#multimuse page
Explore tagged Tumblr posts
Text


ON MY YOUTH — THEME PAGE PACK
In the source link below, you will find three (3) various theme pages without javascript — for free! Almost everything can be adjusted (fonts, colors) with minimal editing and everything is labeled throughout. If you come across any issues or have any questions, feel free to message me!
FEATURES
gif pack page — a simple page to host your individual gif packs
multi-muse page — a page to show off all your muses in one place
gif pack masterlist page — a page to compile all of your gif projects
GUIDELINES
do not claim as your own
do not touch or remove any credits
do not use as a base code or take parts of this code
feel free to edit and have fun!
Please consider reblogging to help share my work!
#rpc#rph#rpt#indie rp#indie rp theme#gif pack#rp theme#free rp theme#theme#indie theme#free theme#page theme#gif page#masterlist page#multimuse page#dearindies#supportcontentcreators
494 notes
·
View notes
Text

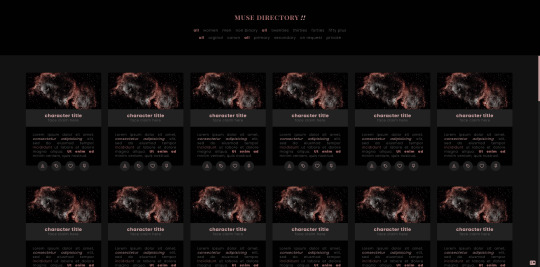
KITTEN !!
page forty six by sugar !!
JAVASCRIPT FREE - this is a muse directory page css filters, and a straightforward format, each muse panel features an image, title & subtitle, description and four customizable links.
special thanks to @eggdesign for their tutorial for css filtering !!
for help with troubleshooting, please contact me directly on my main blog.
PREVIEW CODE
get the code - ( free ; or pay what you want ) !!
join my discord ( members get a discount on premium themes ) !!
200 notes
·
View notes
Text
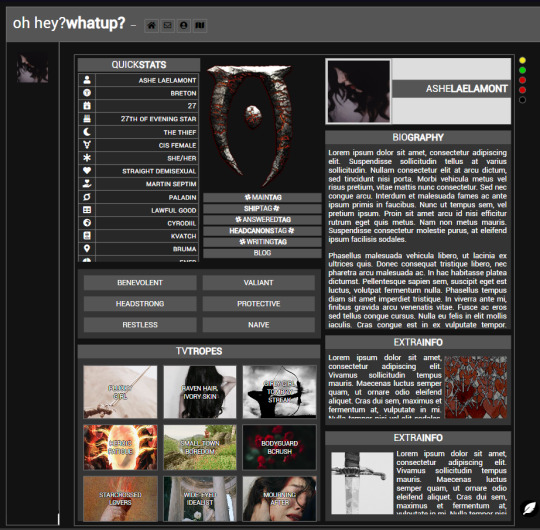
chaaostheory's oh hey? whatup? theme with my edits
Okay so to preface, I know fuck all about coding, but with a little help of W3Schools and Stack Overflow I was able to achieve what I wanted. If you have any issues, please don't hesitate to dm/ask me. All credits for this wonderful code goes to @chaaostheory

Features:
fontawesome 5.1 icons
hint.css tooltips
scrollable biography section along with two other small boxes
scrollable stat box
six links
a traits box with space for six traits
a tv tropes box with space for nine tropes
side statics for development, availability, etc.
My Edits:
locked the character selection tab to not follow when you scroll down the screen
allowed the character selection tab to scroll when you have many muses
changed the titles for the sorting hat and wand info boxes for personal preference.
dark version for people who have light sensitivity
hovering over the first character box has the pop up below instead of above
Stuff to Remember:
when adding new characters, be sure to change the number or else the code will break
when editing the bio and extra info boxes, be sure to use paragraph breaks
the side statics follow when you scroll down the scren, fixing it completely messed up the code
CODES: Dark version / Light version
THIS HAS JAVASCRIPT
#page theme#character page#muse page#muse theme#character theme#tumblr theme#multimuse page#roleplay#rp page
81 notes
·
View notes
Text

