#WebVR game development
Explore tagged Tumblr posts
Text
#VR game development#Virtual reality games#VR developers for hire#Immersive gaming solutions#Unity VR development#Oculus Rift game development#Multiplayer VR games#WebVR game development#VR game design and animation
0 notes
Text
Upcoming Web Designing: As Per Website Designing Company in Gurgaon
The world of web design is much like fashion—constantly evolving with time. As digital technologies advance and customer expectations shift, website interfaces continue to transform, adapting to new trends and user behaviors.
In this fast-paced market, staying ahead requires a keen eye on emerging design trends. Whether you're a web designer, developer, or business owner, keeping your skills aligned with the latest industry shifts is crucial for creating modern, engaging, and user-friendly experiences.
In this blog, we'll explore the top web design trends of 2025—insights that will help you refine your design approach and stay ahead of the curve. Let’s dive in!
Latest Web Designing Trends in 2025
1. AI-Driven Personalization & Smart UX/UI
AI will power hyper-personalized web experiences based on user behavior, preferences, and real-time interactions.
AI-driven UX will enable dynamic content that adapts to each visitor (e.g., product recommendations, layouts, and messaging).
AI-generated code will allow developers to automate repetitive tasks, streamlining design workflows.
2. Voice & Gesture-Based Navigation
Websites will integrate voice search and gesture-based interactions to make navigation more intuitive.
Hands-free browsing will be an emerging feature for accessibility and smart devices.
AI-powered voice assistants will provide an interactive experience on websites, reducing the need for text-based interactions.
3. Dark Mode 2.0 with Adaptive Themes
Dark mode will evolve into adaptive themes, where websites will automatically switch between light and dark modes based on environmental factors (time of day, device settings, or user preference).
More websites will use OLED-friendly colors to enhance dark mode experiences while preserving battery life.
4. 3D, Immersive & AR/VR-Integrated Web Experiences
More brands will integrate interactive 3D models and augmented reality (AR) experiences for product visualization (e.g., virtual try-ons, furniture placements).
Virtual reality (VR) will enhance digital showrooms and virtual shopping malls, allowing users to "walk through" stores or experiences.
Expect an increase in WebAR and WebVR, where users can engage with AR/VR elements without needing an app.
5. AI-Generated Illustrations & Adaptive Design
Web designers will shift from static assets to AI-generated custom illustrations, adjusting in real time to match user interests or brand styles.
Expect smart layouts where AI adapts web designs dynamically based on screen size, context, and browsing behavior.
6. Cluttercore & Maximalist Designs
Moving away from minimalism, Cluttercore embraces bold, expressive designs with overlapping graphics, unique typography, and dynamic layering.
Websites will incorporate hand-drawn elements, 3D animations, and interactive grids for a rich, immersive experience.
A more artistic approach will lead to brighter, unconventional color schemes and textured designs.
7. Sustainable & Energy-Efficient Web Design
Carbon-conscious design will drive energy-efficient websites with optimized performance and eco-friendly hosting.
Lighter frameworks, efficient caching, and low-energy animations will become standard.
Dark backgrounds will not only be trendy but also help reduce energy consumption on OLED screens.
8. Gamified Web Experiences
Web design will incorporate game-like elements, such as rewards, challenges, and interactive storytelling, to boost engagement.
Expect more scroll-triggered interactions, progress bars, and engagement-based rewards in e-commerce and educational platforms.
Quizzes, interactive calculators, and AI-powered chatbots will provide engaging user experiences.
9. Cybersecurity-First Web Design
Websites will integrate real-time security monitoring, multi-factor authentication, and privacy-focused UX (like biometric logins).
Decentralized identity solutions (blockchain-based logins) may replace traditional authentication methods.
Data protection transparency will be a key feature, allowing users to control their data easily.
10. Scroll-Telling & Cinematic Web Narratives
Websites will use scroll-triggered animations and parallax effects to create immersive "storytelling as you scroll" experiences.
Expect more cinematic, full-page video backgrounds that tell a story while engaging users.
Web design will shift toward narrative-first interfaces, where interactions unfold like a movie scene.
11. Ultra-Fast Web Performance & AI-Powered Speed Optimization
Google’s Core Web Vitals will push websites to load in under 2 seconds, ensuring minimal bounce rates.
AI-powered predictive caching will preload content based on browsing patterns, making websites feel instant.
Edge computing will become more widespread, ensuring ultra-fast content delivery.
12. AI Chatbots Evolving into "Chatbuds"
Chatbots will evolve into conversational AI companions that feel more natural and human-like.
AI will analyze visitor behavior to offer proactive recommendations and instant support.
Instead of being generic, chatbots will integrate with CRM tools to remember past interactions.
13. Neuromorphic & Glassmorphism Designs
Neuromorphic design (soft UI with realistic depth) will create an intuitive, almost "tangible" interface.
Glassmorphism (blurred, semi-transparent backgrounds) will remain popular, making designs feel light and airy.
More interfaces will mimic real-world objects with soft shadows, layered translucency, and depth effects.
14. No-Code & AI-Generated Website Builders
No-code tools will evolve to integrate AI, allowing drag-and-drop website creation with AI-driven suggestions.
AI will assist with auto-generating layouts, choosing colors, and even writing content for websites.
Expect more businesses using no-code platforms like Webflow, Bubble, or Framer to design sophisticated websites with minimal coding.
15. Multisensory Web Design (Beyond Visuals)
Websites will explore haptic feedback, making interactions feel more "physical" on touch devices.
Spatial audio and sound-based UX will enhance immersive experiences, guiding users through interactions.
Motion-based navigation (such as eye tracking and gesture controls) will become more common.
The Future of Web Design in 2025 & Beyond
Sailing in turbulent water requires the expertise of an expert captain; similarly, if you are building your digital assets like website, it is important to hire an experienced web designing company in Gurgaon. We at Advert India understand the nitty-gritty of web designing. Hence, we can be your strategic partner.
Schedule a call with our web design team.
#Web Designing#Website Designing Company#Website Designing Company in Gurgaon#web design#Website Designing Agency
0 notes
Text
The Future of AR/VR Development Services: Trends and Innovations

