#free rpc
Text


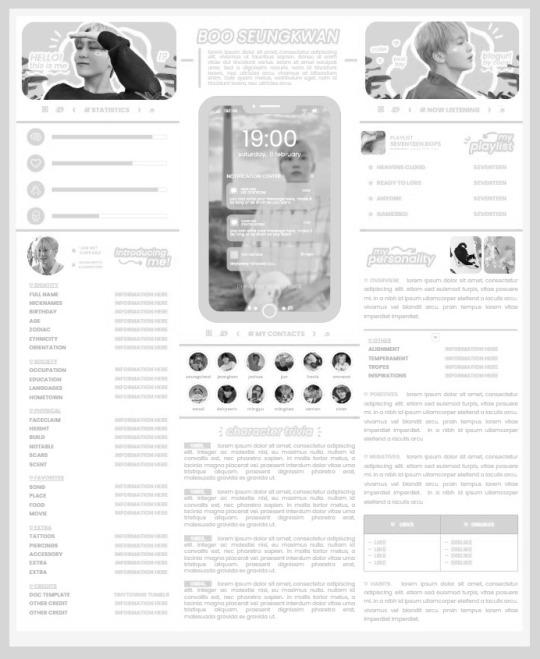
* ( ❀ ˆ꒳ˆ˵ ) ♡ Ꮺ 𝗧𝗜𝗡𝗬𝗧𝗢𝗪𝗡𝗦 — 𝟩𝖯𝖬 ੭

— introducing 7pm , the latest original google doc from tinytowns ! this document is designed to display the basics of a single - muse in one page &. captures a fun & youthful vibe with the inclusion of simplistic yet busy design , bright colours &. doodles ! features statistics , a playlist , basic info section along with character trivia & personality info ❀ the contacts section can be used as an exclusives section if desired ! space is left at the end of the doc so you can adjust easily & not have any of those annoying blank pages but it would be wise to take note of image positions as they are prone to moving. this doc can be considered moderate to difficult to edit due to the amount of edits that you will need to make in photoshop or photopea - but if you don't mind that then the document should be relatively simple to edit ❀ you can find the document link in the source code or under the cut , along with a known position issue + how to fix it , psd temps provided for this document , a video tutorial for adding your gif into a circle &. icon credits ! ( ˘͈ ᵕ ˘͈ ♡) ~

❀ PSD DOWNLOADS ( REQUIRED ! )
GIF CIRCLE - HERE
PHONE TEMPLATE - HERE
TOP IMAGES - HERE
♡ note : you will need to download the title cards to change the color , but if you don't mind the color then you don't need to - also , for full transparency on my end , i did need to touch up a few of the pngs after saving because the top text overlapped with the bottom text. be aware of that ! fonts used are poppins &. sant joan despi !
NAME TITLE - HERE
TRIVIA TITLE - HERE
INTRO TITLE - HERE
PLAYLIST TITLE - HERE
PERSONALITY TITLE - HERE
♡ note : you must change the color via layer style -> stroke for the title cards &. then save as png after deleting the background layer .

❀ KNOWN ISSUES
01. as a gdocs creator i use an external add-on called page resizer which is helpful for customizing the sizing of my canvas , as docs limits us with pre - set sizes. while this is nice to use , i'm aware that it can specifically cause an issue when you change the color of your background page. to fix this you must actually download the page resizer add-on through extensions -> add-ons -> get add-ons &. you should search for page sizer & download the one by nat burns. then you can access the sizer through extensions -> page sizer -> set page size &. what should be set for this document is a width of 9 &. a height of 12 !
this should fix the document , but i also know that sometimes , for what ever reason , the height &. width will flip. if that happens just make the height &. width opposite; so instead of a width of 9 , put 12 & for height , put 9 instead of 12.
02. i cropped the title cards in the document so that you wouldn't be trying to click something &. accidentally click on the titles ! however this means that when you replace image on the title cards they might go off center &. crop halfway through the word. just double click the title card that's bugging out & drag it to about the center of the black box. then it's fixed !

❀ DOCUMENT DOWNLOAD
7PM - HERE !
do not remove the credit , redistribute or profit off of my work.