TMF - MULTIMUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
The theme will adjust to all screen sizes, but with small mobile devices the sidebar will completely disappear.
All colors are easy editable. Not many colors are needed.
The code offers 2 main links (Home & Ask) but also 1-2 individual links.
Grayfilter available!
Background Pattern available.
The code comes in 2 versions (with and without filters)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits can be found in the code.
I will not be able help with customation of the theme. Editing help can be found in the theme itself as comments.
Click the SOURCE LINK to be redirected to the preview and the code!
248 notes
·
View notes
Text
thinking about the difference between fely'ene & her brother and divinity in their lives after leaving the underdark.
-> fely'ene clawing to find a divinity she can cling to -- some figure or power that she can trust to hold her hand, to guide her because she still wants that. she wants that divinity so badly, and for her elistraee was exactly what she needed, especially in the aftermath of running away and rejecting lolth. she has always been a cleric and she doesn't know what to do if she isn't one.
-> rhylzen refusing to even look at divinity. he will say his peace to the sea itself, and he appreciates his sister's devotion to elistraee and what she values in her, and respects the idea of it. but he doesn't want to give his devotion to anything or anyone that he can't also shove off a boat or punch in the face. he need the tangible, he refuses to allow himself to be yanked around without seeing the strings ever again.
#out of character.#was working on his page on the multimuse and thinking about this dude and how Neat he is#he won't follow a divinity but he will follow ben & jarl.axle's orders#mostlly because ben & jarl.axle could be pushed off the boat...theoretically#headcanons.#hello no more tornados just thunder so bad it make the building rumble just a bit
11 notes
·
View notes
Text
I am reconsidering some things for this blog.
#and by some things.#i mean one thing.#to not accept rping with duplicates.#except for Solas#this is the first time ive had muses that are not Solas share a blog with him#and on my last multimuse i didnt have a rule against duplicates.#at least I dont remember having one?? maybe I did and I couldnt be bothered to check tbh.#but i *have* followed back numerous solo & multimuse duplicates at this point#and i fear i may be putting up an unnecessary wall betwixt us.#i was speaking about this to a friend the other day and ive just been chewing on it ever since.#i feel like I owe some kind explanation abt it bc i think it makes me look like a prick to be okay with the others & not him.#Like uh. Years ago a Solas was so bigoted in their portrayal of him that it altered my DNA and fully traumatized me.#is that maybe the stupidest thing ive ever said out loud? yes. Do i need to touch grass? clearly.#Obv that person isn't every other person. & I should get over myself. But I cant. I genuinely feel anxiety over the thought.#so I thought'd it just be easier to put a blanket rule on duplicates. But actually this is not serving me.#and just to be clear i have 0 issues w/ u & ily if u have Solas on ur multi (this only applies to like 4 of you i think but still)#like i followed u for a reason lol.#and if YOU don't mind dupes#you are welcome to reach out for ANY of my muses including Solas.#but as long as it states ur cool w/ it in your rules. i think i'll drop my refusal to reach out for other Emmrichs and Felassans.#ofc ofc i'll still be respecting your rules if you don't want dupes.#i think ill be updating my rules page soon.#ooc
3 notes
·
View notes
Text
realizing i have to remake my promo and icons

#out of order#dragon age rp#also becoming multimuse#my muse page is updated if youre curious#i am most excited for imshael#he shouldve been in datv
3 notes
·
View notes
Text

֍ .~* { 𝕀'𝐦 𝐢𝐧 𝓛𝓞𝓥𝓔 𝐰𝐢𝐭𝐡 𝐚 𝓕𝓐𝓘𝓡𝓨𝓣𝓐𝓛𝓔 } *~. ֎
─────────────── ・ 。゚☆: *.☽ .* :☆゚. ───────────────
༺ {𝓕𝒶𝓃𝒹𝑜𝓂𝓁𝑒𝓈𝓈 𝓜𝓊𝓁𝓉𝒾-𝓶𝓾𝓼𝒆 𝓞𝓒𝓈} ༻
{ Crossover Friendly • AU Acceptable • Slightly Selective • Mun and most OC's 18+ }
˚₊‧꒰ rules | muse list | world information | mun corner | affiliate blog ꒱‧₊˚
─────────────── ・ 。゚☆: *.☽ .* :☆゚. ───────────────
֍ . ~ * { 𝔼 𝐯 𝐞 𝐧 𝐭 𝐡 𝐨 𝐮 𝐠 𝐡 𝐢 𝐭 𝓗 𝓤 𝓡 𝓣 𝓢 } * ~ . ֎
#self promo#rp blog#multimuse#oc#rp promo#we'll worry about fancy tags later#please keep in mind that not all of the muse pages are not finished#thank you
9 notes
·
View notes
Text
i do not control the finals copium hyperfixation- i mean media consumption
#relistening to tma😞#if you couldnt tell by me and mak uh. going insane SKSJDKF#i have no say in the matter when im in the trenches like this its whatever my brain latches onto and i have to be like ‘ooookay’ or else i#go fucking crazy#NOT HELPING the urge to redo my multimuse page (if i dont overhaul my graphics there entirely) when break hits#if i add a handful of new muses over break um. no i did not <3#things that i should be posting on my multi but like. whatever KSKDHFKF#⁂ ・゚: i was looking for a job‚ and then i found a job‚ and heaven knows i’m miserable now ➛ ooc
2 notes
·
View notes
Text

