#ambigram tutorial
Explore tagged Tumblr posts
Text
-introductory post-
hi yall, its me
made this thing so i can post stuff im proud of on more than one account, specifically ambigrams
REQUESTS APPRECIATED AND ENCOURAGED
... if you're gonna be respectful ab it. i won't do bigoted, harmful, mean shit. the words of an ambigram are united into one beautiful work of art, and as should we. i can do most any type of ambigram, symmetrical or asymmetrical, conventional or nonconventional, or maybe one you made up! that would be really cool.
----------but flippy, what are ambigrams????------
the definition is quite hard to pinpoint, as it either is too vague to properly distinguish it from something entirely different (like synonyms, heterograms, etc) but the main thing is:
an art form where one or more words are taken and combined with respect to each other such that both are visible from different perspectives/orientations
symmetrical means it uses a single word, while asymmetrical (or symbiotic if you prefer, although that makes them sound like theyre alive) means two or more words.
----------------------flippy, i can't read them!!!!!!----------------------
yeah, it takes a really really really good ambigram to be able to be read clearly both ways. if you can't, and i mean really cant read an ambigram, it's ok, its likely nobody else does either, and i or the ambigram creator is biased to the reading bc they already know it. this is why i made this account, to try to learn how to make mine better :D
-------------but flippyy, what do they look like?????????--------------
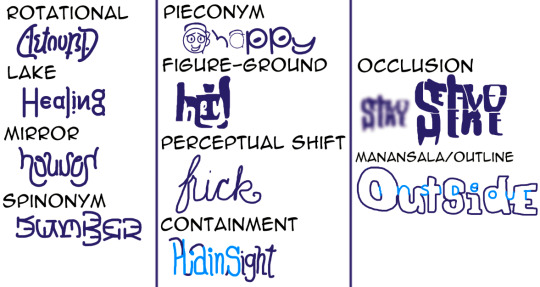
examples include:

correct readings in order of top to bottom, left to right:
astound, healing, houses, dumber, 👦/happy, hi!/hey, frick/fuck, hiding/plain sight, stay/leave here, inside out/outside
#ambigram#art#digital art#calligraphy#my art#ambigrams#rotational#optical illusion#lake#mirror#spinonym#pieconym#figure ground#perceptual shift#containment#occlusion#manansala#outline#ambigram tutorial#ambigram guide
14 notes
·
View notes
Text
me: *watches one too many youtube tutorials*
me: *grabs spare grid notebook and brush pen*
me: *eagerly starts writing out words*
me: *can't ambigram for shit*
me: why didn't this work the first ten tries????
#finally an idle hobby I don't have to spend money on#having trouble getting my brain to work like that tho#ambigram
4 notes
·
View notes
Text

Here are 4 common types of ambigrams, Lake Reflection, Rotational, Mirror, and 90 degree turn! Which is your favorite?
42 notes
·
View notes
Link
A very quick (tiktok limits video length) tutorial on how I do the ambigrams.
4 notes
·
View notes
Text
And For More Art By Me, I Have Followed A Tutorial For An Origami Peacock! Thus The Reasoning Behind My Previous Ambigram: Origami.

2 notes
·
View notes
Text
Free ambigram creator with different fonts

Try to start with easy words and study other ambigrams for inspiration on how to solve certain letter combinations.Want more ር̻ዐ̻ዐ̻ረ̻ ㄒ乇乂ㄒ ɛ̯ʄ̯ʄ̯ɛ̯ƈ̯ȶ̯ร̯, kaomojis ᕕ( ᐛ )ᕗ (҂⌣̀_⌣́) ʕ Of course, like with all other art forms you will need a lot of practise. This is how I make ambigrams, and it works out for most words that I try. You’ll learn a lot from both, so why not get out there? Personally I like the /r/ambigrams reddit board, but there are many other communities out there! Sometimes small changes can make it look much better, or others will have completely different solutions for the same word. Once you are done with your ambigram, be it at step 5 or 6, it is always a good idea to share it and get feedback. Share your ambigram and get feedback! (Optional) See our full tutorial on vectoring here.ħ. Below we see the original and two improved versions. Plus you only need to make half of the ambigram, and then you can copy the other half with a 180 degree rotation. You’ll have much more control over the lines and curves this way. The best way to achieve this is by tracing the ambigram with a vector tool like photoshop, illustrator or even just PowerPoint. We managed to make an ambigram, that is a great achievement! If you are making ambigrams for fun then you are probably done at step 5, but if you are trying to make a logo or something public then it will need some more work. This guarantees that you will have a better symmetry in the final product. A good way to do this is to draw out half the word and then trace it both rightside up and upside down. Make sure to keep a persistent size and spacing during this step. This is also the point to evaluate the solution and see if you are happy with how it looks. You probably already tried this, but in this step we will combine the two ambigram pairs of ‘dr/m’ and ‘e/a’ into the complete word. The biggest challenge now will be to follow the style. Fortunately, ‘e’ and ‘a’ are very much alike when flipped, so this will not be too hard. The next step is to find a good solution for the remaining two letters. Be careful here, as this will dictate the style of the rest of the ambigram. Now we pick one that fits best with the theme that we want. We found a few solutions where ‘dr’ looks like an upside down ‘m’. However, if you look closely to the first letter of the ambinit version, this is absolutely something that we can use, but instead of putting just the letter ‘d’ into the ‘m’, why not shift the location of the ‘d’ to the first leg of the ‘m’ and incorporate the ‘r’ into the third leg? So we go back to the paper and start experimenting.

