#WebDesignMistakes
Explore tagged Tumblr posts
Text
Cheap websites often cost more in the long run. Discover why investing in quality design pays off.
0 notes
Text
Common Webflow Development Mistakes and How to Avoid Them

Webflow has revolutionised the way we build websites, offering powerful features that blend the flexibility of a visual builder with the capabilities of code. However, like any robust tool, it's easy to make mistakes that can hinder the performance, usability, and aesthetics of your website. In this comprehensive guide, we will explore the common Webflow development mistakes and provide actionable strategies to avoid them.
1. Neglecting Mobile Responsiveness
In today's digital landscape, mobile responsiveness is crucial. Your website may have a worse user experience and rank lower in search results if it is not mobile-friendly.
How to Avoid It:
Use Webflow’s built-in responsive design tools: Start by designing your site for the smallest screen size and progressively enhance for larger screens.
Test on multiple devices: Regularly preview your site on different devices and browsers to ensure consistency.
Utilize Flexbox and Grid Layouts: These layouts help maintain structure across various screen sizes without breaking the design.
2. Overcomplicating Animations and Interactions
While animations and interactions can enhance user experience, overcomplicating them can lead to slow load times and a cluttered interface.
How to Avoid It:
Prioritize simplicity: Use animations to enhance user experience, not distract from content.
Optimize for performance: Limit the number of animated elements and ensure they are optimized for fast loading.
Test loading times: Use Webflow's performance tools to test and refine your animations.
3. Poor SEO Practices
Ignoring SEO can severely limit your site's visibility. Common mistakes include not using proper heading tags, lacking meta descriptions, and not optimizing images.
How to Avoid It:
Use proper heading hierarchy: Ensure H1 tags are used for main titles, H2 for subheadings, and so on.
Optimize meta descriptions and title tags: Craft descriptive and keyword-rich meta descriptions and titles.
Image optimization: Use descriptive alt text for images and ensure they are properly compressed to improve load times.
4. Inefficient Content Management
Poor content management can lead to inconsistencies and difficulty in updating the site.
How to Avoid It:
Leverage Webflow CMS: Utilize collections and templates to manage content efficiently.
Maintain consistency: Establish style guides and templates to ensure a cohesive look and feel across all pages.
Regular updates: Keep content fresh and relevant by regularly updating your CMS.
5. Ignoring Accessibility Standards
Ensuring online accessibility guarantees that your website is accessible to and navigable by all users, including those with disabilities.Neglecting this can limit your audience and lead to legal issues.
How to Avoid It:
Follow WCAG guidelines: Implement Web Content Accessibility Guidelines (WCAG) to ensure your site is accessible.
Use semantic HTML: Properly structure your HTML with appropriate tags to aid screen readers.
Test accessibility: Use tools like WAVE and Webflow's accessibility checker to identify and fix accessibility issues.
6. Inconsistent Branding and Design Elements
Establishing a unified brand identity is essential for increasing recognition and trust.Inconsistent use of design elements can confuse visitors and dilute your brand message.
How to Avoid It:
Create a style guide: Develop a comprehensive style guide that outlines the use of colors, fonts, and design elements.
Consistent templates: Use consistent templates across your site to maintain a unified appearance.
Regular audits: Conduct regular design audits to ensure consistency in branding elements.
7. Overloading with Third-Party Integrations
While third-party integrations can enhance functionality, overloading your site with too many can slow down performance and complicate maintenance.
How to Avoid It:
Prioritize essential integrations: Only use third-party integrations that are necessary for your site's functionality.
Optimize and manage: Regularly review and update integrations to ensure they are optimized and do not conflict with each other.
Monitor performance: Use Webflow's performance tools to track the impact of integrations on load times and site speed.
8. Not Utilizing Webflow's SEO Settings
Webflow offers robust SEO settings, but many developers fail to take full advantage of them, resulting in missed opportunities for optimization.
How to Avoid It:
Utilize SEO settings: Ensure you are using Webflow's built-in SEO settings, including meta tags, alt text, and canonical URLs.
Generate sitemaps: Regularly update and submit your sitemap to search engines to improve indexing.
Monitor and update: Continuously monitor your SEO performance and make necessary adjustments based on analytics.
9. Poor Use of Collections and Symbols
Webflow's collections and symbols are powerful tools for managing recurring content and design elements. Poor usage can lead to inefficiencies and inconsistencies.
How to Avoid It:
Plan collections carefully: Structure your collections to make content management easy and efficient.
Use symbols for recurring elements: Utilize symbols for design elements that appear across multiple pages to maintain consistency and simplify updates.
Regularly update symbols: Ensure that symbols are up-to-date and reflect any changes in design or content.
10. Not Testing Interactivity and User Experience
A successful website must prioritize the user experience.Failing to test interactivity and user flows can result in a frustrating experience for visitors.
How to Avoid It:
Conduct user testing: Regularly test your site with real users to gather feedback on usability and interactivity.
Iterate based on feedback: Use the feedback to make informed improvements to your site's design and functionality.
Monitor user behavior: Utilize analytics tools to track how users interact with your site and identify areas for improvement.
By being aware of these common Webflow development mistakes and implementing the strategies outlined above, you can create a website that is not only visually appealing but also performs well in search rankings and provides a great user experience.
Website Here:- https://intorque.com/webflow-development/
#Webflow#WebDesign#SEO#WebDevelopment#DigitalMarketing#UserExperience#WebAccessibility#ResponsiveDesign#ContentManagement#WebsiteOptimization#Branding#WebflowTips#WebflowCMS#WebAnimation#WebPerformance#WebDesignMistakes#WebflowDevelopment#WebflowSEO#WebDev#WebflowCommunity
0 notes
Text

