#choose between a CMS and a website builder.
Explore tagged Tumblr posts
Text
Professional Web Design Company
Professional Web Design Company: Elevate Your Online Presence with Expert Web Design Services
In today’s digitally-driven world, having a visually stunning, high-performing, and conversion-focused website is not a luxury—it’s a necessity. Whether you’re a small business owner, a startup entrepreneur, or a global enterprise, partnering with a professional web design company can be the single most valuable investment for your brand's online success.

Why a Professional Web Design Company Matters
A website is more than just a digital brochure—it's your 24/7 sales machine, your brand’s first impression, and a crucial touchpoint for your customers. A top-rated web design company doesn’t just create pretty websites—they engineer digital experiences that drive results.
When you hire a professional web design agency, you’re investing in a strategic blend of creativity, technology, and user experience (UX) that transforms visitors into customers.
What Sets a Professional Web Design Company Apart
There’s a massive difference between DIY website builders and expert-crafted websites by a leading website development company. Here’s what sets the pros apart:
1. Custom Design Tailored to Your Brand
Unlike template-based websites, a custom-designed website is created to reflect your brand’s personality, mission, and values. Every element—from color palette to typography—is handpicked to align with your business identity.
2. Mobile-First & Responsive Design
With over 60% of users accessing websites via mobile devices, responsive web design is no longer optional. A professional web design company ensures your site looks and performs perfectly across all devices and screen sizes.
3. SEO Optimization for Higher Visibility
A beautifully designed site is useless if no one can find it. Top agencies integrate advanced SEO strategies, including technical SEO, keyword placement, image optimization, and schema markup to boost your Google rankings.
4. User Experience (UX) & Conversion Rate Optimization (CRO)
Professional designers understand the psychology of digital users. They create user-friendly layouts, intuitive navigation, and persuasive call-to-actions (CTAs) that guide users toward taking action—be it filling out a form, making a purchase, or calling your team.
5. Fast Loading Times
Speed matters. A slow website leads to high bounce rates. Expert developers use clean code, optimized images, caching strategies, and content delivery networks (CDNs) to ensure your site loads in under 3 seconds.
6. Ongoing Support & Website Maintenance
A professional design agency offers post-launch support, updates, performance monitoring, and ongoing maintenance to keep your site secure, fast, and up-to-date.
Services Offered by a Leading Web Design Agency
Partnering with a top web development company gives you access to a wide range of services under one roof:
Custom Website Design
E-commerce Website Development
WordPress Website Development
UI/UX Design Services
Landing Page Design
Website Redesign Services
CMS Integration
Web Hosting & Domain Services
Website Maintenance Packages
Industries Served
A versatile website design firm caters to multiple industries with tailored strategies:
Healthcare
Real Estate
Education
Fashion & Lifestyle
Finance & Law Firms
Restaurants & Hospitality
Tech Startups
E-commerce Stores
How to Choose the Best Web Design Company
With hundreds of agencies out there, finding the right partner is key. Here are factors to consider:
Portfolio & Case Studies
Client Testimonials & Reviews
Experience & Expertise
Technical Stack (HTML5, CSS3, JavaScript, React, etc.)
Transparency & Communication
Pricing & Packages
Look for a team that listens to your vision, respects your budget, and delivers measurable results.
The ROI of Working with a Professional Web Design Company
A professionally designed website offers more than aesthetics. It brings:
Higher Conversion Rates
Improved Customer Retention
Better Brand Perception
Enhanced Search Engine Rankings
Increased Revenue
Think of your website as your digital storefront—it deserves the same attention and investment as your physical location.
Partner with Experts, Build to Win
In a competitive online marketplace, your website can make or break your business. Don’t settle for average. Work with a professional web design company that’s passionate about helping you grow, one pixel at a time.
Whether you need a high-converting eCommerce platform, a custom business website, or a complete digital transformation, the right web design partner will turn your vision into a powerful online presence.
0 notes
Text
Everything You Need to Know: Pros and Cons of Using Webflow
Table of Contents
What is Webflow, and Why Should You Use It?
Benefits of Developing Your Website Using Webflow
How Webflow Compares to Other Website Builders
Is Webflow Worth It for Your Next Website?
Features for Web Design and Development
Responsive Website Design with Webflow
Webflow Pricing Options
Understanding Webflow’s CMS
Pros and Cons of Using Webflow
Hiring Webflow Experts
Webflow FAQs
Building a website has become easier than ever. Yet, choosing the right tool to create and manage your website can be confusing. Among many options, Webflow has emerged as a popular platform. It offers a unique mix of visual design freedom and coding power. But is it the best choice for your needs? This guide explains everything about Webflow — its benefits, limitations, and who should use it.
What is Webflow?
Webflow is a cloud-based website design and development platform launched in 2013. It combines the ease of a drag-and-drop visual editor with the ability to generate clean, production-ready code. Webflow appeals mainly to designers, developers, marketers, and business owners who want high-quality websites without fully coding from scratch.
Unlike basic website builders such as Wix or Squarespace, which limit design options, Webflow gives you detailed control over layouts, styles, and animations. It also offers CMS (Content Management System) features, e-commerce tools, and hosting services.
How Does Webflow Work?
Webflow works in three key parts:
Designer Tool: This is the visual editor where you build your website by dragging, dropping, and styling elements. It looks similar to design software like Adobe XD or Figma but outputs real web code.
CMS & Editor: Webflow includes a flexible CMS where you can create collections (like blog posts, products, or portfolios) that dynamically feed content into your site design. The Editor allows content managers or clients to update text and images without breaking the design.
Hosting & Publishing: Once your design is ready, you can publish your site using Webflow’s fast, secure hosting or export the code to host elsewhere.
Why Do People Choose Webflow?
Webflow bridges the gap between traditional no-code builders and fully custom development. Here are some reasons it’s popular:
It empowers designers to create visually stunning sites with custom interactions.
It generates clean, maintainable code, unlike some drag-and-drop platforms.
It supports dynamic content and e-commerce without plugins.
Hosting with Webflow is simple, secure, and scalable.
In-Depth Pros of Using Webflow
1. Full Design Freedom and Pixel-Perfect Control
Webflow gives you granular control over every design detail. You can:
Control positioning using flexbox and grid layouts.
Customize typography with full font control.
Add interactions and animations without coding.
Create reusable symbols (like buttons or navbars) that update everywhere.
This level of freedom lets you build unique, branded websites that stand out, unlike template-based builders.
2. Clean, Standards-Compliant Code Output
When you publish your Webflow site, it outputs semantic HTML5, CSS3, and JavaScript. This code is clean and organized, making it easier for developers to:
Optimize for speed and SEO.
Add custom features by editing the exported code.
Ensure cross-browser compatibility.
This is a major advantage over builders that generate bloated or obfuscated code.
3. Responsive Design Made Simple
Webflow has built-in tools for responsive design. You can create styles specific to desktops, tablets, and phones. This ensures your website looks great on any device, which is critical today as mobile traffic often surpasses desktop.
The visual interface helps you preview how the site behaves at different screen sizes and adjust layouts accordingly.
4. Flexible Content Management System (CMS)
Webflow’s CMS allows you to build collections of content (like blog posts, products, or team members) that automatically populate pages.
It supports custom fields (text, images, dates, references).
Non-technical users can easily add or update content via the Editor interface.
Dynamic lists can display content in grid, list, or custom formats.
Content updates instantly reflect on the live site.
This system is ideal for blogs, portfolios, or small online stores that require content updates without developer help.
5. Growing E-commerce Functionality
Webflow offers e-commerce features for online shops, including:
Product catalogs with custom fields.
Shopping cart and checkout flows.
Payment gateways like Stripe and PayPal.
Customizable product and checkout page designs.
Order and customer management.
While it’s not as full-featured as Shopify or WooCommerce, it’s great for small to medium stores needing design flexibility.
6. Fast, Reliable Hosting With Security
Webflow’s hosting runs on AWS and Fastly, providing:
Global Content Delivery Network (CDN) for fast load times worldwide.
Free SSL certificates for HTTPS security.
Daily backups and automated updates.
Scalability without manual server management.
Hosting on Webflow means less hassle maintaining servers and security settings.
7. Excellent for Prototyping and Client Work
Many freelance designers and agencies use Webflow because it allows:
Rapid creation of interactive prototypes.
Easy sharing with clients for feedback.
Quick iterations without developer bottlenecks.
Seamless handoff by exporting clean code if needed.
Webflow also offers team collaboration features, helping designers and developers work together.
