#HTML CSS
Explore tagged Tumblr posts
Text










#halloween gifs#horror aesthetic#tw blood#myspace#neocities#dividers#web design#borders#horror pixels#html css#rentry graphics#carrd graphics#png#y2k aesthetic#vampire aesthetic#2000s nostalgia
418 notes
·
View notes
Text
coding got me saying shit like “target the child” “assign its class” “override its inheritance” like the third wife of a dying oil baron discovering his of-age son born out of wedlock
53K notes
·
View notes
Text
Sugary Scribbles | #8
Saturday 6th January 2024
IT'S BASICALLY WORKING (on larger screens)! My never-ending war on website responsiveness continues! I have a large screen and I stupidly only took into account of MY screen size. What I did do though is created a message for phone-table sizes because it just wouldn't make sense it working on really small devices - in my opinion~! But for now I will put this on hold because I am excited about my other project idea I came up with yesterday oops~!
This is my first project of the year and it's super adorable in my opinion! It paints, it erases, it deletes and it saves your artwork! Ticks all the boxes I made at the beginning of the project! Turned a simple 'Make a HTML painting webpage' into something more cuter and cool! Job well done! 😩🙌🏾💗
You can try it out (if you have a larger screen size), all that happens is the painting will be off the mouse direction a bit, sorry!
link to the Sugary-Scribbles web app! 🍡

Lastly, here is a cool drawing I made as I was testing the site~! I'm a better artist than this I swear, just not good using a mouse...

List of resources I used during the project
Figma - to plan the webpage
Canva: to make the header
Photopea: for further photo editing
RedKetchup: to colour pick quickly
CSS Animations: to add the zoom-in-n-out animation
MDN Canvas: to know what the element does properly
YouTube Tutorial: to get inspiration and extra help
Flaticon: for the icons and cursors
Html2canvas API: to turn the drawing into an image (tutorial)

That's all, have a nice day/night and happy coding! 🖤
#xc: project logs#sugary scribbles project#codeblr#coding#programming#progblr#studying#studyblr#dev logs#comp sci#computer science#programmer#devlogs#html css#javascript#tech#cute#adorable
104 notes
·
View notes
Text
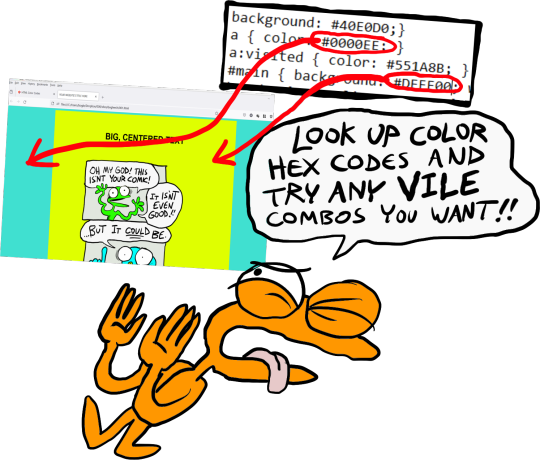
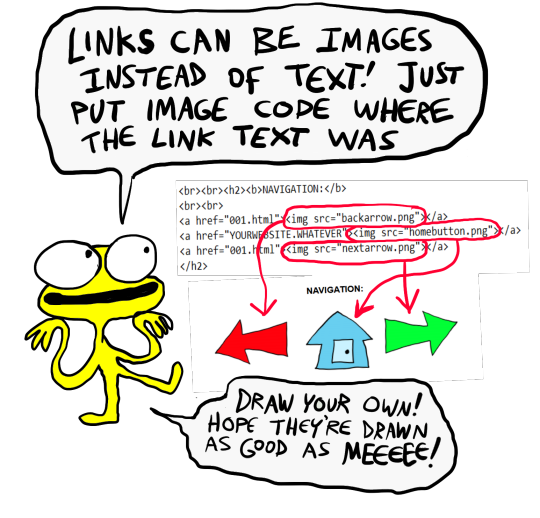
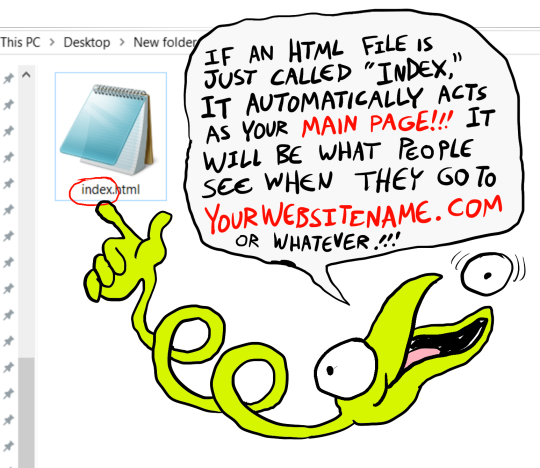
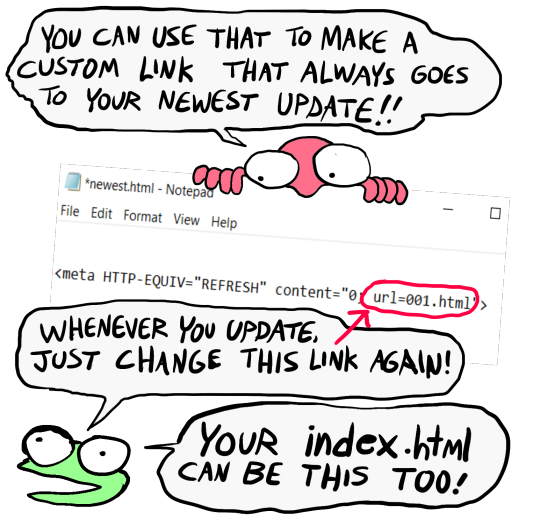
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
12K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
5K notes
·
View notes
Text