Learn about the 8 most common web design mistakes that can undermine your site's success. This blog provides actionable insights on how to avoid these pitfalls and enhance your website's user experience and performance.
0 notes
Text
Web Designs Mistakes You Must Avoid
Introduction:
Web designs is crucial for several reasons. Firstly, it creates the first impression of a website, impacting how users perceive its credibility and professionalism. A well-designed website enhances user experience, making navigation intuitive and content easily accessible, ultimately increasing engagement and retention. Additionally, effective web design incorporates elements like responsive layouts and fast loading times, ensuring compatibility across devices and optimizing performance for better search engine rankings. Moreover, aesthetically pleasing design can reinforce brand identity and leave a lasting impression on visitors, fostering trust and loyalty. Ultimately, web design plays a pivotal role in shaping the overall success of a website, influencing everything from user satisfaction to conversion rates.
The COVID-19 pandemic has undeniably had a significant impact on the web design industry. With the implementation of new norms such as social distancing and self-quarantining, most potential customers now rely on a company’s website to gather information.
From user experience to digital marketing, SEO results, sales conversions, and return on investment, every aspect of your business will require an optimal web design. Without it, the chances of reaping the benefits in these areas are significantly reduced.
In this article, we will guide you through some common mistakes to avoid when designing or revamping your website. Additionally, we will provide you with effective tips to create a flawless website.
Let’s address these mistakes and embark on the journey of designing an optimal website.
Cluttered Homepage Web Designs:
A cluttered homepage can be detrimental to a website in various ways. Firstly, it overwhelms visitors, making it challenging for them to find the information they need quickly. This can lead to frustration and an increased likelihood of users leaving the site without exploring further. Additionally, cluttered homepages often lack clear hierarchy and organization, making it difficult for visitors to understand the website’s structure and find relevant content. This can result in a poor user experience and reduced engagement, ultimately affecting conversion rates and revenue.
Furthermore, cluttered homepages can diminish a web designs credibility and professionalism. When a homepage is cluttered with excessive text, images, or multimedia elements, it can appear chaotic and unprofessional, undermining trust in the brand. Visitors may perceive the website as amateurish or unreliable, which can damage the reputation of the business or organization.
From a technical perspective, cluttered homepages can also impact website performance. Excessive elements on the homepage can slow down page loading times, leading to a poor user experience and potentially higher bounce rates. Moreover, search engines may penalize websites with cluttered homepages by ranking them lower in search results, as clutter can indicate a lack of quality or relevance.
Overall, a cluttered homepage can have significant negative consequences for a website, including decreased user engagement, lower conversion rates, damage to brand reputation, and potential SEO implications. Therefore, it’s essential for website owners to prioritize clean, organized homepage designs that prioritize usability and user experience.

