#edit: damn i changed the queue timing and now they posted one extra post today oops
Text
Killing Show Audio Drama || Theme Song, "Red and Black"
演唱:小时 @小时Max
作词:@冉语优
作曲编曲:@徐一_
混音:@徐一_ 猴玩虾 @猴Play个虾就是个虾
和声编写: 猴玩虾 @猴Play个虾就是个虾
红与黑中哪一个
哪一个更接近冰冷
哪一个更趋于热忱
邪恶还是残忍
红是烈火,黑是刀刃
红是鲜血浸润
黑是在黎明到来前
谁为谁献身
深陷在红与黑中
依存着某一等身份
用什么来换取终结
以血泪,以灵魂
告诉我,你的名字
在这座迷惘的围城
仰望着癫狂的众生
你是哪种人
难道哪种人
执着信奉以杀戮为生
抑或,难道有种人
天真到以这斗争自娱,够残忍
举起这白刃
荡涤一切罪恶的灵魂
攀上巅峰,让众人看清
究竟最后,谁是谁的神
光明的已经丧失
罪恶在迷狂中滋生
用什么逃出这厄运
以信任,以坚忍
总有人热衷操纵
总有人,被恐怖吞噬
总有人,能并肩跋涉
荆棘的路程
沉没的下城
愤恨蔑视,狂欢的上城
彼此错位的灵魂
以血肉之躯豁命抗争,不沉沦
试问红与黑
谁赢得了这一场战争?
是以复仇,铺垫噩梦
或以此身,结束噩梦
难道哪种人
执着信奉以杀戮为生
抑或,难道有种人
天真到以这斗争自娱,够残忍
举起这白刃
劈开斩断假相纷纷
遇鬼杀神,让众人看清
伪善面具,真实的裂痕
#killing show#shaluxiu#杀戮秀#danmei#music#idk why the credits for this one is so sad too#there wasnt more info provided in the description??#queue x queue#edit: damn i changed the queue timing and now they posted one extra post today oops
2 notes
·
View notes
Text
live typing extra life 2019
warning: this a fucking LONG post. if you plan on reading it all, godspeed.
i typed all of this as it was happening on stream so this gets progressively less coherent as i grow more sleep deprived. prepare yourselves. i may or may not go off topic at some points
larry vehemently vomiting pure malic acid. we’re off to a great start
what the fuck the soggy ass popcorn in that ranch jesus christ
lindsay in the song from AH the musical. i love her so much
jeremy going YAAAAAAY after someone eats a cursed oreo
matt getting AGGRESSIVELY kissed by larry
“this kiss this kiss” before geoff and jack kiss
geoff “i’m from alabama” ramsey
THIS FUCKING RANCH SEGMENT HAS ME GAGGING
jeremy “the alcohol demon the whiskey goblin” dooley
alfredo “you wont believe what the white people did today” diaz
DUSK BOYS DUSK BOYS DUSK BOYS GET THAT DICK ESSENCE
wait why does it sound like wonderwall
they look like characters from the matrix
the speaking parts. make my teeth hurt
in conclusion: they weren’t kidding abt the tight pants
okay everyone get ready for eric soundboard spamming YEAH BABEY
“hi i’m from broadcast and i don’t want to be here” they represent themselves well
also, let’s take a second to appreciate broadcast here!! they have a really tough job and don’t get a ton of credit. lots of love to all of broadcast!!! you guys are awesome
i am: foreseeing problems with this eric sound board
which one is eric?? will the real eric please stand up?? was the real eric the one we found along the way??
