#adzone
Text
























Today I started to save lovely comments and messages people send me about my art and about my characters. I always want to think badly about myself, I was raised that way. So I'm saving nice things to remind myself that my art is loved, my characters are loved.I bring something good to people. And oh my God! there are SO many sweet things! Thank you all for so much love to my creations!!
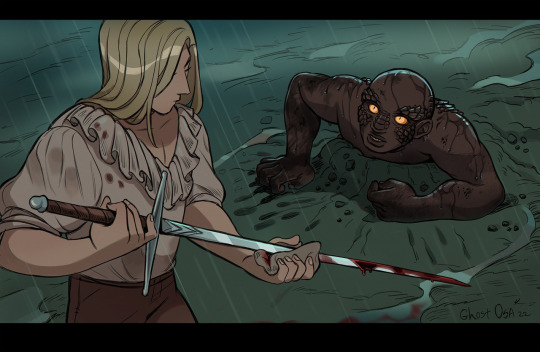
I've never,NEVER had such a productive years with personal arts.It's a long post, but I wanted to throw together big pictures I did purely for fun, all with characters from New Orleans chronicle we had. The pictures is mixed, but I can see so clearly how much I grew up, thanks to the love and determination and desire to show bits of these character's stories. I dearly love every and all characters and even tho the actual game is finished, I hope to continue on drawing past and future scenes from their lives and un_lives. It gives me purpose as an artist, drawing what you love is what I started drawing for.
Anyway, not to make it super long post..Thank you all for watching me, supporting me, commenting me. Love <3
PS. Often I look at the very first illustration for this chronicle to see how much I changed and grew up. It really makes me happier.

PS2. Sorry for the mix of cute and scary. There was always a lot of both in the game..
Veronica belongs to @maria-ruta
Dakota belongs to @fj0rge
#charlie#vamily#glinda#wod#vtm#vampire the masquerade#world of darkness#malkavian#monica#rene#veronica#dakota#joshua#adzone#jeff#johnny#changeling the dreaming#ctd#tw:blood#tw: trypophobia#tw: trauma#tw: injury#tw: insects#tw:gore#vampire#changeling#house balor#toreador#gangrel#nosferatu
323 notes
·
View notes
Text

Ok I finally was able to finish somewhat Jake's ref doodle
Jake is a brujah, Veronica's friend, part of coterie with Adzone (toreodor. oldest vampire in the city, Veronica's primogen) and Johny (malkavian. another Veronica's friend). Lately Veronica and Jake have also been in an opened reletionship - in those stressful times Veronica enjoys to be able to snuggle with someone she could trust and wake up not alone after daily restless dreams
#vtm#vamily#vampires#vampire the masquerade#brujah#vampire#could this be relevent for one of upcoming wodtober drawings? who knws who knows.....#Veronica Sugar#Jake#my art#Adzone#Johny#Jack
193 notes
·
View notes
Text
King Balog Adzon
Balog was the first king of the Aurborean nation of Targuria and as the legend goes was made king at the tender age of eight. Balog famously defeated the Henga & Gurst by spurring an argument between the two giants that resulted in them beating one another to death. In the myth of King Balog the young king drives out trolls and giants, negotiates with demons and even wins his future queen from the clutches of the dragon Regemmelch by defeating him in a contest of poetry. It is written that King Balog lived over two hundred years only giving into death after growing too bored of this realm.
#low fantasy#conworld#worldbuilding#arkera#world building#a song of ice and fire#creative writing#conan#dark fantasy#dune#fantasy world#high fantasy#warhammer 40k#dungeons and dragons#role playing games#warhammer fantasy#sword & sorcery#game of thrones#dark souls#bloodborne#pulp fantasy#historic fantasy#weird fiction#cosmic horror#lord of the rings#world of darkness#dragon age#fullmetal alchemist#the dark tower#malazan
6 notes
·
View notes
Text
0 notes
Text
Unlocking Design Potential: Your Printable Heat Transfer Vinyl Australia Primer
This comprehensive guide navigates the diverse landscape of printable heat transfer vinyl, unveiling its creative potential in the design realm. Offering insights into its applications across various industries, this blog explores how this versatile material revolutionizes custom designs, from fashion to promotional merchandise.
