#React JS Specialists for Web Applications
Explore tagged Tumblr posts
Text
Hire React JS Developr

Hire React.js Developer: Transform Your Digital Experience
In today’s fast-paced digital world, businesses require robust and scalable web solutions to stay ahead. React.js, a powerful JavaScript library, has become the go-to choice for creating dynamic user interfaces and efficient front-end applications. If you’re looking to enhance your digital presence, hiring a dedicated React.js developer can be a game-changer. Here’s everything you need to know about hire React.js developers and why Balkrushna Technologies is the perfect partner for your development needs.
Why Choose React.js for Your Business?
React.js offers a host of benefits that make it an ideal choice for modern web development:
Component-Based Architecture: Facilitates reusable components, speeding up development time.
Virtual DOM: Enhances performance by rendering changes efficiently.
Scalability: Perfect for both small applications and enterprise-grade solutions.
SEO-Friendly: Ensures better search engine rankings by supporting server-side rendering.
Strong Community Support: Regular updates and a vast community of developers ensure continuous improvement.
Our React.js Development Services
At Balkrushna Technologies, we provide end-to-end React.js development services tailored to your business needs, industry, audience, and geographical region. Here’s a glimpse of what we offer:
React.js UI/UX Development
Our developers leverage the latest React.js features to craft visually stunning and responsive UI designs. These designs focus on user engagement, functionality, and seamless navigation to elevate the user experience.
React.js Front-End Development
The front end is the heart of any application. Our expert team creates intuitive, scalable, and high-performing front-end solutions that ensure smooth navigation and exceptional performance.
React.js Migration Services
Planning to migrate from another technology to React.js? We offer seamless migration services, ensuring a hassle-free transition that aligns with your budget and timeline.
Custom React.js Plugin Development
Enhance your application’s functionality with custom plugins. We create tailored plugins that add unique features to your React.js applications, helping your business stand out.
React.js Maintenance & Support
Regular maintenance is crucial for keeping your application up-to-date and glitch-free. Our team provides consistent support to ensure compatibility and flawless performance across platforms.
React.js Integration Services
Whether it’s API or payment gateway integration, our developers ensure seamless integration to enhance the functionality and performance of your application.
Benefits of Hiring React.js Developers from Balkrushna Technologies
When you hire React.js developers from Balkrushna Technologies, you gain access to a skilled team that prioritizes your business needs. Here’s why we stand out:
Great Verbal and Communication Skills: Effective collaboration and clear communication.
Industry-Specific Knowledge: Expertise in delivering tailored solutions for various industries.
Tool Proficiency: Mastery of tools and methodologies to maximize efficiency.
Community Access: Benefit from our community-driven approach for innovative solutions.
Flexible Engagement Models: Choose from hiring models that best suit your project needs and budget.
Consistent Support: Reliable maintenance and support for ongoing success.
Why Choose Balkrushna Technologies?
As a leading React.js development company, Balkrushna Technologies has a proven track record of delivering robust, scalable, and user-centric solutions. Our team’s expertise, coupled with a customer-first approach, ensures that your business goals are met with precision and creativity.
When you hire our dedicated React.js developers, you’re not just hiring a team; you’re partnering with professionals committed to your success. Whether it’s building dynamic UIs, front-end solutions, or custom plugins, we’ve got you covered.
Let’s Build Together
Take the first step toward transforming your digital presence. Hire React.js developer today from Balkrushna Technologies and experience the difference that expertise and dedication can make. Contact us now to discuss your project requirements and unlock the potential of React.js for your business.
#hire react developer#React JS Development Services#Expert React JS Developer for Hire#Hire Remote React JS Developer#React JS Developer for Scalable Applications#Hire React JS Developers in India#React JS Specialists for Web Applications
0 notes
Text
What Software Companies Are Leading in Bilaspur?
There is a rising tech scene in Bilaspur, with many software companies that specialize in cutting-edge products and amenities. Serving together local and national markets, these companies specialize in a diversity of fields, containing software engineering, mobile application development, and web development. With an emphasis on innovative technologies, they assist companies in improving productivity and streamlining processes. Many of these businesses put the requirements of their clients first by providing specialized solutions. High-quality deliverables are also guaranteed by the presence of qualified individuals, which supports a thriving entrepreneurial environment and helps the IT sector in Bilaspur expand.
Website creation in Raipur and Bilaspur
Any company hoping to thrive in the current digital age wants to have a robust online presence. Website Developer in Bilaspur possess the capabilities and know-how to form beautiful and useful websites that meet the distinctive necessities of customers. In order to comprehend their objectives and convert them into useful web solutions, these developers collaborate closely with organizations. Web Design Company in Bilaspur also prioritize aesthetics, making sure that websites are both aesthetically pleasing and easy to use.
Proficiency in web development
Web Development Company in Raipur that offer a variety of services from original design to final deployment are abundant in Raipur. To create dynamic and responsive websites, these businesses make use of contemporary frameworks and technology. You can make sure that your website works perfectly on all devices and looks fantastic by working through a Web Designer in Raipur. For an online presence to be successful, technical know-how and creativity must be combined.
Opportunities for Mobile App Development
In order to effectively contact their clients, businesses in Bilaspur are turning to Android App Developement Bilaspur as mobile usage continues to climb. Developing user-friendly applications for a variety of businesses is a skill that developers in this area possess. The Android App Developement Raipur has also expanded significantly, with businesses providing creative answers to satisfy the needs of contemporary consumers. The purpose of these apps is to increase user engagement and give companies a competitive advantage.
Development Services for Software
Numerous software company bilaspur are offering tailored solutions for enterprises of all sizes as the software sector grows quickly. These companies specialize on creating software that increases productivity and simplifies processes. software development company bilaspur has also resulted in more partnerships with nearby enterprises, creating a tech-savvy atmosphere that encourages creativity.
Instruction for Upcoming Developers
There are numerous training programs in Bilaspur to assist this expanding sector. Aspiring developers can strengthen their core abilities by enrolling in PHP, Java, and dotnet training bilaspur. In order to prepare people for careers in modern online and mobile app development, specialist training in frameworks like React, React JS, and react native training bilaspur is also provided. Additionally, students who take angular training bilaspur and Python training courses gain the skills necessary to succeed in the cutthroat software industry.
In conclusion, Raipur and Bilaspur are becoming major participants in the technology sector, providing everything from software training to web creation. These cities are laying the groundwork for future technology developments with their committed businesses and highly qualified professionals. Opportunities abound in this expanding digital ecosystem, whether your goal is to improve your internet visibility or create mobile applications.
0 notes
Text

Job Openings
We're expanding our team and seeking talented professionals to join our ranks!
Available Positions:
Software Engineer
Design, develop, and maintain software applications
Collaborate with cross-functional teams
Strong coding skills in relevant programming languages
React Js Developer
Build scalable, efficient, and responsive front-end applications
Expertise in React, JavaScript, and related libraries
Strong understanding of UI/UX principles
SEO Specialist
Develop and implement search engine optimization strategies
Improve website ranking and drive organic traffic
Analyze website performance and recommend improvements
Php Developer
Design, develop, and maintain dynamic web applications
Expertise in PHP, MySQL, and related frameworks
Strong understanding of web development principles
Angular Developer
Build scalable, efficient, and responsive front-end applications
Expertise in Angular, JavaScript, and related libraries
Strong understanding of UI/UX principles
Requirements:
Relevant experience and qualifications
Strong problem-solving skills
Excellent communication and teamwork skills
Adaptability and willingness to learn
Eligibility Criteria:
The following graduates are invited to apply:
B.Tech (Bachelor of Technology)
MCA (Master of Computer Applications)
(link unavailable) (Master of Science)
(link unavailable) (Bachelor of Science)
BCA (Bachelor of Computer Applications)
0 notes
Text
Hire react js developers in india
Hire React JS developers in India with Websenor could be a game-changer for your company if you want to improve your web development skills. The popular JavaScript user interface library React JS provides a solid framework for constructing dynamic, high-performing online apps. Reputable for its ability to develop innovative tech solutions, Websenor gives you access to a team of knowledgeable React JS developers who can make your ideas a reality. Through their extensive understanding of React's component-based architecture and state management, these developers guarantee that your apps are not just scalable and manageable, but also responsive. India's tech sector is well-known for its robust talent pool and affordable solutions, which makes it a great place to locate highly skilled engineers. The React JS specialists at Websenor are adept at creating user experiences that are easy to navigate, maximizing efficiency, and upholding the best standards in code quality. Websenor's developers may customize solutions to match your unique needs, whether you're a startup trying to build your first application or an established organization looking to modernize your current systems. They stay abreast of the latest industry trends and technological advancements, ensuring that Modern methods and creative approaches are beneficial to your projects. Selecting Websenor as your partner for hiring React JS developers in India entails working with a business that is dedicated to excellence, timely project delivery, and continuous support. This strategic choice will leverage the finest global talent available, starting in India, to expand your business and improve your development capabilities.

0 notes
Text
Web App Development Technologies in 2024

The Right Front End Stack for the Right Project
The landscape of web development is brimming with powerful technologies, each with its own strengths and ideal use cases. There’s no single ‘one size fits all’ answer to the question of the most in-demand stack.
Full-stack developers offer the flexibility to handle both front end and back end development, making them a valuable asset for some projects. However, many organizations choose to hire full stack developers based on specific needs.
This allows them to leverage specialists who are experts in particular technologies within a stack (e.g., front end frameworks like React or back end languages like Python).
Top Front End Technologies for Web App Development in 2024!
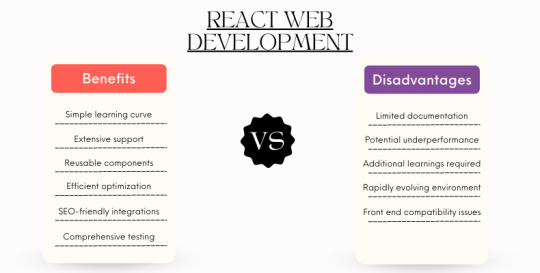
React Web Development
React, often referred to as React.js, is more than just a framework — it’s a powerful JavaScript library that has revolutionized front end development. Unlike traditional frameworks with rigid structures, React offers a flexible and component-based approach. This allows developers to create dynamic and interactive user interfaces (UIs) with ease.
React’s popularity stems from its efficiency, performance, and ability to adapt to changing requirements. It empowers developers to build UIs that are:
Component-Based: Complex UIs are broken down into reusable components, promoting code organization and maintainability.
Efficient Rendering: React utilizes a virtual DOM (Document Object Model) to optimize UI updates, ensuring smooth performance.
Flexible & Adaptable: React readily integrates with other libraries and frameworks, allowing for customization to fit specific project needs.

