#front end dev
Explore tagged Tumblr posts
Text
INTRODUCTION
Hi everyone!
I'm excited to share that I'm starting a new chapter by diving into fullstack web development. In just a couple weeks, I'll be embarking on courses to learn HTML, CSS, JavaScript, Python and more...
As a stay-at-home mom of one, I'm thrilled for this opportunity to expand my skills. I've always loved learning new things, whether it's knitting, gardening, or coding. Now I get to take my self-education to the next level!
My goals are to stay focused, avoid burnout, and find a healthy balance between studying and family. I know there will be challenges ahead, but I'm determined to succeed.
I plan to document my coding journey here, share tips, and connect with others in the field. Web development has always fascinated me, and I can't wait to become part of this community. Wish me luck!
#codeblr#progblr#csharp#coding#programming#python#studyblr#html#coding blog#langblr#studyinspo#studying#new studyblr#computer science#front end developer#front end#front end dev#studyblr intro post#looking to follow#studyblrs#litblr#manga#anime#full stack web development#full stack course#full stack software developer#back end development
73 notes
·
View notes
Text
That post from like a month ago (I was planning to write this the day after and then immediately forgot and this has been in drafts since lol) about web devs not having some basic knowledge of the web has been stuck in my brain for a while because they are correct as I said in the notes but it's the landscape of web dev right now that's causing it and I don't see it stopping anytime soon.
I've been a professional Front End Dev for just over 7 years at this point (now a UX Dev working on a design system), and while I have a good chunk of experience under my belt, I've gotten to the point where I realize just how much shit I do not know and it's a LOOOOT.
The current landscape of web dev is that most projects and products are robust web apps that, in the absolute best case scenario, are gonna require, at minimum:
User experience research and work (UX)
User interface design (UI)
Front end with accessibility and mobile responsiveness (I am here)
Front end interactions and state management (JS engineers)
Backend database and API work
Backend infrastructure work (including setting up the dev and QA test environments)
QA testing
Developer experience to make sure devs/engineers are working efficiently with the tools they have
I'm sure I've missed some roles here, but you can see why people end up specializing when they work on bigger projects and products. The web is so unbelievably JavaScript heavy nowadays that all these specializations are Kind Of Required™, but that's absolute best case scenario. A lot of companies simply do not have the budget (or desire) to fill all these roles. So then you have a bunch of people who are kinda okay to mediocre at multiple of these things instead focusing on being good at one or two things. And then put in timeline requirements. AND THEN you have some companies who have different philosophies on how to build their core product: some are very UX focused and will put time into making sure that's present, others are not and will not care about UX in the slightest and thus those roles may not exist there at all. And...well things aren't going to be as quality as you expect when you consider all of those points.
The web is full of applications now that require a lot more expertise in different fields than just a basic static site with no data. That's not to say static sites don't exist or have no place anymore, tho. But this is where we are. It sucks.
#web#web dev#web development#front end development#back end development#ui design#ux design#html#CSS#JavaScript#career
9 notes
·
View notes
Text
several months of increased probability where i may be the only working dev on the team on any given day is my villain origin story
#personal bullshit#please stop putting me under these repeated stressful experiences where i'm even abandoned at work! 🤪 hahahahaha#i actually love working alone when it's stuff i can actually do#but when i inherit the responsibilities of other areas that i don't know how to do aka databases#well i'm just not that fucking smart! i'm kinda fucking dumb#i do front end for a reason!#go ahead pull out all the jokes about how a frontend dev has to eat lunch alone because they don't know how to join tables#that's me! i'm the idiot who doesn't know how to use JOIN correctly!