In a world increasingly driven by immersive experiences, Augmented Reality (AR) and Virtual Reality (VR) have emerged as transformative technologies shaping the way we interact with the digital realm. As we venture into the future, the landscape of AR/VR development services is poised for remarkable evolution. Let's explore some key trends and innovations that are set to redefine the immersive tech landscape.
Integration with AI and Machine Learning: One of the most exciting developments in AR/VR is the seamless integration with Artificial Intelligence (AI) and Machine Learning (ML). This synergy enhances the realism and intelligence of virtual environments, creating more immersive and interactive experiences. From intelligent character behavior to dynamic content generation, the marriage of AR/VR and AI/ML is set to redefine the boundaries of digital experiences.
Spatial Computing Breakthroughs: Spatial computing, which enables devices to understand and interact with the physical world, is reaching new heights. Advancements in spatial mapping and recognition technologies are making it possible for AR/VR applications to respond intelligently to real-world surroundings. This has profound implications for industries like gaming, healthcare, and education, where contextual awareness can significantly enhance user engagement.
5G Connectivity for Enhanced Performance: The rollout of 5G networks is a game-changer for AR/VR development. The increased speed and reduced latency offered by 5G connectivity enable smoother, more responsive experiences. This is especially crucial for applications that demand real-time interactions, such as AR gaming and virtual collaboration tools.
WebAR and WebVR for Accessibility: The democratization of AR/VR experiences is gaining momentum through the adoption of WebAR and WebVR technologies. These browser-based solutions eliminate the need for users to download dedicated applications, making immersive experiences more accessible. This trend is particularly beneficial for businesses looking to reach a broader audience without the barriers of app installations.
Conclusion: As we peer into the future of AR/VR Development Services, the landscape appears dynamic and full of potential. The convergence of AR/VR with AI, the evolution of spatial computing, the impact of 5G connectivity, the accessibility afforded by WebAR/WebVR, and the growing role of immersive solutions in enterprise settings collectively paint a picture of a technology-driven future where the boundaries between the digital and physical worlds continue to blur. Panoramic Infotech specializes in cutting-edge AR/VR development services, offering innovative solutions that seamlessly blend the virtual and real worlds.
0 notes
Text
Milestone update #5 - Alpha and Modeling Time 2
Welcome back to the trail,
Let me fill you in on what’s been happening:
At the beginning of this sprint my dev team and I gave a short alpha presentation to our class. We demonstrated our current working build and discussed the our current intent and progress with our project. The presentation went well, and there were some questions asked by fellow students that help to point out possible issues that we hadn’t thought of yet. It’s situations like those that demonstrate how vital it is to have a diverse design team in any development setting.
The most significant outcome of that presentation day was the team discussion we had. We have one major issue in our group: the fact that I am the only one who could test our HMD VR version of the game. Every one else on the team has had head injuries recently and thus cannot. Due to this fact, we had to step back and really ask ourselves what the HMD brings to our design overall.
Moving forward, there’s a high possibility that we will keep the VR portion of our project confined to desktop interaction.
The rest of the sprint was spent on reading week. We all took this time to model environmental items and animals.
Unfortunately, this wasn’t the only class I had work for. So while I tried my best to get everything done,in the 12 hours I spent working I could only get about two models fully textured and one model is 25% completed.




0 notes
Text
Create VR on the Net Utilizing Unity3D
Create VR on the Net Utilizing Unity3D
We are glad to announce our newest software by Mozilla, Unity WebVR Assets. It’s free to obtain and accessible now on the Unity Asset Store. This software permits creators to publish and share VR experiences they created in Unity on the open net, with a easy URL or hyperlink. These experiences can then be seen with any WebVR enabled browser similar to Firefox (using the Oculus Rift or HTC VIVE)…
View On WordPress
0 notes
Text
VR WEBSITE: A NEW WAY TO ENTICE CUSTOMERS

Over the past five years, virtual reality has taken an important place in the real world. Devices and services dedicated to the use of virtual reality have already been created and are used in daily life. You can find it in movies, video games, and many more. For instance, Pokemon Go is one of the best VR games that took the world by storm and was released to the mobile-gaming market in 2016. And companies like Samsung created a virtual reality gaming headset which can instantly connect to your mobile devices.
Also read about the Best Playstation VR Games
WebVR Shopping Portal Application Development
From virtual reality game development company, VR portal development has moved to the retail and e-commerce industry as a great tool for enticing new customers. The outburst in the growth of VR is great news for eCommerce merchants. New platforms for marketing and techniques don’t come around much. But whenever they do, if you want to survive, you have to be the first one to jump on board.
Possibly you would have been in a situation where you are looking for a product online, but you hesitate to buy. This is because you want to see that in a person first. Sound familiar?……Read more- VR WEBSITE: A NEW WAY TO ENTICE CUSTOMERS
0 notes
Text
Why Web VR/AR Experiences are Still Better than Native Apps?

Via envato elements
People are going crazy with Augmented Reality and Virtual Reality. They are using it for creating virtual tours of places, designing and collaborating on 3d models, games, entertainment, shopping, marketing, learning, visualizing, everything. Every time I open any social media channel, I always find a new use case of AR and VR.
Imagine putting all your thoughts into one space and building your virtual world, sounds cool right?

