#dnn website development
Explore tagged Tumblr posts
Text
The Ultimate Guide to Profile Creation Sites for Enhanced Online Presence
In today’s digital era, building a strong online presence is crucial, whether you’re an individual, a business, or a brand. Profile creation sites help establish credibility, improve search engine visibility, and provide networking opportunities. If you’re looking to expand your digital footprint, here’s a comprehensive guide to some of the best profile creation sites and why you should be on them.
Why Profile Creation Sites Matter?
Boost SEO – Having profiles on multiple websites increases your online visibility.
Networking Opportunities – Connect with like-minded individuals and businesses.
Showcase Your Work – Many sites allow you to share your portfolio or professional achievements.
Brand Credibility – A strong presence across platforms builds trust and authority.
Top Profile Creation Sites
Here’s a list of some excellent profile creation sites you should consider:
1. Photography & Creative Platforms
Canadian Geographic Photo Club – Ideal for photographers and creatives.
BeFonts – A great platform for typography and font enthusiasts.
CreativeLive – A learning hub for creatives and professionals.
WallHaven – A site to showcase high-quality wallpapers and images.
2. Business & Professional Networking
1BusinessWorld – A platform to connect with global businesses.
Corporate LiveWire – Offers business insights and networking.
Referrallist – A business directory for professional services.
3. Tech & Software Community
DNN Software – A platform for developers and software enthusiasts.
QnapAndIt – A tech-based networking site.
4. Blogging & Writing Platforms
ZeroHedge – A finance and news blogging platform.
Times of Rising – A general blogging and content-sharing platform.
Stck.me – A space for writers and journalists to share their work.
5. Music & Entertainment
Producer Box – A marketplace for music producers and artists.
Metal Devastation Radio – A site dedicated to metal music lovers and bands.
6. Social & Forum-Based Platforms
Mastodon – A decentralized social media platform.
SpaceHey – A retro-style social networking site.
Siliconera Forums – A gaming discussion platform.
The Blood Sugar Diet – A health and wellness community.
7. Crowdfunding & Freelancing
PledgeMe – A crowdfunding platform for startups.
Crowdsourcer – A site for freelancers and entrepreneurs.
8. Miscellaneous Platforms
Utah’s Yard Sale – A classifieds and marketplace website.
Fashonation – A fashion-focused social platform.
Jewish Boston – A Jewish community platform.
Older Workers – A job board for experienced professionals.
JustModel – A modeling and fashion networking site.
Conclusion
Building your presence on multiple profile creation sites is a smart way to increase your visibility, network with professionals, and establish authority in your niche. Choose the platforms that align with your interests and start optimizing your profiles today!
Would you like assistance in optimizing your profiles for better engagement? Let me know! 🚀
1 note
·
View note
Text
.NET Based CMS Platforms For Your Business
In today’s digital landscape, Content Management Systems (CMS) play a crucial role in helping businesses manage their online presence efficiently. For companies utilizing .NET, selecting the appropriate CMS is vital for seamless content creation, publishing, and management. Let’s explore the top 5 .NET-based CMS platforms and their key features:
Kentico:
Robust CMS platform with features tailored for businesses of all sizes.
User-friendly interface and extensive customization options.
Key features include content editing, multilingual support, e-commerce capabilities, and built-in marketing tools.
Sitecore:
Renowned for scalability and personalization capabilities.
Enables businesses to deliver personalized digital experiences across various touchpoints.
Advanced analytics and marketing automation tools drive customer engagement and conversion.
Umbraco:
Open-source CMS known for flexibility and simplicity.
Ideal for businesses seeking lightweight yet powerful content management.
User-friendly interface, extensive customization options, and seamless integration with Microsoft technologies.
Orchard Core:
Modular and extensible CMS built on ASP.NET Core framework.
Allows developers to create custom modules and extensions, adapting to diverse business needs.
Offers flexibility and scalability for building simple blogs to complex enterprise applications.
DNN (formerly DotNetNuke):
Feature-rich CMS trusted by thousands of businesses worldwide.
Drag-and-drop page builder, customizable themes, and robust security features.
Offers modules and extensions for creating powerful websites, intranets, and online communities
In conclusion, selecting the right .NET-based CMS platform is crucial for establishing a strong online presence and engaging effectively with the audience. Each platform offers unique features and benefits to suit various business needs. By evaluating factors like flexibility, scalability, personalization, and community support, businesses can choose the ideal CMS platform to drive digital success.
0 notes
Link
CloudZon is the great DNN development company who offers top-notch services in DotNetNuke development with the help of highly skilled personnel who are well experienced in custom module development services.

#dotnetnuke development#dnn development company#dnn development#dnn solutions provider#dnn development in ahmeedabad#dotnetnuke development services india#dnn application development#dnn website development#dotnetnuke offshore development
1 note
·
View note
Text
Lithosphere is the first advanced blockchain interoperability stage

#Litho #KaJLabs #crypto #blockchain #AI #deeplearning #bitcoin #DefiNft
Introduction
Blockchain technology is currently more widely known for its uses related to cryptocurrencies or cryptocurrencies. However, the benefits and uses of blockchain are not just that. The blockchain industry is also considered to need further development in line with the need for efficiency and transparency in the era of digitalization.
Lithosphere is the world's first AI-driven advanced blockchain interoperability stage. KaJ Labs Foundation, Lithosphere center specialist was present; Sharp setting estimates, other symbol standards with a mix of various enhancements such as Deep Neural Networks (DNNs) to choose fine settings with caution. The KaJ Labs Foundation plans to familiarize more developments with the association and the blockchain ecosystem in general.
An excellent example of Lithosphere use generally is NFT trading. Until now, the NFT had to be transferred to parties within certain associations. Currently one cannot send Ethereum NFT to Smart Chain (BSC) subscribers or vice versa. With Lithosphere, customers in the ecosystem will actually need to get and send tokens from any blockchain that maintains a Byzantine Fault-Tolerant (BFT) setting.
Current Lithosphere Features:

