#angular1
Explore tagged Tumblr posts
Photo

#FACT: Yes, you heard it right! We provide Hands-on Angular1 and Angular2 Training in Bangalore - Classroom & Online. Work on real time Live Project along with Industry experts. Course contents links 👉 #Angular1 http://zenrays.com/angularjs-training and #Angular2 http://zenrays.com/angularjs-training-in-bangalore
1 note
·
View note
Text
Top 8 Important Differences To Select The Right One Between Angular 1 Or Angular 2

The time has changed and become much faster compared to the previous time. As well as the technology becomes much faster where Angular scripting language being changing in a various form which is making the most demanded technology in the AngularJS Web Development Company. Angular 1 and Angular 2 what is the difference... Read more
#angularjs#angular1#angular2#website#Design#designing#development#company#services#hire#startup#india#article#blog#new#latest#trend#singapore#china
0 notes
Text
This 🔑


.
#falta subirla al servidor y hacer algunas cosas más#a ver como queda de dinámica con JavaScript 📸#my coding tests today were kinda hard ngl…angular1 aka me got a 74% so not too bad#that shit was hard#do not give me less than 1 minute to do a program by memory#LMAOOOO
10 notes
·
View notes
Text
Setup Angular 12 vs 11 vs 10 features benchmark

In this article we will discuss How to Setup Angular 12 vs 11 vs 10 features benchmark. https://www.youtube.com/watch?v=hdP2VQpYVww Angular is the most popular JavaScript framework and also is the best JavaScript frontend framework of JavaScript read here Angular is the most popular javascript framework and also is the best Javascript frontend framework of javascript read here The reason angular is famous is that is developed and supported by Google itself. Its first version name is AngularJS which is developed in 2009 by Misko Hevery and also Adam Abrons.
Features of Angular 12 vs Angular 11 vs Angular 9 performance difference release date and also benchmark
Features of Angular 12 vs Angular 11 vs Angular 10 - focus is a 'Zoneless Angular' making Zone.js options and also ultimately provides more control to the developers. - Also Better Developer Ergonomics @angular/forms - Leverage Full Framework Capabilities with Zone.js Opt-Out - Reducing Framework Overheard by Removing Legacy - Improve Test Times and also Automatic Test Environment Tear Down - Firstly Improve Build Performance With ngc as a tsc Plug-In Distribution - Ergonomic Component Level Code-Splitting APIs - The component-based architecture resembles MVC but makes components reusable, encapsulates code and makes it more productive. - Bidirectional data link that synchronizes the model with the visualization and also eliminates the need to write excessive code. - Hierarchical dependency injection makes components reusable and also easy to maintain. - Having great community support and also prebuild components on Github. - Designed with the mobile approach first. - Fast performance, However, this largely depends on the quality of the code. - The syntax of the easy to write and also read the template. - Components that guarantee easy unit testing. - Active and also large community. - Suitable for iterative development. - It is suitable for all Small, mid as well as enterprise apps. .
How to install Angular 12 or Angular 11
https://www.youtube.com/watch?v=hdP2VQpYVww Angular is the most popular JavaScript framework and also is the best JavaScript frontend framework of JavaScript read here
Get your own Team save 70% cost

Best software development agency coresumo Angular 9 features - In core some undecorated classes schematic added - ForContrlName accepts a number in the form - Convert all ngtsc diagnostics to ts.Diagnostics - Also Selector-less directives as base classes in View Engine in the compiler - Ivy compiler the default for NGC - Selector-less directives as base classes in Ivy Angular 12 and 11 features - Much better support for all the platform - Speed and performance will better and also come up with all fixes that we see on Angular 8 on the lighthouse - Support new extension and also come up with better IDE support specially vscode - Also Syntex improvement that will be easy to understand Which company using Angular? Paypal

Freelancer

BMW

Forbes

What angular 12 release date? Angular 12 release date is end 2021 What angular 11 release date? Angular 11 release date is Nov 14, 2020 What angular 9 release date? Angular 9 release date is Oct 2019 What angular 8 release date? Angular 8 release date is May 2018 Angular 8, Angular 10 and Angular 11 Angular 12 performance and also Benchmark .