❀ TUTORIAL
#01. go to file -> make a copy , in order to edit .
#02. to change the top two images double click on them &. a window should appear - in there you're going to click on it once &. hit replace image. the psd for this has been provided so it should be sized correctly !
#03. to change the title cards ( ex. boo seungkwan , my playlist , introducing me etc. ) you just need to click on them once &. hit replace image - please refer to #2 in the known issues section above this if you're going to do this though !! many thanks.
#04. to change the phone you're going to download the psd provided above &. when you've finished editing it you will click on the phone in the doc one time &. hit replace image !
#05. to change the thin color lines around seungkwan's name card you will press them once &. click edit - from there a window should open up &. you will click on it again & find the bucket tool which has a small yellow ( or blue if you clicked the long one ) line under it. that is where you change the color !
#06. the statistics represent intelligence , empathy , friendliness &. fighting skill ; to adjust the levels or colour you're going to double click &. a window will appear. from there you can either change colors with the bucket &. pencil tool ( pencil = outline color ) or you can shift the bars by clicking on the coloured parts of them and literally just dragging them.
#07. to change the playlist cover &. title you'll double click &. adjust inside the window by replacing image &. renaming things. the actual songs on the playlist can be typed normally !
#08. to change the gif circle , personality , &. contact images you again just double click &. replace image inside those windows. for the gif circle you must use the psd.
#09. to change the little bulletpoints beside the gif circle you will double click &. edit the text inside the window.

❀ VIDEO TUTORIAL 4 GIF CIRCLE
watch the tutorial right HERE !
make sure your timeline is checked ( the first thing i showed )
ignore the mistake i made while trying to show you where to end your gif LMFAOOO . . . im clumsy <3
to highlight all of your layers / frames click on the first one , then press shift + click on the last layer.
to bring up the list of options ( when i click convert into smart object ) you just right click.

❀ CREDITS
brain icon - Brain icons created by Vitaly Gorbachev - Flaticon
heart icon - Heart icons created by Chanut - Flaticon
support icon - Sport team icons created by Freepik - Flaticon
boxing icon - Boxing icons created by Freepik - Flaticon
plant png - josh ca.la.brese on unsplash
battery icon - Battery icons created by Stockio - Flaticon
wifi icon - Wifi icons created by Uniconlabs - Flaticon
signal icon - Signal icons created by Freepik - Flaticon
speech icon - Comment icons created by Freepik - Flaticon
close icon - Close icons created by ariefstudio - Flaticon
instagram icon - Instagram icons created by Prosymbols Premium - Flaticon
camera icon - Photo camera icons created by Kiranshastry - Flaticon
torch icon - Ui icons created by yaicon - Flaticon
#google docs#template#supportcontentcreators#gdocs#rph#google docs template#oc template#rpc#free rph#free rpc#docs#roleplay template#oc sheet#rp template#free#muse template#tinytowns#m: gdocs#m: original
1K notes
·
View notes
Photo




ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ PEA.NET EXCLUSIVE : LEAGUE OF STAR SEEKERS.

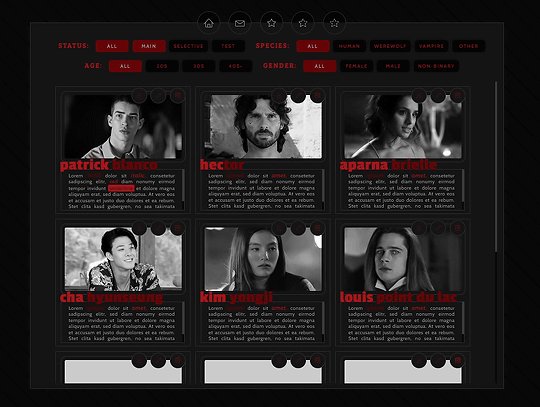
introducing sanantic’s first ever public google doc template, league of star seekers, inspired by discord’s user profile and the league of legends website. it should be fairly easily to edit, but some prior knowledge to how gdoc tables work and how to replace drawings and images will be required. this is a multimuse template complete with a quick rules and mun page, a character directory paired with blurbs and stats, and a short universe / region directory for all your established or work-in-progress universes. this template is not meant to replace current muse documents. it only serves as a place to store and showcase all of your characters without having to scramble to search for your files! the document can be found in the source code of this post.
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ tutorial.
⁰¹ ⠀go to file → make a copy to personalize the document.
⁰² ⠀this document has drawings. to replace the drawings with your own pictures, simply double click (or click on the image; an option to edit the drawing should pop up) to open the editing window.
⁰³ ⠀to change the picture behind the circle icon, simply move the outermost border of the table and right click to replace the image. then, move everything back into place once you have your desired picture. this shouldn’t be too hard, but if you’re having trouble, don’t be afraid to send in an ask. c:
#google docs#template#gdocs#rph#rpc#google docs template#oc template#free rph#free rpc#free template#multimuse template#multimuse#m:docs
804 notes
·
View notes
Text