“i’m... just really worried that i won’t ever find love-” “i really don’t care”
WHY DO THEY HAVE THAT ON THE SOUNDBOARD (what does that apply to? whatever it is you’re thinking of, but mostly “daddy wants some”)
ooh someone’s about to get a fReE tongue piercing from a pineapple
god dammit i went to the bathroom for thirty seconds and now they’re eating chad’s chest hair
owie the shock collar and belly slap look painful, but drinking natty light from a shoe? that’s a true punishment
“and this roast was brought to you by meundies”
ah yes what better way is there to end a segment than people throwing up
“man action” oh no
THROBERT MULVEINY
K A R B is blind in T W O of her eyes
“my last name is cottagecheese”
I HAVE A PIECE OF METAL SHOVED UP MY A S S
chris has somehow managed to lose 23 years of age and roughly 412 pounds
“just open throat like baby bird” who the fuck is writing this and why is it jeremy
jon. jon you’re breathing in adam’s ass fumes
a summary of this segment: ass and cottage cheese
BARB IS HERE I REPEAT BARB IS HERE
“to fitness” -starts choking-
final fitness coach: tad, here to workout your issues so they can beat you into submission
“will you buy my wet” well i don’t see that on the raffle items
we’re back folks & i’m loving this walk around segment
moonball wall and gavin&michael will soon be reunited can we get an F in the chat
jeremy getting a borderlands tattoo is very on brand
what’s extra life without a little satan
“starvation army, putting lead back into paint, increasing childhood obesity” people in chat: TAKE MY MONEY
chris “i’m doing a different hole” demarais
ah yes. the game we all play in hell: twister
nobody edit chris getting mustard shot down his throat. i’m scarred enough from the original clip
oh fuck. oh god. the mayo. oh god what the fuck is up with the misuse of condiments this year
this just in: a human soul costs roughly $12,700
D̷̯͑̆̈́͝Õ̸̲͎̥̬͈̬̙͕̲G̸̢̧̠͉͚̙̲̙̓̔̀̇S̷̥̀́͆̈́̇̀ ̶̣̞̗͚̬̭̖̦͇̈́̎̈́̿̓̈́͆̒̋D̷̙̟̩̫͉̺̐̊̚Ö̶̥́̋́̓ͅĜ̵̞̌͋̏̉̌̕͝͝S̵̤̹̣̫̮̻͛̍̑̕͝͝ ̷̧̨̞̙̥̟̜͍̉̍̑̏̇̀̾D̴̻̮̩̯͓͉̖͎̘͐̒͋̓̉͝ͅỎ̶̰͓̳̥͑̅͛͊̒͐͊͘̚G̵̩̻̦̥̠̃̔Ş̶̹͚̩̱͖̀͆͘ ̸̢̢͇̻͔̗̺̼͖̱̏̾̔̚D̴̨̨̫̙̃̾̋̾̆̓̓Ớ̷̡͓͎͊G̶̱̣̣̰̝̖̰̗̓͐̐̊͋̀͊̀̕͝Ş̷̩̺̬̖͙̺̟͗̈́͒͗̀̑́́̕͠ ̷̡͈̼̲͈̳̫̺̝̈́̋͌͗̒ͅD̸̨̬̞̪̗̘̄̑͆̿̈́͘͠͝O̸̡̡͇͕̻͎͍͉̅̌͗̄͌̑̉̔͂̎Ḡ̸͙̟̪̞̬̬͕͐̈̏S̶̝̪̼̮̠̜̭̳͖̘̑
urine: to help with aerodynamics
jon: maya, speak! maya: *the smallest arwoo*
today’s mvp: any dog. pick one. no matter which you pick, you’re right
how the fuck did blaine change back from satan so quickly
barb as a cat is... my new sleep paralysis demon
blaine: barbara speak! barbara: climate change is real
#dogsforkids
this just in: extra life killed my wifi
we’re back & kdin is in the business of killing people with spice. she is the spice queen
queue six thousand well-timed 1337 donations
HOLY SHIT THAT’S COLIN FROM WHOSE LINE IS IT ANYWAY
hmm “questionable liquids” is very... questionable
trevor: oh there’s four of them! we all get to join in the Fuckkkk
“what’s your favorite kind of candy” “any meat”
i like pickles and i would rather rip my eyebrows off than drink the juice so i feel for trevor
the only thing worse than drinking apple cider vinegar is shooting it out of your nose
“can you feel the love tonight” “i used to and that’s the problem”
“flubs every word man” damn, really missed the chance to say captain hair
jeremy not being able to intentionally flub his words is so fucking funny
OK BOOMER
wow i can feel my blood pressure spike just watching these shots
Xavier Woods is here and he wants to know if it’s Christmas
miles doesn’t know what a question is
WHERE’S YOUR HAIR
oh no. oh no helping hands is next. everyone clear a splash zone
CHEF MIKE CHEF MIKE CHEF MIKE
miles bossing around chef mike is priceless
“you leave that fucking dough on the floor”
“you wanna slam your hands down on the table” *pizza sauce goes flying everywhere*
HOEDOWN HOEDOWN HOEDOWN jesus why do i keep doing that
“If Colin Mochrie is listening, I’ll see you here next year” OH FUCK YEAH
--- this is when i take a break so my soul can return to my body (aka i have work to turn in. college will never not be a pain in my ass) ---
oh god dammit i missed all of Always Open. fuck college who needs a medical degree
so... we have some very interesting things happening in family feud and i’m not sure if i like any of them
hmm. is now the time to get drunk
oily twist feels very... ominous
what do you mean you don’t remember gandalf having a taser in lord of the rings?