Detailed Cons of Using Webflow
1. Steeper Learning Curve Than Simple Builders
Though Webflow is easier than coding from scratch, it is more complex than beginner builders like Wix or Squarespace. New users may struggle with:
Understanding CSS box model, flexbox, and grid layouts.
Managing styles and classes efficiently.
Setting up interactions and animations.
Users without any design or web knowledge might feel overwhelmed at first.
2. Pricing is Higher Than Some Competitors
Webflow’s pricing consists of:
Site plans: For hosting individual sites.
Account plans: For designers/agencies managing multiple projects.
The costs can add up, especially for e-commerce sites or multiple projects. Cheaper alternatives exist, but they may offer less design freedom or features.
3. Limited Third-Party Integrations and Plugins
Webflow has fewer third-party plugins than WordPress or Shopify. While it supports essential integrations (Google Analytics, Zapier, etc.), specialized marketing tools or CRM systems may require custom development or API use.
This can limit functionality for businesses needing complex ecosystems.
4. No Built-In Multilingual Support
If you want to build a website in multiple languages, Webflow does not offer native multilingual management. You have to:
Duplicate pages for each language.
Use third-party tools or custom scripts.
This approach is less efficient and can impact SEO and site maintenance.
5. Exporting Dynamic CMS Data is Difficult
You can export the static code of your site, but dynamic CMS content does not export easily. If you want to move your content to another platform later, migrating CMS data can be tricky.
This limits portability for growing sites.
6. SEO Configuration Requires Manual Effort
Webflow gives you control over SEO metadata, URLs, and alt text but does not automate SEO best practices. You must manually:
Set meta titles and descriptions.
Manage sitemap and robots.txt.
Configure redirects and canonical tags.
Users unfamiliar with SEO might need additional help.
7. No Built-In Blogging Features Like WordPress
Although Webflow has CMS for blogs, it lacks:
Built-in comments or community features.
Large ecosystems of blog-related plugins.
Extensive SEO tools specific for blogging.
If blogging is a major focus, other platforms might offer more convenience.
When Should You Use Webflow?
Webflow is best for:
Professional designers wanting complete design control.
Businesses that need custom websites with CMS or small online stores.
Freelancers and agencies creating interactive prototypes or client websites.
Users wanting all-in-one hosting and design tools on a managed platform.
Projects requiring custom animations or advanced interactions without coding.
When Might You Avoid Webflow?
You might want to consider other options if:
You are a complete beginner looking for very simple site building.
You want the cheapest possible hosting and domain setup.
You need large-scale e-commerce with complex inventory and shipping.
You require multilingual websites with SEO-friendly language switching.
You prefer a large ecosystem of third-party plugins and themes.
Conclusion: Is Webflow Right for You?
Webflow is a powerful and flexible platform that gives you design control and clean code. It is especially suited to designers, agencies, and businesses wanting a modern, responsive site with dynamic content or e-commerce.
However, the learning curve, pricing, and some missing features like multilingual support and large app ecosystems may be limiting for some users.
Understanding your project needs, budget, and skills will help you decide. If you want a unique, beautiful website that you can manage without deep coding, Webflow is an excellent choice.
0 notes
Text

In today’s mobile-first world, having a responsive website is no longer enough. Users are increasingly relying on mobile apps for better speed, performance, and convenience. If your business already has a website and you're thinking about expanding your digital presence, converting your site into a mobile app can be a game-changing move.
But where do you start? How do you make the transition smooth, effective, and worth the investment?
This step-by-step guide walks you through everything you need to know to successfully convert your website into a mobile app.
Why Convert Your Website into a Mobile App?
Before we dive into the “how,” let’s quickly look at the “why.” Mobile apps offer:
Faster load times and smoother performance
Offline access to certain features and content
Push notifications to engage users in real time
Deeper integration with device features like camera, GPS, or contact lists
Improved UX/UI tailored specifically for mobile devices
Apps are also more likely to foster brand loyalty and repeat visits, which can boost retention and sales.
Step 1: Evaluate Your Website’s Structure and Content
Not all websites are equally ready for app conversion. Start by assessing:
Is your website mobile-responsive?
Is the user experience smooth on smartphones and tablets?
What features do you want to keep, remove, or enhance in the app?
The more streamlined and purpose-driven your site is, the easier it will be to transform it into a functional app.
Step 2: Decide Between a Native App or Hybrid App
There are two main approaches to app development:
Native Apps: Built specifically for iOS or Android using platform-specific languages (Swift for iOS, Kotlin/Java for Android). Offers the best performance and integration but requires more resources.
Hybrid Apps: Developed using frameworks like Flutter, React Native, or Ionic. They run on both platforms with a single codebase — faster and more cost-effective but slightly less optimized than native apps.
If you're unsure where to begin, it helps to consult a mobile app developer who can assess your business needs and recommend the best development path.
Step 3: Choose the Right Development Approach
You have several options here:
Hire a professional app developer or agency – Ideal for custom, scalable apps tailored to your needs.
Use app builder platforms – Like AppMySite, Convertify, or BuildFire, which allow you to convert a site into an app with minimal coding.
In-house development – If you have a dev team, you can build it yourself using your preferred tech stack.
Some businesses choose to take expert Android application development solutions for advanced features and performance, especially when targeting a large Android user base.
Step 4: Design a Mobile-First User Experience
Even if your website looks great on mobile, a mobile app interface must be designed differently. Think about:
Touch navigation and gesture controls
Simplified menus and clean layouts
Thumb-friendly buttons
Fast-loading content and minimal distractions
User expectations on apps are higher — so smooth navigation and performance are key.
Step 5: Integrate Core Features for Mobile Use
Some features work better in apps than on websites. These include:
Push notifications
Offline content support
Location tracking
In-app messaging or chat
Payment gateway integrations
Whether you’re planning to build complex features or just want to build a simple Android app with clean navigation and core functionality, starting with a feature roadmap will help streamline development.
Step 6: Connect the App with Your Website (If Needed)
If you want the app to sync with your existing website — for example, pulling blog content, user logins, or product data — you’ll need to set up APIs or use headless CMS structures.
This ensures real-time updates and keeps your app aligned with your website’s backend.
Step 7: Test Across Devices and Platforms
Before launching, thoroughly test your app on both Android and iOS devices. Check for:
Bugs and crashes
Layout issues
Navigation and usability flaws
Load times and responsiveness
You can use tools like Firebase Test Lab or Appium for automated and manual testing. This is especially critical for businesses planning both Android and iPhone application development, ensuring consistency across platforms.
Step 8: Prepare for App Store Submission
Each app store has its own set of guidelines:
Apple App Store: Very specific and strict on UI, quality, and functionality
Google Play Store: Slightly more flexible but still has clear policies
You’ll need to create a developer account, prepare app descriptions, screenshots, privacy policies, and other assets for submission.
Step 9: Promote Your Mobile App
Once live, you need to promote it! Here’s how:
Add app download banners on your website
Promote via social media and email marketing
Offer incentives for early users (discounts, loyalty points)
Collect feedback for continuous improvement
Early adoption is crucial — and so is encouraging reviews and ratings on the app stores.
Step 10: Maintain and Update Regularly
Post-launch, don’t go silent. Monitor performance, gather user feedback, and roll out updates consistently.
This includes fixing bugs, optimizing performance, and adding features based on real-world usage. Many businesses also set up analytics tools to track app engagement and behavior.
Final Thoughts
Converting your website into a mobile app can dramatically improve user experience, customer retention, and overall business growth. But it’s not just about copying and pasting your site into an app shell — it’s about reimagining your online presence for a mobile-first audience.By following a thoughtful, strategic approach — and working with the right professionals — you can ensure your app delivers real value to your users while reinforcing your brand in a competitive digital landscape. Want to see real examples and tips in action? Follow us on Instagram for mobile app insights, client stories, and behind-the-scenes of our latest projects.
1 note
·
View note
Text
Best WordPress Course in Jalandhar
Complete WordPress Course: Build & Manage Websites
Introduction
WordPress is a widely used content management system (CMS) that powers millions of websites globally. Whether you're a beginner looking to create a blog or a business owner aiming to establish an online presence, learning WordPress can be a valuable skill. This WordPress course is designed to help you build, customize, and optimize websites efficiently.
Why Learn WordPress?
Beginner-Friendly – No coding knowledge required.
Customizable Designs – Choose from thousands of themes and plugins.
SEO-Optimized – Helps improve search engine rankings.
Secure & Scalable – Regular updates and security features.