Decluttering the homepage is essential for improving user experience and maximizing the effectiveness of a website. Firstly, prioritize essential content and information, such as key messages, products, or services, and prominently display them in a clear and concise manner. Use concise headlines and descriptive imagery to convey information quickly and effectively.
Next, streamline navigation by reducing the number of menu items and categorizing content logically. Employ dropdown menus or collapsible sections to organize content hierarchically and reduce clutter on the main navigation bar. Consider utilizing visual cues like icons or hover effects to make navigation intuitive and user-friendly.
Optimize layout and whitespace to create visual breathing room and guide users’ attention to the most important elements. Use generous margins and padding to separate content and avoid overcrowding. Limit the number of elements on the homepage and prioritize high-quality visuals and impactful imagery that align with the brand’s aesthetic.
Poor Navigation Web Designs:
Easy navigation is paramount for the success of a website, as it directly influences user experience, engagement, and conversion rates. Firstly, intuitive navigation enhances usability by allowing visitors to find the information they need quickly and efficiently. Clear and logical navigation menus guide users through the web designs, reducing frustration and increasing satisfaction. This seamless experience encourages users to explore further, leading to higher engagement and prolonged time spent on the site.
Moreover, easy navigation contributes to improved accessibility, ensuring that all users, including those with disabilities or using assistive technologies, can navigate the website with ease. Accessible navigation features such as descriptive link text and keyboard navigation options enable a broader audience to interact with the site effectively, promoting inclusivity and diversity.
In summary, easy navigation is essential for enhancing user experience, accessibility, trustworthiness, conversion rates, and SEO performance. Investing in intuitive navigation web designs is crucial for achieving the goals of a website and maximizing its impact on users and businesses alike.

Improving web designs navigation can be achieved through several strategies. Firstly, simplify menu structures by reducing the number of items and organizing them logically. Incorporate dropdown menus or collapsible sections to create a hierarchical layout that is easy to navigate. Implement descriptive labels for menu items to provide clarity and guidance to users. Secondly, enhance internal linking by strategically placing links within content to facilitate navigation between related pages. Utilize breadcrumbs to show users their current location within the website and provide a clear path back to previous pages.
Thirdly, optimize search functionality by implementing a robust search bar with autocomplete suggestions and filters to help users find specific content quickly. Additionally, consider incorporating navigation aids such as sticky headers or sidebars that remain visible as users scroll, providing constant access to important menu options.
Lack of Mobile Responsiveness Web Designs:
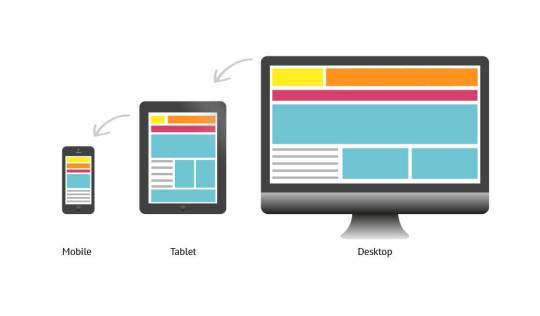
Mobile-friendly web designs is paramount in today’s digital landscape due to the widespread use of smartphones and tablets. With a significant portion of internet traffic originating from mobile devices, ensuring that websites are optimized for mobile screens is essential for reaching and engaging with a diverse audience. Firstly, mobile-friendly design improves user experience by providing a seamless and intuitive interface tailored to smaller screens and touch-based interactions. Responsive design techniques allow websites to adapt fluidly to various screen sizes and orientations, ensuring that content remains accessible and readable across devices.
Moreover, mobile-friendly design is crucial for retaining visitors and reducing bounce rates. Users are more likely to abandon websites that are not optimized for mobile, as they may encounter difficulty navigating or accessing content, leading to frustration and dissatisfaction. By offering a mobile-friendly experience, websites can keep users engaged and encourage longer browsing sessions, ultimately increasing conversion rates and achieving business goals.

