#Video Streaming Website Using Django with Source Code
Explore tagged Tumblr posts
Text
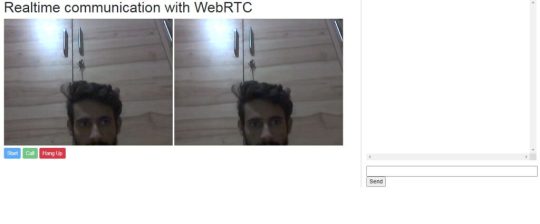
Video Streaming Website Using Django with Source Code
Video Streaming Website Using Django with Source Code
Video Streaming Website Using Django with Source Code -In This Tutorial I Will Give You Django Streaming Website WIth Source Code And Also Show You Some Screen Shots Of This Website | If You Don’t Know About Python Django Then Click On This Link -> Django Tutorial Video Streaming Website Using Django Below, You Can See One Screenshot of This Website, Using This Website You Can Do Video Call…

View On WordPress
#Django Video Calling Website#Django Video Streaming Website#Django Video Website#Video Streaming Website In Python Django with Source Code#Video Streaming Website Using Django#Video Streaming Website Using Django with Source Code#Video Streaming Website Using Python
1 note
·
View note
Text
Can We Make Website Using Python?
Can We Make Website Using Python? You can make a website using Python. This programming language has numerous advantages and is used for web development. There are some prerequisites for building a website in Python, but if you're interested in making a website using Python, keep reading. You'll learn about frameworks, requirements, and benefits of using this language. Frameworks for python web development There are many different frameworks available, and choosing the right one will depend on the type of project you are working on. The size of your project and complexity will play a big part in your choice. You want a framework that will scale horizontally and vertically as your application grows. It should also be able to run on multiple servers, so you can add new features over time. You should also choose a full-stack framework, which will support front-end UI and back-end logic and communicate with databases. Full-stack frameworks are the most flexible and convenient. The best Python web frameworks will give you full support and include basic components like form generators, template layouts, and other common web development needs. Because Python does not have built-in web development features, many developers choose to use frameworks that have a variety of pre-made components. Frameworks will speed up development by 200 to 300 percent. Requirements for building a website in python Python is a programming language used to build web applications. A web application consists of HTML, JavaScript, and CSS code. The code should respond to requests and return HTML, JavaScript, or CSS. Python frameworks make this process easier. Here are some of them. First, you need to have knowledge of HTML. HTML tells web browsers what to display and how to lay it out. Then, you can use CSS to refine the layout. Python developers are familiar with a number of web frameworks, such as Django, Flask, and TurboGears. Another advantage of Python is its flexibility. Its users can choose their preferred programming paradigm. However, it is important to note that this language is slower than other languages. This is because interpreted languages are slower than compiled languages. Java is an example of an interpreted language, but other languages used for web development are slower. Python has a wide range of uses, including web development and data analytics. As a result, it is widely used in various disciplines and projects. The latest version of the language, Python 3.8, has many useful features for web developers. Basics of python web development Python is a free and open-source programming language. Its flexibility and adaptability make it a good choice for developing websites. It supports many different programming paradigms, including functional and object-oriented programming. It also supports graphical user interfaces. This means that it can be used for developing websites of all types. Many programmers choose to use Python because it is easy to learn, and it is widely used in the web and other applications. Python's flexible syntax and dynamic typing capabilities make it a great choice for website development. It's also versatile enough to handle the rigors of complex business challenges. With this language, developers can create high-functioning, interactive web sites. The benefits of learning Python web development are many. For instance, Python is officially used by Google and is used in many projects across the company. It is also used in cutting-edge machine learning projects. It is also used on YouTube, the largest video streaming website in the world. The language helps power functions like view video, administrator video, data access, and website control templates. Benefits of python web development Python is a dynamic programming language that's perfect for developing both simple and complex websites. The syntax is easy to understand and it offers developers numerous benefits, including automated memory management and support for multiple programming paradigms. This makes it a popular choice for business-oriented web development. Moreover, it allows developers to easily scale a project without having to write complex code. In addition, Python is platform-independent, so websites built with it can run on a variety of operating systems. Python's source code is more flexible, so developers can make changes with minimal hassle. Because of its flexibility, hiring a Python developer is a smart move. It offers the advantages of a programming language, including its ability to scale, which is an essential feature for any business. Python is also easy to learn and use, so new developers can easily pick up the concept of building a responsive website without any prior knowledge. This also cuts down on development time and costs. Additionally, Python supports application testing, which greatly helps developers meet client deadlines. Can We Make Website Using Python? Read the full article
0 notes
Photo