Cost-Effective – Build a website without high development costs.
Course Outline
1. Getting Started with WordPress
Understanding the difference between WordPress.org and WordPress.com.
Setting up WordPress on a hosting provider.
Exploring the WordPress dashboard.
2. Website Design & Customization
Selecting and installing themes.
Customizing layouts, colors, and fonts.
Using page builders like Elementor and Gutenberg.
3. Managing Content Effectively
Writing and publishing blog posts.
Creating important pages (Home, About, Contact).
Adding images, videos, and other media.
4. Extending WordPress with Plugins
Installing and configuring essential plugins.
Enhancing SEO, security, and performance.
Setting up WooCommerce for online stores.
5. SEO & Performance Optimization
Setting up search engine-friendly URLs.
Installing and using SEO plugins.
Improving website speed and mobile responsiveness.
6. Securing & Maintaining Your Website
Implementing basic security measures.
Optimizing performance for faster loading times.
Backing up and updating WordPress regularly.
Who Can Benefit from This Course?
Bloggers and content creators.
Business owners and entrepreneurs.
Freelancers and web developers.
Anyone looking to build a professional website easily.
Conclusion
Mastering WordPress enables you to create and manage professional, functional, and SEO-friendly websites. Whether you’re setting up a personal blog, a business site, or an online store, this WordPress course will equip you with the essential skills. Start learning today and bring your website ideas to life!

#wordpresscourse#wordpresscourseonline#wordpresscoursefree#bestwordpresscourse#wordpresscoursenearme#wordpresscourseonlinefree
0 notes
Text
Black Website: Bold, Modern, and High-Impact Design for Your Brand
Introduction
In the world of web design, a black website stands out with its bold aesthetics, modern appeal, and high-impact visual presentation. Whether used for luxury brands, tech startups, creative portfolios, or eCommerce stores, a well-designed dark-themed website enhances user experience, adds depth, and creates a sense of exclusivity.
With platforms like WordPress, Shopify, and custom CMS solutions, building a black-themed website is now easier than ever. In this guide, we explore the benefits of dark web design, how to implement it effectively, and the best tools to create a stunning black website.
Why Choose a Black Website Design?
A black website isn’t just about aesthetics; it offers several advantages:
Luxury and Sophistication
Brands in fashion, automobiles, and technology often use black themes to evoke elegance and exclusivity.
Eye-Catching Contrast
Black backgrounds allow vibrant colors, white text, and multimedia elements to pop, enhancing readability and user engagement.
Reduced Eye Strain
Dark mode or black-themed websites are easier on the eyes, especially for users who browse at night.
Energy Efficiency
On OLED and AMOLED screens, black backgrounds consume less power, making websites more energy-efficient.
How to Create a Black Website?
1. Choose the Right Platform
Whether you’re using WordPress, Shopify, or a custom-built website, ensure your platform supports dark mode customization.
WordPress – Use dark-themed WordPress themes and page builders like Elementor.
Shopify – Choose a black eCommerce theme that aligns with your brand.
Custom Websites �� Use CSS and JavaScript to design a sleek black-themed interface.
2. Pick a High-Quality Black Theme
Many premium and free black website themes are available on platforms like ThemeForest, WebRanker1, and Shopify Theme Store. Ensure your theme is responsive, fast-loading, and SEO-optimized.
3. Optimize for Readability
Using a dark background requires strategic color choices for text and elements: ✔ Use white or light-colored text for contrast. ✔ Bold typography and high-resolution images for better visibility. ✔ Minimalistic design to maintain clarity.
4. Enhance Performance with SEO & Speed Optimization
Use WebRanker1’s SEO strategies to improve rankings.
Optimize images and minimize heavy scripts to keep loading times fast.
Ensure mobile responsiveness for a seamless user experience.
5. Integrate Dark Mode Toggle (Optional)
Giving users the ability to switch between light and dark mode enhances accessibility. Many modern themes and plugins offer built-in dark mode toggles.
Best Black Website Themes and Resources
Dark Shopify Themes – Available on Shopify’s official marketplace.
WordPress Black Themes – Premium dark themes from WebRanker1 and ThemeForest.
Custom Web Design Services – Agencies and designers specializing in black website aesthetics.
Conclusion
A black website is a powerful design choice that enhances user experience, elevates branding, and improves readability. Whether you're building an eCommerce store, portfolio, or tech site, choosing a dark theme can give your brand a modern, elegant, and professional appeal.
For the best themes, SEO strategies, and web optimization tips, visit WebRanker1 and start creating your stunning black website today
0 notes
Text
Best content management systems for small businesses
Top 10 Content Management Systems for Small Businesses in 2025 Small businesses are looking for a content management system in 2025 that is easy to use, flexible, scalable, and cost-effective. Here are the top 10 CMS platforms that should be considered:
WordPress
Pros: Very customizable, with thousands of plugins and themes. Ideal for blogs, eCommerce, and corporate websites. Cons: It can get slow with too many plugins, and requires constant updates and maintenance. Unique Feature: Great community support and an enormous variety of free and paid themes. Shopify
Pros: Perfect for eCommerce, as it comes with in-built features for managing products, payment, and shipping. Cons: Less flexible compared to open-source CMS like WordPress Unique Feature: Smooth integration with various payment gateways and marketing tools. Wix
Pros: User-friendly drag-and-drop editor. Perfect for business that want to launch fast without much technical knowledge. Cons: Less scalable compared to other CMS platforms. Unique Feature: Artificial Intelligence (AI) tools that can assist with the automation of website building. Squarespace
Pros: Sleek, modern templates that are ideal for design-centric businesses. Cons: Less flexible in terms of customization compared to open-source platforms. Unique Feature: Responsive design templates with award-winning quality. Joomla
Pros: It is an open-source and highly flexible with excellent content management features. Cons: It requires technical knowledge more than other platforms, such as WordPress. Unique Feature: It provides strong user management and supports multilingual capabilities. Drupal
Pros: Open-source, highly customizable, and excellent for large, complex websites. Cons: Steeper learning curve and requires technical expertise. Unique Feature: Excellent for creating scalable and secure websites with complex content structures. BigCommerce
Pros: Strong eCommerce features with tools for growing businesses. Cons: More expensive than other CMS options, especially for small businesses. Unique Feature: Built-in SEO tools and multi-channel selling. Webflow
Pros: Combines visual design with powerful CMS functionality. Cons: More complex than drag-and-drop builders like Wix or Squarespace. Unique Feature: Full control over design without losing the ease of use. Weebly
Pros: Drag-and-drop easy, suitable for small business websites and online stores. Cons: Not as much customization as with WordPress or Shopify. Unique Feature: Email marketing tools built right in. Config Infotech CMS
Pros: Tailored specifically for small businesses with robust customer support. Cons: Not as widely spread as the bigger CMS platforms, meaning that there is a limitation of third-party integrations. Excellent customer support and easy management of different types of contents through an intuitive dashboard are some unique features that distinguish it from the competition. WordPress vs. Shopify: Which CMS is Best for Small Businesses? In choosing between WordPress and Shopify, consider your business's main focus.
WordPress: ideal for blogging, heavy contents websites and personalized design. Having the opportunity for WooCommerce eCommerce makes it one with a huge range of flexibility yet relatively less price in setting one up but harder to manage.
Shopify: Ideal for business that are mostly eCommerce. Shopify offers all the tools needed to run an online store, from payment processing and inventory management to customer analytics. It is ideal for entrepreneurs who want to focus on selling products with minimal technical hassle.
Conclusion: For content-driven businesses or those that need flexibility in design and functionality, WordPress is the best choice. For businesses focused on scaling eCommerce operations, Shopify is the more straightforward solution.
Affordable CMS Platforms for Small Businesses: Features and Pricing Comparison Small businesses usually operate on tight budgets. Here are some affordable CMS platforms:
WordPress: Free to use, though premium themes and plugins can incur additional costs. Wix: The basic plans start at $16/month, and all features are included in the premium versions. Weebly: Free basic plan, and paid plans start at $6/month. Squarespace: Plans start at $12/month, but hosting and design tools are included in the price. Each of these platforms offers enough functionality to support small businesses at different stages, depending on their specific needs (blogging, online stores, or general websites).
Best Open-Source CMS Options for Budget-Conscious Small Businesses Free and customizable open-source CMS options include:
WordPress: This is the most popular open-source CMS, very flexible, and comes with a large repository of plugins. Joomla: This is highly customizable, but great for complex sites. It requires some technical skill to handle. Drupal: Excellent for businesses that require larger, more complex needs. It has high scalability and security. These platforms are free to use, with optional paid themes, plugins, and hosting services.
