#decoratedboxes
Text
How to Create Gradient Chat Bubbles in Flutter?

In the present scenario, many developers focus on the best way to build a professional and beautiful chat bubble in an application. If you are a programmer and want an application with a perfect platform, you can switch to flutter. Creating a gradient chat bubble in Flutter is so easy.
Flutter development companies has complete information regarding Flutter platform. Some professionals write code from scratch. On the other hand, in-built stuff for the Flutter, like transform and custompainter widget is a good option for the chat bubble.
Traditionally, chat apps show a message in a chat bubble with a solid background.
Many users want modern chat apps that show chat bubbles with a gradient.
For this concern, expertise puts effort into fulfilling user requirements by adding gradient chat bubbles in the project.
Experts use gradients depending on the bubble position on the screen.
Dedicated team may also modernize the chat messaging app UI with a gradient background for the chat bubble.
Which challenges are recognized?
Traditional chat bubbles utilize decoratedBox or other widgets to paint a rounded rectangle in each chat message. It is suitable for a solid color and gradient repeated in every bubble.
Moreover, gradient, modern, and full-screen bubble backgrounds need a different approach. Complete screen gradient that merges with bubble scroll up and down screen involves approach. It lets developers make an informed decision for painting that suits layout information.
Experienced programmers have the proper knowledge and skill to create gradient chat bubbles in an application.
Every bubble gradient needs a bubble location on the screen.
Painting behavior involves access to layout information.
Such painting behavior is never possible with the widget due to widgets such as decoratedBox and Container widget.
You can make the right decision about the background color before the layout happens.
You can use custom painting behavior in that scenario and never go for custom layout behavior.
CustomPainter is an impressive option for completing a job.
In certain cases, you can gain complete control over child layout and never control over painting or hit testing. You may consider a flow widget. Custom RenderBox is best when you require control over painting, hit testing, and layout.
Also Read: How to Solve Command Not Found in Flutter?
How to change original background widget?
Change widget is responsible for drawing background with a new widget like BubbleBackground. You must add color property and represent a complete screen gradient related to the bubble.
BubbleBackground(
colors: message.isMine
? const [Color(0xFF6C7689), Color(0xFF3A364B)]
: const [Color(0xFF19B7FF), Color(0xFF491CCB)],
child: DefaultTextStyle.merge(
style: const TextStyle(
fontSize: 18.0,
color: Colors.white,
),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Text(message.text),
),
),
);
How to build custom painter?
Developers implement BubbleBackground as a stateless widget. It is vital to define the build () method to return CustomPaint with a CustomPainter like BubblePainter. BubblePainter is ideal for painting a bubble gradient.
@immutable
class BubbleBackground extends StatelessWidget {
const BubbleBackground({
super.key,
required this.colors,
this.child,
});
final List<Color> colors;
final Widget? child;
@override
Widget build(BuildContext context) {
return CustomPaint(
painter: BubblePainter(
colors: colors,
),
child: child,
);
}
}
class BubblePainter extends CustomPainter {
BubblePainter({
required List<Color> colors,
}) : _colors = colors;
final List<Color> _colors;
@override
void paint(Canvas canvas, Size size) {