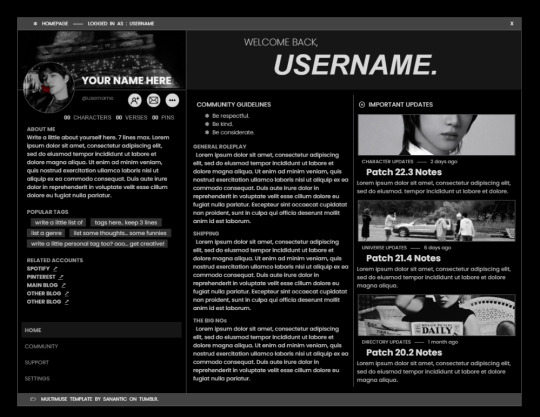
DRAMA - NON-CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
1 custom sidebar link
Navigation Tab is optional. Turning the navigation Tab off will enable a second custom sidebar link.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
The sidebar can alternatively be positioned on the right side with a toggle in the design panel.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
827 notes
·
View notes
Text

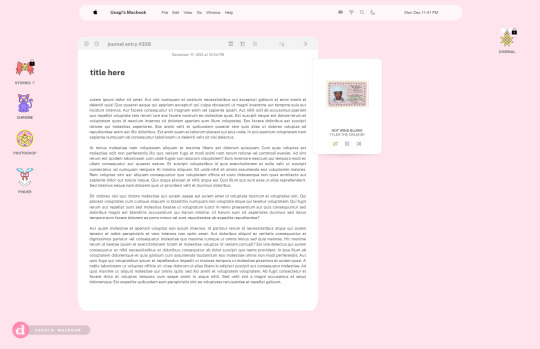
⠀⠀⠀ ⁀⠀⠀⠀USAGI'S MACBOOK ⋆ a 𝐠𝐨𝐨𝐠𝐥𝐞 𝐝𝐨𝐜𝐬 template
a free google docs template to fulfill all your macbook notes ( ??? ) needs ! this template is made entirely by scratch & requires decent google docs knowledge ── please use the replace image & drawing function to make edits where necessary , extending the drawings behind the tables might break the doc ; be careful . all app icons are replaceable ; best if pic is 1:1 ratio . please do not remove credit . if you have any questions , my inbox is always open ! happy editing ! ♡
⠀⠀⠀ like + reblog appreciated .
#google docs#template#gdocs#rph#rpc#google docs template#oc template#drabble template#notes template#muse template#free template#🎀
1K notes
·
View notes
Text



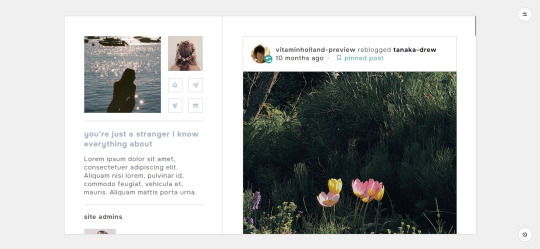
Theme — Stranger by tanaka-drew
Preview/Download
Features:
194x194px sidebar image
88x88px icon image
80x80px members images
60x60px affiliates images
two 100x100px small about images
310x454px large about image
custom blog title
members section**
affiliates section**
social media section**
tasks section**
about section**
five custom links
about section with 70x70px about image
540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
Notes:
* denotes default features.
** denotes default features that you have to edit directly into the code.
Sidebar is on position “sticky”. This means that it will stick to top and the succeeding elements are cut if you go beyond your screen but will scroll up when you reach the bottom.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
#rpc#rpt#rph#rp theme#contained theme#indie theme#indie rp#tumblr theme#tumblr themes#theme#themes#mine: themes#free content
208 notes
·
View notes
Text
*✶ no words

a template by cozysip.
by clicking in the source link you’ll find 04 different dash icon templates made by me from scratch. credit is not needed , but do not claim as your own ! if you enjoy this or you use it, please reblog or like this post . thank you !
#01. PSD TEMPLATES : mine.#dash icons psd#dash icons template#dash icons#dash icon#icon template#free template#template#psd template#free psd template#free icons#free graphics#free resources#rpc#rph
198 notes
·
View notes
Text

