#angular training
Explore tagged Tumblr posts
Text
Angular vs React: What to Choose in 2025?
With the constantly evolving web development landscape, selecting the best front-end framework is vital. Of the top options, Angular and React have been on the cutting edge for many years. Which one is the best option for 2025? Both have strengths and weak points, and the correct option will depend on your specific project's requirements. This article will discuss their advantages and disadvantages and other important aspects to take into consideration before making a choice.
What is Angular?
Angular is a fully-fledged front-end framework that was developed and is managed by Google. The framework is built on TypeScript. platform that is structured and has an opinionated method, which makes it an excellent choice for business-level applications.
What is React?
React in contrast is an JavaScript library that was developed by Facebook. It is mostly utilized to create interactive user interfaces that use components-based architecture. In contrast to Angular, React is more flexible and lets developers incorporate third-party libraries with ease.
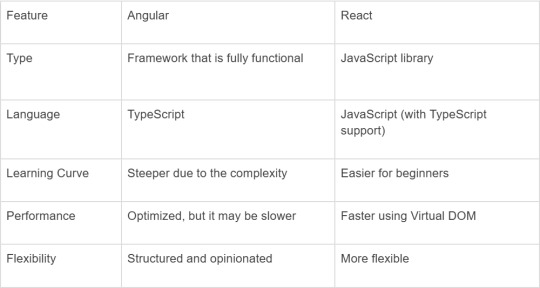
Key Differences Between Angular and React

Advantages of Angular
Comprehensive Framework Angular offers everything you need to build sophisticated applications, including integrated route routing, dependency injection and form handling.
Two-Way Data Binding This feature makes sure that any change made in the user interface will be immediately visible in the model, and reversed.
Secure security: Angular offers built-in security features such as DOM Sanitization, which makes it a safe choice.
Business-Grade Service: The largest businesses are more likely to use Angular because of its structured approach and the support that is long-term from Google.
Modular Development Modular Development: The modular design aids in organizing code effectively, making huge projects easier to manage.
Advantages of React
Virtual DOM to speed up performance React makes use of a Virtual DOM that makes rendering quicker and faster.
React is a Component Based Architecture. It facilitates reuse, which makes development more efficient and more flexible.
Flexibility In contrast to Angular, React is less than a skeptic and allows developers to choose their own libraries and tools.
Strong Community and Ecosystem with a huge developers' community React provides extensive assistance from 3rd party vendors as well as a broad variety of libraries.
SEO-Friendly: React apps perform better in SEO since they can support Server-side rendering (SSR) with frameworks such as Next.js.
When to Choose Angular?
It is recommended to use Angular If:
You are creating a massive enterprise application that needs a structured framework.
Your project requires high security and robust built-in security features.
You like TypeScript and you require an unambiguous framework and guidelines.
You're looking for a comprehensive package that covers everything from state management to routing without having to rely on libraries from outside.
You are looking for an Angular Course to master TypeScript-based development with a well-structured framework.
When to Choose React?
React is a better option If:
You must design a light, fast and user-friendly interface.
You want a more flexible approach and would like the ability to combine and mix different third-party libraries.
Your project needs to be highly efficient thanks to React's virtual DOM.
You are creating an application with a single page (SPA) or a progressive web application (PWA).
You're looking to make use of the server-side rendering (SSR) using Next.js to improve SEO.
Final Verdict: Angular or React in 2025?
The two Angular and React both are effective in their own way. Your decision should be based on the needs of the project as well as the team's expertise and the long-term objectives.
If you're developing an extensive, complex system that has strict guidelines, Angular is the better choice.
If you require flexibility in your application, speed, and a flourishing ecosystem React is the best way to take.
The bottom line is that both technologies will continue to advance and being aware of the latest developments will allow you to make informed decisions for 2025 and beyond.
Which do you prefer? Let us know your thoughts in the comments below!
