#React.js Front End Developer
Explore tagged Tumblr posts
Text


let today = new Date(14 May 2023);
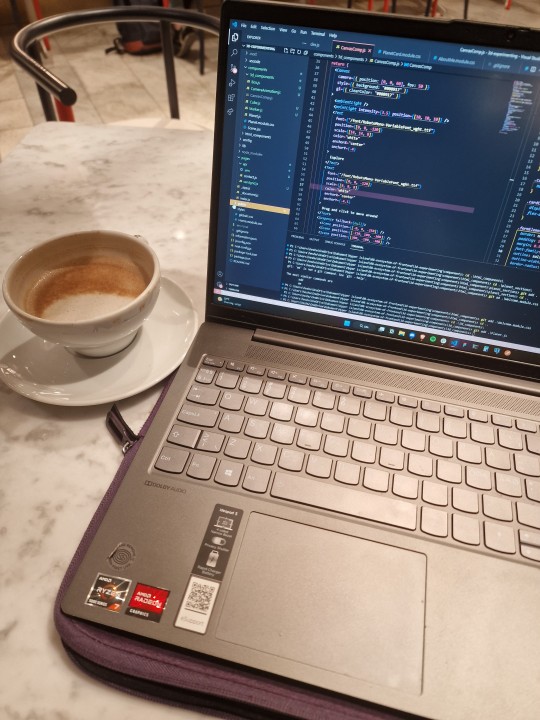
Perks of having your sister work at a cafe: free study space + discounted coffee
Today I'm catching up on some emailing, writing, and coding. And! Going bouldering later, the official sport of tech ppl lol.
Tomorrow we're starting a new course which will be about creative programming and I'm so excited! There's so much i want to do, especially since working with three.js.
It's nice feeling this motivated, cause honestly I've had a hard time coding as much as I want, and mental health is (as always) a struggle. I want to be as unfiltered as possible on here, because not every day is me checking off points on my to-do list and having a cute latte at a café, many days i just lay and decompose in bed lmao, but that's ok! Life is not all or nothing; just because i can't get out of bed one day, doesn't mean i can't get up and work the next one. I would show those days too, but i don't have any aesthetic pics from then, so you're just gonna have to believe me :p to anyone else struggling with mental health: we're in this together! (':
♫ Been listening to Traveler's Encore by Andrew Prahlow non stop the last month, it's been great for my anxiety ^^
#codeblr#studyblr#studyspo#programming#coding#python#css#html#react.js#wev dev#web development#front end dev#front end developer#studying
130 notes
·
View notes
Text
Introduction to SkillonIT Learning Hub- Empowering Rural Talent With World-Class IT Skills
SkillonIT provides IN-Demand IT courses, connecting Rural talent with rewarding IT skills through affordable, accessible and career-focused education. with Guaranteed pathways to internship and high paying jobs, start with us and step into Opportunities at top Tech-leading Companies. Skillonit Learning Hub, located in Buldhana, Maharashtra, is a leading institute dedicated to equipping individuals with cutting-edge technology skills. With a mission to bridge the digital divide, the institute provides high-quality education in various IT and professional development domains. Skillonit focuses on practical, industry-oriented training, ensuring students gain the expertise needed to thrive in today’s competitive job market. The hub is committed to empowering rural talent and shaping the next generation of skilled professionals.

Courses Offered Skillonit Learning Hub offers a diverse range of courses tailored to industry demands, enabling students to master both technical and professional skills.
Blockchain Development — Smart Contracts (Solidity, Rust, Web3.js, Hardhat) — Blockchain Protocols (Ethereum, Solana, Binance Smart Chain, Fantom) — Decentralized Applications (DApps) Development
Front-End Development — HTML, CSS, JavaScript — Frameworks: React.js, Vue.js, Angular — Responsive Web Design & UI Frameworks (Bootstrap, Tailwind CSS)
Back-End Development — Server-side Programming (Node.js, Python, PHP, Java, .NET) — Database Management (MySQL, MongoDB, Firebase, PostgreSQL) — API Development (RESTful APIs, GraphQL, WebSockets)
Full-Stack Development — Front-End + Back-End Integration — MERN Stack Development — Database, Deployment & DevOps Practice
Mobile App Development — Cross-Platform Development (Flutter, React Native)
Unity 3D Game Development — Game Mechanics & Physics — C# Programming for Game Development — Virtual Reality (VR) & Augmented Reality (AR) Integration
Professional UI/UX Design — User Interface Design (Adobe XD, Figma, Sketch) — User Experience Principles — Prototyping, Wireframing & Usability Testing
Professional Graphic Design — Adobe Photoshop, Illustrator, and CorelDraw — Branding & Logo Design — Digital Art & Visual Communication
Digital Marketing — SEO, SEM, and Social Media Marketing — Content Marketing & Copywriting — Google Ads, Facebook Ads & Analytics
Spoken English — Communication Skills & Public Speaking — Accent Training & Fluency Improvement
Personality Development — Business & Corporate Etiquette — Confidence Building & Interview Preparation — Leadership & Teamwork Skills
Location & Contact : Address : Chhatrapati Tower, Above Maratha Mahila Urban, 3rd Floor, Chikhali Road, Buldhana, Maharashtra, 443001.
Contact us
Conclusion : Skillonit Learning Hub is revolutionizing IT and professional education by making technology and essential career skills accessible to aspiring developers, designers, marketers, and professionals. With a strong emphasis on practical learning, industry exposure, and career opportunities, it stands as a beacon of growth for young talent in Buldhana and beyond. Whether you are looking to build a career in tech, marketing, design, or personal development, Skillonit provides the ideal platform to achieve your goals. Join Our Social Community
Skillonit #Education #ITCourses #Buldhana #Maharashtra #IT #Blockchain #Fullstack #Front-end #Back-end #MobileApp #Unity3d #UIUX #Graphicdesign #Digitalmarketing #SpokenEnglish #Personality #development
2 notes
·
View notes
Text
What is Mern stack And Its importance? Before that I will Tell you the best institute for Mern stack course in Chandigarh.

