#and its also so easy to like. go to the website google images is showing you for the image or reverse search the pinterest post
Text
7 Ways to Improve your Core Web Vitals
Enhancing user experience can have a positive impact on your ranking
Recently, Google has updated its core web vitals for the search engine. It was done to improve the user experience on essential factors of the website. The goal was to redefine search quality and website performance on mobile devices, improving loading time, content usage, and clean code.
Core Web Vital was a hot topic in 2021 and will continue to be so going into 2022. As a result, you can drive your agency forward by improving the core web vitals of the client’s websites.
By monitoring these factors, you will make sure your agency meets or exceeds its business objectives. As a result, there will be less chance of any surprises, like a drop in your client’s search engine results.
What are Core Web Vitals?
These are a set of performance-based metrics. Google considers it essential for improving the user experience in terms of page speed, responsiveness, and visual stability. For a website to improve its ranking, it is necessary to measure these metrics.
Factors affecting Google Core Web Vitals metrics?
Largest Contentful Paint (LCP) tells how long it takes for the page’s main content to be visible. It roughly translates into some milliseconds. An average user can start reading the page content without waiting for all images etc., to finish loading.
The First Input Delay (FID) measures the time it takes for your users to start interacting with your website. JavaScript and third-party code affect this score.
Cumulative Layout Shift (CLS) is a metric that measures your site’s visual stability. Different image sizes, animations, and fonts affect this score.
To ensure the site visitors have the best experience. Google suggests aiming for the 75th percentile for LCP, FID, and CLS for both mobile and desktop devices.
Want to know more about Google core web vitals, we’ve covered it here.
Tips to improve your sites for Core Web Vitals
1. Upgrade your hosting service
Web hosting plays a significant role in improving the metrics for websites. The quality of the hosting determines the site’s performance, which directly affects how it performs in search results. Web hosting is also a key factor affecting the Web Vitals score, which includes speed, uptime, technical issues, and security.
Choosing a hosting provider for a website is no easy task. With the number of options to choose from, it’s crucial to choose a hosting provider that suits your needs. For example, you can take a look at Cloudways. A top-rated Managed Cloud Hosting Platform that makes it easy to get started with WordPress and other popular platforms. It also makes the process of setting up optimized cloud servers as easy as clicking a button.
2. Optimize the size and dimensions of the images
It’s very important for images to have the correct sizes. An image that’s too large or too small can cause pages to load slowly or not appear correctly. The easiest way to fix this is by compressing the images and using the correct dimensions (width & height). Determining these values can be pretty tricky; however, there are some great tools out there like Smush or Optimus that will help you find what you need.
Lazy Load is also an awesome tool that allows images to load as they appear on the page rather than all at once. It only shows pictures or images on a website when it is visible to the visitor. This reduces the number of HTTP requests and speeds up the site significantly!
3. Optimize your database and remove unnecessary plugins
Database optimization is something that every WordPress Developer should do regularly. Even though it’s a pretty primary task, many people seem to forget about it or don’t know how to do it. The efficiency of the database directly impacts the speed and performance of websites and their ability to rank in various search engines.
There are many ways to optimize your database, but one of the best methods is using a plugin called WP-Optimize. It automatically does everything you need to optimize your database, including cleaning out things that aren’t required, like old comments, wingbacks, and unused tags.
The second thing is that Plugins are also often a cause for concern. They can slow down your website and compromise your site’s overall performance.
To avoid plugin-related problems, you should test the client’s site from time to time, disable plugins one by one and see if there is any impact on the site’s speed or indexing. You can use the Plugin Organizer, which allows you to easily disable or organize all installed plugins at once using a simple switch.
Remember, while removing plugins, make sure to test the website thoroughly on all browsers and devices. It is also essential to make sure the core functionality of the website still works.
4. Intrusive Ads and Pop-Ups can ruin websites
Intrusive interstitials are pop-ups or advertisements that are injected in the middle of the content when the user attempts to access a site or its contents. This type of advertisement covers all or most of the screen and blocks access to the website.
This creates a bad CLS (Cumulative Layout Shift) score and most importantly it is super annoying to the visitor.
Here are some simple steps to ensure that your page layout remains static when the visitor scrolls down the page:
Set up the pages in such a way that, when a visitor scrolls down the page the layout should not change.
Make sure you don’t have any floating elements on your web pages. If you do, make sure they are out of the way so they don’t overlap anything on your webpage.
Make sure that the content of the site is easy to read and navigate without distractions from ads, banners, or other elements that are not related to the core purpose of the website.
Remember, Interstitials and promotional banners can have a positive or negative impact on your website’s SEO core web vitals. If they’re used correctly, they can help increase your website’s search engine rankings and traffic. However, if improperly implemented they can have a seriously negative effect on your site’s core web vitals.
5. Videos
An embedded video on a webpage can increase page load time by a couple of seconds. The total time it takes to fully load the webpage is affected by the amount of data being downloaded, so embedding large videos will also affect your bounce rate and time on site. Using third-party video hosting services like YouTube or Vimeo will host your videos so you don’t have to worry about bandwidth or storage space. The quality settings for mobile devices are automatically configured based on the bandwidth speed of the user.
Deferring the rendering of the video until the player is clicked or tapped will help reduce page load time by removing the need for large video files to be downloaded immediately. This prevents an unnecessary delay in the download of other resources on the page.
6. Eliminate the render-blocking element
A render-blocking element is a resource that must be downloaded before any other content on a page can be displayed to a user. Most of these scripts are useful and important to the site, but some are not necessary for the page to work correctly. These scripts will block all other elements on the page until they finish loading.
Due to the delay in presenting content to users, they negatively impact performance, leading to a suboptimal user experience. Google PageSpeed Insights can be used to check whether your WordPress website has render-blocking elements or not.
The best way to reduce render-blocking elements and to improve the site speed and performance in WordPress is to use plugins like WP Rocket. These plugins are configured to block render-blocking resources like JavaScript and CSS files. With the right settings, you can prevent the users from having to download these assets before they can see your content. This will help you to improve the core vitals score and will make a huge difference in the load time of your site.
7. Utilizing Caching and Content Delivery Networks (CDN)
Caching is also one of the most effective ways to increase site speed. WordPress has a built-in caching system, but you can also install a plugin like W3 Total Cache if your host doesn’t offer any caching options.
A caching plugin will cache all the required files of a WordPress site and then serve them from a static file system. This ensures that none of the users needs to download the same set of files again and again. This results in huge speed improvement for repeat visitors (who make up the majority of visitors).
A CDN or Content Delivery Network is another way to improve the site speed and Web Vitals. If the hosting provider doesn’t offer one, you can install a plugin like Jetpack for this purpose. A CDN distributes copies of your website all across the globe so that people accessing it don’t have to go through the same server each time. This makes pages load faster for people in different parts of the world because they’re getting content from servers closer to them than yours would be.
Final thoughts:
Whether you want to create a better user experience, boost user conversion rates or increase your client’s search engine rankings, optimizing for Core Web Vitals is the perfect way to do it. It’s well worth the effort to make these adjustments now for the long-term success of your client’s site.
Are you still struggling with web vitals? UnlimitedWP offers a white label WordPress development service that covers all of the essential practices you need to improve a client’s site for the Core Web Vitals. Give us a call today to find out how we can help you make websites web vital ready.
2 notes
·
View notes
Text
Sweet As Sin - Part One
Summary: After losing your job and having to spend all of your savings, you find yourself completely broke as you desperately search for a job. On a whim, you join a website for sugar babies and sugar daddies can meet, and you’re surprised when you immediately make a connection with Captain America, of all people. But as you grow closer to Steve, you start to realize that there may be a dark side to America’s golden boy.
Pairing: SugarDaddy!Steve Rogers x Reader, with eventual Dark!Steve Rogers
Read Part Two here!

