#diseño interactivo
Text
La Hauss. Curso Online de Especialista en Publicaciones Digitales 2021-22. EPUB de maquetación fija de revista Agro. Trabajo de Miriam Arroyo Reina.
#publicaciones digitales#Miriam Arroyo#agro interactivo#diseño de publicaciones digitales#diseño editorial#La Hauss#lahauss
1 note
·
View note
Text
Instalación
Una instalación es una forma de arte en la que se crean ambientes tridimensionales dentro de un espacio específico, utilizando una combinación de elementos visuales, auditivos y táctiles. Puede incluir una variedad de elementos, como esculturas, objetos, sonido, luz, video, materiales encontrados, elementos interactivos y cualquier otro medio o técnica que el artista considere necesario para transmitir su mensaje o concepto.
Integración en el entorno: Las instalaciones suelen estar diseñadas específicamente para el espacio en el que se presentan, integrándose de manera orgánica con su entorno y aprovechando las características arquitectónicas, ambientales y sensoriales del lugar. Esto puede implicar la adaptación de la obra a la luz, el sonido, la escala y la estructura del espacio en el que se encuentra.
Experiencia del espectador: Una instalación no solo se trata de objetos estáticos, sino también de la experiencia que ofrece al espectador. Los espectadores suelen ser invitados a entrar en la instalación, explorar desde diferentes ángulos, interactuar con ella y participar activamente en la experiencia estética. Esto puede crear una experiencia inmersiva y multisensorial que va más allá de la contemplación pasiva de una obra de arte.
Narrativa o concepto: Las instalaciones suelen estar impulsadas por una narrativa o concepto específico que guía su diseño y ejecución. El objetivo es crear una experiencia significativa y reflexiva que provoque la reflexión y el diálogo en el espectador.
Temporalidad y efimeridad: A diferencia de las obras de arte tradicionales, las instalaciones pueden ser efímeras y temporales en la naturaleza.
Un ejemplo claro de una instalación desde todos sus aspectos es el de "Creaturas de No Ficción"
Vista 360° del interior de la instalación:
Video 360° del interior de la instalación con espectadores:
youtube
kkXlUbaydKMK0UPKKwFa9ybFWH8pVYfc4z44Y1j2Y
Audio que suena en la sala, en loop, con intervalos de silencio:
youtube
Video que muestra cómo funciona la aplicación (sonorizado con algunas de las descripciones que hacen los usuarios sobre sí mismos en los perfiles):
youtube
2 notes
·
View notes
Text
⋆☆UI/UX ☆⋆
User Interface/User Experience

Interfaz de usuario: Es la parte visual, es el punto de interacción entre el usuario y un producto digital.
Experiencia de usuario: Se centra en la usabilidad de la plataforma y la satisfacción del cliente, crear experiencias , eficientes, relevantes y agradables para el usuario.
Diferencias

-Experiencia de usuario
-Necesidades del usuario
-Características del producto
-Wireframes
-Diseño interactivo
-El como funciona
-Interfaz de usuario
-Identidad
-Diseño visual
-Emocional y creativo
(las imágenes lo explican mejor que yo, pero se entiende xd)
3 notes
·
View notes
Text
El incalculable valor educativo del vicio a los videojuegos:
(English below)
Hoy no puedo evitar pensar en esas herramientas que "tanto me hicieron perder el tiempo". Se trata, ni más ni menos, que de los videojuegos.
Los videojuegos tienen un gran potencial educativo y de aprendizaje. El "Discovery Tour" de la franquicia de Assassins Creed es un gran ejemplo de ello.

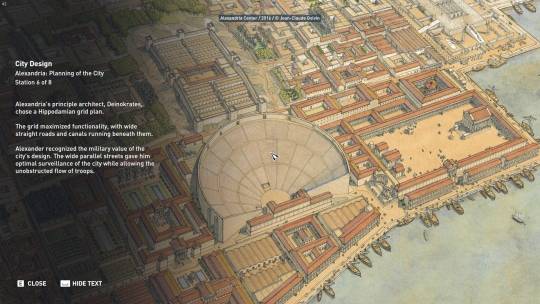
(Captura del Discovery Tour ACOrigins: Serapeo de Alejandría, por Hayden Dingman para NZPcWorld)
En lugar de centrarse en el juego en sí, el "Discovery Tour" se centra en el aspecto educativo del juego, permitiendo a los usuarios explorar y aprender sobre la historia y la cultura de diferentes lugares y épocas de la humanidad. El jugador puede realizar un recorrido virtual, con la posibilidad de interactuar con personajes históricos, aprender sobre eventos y costumbres de la época, y obtener información detallada sobre los escenarios y los objetos que se presentan. Además, ¡incluso puedes saber curiosidades sobre la creación del juego!
Desde cría, siempre pensé que la franquicia tenía un incalculable valor educativo. Ahora que he probado el mundo de la enseñanza, no puedo evitar pensar en las innumerables posibilidades.
Esta herramienta puede ser utilizada en el aula para enseñar a los estudiantes sobre diferentes temas de manera más interactiva y atractiva. El uso de videojuegos y herramientas de realidad virtual puede aumentar la motivación y el compromiso de los estudiantes, lo que puede llevar a una mejor comprensión y retención del material de aprendizaje.
En cuanto a otras áreas de enseñanza, hay muchas posibilidades para el uso de herramientas interactivas como el "Discovery Tour". Por ejemplo, la biología, la geografía, las ciencias sociales, la literatura y muchos otros temas pueden ser explorados y aprendidos a través de juegos y herramientas interactivas.

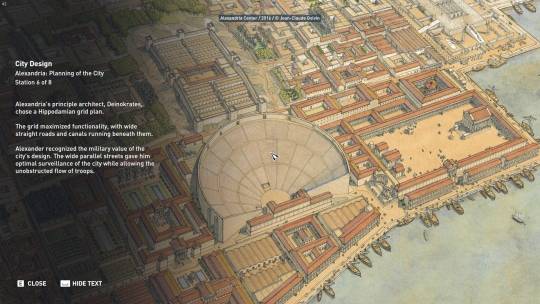
(Captura del Discovery Tour ACOrigins: Diseño del mapa de Alejandría, por Hayden Dingman para NZPcWorld)
Ahora bien, me encantaría dar un paso más. La revolución que las herramientas de inteligencia artificial están dando —no sólo a las aulas, sino al mundo entero—, hace que el cambio sea todavía más drástico. Imaginaos el "comienzo de una hermosa amistad" entre el machine learning, los entornos interactivos y una potente GUI que deje pasear por cada detalle. ¿Qué será lo próximo?
Siempre pienso en aquel extraño "metaverso" que impulsó la compañía de Zuckerberg. En cuanto a la posibilidad de utilizar herramientas como el "Discovery Tour" en lugar del "metaverso", es importante destacar que estos son conceptos diferentes. El "metaverso" se refiere a un espacio virtual en el que las personas pueden interactuar y realizar actividades similares a las que realizan en el mundo real. Por otro lado, el "Discovery Tour" se centra en la educación y el aprendizaje.