Personally I like the way the ‘e’ is done, but the other letters leave much to be desired. Below we see the suggestions given by our AmbimaticHD and Ambinit fonts. Are there any clever ways of drawing a D as an M or an R as an A? In this step I always try to see what the ambigram generators suggest, so I put the word into our online ambigram generator to get some ideas. Once we are done with step 1, we can now start looking for patterns in the letters. Get inspiration from Online Ambigram Generators So for our example we get the following:Ģ. The cursive script is often overlooked in this case. It can help to study different case and font types to find ways of writing letters that you might not think of otherwise. The easiest way of doing that is to start by writing down the word in both orientations and in every font type that we can find. In order to make an ambigram we need to find any similarities between the two words. However, besides these two words there may be a handful of others that work, but what if you want an ambigram of your name or nay other word? In this tutorial we will cover the method that I use for creating ambigrams, focusing on an example of the word ‘dream’. A simple example of this is the word ‘ipod!’ and ‘swims’ which reads the same when flipped. Rotational ambigrams are a type of ambigram where you can read a word when the image is right side up, but also when the word is flipped upside down.

However, for this article we will focus on rotational ambigrams, the type that was featured in Dan Brown’s book and my personal favorite. After researching the topic I found that there are many different types of ambigrams out there. Ever since I read Dan Brown’s Angels and Demons book in the early 2000’s I have been interested by the the typographical puzzles that are ambigrams.

