#exodusmusing
Explore tagged Tumblr posts
Text
CULTIVANDO AMOR E SORRISOS NO JARDIM!

Em tempos tão sombrios, onde se espalham fofocas, discussões, desânimo e outros problemas, parece que a tag está sofrendo de falta de elogios e bons momentos entre players e pessoas que se gostam. Visando isso, trazemos esse ask meme voltado aos players, onde podemos elogiar e alegrar o dia de alguém!! Basta enviar o emoji correspondente para a inbox da pessoa e deixar com que se sinta feliz, vamos espalhar amor e não ódio.
🌹 – Eu adoro seu blog!
🌷 – Seus muses são incríveis!
🌸 – Sua escrita é muito agradável!
🌻 – Sua presença ilumina o dia de qualquer um!
🍀 – Adoro plotar contigo!
🌱 – Gosto muito de você!
🌴 – Nossos casais sempre me deixam felizes!
🌲 – Falar contigo é sempre legal!
💐 – Admiro você de longe!
#♡ · 📨 : ask memes#♡ · 🌸 by sakura#exodusmusing#ask meme#rp memes#roleplay meme#rpc br#rp br#1x1 br#♡ · 🔉 : ptbr no poder
31 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGOOGLE DOC: LOVE IS COSMIC.

by clicking THE SOURCE LINK you’ll be redirected to a google doc template for multimuse blogs. this is a free resource for personal use only. to edit, go to file > make a copy. please like or reblog if you use them or find them helpful!
#⊰ 🐚:mine: docs ˎˊ˗#supportcontentcreators#exodusmusing#rpt#rph#google docs template#google docs#rp br
67 notes
·
View notes
Text
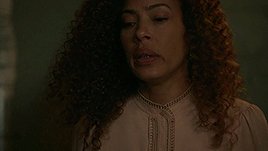
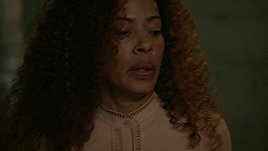
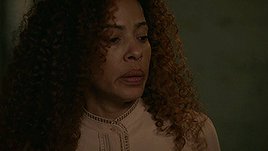
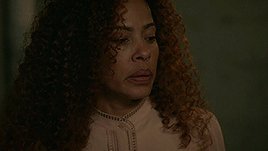
— demet özdemir gif pack. click the source link to find 386 gifs of demet özdemir in erkenci kuş [1]. all gifs are made from scratch by me. like or reblog if you found this useful.



#gifsociety#exodusmusing#fcxdirectory#demet özdemir#demet ozdemir#demet ozdemir gif pack#demet ozdemir gif hunt#demet özdemir gif pack#demet özdemir gif hunt#gif hunt#gif pack#rph#rp resources
89 notes
·
View notes
Text


SONG YUQI (DASH ICONS)
i wanted some icons of yuqi, so here we are.
size: 140x140.
quantity: 50.

you can find them in the source link, cause tumblr doesn't allow more than 30 images in one post. if you find it useful, please leave a like or reblog 💙
o link pra eles está na fonte do post, já que o tumblr não permite mais que 30 imagens num post. se for útil pra você, deixa um coração ou reblog 💙
17 notes
·
View notes
Text

Hi! Faz um tempinho que passei a usar o Notion para organizar meus muses e outros aspectos da minha vida rpgística — e da mesma maneira, faz um tempinho que uns amigues me pedem ajuda para usá-lo. Entretanto, percebi que muitas pessoas não estão familiarizadas com o Notion e suas possibilidades. O Notion é um aplicativo grátis e prático. Não é tão personalizável quanto o Tumblr e possui algumas limitações quando comparado ao Google Docs; entretanto, ainda é uma opção muito boa para aqueles que querem um espaço prático e facilmente personalizável, mas acham outras plataformas muito inconvenientes. O Notion não é complicado, mas pode ser intimidador no princípio! Por isso decidi fazer um tutorial!
⭒ Neste tutorial, irei ensinar a montar uma MUSE PAGE com personalização avançada! ⭒

Na verdade, esta é a TERCEIRA PARTE do meu tutorial. A primeira e a segunda podem ser encontradas no google docs — as primeiras partes são focadas em explicar detalhadamente a Interface, Páginas e Elementos do Notion. Como algumas pessoas podem não estar interessadas e, como ficou muito longo, me pareceu melhor deixar no google docs. Se estiver interessade em aprender desde o princípio a como utilizar o Notion, recomendo checar o google docs!

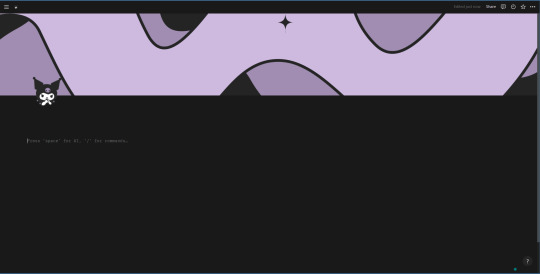
(1) Vamos criar uma página e escolher a opção PÁGINA VAZIA / EMPTY PAGE. Depois, vamos para as configurações de página e escolher a opção TEXTO PEQUENO / SMALL TEXT e LARGURA COMPLETA / FULL WIDTH. Dessa maneira teremos um espaço maior para trabalhar.

(2) Sinta-se à vontade para colocar um título! Para o tutorial, em vez de escrever um, colocarei um espaço no bloco de título para ficar em branco — minha intenção é utilizar uma imagem para usar como título. Para o banner e ícones da página colocarei uma coisinha simples. Por enquanto, minha página está assim:

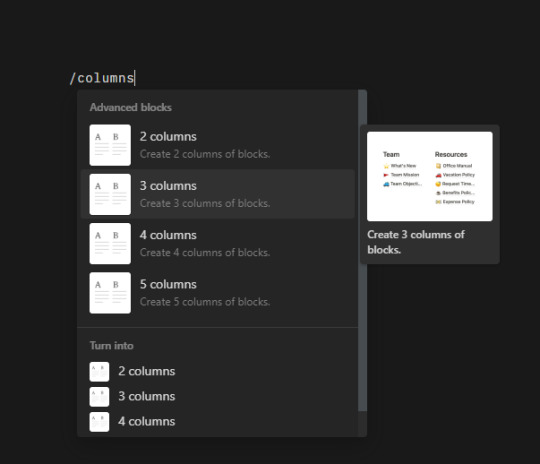
(3) Agora, adicionarei uma imagem para título. Vou ensinar o primeiro "truque": como quero deixar a imagem centralizada na página, eu vou clicar no primeiro bloco de texto da página, onde está escrito CLIQUE NA BARRA DE ESPAÇO PARA A IA, OU "/" PARA COMANDOS… / PRESS 'SPACE FOR AI, '/' FOR COMMANDS. Vamos digitar / para aparecer a lista de opções de comandos; então, digitar columns e escolher a opção de 3 COLUNAS / 3 COLUMNS.