someone in the chat said “big stupid sleeping thing is what my parents called me in high school”
i think i’m blacking out what’s going on i don’t remember the past two hours
ah yes. voldemort and snape having a talk show together sounds exactly like something J.K. Rowling would make a spinoff book or show or porno of
can we just talk about how much shit chris has been doing this year? what a guy. what a dude
“coldy with voldy” actually means getting knocked the fuck out cold because you only got three hours of sleep last night and you don’t want to miss chef mike and lindsay cooking
this snape poem is summarized by one phrase: “that was terrible sit the fuck down” (sorry chris)
“let’s destroy a weasley” enter chad
fucking called it
“you smell poor” i need a caffeine drip
heh the wheel spins are at 69 heh nice
i’m a grown ass woman
welcome to a section called: we torture chad for your entertainment
“who wants us to kill weasley?” *massive cheers from the audience*
“wait weasley step away from the wideshot so i can masturbate to this later”
“i’m not gonna rub my eye mom”
oh they’re really gonna kill chad on stream huh
i felt that chest slap in my soul
i think i felt my own ribs crack
oh fucking
tumblr deleted my thoughts on the fanfic section
alright. fine. brief summary: my teeth are burning
my mom lindsay is on next and i’m so excited but i’m nearing the point of loopiness so things will go downhill dramatically from here
this is my fucking fourth extra life, you would think i’d be smart enough to sleep the night before
LINDSAY LINDSAY LINDSAY THAT’S MY MOM
JEREMY JEREMY JERE- wait a second... did jeremy get taller
oH CHEF MIKE CHEF MIKE CHEF MIKE
i hope Xavier comes back next year because he’s funny as fuck
m y a t t
oh god the mcdonald’s shade i’m rolling
lindsay “who’s the chef here” jones
chef mike mentioned mayo and i involuntarily gagged
chef mike clowning the big mac. i’m crying
he made the right choice with ryan bc i’ve seen his cooking stream(s) and it’s nothing if not great content
i heARD A MICHAEL JONES
“lindsay you haven’t done anything but warm up cookies so far” “yeah and?? you’re welcome”
you know that classic snack. slightly warm oreos
JEREMY THE LIQUOR GOBLIN DOOLEY IS BACK
oh god him screeching across set is making me cry laughing
why does it remind me of trevor’s voice cracks in the one minecraft ep where they’re singing the lion king
the biggest spoon for the smallest shot glass
i just realized we’re not even halfway through yet and i’m scared for the length of this list i’m gonna end up falling asleep involuntarily at some point
lindsay no your teeth are going to errode from that shot in your mouth
well timed leet donation #1829495
this gorden ramsey bit is so fucking good
jack: what do you think of the arugala? matt: i don’t even know what you said
iT’s NoT jUsT tWo CoOkIeS miCHeAL
jeremy and michael just chillin amidst the choas is exactly my demeanor at any party i’ve ever been to
lindsay scores: ryan = 7 because diet coke, matt = still eating lindsay’s meal so it’s a 10, xavier = also still eating it so it’s an 8. total: 25
“deep fry everything but a remote control”
chef mike scores: ryan = 9 for no death, matt = greens are present, words were said, score is 8. xavier = Gourmet Mcdonald’s, food is edible, score is 8. total: 25
oh fuck it’s a tie
now they fight to the death. death = doing as many shots as possible
i think we’re all going to need liver transplants after tonight
no jesus please don’t vomit oh goD oh fUc k please- oh thank god
okay i’m making a part two this is too much
#extra life 2019#i’m going for full 24 hours this year#rooster teeth#achievement hunter#jeremy dooley#michael jones#lindsay jones#jack pattillo#geoff ramsey#gavin free#ryan haywood#matt bragg#alfredo diaz#trevor collins#fiona nova#i regret everything in my life that has led to this moment
130 notes
·
View notes
Text
The Thirteenth Fourth
Well boy howdy. The 13th birthday of CSS-Tricks has rolled around. A proper teenager now, howabouthat? I always take the opportunity to do a bit of a state of the union address at this time, so let’s get to it!

Design
Technically, we’re still on v17 of the site design. This was the first design that I hired first-class help to do, and I’m still loving it, so I haven’t had much of an itch to do massive changes to it. Although it is quite different¹ today than it was on launch day.
For example…
The search experience is totally different, as it is powered by Jetpack’s Instant Search now.
The Almanac pages (e.g. background-blend-mode) have an additional sidebar that helps you navigate between pages
I re-did the typography using Hoefler&Co. Sentinel and Ringside. The monospace font code snippets are in Operator Mono and the logo has long-been Gotham Rounded, so it feels like one big happy family of typefaces.