Discover the vibrant possibilities of printable heat transfer vinyl in Australia. Unveil its adaptability in crafting personalized clothing, home décor, or commercial branding. Explore tips, techniques, and the latest trends to elevate your designs. Whether you're a hobbyist or a seasoned professional, this primer provides valuable information on sourcing, choosing the right vinyl, and mastering printing techniques.
Unlock the design possibilities with printable heat transfer vinyl in Australia. Delve into this blog to gain inspiration, techniques, and resources that empower your creative journey with this innovative material. From custom apparel to unique decor, discover how this versatile medium can transform your creative visions into stunning realities.
Explore the world of printable heat transfer vinyl in Australia and unleash your design potential. Whether you're a beginner or an experienced designer, this primer offers valuable insights and resources to help you harness the power of this versatile material for your projects. Discover new techniques, applications, and inspiration to take your designs to the next level.
1 note
·
View note
Text
Adzone Global: Transforming Kuwait City's Advertising Landscape with Digital Screens
Adzone Global for Advertising, located in Kuwait City, specializes in cutting-edge Digital screens Kuwait City to elevate advertising strategies. Their dynamic displays captivate audiences, offering a modern and impactful platform for promotions. From vibrant outdoor billboards to sleek indoor screens, Adzone Global ensures businesses in Kuwait City achieve maximum visibility in the digital realm, revolutionizing the way brands connect with their target audience.
0 notes
Text
The Ultimate Guide to Heat Press Machines in Australia
Discover the key factors to consider when choosing the right heat press machine for your Australian business in "The Ultimate Guide to Heat Press Machines in Australia." From understanding the different types of heat press machines to selecting the ideal size and features, this comprehensive guide provides insights that every business owner in Australia needs to know. Whether you're starting a new venture or upgrading your existing equipment, this guide will help you make informed decisions about heat press machines, ensuring that your Australian business stays ahead in the industry. Don't miss out on this essential resource to maximize your productivity and success with heat press machines in Australia.
0 notes
Photo

For advertising your brand on LED billboards, please feel free to contact us anytime. #adzone #advertisement #advertising #media
1 note
·
View note
Text
dear GOD I need to give Vale a D&D/General Fantasy AU because
I love them so much
#Out of Cybernetics: OOC#TRUTH BE TOLD I NEED TO GIVE THEM MANY AUS#BUT HEY CRITROLE AND ADZONE AND AAA I LOV
1 note
·
View note
Text














Decided to post some of my illustrations I did for our VTM chronicle.
I'm very proud I started to draw big illustrations again and happy I found a favorite subject to inspire me for upgrading my skills.
Can't wait to grow more as an artist >:)
And, a fav frame of mine. These two are such a dorks

#vtm#vamily#world of darkness#wod#changeling the dreaming#ctd#sidhe#malkavian#toreador#gangrel#giovanni#charlie#adzone#glinda#rene#nosferatu#ventrue#monica#joshua
485 notes
·
View notes
Text

WODtober day 11 - Cursed
since Veronica accidentaly got "infected" by Beckoning from Charlie's evil ex Caroline ( both characters belong to @osatokun ), her mental state wasn't doing good. Thankfully Adzone (the oldest vampire in New Orleans, psychiatrist and Veronica's primogen) was able to help both Caroline and Veronica with temporary cure, even when he had to leave the city - both ladies were protected from the ancient's call. Ironically enough Adzone himself also has this curse.