// TODO:
}
@override
bool shouldRepaint(BubblePainter oldDelegate) {
// TODO:
return false;
}
}
Also Read: How to get all data from a Firestore collection in flutter?
How to bring access to scrolling details?
CustomPainter needs information mandatory to evaluate where the bubble is within bound. The viewport is a vital asset to list view. With the help of viewport, you can determine the location and require reference to scrollable state and Bubble Background buildContext. You can get access to scrolling information to CustomPainter.
BubblePainter(
colors: colors,
bubbleContext: context,
scrollable: ScrollableState(),
)
class BubblePainter extends CustomPainter {
BubblePainter({
required ScrollableState scrollable,
required BuildContext bubbleContext,
required List<Color> colors,
}) : _scrollable = scrollable,
_bubbleContext = bubbleContext,
_colors = colors;
final ScrollableState _scrollable;
final BuildContext _bubbleContext;
final List<Color> _colors;
@override
bool shouldRepaint(BubblePainter oldDelegate) {
return oldDelegate._scrollable != _scrollable ||
oldDelegate._bubbleContext != _bubbleContext ||
oldDelegate._colors != _colors;
}
}
How to cover full-screen bubble gradient?
CustomPainter is reliable for bringing desired gradient color and reference to containing ScrollableState and bubble BuildContext. With the necessary information, CustomPainter covers a full-screen bubble gradient.
Implementing the paint() method is the best way to calculate bubble position and configure the shader with the given color. Developers may also utilize matrix translation to offset shader depending on bubble position with scrollable widget.
class BubblePainter extends CustomPainter {
BubblePainter({
required ScrollableState scrollable,
required BuildContext bubbleContext,
required List<Color> colors,
}) : _scrollable = scrollable,
_bubbleContext = bubbleContext,
_colors = colors;
final ScrollableState _scrollable;
final BuildContext _bubbleContext;
final List<Color> _colors;
@override
bool shouldRepaint(BubblePainter oldDelegate) {
return oldDelegate._scrollable != _scrollable ||
oldDelegate._bubbleContext != _bubbleContext ||
oldDelegate._colors != _colors;
}
@override
void paint(Canvas canvas, Size size) {
final scrollableBox = _scrollable.context.findRenderObject() as RenderBox;
final scrollableRect = Offset.zero & scrollableBox.size;
final bubbleBox = _bubbleContext.findRenderObject() as RenderBox;
final origin =
bubbleBox.localToGlobal(Offset.zero, ancestor: scrollableBox);
final paint = Paint()
..shader = ui.Gradient.linear(
scrollableRect.topCenter,
scrollableRect.bottomCenter,
_colors,
[0.0, 1.0],
TileMode.clamp,
Matrix4.translationValues(-origin.dx, -origin.dy, 0.0).storage,
);
canvas.drawRect(Offset.zero & size, paint);
}
}
Once you complete the above code, you can get a modern chat bubble UI. Each bubble gradient changes the user scroll due to the bubble background widget invoking scrollable.of (context). The method can set up an inherent dependency on the predecessor scrollable state.
You can note every step carefully and start and finish tasks on time. Hire Flutter developer for perfect guidance to implement necessary measures, ensure a smooth workflow and build your own Flutter mobile app.
A chat feature is available in different types of the app today, from messaging to an ecommerce mobile app development and education apps to social networks. Gradient bubbles have impressive attributes.
Developers make apps with different background colors for incoming and outgoing messages that suit quick identification. Right painting decision is also crucial for layout information and position widget.
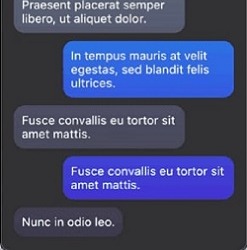
Output:

Conclusion:
Flutter is an exciting and fantastic platform for quickly creating applications. You can hire Flutter developers from an award-winning Flutter app development company like Flutter agency who are happy to work with you!
Frequently Asked Questions (FAQs)
1. How many kinds of gradients are in Flutter?
Flutter has three types of gradient: Linear Gradient, Radial Gradient, and Sweep Gradient.
2. What are the stops in gradient Flutter?
Stops list the values from 0.0 to 1.0, denoting fractions along with their gradient. Also,non-null has a list which has a similar length as colors. If the first value is not 0.0, then a stop with the position of 0.0 and the color is equivalent to the first color in the colors is implied.
3. What is the method to make a chat bubble on Flutter?
Create the new dart file, known as custom_shape.dart, inside a lib folder. After that, build the custom shape with a custom painter class. This class is used to draw a custom shape at the end of the chat bubble.
Originally Published At: https://flutteragency.com/create-gradient-chat-bubbles-in-flutter/
0 notes
Photo

Leaves like embers. Hope you like one of my newest boxes 🍁🍁🍁 #pyrographybox #madeinstaffordshire #handmadeinstaffordshire #newdesigns #boxes #crafting #handmade #decoratedboxes #autumn #pyrography #pyrographyartist #oakleaves #oaktrees #razertip #razertipp80 #etsyshop #etsypyrography #folksy #folksyhq #woodburning #sarahbell #sarahdesigns #sarahdesignuk https://www.instagram.com/p/B4IWIcPgQWS/?igshid=o8ag7q8x8u7u
#pyrographybox#madeinstaffordshire#handmadeinstaffordshire#newdesigns#boxes#crafting#handmade#decoratedboxes#autumn#pyrography#pyrographyartist#oakleaves#oaktrees#razertip#razertipp80#etsyshop#etsypyrography#folksy#folksyhq#woodburning#sarahbell#sarahdesigns#sarahdesignuk
2 notes
·
View notes
Photo

Halloween gift/treat gift box DIY - imagine the possibilities with al the stamps and paper lines out there!!! Slide to see the how-to video 🎃 #craftygirlideas #papercrafter #papercraftersofinstagram #scrappyprojects #scrapbookingideas #pillowboxes #giftwrapping #giftcardboxes #decoratedboxes #wrapping #packagingideas #shescrafty #craftymama #craftybitch #creativebursts #craftproject #halloweentreats #halloweengiftbasket #halloweengiftbox https://www.instagram.com/p/CFKe5wBJdku/?igshid=kjz0fgshcqei
#craftygirlideas#papercrafter#papercraftersofinstagram#scrappyprojects#scrapbookingideas#pillowboxes#giftwrapping#giftcardboxes#decoratedboxes#wrapping#packagingideas#shescrafty#craftymama#craftybitch#creativebursts#craftproject#halloweentreats#halloweengiftbasket#halloweengiftbox
0 notes
Photo

https://folksy.com/items/7368500-Birds-and-Ladybirds-Wooden-Decorated-Jewellery-Box#folksy #folksyshop #folksystem #folksyseller #folksyhq #folksy365 #folksysellersofinstagram #christmasgifts #jewelleryboxes #jewellery #decoratedboxesforgirls #decoratedboxes #giftsforher #giftsforwomen #birds #birdsofinstagram #ladybirds #ladybirdsofinstagram https://www.instagram.com/p/B5aw-5XFLQQ/?igshid=18f3shqin30bn
#folksy#folksyshop#folksystem#folksyseller#folksyhq#folksy365#folksysellersofinstagram#christmasgifts#jewelleryboxes#jewellery#decoratedboxesforgirls#decoratedboxes#giftsforher#giftsforwomen#birds#birdsofinstagram#ladybirds#ladybirdsofinstagram
0 notes
Photo

I have decorated a heart box with lovely unicorn papers from @Stamperia. • See other of my similar creations: #MiloLiljaArtBox #MiloLiljaArtStamperia • #Unicorn #Stamperia #Box #MixedMediaBox #ScrapbookingBox #ArtObjects #Art #Artist #Artistic #MixedMedia #MixedMediaArt #Stampendous #MixedMediaArtist #StampendousFrantage #Journaling #Aesthetic #DecoratedBox #Scrap #MixedMediaInspiration #Scrapping #Scrapbooking #Altered #Scrapbookingsupplies #AlteredArt #TexturedArt #GrungeArt #AlteredArt #wildorchidcrafts @wildorchidcrafts https://www.instagram.com/p/CH4wp8MJWr_/?igshid=1cm060owpjabw
#miloliljaartbox#miloliljaartstamperia#unicorn#stamperia#box#mixedmediabox#scrapbookingbox#artobjects#art#artist#artistic#mixedmedia#mixedmediaart#stampendous#mixedmediaartist#stampendousfrantage#journaling#aesthetic#decoratedbox#scrap#mixedmediainspiration#scrapping#scrapbooking#altered#scrapbookingsupplies#alteredart#texturedart#grungeart#wildorchidcrafts
0 notes
Photo