Advantages:
– Simplified Learning Curve: React’s clean syntax and component-based approach make it easier to grasp, even for beginners.
– Extensive Library Support: Leverage a vast ecosystem of pre-built JavaScript libraries to accelerate development and access ready-made functionalities.
– Reusable Components: Build modular and reusable components to streamline development, improve code maintainability, and ensure consistency throughout your application.
– Performance Optimization: React’s virtual DOM enables efficient rendering and updates, resulting in a smoother user experience.
– SEO Friendliness: React applications can be SEO-friendly with proper coding practices and, if needed, server-side rendering techniques.
– Handy Development Tools: Utilize a rich set of tools like Redux, DevTools, and testing frameworks to simplify development, debugging, and code management.
– Dynamic Web Application Development: Build interactive and dynamic web applications that adapt to user behavior with ease.
– Comprehensive Testing Capabilities: The component-based architecture facilitates unit testing, promoting overall code quality.
Disadvantages:
– Limited Official Documentation: While extensive community resources exist, official React documentation can be lacking for specific functionalities, requiring additional research.
– Potential SEO Challenges: Client-side rendering can impact SEO in some scenarios. Careful planning and optimization techniques might be necessary.
– JSX Learning Curve: JSX, a syntax extension for JavaScript, can add an initial learning hurdle for developers unfamiliar with it.
– Rapidly Evolving Ecosystem: The fast pace of React development and its ecosystem necessitates ongoing learning to stay up-to-date with the latest advancements.
Angular Web Development
Launched in 2010 by Google, Angular has become a popular framework for front-end development. It leverages TypeScript, a superset of JavaScript, for enhanced code maintainability and type safety. While AngularJS, an earlier version, laid the groundwork, Angular (without the JS suffix) has emerged as the preferred choice for modern development.
Why Angular for Enterprise Applications?
Angular’s strengths make it particularly well-suited for building enterprise-grade web applications:
Scalability: Angular applications are designed to handle the complexity and growing data demands of large-scale enterprise applications.
Structure and Maintainability: The use of TypeScript and a component-based architecture promote clean code, easier maintenance, and reduced development overhead for large projects.
Rich Ecosystem and Support: Angular benefits from a vast ecosystem of libraries, tools, and a large developer community, providing extensive support and resources.
Angular 13: The Latest and Greatest?
Angular releases regular updates, and Angular 13 is the latest iteration. While not necessarily the absolute “future” of web development, it offers several advancements over previous versions, including:
– Improved Performance: Optimizations in Angular 13 ensure smoother user experiences for even demanding applications.
– Enhanced Developer Experience: New features and tooling improvements streamline development workflows.
– Staying Up-to-Date: Upgrading to the latest version ensures access to the newest features and security patches. Angular Development Advantages:
Trusted Foundation: Developed and maintained by Google, Angular offers stability and ongoing support.
Extensive Community: Benefit from a large and active developer community for knowledge sharing, troubleshooting, and finding pre-built components.
Streamlined Development: Two-way data binding simplifies data flow between your application’s model and view, reducing development complexity.
Rapid Prototyping: Angular’s features facilitate iterative development, enabling faster creation and testing of prototypes.
Familiar Templates: Utilize familiar HTML templates for building user interfaces, making it easier for developers with HTML experience to pick up.
Enhanced Code Quality: TypeScript, used with Angular, enforces type safety and promotes cleaner, more maintainable code.
Modular Design: The component-based architecture promotes code reusability and simplifies development of complex applications.
Rich Ecosystem: Angular leverages a vast ecosystem of libraries, tools, and frameworks to extend functionalities and streamline development.
Angular Development Disadvantages:
Steeper Learning Curve: While conceptually similar to HTML, Angular introduces new concepts and patterns that might require more effort to learn for beginners.
Potential for Complexity: Angular’s structure and features can lead to complex codebases for smaller projects, potentially requiring more development effort.
Memory Consumption: In some cases, Angular applications can have a higher memory footprint compared to simpler frameworks.
Enforced Structure: The hierarchical tree-like structure can be less flexible for specific use cases compared to some other frameworks.
Migration Challenges:: Upgrading between major Angular versions can involve significant code changes, requiring careful planning and effort. VueJS Web Developement
VueJS Web Developement
Vue.js has emerged as a compelling contender in the front-end development landscape. This open-source JavaScript framework empowers sweb app developers to create user interfaces and single-page applications (SPAs) with ease.
Key Advantages of Vue.js:
Lightweight and approachable: Compared to some frameworks, Vue.js boasts a gentler learning curve for beginners due to its intuitive nature and focus on core web development concepts.
MVVM Architecture: Vue.js leverages the Model-View-ViewModel (MVVM) architectural pattern, promoting clean separation of concerns and simplified code management.
Flexibility for Migration: Migrating existing web applications can be smoother with Vue.js, thanks to its compatibility with existing HTML structures and the potential for incremental adoption.
Rich HTML Functionality: Vue.js seamlessly integrates with HTML, allowing developers to leverage their existing web development knowledge and avoid complex syntax.
Modern Tooling: Vue utilizes Vite.js, a next-generation bundler, for efficient development workflows and faster build times.
While Vue.js offers many advantages, it’s important to consider some potential drawbacks:
Managing Reactivity: Vue.js’s reactive system can be complex for large-scale applications, requiring careful planning and attention to potential performance bottlenecks.
Balancing Flexibility: The framework’s flexibility can be a double-edged sword. While it allows for customization, it can also lead to inconsistent code structures in large projects if not managed effectively.
Memory Usage Considerations: In some cases, Vue.js applications might have a slightly higher memory footprint compared to certain minimal frameworks. Optimization strategies might be required for memory-constrained environments.
Developer Availability: While the developer community is growing, it might still be smaller compared to some other established frameworks. Finding highly experienced Vue.js developers for large projects could require a wider search.
Resource Ecosystem: The ecosystem of third-party libraries and plugins for Vue.js is still expanding. While extensive resources are available, it might not be as comprehensive as those for more mature frameworks.

ASP .NET Web Development
ASP.NET Core, the open-source and powerful web framework for building modern web applications, excels in backend development. While primarily focused on web application development, ASP.NET Core can be leveraged with other .NET technologies to create various applications.
.NET leverages the Common Language Runtime (CLR) to achieve platform independence. This, along with its strong focus on best practices, empowers developers to build robust applications using their preferred languages. The open-source nature of .NET adds another advantage — you can join a vast and active developer community constantly improving the framework.
Benefits of ASP.NET Core:
Clean Code Structure Encourages separation of concerns, keeping your code organized and maintainable.
Faster Development Provides pre-built features to jumpstart development, saving you coding time.
Flexible and Adaptable Offers extensive customization options and extensibility for unique project needs.
Enhanced Security Built-in security features help protect your web applications from vulnerabilities.
Simplified Management Streamlines monitoring and management processes for your applications.
Cross-Platform Freedom Develop and deploy applications seamlessly across Windows, macOS, and Linux environments.
Considerations for ASP.NET Core:
Learning Curve ASP.NET Core, while well-documented, might require additional learning compared to some very established frameworks due to its evolving nature.
Migration Costs Migrating existing projects from a different framework to ASP.NET Core can involve some investment in time and resources.
Node.js Web Development
Node.js is a highly popular open-source runtime environment built on Chrome’s JavaScript engine (V8). This empowers web development teams to create fast, scalable web applications using JavaScript on both the front-end and back-end.
Node.js paves the way for innovative approaches to server-side development with its unique event-driven architecture.
While Node.js wasn’t necessarily the most used programming language in 2020 (reports may vary on usage statistics), it has gained significant traction among developers for its unique strengths.
Benefits of Node.js:
Effortless Scalability Node.js excels at handling growing applications. Its architecture allows for easy scaling to meet increasing user demands.
Quick Start for Developers JavaScript proficiency translates well to Node.js, making it a breeze for developers to learn and become productive quickly.
Full-Stack Flexibility Embrace JavaScript for both front-end and back-end development, streamlining your workflow and reducing the need for multiple languages.
Thriving Community Benefit from a vast and active community of Node.js developers who contribute libraries, tools, and support.
Real-Time Advantage Node.js excels at handling concurrent requests efficiently, making it ideal for real-time applications like chat or collaborative tools.
Speedy Performance Node’s event-driven architecture minimizes waiting time, leading to faster application performance and improved user experience.
Intelligent Caching Node.js allows for efficient caching mechanisms, further reducing load times and enhancing application responsiveness.
Considerations for Node.js:
Evolving API While uncommon, breaking changes can occur in the Node.js API, requiring developers to adapt their code. Staying updated with the latest releases helps mitigate this.
Asynchronous Mindset Shift Node.js utilizes an asynchronous programming model, which can require a different approach compared to traditional synchronous coding. While powerful, it might have a learning curve for some developers.
CPU-Intensive Tasks Node.js performs best with I/O bound tasks (tasks involving waiting for data). For computationally heavy operations, other technologies might be better suited.
Performance in Specific Scenarios While generally performant, Node.js might not always be the optimal choice for highly complex calculations. Consider the specific needs of your application.
Maturity of Libraries While the Node.js ecosystem is vast, some specialized libraries might not be as mature or widely adopted compared to older, more established languages.
Python Web Development
Both Node.js and Python are popular back end development languages, each with their strengths and weaknesses. The best choice depends on your project’s specific requirements.

