#Why Hire AngularJS Programmers?
Explore tagged Tumblr posts
Text
Why Hire AngularJS Programmers?
AngularJS is a powerful JavaScript framework that is used to create single-page web applications. It is a popular framework, and there is a high demand for AngularJS programmers. If you are looking to build a modern, scalable, and user-friendly web application, AngularJS is a great option.

Here are some of the benefits of hiring AngularJS programmers:
AngularJS is a popular framework. This means that there is a large pool of qualified AngularJS developers available.
AngularJS is a powerful framework. It can be used to create complex web applications with ease.
AngularJS is a well-documented framework. This makes it easy for developers to learn and use.
AngularJS is a growing framework. The demand for AngularJS developers is expected to continue to grow in the years to come.
How to Hire AngularJS Programmers
There are a few different ways to hire AngularJS programmers. You can:
Post a job listing on an online job board. This is a great way to reach a large pool of candidates.
Contact a staffing agency. A staffing agency can help you find qualified AngularJS developers quickly and easily.
Network with other businesses in your industry. This is a great way to find recommendations for qualified AngularJS developers.
When hiring AngularJS programmers, it is important to look for developers who have the following skills and experience:
Strong JavaScript skills. AngularJS is a JavaScript framework, so it is important for developers to have strong JavaScript skills.
Experience with HTML, CSS, and other web development technologies. AngularJS is a front-end framework, so it is important for developers to have experience with HTML, CSS, and other web development technologies.
Familiarity with AngularJS's core concepts. AngularJS has a number of core concepts, such as directives, controllers, and services. It is important for developers to be familiar with these concepts.
Passion for AngularJS. The best AngularJS developers are those who are passionate about the framework and its capabilities. They will be eager to learn new things and take on challenges.
Conclusion
If you are looking to build a modern, scalable, and user-friendly web application, AngularJS is a great option. By hiring AngularJS programmers, you can ensure that your applications are developed by experienced and skilled developers.
Here are some additional tips for hiring AngularJS programmers:
Set a clear budget. This will help you narrow down your search and avoid wasting time on candidates who are out of your price range.
Be prepared to answer questions about your project. Potential candidates will want to know what you are looking for in a developer and what your project entails. Be prepared to answer these questions in detail.
Give candidates a chance to showcase their skills. This could involve asking them to complete a coding challenge or reviewing their portfolio.
Make a decision quickly. Once you have found the right candidate, don't wait too long to make an offer. The best developers are often in high demand and may not be available for long.
#Why Hire AngularJS Programmers?#hire dedicated angular developers#hire dedicated angular js developer#hire dedicated angularjs developer#angularjs programmers#angular programmers#angular developer#angularjs developer#angular js developer#hire angularjs developer#hire angular developers#hire angularjs experts
0 notes
Text
Why AngularJS is Top Choice For Your Next Project
Angularjs is a modular front-end framework which allows developers to break code into easily reusable modules. This makes it easier for them to work on different aspects of an application without having to worry about the other components that might be running in the background. This helps developers to save time and make the app more reliable in the long run.
angularjs is built around a Model-View-Controller architecture which gives it a unique advantage when it comes to developing applications. This makes it easier for developers to develop and test their apps as well as provide better support to end users. Furthermore, it provides an intuitive way for developers to create and manage UI elements using directives. Using directives also lets developers eliminate the need for complex HTML DOM manipulation code. This is a significant improvement over other front-end frameworks like React, which require the use of advanced features to achieve similar functionality.
One of the premier benefits of angularjs is that it helps developers to create single page applications (SPA) in relatively less time. This is possible because of its two-way data binding capabilities, which ensure that updates on the UI take place in real time. The Angularjs library also includes several functions such as ng-bind, ng-show/hide, ng-repeat, and ng-model which simplify coding by abstracting away DOM manipulation logic.
Other features of Angularjs that make it a great choice for developers are its extensible template syntax and lightweight library size. The AngularJS library is much smaller than other popular front-end frameworks such as React or jQuery, which means it can load faster. The library is also very responsive, which can be helpful when developing responsive web applications.
When hiring AngularJS programmers, be sure to look for ones with a strong understanding of the MVC architecture. Also, it’s important to find a developer who has experience with front-end testing tools and processes such as test-driven development (TDD). A good AngularJS developer will understand that automated tests can help avoid manual testing time and reduce downtime caused by regression issues as changes are made to an application over time.
Banking: Banks are increasingly turning to AngularJS in order to offer their customers an improved user experience on their websites. This is possible because of its features such as two-way data binding and built-in testing. The declarative UI binding feature also allows developers and designers to work together in parallel.
Media & Entertainment: AngularJS is a popular choice for sites that need to display visual content in a compelling manner, such as image galleries and video streaming services. The framework is also ideal for sites that need to implement dynamic drag-and-drop capabilities.
An experienced AngularJS developer should be able to demonstrate that they can write efficient code and create maintainable applications that are easy to update. They should also be familiar with a variety of libraries, including those for form validation and data visualization. Finally, they should be able to work effectively with other team members and have a solid understanding of best practices for front-end development.
0 notes
Text
Sterling Technolabs: Your Ace For AngularJS Development