Maybe next year we’ll do something different again. My list is starting to grow for some behind-the-scenes tech stuff I wanna re-jigger, and sometimes that goes hand in hand with redesign work.
Closed Forums
The forums on this site have been a mental weight on me for literally years. Earlier this year I finally turned them off. They are still there, and probably always will be (so the URLs are maintained), but nobody can post new threads or replies.
It was a painful move. Even as I did it, there was still some regular daily activity there and I’m sure it didn’t feel good to those people to have a place they have invested time in shut down. Here’s why I did it:
Nobody here, including me, checked in on the forums with any regularity. Unmoderated public forums on the internet are not acceptable to me.
The spam volume was going up. There were periods where most posts, even after the automatic spam blocking I get from Akismet, where spam that required manual removal. Even if we had a dedicated forums employee, that’s no fun, and since we didn’t, it was just a random job for me and I don’t need a time sink like that.
The forums represent a certain level of technical debt. They need to be updated. Their design needs to be functional in the context of this site. At one point I ripped out all custom styles and left it be the default theme, which was a good step toward reducing technical debt, but in the end it wasn’t enough.
I can handle some work and some technical debt, of course. But when you combine those things with the fact that the forums don’t contribute much to what I consider to be the success of the site. They don’t exactly drive page views or advertising demand. There isn’t really money to hire help specifically for the forums. But that’s a small part of it. I want this site to help people. I think we can do that best if we focus on publishing with as little divided attention as possible. I think there are places on the internet that are better for forum-like discourse.
Now that they’ve been off a number of months, I can report that the lifting of the mental weight feels very good to me and there has been little if any major negatives.
Social
Here’s another mental weight I lifted: I stopped hand-managing the Twitter account (@css). I still think it’s good that we have a Twitter account (and that we have that cool handle), but I just don’t spend any time on it directly like I used to.
In the past, I’d queue up special articles with commentary and graphics and stuff and make sure the days were full with a spread of what I thought would be interesting tweets about web design and development. That’s fine and all, but it began to feel like a job without a paycheck.
We don’t get (or seem to drive) a lot of traffic from Twitter. Google Analytics shows social media accounts for less than 1% of our traffic. Investing time in “growing” Twitter just doesn’t have enough of an upside for me. Not to mention the obvious: Twitter can be terribly toxic and mentally draining.
So now, all our posts to Twitter are automated through the Jetpack social media connection (we really use Jetpack for tons of stuff). We hit publish on the site and the article is auto-tweeted. So if you use Twitter like an RSS feed of sorts (just show me the news!), you got it.
The result? Our follower count goes up at the same rate it always did. Engagement there is the same, or higher, than it ever was. What a relief. Do ten times less work for the same benefit.
When I have the urge to share a link with commentary I use the same system we’ve always had here: I write it up as a link blog post instead. Now we’re getting even more benefit: long-term content building, which is good for the thing that we actually have on our side: SEO.
Someday we could improve things by hand-writing the auto-tweet text with a bit more joie de vivre, crediting the author more clearly, and, #stretchgoal, a custom or fancy-generated social media graphic.
Opened Up Design Possibilities
One aspect of this site that I’ve been happy with is the opportunity to do custom design on content. Here are some examples of that infrastructure.
On any given blog post, we can pick a template. Some of those templates are very specific. For example, my essay The Great Divide is a template all to itself.
In the code base, I have a PHP template and a CSS file that are entirely dedicated to that post. I think that’s a fine way to handle a post you want to give extra attention to, although the existence of those two files is a bit of technical debt.
I learned something in the creation of that particular essay: what I really need to open up the art direction/design possibility on a post is a simple, stripped-down template to start from. So that’s what we call a “Fancy Post” now, another template choice for any particular post. Fancy Posts have a hero image and a centered column for the content of the post. From there, we can use custom CSS to style things right within WordPress itself.