InteroperabilityNext generation blockchain for NFTTime Lock FeatureSecurityScalabilityDigital AssetStakeCross-chain game assets.
Cross Chain DeFi Protocol
Lithosphere is the world's first advanced blockchain interoperability platform powered by AI. KaJ Labs Foundation, the core developer of Lithosphere introduces; new consensus algorithms, new token standards in combination with other innovations such as Deep Neural Networks (DNN) to make smart contracts smart. The KaJ Labs Foundation aims to introduce more innovations to the blockchain network and ecosystem in general.
Litho Utility Coin : The Litho multi-chain token (LITHO) is Lithosphere's native token. Coins offer a variety of functions in addition to the basic value storage and transfer.
LithoSwap DEX : LithoSwap is a fully decentralized cross-chain exchange protocol, based on Lithosphere's Myriad Distributed Key Management (MDKM) technology. LithoSwap allows exchange between any coin on any blockchain that uses ECDSA or EdDSA as signature algorithm like BTC, Stellar, etc.
Thanos Wallet : Thanos is a free client-side interface for creating and using a Lithosphere wallet. Thanos Wallet contains a range of innovative functions like Cross-chain swap, multi-currency storage, NFT DEX, yield farming, lending, lending & more.
LEP100 Token and Litho
Launchpad : LEP100 is a multi-contract compatible token development standard for the Lithosphere network proposed by Joel Kasr. It is like ERC20 Ethereum with friendly standards to allow anyone to use any digital currency or token on the Lithosphere network. You can peg to any network using any leading digital asset when you peg it to LEP100 tokens. The Lithosphere Ecosystem is very supportive, and funds all LEP100 bootstrap with various DeFI projects through Litho Launchpad.
LUSD Algorithmic Stablecoin : The Litho USD (LUSD) coin is similar to the algorithmic stablecoin protocol that operates on the Ethereum blockchain, but unlike coins like US Dollar Coin (USDC) and Tether (USDT) which are backed by audited US dollar holdings or crypto assets such as PAX Gold (PAXG), Litho USD coin is not pegged to the US dollar or any crypto collateral.
True Interoperability: Most blockchain networks that advertise interoperability actually use a compatibility model by forcing connecting blockchains to adhere to their central parachain/Hub to facilitate communication between diversified networks. The Lithosphere project aims to create an ecosystem that facilitates trustless decentralized communication between different cross-blockchain transfers of any type of data or asset (not just tokens) without imposing any standards.
Inclusive By design
Lithosphere is a platform-level public chain in the digital economy era which as the main infrastructure for value transfer, can connect all types of value, provide complete financial functions, communicate diverse communities and tokens, and bridge centralized and decentralized organizations.
NFT Interoperability
Currently, NFT can only be transferred to parties within certain networks. Currently one cannot pay Ethereum NFT using Smart Chain (BSC) tokens or vice versa. With Lithosphere, users in the ecosystem will be able to receive and send tokens from any and all Byzantine Fault-Tolerant (BFT) consensus-enabled blockchains via dApps in Lithosphere, LithoSwap DEX wallet or Thanos.
Deep Nerve Network
In decentralized finance (DeFi), the Deep Neural Network can help detect abnormal token price movements, which could be part of a flash lending attack. Decentralized autonomous organizations (DAOs) can trade tokens automatically with DNNs trained continuously through reinforcement learning. Content creators might implement a generative adversarial network (GAN) to generate visual art images, and then mark them as non-exchangeable tokens (NFT) that can be traded on LithoSwap DEX.
LEP100 Token Standard
The Lithosphere Network is a multi-chain architecture that allows anyone to develop dApps and other blockchain-based digital assets. This ensures cross-chain trading, minimal gas consumption and fast transactions with secure transactions. LEP100 allows tokens on the Lithosphere chain to function properly.
Movement To Promote Blockchain Technology
The Internet of Values currently has usability barriers, which will require continuous improvement in the future. To contribute to the usefulness of blockchain technology, we will start the “Decentralize Everything” movement. The movement will be a long-term project, with monthly training sessions for conventional Internet employees and other technical staff.

Lithosphere App
Borrowing and BorrowingPayment and SettlementTransactions and ExchangesInvestment and Financing
Roadmap

Conclusion
Lithosphere has set a goal that is subject to research on cross-chain development, AI and Machine Learning, as well as its decentralized features and implementation situation, to develop more lost blockchain advancements and evolving asset applications to Connect extraordinary e-money associations (such as Bitcoin and Ethereum) and complete asset trading without changing the main chain segment. This gives Lithosphere to put together a recently created automated cash network at an unbelievably modest fee. Join the Lithosphere with a consortium chain. It handles the transfer of assets from the extraordinary chain to the Lithosphere, the transfer of assets from the Lithosphere back to the extraordinary chain, and trading of assets in the Lithosphere.
Detailed Information:
Website : https://lithosphere.network/
Whitepaper : https://lithosphere.network/wp-content/uploads/2021/07/Lithosphere_Whitepaper.pdf
Twitter : https://twitter.com/SuperLitho
Linkedin : https://www.linkedin.com/company/kaj-labs/
Medium : https://medium.com/lithospheric/
Instagram : https://instagram.com/kajlabs
YouTube : https://www.youtube.com/user/kajlabs
https://bitcointalk.org/index.php?action=profile;u=2280016
Bep 20 wallet :
0x5f614882e55c6Ae51879104420cDA06270407bFF
Author : grendy
1 note
·
View note
Text
DNN(Dotnetnuke) platform secure your business web development