5 CMS Tools to Scale Your Small Business in 2025 As your small business grows, so should your CMS platform. Here are five tools to provide scalability:
WordPress: Flexible platform to grow with business. Extensive numbers of plugins and themes allow it to expand with changing needs. Shopify: Seamlessly scales from small shops to large-scale e-commerce stores with robust backend features to manage all aspects of inventory and sales. BigCommerce: Made for rapid scaling in eCommerce with many advanced features like multi-currency and multi-language. Webflow: Perfect for companies which focus more on design and aesthetic and grow but don't lose control over how the website would look. Config Infotech CMS: The tool's flexibility and the customization that goes along with it are ideal for companies that seek scalable solutions and are going to receive long-term support. Each of these tools helps businesses grow by offering various integrations, plugins, and powerful features designed to streamline operations.
0 notes
Text
Top 5 CMS Platforms to Build Websites on in 2025
Top 5 CMS Platforms to Build Websites on in 2025

Today, the digital world necessitates a robust, intuitive, and flexible Content Management System for an entity in order to establish and manage its websites. The swiftly changing nature of technology leaves the whole process without which there may well be a lack of distinction in performance, scalability, and experience. Whether it is a new startup or an already well-established brand, or a website development company in the USA, the right selection of CMS differs between perfect web presence and otherwise.
1. WordPress
Overview: WordPress continues to dominate the CMS market, powering more than 40% of all websites. Friendly interface and expansive plugin ecosystem and active community make it top of the line for businesses, bloggers, and developers, alike.
Key Features:
It is open-source and extremely customizable.
Thousands of themes and plugins
SEO-friendly structure
There is strong community support
Flexible for all kinds of sites - from blog to eCommerce website
Why Choose WordPress?

A US-based website development company in jaipur most often recommends WordPress because it is free, cheaply affordable, and has vast options for customization. No matter whether you are developing an online store, a portfolio, or a corporate site, you will find everything you need in WordPress to create a professional site.
2. Shopify
Overview: When your focus is ecommerce, Shopify is a wonderful CMS site specifically created for online stores. You are not concerned with security and hosting because it is a fully hosted solution. The CMS updates also are taken care of.
The Key Features:
Easy-to-use drag-and-drop builder
Secure payment gateway integration
Mobile-optimized themes
24/7 customer support
Extensive app store for added functionality
Why Choose Shopify?

Shopify is an all-in-one solution for any business that wants to sell products online. Generally, a Digital Marketing Company in Jaipur uses Shopify for its eCommerce projects due to strong marketing tools, seamless integration of social media, and high analytics.
3. Wix
Wix is a beginner-friendly CMS platform suitable for small businesses, freelancers, and creative professionals. Wix offers a drag-and-drop interface that makes creating the website easy without coding.
Key Features:
Intuitive drag-and-drop editor
AI-powered website builder
Hundreds of customizable templates
SEO and marketing tools included
Reliable hosting and security
Why Wix?
Wix is a quick and easy way to build an attractive website without requiring much technical know-how. A website development company in Jaipur can use Wix to build business-grade, visually appealing websites for clients who require a simple, hassle-free solution.
4. Joomla
Joomla is a very flexible and secure CMS. In case, if the developer needs more intense customization of content and functionality then Joomla is perfect for developers.
Critical Features:
Advanced system for user management.
Multi-lingual support
Modules and extensions highly customizable
Has strong security features
System structure fully SEO-friendly
Why Joomla?
Joomla is best for membership sites, educational portals, and large corporate platforms. It's more flexible than WordPress but does require a bit of technical savvy, so it's suited for experienced developers and agencies.
5. Drupal
Drupal Overview
Drupal is a high-performance CMS, recognized for robust security, scalability, and sophisticated content management capabilities. Governmental institutions, universities, and large enterprises typically use it.
Key Features:
Enterprise-level security
Highly customisable with modules and themes
Strong content taxonomy and structure
Multilingual capabilities
API-first approach for seamless integrations
Why Drupal?
For large-scale and data-intensive websites, Drupal offers flexibility and security. A website development company in USA may recommend Drupal for projects that require complex content structures and high levels of customization.
Conclusion
The selection of the appropriate CMS for your website depends on your business needs, technical know-how, and long-term objectives.
WordPress is an all-around winner for flexibility and usability.
Shopify is the one for eCommerce websites.
Wix is great for a beginner and small business website.
Joomla provides more complex website customization options.
Drupal would be best for large enterprise sites requiring high levels of security.
If you want to consult expert help regarding choosing the best CMS for your business and implementing it, a website development company in Jaipur or a Digital Marketing Company in Jaipur can guide you toward that choice. With a right CMS and skilled development team, you can create a powerful, scalable, and engaging website that meets your business objectives in 2025 and beyond.
0 notes
Text
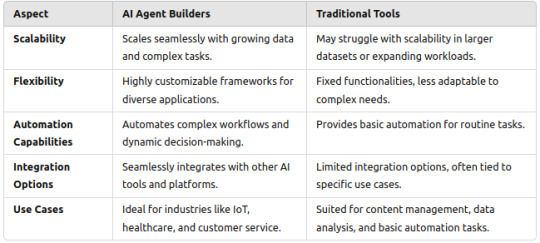
AI Agent Builders vs. Traditional Tools: What You Need to Know
Discover the key differences between AI agent builders and traditional tools, and learn which approach best suits your business needs.

In the rapidly evolving world of AI, choosing the right tools is crucial for achieving the best results in any AI-driven project. Two prominent approaches in AI development are AI agent builders and traditional tools. While both have unique applications, understanding their differences can help businesses, developers, and organizations make informed decisions on which tool aligns best with their goals.
AI agent builders are designed to create intelligent agents that can perform various tasks autonomously. These builders allow for customization, scalability, and advanced automation, making them ideal for modern, complex AI solutions. On the other hand, traditional tools offer simpler, more general-purpose functions and are often used for straightforward automation, data management, and basic analytics. In this blog, we’ll explore both options and identify what makes each suitable for different AI applications.
What Are AI Agent Builders?
AI agent builders are platforms or tools that enable the development of intelligent agents capable of performing tasks without continuous human intervention. These agents learn from data, make decisions, and can interact autonomously in dynamic environments.
Features and Functionalities:
Customizability: AI agent builders offer flexible frameworks that allow users to tailor agents for specific use cases.
Advanced Automation: They automate complex processes, from chatbots in customer service to predictive maintenance in industries like manufacturing.
Scalability: These tools can handle large datasets and scale with growing demand, ensuring continuous performance even in expanding applications.
Use Cases Where AI Agent Builders Shine:
Customer Service: Creating virtual assistants that engage with customers, answer queries, and troubleshoot issues.
Healthcare: Building predictive models for patient outcomes based on medical data.
IoT (Internet of Things): Developing intelligent agents that manage connected devices and optimize energy usage.
What Are Traditional Tools?
Traditional tools refer to pre-built software solutions commonly used for automation, data processing, and basic analytics. They often focus on simple workflows and do not offer the flexibility or scalability found in AI agent builders.
Common Features and Uses:
Automation: Traditional tools automate repetitive tasks like email workflows, data entry, and scheduling.
Data Management: These tools help in organizing and analyzing structured data, making them useful for smaller datasets or basic data queries.
Industries Where Traditional Tools Are Widely Used:
Advantages of AI Agent Builders
Enhanced Customization: Tailor AI agents to suit specific business requirements and objectives.
Advanced Automation: Automate complex workflows that go beyond simple task execution.
Scalability and Flexibility: Easily expand AI solutions to accommodate growing datasets and changing demands.
Advantages of Traditional Tools
Simple to Use and Deploy: Easy to set up and use, making them accessible to a wide range of users.
Established Industry Standards: These tools often align with established practices, ensuring familiarity and ease of adoption.

Real-World Applications
AI Agent Builders:
Customer Service: Virtual assistants powered by AI agent builders engage with users, troubleshoot problems, and provide personalized assistance.
Healthcare: Predictive models that assist in diagnosing diseases or predicting patient recovery outcomes.
Traditional Tools:
Content Management Systems (CMS): Tools like WordPress and Joomla help manage website content without complex AI capabilities.
Data Analysis: Spreadsheet applications like Microsoft Excel offer basic data visualization and simple statistical analyses.