AngularJS development is a journey into the world of powerful, dynamic online experiences, transforming the landscape of web development. As a structural framework, AngularJS redefines how we wield HTML, making it an essential tool for front-end development.
In this article, we delve into the world of AngularJS and guide you to make informed decisions aligned with your project’s unique needs. Additionally, we spotlight the advantages of engaging Angular developers from Sterling Technolabs to emerge as a beacon among open-source front-end frameworks.
A Brief Look at AngularJS Development
AngularJS emerges as a beacon among open-source front-end frameworks, designed to empower developers in creating captivating web experiences. Championed by Google, this framework continually evolves, incorporating new features to amplify its capabilities. What sets Angular apart is its ability to seamlessly expand HTML syntax through a script tag, offering a clear and concise expression of an application’s components.
An inherent strength of AngularJS lies in its foundation in familiar HTML and JavaScript. This eliminates the need for developers to grapple with new languages or syntax, streamlining the development process for robust web solutions.
At Sterlings Technolabs we aim to provide customized solutions for AngularJS Web Application Development and focus on excelling in providing top-notch Angular Front-end Development Services. We specialize in providing Custom AngularJS Development solutions that will flawlessly complement your distinct vision.
Unlocking AngularJS Developers’ Potential
Are you trying to increase the impact of your brand, increase the efficiency of web development, and streamline testing? Securing the experience of seasoned AngularJS developers for AngularJS App Development Services is your first step towards accomplishing these objectives.
Before making the hiring decision, it is essential to comprehend the critical job that these specialists play. Let’s examine the contributions made by AngularJS developers:
Creating Interesting Front-End Interfaces: The front end is where user interaction takes place, and this is where talented AngularJS developers shine. Their speciality is developing high-performance, interactive user interfaces (UIs) that give applications life. A completely functional user interface is ensured by seamless integration through collaboration with back-end teams.
Mastery of Core Front-End Technologies: AngularJS developers are masters in the field of front-end development. Proficient AngularJS developers boast expertise in all the essential technologies, utilizing them to craft intuitive and engaging applications.
Enabling RESTful APIs for Applications: AngularJS programmers work closely with their back-end counterparts to create applications that effectively use RESTful APIs. Applications can access online services more easily thanks to this synergy, which maximizes functionality.
Careful Bug Identification and Resolution: Skilled AngularJS developers are known for their ability to find and fix flaws. Top-notch product quality is ensured by their testing skills and sharp eye, which include unit and integration testing for fault detection and resolution.
Seamless Integration with External Data Sources: One of the main advantages of being a proficient AngularJS developer is their capacity to integrate third-party apps and services with ease. This ability makes it easier to add features quickly and guarantees that operations run smoothly by easily integrating external data sources.
Adaptive and Progressive Learning Approach: Staying abreast of evolving tools and technologies is a must for AngularJS developers. Seek out self-motivated candidates eager to adapt and learn, ensuring they keep pace with the latest trends and advancements in the tech landscape.
Why to Select Sterling Technolabs to Develop AngularJS
Sterling has emerged as one of the best in the market of AngularJS Development Companies. Selecting Sterling Technolabs for AngularJS development entails working with a group committed to producing apps that are robust, engaging, and high-performing- applications that connect with users and propel business expansion.
Speed Excellence: Our AngularJS developers ensure improved app speed and quick loading times by having a thorough understanding of optimisation techniques like caching and lazy loading. Our emphasis on writing responsive and effective code means that your clients will seamlessly connect with you.
Interesting User Interfaces: Our developers use the customisable parts of AngularJS to make UIs that are lightweight, eye-catching, and customized to your customers’ requirements. We create visually appealing user interfaces that guarantee a positive user experience for both web and mobile applications.
Robust Front-End Mastery: Our team creates UI components that are scalable and dynamic by utilizing AngularJS’s robust front-end features. Our modular development methodology guarantees feature-rich, upgradeable, and manageable front-end development for your apps.
Integration of MVC and MVVM Architectures: Using AngularJS, we can combine MVC and MVVM architectures to build scalable, reliable, and client-focused apps. Code organization and development efficiency are improved by the distinct division of responsibilities.
Developer-Friendly Environment: To accelerate app development, our developers take advantage of AngularJS’s declarative syntax and user-friendly directives. Our staff effectively creates client-centric apps even if you have never worked with a complicated JavaScript framework before.
Cross-Platform Compatibility: We create apps that work on PCs, mobile devices, and web browsers by using AngularJS. Our cross-platform interoperability guarantees a broader audience reach and consistent device user experiences.
Extensive Testing Experience: We use the testing frameworks provided by AngularJS to guarantee dependable and high-quality applications. Our thorough testing process reduces errors and improves the resilience of the application.
Active Community Support: When you work with us, you become a part of a thriving community for AngularJS, which guarantees regular updates, bug patches, and an extensive resource library. We keep up with the most recent advancements to ensure that your apps adhere to industry standards.
Scalability and Code Reusability: Our method relies on modular, reusable code components to save time and effort while maintaining the maintainability and consistency of the code. This approach promotes scalability and productivity for your apps.
Effective Data Binding: We guarantee smooth synchronization between data models and user interfaces with our expertise in AngularJS’s two-way data binding. Users are more engaged and satisfied as a result of the dynamic and responsive user experiences this produces.
In summary:
In conclusion, with a wealth of experience in creating scalable, captivating, and high-performing applications, Sterling Technolabs is your go-to strategic partner for AngularJS development. Our staff guarantees excellent user experiences, flawless performance, and a dedication to staying on the cutting edge of technical innovations thanks to their deep understanding of AngularJS’s potential. By selecting Sterling Technolabs, you can unleash the potential of creative, user-focused solutions that will propel your company into unmatched success in the ever-changing digital landscape of today.
0 notes
Text
Hire angularjs programmers to Realize the Complete Potential of Your Web Development Initiatives
In today's fast-paced digital world, having a strong online presence is essential for businesses to succeed and thrive. Building responsive, feature-rich websites and web applications is key to attracting and retaining customers. AngularJS, a popular JavaScript framework, has become a go-to choice for developers when it comes to creating dynamic web applications. If you're considering AngularJS for your web development project, you may be wondering whether to hire AngularJS programmers or not. In this blog post, we'll explore the benefits of hiring dedicated AngularJS programmers and how they can significantly impact your web development endeavors.
The Power of AngularJS
Before we delve into the advantages of hiring AngularJS programmers, let's take a moment to understand why AngularJS is such a powerful and preferred framework for web development.
Dynamic Web Applications: AngularJS simplifies the process of building dynamic web applications by providing a structured framework. It takes care of tasks like data binding, routing, and dependency injection, allowing developers to focus on creating interactive and engaging user experiences.
Modular Codebase: AngularJS encourages the use of modular code, making it easier to organize and maintain your web application as it grows and evolves. This modularity improves the efficiency of development and reduces the chances of code conflicts.
Responsive Design: In the era of mobile devices, responsive design is a must. AngularJS makes it easier to create web applications that adapt seamlessly to different screen sizes and devices, ensuring an excellent user experience for everyone.
Large Developer Community: AngularJS boasts a large and active developer community, which means there's a wealth of resources, documentation, and third-party libraries available to support your development efforts.
Two-Way Data Binding: One of AngularJS's standout features is two-way data binding. This means changes in the model are instantly reflected in the view and vice versa, reducing the need for manual updates and simplifying the development process.
Why Hire Dedicated AngularJS Programmers?
Now, let's explore why hiring dedicated AngularJS programmers is a wise decision for your web development projects:
Expertise in AngularJS: AngularJS programmers are specialists in the framework. They have in-depth knowledge and extensive experience in working with AngularJS, allowing them to harness the full power of the framework for your project.
Efficiency and Speed: Dedicated AngularJS programmers are proficient and efficient in their work. They can complete tasks faster, resulting in shorter development cycles and quicker time-to-market for your web applications.
Custom Solutions: When you hire dedicated AngularJS programmers, you're investing in tailored solutions. They can develop unique features and functionalities that align perfectly with your business goals and user needs.
Cost-Effective: While hiring dedicated developers may seem expensive initially, it can be more cost-effective in the long run. You pay for their expertise when you need it without the overhead costs of maintaining an in-house team.
Flexibility: Hiring dedicated AngularJS programmers offers flexibility. You can scale your development team up or down as per your project's requirements, ensuring you have the right resources when you need them.
Focus on Core Business Activities: By outsourcing your AngularJS development needs, you can focus on your core business activities while experts handle your web development projects.
Quality Assurance: Dedicated AngularJS programmers are committed to delivering high-quality work. They adhere to best practices, conduct thorough testing, and ensure your project is error-free.
Timely Delivery: Meeting deadlines is critical in the ever-evolving world of web development. Dedicated AngularJS programmers are skilled at managing project timelines and delivering results on time.
How to Find the Right AngularJS Programmers
Now that you understand the benefits of hiring dedicated AngularJS programmers, it's essential to know how to find the right talent for your project. Here are some steps to consider:
Define Your Project Requirements: Clearly outline your project's scope, budget, and timeline. This helps potential developers understand your needs and whether they can meet them.
Look for Experience: Seek out developers with a strong portfolio of AngularJS projects. Review their past work to assess their expertise and the quality of their work.
Check References: Contact their previous clients or employers to get feedback on their skills, work ethic, and professionalism.
Conduct Interviews: Interviews are a valuable tool for evaluating a developer's technical knowledge, communication skills, and compatibility with your team and project goals.
Evaluate Flexibility: Choose developers who can adapt to your project's evolving needs and preferences.
Ensure that the developer can communicate clearly and consistently throughout the project.
Review Contracts: Have a clear contract in place that outlines project details, milestones, payment terms, and intellectual property rights.
Conclusion
Hiring dedicated AngularJS programmers can be a strategic move for businesses looking to create robust and responsive web applications. With their expertise, efficiency, and ability to provide custom solutions, dedicated programmers can be a significant asset to your web development projects. They allow you to concentrate on your core business activities while ensuring that your web applications are of the highest quality and align with your project goals.
In an era where a strong online presence is crucial for success, having dedicated AngularJS programmers on your side can provide a competitive advantage. If you're considering web development or aiming to enhance your online presence, consider the benefits of hiring dedicated AngularJS programmers to elevate your projects to the next level.
#angularjs programmers#angular programmers#angular developer#angularjs developer#angular js developer#hire angularjs developer#hire angular developers#hire angularjs experts#hire angularjs programmers#hire dedicated angular developers#hire dedicated angular js developer#hire dedicated angularjs developer
0 notes
Text
hire expert angularjs developer
To hire expert angularjs developer -Frontend web development is important for many reasons, from driving web performance and optimizing user experience, to visitor retention and bounce rates. But since there are so many choices, selecting the right development tool can be overwhelming. One frontend JavaScript framework that is ranked at the top of the list is Angularjs.
This tool has a dedicated following, especially with its recent facelift of new updates and features. However, the success of Angular is only as good as the developer working behind it. That’s why careful consideration is needed when you outsource app development through Angular programmers for hire.
It takes a mere 0.05 seconds for the average user to form an opinion about a company once they land on its website. Relying on the expertise of Angular developers for hire to handle the big responsibility of frontend web development is key. Since Angular is backed by Google, it’s almost certain that this tool is going to be fully supported and around for a long while.AngularJS is an older technology, and it's a good idea to discuss with potential candidates whether it's the right choice for your project or if migrating to a more modern framework like Angular or React might be a better long-term solution. For more information visit us our website : wama software
0 notes
Text
How To Hire AngularJS Developers? A Comprehensive Guide