Optimizing web designs for mobile devices requires implementing several key strategies. Firstly, adopt responsive web designs techniques to ensure that websites adapt seamlessly to different screen sizes and orientations. This approach allows content to dynamically adjust and rearrange based on the user’s device, providing a consistent and user-friendly experience across desktops, smartphones, and tablets.
Secondly, prioritize performance optimization to enhance loading times on mobile devices, where internet speeds may vary. Compress images and minify code to reduce file sizes and improve page loading speed. Utilize lazy loading techniques to defer the loading of non-critical resources until they are needed, optimizing performance without sacrificing content.
Slow Page Load Speed Web Designs:
Slow loading speed can have significant negative effects on user experience, impacting various aspects of engagement and satisfaction. Firstly, slow-loading websites frustrate users, leading to impatience and a higher likelihood of abandonment. Studies have shown that even minor delays in page loading times can result in increased bounce rates, as users are quick to abandon sites that fail to load promptly. This frustration not only affects the current session but can also deter users from returning in the future, leading to decreased retention and loyalty.
Moreover, slow loading speed diminishes usability by hindering navigation and interaction. Users may encounter delays when trying to access different pages or features, disrupting their browsing flow and impeding their ability to find information efficiently. This can lead to a poor overall experience, as users struggle to complete tasks or achieve their objectives on the website. Additionally, slow-loading websites may exhibit visual inconsistencies or incomplete layouts during the loading process, further undermining usability and professionalism.

Enhancing page speed performance involves implementing various techniques to optimize website loading times and improve user experience. Firstly, optimize images by compressing them without compromising quality. Use image formats like JPEG or WebP and consider lazy loading to defer the loading of off-screen images until they are needed, reducing initial page load times.
Secondly, minify and concatenate CSS, JavaScript, and HTML files to reduce file sizes and minimize the number of server requests. Remove unnecessary whitespace, comments, and code elements to streamline file delivery and improve rendering speed.
Inconsistent Branding Web Designs:
Inconsistent branding can significantly weaken a brand’s identity and impact its overall perception in the eyes of consumers. Firstly, inconsistent branding confuses customers and disrupts the cohesive narrative that a brand aims to convey. When visual elements such as logos, colors, fonts, and messaging vary across different platforms or marketing materials, it creates a sense of disarray and undermines the brand’s ability to communicate a clear and unified message. This lack of coherence can lead to a loss of trust and credibility as consumers may question the brand’s authenticity and reliability.
Moreover, inconsistent branding dilutes brand recognition and diminishes its ability to stand out in a crowded marketplace. Consistency is crucial for building strong brand recognition, as it reinforces visual cues and associations that consumers use to identify and connect with a brand. When branding elements constantly change or deviate from established standards, it becomes more challenging for consumers to recognize and recall the brand, ultimately hindering its ability to establish a strong presence in the minds of consumers.

Maintaining consistent branding across a website involves implementing several key methods to ensure that visual and messaging elements align harmoniously. Firstly, establish brand guidelines that outline the specific rules and standards for branding elements such as logos, colors, fonts, imagery, and tone of voice. These guidelines serve as a reference point for designers, developers, and content creators, ensuring that all website elements adhere to the brand’s identity consistently.
Secondly, use templates and design systems to create a cohesive visual framework for the website. Design systems provide reusable components and patterns that can be applied consistently across different pages and sections, ensuring visual harmony and coherence. Templates help maintain consistency by providing a standardized layout and structure for various types of content, making it easier to maintain a unified brand identity throughout the website.
Conclusion:
In conclusion, avoiding common web designs mistakes is essential for creating a successful and impactful website that effectively engages users and achieves its goals. By steering clear of pitfalls such as cluttered layouts, poor navigation, inconsistent branding, and slow loading times, website owners can enhance user experience, build trust and credibility, and drive better results. Instead, prioritizing clean and intuitive design, streamlined navigation, consistent branding, and optimized performance is key to creating a positive and memorable online experience for visitors. By learning from these mistakes and focusing on best practices, website owners can create websites that not only meet but exceed user expectations, ultimately leading to greater success in the digital landscape.
#AvoidDesignMistakes#AvoidTheseMistakes#DesignFailures#DesignMistakeAlert#DesignMistakeAvoidance#DesignMistakeAwareness#DesignMistakePrevention#DesignMistakesToAvoid#DesignNoNos#DesignTipsAndTricks#WebDesignBlunders#WebDesignErrors#WebDesignFails#WebDesignLessons#WebDesignMistakeAvoidance#WebDesignMistakes#WebDesignProblems#WebDesignTips#WebDesignTipsAndTricks
0 notes
Text