ᴮᵉᶜᵏᵒⁿᶦⁿᵍ ⁻ ᶦᵗ'ˢ ᵇᵉˡᶦᵉᵛᵉᵈ ᵗʰᵉʳᵉ ᶦˢ ᵃⁿ ᵃⁿᶜᶦᵉⁿᵗ ᵛᵃᵐᵖᶦʳᵉ ᶦⁿ ᴹᶦᵈᵈˡᵉ ᴱᵃˢᵗ ʷʰᵒ ᶦˢ ᶜᵃˡˡᶦⁿᵍ ᵛᵃᵐᵖᶦʳᵉˢ, ᵃⁿᵈ ᵗʰᵉʸ ᵃʳᵉ ᵗʳᵒᵘᵇˡᶦⁿᵍ ᵗᵒ ᶠᶦᵍʰᵗ ᵗʰᶦˢ ᶜᵃˡˡ. ᵀʰᵒˢᵉ ʷʰᵒ ᵒᵇᵉʸᵉᵈ ᵃⁿᵈ ᵗʳᵃᵛᵉˡˡᵉᵈ ᵗʰᵉʳᵉ ⁻ ⁿᵉᵛᵉʳ ʳᵉᵗᵘʳⁿᵉᵈ. ᴵᵗ ᶦˢ ᵐᵒʳᵉ ᵉᶠᶠᵉᶜᵗᶦᵛᵉ ᵗᵒ ᵗʰᵒˢᵉ ʷᶦᵗʰ ᵒˡᵈᵉʳ ᵍᵉⁿᵉʳᵃᵗᶦᵒⁿ. ⱽᵃᵐᵖᶦʳᵉˢ ʷᶦᵗʰ ʷᵉᵃᵏᵉʳ ᵇˡᵒᵒᵈ ᵃʳᵉ ˡᵉˢˢ ᵃᶠᶠᵉᶜᵗᵉᵈ
#wodtober#vtm#beckoning#vampires#vampires the masquerade#vampire#Veronica Sugar#Caroline#Adzone#my art#my oc#my ocs#not my ocs
129 notes
·
View notes
Note
M!A: all things you eat tastes like key lime pie go-gurt!
* You know, I could really go for some taakos right now.
* Tacos. Why can’t I spell?
#clocked in (ic)#v: fabuful day#a labyrinth of bad choices (undernet)#take it from me little buddy (ask)#v: does it even really matter? (crack)#Anonymous#i'm not caught up on the adzone venture#let me take my time damn it
5 notes
·
View notes
Photo


can you tell what my aesthetic for taako is?
so like i suddenly realized that my current taako design would probably fit better for like post!suffering game taako so i thought i’d redesign him just a bit
and then lup because i love and jean skirt because i had to
#wwaffles bein' an idiot#wwaffles' art#i also just really wanted to listen to adzone again but couldn't just do nothing while doing it so
3 notes
·
View notes
Text
https://gvideo.men/20200506/別人的朋友總是吸屌吞精高手/
密碼 1069
Password 1069
1 note
·
View note
Photo

ADning Advertising: Create Adverts For Your WordPress Site
Advertising is one of the main ways that websites generate revenue.
Perhaps you created a blog specifically to drive people towards your website’s Store page, and want to give visitors that extra little push? Maybe you run several websites, and want to promote your biggest-earner across your entire portfolio? Or maybe you don’t have anything to promote, but wouldn’t mind generating some cash by selling advertising space to third parties?
Despite the money-making potential, WordPress doesn’t support advertisements out-of-the-box. Most WordPress themes don’t even have space where you can display ads!
Best WordPress Advertising Plugins of 2019
Creating a successful advertising campaign is a must in today's crowded eCommerce world. Once you have your website and products in place, you must have the...
Daniel Strongin
04 Apr 2019
WordPress Plugins
10 Best WordPress Slider & Carousel Plugins of 2019
Whether you want to show off customer testimonials, your latest blog posts, your best images, or just celebrate the members of your team, there is a...
Nona Blackman
19 Mar 2019
WordPress
8 Best WordPress Booking and Reservation Plugins
In the digital age, users are online 24/7. Everyone prefers to check availability and make appointments, reservations, or bookings online. They want to do...