9 notes
·
View notes
Text
bruh they did not release coral island ("full" version) without even finishing a main storyline and slapping WIP in your fucking journal 💀💀💀💀💀
#tbd#jesus christ i am baffled#i can't believe i am sitting here at my desk feeling like the most complete game i played this year was the bethesda game#had i known a main fucking quest would end in wip i would not have bought this game what the fuck#why are people so brazenly releasing games like this#for all the shit cyberpunk got at launch at least they bothered to write an ending for the game even if some were cliffhangers#same for starfield at least the game has a fucking ending lmfao#meanwhile bg3 act 3 is unfinished as fuck#and apparently so is this game#bro if there's a 2024 roadmap that better be front and center on your game's steam store page#bc nothing on that front page implies the existence of unfinished shit that is coming next year#it's out of early access and ngl no one should even have to go rooting around for developer updates#bc you slapping the 1.0 there and saying it's out of EA implies that it is finished#it's so deceptive i swear to god.#not everyone backed your kickstarter harold#anyway i am used to this shit from aaa developers but seeing indie devs do it just feels gross
13 notes
·
View notes
Text
i have got to get a new job
#i am once again asking my 36 followers to hire me#i can code many things!#(as long as they’re front end web dev)#if music be the food of love post on
2 notes
·
View notes
Text
as a user of websites i do absolutely respect really good front end developers because there is nothing worse than a poorly designed website or unpleasant interface like that shit will send me into a blind rage like i literally chose which universities to apply to based on how intuitive their website navigation was. however. as an engineer i straight up refuse to touch any html/css for the rest of my life. i don't have a visually creative bone in my body. to the point where if someone asked me to make a diagram or powerpoint i would probably quit on the spot. let me work on your behind the scenes data processing and leave me the hell alone.
#ux/ui designers are to front end devs what architects are to civil engineers#lovely idea! not building it tho
15 notes
·
View notes
Text
just discovered hexcodle (basically wordle but with colour hexcodes) and i'm obsessed 🫣
hexcodle #155 - 4 guesses
🔽⏬✅⏫⏫🔼 ✅🔽✅⏫🔽✅ ✅🔽✅🔼🔽✅ ✅✅✅✅✅✅
5 notes
·
View notes
Text
i love when companies frame them wanting to pay fewer people as some kind of personal development opportunity or job title lol. 'we're looking for full-stack developers', 'we're looking for T-shaped developers'
yea ok so you're cutting costs by expecting people to be able to do everything
#like obvs there's genuinely people who /are/ 'full-stack' or their skillset /is/ “T-shaped”#idk that i'd consider myself to be a “”“T-shaped developer”“” but i think it's helpful to know how stuff works like backend/QA/design/etc#even tho i'm a front end dev. but that's bc it helps me collaborate w other people and understand where they're coming from better#there's nothing that annoys me more than developers who think they're better than testers/designers#but whenever i hear T-shaped or full-stack from a company esp right now it just sounds like 'we want to pay less people to do more'#maybe this is a hot take idk
4 notes
·
View notes
Text
I should've seen this coming bc I always was interested in religion but like. Lev said OK lmfao we should and are now going to make a religion (for the two of us). We Are. That's your practice now.
And I haven't been this excited in ages
#EXCLUDING THAT I WAS IN AN OFFSHOOT OF A CULT LMFAO helping make a religion was one of my fave things to do w my ex's stuff#just by itself detached from the Who and the Why it was really interesting at least when I got control over it#Which.... Wasn't..... Really a thing........#But now levs like yep your symbols and my symbols and it's about how we connect and we will make our own rituals#and at the end of the day it's made up and we're playing pretend for spiritual gains so you don't have to fear messing up or not getting it#and also you have the opportunity to just assign symbols to me and play and fuck around with fancy English and write prayers and stuff#AND SO I'M LIKE OOUGAHSB#I sit here as an artist thinking ah I'd love to work on a Project... But I don't like game dev.... Don't like comic making.... Don't like#animating.... Dunno how to do 3d art..... Bro life should've sat me in front of making a Religion yonks ago this is so tasty#Nd yeah emphasis it's for us bc like. I'm not. Going to be a leader or authority of a group ever. Or be in a group. Thanks.#But I get to treat it like it's a Thing oiufhdgsba#Bouncing autism creature gif....#~abyssal murmurs#Diary //
3 notes
·
View notes
Text
I had a meeting like literally 10 hours ago and I’m still stressing about it!