What is Mern stack?
MERN Stack is a popular JavaScript-based technology stack used for building full-stack web applications. It consists of four key technologies:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format.
Express.js: A lightweight and fast backend framework for Node.js.
React.js: A front-end JavaScript library for building user interfaces.
Node.js: A runtime environment that allows JavaScript to run on the server side.

Importance of Mern Stack :
Full-Stack JavaScript – Uses JavaScript for frontend and backend, simplifying development.
High Performance – Node.js ensures fast, scalable applications.
Cost-Effective – Open-source, reducing development costs.
Rapid Development – React’s reusable components speed up UI building.
Flexibility – Suitable for web apps, SPAs, eCommerce, and real-time applications.
Scalability – MongoDB handles large data efficiently.
Strong Community Support – Large developer base ensures continuous updates and support.

Now i will tell you the best institute for Mern stack course in Chandigarh .

Excellence Technology is a leading EdTech (Educational technology) company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipts learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. We provide IT courses like python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Extech Digital is a leading software development company dedicated to empowering individuals with cutting -edge IT skills and bridging the gap between education and industry demands. Specializing in IT training ,carrer development, and placement assistance ,the company equipt learners with the technical expertise and practical experience needed to thrive in today's competitive tech landscape. e provide IT courses like Python ,Full stack Development, Web Design ,Graphic Design and Digital Marketing.
Contact Us for more details: 93177-88822

Excellence academy is a leading software development company dedicated to empowering individual with cutting edge IT skills and bridging the gap between education and industry demands.specializing in IT training, career development, and placement assistance, the company equits learners with the technical expertise and practical experience needed to thrive in today's landscape. We provide IT courses like python, full stack development,Web design, and Digital marketing.
Contact Us for more details: 93177-88822
About Author
Nikita Thakur
Mern stack AI Developer/ 2+ years of experience
Excellence technology
Professional summary
Nikita thakur is a skilled MERN Stack AI Developer with over 2 years of experience at Excellence Technology. Proficient in MongoDB, Express.js, React.js, and Node.js, she integrates AI solutions to build scalable, high-performance web applications. Nikita excels in developing innovative solutions, enhancing user experiences, and driving business growth through technology.
2 notes
·
View notes
Text
Jclicksolutions Launches MERN Stack Training in Nagercoil: Empowering Aspiring Full-Stack Developers
The demand for skilled web developers continues to rise as businesses across industries move online. To meet this growing need, Jclicksolutions is excited to offer an intensive MERN Stack training program in Nagercoil, providing aspiring developers and professionals with the essential skills to build full-stack web applications. This program focuses on the MERN Stack, a popular framework that uses JavaScript across both front-end and back-end development, making it an ideal solution for dynamic and scalable applications.
What is the MERN Stack?
The MERN Stack is a combination of four powerful technologies:
MongoDB: A NoSQL database, perfect for handling and managing large amounts of data with flexibility and ease.
Express.js: A fast and minimalist web framework for Node.js, used to build robust server-side applications.
React.js: A highly efficient JavaScript library developed by Facebook for creating interactive user interfaces.
Node.js: A runtime environment that allows JavaScript to be used for server-side scripting, enabling full-stack development using a single language.
The MERN Stack is one of the most sought-after development frameworks due to its versatility, scalability, and widespread use in the industry. Companies across the globe are adopting MERN Stack for building responsive and efficient web applications, creating a significant demand for developers proficient in this framework.
Why Choose Jclicksolutions in Nagercoil?
JClickSolutions is a leading IT training provider, known for delivering industry-relevant programs that prepare students for real-world challenges. The MERN Stack course in Nagercoil offers several unique benefits:
Comprehensive Curriculum: The course covers all core elements of the MERN Stack, providing in-depth training on MongoDB, Express, React, and Node.js. Participants will gain practical experience in front-end and back-end development, enabling them to build complete web applications from scratch.
Hands-on Learning: The training is project-based, giving students the opportunity to work on real-world applications. By building live projects, participants will develop practical skills and a strong portfolio that showcases their expertise.
Expert Instructors: Jclicksolutions' MERN Stack training is led by experienced developers with years of experience in full-stack development. They provide personalized guidance and mentorship, helping students understand the nuances of each technology.
Flexible Learning Options: The course offers flexible schedules, including both online and in-person classes, catering to students, working professionals, and tech enthusiasts. This allows participants to learn at their own pace while balancing other commitments.
Career Support: Jclicksolutions provides end-to-end career support, including resume building, interview preparation, and job placement assistance. Graduates of the MERN Stack program are well-prepared to enter the job market and secure positions in top tech companies.
The Growing Demand for MERN Stack Developers
The rise of web-based applications has increased the demand for full-stack developers proficient in frameworks like MERN. With companies looking for scalable, high-performance solutions, MERN Stack has become a go-to choice for building modern web applications. Learning the MERN Stack opens up numerous job opportunities, from startups to large enterprises.
Why Nagercoil?
As a growing tech hub, Nagercoil is witnessing increased investment in IT and software development sectors. Jclicksolutions' decision to offer MERN Stack training in Nagercoil comes at a perfect time, giving local talent the opportunity to develop skills without relocating to larger cities. The course provides a gateway to lucrative career options in web development, both locally and globally.
Conclusion
The MERN Stack training program at Jclicksolutions in Nagercoil is the perfect stepping stone for anyone looking to build a successful career in web development. With its industry-aligned curriculum, hands-on projects, and expert mentorship, participants will gain the skills and confidence needed to excel in today’s competitive tech landscape.
For more details or to register, visit www.jclicksolutions.in today!