After reaching a certain point in life, people generally come to the realization that the old adage of “when it rains, it pours” is true. At least, that was what you were thinking as you walked to your car, cheeks still burning with shame from what had just transpired in the grocery store.
“I’m sorry, ma’am, but your card was declined. Do you have any other methods of payment?”
The words echoed in your ears as you drove home; of course you didn’t have another method of payment. You hadn’t ever since your job laid you off. You’d been living off of unemployment for a few months now, barely able to afford rent and living off a diet consisting mostly of ramen noodles. What’s more, you’d just had to get your car fixed after someone t-boned you at the intersection across from your house. So now, you didn’t even have any more savings to fall back on. It was even worse than when you’d been in college; back then, there had at least been a goal in mind. Just graduate, you’d told yourself, and then you’ll find a job.
Well, you’d graduated a year ago, and now you were back to where you’d started – broke and desperate.
You slammed the door shut when you entered your apartment, kicking your shoes off before throwing yourself onto the sofa. You lay on your back, looking up at the ceiling as your stomach growled at you.
“Yeah, I’m hungry, too,” you told it. Looks like it was noodles in broth for dinner again, tonight.
Anxiety was constantly clawing at your chest these days, especially now that you were too broke to afford your medication. Later on that evening, you stood over your stove while typing ‘how to make money fast’ into Google. It was a cheap shot, one that you didn’t foresee getting you anywhere, but it was at least something to take your mind off of things while you waited for the water on the stove to heat up.
That was when you saw the add. ‘Finding Arrangements – Where beautiful, successful people find mutually beneficial relationships’ – basically, a website for Sugar Daddies looking for a pretty set of tits to spend money on. You huffed a laugh and scrolled past it, only to return to it a few seconds later.
You chewed on your lip, pondering the link sitting right there on the screen, so engrossed in your thoughts that you jolted when the water started boiling over, sizzling onto the stovetop beneath it. With a curse, you turned down the heat and added the noodles, stirring them in with the seasoning packet as you thought it over. It wouldn’t hurt to check, right? Just a quick glance wouldn’t hurt; if you signed up and didn’t like any of the people you matched with, you could just delete your profile and pretend it never happened.
Your thoughts lingered on the idea as you sat on the couch, still hungry after finishing your meager meal. You’d brought the link up on your laptop, and now you were staring at the site’s homepage. To the right, there was a link to sign up, and to the left, there was a picture of a man in a business suit surrounded by three beautiful women. You gulped, starting to psych yourself out as you stared at the image. But then you closed your eyes and thought about the number in your bank account, and it was enough to motivate you to start typing.
You filled out your personal information and clicked the link the website sent to your email, confirming your new membership. When it came to choose a profile photo, you chose one of yourself from your graduation day. You were standing in your college’s auditorium, wearing a dress made out of gold fabric that was covered with thick black lace; it was your favorite picture of yourself, and you hoped that the dress wasn’t too revealing. It had a high neckline, but it had only come down to about mid-thigh.
You filled out the ‘About Me’ section and then paused when you came to the next question – What are you looking for in a relationship? You thought for a moment, biting your lip and turning over your words before starting to type again.
This is my first time trying out a relationship like this, you wrote. So I would like to find someone who I can trust to guide me through it. In return, I would like to be able to give my (you cringed as you typed the next two words) Sugar Daddy a fulfilling, comfortable relationship in return.
After reviewing your profile, you uploaded it, forcing yourself to sit back from your laptop and breathe. It was out there now; people would see it. Wealthy, presumably powerful people would see it. You closed your computer and hurried to put a movie on, choosing one of your old favorites; it had helped you when you were feeling anxious before.
By the time you finished the movie, you’d mostly calmed down, controlling your nerves until they were just a dull ache in your chest. Before you stood up and went to bed, you checked your phone, eyes bulging when you saw that you already had five replies to your profile.
You opened your notifications, scrolling through the different profiles. Four of them were from men with one of them being from a woman. Your nose wrinkled up when you saw that one of the men were in his 70s, and you quickly deleted his message without even reading it. The next one was in his early 50s, and his profile picture was of him standing in front of a car that looked like it cost more than the entirety of your college tuition. You didn’t delete his message, but you definitely felt dismayed as you skimmed through the rest of them.
You paused, though, when you saw the last one. His profile said that he was 38, making him the youngest of those that had replied to you. His username was Captain_Grant, and his profile only showed his silhouette outlined against a setting sun. The only thing you could see about his features were his defined, slightly-crooked nose and the shadow of a beard against his jawline, but you were more interested in seeing the message he’d sent you.
Good evening, miss. I hope you’re having a nice day. I saw on your profile that you liked to read?
You furrowed your eyebrows, laughing a little. The other ones had pretty much sent you the same thing – “hi”. One of them had had the courtesy of adding a smiley face afterwards, but the fact that this guy had actually taken the time to read your profile made him stand out amongst the rest.
Good evening, you typed back. I do love to read; right now I’m in the middle of a great book.
His reply came only about a minute after you sent your response.
What’s it called?
You typed out the title of the book. After another minute, Captain sent you a picture. You held your breath as you opened the attachment, praying that it wasn’t a dick pic, and you were pleasantly surprised to see a photo of a bookshelf. The book you’d mentioned was resting on it along with a few others by the same author.
I’m a fan of theirs, too, as you can see.
You grinned and got up, taking a quick photo of your own bookshelf and sending it to him. You’d bought it from IKEA years ago, and its thin shelves had started to sag under the weight of all of your books, but you loved it anyways.
You have quite the collection, miss.
You chuckled at how polite he was and sent him a message that he call you by your first name.
‘Miss’ just seems so formal, don’t you think?
I was going more for polite, but I see what you mean. Well, then, you should call me Steve. ���Captain’ isn’t really formal so much as it’s just weird. …I’ve been told I’m not good at picking out profile names.
You giggled at that; Steve seemed like a dork. But a cute one.
I think your profile name is great, for the record, but I’ll stick with Steve. What made you join this website, Steve?
It took him a few minutes to respond, and you worried for a second that you’d asked something too personal. But as you got ready for bed, you saw that he’d finally responded.
I’m an old fashioned kinda guy, and in the past I’ve been told that I’m a bit too…overbearing in a relationship. But I’ve always believed that a man should take care of the woman he’s with. So a friend of mine suggested this site, and I figured I would try it out. You’re the first girl who I liked enough to send a message to, though.
You smiled at that, feeling warmth bloom in your chest.
What made me different from the rest?
All the other girls on here only talked about what they wanted to get out of a relationship in their profiles. You were the only one who mentioned what she wanted to give.
You felt as if butterflies were flying around your stomach, and your thumbs started typing of their own accord.
Do you think we could meet sometime? Maybe grab a cup of coffee?
I would love to, doll. I’m out of the country right now, but I get back in a week. How about we meet up then? Your profile said you live in Brooklyn; is that right?
It sure is; I’ve lived here ever since I finished college.
You’re a girl after my own heart; I grew up in Brooklyn. There’s a bagel shop that also serves coffee that I highly recommend. We could meet there if you’re up for it.
You didn’t even think before you answered him back.
I wouldn’t miss it for the world.
________
Over the next three days, you and Steve messaged each other as much as possible. He was so easy to talk to; you’d almost forgotten about the financial element of your relationship. During the day, when he was busy with work, you found yourself missing him. Right around the evening, you would start jumping for your phone any time it buzzed, and your heart would sink with disappointment when it wasn’t Steve.
You were on such a high from meeting Steve that you’d forgotten all about the things that were causing you anxiety. That was, until your landlord sent you an email talking about how rent was going to be raised an extra $50 each month. The news had washed over you like a bucket of iced water, sending you into the worst panic attack you’d had since college.
You’d spent the next few hours either pacing across your living room or crying in bed, curled up as that same feeling of helplessness that had haunted you for the past few months settled over you heavily. You hadn’t even realized that your phone was buzzing. At least, not until the fifth or sixth buzz. Wiping away your tears, you pulled your phone out of your pocket and opened it up, seeing several missed messages from Steve.
Hey, doll, just got done with work for the day.
How was your day?
You ok, doll? You’re usually around by now.
Are you ok?
I’m sorry for hovering, I’m just worried about you.
You there?
You felt guilt settle over you as you began to type with trembling fingers.
I’m so sorry, Steve. I just had a really rough day; I didn’t even realize that my phone was going off.
His reply was instantaneous.
God, you scared me, doll. Are you alright? What happened?
My landlord raised the rent by an entire $50. Rent is due by the end of the week, and I have no idea how to come up with the money.
You sniffled and waited for him to reply, and when he did you felt you felt your tears subside for a brief moment.
Is that all? That’s why I’m here, hon. Do you have a PayPal?
Steve… Are you sure? This is so much.
You could almost hear his laughter in his next reply.
Doll, I promise that $50 is NOT a lot to me. Besides, that’s part of this whole thing, isn’t it? Me taking care of you?
But I haven’t done anything for you in return…
He waited a few more minutes before responding.
Well… What if you did something for me tonight? Would that make you feel better?
Your felt your heart start to beat faster at his words, wondering what he would have you do.
What do you have in mind? you replied, trying to keep your words neutral.
Give me your phone number and let me call you?
Your breath puffed out at such a simple response, and you sent him your number without a second thought.
A few seconds later, your phone began to came, and unknown number appearing on your screen. You took a deep breath, feeling your heartrate skyrocket once more; you’d only known him for a few days, and yet a simple phone call from him was enough to make you feel breathless.
You fumbled with your phone, accepting the call and hesitantly raising it up to your ear.
“Hello?”
“Hey, doll. It’s Steve. Although… Well, that was probably obvious, right?”
Your laugh sounded more like a hiccup, and you cringed at the sound, trying to blink away the tears that were still trying to escape.
“Hi, Steve,” was all you could sigh. “It’s…really good to hear your voice.”
And it really was; it was somehow even better than you’d imagined it – not terribly deep, but warm, so warm that you wish you could curl up and get him to read bedtime stories to you.
“Have you been crying?” he asked, a touch of worry working its way into his voice.
“Oh, um… Yeah,” you sighed. “This whole rent thing has really got me anxious.”
“I’m so sorry, sweetheart,” he replied. “Can you give me your email address?”
You gave it to him, hearing the typing of a keyboard in the background.
“Thanks, doll. Just give me a minute, ok? I’m still trying to get better with my typing skills.”
You chuckled, picturing him typing with his two pointer fingers, but you still didn’t understand what he was asking you to give him a minute with.
“What are you doing, Steve?” you asked.
“Just wait; I’m almost done.”
After a few more seconds of typing, you felt your phone buzz, and you pulled it away to see that it was an email from PayPal. Your eyes went wide as you opened it, audibly gasping when you saw the message waiting for you when you opened your account. You have $250 waiting to be accepted.
“Steve!” You heard his laugh from the other line, and for a second you were caught off guard; you immediately loved the sound more than you’d loved any other laugh you’d ever encountered.
“This is too much!” you cried out. “I only needed $50! Steve, I’m no mathematician, but you gave me two hundred more than that!”
Steve only laughed again.
“I won’t apologize for taking care of my girl,” he said, making your cheeks heat up at the term of endearment. “You deserve it; you’ve had a rough day. Go out and get a massage, or buy something nice for yourself. Do something that’ll relieve some stress.”
Your eyes went half-lidded for a second at the thought of a massage; you couldn’t remember the last massage you’d gotten. But no; you needed to be smart with your money.
“Well… Thank you, Steve,” you sighed. “I can’t tell you how much I appreciate it.”
“Every penny is worth getting to hear your voice,” he murmured. “It’s even prettier than I imagined it.”
“Steve…no…”
“No?”
“You gotta stop saying such nice things. It’s bad enough through text; actually hearing you say them is gonna make me spontaneously combust.”
Steve’s laughed rumbled across the receiver once more.
“Well try your best not to. At least not until we meet face-to-face.”
“Tell me about it. I still don’t know what you look like.”
You could tell by his voice that Steve was smiling when he spoke next.
“What do you imagine I look like?”
You grinned and stretched out in bed, your anxiety from before completely melting away.
“Well… You’re probably tall,” you started. “No… You’re definitely tall. I can tell.”
“Really? What gave it away?”
“You just seem like a tall person.” He chuckled at that, but you kept going on. “I could tell from your profile picture that you have a beard, and I bet you keep it trimmed all nice and neat. And… I’m going to guess that you have brown hair.”
“Well, I’ll be back in three days. There’s only one way for you to find out if you’re right.”
“I know. Still planning on the bagel shop at 9 am sharp, right? On Sunday?”
“Absolutely, doll. It’s a date.”
_______
The next day, you were able to pay your rent early, much to your landlord’s delight. After that, you decided that you would treat yourself to some actual groceries. Having a full shopping cart was a novelty to you; usually, you would load up with a basket containing ramen, maybe some chicken, some eggs, and whatever toiletries you needed. But today, you actually put together a meal plan and a list before going shopping.
Later on that day, you were grinning ear to ear as you put your purchases away in your tiny kitchen. There were green things in your fridge again! And they weren’t mold!
You were cooking a late breakfast for yourself when your phone rang, and you let out an excited squeak when you saw who it was.
“Steve!”
“Wow; someone sounds happy today.”
“I just got back from the grocery store,” you told him. “Thanks to a very wonderful, generous person, I was able to get food! Like, fancy food!”
“Fancy food, huh? What kind of fancy food?”
“Um… Well, I got stuff for salads! And I’m going to make a casserole for dinner. And I have some pasta, some beef, some taco stuff-“
“…Baby, that doesn’t really sound like fancy food. It sounds like regular groceries.”
“Well, it’s fancy compared to what I usually eat,” you pointed out.
“And what is that?”
“…Um…Ramen, mostly. Not that I mind! It’s better than nothing. I’ve got really creative with ramen recipes; it’s a skill I learned in college.”
Steve let out an exasperated sigh.
“That’s gonna have to change,” he asserted. “From now on, I’ll take you grocery shopping once a week, and I want you to get food with actual nutrients in it. Understood?”
You grinned as you flipped the omelet in the pan.
“Only if you let me cook for you sometime,” you bargained. You felt your cheeks heat up when he let out a groan.
“God, I can’t remember the last time I had a home-cooked meal,” he sighed. “I wish I could come back sooner.”
“You can make it for two more days,” you said. “I believe in you.”
“Well, I’m glad someone does.”
The two of you talked until your breakfast was ready, and for the rest of the day you worked on applying for jobs. You kept the news on your tv at a low volume, but later on, while you were cooking your casserole, you heard something about Moscow that made you perk up; Steve had mentioned that he was in Moscow on his business trip.
You hurried to pull the casserole out of the oven and place it on a cooling rack before jogging into the living room and turning up the volume.
“….in Moscow today. It is reported that the small terrorist organization was eliminated by Captain America, Natasha Romanoff, and a group of American agents with them. Luckily, the attempted bombing was stopped before there could be any casualties.”
You watched as the footage cut to Captain America standing in front of a group of reporters, decked out in his uniform with his signature shield strapped to his back. He shifted on his feet, looking out over the room before starting to speak.
“I’m relieved to inform you that the terrorist threat has been eliminated,” he began, and you frowned at how familiar his voice sounded. If you didn’t know any better, then you would think that it was Steve talking to you, your Steve, but you knew the idea was ridiculous. You smiled at the thought; you’d have to ask him later on if anybody else had noticed the similarity.
“The group was small and disorganized, and we believe that they acted independently of any larger organization,” he continued. “Our men and woman, however, are keeping a close eye on any and all other suspicious activity in this and the surrounding countries. For now, we advise you to rest easy, and-“
You muted the tv once more, heading into the kitchen to grab a plate of food. You sat down on your couch and pulled your phone out, dialing Steve’s number. You frowned when you reached his answering machine, but you left a message anyways.
“Hi, Steve! I just saw something on the news about a terrorist group in Moscow… I guess I just wanted to call and make sure you were okay. Just shoot me a text or give me a call when you’re able to. I’ll talk to you soon!”
After that, you ate your food, reveling in having something on your stomach other than the same old noodles. It was while you were wrapping your casserole to put in in the fridge that Steve called you back, and you rushed to answer the phone.
“Hello!”
“Hi, doll,” Steve sighed.
“You sound so tired.”
“Yeah… I guess I am. It was, uh… A rough day at work. But the good news is that I get to come home a day early. Think we could move our date to tomorrow?”
“Tomorrow? You can get here all the way from Moscow tonight?”
“Sure can. I’m on the plane right now.”
“Wow. Talk about company benefits…” Steve chuckled, and you smiled fondly as you closed the fridge. “I worried about you when I heard about the terrorists. Is everything ok? No one you knew got hurt, did they?”
“Nah, we’re fine, doll. But you’re sweet to ask.”
“Well, I saw Captain America talking on the news about it and just wanted to make sure. Hey, have you ever noticed that you sound a lot like him?”
“Uh… You think I sound like Captain America?” Steve seemed flustered, and you grinned as you walked back to your couch.
“Yeah; you guys have practically the same voice,” you grinned. “Crazy coincidence, right? You sound like him; you have the same first name… And did you know that he’s grown a beard since-“
“Hey, doll? The plane is experiencing some turbulence. Would it be ok if I let you go?”
“Oh. Yeah! Sure thing, Steve. But we’re still planning on tomorrow morning?”
“You betcha. I’ll see you at 9, and I’ll text you the address.”
“See you soon!”
With that, he hung up, and a few minutes later you received the text with the address. You sent him back a smiley face before getting ready for bed; you would need to get up early to get ready for your date.
It took you a while to fall asleep that night; your mind wouldn’t shut off. Over and over again, it would play possible scenarios of how meeting Steve might go – about what he would look like, what you two would talk about. Eventually, though, you were able to fall into a peaceful slumber, and even your dreams seemed happy that night.
______
You surveyed yourself in the mirror, looking for any imperfections that needed to be sorted out before you left. You’d somehow wrangled your hair into a nice-looking style, although you were pretty sure you’d killed half of the remaining ozone layer with how much hair spray you’d had to use to keep it that way. You were wearing a red set of leggings with an oversized, cream-colored sweater overtop it; despite the fact that the clothes were old, they still looked good, and you hated the fact that you didn’t have better shoes to complete the ensemble. You pulled on your black high-top Converse, deciding that they were the best looking pair of shoes you had, and you checked yourself out in the mirror one more time before walking out the door.
The bagel shop was only fifteen minutes away from where you lived, but the drive seemed to last for fifteen seconds and fifteen eternities all at once. You tried in vain to calm the frantic beating of your heart, but it was still pounding by the time you pulled up in front of the restaurant. You took a short moment to calm yourself, letting out a deep breath before getting out of your car.
You tried to walk with confidence as you walked into the bagel shop, inhaling the scent of baked bread, cinnamon, and coffee that lay heavy in the air. The walls inside were painted a bright, sky blue, and black-and-white sketches were hanging on the walls. The entire wall behind the display case had been turned into a chalkboard, and the various menu items were written across it in neat cursive font. One of your favorite songs from the 60’s was playing over the radio, and you smiled; you already knew that this place would become one of your regular hang outs.
At the moment, though, your eyes were scanning the shop for Steve. All you knew about him was that he had a beard; that is, if he hadn’t shaved it since taking his profile picture. There were only a few people dotted around the room, and most of them were with someone else. In fact, there were only two people there who were sitting alone. One of them was sitting at a nearby table, and he was a man who looked to be in his late 50’s; you hoped to God that he wasn’t Steve.
The only other person there was sitting at a table in the far corner, and he had his back to you. His hair was blonde and slicked back neatly, and his shoulders were incredibly broad. Letting out a sigh, you started walking towards him, wringing your hands as you grew nearer.
“Steve?” you finally asked when you were close, and you saw him straighten up.
When he turned around to face you, though, your eyes grew wide and your lips parted in surprise. There had to be some mistake; this couldn’t be him.
“I… I’m sorry,” you stuttered. “I’m here to meet, um…”
Captain America, or rather, Steve gave you a soft, sheepish smile, and he stood up to face you.
“Hey, doll,” he sighed.
“…I can explain.”
#steve rogers#steve rogers x reader#dark!steve rogers#dark!steve rogers x reader#steve rogers imagine#dark!steve rogers imagine#sugar daddy!steve#sugar daddy!steve rogers#captain america#captain america x reader
920 notes
·
View notes
Text
How to Learn Computer Science at Home
By: Alex Lu
TLDR: Take the plunge. Find out what it is you want to do and just do it without looking back. If you want to learn to code just pick any language out there. What you learn in one language is transferable to another. I’ve linked a couple of sources that might help you just as a pointer. As you learn I definitely suggest starting your own small projects. There’s going to be things you learn on the way that will bore you but you kind of just have to push through the boredom.
As someone who would like to pursue computer science as my career in the future, I’ve always wanted to learn the subject on my own but never really found the courage to start until this summer. Finding the “right way” to start was by far my biggest concern starting out. I didn’t really have any idea what language I wanted to use, where I would learn, and what I wanted to do. Usually, when it comes to things like learning a new skill planning things out is kind of important but when it comes to something like computer science it’s probably better to just find something that interests you and just go for it without looking back. To be honest, I don’t think there’s necessarily a “right” way to learn computer science, and spending the time to find it will undoubtedly bring you into an unproductive loop of watching videos or reading articles on how to get started which is where I was towards the beginning of summer when I decided that I wanted to try my hand at web development.
If you were to Google right now the technologies that exist in web development you would get a bunch of different articles that say different things about what’s the latest and greatest in web development whether it be some new programming language, library, framework, etc. and when I was first learning the basics of web development I had nothing to go off of and I was completely lost. Eventually, I learned to just tune out all the pointless Google searches and just started with the most basic thing in web development, HTML which isn’t actually a programming language and looks kind of like this which was sort of discouraging at first. Eventually, I got the basics of HTML and moved on to CSS which is also not a programming language (it controls the actual aesthetics of the page. I’ll show an example later from one of my projects). While the basics of HTML and CSS aren’t the most satisfying thing to learn, it was something I had to overcome. If you do choose to dive into computer science or specifically web development, it’s important to note that there are going to be many things that are boring to learn but you kind of have to just push through it because it’ll be important later on. I eventually made my way to learning Javascript (the actual programming language) which allowed me to create my fully-functional sites.
When learning the basics of web development I found it really helpful to practice concepts by making my own small projects. Although I all wanted to be able to create the next Twitter right off the bat, I kind of had to reel in my ego and realize that I wasn’t there yet. Instead, I built smaller sites that I had fun making like this website I made on my birthday which plays “Happy Birthday.” The site uses HTML for all the text, CSS for all the images and styling on the web, and Javascript for all its functionalities. While making the site I also had to learn how to use things like the Command Prompt, Heroku, and Git, and therein lies the beauty of taking on smaller projects as you’ll learn random things and improve upon your skills. After looking around on the site for about 5 seconds you’ll notice how buggy it is and I think it summarizes my journey quite well. When making projects you’re always going to encounter some small bug and that’s completely okay. For this particular site, I’m not really interested in going back and fixing all its bugs because there are other things I’m trying to do.
As of now, I’ve moved on past vanilla HTML, CSS, and Javascript and I’m more focused on learning other frameworks such as React and eventually I hope to become a full-stack developer. But, although I’ve learned everything I know pretty much on my own, I do have limits to what I can learn solo and I have enrolled in a community college to continue learning full-stack development. Although there are many things that you can self-learn, some things might just be easier to learn from an actual teacher.
The reason I decided to join the YUNiversity is that I wanted to be able to create a platform where the audience could relate to its contributors. When learning a skill, it’s easy to be discouraged after seeing some prodigy and giving up simply because you don’t think you’ll ever be able to improve to the point of mastery. However, I believe that if you saw someone who was your age and were able to see all their trials and tribulations towards mastering a certain skill you might be motivated to actually pursue something yourself. Likewise, I hope my story was in some way helpful for anybody who wanted to learn Computer Science or web development on their own. In the future, I definitely hope to continue talking about my experiences learning more about web development and I really hope that the audience is able to join me on that journey
Here are some resources if you want to learn something:
1.Game development (I played around with Unity and their tutorials a bit. I’d say they’re pretty good. There’s a lot of reading for their tutorials). I’d also suggest checking out Brackeys (A Youtube channel that goes over the basics of game development in Unity. If you don’t like reading this might be for you)
2..C++ (There’s a lot of reading involved here so if you don’t like reading I don’t really recommend it. It goes over the fundamentals of programming. Just be warned that C++ is harder to learn than some other languages)
3. Web Development
Freecodecamp (It goes through the basics of web development. There’s some reading but it also allows you to practice within their own environment. I used this to go over some of the basics of HTML, CSS, and JS)
Traversy Media (Youtube channel that goes over web development. I used this when I was learning and actually lifted some of the stuff in his videos for my own projects)
If you have anything you want to ask me or if you just want to talk to me I suggest just DMing me through my Instagram (@alex_yingnan_lu)
53 notes
·
View notes
Photo