.
Top 10 Most Popular Programming Languages (2004/2020)
Also Google Lighthouse performance does not make sense it depends on your optimization which depends on the complexity of the project too. Below is load performance and benchmark of Angular 9, Angular 10 and also Angular 11. Firstly For Angular 11 it just our assumption which may be true or may not. This will prove that loading speed or performance and also benchmark of angular

.
Our latest blogs: Setup Angular 12 vs 11 vs 10 features benchmark
- GTmetrix VS Pingdom VS Google PageSpeed Insights VS Lighthouse Best performance optimization - How to fix hidden plugin editor on WordPress 2020 | I can’t find my plugin editor - WordPress Fill the form and PDF sent on Email using Contact Form 7 - And also How to Install Android studio on Mac - And How to Install Android studio on Windows 10 To Setup Angular 12 vs 11 vs 10 features install benchmark Best way to Setup Angular 12 vs 11 vs 10 features install benchmark Setup Angular 12 vs 11 vs 10 features install benchmark Read the full article
0 notes
Photo

Special Offer Rs.10,000/- Only Angular 2,4,5&6 Online Training on 7th January @ 6:00 AM (IST) By Real-Time Expert Demo link: http://bit.ly/Angular2456-OnlineTraining 📧: [email protected] | 📲: +91-8179191999 💥Features of Online Training: ☑️ Real-Time Oriented Training ☑️ Live Training Sessions ☑️ Softcopy of Materials ☑️ Interview Preparation Tips ☑️ FAQ's #Angular246 #OnlineTraining
0 notes
Text
Use of angular in web development
Angular has always been a well-known front-end framework made by google, starting with Angular1 in 2009 and ending with Angular12 at the moment. It has always been a well-known front-end framework made by google, starting with Angular1 in 2009 and ending with Angular12 at the moment. Angular is essentially a front-end framework that is open-source. AngularJS revolutionised web development by making it easy to create robust single-page applications. A client-side JavaScript framework for creating web apps is called Angular. Any server-side technological trends in web development, including Node.js, PHP, Ruby on Rails, and ASP.NET, can be utilised with Angular. With programmes like Cordova and Ionic, angular is also used to create cross-platform mobile applications. Overall, by offering a comprehensive platform with built-in features and utilities, Angular can aid in increasing the effectiveness of web development.
#website development#web developers#web developing company#web design#classifieds#website developers
1 note
·
View note
Text
web application development
web application development #OmAccounting.in #GstAccounting #GstReturns #accountingServices #accountingOutsoucing #onlineAccounting #gstecommerceaccounting Designing and developing new websites and application using Java Python HTMLCASPNET Angular1 Intern are available for 3 month2 have relevant skill and interest Source: placementindia
View On WordPress
0 notes
Text
Which are Top Progressive Web App Development Tools?

In this ever-evolving technological world, the demand for progressive web app development is growing rapidly with the advancement of technology in all verticals. Industries and SMEs are preferring PWA application development for building apps using HTML, CSS, JavaScript. Since such websites are high in performance and offer top-notch usability almost identical to the native apps.
The web app development witnessed this change in 2015, when Designer Frances Berriman and a Google Chrome Engineer, Alex Russell suggested the term Progressive Web Apps.
However, everything did not change instantly. It took some years to become mainstream for web app development. Post Google started popularizing PWAs. This pulls the attention of industries and SMEs and since then they never looked back. Because the average conversion for Progressive Web Apps recorded more than 52%. And Progressive Web App Development was on surge in the IT industry.
Besides, benefiting with features like Offline Mode of Operation, Push Notifications, Instant Load Time and Push Notifications, PWAs have a lot more to offer businesses.
So, if you are planning for your next Progressive Web App Development project? And not sure which web development framework and tool to choose for your project?
Here, we are providing a list of mostly used frameworks for the PWA Application Development.
React

React is one of the most preferred PWA Application Development tools from web app developers. Conceived by Facebook, the React lets developers share and reuse code for further development. The only thing they have to do is develop a react-app generator which manages automation of data for your Progressive Web App Development project. But, you have to customize tools as per your business needs.
Angular JS