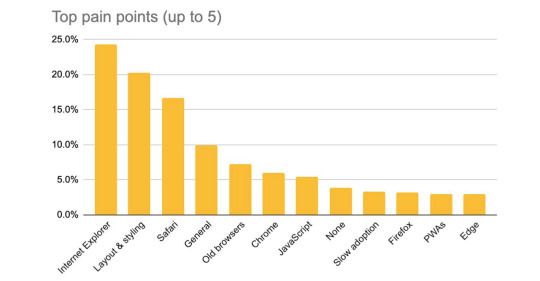
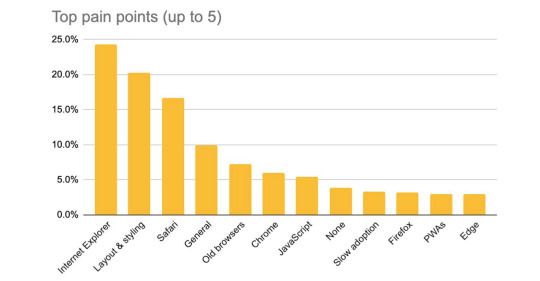
What are the web's pain points?
#459 — September 23, 2020
Web Version
Frontend Focus

PDF: The MDN Browser Compatibility Report — This detailed write-up dives into what the current pain points are when it comes to browser support, testing, and compatibility, and what can done to improve things (no surprise to see having to support IE 11 on top here).
Mozilla
Accessible Web Animation: The WCAG on Animation Explained — Based on the recommendations of the Web Content Accessibility Guidelines, Val Head outlines both the strategic and tactical things we can do to create accessible animated content and interactions.
CSS-Tricks
Virtual Square UnBoxed 2020 — Learn how Square developers and partners are helping today’s business owners adapt. See how the Square platform is being used for stability and survival, and get inspired by innovative solutions to this year’s unprecedented challenges.
Square sponsor
Finding The Root Cause of a CSS Bug — Highlights the importance of finding the source of a bug, with plenty of examples and how to solve them from the ground up.
Ahmad Shadeed
Vital Web Performance — “with so many asynchronous patterns in use today, how do we even define what ‘slow’ is”... Well, various new ‘Web Vitals’ metrics are meant to define just that. Here’s an explainer, covering the various implementations and requirements for each.
Todd Gardner
⚡️ Quick bits:
Cloudflare is now working with the Internet Archive to automatically archive certain content to the Wayback Machine.
Firefox is currently working on a tabbing order accessibility feature. Feedback wanted.
Microsoft's Erica Draud runs through the latest developer tool improvements you can expect in Edge.
Version 81 of Firefox landed yesterday, not much to speak of in way of notable developer changes. But the consumer-facing release notes include details on new Credit Card saving and PDF filling features.
Working with PWAs? This Service Worker Detector browser extension for Safari may prove handy.
The Microsoft Edge team have introduced new APIs for dual screen and foldable devices.
Version 10 of the Tor Browser is out now.
Catchpoint have acquired performance monitoring tool Webpagetest.
💻 Jobs
Stream Provides APIs for Building Activity Feeds and Chat — Stream is looking for a highly motivated Django/Python developer to seamlessly connect various API-driven platforms with the Stream ecosystem.
Stream
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
➡️ Looking to share your job listing in Frontend Focus? More info here.
📙 Tutorials, Articles & Opinion
Web Design and Carbon Impact — Ponders how we, as web professionals, can help to make the web more energy efficient, and offers some high-level solutions.
Carl MH Barenbrug
Goodbye Comments, Welcome Webmentions — Webmentions are an open standard, currently a W3C recommendation, for showing ‘reactions’ to things on the web — kinda like pingbacks. Here’s how they work, and how to use them.
Chris Bongers
13 Ways to Improve Front End Security and Not Get Hacked — We interviewed seven security experts to find out about the most common front end vulnerabilities.
Shopify Partners sponsor
An Overview of Content Delivery Networks (CDNs) — Explains how to choose, configure, and optimize a CDN setup in order to improve site performance.
Katie Hempenius
Tools Should Not Only Be for Experts – They Should Turn Us Into Them — “I think it is high time we moved away from the concept of ‘tools for experts’ towards one of ‘using this tool over time makes you an expert’.”
Christian Heilmann
Learning About CSS 3D Transforms and Perspective — A couple of demos and resources to help you pick up working with 3D in CSS.
Michelle Barker
▶ Writing Even More CSS with Accessibility in Mind
Manuel Matuzović
Changing Emoji Skin Tones Programmatically
Adam Davis
🔧 Code, Tools and Resources