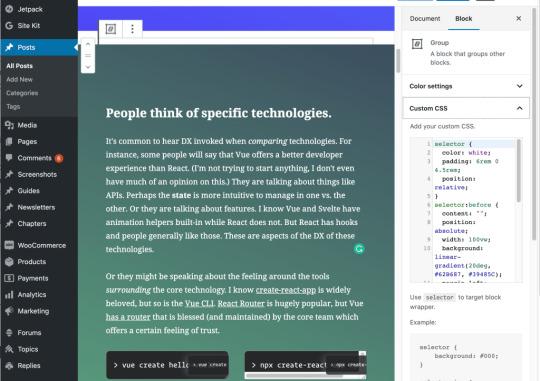
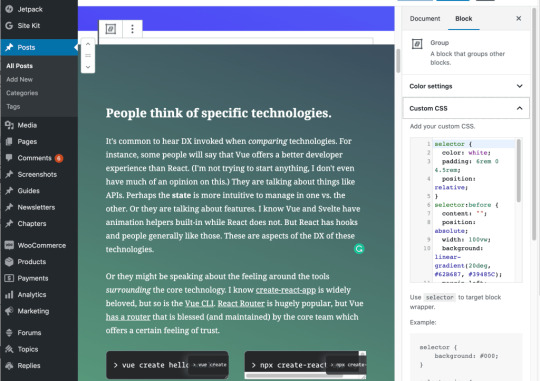
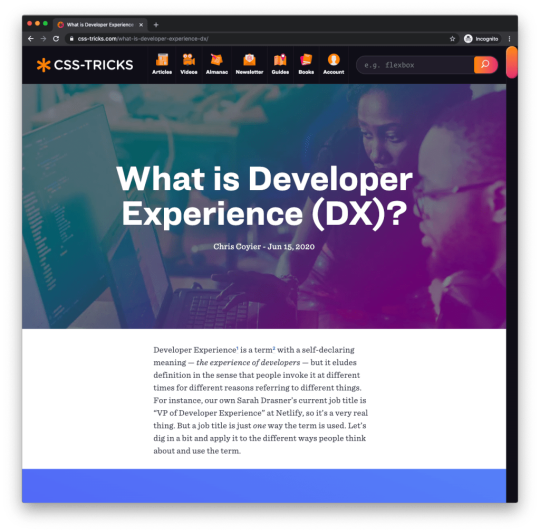
For example, my recent post on DX is styled as a Fancy Post with Custom CSS applied right within the block editor.


The Block Editor itself is a huge deal for us. That was one of my goals for the year, and we’ve really exceeded how far we’d get with it. I think writing and editing posts in the block editor is a million miles ahead of the old editor.
The hardest challenge was (and still is really) getting the block transforms set up for legacy content. But once you have the power to build and customize blocks, that alone opens up a ton of design possibility within posts that is too big of a pain in the butt and too heavy on technical debt otherwise.
Another door we opened for design possibilities is a classic one: using categories. A sort of freebie you get in WordPress is the ability to create templates for all sorts of things that just sort of automatically work if they are named correctly. So for example I have a file called category-2019-end-of-year-thoughts.php and that fully gives me control over making landing pages for groups of posts, like our end-of-year thoughts homepage. Not to mention our “Guide Collection” pages which are another way to programmatically build collections of pages.
That’s a lot of tools to do custom work with, and I’m really happy with that. It feels like we’ve given ourselves lots of potential with these tools, and only started taking advantage of it.
Speaking of which, another aspect of custom design we have available is the new book format…
eCommerce
We’re using WooCommerce here on the site now again. I just got done singing the praises of the Block Editor and how useful that has been… WooCommerce is in the same boat. I feel like I’m getting all this powerful functionality with very little effort, at a low cost, and with little technical debt. It makes me very happy to have this site on WordPress and using so much of suite of functionality that offers.
So for one thing, I can sell products with it, and we have products now! Lynn Fisher designed a poster for our CSS Flexbox guide and designed a poster for our CSS Grid guide, which you can now buy and ship anywhere in the world for $25 each. Look, with the Block Editor I can put a block for a poster right here in this post:
CSS Flexbox Poster
Find yourself constantly looking up the properties and values for CSS flexbox? Why not pin this beautiful poster up to the wall of your office so you can just glance over at it?
$25.00
Shop now
Another thing we’re using WooCommerce for is to sell our new book, The Greatest CSS Tricks Vol. I. If we actually made it into a proper eBook format, WooCommerce could absolutely deliver those files digitally to you, but we haven’t done that yet. We’ve take another path, which is publishing the book as chapters here on the site behind a membership paywall we’re calling MVP supporters. The book is just one of the benefits of that.
WooCommerce helps:
Build a membership system and sell memberships. Membership can lock certain pages to members-only as has programmatic hooks I can use for things like removing ads.
Sell subscriptions to those memberships, with recurring billing.
Sell one-off products
And I’m just scratching the surface of course. WooCommerce can do anything eCommerce wise.
Analytics
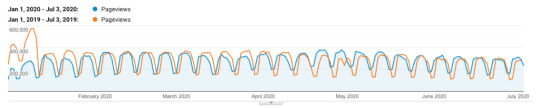
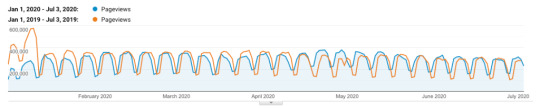
They are fine. Ha! That’s how much I worry about our general site analytics. I like to check in on them from time to time to make sure we’re not tanking or anything scary, but we never are (knock on wood). We’re in the vicinity of 8m page views a month, and year-over-year traffic is a bit of a dance.

