#best server for your ecommerce site
Text
Yo, what's up guys, it's your boy Karl, and today I want to talk about Cloudways - the cloud hosting platform that's taking the internet by storm.
First things first, let me tell you what Cloudways is all about. Essentially, it's a cloud hosting provider that offers managed hosting solutions for businesses of all sizes. Whether you're running a small blog or a massive eCommerce store, Cloudways has got you covered.
So, what are the benefits of using Cloudways? Well, let me break it down for you:
Lightning-fast speeds: Cloudways uses the latest in server technology to ensure that your website loads lightning-fast. That means fewer frustrated users and more happy customers.
Easy to use: One of the great things about Cloudways is that it's incredibly easy to use. Even if you're not a tech whiz, you'll be able to navigate the platform and get your site up and running in no time.
Fully managed hosting: With Cloudways, you don't have to worry about managing your server. That's because Cloudways takes care of everything for you. From server updates to security patches, they handle it all.
Affordable pricing: Despite offering some of the best hosting services around, Cloudways is surprisingly affordable. You won't have to break the bank to take advantage of their world-class hosting.
Great customer support: If you do run into any issues, Cloudways has an excellent customer support team that's available 24/7 to help you out. They're knowledgeable, friendly, and always ready to lend a hand.
Overall, Cloudways is an excellent choice for anyone looking for a reliable, affordable, and easy-to-use hosting solution. And the best part is, you can test out the platform for yourself by clicking on this link: . So what are you waiting for? Give Cloudways a try and see for yourself why it's quickly becoming the go-to hosting platform for businesses around the world.
{LINK}
115 notes
·
View notes
Text
Top 5 Must-Have Features for a Successful eCommerce Website
In today’s digital era, creating a successful eCommerce website requires much more than just displaying products। The features that guarantee a smooth shopping experience, such as easy navigation and secure transactions, are essential for a profitable online store। These are the top five must-have features for a successful eCommerce website, whether you’re launching a new one or updating an existing one।
Visit Us: http://www.shanviatech.com
1. User-Friendly Navigation
Customers may leave a congested website before they get a chance to look around. Navigating the various sections of your store with ease requires user-friendly navigation. Users should be able to readily locate categories, items, and information on the website thanks to its intuitive structure and well-organized menu. Important components of intuitive navigation consist of:
· Search Bar: A robust search functionality that allows users to find products using keywords, categories, or product codes.
· Categories and Filters: Properly organized product categories and filters (price, size, color, etc.) help customers narrow down their choices.
· Breadcrumbs: Provide users with a clear path to navigate back to previous pages without confusion.
Good navigation ensures that customers spend less time looking for what they need, resulting in higher satisfaction and increased conversions.
2. Mobile Responsiveness
By 2024, mobile eCommerce will still be quite popular as so many consumers will be shopping and browsing on smartphones. In order to take advantage of this enormous market, your eCommerce website needs to be mobile-friendly. With a responsive design, your website will adjust to various screen sizes with ease, offering the best possible viewing experience across desktop, tablet, and mobile devices. Among the main advantages of mobile responsiveness are:
· Improved User Experience: A mobile-friendly website is easier to navigate and increases customer engagement.
· SEO Benefits: Search engines like Google prioritize mobile-responsive websites, improving your site’s search rankings.
· Higher Conversion Rates: With more users shopping via mobile, a responsive design leads to higher sales and customer retention.
In addition to annoying visitors, a non-responsive website lowers its exposure in search results, which can seriously harm your company.
3. Secure Payment Gateways
One of the most important features of an eCommerce website is security. Consumers must feel secure when transacting, particularly in light of the growing worry over online fraud and data breaches. Gaining a customer’s trust requires integrating a secure payment gateway. To guarantee secure transactions, the following components are essential:
· SSL Encryption: Secure Socket Layer (SSL) encryption protects sensitive information, like credit card details, during the checkout process.
· Multiple Payment Options: Offer various payment methods, including credit cards, debit cards, digital wallets (e.g., PayPal, Apple Pay), and even buy-now-pay-later options to cater to a diverse audience.
· PCI Compliance: Ensure your website complies with the Payment Card Industry Data Security Standards (PCI DSS) to protect customers’ payment data.
In addition to increasing trust, a secure checkout procedure lowers cart abandonment, which boosts revenue and fosters client loyalty.
4. Fast Loading Speed
Conversion rates and user experience are closely related to website speed. Customers become irritated and may quit a website that loads slowly before completing a purchase. In fact, studies reveal that a little one-second lag in page load speed can cause a 7% decline in conversions. Important techniques to enhance loading speed consist of:
· Optimized Images: Compressing images without losing quality can drastically improve page load times.
· Content Delivery Network (CDN): A CDN distributes content across multiple servers worldwide, ensuring faster delivery of web pages.
· Minimized Code: Reducing unnecessary code, including HTML, CSS, and JavaScript, ensures quicker page rendering.
Not only does a quick website keep users interested, but it also helps you rank higher in search results because Google values site speed highly.
5. Customer Reviews and Testimonials
In the field of eCommerce, customer reviews are an invaluable resource. They encourage potential buyers to feel confident about the quality of products, which acts as social proof and influences their purchasing decisions. A mechanism that makes it simple for customers to post reviews and read those of others should be included in any successful eCommerce website. Key characteristics include of:
· Verified Reviews: Ensure that only verified buyers can leave reviews, which builds trust in the authenticity of feedback.
· Star Ratings and Comments: A combination of star ratings and written reviews gives customers detailed insights into a product’s performance.
· Review Moderation: Implement a moderation system to prevent spam or fake reviews from appearing on the site.
Testimonials and reviews that are positive increase trustworthiness, encourage conversions, and have a big effect on customer retention.
User experience, security, and functionality must be given top priority on your website if you want to compete in the fiercely competitive eCommerce market. Building trust, interacting with clients, and increasing sales all depend on features like user-friendly navigation, responsiveness on mobile devices, safe payment gateways, quick loading times, and customer reviews. You’ll not only create a seamless buying experience by adding these essential elements, but you’ll also grow your online business to unprecedented levels.
Visit Us: http://www.shanviatech.com
3 notes
·
View notes
Text
Best E-commerce SSL Certificate 2024

Introduction to SSL Certificates
SSL, or Secure Sockets Layer, certificates are small data files that encrypt data transmitted between a web server and a browser. When installed on a web server, they activate the padlock and the HTTPS protocol, ensuring that all data passed between the web server and browser remains private and secure.
Why SSL Certificates are Essential for E-commerce
Why do you need an SSL certificate for your e-commerce website? Imagine walking into a store and feeling unsafe about handing over your credit card. You’d probably leave, right? The same goes for online shopping. SSL certificates build trust, protect sensitive information, and are crucial for PCI compliance, which is necessary if you accept credit card payments.
Types of SSL Certificates
There are several types of SSL certificates, each serving different purposes:
Domain Validated (DV) SSL
DV SSL certificates are the most basic type. They verify the domain name, ensuring the website belongs to who it says it does. They’re quick to obtain and ideal for blogs or informational sites.
Organization Validated (OV) SSL
OV SSL certificates offer a higher level of security. They not only verify domain ownership but also the organization behind it. These are suitable for businesses and e-commerce sites.
Extended Validation (EV) SSL
EV SSL certificates provide the highest level of security and trust. They require thorough vetting of the business and activate the green address bar in browsers, showing users that the site is highly secure. This is perfect for high-profile e- sites.
How to Choose the Right SSL Certificate
Choosing the right SSL certificate depends on several factors, such as the type of website development services in India you have, the level of trust you want to convey, and your budget. Ask yourself these questions: Do you need a single-domain, multi-domain, or wildcard certificate? What level of validation is necessary? How much are you willing to spend?
Top SSL Certificate Providers
Several companies provide SSL certificates, but some stand out for their reliability and customer service:
Symantec
Symantec (now part of DigiCert) is renowned for its robust security solutions. They offer a range of SSL certificates suitable for all types of websites.
Comodo
Comodo provides affordable SSL certificates with various validation levels, making them a popular choice for small to medium-sized businesses.
GlobalSign
GlobalSign is another top provider, known for its high-quality SSL certificates and excellent customer support.
Customer Reviews of SSL Certificates
Customer reviews can be incredibly helpful when choosing an SSL certificate. Look for feedback on ease of installation, customer support, and overall satisfaction. Websites like Trustpilot and G2 are great places to start. Remember, a product that works well for one person may not be ideal for another, so consider multiple reviews before making a decision.
GoDaddy SSL Certificates
GoDaddy is a well-known name in the domain and hosting industry, and they also offer SSL certificates. They provide a range of options, from DV to EV certificates, with competitive pricing and robust customer support. Many users appreciate the convenience of managing all their website needs under one provider.
SSL Certificate Prices
SSL certificate prices can vary widely based on the type and provider. Here’s a general breakdown:
DV SSL Certificates: These are usually the cheapest, ranging from free (e.g., Let’s Encrypt) to around $50 per year.
OV SSL Certificates: These typically cost between $50 and $200 per year.
EV SSL Certificates: These are the most expensive, often ranging from $200 to $1000 per year.
While it might be tempting to go for the cheapest option, consider the level of trust and security you need for your ecommerce site.
GoDaddy SSL Prices
GoDaddy’s SSL certificate prices are competitive:
DV SSL Certificates: Starting at $63.99 per year.
OV SSL Certificates: Starting at $159.99 per year.
EV SSL Certificates: Starting at $299.99 per year.
Installing Your SSL Certificate
Installing an SSL certificate can seem daunting, but most providers offer detailed guides and customer support to help you through the process. Generally, you’ll need to generate a Certificate Signing Request (CSR) from your server, submit it to your SSL provider, and then install the issued certificate on your server.
Maintaining SSL Certificate Security
Once your SSL certificate is installed, maintaining its security is crucial. Regularly update your server software, use strong passwords, and monitor your certificate’s expiration date to ensure it doesn’t lapse. Renewing your certificate before it expires helps maintain continuous security.
Common SSL Certificate Issues
Even with the best SSL certificate, you might encounter issues such as:
Mixed Content Errors: Occur when secure and non-secure content is loaded on the same page.
Certificate Mismatch: Happens when the domain name in the certificate does not match the URL.
Expired Certificate: An expired certificate can lead to security warnings for visitors.
Most issues can be resolved by following troubleshooting guides provided by your SSL certificate provider or seeking help from their customer support.
Conclusion
Choosing the best SSL certificate for your e-commerce site is a critical decision that impacts your site’s security and your customers’ trust. By understanding the different types of SSL certificates, reviewing customer feedback, and considering your specific needs and budget, you can make an informed choice. Whether you opt for a GoDaddy SSL certificate or another reputable provider, ensuring your website is secure is a step in the right direction.
FAQs
1. What is an SSL certificate and why do I need it? An SSL certificate encrypts data between your website and visitors, ensuring secure transactions and building trust.
2. How much does an SSL certificate cost? Prices vary: DV certificates range from free to $50/year, OV certificates from $50 to $200/year, and EV certificates from $200 to $1000/year.
3. What is the difference between DV, OV, and EV SSL certificates? DV verifies domain ownership, OV verifies the organization, and EV provides the highest security with thorough vetting and a green address bar.
4. Can I get an SSL certificate for free? Yes, providers like Let’s Encrypt offer free DV SSL certificates, suitable for basic websites and blogs.
5. How do I install an SSL certificate on my website? Installation involves generating a CSR, submitting it to your provider, and installing the issued certificate on your server. Most providers offer detailed guides to help you through the process.
By taking the time to secure your e-commerce site with the right SSL certificate, you not only protect your customers but also enhance your site’s credibility and trustworthiness.
#seo services#seo business#search engine marketing#seo packages#seo techniques#digital marketing#ecommerce#software engineering#digital marketing services#web development
2 notes
·
View notes
Text
What Does it Mean to Scale Your WooCommerce Business?
The scalability of #woocommerce is often misunderstood, with a common misconception that it struggles to support small businesses as they grow.
In reality, WooCommerce is highly flexible and can adapt to the needs of both small and large-scale stores. Supported by a robust developer community, it's considered one of the best options for businesses of all sizes looking to expand their operations.
Understanding WooCommerce Scalability
Q: Is WooCommerce Actually Scalable?
Absolutely. WooCommerce continually receives updates to ensure it can handle the evolving dynamics of eCommerce. These updates focus on both performance and adaptability. Moreover, you can extend your WooCommerce presence to multiple marketplaces through integrations, increasing your reach and potential customer base.
Q: When is the Right Time to Scale My WooCommerce Store?
The timing of scaling your WooCommerce store depends on various factors, including business growth, customer demand, and available resources. A clear sign that it's time to scale is a significant increase in sales and website traffic.
Several factors influence the scalability of your WooCommerce business, including:
Traffic
Website Code
Server Hardware
Q: Is It Easy to Scale WooCommerce?
WooCommerce is known for its user-friendliness and flexibility. Even for non-technical sellers, it provides a wide range of features and functionality. You can customize your online store to meet unique requirements with various themes, plugins, and extensions available. This flexibility allows you to tailor your eCommerce site for a personalized shopping experience.
Tracking.
Performance Analysis Tools
Website Speed Testing
Load Testing
Q: Do I Need Specific Plugins to Scale Better?
WooCommerce offers a wide range of plugins to assist with scaling your online store at every stage of growth. These plugins cater to various aspects of scaling, such as bulk stock management and mobile inventory management, making them valuable tools for optimizing your store's performance.
Q: Is Offloading Functionality Helpful?
Consider outsourcing certain aspects of your business operations to free up WooCommerce resources for performance and conversion optimization. Tasks like image optimization, marketing automation, accounting, customer support, and A/B testing can be outsourced to streamline server operations and enhance website speed.
By effectively addressing these aspects and leveraging the capabilities of WooCommerce, you can successfully scale your online business while maintaining exceptional performance and user experience.
2 notes
·
View notes
Text
Key Factors to Consider While Developing an eCommerce App
With the rise of online shopping, mobile apps have become a must for companies competing in the modern economy. In today's cutthroat business environment, standing out from the crowd requires a well-designed, intuitive eCommerce app. There are a number of crucial things that must be taken into account while creating an eCommerce app. Turn your vision into reality. Trust the eCommerce development experts at a renowned eCommerce development company in Vadodara, Gujarat, India like Nivida Web Solutions. The effectiveness and popularity of your eCommerce app hinge on a number of things that we'll discuss in this blog.