Today's work. Man ai hope this boric treatment stops the migraine soon. I think a 4.5 (and counting) month long migraine is enough. #bobbiesdoodles #decoratedbox #decodoodles #minilandscape #miniart #bobbieberendsonw #migrainebegone https://www.instagram.com/p/B-Dxdhtj4Kv/?igshid=1f9x04mtszpis
0 notes
Photo

Ready for tomorrow's craft fair at work. good night #decoratedboxesarethebest #decoratedboxes #christmasboxes #fox #snowman #redtruck #christmasbox #christmatree #boxesforsale #crafters #createwhatyoulove #forsale (at Los Angeles, California)
#decoratedboxes#boxesforsale#christmasbox#redtruck#christmatree#crafters#forsale#christmasboxes#createwhatyoulove#snowman#decoratedboxesarethebest#fox
0 notes
Photo

Ludicomix is coming. 👹🐲 #hicsuntmonstra #handmade #handcraft #decoratedboxes #woodboxes #dragons #handmadecabochons #green #red #necklaces #fantasy #legends #middleages #handpainted #deco #gold #ludicomics #fairs #markets
#handcraft#woodboxes#dragons#legends#middleages#green#gold#ludicomics#markets#red#fairs#necklaces#deco#fantasy#decoratedboxes#handpainted#handmade#handmadecabochons#hicsuntmonstra
0 notes
Text
【 Flutter 】Flutter を 基礎 から 学習 ( ウィジェット編 ) part69 Painting and effects
【 Flutter 】Flutter を 基礎 から 学習 ( ウィジェット編 ) part69 Painting and effects
「基礎 から 学ぶ Flutter 」という書籍で 学習 したことを ブログでアウトプットしていこうと思います。今回は ウィジェット編 ( part69 )です。
前回
【 Flutter 】Flutter を 基礎 から 学習 ( ウィジェット編 ) part68 Painting and effects
引き続き、Painting and effectsについて学びます。
Painting and effects
DecoratedBoxウィジェット
positionプロパティ
positionプロパティは装飾する位置を指定するプロパティです。
childrenウィジェットの前に描画するのか、後ろに描画するのかを指定します。
foreground
import 'package:flutter/cupertino.dart';
import…

View On WordPress
0 notes
Photo

This bony creature is available in my #folksy shop! Along with lots of other weird and wonderful items! Check them out, use the link in my bio 🎆 #fossils #folksy #folksyseller #sarahbell #sarahdesigns #sarahdesignsuk #pyrography #pyrographyuk #sarahspyrography #handmadeuk #unusualart #folksypyrography #madeinstaffordshire #staffordshireartists #staffordshiremoorlands #jewellerybox #decoratedbox #razertip #fantasyart (at Endon) https://www.instagram.com/p/CfzunhLjdrH/?igshid=NGJjMDIxMWI=
#folksy#fossils#folksyseller#sarahbell#sarahdesigns#sarahdesignsuk#pyrography#pyrographyuk#sarahspyrography#handmadeuk#unusualart#folksypyrography#madeinstaffordshire#staffordshireartists#staffordshiremoorlands#jewellerybox#decoratedbox#razertip#fantasyart
0 notes
Photo

Crafty girl FALL ideas Another great thrift store find - were these pillow boxes - there were 8 per pack for .99 🤩 I used some of the pumpkin spice paper and embellishments by @primamarketinginc and decorated the outside of the box with a strip of paper I created a belly band, added a cutout, doily and some flowers =pure sweetness🌺 What a fun surprise for someone special filled with a Starbucks card & some Nips (coffee flavored candy’s) genius right 🥇 #craftygirlideas #papercrafter #papercraftersofinstagram #scrappyprojects #scrapbookingideas #pillowboxes #giftwrapping #giftcardboxes #decoratedboxes #wrapping #packagingideas #primamarketinginc #paperflowers #shescrafty #craftybitch #imadethis #creativebursts #craftproject https://www.instagram.com/p/CE-BWjopJMD/?igshid=19lw36c4axksx
#craftygirlideas#papercrafter#papercraftersofinstagram#scrappyprojects#scrapbookingideas#pillowboxes#giftwrapping#giftcardboxes#decoratedboxes#wrapping#packagingideas#primamarketinginc#paperflowers#shescrafty#craftybitch#imadethis#creativebursts#craftproject
0 notes
Photo

