#elementosdediseño
Text
Tipos de diagramas más utilizados para representar sitios web

La representación visual de un sitio web es una parte esencial en su diseño y desarrollo, ya que permite visualizar su estructura, organización y diseño de manera clara y detallada. Existen varios tipos de diagramas que se pueden utilizar para este propósito, cada uno con su propio objetivo y nivel de detalle. En este post, se presentan los tipos de diagramas más comunes utilizados para representar un sitio web, que incluyen el diagrama de flujo de navegación, el diagrama de árbol, el wireframe, el mockup y el prototipo. Cada uno de estos tipos de diagramas es útil para diferentes propósitos y niveles de detalle, lo que permite a los diseñadores y desarrolladores crear sitios web eficientes, atractivos y funcionales. A continuación, se presentan algunos de los tipos de diagramas más comunes:
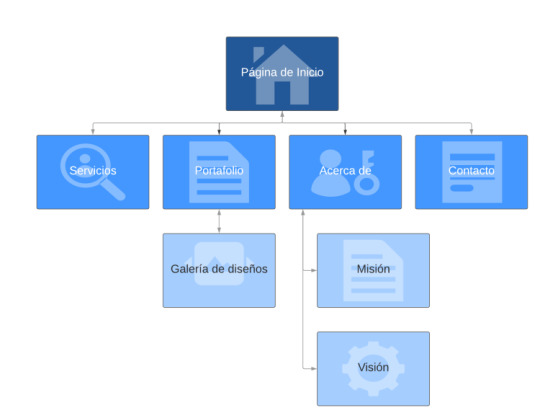
1. Diagrama de flujo de navegación: Este tipo de diagrama muestra la estructura y el flujo de las páginas en un sitio web, desde la página de inicio hasta las diferentes secciones y subsecciones. Es útil para visualizar la organización general del sitio y para identificar posibles problemas de navegación.
Aquí tienes un ejemplo de un diagrama de flujo de navegación para un sitio web corporativo, el sitio web es para una empresa de diseño gráfico y publicidad. El objetivo principal del sitio es mostrar su portafolio de trabajos y servicios a potenciales clientes, así como ofrecer información detallada sobre la empresa y sus procesos de trabajo.
El diagrama de flujo de navegación para este sitio web corporativo mostrará la relación entre estas secciones y cómo los usuarios pueden navegar de una sección a otra. Al ver el diagrama, se puede identificar de manera clara cómo el usuario llega a cada sección y cómo puede volver a otras secciones fácilmente. De esta manera, se puede garantizar una experiencia de usuario intuitiva y sin problemas.

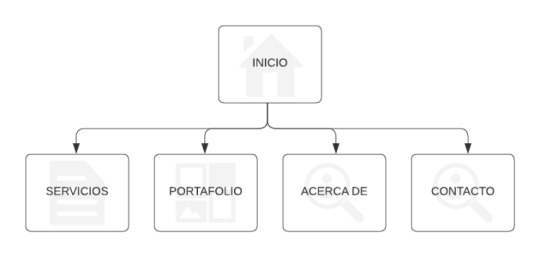
2. Diagrama de árbol: Este diagrama es similar al diagrama de flujo de navegación, pero muestra la jerarquía de las páginas en forma de árbol, con la página de inicio en la raíz y las páginas secundarias en las ramas. Es útil para visualizar la estructura del sitio de manera más clara y detallada.

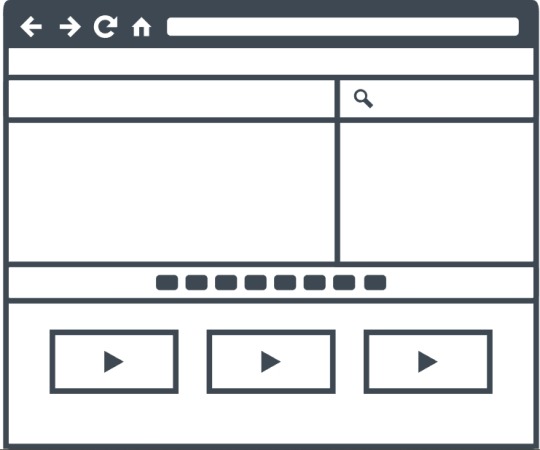
3. Wireframe: Un wireframe es un esquema básico de diseño que muestra la disposición de los elementos en una página web, sin detalles de diseño visual. Es útil para visualizar la distribución de los elementos de la página, como encabezados, menús, contenido y llamados a la acción.

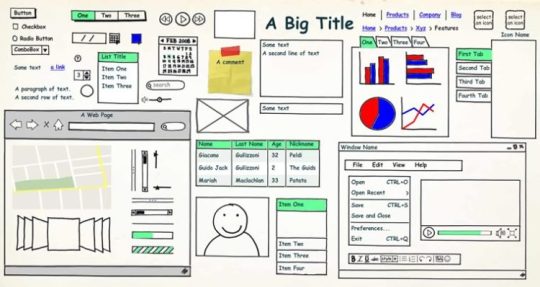
4. Mockup: Un mockup es una representación visual más detallada de una página web, que incluye elementos de diseño visual como colores, tipografía y estilos. Es útil para visualizar cómo se verá la página en términos de diseño y experiencia de usuario.