DNN is the most widely used .NET CMS platform for building application and rich website in Microsoft DotNet. The DotNetNuke provides stability, security and support for business-critical applications and is available at a substantially lower cost than alternative proprietary CMS or application development platform solutions. One of the Best Dotnetnuke Development Company India
#DotNetNuke#dnn#CMS#web#website#developmen#company#services#hire#startup#india#new#latest#trend#singapore#china#hongkong#usa#uae#developer#business#brsoftech#best#top#solution
0 notes
Text
Software industry in Pakistan: what 2017 holds
Pakistan’s Software industry churns out tons of impressive work every year in terms of freelance programs, software codes and designs. Over the years Pakistan has created a niche for itself and is now considered as the most preferred outsourcing destination across the globe. The selling point of Pakistani Software freelancers is their quality of work, being competitive with top freelancing countries with a bonus of economical digital labor, thereby attracting contractors from around the globe. It is pertinent to mention here that internet proliferation has proved to be the main game changer for all freelance jobs, especially IT related in our region.
According to an estimate the rate at which freelancing is progressing in Pakistan, by 2020 one in every three workers will be an online freelancer. The tech market holds further potential to grow as more than 10,000 IT graduates are added to the existing pool each year and return of the foreign qualified Pakistani graduates further fosters the industry. As of now the number of registered I.T. companies exceeds 1,500 providing a strong foothold to the upcoming generation.
Numerous Pakistani entrepreneurs and startups in the IT industry have proved their mettle time after time. Their commitment to innovative software solutions is making a significant contribution to this vibrant sector of Pakistan’s economy and their commitment to nurture the software industry is substantiating Pakistan as the land of opportunities if you are in anyway linked to the technology industry.
Noticeable trends in the IT industry include fragmentation into highly specialized segments and technologies, noticeable increase in startup activity, self-taught individuals who availed of all of the freely available course materials to educate themselves.
Over the years the IT industry in Pakistan has evolved and has now made its mark globally. The public and the private sector have played a congruent role in its success. The industry however has further room for growth which is now being fulfilled by supportive role played by incubators, accelerators and co-working spaces. About the author: Farah Asim is a Marketing and Communication Strategist over 17 years of corporate exposure and has been associated with Godnnpro in the same capacity. Asim Skype: senecakhan Email: [email protected]
#dnn#dotnetnuke#dnnskinner#dnndesigner#dnnwebsite#dnnfreelancer#website design#web agency#web development#web developers#dnn developer#wordpress#Dnn bootstrap
1 note
·
View note
Link
https://www.dnndeveloper.in/news/blog/blogid/26/dotnetnuke-scheduler-schedule-a-task-in-dnn
0 notes
Text
Final Thoughts on Experience
INTRODUCTION
As a Bachelor of Applied Science candidate, I am more focused on the interface design aspect, mainly dealing with web + mobile design & development. I enjoy creating digital arts with a combination of computer programming in HTML/CSS. My hope is to become a UI/UX developer at a high-tech company like Google, Amazon, or even Yelp. That is why I am thankful to have interned at One Wave Designs during the summer of 2018 from June 1st to August 31st as a Web Design & Development Intern.
INTERNSHIP PROCESS
Learning Experience
As a Yelp Elitist, I searched up the ���Best Web Design Company” on Yelp, in which One Wave Designs popped up as the first search with a 5-star rating! I gave it a shot and emailed the President/CEO/Owner of the company, Paul. He responded back asking for my resume and portfolio where I finally got a response a month later that I got the internship position!
During my time as an intern, I was responsible for mainly 3 things: web design & development, layout concepts, and SEOs. I mainly worked on 8 projects in 10 weeks. I learned that SEOs (Search Engine Optimization) is very important in web development because websites with good SEOs will always appear at the top of the search list depending on keywords that you use. For instance, if I were to type “Hawaii Web Design” in Google Search, One Wave Designs will be the first to pop up under all the other Google ads search. I learned how to hyperlink emails (mailto:) and phone numbers (tel:), which are also important factors in SEOs. Hierarchy, or the way you order the sizes of the header and texts, also matters too. When you’re adding images or links, it’s good to add a title or alt texts to increase SEO keyword searches. Lastly, saving/uploading images that are 200K or less is great for websites because it loads a lot faster.
I learned how to use 2 types of content management system (CMS), DNN Software and WordPress. I am very familiar with WordPress, it was my first time hearing about DNN. Unfortunately, though, DNN is not used as often anymore and non-developers are shifting to easy CMS like WordPress.I really liked using DNN because of how much coding is involved, whereas WordPress is almost dragging-and-dropping... this is more ideal for non-coders.
I learned how to use an FTP (File Transfer Protocol) software called FileZilla. This allows me to be flexible and customize a website through HTML/CSS coding. Basically, I can manipulate a style of the website by changing up the codes - which can only be done by FTPing and coding. It’s very confusing to explain and understand... I never heard anything like it before until I interned here! After taking web design & development course here at UHWO, I learned that it’s always a smart idea to make copies of the original files that I’ll be editing incase I mess up the codings. Don’t want to repeat that mistake again because there was a time where I had to reset the entire website and build it from scratch. :(
Layout concepts were the MOST STRESSFUL projects I had to do when I interned here. I honestly kind of dreaded it. Paul hated doing layout concepts too! Which explains why I always worked on them instead of him. These 4 software helped me a great deal when I had to make layout concepts/drafts for potential clients:
WhatTheFont.com
Google Fonts
Pantone Color Picker
iStockPhoto.com
WhatTheFont.com allowed me to upload a screenshot of a word so that it can identify the font types for me. Once it generates a few options of fonts, I’d download them (for free) using Google Fonts. Fonts that I find on Google Fonts are great for websites because it doesn’t have to be embedded. Another thing with the web is determining the color, so that’s why I always use the color picker on the Pantone website. Lastly, copyrights and permissions on images/videos/etc. are always questionable. That’s why I always look up stock photos on iStock since we have a subscription with them anyways.
Discoveries
I feel like I’ve grown as a person over the years. I used to be so shy and quiet, never being the first person to speak or raise my hand. Through this internship among other things, I learned how to speak up and ask questions when I needed to. If this is an unpaid internship that I am devoting much of my time to, I EXPECT to learn quite a few things. It never hurts to ask questions because that’s how you learn -- this is my motto. I learned that I am not that great at criticisms or taking in constructive feedback. I want to learn how to be more patient because there were times I’d get super annoyed when my supervisors would tell me what to do when I’m already doing it or will do it. Also, seeing how much projects I’ve done in such a short time span, I discovered that I am a very quick self-learner. As Paul mentioned, every client will have different expectations when it comes to building their website, which is why he couldn’t help/guide me as much as he should’ve. But in a field like web design/development, everything to customizable and flexible, so there’s never just “one way” to work on every single project.
Sample Work
Here’s a GIF image I found that totally speaks to me when it comes to designing layout concepts: the struggle with making the sizes exact. I was able to learn what the difference is between changing an “image size” and a “canvas size” on Photoshop because of this!