Via unsplash.com
So yes people are exploring the possibility with AR and VR every day. But the way of exploring is different. Some of the AR/VR platforms offer an App-based experience while some offer Web-based experience — WebVR/AR.
According to Wikipedia WebVR was an experimental JavaScript application programming interface (API) that enabled applications to interact with virtual reality devices in a web browser. It was implemented in Firefox and Chromium-based browsers before being deprecated and removed. The WebVR API was superseded by a more powerful WebXR API that is capable of representing virtual reality and augmented reality devices simultaneously.
It was new for the world back then. We all were using different applications just to experience AR and VR.
But now the whole scenario has changed.
To create or experience AR and VR is as easy as breathing. If one knows how to use a keyboard and mouse or mobile phone can easily create and experience Virtual and Augmented Reality themselves. We never knew that life would get this simpler just with WebVR!
Here are the 4 Reasons why WebVR/AR is better than native apps:
One-step Closer
In this constantly changing and busy world, it’s tough to attract people with your AR-VR content through an app. According to marketers the process of marketing should be simple and short. You can’t just make people download an app just to showcase your creativity or ideas with Virtual and Augmented Reality experiences. Let me put it this way, according to some marketers If you share exceptional AR or VR content with 100 people then the probability of them downloading your app and experiencing it is 0.7. That means you will lose 30 potential consumers just because of an additional step. Do the math yourself.

Via kalaa.melzo.com (Experience in VR)
Instead, one can simply send a web link to the audience and let them experience AR and VR on any device of their choice. No restrictions. No additional steps. Just one step closer to your audience with WebVR.
Wider Audience
There are nearly 7.9 billion people in the world. And you need them to see how creative you are and what your out-of-the-world idea is.

Via Giphy
Here’s the applied example —
Some days earlier, I wanted to create an AR experience of a Bicycle and share it with everyone for a quick survey. I wanted to analyze how much it can engage people. So I used Melzo.com’s tool (udyog.melzo.com) and created this 360° experience in AR and shared it everywhere on my social media with a web link in the description so that people can experience it themselves. And people were surprised, that’s because they have never seen anything like that and I even shared a web link of that AR experience In the description, and they loved it.

Via udyog.melzo.com (Experience in AR)
I even created this VR experience of the Maldives using this tool.
Via kalaa.melzo.com, 360 Image source: Google (Experience in VR)
So the conclusion is, the market of AR and VR is still new. If you want to captivate the audience with Augmented and Virtual Reality then do it the right way with WebVR and attract the masses easily and effectively.
Accessibility

Via Giphy
Downloading an app and then installing it just to visualize AR and VR, is a tedious process, but with WebVR one can create and experience Augmented and Virtual reality just with the use of a web link. AR/VR content can also be published and updated in no time. So for the ease of experience too WebVR tops the chart.
Forever for Every Device
With App-based VR/AR experiences, the developer has to develop an app for all types of devices, be it Android, ios, windows, desktop, tab, VR headsets everything. And it’s not a one-time thing, apps do need updates for regular intervals. So it adds more complexity and consumes more time for your business with similar to lesser profit. While with WebVR/AR, the development of a platform is comparatively easy and effective. Just one platform for every type of device. Updating a platform with WebVR/AR is simple and quick. The changes reflect in every single device at the same moment.

Via noor.melzo.com (Experience in AR )
So which one will you choose, cheaper, simpler, easily accessible technology which can be experienced within a few seconds-WebVR/AR or costlier, time-consuming, old-fashioned, less effective-App? You are smart enough, I’m leaving that to you.
Melzo.com has developed a WebVR/AR platform with all the automation to offer a seamless experience to people in AR, VR even in Hologram. If you want to explore the revolutionary new generation technologies like Augmented and Virtual Reality, and Hologram, check out melzo.com
For organizing exceptional and interactive 3D Virtual events, expos, seminars, product launches, meetings everything, for all different purposes check out mela.melzo.com!
Don’t forget to give us your 👏!
Originally published on melzo.com
0 notes
Text
A new immersive learning experience for the 21st century classroom

Shutterstock
We are transitioning from a world of passive technology to a world full of active learning experiences.
There is a wealth of opportunity for students to become creators of content, as opposed to simply consumers of content by using just a desktop, a laptop, or a powerful handheld device. The AR/VR industry continues to grow in its use and adoption in the way we work, socialize, learn, and entertain ourselves. Many AR/VR experiences pre-pandemic rested largely on the work of developers releasing apps, or one-off experiences that provide a limited glimpse into the learning potential.
Advances in these technologies are accelerating at a rapid pace, and remote learning has only hastened that process; open source developments in web technologies are now enabling any user to create their own virtual worlds and share those experiences with others. We have the opportunity to introduce these development platforms to students.
We’ve asked Anthony White, an educator in the remote island Kodiak, Alaska to share more about how he has built virtual worlds and experiences with his students.
How did you become involved with/interested in AR/VR technology?
As an educational technologist, I have helped teachers integrate technology into their practice, and have tested a wide assortment of effective tools for my own teaching purposes. But while I recognize that video technology can serve as a powerful medium for teaching and learning, I always felt like something was missing; I would teach on one side of the screen, while students passively received the signal on the other side. Even though I used computers in the classroom, many of the experiences were supplemental to a more traditional method of instruction. Despite working as an educational technologist, I had never before worked with 3D media and design.
Then the pandemic hit. While we learned to navigate this new reality, I embarked on a search for something that would truly capture my students’ interest, keep them engaged, and help enable a collaborative learning environment. In March of 2020 I discovered Hubs by Mozilla, a VR chat room designed for every device and browser. Hubs is an open source project that explores how communication in mixed reality can come to life.