ComicA11y: An All Inclusive Online Comic Experiment — An experimental project exploring how to add a slew of accessible options to the typical web comic reading experience, including translations, high contrast, captions, and more.
Paul Spencer
filters.css: A CSS Library to Apply Color Filters — Just drop in the stylesheet the appropriate class (e.g. “opacity-5” to an image to achieve a variety of effects (blur, grayscale, contrast, invert, saturate, and more).
Jiten Bansal
Vime: A Customizable Media Player Built with Web Components — If you need to put together a standards compliant media player and just want a single API to worry about while supporting numerous video providers, this is for you. Frameworks like React, Vue, Angular and Svelte have also been thought about and it integrates with them too.
Rahim Alwer
player.html: A One-File Drop-in Video Player Web App — This is interesting. Just drop the HTML file in a directory with MP4 files and directory listing (i.e. “Index of…”) will use the the drop-in video player to play the files.
Paul Ellis
Blacklight: A Real-Time Website Privacy Inspector — Given a URL, Blacklight scans for and reveals specific user-tracking technologies on the site and who’s getting that data.
Surya Mattu
Spectre.css: A Lightweight, Responsive and Modern CSS Framework — Includes a slew of attractive components along with some features for typography and flexbox-based layouts.
Yan Zhu

CSS Xbox Series S — Shh, the new Xbox is sleeping. Tap the console to wake it in this fun little animated Codepen demo, complete with a start up sound effect.
Jhey Tompkins codepen
by via Frontend Focus https://ift.tt/304Jeph
0 notes
Text
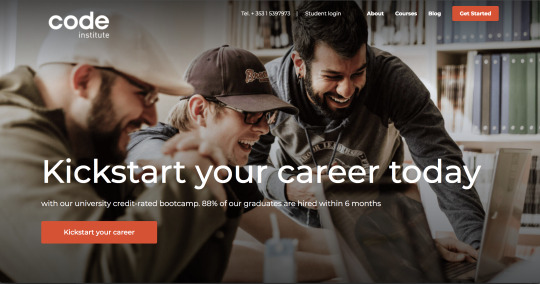
Code Institute
Now that I have looked at each individual learning platform that is currently out in the world atm, it was time to actually look at some of the main companies within these platforms that people tend to use. The first one I came across was code institute, which is a full-stack web development bootcamp course. I intend to go into full detail on this bootcamp website commenting on what I like, hate and see potential in.