0 notes
Text
SOFTCRAYONS: Best angular training institute in noida
Best Angular institute in Noida is to provide the knowledge necessary for the student.student successful work in the area of web development. A team of professional teachers offers practical training sessions, teaching students how Angular, a well-known JavaScript framework, works. The programs of the institute are created in such a way that the student who has just started developing can learn as much as the student who has been developing for years and wants to improve themselves. It maintains a strong focus on the practical fulfillment. of theory and real-world projects, allowing its graduates to excel in the evolving tech environment. If you are searching for an institute to start or upgrade your level in Angular, softcrayons best institute for JS Angular training in Noida is perfect for you.

0 notes
Text
0 notes
Text
No longer transgender, I am now trainsgender. Taking the HRT that makes me grow wheels and a steam boiler
#if i was to be a train i would prefer to be an electric train#so maybe instead of growing a steam boiler im growing a pantograph?#but i feel like the joke may not work quite as well if i say that#also the specific train i get gender envy from are the old french tgv's#the angular orange ones#posts made by a sleep deprived smidge
14 notes
·
View notes
Video
Inside Flexity Berlin by Pascal Volk
#Europe#Germany#Berlin#Berlin Mitte#Mitte#Karl-Liebknecht-Straße#Tram#Straßenbahn#Train#streetcar#trolley#Tranvía#Flexity Berlin#Wide Angle#Weitwinkel#gran angular#WA#WW#Invierno#Winter#Canon EOS R3#Canon RF 24-70mm F2.8L IS USM#24mm#DxO PhotoLab#flickr
2 notes
·
View notes
Text
Why Angular is Perfect for Building Scalable Web Apps
Harness the power of Angular for enterprise-grade performance and seamless scalability
In today’s fast-paced digital world, businesses demand robust, scalable web applications that deliver seamless performance. Angular, a powerful front-end framework developed by Google, has emerged as a top choice for developers worldwide. For those seeking the best Angular training in Hyderabad, understanding why Angular is so effective for scalable applications is a crucial first step.
Modular Architecture for Better Maintainability
Angular’s modular structure enables developers to split large applications into self-contained components. As the project evolves, this enhances scalability and maintainability as well as code organization.
Enhanced Developer Productivity with Angular CLI
The Angular CLI (Command Line Interface) streamlines development by automating repetitive tasks like component generation, testing, and deployment. This tool significantly boosts productivity, making it ideal for building large, scalable web applications quickly and efficiently.
Built-In Features That Drive Performance
RxJS, dependency injection, and two-way data binding are some of the features that make Angular so powerful. These tools simplify complex application logic, improve performance, and enhance the overall user experience.
Backed by a Strong Ecosystem
Angular is backed by Google and has a vast community of developers. Regular updates, strong documentation, and third-party integrations make it a reliable choice for long-term projects.
Conclusion
For businesses aiming to build high-performance, scalable web applications, Angular provides the perfect blend of structure, flexibility, and modern development tools. It’s no surprise that many leading organizations rely on Angular for their digital solutions. If you’re looking to master this framework and unlock career opportunities in web development, consider enrolling with Monopoly IT Solutions Pvt. Ltd, a trusted name in Angular training and IT skill development.
#best angular training in Hyderabad#best angular training in Kukatpally#best angulat training in KPHB
0 notes
Text
Kickstart Your Angular Journey with Hands-On Projects
If you're looking for the best Angular training in Hyderabad, your learning experience should go beyond theory. Angular, a leading front-end framework developed by Google, is in high demand—and mastering it through real-world projects is the smartest way to learn.
Why Angular Stands Out
Angular enables developers to create responsive, efficient, and scalable web applications. A two-way data binding feature, modular architecture, and routing and HTTP tools are included.These powerful capabilities make Angular a favorite for building modern, single-page applications.
The Importance of Practical Experience
Reading about Angular isn’t enough—you need to apply it. Hands-on projects bridge the gap between learning concepts and building full-fledged applications. They teach you how different parts of the framework—like components, directives, and services—work together in a real app environment.
Build While You Learn
When you enroll in a training program that emphasizes projects, you’ll get to develop practical applications such as:
A to-do list manager
A basic online store
A job search portal
A newsfeed or blog dashboard
These projects not only sharpen your development skills but also provide solid additions to your portfolio, helping you stand out in job interviews.