Conclusion
In the battle between AI agent builders and traditional tools, the choice ultimately depends on your specific needs. AI agent builders excel in customization, scalability, and advanced automation, making them ideal for complex AI applications. As industries continue to adopt AI-driven technologies, understanding these distinctions will help businesses choose the right tools for their unique requirements. Platforms like OpenLedger offer insights into optimizing AI processes while ensuring security and efficiency key factors in successful AI implementation.
1 note
·
View note
Text
Custom PHP Website Design Services: Transforming Ideas into Reality
In today's digital-first world, having a dynamic and visually appealing website is crucial for businesses aiming to establish a strong online presence. While there are numerous platforms and technologies available for website development, PHP stands out as one of the most preferred languages due to its flexibility, scalability, and extensive support. Custom PHP website design services cater to businesses looking for tailored solutions that meet their unique requirements, offering a range of benefits that go beyond the capabilities of off-the-shelf website builders.

Why Choose Custom PHP Website Design?
Flexibility and Scalability: PHP, being a server-side scripting language, provides developers with the freedom to create complex and dynamic websites. Unlike pre-built templates, custom PHP website design allows for complete control over the website's functionality and layout. This flexibility ensures that the website can be scaled easily as the business grows, adding new features and modules without significant rework.
Tailored Solutions: Every business has unique needs and objectives. Custom PHP website design services enable businesses to create a website that aligns perfectly with their brand identity and operational requirements. From custom content management systems (CMS) to bespoke e-commerce solutions, PHP developers can build features specifically tailored to the client's specifications, ensuring a personalized user experience.
Cost-Effectiveness: While custom website development may seem expensive initially, it often proves cost-effective in the long run. Custom PHP websites are designed to be robust and efficient, minimizing the need for frequent updates or overhauls. Additionally, PHP's open-source nature eliminates licensing fees, making it an economical choice for businesses looking for a long-term solution.
Enhanced Security: Security is a paramount concern for any online platform. Custom PHP website design allows developers to implement advanced security measures tailored to the specific needs of the business. By avoiding generic solutions, developers can address potential vulnerabilities unique to the website, reducing the risk of cyberattacks and data breaches.
Integration Capabilities: Businesses often require their websites to integrate seamlessly with third-party services, such as payment gateways, CRM systems, and marketing automation tools. Custom PHP website design offers excellent integration capabilities, allowing developers to create smooth connections between the website and external platforms. This seamless integration ensures streamlined operations and improved user experiences.
Key Features of Custom PHP Website Design Services
Responsive Design: With the increasing use of mobile devices, having a responsive website is no longer optional. Custom PHP website design services ensure that websites are fully responsive, providing an optimal viewing experience across various devices and screen sizes. This responsiveness enhances user satisfaction and contributes to higher engagement and conversion rates.
SEO-Friendly Structure: Search engine optimization (SEO) is critical for driving organic traffic to a website. PHP developers can structure the website in a way that adheres to SEO best practices, including clean URLs, fast loading times, and well-structured metadata. These elements improve the website's visibility on search engines, attracting more potential customers.
Custom Content Management Systems: While popular CMS platforms like WordPress offer numerous plugins and themes, they may not always meet specific business needs. Custom PHP website design services can include the development of a bespoke CMS tailored to the client's requirements. This custom CMS provides greater control over content management, allowing businesses to update and manage their websites with ease.
Advanced Analytics and Reporting: Understanding user behavior is essential for optimizing website performance. Custom PHP websites can be equipped with advanced analytics and reporting tools that provide detailed insights into visitor interactions, traffic sources, and conversion rates. These insights help businesses make data-driven decisions to enhance their online strategies.
The Development Process of Custom PHP Website Design
Requirement Analysis: The process begins with a thorough analysis of the client's requirements. Developers work closely with the business to understand its goals, target audience, and specific needs. This analysis forms the foundation for the website's design and functionality.
Design and Prototyping: Once the requirements are clear, the design phase begins. Developers create prototypes and mockups to visualize the website's layout and user interface. This step ensures that the design aligns with the client's expectations before moving on to development.
Development: During the development phase, developers write the code for the website using PHP. This phase involves creating the backend logic, integrating databases, and developing the front-end interface. Regular testing is conducted to identify and fix any issues.
Testing and Deployment: Before the website goes live, it undergoes rigorous testing to ensure it functions correctly across different browsers and devices. Any bugs or errors are resolved, and the website is optimized for performance. Once everything is in place, the website is deployed on the client's server.
Maintenance and Support: Post-deployment, custom PHP website design services often include ongoing maintenance and support. This ensures the website remains updated, secure, and efficient, adapting to any new business requirements or technological advancements.
Conclusion
Custom PHP website design services offer businesses unparalleled flexibility, security, and scalability. By opting for a tailored solution, companies can create a website that not only meets their immediate needs but also evolves with them. Whether it's a startup looking to establish an online presence or a large enterprise seeking to enhance its digital capabilities, custom PHP websites provide a solid foundation for long-term success. With the right development partner, businesses can unlock the full potential of PHP to deliver engaging, functional, and secure web solutions.
#website design#software development#mobile app development#e commerce website development#mobile app development services#software development services
0 notes
Text
10 Page Website Cost | Website Development Company
A 10-page website's total cost depends on a number of aspects, from the choice of content management system (CMS) to the complexity of the design. The expenses involved in creating a 10-page website are thoroughly examined below, along with the main factors that affect these expenses.
Although the 10 page website price can vary greatly, it usually ranges from $100 (8500 rs) to $5,000 (40 lakh). However, this number may rise significantly based on certain needs and features. For instance: Simple websites can range in price from $100 (8500 rs) to $1,000 (70,000 rs).
The cost of more intricate websites with unique layouts and features can range from $500 (35,000 rs) to $30,000 (21 lakh) or more. Websites that need a lot of features or are e-commerce sites might cost anywhere from $500 to 40,000 rupees.
Estimated Costs for a 10-Page Website
Here is an approximate 10 Page website cost based on different scenarios:
A. DIY Website Builders
Template Cost: $0-$50 (often included in the platform’s subscription)
Hosting & Domain: $100-$300 annually
Content Creation: $0 if self-written; $50-$500 for professional help
Development Cost: $0 (DIY)
Total: $150-$850
B. Freelance Designer and Developer
Custom Design: $500-$1,500
Hosting & Domain: $100-$300 annually
Content Creation: $200-$1,000
Development Cost: $1,000-$3,000
SEO Optimization: $200-$1,000
Total: $2,000-$6,800
C. Professional Web Design Agency
Custom Design: $1,500-$5,000
Hosting & Domain: $200-$500 annually
Content Creation: $500-$2,000
Development Cost: $3,000-$8,000
SEO Optimization: $500-$2,000
Maintenance: $500-$1,500 annually
Total: $6,200-$19,000
Extra Expenses
It is important to take into account the following recurring costs in addition to the initial development costs:
Domain registration usually costs between $10 and $50 annually. Hosting fees: Depending on the hosting service used, they might range from $100 to $500 per year. Maintenance Costs: Depending on the site's complexity, routine upgrades and maintenance might be anywhere from $400 to $60,000 annually.
Choosing a Platform
Another important factor in determining costs is the e-commerce platform selection. Among the options are: SaaS platforms, such as BigCommerce and Shopify: These typically include monthly fees that cover basic functionality and hosting, but they can get pricey as more features are added.
Open-source platforms, such as WooCommerce and Magento, provide freedom and customization, but they often come with a higher setup and maintenance cost.
Depending on the platform selected, costs might vary greatly. For example, SaaS platforms may start at about $29 per month, whereas open-source options may cost up to $10,000 for a fully customized website.
The cost of creating a 10-page website is directly impacted by a number of factors. Business owners can choose CMSs that fit their goals and budgets by being aware of these variables, which include design complexity, feature requirements, and continuing maintenance. Web development experts should be consulted for accurate estimates customized for individual projects.

#10 Page Website Cost#website#website design#web design#seo services#digital marketing#web development#usa#usa news
0 notes
Text
WordPress Development vs. Other CMS: Why WordPress is the Best Choice
When it comes to creating a website, choosing the right Content Management System (CMS) is essential for success. Among the various CMS platforms available, WordPress stands out as the most popular and widely used option. Whether you’re starting a blog, building an online store, or creating a business website, WordPress Development offers unbeatable advantages over other platforms.
Why WordPress is Better Than Other CMS Platforms

What Makes WordPress the Leading CMS Platform?