0 notes
Text
Typographic Magic: How to Make an Ambigram
Typographic Magic: How to Make an Ambigram
In this helpful tutorial, Nikita Prokhorov teaches us how to make an ambigram of the word “online.”
I am blessed to have been raised by a family of artistic people. My grandfather was an architect and a painter. My mother and grandmother, despite making their careers as psychiatrists, loved art and could teach any college level art history class without a textbook. Naturally, rather than become…
View On WordPress
0 notes
Link
To finish off every year I enjoy taking a moment to look back at my content from the past 12 months to compare how all my articles, tutorials, freebies and videos performed in terms of view counts. This is my greatest hits collection for 2018, broken down into individual top 10 roundups for each category. Did you miss any of these most popular posts? Which one from the list was your favourite? Or was there a particular piece of content you found really useful that didn’t make the cut?
My Most Popular Content From 2018
Total view counts are down overall compared to last year’s greatest hits, but my most popular piece of content for 2018 was my Illustrator tutorial showing how to create an Isometric Type Effect. With a similar number of views, my 30 Free Film Dust Textures come in second place. Despite the single most popular post being a tutorial, free resources appear to be the most sought after content type on Spoon Graphics, although video tutorials do get regular attention over on my Spoon Graphics YouTube Channel as well as being embedded as blog posts.
My Top 10 Freebies From 2018
32,082 Views: 30 Free Film Dust Textures to Add Dirty Effects to Your Work
29,397 Views: 10 Free Textures To Simulate Holographic Foil Print Effects
28,819 Views: 24 Free Dirt Textures in High Resolution JPG & PNG Format
27,571 Views: Free Watercolour Text Effect Smart PSD for Adobe Photoshop
20,871 Views: 10 Free Ink Splatter Photoshop Brushes and PNG Textures
18,798 Views: 10 Free Abstract Stripes Backgrounds with Distorted Lines
17,533 Views: 30 Free Vintage Shading Brushes for Adobe Illustrator
17,452 Views: Free Pirate Vector Graphics & Logo Templates Pack
17,294 Views: 10 Free Winter Blues Photo Effect Actions for Adobe Photoshop
16,000 Views: 10 Free Floral PNG Graphics of Flowers & Bouquet Illustrations
My Top 10 Tutorials From 2018
36,791 Views: How To Create an Isometric Type Effect in Adobe Illustrator
17,276 Views: How To Create Vector Avatar Characters with Adobe Illustrator
16,299 Views: How To Create a Line Art Badge Logo in Adobe Illustrator
15,566 Views: How To Add Heavy Rain to an Image in Adobe Photoshop
15,283 Views: How To Create a Shaded Type Effect in Adobe Illustrator
13,713 Views: How To Create 80s Style Retrowave Art in Adobe Photoshop
12,565 Views: How To Create a Retro 70s Style Striped Logo Type Effect
10,923 Views: How To Create a Color Font in Photoshop Using Fontself
10,778 Views: How To Cut Out Hair in Photoshop (Even Difficult Backgrounds)
10,357 Views: How To Create an Animal Fur Text Effect in Adobe Photoshop
My Top 10 Articles From 2018
16,211 Views: 40 Stationery Mockup Templates You Can Download for Free
13,430 Views: Fantastic “Color Fonts” and Where To Find Them
11,484 Views: 45 Doodled Portrait Illustrations in the Style of Grime Art
9337 Views: 30 Vector Line Art Illustrations with Detailed Patterns & Geometric Shapes
7739 Views: 30 Legendary Chinese Dragon Illustrations and Paintings
7599 Views: 40 Clever Ambigram Logo Designs That Work Upside Down!
7497 Views: Art of the Ampersand: 35 Creative Examples of The ‘&’ Character
7334 Views: 50 Vintage Type Designs with Detailed Decorative Flourishes
7284 Views: Showcase of 40 Creative Embroidered Patch Designs
7,077 Views: Amazing Inception Style Drone Photos by Aydin Buyuktas (and how to make them!)
My Top 10 Videos From 2018
26,370 Views: Abstract Pixel Sorting Effect Photoshop Tutorial
25,543 Views: Neon Sign Effect Illustrator & Photoshop Tutorial
24,824 Views: Dripping Slime Custom Type Effect Illustrator Tutorial
20,988 Views: Tiny Planet Effect Photoshop Tutorial
16,831 Views: How To Create a “Fauxsaic” Mosaic Text Effect
14,618 Views: 5 Ways To Create a Matte Photo Effect in Photoshop
14,462 Views: How To Create Vibrant Gradient Orbs in Adobe Illustrator
13,765 Views: How To Create a Watercolor Text Effect in Adobe Photoshop
12,344 Views: Text Portrait Effect Photoshop Tutorial
11,202 Views: How To Create a Surreal False-Color Infrared Effect in Photoshop
The post Spoon Graphics Greatest Hits: My Most Popular Posts of 2018 appeared first on Spoon Graphics.
from graphics http://bit.ly/2SrSNbX
0 notes
Link
“When branching out into a new artistic direction, simplicity is the word du jour. Michelangelo didn’t paint the Sistine Chapel the first day he picked up a paintbrush, much like you shouldn’t start with a very complex word for your first ambigram.“ via Snapzu : Life & Personal Interests
0 notes
Text
Ambigram Design for Beginners
http://bit.ly/2nrApDi Ambigram Design for Beginners, A 45-minute tutorial to help you design your own ambigrams.
0 notes
Text
behold. both of the most obscure internet things ever. i love it.

Here are 4 common types of ambigrams, Lake Reflection, Rotational, Mirror, and 90 degree turn! Which is your favorite?
#it feels like a secret society#loss#ambigram#wwmm#lake reflection#rotational#90DegreeTurn#mirror#tutorial
42 notes
·
View notes
Note
hey i ADORE your ambigrams they look so cool (i especially love the roman/remus and roman/hero ones)—were they difficult to figure out? do you have any new ones planned? love your work!! –@daring-elm 🌳
Thank you! Ambigrams can be tricky to do, depending on the letters. I have a very short tutorial (1 minute) on tiktok on how i do them which i'll repost to here (there is a lot of trail and error in the process, and so much page rotation!) I have a few more to post up, and i'm always happy to hear suggestions! Not every letter will rotate (for example, as much as i would like to, i cannot make Virgil and Alert work), but i can give it a try. I prefer sanders sides based suggestions.
1 note
·
View note