#capa tutorial
Explore tagged Tumblr posts
Text
Oi, meus amores! 💖
A primeira coisa que precisamos falar são as dimensões da capa. O Wattpad tem um tamanho recomendado de 512x800 pixels, mas, se você preferir algo com um pouquinho mais de qualidade, também dá pra usar 1024x1600 pixels, como eu gosto de fazer em alguns casos. O importante é seguir as dimensões para que sua capa fique ali certinho em qualquer tela. ✨
Vou fazer o tutorial usando o Photoshop, mas fiquem tranquilos! Tudo o que eu fizer aqui dá pra replicar em qualquer editor, até aqueles que usamos no celular, como o Photopea, que é super prático, ou até o Canva e outros editores por aí. Então, não se preocupem com o programa que vocês têm, o processo é bem parecido em todos, tá? 😊
E se você usa o IbisPaint ou o PicsArt, também dá pra seguir esse tutorial sem problemas. (e depois faço questão de trazer um tutorial feito em apps assim também.)


Eu tive que acelerar o vídeo porque eu demoro muito em detalhes bobos e não queria cansar vocês, mas, vocês podem deixar ele de um jeito menos acelerado lá nas configurações do próprio vídeo no Youtube ❤️
youtube
Qualquer dúvida, pergunta ou algo que não entenderem, fiquem à vontade para me perguntar, meus amores. Estou aqui para ajudar vocês no que precisarem. Não hesitem em me chamar, será um prazer esclarecer tudo! 💕
39 notes
·
View notes
Text

-Stupid love-
Capa de treinamento em caso de inspiração credite
Tutorial
youtube
🍓Para mais tutoriais como este segue o canal lá no YouTube🍓
#capa para fanfic#capa para fic#capa para spirit#capa de fanfic#capa divertida#ibispaintx#capa romântica#capa fluffy#capa colagem#tutorial#tutorial youtube#Youtube
67 notes
·
View notes
Text

✨️ "Mordor" foi uma era muito importante pra mim e eu simplesmente esqueci de postar aqui a capa da graphic. Além do mais, também fiz um vídeo de watch me edit e postei no meu canal do YouTube. Faz 4 meses desde então, e eu me considero uma borboleta sempre em transformação, então eu já mudei um pouco a forma de fazer algumas coisas, mas ainda sim, é bem atual. Não é um tutorial, mas espero que possa ajudar alguém.
youtube
74 notes
·
View notes
Note
Compartilha sua finalização com a gente, bb ❤️🩹
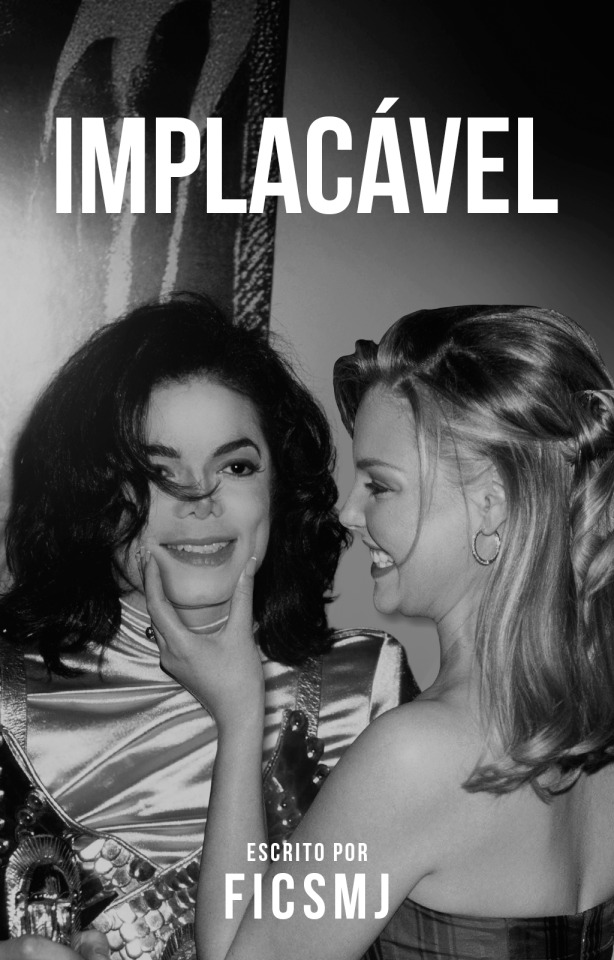
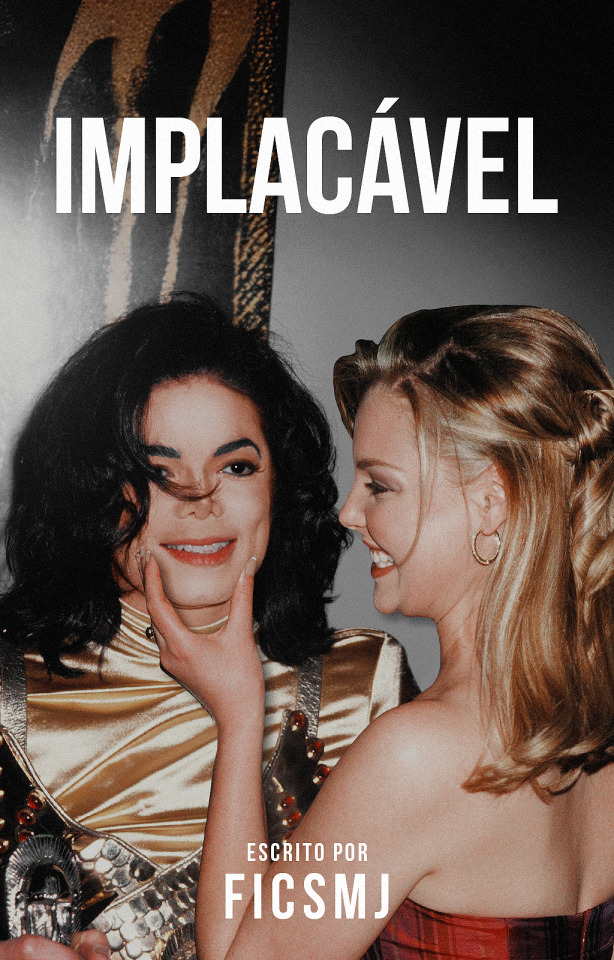
oi, meu bem! honestamente, acho que minha finalização é bastante simples. sou péssima explicando, mas farei meu melhor usando de exemplo a última capinha que postei.
antes de tudo, é importante falar que eu edito tudo pelo photoshop e sempre deixo a capa já nas medidas corretas do spirit, ou seja, 600x400 (fui descobrir recentemente que algumas pessoas começam com 1200x800 e redimensionam depois, mas eu prefiro começar com o tamanho normal!).
dito isso, eu faço a capa normalmente e salvo como png:

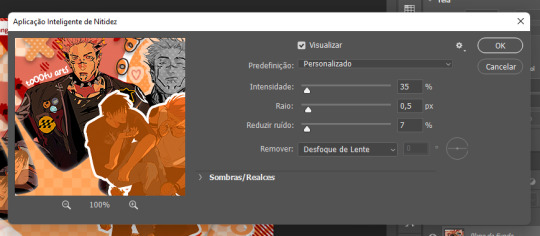
eu então vou em filtro > tornar nítido > aplicação inteligente de nitidez. eu até tenho action para deixar nítido, mas eu costumo preferir quando a capa fica com um efeito mais suave.