É autoexplicativo, mas essa opção fará a página ser dividida em TRÊS COLUNAS. Nós iremos clicar na coluna do meio e digitar /image. Depois que escolher uma imagem para o título, ela ficará centralizada. Assim:

Se você passar o mouse sobre a imagem e/ou sobre as colunas, verá que aparecerá uma opção para ajustar o tamanho delas. Eu ajustei um pouco para ficar maior!
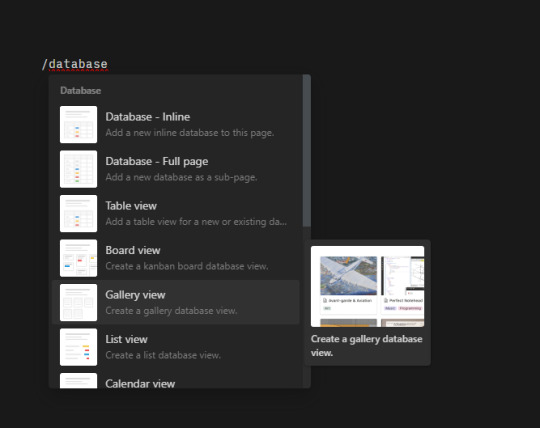
(4) Agora, vamos clicar num bloco que esteja fora das colunas, para que a nossa database fique com o tamanho inteiro. Isso mesmo, nossas muses vão ficar numa database — dessa vez, vamos escrever /database e escolher a opção VISUALIZAÇÃO EM GALERIA / GALLERY VIEW.

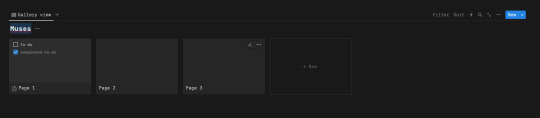
O Notion irá criar uma visualização em galeria, mas você precisa criar a database. É simples:

Se o menu na lateral direita não aparecer automaticamente, basta clicar onde está escrito em DEFINIR FONTE DE DADOS/SELECT A DATA SOURCE. Então, você vai clicar no campo onde permite escrever (na imagem, ali onde está selecionado escrito Muses!) e escrever… Muses. Você pode, em fato, dar o nome que preferir! Em seguida, é só criar em + NOVA BASE DE DADOS "[NOME QUE VOCÊ ESCOLHEU]" / + NEW DATABASE "[NOME QUE VOCÊ ESCOLHEU]. Ele irá aparecer assim:

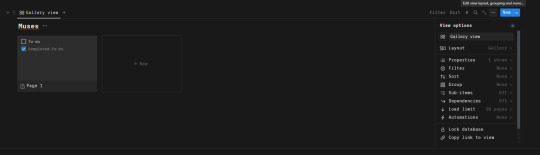
(5) Por questões de organização, vamos faxinar essa galeria. Primeiro vamos excluir a Página / Page 2 e 3 — basta clicar sobre elas com o lado direito do mouse e escolher a opção excluir / delete. Depois, vamos clicar nos três pontinhos e abrir o menu de opções de personalização da galeria.

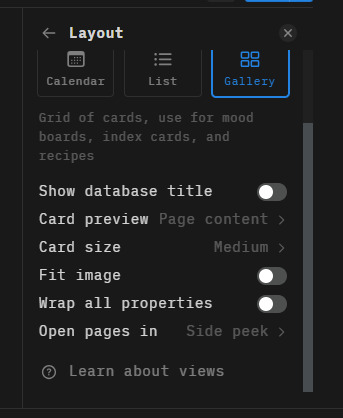
Em Layout, iremos DESLIGAR a opção MOSTRAR TÍTULO DA BASE DE DADOS / SHOW DATABASE TITLE; em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, a opção CONTEÚDO/PAGE CONTENT; em TAMANHO DO CARD/CARD SIZE, a opção MÉDIO/MEDIUM; ABRIR PÁGINAS EM/OPEN PAGES IN, a opção MODO LADO A LADO/SIDE PEEK.

(6) Agora, vamos para a subpágina na galeria (página/page 1). Nós vamos clicar nela e excluir tudo o que está nela, deixar ela sem nada.
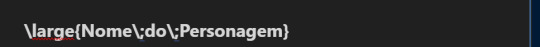
Essa é a hora que eu ensino o truque mais poderoso do Notion — você deve ter percebido que ele possui uma opção de inserir equações: graças a essa opção podemos usar o KaTeX para expandir as opções de formatação do Notion. Como vamos fazer isso? É muito fácil. Você irá clicar no bloco do TÍTULO e escrever: \large{Nome\;do\;Personagem}
\large é a propriedade para mudar o tamanho da fonte. Há 10 opções disponíveis: \Huge, \huge, \LARGE, \Large, \large, \normalsize, \small, \footnotesize, \scriptsize, \tiny.
{} todo texto que não for um "código", por assim dizer, irá entre {}.
\; é o "código" que indica que deve ter um espaçamento ali.

Você pode acessar o site do KaTeX para olhar outras opções de formatação!
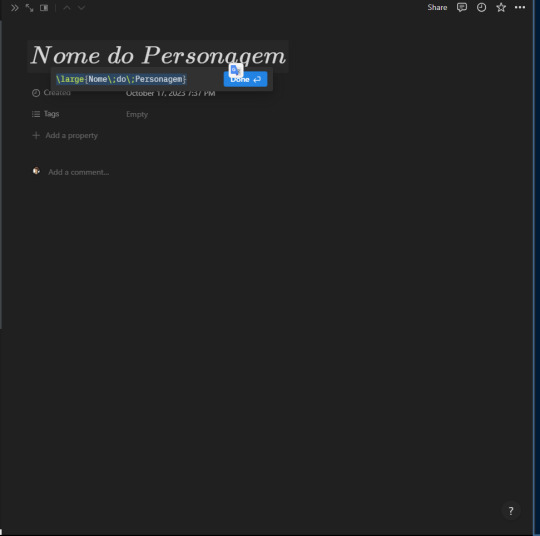
Agora, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E.