1. User Experience (UX) Design:
The shopping cart app's user interface is crucial. A user's impression of your app and, by extension, their propensity to make a purchase can be greatly improved by adopting a streamlined and user-friendly design. Keep things simple and uncomplicated, reduce the number of clicks required to complete a purchase, and create a visually appealing interface that is consistent with your brand's aesthetic. The purchasing experience can be improved by adding functions like product filtering, search options, and personalised recommendations.
2. Mobile Responsiveness:
With more and more people using their mobile devices to browse eCommerce sites, it's essential that your app works well across a wide range of screen sizes and resolutions. With a responsive layout, your app will look great on any screen size and provide the same fun and functional experience across all devices. As mobile-friendliness is a major feature in Google's algorithm, this not only improves user satisfaction but also boosts your app's search engine ranks.
3. Security and Data Privacy:
Any online store should prioritise security. When conducting business online, customers must feel confident that their private data, including credit card numbers, will remain secure. Secure Sockets Layer (SSL) certificates, data encryption, and encrypted payment gateways are all great ways to keep private information just that: private. Also, if you want users to trust you and stay out of court, you need to adhere to data protection requirements like the General Data Protection Regulation (GDPR).
4. Performance and Speed:
Users in the modern day have come to anticipate instantaneous gratification from their apps. Frustration and high bounce rates are the result of slow loading times and sluggish performance. Regular performance testing will help you find slowdowns in your software and fix them. Smooth and fast app performance can be achieved by picture optimisation, decreased server response times, and the use of caching methods.
5. Seamless Checkout Process:
Having a quick and easy checkout is crucial for increasing sales. Don't have customers fill out superfluous forms during checkout, and offer a variety of payment methods to suit their needs. Users should be able to make purchases as "guests" without registering for an account, although incentivizing registration can improve customer retention.
6. Scalability and Flexibility:
Keeping expansion in mind while creating your eCommerce software is essential. The app's capacity to serve users well under increasing loads is essential as a business grows. It is possible to smooth out the user experience even at peak times by using a scalable design and cloud-based solutions. Maximize your sales online by working with Nivida Web Solutions - one of the best eCommerce development agencies in Vadodara, Gujarat, India!
7. Intuitive Search Functionality:
Users need a reliable search feature that returns relevant results quickly. The search engine should be smart enough to account for typos, alternate spellings, and similar products. Customers will have an easier time navigating your store and finding what they need with the addition of filters, sorting options, and category tags.
8. Social Media Integration:
Your eCommerce app can profit greatly from incorporating social network features. Allow individuals to sign up using their existing social network accounts by enabling social login choices. Make it easy for customers to tell their friends and followers about the products they love and the services they use by integrating social sharing tools.
9. Analytics and Insights:
Incorporate analytics tools into your app to learn more about how users interact with it and how well it performs. The app may be optimised further by analysing statistics like user interaction, popular products, and conversion rates to determine where changes should be made.
10. Customer Support and Feedback:
Finally, make it easy for users to submit feedback and provide feedback through the app's customer support channels. Resolve any user complaints or questions as soon as possible. Your app's functionality and the user experience can both be improved with the help of consumer feedback.
Final Thoughts:
eCommerce software development is difficult and should focus on user experience, security, performance, and scalability. By keeping these things in mind while you design and build your app, you can position your firm for long-term success in the competitive eCommerce market. In order to keep ahead of the competition and meet the ever-changing needs of your consumers, remember that the journey does not end with the launch of the app. Your eCommerce success starts here, unleash your digital potential by partnering with one of the most trusted eCommerce development companies in Gujarat, India – Nivida Web Solutions.
#Best eCommerce Development Agencies in India#eCommerce development company in India#Best eCommerce Development Agencies in Vadodara#eCommerce development Companies in Gujarat
6 notes
·
View notes
Text
Magento vs Shopify: Which E-Commerce Platform Should You Choose?
“Your eCommerce website is the key to unlocking the endless potential of on-line commerce, revolutionizing the manner you do business.” Boost your sales and streamline your store – shopify experts india for customized eCommerce solutions!
Are you planning to installation an online keep but no longer sure which platform to choose? Well, the e-trade industry is flooded with numerous systems that could leave you pressured. Two popular names in this space are Shopify and Magento.Both have their pros and cons, making it tough to determine which one is proper in your enterprise. In this blog put up, the internet site designing organisation in delhi will compare Shopify vs Magento in element so that you could make an informed selection to your e-commerce undertaking. Read on!
Overview of Shopify and Magento
Shopify is a relative newcomer to the e-commerce platform scene, but it has quickly turn out to be a famous preference for small groups way to its ease of use and scalability. Magento, then again, is a extra mounted platform that gives more superior functions for groups that are geared up to spend money on a better answer. There is likewise another comparison between woocommerce and shopify, if you need to know other selections better.
So, which platform is proper in your commercial enterprise? To help you make the selection, we’ve put together an outline of Shopify and Magento, such as their key capabilities, pricing, and pros and cons.
Shopify is a cloud-based totally e-commerce platform that enables companies to create
on-line stores. The platform gives a extensive variety of capabilities, consisting of price processing, delivery, integration, stock management, and product list. Shopify additionally has a massive app store with over 2,000 apps that may be used to add additional capability in your shop.
Shopify plans begin at $29 per month and boom based on the scale of your enterprise and the features you need. There also are transaction prices concerned in case you use a 3rd-party price processor (along with PayPal or Stripe). Overall, Shopify is an low cost alternative for small companies which are looking to get began with promoting on-line.
Pros:
Shopify is a hosted platform, this means that which you don’t ought to worry about web hosting costs or server upkeep. It’s easy to apply, even if you don’t have any technical experience. There are numerous issues and apps to be had to customize your store. Shopify gives 24/7 aid, so that you can constantly get assist if you need it.
Cons:
Because Shopify is a hosted platform, you don’t have as a whole lot manage over your save as you would with a self-hosted platform like Magento. Shopify’s transaction expenses may be higher than different platforms, depending in your plan and payment processor. If you need to apply sure functions, like deserted cart healing or product reviews, you need to pay for an app or plugin.
Magento
Magento is a popular eCommerce internet site platform owned by means of Adobe. This is an open-source platform that lets in you to download and host your self. With over 2 hundred,000 web sites constructed on Magento, you may leverage its superior and precise features and construct a fine eCommerce website, there are other ecommerce website design with the exceptional best too.
Pros:
Magento is a self-hosted platform, so you can manage your store. It’s scalable in order that it is able to grow together with your commercial enterprise. The web sites based in this platform are cell- and search engine optimization-friendly. Large network users are a huge plus, with a purpose to help you at every step, each time. Take your Shopify store to the next level – hire shopify experts, results-driven eCommerce solutions!
Cons:
Magento when as compared to different eCommerce website developers is pretty highly-priced. When you are switching to Magento from some other website builder, it is time ingesting.
Here are some key points to take into account when determining among Shopify and Magento:
Cost Comparison: Shopify vs Magento
Shopify has 3 one of a kind pricing plans: Basic Shopify, Shopify, and Advanced Shopify. The Basic Shopify plan starts at $29 in line with month, while the Shopify and Advanced Shopify plans begin at $seventy nine and $299 according to month, respectively.
Magento additionally has 3 exclusive pricing plans: Community Edition (which is unfastened), Enterprise Edition (beginning at $15,550 in step with year), and Enterprise Cloud Edition (beginning at $40,000 per yr).
What Kinds of Businesses Should Use Each Platform?
The maximum popular e-trade systems are Shopify and Magento . Both have their professionals and cons, so it’s crucial to pick out the proper one on your commercial enterprise. Here’s a breakdown of every platform to help you decide that's best for you. Shopify is ideal for businesses which can be just getting began with e-commerce and we've got the excellent suggestions for you too. It’s easy to use and has numerous functions, together with integrated price processing, delivery, and purchaser management. It’s additionally much less costly than Magento. Magento is higher desirable for organizations that are already set up and have more complicated needs. It’s more customisable than Shopify and has extra superior capabilities. However, it’s additionally more pricey and can be tougher to use.
Migration Considerations for Each Platform
Shopify
Shopify is a cloud-based totally eCommerce platform that offers users a customizable online store. Shopify’s foremost gain is its ease of use; the platform is easy to set up and manage, even for people with no prior enjoy in net improvement or layout. However, because Shopify is a hosted solution, it lacks the flexibility and scalability of an open-supply platform like Magento.
Magento
Magento is an open-source eCommerce platform that offers users more manipulate over the appearance, sense, and functionality in their on-line keep particularly with future developments . Magento is a extra complicated platform than Shopify, and calls for some understanding of net development and layout to set up and manage. There are different tendencies for net design to follow too, if you want magento. However, due to the fact it is an open-supply platform, Magento gives greater flexibility and scalability than Shopify.
Conclusion
Ultimately, the selection approximately Shopify vs Magento in your eCommerce business comes all the way down to the wishes of your enterprise. Both systems provide superb carrier and can be custom designed according to every person’s needs. It is important to weighup which functions are vital for you and what's going to help you are making extra cash out of your store. With such a lot of high-quality options to be had, there is certain to be a platform that completely fits your desires. Both Shopify and Magento are effective eCommerce systems that cater to special forms of agencies. By expertise your precise wishes, price range, and technical skills, you can make an informed selection that aligns together with your business dreams and ensures a a success on line presence. With the wealth of alternatives to be had, there is undoubtedly a platform that completely fits your particular needs and lets in your eCommerce business to flourish.
Also Read : 15+ Reasons Why Shopify Plus is Better Than Shopify
12 Reasons Why Brands Migrate to Shopify Plus (2024)
0 notes
Text
Getting Your eCommerce Store Ready for the Holiday Rush