Lorca Lokassa Sa
12 Apr 2019
WordPress
Best Affiliate WooCommerce Plugins Compared
WooCommerce is an excellent platform for selling digital and physical products. Adding an affiliate system is an excellent way to increase your reach around...
Lorca Lokassa Sa
26 Jun 2019
WordPress
If you dream of turning your website into an additional source of revenue, then you have two options: dig into your theme’s files and modify its code to support adverts,or let a plugin do all the hard work for you!
In this article, I’ll show you how to create a range of adverts and display them across your website, using the popular ADning Advertising plugin. To help ensure your ads generate as many click-throughs as possible, we’ll be using ADning to display customized ads based on factors such as the visitor’s geographical location, and the time of day. Finally, I’ll show how to monetize your website even if you don’t have anything to promote, by selling advertising space to third parties.
Getting Started With the ADning Advertising Plugin
The first step, is installing the ADning Advertising plugin:
If you haven’t already registered, create your free Envato Market account.
Head over to the CodeCanyon website, click the little Sign In button in the upper-right corner, and then enter your Envato account details.
Once you’re logged into your account, head over to the ADning Advertising listing, click Buy Now and then follow the onscreen instructions to complete your purchase.
When prompted, download the ADning plugin.
Unzip the downloaded file; the subsequent folder should contain several folders and files, including angwp.zip, which you’ll need to upload to WordPress.
Adding a Third Party Plugin to WordPress
Once you’ve downloaded the ADning Advertising plugin, you’ll need to upload it to your WordPress account:
Log into WordPress, if you haven’t already.
Select Plugins from WordPress’ left-hand menu, followed by Add New.
Select the Upload Plugin button.
Now scroll to the If you have a plugin in a .zip format section, and select Choose file.
Select your angwp.zip file and click Install Now.
ADning will now be uploaded to your WordPress account. After a few moments, a new ADning item should appear in WordPress’ left-hand menu.
Activating the ADning Advertising Plugin
Next, you’ll need to active ADning, by entering your license key:
Head over to the CodeCanyon website and log into your account.
Select your username in the upper-right corner, followed by Downloads.
Find the ADning Advertising item, and select its accompanying Download button.
Choose License certificate & purchase code from the dropdown menu.
Once your license has downloaded, open it and find your Item purchase code. You'll need to copy this information then, in your WordPress account, select ADning from the left-hand menu. Select the Product License tab and paste your purchase code into the Add your license key here field.
Finally, click Activate ADning. After a few moments, you should see a Plugin activated successfully message. Your plugin is now ready to use!
Placing Adverts on Your Website
In this section, we’ll be placing four different styles of adverts on our WordPress website:
A banner ad that’ll run along the top of the page.
An embedded banner that’ll be displayed inside the page’s content.
A popup ad.
An “injected” advert that’ll be displayed on a line specified by you.
To create these ads, I’ll be using a graphic that promotes Envato Elements, but you can use any graphic you want.
Creating Your First ADning Ad
To display an advert, we need to create:
A banner, which is essentially the graphic that we want to use.
A campaign, which sets a start and an end date for your advert.
An Ad Zone, which defines where your banner will appear on the page, and the kind of advert that’ll be displayed to the visitor, such as a popup or a vertical banner.
We then need to link these three components together, and insert the finished advert into our website using either shortcode or a widget.
While this may seem like a lot of setup just to display a single ad, you can re-use these elements multiple times, for example you may decide to run multiple adverts as part of the same campaign, or use the same Ad Zone for all your banners.
Turn Any Image Into a Banner
Let’s start by creating a banner, using a graphic of your choice. Note that depending on the dimensions of your chosen graphic, you may need to play around with the common advertisement settings in order to create an advert that looks good and functions correctly.
Select Banner from WordPress’ left-hand menu and click Add New Banner.
Under Title give this banner a descriptive name; I’m using Elements banner.
In Add a banner link, enter the URL that your banner should link to; I’m using the Elements website.