#MERN STACK in Nagercoil
#MERNSTACKinNagercoil
#Jclicksolutions
#JclicksolutionsMERNSTACKinNagercoil
2 notes
·
View notes
Note
My cousin's wife is working from home as an ESL teacher (we are in Europe), teaching Chinese students. The pay is good and as far as I've been told, there is a good amount of demand from the Chinese job market for ESL teachers and, while having a degree in linguistics (foreign languages) or teaching is a plus for an applicant, it's not really demanded. You only need to have a good grasp of the English language and preferably have a document/certificate that proves your English level (either TOEFL or IELTS).
Another suggestion I'd give is learning and mastering a programming language if you manage to land a job as an ESL. Decide whether you want to be a front-end developer (basically developing/designing/maintaining the user interface) or a back-end developer (if you want to bother with maintaining the server side of things) and the area you want to focus on. If you go for web development then, considering your experience with HTML, CSS and Javascript, you could go with Node.js or Django/Flask if you want to learn something new for back-end development and go with React.js for front-end development. Otherwise go for mobile apps development using android studio. It's in very high demand, at least in Europe, but you have to be good at it. Create a good portfolio of programming projects which e.g are useful as a solution for a problem you or someone might have encountered in their daily life if you go for app development, or create user-friendly (this is very important) websites.
As for my last advice, is actually creating an account on Linkedin. You'll be able to connect with various professionals and companies throughout the world , gather information for various topics and see job listings for your preferred field of work, but most importantly, it will serve as a boost to the visibility/exposure of your skills or simply as a CV. It will increase your chances of finding a remote job.
A little question: When are you planning to take commissions?
Oh damn. Thank you so much for the advice and the suggestions, anon. I'll put it up for consideration, and see if I'll be able to do that
For the commissions though, I don't have a set date yet, since I'll have to rework what stuff I will and I will not write and up the prices a bit. Thinking $3-$5 with pay how you want from the initial $1 commissions, because needs have changed now. I am planning to take in 3 commissions, since this will be my first time using kofi to take them. I will inform you all when I'll be taking commissions through an announcement post, don't worry!
7 notes
·
View notes
Text
Resting and starting an apprenticeship.