The holiday season presents one of the most profitable opportunities for eCommerce businesses. Shoppers are eager for great deals, unique items, and prompt service. However, with the surge in demand, it’s crucial to ensure your store can handle the festive influx efficiently. Proper preparation is essential to meet customer expectations and maximize sales during this busy time.
In this blog, we’ll explore key strategies to get your eCommerce store ready for the holiday rush, emphasizing website optimization, inventory management, and providing an exceptional customer experience. By implementing these tactics, you’ll differentiate yourself from competitors and enhance your store’s success.
1. Optimize Website Performance
Website performance is vital during the holiday rush. A slow or malfunctioning site can result in lost sales and frustrated customers. With potentially thousands of visitors, it’s essential to ensure your site can handle the increased traffic seamlessly.
a. Improve Page Load Speed
Fast loading times are critical for online shopping. Research indicates that even a one-second delay can significantly impact conversions. To boost your website’s speed:
Compress images and videos: Reduce file sizes without sacrificing quality using image compression tools.
Enable browser caching: This helps returning visitors load your site faster by storing elements in their browser.
Use a Content Delivery Network (CDN): A CDN distributes your content across multiple servers globally, ensuring customers access your site from the closest server.
b. Ensure Mobile Optimization
As mobile shopping continues to grow, ensure your site provides a smooth experience on smartphones and tablets. Focus on:
Mobile-friendly navigation: Simplify menus and optimize button sizes for easy tapping.
Mobile speed: Ensure your mobile site loads as quickly as the desktop version.
Test checkout flows: Run tests to ensure a fast and user-friendly mobile checkout process.
c. Prepare for High Traffic Volume
To handle increased traffic during festive sales:
Upgrade hosting if necessary: Consider a more robust hosting plan if your current one can’t manage high volumes.
Conduct load testing: Simulate high traffic scenarios to identify and address potential bottlenecks before the holiday rush.
2. Manage Inventory Efficiently
Effective inventory management is crucial during the festive season. Running out of stock or overstocking can lead to costly mistakes. Here are some best practices:
a. Forecast Demand
Anticipating demand is key to maintaining the right stock levels. Use historical sales data and trends to estimate inventory needs and identify your best-selling products from previous years.
b. Automate Inventory Management
Manual tracking can lead to errors, especially during peak times. Automated inventory management tools can help you:
Track stock levels in real-time: Alerts can notify you when stock is low to prevent outages.
Sync inventory across channels: Automation ensures consistent stock levels across all platforms.
Forecast and reorder stock: Some systems automatically reorder items when levels drop.
c. Create a Stock Buffer
Consider establishing a stock buffer to accommodate sudden demand spikes or supplier delays. A small buffer helps ensure you can fulfill orders without running out of popular items.
d. Monitor Supplier Performance
Collaborate closely with suppliers to confirm they can meet increased demand. Verify delivery times and have backup suppliers ready to step in if necessary.
3. Ensure a Seamless Customer Experience
A smooth customer experience during the holiday season fosters loyalty and encourages repeat purchases. Here’s how to enhance the shopping experience:
a. Offer a Smooth Checkout Process
Complicated checkouts can lead to cart abandonment. Simplify the process by:
Allowing guest checkout: Enable customers to purchase without creating an account.
Minimizing form fields: Reduce the information customers need to provide.
Offering multiple payment options: Provide various payment methods to suit customer preferences.
b. Optimize Customer Support
Expect an increase in customer inquiries during the holiday season. Ensure you have adequate support systems in place:
Provide multiple support channels: Offer live chat, email, and phone support.
Implement chatbots: AI-powered chatbots can handle simple queries, easing the burden on your support team.
Expand support hours: Consider extending support hours during peak shopping periods.
c. Streamline Returns and Refunds
An easy returns policy is crucial for holiday shoppers. Simplify your returns process by:
Clearly stating your returns policy: Display it prominently on product pages and during checkout.
Offering prepaid return shipping labels: Make returns easy for customers.
Automating refunds: Implement systems to process refunds quickly upon receiving returned items.
d. Personalize the Shopping Experience
Personalization can enhance customer satisfaction and drive sales. Use data and AI tools to:
Provide personalized product recommendations: Suggest items based on browsing history or past purchases.
Send personalized emails: Use segmented lists to deliver tailored promotions and recommendations.
4. Speed Up Deliveries
Fast, reliable shipping is critical during the festive season. Customers expect quick deliveries, and delays can lead to negative feedback. Here’s how to enhance your shipping process:
Work with reliable carriers: Choose shipping partners known for timely deliveries during peak times.
Offer express shipping options: Provide faster shipping at checkout, even if at an extra cost.
Consider using fulfillment centers: Partnering with third-party fulfillment centers can expedite delivery.
Be Prepared for the Festive Rush
The holiday season is a pivotal time for eCommerce stores. By optimizing website performance, managing inventory effectively, and ensuring a seamless customer experience, you can take full advantage of the holiday rush and boost your sales. Adequate preparation will set your store apart from the competition and encourage customers to choose your brand for their festive shopping needs.
If you need help getting your eCommerce store ready for the festive season, reach out to us today to ensure you’re well-prepared to thrive during this busy period!
0 notes
Text
Scrape Product Reviews from eCommerce Sites
How to Scrape Product Reviews from eCommerce Sites?
Introduction
In the digital age, eCommerce sites have become treasure troves of data, offering insights into customer preferences, product performance, and market trends. One of the most valuable data types available on these platforms is product reviews. To Scrape Product Reviews data from eCommerce sites can provide businesses with detailed customer feedback, helping them enhance their products and services. This blog will guide you through the process to scrape ecommerce sites Reviews data, exploring the tools, techniques, and best practices involved.
Why Scrape Product Reviews from eCommerce Sites?
Scraping product reviews from eCommerce sites is essential for several reasons:
Customer Insights: Reviews provide direct feedback from customers, offering insights into their preferences, likes, dislikes, and suggestions.
Product Improvement: By analyzing reviews, businesses can identify common issues and areas for improvement in their products.
Competitive Analysis: Scraping reviews from competitor products helps in understanding market trends and customer expectations.
Marketing Strategies: Positive reviews can be leveraged in marketing campaigns to build trust and attract more customers.
Sentiment Analysis: Understanding the overall sentiment of reviews helps in gauging customer satisfaction and brand perception.
Tools for Scraping eCommerce Sites Reviews Data
Several tools and libraries can help you scrape product reviews from eCommerce sites. Here are some popular options:
BeautifulSoup: A Python library designed to parse HTML and XML documents. It generates parse trees from page source code, enabling easy data extraction.
Scrapy: An open-source web crawling framework for Python. It provides a powerful set of tools for extracting data from websites.
Selenium: A web testing library that can be used for automating web browser interactions. It's useful for scraping JavaScript-heavy websites.
Puppeteer: A Node.js library that gives a higher-level API to control Chromium or headless Chrome browsers, making it ideal for scraping dynamic content.
Steps to Scrape Product Reviews from eCommerce Sites
Step 1: Identify Target eCommerce Sites
First, decide which eCommerce sites you want to scrape. Popular choices include Amazon, eBay, Walmart, and Alibaba. Ensure that scraping these sites complies with their terms of service.
Step 2: Inspect the Website Structure
Before scraping, inspect the webpage structure to identify the HTML elements containing the review data. Most browsers have built-in developer tools that can be accessed by right-clicking on the page and selecting "Inspect" or "Inspect Element."
Step 3: Set Up Your Scraping Environment
Install the necessary libraries and tools. For example, if you're using Python, you can install BeautifulSoup, Scrapy, and Selenium using pip:pip install beautifulsoup4 scrapy selenium
Step 4: Write the Scraping Script
Step 5: Handle Pagination
Step 6: Store the Extracted Data
Step 7: Use a Reviews Scraping API
For more advanced needs or if you prefer not to write your own scraping logic, consider using a Reviews Scraping API. These APIs are designed to handle the complexities of scraping and provide a more reliable way to extract ecommerce sites reviews data.
Step 8: Best Practices and Legal Considerations
Respect the site's terms of service: Ensure that your scraping activities comply with the website’s terms of service.
Use polite scraping: Implement delays between requests to avoid overloading the server. This is known as "polite scraping."
Handle CAPTCHAs and anti-scraping measures: Be prepared to handle CAPTCHAs and other anti-scraping measures. Using services like ScraperAPI can help.
Monitor for changes: Websites frequently change their structure. Regularly update your scraping scripts to accommodate these changes.
Data privacy: Ensure that you are not scraping any sensitive personal information and respect user privacy.
Conclusion
Scraping product reviews from eCommerce sites can provide valuable insights into customer opinions and market trends. By using the right tools and techniques, you can efficiently extract and analyze review data to enhance your business strategies. Whether you choose to build your own scraper using libraries like Beautiful Soup and Scrappy or leverage a Reviews Scraping API, the key is to approach the task with a clear understanding of the website structure and a commitment to ethical scraping practices.
By following the steps outlined in this guide, you can successfully scrape product reviews from eCommerce sites and gain the competitive edge you need to thrive in today's digital marketplace. Trust Datazivot to help you unlock the full potential of review data and transform it into actionable insights for your business. Contact us today to learn more about our expert scraping services and start leveraging detailed customer feedback for your success.
#ScrapeProductReviews#ProductReviewsDataScraping#ExtracteCommerceProductReviews#eCommerceProductReviewsScraper#ProductReviewsDataExtraction#ProductReviewsScrapingAPI#ProductReviewsDataCollections#ProductReviewsDatasets
0 notes
Text
EverHost AI Review – Host Unlimited Websites & Domains For Lifetime
Welcome to my EverHost AI Review, This is a genuine user-based EverHost AI review, in which I will discuss the features, upgrades, price, demo, and bonuses, how EverHost AI can benefit you, and my own personal opinion. The Brand New “AMD EPYC™ CPUs” Technology-Based Hosting Platform To Host Unlimited Websites & Domains On Ultra-Fast & Secure Servers.
Are you paying hundreds of dollars for your hosting to hosting companies like GoDaddy, Hostgator, BlueHost, etc.? And how amazing would it be if you could pay a single one-time fee and be able to host all your websites (WordPress, eCommerce, and even affiliate sites, basically anything)? EverHost AI is an all-in-one hosting solution to host your unlimited websites (WordPress, eCommerce, literally all types of websites) and domains on a super-fast server for lifetime at an unbeatable one-time fee without any monthly fee ever. So why are you waiting? Don’t miss this SpeciaL Super VlP offer and be the first one to grab it today.