Now open Target and specify the window where the destination URL should load, for example in a new tab or inside the current advertising frame. If you’re linking to an external website, then you’ll typically load the URL in a new tab or window, because you don't want to encourage visitors to navigate away from your website.
Find the Select one of the common banner sizes section and open its accompanying dropdown. Here, you’ll find some of the most commonly used advertising styles and sizes, such as vertical banner, pop under and full banner. Select the banner style and sizing that best represents the advertisement you want to create, or select Custom and then specify an exact size in pixels. Note that this step may require some trial and error!
Select Click here or Drag file to upload and then choose the graphic that you want to use.
Find the Auto Positioning section and specify where your banner should appear on the page. Since I want to display this banner along the top of the screen, I’m selecting Above content.
Scroll to Alignment and then choose from left, right or center alignment; I’m using Center.
When you’re happy with the information you’ve entered, select Save Banner.
Create Your First Advertising Campaign
Next, we need to create a campaign. This campaign will dictate the date and time when the advertisement will first appear on your website, and when it’ll disappear:
Select Campaigns from WordPress’ left-hand menu, then select Add New Campaign.
Give this campaign a descriptive Title; I’m using Elements campaign.
In the Start Date section, enter the month, day, year and time when this campaign should start. To make it easier to test your advert, you should choose either the current date and time, or backdate the advert so it’ll appear on your website immediately.
Click to expand the End date section, and then choose the date and time when this campaign should end, at which point the associated advert(s) will disappear from your website.
When you’re happy with your changes, select Save Campaign.
Make Space for Your Advert: Creating an AD Zone
Finally, we need to create an AD Zone, which is the region of the page where we’ll display our advert. Once we’ve created an AD Zone, you can re-use that zone for subsequent adverts:
Select AD Zones from WordPress’ left-hand menu and click Add New AD Zone.
Give the AD Zone a descriptive Title; I’m using Elements AD Zone.
Find the Select one of the common banner sizes section, and open its accompanying dropdown. Here, you’ll find some common advertisement sizes, such as vertical banner, pop under and full banner. Select the option that best represents the banner you’re placing within this AD Zone. Alternatively, you can select Custom and then specify the exact dimensions.
Now, open the Linked banners dropdown and select the banner we created in the previous step.
Open the Campaign dropdown and select the campaign.
Scroll to the Alignment section and choose how you want to position this AD Zone onscreen; I’m selecting Center.
Once you’re happy with the information you’ve entered, select Save AD Zone.
Connect Your Components
Now we've created all three components, we just need to link our banner to our campaign and AD Zone:
Select Banners from WordPress’ left-hand menu.
Find the banner that you previously created and click its accompanying Edit link.
Open the Campaigns dropdown and select your campaign.
Open Adzones and select the AD Zone you created in the previous step.
Select Save banner.
Displaying Your Advert
Now we have all three of our components, we’re ready to place the advert on our website using either an ADning widget or shortcode. Let’s explore both options:
1. Use a Widget
One option, is to place a widget on your website and then assign it an appropriate AD Zone and banner:
In WordPress’ left-hand menu, select Appearance > Widgets.
Click to expand the ADning ADS section and select Add widget.
Open the Select a banner dropdown and choose the banner that you want to display.
Open Select an Adzone and then select the AD Zone that we created earlier.
Click Save.
Now, load any WordPress page or post, and your banner should appear at the top of the screen.
Give this banner a click to make sure it links through to your chosen URL in either a new tab, window or within the current advertisement frame, depending on how you’ve configured your banner.
Note that at this point you may need to spend some time tweaking your banner style and sizing, depending on your original graphic, how you chose to position that graphic, and your website’s theme.
2. Copy and Paste the Shortcode
Alternatively, you can display the finished advert using shortcode. I'll use a shortcode to display the advert in a widget.
Select AD Zones from WordPress’ left-hand menu. Then find your AD Zone and click its accompanying Edit link.