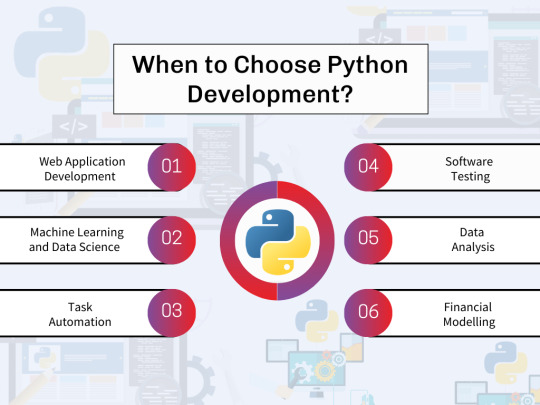
1. Web Application Development Python excels in building feature-rich websites and web applications, thanks to its robust frameworks like Django and Flask.
2. Machine Learning and Data Science Python reigns supreme in these fields due to its extensive libraries like NumPy, pandas, and scikit-learn. These tools make data manipulation, analysis, and machine learning model creation a breeze.
3. Task Automation Python’s ability to automate repetitive tasks makes it a valuable asset for streamlining workflows across various domains.
4. Software Testing Python’s readability and vast testing frameworks like Pytest empower developers to write efficient and maintainable test suites.
Beyond traditional programming, Python’s easy-to-learn nature makes it accessible to non-programmers as well. Scientists, accountants, and other professionals can leverage Python for tasks like:
– Data Analysis: Python simplifies data cleaning, exploration, and visualization, making it easier to extract insights from data.
– Financial Modeling: Python’s libraries enable the creation of complex financial models for better decision-making.
With its versatility and ease of use, Python remains a top choice for programmers and non-programmers alike.
Benefits of Python for Developers:
Boost Productivity Python’s clean syntax and focus on readability allow web app developers to write code quickly and maintain it easily. This translates to faster development cycles and more efficient use of time.
Rich Ecosystem of Libraries The vast Python Package Index (PyPI) offers a library for nearly any task imaginable. From data science (NumPy, Pandas) to web development (Django, Flask) and machine learning (scikit-learn), you’ll find powerful tools to streamline your development process.
Gentle Learning Curve Python’s clear and concise structure makes it one of the easiest programming languages to learn. This low barrier to entry makes it ideal for beginners and allows experienced developers to pick it up quickly for new projects.
Integration Powerhouse Python integrates seamlessly with various languages and frameworks, enabling developers to leverage existing components and avoid reinventing the wheel. Additionally, built-in features like modules and packages promote code organization and reusability.
Fine-Grained Control Python offers a good balance between high-level abstraction and low-level control. Developers can work at a level of detail appropriate for the task, making it suitable for various development needs.
Object-Oriented Approach Python supports object-oriented programming principles, allowing developers to create well-structured, maintainable, and reusable code. This promotes modularity and simplifies complex project management.
Web Development Friendly Python’s robust web frameworks like Django and Flask provide powerful tools for building modern and scalable web applications. With these frameworks, developers can focus on core functionalities without getting bogged down in low-level details.
Considerations for Python Development:
Potential Integration Challenges While Python integrates well with many languages, complex integrations with some non-Python systems might require additional effort.
Performance Considerations Compared to compiled languages like C++, Python can be slower for computationally intensive tasks. However, for many applications, Python’s speed is sufficient.
Database Access Options Python has database access layers, but they might not be as mature or optimized as those in languages specifically designed for database interaction. Consider the project’s database needs when choosing a language.
Runtime Errors Python’s dynamic typing can lead to runtime errors if data types aren’t handled carefully during development. Implementing robust testing practices helps mitigate this risk.
Mobile App Development While Python can be used for mobile app development with frameworks like Kivy, it’s not the most common choice for native mobile app development. Consider the target platforms and desired user experience when selecting a language.
Memory Management Python’s automatic memory management can lead to higher memory usage compared to some languages. However, for most web development scenarios, this isn’t a major concern. If memory optimization is critical, explore alternative approaches within Python or consider other languages.
Top Databases in 2024!
AWS (Amazon Web Services)
AWS is a powerful and ever-expanding cloud computing platform from Amazon. It provides a one-stop shop for businesses and individuals to leverage a variety of services to build, deploy, and manage applications in the cloud.
Launched in 2006 by Amazon, AWS has become a dominant force in cloud computing.
Amazon Web Services (AWS) is a powerful cloud computing platform, not just a database. It provides a secure and scalable foundation for organizations to build, deploy, and manage a wide range of applications, regardless of their size or industry-
Scalability and Cost-Effectiveness AWS allows you to scale your computing resources (like storage and processing power) up or down as needed. This flexibility ensures you only pay for what you use, leading to significant cost savings compared to traditional on-premises infrastructure.
Robust Security AWS prioritizes security with a layered approach that includes encryption, access controls, and threat detection. This empowers organizations to safeguard their sensitive data and applications.
Broad Applicability AWS caters to diverse industries and application types. From building web applications and mobile backends to running complex data analytics or machine learning workloads, AWS offers the tools and services needed.
Simplified Management AWS offers a user-friendly interface and well-documented services, making it easy for businesses to get started and manage their cloud resources without needing extensive cloud expertise.
Enhanced Speed and Agility AWS empowers businesses to deploy applications and services faster. The scalable nature of AWS cloud resources allows businesses to react quickly to changing market conditions and innovate at an accelerated pace.
Considerations for Using AWS:
Security is a Shared Responsibility While AWS offers robust security features, it’s important to remember that security is a shared responsibility. Businesses must configure and manage their cloud resources securely to maximize protection.
Potential Support Costs While AWS provides basic customer support, in-depth technical assistance might require additional fees. Carefully evaluate your support needs when budgeting for AWS.
Amazon EC2 Resource Constraints AWS imposes limitations on resources allocated to a single EC2 instance (virtual server) in certain regions. However, requesting higher limits is usually an option. For very demanding workloads, alternative AWS services or configurations might be more suitable.
General Cloud Considerations Cloud computing introduces inherent considerations like potential vendor lock-in, reliance on internet connectivity, and managing costs associated with data egress (transferring data out of AWS). Evaluate your project needs and risk tolerance when deciding if cloud computing is the right fit.
Firebase
In today’s mobile development landscape, selecting a suitable backend solution is crucial for your app’s success. Two popular options are Firebase and AWS. Both offer a comprehensive suite of services but cater to different needs.
This comparison will explore the key features of each platform to help you make an informed decision.
Developed by Google, Firebase is a Backend-as-a-Service (BaaS) platform designed to simplify mobile and web app development. It offers a variety of tools and services to streamline various aspects of the development process, potentially helping you build high-quality applications and expand your user base.

Robust Database Solutions Firebase offers flexible NoSQL databases that store and manage data in JSON-like documents. This structure is ideal for frequently changing or complex data, often encountered in modern applications.
Cost-Effective Development Firebase provides a generous free tier for many of its services, making it a cost-effective option for startups and businesses of all sizes. This allows for building core functionalities without upfront investment.
Effortless Static Hosting Firebase simplifies web content hosting with its built-in static hosting capabilities. This eliminates the need to manage separate web servers, saving development time and resources.
Clear and Comprehensive Documentation Firebase boasts excellent documentation with tutorials, code samples, and clear explanations. This comprehensive library of resources empowers developers to learn and leverage Firebase features effectively.
Intuitive User Interface Firebase’s user interface is well-designed and easy to navigate. This allows developers to quickly access and manage their projects and cloud resources without a steep learning curve.
Seamless Integration Firebase integrates smoothly with various Google products and development tools, streamlining workflows and simplifying development processes.
Actionable Insights with Analytics Firebase Analytics provides valuable insights into user behavior and app performance. This data empowers developers to make data-driven decisions and optimize their applications for better user engagement.
Enhanced App Quality with Testing Tools Firebase offers robust testing services that help developers identify and fix bugs before release. This ensures high-quality applications that deliver a positive user experience.
Serverless Functions for Scalability Firebase’s serverless functions enable developers to build scalable back-end logic without managing servers. This simplifies development and reduces infrastructure overhead.
Integration of Machine Learning Firebase allows integration with Google’s machine learning capabilities, enabling developers to add intelligent features to their applications without extensive machine learning expertise.
MongoDB
MongoDB is a popular NoSQL database known for its scalability and flexibility. Unlike traditional relational databases, MongoDB stores data in JSON-like documents, offering several advantages:
– Schema Flexibility: Documents can have different structures, allowing you to store data with varying fields without rigid table definitions. This makes MongoDB a good fit for evolving data models and complex data structures.
– High Performance: MongoDB excels at handling large datasets and offers efficient querying capabilities. This makes it suitable for applications that require frequent data updates and retrieval.
– Horizontal Scalability: MongoDB scales horizontally by adding more servers, making it easy to accommodate growing data volumes.
However, it’s important to consider these factors when evaluating MongoDB for your project:
1. Data Relationships
Modeling complex relationships between data points might require additional design considerations in MongoDB compared to relational databases.
2. Schema Enforcement
Without a predefined schema, data consistency might require more development effort compared to strictly typed databases.
Who Uses MongoDB?
While not a one-size-fits-all solution, MongoDB is a popular choice for various applications and industries due to its flexibility and performance:
Real-time Applications: MongoDB’s responsiveness makes it suitable for applications requiring real-time data updates and retrieval.
Content Management Systems (CMS): The schema flexibility allows for storing diverse content types efficiently.
E-commerce Platforms: MongoDB can handle the high volume and variety of data associated with e-commerce transactions.
MongoDB offers a robust query language that allows developers to retrieve specific data efficiently.
Here are some key features:
Precise Field Selection Queries can target specific fields within documents, returning only the data you need. This improves performance and reduces the amount of data transferred.
Range-Based Queries MongoDB allows querying documents based on a range of values for a particular field. This is useful for filtering data within specific boundaries, like dates or product prices.
Regular Expression Support MongoDB supports regular expressions for pattern matching within fields. This enables powerful searches for text data that might have variations or specific patterns.
Flexible Return Options Queries can return entire documents, specific fields, or even random samples of data depending on your needs. This level of control allows developers to optimize their queries for different use cases.
By leveraging these capabilities, developers can write efficient queries that retrieve the exact data they need, optimizing performance and reducing unnecessary data transfer.