AngularJS is a structural framework for developing dynamic web apps. It has come out as an ideal partner with any server technology and is widely used in many web application projects. Although Google announced earlier in 2023 that AngularJS will receive no more additional updates, AngularJS is still in wide use today.
How to identify, find, and hire the right AngularJS developers to maintain and enhance apps and websites built using AngularJS?
This is what the blog is about, giving you all the required information to make successful hiring decisions.
Why Hire AngularJS developers
AngularJS is the force behind millions of websites and web applications.
Millions of dynamic web-based applications have been built using AngularJS, because of its high performance and robust features.
AngularJS catered to the needs of organizations and enterprises of every industry. Some oft-quoted examples of websites using AngularJS include Paypal, Udemy, Snapchat, Amazon, Netflix, and Gmail.
Companies are still looking to enhance and scale up their AngularJS applications.
There are a number of alternatives developers can take into consideration, including AngularJS successor Angular, Vue.js, and React, all options that remain valid today. But companies will still need AngularJS developers to be part of the transitions that they will have to make.

How To Hire AngularJS Developers
Step 1: Define Your Project And Business Requirements
a) Basic or Junior Developers Needed
A junior developer often has not more than two years of expertise. They provide assistance to established application developers. Junior developers ought to be familiar with programs that are built and Angular code.
b) Senior and Expert Angular Developers Needed
When you need to hire AngularJS developers for developing complex applications independently, you need senior and expert developers with 4-7 years of experience in app development projects.
c) Developers Needed As Team or Project Leads
Senior AngularJS professionals serving as project leads should have overall 5+ years experience in the kind of web and mobile apps you need developed as well as 2+ years experience serving in a senior role.
Step 2: Decide Hiring Models
a) Hire Dedicated Developers
You could hire dedicated developers as remote teams that can manage the entire app development on their own, with your team only checking the results, performance, and deliverables.
b) Hire AngularJS Developers Teams
It is critical to examine different typical salaries for the services supplied when hiring AngularJS developers. We may pay anything at all from $10 to $150 per hour depending on the geographies from which we are hiring and the level of expertise required. The fees vary depending on the developers’ experience, project management skills, and the sort of solutions for which they are contracted.
c) Outsource Angular Development Project
Hiring dedicated developers in India does help you decrease development costs by up to 50% or 60%. It is not just about the fees charged by Indian web and app developers, but vendors in the country have strategies and infrastructure to support high productivity levels and fast turnaround time, allowing you to further decrease development costs.
One of the best ways of getting the right AngularJS developers for your project is to partner with a global manpower consultancy like Alliance International. Why? Have a look at the benefits:
Why Partner With A Recruitment Agency To Hire AngularJS Developers?
a) Get Talent As Per Recruitment Models Chosen
There are also several options to manage your talent needs when you partner with an agency. The recruitment consultants will study everything, such as the number of programmers you require, the cost, the duration of projects, and the need to recruit full-time or part-time programmers.
When you partner with a recruitment agency, the entire process becomes quite easy to handle. An expert IT recruiter with experience in hiring web developers enables you to choose the right hiring models for different talent requirements in a clear, smooth manner.
b) Frame The Right Recruitment Approach and Processes
You might be open to hiring Angular software professionals, either locally or remotely, but the probability of getting great talent within the budgets you have estimated requires the right approach.
An excellent manpower consultancy company will identify the right hiring models for different types of project needs: contracting, outstaffing, freelancer hiring, etc. To make the best hiring decision, the agency’s consultants will analyze your project’s goals and estimate the time frame for different talent needs.
Taking the assistance of specialized recruiters to hire AngularJS developers, you will be able to harness the talent you need for chosen timeframes through the expert approaches
c) Find Angular Developers Best Suited For Requirements
A developer with extensive experience in travel web apps or vendor management apps might not have the same level of competencies in developing fintech apps or facilities management apps.
Through a global recruitment agency like Alliance International, you will be able to find AngularJS developers who are the right fit for your projects. Our extensive network of talent pools helps you mine information with speed and accuracy, helping you find AngularJS developers with the right set of skills and abilities you prefer.
d) Reduce Overall Recruitment Costs
Depending on how you estimate the cost of employing new developers, the value might vary dramatically.
Without the right access to talent, companies usually pay more to acquire the required developer resources. With a recruitment agency to help you out, such troubles could be prevented.
Hire AngularJS Developers Who Are Right-Fit For Your Projects Without Delays and Cost-Effectively! Contact Us!

Alliance International
Alliance International, a global recruitment consultancy, is among the most preferred companies of about 10,000+ clients worldwide when it comes to finding web and mobile application developer talent. We help you with all types of workforce requirements – permanent positions, project-based temporary staffing, contractual hiring of remote teams, staff augmentation, among other recruitment models.
You could let us know the number of developers you need along with a precise description of jobs, roles, challenges and project demands. We help you find the right talent within a very short time – sometimes just a few days.
If you are looking to hire AngularJS developers, find us ready to help you!
Source: https://www.allianceinternational.co.in/how-to-hire-angularjs-developers-comprehensive-guide/
0 notes
Text
What are the specifications of hiring angular js developer?