Painting in VR with OpenBrush
I knew this was the tool that would allow me and my students to take learning to the next level in the Digital Age, from scrolling for information to actually interacting with information. Dr. Keith Chan, Anthropology professor at the University of Missouri Columbia created an immersive learning environment that perfectly demonstrates this shift from searching to interacting with information.
How have you implemented Augmented Reality and Virtual Reality in your classroom?
We are in new territory in education, especially for secondary schools. My students have created a wide variety of immersive experiences, such as augmented reality experiences using the Reality Composer app for OS/iOS. My students have also created immersive VR experiences with A-Frame, a web framework for building virtual reality experiences. With this language and a brief primer on the structure of HTML, students can easily make WebVR with HTML and Entity-Components.

Students using FrameVR as a digital escape room
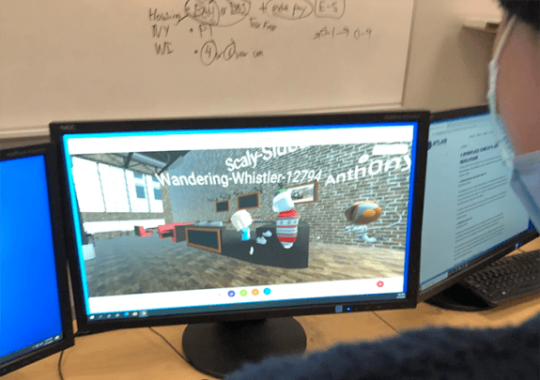
I also teach a course that focuses on workforce & internship readiness, helping prepare students for life after high school. For one project I helped students utilize Mozilla Hubs to act as avatars in a scenario where they could practice conflict resolution strategies in a safe and virtual environment. The results were astounding as some students chose to use Oculus Virtual Reality headsets to embody their persona. To see more of the amazing work our students are completing, check out this collection of students projects.
What has been the most challenging part of integrating AR/VR in your classroom?
The most challenging part in all of this is the fact that I am learning right along with the students. Though I would consider myself fairly adept at utilizing technology for teaching and learning, my knowledge in the syntax and structure of many of the languages that are the foundation of these experiences is lacking. I think it’s important that students know I do not have all the answers, but Github, YouTube videos, and documentation websites do. We learn, create novel representations of learning, and shape the future of education together.

Student testing out their AR creation
What’s next for your school and AR/VR implementation?
Next year I am very excited to offer a year-long course for Kodiak High School students titled “Interactive Media” in a new classroom called the “Innovative Media Lab.” Students will have access to a wide variety of new technologies and programs that will allow them to create virtual experiences spanning a variety of purposes. We will be helping to prepare students for a future that is deeply immersed in technology and interactivity.
In the fall we will also be hosting an international hackathon that provides a space for teachers and students to create immersive learning experiences that will be linked on a website called the Eduverse. The Eduverse is an amelioration of the metaverse, a collective virtual shared space, but specific to education. Any and all learners will be able to freely access these learning experiences as well as learn how to make their own and contribute to a growing collection of innovative educational technology.

Printing custom 3D game assets
What advice do you have for other educators who might be interested in AR/VR technology for their classrooms?
We are at the brink of something extremely exciting and new in Education Technology (EdTech), and to be honest there isn’t a whole lot out there (yet) in regards to student-generated augmented and virtual reality experiences. However, the tools exist and are in a constant state of development, many of which are open source and free to use. Take the time to learn with the students, allow for mistakes, celebrate the achievements and share them with the world.
A-Frame is a great entry point for many educators and students interested in building immersive environments. WebVR platforms such as FrameVR and Hubs by Mozilla are fantastic entry points for any learner and allow you to quickly create unique (and free) experiences. If you teach computer science classes, introduce your students to frameworks such as three.js or babylon.js. For instructors of game development, Unity and the Unreal Engine house a wealth of tutorials on how to create VR experiences.
Sites such as BrioVR and tools such as Reality Composer for Apple OS/iOS open up a world of creative possibilities to create augmented reality experiences (keep a keen eye out on Apple as something big is coming down the road that will most likely shape the way we view and utilize AR/VR). At this critical juncture in how we use technology, it is crucial we are providing students with the tools they need to be successful in the post-digital era. Let’s build the Eduverse together!

Using Hubs to manage conflict resolution
ABOUT THE AUTHOR
Anthony White is an educator of over 9 years currently teaching in Kodiak, Alaska. He is an artist at heart and always leans towards the creative expression of learning. Anthony is passionate about theatre, graphic design, traditional media, music, game design, and 3D modeling, especially when all facets of art intersect with computers and technology.
A new immersive learning experience for the 21st century classroom published first on https://premiumedusite.tumblr.com/rss
0 notes
Text
Unity Web Player Firefox

Unity Web Player Firefox Not Working
Unity Web Player Firefox

Unity Web Player is a browser-based version of the graphics engine designed by the same company called Unity. It includes advanced rendering technology that allows you to load games and 3D applications in your web browser like Chrome, Firefox or IE.
Unity Web Player installs in very little time and works in most browsers. How to add page no in word 2016. The web site run by Unity also includes some cool-looking demonstrations of what the technology can do.
Unfortunately almost all other browser developers want to do the same, even FireFox. So by the end of 2016 pretty much all browsers, including FireFox, will no longer support NPAPI plugins. Unity now provides WebGL as target platform, but it's not even close to be a replacement for the webplayer.
Unity is the ultimate game development platform. Use Unity to build high-quality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers.
Join the WebVR Slack (join the #unity channel) Compatibility Unity editor version. 2018.4 and newer. Browser Compatibility. WebXR has limited support at time of writing. See compatibility at caniuse or on MDN. A special build of Firefox, Fiefox Reality, has built-in support for WebXR. The polyfill will fall back to the old WebVR API if it is.
The control panel of the Unity Web Player includes customization options such as cache settings.
Make sure you have Firefox: This game will only work properly using the Mozilla Firefox web browser. The game will not work properly using Safari, Internet Explorer, or Chrome.
Overall, Unity offers access to some pretty cool 3D graphics!
Unity Web Player 5.3.8f0 on 32-bit and 64-bit PCs

Unity Web Player Firefox Not Working
This download is licensed as freeware for the Windows (32-bit and 64-bit) operating system on a laptop or desktop PC from media players without restrictions. Mac os x 10.16. Unity Web Player 5.3.8f0 is available to all software users as a free download for Windows.