Sponsors
THANK YOU THANK YOU THANK YOU
That’s what I have to say to all our sponsors. We’re so damn lucky to work with a lineup of sponsors that I wholeheartedly endorse as well as literally use their products. We have different sponsors all the time, but these are the biggest and those who have been with us the longest.
Automattic: Thanks for building great software for the WordPress ecosystem. This site is made possible by a heaping helping of that software.
Netlify: Thanks for bringing the Jamstack world to life. I’m also a big fan of this way of building websites, and think that Jamstack should be the foundation for most websites. Beyond that, you’ve redefined modern developer experience.
Flywheel: Thank you for hosting this website, being a high-quality host I can trust and who has been helpful to me countless times. This is what high-quality WordPress hosting looks like.
Frontend Masters: Thank you for being an education partner that does things right and helps me have the best possible answer for people when they are searching a more structured formal education about doing web work: go try Frontend Masters.
If you’re trying to reach front-end developers with your products, that’s literally how I make a living and can help.
My Other Projects
CodePen is no spring chicken either, being over 8 years old itself. I repeat myself a lot with this particular aspect of talking about CodePen: we’ve got a ton of ideas, a ton of work to do, and we can’t wait to show you the CodePen of tomorrow. 2020 for CodePen has been a lot different than the last 2-3 years of CodePen. Some technical choices we’ve made have been starting to pay off. The team is vibing very well and absolutely tearing through work faster than I would have thought possible a few years ago, and we haven’t even unlocked some of the biggest doors yet. I know that’s vague, but we talk in more detail about stuff on CodePen Radio.
ShopTalk, as ever, is going strong. That’s 420 episodes this week, friends. Dave has me convinced that our format as it is, is good. We aren’t an instruction manual. You don’t listen to any particular episode because we’re going to teach you some specific subject that we’ve explicitly listed out. It’s more like water cooler talk between real world developers who develop totally different things in totally different situations, but agree on more than we disagree. We might evolve what ShopTalk show is over time, but this format will live on because there is value in discussion in this format.
Life
My wife Miranda and I are still in Bend, Oregon and our Daughter Ruby is two and a half. She’s taking a nap and I’m looking at the monitor as I type.
We have the virus here like everywhere else. It’s sad to think that we’re this far into it and our local hospital is pleading with people to be careful this holiday weekend because they are very near capacity and can’t take much more. Here’s hoping we can get past this painful period. Stay safe and stay cool, friends, thanks for reading.
I always feel bad when I make design changes away from an actual professional designer’s work. Is the site design better today than Kylie‘s original? Uhm probably not (sorry for wrecking it Kylie!), but sometimes I just have an itch to fiddle with things and give things a fresh look. But the biggest driver of change is the evolving needs of the site and my desire to manage things with as little technical debt as possible, and sometimes simplifying design things helps me get there.
The post The Thirteenth Fourth appeared first on CSS-Tricks.
The Thirteenth Fourth published first on https://deskbysnafu.tumblr.com/
0 notes
Text
The Thirteenth Fourth
Well boy howdy. The 13th birthday of CSS-Tricks has rolled around. A proper teenager now, howabouthat? I always take the opportunity to do a bit of a state of the union address at this time, so let’s get to it!

Design
Technically, we’re still on v17 of the site design. This was the first design that I hired first-class help to do, and I’m still loving it, so I haven’t had much of an itch to do massive changes to it. Although it is quite different¹ today than it was on launch day.
For example…
The search experience is totally different, as it is powered by Jetpack’s Instant Search now.
The Almanac pages (e.g. background-blend-mode) have an additional sidebar that helps you navigate between pages
I re-did the typography using Hoefler&Co. Sentinel and Ringside. The monospace font code snippets are in Operator Mono and the logo has long-been Gotham Rounded, so it feels like one big happy family of typefaces.
Maybe next year we’ll do something different again. My list is starting to grow for some behind-the-scenes tech stuff I wanna re-jigger, and sometimes that goes hand in hand with redesign work.
Closed Forums
The forums on this site have been a mental weight on me for literally years. Earlier this year I finally turned them off. They are still there, and probably always will be (so the URLs are maintained), but nobody can post new threads or replies.