#im a freelance teacher right now#its lit i love it i get to work from home#i teach English as a second language and sometimes i also teach French#my favorite part about my job is that i get to speak like 3-4 languages#i guess im like in the top percentage of the site I teach on and I was invited to a meeting#ive been invited to a few meetings by them in the past but never like this#in the past the meeting have been seminar style with hundreds of other teachers#this one was just me alone with the senior education and teacher development and also some of the front end dev managers#IT WAS INTENSE AS FUCK DUDE#they wanted to know every little thing I do how I teach#like I didn’t realize how much information they wanted I thought it was a check in but it felt like a consultative meeting#which I guess makes sense cuz I got a bonus for going to the meeting#and also everyone all spoke different languages and I just wasn’t prepared for the experience#but on the same hand I’m really proud#like I can’t believe corporate wants to talk to me#I feel like I must really be good at my job :-)#I always feel like an impostor when I teach but I have amazing reviews and a lot of hours…I mean I’m able to do it full time#hennyways corporate called me back for a round two they want to go deeper I hope this could possibly lead to a full time position#at the company
1 note
·
View note
Text
📌 The Path to Learning React
Want to build powerful web apps? React is one of the best tools out there. Here’s the roadmap to mastering it:
1️⃣ Know JavaScript well – ES6+ features are a must. 2️⃣ Learn Components & Props – React is all about reusable UI. 3️⃣ Understand State & Hooks – Manage dynamic content effectively. 4️⃣ Implement Routing – Use React Router for navigation. 5️⃣ Work with APIs – Fetch and display real-world data. 6️⃣ Explore Global State – Context API, Redux, or Zustand. 7️⃣ Optimize for Performance – Lazy loading, memoization, best practices.
The best way to learn? Start building. Break things. Fix them. Improve. 🚀
Where are you on your React journey? Drop a comment!

#ReactJS #CodingJourney #WebDev
1 note
·
View note
Text
Responsive Design: A Must Have for Modern Websites
In today's digital era, a website is the face of your business, often serving as the first point of interaction with potential customers. With the rapid growth of mobile and tablet use, having a website that looks good only on a desktop is no longer sufficient. Enter responsive design—a critical component of website development that ensures your site performs well across all devices. For any business looking to succeed online, partnering with a website development company or a digital marketing agency to implement a responsive design is not just an option; it's a necessity. Here’s why responsive design is a musthave for modern websites.
1. Enhances User Experience Across Devices
A responsive website automatically adjusts its layout, images, and text to fit any screen size, whether it’s a smartphone, tablet, or desktop computer. This adaptability ensures that users have a seamless experience regardless of the device they are using. A positive user experience (UX) is crucial for retaining visitors and reducing bounce rates. When users can easily navigate your website, find information quickly, and enjoy a visually appealing layout, they are more likely to stay longer and engage with your content. By working with a digital marketing and advertising agency to create a responsive website, you cater to the needs of all users, improving satisfaction and encouraging repeat visits.
2. Improves Search Engine Rankings
Responsive design is not just about user experience; it also plays a significant role in search engine optimization (SEO). Search engines like Google prioritize websites that are mobilefriendly, meaning a responsive design can improve your website's rankings. When you invest in responsive website development, you are also investing in better visibility on search engines. This is especially important as mobile searches continue to outnumber desktop searches. By optimizing your website for all devices, you make it easier for search engines to crawl and index your content, leading to improved rankings and more organic traffic.
3. Reduces Maintenance Costs and Time
A responsive website eliminates the need for multiple versions of the same site, such as separate desktop and mobile versions. Managing a single, responsive site is far more costeffective and timeefficient than maintaining multiple versions. With a responsive design, you can update content, images, and other elements in one place, ensuring consistency across all devices. Partnering with a website development company that specializes in responsive design means fewer resources spent on maintenance, allowing you to focus on other aspects of your digital marketing strategy.
4. Boosts Conversion Rates
A welldesigned, responsive website can significantly boost conversion rates. When users have a consistent experience across all devices, they are more likely to trust your brand and complete desired actions, whether it’s filling out a contact form, signing up for a newsletter, or making a purchase. A digital marketing agency can help you create a responsive design that strategically places calls to action (CTAs) and key information where it’s most accessible, increasing the chances of conversion. By providing a frictionless experience, you reduce the barriers that often prevent users from taking the next step.
5. Supports Digital Marketing Efforts
Responsive design is integral to any digital marketing strategy. Whether you’re running payperclick (PPC) campaigns, social media advertising, or email marketing, your website is the hub where traffic is directed. A nonresponsive website can negatively impact the performance of these campaigns by causing high bounce rates and low engagement. A digital marketing and advertising agency understands the importance of having a responsive website to support these efforts, ensuring that users who land on your site have a positive experience, leading to higher engagement and better campaign performance.