Selecting the optimal technology stack is a critical decision that lays the groundwork for any web application development project. To make an informed choice, consider these key factors:
Project Requirements: Clearly define your project’s goals, functionalities, and target audience. The tech stack should align with the specific needs of your application.
Team Expertise: Evaluate your development team’s skills and experience. Choosing a stack that leverages their existing knowledge can streamline development and reduce the learning curve.
Market Landscape: Consider current technology trends and the availability of resources like libraries and frameworks for your chosen stack. A mature stack with a large community often offers more extensive support.
Scalability and Maintainability: Think about the long-term vision for your application. The tech stack should be able to accommodate future growth and simplify ongoing maintenance efforts.
Security Considerations: Prioritize security throughout the development process. Choose technologies with a strong track record of security and ensure your team follows security best practices.
By carefully evaluating these factors, you can make a well-informed decision about the tech stack that will empower your team to build a successful and sustainable web application.
Tech Stack Decisions: Driven by Project Needs
The functionalities and features you envision for your project significantly influence the technology choices you make. For instance, building a real-time chat application necessitates technologies like WebSockets to ensure seamless communication.
When it comes to performance and scalability, some programming languages and frameworks excel. Microservices architecture, containerization (like Docker), and cloud services work together to handle high workloads and enable horizontal scaling for applications that require it.
On the other hand, if your project is a smaller, simpler application with minimal anticipated changes, a monolithic architecture and a straightforward language like PHP can be a cost-effective option for both development and future maintenance.
In essence, the ideal tech stack aligns with your project’s specific requirements, striking a balance between functionality, performance, and long-term maintainability.
Building on Your Team’s Strengths:
Leveraging your development team’s existing knowledge is a strategic move. When developers work with familiar technologies, they experience:
Enhanced Productivity: Reduced learning curves lead to faster development cycles and quicker time-to-market.
Efficient Coding: Existing knowledge translates to cleaner, more maintainable code.
Stronger Decision-Making: Experience with the technology allows for better-informed technical choices.
However, new project requirements or evolving trends might necessitate the introduction of new technologies. Here are two approaches to consider:
Hybrid Team Approach: Engage external specialists to collaborate with your core team. This allows for knowledge transfer and skill development within your team while leveraging the specialist’s expertise in the new technology.
Strategic Outsourcing: Partner with a reputable IT staff augmentation company specializing in projects like yours. This can be ideal for complex projects or situations where in-house expertise is limited.
The key takeaway?
Align the chosen approach with your team’s existing skillset and project complexity. This minimizes the learning curve, maximizes efficiency, and keeps your team motivated throughout the development process.
The Power of Market Trends
Staying attuned to current market trends can give your project a significant edge. Here’s how:
Competitive Advantage: Leveraging trending technologies can translate into innovative features, a more engaging user experience, or enhanced security, differentiating your project from competitors.
Talent Pool: A tech stack in high demand means a larger pool of skilled developers familiar with the chosen technologies. This simplifies the recruitment process and ensures access to qualified personnel for ongoing maintenance or future development.
Streamlined Development: Popular tech stacks often benefit from a wider range of readily available third-party integrations and libraries. These tools can streamline development workflows and accelerate project completion.
However, it’s important to strike a balance. While staying current is valuable, don’t chase fleeting trends. Focus on technologies that demonstrably align with your project’s goals and offer long-term value.
How the Right
Web Application Development Technology
Drives Success
Building a Unified Team Through Technology
A standardized tech stack, with the same programming languages, frameworks, and tools across the team, offers a powerful advantage: enhanced collaboration. Here’s how:
Shared Knowledge and Support: Developers can readily understand and contribute to each other’s code, fostering knowledge sharing and mutual support. This streamlines development processes and reduces roadblocks.
Streamlined Communication: A common language of technology eliminates confusion and allows for clearer communication within the team. Discussions about code become more efficient and productive.
Consistent Best Practices: Standardized tools and frameworks often lead to well-documented best practices and coding guidelines. These serve as a shared reference point, ensuring code consistency and simplifying onboarding for new team members.
By leveraging a unified tech stack, your team can work together more effectively, achieve better results, and lay the foundation for long-term project success.
Performance Gains with the Right Tech Stack
A well-considered tech stack goes beyond just functionality. It lays the groundwork for a high-performing application:
Scalability and Efficiency: The chosen technologies should be able to handle a growing user base and increasing data demands without compromising performance. This ensures your application can adapt and thrive as it scales.
Performance Optimization: The tech stack should include tools and technologies that are known for their efficiency and speed. This translates to a smoother user experience for your application’s end users.
Ongoing Improvement: Selecting technologies with a strong track record of regular updates ensures access to performance enhancements and security patches for a future-proof application.
By prioritizing performance through your tech stack choices, you can create a product that delivers a consistently smooth and responsive user experience, even as your user base grows.
Optimizing Development Costs: The Benefits of a Standardized Tech Stack
A standardized tech stack delivers benefits beyond streamlined development. It translates to significant cost savings in several ways:
Reduced Development Time: Familiarity with the chosen technologies allows your team to work efficiently and develop code faster. This translates directly to lower labor costs associated with development.
Minimized Troubleshooting: Popular tech stacks often benefit from active developer communities and robust support systems. When issues arise, developers can quickly find solutions, reducing troubleshooting time and associated expenses.
Automation Advantages: Modern tech stacks frequently include built-in automation tools for deployment, testing, and monitoring. This frees up valuable developer time, minimizes manual effort, and ultimately leads to cost savings.
By leveraging a standardized tech stack, you can optimize your development process, reduce overall project costs, and free up your team to focus on innovation.
How Tech Stack Decisions Shape Industry Leaders
Choosing the right tech stack is fundamental to creating a sustainable and scalable product. Many of today’s tech giants credit their success, in part, to well-informed tech stack decisions.
Here are some real-world examples:
Netflix
This streaming giant leverages a powerful combination of technologies:
Frontend: React (user interfaces) and Redux (state management) for a dynamic and responsive user experience.
Backend: A mix of Java, Spring Boot, and Node.js allows for efficient web application development and global content delivery.
Databases: Netflix utilizes various databases like Cassandra, MySQL, and Elasticsearch to cater to different data storage requirements.
This strategic tech stack empowers Netflix to:
– Manage a Large User Base: The microservices architecture facilitates easier maintenance and scaling as the user base grows.
Deliver Global Streaming: The backend combination enables seamless streaming experiences worldwide.
Create an Engaging User Interface: React and Redux contribute to a rich and interactive experience that keeps users engaged.
Handle Diverse Data: Different databases effectively manage various data types, from user profiles to content recommendations.
Airbnb: A Tech Stack Tailored for User Experience and Growth
Similar to Netflix, Airbnb has achieved success in part due to its strategic tech stack choices. Here’s a breakdown of their key technologies:
Frontend: Airbnb prioritizes a user-friendly interface with a combination of JavaScript, React, and Redux. This trio enables a dynamic and responsive user experience that keeps users engaged.
Backend: Airbnb leverages a diverse backend stack:
Ruby on Rails: This framework powers the main website and services, offering a developer-friendly environment for rapid feature updates.
Python: Airbnb utilizes Python for machine learning capabilities, enabling data-driven insights and personalization.
Node.js: This JavaScript runtime environment handles specific microservices within the application.
Databases: Airbnb utilizes a multi-database approach, including MySQL, PostgreSQL, and Redshift. Each database caters to specific data needs, allowing Airbnb to efficiently collect, analyze, and gain valuable insights from vast amounts of user data.
This combination empowers Airbnb to:
– Prioritize User Experience: The front end tech stack ensures a dynamic and user-friendly interface.
– Maintain Development Agility: Ruby on Rails and Node.js facilitate rapid feature updates and innovation.
– Unlock Data-Driven Decisions: The use of Python for machine learning and diverse databases allows Airbnb to leverage data for informed decision-making.
By carefully selecting each technology to address specific needs, Airbnb has built a tech stack that supports their user experience, growth, and data-driven approach.
IProgrammer as Your Web Application Development Company
Here’s why partnering with us for your web application tech stack selection is the secret sauce to your web app’s success:
Seasoned Expertise: We don’t just follow trends; we understand the nuances of each technology and its impact on your specific project.
Future-Proof Foundations: We build with scalability and long-term maintainability in mind, ensuring your web app can adapt and thrive as your business grows.
Performance Optimization: Our team prioritizes speed, security, and a seamless user experience, delivering web applications that delight your audience.
Ready to cook up something extraordinary with iProgrammer’s Web Application Development Services?
Contact our experts today and craft the perfect tech stack recipe for your next web application development masterpiece.
Blog Reference Link — https://www.iprogrammer.com/web-app-development-technologies-in-2024/
#iprogrammer#webappdevelopment#webapplication#webapplicationdevelopment#webapplicationdevelopmenttechnologies#webappdevelopmenttechnologies#webapplicationdevelopmentservices#webapplicationdevelopmentcompany
0 notes
Text
Unveiling the Importance of Java Full Stack Development Course for Career Growth

The role of Java Full Stack Developers is highly sought after in the current complex environment. As modern companies are engaged in the development of web applications and various digital products, knowledge of both sides is crucial. In this article, Advanto Software focused on understanding how much Java Full Stack Development courses are relevant for career advancement and what can be learned from mastering this set of skills. Java Full Stack Developer Role
Java Full Stack Development covers each layer of developing web applications right from front front-end UI layer to the back-end database and server-side layer. A qualified Java Full Stack Developer possesses diverse skills in programming languages, frameworks, and tools to develop capable, efficient, and scalable web applications.
Key Components of Java Full Stack Development
• Front-End Development:
This means creating that portion of a web application that the users can see and manipulate. HTML, CSS, JavaScript and different interfaces in the form of Angular, React, or Vue among others are technologies applied. Js.
• Back-End Development:
This includes managing all the aspects of the server side – this includes the programming, the communication with the database, and the configuration of the server. The main technologies utilized in the development are Java, Spring Boot, Hibernate, and SQL for databases like MySQL and PostgreSQL.
• Database Management:
Knowledge of how to build set up, and to write queries in a database is mandatory. This comprises knowing the regular SQL databases as well as the non-standard NoSQL systems.
• Version Control Systems:
Programs such as Git and GitHub play a crucial role in code management and sharing.
• DevOps Practices:
More detailed knowledge in the context of CI/CD pipelines, utilization of Docker in containerization, and Kubernetes in orchestration improve the skills in effectively managing the software life cycle.
Why Should One Pursue a Course in Java Full Stack Development?
1. Huge Demand for Skilled Developers
The tech industry needs a large number of professionals, and one of the most important specializations is full-stack development. Employers prefer to hire people who are versatile in front-end and back-end work due to limited demand for fractionated personnel. Such flexibility makes you an ideal fit for employers across the full spectrum ranging from the leading IT companies to emerging start-ups to more traditional companies.
2. Competitive Salaries
This is particularly so because of such a high demand for the generalists who can work as full-stack developers, and therefore compensations are fairly decent. Java Full Stack Development calls for a passion for the programming language and the challenge of mastering multiple specializations; wages for Full Stack Developers often exceed that of specialists in the field.
3. Comprehensive Skill Set
Completing a Java Full Stack Development course, one becomes equipped with an all-around skill set. This is because you get to work on every part of the process that goes into creating a website, making you a more diverse and hence more useful employee to any company. It also equips a person with multidisciplinary knowledge to enable her or him to undertake leadership roles such as project manager or technical leader.
4. Enhanced Problem-Solving Abilities
Full-stack developers like to solve problems across the stack, from the client side up through the application server tier. It enables easier troubleshooting and fine-tuning of the web applications, improvements overall as well as user interfaces consequently, enhance the performance.
5. Employment Security and Future Employment Opportunities
Thus, given the ongoing technological advancement and the current trend of advancing to a more digital world, the need for full-stack developers may not fade away any soon. Pursuing Java Full Stack Development course guarantees job stability and it also provides a wide variety of career progression.
Choosing the Right Java Full-Stack Development Course
This is why it is essential to choose the right course for achieving the best results in what you are learning as well as in your future career. Advanto Software is the best institute for Java Full stack development courses. Consider the following factors when choosing a Java Full Stack Development course:
Consider the following factors when choosing a Java Full Stack Development course:
1. Curriculum Coverage
Make sure that the completed course includes all necessary tools and technologies for front-end and back-end development, databases, VC systems, as well as DevOps. It ensures that you as a developer get exposed to all the phases and this provides you with great insight into development.
2. Experienced Instructors
Gaining knowledge from experienced full-stack developers from the IT industries and their real-life implementations is helpful. Teachers who are currently practicing may bring into the classroom the experience and the updated procedures to be used in their careers.
3. Hands-On Projects
It is crucial to get into full-stack development with practical experience rather than academics. Choose classes where you can complete assignments in the form of lessons or case studies and receive practical applicability of the concepts you study. Developing documentation of well-completed projects also helps in developing a resume and can also benefit your application when applying for a new job.
4. Peer and Mentor Support
Interacting with other learners and masters also enforces your understanding of a given course. Friends ‘work, our peer’s work, and a mentor’s feedback give different views on work and useful tips throughout the course.
5. Career Services
Certain programs also provide extra career services which are resume writing, interview techniques, and employment in different organizations among others. These services can be of a lot of help, especially in your transition toward being a full-stack developer.
Conclusion
Java Full Stack Development course is the best course that one can opt for to start a career in the IT industry as an expert. That makes it a good choice by offering skills range, employment rate, and average pay that are considerably higher than average. Choosing Advanto software for the right course makes it possible to acquire sufficient knowledge for prosperity in this industry and, in addition, to create a strong and long-lasting successful future.
For more information visit us at: www.advantosoftware.com/
#advanto software#full stack java developer course#java full stack course#java full stack developer course with placement#java full stack development course#java full stack developer course online#java full stack developer course near me#full stack web development in java#java full stack developer classes#java full stack developer course with placement in pune#java full stack developer course in pune
0 notes
Text
Which is the top mobile application agency in Riyadh, Saudi Arabia?
Top Mobile App Development Companies in Riyadh – Riyadh is the capital and financial hub of Saudi Arabia. Every business need has been turned into an idea for a smartphone app, and then performance and implementation have been clearly defined. Organizations have perceived that they need making their strides ahead in these mobile and web distributions to develop their business.
Organizations can thrive and reach their target audience at any time and from any location with the assistance of mobile and web applications. Sight and sound arrangements have given expansion to mobile services. As per statistics, Saudi Arabia’s app market revenues are anticipated to rise 13% yearly and reach $32 million by 2024 which would definitely be increasing the business growth and demand for application advancement in Riyadh as well.
List of Top Mobile Application Improvement Organizations in Riyadh
After point by point research on many IT companies and software of web designers, we have searched out a list of Top Mobile Applications Development Firms in Riyadh that can cater to your futuristic and highly optimized IOS, Android, iPhone, and any kind of app development.
1.Alif Solution
Alif Solutions is a trusted cell phone applications development company that offers award-winning software solutions and services to clients nearby. The company provides software development and mobile development technologies via the earned golden partnership and provides solutions platforms and business apps.
Their IT expert and website specialists comprehend the client requirements properly and assemble solutions that lead their clients towards progress. Leveraging the best-in-class resources, processes, and technologies, Alif Solutions gives top caliber, high-value technology development to businesses across the range of little, medium, and huge scope ventures.
Services:
• Mobile Application Solutions
• iPhone App Development
• iPad App Development
• Android App Development
• Wearable App Development
• Internet of Things Development
• CMS Web Development
• Ecommerce Web Development
• PHP Web Development
• Blockchain Development
• JS Development
• JS Development
• React Native Development
• HTML5 App Development
• Flutter App Development
2. Media Tech Solutions
Media Tech Solutions is a reliable IOS & Android top apps development company in Riyadh with a passion for crafting the digital customer experience for both the web & mobile platforms. They have been around for more than 6 years and helped create mobile apps that have touched millions of people’s lives
Media Tech Arrangements convey you scientifically proven e-commerce and computerized items out of intensive research, training, consulting, designing, and development. They have a digitally skilled group with worldwide specialists committed to supporting your business with development and wonderful developments.
Services:
• Multimedia Apps Designing
• Custom websites & Web Applications
• E-commerce Development
• SEO and Digital Marketing
• Server Maintenance
• Hosting and IT support
• Logo and Graphic Design
• Internet Of Things (IoT)
3.GCC
Found in 2009, GCC Marketing is a premium class custom Software, Web, and App Design & Development Company based in Riyadh with operations extending to Saudi Arabia, the USA, the UK, the Far East, and Australia. Their marketing skills hold a firm reputation as one of the top development agencies in the region.
GCC is the best technology partner for all your business needs. If you are looking for full-stack mobile apps and software development or creating intelligent software products using big data technologies and artificial intelligence, they do it all! Their focus is innovation and industry folks call them the pioneers in ‘innovation-outsourcing’. They believe in doing the ordinary with extraordinary simplicity and efficiency. Their products are beautiful and they give attention to detail making the products perfect.
Services:
• Design Services - Website Design Solutions, UI/UX Mobile Application Plan, Logo Plan
• Mobile Apps -Mobile App Design & Development, Android / IOS, iPhone / MAC App
• Development
• Web Services
• Web Development
• Website Maintenance & Support
• Ecommerce Solutions
Cipher
Cipher has been a well-reputed IOS and Android developer in Riyadh. They are passionate about technology and their engineers crave innovation. Dedicated to the success of the company, they have got their own story to narrate as their journey began with a handful of coders who continued to bulk up into a group of professionals with practical experience in creating mobility solutions.
Cipher has the potential to conceive and conceptualize billion-dollar thoughts, their hand-picked, inventive thoughts are past everybody's imagination with ultimate mastery in leading-edge mobile app technologies.
Services:
• Web Design
• UI/UX Mobile App Design
• Logo Design
• Web Development
• Mobile Apps Ceation
• Website Hosting
one of the most cost-effective custom web and software development and web development services. offers in Brill Mindz, broadly viewed as one of the best Desktop Game Development companies in Dubai, The best custom software development and web Mobile application development company in Dubai comes from BrillMindz, one of the E learning Best mobile app development company in abu dhabi educational app Mobile app development companies in uae and Educational app development, whose 200+ developers are trained and experienced to serve enterprises. , by giving IT plans that are creative, open, and trustworth