Scroll to the Export section; this should contain a block of shortcode. Copy all of this code.
In WordPress’ left-hand menu, select Appearance > Widgets.
Click to expand the ADning ADS section.
Select Add widget.
Paste your shortcode into the Or add the adzone shortcode section.
When you're done, click Save.
Once again, load any page or post that makes up your website, and your banner should appear onscreen.
What Other Ad Styles Can I Use?
ADning Advertising supports a wide range of different advertising styles. In this section we’ll be exploring a few simple ways that you can modify our existing banner to create a completely different style of ad.
Creating Embedded Ads
Let’s start by moving our banner from the top of the page and embedding it within our webpage’s content.
Every time you create an embedded ad, you have the option to repeat this advertisement at regular intervals, for example once every five paragraphs.
If your website contains large amounts of text, then an occasional embedded advert can be more appealing than a solid wall of words—just don’t get carried away! Remember that some visitors may be viewing your website on the smaller screen of a smartphone or tablet, where each advert could potentially take up their entire screen, forcing them to scroll to find the content they’re actually interested in.
To turn our banner into an embedded ad:
Select ADning > Banners from WordPress’ left-hand menu.
Find the banner that you want to edit and select its accompanying Edit link.
Scroll to the Auto Positioning section and select the Inside content thumbnail, which will give you access to a new Custom Placement Settings section.
Specify where your advert should appear, using the After x paragraphs field.
Optionally, you can turn this advert into a repeating advert by clicking the Repeat slider so that it changes from No to Yes. If you select Yes, then your advert will repeat at the interval defined in the After x paragraphs field.
When you’re happy with your changes, click Save Banner.
Custom Classnames: Control Exactly Where You Ad Appears
Would you like more control over where each advert appears? Perhaps you want to position an advert next to a relevant paragraph, or maybe pick-and-choose which advert appears on each webpage?
You can control the page, paragraph, and even the line where your advert appears, by creating one or more custom classnames, and then assigning each classname to an advert. Then, you just need to insert the correct custom classname into your website’s HTML, and the associated advert will appear in that exact spot.
Using the Widget Options Plugin
You can create custom classnames quickly and easily using a dedicated plugin; I’m opting to use the free Widget Options plugin.
You can install this plugin from the WordPress plugin directory. To setup it up, just select Plugins > Add New from WordPress’ left-hand menu.
Search for Widget Options.
When the correct plugin appears, select Install Now.
Once the plugin has been installed, click Activate.
Creating Custom Classnames
Next, we need to create a custom classname. Depending on your setup, you might decide to create a single classname for a specific advert, a different classname for each advert, or a single classname that you’ll use across all of your adverts.
To help keep things simple, we’ll be creating a single classname:
In WordPress’ left-hand menu, select Settings > Widget Options.
Find the Classes & ID section and select Configure settings.
Select the Enable ID Field checkbox.
You can now use the Predefined Classes field to create a list of all the custom classnames that you want to use. Type each classname into the field and then press the + button.
When you’re happy with the information you’ve entered, click Save Settings.
Next, select Appearance > Widgets from WordPress’ left-hand menu.
Click to expand the Adning ADS section.
Select the little cog icon, which opens the Settings tab.
Select the Class & ID tab.
The Class & ID tab should contain a list of all the custom classnames that you can use with ADning; select the classname that you just created and click Save.
Assigning Custom Classnames
Next, we need to assign this custom classname to our advert:
Select ADning > Banners from WordPress’ left-hand menu.
Find our advert, and then select its accompanying Edit link.
Scroll to the Default AD placements section and select Inject before/after class.
In the Custom Placement Settings section, open the Where dropdown and specify whether your advert should be placed Before or After the point where you insert the classname into your HTML. Note that it may not be immediately clear which option will work best for your particular website, but you can always return to this page and modify the Before/After setting later.
In the Element field, type the classname that you want to associate with this advertisement and when you're done you can click Save Banner.