5. Prototipo: Un prototipo es una versión interactiva y funcional de un sitio web, que permite probar la navegación y la funcionalidad de la página antes de su lanzamiento. Es útil para identificar problemas de usabilidad y experiencia de usuario antes del lanzamiento del sitio.

En resumen, los tipos de diagramas más utilizados para representar un sitio web son el diagrama de flujo de navegación, el diagrama de árbol, el wireframe, el mockup y el prototipo, cada uno de los cuales se utiliza para diferentes propósitos y niveles de detalle.
Lucidchart es una herramienta en línea que permite crear diferentes tipos de diagramas, incluyendo diagramas web como diagramas de flujo de navegación, diagramas de árbol, wireframes y mockups.
Para crear un diagrama web en Lucidchart, primero debes seleccionar la plantilla que mejor se adapte a tus necesidades. Puedes elegir entre una variedad de plantillas preestablecidas, como diagramas de flujo de navegación, diagramas de árbol y wireframes.
Una vez que hayas seleccionado la plantilla, puedes agregar y personalizar los diferentes elementos del diagrama, como cajas, formas, líneas y texto. Lucidchart ofrece una amplia variedad de formas y elementos para crear un diagrama web completo y detallado.
También puedes colaborar con otros usuarios en tiempo real para trabajar juntos en el mismo diagrama, lo que hace que la creación de diagramas web en Lucidchart sea una herramienta ideal para equipos de diseño y desarrollo.
Además, Lucidchart ofrece la integración con otras herramientas de diseño y desarrollo, como Sketch, Photoshop y JIRA, lo que permite a los diseñadores y desarrolladores integrar fácilmente sus diagramas web en su flujo de trabajo.
Read the full article
#accesibilidad.#colaboración#colores#compatibilidad#diagramadeárbol#diagramadeflujodenavegación#diagramasweb#diseñoweb#elementosdediseño#escalabilidad#estilos#estructuradelsitio#experienciadeusuario#exportación#formas#herramientaonline#integración#líneas#Lucidchart#mockup#navegación#organización#páginasweb#planificación#plantillas#prototipo#tipografía#usabilidad#wireframe
0 notes
Photo

El punto es un buen elemento de atracción que se utiliza a menudo en el diseño gráfico y en el diseño web. En este último se usa para guiar la mirada del usuario a una zona concreta, para establecer relaciones entre elementos o para separar zonas de la página. ¿Te gusta usar el punto como elemento en tu diseño? PD: recuerda dejar un like y compartir la información 😉 #mmdesing #elementosdediseño #diseñografico #logo #identidadvisual #postsrrss #barcelona #lecheria #caracas #socialmedia (en Barcelona, Anzoategui) https://www.instagram.com/p/CEKn-MQHk5C/?igshid=1qqclwsnbj5yn
#mmdesing#elementosdediseño#diseñografico#logo#identidadvisual#postsrrss#barcelona#lecheria#caracas#socialmedia
0 notes
Photo










CUATRO ELEMENTOS DEL DISEÑO DE MODA
Para lograr que un look sea interesante debe cumplir ciertos requisitos o más bien contar con ciertos elementos.
En este post les presento con imágenes de los diseños presentados en el Mercedes Benz Fashion Week los cuatro principales Elementos de Diseño con sus respectivas descripciones e incisos.
En el siguiente post les describiré los Principios del Diseño de Moda, que no es lo mismo.
Con esta información deseo despertar su interés por la moda, gracias por leerme.
Flormora
#elementos#diseñodemoda#fashionlesson#latalmoda#fashiondesign#fashion#elementosdediseño#design#elements#cuatroelementos
0 notes
Text
ZONA Mö - CHIC -COOL
Optar por un diseño minimalista es la oportunidad perfecta para apostar por poco mobiliario de gran formato , la alegría está en accesorios y en los elementos decorativos!
#look#cool look#minimalismo#diseñodeinteriores#elementosdediseño#interiorismo#aceroinoxidable#arquitectura#arquiteturadeinteriores#chic#creativosmx#hechoenmexico#mueblesmodulares#metal#vision#mexico#creatividadmexicana#studio#entorno#imaginacion#funcionales#estilo#sofisticacion#exterior
0 notes
Text
¿Como? Acero Inoxidable
¿Como? el acero inoxidable ha pasado a ser una Tendencia , una apuesta que equilibra el presente y el pasado.
La mayoría de los espacios necesitan un poco de brillo y los mobiliarios o accesorios en acero inoxidable le dan ese toque CHIC, la elegancia y la belleza ambas apuestan por la calidad, el buen diseño del producto.
El acero inoxidable y las técnicas empleadas en el coordinan perfectamente una atmósfera más sofisticada y elegante.
Descubre todas las posibilidades de diseño y características que ofrece www.mo.house

#diseñodeinteriores#elementosdediseño#interiorismo#tendencias#aceroinoxidable#materiales#diseño#diseñador#minimalismo#elementos#mueblesmodulares#muebles#mesas#sillas#lamparas#luz#diseñonacional#visual#tangible#cristal#plafon#iluminacion#panelesdecorativos#hechoenmexico
0 notes