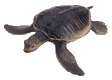
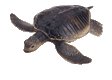
Some cool ocean themed gifs I found on GifCities
#ocean#oceancore#nature#html css#seacore#ocean aesthetic#sea#oldweb#web 1.o#90s web#old internet#geocities#neocities#nekoweb#gifs#web graphics#rentry graphics#carrd graphics#web resources#htmlcoding#css#aesthetic#retro aesthetic#fish#fish graphics#ocean graphics#sea graphics
22 notes
·
View notes
Text
















☆ resources to make your own rentry/bundlrs border!
sources from da-lace.com f2u, like + reblog appreciated!
i forgot da-lace existed and then i remembered.. anyway have fun with these! no need to credit since i didn't make them
#☆ ◟ my resources !#rentry#rentry resources#rentry inspo#rentry metadata#rentry border#bundlrs border#bundlrs#rentry decor#bundlrs resources#html css#rentry stuff#editblr
2K notes
·
View notes
Text

DIGITAL_NECROPOLIS.exe - HTML Neocities/Nekoweb profile page template

LIVE PREVIEW
DOWNLOAD

#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#neocities theme#neocities graphics#neocities themes#nekoweb#old tech#old internet#old web#oldweb#html theme#frontend#javascript#learn to code#ko fi shop#ko fi link#code#coding
96 notes
·
View notes
Text
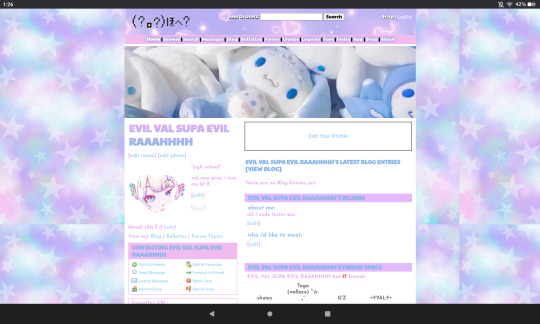
kangel themed profile for spacehey !!!!