WordPress Development is all about flexibility, ease of use, and scalability. With its massive community and endless customization options, it’s no surprise that WordPress holds the largest market share. Whether you’re a beginner or an experienced developer, WordPress makes it easy to create stunning websites.
Key Advantages of Using WordPress Over Other CMS Platforms
1 — User-Friendly and Beginner-Friendly
One of the main reasons WordPress is so popular is its simplicity. Even if you’re new to website development, you can quickly learn how to use WordPress. Its intuitive dashboard, drag-and-drop builders, and easy content creation tools make it ideal for beginners. Unlike other CMS platforms that require extensive technical knowledge, WordPress Website Development is easy for anyone to pick up.
2 — Extensive Customization Options
WordPress offers countless themes and plugins that allow you to fully customize your website. Whether you want to change the design, add features, or enhance functionality, WordPress offers flexibility that few other platforms can match. Website design is never limited on WordPress, making it the perfect choice for those looking for tailored websites.
3 — SEO-Friendly Features Built-In
Search Engine Optimization (SEO) is crucial for getting your website noticed. WordPress comes with built-in SEO features and many plugins that help you optimize your site. The SEO-friendly features of WordPress make it easier to rank your website on Google and drive organic traffic, which is essential for businesses looking to grow.
4 — Strong Community Support
One of the biggest strengths of WordPress is its active and passionate community. If you ever run into any issues or need guidance, there are forums, blogs, and tutorials available that provide solutions. WordPress’s community offers strong support for developers and users at all levels.
5 — Scalability for Growth
As your business or project grows, so should your website. WordPress is highly scalable, meaning you can easily expand your site without worrying about outgrowing the platform. Whether you’re adding new pages, incorporating an e-commerce store, or integrating advanced features, WordPress allows you to scale seamlessly.
WordPress vs. Other CMS Platforms: A Comparison
Let’s dive into a direct comparison between WordPress and other popular CMS platforms.
WordPress vs. Joomla
While Joomla is another popular CMS, it’s not as beginner-friendly as WordPress. Joomla requires more technical knowledge, and its learning curve is steeper. WordPress, on the other hand, is easier to use, with a much larger plugin ecosystem and more themes for design flexibility.
WordPress vs. Drupal
Drupal is known for its advanced features and flexibility, but it’s best suited for developers. If you’re a small business or individual looking for an easy-to-manage website, WordPress Website Development is a better choice. WordPress’s simplicity and ease of use are major benefits over Drupal’s complex structure.
WordPress vs. Wix
Wix is another website builder, but it doesn’t offer the same level of control and customization that WordPress does. While Wix is easy to use, it has limitations when it comes to flexibility and scalability. WordPress offers far more design freedom, advanced features, and better SEO tools.
WordPress vs. Squarespace
Squarespace offers beautiful designs and templates, but it is somewhat restrictive in terms of customization. WordPress, on the other hand, provides far more customization options, with thousands of plugins and themes. For users looking for complete design flexibility, WordPress is the superior choice.
WordPress vs. Shopify
Shopify is a great option for e-commerce, but WordPress provides a much broader range of features for all types of websites. With the WooCommerce plugin, WordPress can easily turn your website into a powerful e-commerce platform. Shopify, while focused solely on online stores, lacks the versatility that WordPress offers for all website types.
Why WordPress is Better Than Other CMS Options: 23 Compelling Reasons
Let’s take a closer look at why WordPress dominates the CMS world:
WordPress Powers 43.6% of Websites Globally
Market Dominance with 62.3% Share
Plugin Ecosystem for Infinite Possibilities
Design Flexibility with Thousands of Themes
Multilingual Support for Global Reach
Used by Major Brands
Affordable CMS Solution
Robust Support Community
Endless Customization Options
REST API for Developers
Third-Party Tool Integrations
Focus on Accessibility
Fast Loading Speed for Better User Experience
Mobile-Friendly Themes
Built-In SEO Features
Custom Page Builders for Easy Design
Security Features to Protect Your Site
Active and Engaged Developer Community
Regular Software Updates
E-commerce Integration with WooCommerce
Flexible Content Management Tools
User Roles and Permissions for Easy Management
Highly Compatible with Third-Party Services
Conclusion: Why WordPress Stands Out Over Other CMS Options
There’s no doubt that WordPress is the best choice for most website creators. Its user-friendly design, customization options, and SEO features make it a powerful tool for both beginners and seasoned developers. As the leading CMS platform, WordPress’s scalability, security, and vast community support make it ideal for businesses and individuals looking to build a website that stands the test of time.
If you’re looking to create a website design that’s unique and powerful, WordPress offers the flexibility to help you succeed. Whether you’re working with a web design company in Dubai or going solo, WordPress will provide the resources and flexibility you need.
For expert WordPress Website Development services, consider contacting dubaiwebsitedesign.ae, a trusted name in web design in Dubai, to get your project started on the right foot.
#WordPress Development#website design#wordpress website design dubai#website#web development#dubai website design#website development#web design in dubai#web design
0 notes
Text
Top Travel Agency Website Design Services: Elevate Your Online Presence
A well-designed website can be the difference between attracting potential customers and losing them to competitors. With more and more people booking travel services online, the need for a high-quality, user-friendly website has never been greater. In this blog, we will explore the top travel agency website design services that can elevate your online presence and help your business thrive.
Why Does Your Travel Agency Need a Professional Website?
A professional website for your travel agency is not just a marketing tool – it is the first impression potential customers will have of your business. Here are a few key reasons why investing in a high-quality website is crucial:
Customer Trust and Credibility A visually appealing, easy-to-navigate website establishes your agency as a credible and professional entity. Travelers want to know they are dealing with a trusted business, and a well-designed website can convey that message quickly.
24/7 Availability A website allows your business to be accessible round the clock, making it easier for customers to browse, inquire, or book services at their convenience.
Competitive Edge In the crowded travel industry, standing out from the competition is vital. A modern, responsive, and feature-rich website can give your agency the edge it needs to attract and retain clients.
Increased Engagement and Conversions An optimized website with engaging features like easy navigation, compelling visuals, and clear calls to action can increase customer engagement, leading to more inquiries and bookings.
Top Features of a Travel Agency Website
When choosing a website design service, it’s important to look for one that offers the following key features:
1. Custom Web Design
A cookie-cutter website might get the job done, but a custom design tailored to your brand and services will make a lasting impression. A unique website design will help you differentiate yourself from other agencies and give your brand personality.
2. Mobile Responsiveness
With mobile searches on the rise, it’s essential that your website is optimized for all devices. A responsive website ensures that users have a seamless experience whether they’re browsing from a desktop, tablet, or smartphone.
3. Integrated Booking System
A travel agency website should allow customers to easily book trips or request quotes directly from the site. By integrating an efficient booking system, customers can conveniently plan and book their vacations, enhancing their overall experience.
4. SEO Optimization
What good is a stunning website if no one can find it? Search engine optimization (SEO) is vital for ranking higher on search engines like Google. An SEO-friendly website will help your travel agency attract organic traffic, ensuring your site is discoverable by potential clients.
5. High-Quality Visuals
Travel is a visually driven industry. Stunning photos of destinations, accommodations, and experiences should be front and center on your website. High-quality visuals evoke emotions and inspire action, motivating visitors to plan their trips with your agency.
6. Content Management System (CMS)
An easy-to-use CMS allows you to update your website with fresh content, blog posts, special offers, and more, without needing technical expertise. This helps keep your website current and engaging.
7. Social Media Integration
Travelers often turn to social media for inspiration and reviews. By integrating social media feeds or sharing buttons into your website, you can increase engagement and promote positive interactions with your customers.
8. Contact Forms and Live Chat
A contact form is essential for customer inquiries, while a live chat feature offers real-time communication, which is especially valuable for answering urgent questions or assisting customers with bookings.
Why Choose Professional Travel Agency Website Design Services?
While there are many DIY website builders available, working with a professional web design service provides significant advantages:
Expertise and Experience: Professional designers understand the unique needs of travel agencies and can create a website that caters specifically to your target audience.
Customization: A custom-built website reflects your brand’s identity, giving you full control over design, functionality, and content.
Scalability: As your business grows, a professional web design service can provide the necessary tools and infrastructure to expand your website’s capabilities.
Ongoing Support: A reputable website design service often provides ongoing maintenance and support, ensuring that your site remains updated and secure.
Conclusion
Your travel agency’s website is more than just a digital brochure – it is your primary tool for attracting new clients, building trust, and increasing bookings. Investing in top-notch website design services can elevate your online presence, improve user experience, and ultimately boost your bottom line. Whether you need a custom design, mobile optimization, or a seamless booking system, partnering with the right design experts will help you stay ahead in the competitive travel industry.