so here’s my disclaimer: I hardly know what I'm doing. This is my glued together homemade giffing method that I’ve created over months of just random experimentation and bits and pieces from all kinds of tutorials. there are probably better or more correct ways to do a lot of these things! this also isn’t a completely universal tutorial, some of the specifics are geared towards giffing skam, specifically skam france.
I gif in photoshop cc 2020 on a macbook. Some things like keyboard shortcuts and little things about the photoshop interface will probably vary if you are on a pc/ other version of photoshop!
this is very long and very unprofessional, but I hope there is something in here that someone will find helpful!
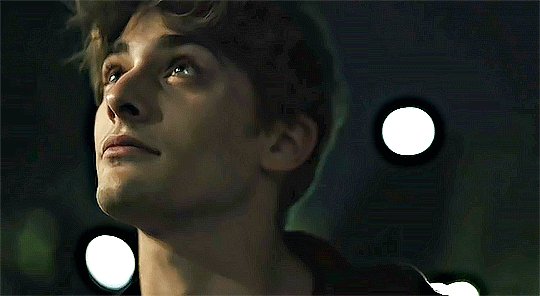
we’ll be going from this:

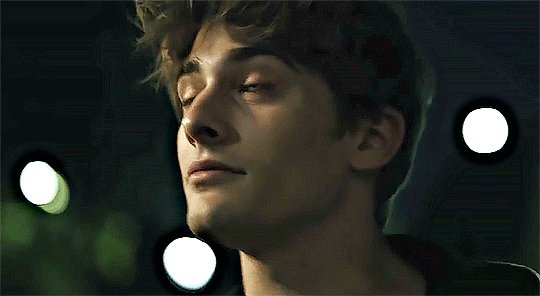
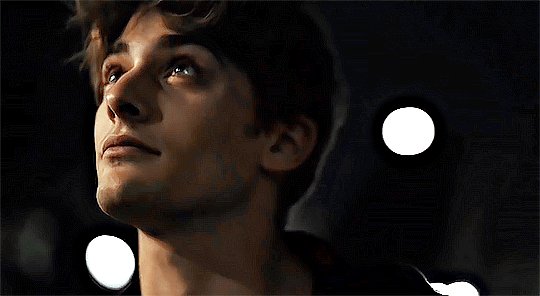
to this:

up to date as of October 25, 2020
downloading clips
selecting what part you’re going to gif
cropping
my action for resizing, converting to a smart object, and sharpening
coloring
exporting and setting the delay
tldr tips
1. downloading clips
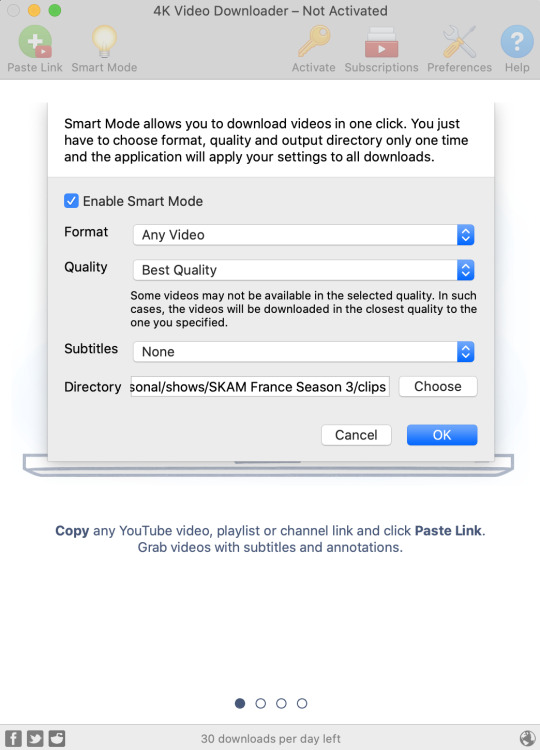
4k video downloader (which you can get for mac or pc here) is great for things posted to youtube, especially from skam france because all the clips are on their youtube with no weird geoblocks or anything! it’s really easy, you just have to open the clip in youtube, copy the link, and go into the program and hit paste link. I like to put on smart mode first and set the destination folder so all my clips go into the place I want.