(10/07/2023)
Hi everyone are you?
I hope well.
The last few weeks have been full of emotions for me, as I was preparing to take a test to enter an apprenticeship at a company in my country.
I again thought I wouldn't make it, mainly because this one is VERY DIFFICULT. But I PASSED. I passed the technical test and then did the interview.
If you followed my April or May posts, you saw how frustrated I was for being pathetic in an interview. So due to that experience, in this one I studied and even spoke in front of the mirror.
Fortunately, the conversation was very good, I knew how to give the right answers and captivate and I got my spot on the program.
This program will be 12 weeks learning react.js with the company's developers, team projects and if I get a +70 at the end I'll get a job.
So I thought it was a good solution to get a tech job by the end of the year.
I was about to have my 3rd burnout of the year so after I got accepted I just didn't take the code and didn't study anything and I think it was my best decision.
I'm not 100%, but I'm fine enough to make an effort and manage to do what needs to be done. They ask me to study 5 hours a week, so despite being afraid of not being good and the new, I think that by dedicating my days to study I can do well.
And I'm still finishing the front-end project classes I'm taking part in, but in this one I'm more focused on doing my 3 projects and getting the certificate. Fortunately I have until the 30/07th, so I'm fine.
Second, I was wondering whether to share it here or not. BUT besides wanting to look at my trajectory at the end of the year, I also want to show people that entering the world of technology is full of successes and mistakes, BECAUSE I AM HUMAN LIKE YOU.
I procrastinate, I get frustrated, I get stressed, I think about giving up and so on. Anyway, I'm going to share my routine and then I want to share the notes I take here on my linkedin for potential students in the next classes.
And you, how are your studies? I wish you all well, have a great week and see you tomorrow.
#womanintech#codeblr#software development#woman in stem#coding#studyblog#studyblr#software engineering#code#algorithms#learningReactJS-day1#apprenticeship#YoucanGirl
16 notes
·
View notes
Text
Difference between Web Design and Development: Build Your Site with Buzzz Booster
Web design and development are two closely related but distinct disciplines that involve creating and maintaining websites.

Web Design:
Web design focuses on the aesthetic and user experience aspects of a website. It involves creating the layout, visual elements, typography, and overall look and feel of the site.
Web designers use tools like Adobe Photoshop, Sketch, or Adobe XD to create mock-ups and prototypes of websites. They also consider factors such as user interface (UI) design, colour schemes, branding, and accessibility.
Key skills for web designers include graphic design, typography, colour theory, and understanding of user experience (UX) principles.

Web Development:
Web development refers to the process of building and maintaining the functionality of a website. It involves writing code that powers the website and makes it interactive and dynamic.
Web developers use languages like HTML, CSS, and JavaScript for front-end development (what users see and interact with in their browsers) and languages like PHP, Python, Ruby, or Node.js for back-end development (server-side scripting and database management).
Web developers may also work with frameworks and libraries like React.js, AngularJS, or Vue.js for front-end development and frameworks like Django, Ruby on Rails, or Express.js for back-end development.
Key skills for web developers include proficiency in programming languages, understanding of web architecture, databases, APIs, and knowledge of web security best practices.

