#fontenddeveloper
Explore tagged Tumblr posts
Text

Need SMM Assistant dm me.
#webdeveloper#webdesign#seo#parvej#jakirparvej#jakirhossainparvej#jakir#developer#proggrammer#developerweb#digitalmarketer#fontenddeveloper#digitalmarketing#seospecialist#seoexpert
1 note
·
View note
Text
Technology Update
Front-End Developments Trends to Watch in 2022
Front-End Development hasn't always gotten the respect it deserves compared to Back-End Development.
Many engineers used to look down on JavaScript, but times have changed. Web applications are growing rapidly, mainly due to the development of open-source tools. This development has moved us farther away from jQuery and has made almost every tech company use the latest JavaScript and tools like ESLint, Babel, and Webpack.
Nowadays, the Front-End is moving at a speed that makes it hard to follow. This post is all about catching up with the directions of this development area in 2022. Perhaps you will find something for yourself in these trends.
Svelte is Gaining Popularity
Svelte is a relatively new tool, which in theory started much too late to be able to have a chance against React, Vue, and Angular. But it's steadily gaining popularity at an unprecedented pace.
In 2021, Stack Overflow Users announced it as the most loved front-end framework. But Svelte is more than that. It is a compiler that builds an optimized front end. Svelte is not imported into the application like other popular frameworks. Instead, code written in Svelte gets compiled into pure JavaScript. This allows Svelte to win in terms of speed against frameworks such as React or Vue.
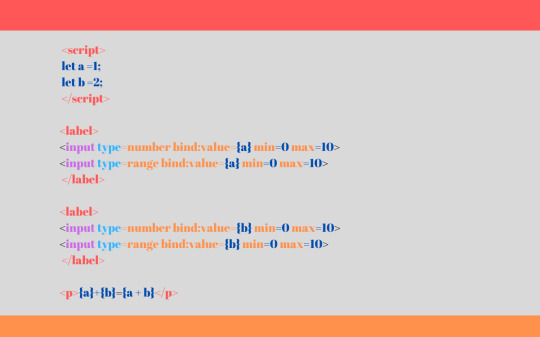
Using the Svelte framework is very easy. Here is an example of how you'd use state + forms:

Simple as that! Notice three things here:
Forms are handled in a simple, elegant way, like in the old days, before the SPA frameworks. There is no need to attach onChange props to the inputs.
Markup and logic lives side by side, encapsulating the logic and a visible layer.
State is easy to manage.
No wonder the framework is gaining traction in the community. It is only a matter of time before new popular platforms are created in Svelte.
React, Vue, and Angular are here to stay!!
I started my adventure with the Front-End just before the premiere of Angular 2, about six years ago. I can’t count how many times since then I have read that Vue, React, or Angular is dying.
The truth has turned out to be quite different, though. Each of these three frameworks has grown in popularity since its inception.
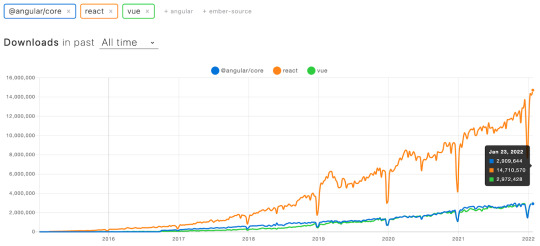
Here is the chart (Source: Npm Trends). It is worth adding that every sudden drop on the chart is there because of December.