Filed under:
Unity Web Player Firefox
Unity Web Player Download
Freeware Media Players
Major release: Unity Web Player 5.3
Web Playing Software

0 notes
Text
Milestone #1 - Hello world
“If all that was between you and your destination was a really angry Canadian goose… you’d probably turn around”
That’s a sentiment most Canadians have thought as least once in their life; but what if you could only move forward? Would you walk around it, try to scare it away, or just walk right up to it? What is the best solution?
The Observation Trail will these questions.
Welcome readers, I’m Kalia, an artist and developer on The Observation Trail (I’ll be calling it ObTrail for short) A Canadian hiking experience like no other created with WebVR.
Canada is a beautiful country, rich with biodiversity. Exploring the great outdoors is widely encouraged, but it’s no walk in the park. The wilderness is home to many animals, some that may not be happy to see you in their path.
As a way to both teach potential adventures about the do’s and don’ts of animal encounters, and provide students with the knowledge of Canada’s many biomes and their inhabitants:
ObTrail will walk through a virtual version of Canada, from the eastern deciduous forests all the way to the western tundra (condensed to be completed in ~10-15 minutes). Along the path, animals of your current biome will appear but you won’t know how to get past them. Thankfully you brought a friend along with a guide book, only they can’t see what you can. You have to quickly describe the animal in your way to them and they can tell you how to move forward. Do it correctly and you will get to see Canada from start to finish.
ObTrail will use WebVR to allow for a multi-user experience, connecting any pair of Head Mounted Display, smartphone, or desktop.
These blog posts will outline my work on ObTrail. I will primarily focusing on the design and visuals of the experience; but will help on the code side of thing when needed.
We are still in the planning stages, so please enjoy these potential logos I have drafted up (final three)

0 notes
Text
Firefox 26 For Mac

Mozilla Firefox for Mac is an easy-to-use, secure and fast web browser that provides all the necessary tools and features to fulfill your needs, improve your browsing experience and replace Safari. Built-in full-screen mode support and customizable interface. Mac OS X 10.5; Firefox 16.0; More system details Additional System Details Installed Plug-ins. Garmin Communicator Plug-in Version 4.2.0.0 Shockwave Flash 10.3 r183 Garmin Communicator Plug-in Version 4.0.3.0 The QuickTime Plugin allows you to view a wide variety of multimedia content in web pages. For more information, visit the QuickTime Web.
Mac users interested in Firefox for mac mountain lion 10.8.5 generally download: Firefox 80.0 Free Firefox is one of the most popular web browsers on the market, providing numerous helpful features and quick speed to millions of users worldwide. Firefox for Mac について語るスレッド。 質問される方はFirefoxのバージョン、拡張、テーマを明記して下さい。.
Latest Version:
Password recovery method used in this article is tested to work on Mac OS X (Mavericks) and Microsoft Excel for Mac 2011. It may vary slightly or significantly with other versions or products. Excel password recovery tool. Excel Password Recovery. Add-on 3 Password Attack Types. Optimized for three intelligent attack types, this Excel password recovery tool can easily recover lost opening password in Excel workbook regardless of password complexity. Just choose the method then you are able to easily have access to Excel. Excel password recovery mac free download - PRS Password Recovery Software for MAC, MiniTool Mac Data Recovery, MediaRecover Image Recovery Mac, and many more programs.
Requirements:
Mac OS X
Author / Product:
Mozilla Organization / Firefox for Mac
Old Versions:
Filename:
Firefox 26.0.dmg
MD5 Checksum:
https://alwaysbigwombat.tumblr.com/post/643896212597178368/vsco-download-for-mac. Download VSCO Film for Mac free DMG setup file in single direct download link. VSCO Film for Mac is consist of different presets to provide your image best possible results. VSCO Membership Monthly or Annual Subscription Start your free 7-day trial. 200+ VSCO Presets. Unlock VSCO’s complete preset library, including vintage Film looks by Kodak, Agfa, and Ilford. Advanced Photo Editing Tools. Create images you love with exclusive tools like HSL and Borders. Video Editing Tools. Find VSCO software downloads at CNET Download.com, the most comprehensive source for safe, trusted, and spyware-free downloads on the Web. Download VSCO, start creating, and join a global community of creators. US +1 CA +1 IN +91 NO +47 MX +52 SE +46 BR +55 TR +90 IE +353 GB +44 AU +61 Send Message and data rates may apply.
a0646e34beb63c1682d824462856c8c3
Mozilla Firefox for Mac is a fast, full-featured Web browser. The app includes pop-up blocking, tab-browsing, integrated Google, Yahoo and Bing search, simplified privacy controls, a streamlined browser window that shows you more of the page than any other browser and a number of additional features that work with you to help you get the most out of your time online. Hide your real IP address and protect your privacy while online! Check out HMA! Pro VPN for Mac! Check out the new Firefox for macOS, which is first of several releases called Firefox Quantum for Mac, getting you to the things you love and the stuff you need faster than ever before, along with a fresh new look. Features and Highlights 2x Faster Crazy powerful browser engine? Check. Less time waiting around for pages to load? Also, check. Get the best Firefox yet. 30% lighter than Chrome Less memory usage means more space for your computer to keep running smoothly. Your other programs will thank you. Smooth browsing Whether you’ve opened 10 or 1000, switching between tabs is faster than ever with the program’s new, responsive engine. Private Browsing The app blocks online trackers while you browse and won’t remember your history after you’re done. Tracking Protection Some ads have hidden trackers that follow you online. Rude. We know. That’s why powerful tool stops them cold. Faster Page Loading By blocking some ads and scripts that bog down browsing, pages load up to 44% faster. Now that’s a win-win. Screenshots Uncomplicate screenshots. Take and share them directly from the tool. That means no more searching for mysterious file names on your computer. Pocket Built right into the toolbar, it’s the ultimate save-for-later feature. View your articles, videos and pages across any device. Gaming & VR Engineered for next-gen gaming, the browser has built-in support for WASM and WebVR. No additional installation needed! Library Save time! Find all your favorite content like Pocket saves, bookmarks, browsing history, screenshots and downloads in one spot. Extensions Customize the tool with thousands of extensions like LastPass, uBlock Origin, Evernote and more. Themes Make over the app to suit your mood! Choose a new look from theme categories or create your own. Toolbar Set up Fire fox your way. Drag and drop features in and out of your toolbar for easy access. Sync your devices Seamlessly access passwords, bookmarks and more. Plus, use Send Tabs feature to instantly share open tabs between desktop, mobile and tablet. Also Available: Download Firefox for Windows
A faster, more secure and customizable Web browser.
Downloads
811.4K
Firefox 26 Download For Mac
3.6K