(Captura del Discovery Tour ACOrigins: Faro de Alejandría, por Hayden Dingman para NZPcWorld)
Sin embargo, podría ser una idea interesante si lográramos encontrar el término medio. En mi opinión, la idea del metaverso está curiosa, pero le falta la calidad gráfica que tienen las herramientas como la ya mencionada del Discovery Tour. Ahora bien, ¿y si ese universo virtual ganara en potencia e interactividad? ¿Qué os parecería una clase con Pitágoras en tiempo real?

(Gif de Joey, de la serie Friends, con la expresión "wow")
En resumen, las herramientas de videojuegos y realidad virtual como el "Discovery Tour" tienen un gran potencial educativo y pueden ser utilizadas para enseñar una amplia gama de temas de manera más interactiva y atractiva. Con el avance de la tecnología, es posible que en el futuro veamos el desarrollo de entornos interactivos aún más avanzados para la enseñanza y el aprendizaje.
Y tú, ¿qué opinas?
_________________________________
The incalculable educational value of being addicted to videogames
Today I can't help but think about those tools that made me "waste so much time." I'm talking about videogames.
Video games have great educational and learning potential. The "Discovery Tour" of the Assassins Creed franchise is a great example of this.

(Capture of the Discovery Tour ACOrigins: Serapeum of Alexandria, by Hayden Dingman for NZPcWorld)
Instead of focusing on the game itself, the "Discovery Tour" focuses on the educational aspect of the game, allowing users to explore and learn about the history and culture of different places and periods of humanity. The player can take a virtual tour, with the possibility of interacting with historical characters, learning about events and customs of the time, and obtaining detailed information about the scenarios and objects presented. Besides, you can also learn curious facts about how the game was created!
Since childhood, I always thought that the franchise had incalculable educational value. Now that I have tried the world of teaching, I can't help but think of the countless possibilities.
This tool can be used in the classroom to teach students about different topics in a more interactive and engaging way. The use of video games and virtual reality tools can increase student motivation and engagement, which can lead to better understanding and retention of learning material.
As for other areas of teaching, there are many possibilities for the use of interactive tools like the "Discovery Tour". For example, biology, geography, social sciences, literature, and many other subjects can be explored and learned through games and interactive tools.

(Capture of the Discovery Tour ACOrigins: Design of the map of Alexandria, by Hayden Dingman for NZPcWorld)
Now, I would love to take a step further. The revolution that artificial intelligence tools are bringing - not only to classrooms but to the entire world - makes the change even more drastic. Imagine the "beginning of a beautiful friendship" between machine learning, interactive environments, and a powerful GUI that lets you walk through every detail. What's next?
I always think of that strange "metaverse" that Zuckerberg's company promoted. Regarding the possibility of using tools like the "Discovery Tour" instead of the "metaverse", it is important to note that these are different concepts. The "metaverse" refers to a virtual space in which people can interact and perform activities similar to those they do in the real world. On the other hand, the "Discovery Tour" focuses on education and learning.

(Capture of the Discovery Tour ACOrigins: Lighthouse of Alexandria, by Hayden Dingman for NZPcWorld)
However, it could be an interesting idea if we could find the middle ground. In my opinion, the idea of the metaverse is curious, but it lacks the graphic quality that tools like the aforementioned Discovery Tour have. Now, what if that virtual universe gained in power and interactivity? How about a class with Pythagoras in real time?

(Gif of Joey, from the Friends series, with the expression "wow")
In summary, video game and virtual reality tools like the "Discovery Tour" have great educational potential and can be used to teach a wide range of topics in a more interactive and engaging way. With the advancement of technology, it is possible that in the future we will see the development of even more advanced interactive environments for teaching and learning.
Now it's your turn. What do you thing?
#discovery tour#assassins creed#metaverso#educacion#education#interactive worlds#learning#machine learning
7 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
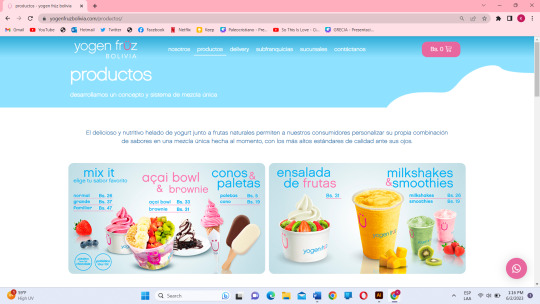
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
CONTENIDO DIGITAL
Se ha convertido en una de las estrategias más efectivas para atraer tráfico web y conseguir clientes potenciales. Eso sí, cada vez hay más usuarios que prefieren que este contenido sea interactivo. Esto se debe a que es mucho más atractivo visualmente y puede ofrecer más información en menos tiempo, lo que aumenta el engagement y la conversión. Te explicamos todo lo que debes saber sobre esta estrategia de marketing de contenidos.
HERRAMIENTAS PARA CREAR CONTENIDO INTERACTIVOS
Crear contenido interactivo no siempre es sinónimo de invertir una mayor cantidad de dinero, ya que hay numerosas herramientas que pueden facilitar este trabajo sin renunciar a la calidad.
EASELLY: es una herramienta online que permite crear y diseñar infografías y presentaciones de forma gratuita. Dispone de plantillas predeterminadas que permiten personalizar texto e imágenes.
Para usar esta herramienta es necesario registrarse en la página web. Después bastará con escoger una plantilla de entre todas las que hay para empezar a trabajar en un diseño más personalizado.
GENIALLY :Es un programa online que permite crear infografías, catálogos, mapas, calendarios, álbumes de fotos y otro tipo de contenido interactivo. Una de las ventajas de este programa es que permite incluir tanto imágenes estáticas como en movimiento o gifs.
CANVA: se ha convertido en una de las webs más populares para crear contenido en redes sociales de forma rápida y sencilla, ya que tiene numerosas plantillas gratuitas personalizables. También es una de las herramientas más versátiles, ya que puede usarse tanto a nivel particular como profesional. Eso sí, aunque tiene un sinfín de plantillas y funcionalidades gratuitas, algunas son de pago.
PREZI: es un programa online que permite hacer presentaciones multimedia, convirtiéndose así en una de las herramientas más útiles para hacer material dinámico y original. Permite introducir varios tipos de recursos, como sonido y vídeo, y permite compartirlo en cualquier página web. Sin duda es una de las mejores aplicaciones para huir de las típicas presentaciones de Microsoft Office PowerPoint o a Impress de LibreOffice.
ANIMOTO: es un software online y gratuito que permite crear vídeos animados de hasta 30 segundos de una forma rápida, sencilla y con un toque profesional. Esta herramienta dispone de algunas plantillas que pueden personalizarse con texto, imágenes, música y otros recursos.
INKLEWRITER: es una herramienta un poco diferente a las mencionadas hasta ahora, ya que está pensada para crear libros electrónicos. Su particularidad es que permite crear narraciones interactivas no lineales. Se trata de un formato de historia muy diferente al habitual, ya que el lector puede tomar decisiones que afectarán a los personajes y que los llevarán hacia un desenlace u otro. También permite agregar enlaces y vídeos de YouTube para amenizar la lectura.
KAHOOT: es un programa muy utilizado entre profesores y estudiantes, ya que permite crear juegos con fines didácticos. También permite crear cuestionarios, encuestas y otros contenidos que sirvan para debatir y comentar algunos temas en clase. Se puede decir, de forma general, que este software tiene como objetivo hacer el aprendizaje más divertido y dinámico.
POWTOON: es otra herramienta online que sirve para crear contenido interactivo. En este caso se pueden crear presentaciones de una forma rápida y sencilla incluyendo animaciones, imágenes, texto y otros materiales. El programa tiene plantillas, las cuales pueden modificarse con el fin de hacer el contenido más personalizado.
DATAWRAPPER: es otro programa muy popular que suele utilizarse principalmente para crear gráficos, mapas y tablas personalizados. Es muy fácil de usar e intuitivo, de ahí su popularidad entre periodistas o profesionales que quieran añadir elementos visuales a un texto. Para utilizar este tipo de herramienta no es necesario tener conocimiento de HTML.
FLOURISH: es otra de las herramientas gratuitas que pueden utilizarse para crear contenido interactivo. Esta se ha convertido, junto con Datawrapper, en uno de los mejores programas para crear mapas y gráficos interactivos. Además, en este caso tampoco es necesario tener conocimientos de HTML.