Buzzz Booster is a trusted web design and development agency dedicated to building innovative and user-friendly websites. With a focus on both design and functionality, Buzzz Booster combines creative expertise with technical proficiency to deliver outstanding web solutions. Their commitment to crafting engaging user experiences and implementing cutting-edge technologies sets them apart in the industry. Whether it's designing captivating visuals or developing robust functionalities, Buzzz Booster ensures that every aspect of their websites aligns with the client's goals and exceeds expectations. Clients can rely on Buzzz Booster for reliable, scalable, and visually stunning web solutions that leave a lasting impression on users.
Contact Details:
Website: BuzzzBooster.com
Phone: +91 88262 14661/ +91 77019 29228/ +1 727 239 7957
2 notes
·
View notes
Text
JavaScript Frameworks
Step 1) Polyfill
Most JS frameworks started from a need to create polyfills. A Polyfill is a js script that add features to JavaScript that you expect to be standard across all web browsers. Before the modern era; browsers lacked standardization for many different features between HTML/JS/and CSS (and still do a bit if you're on the bleeding edge of the W3 standards)
Polyfill was how you ensured certain functions were available AND worked the same between browsers.
JQuery is an early Polyfill tool with a lot of extra features added that makes JS quicker and easier to type, and is still in use in most every website to date. This is the core standard of frameworks these days, but many are unhappy with it due to performance reasons AND because plain JS has incorporated many features that were once unique to JQuery.
JQuery still edges out, because of the very small amount of typing used to write a JQuery app vs plain JS; which saves on time and bandwidth for small-scale applications.
Many other frameworks even use JQuery as a base library.
Step 2) Encapsulated DOM
Storing data on an element Node starts becoming an issue when you're dealing with multiple elements simultaneously, and need to store data as close as possible to the DOMNode you just grabbed from your HTML, and probably don't want to have to search for it again.
Encapsulation allows you to store your data in an object right next to your element so they're not so far apart.
HTML added the "data-attributes" feature, but that's more of "loading off the hard drive instead of the Memory" situation, where it's convenient, but slow if you need to do it multiple times.
Encapsulation also allows for promise style coding, and functional coding. I forgot the exact terminology used,but it's where your scripting is designed around calling many different functions back-to-back instead of manipulating variables and doing loops manually.
Step 3) Optimization
Many frameworks do a lot of heavy lifting when it comes to caching frequently used DOM calls, among other data tools, DOM traversal, and provides standardization for commonly used programming patterns so that you don't have to learn a new one Everytime you join a new project. (you will still have to learn a new one if you join a new project.)
These optimizations are to reduce reflowing/redrawing the page, and to reduce the plain JS calls that are performance reductive. A lot of these optimatizations done, however, I would suspect should just be built into the core JS engine.
(Yes I know it's vanilla JS, I don't know why plain is synonymous with Vanilla, but it feels weird to use vanilla instead of plain.)
Step 4) Custom Element and component development
This was a tool to put XML tags or custom HTML tags on Page that used specific rules to create controls that weren't inherent to the HTML standard. It also helped linked multiple input and other data components together so that the data is centrally located and easy to send from page to page or page to server.
Step 5) Back-end development
This actually started with frameworks like PHP, ASP, JSP, and eventually resulted in Node.JS. these were ways to dynamically generate a webpage on the server in order to host it to the user. (I have not seen a truly dynamic webpage to this day, however, and I suspect a lot of the optimization work is actually being lost simply by programmers being over reliant on frameworks doing the work for them. I have made this mistake. That's how I know.)
The backend then becomes disjointed from front-end development because of the multitude of different languages, hence Node.JS. which creates a way to do server-side scripting in the same JavaScript that front-end developers were more familiar with.
React.JS and Angular 2.0 are more of back end frameworks used to generate dynamic web-page without relying on the User environment to perform secure transactions.
Step 6) use "Framework" as a catch-all while meaning none of these;
Polyfill isn't really needed as much anymore unless your target demographic is an impoverished nation using hack-ware and windows 95 PCs. (And even then, they could possible install Linux which can use modern lightweight browsers...)
Encapsulation is still needed, as well as libraries that perform commonly used calculations and tasks, I would argue that libraries aren't going anywhere. I would also argue that some frameworks are just bloat ware.
One Framework I was researching ( I won't name names here) was simply a remapping of commands from a Canvas Context to an encapsulated element, and nothing more. There was literally more comments than code. And by more comments, I mean several pages of documentation per 3 lines of code.
Custom Components go hand in hand with encapsulation, but I suspect that there's a bit more than is necessary with these pieces of frameworks, especially on the front end. Tho... If it saves a lot of repetition, who am I to complain?
Back-end development is where things get hairy, everything communicates through HTTP and on the front end the AJAX interface. On the back end? There's two ways data is given, either through a non-html returning web call, *or* through functions that do a lot of heavy lifting for you already.
Which obfuscates how the data is used.
But I haven't really found a bad use of either method. But again; I suspect many things about performance impacts that I can't prove. Specifically because the tools in use are already widely accepted and used.
But since I'm a lightweight reductionist when it comes to coding. (Except when I'm not because use-cases exist) I can't help but think most every framework work, both front-end and Back-end suffers from a lot of bloat.
And that bloat makes it hard to select which framework would be the match for the project you're working on. And because of that; you could find yourself at the tail end of a development cycle realizing; You're going to have to maintain this as is, in the exact wrong solution that does not fit the scope of the project in anyway.
Well. That's what junior developers are for anyway...
2 notes
·
View notes
Text
Advance Your Web Development Career with the Advanced MERN Stack Course in Kochi – Offered by Techmindz
The demand for full-stack developers has skyrocketed, especially those proficient in the MERN stack — MongoDB, Express.js, React.js, and Node.js. If you're looking to gain in-depth knowledge and practical experience in full-stack JavaScript development, enrolling in an Advanced MERN Stack Course in Kochi at Techmindz is your best move toward a future-proof tech career.
💻 What is the MERN Stack?
The MERN stack is one of the most popular technology stacks used to build modern, high-performance web applications. It includes:
MongoDB – A flexible NoSQL database
Express.js – A backend web framework for Node.js
React.js – A powerful front-end library for UI development
Node.js – A runtime environment for executing JavaScript on the server
Together, these technologies enable developers to create end-to-end web applications using JavaScript across both the client and server sides.
🏫 Why Choose Techmindz for an Advanced MERN Stack Course in Kochi?
Located in Infopark, Kochi, Techmindz offers an industry-focused curriculum that bridges the gap between academic learning and real-world application. Whether you're a graduate, a working professional, or an entrepreneur, our course is designed to accelerate your growth into a full-stack developer.
🔍 Course Features and Highlights
✅ Advanced Curriculum for Real-World Readiness
Our advanced MERN Stack training dives deeper into:
RESTful API development and security
State management with Redux
Authentication using JWT
Advanced MongoDB features (aggregation, indexing, schema design)
Deployment strategies on cloud platforms (Heroku, AWS)
Performance optimization and scalability
CI/CD and Git workflows
✅ Hands-On Project-Based Learning
Work on live, industry-relevant projects such as:
E-commerce platforms
Admin dashboards
Social media applications
Real-time chat apps
✅ Mentorship by Industry Experts
Get guided by full-stack developers with years of real-world experience in startups and enterprise environments.
✅ Career Acceleration Support
Techmindz offers robust placement support, including:
Resume building tailored for full-stack roles
Mock interviews with expert feedback
Access to job openings through our hiring partners in Kochi and beyond
✅ Flexible Learning Options
On-campus training at Infopark, Kochi
Live online sessions with interactive mentoring
Weekend/evening batches for working professionals
👨🎓 Who Should Take This Course?
Web developers looking to upskill
Computer science graduates and final-year students
Working professionals transitioning to full-stack roles
Freelancers and entrepreneurs building their own platforms
🚀 Conclusion
If you're searching for an Advanced MERN Stack Course in Kochi that delivers depth, hands-on training, and real career outcomes, Techmindz is your trusted learning partner. Build modern web applications, enhance your portfolio, and prepare for in-demand roles in the tech industry.
Join Techmindz today and take your full-stack development career to the next level!
https://www.techmindz.com/mern-stack-training/
0 notes
Text