CONCLUSION
I wouldn’t mind working in a place similar to my internship~ I mean, I accepted a job position with One Wave Designs after finishing up my internship hours so that says something :D until this day (December) I am still with them. After 6 months, I learned a lot from working at a small yet successful company. There’s sooOoOoOoo much stress that comes with it. There were several times when Paul would dump a handful of projects on me despite my limited schedule and time constraint. I would lose my cool with him at times, and that’s where I reached my boiling point and told him I had enough. That’s when I discovered how much courage I had. Just a few days ago, I turned in a 30-day resignation letter to him, planning to resign by the end of this year since my last semester of college will be a stressful one yet. After Paul received my letter, he decided to give me a freelance position and allowed me to work whenever I can and work from home instead of in the office (lolol). This is what I’ve always wanted!
To conclude, it was a great experience interning here, but it was even better when I actually got paid. Sometimes I would question whether the amount of work I’m doing would even equate to how much I was getting paid by the hour. Ultimately, I was in it for the long run to build my experience and resume. I finally learned when/where to draw the line, which I should’ve done a lot sooner.
In the end, I learned that it’s good to build relationships with others and never be afraid to ask questions. Since I showed a lot of dedication and commitment when working here, I was able to earn Paul’s trust and was able to get things my way most of the time. I take internship experience very seriously. I’m here to learn so I’m not afraid to ask questions when I need to.
Whoops, forgot to add my presentation slides here: CM 390 Presentation
3 notes
·
View notes
Text
If you did not already know
Progressive Web Application (PWA) Progressive web applications (PWAs) are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native applications. PWAs combine the flexibility of the web with the experience of a native application. … PyOD PyOD is an open-source Python toolbox for performing scalable outlier detection on multivariate data. Uniquely, it provides access to a wide range of outlier detection algorithms, including established outlier ensembles and more recent neural network-based approaches, under a single, well-documented API designed for use by both practitioners and researchers. With robustness and scalability in mind, best practices such as unit testing, continuous integration, code coverage, maintainability checks, interactive examples and parallelization are emphasized as core components in the toolbox’s development. PyOD is compatible with both Python 2 and 3 and can be installed through Python Package Index (PyPI) or https://…/pyod. … Antisymmetrical Initialization (ASI) How different initializations and loss functions affect the learning of a deep neural network (DNN), specifically its generalization error, is an important problem in practice. In this work, focusing on regression problems, we develop a kernel-norm minimization framework for the analysis of DNNs in the kernel regime in which the number of neurons in each hidden layer is sufficiently large (Jacot et al. 2018, Lee et al. 2019). We find that, in the kernel regime, for any loss in a general class of functions, e.g., any Lp loss for $1 < p < \infty$, the DNN finds the same global minima-the one that is nearest to the initial value in the parameter space, or equivalently, the one that is closest to the initial DNN output in the corresponding reproducing kernel Hilbert space. With this framework, we prove that a non-zero initial output increases the generalization error of DNN. We further propose an antisymmetrical initialization (ASI) trick that eliminates this type of error and accelerates the training. We also demonstrate experimentally that even for DNNs in the non-kernel regime, our theoretical analysis and the ASI trick remain effective. Overall, our work provides insight into how initialization and loss function quantitatively affect the generalization of DNNs, and also provides guidance for the training of DNNs. … Spline-Based Probability Calibration (SplineCalib) In many classification problems it is desirable to output well-calibrated probabilities on the different classes. We propose a robust, non-parametric method of calibrating probabilities called SplineCalib that utilizes smoothing splines to determine a calibration function. We demonstrate how applying certain transformations as part of the calibration process can improve performance on problems in deep learning and other domains where the scores tend to be ‘overconfident’. We adapt the approach to multi-class problems and find that better calibration can improve accuracy as well as log-loss by better resolving uncertain cases. Finally, we present a cross-validated approach to calibration which conserves data. Significant improvements to log-loss and accuracy are shown on several different problems. We also introduce the ml-insights python package which contains an implementation of the SplineCalib algorithm. … https://analytixon.com/2022/09/14/if-you-did-not-already-know-1828/?utm_source=dlvr.it&utm_medium=tumblr
0 notes
Link
Your website is an extension of your business. With almost every pair of eyes switching their attention to the virtual world it is essential for it to be another source of demand and revenue rather than just the preconceived thought of it being something like an online brochure.