6 notes
·
View notes
Text
🎮 La Conquista Digital: Marketing y Branding en la Índole de los Videojuegos 🕹️ Imagina un mundo donde cada pixel cuenta una historia, cada línea de código es una promesa de aventura. Bienvenidos al campo de batalla más vibrante y dinámico del marketing y branding moderno: la flamante industria de videojuegos. Aquí, los guerreros de la creatividad y estrategas de la innovación se unen para forjar no solo juegos, sino leyendas. 👾 La Personalidad Atractiva: Creando Carácter - Identidad Visual: Igual que Mario jamás se olvida su gorra, tu juego no puede olvidar la importancia de un diseño distintivo. - Narrativa: Un buen storytelling engancha tanto como una quest épica de Skyrim. Cada juego debe contar su historia de una manera que los jugadores quieran vivirla una y otra vez. - Experiencia de Usuario (UX): La facilidad con la que tus jugadores saltan obstáculos en Crash Bandicoot debe ser la misma con la que navegan por tu juego. Intuitivo, accesible, inolvidable. 💡 Marketing Interactivo: Participación del Gamer Nivel Expert - Streaming y Let's Play: Los gamers aman ver antes de saltar al campo de batalla. Apóyate en influencers que puedan mostrarte el camino hacia la Victoria Royale. - Redes Sociales y Comunidades: Fallout tiene Vaults, nosotros tenemos plataformas sociales. Cada una es un refugio post-apocalíptico donde los fans pueden conversar, intercambiar y crear juntos. 📈 Data-Driven Decisions: El Minmaxing de la Estrategia de Marketing - Análisis de Data: Conoce tus KPIs como si fueran tu HP. Mantén los ojos en las métricas para saber cuándo lanzar tu Fireball. - Personalización: RPGs nos enseñaron que cada jugador es único. Usa la data para ofrecer una experiencia a la medida de sus gustos, como una espada legendaria forjada solo para ellos. 🚀 La Innovación Creativa: El Easter Egg del Éxito - Realidad Aumentada (AR) y Realidad Virtual (VR): Estas tecnologías son como los power-ups del mundo del marketing. Transforman la experiencia y la hacen más inmersiva. - Contenido Generado por Usuarios: Habilita a tus jugadores a crear contenido. Son los mods de tu estrategia de marketing, ampliando las fronteras de lo que tu juego ofrece. En el kernel del sistema que es la industria del videojuego, marketing y branding son los desarrolladores del éxito. ¿Tienes estrategias ganadoras que te han catapultado al Hall of Fame del marketing de videojuegos? ¿O tal vez unos cheat codes de branding bajo la manga? 🎩 #MarketingDigital #Branding #Videojuegos #IndustriaCreativa #Gaming #Innovación #Storytelling #UX #SocialMediaGaming #DataIsKing #Personalización #AR #VR #UserGeneratedContent ¡Invoco a los magos de la creatividad y guerreros del análisis! Compartan sus hechizos más poderosos en los comentarios o etiqueten a los compañeros de raid que deberían ver esto. ¿Listos, jugadores? ¡Que comience el debate! 🎲👇
0 notes
Text
Diseño de cursos; para un mejor aprendizaje
youtube
¿Estás cansado de las mismas prácticas de aprendizaje? En donde muchas veces se trata de leer libros o realizar investigaciones, tu solución para un cambio está aquí.
En Capadoccia estamos listos para el diseño de cursos a medida, solo es cuestión de tener claro tu objetivo y comenzar a partir de ahí para tener las mejores prácticas para el aprendizaje.
Lo mejor para hacer un cambio más dinámico es optar por diseños interactivos como:
Tutoriales
Juegos de aprendizaje
Realidad virtual y aumentada
Imágenes
Diagramas interactivos
Entre otros
Solo es cuestión de expandir la creatividad para crea el diseño de cursos perfectos para cualquier fin de enseñanza.
Nuestro compromiso no solo es ayudarte a crear cursos interactivos, sino lograr cumplir y cuidar cada aspecto del diseño de cursos para llegar a tener éxito y cumplir con los objetivos de aprendizaje. Contáctanos hoy mismo para descubrir cómo podemos diseñar los mejores cursos interactivos de acuerdo con tus necesidades y las de tus usuarios.
0 notes
Text
DIARIO PA2. NARRACIÓN, GAMIFICACIÓN Y DIGITALIZACIÓN DEL PAISAJE DE APRENDIZAJE
Amigos vikingos, compañeros grumetes llegamos al final del curso y toca reflexionar sobre el proceso seguido en el mismo. Comencé contando mis miedos a la hora de empezar el curso, por mi escasa imaginación y creatividad. Pues bien, hay tareas que me han llevado más tiempo pero estoy satisfecha con lo que he conseguido y no me ha costado tanto la parte creativa como pensaba.
El curso me ha gustado bastante, creo que me llevo ideas aplicables a mi aula de PT porque, aunque no lo aplique para estudiar una unidad concreta, sí que la matriz de aprendizaje me va a dar una forma nueva de planificar y crear actividades más dinámicas y variadas.
¿Qué ideas nuevas te ha suscitado este bloque?
Para mí casi todo en este bloque ha sido nuevo. Nunca había hecho un mapa de empatía y creo que merece la pena pararnos a conocer a nuestros alumnos reflexionando y haciéndonos preguntas sobre sus pensamientos, emociones, preocupaciones, intereses, etc.
Si partimos de ello, lograremos una mayor conexión y a la vez, una motivación intrínseca por aprender.
Os dejo mi mapa para que os hagáis una idea.