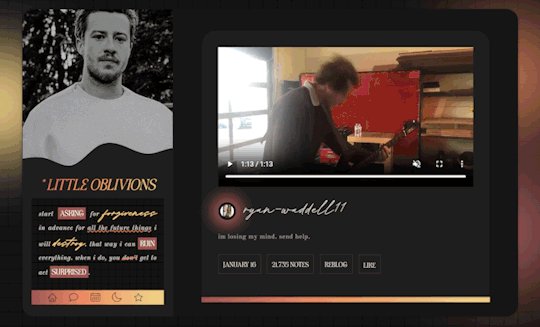
THEME 001 - LITTLE OBLIVIONS
LITTLE OBLIVIONS is a free rp theme best suited for single muse and personal blogs. if you want to see more free rp themes from me, please support me by liking and reblogging this post!
terms & conditions
feel free to edit as much as you want for personal use. dm me directly if you notice any bugs, and i'll help you privately. do not claim as your own. do not remove or move the credits. do not use as a base. do not takes parts of the code and put it into other themes. do not redistribute. because this theme is meant to be free, do not use for paid theme makeovers.
theme information
large contained theme with many color options and 540px posts.
all text in this theme is 14px or larger for accessibility.
lots of fun with gradients, grids, waves & blobs.
left sidebar with a custom title & description, basic links, and one image (318x250px). image should resize automatically.
navigational popup tab with another custom title & description, five more links, and three images (250x450px, 250x100px, 200x110px). images should resize automatically.
supports old & new post styles (legacy & npf-friendly).
live preview / get the code
#rp theme#indie rp theme#indie theme#free rp theme#tumblr theme#contained theme#indie rp#rpc#rph#tumblr themes#blog theme#blog themes#theme#themes#free theme#free themes#my codes#dearindies#supportcontentcreators#theme hunter#themehunter#codehunters#dailythemes#themesearcher
315 notes
·
View notes
Text


ON MY YOUTH — THEME PAGE PACK
In the source link below, you will find three (3) various theme pages without javascript — for free! Almost everything can be adjusted (fonts, colors) with minimal editing and everything is labeled throughout. If you come across any issues or have any questions, feel free to message me!
FEATURES
gif pack page — a simple page to host your individual gif packs
multi-muse page — a page to show off all your muses in one place
gif pack masterlist page — a page to compile all of your gif projects
GUIDELINES
do not claim as your own
do not touch or remove any credits
do not use as a base code or take parts of this code
feel free to edit and have fun!
Please consider reblogging to help share my work!
#rpc#rph#rpt#indie rp#indie rp theme#gif pack#rp theme#free rp theme#theme#indie theme#free theme#page theme#gif page#masterlist page#multimuse page#dearindies#supportcontentcreators
239 notes
·
View notes
Photo