Start Your Angular Journey Today
Finding the right place to learn is key. For comprehensive, project-based learning guided by industry experts, SSSIT Computer Education is the ideal choice. With up-to-date training methods and real-world project work, you'll gain the skills you need to thrive in today’s competitive tech world. Begin your journey with us and become job-ready with confidence.
#best software training institute in hyderabad#best angular training in hyderabad#best angular training in kukatpally#best angular training in kphb
0 notes
Text
Top Angular Interview Questions You Must Prepare in 2025
Preparing for front-end development roles in 2025 requires a solid grasp of Angular. Enrolling in the best Angular training in Hyderabad can give you a competitive edge by strengthening your practical knowledge and technical confidence. With Angular continuing to be in high demand, interviewers are focusing on both core fundamentals and real-world application. Below are some of the most important questions to prepare for Angular interviews this year.
1. How is Angular different from AngularJS?
A common opening question, it checks your understanding of Angular’s evolution. Angular (2 and above) is built with TypeScript and offers better performance and structure than AngularJS, which is based on JavaScript and follows a more traditional MVC architecture.
2. What role do components play in Angular?
Components define the views in Angular applications. Components consist of a TypeScript class, an HTML template, and optional CSS styles.These components communicate with each other to build the complete user interface.
3. Can you explain data binding in Angular?
Be ready to discuss the four main types: interpolation, property binding, event binding, and two-way binding. Understanding how Angular syncs data between the component and the template is key.
4. What are Angular directives?
Directives extend the functionality of HTML. Structural directives like *ngIf and *ngFor alters the layout, while attribute directives such as ngClass change the appearance or behavior of elements.
5. What is dependency injection in Angular?
Angular’s built-in dependency injection system manages how services are provided to components. It ensures better modularity and testability by reducing tight coupling.
Conclusion
Staying updated and practicing these key topics will greatly improve your interview performance. For expert-led Angular training, consider Monopoly IT Solutions, the ideal place to build your front-end development career.
#best software training institute in hyderabad#best angular training in hyderabad#best angular training in kphb
0 notes
Text
Why Developers Prefer Angular for Enterprise-Level Applications
When it comes to building complex, large-scale applications, Angular stands out as a preferred choice among developers. Known for its structured framework and robust capabilities, Angular makes it easier to create and maintain enterprise-level software. For those looking to build a career in this field, the best Angular training in Hyderabad can provide the right skills and foundation to succeed in today’s competitive market.
Modular Architecture for Easy Maintenance
Angular’s modular architecture allows developers to break down applications into smaller, manageable components. This not only improves code reusability but also simplifies debugging and testing—key factors for large organizations handling complex systems.
Comprehensive Tooling and Built-in Features
Angular includes everything a developer needs—from routing and form validation to HTTP services and dependency injection. Its Command Line Interface (CLI) enhances productivity by automating repetitive tasks, ensuring consistency across the development team.
Strong Backing and Community Support
Angular is regularly updated and supported by Google. This makes it a reliable and future-proof option for businesses. The vibrant community around Angular ensures plenty of resources, libraries, and forums are available to support developers at every stage.
High Performance and Security
Angular applications are known for their speed, thanks to Ahead-of-Time (AOT) compilation and lazy loading. Additionally, it comes with built-in protections against common security threats, which is crucial for enterprise applications dealing with sensitive data.
Conclusion
Angular’s versatility, built-in tools, and scalability make it the ideal framework for enterprise-level applications. If you're ready to gain expertise in Angular and work on professional projects, consider enrolling at SSSIT Computer Education, your trusted destination for career-focused training.
#best angular training in Hyderabad#best angular training in kukatpally#best angular training in KPHB
0 notes
Text
Learn Angular JS to build powerful web applications. Enroll at TCCI and gain hands-on skills in one of the top JavaScript frameworks.
#Learn Angular JS#Angular JS Training in Ahmedabad#Web Development Course#JavaScript Framework#TCCI Computer Institute
0 notes
Text
When Your Tech Stack Becomes Your Make-or-Break Decision
Hey tech fam! Ever had that moment when your app starts wheezing under pressure like an old car climbing a hill? That's exactly what happened to one of our clients recently.