Tampoco había gamificado nunca, así que intentaré poco a poco ir aplicando lo aprendido en mi aula.
¿Habías utilizado antes técnicas de narración (storytelling?
Pues la verdad es que no. ¡Otra cosa nueva que he aprendido y he tenido que trabajar en el curso! Además me parece muy interesante por el poder para captar la atención de los alumnos y motivarles.
¿Se te ha ocurrido la historia que dará sentido a tu paisaje?
Mi paisaje trabaja el tema de Madrid y los alumnos son detectives que buscan ir descubriendo secretos a lo largo de las actividades. Deben completar 4 bloques con actividades optativas, obligatorias y voluntarias.
¿Cómo lo vas a gamificar?
Según vayan completando actividades y bloques van a ir consiguiendo insignias, una mascota que les va a acompañar en la aventura y llegarán a la información sobre secretos de Madrid.
Estas son las insignias que he creado:




¿Conoces alguna herramienta, además de las aquí propuestas, en las que puedas diseñar un paisaje?
Pues amigos, he de decir que no. Aunque imagino que cualquier aplicación tipo Canva para tema de diseño y luego poner los botones interactivos con Genially podría valer.
¿Qué dificultades has encontrado en el uso de la herramienta?
He utilizado Genially para hacer la matriz del paisaje y el propio paisaje, así que soy muy nueva en su uso. Es muy intuitiva, pero el hecho de trabajar con cuadros de texto, bloquear cada elemento que pones ha sido para mí un poco complicado.
Por otra parte, las imágenes de Genially son bastante escasas y nunca encontraba lo que quería, por lo que tenía que buscar por otros medios, por Canva y diferentes webs.
El caso es que he tardado mucho en hacer cada detalle del paisaje y eso ha hecho que en este bloque no haya completado las actividades voluntarias. Eso y que no tengo ninguna plataforma más para incluir mi paisaje.
¿Qué ventajas le has visto?
Creo que con un poco de práctica puede ser una buena herramienta, ya que se pueden crear actividades interactivas muy vistosas y atractivas para el alumnado.
En cuanto a las tareas, ya he comentado la del mapa de empatía. Luego hicimos las insignias que he puesto arriba. Como elementos de un paisaje me parece fundamental para motivarles y meterles en la historia utilizar insignias y premios.
La digitalización del paisaje me ha llevado mucho tiempo y no me ha quedado tan vistoso como otros que he visto, pero he puesto el recorrido completo de actividades y las he detallado mucho.
Os lo dejo para que podáis echar un vistazo
Ahora sí vikingos toca despedirse. Deciros que ha sido un placer compartir la aventura con vosotros. A quien esté pensando hacer el curso, que lo haga que está muy bien y sirve de algo.
¡Un abrazo! ¡Hasta la vista!
0 notes
Text
Crea tu primer Juego en Javascript de 0 a 100