10 Responsive Web Design Mistakes To Avoid In 2024
Avoid these 10 common website design mistakes! Discover the top web design blunders and learn how to create truly responsive sites. Don't fall into the trap of making these common web design mistakes. Find out the top website design mistakes to avoid here!
Source: https://lnkd.in/gT5UZh4e
#webdesignmistakes#commonmistakesinwebdesign#commonwebsitedesignmistakes#topwebsitedesignmistakes#websitedesignmistakes
0 notes
Text
Roofing Website Audit: The #1 Mistake Costing Leads (Interlock Roofing Review)
Roofing Website Audit: The #1 Mistake Costing Leads (Interlock Roofing Review) https://www.youtube.com/watch?v=Ul1rP3P1bck Is your roofing website converting or just collecting dust? In this episode, we conduct a real-time roofing business website audit on Interlock Roofing — a well-known player in the metal roofing space — to uncover the digital gaps that may be costing them leads daily. From missing calls-to-action above the fold, poor form design, to not having a retargeting pixel, we highlight exactly what roofing business owners and web designers need to fix. Whether you're running a roofing company, designing websites for contractors, or building a lead-gen funnel, this video is packed with actionable insights. 💥 Learn how to: ✅ Improve conversion-focused web design for roofing companies ✅ Utilize SEO and retargeting ads effectively ✅ Optimize contact forms for more leads ✅ Fix common mistakes in roofing digital marketing Digital presence is everything. This audit shows how even high-traffic roofing websites can fail without proper marketing. Don't let that be your business. 👍 Like this audit? Subscribe for more roofing marketing tips, web audits, and contractor SEO breakdowns! Facebook: https://www.facebook.com/huntspeaks Instagram: https://www.instagram.com/jayhuntofficial TikTok: https://www.tiktok.com/@jayhuntofficial Twitter: https://twitter.com/jayhuntofficial LinkedIn: https://www.linkedin.com/in/socialmediaspeaker/ Website: [https://jayhunt.social](https://jayhunt.social/) #RoofingBusiness #WebsiteAudit #DigitalMarketingForRoofers #MetalRoofing #LeadGeneration #SEOAudit #WebDesignMistakes via Jason Hunt https://www.youtube.com/channel/UCkj0N0-y0QtuNpLyA34meBw April 25, 2025 at 01:15PM
0 notes
Text

8 Hidden Design Flaws Blocking Your Website’s Success – Fix Them Now!
🤔 Ever wonder why visitors aren’t staying or converting on your website? These overlooked design issues might be the culprits!
A smooth User Experience (UX) is essential. When visitors can effortlessly navigate, find information, and interact with your site, they’re more likely to stay engaged. 💡
Mobile Responsiveness is a must. With so many users browsing on mobile devices, your design has to adjust seamlessly to all screen sizes, from desktops to smartphones. 📱
Page Loading Speed matters more than you think. Slow load times can drive visitors away fast! Optimize images, streamline code, and use caching techniques to ensure a faster experience. ⚡️
Easy Navigation and Information Structure are key. Clear menus, well-organized labels, and structured content help visitors find what they’re looking for without frustration. 🗂️
A strong Call-to-Action (CTA) design is crucial. Effective CTAs should be strategically placed, visually appealing, and have compelling wording to guide users towards taking action. 🎯
Content Readability keeps visitors interested. Use clear typography, proper font choices, and spacing so your content is easy on the eyes and quick to digest. 📖
Scalability and Flexibility are essential for growth. A design that adapts to future changes ensures your website stays relevant as you add new features or scale up. 🔄
A well-defined Visual Hierarchy leads users through the content, highlighting key elements and creating a clear sense of order and importance. This helps them focus on what matters most. 🎨
At Vision Sitecraft, we specialize in fixing these design flaws so your site works harder for you. Ready to elevate your website? Visit us at Vision Sitecraft or contact us here! 🧡
Don’t let these hidden flaws block your website’s success. Implement these quick fixes and start turning visitors into loyal customers! 💼✨
#WebsiteDesign#DesignFlaws#UXMistakes#ConversionTips#WebsiteSuccess#WebDesignInspo#UserExperience#SiteOptimization#BusinessGrowth#DigitalMarketing#WebsiteImprovement#WebDesignMistakes#BrandStrategy#ConversionBoost#WebDesignTips#OnlineSuccess#CustomerEngagement#DigitalStrategy#FixYourWebsite#BoostConversions
1 note
·
View note
Photo