0 notes
Text
Key Trends Of React.js Development in 2024

React js development services have become the preferred framework for developing web applications as time has gone on. An increasing number of seasoned ReactJS engineers are entering this field, which is indicative of its recent spike in popularity.
From a commercial standpoint, over the past several years, there has been a significant growth in demand for React JS development services to create enterprise-grade solutions. ReactJS has established itself as the go-to option for developers and companies, whether it's because of its ease of use in creating apps with little to no code or its capacity to provide captivating solutions. It's critical to grasp the most recent trends in react js web development before moving forward with ReactJS development for your company.
Trends of 2024 in the Context of React.js
There is a universal law known as "Constant change," regardless of one's topic or area of interest. From this idea came invention and technology. React is not an exception either. React had to adjust to the times as technology advanced.
More developers to choose Reactjs
ReactJS has gained popularity among developers over time, and their numbers are also rising. According to the State of JavaScript poll 2022, React's usage has climbed from 72% to 80%, and this trend is also seen in the Stack Overflow poll from 2018 to 2020. In 2022, there will be several ReactJS developers available to build enterprise solutions, continuing the same pattern.
The Majority of Companies Will Adopt Single-Page Applications (SPA)
The proliferation of single-page web applications (SPAs) has also been facilitated by React. Declarative programming and a slick, contemporary UI are two features that enable developers to create apps.
With SPAs, users may swiftly absorb information without having to wait for new pages to load. It thereby guarantees a seamless user experience. As a result, more companies are using SPAs on their websites. Over the next four years, the market for this technology will grow.
Growth in machine learning will accelerate Adoption of ReactJS
The corporate community is also becoming more and more interested in machine learning (ML). Using this technology, you may create highly effective web apps that solve issues and forecast results.
An industry analysis estimates that over the next several years, Deep Learning Software will reach an estimated valuation of $80 million, while Machine Learning will be valued at $28.5 billion.
This is due to machine learning's infinite potential. Among its attributes are:
1. Predictive analytics: The goal of using machine learning to forecast future events is known as predictive analytics. Using their past purchases, you can utilise this technology, for instance, to determine whether a customer is likely to buy your product next month.
2. Identified tasks: Using machine learning in web application development also gives you the advantage of being able to define tasks precisely. Then, these guidelines are converted into algorithms to support problem-solving, precise forecasting, and effective information processing.
3. Self-learning capabilities: To increase their efficiency, virtual assistants are also utilising machine learning technologies. For instance, the Amazon Echo makes use of voice recognition technology to comprehend your questions and deliver pertinent responses. Moreover, it removes the requirement for human involvement in routine tasks.
A rise in the need for ReactJS developers on the employment front
React js development services have been more and more popular in terms of employment over time. ReactJS has seen enormous demand in comparison to the widely used Python language, which has resulted in fierce competition between the two.
React js web development providers are in demand in a variety of business sectors. This will result in a rise in the need for React specialists in the workforce. This implies that firms will hire more ReactJS developers in 2022, following a growing trend.
Enterprise Mobile App Development Will Employ React
React js development services are now being used by startups and small enterprises to construct websites. However, as the community expands, an increasing number of businesses are developing mobile apps (react apps) with ReactJs.
For the development of mobile apps, react js web development services are incredibly popular. ReactJs is used by Facebook, Whatsapp, Instagram, and Myntra in the creation of their mobile apps.
Startups and Enterprises Will Select ReactJS First
Every company seeks to increase its capacity while minimising costs. This implies that they must figure out how to develop a digital solution that satisfies their business requirements. The only way to accomplish this is via utilising inexpensive technologies.
React js web development has shown to be a financially viable option for creating low-cost web applications for companies. Additionally, React js development services optimise coding, which facilitates developers in finishing the project on schedule. This indicates that more businesses and startups will be utilising efficient ReactJS development services in 2022 to create digital solutions.
Greater Development Scope
In 2020 and 2021, a lot of technologies will be used, and react js development services have proven to be a dependable option that provides a variety of development solutions. ReactJS has become more important in helping businesses test their capabilities and push their boundaries as a result of pandemics compelling them to develop digital solutions.
Given how ReactJS has fared over the past few years, its impact on the digital landscape will continue in 2022. To put it briefly, react js web development will open the door to creating more creative solutions.
Every Year, ReactJS Technology Gets Stronger
The community is what gives developing technology its daily strength. ReactJS boasts a sizable community made up of incredible individuals who work together to push boundaries and realise the full potential of the platform. The vast React js development services community has made respectable contributions to the platform and undoubtedly aided in its development. The react js web development community is eager to further support and contribute to the platform's advancement in the upcoming years.
Conclusion
React js development services have shown to be a useful tool for creating enterprise-level applications. It can streamline the development process for programmers, resulting in more efficient development in a shorter amount of time. This means that you can be certain that your firm will have a digital solution developed effectively and on schedule when you select a top React js web development company and the IBR Infotech plays the best role in providing the best services in the whole market.
0 notes
Text
Understanding the Different Types of Full Stack Developers

The Classic Full Stack Developer: The Classic Full Stack Developer knows how to do many different things. They know both front-end and back-end technologies really well. They can use HTML, CSS, and JavaScript to make interfaces that are easy for people to use. On the technical side, they have good skills in programming languages such as Python, Ruby, or Node. js, and are capable of working with databases. They have diverse skills and can work on many different projects.
The Front-end Specialist: Front-end Specialist Full Stack Developers are mainly concerned with designing the user interface and improving the user experience. They are very good at making web pages that can adapt to different devices and look attractive, using HTML, CSS, and JavaScript. They may not be very skilled in the technical aspects, but they have a lot of knowledge in creating a visually appealing and user-friendly interface.
The Back-end Specialist:
The person who is an expert in working with the back-end of a software or website. They focus on the parts of a system that users do not see, such as the server, database, and applications that support the front-end. They are responsible for ensuring that data is stored and retrieved correctly, as well as managing the functionality and performance of the back-end system. On the other hand, the Back-end Specialist Full Stack Developer knows a lot about technologies used on the server side. They are good at organizing information, improving computer performance, and making programs work better. They may not be as skilled in designing the appearance of a website as front-end specialists, but they can build the strong foundations required to support web applications.
The Mobile App Specialist: These Full Stack Developers are skilled in creating websites and mobile apps. They have the ability to make websites and develop apps for both iPhones and Android phones. They know how to use frameworks like React Native or Flutter, which helps them make apps that work on different types of devices easily.
The DevOps Full Stack Developer:
The DevOps Full Stack Developer is a person who has a combination of skills in software development, operations, and automation. They are responsible for managing the entire software development process, from coding to deployment. They use various tools and technologies to automate tasks and improve efficiency. DevOps Full Stack Developers are experts in setting up and managing web applications. They are specialists in making machines do tasks automatically, and in continuously testing and delivering software. They make sure that the process of creating and putting things into action goes smoothly, is safe, and works well.
The Specialized Full Stack Developer:

To kickstart your journey to becoming a full-stack developer, we recommend exploring training programs like those offered by ACTE Technologies. ACTE Technologies is a trusted provider of IT training and certification programs, including specialized full-stack developer training with career guidance. Whether you’re aiming to boost your career or dive into the world of development, ACTE Technologies can be your partner on the path to full-stack developer training expertise.
0 notes
Text
How Do I Hire a Web Developer for Web Development?
Navigating today's fast-paced digital environment demands businesses to make astute choices when recruiting developers. These decisions can be pivotal for achieving online success. Whether you're aiming to enhance website functionality, construct a resilient e-commerce platform, or engineer dynamic web applications, the acquisition of proficient experts is paramount. This article delves into the advantages of enlisting the services of PHP, full-stack, Magento, Laravel, Python, WordPress, Angular JS, ASP Dot NET, React JS developers, and DevOps engineers. This comprehensive guide aims to equip you with the knowledge needed to make well-informed selections, thereby unlocking the true potential of your web-based ventures.
Unlocking Potential with PHP Developers
Harness the versatility of hire PHP developers to bolster your website's capabilities. Proficient in crafting interactive and dynamic web pages, integrating databases, and forging tailored web solutions, PHP developers wield a mastery over the craft. Their adeptness with PHP frameworks such as Laravel and CodeIgniter can propel your website to greater heights, offering users a seamless and enriched experience.
Comprehensive Solutions with Full Stack Developers
The pursuit of a holistic web development solution leads you to the realm of full stack developers. These professionals possess a mastery over both the front-end and back-end domains, enabling them to oversee all facets of your project. From conceptualizing user interfaces to coding server-side logic, hire full stack developers ensure a harmonious, efficient, and aesthetically pleasing web application.
Elevating E-commerce Platforms with Magento Developers
For enterprises with a focus on online sales, the enlistment of Magento developers is non-negotiable. These specialists are well-versed in Magento, an industry leader in e-commerce platforms renowned for its scalability and customization capabilities. With hire magento developers at your side, you can establish a feature-rich online store, optimize performance, and seamlessly integrate payment gateways, inventory management systems, and customer relationship tools.
Harvesting the Potential of Laravel Developers
The elegance and efficiency of Laravel, a prominent PHP framework, can be harnessed through the hiring of Laravel developers. These experts excel in building secure and scalable web applications. From authentication and authorization to database management and RESTful APIs, hire laravel developers breathe life into your web projects while adhering to top-tier coding standards.
Amplifying Software Development with Python Experts
Python, a versatile and potent programming language, finds its application in web development, scientific computing, data analysis, and automation tasks. The recruitment of hire python developers unlocks a realm of possibilities. These experts excel in building web applications, constructing APIs, handling data processing, and crafting machine learning models. With Python developers onboard, you're poised to tackle intricate projects with confidence.
Enhancing Content Management with WordPress Specialists
Powering a significant portion of the web, WordPress stands as a prominent choice for content management systems (CMS). Engaging WordPress developers empowers you to harness their proficiency in tailoring themes, designing plugins, optimizing performance, and fortifying your website's security. Armed with acumen in PHP, CSS, and JavaScript, WordPress developers ensure your website shines and fulfills your unique requisites.
Crafting Engaging Interfaces with Angular JS Developers
Crafting captivating and interactive web applications calls for the recruitment of hire angular JS developers. Backed by Google, Angular JS presents a structured approach to web development. These developers possess the skills required to forge dynamic user interfaces, manage data binding, implement responsive design strategies, and elevate the overall user experience. Their expertise elevates your web applications to unprecedented heights.
Realizing Potential with ASP Dot NET Developers
Businesses rooted in Microsoft technologies must look to hire ASP Dot NET developers. Proficient in developing web applications via the ASP.NET framework, these experts wield mastery over C# and .NET technologies. The result is the creation of scalable and secure solutions that seamlessly integrate with other Microsoft tools and technologies.
Strategic Recruitment for Success
Strategic recruitment of specialized professionals, be it DevOps engineers, Magento developers, or Laravel experts, empowers businesses with the proficiency necessary to thrive in today's digital realm. Whether optimizing operations, erecting robust e-commerce platforms, or constructing scalable web applications, these specialists assume a pivotal role in unearthing the full potential of your undertakings.
#hirefullstackdevelopers#hirelaraveldevelopers#hirephpdevelopers#hiremagentodevelopers#hirereactnativedevelopers
0 notes
Text
What Software Companies Are Leading in Bilaspur?
There is a rising tech scene in Bilaspur, with many software companies that specialize in cutting-edge products and amenities. Serving together local and national markets, these companies specialize in a diversity of fields, containing software engineering, mobile application development, and web development. With an emphasis on innovative technologies, they assist companies in improving productivity and streamlining processes. Many of these businesses put the requirements of their clients first by providing specialized solutions. High-quality deliverables are also guaranteed by the presence of qualified individuals, which supports a thriving entrepreneurial environment and helps the IT sector in Bilaspur expand.
Website creation in Raipur and Bilaspur
Any company hoping to thrive in the current digital age wants to have a robust online presence. Website Developer in Bilaspur possess the capabilities and know-how to form beautiful and useful websites that meet the distinctive necessities of customers. In order to comprehend their objectives and convert them into useful web solutions, these developers collaborate closely with organizations. Web Design Company in Bilaspur also prioritize aesthetics, making sure that websites are both aesthetically pleasing and easy to use.
Proficiency in web development
Web Development Company in Raipur that offer a variety of services from original design to final deployment are abundant in Raipur. To create dynamic and responsive websites, these businesses make use of contemporary frameworks and technology. You can make sure that your website works perfectly on all devices and looks fantastic by working through a Web Designer in Raipur. For an online presence to be successful, technical know-how and creativity must be combined.
Opportunities for Mobile App Development
In order to effectively contact their clients, businesses in Bilaspur are turning to Android App Developement Bilaspur as mobile usage continues to climb. Developing user-friendly applications for a variety of businesses is a skill that developers in this area possess. The Android App Developement Raipur has also expanded significantly, with businesses providing creative answers to satisfy the needs of contemporary consumers. The purpose of these apps is to increase user engagement and give companies a competitive advantage.
Development Services for Software
Numerous software company bilaspur are offering tailored solutions for enterprises of all sizes as the software sector grows quickly. These companies specialize on creating software that increases productivity and simplifies processes. software development company bilaspur has also resulted in more partnerships with nearby enterprises, creating a tech-savvy atmosphere that encourages creativity.
Instruction for Upcoming Developers
There are numerous training programs in Bilaspur to assist this expanding sector. Aspiring developers can strengthen their core abilities by enrolling in PHP, Java, and dotnet training bilaspur. In order to prepare people for careers in modern online and mobile app development, specialist training in frameworks like React, React JS, and react native training bilaspur is also provided. Additionally, students who take angular training bilaspur and Python training courses gain the skills necessary to succeed in the cutthroat software industry.
In conclusion, Raipur and Bilaspur are becoming major participants in the technology sector, providing everything from software training to web creation. These cities are laying the groundwork for future technology developments with their committed businesses and highly qualified professionals. Opportunities abound in this expanding digital ecosystem, whether your goal is to improve your internet visibility or create mobile applications.
0 notes
Text
Software Development Company In Mohali | Ameotech Informatics
If You require a software development company that can satisfy the demands of the ever changing software development market while also foreseeing and identifying the company's software requirements. Ameotech Informatics is a leading Software Development Company in Mohali providing custom software solutions to enterprises worldwide. We were founded in 2010 in Mohali, Punjab, India. For more than 13 years, our software development company in India has been providing result-driven software development services to large and small businesses and we have operation centers in four countries with more than 250 tech specialists in diverse technologies and frameworks. Our software development team's expertise provide unique software solutions that advance your software offerings. You may rely on us to develop specialized software applications to optimize processes and raise the value of your company's brand. The company is focused on custom software development outsourcing across multiple technologies including Python, AngularJS, React JS, ASP.NET, NodeJS, Android, iOS, React Native, Hybrid, Web Design, Web Development and Digital Marketing. We are tech pioneers with deep knowledge and expertise in conceptualising your business ideas and delivering the most feasible solution. We are a Great Place to Work.
For More Info Visit Here :-
Mobile App Development Company In Mohali Digital Marketing Agency in India,
#software development company in mohali#mobile app development company in mohali#digital marketing agency in India
0 notes
Text
ReactJS Developer Hiring Strategies Making the Right Choice for Your Team

If enhancing your technology team's abilities has been on your mind, you might have contemplated adding a React.js developer to the squad. Statista found that 40.6% of developers throughout the world favor using React.js as their go-to web framework.
This potent JavaScript library is gaining traction in creating user interfaces, resulting in a mounting call for developers adept in this tool. But, figuring out the recruitment process can be challenging.
So what's the roadmap? How can you secure a React JS developer that perfectly aligns with your team's demands? No need to fret, we're here for you! In this blog, we'll guide you through some hiring strategies for engaging a React JS developer in order to elevate your team.
Understanding the Role

In the quest to hire React JS developer, a lucid comprehension of the role is vital. This includes recognizing specific competencies and requirements, such as knowledge of distinct React.js libraries, versioning tools, or meshing with different technologies.
Evaluate the nature of tasks the developer will undertake, and if they'll become part of a ReactJS scrum team. A precise job summary can enlighten potential applicants if they match the role, aiding your hiring team in honing the choices.
Looking for Specialization
React.js demands specialized know-how. To hire dedicated React JS developer, your attention should be on those who have channeled their profession towards this field. This might encompass individuals with React.js certifications, a sound portfolio demonstrating React.js endeavors, or prior engagement in sectors that are heavily dependent on this tool.
Specialized developers frequently possess profound wisdom regarding the best procedures and currents within the React.js circle, which could be a treasure for your undertakings.
Building a Strong Interview Process