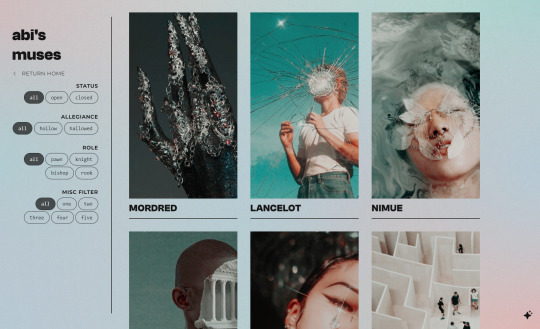
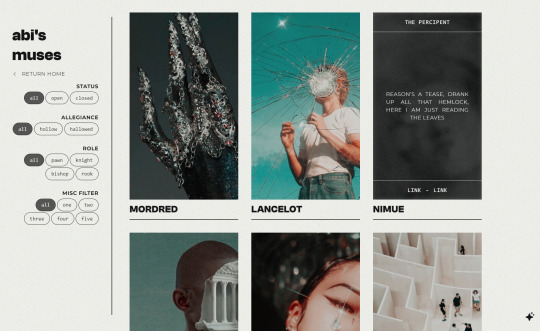
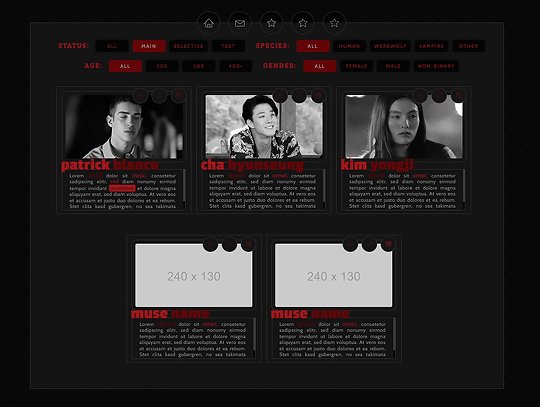
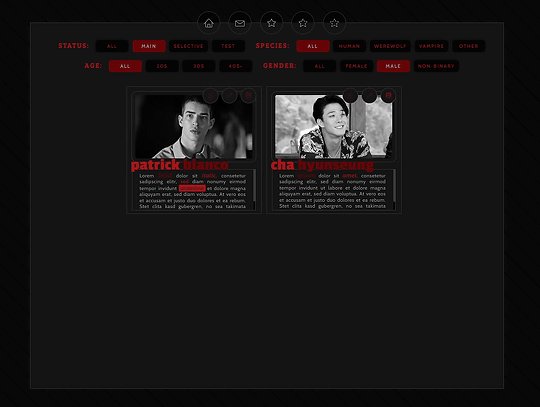
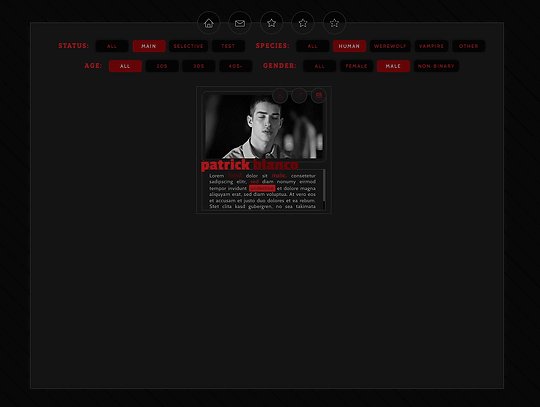
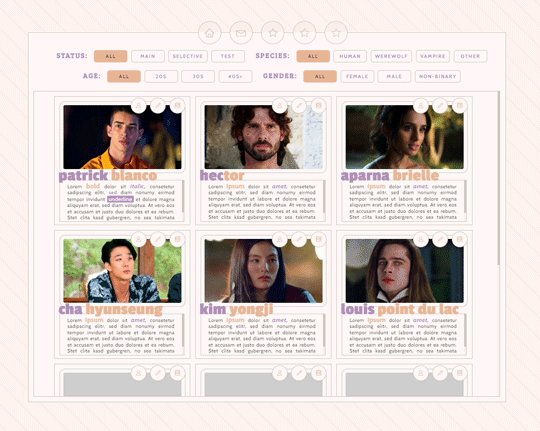
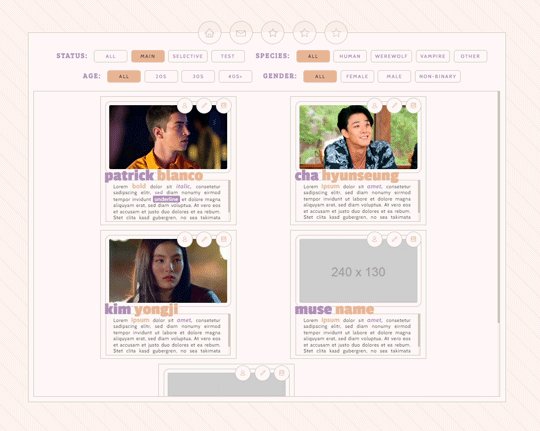
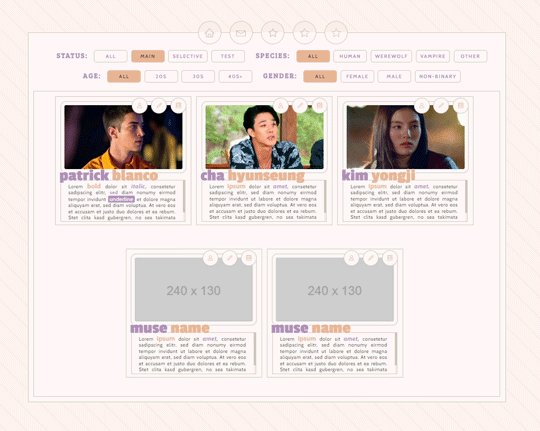
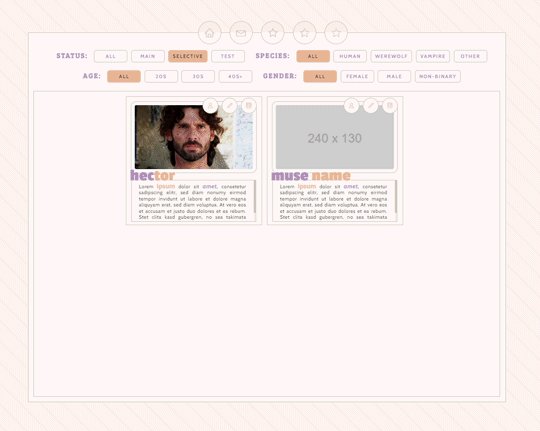
common sentiments — muses page
preview — code
includes:
multi-filtering isotope!
hover to reveal a blurb and links + misc info
customizable gradient background OR monocolor background
variables for easy customization
430 x 230 image size
includes javascript
full credits are inside the code, along with instructions for how to set up and tweak! if you have any problems, feel free to shoot me an ask!
please like or reblog if you use! <3
#theme hunter#theme network#coding cabin#rp theme#muse page#muses page#page theme#free rpc theme#abi theme dot jpeg
2K notes
·
View notes
Text