It was a painful move. Even as I did it, there was still some regular daily activity there and I’m sure it didn’t feel good to those people to have a place they have invested time in shut down. Here’s why I did it:
Nobody here, including me, checked in on the forums with any regularity. Unmoderated public forums on the internet are not acceptable to me.
The spam volume was going up. There were periods where most posts, even after the automatic spam blocking I get from Akismet, where spam that required manual removal. Even if we had a dedicated forums employee, that’s no fun, and since we didn’t, it was just a random job for me and I don’t need a time sink like that.
The forums represent a certain level of technical debt. They need to be updated. Their design needs to be functional in the context of this site. At one point I ripped out all custom styles and left it be the default theme, which was a good step toward reducing technical debt, but in the end it wasn’t enough.
I can handle some work and some technical debt, of course. But when you combine those things with the fact that the forums don’t contribute much to what I consider to be the success of the site. They don’t exactly drive page views or advertising demand. There isn’t really money to hire help specifically for the forums. But that’s a small part of it. I want this site to help people. I think we can do that best if we focus on publishing with as little divided attention as possible. I think there are places on the internet that are better for forum-like discourse.
Now that they’ve been off a number of months, I can report that the lifting of the mental weight feels very good to me and there is been little if any major negatives.
Social
Here’s another mental weight I lifted: I stopped hand-managing the Twitter account (@css). I still think it’s good that we have a Twitter account (and that we have that cool handle), but I just don’t spend any time on it directly like I used to.
In the past, I’d queue up special articles with commentary and graphics and stuff and make sure the days were full with a spread of what I thought would be interesting tweets about web design and development. That’s fine and all, but it began to feel like a job without a paycheck.
We don’t get (or seem to drive) a lot of traffic from Twitter. Google Analytics shows social media accounts for less than 1% of our traffic. Investing time in “growing” Twitter just doesn’t have enough of an upside for me. Not to mention the obvious: Twitter can be terribly toxic and mentally draining.
So now, all our posts to Twitter are automated through the Jetpack social media connection (we really use Jetpack for tons of stuff). We hit publish on the site and the article is auto-tweeted. So if you use Twitter like an RSS feed of sorts (just show me the news!), you got it.
The result? Our follower count goes up at the same rate it always did. Engagement there is the same, or higher, than it ever was. What a relief. Do ten times less work for the same benefit.
When I have the urge to share a link with commentary I use the same system we’ve always had here: I write it up as a link blog post instead. Now we’re getting even more benefit: long-term content building, which is good for the thing that we actually have on our side: SEO.
Someday we could improve things by hand-writing the auto-tweet text with a bit more joie de vivre, crediting the author more clearly, and, #stretchgoal, a custom or fancy-generated social media graphic.
Opened Up Design Possibilities
One aspect of this site that I’ve been happy with is the opportunity to do custom design on content. Here are some examples of that infrastructure.
On any given blog post, we can pick a template. Some of those templates are very specific. For example, my essay The Great Divide is a template all to itself.
In the code base, I have a PHP template and a CSS file that are entirely dedicated to that post. I think that’s a fine way to handle a post you want to give extra attention to, although the existence of those two files is a bit of technical debt.
I learned something in the creation of that particular essay: what I really need to open up the art direction/design possibility on a post is a simple, stripped-down template to start from. So that’s what we call a “Fancy Post” now, another template choice for any particular post. Fancy Posts have a hero image and a centered column for the content of the post. From there, we can use custom CSS to style things right within WordPress itself.
For example, my recent post on DX is styled as a Fancy Post with Custom CSS applied right within the block editor.


The Block Editor itself is a huge deal for us. That was one of my goals for the year, and we’ve really exceeded how far we’d get with it. I think writing and editing posts in the block editor is a million miles ahead of the old editor.
The hardest challenge was (and still is really) getting the block transforms set up for legacy content. But once you have the power to build and customize blocks, that alone opens up a ton of design possibility within posts that is too big of a pain in the butt and too heavy on technical debt otherwise.
Another door we opened for design possibilities is a classic one: using categories. A sort of freebie you get in WordPress is the ability to create templates for all sorts of things that just sort of automatically work if they are named correctly. So for example I have a filed called category-2019-end-of-year-thoughts.php and that fully gives me control over making landing pages for groups of posts, like our end-of-year thoughts homepage. Not to mention our “Guide Collection” pages which are another way to programmatically build collections of pages.
That’s a lot of tools to do custom work with, and I’m really happy with that. It feels like we’ve given ourselves lots of potential with these tools, and only started taking advantage of it.