AngularJS is a pictorial and structural framework for making the web pages applications. For this template languages is often being used and let’s try to extend HTML's syntax and semantics to express the application's components clearly. AngularJS have the benefits of data binding and dependency injection which eliminate the number of codes that is free to write within the codes and it all happens within the browser, making it an ideal partner with the use of any of the server technology. AngularJS is just to know about the basics of HTML which would have been, had it been designed for applications. HTML is a great subscriptive and declarative language for static documents and for this only it is required to hire angularjs developer.
· Data binding, as in {{}}.
· Control structure of DOM is used instantaneously for hiding the DOM fragments
· Validation of forms to be supported
· DOM event handling is attached to some of the DOM fargments
· HTML grouping into usable components
· Data-binding, basic template directives, form validation, routing, deep-linking, reusable components and dependency injection.
· Unit testing and harness testing is important
· Layout directory should be with seed application and test scripts as a starting point.
· Sweet spot of Angular js which is highly recommendable
Angular js transforms static HTML to dynamic HTML. Dynamic binding is the main feature of Angularjs and rather it eliminates the dependency injection code which we used to write otherwise. Angularjs is growing very steadily and due to this popularity Angular js have releases different versions of Angular js with the latest version updated stable being 1.7.7 and this the reason why for the project it is require to hire angularjs programmer. Angular is entirely different from Angular js, this is the important point to be noted. Angularjs is a free project which can be openly used and can be upgraded by anyone. Angularjs extends the advanced java language that is HTML and the attributes with its Directives, and the entire data is being bonded with HTML.
Angular js is the simple language as with HTML, CSS and JavaScript is very common to use and is it as used with Angular js and it is not mandatory to be an expert in these technologies. Angularjs permits the user to work with components and it is necessary we can use them again which saves time and unnecessary code. AngularJs is mainly plain HTML, and it mainly makes use of the straight HTML template and forwarding it to the DOM and at the last AngularJS compiler. Templates are generally traversed and then they are ready to use. Basically this dependency works on the technique of inversion of control. Objects will never create other objects so as to work with. Instead, outsider source provides the objects. Primary object never use the source object. On the basis of dependency injection, creation of service is likely to be acquiring as all the information from the database and get into the model class.
1 note
·
View note
Text
Why hire frontend and backend developers
Frontend and backend developers are both essential to the success of any web development project. Frontend developers create the user-facing side of a website or application, while backend developers handle server-side programming and database management. Finding the right combination of frontend developers for your project can be challenging, but taking the time to carefully evaluate candidates will pay off in the long run. Look for experience with relevant frameworks and coding languages, as well as strong communication skills and problem-solving abilities. Remember that hiring talented frontend and backend developers is an investment in your company's online presence. By working together seamlessly, these professionals can help you build robust web applications that engage users and drive business results.
Are you planning to launch a new website or application? Then, you'll need to hire top-notch developers who can create an impressive and user-friendly digital experience. But how exactly do you know the type of developer who will cater to your specific needs? Enter frontend and backend developers. These two development experts are essential for building high-quality applications that run smoothly, look great, and perform seamlessly. In this blog post, we'll dive into what each developer does, why both are crucial for any project, and how to find the perfect fit for your framework development needs!
What is a frontend developer?
A frontend developer is responsible for the visual elements of a website, application or software program. They focus on creating an attractive and engaging user interface that will provide users with an excellent digital experience. The main role of a frontend developer is to bring designs and wireframes to life using programming languages such as HTML, CSS, and JavaScript. They work closely with designers to ensure that the final product meets all design requirements while also ensuring optimal functionality. In addition to implementing designs, frontend developers are also tasked with optimizing websites or applications for different devices like smartphones, tablets or desktops. This means they must be proficient in responsive web design techniques. A good frontend developer knows how to use various frameworks such as AngularJS, ReactJS or Vue.js which allows them to create robust and scalable solutions quickly. They also have keen attention-to-detail skills since they're usually the last line of defense before launching a project. Hiring an experienced frontend framework development expert is crucial when it comes to crafting web interfaces that not only look great but function flawlessly too!
What is a backend developer?
A backend developer is a programmer who works on the server-side of web applications. Unlike frontend developers, backend developers are responsible for building and maintaining the databases, servers, and application programming interfaces (APIs) that power websites and web applications. Backend developers use programming languages such as Ruby on Rails, Python, Java or PHP to build robust systems with intricate logic. They also work closely with frontend developers to ensure seamless integration between the two sides of a website or application. One of the primary responsibilities of a backend developer is to manage data. This includes designing databases, creating APIs for data access and manipulation, writing code for data processing and storage optimization. Another critical role played by back-end developers is providing security from cyber attacks. Backend coders can apply encryption algorithms to secure user information like passwords and personal details against unauthorized access. Backend development plays an essential part in ensuring that web-based systems function optimally while being reliable enough to give users an enjoyable experience online.
Why you need both frontend and backend developers
To create a successful web application or website, you need both frontend and backend developers. Frontend developers are responsible for creating the user interface that users see and interact with while backend developers focus on building the server-side functionality that powers everything behind the scenes. Without frontend development, your website would be nothing more than a collection of raw data without any structure or design to make it easily accessible to users. Without backend development, your website wouldn't have any dynamic features like forms, search functions, or interactive elements. Having both types of developers working in tandem ensures that your site is visually appealing while also being functional and responsive. Additionally, having separate teams allows each group to specialize in their respective areas - ensuring better quality work overall. It's important to note that not all developers can handle both front-end and back-end tasks equally well. Hiring dedicated professionals for each area will result in higher quality code and faster turnaround times for projects. Investing in qualified frontend and backend framework developer ensures high-quality programming which results into an improved user experience; this translates into greater engagement from visitors as they navigate through your site with ease.
How to find the right frontend and backend developers for your project
Finding the right frontend and backend developers for your project can be a challenging task. You need to ensure that they have the necessary skills and expertise to deliver quality work on time. Here are some tips on how to find the right developers for your project. Firstly, you should identify what specific skills you require from both frontend and backend developers. This will help in narrowing down potential candidates based on their experience, portfolio, and technical knowledge. You can reach out to professional networks or platforms like LinkedIn, Github or Stack Overflow to search for qualified developers with relevant experience in web development frameworks such as React.js or Node.js. Another option is working with recruitment agencies specializing in tech hiring. They have access to a vast pool of qualified candidates who are already pre-screened by them into matching job requirements. It's essential also considering cultural fit when choosing between different candidates. It would help if you considered personality traits such as communication style, teamwork abilities and problem-solving aptitudes when evaluating candidate suitability accurately. In summary, finding the right frontend and backend developer requires careful planning, research; it is crucial not only looking at hard skills but also soft ones that contribute significantly towards overall team dynamics success. Persistence pays off since sometimes finding the perfect candidate might take more time than expected
1 note
·
View note
Text
(Why) React is a Framework
!! As an immense disclaimer !!
I want to reiterate that this is basically subjective and belongs in the realm of bullshit metaphysics, which programmers are just great at.
Moreover, I don't really care a whole lot about the semantics and haven't been writing react code for about a year at this point. I think you can call it either a library, or a framework, or both!
Nevertheless, I wanted to provide my own perspective on this because I think it's a good launching point for
(Also yes I am this obnoxious with colours, I just love using colours ok)
So what's the problem here?
The first time I was really confronted with this must have been when I was toward the tail end of my coding bootcamp in the early months of 2020 and I decided to go along to a little Javascript conference during the early stages of my tech job hunt.
One of the speakers was giving a talk about the latest exciting things happening with React, which was still new to me at the time as I had mostly worked with Ruby, Rails and vanilla JS.
But in any case, I remember one part of the talk in particular. He quizzed us with a show of hands on whether React was a library or a framework, after which he joked (I hope) that he didn't hire people who thought React was a framework and not a library. Most likely in good fun, but this issue also pops up in the context of serious programming material.
This excerpt from What React is and Why it Matters, for instance, is very explicit in stating React is a Library, Not a Framework.
Moreover, we get a definition which I think captures a lot people's reasoning as to why they don't see React as a full framework:
One important distinction between libraries like React and frameworks like Ember.js and AngularJS is that React is concerned only with rendering the UI and leaves many things up to each project to put together.....React’s choice to be a library has allowed projects to adopt it more incrementally and has left the door open to rapid innovation from the community on various other parts of the stack.
There are other definitions out there, and the point which I'm trying to set up here is hardly special, but there are a couple disagreements I have with the above definition.
Firstly, 'only with' is doing quite a bit of heavy lifting in my view; that's pretty central to what a frontend application is at its core and frankly features such as persistent state and routing aren't really central features of a frontend application in the sense that, well, a UI is.
Secondly, while it is true that AngularJS is more opinionated and ships with CLI build/test tools and routing, it doesn't ship with 'everything' you might need; it lacks app-level state management, as a counter-example. In turn, SvelteJS ships with stores à la Redux, but if you want routing you'll either need another library or to use SvelteKit. As it turns out, a lot of frameworks we accept as such still leave many things up to us, the developers, so then where is the cutoff point that includes these other things but excludes react?
In fact, going back to my time with Rails, what about authentication? That's pretty important to a framework such as Rails, which covers both the frontend and the backend of your application. Now don't get me wrong, it *is* possible to cook up your own authentication solution in house using what Rails provides you, but many will use Devise as I did, or Cancancan, or Pundit.
In fact you might say fuck it and use OmniAuth or some shit so that facebook or google handle your user authentication for you. In fact, on the topic of security and coming back to frontend frameworks, React forms sanitise all text inputs by default. That's... above and beyond just 'rendering the UI' but is also really nice to have because sanitisation requires a ton of care and bespoke implementations are generally avoided (Because XSS can be very crafty).
Thirdly, you can adopt basically anything incrementally if you're brave, or crazy, enough! But for reasons which I'll come back to later, this... isn't really much more feasible for React than for others.
My point being, there are many important concerns a given framework isn't guaranteed to handle, but every framework provides handling for some key concern (in this case, the UI) and then some of the others.
But we're focusing on the wrong thing: after all, what *isn't* a framework by this definition? How do we know when a library... is just a library?
So, what makes something just a library?
>Crowd already booing by this point
I'm gonna just say it. Ahem. A package of code in use in a tech stack is a library, but not a framework, when it can be used without affecting the structure of your program.
The natural response to this is, What the fuck are you on about!? Libraries, after all, are there to share code so we don't have to reinvent the wheel 500 fucking times like we're C programmers in the 80s.
We are at the point where pulling a teensy tiny 11-line library from npm can sink all of web development for a bit. A useful library doesn't just leave an impression on a couple codebases: nay, it lives absolutely and indomitably goddamn fucking everywhere, like earth worms in a rich patch of soil.
But in fact, with most libraries there is another way! Recently I've been reading David Farley's 2021 book Modern Software Engineering which has given me some new ideas; I'm not really one to sprinkle design patterns everywhere for their own sake and I like to keep it simple (stupid!), but I must admit ports and adapters - aka hexagonal architecture - really helps with vital program dependencies in any paradigm.
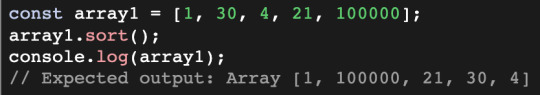
In the example - for simplicity's sake and because needless to say libraries can get this small and still be relevant - we will consider the absolute heinous khrafstra of a thing that is javascript's standard Array.prototype.sort(). Seriously, look at this shit.