We use WordPress, DNN, Drupal, Joomla, and many more industry-leading open source content management platforms, to build highly functional online experiences. Open source solutions add advantage to your website as they give a solid foundation, hassle-free implementation, and provide maximal extensibility so that you can always have control over your website.
With Mobile-first approach being the norm our expert team of Web Developers makes sure that your customers have the ultimate mobile user experience and make every website visit turn into a prospective business opportunity for you.
0 notes
Text
100+ WordPress Alternatives CMS (Content Management Systems)

As you all knows, WordPress is one of the most popular PHP based open-source CMS (Content Management System) with over million of installations used by more than 40% of top 10 million websites as of March 2021. WordPress was first released on May 27, 2003 by an American developer and English developer. You can use WordPress either as an Internet Hosting Service (WordPress.com) or as a Software Package (WordPress.org). WordPress, the premier free open-source blogging utility, has gone through several upgrades in its life. Today it's one of the most popular blogging tools on the Internet; it's easy to use, powerful, and very versatile. About CMS - A Web CMS is a Content Management System software used for managing content for the internet. The software handles web content (text, video, links, and so on.) for distribution on an internet web server. Usually the software provides various online tools and libraries where users with little or no knowledge of programming languages can create and manage web content. Management of the software is generally done through an internet browser, but some systems may be modified in various other ways. A Web Content Management System (CMS) varies from website Builders like Godaddy Website Builder or Wix or Macromedia Dreamweaver because a CMS allows non-technical users to create changes to an current website with little or no educating. Website building tools like FrontPage and Dreamweaver require more technological knowledge and training typically. A CMS is an user friendly device that gives authorized users the capability to manage a website. WordPress CMS Features: - SEO-friendly URLs - Integrated and online help, including discussion boards and forums - Group-based permission systems (multi-user role based) - Full template support and easy to customize templates (100s of free templates) - Easy wizard-based install (easy to configure) - Secured Admin panel with multiple language support - Content hierarchy with unlimited depth and size - Minimal server requirements - Integrated file managers - Integrated audit logs (failed/success login monitoring) However, WordPress CMS is not for everyone as it also comes with some disadvantages. There are WordPress alternatives that you can use to build your website. Well, there can be plenty of reasons for not to choose WordPress as a perfect CMS: - WordPress isn't an all-in-one solution, especially once you start adding plugins to get your desired functionality. - Not fully optimized - PHP based CMS, which isn't always the perfect web technology for all tasks and purposes. There are various other platforms that can be more suitable if you want a website for a particular reason. Here is the list of all popular CMS we found to be particularly useful WordPress alternatives: S.No. CMS Name Action 1 Agorum core Official Website 2 Aiki Framework Official Website 3 Akeneo Official Website 4 Alfresco Software Official Website 5 Ametys CMS Official Website 6 Apache Lenya Official Website 7 Apache Roller Official Website 8 AutoTheme Official Website 9 B2evolution Official Website 10 Backdrop CMS Official Website 11 BEdita Official Website 12 BetterCMS Official Website 13 BigBlueButton Official Website 14 Blosxom Official Website 15 BlueBream Official Website 16 Bolt (CMS) Official Website 17 Bricolage (software) Official Website 18 Campsite (software) Official Website 19 Chamilo Official Website 20 Citadel/UX Official Website 21 CMS Made Simple Official Website 22 CMSimple Official Website 23 Coderity Official Website 24 Composr CMS Official Website 25 Concrete5 Official Website 26 Contao Official Website 27 Crafter CMS Official Website 28 Cyn.in Official Website 29 Daisy (software) Official Website 30 Django CMS Official Website 31 Dotclear Official Website 32 DotCMS Official Website 33 DNN (software) Official Website 34 Drupal Official Website 35 EasyBlog Official Website 36 Edu-sharing