Angular vs React vs Vue download trends
Take a look at the chart above. Notice that Angular has grown in popularity by a factor of over ten. React and Vue grew even faster. All three frameworks support pretty much the same use cases.
This means no matter which of the three frameworks you choose, you can expect it to be used and supported for years to come.
It’s worth noting that React didn't have any significant changes in 2021. Yet the pace of its adaptation is astounding. It is likely because of the ecosystem around the technology. React has the largest selection of libraries and supporting frameworks.
Two examples worth mentioning are Next and Gatsby. The latter is one of the perpetrators of the next trend.
Frameworks need to support both Static and Dynamic Pages
Let's establish what Static and Dynamic Pages are in practical terms.
Dynamic Pages fetch and process the content when the user opens them. Static Pages are per-defined during the build time. They become separate, generated files on the disc. They can look just the same as dynamic, but the user's browser has less work to do.
If you have a shop, you can have a single dynamic product page, or thousands of static product pages, one for every product.
This means that Static Pages are more performant for users, but take a lot longer to build. The reason for abandoning Static Pages was the popularization of the React and Vue type Single-Page Application (SPA) Frameworks. They also restored them to favor.
Dynamic content that SPA's typically generate is much slower than a ready-to-display one written in HTML. The difference is especially big when the page is fetching data from the server. A Dynamic Page would typically have to download and process such data.
This resulted in giving birth to Static Pages in SPAs. Gatsby tackled this problem by building a framework and infrastructure for Static Pages in React.
A website like a blog, portfolio, or even a course platform like ‘freeCodeCamp’ will be much faster static. Even server-side rendering, as is usually the case with Next.js, does not guarantee better speed (Source: Sidney Alcantara).
Focus on time to first content paint results in a large number of solutions for generating Static Pages in other frameworks, such as Vue or Svelte.
On the other hand, Static Pages are hard to scale for millions of pages. If you are building an app with a lot of dynamic content like user profiles, you are probably better off using Dynamic Pages. Both ways of handling content are here to stay.
Platforms turn single developers into entire IT departments
Recent years have brought a flood of platforms that speed up Font-End Development. This is huge because it allows small teams to move fast.
You can easily implement video using Twilio or Agora.io. You can add authentication in no time using Firebase, Amazon Cognito or Okta (Okta also acquired Auth0).
Deploying Font-End code automatically and globally is especially worth talking about. There are three go-to solutions: Vercel, Gatsby Cloud, and Netlify. They can turn one Font-End Developer with an GitHub account into the entire DevOps Department in 5 minutes. At the moment of writing, all three platforms offer a relatively similar average loading times (Sources: Netlify vs Vercel, Netlify vs Gatsby Cloud).
Gatsby Cloud is React only but makes working with countless Static Pages almost too easy. If you are building a Gatsby app, it's probably your best bet.
Vercel supports the major frameworks, including server-side ones, like the company founders' own framework, Next.js. If you are working on a server-side rendered app, Vercel will make your life a lot easier.
Netlify focuses on client side frameworks, like pure React and Vue. It offers a wide range of useful tools such as ready-to-use forms, authentication and server-less functions. I believe it is the best choice for the traditional, client side apps.
One underdog worth mentioning is Shuffle.dev. It can create a professional website layout randomly, in seconds. It has a relatively large selection of themes and CSS frameworks and adds new features and content on a weekly basis.
Front-End Optimization is key
The Front-End has come full circle in recent years. Light sites turned into heavy platforms with long render times. Some people may still remember when Slack used the developer version of React (Source: Robert Pankowecki). The trend to make SPAs faster has been around for years but is still gaining momentum.
Libraries that negatively impact the performance, like Moment.js, are replaced by their lighter, performant counterparts such as Day.js. Others get refactored to reduce the bundle size. Examples include Material UI and Lodash.
Sentry, the market leader in error logging, only started working on bundle size optimization a few months ago. Throughout the front-end ecosystem, there is a growing emphasis on using lazy loading, rendering the front end on the server-side, or using CSS files instead of styling the application with JavaScript, as was the case with, for example, styled-components.
Tailwind has gained much popularity recently and, in 2022, it will surely remain popular. It handles reducing the application load time like almost no other CSS tool.
That being said, it has a steep learning curve. The Tailwind code is often hard to read.
I highly recommend trying Linaria too. Linaria combines the advantages of styled-components and the speed of using static CSS files.
Notice how you can use JavaScript in styles. It is also possible to reuse styles since they are regular JS constants. The code gets compiled into a CSS file during the build process.
This results in a combination of a great developer experience and a blazing-fast front-end.
Conclusion
I hope this article was fun to read and you’ve found something valuable here.
Until next time!
#programm#update#2022#tech#fontenddeveloper#techinfo#tech2022#developer#javascript#fontend#css#jquery#eslint#webpack#script#babel#vue#react#development#programmer#coding#tech news#newbies#software#softwareengine
0 notes
Photo

Python 🐍 Is the widely using programming language in the world and one of the top paid language.😎 . . In this post we are going to discuss about the python NOT EQUAL (!=) Operator.. . . 1. Types of Not equal operators and Syntax in Python 2. A simple example of not equal operator 3. How to use Not Equal Operator with IF Statement 4. How to use equal to (==) operator with while loop 5. An example of getting even numbers by using not equal operator 6. How to use Python not equal Operator with custom object 7. Comparison operators in Python 8. Useful Tips on Usage of Not Equal Operator . . Follow us on telegram for the free stuffs Link in bio . . Follow @codeamics for more. . . #codeamics #codeamicscodingtutor #reactjs #react #reactjsdeveloper #reactjsdevelopment #fontenddeveloper #frontenddevelopment #coding #code #coder #codinglife #codingbootcamp #programmer #programming #webdevelopment #webdesign #learncoding #webbdesigning #css #html #uiux #javascript #python #ui #learnprogramming #ux #python #pythonprogramming #variables #operatör https://www.instagram.com/p/Ceg52vmJpnB/?igshid=NGJjMDIxMWI=
#codeamics#codeamicscodingtutor#reactjs#react#reactjsdeveloper#reactjsdevelopment#fontenddeveloper#frontenddevelopment#coding#code#coder#codinglife#codingbootcamp#programmer#programming#webdevelopment#webdesign#learncoding#webbdesigning#css#html#uiux#javascript#python#ui#learnprogramming#ux#pythonprogramming#variables#operatör
1 note
·
View note
Photo

These are extensions are helpful to web developers. These aren't the only extensions that can help a web developer. There are other extensions which will be covered in future posts. If you found this post helpful then please Follow us on insta: @shanjannatithub Call Or WhatsApp +91 9598771168 +971 506887690 +966 573066146 +61 466 962 952 [email protected] www.shanjannatithub.com ############# THANK YOU ############# #webdevelopment #javascriptdevelopers #sexyjavascript #javascript #html #programming #css #coding #developer #programmer #webdeveloper #chromeextension #fontenddeveloper (at Dubai Business Bay) https://www.instagram.com/p/CcNKrW6rOLw/?igshid=NGJjMDIxMWI=
#webdevelopment#javascriptdevelopers#sexyjavascript#javascript#html#programming#css#coding#developer#programmer#webdeveloper#chromeextension#fontenddeveloper
0 notes
Photo

CRED Recruitment Drive 2022
Hiring - Backend Developer & Frontend Developer!!!
Qualification: BTECH, MTECH, BCA, MCA, MSc /BSc or Any Degree/PG in computer science can apply
Experience: Freshers/ Experienced
Location: Across India
Last Date to Apply: June 1st 2022
Apply Link: https://bit.ly/3ys9yeZ
For more details: https://www.jobslink.in/placement-drive/
#jobslink #jobseekers #jobsinindia #jobvacancies #jobseekersindia #recruitment #hiringnow #hiring #latestjobs #jobs2022 #jobopenings #trending #offcampus #campusdrive #drive2022 #offcampus2022 #freshersdrive #backenddeveloper #fontenddeveloper #cred
0 notes