Business website using react, tailwind css, javascript
Fiverr Link https://www.fiverr.com/s/42dNQ2l
Are you looking for React.js, Next.js, tailwind css or headless CMS (Strapi, Sanity etc) or Develop your website front-end data from API? Then You are in right place..#Trent #MetGala #InterBarca #Kashmir #KhaledaZia #PulseChain #PersianGulf #website #webdesign #websitedesign #digitalmarketing #seo #marketing #webdevelopment #design #business #web #webdesigner #ecommerce #branding #wordpress #webdeveloper #socialmedia #graphicdesign #websitedevelopment #socialmediamarketing #ux #ui #html #instagram #uidesign #smallbusiness #websitedesigner #logo #css #uxdesign #marketingdigital
0 notes
Text
Essential Tools Every Full Stack Web Developer Should Master in 2025
Being a full stack developer in 2025 means more than just writing clean code. The digital landscape is rapidly evolving, and developers are expected to juggle everything—from UI/UX design and frontend frameworks to backend logic and cloud deployment. To stay ahead, it’s essential to equip yourself with the right set of tools that not only enhance productivity but also align with current industry trends.
This article explores the essential tools every full stack web developer should master in 2025, offering insight into how each tool contributes to modern web development and why mastering them is non-negotiable.
Why the Full Stack Developer Role Is More Relevant Than Ever
In today’s fast-paced tech world, companies prefer developers who can work on both the client and server sides of an application. As a full stack developer, you’re expected to handle everything from designing interactive user interfaces to managing database operations and deploying applications securely in the cloud.
Mastering the full development cycle doesn't just make you more employable—it empowers you to build complete, scalable, and high-performing web applications from scratch.
Essential Tools Every Full Stack Web Developer Should Master in 2025
Let’s break down the tools into different segments of a full stack developer’s workflow:
1. Frontend Development Tools
Frontend is all about what users see and interact with. The experience here can make or break an application.
React.js (or Next.js) – React remains a top choice for creating dynamic user interfaces. Next.js adds server-side rendering and static site generation to the mix.
Tailwind CSS – A utility-first CSS framework that allows full stack developers to style applications rapidly and responsively.
Vite – A lightning-fast frontend build tool that’s slowly replacing Webpack for faster development.
2. Backend Development Tools
The backend is where the logic lives. It's where your app thinks, stores, and processes.
Node.js + Express – Still one of the most popular combinations for JavaScript-based backend development.
Django (Python) – For developers who prefer Python, Django offers a high-level backend framework with built-in security features.
Prisma ORM – A modern ORM that integrates beautifully with databases and TypeScript.
3. Database Technologies
Every full stack developer must know how to manage data effectively.
PostgreSQL – A powerful, open-source SQL database known for its reliability and performance.
MongoDB – A NoSQL alternative that's perfect for flexible document-based storage.
Redis – Ideal for caching and real-time data syncing.
4. DevOps and Deployment Tools
Knowing how to deploy and maintain applications is what makes you a true full stack developer.
Docker – Containerization is a must-have skill in 2025. Docker ensures that your app works the same in development and production.
GitHub Actions – Automate testing, builds, and deployment pipelines without leaving GitHub.
Vercel/Netlify – Platforms that simplify frontend deployment (especially useful for Next.js and static sites).
5. API & Testing Tools
APIs connect your front end with your back end and beyond.
Postman – A user-friendly tool for testing APIs.
Swagger – Great for API documentation and interactive UI testing.
Jest – A delightful JavaScript testing framework used widely in React applications.
6. Version Control and Collaboration
Git – Still the go-to for source code management.
GitHub/GitLab – Essential for collaboration, issue tracking, and CI/CD workflows.
Bonus: Soft Skills and Non-Technical Tools
A successful full stack developer in 2025 isn't just technically strong—they’re great communicators and collaborators too.
Notion or Trello – For project planning and organization.
Figma – To collaborate with UI/UX designers.
Slack or Microsoft Teams – For team communication and integration.
Tips to Stay Ahead as a Full Stack Developer
Keep Learning: Technologies evolve fast. Make it a habit to explore documentation, tutorials, and online courses regularly.
Build Projects: Apply your knowledge by building real-world apps. It strengthens your understanding and builds your portfolio.
Contribute to Open Source: Engaging with the developer community improves your skills and visibility.
Conclusion
The road to becoming a proficient full stack developer in 2025 is paved with learning, practice, and the right tools. Whether you're a budding developer or someone with experience, embracing these tools can significantly elevate your capabilities and confidence.
As technology continues to evolve, the only way to stay ahead is to adapt, learn, and build. Mastering these essential tools every full stack web developer should know in 2025 is your first step toward future-proofing your career.
0 notes
Text
Front End Development Company in Pune
Looking for a reliable front end development company? Associative in Pune, India offers cutting-edge front-end solutions using React.js, Vue.js, and more to build engaging digital experiences.
Delivering Exceptional Front-End Experiences: Associative's Commitment to Excellence
In today’s fast-paced digital world, your user interface is your brand's first impression. At Associative, we specialize in creating dynamic, interactive, and responsive front-end experiences that captivate users and deliver results. As a trusted front end development company based in Pune, India, we blend design with functionality to build seamless digital products.