Ready to take your travel agency’s website to the next level? Contact our team of experts today to start your journey toward a more impactful online presence!
0 notes
Text
Top 5 Content Management Systems (CMS) for Small Business Websites
```html
Finding Your Perfect CMS for Small Business Success
Running a small business website can seem hard. But a good Content Management System (CMS) can make a huge difference. Whether you're just starting or have some experience, picking the right CMS is very important. Let’s look at the top 5 CMS options that can help your website grow and increase traffic.
1. WordPress: The Popular Choice
WordPress is one of the most-loved CMS platforms, and it's clear why. It's easy to use, very flexible, and fits small businesses well. With loads of themes and plugins, you can make your site just how you want it. Plus, it helps with search engine optimization (SEO). Why should you pick WordPress?
Simple to set up and use
Tons of plugins and themes
Great community support
And if you face any issues, the WordPress community is always ready to help. Whether it's customizing or fixing issues, you're never on your own.
2. Wix: Easy Drag-and-Drop Builder
If you like to do things yourself, Wix is a great choice. This platform gives you a drag-and-drop builder with lots of templates, so it's simple even for beginners. No coding needed—just pick a design and start building. Why consider Wix?
Easy drag-and-drop interface
Designs that work on mobile
Built-in SEO tools
For those who want a simple, design-focused option, Wix comes out on top.
3. Squarespace: Modern and Professional
Squarespace shines with its beautiful designs and fancy templates. It's an all-in-one platform providing hosting, domain services, and design tools. Even though it's a bit more costly, the sleek look is worth it. Why choose Squarespace?
Stylish, pro templates
24/7 customer support
Built-in SEO capabilities
Squarespace is perfect if you want your website to look stunning without breaking the bank.
4. Weebly: Affordable and Practical
Weebly is ideal for small businesses, particularly those needing a cost-effective solution. It's similar to Wix but often cheaper. It’s easy to use and comes with eCommerce tools right away. Why think about Weebly?
Low-cost plans
Easy-to-use interface
Basic online store features
If you're watching your budget but still want ease, Weebly could be what you need.
5. Joomla: Robust and Versatile
For businesses with some technical skills, Joomla is a strong choice. It’s in between WordPress and full custom setups. Whether for a simple site or a detailed store, Joomla fits well. Benefits of Joomla:
Advanced features and add-ons
Supports multiple languages
Active community of developers
Joomla lets you customize more while keeping things simple enough, making it a balanced option for many businesses.
Final Thoughts: Choosing Your Ideal CMS
Picking the best CMS means knowing what you need and can handle. Whether you want WordPress’s community, Wix’s user-friendliness, Squarespace’s stylish templates, Weebly’s affordability, or Joomla’s flexibility, there’s a fit for every business. At Media & Technology Group, LLC, we're here to help you make the right choice. We focus on web design and development to make sure you have the best tools to grow your online presence. If you have questions or need guidance, reach out to us. A strong CMS start can greatly help meet your business goals. Feel free to visit our website or contact us for more help in choosing the perfect CMS for your small
0 notes
Text
Choosing the Right Platform for Website Development: Webflow vs. WordPress
Introduction
Choosing the right platform is crucial when it comes to website development. With so many options available, Webflow and WordPress have emerged as two leading contenders. Both offer unique advantages that cater to different user needs. In this blog, we’ll dive into a comparison between Webflow and WordPress, helping you decide which platform best fits your requirements.
Why Website Development Matters
A professionally built website plays a pivotal role in any business or personal brand’s online success. It can improve user experience, boost search engine rankings (SEO), build brand credibility, and ultimately increase conversions. Choosing the right platform is vital to ensure that your website is responsive, user-friendly, and scalable.
Overview of Webflow
What is Webflow?
Webflow is a no-code website builder and content management system (CMS) that empowers users to create custom, responsive websites using a visual interface. It allows designers and developers to build complex websites without writing code.
Key Features of Webflow:
Visual Drag-and-Drop Interface: Easily design websites with Webflow’s visual editor.
Responsive Design Capabilities: Create websites that look great on any device.
Integrated Hosting: Webflow offers built-in hosting options, simplifying site management.
Advanced Design Customization and Animations: Add complex interactions and animations without code.
Built-in SEO Tools: Optimize your website directly from the platform with integrated SEO settings.
Who Should Use Webflow?
Webflow is ideal for designers who prefer creative freedom without relying on code. It’s perfect for businesses and professionals looking for a quick and visually engaging solution to build and launch websites.
Overview of WordPress
What is WordPress?
WordPress is a popular open-source CMS that powers over 40% of all websites. It’s highly flexible and supports a wide range of websites, from blogs and portfolios to e-commerce stores.
Key Features of WordPress:
Extensive Plugin Ecosystem: Access thousands of plugins to enhance functionality.
Customizable Themes: Choose from thousands of themes or create your own.
SEO Plugins (like Yoast SEO): Optimize your website’s SEO with powerful plugins.
Flexibility for Various Websites: Suitable for blogs, online stores, business sites, and more.
Support for Developers and Non-Developers: While it caters to beginners, it also provides full control to developers.
Who Should Use WordPress?
WordPress is suitable for businesses, bloggers, and individuals who need a scalable and customizable platform. It’s particularly useful for users who require extensive functionality, such as e-commerce, membership sites, or custom solutions.
Webflow vs. WordPress: Key Comparisons
Ease of Use
Webflow: Features a drag-and-drop editor but has a steeper learning curve, especially for beginners.
WordPress: Offers a user-friendly dashboard, but complexity increases when using plugins and custom themes.
Customization and Design Flexibility
Webflow: Provides pixel-perfect control over design with advanced customization and animations.
WordPress: Highly customizable with themes and plugins, though extensive changes may require coding.
SEO Capabilities
Webflow: Includes built-in SEO tools with control over meta tags, alt texts, and schema markup.
WordPress: Relies on powerful plugins like Yoast and All in One SEO Pack for advanced SEO options.
Cost Consideration
Webflow: Subscription-based pricing includes hosting; costs vary depending on plan and features.
WordPress: Costs depend on domain, hosting, premium themes, and plugins, allowing for more flexibility but potentially higher long-term expenses.
Scalability and Performance
Webflow: Best suited for small to medium-sized sites with straightforward functionality.
WordPress: Highly scalable, supporting large, complex sites with extensive functionality.
Community and Support
Webflow: Growing community with resources like tutorials, a knowledge base, and customer support.
WordPress: Large global community with extensive documentation, forums, and developer support.
When to Choose Webflow Over WordPress
For designers focused on creative freedom and custom design without coding.
For projects requiring quick development with integrated hosting.
For businesses looking for a no-fuss, all-in-one platform for design, development, and hosting.
When to Choose WordPress Over Webflow
For large-scale websites needing advanced functionality like e-commerce, memberships, or custom development.
For businesses that require extensive integrations with third-party tools and plugins.
For users comfortable with managing hosting, themes, and plugins or willing to hire developers for complex needs.
Conclusion
Both Webflow and WordPress offer unique benefits depending on your website’s needs. Webflow excels in design flexibility and ease of use for creatives, while WordPress remains unbeatable in scalability, customization, and extensive plugin support. Ultimately, the choice between the two depends on your project’s goals, budget, and technical expertise.
In the end, selecting the right platform can make all the difference in building a website that not only looks great but also drives results for your business.
This blog should help readers understand the strengths of each platform and guide them in making an informed decision.