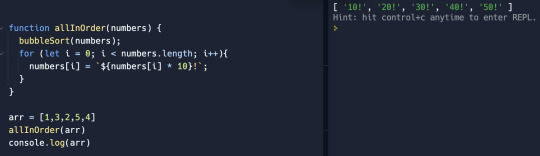
Now, naturally a common use case would be to put in something better! Let's say, for example, that we're in CompSci class territory and we've got a bubble sort that does the job and we have it in a bunch of silly little procedures like this - imagine not just allInOrder, but a whole file or two's worth of processes that can benefit from in-place sorting:

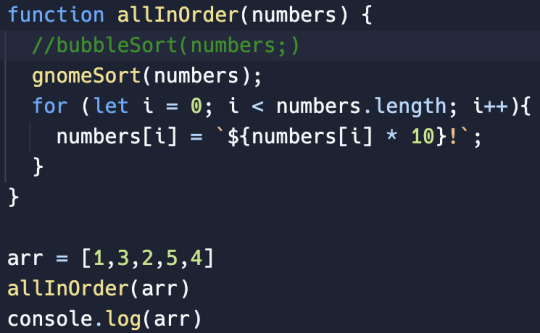
However, let's say we've been gnomed and decide we'd want to use gnome sort. In this case, we would have to put it everywhere we were formerly using bubbleSort...

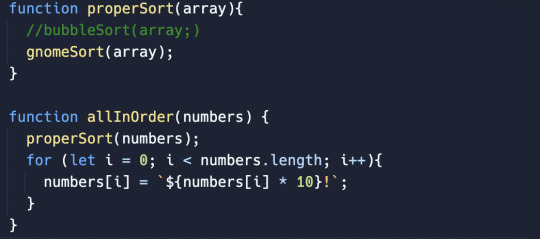
Now, in a case such as this we could just do a simple find and replace for bubbleSort with gnomeSort. But, especially with more complex dependencies and to avoid raking through swathes of the codebase in any case, we could instead wrap our sort of choice:

This way, we can gnomeSort, bubbleSort - I mean fuck it, we could put in bogoSort if we wanted! Or maybe, we could use something like an insertionSort or a quickSort or some other algorithm that's actually used in the real world... But we've encapsulated that choice. Thus, we only have to change the internals of one function, and as far as the rest of the code is concerned we're using a proper sort and not whatever Array.prototype.sort() is up to.
Again, just one lil function like this shouldn't usually need to be wrapped in this way, but you can imagine for an entire library the ability to do this really starts to matter!
(There's certainly some old sqlalchemy code I would handle differently today... this sort of thing also helps with dependencies in testing, you see)
If you wrap a major dependency in a module - such as a database client for a given databasing solution, or a set of interactions to a REST API you're using - we can switch said library/API out by reworking that module's internals such that it still satisfies its interface with the rest of the program.
In order words, your program remains loosely coupled with its dependencies.
While you certainly don't have to do this with libraries especially for smaller projects (paralysis by analysis, anyone?), the important part is that you can.
So, how does this all relate to React?
Why React isn't just a library
A framework, however, does fundamentally shape the structure of messages within your code rather than simply living in it, and will do so whether you like it or not.
(Well, most of the time - you can adopt anything incrementally if you're brave enough...).
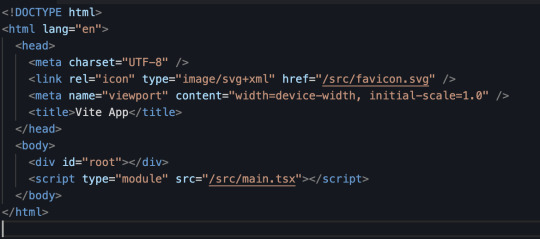
To illustrate this a little better, let's take a look through Vite's React TS playground. First, we'll start at the index.html:

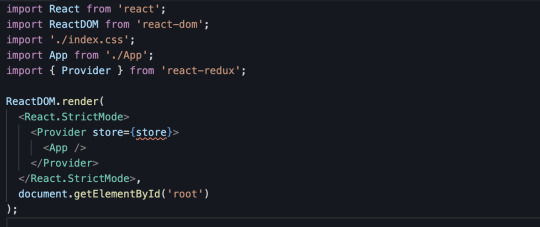
The source of our script is in main.tsx, so we'll take a look at that:

Needless to say, your frontend React project is initialised and runs in the first place via React itself. You take your <;App/> component, wrap it in a couple other things and then pass it all to ReactDOM.render() along with a reference to the root element.
At the very least, all React component code that you're planning on running is going to run under the auspices of APIs provided by React. You can't really encapsulate the fact you're using React from your higher level UI logic to any meaningful benefit, because React is the runtime for all UI code produced with it! I think this is part of the reason why you simply don't see 'incremental' adoption of React into codebases in the wild.
Focusing on React JSX/TSX specifically, a major complaint I've seen with it is that it's entirely non-portable: in virtually all cases you are not simply going to be able to switch from React to something else without having to rewrite the entire structure of the UI.
None of this is to say that this is bad - I've actually quite enjoyed writing JSX/TSX most times I've done it - but to me this isn't just a library. It determines the structure of your code, rather than simply being encapsulated within it.
So what have we learnt?
In my view, a library can be fully encapsulated by your code. A framework, instead, shapes your code. Furthermore, though the boundaries are a little fuzzy, I'd argue that React belongs very much in the latter camp.
#reactjs#react#javascript#framework#frontend#webdevelopment#coding#webdev#software#software engineering#full stack web development
1 note
·
View note
Text
Hire AngularJS Developer: The Missing Piece to Your Web Development Project