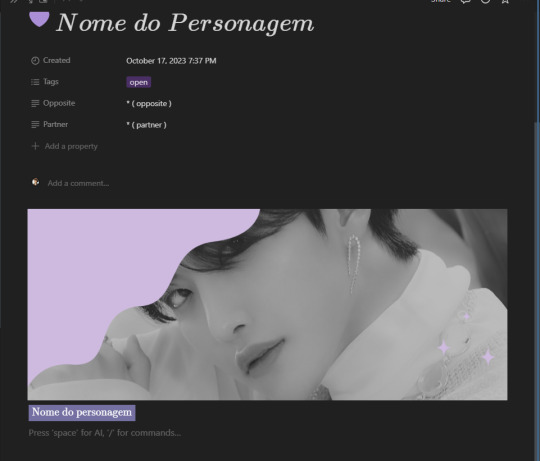
CLIQUE EM DONE PARA CONFIRMAR, e pronto! Por enquanto, não vamos colocar o nome do personagem, okay? Nós iremos usar essa primeira subpágina que estamos montando como MODELO / TEMPLATE. Por isso deixaremos as informações em branco.
Okay, agora podemos colocar o ícone e a capa da subpágina. A minha está assim:

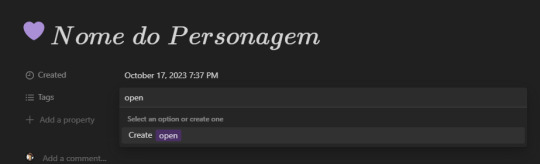
(7) O próximo passo é adicionar as propriedades / properties que iremos dar para os nossos personagens para organizá-los. Você vai ver que há uma pré-criada chamada Tags. No campo da frente estará escrito VAZIO / EMPTY — clique nele! Agora, só precisa escrever as tags. Sinta-se livre para ir criando quantas quiser! Por enquanto, eu somente farei duas: OPEN, CLOSED. Para criar, é só escrever a tag e, em seguida, clicar nela no campo que aparecer abaixo na frente de CRIAR / CREATE.

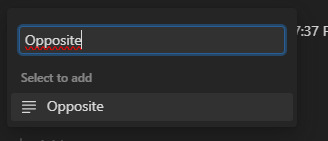
Agora, clicaremos em + ADICIONAR PROPRIEDADE / + NEW PROPERTY. e criar uma propriedade chamada PARTNER. Depois, uma propriedade chamada OPPOSITE. É a mesma lógica de antes: escreva no campo, e para criar clique na opção que irá aparecer.

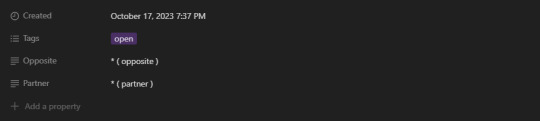
Por enquanto, elas ficarão vazias! Ou, se preferir, pode deixar um modelinho para ser preenchido depois. Por exemplo:

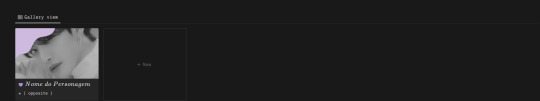
(8) Com o "cabeçalho" pronto, vamos passar para o conteúdo da subpágina. Lembra que em VISUALIZAÇÃO DO CARTÃO/CARD PREVIEW, escolhemos a opção CONTEÚDO/PAGE CONTENT? Então! Isso significa que a "imagem" que ficará aparecendo na galeria, serão os primeiros elementos da subpágina. Por isso, para ficar bonitinho, vamos adicionar uma imagem!
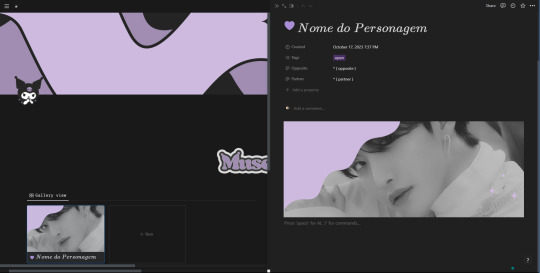
Vamos escrever no bloco /image e selecionar a opção que aparecerá. Então, adicionaremos uma imagem. A minha ficou assim:

Viu ali na galeria? Ficou a imagem que colocamos!
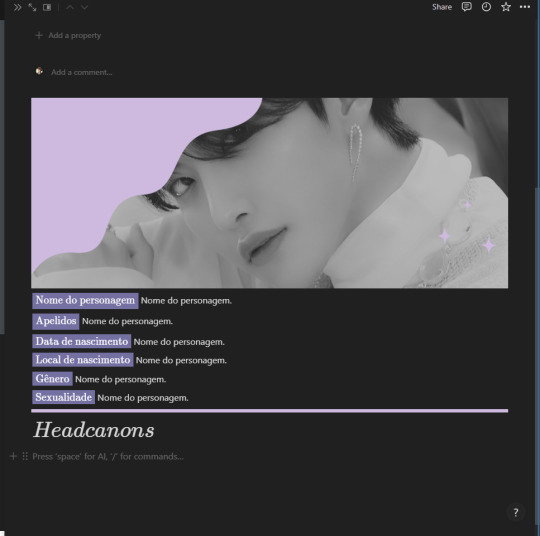
(9) Por fim, vamos colocar as informações de nossa muse. Mas vamos deixar bonitinho, né?
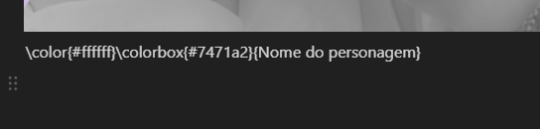
Para isso, de novo, usaremos as equações! Dessa vez vamos digitar: \color{#ffffff}\colorbox{#7471a2}{Nome do personagem}
\color{#ffffff} é o código que mudará a cor da fonte! Sinta-se à vontade para mudar o #ffffff por outra cor!
\colorbox{#7471a2} é o código que irá mudar a cor do fundo! Sinta-se à vontade para mudar o #7471a2 por outra cor!
Dessa vez não é necessário utilizar os \; para marcar espaço.

Novamente, selecione tudo e aperte (no seu teclado) CTRL + SHIFT + E. Não se esqueça de CONFIRMAR clicando em concluído / done. Vai ficar assim:

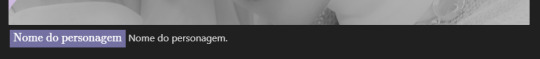
Para colocar o nome do personagem, iremos clicar para fora da equação e escrever. Assim:

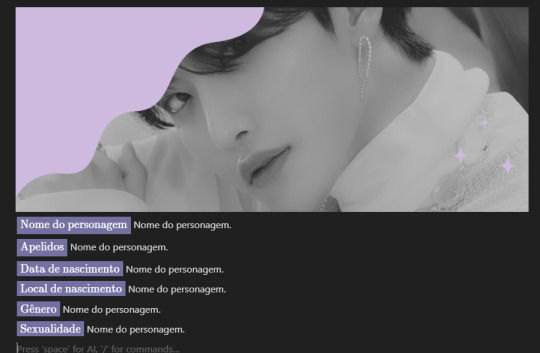
Bom, agora nós iremos duplicar esse bloco, mas mudando para outras informações! Para duplicar, basta clicar no bloco e apertar CTRL + D no seu teclado. O meu ficou assim:

Você pode ir adicionando quantas outras informações quiser / precisar! Eu quis, depois, colocar uma imagem de divisória e adicionar uma parte para headcanons!