fluoresceins presents : 𝒗𝒐𝒈𝒖𝒆
featuring . . .
a theme inspired by vogue magazine, best suited for personal blogs
an optional navigation tab with six links & decorative progress bar
support for both npf and legacy posts
all text and images can be changed without going into the html
sidebar png is 330 x 420px and navigation png is 298 x 140px
terms of use . . .
do not use as a base code but feel free to edit for personal use
do not insert parts of this code into other themes
do not remove, obscure or move the credit
do not use if you have me blocked or if i have you blocked
click the source link for the preview + code !
426 notes
·
View notes
Text

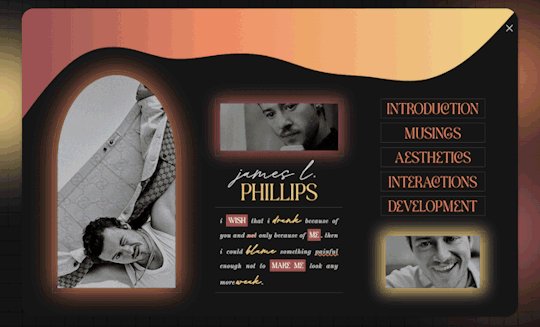
ପ( ໊๑˃̶͈⌔˂̶͈)੭ ❀⠀𝒔𝒉𝒂𝒅𝒐𝒘⠀!

introducing shadow , a muse - info version of my google doc dazzling light of which can be found here ! lots of space has been left so that you can write comfortably . this document is large , single - paged & should be relatively easy to edit , though a mini tutorial is under the read more along with an additional link to copy this document ( main link is in the source code ) you should probably have some gdocs knowledge to comfortably adjust the document beyond basic editing. the gif window psd can be found here & is actually just the original version of my psd template snapshoot ! this must be edited in either photoshop or photopea .
❀ CREDITS.
exit icon - cross icons created by Ilham Fitrotul Hayat - Flaticon
the city background was found on unsplash & it is by andre benz.
sparkle icon adjusted - Sparkle icons created by SeyfDesigner - Flaticon
folder icon - Folder icons created by Smashicons - Flaticon
check icon - Tick icons created by Alfredo Hernandez - Flaticon
❀ LINK.
document - click
video player - just in case you missed it ! click
additional tutorial for the background - click
❀ TUTORIAL.
#01. go to file -> make a copy, in order to edit.
#02. do not utilise the page colour in page layout , it might break the document's custom sizing. instead , you should click on the background and hit replace image !
#03. to change the character images , double click the design and it should take you to a google drawings window. from there , just hit replace image on most things.
#google docs#template#gdocs#supportcontentcreators#rpc#rph#free#free rpc#free rph#google docs template#muse template#oc template#docs#free template#tinytowns#m: gdocs#m: site based#dazzling light: adjusted#this has been in my drafts for a Hot minute.#wasn't even sure i was gonna release it#because holy heck the right side STUMPED me#whatever have fun blerghh ..
588 notes
·
View notes
Photo