Official Website 37 Enonic XP Official Website 38 Exponent CMS Official Website 39 EyeOS Official Website 40 EZ Publish Official Website 41 EZ Platform Official Website 42 Feng Office Community Edition Official Website 43 Foswiki Official Website 44 Geeklog Official Website 45 GetSimple CMS Official Website 46 Ghost (blogging platform) Official Website 47 GlobaLeaks Official Website 48 Grav (CMS) Official Website 49 Group-Office Official Website 50 Habari Official Website 51 Hippo CMS Official Website 52 HUBzero Official Website 53 ILIAS Official Website 54 ImpressCMS Official Website 55 ImpressPages Official Website 56 Jamroom Official Website 57 Joomla Official Website 58 Kajona Official Website 59 Laminas Official Website 60 Liferay Official Website 61 LifeType Official Website 62 Lyceum (software) Official Website 63 Magento Official Website 64 Magnolia (CMS) Official Website 65 Mahara (software) Official Website 66 Mambo (software) Official Website 67 MediaGoblin Official Website 68 MediaWiki Official Website 69 Mezzanine (CMS) Official Website 70 Midgard (software) Official Website 71 MODX Official Website 72 MojoPortal Official Website 73 Moodle Official Website 74 Naaya Official Website 75 Neos Flow Official Website 76 Netlify CMS Official Website 77 Nucleus CMS Official Website 78 Nuxeo Official Website 79 Omeka Official Website 80 Open edX Official Website 81 Open Semantic Framework Official Website 82 OpenCms Official Website 83 OpenKM Official Website 84 OpenWGA Official Website 85 Orchard Project Official Website 86 OrfeoGPL Official Website 87 Papaya CMS Official Website 88 Phire CMS Official Website 89 Phoca Download Official Website 90 PHP-Fusion Official Website 91 PHP-Nuke Official Website 92 Pimcore Official Website 93 PivotX Official Website 94 Plone (software) Official Website 95 Plumi Official Website 96 PmWiki Official Website 97 ProcessWire Official Website 98 Publify Official Website 99 PukiWiki Official Website 100 Qcodo Official Website 101 Radiant (software) Official Website 102 Reddit Official Website 103 Refinery CMS Official Website 104 Sakai (software) Official Website 105 SchoolTool Official Website 106 SecureDrop Official Website 107 Silverstripe CMS Official Website 108 Slash (software) Official Website 109 Jakarta Slide Official Website 110 SPINE (software) Official Website 111 SPIP Official Website 112 Textpattern Official Website 113 Tiki Wiki CMS Groupware Official Website 114 TWiki Official Website 115 TYPO3 Official Website 116 Umbraco Official Website 117 VRaptor Official Website 118 Wagtail (CMS) Official Website 119 Web2py Official Website 120 WebGUI Official Website 121 Wiki.js Official Website 122 WordPress Official Website 123 XBlock Official Website 124 XOOPS Official Website 125 XWiki Official Website 126 Zope Official Website 127 Zope 2 Official Website 128 Zwiki Read the full article
#100+CMS#CMS#ContentManagementSystem#ListofallCMS#WebCMS#WordPress#Wordpress100+CMS#WordPressAlternatives#WordPressCMS#WordPressCMSAlternatives#WordPressDisadvantages#WordPressFeatures#WordPressFullCMSList
0 notes
Text
Week 5 — Friday, June 29th, 2018.
Time Worked: 11:00 a.m. - 4:00 p.m.
Total Hours Worked: 5 hours
Total Internship Hours Worked: 61 / 120
Summary: Woo hoo, I’m at the halfway mark of my internship! Learning how to build and manage websites using popular software such as DNN and WordPress have made a huge impact in my future career. I hope and strive to learn more about web design & development as these are some things I will need to utilize for almost my entire life (maybe.. hopefully. Who knows?)
The only DNN website I worked on was Honua Kai Resort & Spa. Since I never worked with the DNN software before until that time, I assume that may have been the reason why I spent most of my internship time working on the Honua Kai website (also the very first project I worked on). It could also possibly be because Honua Kai is one of their biggest clients and it’s a high-rating resort, thus, making the website look great was a priority. I can’t wait to visit Maui one day and book my stay there lol!
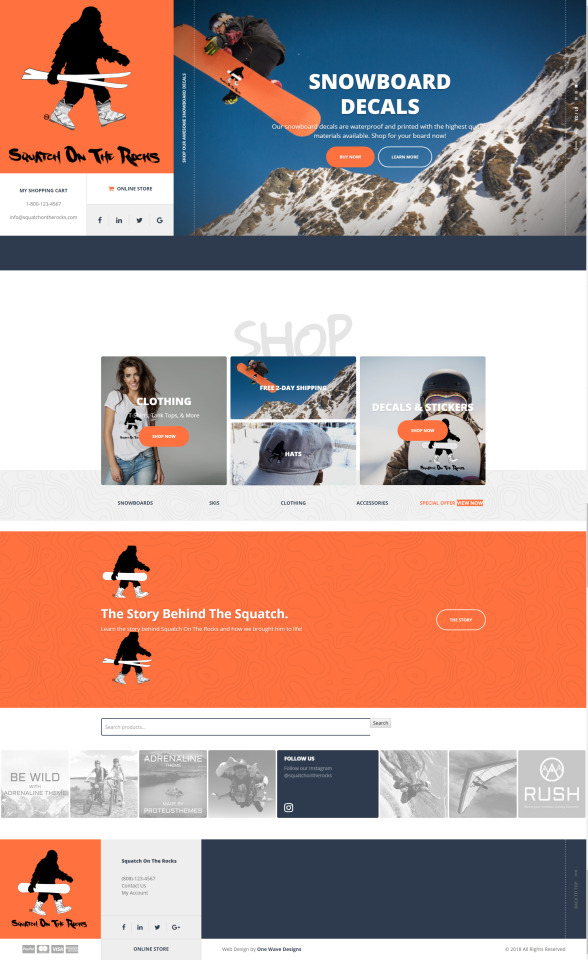
The rest of the websites I’ve done using WordPress are Alphabetland Preschool and Cindy Mackey Cyrano Books. The next WordPress website I began working on today is called Squatch On The Rocks. I believe this is a local North Carolina brand who is open to developing an eCommerce website to sell his products such as hats, shirts, stickers, and more. The owner of Squatch On The Rocks is a close friend of Paul, my supervisor!