There is a 30 video per day download limit, so if you’re thinking you really want to gif lots of stuff from the show, and want a big chunk or a full season it’s definitely worth hunting for a mega or google drive with full episodes to download because it’s just less hassle! I might come back to this post later and compile a list of all of those, but for now if you type “[remake] no subs google drive” or “[remake] no subs mega” into a google search, you’ll probably find something! the all of skam website has no subs for several remakes, but not all!
If you don’t have enough space on your computer to be keeping full seasons, I know there are methods to get screencaps without having to download (generally for giffing movies and regular tv I think this is a common method), but I’ve never done it so I’ll redirect you to this tutorial that explains it! you should probably just go there for the whole thing tbh it’s much more coherent than this, but I digress.
2. selecting the piece of the video you want to gif
now that you’ve got your episode or clip you’ll want to just open it in photoshop! if you go the screen capping route the way to do that is a bit wonky, so you can keep following the tutorial I linked above and join back in here at coloring if you like!
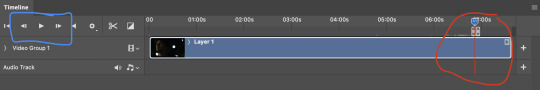
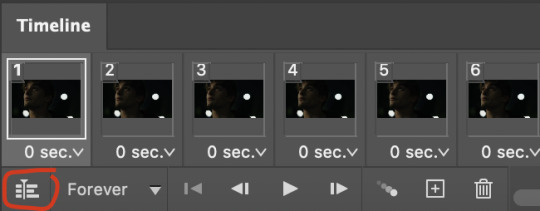
if the timeline at the bottom doesn’t pop up automatically you can go to window > timeline and turn it on! now you can use the scrubber bar thing to find the moment you want to gif!
The advantage of this over screen capping is you can scrub with more precision. the arrows circled in blue below let you jump only one frame, where in screen capping I'm pretty sure you can only go by ten second or one minute intervals.
I usually drag the scrubber as close as I can to the start of the shot/moment I want to use, fiddle with the arrows circled in blue below to jump forward or back one frame at a time until I'm at the first frame I want. I move the left grey handle to the scrubber and then I hit the play button and let the whole shot/moment play. Pause and repeat the shuffling with the arrows until you’ve landed on the last frame you want to use and move the other grey handle.
the moment you want to use should be between your handles (it’ll look like what I have circled in red), and if you hit play, you should see the thing you want to gif playing on loop above the timeline. the speed will probably be weird, but we’ll deal with that at the end.

now I recommend doing command or control + s to save your gif as a psd (photoshop document). this is a working, editable file which means if photoshop crashes you can open your file right back up and keep working as long as you’re hitting command or control + s at regular intervals as you work. later we’ll go through exporting in gif format that can actually be uploaded to tumblr.
3. cropping
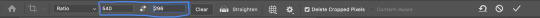
next I crop out any logos or black space at the top and bottom. Just click on the crop tool on the lefthand side of the screen, drag the edges and hit enter when you’re done. you can of course crop out more than just that, but regardless of what you crop out, now is the time to do it.
you can set an aspect ratio for your crop at the top of the screen if you’d like to be positive that all the gifs in your set will be the same:

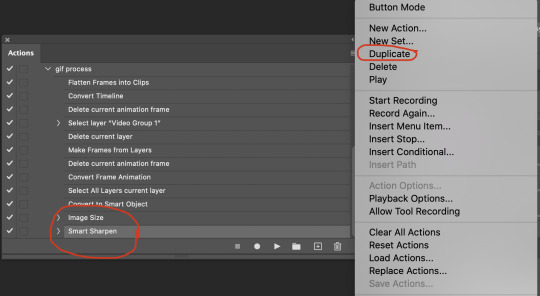
4. my trusty action: resizing, converting to a smart object, and sharpening with one click
Now is when I use an action I made that does all the resizing, converts to a smart object, and sharpens. I’ll take you through the steps so you can conceptually get what’s going on, but I highly recommend using the actions window to record your process as you follow along so you have this action as well. It easily shaves at least 5-10 minutes off of the whole process, and these steps will be the same every time.
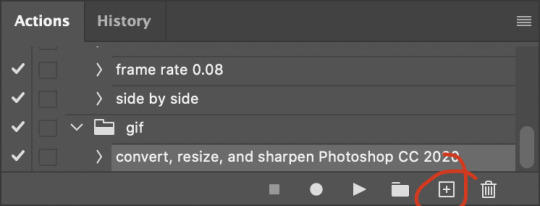
here’s how you make an action: go to window > action and open the action panel. click the plus symbol to start recording a new action:

in the window that pops up, give it a name and hit record:

now just continue with the steps below, and it will save them!
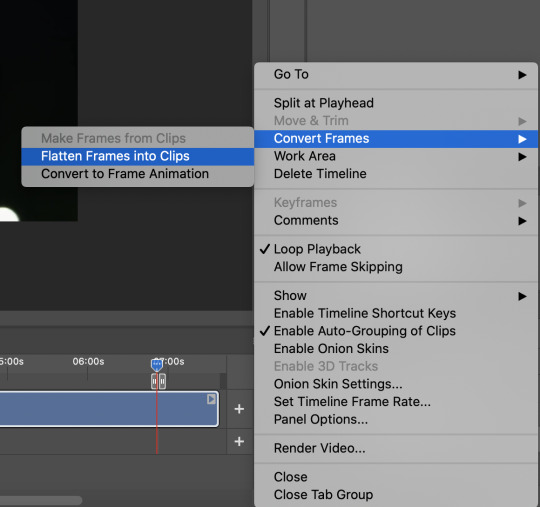
first you flatten frames to clips (I think it says flatten to layers on older versions of photoshop). this is in the menu at the top right corner of your timeline:

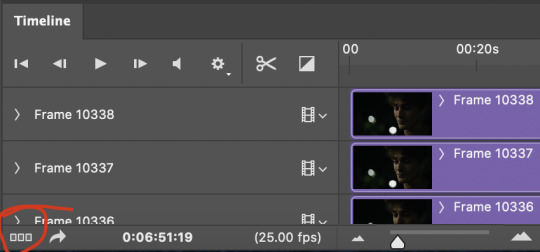
next you convert to frame animation by clicking on the symbol in the bottom left, circled in red:

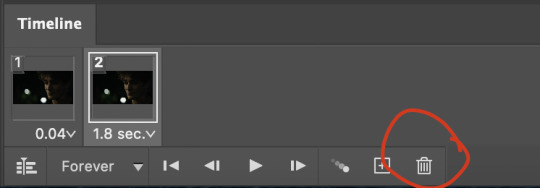
if there is more than one thing in the frame animation, delete the extra one. you don’t need to keep the last one but it won’t let you remove it until there are other frames in there. also go into your layers and delete video group 1 and its contents. don’t ask me why these steps are necessary, I don’t really know, but I’ve noticed it sometimes gets wonky if you don’t do this:


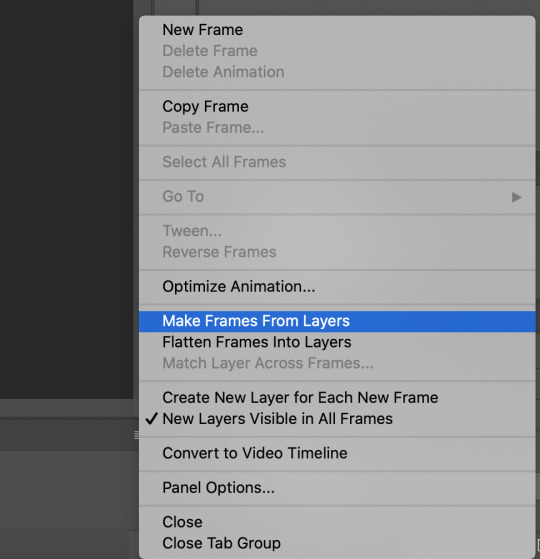
now you want to make frames from layers and delete that first frame that was there before:

then we return to the timeline:

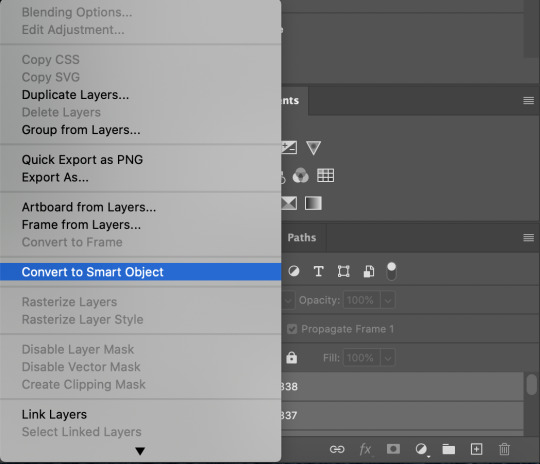
use command + option + a (control + alt + a for pc I'm pretty sure) to select all layers and then right click within your layers window and select convert to smart object. It’s important to convert to smart object after you go back to the timeline, or the gif won’t move:

next I resize. gifs for tumblr should be 540 pixels wide. for recording your action you should just go into image > image size and only change the width to 540 in case you ever have gifs cropped to different aspect ratios. don’t touch the height, let constrain proportions figure it out!

now, here’s what our base gif looks like, no sharpening, no coloring:

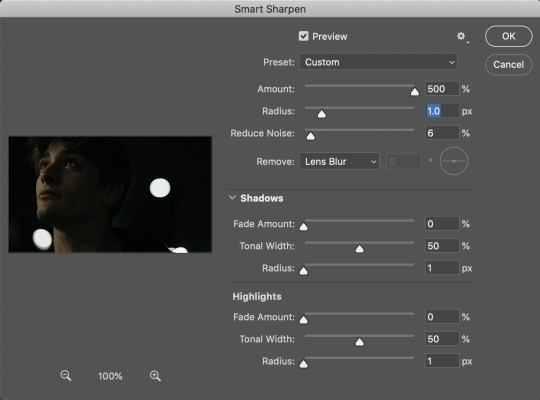
now to sharpen. go to filter > sharpen > smart sharpen. this is up to personal preference, but my go to settings are:

this is what we have after sharpening:

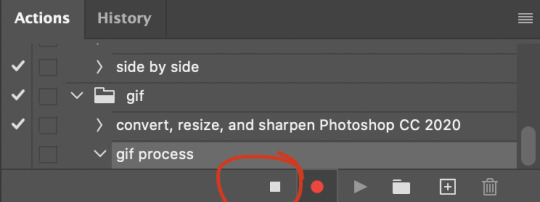
now is when you can stop recording your action.
just press the stop button in the action window:

this action is pretty much universal and after I select the moment the gif will be and crop however I want, I use it on every gif I make! so although this initial setup is tedious, now you’ll never have to do these steps again, and the process is magically much quicker.
5. it’s time to jump into coloring!
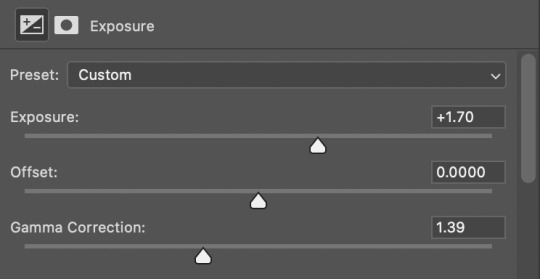
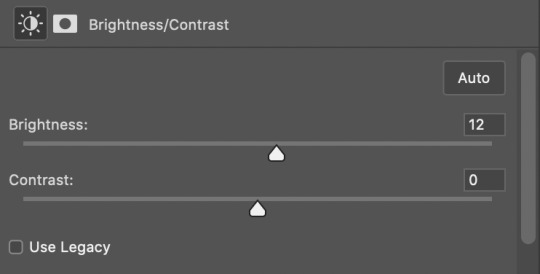
I typically start with exposure and sometimes some brightness/contrast. with really dark gifs like this, you kind of have to make it worse before you make it better. I did this:


now the gif looks like this:

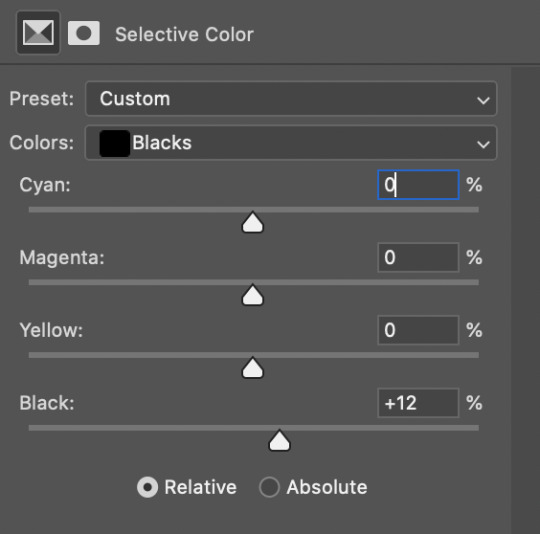
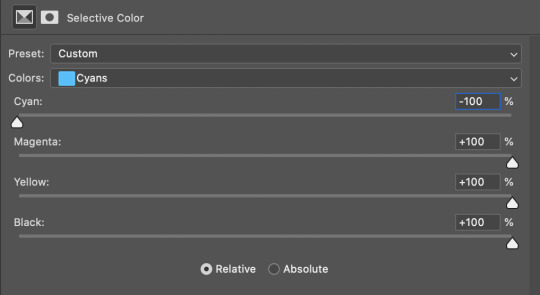
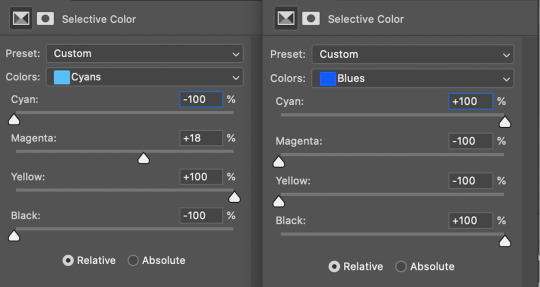
we have some static and some ugly bits, and this is where selective color comes in to fix it! boost blacks like this:

and now your gif looks like this:

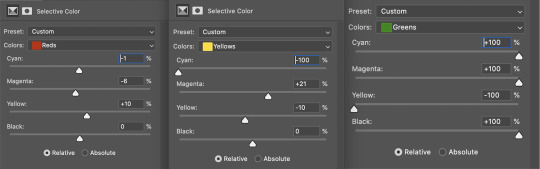
the skin tone is looking a little sickly and weird, so I go into the yellows and reds in my selective color layer to fix it! I also messed with the greens here because I didn't want color in the background (that part is totally optional and just up to your preference):

now we have this:

to really take the color 100% out of the background, I did one more separate selective color layer for cyan (again, I just felt like it but this is optional!):

and now the finished gif:

there’s lots of fun extra things you can add like text and tints and overlays and all that I won’t get into, but feel free to reach out for help on those types of things!
this gif was certainly not the most complicated to color. some ridonkulously dark clips (*cough cough* vendredi 20h27 *cough cough*) take tons and tons more effort than this and a lot of the time you’ll want to use color balance layers and vibrance layers and all of that to mess with your coloring.
with all of this coloring business, I really just learned by doing. I don’t know all the technical purposes of each type of adjustment layer, and I tend to stay away from curves just because I find them confusing and annoying. The bottom line is that you should always experiment and find out whatever coloring works for you and run with it! I’m sure every gif maker you talk to does things at least a little differently!
I highly recommend taking the time to go through all the types of adjustment layers and just move the sliders around to see what they do! That’s honestly one of the best ways to learn and decide what you like!
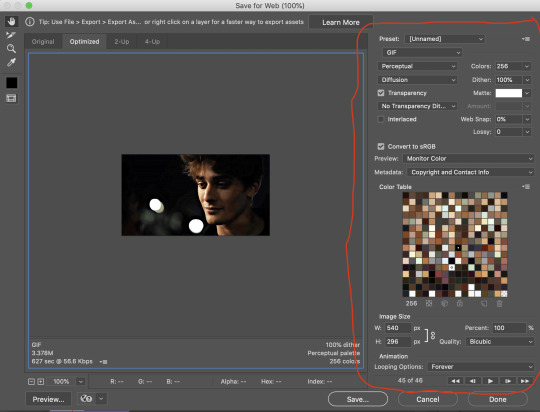
6. now to export and adjust the delay!
the keyboard shortcut for exporting on mac is command + option + shift + s, control + alt + shift + s for pc, otherwise you can go to file > export > save for web
my settings are here:

the settings only need to be configured once! otherwise just hit save and follow the pop ups to choose where to save and what name you want to give your gif. Since you saved as a psd way back, that will be the name it’s automatically given, but call it whatever you want!
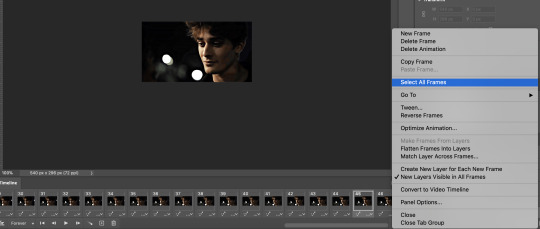
then I adjust my delay by opening the gif I just exported (not the psd, the .gif file) and using one of my delay actions. I’ve made an action for each delay between 0.05 (real time) and 0.08 (really slow mo for certain super short shots, typically for more ~artsy~ sets).
all my action does is select all frames:

adjust the delay (which will differ based on whether you want them slowed down and by how much):

for reference, this is a 0.05 delay:

and this is a 0.08 delay

now you just export the same way you did before!
remember if you’re recording this as an action, you don’t want to touch the file name, just say yes when it asks if you want to replace the file. if you always save your gifs to the same place, your action will now enable you to override any gif with the incorrect delay with the correct one with one click!
7. tldr: the main tips
for downloading 4k video downloader works well for non geoblocked youtube videos, the all of skam website is another place you can look to download with no subs, here’s the screen capping method if you don’t want to download
The main way I combat dark lighting is to bump exposure to the right, gamma correction to the left, and then enhance black in a selective color layer. The amount of these three adjustments will vary gif to gif. I know lots of people use curves, but I find them really confusing for some reason, so this is my method! As my graphics teacher likes to say: there are always at least 3 different ways to reach the same result!
there’s a little bit of additional coloring on this one, but here’s another before and after example so you can get an idea of how those steps get you a better lit result without making the lighter parts super over exposed:


besides those three steps, you have free rein to use the other selective color channels, as well as color balance, vibrance, hue/saturation, etc. to restore color that was lost or to change the colors altogether! mess around with it and have fun experimenting!
7a. bonus coloring tip:
sometimes you can make use of selective color to completely alter an isolated color in your gif. You can get very adventurous with this, but here's a simple example of changing blue tones to teal (I got away with these gifs being longer because they were in rows of two in the set I posted them in. I'm too lazy to trim frames so I can put them here at 540 px without going over the 10mb limit so just ignore the quality ok):



7b. actions, actions, actions!
if you find yourself doing a certain thing over and over, always record it as an action. the amount of time they will save you is honestly really impressive.
You can duplicate actions, so, for example, if you have different sharpening preferences for different shows or scenes, you can duplicate your gif process action and go into the steps, double click smart sharpen, and alter it however you want!