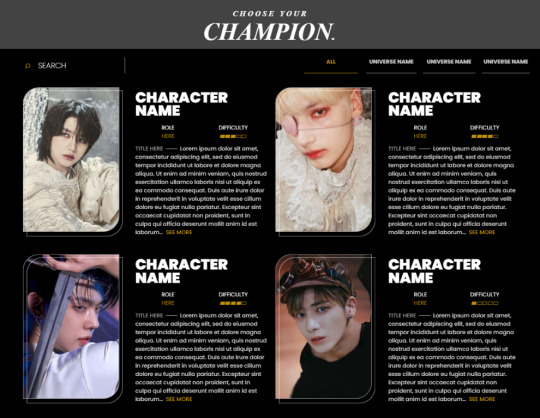
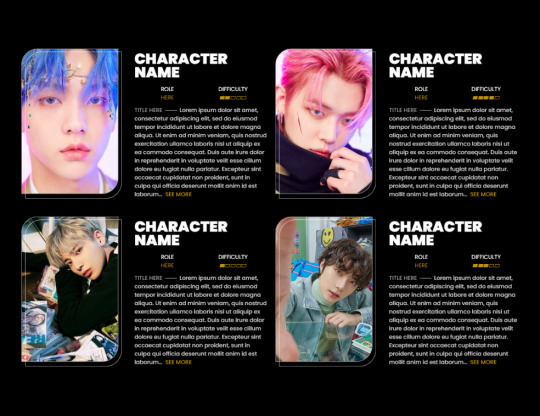
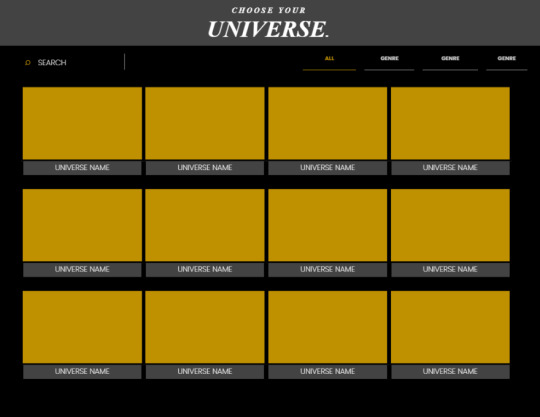
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ PEA.NET EXCLUSIVE : WE LOST THE SEEKER.

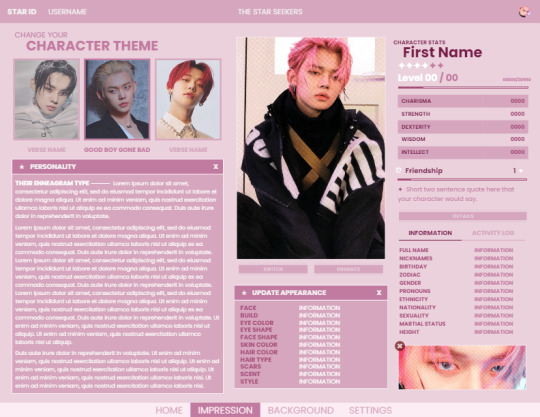
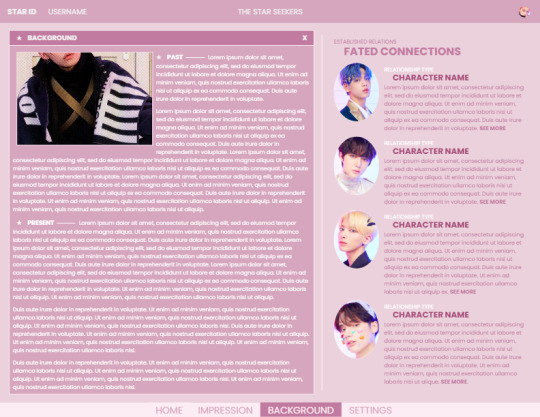
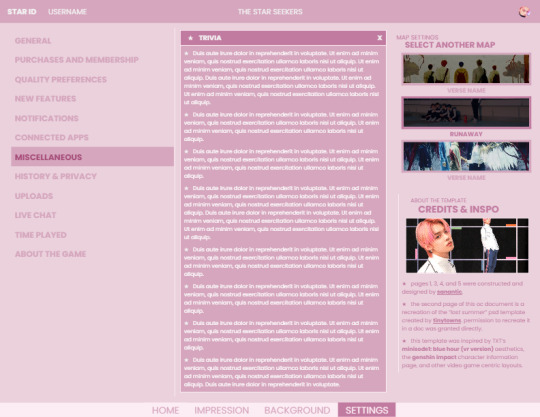
introducing we lost the seeker, the second google doc template from sanantics! c: this is a single muse document complete with mun, introductory, basic information, biography & connections, and trivia / miscellaneous pages. it is a word-heavy template, so i would recommend using it for the final product rather than a place to brainstorm! this piece was inspired by TXT’s minisode1: blue hour (vr version) aesthetics, as well as aesthetics from genshin impact. the layout to the second page was taken from @tinytowns‘s lost summer psd template with direct permission from the creator themselves. take it as an unofficial collab between the coconation and the peanation! the document can be found in the source code of this post.
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ tutorial.
⁰¹ ⠀go to file → make a copy to personalize the document.
⁰² ⠀this document has drawings. to replace the drawings with your own pictures, simply double click (or click on the image; an option to edit the drawing should pop up) to open the editing window.
#google docs#template#gdocs#rph#rpc#google docs template#oc template#free rph#free rpc#free template#single muse template#single muse doc#m:docs
488 notes
·
View notes
Text