6. Adapts to Future Trends and Technologies
The digital landscape is always evolving, with new devices, screen sizes, and user behaviors constantly emerging. A responsive design is inherently flexible and adaptable, allowing your website to remain relevant as new trends and technologies develop. By implementing responsive design, you futureproof your website, ensuring it stays compatible with the latest devices and standards. This adaptability is crucial for maintaining a competitive edge in an everchanging online environment.
7. Provides a Competitive Advantage
In a crowded digital marketplace, standing out from the competition is essential. A responsive website gives you a competitive edge by providing an optimal user experience, enhancing SEO, and supporting your digital marketing efforts. Many businesses still overlook the importance of responsive design, so by investing in it, you position your brand as modern, userfocused, and ahead of the curve. A digital marketing agency can help you leverage this advantage, making sure your website attracts and retains customers better than your competitors.
Conclusion: Make Responsive Design a Priority
Responsive design is not just a trend—it’s a necessity for modern websites. It enhances user experience, improves search engine rankings, reduces maintenance costs, boosts conversion rates, and supports digital marketing efforts. By collaborating with a website development company or a digital marketing and advertising agency, you can create a responsive website that meets the needs of today’s users and adapts to future trends.
Make responsive design a priority in your website development strategy and reap the benefits of a site that performs well on all devices, providing a seamless experience for every visitor.
#web developer#website developers#web dev company#web development company#website development company#web developers near me#web designing company sites#responsive web development#website and digital marketing#web development services#website development service#website design & development#web app development#web application development#web based development#web design and development#website design and development#website application development#website and app development#website developers near me#front end website development#internet and web design#website development near me#app development cost#indian web design company#web design companies near me#web designing company near me#web development companies near me#web development agency#web dev agency
1 note
·
View note
Text
front end dev be like "do you wanna spend two days getting a project up and running because you didnt install the correct dependencies in the correct order? yes? ofc you do!"
#web dev#web development#front end development#front end dev is honestly just beyond fucked imo but that might be a hot take
0 notes
Text
Web Development
Does anyone have any tips for getting into web development?
I am looking at getting into developing my own website to host either my photography, writing, programming, GIS (once I get into this) projects or something similar as some sort of portfolio website. I played around with it a little bit using Angular/JavaScript, Django/Python, and HTML/CSS.
#web development#webdevelopment#web dev#webdev#full stack development#front end development#back end development#programming
1 note
·
View note
Text
Olá!
E aí, caros leitores, como estão?!
Essa página será como um banco de dados relacionado com matemática ou meu estudo como dev. Para navegar referente ao conteúdo que te interessa, ao lado possui a tag de cada área.
O conteúdo direcionado à matemática, serão: ⤷ Explicações de conteúdo ⤷ Dúvidas respondidas ⤷ Materiais e vídeos interessantes ⤷ Dicas legais e macetes para aprender mais fácil os conteúdos propostos ⤷ Soluções de atividades
Já para a área de dev: ⤷ Portfólio de landing pages (WordPress + Elementor, ou HTML5, CSS e JS) ou design (Adobe Photoshop e Canva) ⤷ Materiais importantes e interessantes
Nos vemos em breve.
#matematica#dev#educação#full stack developer#front end development#back end development#mathematics#html#html css#css#python
0 notes
Text
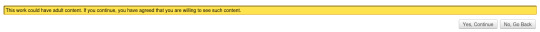
I mean, having the buttons float right rather than left means desktop users will see something like this:

The button interactions are waaaaaay over there on the right, completely separated from the text of the warning.
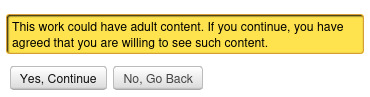
If instead the buttons floated to the left:

Easier to notice the buttons, and still behaves fine on mobile


ohhh… you guys are like… STUPID stupid
#tech#design#ui#ux#ui/ux#css#web design#ao3#an archive of our own#design is my passion#design is actually not my passion css can die a thousand deaths oh god why am i doing front-end work take me back to back-end land#frontend#front-end#front end#webdev#web dev#wattpad#fanfic#fan fiction#fanfiction
38K notes
·
View notes