What Is EverHost AI?
EverHost AI is a cloud-based web hosting platform designed to provide high-performance hosting solutions powered by AMD EPYC CPUs technology. This next-generation platform offers exceptional speed, reliability, and scalability, making it ideal for businesses of all sizes. EverHost AI is built to handle various types of websites, from small blogs to large enterprise applications, offering high-speed SSD storage, advanced security features, and automated backup solutions. Its use of AMD EPYC processors ensures superior processing power, allowing websites to handle heavy traffic and resource-demanding applications with ease. Additionally, EverHost AI provides 24/7 customer support, ensuring users can access professional help anytime they encounter issues, making it a reliable choice for modern hosting needs.

EverHost AI Review: Overview
Product Creator: Abhijit Saha
Product Name: EverHost AI
Launch Date: 2024-Jun-15
Launch Time: 11:00 EDT
Front-End Price: $17 (One-time payment)
Official Website: Click Here To Visit Official Salespage
Niche: Tools And Software
Support: Effective Response
Discount: Get The Best Discount Right Here!
Recommended: Highly Recommended
Bonuses: YES, Huge Bonuses
Skill Level Required: All Levels
Discount Coupon: Use Code “EVERHOSTVIP” To Get $5 OFF!
Refund: YES, 30 Days Money-Back Guarantee
<<>> Get Access Now EverHost AI Discount Price Here <<>>
EverHost AI Review: About Authors

Abhijit Saha created EverHost AI, a cutting-edge tool that allows affiliate marketers to generate money in a matter of seconds. Abhijit has an extensive history in both marketing, product developer and technology, and he has used this knowledge to AI technology and software development, among other digital frontiers.
Abhijit Saha has a track record of successful ventures that demonstrate his ability to integrate cutting-edge innovation with innovative marketing strategies. He has worked on several significant projects, including AzonNinja, BlogNinja, CB Ninja, WebCon, WebinarX, BookMaker Pro, Domainify, Designo Ai, MegaSuite Ai, SendPRO, AiPro, CloudzPro, Course Ally, CourseCreator, CourseMate, CopyMATE, CopyPRO, and many other.
EverHost AI Review: Key Features of EverHost AI
Host Unlimited Sites & Domains: You only have to pay once to profit forever. At just one-time payment, you can host unlimited websites and domains. No restrictions, no limitations, and no monthly charges ever.
Fast & Reliable Server: Our cutting-edge compression algorithm helps to load your sites & pages at lightning-fast speed with no downtime.
Unlimited Free End-To-End SSL Encryption: All your precious data and websites are protected by our end-to-end SSL encryption. Also, you can get unlimited free SSL certificates
Unlimited Bandwidth & Database: Get unlimited bandwidth to provide consistent site performance even with high traffic or large media files. Also, you can create and manage unlimited MySQL database at no extra cost.
Personalized Email Accounts: You’ll get your own personalized email accounts to create and manage your professional emails easily.
1-click WordPress Installation: Install WordPress on your sites in just one click. Create beautiful sites and make them live in just minutes.
100+ 1-click Script Installer: 100+ Top Script apps for all your needs that you can install in just 1-Click.
Easy-To-Use A-Panel: Our cutting-edge compression algorithm helps to load your sites & pages at lightning-fast speed with no downtime.
Upload & Manage All Your Domains, Site Files & DNS Records: All-in-one software that lets you upload and manage all your domains, website files, and DNS records from anywhere, at any time.
100% Cloud-Based: There’s nothing to install or download, it is 100% cloud-based. That means you can host and access your websites from anywhere in the world, at any time, on any device.
Round The Clock Support: No need to wait for days, we have a dedicated support team to answer all your queries and resolve your issues on time.
One-Time Fee: Say goodbye to forking out a huge chunk of your hard-earned profits for monthly hosting subscriptions. EverHost AI provides you an extensive array of features, at just a low one-time price
EverHost AI Review: How Does It Work?
Host & Manage All Your Websites & Data In Just 3 Simple Steps
Step #1: 1 Click Domain Connect
Login to our ultra-secure EverHost AI account and insert your domain name. You can add unlimited domains & unlimited websites.
Step #2: Manage your Hosting Account Using Cutting Edge A-PANEL Technology
Start managing your hosting account from our user-friendly & powerful control panel in just minutes.
Step #3: Install 100+ Web Apps In 1 Click
Web apps for protection, for seo, for traffic, for Design, For IMAGES, And More, All in 1 Click, AUTO Activate!
<<>> Get Access Now EverHost AI Discount Price Here <<>>
EverHost AI Review: Can Do For You
Host Unlimited Websites And Domains On Cloud Hosting Servers At Low One-Time Price
Unlimited Free End-To-End SSL Encryption To Protect You And Your Websites.
Unlimited Bandwidth So Websites Can Handle High-Traffic Without Compromising Site Performance
Blazing Fast Servers To Load Pages At Bullet-Speed For Higher Conversion Rate
Your Own Personalized Email Account To Create & Manage Emails
One-Click WordPress Installation With Powerful & Easier A-Panel (Alternative Panel)
100% Cloud-Based & Reliable Server To Optimize Your Site Performance & Functionality
100+ One-Click Script Installer For All Your Needs
Unlimited Database To Manage & Create MySQL Database
Unlimited Free SSL Certificates For All Your Sites
Edit/Add DNS Records Of Your Account
Upload & Manage All Your Site Files and Domains From Anywhere In The World
Round-The-Clock Expert Support & Step By Step Tutorials Bid Farewell To Limited & Expensive Monthly Subscriptions Platforms
30 Days Money Back Guarantee
And So Much More
EverHost AI Review: Who Should Use It?
Social Media Marketers
Affiliate Marketers
Digital Product Sellers
Freelancers
Business Owners
Entrepreneurs
Bloggers & Website owners
Email Marketers
Online Courses and eBooks
And Many Others
EverHost AI Review: OTO’s And Pricing
Add My Bundle Coupon Code “EVERHOST35″ — For 35% Off Any Funnel OTO Below
Front End Price: EverHost Ai ($17)
OTO1: EverHost Ai Premium ($47)
Premium upgrade that unlocks Titan-Core 10 vCPU & Premium SSL, ‘NVMe Storage’ features with Commercial License to Supreme Reliability while simultaneously enhancing your EverHost user experience.
OTO2: EverHost Ai Max ($47)
Unlock Unlimited Access, Titan-Tier Malware Protection, Automated Backups & File Security and As a Special for Today Only, REMOVE ALL Limits You Currently Have.
OTO3: EverHost Ai Web Builder ($37)
Access Our State-Of-The-Art Funnel Builder Now with Over 2,000 READY MADE Website Templates Proven to Get Attention, Clicks & Convert into Profits.
OTO4: EverHost Ai Web Conversion ($37)
This 1 Click Install Website Magician Will Surround Your Traffic with YOUR Marketing Messages & Boost ALL Websites Profits By 3,000%
OTO5: EverHost Ai Seo unlimited ($67)
Unlock Our 1 Click SEO Optimizer Which Optimizes Your Entire Website for Maximum Search Engine Traffic.
OTO6: EverHost Ai Agency ($197)
Create Unlimited EverHost AI Accounts for ANYONE You Want, Sell, Give Away or Rent.
OTO7: EverHost Ai Reseller ($97)
Borrow Our Sales Pages, Funnel & Brand Name, keep 100% Of Profits for Every Sale You Make, Build Your List, Add Your Face/Logo, Enjoy Being AN Official Reseller of EverHost AI.
<<>> Get Access Now EverHost AI Discount Price Here <<>>
My Own Customized Incredible Bonus Bundle
***How To Claim These Bonuses***
Step #1:
Complete your purchase of the EverHost AI: My Special Unique Bonus Bundle will be visible on your access page as an Affiliate Bonus Button on WarriorPlus immediately after purchase. And before ending my honest EverHost AI Review, I told you that I would give you my very own unique PFTSES formula for Free.
Step #2:
Send the proof of purchase to my e-mail “[email protected]” (Then I’ll manually Deliver it for you in 24 HOURS).
EverHost AI Free Premium Bonuses
Bonus #1: SendPro
Ai WhatsApp Autoresponder
Bonus #2: Dominify
Sell Unlimited Domain and Hosting
Bonus #3: eBookMaker
Children Story eBooks, Subjective eBooks, Fiction eBooks, Mystery eBooks, Business Related eBooks, Novels, Poems, Legal Documents, Project Report Presentations in 2500+ Niches
Bonus #4: WebinarSuite
The Ultimate Solution To Connect & Collaborate For Live Video Chat | Meeting | Conference | Live Class, Online Training | Webinar | Podcast | P2P Chat Messaging | Group Chat | Screen Sharing | Real Time File Sharing
Bonus #5: AI WebSite Creator
Futuristic Google TM Deep Mind A.I. Technology Creates Automated High-Converting Websites In Just 30 Seconds That You Can Sell For The Top Dollar In HOTTEST Niches
Bonus #6: 50-in-One ChatGpt App
Gpt Powered Ai App Automate Your Daily Tasks Like Smartly Creating Attention-Grabbing Marketing Content, Images, Visuals & Much Much More. Just Sit Back & Watch Your Profits Grow.
EverHost AI Review: Money Back Guarantee
Your Investment Is Completely Risk-Free With Our 30-Day Money-Back Guarantee!
EverHost AI was created to give you an unrestricted, lightning-fast, safe hosting option without breaking the bank. You will save more money and achieve more success in your commercial ventures as a result. Rarely, if you believe that our platform is unsatisfactory and does not live up to your expectations, we will promptly return your whole payment. Within 30 days of your purchase, simply send us an email to receive your complete refund. You won’t be at risk, but you will spend a lot more if you decide to wait and return later.
<<>> Get Access Now EverHost AI Discount Price Here <<>>
EverHost AI Review: Pros and Cons
Pros:
Powered by AMD EPYC CPUs for high performance and speed
Scalable solutions to accommodate businesses of all sizes
Advanced security protocols for robust protection
24/7 technical support
Cost-effective pricing with future-proof technology
Cons:
You need internet for using this product.
No issues reported, it works perfectly!
Frequently Asked Questions (FAQ’s)
Q. Do we have to pay a monthly subscription fee for EverHost AI?
RIGHT NOW…NO! currently you can get access to EverHost AI at a ONE-TIME cost but after this launch special offer ends, you will have to pay a monthly subscription fee for it.
Q. How long is this special offer available?
This mind-blowing offer ends 15th JUNE 2024 @Midnight EST. After that, EverHost AI will be available at monthly subscription payment only.
Q. Please explain your money-back guarantee.
We are backing EverHost AI with an iron-clad 30-day money-back guarantee. That means in any case if you are not satisfied with our product, you can drop us an email & we will refund your entire amount to you.
Q. Is training & support included in this one-time payment?
YES. We have included step-by-step training resources that you can access with this purchase, also our technical experts are available 24*7 to help you out with any issues you have.
Q. Can I move my existing website to EverHost AI?
YES, Absolutely, Without Any Restrictions & Tech Skills. We have also included a step-by-step training guide for the same to help you get going in no time.
EverHost AI Review: My Recommendation
EverHost AI presents a compelling proposition for businesses and individuals seeking high-performance hosting powered by AMD EPYC CPUs. With its focus on reliability, scalability, and customer support, EverHost AI has positioned itself as a competitive player in the hosting market. Before making a decision, it’s recommended to carefully evaluate your specific needs, compare EverHost AI’s offerings with other providers, and consider factors such as pricing, performance, and customer support. By conducting thorough research, you can determine if EverHost AI is the right choice for your hosting requirements.
<<>> Get Access Now EverHost AI Discount Price Here <<>>
Check Out My Previous Reviews: WhiteLabel AI Biz Review,Brand AI Review, Helix App Review, CloudDaddyPro Review, eBSiteMate Review, VidHostPal Review, and AISonic Studio Review.
Thank for reading my EverHost AI Review till the end. Hope it will help you to make purchase decision perfectly.
Disclaimer
Please note: This EverHost AI review is based on publicly available information and user reviews. We cannot guarantee the accuracy of the platform’s claims, and individual experiences may vary. It’s important to conduct thorough research before making any purchase decisions.
Note: This is paid software, and the one-time price is $17.
#EverHostAI#EverHostAIreview#EverHostAIfeatures#EverHostAIworks#whatisEverHostAI#buyEverHostAI#EverHostAIprice#EverHostAIdiscount#EverHostAIoto#getEverHostAI#EverHostAIbenefits#EverHostAIbonus#EverHostAIsoftware#EverHostAIApp#EverHostAIFunnels#marketingprofitmedia#EverHostAIUpsell#EverHostAIinfo#PurchaseEverHostAI#EverHostAIexample#EverHostAIworthgorbuying#software#AISoftware#AIApp#AITool#EverHostAIreviews#EverHostAIreviewwalkthrough#EverHostAIreviewbonus#EverHostAIreviewWarriorPlus#Affiliate
0 notes
Text
WooCommerce Vs OpenCart: Find the Best Platform