Kickstart Your Career
When you first load the website, the phrase ‘kickstart your career’ is literally everywhere. This is basically implying that the job you're in now sucks and that this is the answer to all of your problems. Immediately you think this is a breath of fresh air and is much better than the job you currently have, this might be true however other elements of the website make me think that Code Institute are portraying a false image of the career. Take for example the stock image in the background. When first introduced you immediately think that these people are having a lot of fun coding, this is the job that I want. However to people who know or have did code in the past, know that this is not the face that you’d normally make when coding and is more the face you’d make when looking at funny videos or memes.
I do however like the micro interaction of the button, I think it goes well with their theme of kickstart and a new fresh career. When you hove the button stubbly changes to a lighter pinkish colour which fades in from the right, this makes you think that the future is brighter by the click of this one button. In an also feeling that you’re are trapped by your current career and you have seen the light at the end of the deep, dark tunnel.
Another thing I did pick up from this page was that the line starting “with our university credit-rated bootcamp, 88% of our graduates are hired within 6 months”. There was a few big questions that I came across with this such as;
it a University degree or not?
88% of graduates, but how many people actually graduated?
Were hired in 6 months, but what career path?
To answer these questions, there is simply no statistics or evidence of these facts, I searched the website and other platforms to try and find businesses that people had been hired as well as statistics about the drop out rate but no evidence was there.
Targeted Audience

Code Institute has stated throughout their website that their aim is to teach non tech professionals/ beginners how to code to an industry standard. Like the image above they take great pride and really push this aim with the use of statistics.
What is the Course Length?
Full-time
12 weeks
600 hours of work involved (50 Hours Per Week)
Part-time
12-48 weeks
Still 600 hours of work
Must be completed in 60 weeks (extended time as Code Institute knows its hard to manage whilst working)
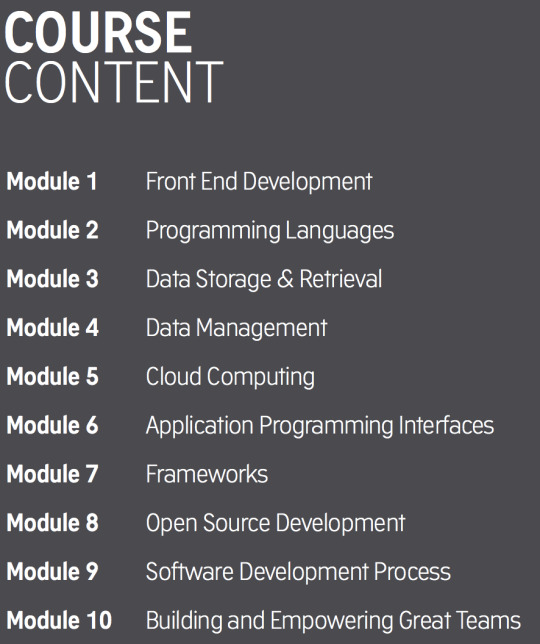
What Will You Learn?
Code Institute say that you will cover all aspects of web development including:
HTML 5
CSS 3
JavaScript
Python (Django)
Github
Data Management

Frameworks
The Course is split into 10 modules which will cover all of the skills as promised, but my one question which is extremely big is How do you expect to learn all of these skills in 60 weeks never mind 12 weeks?



The answers is simple, it is near impossible to have an understanding, learn and then produce industry standard work in this time period. To their targeted audience this seems like the dream but ‘like most dreams they tend to be too good to be true’. For those who study these subjects in university or as a career know that there is just too much to learn for it to possible in this period of time, which then again questions the skill set of the people graduating from the course.
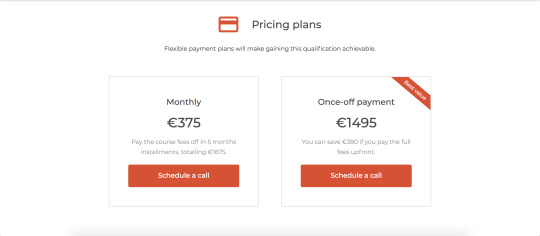
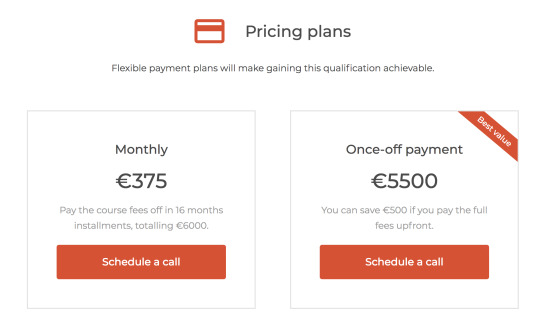
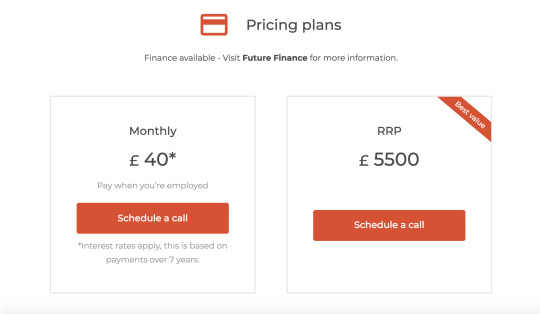
Price
The Truth is that I don't even think Code Institute know exactly what they're charging as in the space of a week the course has went up and down in terms of price dramatically both in full and monthly, as well as the way in which it is paid back and the currency used.