Recuerda que compartiendo nuestros cursos nos ayudas mucho a seguir compartiendo material totalmente gratis.
Síguenos en Telegram para descargar contenido ilimitado
Aprende a programar Juegos en JS. Control de movimientos DE personajes, creación de niveles , dificultades y mucho más!
El mundo de los juegos es grande y fascinante y divertido , hay muchas lenguajes de programacion y posiblidades para desarrollarlos y una de la más usadas y potentes es JavaScript, para que tus juegos puedan estar implementadas en la web, y de accesso a todo el mundo desde dispositivos tan usados como tablets, smartphones . Por ello en este curso aprenderas a desarrollar con JavaScript diferentes rutinas y funciones enfocadas al desarrollo de un juego, aunque tales conocimientos igualmente puedes orientarlos a tus propios objetivos.
Que es JavaScript?
JavaScript es un lenguaje de programación que los desarrolladores utilizan para hacer páginas web interactivas. Desde actualizar fuentes de redes sociales a mostrar animaciones y mapas interactivos, las funciones de JavaScript pueden mejorar la experiencia del usuario de un sitio web. Como lenguaje de scripting del lado del servidor, se trata de una de las principales tecnologías de la World Wide Web. Por ejemplo, al navegar por Internet, en cualquier momento en el que vea un carrusel de imágenes, un menú desplegable “click-to-show” (clic para mostrar), o cambien de manera dinámica los elementos de color en una página web, estará viendo los efectos de JavaScript.
¿Qué es la programación orientada a objetos ?
La programación orientada a objetos (Object Oriented Programming, OOP) es un modelo de programación informática que organiza el diseño de software en torno a datos u objetos, en lugar de funciones y lógica. Un objeto se puede definir como un campo de datos que tiene atributos y comportamiento únicos.
¿Para quién es este curso?
Diseñadores y desarrolladores Web
Desarrolladores de Juegos
Interesados en la programación web
Interesados en JavaScript
Accede al curso desde aquí : https://1024terabox.com/s/15rm7CIzRlTY8zmTXjfb7pw
0 notes
Text
DIGITALIZACIÓN
Ideas Nuevas sobre los Paisajes de Aprendizaje
En este último bloque me ha dado varias ideas interesantes. Primero, la noción de integrar diversas competencias y habilidades en un entorno de aprendizaje y visualmente atractivo es muy poderosa. Me inspira a pensar en cómo los niños y niñas pueden navegar su propio aprendizaje a través de un paisaje que conecta diferentes áreas de conocimiento y habilidades.
La idea de personalizar el aprendizaje para cada niño y niña, permitiendo que exploren y sigan caminos que les interesen, también me parece muy valiosa. Esto puede aumentar la motivación y el compromiso, ya que ellos se sienten más dueños de su proceso de aprendizaje.
Uso Anterior de Técnicas de Narración (Storytelling)
Sí, he utilizado técnicas de narración anteriormente en distintos contextos educativos y de comunicación. La narración es una herramienta poderosa para captar la atención, transmitir conceptos complejos de manera accesible y crear una conexión emocional con el contenido. En el contexto de la educación, he visto cómo el storytelling puede hacer que los temas sean más memorables y significativos para los alumnos y alumnas.
Historia para el Paisaje de Aprendizaje con los Personajes de Bluey
Al pensar en una historia que dé sentido a mi paisaje de aprendizaje, me parece que utilizar a los personajes de Bluey es una idea excelente. Bluey es una serie muy popular entre los niños pequeños y sus personajes son entrañables y fácilmente identificables.
Gamificación del Paisaje de Aprendizaje
Para gamificar el paisaje de aprendizaje, he incluido varios elementos:
Misiones y Desafíos: Cada estación en el paisaje puede ser una misión o desafío específico que los estudiantes deben completar. Estos desafíos pueden ser tanto individuales como en grupo.
Puntos y Recompensas: Los estudiantes pueden ganar puntos por completar desafíos, que luego pueden canjear por recompensas virtuales o físicas. Las recompensas pueden ser insignias, certificados, o privilegios especiales en el aula.
Niveles y Progresión: Los estudiantes pueden avanzar a través de niveles a medida que completan más misiones, desbloqueando nuevas áreas del paisaje y nuevos desafíos.
Colaboración y disfrute: Fomentar tanto la colaboración como la competencia amistosa mediante actividades grupales y clasificaciones, donde los estudiantes puedan ver sus propios avances y los de sus compañeros.
Narrativa Continua: Mantener una narrativa continua donde las acciones de los estudiantes impacten la historia general. Por ejemplo, al completar un desafío, los estudiantes pueden desbloquear una nueva parte de la historia de Bluey y su familia.
En resumen, estas ideas y estrategias pueden ayudar a crear un entorno de aprendizaje más dinámico, atractivo y efectivo para los alumnos y alumnas. Utilizar personajes familiares como Bluey y técnicas de narración junto con la gamificación puede transformar el aprendizaje en una experiencia emocionante.
Herramientas para Diseñar un Paisaje de Aprendizaje
Además de las herramientas comunes para diseñar paisajes de aprendizaje, Canva es diría la más conocida como una herramienta de diseño gráfico, tiene plantillas y herramientas que permiten crear diagramas y mapas visuales de aprendizaje y también Padlet es una herramienta colaborativa que permite añadir notas, enlaces, imágenes y videos en un tablero. La utilizábamos con las familias en un centro en el que trabajé hace cuatro años.
Dificultades Encontradas en el Uso de Herramientas
He encontrado limitaciones técnicas, ya que puede haber limitaciones en cuanto a la personalización y la cantidad de elementos interactivos que se pueden añadir, y algunas herramientas requieren una suscripción pagada para acceder a todas sus funciones.
Ventajas de las Herramientas
La interactividad de estas herramientas permiten crear experiencias de aprendizaje interactivas que pueden mantener a los alumnos y alumnas más comprometidos.
La visualización, pues ayudan a visualizar conceptos y relaciones complejas de una manera sencilla y llamativa.
La colaboración permite el trabajo en equipo.
La flexibilidad, permite adaptarse a diversas necesidades educativas.
Ejemplo de Paisaje de Aprendizaje
A continuación, se muestra un ejemplo básico de cómo podría verse un paisaje de aprendizaje, ya que es para niños de muy corta edad.
0 notes
Text
Diseño de experiencia de aprendizaje para la educación infantil
Nombre de la experiencia: Los niños recuperando tradiciones del Reguardo de Guachucal
Población objetivo: Primera Infancia de una de las veredas del Resguardo de Guachucal, Padres de familia que están a cargo de la infancia.
Problema que motiva su diseño: La realización de la estrategia se plantea con el fin de que se solucione una de las problemáticas que afectan a la infancia lo cuales es, la perdida de usos y costumbre de la comunidad indígena. La primera infancia seria como la semilla que serviría de replica a otras generaciones, ya que el sentir, vivir y actuar de indígena debe prevalecer con el tiempo, ya que siendo indígenas con la lucha constante se ha conseguido una calidad de vida.
Propósito de la experiencia: El objetivo de la experiencia que se plantea aplicar en la comunidad indígena a través de actividades dinámicas, de aprendizaje, diversión entre los participantes es la recuperación de usos y costumbres indígenas, prevalecer el legado
Descripción de la experiencia: Después de seleccionada la población que se va a trabajar que sería con los grados primero y segundo. Se programará entrevistas con sabedores de las tradiciones, usos y costumbres indígenas sobre el tiempo, este material servirá para la creación de actividades que se encuentren de acuerdo con el programa académico de pedagogía infantil en articulación con la replica de usos y costumbres. Entonces se utilizaría medios tecnológicos para realizar presentaciones, videos motivacionales, creación de una pagina web con los resultados obtenidos, que sirvan de material de consulta para otras personas, creación de juegos interactivos en los que la participación dependa tanto de padres de familia con de la infancia
0 notes
Text
EL RESCATE DEL TIEMPO: UNA EXPERIENCIA DE GAMIFICACIÓN