27.7K
471
3.7
56 Ratings
3.0
1 Ratings
Mozilla Firefox is a fast, light and tidy open source web browser. At its public launch in 2004 Mozilla Firefox was the first browser to challenge Microsoft Internet Explorer’s dominance. Since then, Mozilla Firefox has consistently featured in the top 3 most popular browsers globally and this is set to continue thanks to the release of Firefox 30. The key features that have made Mozilla Firefox so popular are the simple and effective UI, browser speed and strong security capabilities. The browser is particularly popular with developers thanks to its open source development and active community of advanced users.
XCOM: Enemy Unknown will expand on that legacy with an entirely new invasion story, enemies and technologies to fight aliens and defend Earth. You will control the fate of the human race through researching alien technologies, creating and managing a fully operational base, planning combat missions and controlling soldier movement in battle. Xcom for mac.
Easier Browsing
Mozilla put of a lot of resources into creating a simple but effective UI aimed at making browsing quicker and easier. They created the tab structure that has been adopted by most other browsers. In recent years Mozilla has also focused on maximizing browsing area by simplifying toolbar controls to just a Firefox button (which contains settings and options) and back/forward buttons. The URL box features direct Google searching as well as an auto predict/history feature called Awesome Bar. On the right side of the URL box there are bookmarking, history and refresh buttons. To the right of the URL box is a search box which allows you to customize your search engine options. Outside of that a view button controls what you see below the URL. Next to that you have the download history and home buttons.
Speed
Mozilla Firefox boasts impressive page load speeds thanks to the excellent JagerMonkey JavaScript engine. Start up speed and graphics rendering are also among the quickest in the market. Firefox manages complex video and web content using layer-based Direct2D and Driect3D graphics systems. Crash protection ensures only the plugin causing the issue stops working, not the rest of the content being browsed. https://alwaysbigwombat.tumblr.com/post/643895889626316800/kyocera-printers-drivers-for-mac. Reloading the page restarts any affected plugins. The tab system and Awesome Bar have been streamlined to launch/get results very quickly too.
Security
Firefox was the first browser to introduce a private browsing feature which allows you to use the internet more anonymously and securely. History, searches, passwords, downloads, cookies and cached content are all removed on shutdown. Minimizing the chances of another user stealing your identity or finding confidential information. Content security, anti-phishing technology and antivirus/antimalware integration ensures your browsing experience is as safe as possible.
Personalisation & Development
One of the best features of the Firefox UI is customization. Simply right click on the navigation toolbar to customize individual components or just drag and drop items you want to move around. The inbuilt Firefox Add-ons Manager allows you to discover and install add-ons within the browser as well as view ratings, recommendations and descriptions. Read about the top recommended add-ons for Mozilla Firefox on TechBeat. Thousands of customizable themes allow you to customize the look and feel of your browser. Site authors and developers can create advanced content and applications using Mozilla’s open source platform and enhanced API.
Process separation (e10s) is enabled for some of you. Like it? Let us know and we'll roll it out to more.
Roar for moar protection against harmful downloads! We've got your back
Add-ons that have not been verified and signed by Mozilla will not load
GNU/Linux fans: Get better Canvas performance with speedy Skia support. Try saying that three times fast
WebRTC embetterments:
How Many Games Can My Computer Run. New from Can You Run It, now you can test your computer once and see all of the games your computer can run. We will analyze your computer against 6,000+ of the newest and most popular games on the market. Both for Minimum and Recommended requirements. Check the UNO system requirements. Test your specs and rate your gaming PC. System requirements Lab runs millions of PC requirements tests on over 6,000 games a month. Click here to see Recommended Computer. Latest Graphic Cards. Can i run it for mac. Unless otherwise noted, your Mac should be running at least macOS 10.13 High Sierra to use these tools, and your Mac should generally be a 2011 or later model (excluding early Mac Pros).
Delay-agnostic AEC enabled
Full duplex for GNU/Linux enabled
ICE Restart & Update is supported
Cloning of MediaStream and MediaStreamTrack is now supported
Searching for something already in your bookmarks or open tabs? We added super smart icons to let you know
Windows folks: Tab (move buttons) and Shift+F10 (pop-up menus) now behave as they should in Firefox customization mode
The media parser has been redeveloped using the Rust programming language
Windows 7 systems without Platform Update can now use D3D11 WARP
Various security fixes
Improved step debugging on last line of functions
Heyo, Jabra & Logitech C920 webcam users. We fixed those pesky WebRTC bugs causing frequency distortions. Buh-bye, squeaky voice!
After version 48, SSE2 CPU extensions are going to be required on Windows
So long to support for 10.6, 10.7 and 10.8. Now we can focus on where most Mac users are: 10.9. Don't forget to upgrade!
Au revoir to Windows Remote Access Service modem Autodial
48.0
08.02.16
Free
English
43.12MB
Windows 2000/XP/2003/Vista/7/8/8.1/10
Free
Flock delivers the latest webmail, photos, videos and updates from your favorites sites.
Navigate the Internet using browser with powerful search, sharing, and multimedia capabilities.
IE7Pro makes your IE easier, more secure and customizable.
The new Netscape Browser gives you more ways to make your browser secure.
Try the alpha release of alternative lightweight customizable browser.
Download Firefox 26 For Mac
Explore the Web with the beta channel version of Google's speedy browser.
Firefox 26 For Mac
Free