Developed by Google, Angular JS is one of the renowned front-end web frameworks. It is open source and used for developing client-side web applications. The latest Angular 5 version lets you simply create PWA and with the added new features, you can easily develop responsive and reliable PWAs. Angular JS is highly scalable which lets you manage a bunch of data.
Vue.Js

Vue.Js is gaining popularity due to ease of coding and instant rendering of changes made to the code using Virtual DOM. Maintained and supported by Alibaba and Laravel, developers benefitted with its scalability and other advanced features. The features and architecture Vue.js uses are inspired by React and Angular1.
PWA Builder

A PWA builder lets you create a PWA most efficiently and quickly. The only thing you need to do is building a service worker for offline functionality. For which, you have to pull and serve the “offline.html” from the web server in the absence of internet connectivity. PWA can be submitted to the App Store to make its use on Android and iOS devices.
Polymer

The polymer is a light-weight Javascript Framework released by Google. Using Polymer, developers can create reusable content that can further be utilized for quick and easy data synchronization with devices. On the other hand, the App Layout Component tools let the creation of responsive designs. The PWA Application Development using this framework supports increasing PWA size and reducing loading time.
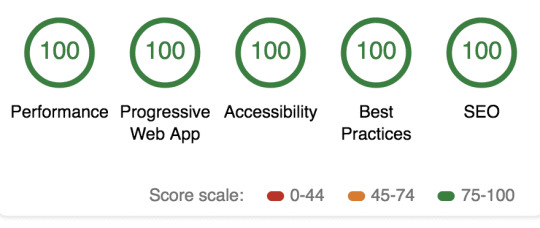
Lighthouse

Lighthouse, a web app framework is also an offering from Google. Using this PWA, developers can easily maintain the quality of web apps. This tool ensures that your app is liable to become a PWA or not. For which, you have to integrate your website with the application. While the application will categorize websites into four parts and find out problems to increase your web app efficiency.
Workbox

Workbox is also an offering from Google. It comes packed with several node modules and libraries which support the creation of progressive web apps and increase web app performance. But it is important to check that your finished PWA meets all the requirements mentioned in the Google PWA checklist or not?
GitHub

GitHub is a website that contains repositories of projects to support the community of app developers. It is laden with numerous programming languages topics like Javascript and PWA service works. Also, you get benefited from PWA.rocks and Webpack repositories for better understanding and further development. The project management feature enables a seamless connection between remotely placed web app developers.
Originally Published at Cognovision on March 20, 2020
0 notes
Photo

Strong junior PHP Developer Шаг, Компьютерная Академия Компьютерная Академия «ШАГ» - это крупнейший в Украине учебный центр (с филиалами в Белоруссии, США, Эстонии, Казахстане, Чехии, Бразилии, Камбодже, Грузии, Молдове, Румынии, Болгарии), специализирующееся на профессиональном компьютерном образовании. Требования: Разработка нового и поддержка существующего функционала внешних и внутренних проектов академии; Стек технологий, который вы должны знать отлично: PHP, MySQL; Хорошие знания PHP; Понимание и практическое применение ООП, паттернов проектирования; Знание одного или несколько фреймворков: Laravel, Symfony, Yii2 (знание фреймворка Yii2 предпочтительнее); Навыки работы с СУБД MySQL (проектирование, оптимизация SQL запросов, понимание схемы хранения данных, масштабирование, транзакции); будут плюсом; Уверенная работа с системами контроля версий, предпочтительно Git; Умение читать и понимать чужой код (опыт рефакторинга приветствуется); Умение выполнять задачи качественно и в срок; Умение работать в команде. Будет плюсом: Опыт на других языках программирования; Работа с JavaScript (ES6, Angular1.x, Angular2) ; Мы предлагаем: Интересную работу и стабильный доход; Сплоченная команда профессионалов; Комфортный офис в центре города; Прогрессивный рост заработной платы в зависимости от достижений; Локация г. Днепр ул.Телевизионная 4а. Жду Ваше резюме, увидимся на собеседовании! Кривой Рог | 21.02.2019 смотреть такие же вакансии
0 notes
Text
@vassraptor replied: plus some legal ones. are they still not a llc?
No idea. They presently seem to be trying to act like a nonprofit and an open-source project (requests for donations and volunteer coders) without actually being either of those things:
Any way I can help with development?
We’re still looking for volunteers to help with site development, so if you have experience primarily in Ruby on Rails and more optionally Javascript frameworks (we use Angular1), send us an email at [email protected] with your resume or examples of your work.
If you aren’t a programmer but still want to help you, you can donate to our PayPal to help us compensate our volunteers and pay for our hosting services and other business-related expenses.
How can I read about Pillowfort’s business plan?
You can read our business plan here.
Pillowfort.io appears committed to making exactly the same design mistakes as Tumblr.
#money cw#pillowfort.io hopes to be a terrifying fusion of only the WORST parts of tumblr and ao3#pillowfort
50 notes
·
View notes
Link
If you want to migrate your Angular 1 apps to the latest Angular then reach out to an Outsourcing Angular Development Agency for a cost-effective solution.
#angular js migration#Migrate Angular1 Apps to Latest Angular#angularjs development company in india#angular js expert
0 notes
Photo