a quantidade de nitidez é pessoal, mas eu costumo colocar dessa forma. se parece aleatório, é porque foi! fui testando de várias maneiras até ficar de um jeito que eu gostasse.
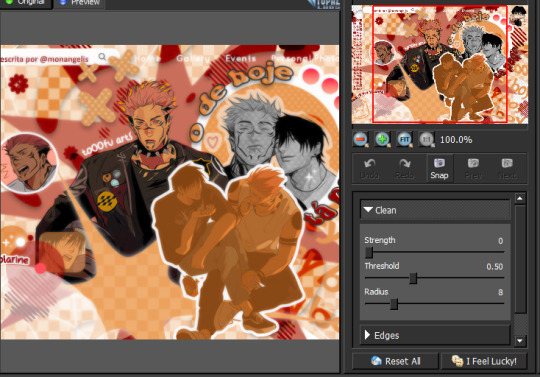
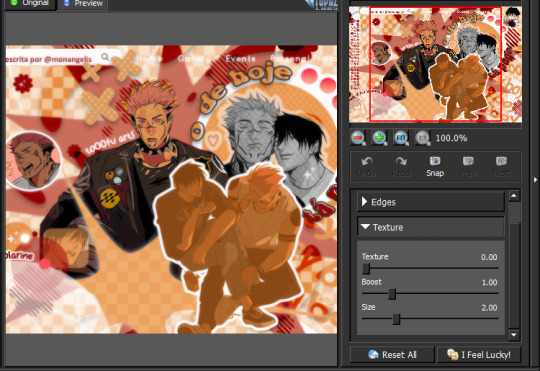
depois disso, eu adiciono o topaz. eu tenho alguns que a @minasaikoarigatou me passou, mas no momento eu tenho usado mais esse aqui:



eu então adiciono ruído (filtro > ruído > adicionar ruído, geralmente deixo a intensidade entre 1 e 2) e mexo no brilho, saturação e vibratilidade de acordo com como quero ajeitar a capa. quando termino isso tudo, vou para a última etapa, que é o efeito glitch. peguei essa ideia de algum designer daqui do tumblr (infelizmente não me lembro o usuário), e portanto dou créditos a essa pessoa.
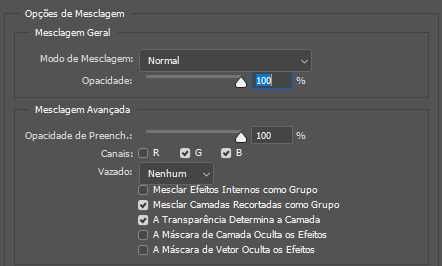
eu duplico a camada e clico duas vezes na segunda camada, onde vai aparecer essas opções aqui:

deixo ticado apenas o GB mesmo e a opacidade em 100%. depois eu dou um cliquinho na setinha para o lado (geralmente esquerda, mas pode ser o direito também se quiser um efeito de glitch mais evidente). depois só salvo como png de novo e acabou!

como sou iniciante em capar, pode ser que minha finalização mude com o tempo, mas por enquanto é isso! qualquer coisa é só me dar um toque, e espero que tenha ficado tudo explicadinho.
#capa para social spirit#capa spirit#capa design#capa de fanfic#capa para fic#jujutsu kaisen#anime#capa divertida#tutorial#finalizando
12 notes
·
View notes
Text


Você ouviu dizer sobre mercúrio no fim da história?
jeno + jaemin, nct psd: crystal @colour-source credite em caso de inspiração <3
#capas#capa de fanfic#kpop#capa para fanfic#kodaiine#spirit fanfics#yiza#capa de fic#capa para fic#nct#jeno#jaemin#capa divertida#capa colagem#capa manip#capa romantica#capa com gif#wme#tutorial#nct dream
47 notes
·
View notes
Text
Ninguém pediu e ninguém perguntou, mas em breve irei lançar pequenos tutoriais aqui no tumblr! Vai ter de tudo, desde o mais simples ao mais complexo sobre editar capas, layouts e o que mais aparecer pela frente.
32 notes
·
View notes
Text
SALVANDO CAPA EM PSD NO IBIS
Ontem estava conversando com algumas amigas capistas e surgiu a questão: "quero editar a capa em outro aplicativo mas não consigo porque o Ibis não salva a capa em psd". Em primeiro momento fiquei confusa porque, ADIVINHA, dá sim e ensinei a elas como fazer (ainda mais porque o processo é bastante simples, aninhos de Ibis me fizeram descobrir coisas muito úteis no app). Esse tutorial não foi nada planejado, mas resolvi postar porque elas pediram e disseram que eu salvaria a vida de capistas do Ibis assim, então, cá estamos! Se você ainda quer saber, clique em "continuar lendo".
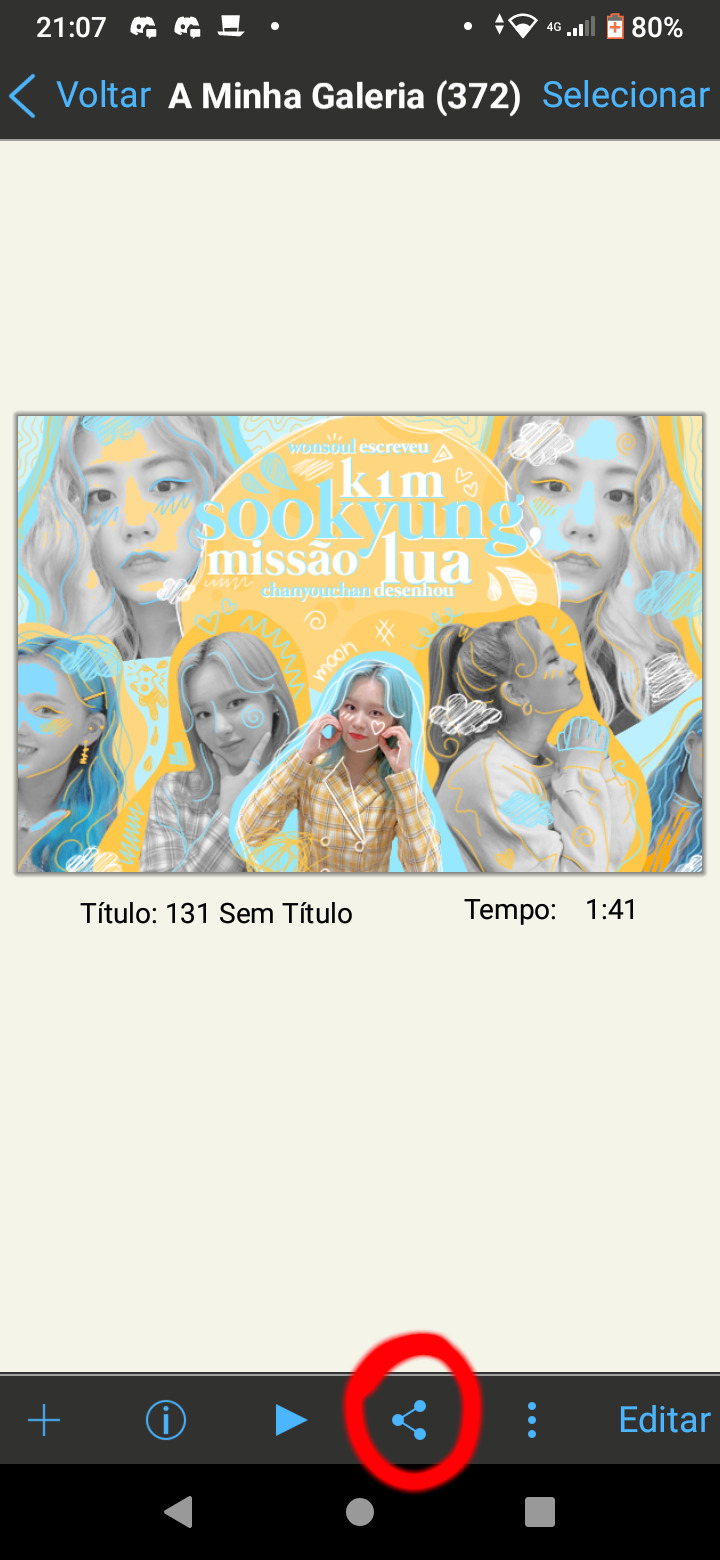
Primeiro passo: abra sua capa/edição no Ibis, mas não entre para editar. Clique no botão de "compartilhar" (vide imagem abaixo);