0 notes
Link
Firefox release dates for Gamepad API updates As part of Mozilla’s ongoing commitment to improve the privacy and security of the web platform, over the next few months we will be making some changes to how the Gamepad_API works. Here are the important dates to keep in mind: 25 of August 2020 (Firefox 81 Beta/Developer Edition): .getGamepads() method will only return game pads if called in a “secure context” (e.g., https://). 22 of September 2020 (Firefox 82 Beta/Developer Edition): Switch to requiring a permission policy for third-party contexts/iframes. We are collaborating on making these changes with folks from the Chrome team and other browser vendors. We will update this post with links to their announcements as they become available. Restricting gamepads to secure contexts Starting with Firefox 81, the Gamepad API will be restricted to what are known as “secure contexts” (bug 1591329). Basically, this means that Gamepad API will only work on sites served as “https://”. For the next few months, we will show a developer console warning whenever .getGamepads() method is called from an insecure context. From Firefox 81, we plan to require secure context for .getGamepads() by default. To avoid significant code breakage, calling .getGamepads() will return an empty array. We will display this console warning indefinitely: The developer console nows shows a warning when .getGamepads() method is called from insecure contexts. Permission Policy integration From Firefox 82, third-party contexts (i.e., s that are not same origin) that require access to the Gamepad API will have to be explicitly granted access by the hosting website via a Permissions Policy. In order for a third-party context to be able to use the Gamepad API, you will need to add an “allow” attribute to your HTML like so: Once this ships, calling .getGamepads() from a disallowed third-party context will throw a JavaScript security error. You can our track our implementation progress in bug 1640086. WebVR/WebXR As WebVR and WebXR already require a secure context to work, these changes shouldn’t affect any sites relying on .getGamepads(). In fact, everything should continue to work as it does today. Future improvements to privacy and security When we ship APIs we often find that sites use them in unintended ways – mostly creatively, sometimes maliciously. As new privacy and security capabilities are added to the web platform, we retrofit those solutions to better protect users from malicious sites and third-party trackers. Adding “secure contexts” and “permission policy” to the Gamepad API is part of this ongoing effort to improve the overall privacy and security of the web. Although we know these changes can be a short-term inconvenience to developers, we believe it’s important to constantly evolve the web to be as secure and privacy-preserving as it can be for all users. The post Securing Gamepad API appeared first on Mozilla Hacks - the Web developer blog.
0 notes
Text
Time Vortex VR
Latest from the news site: A new game has been released by the BBC. Doctor Who Time Vortex VR gives players the chance to pilot the TARDIS through the depths of the space-time vortex inside a virtual reality version of the show’s title sequence. The game is a VR reboot of the successful Time Vortex 360 mobile game released earlier this year. As they speed through time, players will tackle hazards and obstacles emerging from the future ahead of them and will need to quickly react by physically turning around to evade threats from the past. As players progress through the game, they are transported into different time zones from past eras, from the current vortex to re-imagined designs from the 1960s and 1980s. The game is available to play using cardboard headsets, Google Daydream, Samsung Gear VR and HTC Vive via your web browser. However, those without headsets can play the game with mobiles and tablets running newer versions of Android or iOS and the latest versions of Chrome, Firefox or Safari. A full list of all supported devices is available here. To play, fans simply need to visit bbc.in/TimeVortexVR. Like the 360 game, the VR version is an endless runner, which gets more and more difficult the longer people play, taking them on a visually intense journey through the iconic vortex from the show's opening credits. Using the device's accelerometer, players control the game by physically moving around, even giving the player the ability to turn around and travel backwards in time. Jo Pearce, Creative Director, BBC Digital Drama, said: This game allows you to step inside one of the most iconic title sequences in TV history, as you pilot the TARDIS through modern, 80s and 60s versions of the vortex. Digital innovation is at the very heart of Doctor Who – and this new game combines casual, arcade-style gaming with virtual reality to create an unforgettable experience. After releasing the 360 version of the game, we had lots of comments from players suggesting it would make a great VR experience. For this re-boot we wanted to offer a VR gaming experience that is as accessible as possible and test the limits of what is possible to develop using WebVR. Developed for the BBC by Goodboy Digital, the game has been created using the WebVR API and combines cutting-edge HTML5 and WebGL using PixiJS v5.0 to create a breath-taking journey that works on a wide range of hardware. TARDIS Time Vortex VR Game - Doctor Who Doctor Who News http://www.doctorwhonews.net/2017/12/time-vortex-vr.html?utm_source=dlvr.it&utm_medium=tumblr
2 notes
·
View notes
Photo