The interview should extend beyond mere dialogues. To hire React JS developer efficiently, think about including coding tests, tech evaluations, and even practical problem-solving situations pertinent to your field. Inviting various team members to the interview can offer diverse views on the candidate's suitability and potential to evolve into a React JS specialist within your firm.
Focusing on Culture Fit
A prospect might possess remarkable technical prowess, but if they're not in sync with your company's ethos, they could falter. Incorporate queries and situations in the interview that mirror your firm's principles and ambiance. Engage current team members to evaluate the candidate's alignment with the team's synergy.
Offering Competitive Salaries and Benefits
To lure premier candidates and enlist a dedicated React JS developer, your compensation structure must be appealing. This includes not just the salary but also amenities like medical coverage, retirement schemes, adjustable working conditions, and avenues for career advancement. Constantly revisit and refine these offerings to remain aggressive in your field.
Looking Beyond the Resume
CVs sketch a candidate’s background and schooling, but they may mask the complete narrative. In your quest to hire React JS developer, delve into their web portfolios, Github accounts, and involvement in online forums. These may shed light on their enthusiasm, originality, and capability to mature into a React JS expert within your enterprise.
Providing Growth Opportunities
Supreme candidates frequently search for roles that furnish growth and learning chances. Illustrate distinct career trajectories, proffer mentorship initiatives, and make available resources for perpetual learning. Convey to candidates that your organization backs their evolution, not merely as a React JS expert but as a comprehensive professional.
Building an Inclusive Hiring Process
Inclusivity in recruitment is about making sure your hiring process is open and appealing to all, regardless of their origin. Employ assorted hiring committees and actively engage applicants from assorted backgrounds. A react JS scrum team injects varied thoughts and inventiveness, enriching your initiatives and nurturing a more all-embracing company ethos.
Conclusion
Recruiting a React.js developer needn't be akin to decoding complex physics. By employing the techniques we've conversed, you can Hire dedicated ReactJS developer who snugly integrates with your team's culture and aims.
Keep in mind, it's not merely about finding a react JS expert with impeccable technical acumen; it's about identifying a person who resonates with your vision. Your future team member is out there, waiting to make incredible things happen. Now that you have these tools in your hiring toolbox, you're all set to find them!
#reactjs#reactjsdevelopmentservices#reactjsdevelopment#reactjsdevelopmentcompany#reactjsdevelopers#knightcoders
0 notes
Text
Benefits of Hiring a MERN Stack Developer?

If you are looking to hire a MERN stack developer for your upcoming project, you have found the right page. However, right now you’re concerned about the benefits of hiring a MERN stack developer. You want to know if your choice of hiring will benefit your business in any way.
We’ll clear all of your questions, but let’s first discuss the reasons the MERN stack is so popular among developers.
MERN stack is a compilation of four very important technologies; MongoDB, Express.js, React, and Node.js. The combination of these four technologies speeds up the process of developing applications, making it a preferred option among developers all over the world.
Additionally, all four stacks are JS-based, thus making the task for developers easy. This is because developers while using the MERN stack will only have to use JavaScript for developing apps. And just by knowing JavaScript or JSON, developers can easily work on the full-stack development of an app.
With technologies getting upgraded, customers also want extra. They’re no more interested in using apps like old days. They want it to be adaptable and customizable. This has encouraged and challenged developers at the same time to use technologies and deliver products/services in the best way possible.
All of these considerations went into the creation of this blog. All of the data have been compiled to make it easier for you to comprehend how hiring MERN stack developers can help your business in the future.
Why Is MERN Stack So Popular?
Many other stacks, including MEAN and MEVN, share the same structure as MERN. Compared to MERN, these have also been on the market for a long time. Still, MERN has become very popular in recent years. Let’s see the reasons for its sudden surge in popularity:
World’s most popular library is part of the MERN stack:
React, the most widely used library in the world, is a component of the MERN stack, which explains why MERN is so well-liked. But why is React the most widely used library in the world? Because it makes the building and maintaining of an application’s user interface (UI) incredibly simple. It also improves the overall performance of the site, making it an essential tool for web developers.
The MERN stack is simple to use and has an easy learning curve:
The ease with which web developers can learn the MERN stack and bring it to use makes it a popular choice among them. It is because MERN uses JavaScript, the world’s most popular programming language, as its primary language. JavaScript enables programmers to create an entire application from scratch. That too without requiring them to know other languages like Python, Ruby, or PHP.
MERN enables performance and UI rendering:
The best framework for UI layer abstraction is React JS. React gives you the freedom to create the application and arrange the code however you like. In terms of performance and UI rendering, it is therefore superior to Angular. The best framework for UI layer abstraction is React JS. React gives you the freedom to create the application and arrange the code however you like. In terms of performance and UI rendering, it is therefore superior to Angular.
MERN is economical for businesses:
Only one language, JS, is used by the MERN stack as its main language. As a result, businesses only need to employ JS specialists rather than multiple specialists for various technologies. This way money and time can greatly be reduced, and it also leads to handling the team and projects efficiently.
Many of the world’s leading corporations use MERN:
The use of the MERN stack by well-known businesses to build their websites and applications has also led to its increased popularity. Currently, MERN is used by numerous well-known companies, including Netflix, Walmart, Instagram, etc. And when big companies use some specific technology, their reputation gets enhanced in the eyes of web developers. Similar is the case with MERN where developers now have numerous real-life case studies proving the MERN stack is practical, adaptable, and reliable.
The technologies used by MERN are all open source:
The technologies used by MERN are all open sources. This feature enables a developer to obtain answers to queries that may arise during development from open portals. It will therefore be advantageous for a developer.
Benefits of Hiring a MERN Stack Developer?
You now have a better understanding of why businesses and developers favor the MERN stack. Let’s discuss the benefits for a business of hiring a MERN stack developer.
Hiring a MERN stack developer will help you build unique apps:
Getting a MERN stack developer on board will help you give life to your ideas. MERN stack developers are essentially full-stack programmers having the expertise and potential to give solutions that are result-oriented.
In addition, committed MERN developers will begin creating your app or website with a proactive approach in mind. And they are also dedicated to finishing it as quickly as possible while accommodating all of your needs and resources. Some examples of unique apps are:
1. Expense tracking apps:
You can create data-intensive expense tracker apps using the MERN stack. It will assist users in keeping track of their daily expenses. Additionally, this JS framework allows you to include features for data visualization like:
Tracking daily expenditures
Controlling tax deductions
Track purchases and invoices
Budget vs. actual spending
2. Media streaming apps:
One of the most important applications of MERN is the creation of engaging social media forums. You can use this JS framework to develop a social media page that includes the following features:
Option to share posts
A platform where people can run ads
A space where news from around the world can be posted
People can easily comment, like, and share their views on anything
3. App for a web-based marketplace:
The MERN stack is suitable for building digital e-commerce applications. You can build web-based marketplace applications with basic to advanced features, such as:
Management of stock/ inventory
Processing of transaction
Social login or signup
Real-time bidding
Vast experience of MERN developers will help improve and promote your product/services:
Because they regularly take part in numerous online projects, MERN stack developers have extensive knowledge in the fields of web and app development. In the long run, their expertise and knowledge will be very helpful for the successful completion of your project.
The advantage of hiring a MERN developer is evident in the manner in which they will present your company and product to stakeholders. They can create new and innovative features using their extensive knowledge, improving the project’s overall quality.
Their adaptability, which enables them to switch between activities quickly, will aid in streamlining processes and accelerating development.
Their current knowledge of every tech field will ensure that the products are continuously upgraded:
Experienced MERN stack developers are masters in all aspects and stages of the website development process. They are equipped with the knowledge needed to recognize potential issues before they have an impact on the project. MERN developers are capable of giving long-term solutions so that the website or application performs at its best.
They always stay updated about recent updates in all technological fields. They constantly stay current on all technological advancements. Therefore, another advantage of hiring a MERN developer is that they can add useful components to your project. Thus, giving your customers the most dynamic and responsive website possible.
One of the benefits of hiring a MERN stack developer is that they are pocket-friendly:
It is advisable to hire a MERN developer if you have a tight budget. MERN stack developers are experts in the website or app creation. Hiring them will help you save money as you won’t be required to hire a number of developers for different work in a single project.
MERN stack developers take complete ownership of the project:
Another benefit of hiring a MERN stack developer is that they will be the ones handling all the work. They will be in charge of managing the MVP’s expansion from the start to the finish. They can make a beneficial contribution to the project’s quality assurance and quality control efforts.
Hiring a MERN stack developer will give your web or application project a competitive edge over your competitors. Additionally, they can work on both the server-side and client-side of the application, streamlining and speeding up the delivery process.
This concludes our discussion of the benefits of hiring a MERN developer. We have tried touching on all the points to help you with the hiring process. This blog was to clear all the doubts that may have been going on regarding the hiring of a MERN stack developer. We hope all your concerns and queries are now solved. And after completing this blog you must be getting ready to go on google and search for the organizations to help you get the best one for your project.
Why Hire a MERN Developer from BookMyTalent?
There is no doubt number of organizations out there in the market. But which one to trust? Don’t worry. BookMyTalent is here at your rescue. We’ve been helping companies find the right candidate for years. The best part is that you can work with us to hire remote developers, which is a trend right now. Remote work has become very popular, not just from the perspective of the employee but also from that of the employer.
Companies that are not ready to offer remote jobs are facing the issue of a shortage of employees. Nowadays, people are more interested in finding mental peace, spending more time with their families, and turning their hobbies into full-time jobs. They are no more in favor of working for hours in a traditional work setup. This has also increased the attrition rate of many companies.
Not only this. Hiring remote developers also has many benefits for businesses:
They can save money from spending on infrastructure, training, interviews, etc, and put it to the right use.
A huge pool of global talent can be accessed and employed which is not possible in a traditional setup.
Employees will be more productive and deliver up-to-mark work.
There is a plethora of other advantages to hiring remote developers that will undoubtedly pay off in the long run.
So, stop wasting any more time thinking and contact us today to find the right talent for your project.
0 notes
Text
How To Develop eCommerce Applications Leveraging ReactJS?