the code will b on the google doc below!! ^_^
34 notes
·
View notes
Text

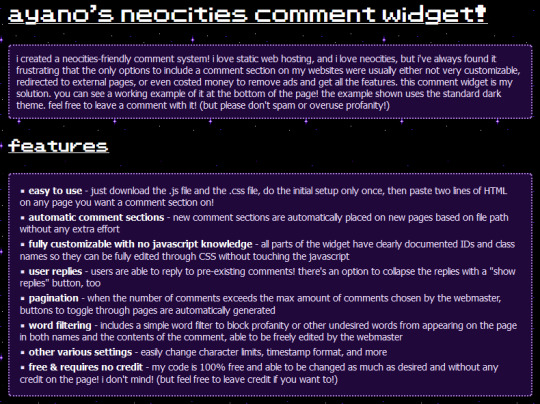
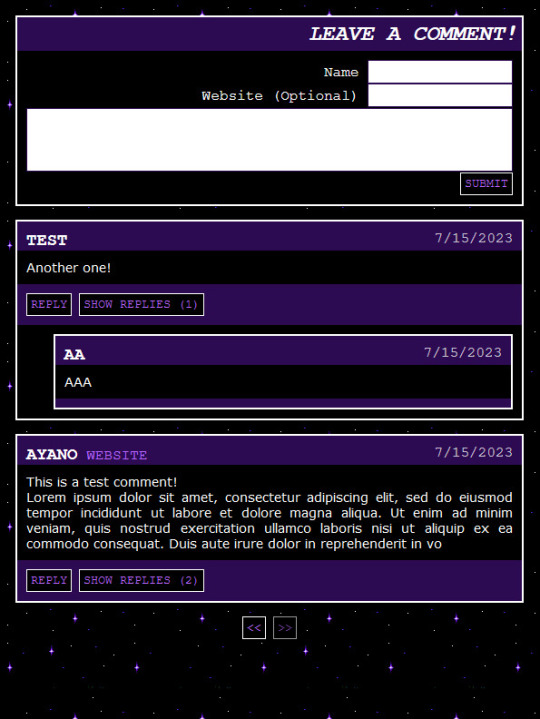
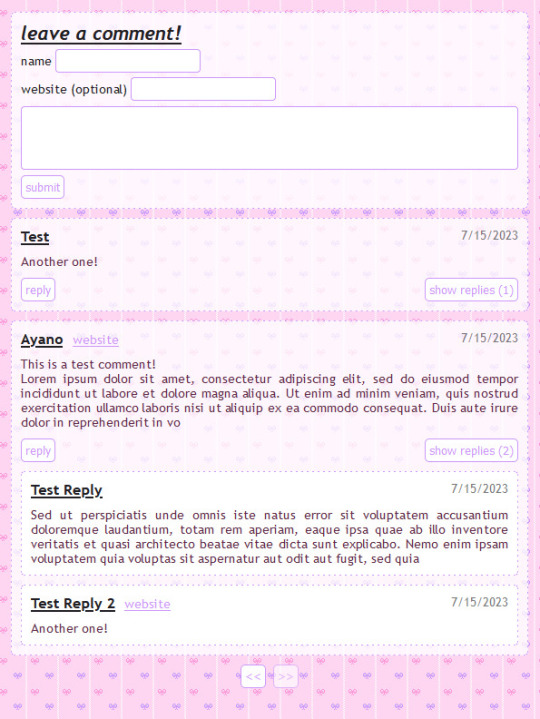
i made a free to use, 100% customizable comment widget for neocities users! it's really easy to install and add comment sections to any page. no more boring cbox or external guestbooks if you don't want them! and it comes with two themes to get you started!! please enjoy! you can find it here on my personal site!


#neocities#indie web#old web#webdev#geocities#javascript#html css#ayano was here#ayano.txt#i'm so proud of this!! yayy
6K notes
·
View notes
Text







Here’s all the borders I’ve made!
I’ve made several more templates since this post, all of which can also be found here on tumblr :)
Feel free to use them, credit is appreciated!
❤️ All of my F2U templates are also on my website! ❤️
#art#f2u#stamps#f2u graphics#pixel art#artists on tumblr#graphics#stamp#artist#2010s#pixels#web graphics#nostalgia#template#stamp template#borders#html css#neocities#rentry decor#web decor
513 notes
·
View notes
Text