Speaking of which, another aspect of custom design we have available is the new book format…
eCommerce
We’re using WooCommerce here on the site now again. I just got done singing the praises of the Block Editor and how useful that is been… WooCommerce is in the same boat. I feel like I’m getting all this powerful functionality with very little effort, at a low cost, and with little technical debt. It makes me very happy to have this site on WordPress and using so much of suite of functionality that offers.
So for one thing, I can sell products with it, and we have products now! Lynn Fisher designed a poster for our CSS Flexbox guide and designed a poster for our CSS Grid guide, which you can now buy and ship anywhere in the world for $25 each. Look, with the Block Editor I can put a block for a poster right here in this post:
CSS Flexbox Poster
Find yourself constantly looking up the properties and values for CSS flexbox? Why not pin this beautiful poster up to the wall of your office so you can just glance over at it?
$25.00
Shop now
Another thing we’re using WooCommerce for is to sell our new book, The Greatest CSS Tricks Vol. I. If we actually made it into a proper eBook format, WooCommerce could absolutely deliver those files digitally to you, but we haven’t done that yet. We’ve take another path, which is publishing the book as chapters here on the site behind a membership paywall we’re calling MVP supporters. The book is just one of the benefits of that.
WooCommerce helps:
Build a membership system and sell memberships. Membership can lock certain pages to members-only as has programmatic hooks I can use for things like removing ads.
Sell subscriptions to those memberships, with recurring billing.
Sell one-off products
And I’m just scratching the surface of course. WooCommerce can do anything eCommerce wise.
Analytics
They are fine. Ha! That’s how much I worry about our general site analytics. I like to check in on them from time to time to make sure we’re not tanking or anything scary, but we never are (knock on wood). We’re in the vicinity of 8m page views a month, and year-over-year traffic is a bit of a dance.

Sponsors
THANK YOU THANK YOU THANK YOU
That’s what I have to say to all our sponsors. We’re so damn lucky to work with a lineup of sponsors that I wholeheartedly endorse as well as literally use their products. We have different sponsors all the time, but these are the biggest and those who have been with us the longest.
Automattic: Thanks for building great software for the WordPress ecosystem. This site is made possible by a heaping helping of that software.
Netlify: Thanks for bringing the Jamstack world to life. I’m also a big fan of this way of building websites, and think that Jamstack should be the foundation for most websites. Beyond that, you’ve redefined modern developer experience.
Flywheel: Thank you for hosting this website, being a high-quality host I can trust and who has been helpful to me countless times. This is what high-quality WordPress hosting looks like.
Frontend Masters: Thank you for being an education partner that does things right and helps me have the best possible answer for people when they are searching a more structured formal education about doing web work: go try Frontend Masters.
If you’re trying to reach front-end developers with your products, that’s literally how I make a living and can help.
My Other Projects
CodePen is no spring chicken either, being over 8 years old itself. I repeat myself a lot with this particular aspect of talking about CodePen: we’ve got a ton of ideas, a ton of work to do, and we can’t wait to show you the CodePen of tomorrow. 2020 for CodePen has been a lot different than the last 2-3 years of CodePen. Some technical choices we’ve made have been starting to pay off. The team is vibing very well and absolutely tearing through work faster than I would have thought possible a few years ago, and we haven’t even unlocked some of the biggest doors yet. I know that’s vague, but we talk in more detail about stuff on CodePen Radio.
ShopTalk, as ever, is going strong. That’s 420 episodes this week, friends. Dave has me convinced that our format as it is, is good. We aren’t an instruction manual. You don’t listen to any particular episode because we’re going to teach you some specific subject that we’ve explicitly listed out. It’s more like water cooler talk between real world developers who develop totally different things in totally different situations, but agree on more than we disagree. We might evolve what ShopTalk show is over time, but this format will live on because there is value in discussion in this format.
Life
My wife Miranda and I are still in Bend, Oregon and our Daughter Ruby is two and a half. She’s taking a nap and I’m looking at the monitor as I type.
We have the virus here like everywhere else. It’s sad to think that we’re this far into it and our local hospital is pleading with people to be careful this holiday weekend because they are very near capacity and can’t take much more. Here’s hoping we can get past this painful period. Stay safe and stay cool, friends, thanks for reading.
I always feel bad when I make design changes away from an actual professional designer’s work. Is the site design better today than Kylie’s original? Uhm probably not (sorry for wrecking it Kylie!), but sometimes I just have an itch to fiddle with things and give things a fresh look. But the biggest driver of change is the evolving needs of the site and my desire to manage things with as little technical debt as possible, and sometimes simplifying design things helps me get there.
The post The Thirteenth Fourth appeared first on CSS-Tricks.
The Thirteenth Fourth published first on https://deskbysnafu.tumblr.com/
0 notes