Quick Summary:- In the current era, one of the most often questions that most clients ask to developers is “Why use React for eCommerce?“. ReactJS build by Facebook, and it is one of the most widely use UI libraries, with help of it and minimal effort & coding you can build engaging web applications. Things like the Atomic Design Principle, component-driven process, high-speed etc, which makes ReactJS is the choicest framework for developing eCommerce web Applications.
ReactJS is a JavaScript library and framework that is used to build robust, secure, and engaging UI apps. Ever since the inception of React JS, the demand for this library has been extensively surging due to its valuable benefits. A prominent field where React is being highly leveraged nowadays is the eCommerce sector.
eCommerce is so in trend right now. More and more businesses are aiming toward building apps for their brand. And when it comes to developing their applications, the preferred choice is always React, and rightly so. React has numerous pragmatic features that enable developers to build powerful, secure, and functional eCommerce apps.
Editor’s note:- If you already know how to develop an e-commerce application with the use of React, and thinking of building one, hook up with our eCommerce specialists to get the best eCommerce solutions.
Let us explore more why React is a great choice for your eCommerce venture.
Things To Comprehend When Crafting ReactJS eCommerce Applications
Building an eCommerce app isn’t a cakewalk. It requires knowledge and a complete understanding of the React JS framework and libraries. Apart from it, the application that you build must be good enough to compete with the competitors
Here are things to consider before developing your React eCommerce application:
1) Functionality
The functioning of your application is one of the key things you need to consider while building an app. Having a robust application for your eCommerce is crucial for making the app run smoothly on different platforms.
React JS is a front-end framework that can build a highly intuitive, smooth, and feature-rich user interface that could deliver an exceptional user experience.
Unfortunately, React JS alone would not be enough for the back-end of your application. You may need to leverage another framework that will help create a robust backend for the application.
In all, React JS is a powerful framework that offers the right tools and methods to develop an interactive and seamless user interface.
2) Scalability
eCommerce is equal to expansion because when eCommerce is established, the business reaches many people around the globe where it was not reaching before.
Hence, you need an application that can be scaled when required. Developing an eCommerce app with ReactJS is an excellent choice as it has the functionality of Virtual DOM that enables the apps built with React to scale effortlessly.
3) Flexibility
React is an ideal choice for businesses to develop their eCommerce apps as it is highly flexible in its approach. You get to choose different plugins and architectural patterns to build your application so that the final product is similar to what you had in your mind.
Gains of Utilizing ReactJS For eCommerce Frontend
There are many gains of using React JS for eCommerce, and some of them are as follows:

1) Simple & Effective User Interface
React JS offers a simple framework that is easy to use and effective in its use. You can create simple to complex user interfaces through the framework at a much higher speed.
It might surprise you, but Instagram is a product of React. It is a classic example of the capabilities of React. React itself is designed in mind to provide solutions for slow user interfaces. Hence, apps built with React are always intuitive and deliver an exceptional user experience.
2) Swift Development
ReactJS utilizes a virtual DOM (Document Object Model) to implement code elements in the application. It means that whenever there are changes made to a component, the whole page will not render, and just the segment containing that component will render, leading to faster development for the application.
Also, the framework of React is well-defined and easy to work on. This makes the development process of the apps a little faster than other development tools.
3) Stable Applications
The application you design must be highly stable to provide the users with the right user experience. Think of having an app that shakes all the time on your phone. Nobody would open such an application.
React JS is great in this aspect as it works on the concept of one-way data binding to make the application more stable. As the connection between parent and child components is one way at a time, it becomes easier to code and debug the programs that make the overall application highly stable.
4) SEO Friendly
SEO and marketing of the brand have become essential to route traffic to your website. There are multiple algorithms in the search engine based on which the SEO ranks for your website. One of the essential factors of it is page loading time.
Websites that are quick and provide fast outcomes with quality results are the ones that rank higher. React apps being made on the atomic design principle lower the page loading time significantly, making it possible for the apps to rank higher.
5) Cross-Platform Capability
Another significant gain of leveraging React JS is its cross-platform compatibility. The limitation with most frameworks is that they lack the ability to create apps for all leading platforms like Android, Mac, etc.
That is why, when React JS was designed, it was simply made for the framework to build apps both on Mac and Android. Hence, choosing React JS for your eCommerce app can be a viable option as it becomes easier to get your app made for all digital devices.
6) Quick Rendering
Large and complex web apps require a mechanism to quickly render the pages of the application so that the performance of the app doesn’t get hampered. In addition, the users can get an enjoyable experience of using the app.
To achieve this, ReactJS comes with a method of Virtual DOM (Document Object Model). It enables the programmers to test the changes and modify the code in real-time. It makes the app efficient and helps achieve better performance by the app.
7) Streamlined Testing
ReactJS comprises tools such as React-di and Babel, using which the output for the code can be obtained, and accordingly, the testing methods can be built for the developing functions. It streamlines the testing procedures and makes developers test their projects more efficiently, and builds functional and bug-free apps for web and mobile.
How does the Atomic Design Principle Assists in React?
The atomic design principle was created to make the development procedure simple and streamlined. The design assists in making everything simpler for the development team.
Using this principle, the development work can be divided into smaller parts and later combined to produce a fully functioning webpage of an app. This fastens the development process and helps build functional apps with the least time to market.
Here are a few elements of the Atomic Design Principle:
a) Atoms
It is the smallest building block used for making the simplest things on the webpage like Text Input Button, alignment button, etc.
b) Molecules
As the group of two atoms is known as molecules, similarly when we want two components together, such as a Text component and button component for the search operation, we use molecules.
c) Organisms
These can be defined as the clusters of molecules functioning as a unit. These are used to create complex functions. For example, the header of your app that has all vital information is made using organisms.

d) Template
In a simple way, a template can be understood as the combination of atoms, molecules, and organisms. The user interface or the design that you see for an application is its template. By combining, all small elements, the template of your app is created.
e) Pages
The pages are the instances of the templates. For example, a banking application has different pages for deposit, withdrawal, etc. The deposit and withdrawal pages are the instances of the main page or the template.
Advantages of the Atomic Design Principle
There are several advantages of using this atomic design principle, and some of them are as follows:

1) Re-usability of Elements
Elements can be reused with the help of the atomic design principle because when an element is made for a certain webpage, it is well structured and sculpted. And when there is a need for a similar element for a webpage, then it can be reused only by editing a few things in the element.
This is because the elements are saved in the system, and they can be used when they are needed for a similar webpage.
2) Significant Increase in Speed
When the atomic design principle is used, the work gets divided into segments so these segments can be given to different developers to complete the building of these segments. And then, these segments are joined together to get the desired web page for an app.
This way, when many people work in segments, the work gets done quickly. So the app builds in less time, and there is a substantial increase in the speed of the whole procedure.
3) Simple Layout
Applications that are designed leveraging the atomic principle are much easier to read than ones created conventionally. When your application is finally deployed on the server and made public, it will have various maintenance needs. Having a well-structured format for your app will help the developers complete the maintenance tasks more quickly and offer the least downtime for the app.
4) Quicker Prototyping
The atomic design principle lets you create a quick mock-up for pages before you start working on the coding part of the application. This makes it easier for you to showcase the design to the client, and you have a better idea of the product that needs to be developed.
5) Consistency in Design
As there are fewer components in the apps designed by the atomic design principle, it becomes easier to build new components with slight variations in design. This encourages consistent design and looks appealing to the users.
5 Successful React JS eCommerce Websites
React JS is the originator of thousands of great applications. Some of them are listed below:
a) Hayneedle.com

It is a prominent furniture website that offers various furniture products like bedroom furniture, outdoor furniture, etc. Despite having hundreds of pages on the app, the loading speed of the pages of Hayneedle is extremely fast. The credit goes to React for building heavy apps with a smooth user experience.
b) Shopping.com

It is a shopping website where users can search for thousands of products and services. Being developed in React, it performs superbly well and provides users with an uninterrupted app usage experience.
c) Shop.jaguars.com

It is the official website of the Jacksonville Jaguars, and their sports merchandise is sold on this website. The website offers seamless usability and works simply fine, even on having loads of traffic on the website.
d) Petsmart.com

It is a pet shopping store app that is hugely famous for providing quality pet accessories and food items. The brand has an enormous customer base that its React-built application effortlessly handles.
e) Searspartsdirect.com

It is an electrical appliances and other items store that is built by React. It has over 2.8 million users, yet the performance of the app has never altered. The website is a sheer example of how powerful React JS framework is.
Moving Forward with React JS for Developing eCommerce Portals
Apps built with React JS look appealing, are secure and can perform. Apart from it, the exceptional user experience it offers is what makes it the favorite of all. Leveraging it for your eCommerce business would be an excellent choice as it offers all the features needed to build an eCommerce app.
Moreover, it is cost-effective and builds applications at a much faster pace than any other framework. So, if you are certain about creating an app or website for your eCommerce business, React JS should be the ideal choice!
Hire dedicated ReactJS developers from Simplior for developing an eCommerce application in your budget using ReactJS and get 100% results.
This Article was originally published on Simplior Technologies Blogs.
0 notes
Text
Should I have to Outsource my Web Development project?

Web development involves building a web presence in desirable formats such as a website or a web app. For this, you need to hire a freelancer, a well-established company, or an agency to do the work.
A report by Aptude on the global outsourcing market indicates that businesses are outsourcing approximately 68% of their workforce requirements, currently with approximately 300,000 positions, accounting for approximately $85.6 billion in the global market.
Let’s dive straight into the points.
Should I hire a Dedicated Team or a well-established Company/Agency?
Most of the time, outsourcing is a great idea. It’s much more cost-effective as you don’t pay for hiring/on-boarding/office etc, have a pool of specialists ready to help you and their expertise in the required domain and probably with startups in general.
As per the model, it depends on what team you already have. If you have a tech team, consider staffing them with devs and you’re good to go. If your team is more business-related, consider outsourcing full web development.
You don’t need to hire a full-time freelancer if you have no idea how to interview and find great developers. So, finding an established company/agency is likely your route of lowest risk.
Good luck!
Benefits of Hiring a Web Developer for Your Business -
Save time. Unless you are building the most basic of websites, web development takes time.
Create custom designs. Every business is different, and as a result, every website should be different too.
You’ll have the advantage of a professional edge.
Make the most of the latest technology and industry best practices.
Get the marketing advantage on your project with Built-in SEO.
You can always have ongoing support.
If you didn’t get the right answer yet, check this out Advantages of Hiring Web Developers for more information.
How to hire web developers for your specific needs?

“How to Hire a Web Developer for Your Business?” See this step-by-step explanation.
Which Developers (Frontend/Backend/Full-stack developers) need?
Frontend Vs. Backend Vs. Full-stack Developers -
Backend Developers — These are skilled professionals who oversee the show from behind the stage. They form the core features and segments of the program that manage the user experience on a digital platform. Some of the key skills you need to test include knowledge of Python, Java, PHP, SQL, HTML, .NET, Node JS, and others.
Frontend Developers — These are skilled professionals who are responsible for the design and implementation of the parts of the web app that are visited by the users. In other words, they are the design developers handling the appearance of the website. They provide technical skills to improve website speed, resolve technical issues, and integrate third-party services into the site’s infrastructure. His knowledge of React JS, Angular JS, Vue JS, HTML5, Javascript, and others enables him to achieve the prescribed functionalities of the website.
Full-stack Developers — These professionals are competent and experienced in both areas of web development. They take care of coding as well as designing the web page or application. Such specialists gain popularity among companies that have just entered the market because such start-ups have very limited resources. The hourly fee will be higher for hiring a full-stack developer. However, working with such a specialist tends to be cheaper.
How much does it cost to hire web developers?
In Eastern Europe, the cost of hiring a professional web developer ranges from $30-$80 per hour. However, in Western Europe, it ranges from $60 to $120, and in North America, it ranges from $50 to $130. Whereas in India the cost of hiring web developers ranges from $15-$80 per hour.
For in-house developers, you have to pay a monthly salary and provide them with training and other on-boarding costs. Conversely, when you outsource you only get paid for productive hours.
Conclusion
It is almost understood that anyone can build a website nowadays. Although it is always beneficial to hire a web developer. A professional who understands the entire development ecosystem makes it easier and faster for projects that may be difficult for you to handle, and most importantly cost-effective as well.
Hiring a web developer by outsourcing can free you and you can put your focus more on other important things.
Thanks for reading!
Don’t forget to read this 15 mins advanced guide on How to hire Web Developers for Business? It will help.
6 notes
·
View notes