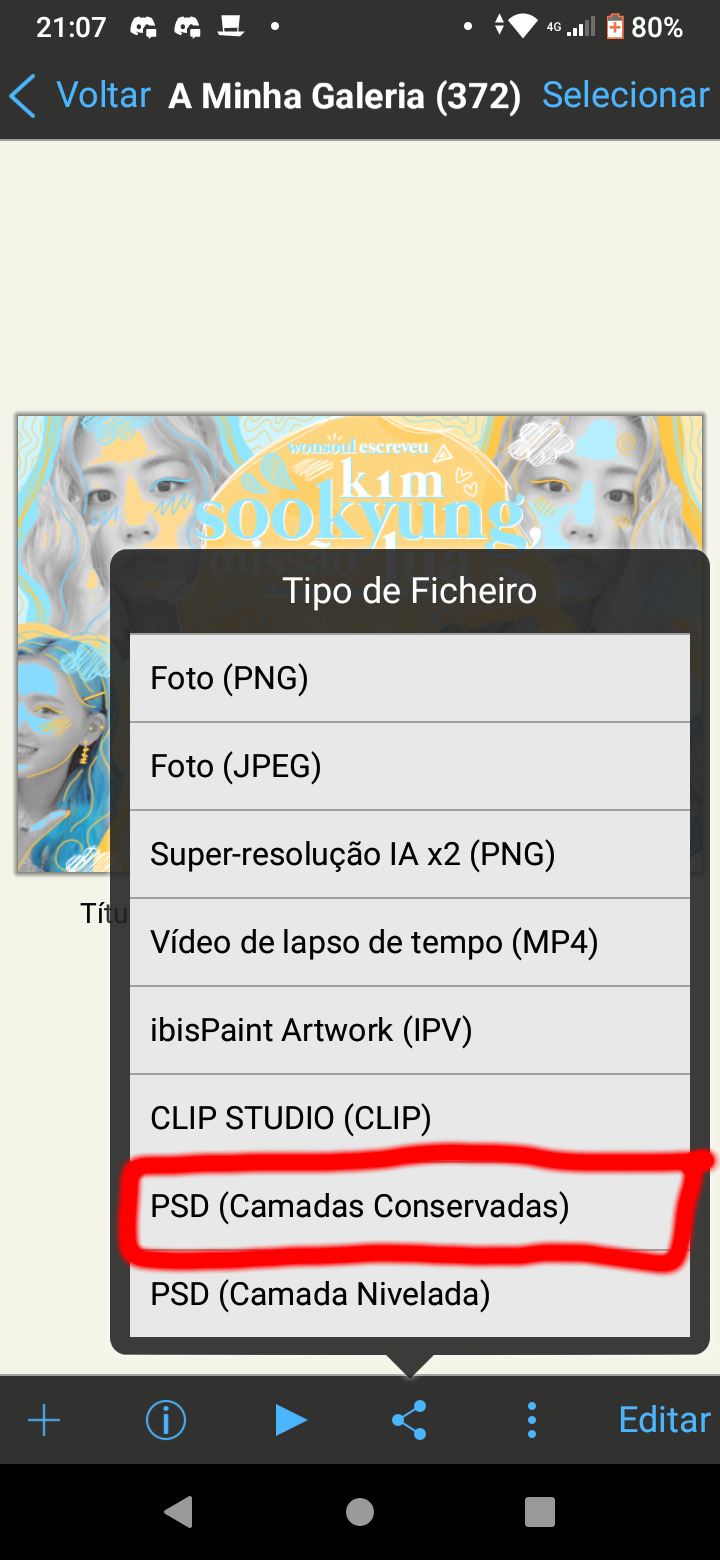
Segundo passo: aparecerão algumas opções e você escolherá a "PSD (camadas conservadas)" (vide imagem abaixo). Adendo: se você escolher a "PSD (camadas niveladas)" a capa será salva como png, com todas as camadas unidas e, portanto, você não poderá editar a camada diretamente;

Então é isso, família. Espero ter sido útil de alguma forma. Kisses kisses 💗
Terceiro (e último) passo: agora basta você escolher com o que você quer compartilhar. Eu, geralmente, compartilho com meu drive. Após isso, basta baixar o psd no pc e pimba! Você poderá abrir o psd no photoshop ou photopea e as camadas estarão separadas devidamente.
113 notes
·
View notes
Note
vc tem q lançar um tutorial dessa suas capas coloridonas😧😧 q estilo único!!!!
Tutorial Capas Coloridas!

Obs: Uso o photoshop para a edição das capas, pode ser que as ferramentas usadas tenham outro nome em outras plataformas.
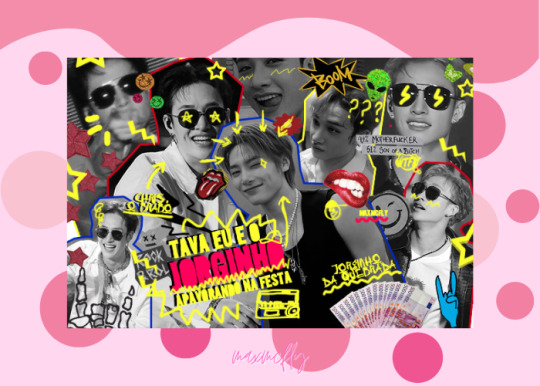
Etapa 1: Após organizar os pngs na capa (e deixá-los em preto e branco para ficar uniforme) , já fui decidindo mais ou menos quais cores queria usar e fui adicionando alguns detalhes no pincel mesmo. 🠓🠓🠓

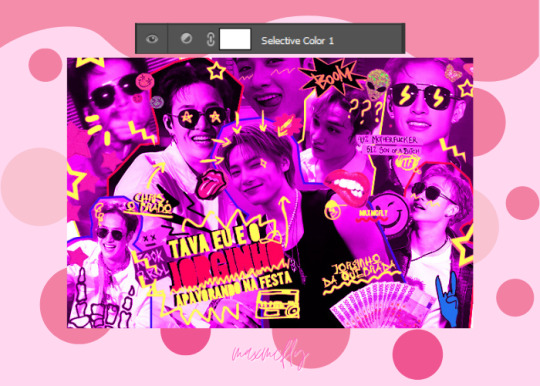
Etapa 2: Adicionei um filtro meio roxinho/rosinha usando o "Selective Color". 🠓🠓🠓

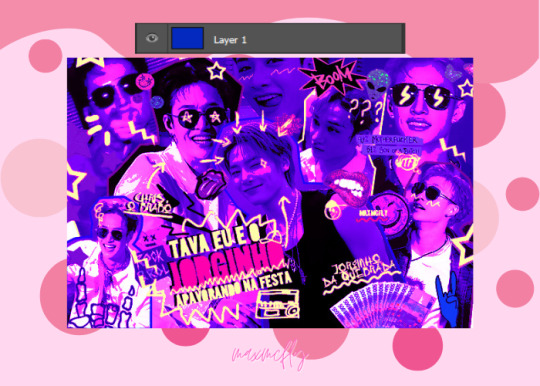
Etapa 3: Adicionei uma camada azul e mesclei com o restante da capa usando a opção de mesclagem "Hard Mix". Aqui dá a impressão de que vai dar tudo errado, mas confia no processo. 🠓🠓🠓