In today’s digital age, businesses are increasingly turning to online services and e-commerce platforms to extend their reach and streamline sales. Having an online presence not only broadens your customer base but also builds trust and credibility. By selecting the right platform and applying effective strategies, businesses can significantly enhance sales and brand awareness. With a wide range of platforms available, it’s essential to choose one that aligns with your business needs. In this article, we’ll compare two of the most popular e-commerce platforms—WooCommerce and OpenCart—to help you make an informed decision.
As a leading ecommerce website development company in Kolkata, we’re here to guide you through the key features of each platform so you can decide which one suits your business best.
WooCommerce and OpenCart: A Detailed Overview
Both WooCommerce and OpenCart are powerful tools for building and managing an online store, but they cater to different business requirements. Below, we will explore the strengths and limitations of both platforms in terms of ease of use, customization, performance, security, and more.
WooCommerce: The WordPress Powerhouse
WooCommerce, launched in 2011 by WooThemes, is a widely-used WordPress plugin designed to transform a WordPress website into a fully functional e-commerce store. One of WooCommerce’s biggest advantages is its seamless integration with WordPress, which provides access to a vast ecosystem of plugins and themes.
Ease of Use: WooCommerce is particularly well-suited for businesses already familiar with WordPress. Its intuitive interface allows even non-technical users to install and set up a store with minimal effort. A basic setup takes only a few clicks, making it accessible to businesses of all sizes.
Customization: WooCommerce offers over 2,100 free themes and more than 30,000 paid themes. This wide selection allows businesses to deeply customize the appearance and functionality of their stores. Additionally, WooCommerce supports a wide range of third-party plugins that enable advanced functionalities such as customer relationship management (CRM), inventory management, and marketing tools.
Performance and Scalability: WooCommerce performs well for small to medium-sized stores, but its performance can vary based on server capacity and the number of plugins installed. For large-scale businesses, hosting infrastructure must be optimized to ensure fast loading times and smooth scalability as the store grows.
Security: WooCommerce leverages WordPress’s security features, but you may need to install additional security plugins to fully protect your store from threats. Regular updates and compliance with PCI standards are essential for safeguarding customer data.
SEO Capabilities: WooCommerce is highly SEO-friendly, largely because of its integration with WordPress. Using popular SEO plugins like Yoast, you can easily optimize product pages, blog content, and overall site structure to rank higher in search results.
OpenCart: A Flexible, Open-Source Platform
OpenCart, launched in 2008, is an open-source e-commerce platform that offers flexibility and affordability. It’s particularly suited to small and medium-sized businesses that require a budget-friendly option.
Ease of Use: While OpenCart is generally user-friendly once installed, the initial setup can be more challenging for non-technical users. Manual installation requires some technical skills, although many hosting providers offer one-click installation to simplify the process.
Customization: OpenCart provides fewer themes and extensions compared to WooCommerce. The available themes are basic, and setting up a fully customized design usually requires knowledge of HTML and CSS. However, OpenCart’s strength lies in its ability to manage multiple stores from a single interface, making it ideal for businesses that operate multiple e-commerce websites.
Performance and Scalability: OpenCart is lightweight and performs efficiently for small and medium-sized stores. However, large stores may require performance optimization, especially if they handle high traffic volumes or complex transactions. The open-source nature of OpenCart allows businesses to modify the code for better scalability if needed.
Security: OpenCart offers basic security features out-of-the-box, but additional measures such as SSL certificates and security plugins are recommended. Regular updates are critical to maintaining a secure platform.
SEO Capabilities: OpenCart’s SEO features are more basic compared to WooCommerce. You can optimize product pages and URLs, but some advanced SEO functionalities may require additional extensions or coding knowledge.
Key Comparison Points
1. Installation & Ease of Use
WooCommerce offers a seamless installation process through WordPress, making it highly accessible for users without technical expertise. OpenCart, on the other hand, requires manual installation, which can be more difficult, though some hosting providers do offer simplified installation options.
2. Customization and Design
WooCommerce provides significantly more design flexibility, with thousands of free and paid themes available. Its extensive plugin ecosystem also enables users to add complex features without needing to write code. In contrast, OpenCart offers basic design options, and advanced customization often requires knowledge of coding languages like HTML and CSS.
3. Performance and Scalability
Both platforms are scalable, but WooCommerce’s performance is heavily dependent on server capacity and the number of installed plugins. OpenCart is more lightweight and performs efficiently for smaller stores, though larger stores may need additional optimization.
4. Pricing
Both WooCommerce and OpenCart are free to download and use. However, WooCommerce may incur additional costs for premium themes, hosting, and plugins. OpenCart can be more cost-effective, but businesses may need to hire developers to customize their store or resolve technical issues, which could increase costs.
5. Customer Support
WooCommerce benefits from a vast WordPress community, with numerous forums, documentation, and tutorials available online. OpenCart has a smaller support community but offers paid support plans for businesses needing more direct assistance.
6. SEO Capabilities
WooCommerce excels in SEO, thanks to its integration with WordPress and powerful SEO plugins. OpenCart provides basic SEO options, but advanced customization may require technical skills or extensions.
Choosing the Right Platform for Your Business
The choice between WooCommerce and OpenCart depends largely on your business needs, technical expertise, and future scalability.
WooCommerce is ideal for businesses that already use WordPress or those seeking a highly customizable, SEO-friendly platform with a vast plugin ecosystem. Its user-friendly interface makes it easy for businesses to manage their online stores without requiring extensive technical knowledge.
OpenCart is a great option for small to medium-sized businesses looking for a cost-effective, lightweight platform that supports multiple stores. While it may require more technical expertise upfront, OpenCart offers flexibility and control, especially for businesses that want to manage several stores from one dashboard.
Conclusion
Both WooCommerce and OpenCart are strong contenders in the e-commerce space, but each platform caters to different needs. If you’re unsure which one is right for you, consider reaching out to an experienced ecommerce website development company in Kolkata for guidance. At Idiosys Technologies, a leading ecommerce company in Kolkata, we offer customized e-commerce solutions to help your business thrive online. Whether you’re launching your first store or scaling an existing one, our team of skilled developers can assist you in selecting and developing the right platform for your business needs.
---------------------------------------------------------------
Which platform is more customizable: WooCommerce or OpenCart?
Both platforms are customizable, but WooCommerce offers more flexibility thanks to WordPress's extensive plugin ecosystem, while OpenCart is more customizable on the backend through code.
Which is easier to set up: WooCommerce or OpenCart?
WooCommerce is easier to set up for users familiar with WordPress, while OpenCart may require more technical knowledge to get started as it’s a standalone platform.
What are the server requirements for WooCommerce and OpenCart?
WooCommerce requires a WordPress hosting environment, while OpenCart can run on standard PHP/MySQL hosting, but may need specific configurations depending on the version.
Which platform offers better SEO options?
WooCommerce has more robust SEO options due to its integration with WordPress, which has a variety of SEO plugins like Yoast SEO.
Can I manage multiple stores with WooCommerce or OpenCart?
OpenCart natively supports multi-store management, whereas WooCommerce requires third-party plugins to manage multiple stores.
Which platform is easier to customize for a non-developer?
WooCommerce is easier to customize for non-developers because of WordPress's user-friendly interface and a wide variety of drag-and-drop page builders.
Are there free plugins available for both platforms?
Yes, both platforms offer free and paid plugins to enhance functionality.
Which platform offers more flexible shipping options?
WooCommerce offers more flexible shipping options with the use of plugins, while OpenCart also provides solid shipping functionalities out of the box.
Which platform performs better with high traffic?
OpenCart may perform better under high traffic out of the box, while WooCommerce can handle high traffic but may require performance optimization techniques such as caching.
---------------------------------------------------------------
Please check the blog post: https://www.idiosystech.com/blogs/woocommerce-vs-opencart-find-the-best-platform
0 notes
Text
Why Hiring a Kansas City Web Designer is Essential for Business Success
In the digital age, having a well-designed website is a critical component of any business strategy. It’s not just about having an online presence—it’s about having a website that functions smoothly and looks appealing. If you're a business owner in Kansas City, partnering with a skilled Kansas City web designer can give your company a competitive edge.
This article will explore why hiring a local web designer is crucial, how it can improve your business, and why Kansas City web designers are uniquely positioned to create websites that work for your business.
Why You Need a Professional Web Designer
Your website often serves as the first interaction potential customers have with your business. First impressions matter, and if your site is difficult to navigate, unattractive, or outdated, you risk losing leads. Here’s why hiring a Kansas City web designer can make a significant difference:
Customization
A professional designer will create a custom website tailored to your specific needs. This ensures that your site not only looks great but also aligns with your business goals. Customization helps set you apart from competitors who may rely on generic templates.
User Experience (UX)
A good web designer understands the importance of user experience. They focus on creating websites that are easy to navigate, fast-loading, and mobile-friendly. Ensuring a smooth UX will keep visitors engaged, encourage longer site visits, and increase the likelihood of conversions.
Search Engine Optimization (SEO)
Professional web designers incorporate SEO best practices into your site’s structure. This makes it easier for search engines to index and rank your pages, increasing your visibility online. By working with a Kansas City web designer who understands local SEO strategies, you can improve your website's ranking and attract more local customers.
The Importance of Local Expertise in Web Design
When it comes to web design, choosing local Kansas City web designers provides distinct advantages. Local designers are familiar with the unique market trends, customer preferences, and business landscape of Kansas City. This local knowledge allows them to create websites that resonate with your target audience.
Additionally, working with a local designer ensures better communication. You can meet in person to discuss your vision, and there’s no need to deal with time zone differences or language barriers. A local designer is also more likely to offer ongoing support and maintenance, helping you keep your website up-to-date.
Why Kansas City Web Development Matters
While web design focuses on the aesthetics and layout of your site, Kansas City web development ensures that the site functions properly. Web development involves coding and programming that make your website interactive and dynamic.
Backend Development
Web development includes backend coding, which is responsible for server interactions, databases, and overall functionality. Whether you need eCommerce capabilities, a user portal, or a blog, the backend ensures that everything runs smoothly.
Frontend Development
Frontend development refers to the aspects of your website that users interact with directly, such as buttons, forms, and navigation menus. It is crucial to ensure that these elements work seamlessly and are easy for users to understand.
When design and development are combined effectively, your website will not only look great but also offer a functional, user-friendly experience. A professional Kansas City web designer working in tandem with a skilled web developer can build a site that meets all these criteria.
The Benefits of Partnering with Kansas City Web Designers
When you choose a Kansas City web designer, you gain access to a local team that understands the intricacies of your market. Here are the key benefits of partnering with local designers:
Local Market Insight
A local designer knows Kansas City's specific business environment and customer base. They can craft websites that appeal directly to your target audience.
Better Collaboration
Working with a local designer means more effective communication and collaboration. Face-to-face meetings make it easier to convey your ideas and ensure the designer fully understands your needs.
Ongoing Support
Local designers are more likely to offer continuous support, ensuring that your website stays updated and functional. This helps you avoid downtime and ensures your site remains competitive in the long term.
Custom Web Development for Business Growth
Investing in Kansas City web development allows your business to build a site that grows with you. Custom websites offer the flexibility to scale as your business expands. You can add new features, integrate advanced functionality, and continuously improve your website as your needs evolve.
Additionally, a well-developed website will boost your credibility. Customers are more likely to trust a business with a polished, professional site that functions well. This, in turn, can lead to higher conversion rates and increased revenue.
Conclusion
A well-designed and developed website is essential for any business looking to succeed in today’s competitive market. By working with Kansas City web designers and developers, you ensure that your site not only looks great but also performs efficiently.
From local expertise to customized solutions, partnering with a Kansas City web designer is one of the best investments you can make for your business. Whether you’re looking for web design, development, or ongoing support, a local team can deliver the results you need to thrive online.
0 notes
Text
19 Website Speed Optimization Strategies for 2024
Website speed optimization can help you increase average time on page, reduce your bounce rate, and convert more visitors into customers.