What Sets Associative Apart in Front-End Development?
With a dedicated team of UI/UX experts and front-end developers, Associative ensures pixel-perfect designs that work flawlessly across all devices. Whether it's a landing page, a scalable web platform, or an enterprise dashboard, we bring clarity, speed, and visual appeal to the forefront of every project.
Our front-end tech stack includes:
React.js, Vue.js, Angular.js
HTML5, CSS3, JavaScript, TypeScript
TailwindCSS, Bootstrap, SASS
GSAP for animation-rich interfaces
We prioritize accessibility, performance, and SEO to ensure every product we deliver not only looks great but also performs exceptionally.
Full-Service Development Beyond the Front-End
Associative is more than just a front-end development company. We offer complete software development services under one roof:
Mobile App Development (Android & iOS)
Website & E-commerce Development (Magento, Shopify, WordPress, and more)
Backend Technologies (Node.js, Java Spring Boot, PHP, Laravel, etc.)
Game Development and Blockchain Solutions
Cloud Deployment using AWS and GCP
Digital Marketing and SEO
Our team leverages the power of modern technologies to support every layer of your product—from visual design to complex backend systems.
Why Businesses Choose Associative
Proven track record in delivering successful UI/UX-focused projects
Transparent communication and agile project management
Cross-platform compatibility and mobile responsiveness
Performance-optimized code and SEO-friendly design
Customized solutions for startups, SMEs, and enterprises
Partner with Associative for Next-Level Front-End Development
Whether you’re building a new product or revamping an existing one, choosing the right front end development company is crucial. Associative’s front-end team in Pune combines creativity with technical expertise to help you stand out in a crowded digital market.
youtube
0 notes
Text
Jay Narendra Kotak — Crafting Seamless Digital Experiences as a Web Developer
In today’s fast-evolving digital landscape, having a reliable, innovative, and forward-thinking web developer is invaluable. Jay Narendra Kotak, a dedicated web developer with a passion for crafting intuitive, high-performance websites, stands out as a professional who blends technical expertise with creative precision.
About Jay Narendra Kotak
Jay Narendra Kotak is a seasoned web developer specializing in building modern, responsive, and user-friendly websites. With a sharp eye for design and a solid foundation in front-end and back-end technologies, Jay helps businesses and individuals transform their ideas into impactful digital experiences.
Driven by a deep interest in coding and continuous learning, Jay has honed a versatile skill set that spans:
Front-End Development: HTML5, CSS3, JavaScript, React.js, Tailwind CSS
Back-End Development: Node.js, Express.js, PHP, MySQL, MongoDB
CMS & Platforms: WordPress, Shopify, Webflow
Additional Tools: Git, Figma, SEO optimization, and performance tuning
0 notes
Text
https://www.freshyblog.com/exciting-ways-to-set-up-a-react-project-in-2025/