Angular Multi level Dropdown Menu Direcitve A simple dynamic multi-level dropdown menu for AngularJS 1.x. Installation: # NPM $ npm install Angular1-multi-level-dropdown-menu # Bower $ bower install Angular1-multi-level-dropdown-menu Preview:
1 note
·
View note
Text
Difference Between React JS vs Angular JS
The primary difference between AngularJS and ReactJS lies in the state of its management. AngularJS has data binding bundled in by default, whereas React is generally augmented by Redux to give unidirectional data flow and work with immutable data.
Prompt rendering is among the best features of React that gives a significant edge over Angular. The core difference between React JS and Angular JS. That React is JS-centric, while ng2 remains HTML-centric. JavaScript is far more robust than HTML, that makes React far more simple, focused and consistent. It's very common knowledge in the JavaScript community that Angular1/Angular2 has much larger API to learn than ReactJS +FLUX (combined). In Angular, in general, the learning curve is much steeper so that means that being efficient in that area of expertise is much harder than in React. Because ReactJS helps to prevent updating of DOM, it means that the apps will be faster and deliver better UX. ReactJS was designed to help improve the total rendered pages from the website server. Besides, it utilizes nodes to render on the client-side. React vs. Angular: Which one is easier. Angular is a full-featured MVC framework, developed and maintained by Google whereas React is an open-source JS library which is developed and maintained by Facebook. The toolchain in React is high as compared to Angular where it is low.
#react#angular#web development company#react js#react js framework#reactjs development services#best web development company#angular js
0 notes
Link
Have limited time to learn Angular 4 (Angular 2+)? Take this course and learn Angular in 10 hours!
What you’ll learn
Master the essential Angular concepts
Troubleshoot common runtime errors
Write cleaner, more maintainable code
Requirements
Basic familiarity with HTML, CSS and JavaScript
No prior knowledge of earlier versions of Angular is required
Description
Chances are you have heard that Angular developers are in demand these days. And you are here to learn Angular fast.
There are tons of great courses out there for learning Angular. But most these courses are more than 20 hours long. If you’re a busy developer and need to quickly pick up Angular, this is the ideal course for you.
This course contains 20 hours of content but you only need to watch the first 10 hours. The other 10 hours are recorded with an earlier version of Angular. You don’t need to watch those videos.
So, in just 10 hours, you can learn all the essential Angular concepts! You can simply dedicate a weekend to this course and by the end of the weekend you’ll have a good understanding of Angular and you’ll be able to build real client apps with Angular.
More specifically, you’ll learn about:
Fundamentals of TypeScript and object-oriented programming
Displaying data and handling events
Building re-usable components
Manipulating the DOM using directives
Formatting data using pipes
Building template-driven and reactive forms
Consuming HTTP services
Handling HTTP errors properly
Using Reactive Extensions and observables
Adding routing and navigation
You don’t need any prior knowledge of earlier versions of Angular. As long as you have some basic familiarity with HTML, CSS and JavaScript you can take this course and start learning Angular right now!
Every section includes a few bite–sized videos and concludes with a coding exercise to help you master what you learn in that section.
Reviewed by Todd Motto (Google Developer Expert):