REFLEXIONES SOBRE LA GAMIFICACIÓN EN EL AULA
Realizar un proyecto de gamificación contextualizado para mi grupo de alumnos y alumnas me ha brindado una nueva perspectiva sobre cómo integrar las herramientas digitales en el proceso de enseñanza-aprendizaje de manera efectiva.
A través de la Inteligencia Artificial elaboré material interactivo, como imágenes y videos, para captar la atención y motivación de los estudiantes desde el primer momento. Además, el diseño de un paisaje de aprendizaje utilizando herramientas digitales facilitan la creación de actividades dinámicas y atractivas.
Uso de técnicas de narración (storytelling)
Anteriormente, no había utilizado técnicas de narración en mi práctica docente. Este bloque me ha mostrado cómo el storytelling puede ser una herramienta poderosa para contextualizar el aprendizaje y hacer que los estudiantes se sientan más involucrados. Crear una narrativa envolvente proporciona un marco motivador que puede mejorar significativamente la experiencia educativa.
Creación de la Historia para el Paisaje de Aprendizaje
Para darle sentido a mi paisaje de aprendizaje, he creado una historia futurista en la que los estudiantes se convierten en CronoGuardianes. En esta narrativa, deben viajar al futuro y al pasado para derrotar a la Inteligencia Artificial que se ha adueñado de nuestra historia. Este enfoque no solo conecta con sus intereses, sino que también les permite explorar la historia de la humanidad de una manera significativa y relevante.
Gamificación del Paisaje de Aprendizaje
Para gamificar el paisaje educativo, he diseñado una serie de actividades y retos que motivan a los estudiantes a superar desafíos. Utilicé herramientas como Genially, Canva y Quizziz para crear materiales interactivos y dinámicos. Además, incorporé recompensas y retroalimentación positiva para mantener el interés y la motivación a lo largo del proceso. Es fundamental ofrecer feedback continuo para ajustar las actividades según las necesidades y progresos de los estudiantes
Conocimiento de Otras Herramientas
Además de las herramientas mencionadas, estoy interesada en explorar plataformas como Classcraft y Minecraft para crear experiencias educativas interactivas. Aunque aún no conozco en profundidad su funcionamiento, considero que pueden ser muy motivadoras y adaptables a las necesidades específicas de mis estudiantes.
Ventajas Observadas
A pesar de las dificultades iniciales, observo varias ventajas en el uso de esta metodología:
Permite la creación de contenidos visuales y dinámicos que captan la atención de los estudiantes
Facilita la comprensión de conceptos complejos.
Promueve un aprendizaje más activo y colaborativo, donde los estudiantes se sienten motivados a participar y a superar desafíos, lo que mejora su implicación y rendimiento académico.
Conclusión
La integración de la gamificación en el aula presenta numerosas ventajas que van más allá del aumento de la motivación y el compromiso de los estudiantes. Fomenta habilidades esenciales como la resolución de problemas, la toma de decisiones y el trabajo en equipo. A través del proyecto “El rescate del tiempo”, los estudiantes se convierten en los protagonistas de su propio aprendizaje, enfrentándose a desafíos. Este enfoque promete no solo mejorar los resultados académicos, sino también preparar a los estudiantes para enfrentar los retos del futuro con creatividad y confianza.
A continuación, presento el proyecto “El rescate del tiempo”, una aventura apasionante, donde el alumno/a tendrá que sortear innumerables desafíos para rescatar nuestra historia. Los estudiantes se convierten en los verdaderos protagonistas del proceso, son CronoGuardianes, el futuro de la humanidad está en sus manos…
0 notes
Text
DIARIO DE APRENDIZAJE. ENTREGA IV.
La aventura formativa que comencé en abril está dando sus frutos. Hoy ya puedo compartir con vosotros/as el paisaje de aprendizaje que he ido planificando y diseñando, poco a poco, pensando en un grupo de 5 años de Educación Infantil.
Para configurar su diseño definitivo he tenido que construir una historia narrativa que otorgue sentido al paisaje dirigiendo su desarrollo. En Educación Infantil, la narración de cuentos e historias constituye una herramienta poderosa para que los peques se involucren emocionalmente en el proceso de aprendizaje, tanto es así que resulta ser uno de los recursos más importantes en nuestras programaciones didácticas, por lo tanto, esta historia es el hilo conductor que tiene la función de activar el interés y la motivación de los niños y las niñas por las actividades del paisaje.
Por otra parte, es muy importante conocer a fondo los intereses de los niños y niñas a los que irá dirigida la historia narrativa para que, este hilo conductor, funcione y conecte con el grupo. En esta tarea, me he servido de la ayuda de el mapa de empatía facilitado por la acción formativa, un recurso para conocer mejor a los colectivos con los que interaccionamos. Tras rellenarlo y hacer un ejercicio de reflexión y análisis sobre los niños y niñas de 5 años, he optado por una historia narrativa muy acorde con el pensamiento mágico de estas edades y con sus intereses innatos de descubrimiento: el bosque.
Lista la narrativa, el siguiente paso ha sido gamificar las actividades resultantes de la matriz de paisajes.
En Educación Infantil el juego es un principio de intervención educativa y la gamificación consiste en aplicar los elementos propios de los juegos reglados (retos, premios...) en actividades de aprendizaje con objeto de hacer el proceso de enseñanza-aprendizaje más motivador y atractivo. He planificado actividades obligatorias relacionadas con los contenidos curriculares mínimos, actividades voluntarias, y actividades optativas, que son aquellas entre las que el alumnado puede elegir, abriendo así diferentes caminos por los que transitar a su elección. La superación de cada una de ellas otorga diferentes recompensas o insignias en función de su dificultad. Estas insignias, que obtendrán en soporte de papel para hacerlas más tangibles, las he diseñado con Canva, una web de diseño gráfico que permite crear publicaciones, editar vídeos, etc. Si eres docente puedes acceder a su versión Canva Pro de manera gratuita, comprobarás que sus posibilidades son infinitas y los resultados son muy profesionales.

Gema Marchamalo. Ejemplo de insignia.
Por último, manos a la obra: la digitalización, que me ha permitido agregar elementos audiovisuales, animaciones y efectos especiales para hacer la experiencia de aprendizaje más atractiva y captar la atención de los peques. Para esta tarea he utilizado Genially, una herramienta web para crear contenidos interactivos y gamificados para todas las etapas educativas. Ya la conocía, es gratuita y muy fácil de utilizar. Existen otras herramientas tecno-pedagógicas con esta finalidad pero, sin ningún tipo de duda, recomiendo Genially por lo intuitivo que resulta trabajar con ella.
Y ya sólo me resta la implementación en el aula de este paisaje de aprendizaje, tengo muchísimas ganas de hacerlo. Sin embargo, debo ser autocrítica con mi rol de diseñadora de experiencias de aprendizaje: debería haber sustituido las ventanas de texto por vídeos y/o audios que faciliten la accesibilidad por parte del alumnado a la información facilitada en este escenario digital. Sé que mi paisaje de aprendizaje va dirigido a un público ya lector y que la mayoría de los niños y niñas de estas edades aún no están en esa fase, por lo tanto, mi labor como intermediaria entre ellos y el texto, siendo su narradora, limitará el acceso autónomo a la información, pero el curso propone unos plazos y unos tiempos y esta era la manera más rápida que he encontrado de resolver la fase de digitalización del paisaje. De los errores se aprende, de modo que, esa es otra batalla que tengo que librar: hacerlo accesible conforme a los principios del Diseño Universal de Aprendizaje. No la demoraré en el tiempo, lo prometo, porque quiero llevar esta experiencia de aprendizaje al aula en cuanto pueda.
Por lo demás, espero que te atrevas a adentrarte por los caminos de este paisaje. Si puedes llevarlo a tu aula mejor que mejor: habrá sido útil.
Gema Marchamalo. Paisaje de aprendizaje.
#Educación Infantil#Paisajes de Aprendizaje#Gamificación#Personalización de la enseñanza#Metodologías activas
0 notes
Text
La importancia de la arquitectura de la información en un sitio web
Para que un sitio web sea útil, accesible e interactivo para los usuarios ha de tener un buen diseño y arquitectura de la información. La arquitectura de la información organiza por niveles los diferentes apartados, productos o servicios por los que los usuarios desean navegar al adentrarse en una web. En este caso, he escogido un buen ejemplo como la web de Nike, para confirmar la importancia y la eficacia que tiene.