I had a talk with Paul and it really opened my eyes and amazed me how things change so often in life. Paul was known for designing websites using a unique content-management software such as DNN, but now he’s leaning more towards WordPress because the majority of the world now uses this platform to create websites at a cheaper price. I’m hoping this wouldn’t affect his 5-star rating. I think what sets Paul’s company apart from other web firms is that he really takes the time to know his clients and designs something that speaks to them and SAYS them. It’s the services that Paul provides that proves he deserves a 5-star.
So for the entire shift, I designed and managed the Squatch On The Rocks website from scratch and was able to design the homepage to look the way the client wanted. I also did some editing on the squatch-man logo using Adobe Photoshop. There’s one logo where the squatch-man is holding a ski-board, and another with a snowboard. BIG DIFFERENCE. See screenshot of my current work below!

1 note
·
View note
Text
How does ECommerce Web Design Benefits Socio-Economically?
Competition, Competition, Competition! It is intimidating auto dealers worldwide. The automotive market has really gone intensely competitive. If you are also an automobile dealer, additionally you should be seeking new techniques to enhance the connection between your organization investment and efforts. The right kind of auto dealer website can provide you with strength becoming a step in advance of the competition. It's really needless to cover the value of online presence in the current hi-tech world where all the details and facts are obtained from the internet. However, when lots of people have understood the value of online presence and are having their websites for business promotion, you'll be able to differ from the bunch by developing a matchless website.

Earlier, big businesses had the impeachment of sole dictatorship making use of their explosive arsenal of capital and hours contrary to the inadequate and limited capabilities with the small-scale enterprises. In addition to this, the tiny businesses weren't availed with any mainstream market and, when the fortune conferred, they are able to only avail the success in local areas which, obviously, didn't comprised the opportunity of earning large profits as well as the prospect of augmentation. Today, online shopping trend has levelled this pitch of difference between the small and large-scale businesses. With the power of internet along with the evolution from the social networking, the caged bird are now able to soar in the open sky of global market. Fixed up which has a cautiously fabricated e-commerce web design, its marketplace eradicates all of the hindrances and, the chance to flourish and earn huge profits becomes able to crossing each of the boundaries similar to the key players who once ruled within the consumers.

Building my first site would be a headache. I had to download multiple programs, discover ways to make use of them first, then learn to make a fully optimized page. At I learned a lot about building websites, the way to optimize them, and how you can lay things out so that my visitors will make purchases, but developing a site is no easy task.
Firstly, Turn Key websites comprise a sizable diverse market part offering numerous ?themed? sites from corporate and business to private ones. All of them are ready-to-go solutions that is a good base both for companies and non-business individuals to launch on the web. Good design characteristics as well as a group of DNN modules will help to get this to ?freshman? of your site presentable and trustworthy. So if you?re trying to find a ?themed? predesigned site, you?re in for a treat. They?re around for you.
The years that the company has spent in developing websites might have seasoned the company rendering it able to handle any sort of requirement. The essential skills and knowledge needed to convert ideas in a website could only come through experience. Therefore when search for web page design Company bhopal https://seocybernetics.com/website-design-company/bhopal/, it's best to approach a firm that has been doing the work for many years.
0 notes
Text
How DotNetNuke is feature-rich in providing extensibility through addons?
Most of the businesses look for a CMS platform that can provide add-ons to simplify the complexity of managing contents, provides accordant user-interface experience throughout all administrative controls. Its architecture allows users to create multiple websites beyond the basic web application framework pertaining to ASP.NET technology. Interestingly, ASP.NET WebForums handles each and every website’s list of pages which might include modules controlled by Web API layer providing specific functionalities to every end-user. For every business, DNN helps them to store data on cloud storage which is trusted, secure and safe.

Every feature offered by DNN is never constant but keeps improving to the next level. The skinning engine of DNN is so smooth and easy to handle. DNN specializes in providing role assignments, access to the dynamic content in the most flexible in quick steps. Again DNN is highly advantageous for administrative tools to completely integrate into the website when compared to other CMS platforms.
When we compare DNN with Wordpress, the prior is highly preferable or mid-size companies to enterprise-level companies.
What makes DotNetNuke is so special?
DotNetNuke development company india, being an open-source Web Application Framework is a perfect match for creating portals, intranets, extranets, and customized websites. Even if you have very little knowledge about the programming language, still you can manage DNN administrative tools that are easily accessible and also create pages like FAQs, discussion forums, feedback forms and man other similar pages. DNN provides important tools and features that are required to handle and manage a website. The best part is its capability to give complete control over the content, user management, security controls and layouts of the website.
How extensibility feature in DNN is productive for your website?
One of the most important aspects of DotNetNuke where it stands tall and steady among other CMS-based platforms is its extensibility. Whenever you are working on a project there is every possibility that you may need to integrate third-party modules with customized websites. Top DNN CMS Development Companies USA is advantageous over providing built-in cloud computing support that makes it highly scalable.
DNN has the capability to implement pluggable modules adding new functionalities to the website. The skins within DNN can be very resourceful in changing the look and feel of a website with improved design, functionalities, and user-experience. Each and every interface provided for skins, modules, and providers are well-structured and documented that are supported by programmer’s manuals giving a handful of opportunities for third-party developers helping them to create customized components. To use third party modules within a website are provided by developers and open source communities in order to reduce the pain of using programming and you can easily install them after uploading through administrative pages.
DNN’s extensibility feature is a conceptualized implementation for websites keeping in mind future growth. Today, if you look more than 10,000+ low budget extensions are enough to help to create an engaging and appealing website from a client perspective.
0 notes
Link
Top Tips For Performance Tuning for Your DNN Website
Running a DotNetNuke (DNN) Website? Here are your tips for performance tuning your DNN website for customers and search engines.