This could also be good to do for the different widths for tumblr if you ever do sets with rows of two or three! Duplicate actions is also how I made my actions that set delay at 0.05, 0.06, 0.07, and 0.08!
when in doubt, always make an action! it’s worth minimizing the tedious bits of the process as much as possible so you can focus on the fun part of seeing your awesome gifs come to life! any little task you find yourself doing often, make an action!
and for now that’s all I have. if any of this made no sense, if you want to suggest a correction or addition I could make, if you’re ever curious how I did something on any gifs I post, or if you have any other sort of questions, feel free to send me an ask or a dm! if I can’t answer your questions I’ll be happy to try to direct you to someone who can or a tutorial to help! again, I'm no expert, not even close, but I hope at least one person will find one thing in this mess that helps.
#this got . so long omg#mystuff#mytutorial#gif tutorial#tutorial#resources#fellow gif making peeps feel free to correct me or give input on how to improve or add to this tutorial!
31 notes
·
View notes
Note
hey, so this may be a hard to answer but i kinda didn't have anyone else to talk to about this:/. for a while, i have always been self conscious about my differences. i have been researching about autism lately and i've noticed that my "symptoms" are very similar to ones that i've researched. i just wanted to ask about how your story about it, if you're comfortable:) anyway yea i might just be overthinking it
Hey anon! Thanks for sharing! First off, take it from me first hand, there’s nothing you gotta be self conscious about! Easier said than done, I know, but our differences are what makes us unique and that’s not something to hide.
I wasn’t diagnosed as autistic until I was 18. Autism in boys is often more prevalent so it’s easy for us girls to be overlooked and end up having to figure out ways to cope with symptoms etc themselves for sometimes our whole lives! I obviously don’t know if you’re a boy or a girl and even still, autism is such a wide spectrum that what I deal with may be completely different than what you are dealing with. In any sense, autism isn’t like another mental diagnosis and it is perfectly fair to self-diagnose without input of a professional if one wishes. Yet, at the same time, it can also tend to be like googling your illness symptoms and the website that pops up says ‘you have a mild headache? you’re dying’ when that isn’t necessarily true! Sometimes asking for some professional opinions on what you think might be symptom could be your best bet! But it’s personal preference too!
In my case? My whole life, I was more of the weird outsider girl. I often sat at recess alone with my stuffed animal (that I had since I was born and is still my comfort even know at nearly 21!) and my books and I wasn’t necessarily bullied but I was picked on a little in elementary school for being different. I wasn’t ‘cool’ and I was socially a ‘late-bloomer’ and never seemed to really keep up with the other kids. Honestly, I just thought I was shy.
Once I had to get a psychological test for university done at age 18, my therapist recommended that I do some advanced tests for ASD (autism-spectrum-disorder) and it was then that my results really opened my eyes that - holy crap everything made sense now. In particular, one of the tests I had to do was facial recognition where she showed me an image of a person making a facial expression and I had to tell her what emotion they were feeling. Another was listening to someone say a line and I had to repeat the tone of voice used to mimic their emotion. I scored so low on these tests. I never realized that this was something I struggled with and I soon learn its because of something called ‘masking’.
Masking is super prominent in girls with autism because our symptoms may not be as strong or ‘typical’ as those in boys. It essentially is our mind’s way of reading our environment and forcing ourselves to play a part to ‘fit in’ whether it be through mimicking social cues or other things. It’s exhausting and most times you don’t even realize you’re doing it!
One thing that I can joke about now that I am more comfortable with the familiarity of my diagnosis is what I call my ‘sensory sensitives’. (If you read my writing on here, Penelope in ABM has a few of these!). This is often common in autistic people where certain textures or sounds or other triggers can make you ‘freak out’ (for lack of a better word). I remember when I was little, if my bedsheets weren’t pulled perfectly tight and flat, I would have a bit of a meltdown until mum stripped my bed and remade it. Even now, more often than not, I have to strip my bed and remake it before getting back in if my sheets are too wrinkly.
I could go on for ages talking about my own experiences and if you want to hear more I can share but the main idea to take from this are as follows:
1. Everyone is different. Everyone as in humans and everyone as in all autistics. So what I have expressed about my own experience here may be different from what you have been experiencing but that doesn’t mean one of us is more valid than the other or has a more ‘serious case’ than the other
2. Don’t go searching for something for the sake of searching. This has obviously been on your mind and it’s good that you can recognize this in yourself! If you are worried about a) what this means b) if it medically factual for yourself c) anything else, bring it up to a family member you trust or a councilor or doctor! Not everyone in your social circle is going to be accepting, especially if you are “high functioning” (I use that term loosely) because us in that category “don’t look autistic”. Just remember there’s no mould you need to fit in to be x y z and having a certain diagnosis or not doesn’t mean you are or aren’t any less of your own great self!
3. It’s not something to be scared about. It’s who you are! Autism is something you’re born with and, yes, it can be tiring for others and especially yourself, but it’s just a piece of your personality and you just have to find a way to work with it! Like if you have an allergy for instance, it’s annoying and can get in the way, but it’s just something you have and you need to take certain care through it! So don’t be too hard on yourself. It can be a weird time through possible acceptance and diagnosis (whether self or medical) and crying out your frustrations is certainly valid (I have plenty of times myself) but you aren’t broken and you aren’t scary and you have no reason to be self conscious over any differences you may have. Being social is freaking tiring to try and keep up with neurotypicals so just know your limits and be kind to yourself
I hope this helped if at all...I didn’t mean to write a whole ass novel in reply lol oops. But if you have any more questions or anything you can always shoot me a dm or another ask 🥰 I’m here for ya and I wish you luck in however you chose to progress with this!!
6 notes
·
View notes
Text
SociEmpire REVIEWS 2021 — ⚠️SCAM EXPOSED⚠️
SOCIEMPIRE WHAT IS IT
SociEmpire is a cloud based done-for-you agency kit that makes having your own agency in a HOT niche an absolute breeze.
(ACT NOW & SAVE) Click Here to Order SociEmpire From Its Official Website
Look…Let’s get Real. ‘Anyone’ can become an overnight internet sensation. But what happened to those Indian tik tok influencers who’d built a full time income stream only to have their dreams ripped out from under them? “TikTok was banned by the Indian Government on June 29, 2020.” Thousands of successful Indian tiktok influencers lost millions of followers overnight. For many of them it was their it was the primary source.
Or the countless cases of YouTubers who wake to discover their account’s been banned for violating a TOS YouTube won’t identify or fix. Just ‘you’re gone!’ even Trump isn’t safe, having his Twitter account very publicly GONE. For many influencers, hearing the too-common stories of friend’s losing their accounts strikes fear in their hearts… Maybe you know someone who got ‘Zucked’? However confidently people with thousands of followers portray themselves – many harbour the fear – but don’t address it ’cause the alternative (setting up landing pages, writing emails etc) is too hard and complicated … taking time away from time better spent on their creative freedom/expressions…
So what’s the solution? It’s Simple… when YouTube, Facebook, Tiktok, Twitter or wherever your audience is fails you – you need a backup. Social Media Influencers who aren’t solely reliant on Social Media have an actual business. A way to reach their audience they can control and not just control, but increases their income, reach and engagement in the process, done for them in moments … with no tech skills or crazy learning curve involved. Introducing SociEmpire.
>> Buy SociEmpire For The Most Discounted Price Here <<
SociEmpire works Simple 4 Step System:
Step 1: Go Live: Activate your own done for you agency website. They’ll show you where to put your buy buttons and the button to click to activate it ready for sales.
Step 2: Traffic: Activate their inbuilt traffic system. Using their one-touch traffic tech, you can start a flow of clicks. From there, your agency funnel automatically sends DFY emails promoting your funnel service.
Step 3: Get Paid: Your clients will pay you directly before you begin creating their funnel, so you don’t have to be a debt collector wasting time following up. You’ve already got it!
Step 4: Deliver: Send your customer their DFY template. Clone one of their templates, copy/paste their feedback into it. When complete, deliver via your agency dashboard.
They’ll get MUCH more than peace of mind. They’ll have a system they can control, a system earning them more AND a system they can use to GROW their reach in their current networks and beyond – to dominate any social platform they choose. But check it out quickly! Right now SociEmpire’s early bird pricing is available. So if you click that link it’s at the lowest price you’ll ever see it.
(ACT NOW & SAVE) Click Here to Buy SociEmpire From The Official Website
SOCIEMPIRE FEATURES
DFY Client Finder: They’ll basically hand high value clients to you on a silver platter, so you’re not wasting time on people who don’t have the money or need for what you can give them. These eager influencers are just dying for someone to do this for them and will go on to tell their connected friends building your network without you lifting a finger
DFY Agency Website – You’ll get an agency site you can add your buy buttons to (they’ll show you how) that sells custom built lead funnels as a service to these customers they basically hand to. Everything from activation, customisation and delivery is simple and able to be done in just a few minutes.
DFY Social Media Influencer Funnels: Full lead magnet/lead capture funnels pre-designed and fully loaded with handwritten emails, queued, hosted and completely ready to go in moments. Just add your client’s name, social media handle and image. Drag and drop to customise however you like and it’s ready to deliver.
DFY Animated Videos (Powerpoint Templates): They’ve spent thousands to create these professional animated videos for you to use in your marketing so you can copy the exact formula they’re using to have influencers begging us to set up and manage these funnels for them.
NO SALES SCRIPTS NEEDED: They’ve built SociEmpire that does all the selling for you. You don’t need to call clients, try close sales etc. The Agency website system captures leads and then closes sales for you in a cleverly crafted email sequence
DFY Email Sequence: Turn complete strangers into high paying clients with their proven copy and paste messages that make taking you up on your offer as easy as taking candy from a baby (DISCLAIMER – they do not endorse stealing candy from babies, that mean – this isn’t…lol)
DFY Commercial Graphics Templates: Fully editable graphic templates to get your name out there, giving you instant professional-level authority, designed by their team of professionals
DFY Facebook, Google & Twitter Ads Creatives: Run your own paid ads with their done for you, proven to convert copy and paste ads. They’ll give you the exact advert you can customise, as well as training to show you how to get your first ads up and running on a super low startup budget.
DFY Legal Pages & GDPR Compliance: All of their pages have inbuilt GDPR compliance, AntiSpam, privacy, Terms of Use, Disclaimer and even managed support and access links. So you can forget the boring stuff and spend more time counting your sales!
Get Your SociEmpire – 50% OFF Discount Today!
WHAT SOCIEMPIRE CAN DO FOR YOU
World-first proven solution solves a VERY REAL problem and nagging fear for thousands of people every day
Access to their SociEmpire training zone revealing the beginner-friendly step-by-step SociEmpire strategy
Access to your own complete Agency website, just add your payment button!
Access to their cloud based software allowing you to clone, customise and deliver to clients over and over again.
Fast Start 30 second setup wizard makes this a user-friendly system anyone can see results with quickly
Completely beginner-friendly, no technical skills required
Step-by-step over the shoulder video training
Friendly & supportive customer support/tech team in your pocket.
SOCIEMPIRE FREQUENTLY ASKED QUESTIONS
Q: Honestly Nikhil, I Skipped Straight To The Bottom.. What is SociEmpire? A: SociEmpire is a cloud based DFY Influencer Agency Kit that finds desperate clients practically begging for the solution you can provide, with just a few clicks.
Q: I’m a newbie at this, can I still apply it and make money with it? A: Some of their clients are also newbies. If they can do it, so can you. While they can’t legally promise you any results because results can vary depending on many factors, they can assure you that every time they tested this system it worked for us & their clients.
Q: What devices does this work on? A: SociEmpire is a cloud-based system, so it works on every device out there. All you need is an internet connection and you’re good to go!
Q: Does SociEmpire work with the Fitness niche? A: YES! SociEmpire is the first and only influencer system that works with all the niches, it comes with a built-in lead gen funnels. PLUS, the process is super simple – by clicking just a few buttons, you can instantly get your funnels ready!
Q: What kind of funnels can I get with SociEmpire? A: They kept it simple, allowing you to use 4 of their handpicked Done-for-you funnels which are ready to convert for any product or service. Each funnel will automatically have a pre-loaded “funnel pages,email swipes & banners” that you can customize as you wish. And yes, you can sell this at whatever price you want!
Q: I’m a busy person, do I need a lot of time to make it work for me? A: They are busy people too. If you have half an hour to go through the course and another 15-30 minutes to set up your first funnel, then that’s all the time you need. After that, whenever you have 15-20 minutes, just track your results & customize it again if necessary, rinse and repeat.
Q: Will this require any further investment and tools? A: Nope! They hate hidden fees as much as you do…Whatever you pay today is the only investment you need to make this work for you. They do have (optional) addon’s you may want to consider, but what you have with this kit will be more than enough for you to start seeing results.
Q: Are There Any Monthly Rebill/Subscription Fees? A: Nope! You pay ONCE and use SociEmpire forever – No monthly fees at all!
#SociEmpire#SociEmpireReview#SociEmpirePrice#SociEmpireOTO#SociEmpireFE#SociEmpireDiscount#SociEmpireBonuses
1 note
·
View note
Text
How Explainer Videos Speed Up Conversions + 13 Examples of Ecommerce Brands Put Them to Good Use | Alpasbox