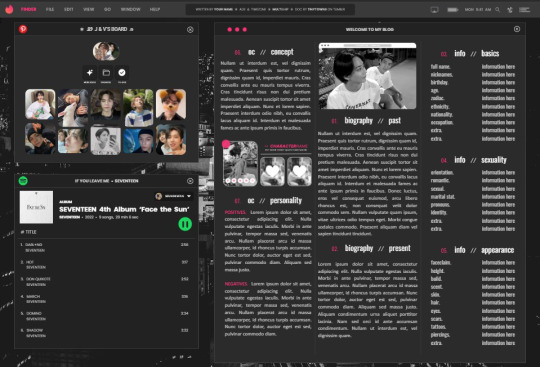
FEVER- MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking and reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
You can add as many muses as you want.
The theme is very responsive.
All colors and effects are easy editable. The sizes of the muse boxes are easily changeable as well. The theme is very responsive.
Comes in two Versions: one with filters and one version without filters.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
If you run into troubles with editing the filters, feel free to send me a message.
Click the source link to be redirected to the preview and the code!
#free theme#rp theme#page theme#character page#multimuse page theme#muse page theme#muse page#rpc#rph
1K notes
·
View notes
Text

⠀⠀⠀ ⁀⠀⠀⠀PEARL ⋆ a 𝐜𝐨𝐥𝐨𝐫𝐢𝐧𝐠 psd
a free coloring psd for those that prefer something light . this coloring is poc friendly & more focused on adjustment + contrast than recoloring . it can be used alone or as a base for heavier colorings . download link is in source . if you have any questions , my inbox is always open ! happy editing ! ♡
⠀⠀⠀ credit not necessary , like + reblog appreciated .
#coloring psd#coloring#psd template#template psd#character template#rp template#dailyresources#rph#rpc#rpt#psd#template#free template#free psd#🎀
715 notes
·
View notes
Text



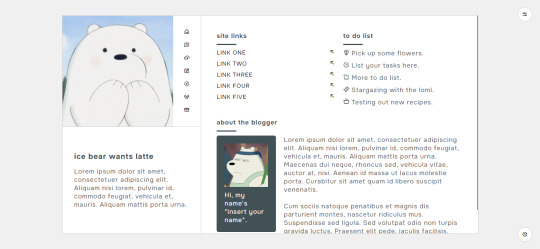
Theme — Latte by tanaka-drew
Preview/Download
Features:
280x280px sidebar
custom blog title
five custom links
tasks section**
about section with 110x110px about image**
muses section with 70x70px muse image**
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
Notes:
* denotes default features.
** denotes default features that you have to edit directly into the code.
Sidebar is on position “sticky”. This means that it will stick to top and the succeeding elements are cut if you go beyond your screen but will scroll up when you reach the bottom.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
#rp theme#rpc#rpt#rph#indie theme#indie rp theme#indie tumblr theme#tumblr theme#tumblr themes#mine: themes#free content
150 notes
·
View notes
Text
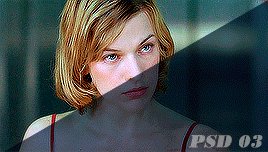
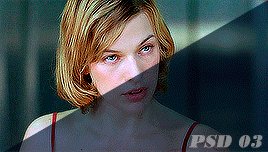
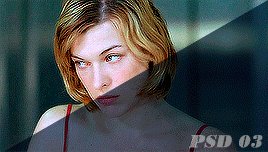
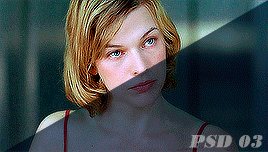
ꗃ ╰ 𝐔𝐍𝐋𝐎𝐂𝐊𝐄𝐃 ⸻ PSD COLORINGS #01




# jovovich psd pack — by calie (gwldcnz) !
by clicking the source link (deviantart) you’ll find a pack with #04 colorings psds which basically corrects the blue, yellow and green tone of scenes / images. it is very likely that they will require adjustment when used. all of these psds were made by me from scratch. please, like & reblog this post if you find this useful in any way !
#psd#gif psd#free psd#coloring#psd coloring#rph#rpc#rpt#userdevon#usermina#dailypsd#* colorings#* others#* m#* m: colorings
151 notes
·
View notes