Depois que adicionar todas as informações que você deseja, você pode fechar a subpágina — clicando naquele ícone lá das setinhas!

(10) Para o toque final, iremos voltar para o menu de opções da database e clicar em PROPRIEDADES / PROPERTIES. Você verá que, ao lado das propriedades que criamos, há um ícone de OLHO. Você vai clicar neles para habilitar que essas propriedades fiquem à mostra na galeria.

Você verá que a galeria, agora, irá mostrar essas propriedades assim:

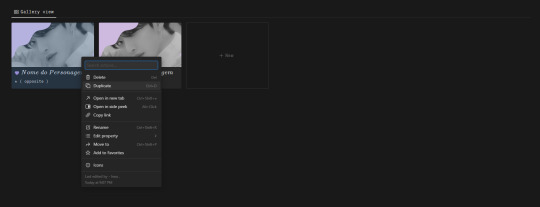
(11) Lembra que eu disse que essa subpágina seria usada como MODELO / TEMPLATE? O que quis dizer com isso é que, para facilitar, sempre que você for criar uma muse nova, você pode duplicar essa página "sem informações" e depois só substituir! Assim você não precisa criar tudo desde o princípio de novo…
Para isso, basta clicar com o lado direito do mouse sobre o "card" na galeria e escolher a opção duplicar! Fácil, não? Depois é só ir modificando o quê precisar.

(*) Eu sei que o Notion oferece uma ferramenta para criar templates dentro da plataforma, porém, acho muito mais complicado do quê fazer assim!

Prontinho! Está pronta a sua página de muses no notion! Mais do que fazer uma página super elaborada, meu propósito com esse tutorial era apresentar / ensinar funções que irão ajudar vocês a começar. Com o tempo, pretendo disponibilizar alguns templates mais estéticos! Assim como fazer outros tutoriais sobre a plataforma!
Caso possua dúvidas, não hesite em me mandar uma mensagem e tentarei ajudar!
Sem mais delongas, espero ter ajudado de alguma forma!

95 notes
·
View notes
Text
𝐓𝐀𝐖𝐍𝐘 𝐂𝐘𝐏𝐑𝐄𝐒𝐒 𝐢𝐧 𝐘𝐄𝐋𝐋𝐎𝐖𝐉𝐀𝐂𝐊𝐄𝐓𝐒

by clicking HERE or the source link, you will be redirected to 73 gifs of tawny cypress in yellowjackets (s02-ep01&02). this pack will no longer be updated. these gifs are all edited by me from scratch and you can do whatever you want with them, but tag me if you post them to the public. take care and have a nice day.


#tawny cypress#tawny cypress gif pack#gifsociety#olderfcs#exodusmusing#fcxdirectory#thegifpackreblogs#supportcontentcreators
81 notes
·
View notes
Text
Hello guys, today i’m here to announce that we created a tag #exodusmusing where you guys can post your resources (gif packs, templates, psd, rp memes, masterlists, writing guides or tips, even gifsets of musings or faceless etc) so we can reblog here. Exodus is a sideblog, so we mostly reblog things we see in our dash or under some tags, but sometimes we don’t have much time to look at the general tags and unfortunately we lose a lot of good resources. We have a lot of followers so if you want us to reblog your resources, just hit the like button here or use our tag! Also, we do some shoutout when people are open to comissions, so you can tag us in that type of post too!
Now for our followers, if there’s any type of resources or musings you guys want to see more around here, just reply to this post or send us an anonymous ask (we don’t have dms on this account).
(pt version) Fala galerinha, estamos oficialmente anunciado que de agora em diante teremos uma tag oficial #exodusmusing onde vocês podem postar os seus resources (gif packs, templates, psd, rp memes, masterlists, guias e dicas de escrita e até mesmo musing ou faceless) que nós iremos reblogar! Como o Exodus funciona como um sideblog, acabamos sempre dando reblog em coisas que vemos na nossa dash ou em algumas poucas tags que seguimos, e sinceramente não temos tempo de ficar vigiando outras tags ou até mesmo a dash sempre então perdemos muitas coisas e, por conta disto, decidimos criar essa tag. Para aqueles que já costumam postar resources e quer que a gente reblogue estes é só deixar o like ou usar a nossa tag de agora em diante! Além disto, caso você esteja abrindo seus pedidos e queira que a gente deixe aquele shoutout basta nos marcas no post ou nos enviar o link por meio de submit que assim faremos.
Para quem não produz resources ou coisas do tipo mas tem algum pedido de musing ou resources que querem ver mais por aqui, basta nos enviar uma ask ou responder este post mesmo que iremos fazer o nosso melhor pra trazer para vocês, isto inclui também pedidos de resources que podemos produzir como as masterlists.

19 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGOOGLE DOC: SWEET JUICE.

by clicking THE SOURCE LINK you’ll be redirected to a google doc template for character povs. this is a free resource for personal use only. to edit, go to file > make a copy. please like or reblog if you use them or find them helpful!
9 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGOOGLE DOC: DRAMA.

by clicking THE SOURCE LINK you’ll be redirected to a google doc template for multimuse blogs. this is a free resource for personal use only. to edit, go to file > make a copy. please like or reblog if you use them or find them helpful!
48 notes
·
View notes
Text