However give the dramatic change in figures, one thing that has remained is the monthly hidden rates. When originally set up the pay monthly option will still be paying monthly payments after you have completed the course as the maximum the course can run for is just under 14 months. Now with the other pricing plan of you pay once you are employed, you will still be paying the course back over 7 years which is similar to that of University’s student loan except the amount you’ve leant is significantly less but the payments are still very long also meaning your in debt for 7 years.
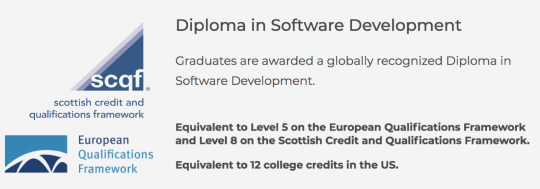
Qualifications
Code Institute have praised that they have a course which is credited by Napier University, however when looked at more in depth they say that they actually follow Napier’s criteria and that they self proclaim to meet their Criteria. This is something that goes unrecognised by the eye at first glance and you really have to hunt through to find it.

They also say that the acreedation is the equivalent on the european and scottish framework. The truth is the level of the equivalent on the framework differs depending on the framework meaning its different in every country in terms of what it is worth. It is also states that it is an equivalent of the the level, therefore stating that it is not actually a level and again is one of their self proclaimed facts.

Having looked at what Code Institute’s website says I then went to different websites to find reviews from previous students, in which one stated as above. The qualification is not recognised by most universities either again asking the fact of what are you paying for?
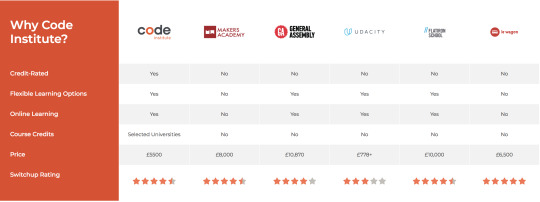
Code Institute has recently added a comparison to their other competitors such as General Assembly. However looking at the statistics I believe that this does no improvements over their competition, in fact most of the results on this are very bais and pushed towards what Code Institute are strong at. Even at this Code Institute have ‘shot themselves in the foot’ as they state one selected Universities credited their course.
Reviews
“Mentor support is 10h over 12 months (and my mentor quit in the middle of my course, leaving me hanging), the rest is #slack and students answering their own questions.”
Having read this review I then leave myself asking the question:
Is the support working?
Are you really paying 5500 euros for videos?
“The course content varies, some sections are top notch, other barely touch on the subjects which are later required for the projects.”
This review also made me think:
There is no level of consistency
Is there a better way of improving the course content to get a high level of content?
“The quality of the content of the tutorials is a letdown, especially with the later modules which get very complicated. Numerous times I followed the tutorial exactly only for my code not to work. It is only after checking my code dozens of times that realise that the tutorial has skipped some crucial information.”
This review made me think of things which should be the main thinking and have they even done that such as:
Is the content provided actually correct?
Students still have to resolve to other sources to fix problems caused by the content.
Some Quick Solutions I Thought Of
Have set amount of spaces for the course, like 25 spaces
Run a new course every month or 2.
Have more courses but specialise on different areas like front end and back end development.
Use more than just videos to teach content, like live streamed tutorials.
0 notes