Their patient registration system was literally falling apart during peak hours—appointments timing out, users frantically refreshing, and their MEAN stack crying for mercy.
Plot twist: They switched from MEAN to MERN and suddenly it was like trading a bicycle for a sports car!
But here's the real tea: both stacks are JavaScript powerhouses sharing MongoDB, Express, and Node.js. The real showdown is between Angular and React.
"Choosing a tech stack isn't just a checkbox in your project plan—it can be the deciding factor between smooth scaling and unexpected system failure."
Quick breakdown
MEAN (with Angular): Perfect for enterprise-grade apps with complex requirements and larger teams
MERN (with React): Ideal for UI-focused applications where performance and flexibility matter
Which side are you on? Angular's comprehensive framework or React's flexible library approach?
Check out our full breakdown comparing performance, learning curves, and use cases! We've been in the trenches with both MEAN and MERN.
#reactjs#angular#nodejs#mean stack developers#mern stack development company#coding#devlog#html#artificial intelligence#machine learning#programming#python#mern stack training#mern stack course
0 notes
Text

📣 New Python Batch Alert!
🔗 Register here: https://tr.ee/Chl7PS
🧠 Learn: Python, Django, HTML, JS, Bootstrap, Angular, Database
🗓️ Start Date: April 9th, 2025 🕢 Time: 7:30 AM IST 👨🏫 Trainer: Mr. Mahesh 💻 Mode: Classroom & Online
📍 KPHB (Beside Metro Station) 🌐 Webex ID: 2513 181 6287 | Pass: 112233
. #PythonTraining #FullStackDeveloper #CodingBootcamp #NareshIT #DevJourney
https://tr.ee/Chl7PS
#python training#full stack developer#Coding Bootcamp#django#development#course#training#angular#bootstrap#java#coding#software developers#programming#software engineering#python#data science#data scientist
0 notes
Text
Near-Field Beam Prediction Using Far-Field
Excerpt from PDF: Near-Field Beam Prediction Using Far-Field Codebooks in Ultra-Massive MIMO Systems Ahmed Hussain, Asmaa Abdallah, Abdulkadir Celik, and Ahmed M. Eltawil, Computer, Electrical, and Mathematical Sciences and Engineering (CEMSE) Division, King Abdullah University of Science and Technology (KAUST), Thuwal, 23955-6900, KSA Abstract—Ultra-massive multiple-input multiple-output (UM-…
0 notes
Text

Master AngularJS – Build Dynamic Web Applications!
🔥 AngularJS Training – Learn to build powerful, scalable, and dynamic web apps!
✅ Hands-on Learning ✅ Real-World Projects ✅ Expert-Led Training
📅 New Batches Starting Soon!
visit: https://bit.ly/41ByyP2
🚀 Upgrade Your Skills with AngularJS Today!
0 notes
Text
Web Development Course in Gwalior is Your Gateway to a Successful Career
Cupule Trainings, as a best IT training institute in Gwalior, offers job consultancy service, certification and training in Angular Js, Android, Java, PHP, HTML5 Bootstrap, digital marketing, SEO, Social media marekting, Wordpress, Shopify, HTML CSS, CSS3, IOS, Web design and development, programming languages, database management system and all other certification courses from highly experienced industry experts.
#Cupule Trainings#as a best IT training institute in Gwalior#offers job consultancy service#certification and training in Angular Js#Android#Java#PHP#HTML5 Bootstrap#digital marketing#SEO#Social media marekting#Wordpress#Shopify#HTML CSS#CSS3#IOS#Web design and development#programming languages#database management system and all other certification courses from highly experienced industry experts.
0 notes
Video
Bahnhofsplatz Bernau (b Berlin) by Pascal Volk
#Bahnhofsplatz#Bernau bei Berlin#Brandenburg#Europe#Germany#Landkreis Barnim#People#Menschen#Leute#Personen#Street Photography#Bahnhof#Station#Train station#Estación de ferrocarril#Fahrrad#Velo#Bicycle#Bicicleta#Radfahrerin#cyclist#ciclista#Wide Angle#Weitwinkel#gran angular#WA#WW#Spring#Frühling#Primavera
1 note
·
View note