Sometimes we see results that we don’t want to see, being consistent and knowing your SEO methods are effective can be vital to ensuring you stick to your plan to see the results you expect. Visit https://quickseosolutions.com for seo support. . . . . . #brandingdesign #yourvirtualmarketingmentor #plumbingseoservices #smallbiz #staybossyladies #womeninbusiness #beyourownboss #onlinepromotion #followtoknowmore #ontheblog #smallbizsquad #webdesign #successfulplumberseo #webdesignmistakes #seoforbusiness #marketing #creativeentrepreneur #seotips #businesswoman #orm #bosswoman #branddesigner #becreativeeveryday #entrepreneurlife #womeninbiz #bloggerlife #instadaily #smm #happywednesday #keywordstrategy (at London, United Kingdom) https://www.instagram.com/p/CXON0rAMYN7/?utm_medium=tumblr
#brandingdesign#yourvirtualmarketingmentor#plumbingseoservices#smallbiz#staybossyladies#womeninbusiness#beyourownboss#onlinepromotion#followtoknowmore#ontheblog#smallbizsquad#webdesign#successfulplumberseo#webdesignmistakes#seoforbusiness#marketing#creativeentrepreneur#seotips#businesswoman#orm#bosswoman#branddesigner#becreativeeveryday#entrepreneurlife#womeninbiz#bloggerlife#instadaily#smm#happywednesday#keywordstrategy
0 notes
Text
UI UX Design: Top Mistakes We Must Avoid At the Time of Web Designing

UI Design is base of every website and we need to focus more at the time of designing. This article will list 12 common UX designing mistakes to avoid in web app development and how to use the principles of design thinking to keep UX considerations at the forefront of the entire software lifecycle.
#uidesign#uxdesign#commonuiuxdesignmistakes#topuiuxdesignmitakes#uiuxdesigning#uiuxdesigningmistakes#commonmistakesuidesignersmake#uiuxdesignbestpractices#avoiduiuxdesignmistakes#webdesignmistakes#uidesignmistakes#uiuxdesignguidelines#uiuxdesignservices#uiuxdesigncompanyinindia
0 notes
Link
Perfection is the best practice to attain success in every profession including website designing. However, there are some most common web design mistakes that often become hindrances to a perfect website. To know about these mistakes, check out the link!
0 notes
Photo

8 Deadly Web Design Mistakes And How to Avoid Them! - https://gogetspace.com/blog/deadly-web-design-mistakes/
0 notes
Photo

In order to solve a problem, one should know what is the problem. Specifically in Web Design. 😀😀😀 An Article by GCC Marketing! https://www.gcc-marketing.com/the-main-mistakes-of-web-site-design/ #WordPress #WebDesigners #WebDesignDubai #WebDesignAgency #GCCMarketing #DigitalMarketingAgency #Dubai #WebDesignMistakes
#gcc marketing#web design dubai#digital marketing agency#web designers#dubai#uae#SEO Agency#web design services#web design#web design mistakes
1 note
·
View note
Photo

Common Web Design Mistakes You're Probably Making Right Now http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] Because so many things go into m... #3dmodeling #adobe #adobeillustrator #adobexd #aftereffects #autocad #blender #characteranimation #characterdesign #commondesignmistakes #commonwebdesignmistakes #design #designmistakes #digitalpainting #drawing #graphicdesign #learnwebdesign #motiongraphics #photoshop #revit #userexperiencedesign #userinterface #webdesign #webdesignmistakes #webdesigntips #webdesigntutorial #webdesigner #webdevelopment #websitedesign #websitedesignmistakes #websitemistakes #wordpress
0 notes
Photo

0 notes
Photo

In order to solve a problem, one should know what is the problem. Specifically in Web Design. 😀😀😀
An Article by GCC Marketing!
https://www.gcc-marketing.com/the-main-mistakes-of-web-site-design/
#WordPress #WebDesigners #WebDesignDubai #WebDesignAgency #GCCMarketing #DigitalMarketingAgency #Dubai #WebDesignMistakes www.gcc-marketing.com
#gccmarketing#webdesign#webdevelopment#digital marketing#digital marketing agency#dubai#uae#Website Design Dubai
0 notes