If you’re not sure how to get started, we’ve got you covered. Below we'll explain what website speed optimization is and 19 strategies that will help you improve your website speed and overall website performance.
Speed Up Your Website with RocketPress Built-In CDN
What is website speed optimization?
Website speed optimization is the set of strategies and best practices implemented to make a website as fast as possible.
Website speed optimization offers other benefits as well, like a higher conversion rate, lower bounce rate, and improved user experience.
Several studies prove that website speed interrelates with other key metrics. For example, according to a recent study by Portent, a B2B site that loads in 1 second has a conversion rate that's three times higher than a site that loads in 5 seconds.
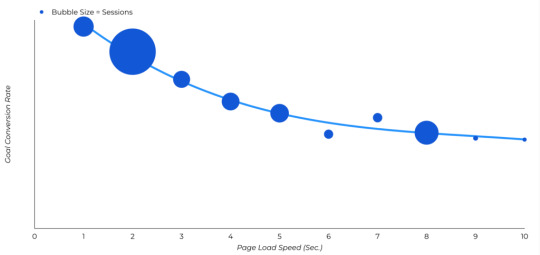
Each additional second of load time steepens that difference in conversion rate, as seen in the chart below.

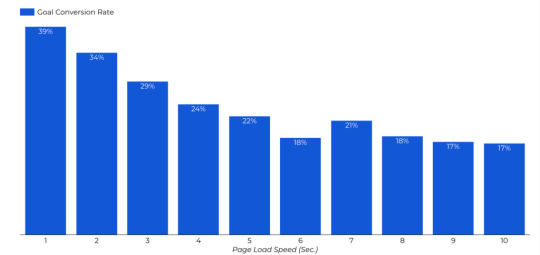
When looking at overall goal conversion rates instead of ecommerce conversions, the dropoff of conversions is much steeper as sites get slower, according to Portent. When pages load in 1 second, the average conversion rate is 39%. At a 2-second load time, the conversion rate drops to 34%. At 5 seconds, the conversion rate drops to 22%. After that, you can expect roughly half the conversion rate of lightning-fast websites.

How to Optimize Your Website Speed
Your hosting provider, images, JavaScript and CSS files, and web fonts are just a few factors that can impact your website speed. To get the fastest website possible, you can optimize all these factors by following the steps below. While not exhaustive, this list will form a comprehensive optimization strategy.
1. Audit Your Site
Before making any changes that impact how your site loads and handles content, it’s worth auditing its current performance.
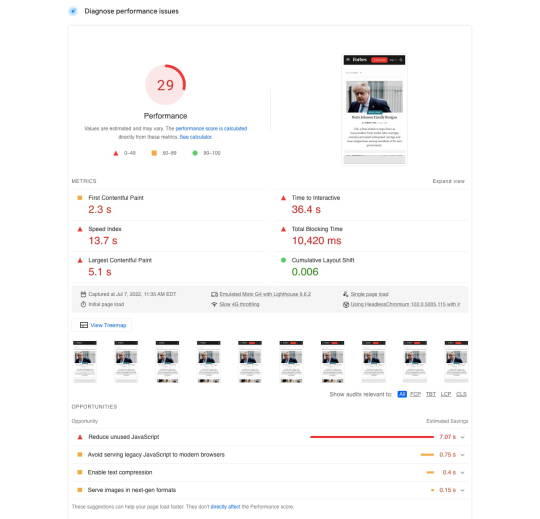
To start, you can use a free tool like PageSpeed Insights. It will assess your Core Web Vitals on mobile (by default) or desktop and let you know if you passed. It will also provide a color-coded score reflecting your site’s overall performance, and identify opportunities for improving your score. Here's an example for Forbes.com.

Your assessment should also include actual experience: access your website from multiple devices and see what the experience feels like. Is it seamless and speedy, or cumbersome and clunky?
The more data you have about how your site performs, the better your ability to identify and implement key fixes.
2. Prioritize Potential Fixes
Once you’ve identified website speed issues, it's tempting to try to fix everything at once. But even if you had unlimited resources and time, we wouldn't recommend this approach.
Instead, try to prioritize potential fixes based on what matters most to your visitors. For example, if your site takes a significant amount of time to start loading, focus your efforts on server-side concerns such as hosting provider problems or DNS issues. This takes priority even if the content on your site also struggles to deliver at speed — because visitors won't stick around to see your content if the page itself takes long to load.
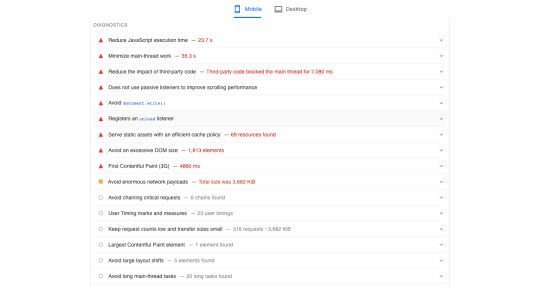
You can also use the recommendations and diagnostics provided by speed testing tools, like PageSpeed Insights, to help prioritize your optimization efforts. For example, when looking at the list below, you would prioritize reducing main-thread work — the time spent parsing, compiling and executing JS — over avoiding large layout shifts.

It can give users faster-loading websites that respond more efficiently to user interactions, which helps your business boost user satisfaction and search engine rankings.
3. Evaluate Your Current Hosting Provider
As noted above, your hosting provider could be a potential source of speed problems. While several factors could contribute to speed issues, including the geographical location of your provider, their physical infrastructure and the overall bandwidth of their network connection, the type of web hosting your website is using can also impact performance.
Three common types are shared, VPS, and dedicated hosting.
Shared: Although shared hosting options are the most cost-effective, they split hosting resources among multiple sites, which lowers overall performance. This will especially cause problems if your site gets spikes in traffic or a consistent amount of high traffic.
VPS: Virtual private server (VPS) options logically segment services on a shared physical drive to improve performance but still face speed issues if resource loads are high.
Dedicated: Dedicated servers are more expensive than shared or VPS options but will significantly boost your speed, regardless of resource load.
4. Consider a Content Delivery Network (CDN)
When all data required to fully load your site is stored in one place, initial and ongoing load times suffer.
This issue will only heighten as internet and data service providers continue to experience dramatic growth in internet traffic worldwide. According to the World Development Report 2021 by The World Bank, global internet traffic is expected to reach 150,000 GB per second by the end of 2022, which is a 1000% increase from 2002.
Content delivery networks (CDNs) can help. They use multiple servers to store replications of your content across multiple locations. When users visit your site, the CDN chooses the server (or servers) closest to their physical location to optimize content delivery.

Image Source
CDNs are becoming increasingly popular. In fact, according to data from the Cisco Visual Networking Index, CDNs will carry 72% of Internet traffic by 2022.
5. Optimize Your Images
Images can make your site more engaging and memorable, but they can also drag down loading times, especially if they’re high resolution.
According to the HTTP Archive, the median weight of images on a web page on desktop is over 1,000 KB (!).
Compressing these images before adding them to your site can save precious weight and time — many photo-editing programs now include “save for web” options that optimize images for websites but there are also free, online options available for compressing common files types such as .JPG, .PNG and .TIFF. TinyPG is just one example.

Instead of using one of the image formats above and running them through an image compression tool, you could use the WebP format. This format provides superior lossless and lossy compression for images. According to data from Google, WebP lossless images are 26% smaller in size compared to PNGs.
6. Reduce Total Redirects
Redirects send users away from the page they’ve clicked on to another page — in many cases, they’re a great way to connect high-ranking, high-traffic pages to newer content you’ve created. The problem? More redirects mean more load on the server, which can increase loading time.
While it’s worth using a redirect initially to keep content views steady, replace old redirects with new content ASAP to keep load times short.
7. Limit HTTP Requests
Every HTTP request — for images, stylesheets, scripts, and fonts — adds to your site’s overall load time. As your site grows, these HTTP requests start to stack up and eventually create a noticeable delay between user click-throughs and actual page loading.
The good news is that many of the strategies in this guide, like using a CDN and minifying CSS and JS files, can help limit the number of HTTP requests you site makes.
8. Compress, Compress, Compress
The more you can reduce file sizes without compromising quality, the better your website performance. One of the most robust and reliable compression frameworks is Gzip, but other methods can also deliver reduced file sizes without impacting the user experience.
According to data from W3Techs, over 88% of all websites use compression and almost 60% use Gzip specifically.