Modern, dynamic web application development is the need of the hour in the digitalized era. Skilled AngularJS developers can prove to be an asset for your project by utilizing their expertise for your project's success. When you hire AngularJS developers, they can help you build user-friendly and responsive web applications that meet your requirements. If you want to scale your web development project to new heights, you must employ Angular professionals. Why? Let’s find out in this article.
Why Hire Dedicated Angular Developer for Your Project
Although AngularJS is a popular JavaScript framework with powerful tools and features, you need specialized knowledge and core competency to deliver optimal results. Thus, businesses now understand the need to hire AngularJS developer.
Besides the contribution of these tech developers in creating complex and dynamic user interfaces, several other benefits they bring to the table are:
They are thorough and can work efficiently with the framework to ensure that AngularJS is used to its full potential for creating high-quality web applications.
Another advantage to hire dedicated Angular developer is they are available to work full time and can dedicate their complete attention to your project. They can closely work with your team to provide customized solutions.
When you outsource your development project, you curtail your recruitment costs and time of hiring an in-house developer. Thus, it's cost-effective and time-saving.
You can incorporate innovative solutions in your project when you hire AngularJS specialists. They use their expertise and knowledge of the latest trends and technologies to help you steer ahead of the competition.
Where to Hire AngularJS Programmers
The rapid transition to remote recruitment has complicated the recruiters' jobs. Most of the recruiters have Indian remote talent as their first preference but are unsure of where to hire. If you want to hire AngularJS programmers from India, the best platform to hire is Uplers.
Uplers is a renowned talent marketplace offering a pool of the top 3.5% Indian pre-vetted talent. A well-detailed job description is all you need to fill the vacant job role without compromising talent quality. Uplers conducts a 4-step vetting process to shortlist the best hires from a 50,000+ talent network:
Provide job description.
Uplers will matchmake the best candidate profile from its pool.
Conduct a virtual interview to finalize the hire.
Onboard
By doing so, you can save up to 40% of your hiring costs at a 5x speed. Additionally, you can eliminate the hassle of sourcing, screening, and onboarding remote talent when you hire AngularJS developer via Uplers.
Ending Note
In a nutshell, this is how your choice to hire AngularJS developer can serve as the missing puzzle to your web development project. The expertise and knowledge of these techies can enhance your web application’s performance and usability to render a seamless user experience. Hire an Angular specialist today, and be assured that your web development project is in good hands.
0 notes
Text
Develop Mobile Apps Quickly With Angular: The Low-Code Development
Is your company experiencing difficulty with sales and leads? Here helps the Angular mobile app. It creates user experiences that are rich, engaging and intuitive in a fraction of the time. The high-performance mobile app built with Angular will set your company apart from the competition.
Angular, a JavaScript component, is a popular tool for building mobile apps. So, when Google released it in 2009, the developer community accepted it wholeheartedly.
Angular, among other technologies available on the market today, is one of the best for application development. DEW Studio is a top low-code development solution that enables you to quickly and easily develop applications with minimal coding using Angular typescript and drag-and-drop features.
Let’s go over the salient benefits of Angular.
What Is Angular Mobile Development?
Since 2009, this open-source framework has released numerous versions. The first was AngularJS. And the latest version is Angular 14 released on 2 June 2022.
The Angular mobile framework can make development easier and faster, freeing up more time in your schedule for growth possibilities, procuring more clients, and increasing profitability.
With the help of dependency injection, end-to-end tools, and declarative templates, problems with application development are resolved in Angular.
Let’s take a closer look at this popular framework and discover its benefits to better understand how and why developers recommend the Angular Android app and the Angular iOS app.
The Pros Of Using Angular For App Development
Two-way data binding
Two-way data binding is among the Angular framework’s most noteworthy benefits.
It can be used as the source and controller in both directions.
The modifications to the data are seen in the view and vice-versa.
Component-based Architecture
It implies that every component of the app’s UI and supporting features is unique.
It enables the developers to modify the application’s autonomous part of the system.
An app programmer can develop a component once and then reuse it in a diverse array of other similar aspects throughout the Angular mobile app. It simplifies development for beginners.
High Performance
Hierarchical dependency injection
Classes obtain information from external sources via dependency injection. This function separates elements from their dependencies.
Differential loading
The formation of separate packages for various browsers diminishes bundle size and loading time. This significantly enhances the performance of an Angular mobile app.
Ivy renderer
Ivy’s default AOT (ahead-of-time) compiler speeds up app compilation. In addition, it aids in the optimization of performance for sophisticated Angular Android and iOS applications.
Reusability of code
You can divide your project’s UI components into several slices using the Angular mobile framework.
As a result, the code portions used to develop the elements can be reused if the app needs to be expanded or a fresh one with similar attributes is created.
TypeScript, Cross-platform and Scalability
TypeScript, used in Angular mobile development, provides better tools, clearer code, and greater versatility.
You can create app-like experiences by leveraging the features of modern web platforms and developing progressive web apps. It has a one-step installation process, offline features and stellar results.
The handy CLI that comes with Angular can create production-ready applications and components with just one command.
Low-code software development is a route to building smart business software. Get started today and reach out to our developers at DEW Studio!
Conclusion
It’s important to comprehend the benefits of using Angular’s low-code tools for particular project types.
Every organization has a different and special set of requirements. You can hire a developer of a low-code app development platform to construct a beautiful and cutting-edge mobile app.
DEW Studio is a low-code platform that offers a wide range of brilliant services to help you build a prolific application with international standards and expertise.
Ready to create an avant-garde and eye-catching application? Contact us!
0 notes
Text
Angular Programmers: The Future of Web Development
Angular is a popular JavaScript framework for building dynamic web applications. It is known for its two-way data binding, dependency injection, and MVC architecture. Angular programmers are in high demand, as businesses are increasingly looking to build complex web applications that are user-friendly and scalable.

What is Angular?
Angular is an open-source JavaScript framework developed and maintained by Google. It is used to build single-page applications (SPAs), which are web applications that load all of their content in a single HTML page. Angular is a component-based framework, which means that applications are built up from small, reusable components.
Why Use Angular?
There are many reasons why businesses choose to use Angular for their web development projects. Some of the benefits of using Angular include:
Performance: Angular applications are typically very performant, thanks to the use of two-way data binding and dependency injection.
Scalability: Angular applications are easily scalable, as they can be easily divided into smaller components.
Reusability: Angular components can be reused across multiple applications, which saves time and money.
Testability: Angular applications are easy to test, thanks to the use of unit testing frameworks like Jasmine and Karma.
Skills and Qualities of Angular Programmers
Angular programmers need to have a strong understanding of JavaScript, HTML, and CSS. They should also be familiar with the Angular framework and its core concepts, such as data binding, dependency injection, and MVC.
In addition to technical skills, Angular programmers also need to have strong problem-solving and analytical skills. They need to be able to identify and solve complex problems, and they need to be able to think creatively about how to use Angular to build innovative web applications.
Angular programmers also need to be able to work well in a team environment. They need to be able to communicate effectively with other developers, and they need to be able to collaborate on projects.
How to Find and Hire Angular Programmers
There are a few different ways that businesses can find and hire Angular programmers. One way is to search online job boards. There are a number of job boards that list AngularJS developer jobs, such as Indeed, Monster, and CareerBuilder.
Another way to find Angular programmers is to network with other developers. Attending industry events, such as conferences and meetups, is a great way to meet other developers and learn about their skills and experience.
Finally, businesses can also hire Angular programmers through staffing agencies. Staffing agencies can help businesses find qualified Angular programmers who meet their specific needs.
The Value of Angular Programmers to Businesses
Angular programmers can provide a number of benefits to businesses. They can help businesses build complex web applications that are user-friendly and scalable. They can also help businesses improve the performance and security of their web applications.
In addition, Angular programmers can help businesses save money. By using Angular, businesses can avoid the need to hire multiple developers with different skill sets. Angular programmers can also help businesses reduce the cost of maintenance and support for their web applications.
Conclusion
Angular programmers are valuable assets to businesses. They have the skills and experience to build complex web applications that are user-friendly and scalable. They can also help businesses save money and improve the performance and security of their web applications.
If you are looking for a way to improve your business's web presence, then you should consider hiring an Angular programmer. With their skills and experience, they can help you build a web application that meets your needs and exceeds your expectations.
#angularjs programmers#angular programmers#angular developer#angularjs developer#angular js developer#hire angularjs developer#hire angular developers#hire angularjs experts#hire angularjs programmers#hire dedicated angular developers#hire dedicated angular js developer#hire dedicated angularjs developer
0 notes
Text
Let us examine the distinction between MEAN and MERN stacks