Here are some content of Exciting Ways to Set Up a React Project in 2025 React.js is one of the most popular front-end libraries used to build dynamic web applications. If you want to start developing with React JS, understanding how to set up a project properly is crucial. In this guide, we will walk you through the step-by-step process of creating a React JavaScript project from scratch. Whether you are a beginner or an experienced developer, this tutorial will help you build and run a ReactJS application with ease in 2025.
0 notes
Text
Power Your Digital Growth with Expert Web Development from Netzila Technologies
Investing in high-quality web development is not only wise but also necessary in a society where your website is usually the first impression of your company. Having a strong, scalable, and user-friendly website is the basis for digital success whether you are an established business eager to expand or a startup seeking fast growth.
Netzila Technologies is an expert in creating customised web development solutions that go beyond trends and templates. We aim to create sites that turn visitors into devoted consumers.
Why Go With Expert Web Development? A well-designed website is about working well and growing with your company, not only about appearance. Our customers get from this:
Custom Functionality: Obtain functionality created especially for the workflows of your company.
We create websites that Google loves—fast, clean, and crawlable.
Our responsive designs perform well across all screen sizes.
Your site is built to perform and protect with modern security policies and optimised code.
Our Tested Method from Vision to Execution Netzila Technologies uses a cooperative, open approach to realise your idea.
Understanding your business objectives, target audience, and project scope.
Under Planning & Design, our designers produce wireframes and mockups catered to your brand identity.
Whether your solution is custom-built or a CMS like WordPress, experienced developers create strong functionality.
Every website undergoes thorough performance, responsiveness, and usability testing.
Once live, we provide ongoing maintenance and assistance to ensure everything runs well.
Actual Clients, Actual Outcomes One of our more recent initiatives was for a retail customer wanting to increase conversions and user interaction. Our unique web solution raised time-on-site by 45% and conversions by 28% in the first quarter following launch.
This achievement results from knowing not only code but also corporate needs.
Want an online store? We’ve Got You Covered If you're an e-commerce business, our team of Shopify specialists and full-stack developers understands how to design high-performing online businesses. From product pages to checkout flows, we create experiences meant to convert.
Searching for front-end genius? Our React.js programmers make sure your interface is visually spectacular and lightning-fast.
Together, let us create something wonderful. Netzila Technologies' bespoke web development solutions will enable you to achieve your digital objectives quicker and more effectively whether you are redesigning an existing site or creating a new one from scratch.
Contact us now to talk about your project and see whether we can provide your brand a strong digital experience.
0 notes
Text
Full Stack Developer Course Kochi – Launch Your Tech Career with Techmindz
In today’s digital-first world, full stack developers are among the most sought-after professionals in the tech industry. From startups to tech giants, companies are constantly on the lookout for skilled developers who can handle both front-end and back-end development. If you're searching for the best full stack developer course in Kochi, Techmindz offers the perfect blend of practical training and career guidance to launch your journey in software development.
💻 What is a Full Stack Developer?
A full stack developer is proficient in both client-side (front-end) and server-side (back-end) technologies. This means they can build entire web applications—from designing user interfaces to managing databases and servers.
Technologies typically used include:
Front-end: HTML, CSS, JavaScript, React/Angular
Back-end: Node.js, Express.js, Java, Python, or PHP
Database: MongoDB, MySQL, PostgreSQL
Tools: Git, REST APIs, Docker, and more
🎯 Why Choose Techmindz for a Full Stack Developer Course in Kochi?
Located in Infopark, Kochi, Techmindz offers one of the most comprehensive full stack development programs tailored for both beginners and working professionals. Here's what makes our course stand out:
✅ Comprehensive Curriculum
Our full stack course covers all major technologies needed to build complete web applications, including:
HTML5, CSS3, JavaScript (ES6+)
Frontend Frameworks – React.js or Angular
Backend Technologies – Node.js with Express or Java Spring Boot
Database Integration – MongoDB & MySQL
API Development – RESTful services
Version Control – Git & GitHub
Project Deployment – Heroku, Netlify, or AWS
Live Projects & Portfolio Building
✅ Industry-Experienced Trainers
Our trainers are real-world developers and tech leads who bring industry-relevant knowledge and hands-on coding experience into the classroom.
✅ Hands-On Learning
At Techmindz, learning goes beyond theory. Students build full-fledged applications, participate in hackathons, and solve real-world coding problems.
✅ Placement Support
Resume building & mock interviews
LinkedIn profile optimization
Interview preparation (HR + technical)
Job referrals to hiring partners in Kochi, Ernakulam, and across India
✅ Flexible Learning Modes
Offline Classes at our campus in Infopark, Kochi
Live Online Training for students and professionals outside Kochi
Weekend and weekday batches to suit your schedule
👥 Who Can Join This Course?
Fresh graduates (B.Tech, BCA, MCA)
Job seekers in the IT industry
Professionals looking to upskill or switch careers
Entrepreneurs wanting to build their own web apps
🚀 Conclusion
If you're searching for a full stack developer course in Kochi that provides real skills, practical experience, and job support — Techmindz is your destination. Build your coding confidence, develop complete applications, and enter the IT industry with a skill set that’s in high demand.
Enroll now at Techmindz and take the first step toward becoming a full stack developer!
https://www.techmindz.com/mern-stack-training/
0 notes