Ask your web hosting service what type of compression they’re using. If they’re not using any, consider a new provider or check out this guide for enabling Gzip compression.
9. Capitalize on Caching
Caching allows browsers to pre-load some of your content to speed up webpage delivery.
Many content management systems (CMS) will automatically cache the most current versions of your site, but it’s also possible to extend this caching timeframe through CMS settings. This is especially beneficial for content that doesn’t regularly change on your site, like:
Logos
Static images
Downloadable files
JavaScript files
Stylesheets
If your CMS doesn't offer this feature, then consider installing a caching plugin.
The RocketPress plugin is a great choice for an all-in-one optimization plugin, offering plenty of features for caching, image compression, frontend optimizations, and other features that can significantly speed up any WordPress website. It's free and easy to use, and comes packed with premium features such as CSS, JavaScript and HTML minificaiton, GZIP compression, and several options for caching.
10. Track 404 Errors
404 or “page not found” errors occur when users try to access a page that you’ve deleted or moved — and once they’ve run into 404 errors it’s unlikely they’ll try accessing your site again, meaning you lose a potential customer. Solve for 404 errors by running free, external tools to track down 404 outcomes and remove dead links.
11. Make Mobile a Priority
According to data from Statista, the number of mobile internet users in the United States in 2021 amounted to 276.83 million. That number is expected to grow to 296.18 million by 2025.
Not only are more people using mobile devices to access the internet — more people are using it as their preferred device type. According to data from a HubSpot survey of over 400 web traffic analysts in the U.S., 41% of traffic to their sites comes from mobile and 38% comes from desktop.

Image Source
As more users switch to mobile devices as their primary browsing and shopping mediums, speedy mobile sites are essential.
While it’s possible to simply display your desktop site on mobile devices and hope for the best, this often results in load time and interactivity issues that quickly frustrate users. It’s worth spending on development for a mobile-native website designed to maximize loading speed and improve response time.
12. Migrate to a CMS
A website builder can be a great option for quickly building and customizing a site. But it can lack the infrastructure and features to help websites with complex issues like slow load times. If you don't have the time, resources, or experience to employ all the optimization strategies in this guide, consider migrating to a CMS.
The right content management system can significantly improve website performance by streamlining content retrieval and offering robust options to modify site operations. Some even come with a built-in CDN.
13. Combine JavaScript and CSS Files
JavaScript and CSS files are among the largest files on a website. They also count as individual HTTP requests. So five JS files and five CSS files would require a total of 10 HTTP request.
If you have the website development know-how, it’s possible to combine sets of JavaScript or CSS files and reduce the number of steps required to completely load your site.
WordPress plugins such as RocketPress make this possible with just a few clicks, but whether you dive into code itself or use a CMS, it’s worth considering file combination to increase total speed.
14. Minify JavaScript and CSS files
Another way you can reduce the size of your JavaScript and CSS files is minifying them. This technique involves removing any unnecessary code like:
white space characters, line breaks, comments, and extra semicolons
unused functions and variables
longhand CSS selectors that could be shorthand
This will reduce file sizes and therefore load times. You can do this manually or use a minification tool.
15. Determine Your DNS Speed
The longer it takes your domain name server (DNS) to respond, the longer your time to first byte (TTFB) and the slower your site loads.
Free online tools can determine where your DNS provider ranks compared to other offerings, which in turn helps pinpoint specific performance issues.
Worth noting? In some cases, your hosting provider will also supply DNS services, while in others these two functions are separate.
16. Opt for Asynchronous Loading
Many files and functions on your website are loaded synchronously by default, which means they’re loaded in the order they appear on the page — elements will only load once the script or service immediately prior is fully loaded, increasing page load times.
The good news is many CMS platforms provide built-in features or plugins to enable asynchronous loading for CSS and JavaScript elements, which allows them to load simultaneously.
17. Choose Fewer Fonts
While web fonts can help your site stand out from the crowd, they can also negatively impact performance, especially if they’re uncommon or require unique character sets.
To maximize page loading speed, use the fewest number of fonts possible, and focus on fonts that are optimized for speed.
For example, in a study of the top 10 Google Fonts by KeyCDN, Open Sans had the lowest load time at 0.476s.

18. Pinpoint Poor-Performing Plugins
Last but not least: identify performance-sapping plugins (also called add-ons or extensions). While plugins can offer a host of useful features to help manage your website they can also negatively impact performance, especially if they’re used to load a significant amount of assets or perform large database queries. Here, the speed rule is simple: Only keep the plugins you need and always deploy the latest, fastest versions. This is particularly important if you run a WordPress website.
For more advanced methods to optimize your WordPress website speed using Google PageSpeed Insights specifically, check out this video by Jack Cao:
19. Add Expires Headers
To speed up load times for return visitors, you can add expires headers to the .htaccess file of your site. This type of HTTP header indicates how long until cached copies of site resources expire so the browser knows whether to serve site resources from the cache or request them from the server.
Expires headers are important for two reasons. They let your browser serve up-to-date resources from the cache, which reduces server load and load time — and they prohibit your browser from serving outdated resources to visitors, which could have hurt the user experience.
The faster, the better.
The faster your website loads, displays content, and responds to user input, the lower your bounce rates and the higher your conversions. Here, incremental improvement is critical — while going from slow to supercharged doesn’t happen overnight, any of our 19 website optimization strategies can help jumpstart your need for speed.
0 notes
Text
Hire WordPress Developers: How to Get the Perfect Website Complete?

Why Hire WordPress Developers?
Customization Beyond Templates
Although WordPress contains thousands of themes and plugins, many businesses out there need more than what store-bought solutions can offer. Hire dedicated WordPress developers who bring in the expertise to customize themes, develop unique plugins, and build bespoke features to your particular business needs. It is this level of customization that makes your website stand out from competitors and precisely align with your brand identity.
Advanced Functionality
As your business evolves, so does the development of your website, facing new demands. WordPress developers can add advanced functionalities to your website, from eCommerce solutions and membership sites down to custom APIs. Whether it is developing an e-store with advanced features, a complex content management system, or a highly engaging website, a talented WordPress developer turns your ideas into life.
Security and Compliance
Security has become one of the most important concerns of any website in this rising cyber threat. The WordPress developer is always updated about recent security practices, which range from SSL certificate implementation to safeguarding against common vulnerabilities such as SQL injections, cross-site scripting (XSS), and brute force attacks. In addition, they may ensure your website complies with major industry regulations, such as GDPR, which can keep your business from falling into potential legal pitfalls.
Performance Optimization
Website speed and performance are key variables that impinge on user experience and search engine ranking. Slow websites lead to higher bounce rates and lower conversions. The WordPress developers will optimize the performance of the website, from streamlining code and optimizing images to enabling caching and fine-tuning. server settings. This means a quicker, more efficient website that keeps users longer and helps improve SEO.
SEO-Friendly Development
Search engine optimization is important for organic traffic on your website. While WordPress is SEO-friendly out of the box, a developer will further optimize your site for best practices in coding and structuring your content for better results and improving site speed. They could integrate SEO plugins and tools to ensure that the sites would rank top in search engines and drive targeted audiences.
Ongoing Support and Maintenance
If you hire a WordPress developer, their work is not stopped with the launch of your website. It is worth the continuance of support and maintenance in order to keep your website fresh, secure, and running smoothly. Developers perform routine updates, bug fixes, and technical support that will keep your website at its best. All this proactive approach prevents issues even before they happen and keeps your website at pace with the latest updates of WordPress.
How to Find the Right WordPress Developer
Define Your Project Requirements
Before reaching out for a WordPress developer, there is a dire need to have your project requirements clearly defined. What all features and functionalities are required? What is your budget and timeline? Having a project plan in great detail helps in effective communication and ensures finding a developer whose skills match the project's needs.
Relevant Experience
Finding a WordPress developer has to do with the level of experience. View their portfolio to see whether they have done projects similar to what you want them to do for you. Search for evidence of custom themes, plugins, or website development they have developed. This would give you an idea of their capability and whether they can deliver to your expectations.
Evaluate technical skills.
Among those, a good WordPress developer needs to know PHP, HTML, CSS, JavaScript, and MySQL at the deepest level. In addition, he is supposed to be informed about the best practices of WordPress, theme and plugin development, and website optimization. During hiring, one may ask technical questions or provide a small test project to verify their expertise.
Check client reviews and testimonials.
Client reviews and testimonials can give a great insight into the reliability, communication skills, and quality of work of a developer. Take a look at their feedback on websites like Upwork or Freelancer, or even on their website. Positive reviews from previous clients reassure you that the developer has records of delivering successful projects.
Conduct Interviews
Interviews are a great avenue to understand how a developer solves problems, their work habits, and their way of communicating. Inquire into how they manage projects, their problem-solving style, and the way they envision meeting your particular requirements. A comfortable and open dialogue is what works in a collaboration; hence, make sure that a developer is communicative and nice to work with.
Consider the Cost
It is again vital to consider the cost of hiring a WordPress developer. This will differ widely due to experience, location, and project difficulty. Freelancers generally charge by the hour, while agencies may have project fixed prices. Here, one needs to balance between cost and quality of work; the cheapest might give lousy results. Consider going for a developer who can balance experience and affordability to a good extent.
Decide Between Freelancers and Agencies
In this respect, your project scope and complexity would determine whether you hire a freelance WordPress developer or engage an agency for your assignment. Freelancers would be better options for smaller projects where finances might be a problem, whereas an agency will be better equipped to deal with larger and more complex projects due to their team of developers, designers, and project managers.
Clearly Outline Expectations
After you have selected a WordPress developer, it is time to clearly outline your expectations from the outset. These will be on milestones, deadlines, mode of communication, and terms of payment. A well-defined contract will be protective for both parties and will ensure the project is on the right track.
Conclusion
AIS Technolabs is a renowned IT service provider in customized software development, web and mobile app solutions, and digital marketing. They speak about an innovative, scalable, and secure solution; with their team of skilled developers and designers, they guarantee their customers' clients quality and success in the long run. Please contact us for anything you would like more information on.
View source link:
https://medium.com/@aistechnolabspvtltd/hire-wordpress-developers-how-to-get-the-perfect-website-complete-8358556df12f
FAQs on Hire WordPress Developers
1. Why would I hire a WordPress developer? A WordPress developer gives you custom design and extended functionality to optimize performance for your website in order to meet certain business needs.
2. Where can I find a good WordPress developer? Use freelance platforms like Upwork, Freelancer, or go directly with specific WordPress agencies like AIS Technolabs to hire experts.
3. What does the WordPress developer need to know? The main skills a WordPress developer should master are: PHP, HTML, CSS, JavaScript, MySQL, development of themes, customization of plugins, and SEO optimization.
4. How much does it cost to hire a WordPress developer? The cost of hiring will differ; freelance: from $20 up to $100 dollars per hour, agencies: from $75-200 dollars per hour.
5. How can I ensure quality when hiring? Review portfolios, hold interviews, check references, and do a trial project to check their skills and compatibility.
6. Should I hire an individual freelancer or an agency? Freelancers are more budget-friendly for smaller projects, while agencies can provide full-service support if you're working on a larger, more complex project.
7. What does a typical workflow with a developer look like? The process would generally include consultation, project planning, design, development, testing, and post-launch support.
8. How much time does it take to develop a website? A simple website takes weeks, and for complex projects, development might take several months depending on the requirements.
0 notes
Text
Top 5 Ways to Integrate Bitcoin Payment Solutions into Your eCommerce Site