Even if you didn’t know what it was called at the time, chances are that you have seen an explainer video before. These videos offer a concise and simplified account of their topic to help viewers better understand complex topics they might not be familiar with or all too interested in.
What Are Explainer Videos?
Explainer videos are short and engaging animated segments that concisely convey the value of a product. The animation is designed to be fast-paced, easy to understand, and typically features voice over from an authoritative figure in addition to text overlays providing additional context.
Why Have An Explainer Video?
The purpose of an explainer video is to grab the attention and curiosity of your target audience by quickly explaining what you're offering.
The inputted text highlights some interesting points that will help spark new ideas for people looking into making their own videos!
Explainer videos are concise, entertaining ways to convey your business and product in a short amount of time. The best explainers will be able to make viewers want you right away with the first few seconds of video.
Explainer videos cover:
Who you are.
What you do.
What your product is.
what its benefits are.
for customers all within an exciting two-minute clip!
Types Of Explainer Videos:
Have you ever wondered how a player gets out on DRS? There are 9 different types of explainer videos, but it's important for you to know which kind you want or what variations there are.
This can help determine which agencies will work well with your product or how best to craft your marketing messaging.
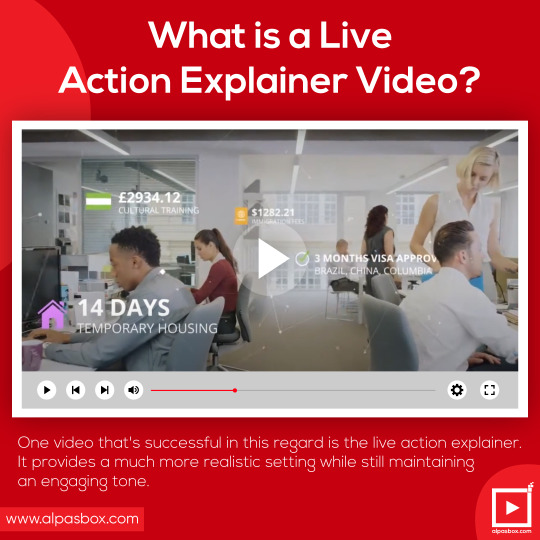
1. Live action videos.
Live-action videos are a popular choice for many brands, since they make the viewer feel like it's happening right in front of their eyes. It can be difficult to explain complicated subjects with animation, but live video is able to show people how things work without having them do anything themselves.
2. Whiteboard videos.
Whiteboard videos are a new way to communicate with your team in an engaging and creative manner. These video recordings of someone drawing out ideas on a whiteboard can be sped up so that the voiceover always stays on pace, making it easy for viewers to follow along as well!
3. 2d videos.
An attractive and engaging video is the most important part of your marketing strategy. 2D explainer videos are a great option for businesses that want to show more detail while staying budget-friendly. They look like drawings on paper, making them easy on the eyes, with animation aspects scattered throughout from various perspectives so viewers stay engaged in what you're trying to convey!
4. 3d videos.
3D videos are a new way of interacting with material that was once impossible to show. They not only help explain things in three dimensions, but they also provide more realistic depictions for design and engineering purposes.
5. Stopmotion videos.
Stopmotion video is a technique that builds out frames by adding elements throughout the video. This creates an engaging, unique look for your videos!
6. Kinetic typography videos.
Kinetic video is a moving story with voiceover and text that can be used to attract viewers. The kinetic video often has the narrator talk about what they're pointing out in the images on screen, all while telling an interesting narrative.
7. Infographic videos.
An infographic explainer video is a fun way to keep all of your information organized. Watch as this cool graphic breaks down the process into neat little rectangles for you!
8. Screencast videos.
Screencast videos are a great way to show your product's features, as you can walk the person through everything. They're most often used for demos, but they could also be good in showing how easy and straightforward something is.
9. Testimonial videos.
Testimonial explainer videos are a type of video that uses testimonials from customers to tell the story about how your company or product has helped them. These stories may be told in an interview format, making it seem as if they're speaking directly with you and telling their side of the story for just one time. Video testimonial ads have been proven to increase conversions by up to 100%.
Where are explainer videos found?
There are so many ways you can use video on your website. You could create
1. a product page,
2. embed it in an email campaign or
3. post about the company's latest news updates via social media to
4. YouTube.
In today's social media-driven world, it is important to be seen. YouTube has become one of the dominant platforms for sharing and viewing videos. Your video can help you introduce yourself or your business in an interesting way that will not only get people talking about what they saw but also encourage them to take action next time they are looking for a solution like yours!
The Power Of Explainer Videos On Your Landing page
If you want your audience to understand what it is that you do, then a well-made explainer video can be the best way. You can use them for:
• Increase conversions.
• Customer engagement.
• Customer acquisition.
• Social media is a great way to advertise your brand. It's inexpensive and can quickly go viral, which means more people will know of you!
Social Media:
Explainer videos are a great way to get your message across. They offer the viewer an interactive experience with information that they want, and it's also inexpensive for you because there is no need for actors or fancy sets.
It's been shown that landing pages with videos enjoy an 80% increased conversion rate.
And for email, the numbers are pretty astounding too. Including a video in your emails can increase conversions by 85%.
• Boost open rates by 19%.
• Boost click-through rates by 65%.
• Reduce unsubscribes by 26%
Whether you’re looking for more customers or increased page views, increasing your Google ranking is a top priority. But how can you do this? One simple answer: take advantage of our free SEO consultation and see what we recommend!
People are often motivated to watch a video themselves when they find it on the first page of results. Embedding your own high-quality videos can make you 53x more likely to show up in search engine rankings and increase traffic by 60%.
And it gets better…
In the modern age where attention spans are decreasing and competition for customer loyalty is increasing, video marketing has become a key way to be seen. In fact,
· 93% of businesses who use video believe that it has increased user understanding about their product or service!
· 36% say they have received fewer support queries as a result while
· 45% find that their homepage became more effective with an explainer video on display front-and clear.
· 83%, moreover, claim their home page becomes more effective when they include an explanation clip in this space too.
#animation process#best explainer videos#explainer video maker#video infographic#whiteboard video#cartoon animation#explainer video bangalore#explainer video production#explainer video company in hyderabad#startup videos
1 note
·
View note
Text
The Welsh Red Dragon, Kurt Vonnegut, and Social Activism