A great way to fully comprehend full-stack development is to build a custom web application. The distinction between a mean stack and a mean stack must be understood when deciding which technology stack is best for a web development project.
Furthermore, big data advancements have thrust agile methodologies into the spotlight. The infrastructure of modern software programmes must be strong in order to adapt to the dynamic business environment. The stack that maximises flexibility, scalability, and performance while remaining cost-effective must therefore be chosen by developers. They should be fully informed of the advantages and disadvantages of each option before making their choice. But first, let's give beginners an introduction to full-stack development.
Full-stack development: What is it?
In the context of web development, "full stack" refers to the front-end, back-end, testing, and mobile app software systems. Traditionally, businesses hired people with expertise in any of these fields. However, there is a high demand for qualified candidates in ancillary technologies as the needs of modern workplaces change.
Mean Stack vs. Mern Stack
Due to the fact that both frameworks provide trustworthy abstraction at the UI level, the competition between the MEAN and MERN stacks is quite close. While Mern Stack uses the ReactJS library, a Facebook product, Mean Stack makes use of AngularJS, which is supported by Google Inc. By using JavaScript as the main programming language, code switching is avoided, and new developers are given the tools necessary to materialise their concepts.
Both options offer a fantastic set of tools that can be used to create software products that work well. Therefore, selecting the appropriate stack for their applications can be overwhelming for newcomers. Let us examine their advantages more closely and contrast how well they perform in various scenarios.
What is Mean Stack and why should you use it?
One of the rapidly expanding open-source development frameworks, Mean Stack, enables programmers to quickly and easily create complex web applications. The phrase "mean stack" refers to a collection of JavaScript-based frameworks used to create sophisticated web applications. A combination of MEAN Stack technologies, including MongoDB, Express.JS, Angular, and Node.JS, is used in mobile and web applications.
The need for technology has given developers the green light to work on the front-end, back-end, and much more. Today's developers are capable of understanding and resolving issues in a variety of software development streams. Software development firms are now cautiously looking to hire "mean stack" developers who can completely build the website or application from scratch without stopping.
Recent years have seen an exponential growth in web development technologies. Front-end technologies like AngularJS, Node JS, React JS, and others have replaced back-end development technologies like Java, PHP, and others. These technologies have undergone continuous development since their inception in order to increase coding effectiveness and decrease code size. One such group of tools that has significantly cut down on development time is the MEAN stack.
The primary advantage of using the MEAN stack is that all of the coding is JavaScript-based. This shortens the amount of time a novice developer must spend learning. A lightweight application architecture and a quick turnaround time have also become essential due to the global boom in the start-up culture. MEAN Stack aids in meeting this requirement. The JavaScript engine used by the entire programme, including the web application server, is based on Chrome. This decreases the overall amount of memory needed and speeds up web response time.
In addition to the advantages listed above, the MEAN stack has lower development costs. Additionally, MEAN.JS is completely open source and free to use, as is its extensive ecosystem. Because of its sharing capabilities, which make extensive code reuse and sharing within the stack possible and lower overall costs. It might be one of the main advantages of using MEAN for business. The development time can be shortened, resulting in a lower development cost, thanks to its unified and flexible offerings.
The MEAN stack also aids in scalability and quick MVP development. A productive platform for creating scalable software products is the MEAN stack. The stack contains a sizable number of additional frameworks, libraries, and reusable modules that enable businesses to accelerate development more effectively. Therefore, MEAN stack can be a great option for start-ups due to its shorter development cycles and lower development costs by helping to deliver modern and ready-made solutions, which can significantly save time while making development less strenuous.
Here is a brief description of the mean stack components:
AngularJS is the front-end framework that runs the code in the user's browser.
NodeJS is a runtime system that implements JavaScript on the backend of a web application.
ExpressJS is the back-end application that runs on top of NodeJS.
MongoDB: It is used to store the data of back-end applications as JSON files.
MERN: Why?
The MERN stack's main selling point is that it is a platform that offers businesses and enterprises the agility, performance, and intelligence they require to advance their operations. JavaScript is at the core of many technologies that enable developers to build and deliver websites with rich experiences similar to desktop and mobile apps because all web users today demand high levels of performance and interactivity.
JavaScript has evolved into a web interface. It has changed significantly over the years. Today, JavaScript is used for much more than just adding visual effects to websites; it also aids in the implementation of application logic and database access.
Due to a few benefits, MERN Stack is also securing a small place in the world of the software developer. There is no need for context switching because every line of code is written in JavaScript. In traditional tech stacks, the challenge for developers was figuring out how to integrate different programming languages into one another in order to turn their ideas into usable products. But compared to earlier times, the present is a significant departure. As the JavaScript stack has improved, things are now more balanced. Developers can only use JavaScript and JSON when using the JavaScript stack (JavaScript Object Notation). Additionally, this stack excels at creating highly effective web applications.
No templates exist for the language. React is a popular programming language despite not being one of the hottest or most in-demand ones because it lacks templates. React is sometimes more frequently used by web developers than other languages because it eliminates the need to learn and practise a templating language in order to automate the process of creating repetitive HTML or DOM elements. React creates repetitive or conditional DOM elements with the help of a fully featured programming language, which is none other than the internet's ancestor technologies. Indeed, JavaScript.
Therefore, it is obvious from the aforementioned shifting trends that the world of web development is a dynamic one. Although selecting the most renowned and ideal frameworks, technologies, or, should we say, the stack, may be challenging, we can always try to select the stack that best meets your company's needs.
The following elements make up the Mern stack:
ReactJS is a library that facilitates creating the user interface components of single-page web applications.
NodeJS is a runtime environment capable of running JavaScript on a machine.
ExpressJS is a layered framework built on top of NodeJS that takes care of the website’s back-end functionality and structure.
MongoDB is a document-oriented NoSQL data store.
MEAN vs. MERN stack: A tight race
Because of its MVC architecture, the AngularJS framework is already well known among AngularJS developers. MVC architecture, however, might not always be necessary for a web application. Some web applications might only require a UI layer abstraction to optimise the component rendering code. A library that fills this need is React JS.
The use of the AngularJS framework and the React JS library, respectively, is the primary distinction between the MEAN and MERN stacks. Making a decision between MEAN and MERN can be difficult because both frameworks are focused on delivering UI-level abstraction. React JS is a creation of Facebook Inc., whereas Angular JS is supported by Google Inc. As a result, each of them has the support of influential business people. The process of selecting the best technology stack for your needs is covered in detail in the following section.
A conclusion
This article's conclusion follows the discussion of mean stack vs. mean stack. To summarise, we learned about full-stack development before learning the difference between mean stack and mean stack. In this overview, we focused on the benefits of using each technology stack before recommending the best choice in a variety of situations.
0 notes
Text
Why Choose AngularJS Framework For Web Development Project?
AngularJs is an open-source and popular development framework. It is strong and helps in resolving web development projects' errors. When compared to other JavaScript frameworks on the market, AngularJS is speedy and simple to integrate.
AngularJs Framework was developed by Google to make front-end development simple. There is a high need for hiring AngularJs developers since Indian developers have demonstrated excellence in handling complicated problems, especially in angular development.
Many features of AngularJS include being both efficient and readable, using less code, having a working model based on MVC concepts, and using the most recent client-side JavaScript. Additionally, the Model View Framework Control Architecture of AngularJS is simple, modular, and dynamic. The AngularJs framework helps in extending the HTML vocabulary of your application.
Let’s learn why it is important to choose!
Wondering about the unique features AngularJS offers to developers?
Here are some worth considering AngularJs framework-
Real-time app evaluation
It's a challenging task to test modules that programmers have written. Waiting a long time to test the module and then update items in case of issues is annoying. Developers that want to test modules in real-time might consider AngularJS front-end technology. Because of the functional support incorporated into the Angularjs framework for web applications, AngularJs developers can easily test each module in depth and in real time.
Related: Looking to hire an AngularJs developer? If you want your Angular Job Description to attract the ideal developer, consider this blog to learn what skills, roles, and responsibilities need to be included.
Efficient Usage of MVC
AngularJS framework can split an application into MVC components using a variety of frameworks. In order to connect them, the developer must write additional code. MVC is simple and quick to implement because all that's needed is for the user to divide the program into MVC components. This helps Angular control and takes care of the other elements.
Architectural Simplicity
The AngularJS framework implements a streamlined version of the Model View Controller architecture. MVC is a well-known Angularjs framework for web applications for designing interfaces for mobile and web applications. Model, View, and Controller are the additional three components that this MVC further divides into and details how they work together.
Templates
Using templates with AngularJS framework helps you to create the ideal framework more quickly. Your template in this network is plain HTML, but it can be extended to include instructions on how the model should be displayed in the final view. The DOM can be parsed by the browser and then given to the AngularJS compiler.
Google Support
Google is the company that developed and maintains the AngularJS framework for web applications. Your concerns or questions will always be addressed in a very short amount of time because of the sizeable Google community of professionals. You can ask questions about building AngularJS online applications, and the community will answer them for you.
With a plethora of Angularjs frameworks for web application development knowledge, the community includes professionals who can handle even the most challenging issues. In order to improve the development of enterprise Angular applications, they also provide Long-Term Support (LTS) for Angular.
Conclusion
I hope this article helped you in getting a better understanding of the Angular framework and how it can help you in building a better business system.
Additionally, you may find us on LinkedIn to get better insights on WordPress-related information.
0 notes
Text
Which Mean Stack Development Services Provider Company Is Best for the Website?