#myspace#neocities#2000s nostalgia#halloween gifs#horror aesthetic#horror pixels#dividers#web design#html css#pixel graphics#pixels#png#carrd graphics#rentry graphics#graphics
40 notes
·
View notes
Text
i miss this type of web design SO MUCH it’s not even funny :((
as a disabled and photosensitive person they always were easy to navigate and never gave me migraines like so many websites do now. i am a light mode user for accessibility reasons and flat white everywhere messes with my head and gives me migraines
i’m a webmaster and i always avoid flat colors on things that would look better without them. gradients are my bestie fr










#2000s nostalgia#2000s aesthetic#old web#old internet#2000s core#nostalgia#organic web design#web design#html css#2000s web
293 notes
·
View notes
Text
I might not be a programming language but at least I'm hot as fuck. You ever seen web pages without me? Fucking black and white times new roman? Talk about drab. javascript always gets all the hype but I'm definitely the pretty one in the family.
418 notes
·
View notes
Text
!!! my tag system is below all of this,,, I moved it under a cut because people reblog this post for the links :P
edit: thx for the love on this post. im going to try and continually update this!

⇩ ⠀sites FULL of web graphics ⇩

blinkie maker : make your own blinkies!
DOLLZ REVIVAL : a revival of pixel dolls where you can create and share your own. very cute!
GlowTxt : create glowing transparent text gifs that say whatever u want
HOARDER'S PILE : contains blinkies, buttons, stamps, and teddies
plasticdino.neocities.org : blinkies
Glitter Graphics : contains gifs, blinkies, dividers, and just sooo many web graphics
Cute Kawaii Resources : contains gifs, blinkies, stamps, favicons, dividers, buttons, fonts, literally everything you need. its an insane resource
Adrian's blinkie collection : collection of blinkies, stamps, and buttons
☆ (supplies.ju.mp) : blinkies, stamps, buttons, & favicons
twigbranch.carrd.co : blinkies
lallys.carrd.co : blinkies, stamps, dividers, and other resources
Bugleeblinkie.carrd.co : blinkies, and 3 very special gifs at the end ;)
unshinesblinkies.carrd.co : blinkies
The 88x31 GIF Collection : buttons. there are 5 parts! huge collection!
Bonnibel's Graphic Collection : blinkies
WELCOME TO GIFCITY : blinkies, dividers, favicons, stamps
cass-tastrophe.carrd.co : blinkies, stamps
kotatsuOS : blinkies
Cute web graphics : blinkies, stamps, dividers, and a LOT of other graphics, all very cute

⇩ some html tools! + tags below cut ⇩


MDN (mozilla.org) : if you're just starting out like me this is super helpful HTML Tutorial (w3schools.com): same here! (offers other programming languages as well!) Accessibility Checker(Free Scan) : a site you can use to check accessibility/ADA compliance when making your website! it will point out what needs to be changed. it is free, but they also offer paid services if you need more help imagecolorpicker.com : hex code picker. i use this one because you can upload an image, paste clipboard, OR type in the website and it'll grab a screenshot for you! something simple that was made really well. cssgradient.io : helps you make css gradients for backgrounds or whatever else you need them for smartgb.com : a free guestbook service FC2 Counter! : free "site visits" and "online now" counters. fully customizable Unclosed Tag Checker by Alicia Ramirez : does as it says, checks for unclosed tags (although I recommend using a program that does this as you write anyways. I use Visual Studio Code. Status Cafe : an updateable and embeddable status that you can stick anywhere on your site! it is mostly customizable with CSS but I have noticed a few small quirks with it
my tagging system :))
#graphics
#blinkies
#stamps
#buttons
#dividers
#html/css
#resources
#code

e10's web (neocities.org) <- shameless site plug. show it some love :P
#blinkies#stamps#favicons#gifs#old web graphics#old web aesthetic#old web stamps#old internet#old web#old webcore#2000s web#90s web#html#html css#html5#css#htmlcoding#web design#web resources#early web#early internet#neocities graphics#neocities#geocities#gifcities#web graphics#webcore
539 notes
·
View notes