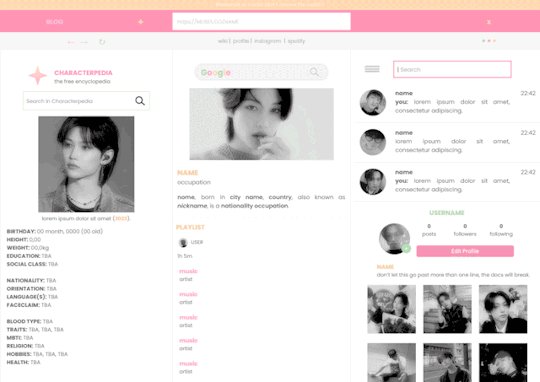
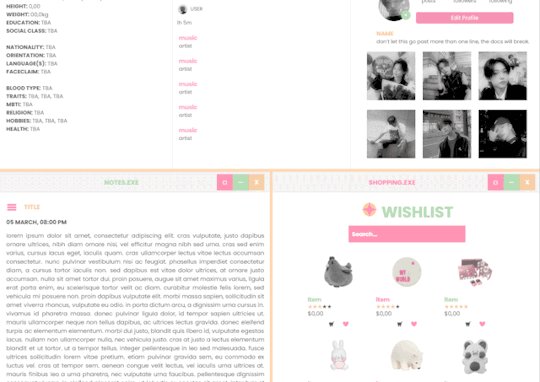
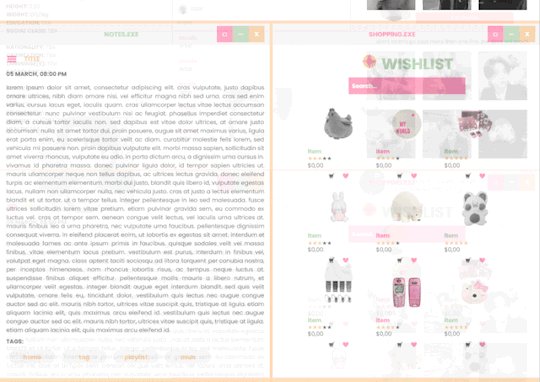
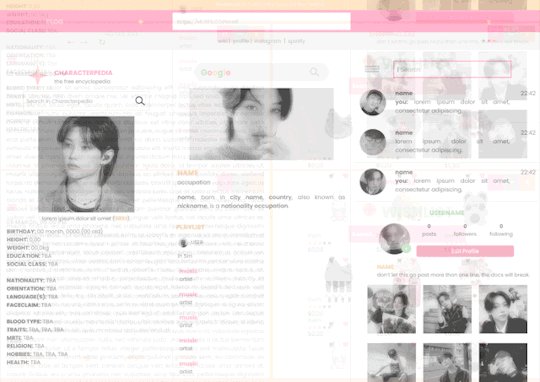
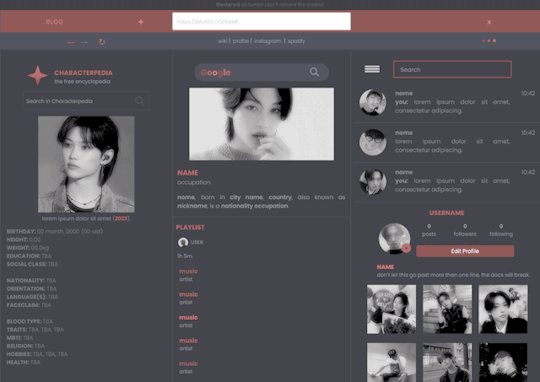
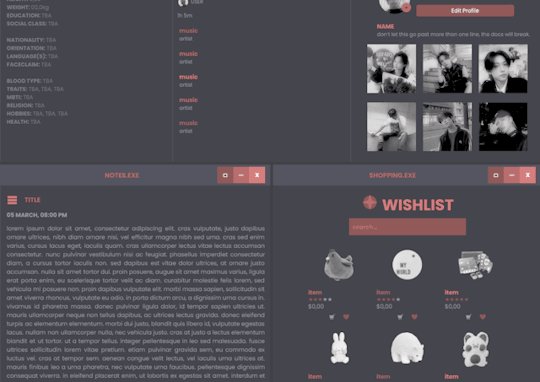
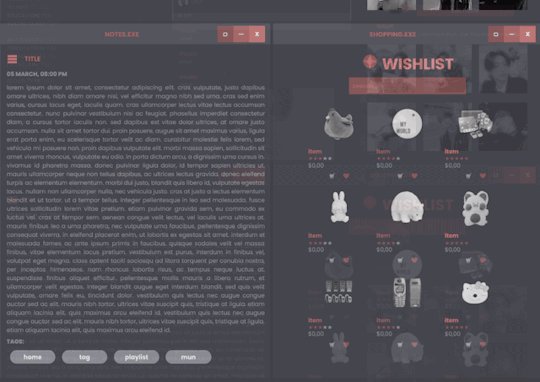
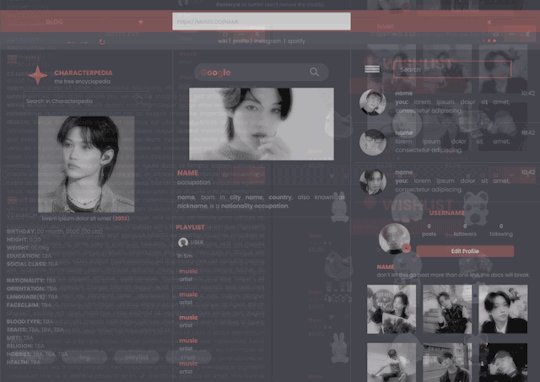
MULTITAB (DOCS)

multitab is an old docs i finally finished recently, made when i got really inspired by tinytowns' creations. this one is more complex than the others (and i hope i don't do something similar in the future), so to make things easier, you can find a rar file at the end with all the image sizes and shapes in psd format.
esse é um docs antigo que eu finalmente finalizei esses dias e fiz quando fiquei inspirado pelas criações du tinytowns. ele é mais complexo (e eu não tenho planos de fazer outros assim no futuro), então pra facilitar as coisas você pode encontrar no fim do post um arquivo rar com vários psds com todos os tamanhos e formatos das imagens.

sizes: wiki pic (200x200), google pic (350x150), telegram contacts (55x55), spotify profile (20x20), instagram profile (65x65), instagram posts (112x112), wishlist items (80x80).
dimensões: foto da wiki (200x200), foto do google (350x150), contatos do telegram (55x55), perfil do spotify (20x20), perfil do instagram (65x65), posts do instagram (112x112), produtos da lista de desejos (80x80).
how to use: file > make a copy > save in your drive.
como usar: arquivo > fazer uma cópia > salve na pasta que preferir do seu drive.

credits (pngs used in the preview):
chicken (pngkatios), button (snailspng), console (bleedingthroughteeth), bunny (pngtopia), polar bear (bleedingthroughteeth), plushie (kissue), eletronics (bleedingthroughteeth), cellphone (bleedingthroughteeth), camera (bleedingthroughteeth).

disclaimer: do not reupload, do not claim as yours, don't remove the credits.
disclaimer: não faça reupload, não diga que é seu, não remova os créditos.