1 note
·
View note
Text
Progresión 1 - Cultura Digital 3

Utiliza dispositivos tecnológicos, servicios de difusión y herramientas de software para crear y editar contenido digital

La introducción tiene como objetivo que los estudiantes comprendan los conceptos básicos relacionados con la creación de contenido digital, su importancia y las herramientas.
CONTENIDO DE LA PROGRESIÓNPROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE)PROCESO DE APRENDIZAJE (ACTIVIDADES DEL ESTUDIANTE)Introducción a la creación de contenido digital
* Concepto y tipos de contenido digital
* Importancia del contenido digital en la actualidad
* Herramientas y recursos para la creación de contenido digital* Presentación interactiva sobre los conceptos clave de la progresión.
* Discusión grupal sobre la importancia del contenido digital en diferentes contextos.
* Demostración de herramientas y recursos para la creación de contenido digital.* Observar y analizar la presentación interactiva.
* Participar en la discusión grupal, aportando sus ideas y experiencias.
* Explorar las herramientas y recursos demostrados en clase.
Investigación: Creación de contenido digital
Introducción
El mundo actual se caracteriza por la gran cantidad de información que se genera y consume a diario. En este contexto, la creación de contenido digital se ha convertido en una herramienta fundamental para comunicar ideas, compartir conocimientos y entretener a las audiencias.
A continuación, se desarrollará una investigación sobre los siguientes temas:
- Concepto de creación digital y tipos de contenido digital
- Importancia del contenido digital en la actualidad
- Herramientas y recursos para la creación de contenido digital
1. Concepto de creación digital y tipos de contenido digital
1.1 Concepto de creación digital
La creación digital se refiere al proceso de generar y producir contenido en formato digital utilizando herramientas tecnológicas. Este contenido puede ser de diversos tipos, incluyendo:
- Texto: Artículos, blogs, ebooks, infografías, etc.
- Imágenes: Fotografías, ilustraciones, diseños, etc.
- Audio: Podcasts, música, locuciones, etc.
- Vídeo: Tutoriales, vlogs, cortometrajes, etc.
- Interactivo: Presentaciones, animaciones, juegos, etc.
1.2 Tipos de contenido digital
La clasificación del contenido digital puede variar según diferentes criterios. Sin embargo, una clasificación general incluye los siguientes tipos:
- Contenido didáctico: Dirigido a la enseñanza y el aprendizaje, como cursos online, materiales educativos, etc.
- Contenido documental: Informa sobre hechos o eventos reales, como reportajes, documentales, etc.
- Contenido demostrativo: Muestra cómo realizar una tarea o utilizar una herramienta, como tutoriales, guías, etc.
- Contenido de entretenimiento: Busca divertir o entretener a la audiencia, como vídeos, juegos, música, etc.
- Contenido informativo: Brinda información sobre un tema específico, como noticias, artículos de blog, etc.
- Contenido publicitario: Promociona un producto, servicio o marca, como anuncios, banners, etc.
2. Importancia del contenido digital en la actualidad
El contenido digital ha adquirido una gran importancia en la actualidad debido a los siguientes factores:
- Acceso a la información: La creación de contenido digital ha facilitado el acceso a la información de forma global y gratuita.
- Comunicación instantánea: Permite comunicarse y compartir información de manera instantánea a través de diferentes canales digitales.
- Interactividad: El contenido digital permite una mayor interacción con la audiencia, fomentando la participación y el feedback.
- Segmentación de la audiencia: Permite llegar a públicos específicos con contenido personalizado y adaptado a sus intereses.
- Reducción de costos: La creación y distribución de contenido digital es generalmente más económica que los medios tradicionales.
3. Herramientas y recursos para la creación de contenido digital
Existe una amplia gama de herramientas y recursos disponibles para la creación de contenido digital, tanto gratuitas como de pago. Algunas de las más populares incluyen:
- Herramientas de escritura: Google Docs, Microsoft Word, Evernote, etc.
- Herramientas de edición de imágenes: Canva, Photoshop, GIMP, etc.
- Herramientas de edición de vídeo: Adobe Premiere Pro, Final Cut Pro, iMovie, etc.
- Herramientas de creación de audio: Audacity, GarageBand, Logic Pro X, etc.
- Herramientas de creación de presentaciones: Google Slides, PowerPoint, Prezi, etc.
- Plataformas de creación de contenido online: Wix, WordPress, Blogger, etc.
- Redes sociales: Facebook, Twitter, Instagram, YouTube, etc.