This funny sentiment is so true! Decorate a box with this sentiment for craft storage. It will look so cute sitting on a table or desk in your craft room. #craftroom #craftstoragebox #box #boxdecoration #diecutmachine #decoratedbox #craftgossip | Like My Facebook Page >> http://bit.ly/2QJbIlS ... Saved from - http://bit.ly/2WtvKDT
0 notes
Photo

www.facebook.com/BlossomCushions NOW ONLY £5! 🍭🍡🍦🍧🍬🍪🍩🍫🍰 Our quirky handmade Kawaii Frosting Trinket Boxes are the perfect alternative gifts for your loved ones. Keep your babies keepsakes or precious memories in them, gift them or use them for fab jewellery boxes. Suitable for children over 10 years only due to small parts. They are not toys. THE KAWAII RANGE ALBUM, ALL LINKS TO ALBUMS PINNED TO TOP OF PAGE - handmade Cupcake Pink & Polkadots Large Kawaii Wooden Trinket Box - WAS £9.99 NOW £5! gorgeous ice cream effect top, decorated with adorable cute candies. Perfect for holding keepsakes or make a lovely jewellery box for yourself or children. ONE MADE. WAYS TO ORDER: Please send all enquiries/orders to: [email protected] 🍭🍡🍦🍧🍬🍪🍩🍫🍰 #kawaii #trinketbox #handmade #keepsakesbox #treasuredmemories #newbabygifts #box #decoratedbox #homedecor #decoration #storeage #trinkets #glitter #polkadots #candy #sweets #pinkbox #kawaiibox #polkadotbox
#keepsakesbox#treasuredmemories#trinkets#kawaiibox#glitter#decoratedbox#storeage#newbabygifts#box#polkadots#homedecor#kawaii#candy#sweets#pinkbox#polkadotbox#trinketbox#handmade#decoration
0 notes
Photo

More work on this box for the Seth. Really happy with it so far. Should I make more and put them up in my etsy shop? #decoratedbox #cardbox #decodoodles #decorateeverything #bobbiesdoodles https://www.instagram.com/p/B90sNuxjU8d/?igshid=17o3he6wgo65z
0 notes
Photo

Love how these snowman boxes came out. #snowman #snowman teinketboxes #trinkets #trinketboxes #giftbox #christmasbox #decoratedboxes #decoratedchristmasbox #handmadeboxes #whitechristmasdecor #snowmandecor #craftfair #smallbusiness #crafter
#trinketboxes#decoratedboxes#trinkets#snowman#whitechristmasdecor#christmasbox#craftfair#giftbox#decoratedchristmasbox#smallbusiness#crafter#snowmandecor#handmadeboxes
0 notes
Photo

Baby explosion box Ive made for my brothers son some years ago. See all my explosion boxes at: {#miloliljaartEXPLOSIONBOX} {#miloliljaart3D} {#miloliljaART} {#miloliljaSCRAPINIEC} ⚪️ ⚪️ {#scrapiniec} {#baby} {#babystuff} ⚪️ ⚪️ {#myart} {#scrapbooking} {#decoratedbox} {#surprisebox} {#babyscrapbook} {#scrapping} {#instadaily} {#art} {#instaart} {#artist} {#masterpiece} {#paperart} {#box} {#explosionbox} {#scraptop} {#vintage} {#shabbychic} {#mixedmedia} {#3d} {#altered} {#3dart} {#alteredart} {#alteredscrapbooking} } http://ift.tt/2k8iPEg
0 notes