To say that your website performance is important is a pretty big understatement.
Today, website users are more demanding and less patient that ever. If pages don’t stack rapidly, chances are — you’ll lose them. Once site visitors leave a site that was lacking, rarely do they ever come back.
Search engines take site performance seriously as well. Google takes into consideration site speed, bounce rate, dwell time, mobile friendliness and much more for search rankings.
This leaves business owners with a pretty big consideration when choosing their website operating system. For those of you who have chosen a DNN website, this post is going to cover performance tuning that site.
Background:
DotNetNuke (DNN Evoq) is an open-source CMS framework, like WordPress, Drupal, or Joomla. This implies the code is open for any website developer to develop, improve, and adjust.
Why Developers Choose DNN
DNN development is completely adjustable and the framework is continually being developed, which makes it flawlessly fit just about every business or association’s one of a kind needs. Basic, creative features like Modules (additional items) and Skins (design layouts) complete the user friendly package. DotNetNuke (DNN Evoq) provides the functionality and speed to help with a variety of objectives and alternatives.
All that to be said, let’s dive into performance tuning your DNN site to take it to that next level.
Top tips for performance tuning for your DNN website
1. Optimize the images
While it should be obvious that larger images bring about longer loading times (since your program is pulling down more information) — this continues to be a huge issue.
Pick the correct size for the job:
I’m not going to lie, this has become exponentially harder with so many different browsers, display resolutions and responsiveness in web design. In short, there is no upload one perfect size and your done. Ultimately, you need to be serving up the best aspect ratio for the specific users browsing and display preference.
One of the coolest image formats is the SVG…
SVGs let us forget about screen resolution issues, because browsers automatically scale up SVGs for retina devices and responsive layouts, so that a 500×250 pixel SVG image will render crisply on both standard and retina devices.
Unfortunately, most images are raster images; which means they’re defined by their pixel size.
This means you’re going to need to serve up several versions of the same image. Don’t worry, it’s not as bad as it sounds, click here for a great guide on optimizing your images.
2. Optimize the HTML
Try not to copy or paste from different applications, for example, word processors. They can bring about various complex HTML which will in turn slows down the load time on your webpage. Likewise, utilize basic (not nested) structures in your HTML and stay benchmarks agreeable, as programs will have the option to parse your page more proficiently. At long last, realize that whitespace is useful for readability (for people), however add to the general size (in bytes) of your page.
3. Reduce the requests of HTTP
When creating or even customizing website files javascript, js, css and other website calls can quickly get out of hand. Well optimized websites keep these files clean and consolidated to minimize requests. Combine those documents into a small set when your page goes live and you can decrease the number of HTTP requests to your web servers. Javascript documents can be joined also. Moreover, investigate image sprites, which enable you to join a few images into one. From that point, you can utilize CSS to manage which segment of the joined image gets rendered.
4. Use the text rather than images
For good performance you need to balance good design with good implementation. A great example of this is the use of text in images. Often times designers are able to create cool text effects embedded directly into images. Unfortunately, live text renders a lot quicker than text in pictures. For user experience and search engines combining html text with minimized images is the most viable for SEO. Continuously use text (versus pictures) for headers.
5. Minimize the CSS and scripts
If it’s not completely required, it shouldn’t be there: evacuate whitespace, reduce the copy entries and expel unused code.
Some free resources that can help: • YUI Compressor: The Yahoo! JavaScript and CSS Compressor • JSCompress: Online Javascript Compression Tool • CleanCSS: CSS Formatter and Optimiser
6. Do use a content delivery network (CDN)
Content Delivery Networks (CDN) can be powerful for presenting static content, including pictures, file downloads, and multimedia. They are focused on providing superior performance and high availability Their distributed nature implies that content is being presented “closer” to the end client.
7. Cache the output
This might be a marginally further developed topic, yet you can optimize the performance by performing reserving at both the server-side and browser (client) side. Server-side caching limits the quantity of questions you make to the database server, while browser caching can diminish HTTP payload and requests.
8. Avoid the bad requests
Check out the HTTP 404 errors (“Page Not Found”) and stay away from re directs on resources. Likewise, screen server errors and work with the developers to address the repeated errors.
9. Enable the GZip compression
Use gzip compression to diminish the size of page content. The subsequent page content can be transmitted quicker, however this requires extra processing power on the customer (program) side.
10. Go with the infrastructure wisely
Regardless of whether you’re hosting your site “on premise,” with a hosting provider or with a cloud supplier, you’ll get what you pay for. In case you’re running a creation quality site (for example blackouts can influence your business or association), and try to avoid shared hosting. Rather, guarantee that the hosting infrastructure is devoted to your site.
Sometimes, choosing the right hosting agency right from the start can help eliminate many of these issues. For example LiquidWeb is a fully managed VPS hosting company that includes; CloudFlare CDN and other performance enhancing features.
Good luck with your DNN website and leave your optimization tips in the comments below.
0 notes