Editing Your Website's HTML
Now, we can place this advert anywhere on our website, by inserting the custom classname into our HTML:
Find the page or post where you want to display your advert, and open that item for editing.
Click to select the block where you want to place your ad; a little floating toolbar should appear.
Select the three-dotted icon, followed by Edit as HTML.
You can now add your custom classname to any of the page or post’s HTML tags. For example, imagine I’d created an elementsAd custom class and wanted to place my advert before the following block:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis id tincidunt turpis. Pellentesque neque magna, egestas quis orci a, luctus pretium tellus. Donec egestas enim massa, sed pellentesque massa tempus in.</p>
In this scenario, I’d add class="elementsAd" to the opening <p> tag:
<p class="elementsAd">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis id tincidunt turpis. Pellentesque neque magna, egestas quis orci a, luctus pretium tellus. Donec egestas enim massa, sed pellentesque massa tempus in.</p>
Insert the custom classname in your chosen location, then save your changes and navigate to the page or post in question. Your advert should have appeared, at the point where you inserted the custom classname.
Create a Popup Ad
ADning Advertising also supports popup advertisements, which by default appear every time a visitor navigates to a new page.
To convert our banner ad into a popup:
Select ADning > Banners from WordPress’ left-hand menu.
Find the banner that you want to modify and click its accompanying Edit link.
Scroll to the Auto positioning section, and then select Popup/Sticky.
In the Custom Placement Settings section, use the thumbnails to select where this popup should appear onscreen; I’m using Bottom/Center.
Click Save Banner.
Now, whenever you navigate to a new webpage, a popup advertisement will appear.
Immediately, this poses a problem: no-one wants to be confronted by a popup every single time they navigate to a new page! Conveniently, this leads us onto our next topic.
Control Where Your Ads Appear
If a visitor encounters the exact same ad on every single post and page across your site, then in the best case scenario that advert is quickly going to become invisible to them.
In the worst case scenario, the visitor will get so frustrated that they’ll navigate away from your website, especially if you’re using intrusive adverts such as popups.
Often, you’ll want to set some restrictions about where each advert can appear, and ADning gives you several options:
Select ADning > Banners from WordPress’ left-hand menu.
Find the banner ad that you want to edit, and then click its accompanying Edit link.
From here, you can set the following restrictions.
Ban This Advert From Your Home Page
Your home page is often a visitor’s first impression of your website, and a page full of adverts isn’t exactly a great first impression!
To prevent this advert from appearing on your home page, find the Home page section and click its accompanying Show/Hide button, so that it displays Hide.
Don’t Display This Ad on Smartphones or Tablets
The smaller screen of a smartphone or tablet can make a webpage feel much more ad-heavy than it actually is. Since mobile users typically have a much lower tolerance for ads, you may want to reduce the number of adverts that appear on mobile devices.
You can block this advert from smartphones or tablets, or both, using the Show/Hide toggles in the Device Filters section.
For example, if you wanted to prevent this advert from appearing on smartphones, then you’d find the Mobile section and toggle its accompanying button to read Hide.
Block This Ad From Specific Pages and Posts
You may want to ensure that a few webpages remain completely ad-free, for example if there’s a page where an ad would be inappropriate, or you simply want to give your visitors a break!
You can use ADning to name specific pages and posts where this advert should never appear:
Scroll to the For page section.
Click the Show/Hide button so that it reads Hide.
In the accompanying field, start typing the name of the page or post in question, and then select it from the dropdown menu when it appears.
Display This Ad on the Named Page Only
If you only want to display this advert on a small number of pages and posts, then it may be easier to simply name the webpages where this advert should appear:
In the For page section, click the Show/Hide button so that it reads Show.
Enter the name of the page or post where this advert should appear, and then select it from the dropdown menu.
You can repeat the final step, until you’ve named all the webpages where this ad should make an appearance.
Drive User Engagement With Customized Ads
You can encourage visitors to interact with your ads by delivering customized content. ADning gives you the option to tailor your ads based on the visitor’s geographical location, and the date and time when they’re viewing the advert.