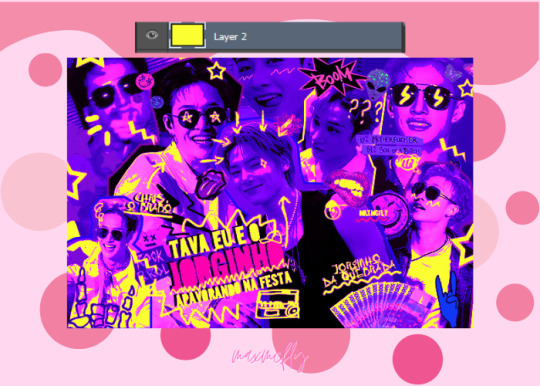
Etapa 4: Adicionei uma camada amarela e mesclei usando a opção de mesclagem "Darken Color".
(dependendo da cor usada, ou do efeito que você quer, a opção de mesclagem pode variar. Então é aquele negócio: Vai testando e vê o que mais te agrada). 🠓🠓🠓

Agradecimento especial à @maluyoongi que me pediu o tutorial, sou muito sua fã <3
Adendo aqui ó: As cores que eu usei podem ser substituídas por outras cores do seu agrado, sem problema nenhum! Aqui estão alguns exemplos de outras cores que já usei: 🠓🠓🠓



#capa para fanfic#capa para spirit#capas para fanfic#capas de fanfic#capas para fic#capa simples#capa para fic#capa spirit#capas para social spirit#design#capa de fanfic#capa de fic#capa design#capa divertida#design simples#send asks#ask me anything#ask#max responde#tutorial#capa tutorial#tutorial capa
51 notes
·
View notes
Text
DESVENDANDO O PHOTOSHOP: OBJETO INTELIGENTE (EXPLICAÇÃO + TUTORIAL)
Boa tarde, amigos! Motivada pelo chá da tarde do mundo capista do spirit, vim trazer uma explicação + tutorial sobre o aliado mais poderoso que o capista pode ter no photoshop: o Objeto Inteligente.
Então, se você, capistinha de plantão, está cansado de dar CTRL Z cinco vezes para recuperar um ajuste, de aplicar 10 finalizações e depois chorar no banho porque pediram alteração e você não lembra 50% dos efeitos que colocou ou de precisar refazer essas 10 finalizações porque esqueceu a frase numa capa (isso não é baseado em fatos reais), fica por aqui que os dias de glória chegaram!
(O texto tá longo porque a explicação tá detalhada, se quiser pular pro tutorial direto tá lá embaixo)

Primeiro, o que é Objeto Inteligente?
Basicamente, em termos fáceis de entender, o Objeto Inteligente do Photoshop é como se fosse uma camada que tem suas próprias camadas, e é uma maneira rastreável e não destrutiva de aplicar ajustes e efeitos sem precisar memorizar ou salvar vários presets para reaplicar em outro momento. Além disso, ele permite que você redimensione pra qualquer tamanho (que não ultrapasse a resolução original dela) quantas vezes quiser sem pixelá-la. Parece confuso? Mas juro que é mamão com açúcar!
Em uma camada normal do photoshop, tudo o que você dentro dela, seja aplicar efeitos, ajustes ou simplesmente passar o pincel ou a borracha, é interpretado como uma mudança definitiva nessa camada. Ou seja, o que você fizer ali, pode ser visto no histórico da camada e revertido através dele ou através do famoso ctrl z. O problema disso é que, além de consumir muito tempo revertendo essas mudanças manualmente até o ponto que se deseja, isso reverte tudo o que foi feito a partir do ponto para qual você quer voltar.
Além de isso mandar tudo o que você fez na camada depois para o ralo, às vezes pode acontecer de o histórico não armazenar tudo, seja por um bug do PS ou porque você fechou e abriu o arquivo em outro momento, e aplicações como ajustes (matriz e saturação, curvas, cor seletiva etc) e efeitos (da galeria de efeitos, topaz, câmera raw), embora sejam reversíveis pelo histórico e pelo ctrl z, não têm as configurações rastreáveis numa camada normal. Ou seja, mesmo que você consiga desfazer e refazer o que fez naquela camada, o PS não vai te mostrar os valores das configurações que você aplicou.
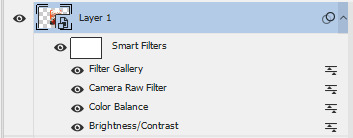
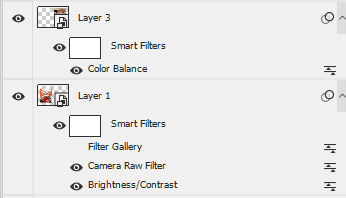
No Objeto Inteligente, tudo o que você aplica, além de ir para o histórico normal do PS, vira uma camada dentro da camada, e isso se traduz simplesmente como uma lista de efeitos, ajustes e Jorge e Kleber logo abaixo da camada.
Simples, né? Mas, pra simplificar ainda mais, vamos ver como isso funciona na prática. Abaixo, vou aplicar os mesmos ajustes e efeitos em uma camada normal e em uma camada com Objeto Inteligente:

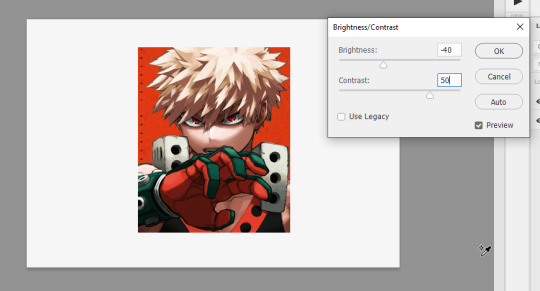
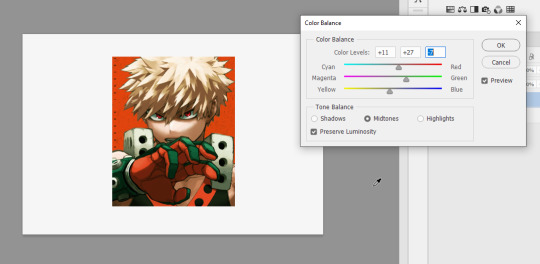
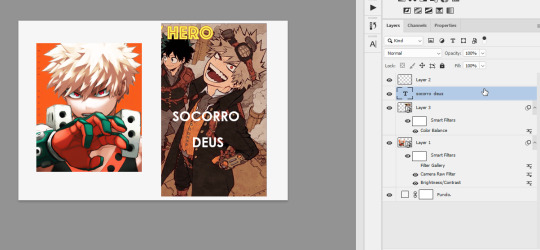
Vamos usar essa imagem do querido menino Bakugo, ex-camiseta de saudades eternas, e aplicar algumas configurações. Nos ajustes simples do PS, vou colocar Brilho e Saturação e Balanço de Cores em valores aleatórios:


E, como efeitos adicionais, vou adicionar o anti-ruído do Camera Raw e um efeito aleatório da Galeria de Efeitos nativa do PS:

DICA SECRETA DA GABO: O anti-ruido do Camera Raw é como se fosse um Topaz Clean nativo do Photoshop. Ele permite suavizar as imagens de maneira bem mais controlável e personalizável, e fica com um efeito bem mais natural também.
E, como eu sou palhaça, vou adicionar um ruído tenebroso na galeria de efeitos pra ir contra a suavização que eu acabei de aplicar:

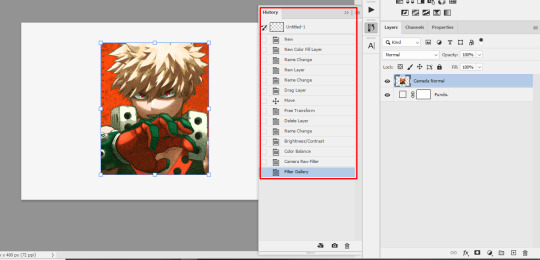
Percebam que, apesar da quantidade de efeitos que acabei de colocar, a camada permanece a mesma, plena e intocada pela perturbação do capista, e eu só consigo saber exatamente tudo que apliquei através do histórico:

Agora, pergunta do show do milhão: se eu não tiver gostado só do Brilho e Saturação, e quiser reaplicar só esse efeito sem refazer todos os outros passos, o que eu faço? A resposta é simples: chora, boy, porque você vai ter que reaplicar tudo de novo depois sim.
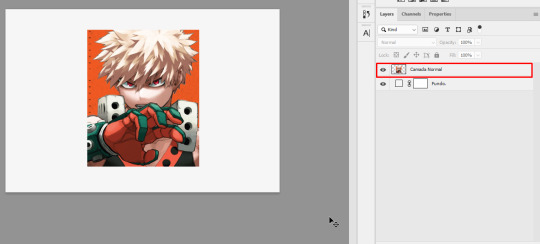
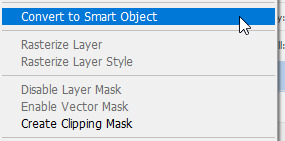
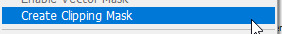
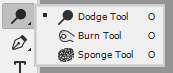
É agora que o Objeto Inteligente entra, sendo capistas, mulheres, amigas, irmãs. Vou refazer os mesmos ajustes (com valores diferentes porque eu não memorizei nada), mas agora com a camada como OI. Primeiro, precisamos transformar uma camada normal em um Objeto Inteligente, e pra fazer isso é só clicar com o botão direito do seu mouse sobre a camada que você quer transformar e selecionar "Converter para Objeto Inteligente":

A primeira diferença notável é o ícone que a camada adquire quando você converte para um OI, e isso acontece porque, como disse antes, essa é uma camada com várias camadas dentro, e isso significa que ela funciona como se fosse um arquivo comprimido dentro de outro. Tanto que, se você der dois cliques nessa camada, ele será aberto em outra aba do seu Photoshop, mas podemos falar mais sobre isso mais pra frente.
Eu vou aplicar todos os ajustes que apliquei anteriormente, e, no final, o resultado vai ficar assim:

Opa! Quem é essa ai, papai?
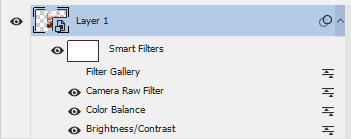
Todas as configurações, aquelas que estão mostradas no histórico, agora estão numa lista dentro da própria camada. Desossando rapidamente a estrutura, nós temos, primeiro, a máscara de camada, que, resumidamente, é uma maneira mais rápida e reversível de apagar coisas na camada sem precisar borracha definitiva (se quiserem tutorial disso também, manda que a mãe faz). Em segundo, ao lado de cada efeito, nós temos o ícone de visibilidade e o controle de opacidade. Significa que: não sabe se quer manter um dos efeitos, mas não quer apagar e precisar refazer depois? Só clicar no olhinho e deixar invisível! Esse efeito não ficará aplicado na imagem, mas continuará disponível na camada pra quando você precisar:

E, dando dois cliques no controle de opacidade, você consegue controlar a porcentagem de opacidade de cada efeito e o tipo de mesclagem:

Legal, né? Mas, a parte legal de verdade vem agora!
Não gostou de um efeito e queria trocar os valores? Você pode só dar dois cliques sobre o nome dele e:

Isso mesmo, todos os ajustes que você aplicar ficarão disponíveis para você alterar como e quando quiser, tudo listadinho e disponível na própria camada. Isso vale tanto pros ajustes do PS quanto pro Camera Raw, Topaz Clean, Nik Collection etc. Sempre que você der dois cliques no ajuste, o PS vai abrir a tela de configuração na sua configuração atual e te permitir alterar os valores como você quiser.

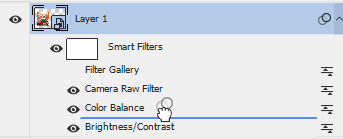
Mas, poxa, tá precisando desses ajustes e tá com preguiça de ficar replicando todos, mesmo que você tenha acesso a eles com facilidade? OI got your back, babe! Se você quiser transferir um ou mais efeitos pra outra camada (outra camada que seja um Objeto Inteligente pra você não perder tudo, mocorongo), basta clicar no efeito uma vez e arrastar pra outra camada:



DICA DA GABO: Perceba que, quando você fizer isso, o efeito vai ser transferido da camada inicial pra outra, significando que ele não estará mais na camada anterior. Se você quiser manter nas duas camadas, duplique a camada original e arraste os efeitos a partir dessa cópia, pra você não perder nada da primeira.
Pra finalizar o tutorial, vamos a algumas "ressalvas" sobre o Objeto Inteligente, e quando precisamos de cuidado ao usar.
Quando não usar o objeto inteligente?
Como vimos em toda essa encheção de linguiça que eu fiz porque gosto de detalhar muito bem (e procrastinar), o OI permite que você mantenha configurações e efeitos alteráveis na sua camada porque ele é como se fosse um arquivo com várias camadas, certo? Isso significa que, quando você manipular um OI, é como se você estivesse manipulando um arquivo dentro de outro, e existem algumas coisas que não podem ser feitas diretamente nele:
Usar o pincel e borracha: Pra apagar partes um arquivo OI, você precisar usar a máscara de camadas, porque ele funciona de forma diferente de uma camada normal. E, se quiser riscar, fazer rabisco, doddle, jorge dentro dele, você terá que adicionar uma nova camada só pra isso e colocar nele como um clipping mask, que é quando você deixar uma camada limitada a área da camada que tá embaixo e que não sei a tradução correta em PT-BR porque não sou o duolingo:

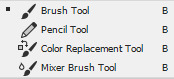
Lembrando que o pincel inclui todas as opções de pincéis do PS, incluindo aquelas que quase ninguém lembra (mas o último é ótimo pra fazer iluminação de pele, BTW):

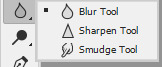
Outros ajustes que não podem ser aplicados diretamente num objeto inteligente incluem o Borrar, desfoque e nitidez da barra de ferramentas (o dos ajustes e dos efeitos como nitidez inteligente, nitidez etc podem normalmente) e esses outros três que mexem nas sombras e luzes:


E também as ferramentas de corte do PS. Se você quiser remover uma área específica, você até pode selecionar utilizando o laço, a seleção da caneta etc, mas não conseguirá removê-la com o delete ou com a borracha. Você terá que criar a seleção e apagar através da máscara de camada. Se isso ficar confuso de entender assim, peçam tutorial que eu faço!
E quando não usar o OI?
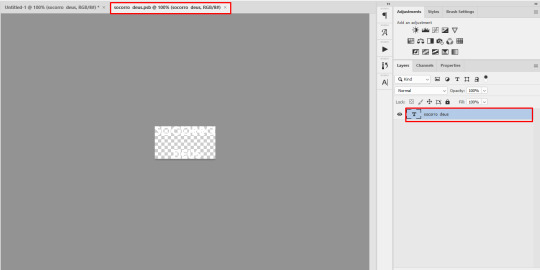
A resposta é nunca, sempre usem o OI. Brincadeira, mas, pra texto, existe um cuidado a mais, que é bem simples: quando você converter um texto para Objeto Inteligente, ele ficará disponível em outro arquivo, então pra editar, você terá que dar dois cliques, editar na outra aba e salvar para as configurações serem aplicadas:



Depois que você alterar o texto, é só clicar no "Salvar" normal ou dar ctrl s e a mudança será refletida no seu primeiro arquivo. Porém, como exige você ficar alterando em um arquivo separado e salvando e você não consegue ver 100% do que tá fazendo, recomendo usar só quando você precisar aplicar Perspectiva ou Inclinação no seu texto, porque, como OI, o PS te deixa mover a camada com mais liberdade do que no formato texto.
E tá pronto o sorvetinho! De mais importante pra começar a brincar com o OI e parar de sofrer com o ctrl z, é isso ai. Tem alguns detalhes a mais, como, por exemplo, transformar todos aqueles ajustes em camadas separadas, que ficam "clippadas" na camada do OI ao invés de listadas abaixo (isso é útil pra quando você quer apagar uma pequena área de um ajuste só, tipo apagar o brilho de um canto só da imagem, por exemplo), mas, se vocês quiserem saber mais sobre isso, eu falo no tutorial de máscara de camada!
A quem leu essa bíblia, espero que ela tenha sido útil e ajudado em alguma coisa! E pra quem acha que eu morri como capista, tô mais ativa que nunca, mas tô com portfólio só no Weebly, então quem quiser acompanhar meu trabalho e me mimar, pode acessar pelos links abaixo i pedir com preferência no WonderfulDesigns!
PORTFOLIO | PERFIL NO SPIRIT
Beijo da Gabo!

97 notes
·
View notes
Note
jay vc como capista usuário do pinterest deveria lançar pra nóis como vc acha material naquele lugar pq eu só acho foto aleatória🥹

Você é uma peça mesmo...
Enfim, como mesma você disse: eu, usuário de Pinterest, e ainda por cima capista, que desiste do Deviant Art, porque é tão chato achar pack png que seja disponível de graça e sem zilhões de anúncio! Vim lançar um tutorial muito pica de como achar png's no Pinterest, então vamos à:
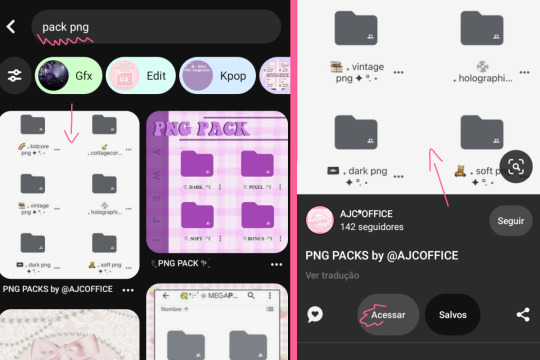
— Como achar png no Pinterest!!
Primeiro, é bom ressaltar que, tem duas formas de achar png's no Pinterest!
— Primeira forma!
A primeira forma é pesquisar por "x item png", vai aparecer recortadinho, porém, ao redor estará com um fundo branco, ou com o fundo de png transparente. Nessa situação, eu recomendaria pegar o com fundo branco (ou preto, ou cinza, dependendo da imagem varia o fundo), pois no Ibis Paint há uma ferramenta, chamada "varinha mágica", que utilizando ela no espaço de cor única você consegue apagar completamente o fundo, apenas tendo que ajustar em alguns cantos. O que se torna inviável com o fundo de de png (aquele quadriculado), pois além de complicar na hora de marcar para remover, fica marcado um pouco a beirada dos diversos quadrados.
Tem seu ponto positivo de conseguir ser mais específico no que você quer, assim achando com mais facilidade o que você quer específicamente. Porém, seu ponto negativo é que você tem mais trabalho, já que você mesmo precisa produzir o png, ainda sim tendo que recortar o fundo, mas nada muito trabalhoso.
Nota: Aqui já mostra ambos os fundos que aparecem, sendo recomendável o primeiro. E também que, os resultados, as vezes, aparecem melhor pesquisando em inglês.

— Segunda Forma!
Porém, essas packs png são mais difíceis de acharem itens específicos, pois elas, ou fazem uma enorme coletânea sem especificações (que inclusive, alguns liberam até apks, fontes, símbolos, há de tudo). Porém, há alguns que separam por "dark", "vintage", "soft", ou como: "doodles". São algumas coisas específicas demais, porém conforme você acha cada pack você compreende as divisões, e eles entregam bastante conteúdo para quem quer capar.
A primeira forma é pesquisar por "pack png", que aparecerá diversas imagens mostrando as pastas do drive. É só clicar na imagem que você quiser entrar para ver os png's, clicar novamente na imagem, ou clicar em "acessar", que você será redirecionado para o drive, onde lá você baixa as imagens.
Nota: Só mostrando rapidinho onde se clica cada coisa, inclusive, há imagens que não tem o acessar, porque são apenas prints soltos.

— O que eu recomendo?
Se há alguém que se importe com essa parte, então vamos lá:
Confesso que prefiro buscar os png's separadamente, e eu mesmo cortar o fundo. Motivo? Consigo achar o que eu exatamente quero, e o trabalho de apagar o fundo nem é tanto (e no final se transforma em satisfação)
— Imagens de fundo.
Não sei se já é óbvio, porém, eu continuo recomendando o Pinterest para imagens soltas, para não ficar tão ?? vou dar um exemplo.
A minha capa "rosas são as melhores", ou "a neve que lhe assola", ambas capas eu tirei o fundo do próprio Pinterest. Como o armário aberto, que tive que fazer uma junção de tudo, e ainda conseguir png's (no próprio Pinterest), ou como a casa da sana, que eu tive que pegar, janela, parede, fundo...
Falo isso, pois sei que o Deviant Art também recomenda alguns fundos, mas são pouquíssimos mesmo (o que mais tem é pack de photoshoot de idol, mas aí eu recomendo o Kpopping, que foi a malu que me apresentou, e caso não tiver no Kpopping, voltemos para o Pinterest, ou só ir até a conta oficial, ou de fãs, no twitter ou no instagram).
42 notes
·
View notes
Note
Oi!! Suas capas são incríveis demais, sou apaixonada. Você é muito talentosa 🥺💜
Queria saber quais dicas você pode dar para melhorar a iluminação dos personagens e da capa em si (tenho muita dificuldade nisso :"))
Oláa! Muito obrigada, flor 🥺💖 Também sou apaixonada nas suas 🫂 então, depende muito do estilo da capa e de como é a luz do ambiente/cenário. Vou dar alguns exemplos aqui: se você estiver fazendo uma capa dark ou neon e o cenário usado na capa tem algum ponto de luz, eu recomendo que quando você estiver fazendo a iluminação, antes de passar o pincel em volte do corpo do personagem na camada adicionar (que é o que muitos fazem), adicione uma camada antes em sobrepor e passe a cor que você pegou do ponto de luz no corpo do personagem, só depois de fazer essa camada em sobrepor, você faz a iluminação em adicionar. Essa dica funciona muito para que o personagem pareça de fato fazer parte do cenário e eu particularmente amo muito, pois resolve em qualquer estilo de capa, mas acho que fica mais aparente em capas escuras, contudo, pode testar em todas as suas capas e me diz depois se fez uma diferença e se você gostou do resultado! Para ajudar, eu também fiz um tutorial pra que você possa ver na prática!
E esse é o resultado final do design:

Essa foi uma dica para a iluminação do personagem em ambientes/cenários. Agora, sobre a manipulação do personagem que também é considerada iluminação, eu tento deixar algo mais natural. Eu não mexo em muita coisa na realidade, eu apenas realço os traços do olho e toda parte escura, como embaixo do nariz, pálpebras, parte interna da boca, o contorno do maxilar e aquele lugar que eu não sei o nome que fica entre o nariz e a boca. Uma coisa que eu não gosto é fazer os traços de luzes, pq eu não sei como fazer ksksk então eu faço muito sutil mesmo e quase não dá pra ver, e eu faço com o mesmo pincel que uso pra fazer os contornos pra deixar natural também. E fica assim:

As vezes nem é necessário fazer essa manipulação/iluminação no personagem, pois os pngs combinam com o ambiente e não há necessidade de fazer nada, como nessa capa aqui, onde eu fiz apenas a iluminação do corpo e do cenário:

E é isso flor! Eu espero que essas dicas te ajude! E qualquer coisa é só perguntar e caso queira mais dicas, não hesite em pedir também e eu trago 💖🫂
#chishikizi#design#capa de fanfic#capa para spirit#capa dark#ibispaint art#capa clean#capa simples#dicas de capa#dicas de design#tutorial#capa#cover design#cover#capa com manipulação#capa manip#capa manipulada#capa manipulação#photo edit#graphic design#edits#edit#editorial design#capa de fic#capa romantica#capa divertida
36 notes
·
View notes
Note
Faz uma capa TaeKook bem fofinha?