DOWNLOAD V1 (light, english) / DOWNLOAD V1 (claro, português)
DOWNLOAD V2 (dark, english) / DOWNLOAD V2 (escuro, português)
RAR FILE (image templates)
#exodusmusing#supportcontentcreators#google docs#docs template#character resources#(♡) — mine.#(♡) — personagem.#(♡) — docs.#gif warning
379 notes
·
View notes
Text


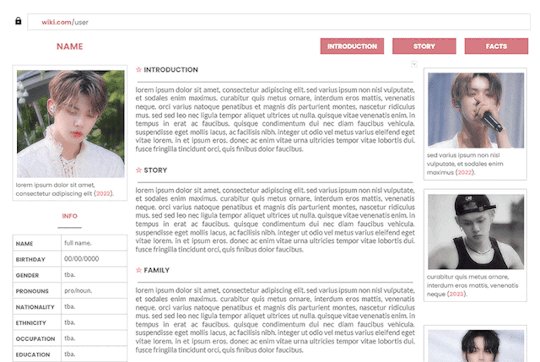
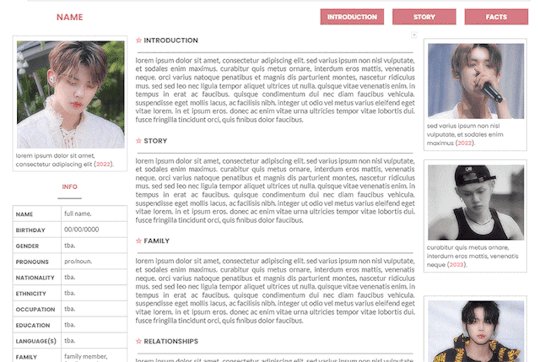
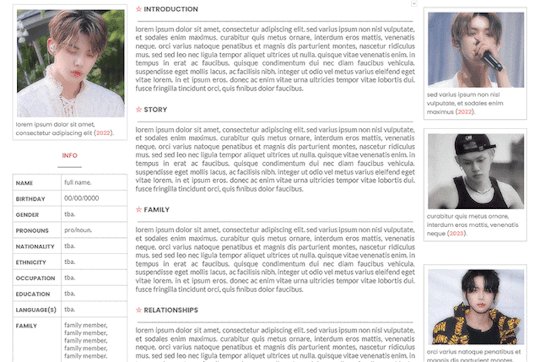
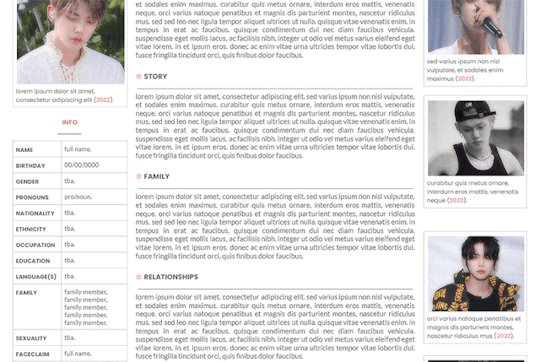
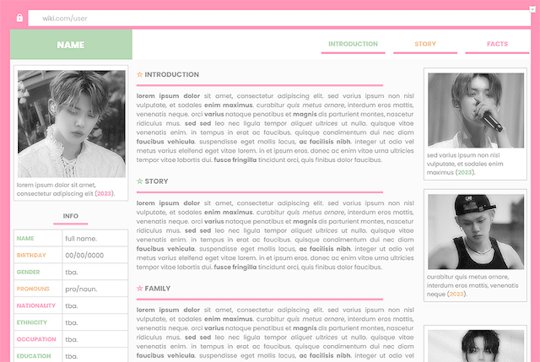
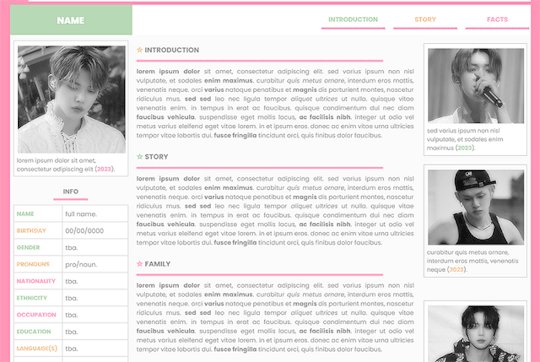
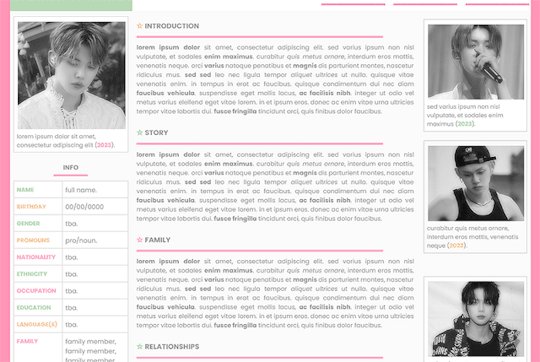
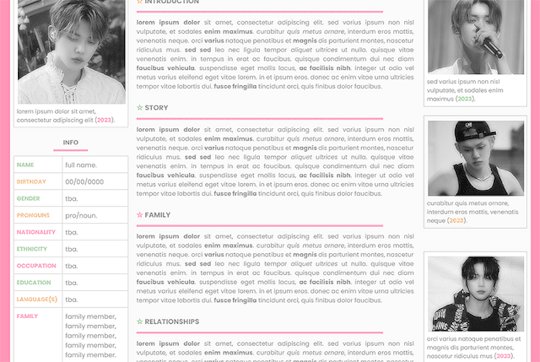
WIKI (V1 & V2)

a google docs template inspired by wikipedia for your celebrities ocs. if you find it useful, please leave a like or reblog (💛).
um template pra google docs inspirado na wikipedia para os seus ocs que são celebridades. se for útil para você, deixa um coraçãozinho aqui ou um reblog (💛).
sizes: main profile pic (268x268), right column pics (250x197)
dimensões: foto principal (268x268) / fotos da coluna direita (250x197)
how to use: file > make a copy > save in your drive.
como usar: arquivo > fazer uma cópia > salve na pasta que preferir do seu drive.
credits: lock icon (icons8)

disclaimer: do not reupload, do not claim as yours, don't remove the credits.
disclaimer: não faça reupload, não diga que é seu, não remova os créditos.