Filter Content by Country
There’s lots of reasons why you might display different adverts, depending on the visitor’s location.
You may be able to encourage visitors to engage with your ads, by targeting their location, for example displaying ads that relate to national holidays such as Canada Day, Chinese New Year or St. Patrick’s Day. Since your website has the potential to reach a global audience, you should also consider that some of your ads may be deemed inappropriate, or even offensive in certain parts of the world.
To display ads based on the visitor’s location:
Select ADning > Banners from WordPress’ left-hand menu.
Find the banner that you want to edit, and then click its accompanying Edit link.
Scroll to the Country filters section.
From here, you can block this advert for specific countries:
Press the Show/Hide button so that it changes to Hide.
In the accompanying text field, enter the country, or countries where your advert shouldn’t be displayed.
Alternatively, if this ad is only relevant for a small number of countries, then it may be easier to simply name these locations:
Toggle the Show/Hide button so that it reads Show.
Specify every country where you want to display this ad.
Display Ads Based on Date and Time
Your visitors may be more likely to interact with an advert at a certain date or time. For example, you may have more success displaying entertainment-focused ads on a Friday afternoon, and job adverts on a Monday morning.
If you’re an organized person, then you could even schedule ads to go live months in advance, for example creating a campaign that’ll kick in at midnight on Black Friday.
To control the date and time when an advert is visible on your website, you’ll need to edit the campaign associated with that ad:
Select ADning > Campaigns from WordPress’ left-hand menu.
Find the campaign that you want to edit, and then click its accompanying Edit button.
Click to expand the Advanced date options.
In this expanded panel, you’ll have access to a range of different date and time settings, including the ability to display this advert on a specific day of the week, during the weekend only, or at a certain time.
How to Sell Ad Space to Third Parties
Just because you don’t have anything to advertise, doesn’t mean you can’t generate money from advertisements! Once you’ve created some advertising space on your website, you can use ADning to sell this space to third parties, who will then run their ads on your website.
If you’ve already setup the popular WooCommerce eCommerce plugin, then you can sell this space and receive payments via your existing WooCommerce checkout.
To take advantage of ADning’s WooCommerce integration, you’ll need to setup the ADning WooCommerce plugin, which is included as part of your ADning license.
To setup ADning WooCommerce, select ADning from WordPress’ left-hand menu.
Select the Add-ons tab. Adning WooCommerce will be listed under Included Add-Ons. Give this plugin a click, and it should be installed automatically.
Now select ADning > General Settings from WordPress’ left-hand menu and choose the Sell tab.
Click to expand the WooCommerce Settings section. Find the Create Adning Ads WooCommerce Product and give it a click. To start accepting payments via your WooCommerce checkout, select the Activate toggle so that it turns from No to Yes.
Click Save changes.
You should now be able to setup and manage all of your third party ads, via ADning’s Frontend AD Manager:
Navigate to the Sell screen, if you haven’t already (ADning > General Settings > Sell.)
Click to expand the Frontend AD Manager Settings section.
Click the Frontend AD Manager link, and the AD Manager should open in a new tab, ready for you to configure your third party ads.
Conclusion
In this article, I showed you how to setup and use the popular ADning Advertising plugin. If you’ve been following along, then you’ll have created a selection of ads, and then customized these ads in several different ways, including displaying different ads based on the visitor’s location, and the time of day. Finally, I showed how you to start selling advertising space to third parties, using the ADning WooCommerce plugin and AD Manager.
You can learn more about creating, displaying and managing WordPress ads, over at the official ADning website, or by taking a look at the plugin’s documentation.
WordPress Plugins
Best WordPress Advertising Plugins of 2019
Daniel Strongin
WordPress
10 Best WordPress Slider & Carousel Plugins of 2019
Nona Blackman
WordPress
8 Best WordPress Booking and Reservation Plugins
Lorca Lokassa Sa
by Jessica Thornsby via Envato Tuts+ Code https://ift.tt/2WFZWZr
1 note
·
View note