A MEAN stack development company makes use of a software package that enables software developers to create hybrid apps that are both effective and efficient. MongoDB, Express.js, AngularJS, and Node.js are the four software platforms needed to create your website or mobile application, collectively referred to as MEAN. They provide a potent platform that some of XcelTe's top programmers use to create the quickest and sexiest applications. The four platforms work together to provide a flawlessly synchronised, database-stored environment that is both aesthetically pleasing and functional from front end to back end, dramatically enhancing the performance of your website or app.
A MEAN stack development company uses the MEAN stack software package because it gives programmers the building blocks they need to make ground-breaking, feature-rich, dynamic websites and mobile web applications. Regardless of your company's industry or size, MEAN Stack enables Zibtek to create effective and profitable hybrid apps as part of our Agile approach methods.
Mean Stack Development Services Is a Company That Specialises in Stack Development.
As a MEAN stack development company, XcelTec's highly skilled engineers strive to create the slickest apps possible for your company. Our team can deliver AngularJS-based web apps and real-time applications powered by NoSQL and MongoDB in less time than you anticipated.
Why Should You Hire XcelTec For MEAN Stack Development?
Because it is scalable and can handle large numbers of users concurrently, MEAN stack development companies may utilise it to construct excellent applications. cloud-native applications, including MEAN Stack, news aggregation websites, and apps for mapping and location. XcelTec uses this software package to build dynamic websites and apps for a range of industries and companies. We are confident that we can accomplish the same for you.
Because it is scalable and can handle large numbers of users concurrently, MEAN stack development companies may utilise it to construct excellent applications. cloud-native applications, including MEAN Stack, news aggregation websites, and apps for mapping and location. Zibtek uses this software package to build dynamic websites and apps for a range of industries and companies. We are confident that we can accomplish the same for you.
Even while many of these technologies can offer a stand-alone solution, combining them can offer a number of additional advantages. The benefits of utilising both of these techniques together are listed below in brief:
On-Time Shipping
We always finish each project quickly and at a high standard.
On-Time Shipping
We've put together a group of architects, developers, and testers with years of experience between them.
Exceptional Code Quality
We make sure the code is always well-optimized and of the highest calibre.
Sprints of Development
All work is organised in the project management software of your choice, and we regularly communicate using IM tools like Slack.
Final Thought
Software developers, tech enthusiasts, and fictitious designers make up the company XcelTec. We are dedicated to provide top-notch software goods to our customers. Currently, we employ more than 100 software engineers, creative designers, technology consultants, and digital marketers.
Visit to explore more on Which Mean Stack Development Services Provider Company Is Best for the Website?
Get in touch with us for more!
Contact us on:- +91 987 979 9459 | +1 919 400 9200
Email us at:- [email protected]
#mean stack development#full-stack development company#mean stack developers#dedicated developer#dedicated team#best Mean stack development company
0 notes
Text
5 Reasons To Hire Angular JS Developers For Your Web App Development
AngularJS is a JavaScript framework released in 2010 to make the development process more manageable. Since its launch, this platform has gained popularity among front-end developers for generating interactive web apps. Because of the ease with which multiple HTML codes may be combined, web and app development duties are simplified, and dynamic web apps can be created.
AngularJS is an open-source development framework that enables web developers to address various issues arising during the creation of online apps. The platform's high quality makes it virtually inevitable for front-end development.
This JavaScript framework is primarily responsible for creating client-side CRUD apps.
Furthermore, top AngularJS development companies can use this framework to create feature-rich, robust web apps that readily meet clients' specific requirements. As previously stated, while comparing this platform to others in front-end development, it will win because it offers incredible features and functionalities, making it the first option for app developers.
If you've never used it for a web or app project before, it's worth taking a closer look at the advantages (reasons) for using it on your next project.
The following are some reasons why you should use AngularJS or Hire Angularjs developers to build your web project. Take a peek around.
An interactive user interface
Because AngularJS includes various customizable components, it has become easy to create a highly interactive user experience. Developers can also utilize the framework to create lightweight and user-friendly online apps.
AngularJS uses HTML to define the codes needed to create appealing user interfaces. Because of this developers do not have to exert additional effort when writing code. In addition, creating code in HTML is more accessible than coding in JS, which ignores code complexity issues to a greater extent. You can learn more about employing a UI/UX designer here.
These characteristics distinguish AngularJS as a viable contender for developing interactive, lightweight, fully functioning, and user-friendly online apps. Hire AngularJS developers or a top AngularJS development company for your customer-centric business project if you want to develop web apps with a highly interactive UI design.
Two-way data binding is used
One of the most popular aspects of AngularJS is two-way data binding. It became easier for developers to incorporate this feature into the app UI due to this feature because any changes to the user interface will be reflected automatically in the app interface and vice versa.
Additionally, the platform's two-way data binding facility allows the rendering of changes made to the user interface directly in the app interface, giving developers coding power and saving time. Therefore, AngularJS is one of the most well-known frameworks for web app development in today's technological world.
If you’re looking to hire angularjs developers then you’re at the right place.
Excellent in terms of performance
AngularJS is known for its ability to create feature-rich, fully working online applications. The framework is also known for its ability to develop quickly. Its unique and robust features, like filters, directives, data binding, form validation, routing, and others, allow it to construct strong and scalable web programmes in a shorter amount of time.
Aside from that, other features make it a high-performance framework in terms of development. These are IDEs (Integrated Development Environments) and CLIs (Common Line Interfaces) (CLI). The Common Line Interface, on the other hand, made it easier for developers to design web apps and attach components more quickly, promoting rapid web app development.
Community support
AngularJS, offered by Google, has a large developer community that is always willing to support one another in times of need. This group is purposefully engaged in resolving AngularJS web app development concerns as quickly as possible. Some community members have years of expertise and have developed the capacity to tackle even the most challenging front-end development issues. This team of developers is always willing to assist others in locating answers and solutions to their problems. So hire angularjs developers for your web development and get started.
Integration of MVC and MVVM Architectures
MVC architecture is used by AngularJS, which means web apps may be divided into MVC architecture. This separation of web apps allows developers to save time, quickly fulfil deadlines, and complete projects on time.
Aside from that, MVC (model-view-controller architecture) and MVVM (model-view-view-model) architectures are easy to integrate. As previously stated, this design makes dividing apps into three pieces easier. One element is used for data administration, the other for data visualization, and the third and final section is utilized to establish a bridge between the model and view.
Conclusion
The market for front-end development services is booming, and AngularJS is one of the most popular front-end technologies for building interactive, engaging, and vital web apps. Aside from that, the platform allows any top AngularJS development firm to create unique and customer-centric business apps for their clients with less work, time, and money. Apart from that, the reasons listed above are some of the most compelling arguments for using AngularJS and hiring AngularJS developers to create websites and mobile apps that will attract more users and boost user engagement with your products and services.
Contact Forcebolt and hire Angularjs developers that know just what to do and answer all your questions.
0 notes