-Imagina você e eu numa ilha deserta-
youtube
#capa para fanfic#capa para fic#capa para spirit#capa de fanfic#capa divertida#ibispaintx#capa romântica#taekook#bts#jungkook#taehyung#tutorial youtube#tutorial
29 notes
·
View notes
Note
oii, vi que você edita no ibis também e tenho três perguntinhas:
1. como você deixa a qualidade das suas capas tão boas??
2. por onde você finaliza elas?
3. tem algumas dicas pra quem tá aprendendo a editar ainda?
adoro seus designs!!! um beijo e um queijo 💓
😭😭😭oi meu amor
tenho q admitir q essa ask me deixou muito tcholinha, muito obrigada pelo carinho🫶

agora hora de um tutorial bem legal 😀👍
1. link: ent, depende de duas coisas: a finalização (q eu vou explicar no próximo tópico) e uma dica q eu sempre vi capista de photoshop falando sobre: fazer a capa o dobro do tamanho e depois redimensionar.
por exemplo: eu vou fazer capa pra spirit, q pede capa 600×400. eu faço 1200×800 e aí, qnd eu termino, antes de finalizar eu redimensiono pro tamanho certo.
MAS NAO REDIMENSIONE NO IBIS!!! piora a capa e n vai adiantar de nada. use esse site aqui da adobe q é muito bom e, se ficar muito embaçado quando vc diminuir, leva pro ibis de novo e coloca um pouco de nitidez (normalmente eu coloco 2px 50%)
2. pra finalizar eu faço muita coisa. primeiro eu redimensiono né, como eu expliquei em cima e depois eu começo.
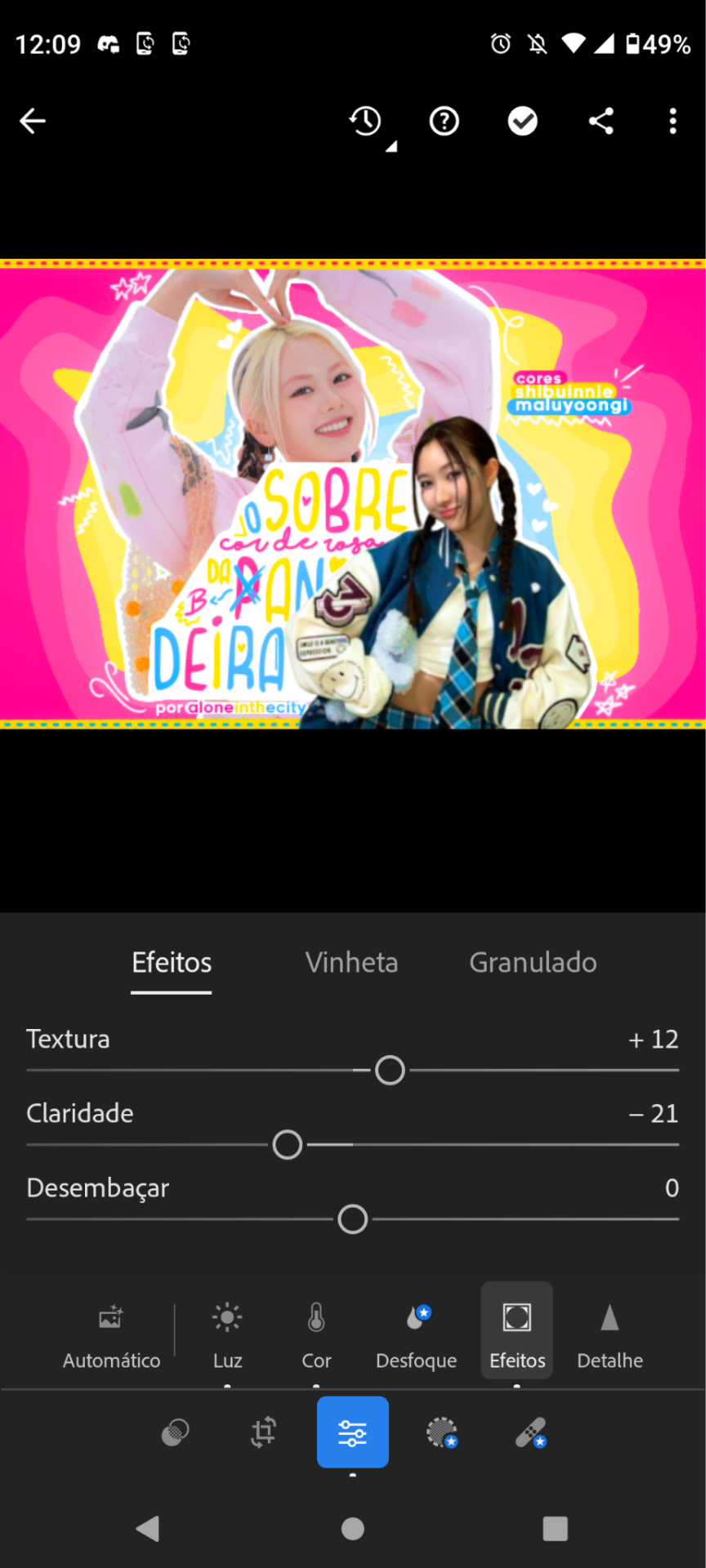
2.1 eu uso o adobe lightroom q é esse app aqui e oq mais ajuda é (além de ajeitar as cores) vir aqui nos efeitos e aumentar textura e abaixar claridade (se quiserem, trago alguns settings)

2.3 depois eu volto pro ibis com a capa e aplico mais um tico de nitidez, as vezes um pouco de ruído (e, se adicionar ruído, é bom adicionar mais um pouco de nitidez também depois) e aí termino colocando glitch (o mais natural é o da direita

ps.: qnd cê coloca glitch no Ibis, as vezes sobra bordinhas coloridas, ent o bom é você colocar o glitch em uma camada duplicada pra poder apagar com a borracha
3- você pode não saber nada de edição, mas pegar materiais de boa qualidade já deixam sua capa LINDA. não pega qualquer foto do idol no pinterest, acha lá e vê se em algum outro lugar tem a mesma foto com qualidade melhor. no deviantart vc acha um monte inclusive já cortada pra vc usar. capa toda pixelada destroi qualquer criatividade q vc teve fazendo o resto dela e encher de nitidez depois pra diminuir o pixelado não ajuda. se preocupem, antes de tudo, da sua capa estar VISÍVEL!
é isso😁😁😁 ficou bem extenso mas se não falar demais nem sou eu. qualquer dúvida a mais ou outra coisa pode mandar ask q sempre respondo qnd posso
um beijão pra você anon<3
43 notes
·
View notes
Note
Oiii, quais recursos você usa pra fazer finalização das capas?.
opa, tudo bem? eu costumo ir até o photopea para aplicar os PSD's (deve ter explicações por aqui, mas qualquer coisa me manda msg!!), e finalizo no próprio ibispaint;
primeiro eu adiciono NITIDEZ, exatamente nessas proporções sempre:

e por último, o GLITCH (efeito 3D); as proporções podem variar, mas eu costumo usar geralmente assim, pois não gosto dele muito forte.