CONTENIDO DE LA PROGRESIÓNPROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE)PROCESO DE APRENDIZAJE (ACTIVIDADES DEL ESTUDIANTE)Creación de contenido digital didáctico
* Tipos de contenido didáctico digital
* Características y elementos de un contenido didáctico digital efectivo
* Herramientas y software para la creación de contenido didáctico digital* Explicación teórica sobre los tipos de contenido didáctico digital.
* Análisis de ejemplos de contenido didáctico digital efectivo.
* Tutorial práctico sobre el uso de herramientas y software para la creación de contenido didáctico digital.* Tomar apuntes sobre los conceptos clave explicados en clase.
* Analizar los ejemplos de contenido didáctico digital, identificando sus características y elementos.
* Practicar la creación de contenido didáctico digital utilizando las herramientas y software presentados.Creación de contenido digital documental
* Tipos de contenido documental digital
* Estructura y elementos de un contenido documental digital
* Herramientas y software para la creación de contenido documental digital* Presentación de ejemplos de diferentes tipos de contenido documental digital.
* Explicación teórica sobre la estructura y elementos de un contenido documental digital.
* Taller práctico sobre la creación de contenido documental digital utilizando herramientas y software.* Observar y analizar los ejemplos de contenido documental digital.
* Tomar apuntes sobre la estructura y elementos de un contenido documental digital.
* Realizar un contenido documental digital sobre un tema de su interés, utilizando las herramientas y software aprendidos.Creación de contenido digital demostrativo
* Tipos de contenido demostrativo digital
* Características y elementos de un contenido demostrativo digital efectivo
* Herramientas y software para la creación de contenido demostrativo digital* Explicación teórica sobre los tipos de contenido demostrativo digital.
* Análisis de ejemplos de contenido demostrativo digital efectivo.
* Tutorial práctico sobre el uso de herramientas y software para la creación de contenido demostrativo digital.* Tomar apuntes sobre los conceptos clave explicados en clase.
* Analizar los ejemplos de contenido demostrativo digital, identificando sus características y elementos.
* Practicar la creación de contenido demostrativo digital utilizando las herramientas y software presentados.
1. Tipos de contenido didáctico digital
El contenido didáctico digital se refiere a cualquier material o recurso que se utiliza para la enseñanza y el aprendizaje y que se presenta en formato digital. Este tipo de contenido puede ser de gran utilidad para complementar la educación tradicional y ofrecer a los estudiantes una experiencia de aprendizaje más atractiva y dinámica.
Algunos de los tipos más comunes de contenido didáctico digital son:
- Cursos online: Son programas educativos completos que se imparten a través de internet. Los cursos online pueden ser autodirigidos o tener un instructor en vivo.
- Materiales educativos: Incluyen documentos de texto, presentaciones, infografías, vídeos, audios y otros recursos que se pueden utilizar para apoyar el aprendizaje en el aula o de forma independiente.
- Herramientas educativas: Son aplicaciones o programas informáticos que se utilizan para facilitar el aprendizaje de una materia o habilidad específica. Algunas herramientas educativas populares incluyen juegos educativos, simulaciones y software de aprendizaje de idiomas.
- Actividades interactivas: Son experiencias de aprendizaje que permiten a los estudiantes interactuar con el contenido y participar activamente en su propio aprendizaje. Las actividades interactivas pueden incluir juegos, cuestionarios, encuestas y foros de discusión.
- Redes sociales educativas: Son plataformas online que permiten a los estudiantes y profesores conectarse entre sí, compartir recursos y colaborar en proyectos.
2. Características y elementos de un contenido didáctico digital efectivo
Para que un contenido didáctico digital sea efectivo, debe cumplir con las siguientes características:
- Ser claro y conciso: El contenido debe estar bien organizado y ser fácil de entender para los estudiantes.
- Ser atractivo: El contenido debe ser visualmente atractivo y utilizar diferentes recursos multimedia para mantener la atención de los estudiantes.
- Ser relevante: El contenido debe estar relacionado con los objetivos de aprendizaje y ser útil para los estudiantes.
- Ser interactivo: El contenido debe permitir a los estudiantes interactuar con él y participar activamente en su propio aprendizaje.
- Ser adaptable: El contenido debe poder adaptarse a diferentes estilos de aprendizaje y necesidades individuales.
- Estar actualizado: El contenido debe estar actualizado con la información más reciente sobre el tema.
Algunos de los elementos que debe incluir un contenido didáctico digital efectivo son:
- Objetivos de aprendizaje: Los objetivos de aprendizaje deben ser claros y específicos y deben indicar lo que los estudiantes deberían saber o ser capaces de hacer al finalizar el contenido.
- Contenido: El contenido debe ser preciso, completo y estar actualizado.
- Actividades: Las actividades deben ser variadas y desafiantes y deben permitir a los estudiantes aplicar lo que han aprendido.
- Evaluación: La evaluación debe permitir a los estudiantes medir su progreso y recibir retroalimentación sobre su aprendizaje.
3. Herramientas y software para la creación de contenido didáctico digital
Existe una amplia gama de herramientas y software disponibles para la creación de contenido didáctico digital. Algunas de las herramientas más populares incluyen:
- Herramientas de autoría: Son herramientas que permiten crear cursos online, presentaciones, materiales educativos y otros recursos didácticos. Algunas herramientas de autoría populares incluyen Articulate Storyline, Adobe Captivate y eLearning Author.
- Herramientas de creación de vídeo: Son herramientas que permiten crear vídeos educativos, tutoriales y otros recursos audiovisuales. Algunas herramientas de creación de vídeo populares incluyen Camtasia Studio, iMovie y Final Cut Pro.
- Herramientas de creación de presentaciones: Son herramientas que permiten crear presentaciones multimedia atractivas. Algunas herramientas de creación de presentaciones populares incluyen Microsoft PowerPoint, Google Slides y Prezi.
- Herramientas de creación de juegos educativos: Son herramientas que permiten crear juegos educativos para diferentes edades y niveles de aprendizaje. Algunas herramientas de creación de juegos educativos populares incluyen GameMaker Studio, Scratch y Construct 2.
- Herramientas de creación de infografías: Son herramientas que permiten crear infografías visuales para comunicar información de forma clara y concisa. Algunas herramientas de creación de infografías populares incluyen Canva, Piktochart y Easel.ly.

Tabla de Cierre
CONTENIDO DE LA PROGRESIÓNPROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE)PROCESO DE APRENDIZAJE (ACTIVIDADES DEL ESTUDIANTE)Reflexión sobre el aprendizaje
* Discusión grupal sobre los aprendizajes obtenidos durante la progresión.
* Reflexión individual sobre el uso de las Tecnologías de la Información y la Comunicación para la creación de contenido digital.Actividad 1: Discusión grupal sobre los aprendizajes obtenidos
* Participar activamente en la discusión grupal, compartiendo sus aprendizajes y experiencias.
* Aportar ideas sobre cómo se pueden aplicar los conocimientos y habilidades adquiridas en la progresión.
Actividad 2: Reflexión individual sobre el uso de las TIC para la creación de contenido digital
* Realizar una reflexión individual sobre el uso de las Tecnologías de la Información y la Comunicación para la creación de contenido digital.
* Identificar los aspectos positivos y negativos de la experiencia.
* Proponer mejoras para futuras experiencias de aprendizaje relacionadas con la creación de contenido digital.Actividad 1: Discusión grupal sobre los aprendizajes obtenidos
* Tomar notas sobre las ideas y experiencias compartidas por sus compañeros.
* Reflexionar sobre los puntos de vista de sus compañeros y relacionarlos con su propio aprendizaje.
Actividad 2: Reflexión individual sobre el uso de las TIC para la creación de contenido digital
* Escribir una reflexión individual que detalle sus experiencias, aprendizajes y propuestas de mejora.
* Revisar y editar su reflexión para garantizar su claridad y coherencia.
* Compartir su reflexión con el docente o con un compañero, si así lo desea.
Read the full article
0 notes