A frontend performance checklist for 2020
#422 — January 8, 2020
Read on the Web
Frontend Focus

👋 Hey, it's good to be back in your inbox with the very first Frontend Focus of the new year. After the holiday break, we're back on our regular schedule, so you can expect this digest each and every Wednesday.
As it's the new year, here's a little PSA to kick things off: don't forget to update the copyright year in your footer. 😅
If you missed our last issue of 2019, it took a look back at some of the highlights of the past twelve months in all things HTML, CSS and browsers — that roundup is now available on the web, and you can find it here.
Finally, I just wanted to extend a thanks once again for reading this newsletter. If you've ever got any comments or links you want to share, just hit reply.
— Chris Brandrick
Front-End Performance Checklist 2020 — This superb, detailed, front-end performance checklist has been updated once again for 2020 — it’s filled with everything you need to consider for creating fast web experiences. Available as a PDF or as an Apple Pages/MS Word document.
Smashing Magazine
Firefox 72 — Our First Song of 2020 — Version 72 of Firefox is out now, introducing various DevTools improvements, support for CSS features such as the motion path spec, and a number of JavaScript and WebAPI updates.
Chris Mills (Mozilla)
New: Our 'Most Loved' JavaScript Course 🧡 Gets Updated — Take your JavaScript to the next level. Gain an understanding of callbacks, higher order functions, closure, asynchronous and object-oriented JavaScript.
Frontend Masters sponsor
Relearn CSS Layout with 'Every Layout' — A growing resource to help you learn (or relearn) CSS layout, using simple components (primitives) and a compositional approach. More layouts have been added since the last time we posted it.
Heydon Pickering & Andy Bell
▶ Why Are There Four Firefoxes? — Jen Simmons runs through the differences between the regular, Beta, Nightly and Developer versions of Mozilla’s browser, and explains how they can offer devs an insight into what features are coming down the line.
Mozilla Developer
Understanding CSS Grid: Creating A Grid Container — A new series breaking down the CSS Grid Layout spec. This first entry is a detailed look at what happens when you create a grid container and the various properties that can be applied to the container to shape your grid.
Rachel Andrew
Microbrowsers Are Everywhere — Gets into the minutia of microbrowsers - the small previews of your site that are pervasive all around the web, search and through social media apps (like a link preview in a messaging app), and how best to treat them.
Colin Bendell
💻 Jobs
Full-Stack or Front-End Engineer - Rails/React (Remote/NYC) — Got 2+ years experience? Come help build the next iteration of our growing digital recovery platform centered around providing alcohol abuse treatment.
Tempest
Frontend Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers.
X-Team
Find a Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers.
Vettery
📙 Articles, Tutorials & Opinion
Raw WebGL: An Illustrated Guide to Starting with WebGL — A well presented tutorial on getting started with WebGL, what key data structures you need, and what each of the main elements (of which there are quite a few when it comes to WebGL!) are and do.
Alain Galvan
Multi-Line Ellipsis Is Now Possible in CSS — You can now make use of the -webkit-line-clamp property in most browsers.
Josh Comeau on Twitter
Google Chrome to Hide Notification Spam Starting February — Chrome 80, scheduled for release next month, will block notification popups by default.
Catalin Cimpanu
Right-to-Left Styling 101 — Over 290 million people worldwide speak Arabic. Here’s an extensive guide on just how you can build your sites to support both left-to-right and right-to-left reading styles in CSS.
Ahmad Shadeed
First Online Mentored Software Bootcamp w/ Job Guarantee — Get a job or your money back with Springboard's online bootcamp. Extend your knowledge with 1:1 mentorship and career coaching.
Springboard (Software Engineering Career Track) sponsor
How to Create Printer-Friendly Pages with CSS — We’ve linked to this before, but it’s been updated for 2020 with the latest best practices.
Craig Buckler
Chrome to Show Error Codes, Similar to Windows BSOD Screens — The codes (currently being tested in Chrome v81) are intended to make debugging crashes easier.
Catalin Cimpanu
Getting Started with Web Performance — If you’re looking to explore how to go about tightening up your sites performance for the new year, this is a good place to start for grasping the basics.
Karolina Szczur beginner
Self-Hosting Third-Party Resources: The Good, The Bad and The Ugly
Anthony Barré
Adding Dynamic And Async Functionality To JAMstack Sites
Jason Lengstorf
Take the DevEconomics Survey, Share Your Views and Win Amazing Prizes & Gear
Developer Economics Survey sponsor
Using Easing for More Than Just CSS Transitions
Kilian Valkhof
Seven Chrome APIs You Should Know
Chidume Nnamdi
🔧 Code, Tools and Resources

VoxelSpace: A Terrain Rendering Algorithm — A performant, lightweight (less than 20 lines of code) terrain rendering algorithm that fans of 90s flight sim Comanche will no doubt get a kick out of. Demo here.
Sebastian Macke
A-Frame 1.0 Released: Framework for Building VR Experiences — A-Frame handles the 3D and WebVR boilerplate required to get running across numerous platforms quickly. Version 1 boasts full WebXR support.
A-Frame Team
Optimizilla: Online Image Сompressor — This tool claims to be the “ultimate image optimizer” for compressing JPEG and PNG images down to their minimum possible size.
Optimizilla
CSS Diner — This is a neat little browser based game that teaches you what you need to know about CSS Selectors.
Luke Pacholski
by via Frontend Focus https://ift.tt/2uwIwV1
0 notes