Mosh has a fantastic teaching style, and just delivered the best online course I’ve seen in a long time. Mosh’s approach to teaching and guiding makes no assumptions on existing Angular 1.x knowledge, but helps those who have to clarify new concepts. Mosh guides you through critical concepts slowly without skipping over details, and the course is extremely worth investing a few hours in, your understanding of Angular 2 will reach new levels. He fills all the gaps, presents impeccably well and the preparation was top notch, seriously can’t recommend the course enough.
WHAT OTHER STUDENTS WHO HAVE TAKEN THIS COURSE SAY:
“Great course, even for seasoned developers. I’m a ReactJs developer using this to broaden my horizons!” -Tyler Markvluwer
“Mosh is a great instructor, he is very clear and concise and breaks down his examples into small “components” (drum roll please). Having never used Angular before, I’m really impressed at how easy it was to understand the concepts and even managed most of the examples without having to refer back to the lectures and that is in no small part due to Mosh’s understanding of Angular and how well he explains everything. If you can’t already tell, I’m really impressed Mosh” -Chris Graham
“It’s the best angular2 video that i ever seen. It’s all well explained and easy to understand. It’s not need have angular1 knowledge. I’m happy because i’ve grown as a developer. Thanks” -Miguelangel Cabrera
“Very good step by step explainations. Focus on “why”, then “how” instead of “type after me”. Love it!” -Krysztof Gurniak
“As the absolute Angular newbie I was, I can recommend this course 100%.” -Guillermo Aguyanes
“Mosh does a great job at explaining templates, directives, dependency injections and everything else. 10/10 would take his course again.” -Rob
30-DAY FULL MONEY-BACK GUARANTEE
This course comes with a 30-day full money-back guarantee. Take the course, watch every lecture, and do the exercises, and if you feel like you haven’t gained the confidence to build real-world apps with Angular, ask for a full refund within 30 days. All your money back, no questions asked.
ABOUT YOUR INSTRUCTOR
Mosh (Moshfegh) Hamedani is a software engineer with 17 years of professional experience. He is a Pluralsight author and a Udemy instructor with several best-selling courses with more than 130,000 students in 195 countries. His students describe him as passionate, pragmatic and motivational in his teaching.
So, if you’re looking for an Angular course that quickly teaches you the absolute essentials, don’t look further.
Enroll in the course now and you’ll build your first Angular app within 10 minutes!
Who this course is for:
Web developers wanting to build apps with Angular 2+
Created by Mosh Hamedani Last updated 4/2018 English English [Auto-generated]
Size: 1.14 GB
Download Now
https://ift.tt/2VIPcHJ.
The post Angular Crash Course for Busy Developers appeared first on Free Course Lab.
0 notes
Text
Angular History and Advantages
Angular History and Advantages
Angular JS is quite famous javascript framework. It evolved from Angular 1 to recently used Angular 7 version.
Angular 1:
AngularJS was released in 2010 by Google. Normally AngularJS is also referred as Angular1 by some people. So AngularJS is of version Angular 1.x. This is the only version of AngularJS. Everything was fine but development of ReactJS and its large impact on the world and…
View On WordPress
0 notes
Text
Hiring Angular1.5 Developer - CMMI 5 - Bangalore
Job Description: Over all 4 years exp. Experience in Angular 1 Prior experience in HTML,CSS,Javascript and JQuery. Notice:1 month or Immediate (mandatory). Share your updated resume "devanshactiveitjobs.com" or call on "9099904268" Looking for a UI developer who is comfortable to work with Angular 1.5 Skills: angular1.5, angular1, angularjs1,angular 1x, html, css, jquery, javascript, java script Experience: 4-8 Years HiringAngular(1.5)Developer-CMMI5-Bangalore from Job Portal https://www.jobisite.com/extrJobView.htm?id=390458
0 notes