DOWNLOAD V1 (english) / DOWNLOAD V1 (português)
DOWNLOAD V2 (english) / DOWNLOAD V2 (português)
#exodusmusing#google docs#docs template#character resources#(♡) — mine.#(♡) — personagem.#(♡) — docs.
298 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGOOGLE DOC: COLD AS HELL.


by clicking THE SOURCE LINK you’ll be redirected to a google doc template for character profile. this is a free resource for personal use only. to edit, go to file > make a copy. please like or reblog if you use them or find them helpful!
56 notes
·
View notes
Text

COMO FAZER TEXTOS COLORIDOS/EM DEGRADÊ NO TUMBLR!
[ Como fazer textos coloridos/em degradê no tumblr!]
Faz tempo que queremos fazer um tutorial assim, mas fica uma jogando pra outra e nunca é feito. Então resolvi fazer, de uma vez por todas, uma ask sobre apareceu do buraco negro que é nossa inbox e me fez lembrar do pedido. Eu sei que o tumblr oferece uma seleção de cores, mas elas são fortes e algumas não são boas para leitura (estou falando de você, senhor amarelo); só que o que vou ensinar aqui vai permitir que qualquer letra fique colorida e na cor que estiver no seu coração! Vou ensinar dois jeitos para fazer um texto colorido e personalizado, é uma boa opção para aqueles que gostam de combinar letra + cor do theme.
Antes de começarmos, creio ser importante comentar que apesar de bonito, fontes coloridas/degradê, como as que vou ensinar, não são lidas em alguns leitores de tela - que são utilizados por pessoas com deficiência visual -, segundo esse post, invés de ler as palavras ou frase normalmente, alguns leitores (talvez não todos) vão soletrar letra por letra e pode se tornar difícil entender. Por que estou falando disso? Achei interessante deixar as pessoas cientes! E tem um meio de “melhorar isso”, que é colocando a tradução embaixo sem qualquer fonte, como não uso leitores de tela, infelizmente não sei como funciona, mas é bom ficar informada.
Agora vamos ao nosso tutorial de hoje!

FAZENDO FRASES EM DEGRADÊ!
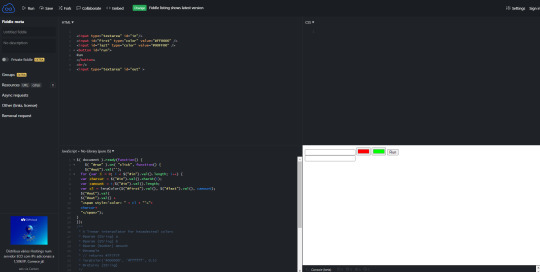
Você precisa entrar nesse site, porque ele vai te ajudar a fazer um texto com muitas cores! A interface não mostra muito, mas tem o necessário para o que vamos fazer e não, você não precisa entender horrores de HTML para mexer nele, tanto que vou te ensinar o básico, caso deseje adicionar mais cores.

Como pode ver, temos o código e esse quadrado branco, que contém dois retângulos em vermelho e verde. Se você quiser fazer com apenas duas cores, pode pular o que vou ensinar, mas se quiser colocar outras cores, me acompanhe. Digamos que você quer um degradê com quatro cores, mas o código só nos dá duas opções, o que fazer? Simples, veja o print abaixo.

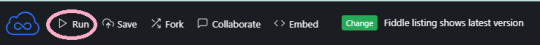
Perceba que aumentei duas linhas entre a “first” e a “last” no código, tanto que notifiquei com as setas vermelhas. Para ter mais opções de cores, você precisa aumentar as linhas, ou seja, como quero quatro cores, adicionei uma linha como “second” e outra como “third” (precisa ser em inglês); só copiar as linhas já existentes, dar um espaço e colar e, claro, mudar os “títulos”. Mas veja que mesmo mexendo no código, continuamos apenas com dois quadrados coloridos e para que o code seja atualizado, você deve apertar no “Run” no menu acima.

Vai atualizar e surgir os quatro campos que desejamos. Eu tentei até dez quadrados de cor e foi, não sei o limite, mas creio que ninguém vai querer um degradê com tantas cores, espero né… Se quiser fazer as cores do arco íris, por exemplo, basta adicionar até o “sixth” e deixar o “last” que vai contar como a sétima cor.


Voltando ao nosso exemplo, com quatro cores, para selecionar as mesmas é só clicar no retângulo e selecionar a cor que desejar. Você pode usar o cursor e ir optando pela cor desejada, mas se você tiver o “code” da cor, só selecionar o “HEX” e colar o código ali. E para chegar no HEX, só clicar duas vezes no “R G B”.

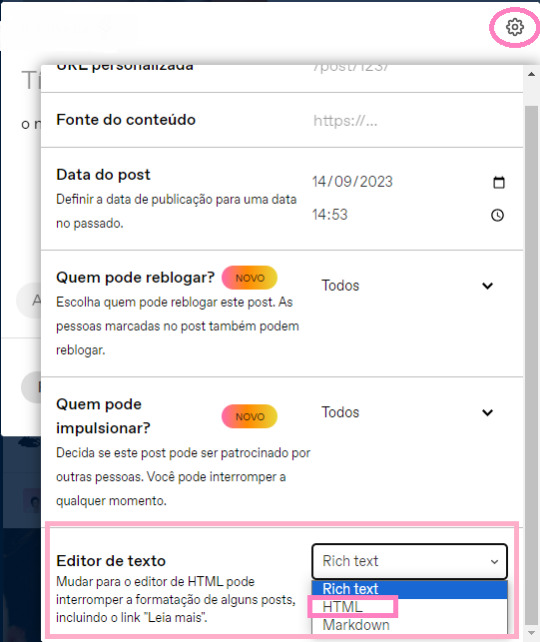
Selecionei essas cores de exemplo e adicionei o texto que desejo, tudo na linha de cima. Não sei se tem limite de caracteres, porque, normalmente, uso apenas para frases pequenas, fica por sua conta em risco tentar. Depois do texto escrito e as cores escolhidas, clique em RUN para que o código apareça na segunda linha (em vermelho no print), você clica ali e dá um ctrl + a e ctrl + c para copiar; agora vamos para o tumblr. Crie uma nova postagem e mude o editor atual para o editor HTML, não vamos mudar de BETA para LEGACY ou vice e versa (nem sei se dá mais). Siga o que indico na imagem abaixo:

Ao selecionar o editor HTML, nós vamos ter essa interface:

Eu prefiro apagar esse código que aparece, porque dá para editar depois. Depois de apagar, você só precisa colar o código do site ali e antes de salvar, dê uma olhada antes, só mudar de HTML para VISUALIZAR. Se o texto ficou colorido, deu certo! Então pode voltar para o Rich Text de novo e ser feliz. Mas Rinn, eu quero colocar em itálico ou em qualquer formatação do tumblr, como faço? Como faz normalmente com os textos comuns, não vai interferir no degradê.