enfim, é isso! espero que esteja compreensível, mas qualquer coisa pode me chamar no privado. estou sempre aberta para ajudar <3

6 notes
·
View notes
Note
Oiii meu bem, boa tarde!! Tudo bem??
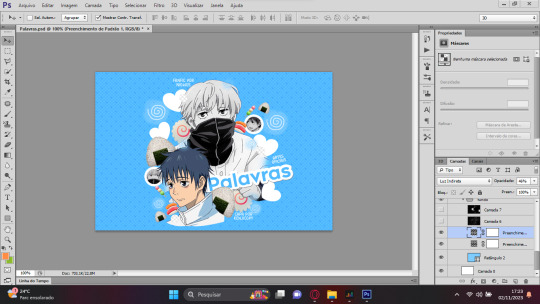
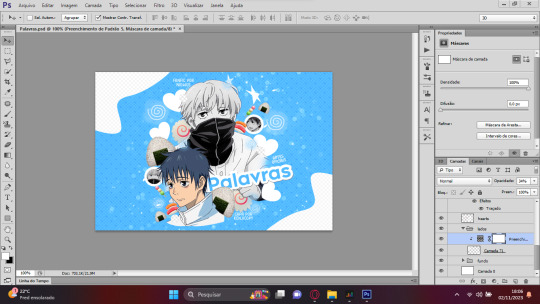
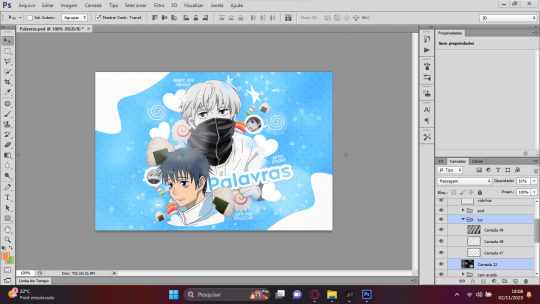
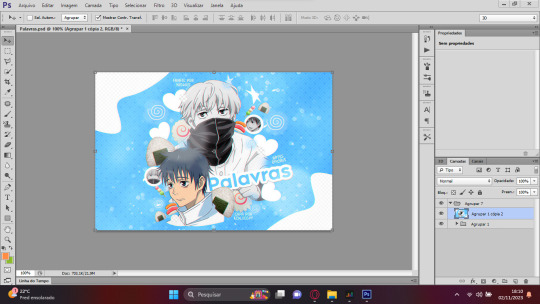
Me desculpa vir aqui de novo, espero não estar incomodando D: é que, eu queria muito te perguntar, como você faz para produzir um fundo minimalista, texturizado de forma macia?? Desculpa se é uma descrição vaga, é que eu vi sua capa "palavras" e eu queria muito saber como você fez aquele fundinho minimalista tão fofo😭😭 mas me desculpa se for dar muito trabalho responder isso aqui! caso não queira responder, pode ignorar essa ask minha!
que isso, meu amooo !! fico mais do que feliz por ajudar em alguma coisa <33
@wukxon um pequeno tutorial, de como faço o fundinho <3
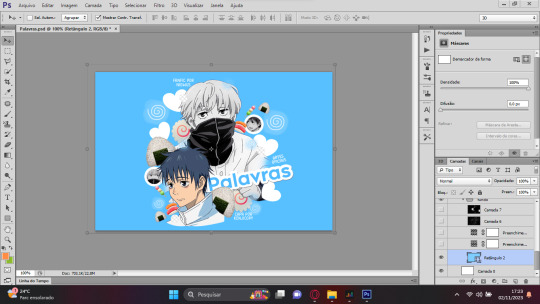
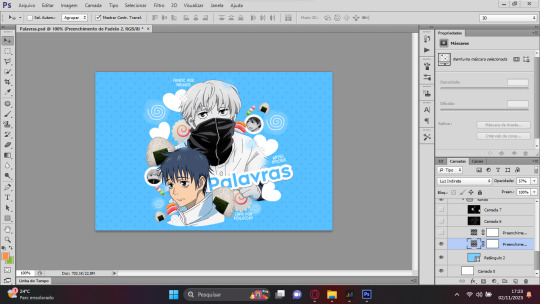
primeiro, eu boto uma camada colorida básica, nesse caso escolhi a cor azul:

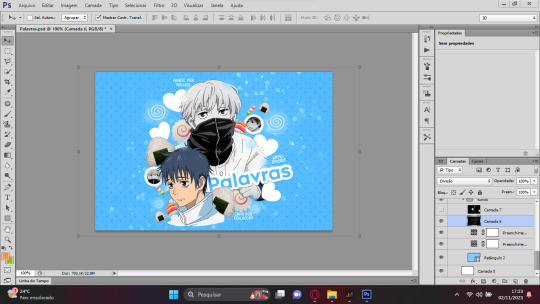
2. segundo, coloco esse pattern de "+", deixo a camada como luz indireita, e diminuo a opacidada até 57%:

3. terceiro, adiciono outro pattern, deixo como luz indireita, e diminuo a opacidade para 46%:

4. quarto, colo essa textura de luzes brilhantes ai, deixo a camada como divisão:

5. quinto, coloco essa textura de estrelinhas, deixo a camada como divisão tb:

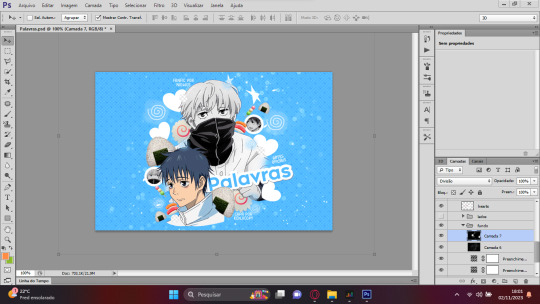
6. sexto, faço esses shapes brancos pros lados:

7. sétimo, crio uma máscara de corte, adicionando um pattern com a opacidade de 34%:

8. oitavo, coloco minhas texturas de luzes de sempre, que uso antes de finalizar a capa com topaz:

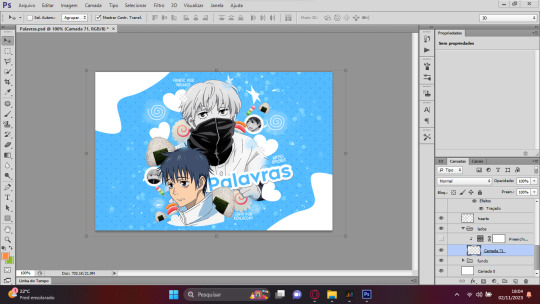
9. por último e não menos importante, finalizo com topaz e tá tudo pronto <3

espero ter ajudado, anjo !! qualquer coisa só chamar <333
34 notes
·
View notes
Text
TUTORIAL: Como colocar efeito 3d/glitch em gif
youtube
#capas#capa de fanfic#kpop#capa para fanfic#kodaiine#spirit fanfics#capa de fic#yiza#capa para fic#capa em gif#3d gif#glitch gif#tutorial#wme#photoshop#capa divertida#capa colagem#cama minimalista#capa com gif#Youtube
69 notes
·
View notes