The inspiration behind Shepard’s pins
(original post with full artwork here.)
So, I spent A LOT of time thinking about the kind of pins our good friend Shepard (from Omaha, NE) would have on his denim jacket. Like a lot. Like an obsessive amount of time. I made a list, which seemed appropriate for this fandom. And because I’m a nerd and this sort of thing really interests me, and I’m proud of what I came up with, and because I think some of these items open up the possibility for some good, good literary analysis, I decided to make a whole post dedicated to Shepard’s pins. You’re welcome.
First, a little bit about my thought process. How did I decide what kind of pins to give Shepard? Well, he’s a guy full of stories. Stories that he can’t wait to tell anyone and everyone. And stories that others (mostly Maybes) have told him, once he’s earned their confidence. So, I wanted his pins to tell a story, his story in particular. What is the story that Shepard wants to tell about himself? More precisely, what is the story he wants to tell his new magickal friends on a disastrous summer holiday? The story is that of his own magickal credibility. His journey to magic (his come to Crowley moment, perhaps?) (I’d apologize, but I’m not sorry…) and his trustworthiness as evidenced by all of the Maybes he’s met along the way. He’s gotten drunk off dandelion wine with a creek dryad, given a toothbrush to a Sasquatch. spilled the tea with a jackalope, midwifed a centaur foal. Shep’s journey is just as impressive as Simon’s, and while Simon has been collecting notches on his dead dark creature bedpost (that’s a weird fucking metaphor…) (and now I’m thinking about dark creatures and Simon’s bedposts…so, you’re welcome, Basilton), Shep’s been collecting notches of the friendly variety. (Shoutout to @adamarks who did some super lovely analysis on Simon and Shep as mirrors here: https://adamarks.tumblr.com/post/188046272067/ok-so-when-shepard-said-he-was-cursed-the-first). So, I decided that I wanted to use Shep’s pins as a way to show the notches on his bedpost, so to speak. (Okay, I’m really losing this metaphor, but I think you’re still with me.)
Let’s dive in!
(I’m working my way down one side of his jacket at a time, for those following along at home.)
RIGHT SIDE
Welsh Dragon:
I made this one very large, and easy to spot on his right shoulder. Of all of his accoutrements, this one felt like the most important. Mainly, because of Simon. Simon is, after all, half-Welsh. (The Mage, may he rest in pain, came to Watford from Wales.) And, of course, Simon, just like the Welsh Dragon, is a red dragon. (Or in the process of becoming one? Or a half-dragon? Or a dragon kitten?…) And the dragon that Simon and Baz fought on the Watford lawn, when they first worked together, and first shared magic, was a red dragon. Of course, the actual dragon in question here is Margaret. Shepard would absolutely have a pin to commemorate his friendship with her. And since I was going to give him a pin with a dragon, I knew I was going to have to use the Welsh Dragon because it would perfectly capture his burgeoning friendship with Simon, as well. Now, I want to go on a slight detour here (this blog post will be its own Odyssey) and talk more about the Welsh Red Dragon. I took the design for the pin from the Welsh flag, which is the thing that first made me think more about Simon’s Welsh connection. I’m not really making a point here, I just think it’s fascinating! There’s a lot of Welsh lore about the Red Dragon (and Margaret herself calls Simon “Great Red” - that ‘R’ is capitalized, by the way, so this seems to be a proper name for the kind of dragon that she thinks Simon is). Full disclosure, I am not Welsh and I am not a scholar on any of this by any means. That being said, a cursory, and super academic, perusal of the Wikipedia article on the Welsh Dragon led me to a few different history websites that linked the symbol of the red dragon with Merlin and King Arthur (son of Uther Pendragon, literally dragon head). Merlin, one of the most well-known magical figures and Arthur, one of the most well-known Chosen One figures in literary tradition. I know very little about Arthurian legend, and Welsh history, and dragon lore, though, so I’m going to just say, do a little research on your own when you’re bored and feeling nerdy!
Resist!:
Shep is a young black man (and reasonable human being) living in the U.S. during the [redacted] Administration. I should hope this one is self-explanatory.
Hoover Dam:
At some point in his visits to see Blue, I’m sure Shepard stopped off at the gift shop and bought himself a souvenir pin to mark the incredible experience he had making friends with an actual river. (This pin design is based on an actual souvenir pin of the Hoover Dam I found on Google Images—along with most of the other pin designs. I think it’s vintage, which just felt even more like Shepard to me, because he’s the kind of guy who would appreciate stuff that’s got a past.)
Deathly Hallows:
I mean, IF the Harry Potter books/movies exist in the Simon Snow universe (which hasn’t been confirmed, as far as I know, by our Queen) I’m sure Shepard would have been totally into it as a kid, and probably would have found greater significance in its magical lore once he discovered that ACTUAL MAGIC EXISTS! So, he would have a pin to show his belief in the magickal world, and maybe also as a nostalgic reminder of when magic was still just something fictional he could turn to for escapism (and not something that would result in being cursed by a demon…).
The Truth is Out There:
So, I know virtually nothing about The X-Files (my sister was obsessed with it to the point that she wanted to become a FBI agent for a few years, but I never watched it), but I’m sure Shepard is a fan. If nothing else, the sentiment is awfully apropos.
So It Goes:
This one is very hard to see. It sort of looks like a black teardrop with a bar on top of it (it’s supposed to look like a bomb). The pin I based this off of reads “So It Goes”, which from my very superficial research, is a line repeated in Vonnegut’s anti-war novel Slaughterhouse-Five every time someone dies. I don’t know anything more about it, other than that it is a Kurt Vonnegut-inspired pin available for purchase on Etsy, and Shep mentions that he wanted to get a Vonnegut quote tattoo, even though “everybody has those.”
Green Alien Head:
You will never be able to convince me that Shepard does not 10,000% believe in the existence of aliens. If he were still in the U.S. during the Area 51 Raid, I’m sure he would have stopped by, just, you know, for science…(I’m thinking he was probably still in the UK, but I guess we’ll see in AWTWB.)
Centaur:
This one is also hard to see, but I took the design from a pin I found of one of the centaurs (the blue-haired, blue-bodied one, if that rings a bell for you) from Disney’s Fantasia. (Fun fact: I was super into Fantasia as a littlun, and I attribute my lifelong love for classical music in large part to the centaur sequence and my latent lesbianism—I mean, it was ludicrously erotic. Watch it sometime and tell me it would not make an impression on a sapphic three-year-old.) Midwifing a centaur foal was probably a very emotional and formative experience for Shepard. Buying this pin would be his way of remembering that experience, and the excitement and gratitude he likely felt to have been entrusted with that kind of acceptance from the centaur(s).
Jackalope:
It doesn’t help that this pin is almost the same color as Shepard’s jacket, but it’s based off a design of a jackalope’s head that, again, I found on Google Image search (honestly, I don’t know how I ever made art without it). We know that Shepard once got some gossip from a jackalope, who vented to him about magicians calling “themselves ‘magicians’”, like “they’re the only ones with magic”. (This is totally irrelevant, but I always think of Americans when I read this. I am an American, by the way. America is a continent, but those of us living in the U.S. calls ourselves Americans, like everyone else living in America doesn’t matter.) Anyway, the jackalope offered Shepard some valuable insight into the political workings of the magickal world, so it gets its own pin.
LEFT SIDE
Pansexual Pride Flag Pin:
I mean, technically, canonically, we don’t know what Shepard’s sexuality (or asexuality) is, but I just get some vibes from him. Plus, if we take him as a mirror for Simon (who is somewhere on the bi-plus spectrum), it’s not a far cry to imagine he also identifies somewhere on that spectrum.
Pentagram:
This is another symbol that I chose based on my interpretation of Shepard’s character, and not so much on a Maybe or a story that he mentioned. The pentagram, or pentacle, is typically associated with the occult and witchcraft, which is something that could potentially also be said of Shep.
Sasquatch:
You don’t go backpacking—or not backpacking—and introduce a Sasquatch to the benefits of dental hygiene without getting yourself a souvenir of the hike.
I [heart] Mystery Spot:
The Mystery Spot is a weird sort of phenomenon in California (my home state). It’s a place outside the beach town of Santa Cruz that boasts of a “gravitational anomaly” on its website. I went once, years ago, and while you’re there, it can feel pretty convincing. (Also, I was probably like 10, so…) People outside of California will likely never have heard of this place, but driving around here (at least in the Bay Area, where I am, which isn’t that far from Santa Cruz) you’ll see yellow Mystery Spot bumper stickers on cars everywhere. I’m not really sure what the thing is with the bumper stickers. Like, I’m sure not that many people actually think it’s legit, and maybe it’s like one of those things that Californians just do (like freak out and forget how to drive when we feel water falling from the sky). But yeah, these bumper stickers are everywhere. Anyway, Shepard drives around a lot. He knows about the Vampires of Las Vegas (how is that not an indie rock band?) and the Katherine Hotel, and the Next Blood. So, he’s probably made it past Nevada and into California before. And while he was there, it’s not a great stretch of the imagination that someone who chases after magic wouldn’t wind up at a place called the Mystery Spot and get himself a pin while he was there. (And maybe even a bumper sticker.)
Black Power Fist:
Unfortunately, this one is also hard to see, because the fist is black and I didn’t have anything to go over the outlines of the fingers with, which I sort of didn’t think about when I colored it. This one also feels self-explanatory. Shepard is black. Blackness has long been treated in itself as a crime by non-black members of law enforcement, and just the general racist population of the U.S. Young black men are especially vulnerable to racially motivated violence. I’m sure Shep, who drives all over the country by himself and gets into high speed chases at night in the middle of nowhere Nebraska while hunting super shifty rando Maybes has had a run-in or two. Stay safe, Shep!
Every Pronoun Belongs Here [Trans Pride Flag background]:
Also, super hard to see because the letters are too small to read. I found this exact pin in a basket by the register at my local bookshop. (Support local bookshops, people!) They were being sold as a fundraiser for a LGBTQ club at one of the high schools, and I loved the idea that I could help them raise money and add this pin to my own growing collection to show off my support for trans rights. (Support trans rights and trans people, people!) I decided to give Shepard this same pin, because I could imagine him having an almost identical book buying experience in a dozen other towns that he’s probably visited. And I love the simplicity of the message, because it’s one of belonging, which EVERYONE is desperately seeking, no matter who they are or how they identify, and Shepard, and every character in this picture, is no exception. (Plus, it seemed like a cool way to connect my pin collection with Shep’s. Maybe I should have mentioned the fact that I’m also a pin person at the beginning? I walk to work and on my lunch breaks, so I carry all of my stuff in a backpack. And I proudly display my random pin collection on my backpack. Including several Simon Snow-related pins.)
Don’t Panic:
This was based off a Hitchhiker’s Guide to the Galaxy pin. I don’t really know anything about the Hitchhiker’s Guide to the Galaxy (including if it’s okay to abbreviate it as HGG? THGTTG? whatever), even though I did watch the movie years back when it was on TV and I still lived with my parents who had a TV. But the sentiment felt appropriate, and Shepard is a sort of magickal hitchhiker. Apart from managing to hold down a job at Dick Blick, he appears to lead a somewhat nomadic lifestyle. He tells Penny, “the road is my teacher”, and if that’s not a hitchhiker slogan, I don’t know what is. (Ass, gas, or grass?)
Black Lives Matter:
They do. Just sayin’.
Magic Troll Doll:
When I was growing up, the Troll doll was all the (nightmare-inducing) rage. Trolls are one of those magickal creatures that are continually mentioned in the series. Shepard talks about lonely trolls under bridges. Simon talks about killing trolls. Agatha would rather kiss a troll. And Baz was kidnapped by numpties, who are sort of like trolls. I couldn’t not include a troll. And the Troll doll specifically felt perfect, because the full name was Magic Troll Doll. You can bet if Shepard had to pick a troll-related pin, it would be a magic(k)al one.
[Asshole]:
This is another Kurt Vonnegut pin. It looks like a messily drawn asterisk (*), but it’s actually meant to be an asshole (taken from the preface of Vonnegut’s novel Breakfast of Champions, and drawn by Vonnegut himself). I just thought, why the fuck not? So, here. Have an asshole pin. (I should have put it on a buttonhole…)
HONOURABLE MENTION
Shepard’s Phone Case:
Remember that line I quoted earlier, about Shep wanting to get a Vonnegut quote tattoo? Well, when I was trying to figure out what to put on his phone case, I thought that seemed like a reasonable place to start. So, I googled Vonnegut quotes, to see if I could find one that I thought Shepard would like. Here’s the quote: “a purpose of human life, no matter who is controlling it, is to love whoever is around to be loved.” I just loved that for Shepard.
#shepard#from omaha#hi im shepard#im from omaha nebraska#my art#headcanons#carry on fanart#simon snow series#carry on#wayward son#any way the wind blows#rainbow rowell#simon snow#tyrannus basilton grimm pitch#agatha wellbelove#baz pitch#penny bunce#are not in this but i'm tagging them anyway#random british spellings for no reason#penelope bunce
86 notes
·
View notes
Text
Rank Math vs Yoast SEO: Which is the Best SEO Plugin in 2021?
Without proper search engine optimization(SEO) , your website is unlikely to reach a large audience. Until recently, Yoast SEO was the go-to SEO plugin for most users, with its helpful content tips and easy setup process. Today, Rank Math is quickly establishing itself as the new SEO powerhouse, which may give you the question: How does Rank Math vs Yoast SEO compare?
Both tools are suitable for users with any level of experience. Even if you are a beginner, you should have no problem following the tips provided and optimizing your posts for your main keywords . However, if you want to delve into your site’s SEO, you’ll find that Rank Math has far more options than its competitor.
In this article, we’ll introduce you to these two plugins, then compare Rank Math vs Yoast SEO in four key areas to see their differences.
Let’s begin!
Rank Math vs Yoast SEO overview
Created in 2010 by Joost de Valk, Yoast SEO (which is how the creator’s name is pronounced) is a powerful yet intuitive tool ,
This plugin allows you to add your main keywords to your posts and include meta tags without touching a line of code. It also analyzes your posts for readability and gives you practical suggestions to improve them.
Yoast SEO is available for free with limited functionality. This gives you access to advanced options like internal linking tips , a redirect manager, and much more.
Rank Math, on the other hand, is relatively new. Launched in 2018, it comes with smart automation features, which help you optimize your site in just a few clicks.
It is also integrated with Google search console and various keyword positioning tools, thus offering an advantage over a competitor. Plus, it’s lightweight, as you can disable features you don’t need.
Both are great tools for SEO and simplify the process, thanks to their intuitive features. However, they do have some slight differences, which we review below.
Rank Math vs Yoast SEO: main features compared
Now that we’ve introduced both tools, let’s see how they compare in four key areas.
1. Optimization of keywords
Any SEO plugin should allow you to optimize your pages for a focus keyword. Both Rank Math and Yoast SEO do it well.
By default, Rank Math allows you to assign five keywords to your posts. However, you can easily increase this number until you have an unlimited number of keywords by using a filter that you can add to your page editor.
Yoast SEO allows you to optimize your posts for just one keyword or up to five if you buy the Pro version. While adding more keywords isn’t necessary for SEO, it can increase your page ranking because you can include variations or synonyms of related key phrases.
Both tools give you keyword optimization tips within your post editor and show you a green light when everything is fine. For example, they’ll ask you to include your main keyword in headlines and monitor keyword density within the text.
With Yoast SEO, you can find SEO tips at the bottom of the page or in the editor sidebar ( if you click the Yoast SEO icon on the editor toolbar ):
Rank Math shows its features only in the sidebar, which you can activate by clicking the Rank Math button on the toolbar:
Overall, both tools offer similar tips. However, Rank Math gives a numerical rating for your keyword optimization efforts, where a score above 80 is the most optimal. The Yoast SEO rating is less specific, showing an orange dot when your content needs improvement or red when it’s unacceptable.
Also, positioning in the sidebar is much more convenient when editing the post. For these reasons, we believe Rank Math has a slight advantage in this area.
2. Content optimization
Optimizing content and keywords go hand in hand. However, Yoast SEO offers a readability analysis and helps you write better posts, further boosting your SEO efforts.
Similar to its keyword analysis, Yoast SEO shows a green light if your article reads well for an average user. If there is a problem, it will suggest improvements, with an option to highlight areas that need modification:
For example, you may want to use more transition words or rewrite the sentences in active form. Note that Yoast provides suggestions based on the Flesch reading ease score , which indicates how easy or difficult your text might appear to readers.
Rank Math offers similar tips on content readability. However, they are part of your site’s overall SEO score (between 0 and 100) rather than a separate analysis:
While it’s not known whether readability has a significant impact on your site’s SEO, we do know that a positive user experience (UX) is a contributing ranking factor. Therefore, Yoast has an advantage in this area, as it helps improve the overall quality of your posts.
3. Other SEO tools
As your SEO knowledge progresses, you will likely want to access tools that go beyond basic post optimization. Both Rank Math and Yoast SEO offer:
Google Search Console integration
Automatic canonical URLs
XML sitemap
Social media optimization
Breadcrumb SEO
Preview of the post
Site verification
Markup scheme
However, Rank Math provides many more tools for free. Features like internal linking and high-performance keyword suggestions are only available to premium Yoast SEO users. Rank Math also allows you to redirect users to a new page, preview social media shares or access advanced keyword analysis, all for free.
Additionally, Rank Math includes features that aren’t available with Yoast at all. For example, the keyword rank tracker, which helps you track your site against the competition.
You can also analyze your highest and lowest ranking posts and take advantage of an advanced schema generator, which allows you to choose from a list of predefined templates or generate your own.
Some additional features you can enjoy with Rank Math include:
Google trends integration
SEO for images
Automatic image captions
Advanced redirects (301, 302, 307, 410 and others)
404 error log
Automatic filling of data for video diagram
SEO alerts and failed tests
Advanced options for ‘nofollow’ links
Role manager
Local SEO
For these reasons, we believe Rank Math has an edge over Yoast when it comes to offering a wide range of SEO options.
4. Ease of use
Both Rank Math and Yoast SEO are intuitive and simple to set up. They provide interactive procedures that guide the user through each step.
However, Rank Math comes with two modes: easy and advanced. The former is useful for beginners, who may find all the settings too complicated. Rank Math will do all the work for you and apply its default options.
Advanced mode is best suited for SEO professionals and specialists who want complete control over their sites:
Rank Math also boasts a modern interface that improves your UX. The dashboard is clean and colorful, the content analysis is understandable even for novice users.
On the other hand, Yoast SEO comes with its traditional dashboard that has changed little over the years:
It might look dated, but it’s familiar to users who remain brand loyal. Plus, it’s simple to navigate and its tips are easy to follow. Overall, we prefer the Yoast SEO dashboard, but who’s ahead in this section is largely a matter of personal preference.
Rank Math vs Yoast SEO: Which Is Best?
Both plugins are impressive and it’s fair to say there’s no wrong choice. However, if you are an advanced user, you will undoubtedly be able to improve with Rank Math.
It comes with advanced features that no other SEO plugin on the market can offer. You will be able to:
Generate highly customized markup schema
Monitor 404 Errors
Deepen your keyword analysis
Have full control over your redirects
Create custom XML sitemaps
Optimize your site for devices like Alexa
All these features are available for free. Therefore, it is an excellent inexpensive solution for professionals or anyone serious about SEO of their site.
Plus, Rank Math is modular, which means you can choose the features you need without overloading your site. The plugin is also three times lighter than Yoast SEO, making it the optimal solution for performance-conscious users.
However, if you need basic SEO on your site, Yoast SEO is still a good choice. The free version is more than enough to optimize your content for your chosen keywords, with helpful tips that beginners will appreciate. Plus, Yoast SEO gives you access to free and premium SEO courses, so it’s a valuable resource for anyone new to SEO and wanting to delve into SEO.
Rank Math’s interface is easy to use and you can automate most tasks even if you don’t know much about SEO. Therefore, it is a good and comprehensive tool for both beginners and advanced users.
Conclusion
If you want to be visible online, SEO is required, which is why you need a specialized WordPress plugin.
Yoast SEO is still the market leader due to its comprehensive content analysis and ease of use. However, Rank Math has recently gained ground, so it’s worth exploring both options and making sure you’re choosing the best tool for your site.
In this article, we have compared Rank Math vs Yoast SEO and looked at their optimization options.
In summary:
Yoast SEO is an excellent tool for beginners. It will help you write better posts and optimize your content for focus keywords. You will need to upgrade to access any advanced settings.
Rank Math is a great tool for SEO specialists who need to dig deeper into content analytics and optimization. It also allows you to add unlimited keywords and fully control your on-page SEO for free.
Good job.
https://techloge.com/rank-math-vs-yoast-seo-which-is-the-best-seo-plugin-in-2021
1 note
·
View note