#ecommerce development company#web development#custom web development#shopify developers#digital marketing#hire shopify developers
0 notes
Text
Best content management systems for small businesses
Top 10 Content Management Systems for Small Businesses in 2025 Small businesses are looking for a content management system in 2025 that is easy to use, flexible, scalable, and cost-effective. Here are the top 10 CMS platforms that should be considered:
WordPress
Pros: Very customizable, with thousands of plugins and themes. Ideal for blogs, eCommerce, and corporate websites. Cons: It can get slow with too many plugins, and requires constant updates and maintenance. Unique Feature: Great community support and an enormous variety of free and paid themes. Shopify
Pros: Perfect for eCommerce, as it comes with in-built features for managing products, payment, and shipping. Cons: Less flexible compared to open-source CMS like WordPress Unique Feature: Smooth integration with various payment gateways and marketing tools. Wix
Pros: User-friendly drag-and-drop editor. Perfect for business that want to launch fast without much technical knowledge. Cons: Less scalable compared to other CMS platforms. Unique Feature: Artificial Intelligence (AI) tools that can assist with the automation of website building. Squarespace
Pros: Sleek, modern templates that are ideal for design-centric businesses. Cons: Less flexible in terms of customization compared to open-source platforms. Unique Feature: Responsive design templates with award-winning quality. Joomla
Pros: It is an open-source and highly flexible with excellent content management features. Cons: It requires technical knowledge more than other platforms, such as WordPress. Unique Feature: It provides strong user management and supports multilingual capabilities. Drupal
Pros: Open-source, highly customizable, and excellent for large, complex websites. Cons: Steeper learning curve and requires technical expertise. Unique Feature: Excellent for creating scalable and secure websites with complex content structures. BigCommerce
Pros: Strong eCommerce features with tools for growing businesses. Cons: More expensive than other CMS options, especially for small businesses. Unique Feature: Built-in SEO tools and multi-channel selling. Webflow
Pros: Combines visual design with powerful CMS functionality. Cons: More complex than drag-and-drop builders like Wix or Squarespace. Unique Feature: Full control over design without losing the ease of use. Weebly
Pros: Drag-and-drop easy, suitable for small business websites and online stores. Cons: Not as much customization as with WordPress or Shopify. Unique Feature: Email marketing tools built right in. Config Infotech CMS
Pros: Tailored specifically for small businesses with robust customer support. Cons: Not as widely spread as the bigger CMS platforms, meaning that there is a limitation of third-party integrations. Excellent customer support and easy management of different types of contents through an intuitive dashboard are some unique features that distinguish it from the competition. WordPress vs. Shopify: Which CMS is Best for Small Businesses? In choosing between WordPress and Shopify, consider your business's main focus.
WordPress: ideal for blogging, heavy contents websites and personalized design. Having the opportunity for WooCommerce eCommerce makes it one with a huge range of flexibility yet relatively less price in setting one up but harder to manage.
Shopify: Ideal for business that are mostly eCommerce. Shopify offers all the tools needed to run an online store, from payment processing and inventory management to customer analytics. It is ideal for entrepreneurs who want to focus on selling products with minimal technical hassle.
Conclusion: For content-driven businesses or those that need flexibility in design and functionality, WordPress is the best choice. For businesses focused on scaling eCommerce operations, Shopify is the more straightforward solution.
Affordable CMS Platforms for Small Businesses: Features and Pricing Comparison Small businesses usually operate on tight budgets. Here are some affordable CMS platforms:
WordPress: Free to use, though premium themes and plugins can incur additional costs. Wix: The basic plans start at $16/month, and all features are included in the premium versions. Weebly: Free basic plan, and paid plans start at $6/month. Squarespace: Plans start at $12/month, but hosting and design tools are included in the price. Each of these platforms offers enough functionality to support small businesses at different stages, depending on their specific needs (blogging, online stores, or general websites).
Best Open-Source CMS Options for Budget-Conscious Small Businesses Free and customizable open-source CMS options include:
WordPress: This is the most popular open-source CMS, very flexible, and comes with a large repository of plugins. Joomla: This is highly customizable, but great for complex sites. It requires some technical skill to handle. Drupal: Excellent for businesses that require larger, more complex needs. It has high scalability and security. These platforms are free to use, with optional paid themes, plugins, and hosting services.
5 CMS Tools to Scale Your Small Business in 2025 As your small business grows, so should your CMS platform. Here are five tools to provide scalability:
WordPress: Flexible platform to grow with business. Extensive numbers of plugins and themes allow it to expand with changing needs. Shopify: Seamlessly scales from small shops to large-scale e-commerce stores with robust backend features to manage all aspects of inventory and sales. BigCommerce: Made for rapid scaling in eCommerce with many advanced features like multi-currency and multi-language. Webflow: Perfect for companies which focus more on design and aesthetic and grow but don't lose control over how the website would look. Config Infotech CMS: The tool's flexibility and the customization that goes along with it are ideal for companies that seek scalable solutions and are going to receive long-term support. Each of these tools helps businesses grow by offering various integrations, plugins, and powerful features designed to streamline operations.
0 notes
Text
Most Popular Platforms for Website Development

In modern day virtual age, having an internet presence is vital for corporations, entrepreneurs, and creatives alike. Whether you are looking to start a private weblog, an e-commerce keep, or a professional portfolio, choosing the proper internet site development platform could make all the distinction. With such a lot of options available, it could be overwhelming to determine which one is pleasant on your needs. To help you out, we've compiled a list of the top website improvement structures that cater to numerous requirements and skill tiers.
1. WordPress
Overview:
WordPress is one of the maximum famous internet site development platforms, powering over 40% of all websites on the net. It's an open-source content management device (CMS) that gives flexibility, scalability, and a great array of plugins and topics.
Key Features:
User-Friendly: Ideal for beginners with its intuitive dashboard.
Customizable: Thousands of topics and plugins to enhance capability.
Search engine marketing-Friendly: Built-in SEO tools and plugins like Yoast search engine optimization.
Community Support: Extensive network boards and sources.
Best For:
Blogs
Business websites
E-trade stores (with WooCommerce)
2. Wix
Overview:
Wix is a cloud-primarily based internet site builder known for its drag-and-drop interface, making it clean for absolutely everyone to create a website without any coding information. It gives a extensive variety of templates and a robust app market.
Key Features:
Ease of Use: Drag-and-drop builder for short web page introduction.
Mobile Optimization: All templates are cell-pleasant.
App Market: Extend functionality with numerous apps and integrations.
Free Plan: Get commenced without any upfront value.
Best For:
Small agencies
Personal websites
Portfolios
3. Squarespace
Overview:
Squarespace is a website development platform that emphasizes layout and aesthetics. It's recognised for its beautifully crafted templates and is famous among designers, photographers, and artists.
Key Features:
Elegant Templates: High-exceptional, professional designs.
Built-In Features: E-trade, blogging, and SEO tools.
Responsive Design: All templates are optimized for mobile gadgets.
24/7 Customer Support: Reliable assist for customers.
Best For:
Portfolios
Creative specialists
Small to medium-sized groups
4. Shopify
Overview:
Shopify is a devoted e-commerce platform that simplifies the procedure of creating and dealing with on line stores. It gives powerful tools and integrations to assist groups sell products on-line efficaciously.
Key Features:
E-Commerce Focused: Comprehensive tools for managing merchandise, orders, and payments.
App Store: Wide variety of apps to extend save capability.
Payment Gateway Integration: Supports a couple of payment options.
Scalable: Suitable for small to big corporations.
Best For:
E-commerce agencies
Dropshipping stores
Retailers
5. Weebly
Overview:
Weebly is another person-pleasant website builder that gives a easy drag-and-drop interface. It's specially suitable for the ones seeking to create a internet site quickly and with minimum attempt.
Key Features:
Drag-and-Drop Builder: Easy to use, no coding required.
Integrated E-Commerce: Built-in tools for online promoting.
Search engine marketing Tools: Basic SEO capabilities to enhance search engine scores.
Mobile App: Manage your website online at the pass.
Best For:
Personal web sites
Small organizations
Event websites
6. Joomla
Overview:
Joomla is an open-supply CMS that gives a stability between person-friendliness and versatility. It's appropriate for greater complicated websites and has a sturdy developer network.
Key Features:
Extensibility: Thousands of extensions and templates.
Multilingual Support: Built-in support for a couple of languages.
User Management: Advanced consumer control and get right of entry to manage.
Search engine marketing Friendly: Powerful search engine optimization gear and extensions.
Best For:
Community websites
E-trade websites
Large corporate websites
7. Drupal
Overview:
Drupal is a powerful open-supply CMS used for constructing complicated and notably customizable web sites. It's preferred by means of developers for its flexibility and scalability.
Key Features:
Highly Customizable: Ideal for complex and big-scale tasks.
Robust Security: Advanced safety capabilities and regular updates.
Scalable: Can take care of excessive visitors and huge quantities of content.
Developer Friendly: Extensive API aid and customization alternatives.
Best For:
Government websites
Educational institutions
Large businesses
Conclusion
Choosing the right internet site improvement platform depends on your specific desires, finances, and level of information. WordPress and Wix are awesome for novices, while Shopify is the go-to for e-trade businesses. Squarespace gives lovely designs for creatives, and Joomla and Drupal offer powerful equipment for complicated web sites. Evaluate your requirements and choose the platform that great aligns with your goals to create a a hit on-line presence.
0 notes