USANDO APENAS UMA COR!
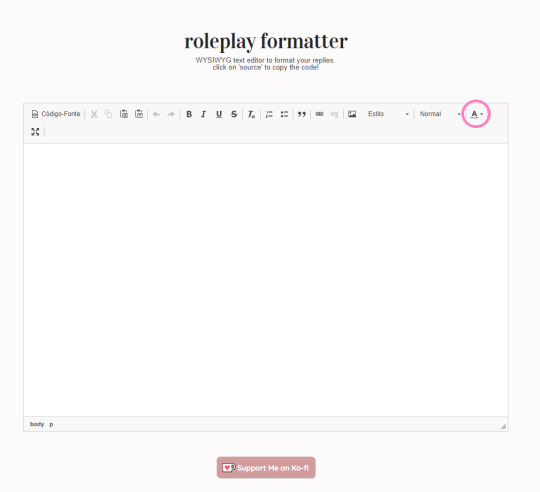
Você não quer fazer um degradê e não gosta das cores disponibilizadas pelo tumblr, mas ainda quer colocar cores em seu blog? Não tem problema, nós conseguimos também! Você pode usar o site que indiquei, só deixar apenas uma linha ou as duas iniciais, colocando a mesma cor em ambos os retângulos; mas quando quero usar uma cor só, uso um carrd chamado ROLEPLAY FORMATTER! que além de colocar cores, também ajuda a formatar uma resposta para thread - ou para o que quiser.

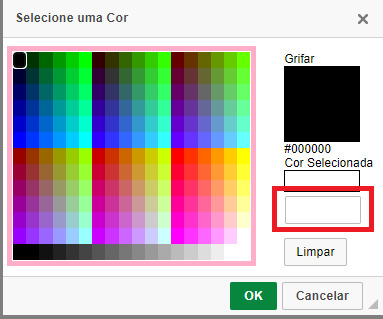
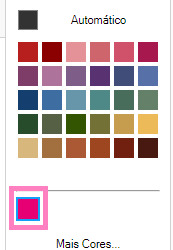
Essa é a interface do formatador, não vou me apegar em como formatar as coisas, se quiserem, posso ensinar depois, hoje vamos falar de cores. Muito simples, você vai clicar onde circulei para aparecer a paleta de cores, infelizmente não temos muitas opções, então só clicar em “Mais Cores” para abrir essa tela.

Não tem opção diferente, mas se quiser escolher alguma das colocadas ali, fique à vontade. Normalmente, eu procuro as cores em código em um site que gosto muito. Pesquiso HTML Colors no google e vou no segundo site sugerido, porque acho ele mais fácil de mexer.


Como na imagem, temos esse hexágono com muitas cores; a cor escolhida e como ela fica em bold e afins + seu código em HEX, RGB e HSL; e por fim, a paleta dessa cor com cores mais claras ou escuras. É dali que você pode tirar a cor que deseja e clicando na mesma, vai aparecer como ela fica nas especificações de bold/italic. Quando encontrar a cor que deseja, copie o código dela e cole no segundo retângulo da aba aberta no carrd de formatar - se não copiou a # junto, não esqueça de colocar na frente - e depois só clicar em ok. A cor fica salva para ser utilizada, então você precisa escrever o que deseja e selecionar tudo para adicionar a cor, fazendo o básico, clicando na opção texto (A) e selecionando a cor escolhida.

Como podem ver, selecionei o texto e depois a cor que queria, se quiser adicionar itálico ou bold, fique a vontade, só usar o que está destacado em rosa claro. Se quiser deixar em small, só clicar onde destaquei em roxo e selecionar a opção. Mas como vamos manter a cor pra colocar no tumblr? Simples, sigam esses passos.


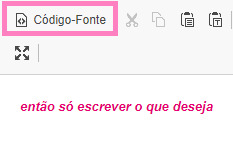
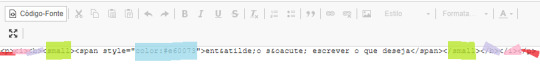
Aperte em “CÓDIGO FONTE” para transformar em HTML, assim vamos ganhar essa “equação” de code, onde: <p> é o começo do código, <i> é o itálico, <b> é o negrito/bold, <small> é para a letra ficar pequena e o <span style=”color: #tantantan”> corresponde a cor que foi selecionada. Dá aquele ctrl + a e ctrl + c esperto e vamos para o tumblr, só repetir o passo referente ao aplicativo no tópico acima e pronto! Agora você tem uma cor diferente na sua dashboard e pode ser feliz.

Acabamos nosso tutorial por aqui e eu espero que tenha sido bom para ajudar alguém, inclusive, esse é o resultado final, em rosa temos o primeiro jeito e em vermelho temos do segundo jeito.

143 notes
·
View notes
Text


TITLE BAR + WELCOME, USER! (V3)

if you find it useful, please leave a like or reblog (💛).
se for útil para você, deixa um coraçãozinho aqui ou um reblog (💛).
fonts: junegull, arial, poppins.

disclaimer: do not reupload, do not claim as yours, don’t use as base in any way, don’t mashup the elements with other people templates or use it for your own templates, non-commercial use!
disclaimer: não faça reupload, não diga que é seu, não use como base de forma alguma, não misture os elementos com os templates de outras pessoas ou use para templates próprios, feito para uso não comercial!

size (title bar): 540x50 (1,52 MB). / size (welcome, user): 540x174 (506 KB).
DOWNLOAD (TITLE BAR) / DOWNLOAD (V3)
WELCOME, USER (V1 & V2)

67 notes
·
View notes
Text


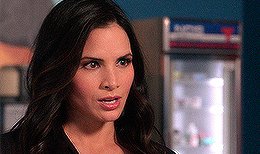
🐈⬛ ❪ + 𝐒𝔼𝐌𝕀-𝐏ℝ𝐈𝕍𝐀𝕋𝐄 ℂ𝐎𝕄𝐌𝕀𝐒𝕊𝐈𝕆𝐍 ! ❫ by clicking the source link you’ll find #118 gifs in 260x154px of the talented actress katrina law (1985) as jessica knight in ncis s19. all of this gifs were made by me from scratch only for roleplay purposes. don’t: repost or claim as your own. please, like & reblog this post if you find this useful in any way! commissions info in the pinned post.
#katrina law#katrina law gif pack#katrina law gif hunt#exodusmusing#usernare#userpabllo#userdevon#gifsociety#supportcontentcreators#gif pack#gif hunt#gif icons#rp commissions#gif commissions#graphic commissions#rpc#rph#gif packs.#mine.#m: gif packs.
68 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ ᅠGOOGLE DOC: NEO GOT MY BACK.


by clicking THE SOURCE LINK you’ll be redirected to a google doc template for character profile. this is a free resource for personal use only. to edit, go to file > make a copy. please like or reblog if you use them or find them helpful!
#supportcontentcreators#rpt#rph#exodusmusing#google docs template#google docs#── * ᅠ 𝐋𝐈𝐌𝐈𝐓𝐋𝐄𝐒𝐒ᅠ//ᅠself promo.#⊰ 🐚:mine: docs ˎˊ˗
43 notes
·
View notes