As cryptocurrency gains mainstream acceptance, more eCommerce businesses are exploring ways to integrate Bitcoin as a payment option. Offering Bitcoin payments can open your store to a broader customer base, reduce transaction fees, and enhance security. However, integrating Bitcoin into your eCommerce site requires careful consideration of technology, security, and user experience. Here are the top 5 ways to seamlessly integrate Bitcoin payment solutions into your online store.
1. Use a Third-Party Payment Processor
One of the simplest and most popular ways to accept Bitcoin payments is through a third-party payment processor. Companies like BitPay, Coinbase Commerce, and CoinGate offer services that handle the entire transaction process for you. These platforms provide plugins or APIs that can be easily integrated into your eCommerce site, whether it's built on Shopify, WooCommerce, Magento, or another platform. The advantages of using a third-party processor include automatic conversion of Bitcoin to fiat currency, reduced risk of price volatility, and simplified compliance with legal and tax regulations.
Steps to Implement:
Sign up for an account with a Bitcoin payment processor.
Install the appropriate plugin or API on your eCommerce platform.
Configure your payment settings, including currency conversion options and payment confirmation time.
Test the payment gateway to ensure it works seamlessly with your checkout process.
2. Implement a Custom Bitcoin Payment Gateway
For businesses seeking more control over the payment process, developing a custom Bitcoin payment gateway might be the best option. This approach allows you to design a payment system tailored to your specific needs, including unique checkout experiences, custom payment workflows, and direct integration with your internal accounting systems. While this method requires more technical expertise and development resources, it provides greater flexibility and the ability to adapt quickly to changes in the cryptocurrency landscape.
Steps to Implement:
Set up a Bitcoin wallet to receive payments.
Develop a payment gateway that interacts with the Bitcoin network to generate payment addresses and monitor transactions.
Integrate the gateway with your eCommerce platform and backend systems.
Implement additional security measures, such as multi-signature wallets and secure coding practices, to protect your funds.
3. Utilize Payment Buttons and QR Codes
For smaller eCommerce sites or those looking for a quick and straightforward solution, using payment buttons and QR codes can be an effective way to accept Bitcoin payments. Services like BTCPay Server and Blockonomics offer tools to generate Bitcoin payment buttons or QR codes that you can add to your website. When customers click the button or scan the QR code, they are directed to a page where they can complete the payment. This method is particularly useful for websites that sell a limited range of products or services.
Steps to Implement:
Sign up with a service that provides Bitcoin payment buttons or QR codes.
Generate a payment button or QR code for each product or service you sell.
Add the buttons or QR codes to your product pages or checkout process.
Ensure that your payment confirmation and order management systems are updated to recognize Bitcoin transactions.
4. Integrate Bitcoin Payments with Your Point of Sale (POS) System
If your eCommerce site is part of a larger retail operation that includes physical stores, integrating Bitcoin payments with your Point of Sale (POS) system can create a seamless shopping experience for your customers. Some POS systems, like Square and Shopify POS, now offer Bitcoin payment options. This integration allows customers to pay with Bitcoin both online and in-store, using the same payment infrastructure. It also streamlines your accounting and inventory management processes by consolidating all transactions in one system.
Steps to Implement:
Check if your current POS system supports Bitcoin payments.
If supported, enable Bitcoin payments in your POS settings.
Sync your POS system with your eCommerce platform to ensure consistency in pricing, inventory, and transaction records.
Train your staff to handle Bitcoin transactions, both online and in-store.
5. Partner with a Cryptocurrency-Friendly Payment Gateway
Some traditional payment gateways are beginning to support cryptocurrency payments, including Bitcoin. By partnering with a cryptocurrency-friendly payment gateway, you can offer Bitcoin alongside other payment methods like credit cards, PayPal, and bank transfers. This option is ideal for businesses that want to provide a comprehensive range of payment choices to their customers without managing multiple payment systems.
Steps to Implement:
Research and select a payment gateway that supports Bitcoin payments.
Integrate the gateway with your eCommerce platform.
Configure your checkout process to offer Bitcoin as an additional payment option.
Monitor transaction reports and analytics to assess the performance of Bitcoin payments compared to other methods.
Outcome
Integrating Bitcoin payment solutions into your eCommerce site can enhance your business's appeal to tech-savvy customers, reduce transaction costs, and provide a secure payment option. Whether you choose a third-party processor, a custom gateway, or a payment button solution, it's important to consider the technical requirements, security implications, and customer experience. By carefully planning your integration strategy, you can successfully offer Bitcoin payments and stay ahead of the competition in the rapidly evolving digital economy.
0 notes
Text
Why Shopify is the Best Service for Ecommerce SEO

Ecommerce platforms are the backbone of online businesses, and selecting the right one can significantly impact your success. Among the many options available, Shopify stands out as a leading service, especially when it comes to SEO. Below are the key reasons why Shopify is considered the best service compared to other e-commerce SEO services.
User-Friendly Interface
One of Shopify's biggest strengths is its user-friendly interface. Even for those with minimal technical knowledge, setting up and managing an online store is straightforward. The intuitive dashboard allows users to handle everything from product listings to SEO settings without any need for coding skills.
Built-In SEO Features
Shopify offers a range of built-in SEO features that make optimizing your store easier. From editable meta tags to automatic sitemaps, Shopify SEO takes care of the technical aspects, ensuring that your store is easily discoverable by search engines. These features are seamlessly integrated, so you don't have to rely on third-party apps to handle basic SEO tasks.
Fast Loading Speed
Website speed is a crucial factor in SEO rankings, and Shopify excels in this area. The platform is optimized for fast loading times, which not only enhances the user experience but also helps improve your site's ranking on search engines. Shopify's global network of servers ensures that your store loads quickly for customers worldwide.
Mobile Optimization
With the increasing use of mobile devices for online shopping, having a mobile-optimized store is essential. Shopify offers responsive themes that automatically adjust to different screen sizes. This mobile-friendliness is a significant SEO advantage, as search engines prioritize websites that provide a good mobile experience.
Reliable Hosting and Security
Shopify provides reliable hosting and top-notch security, both of which are essential for SEO. Downtime can negatively affect your search engine rankings, but Shopify's robust infrastructure minimizes this risk. Additionally, Shopify offers SSL certificates for free, ensuring that your store is secure, which is another factor that search engines consider.
Comprehensive App Store
Shopify's app store offers a wide variety of SEO-focused apps that can further enhance your store's search engine performance. Whether you need advanced analytics, automated meta tags, or backlink management, there’s an app for it. This flexibility allows you to tailor your SEO strategy according to your specific needs.
Strong Community and Support
Shopify has a large and active community, as well as dedicated support, which can be invaluable when dealing with SEO challenges. Whether you need advice from other store owners or assistance from Shopify’s support team, help is always available. This support network can be a crucial resource for optimizing your store’s SEO.
Scalability
As your business grows, your SEO needs will evolve. Shopify’s scalable platform can handle increased traffic and sales without compromising performance. This scalability ensures that your SEO efforts will continue to yield results as your store expands, making Shopify a long-term solution for e-commerce businesses.
Conclusion
While there are many e-commerce platforms available, Shopify's combination of user-friendliness, built-in SEO features, speed, mobile optimization, reliable hosting, and strong community support makes it the best choice for those looking to maximize their e-commerce SEO efforts. Whether you're just starting out or looking to scale your business, Shopify offers the tools and flexibility needed to succeed in the competitive world of online retail.
1 note
·
View note
Text
Best Web hosting for Small Business Ecommerce
A service known as web hosting enables people and businesses to publish their websites online. Your website files are stored on a server that you rent space from when you buy a web hosting service. As a result, people can visit your website by using its domain name.
Different Web Hosting Types
Shared Hosting: A single server and its resources are used by several websites. This is a reasonably priced choice ideal for small companies with light traffic.
Hosting on a virtual private server (VPS): VPS hosting offers a dedicated portion of server resources while sharing the server with other customers, acting as a medium ground between shared and dedicated hosting. This is the best choice for expanding e-commerce companies.
Dedicated Hosting: Maximum performance and control are available when a dedicated server is fully devoted to a single website. Large, traffic-driven e-commerce enterprises are the ideal candidates for this choice.
Cloud hosting: This kind of hosting offers scalability and dependability by using several servers to host websites. Cloud hosting is appropriate for companies with varying traffic volumes.
Managed WordPress Hosting: This hosting choice provides optimum speed, security, and assistance for
WordPress users. It is specifically made for WordPress websites.
Selecting the best web hosting for small company ecommerce website is an important choice that affects the functionality, security, and user experience of your website. Companies that cater to small e-commerce enterprises, such as Bluehost, SiteGround, A2 Hosting, InMotion Hosting, and Shopify, provide reliable solutions.
Think about things like speed, security features, scalability, customer service, and e-commerce-specific features when choosing a web hosting company. To choose which provider is the greatest fit for your company, do some research on them and read reviews.
For startups with little traffic, shared hosting could be a good option for small company e-commerce sites. However, for improved performance and scalability as your business expands, think about switching to cloud or VPS hosting.
E-commerce success is mostly dependent on website speed. Websites that load slowly may have higher bounce rates and lower revenues. Retaining consumers requires investing in a dependable hosting service with quick loading times.
Beyond just appearances, a genuinely excellent web design company delivers.
It's an amalgam of science and art, where technical mastery and inventiveness collide. The following characteristics of an elite Indore web design firm:
User Experience (UX) Focus: The user experience is given top priority on a well-designed website. Seek out businesses that prioritize quick loading speeds, easy-to-use interfaces, and intuitive navigation.
Technical Proficiency: It is imperative to possess a solid foundation in HTML, CSS, JavaScript, and related frameworks. They must to be skilled in creating mobile-friendly websites that work well on all platforms.
Design Aesthetic: A website that is visually pleasing leaves a lasting impact. The business ought to have a talented design staff that can produce eye-catching images consistent with your brand identity.
With more businesses providing web design services, the web design company Indore has grown significantly in the last several years. This expansion can be ascribed to the city's supply of qualified workers as well as the growing need for internet presence among companies of all kinds.
Indore web design businesses stay abreast of emerging technology and trends to guarantee that their clients' websites maintain their competitiveness and relevance in the marketplace. To achieve superior outcomes, these organizations are investing in state-of-the-art tools and strategies, ranging from AI-powered personalization to responsive design.

#Best Web hosting for Small Business Ecommerce#website#best website designing company in indore#website design#web design#web development#digital marketing#seo services#web design company
0 notes