penned by @deathchasing —
❛ you inspire me to be better! a better “what” is up for interpretation. (person? arsonist? alien?) ❜

there are few things that the doctor deems worthy of attention outside of his work, and beyond the pristine and hallowed walls of his laboratory. Attention worthy, a junkie is not.
A common story of attention-starved adolescence giving way to adulthood oppositional disorders and deviancy, and a predictable result of paternal failings — perhaps. But credit must be given where it is due. Octane's defiance, carved from such trivial deprivations, is nothing if not persevering.
When pestering Caustic throughout their few shared matches was not enough, Octane had set his sights beyond the arena. Caustic rarely leaves his lab unattended; it had been locked tight before the match, with little else of interest but a singular, innocuous gradual reaction left to run its gradual course securely in his absence.
He was not anxious — not like some paranoiacs amongst them, so self-important as to make productions of fortifying themselves behind steel walls and security protocols. But he was vigilant, as any academic with delicate projects should be.
Despite it all, there was Octavio Silva, grinning widely from where he'd perched on one of the lab's stools to await its overseer's return. Giddy with pride at his successful break-in, and perfectly oblivious to his unwanted presence, he peers across the room at Caustic expectantly.
Impractical a man as Silva was ( a child, really. ), even he has his own well-practised methodologies. His specialities lay less in the applied sciences, and more in deriving pleasure from poking and prodding at his colleagues. A goal without purpose, at first glance. But one needed little data about Silva to know that, for him, attention proved as effective a drug as adrenaline.
Regardless of the facts, some Legends proved more receptive to Silva's techniques than others. And as much as Caustic minded his personal property, he was not among them. He would not reward misconduct with the sort of outburst Octane sought. But, he supposes, a compliment warrants a response.
( After all, Miss Nox did not raise an uncivilised vagrant. )
" And yet. Given the source of your inspirations, your ambitions prove... "
The words sour his tongue, curling thin lips into a sneer that remains unseen beneath the mask. " ... rather lacking. "
He scans the laboratory for something amiss. Nothing out of place or visibly broken. Small mercies — though it does little to ease the doctor's weariness. Even under close scrutiny, men like Octane have their ways of leaving unscrupulous messes behind them, left unseen to fester until the grisly consequences bloom.
" Well ? I don't suppose you broke into my property just to sing my praises. "
Perhaps too much credit. It was likely Octane enlisted help for the actual break-in. Even more likely that he'd pawned the dirty work off on whoever ended up becoming his little helper. Caustic files away a mental reminder to find names — they must be dealt with, properly.
#deathchasing#ask — ⋮⋮ do close the door on your way out.#hmmm. idk if i like his voice#i came here to add some great ace attorney characters to my multimuse and then remembered yr ask and was like. HMMM#i feel that maybe....... coming here with mixed intentions... the narrative might lend too much to a barok van zieks type inner dialogue#i must hone my dr. caustic.#tagging the art credit on a perma page later when i set them up but art credit is py-bun (official apex artwork!!)#caustic tag tbd
4 notes
·
View notes
Text

ask | bios | rules | open starters | test muses
#indie rp#MARVEL rp#multimuse rp#indie krp#superhero rp#[ OOC: Landing page – about time I made one. ]#[ OOC: Should be mobile friendly – I hope! ]#warsinmyhead
3 notes
·
View notes
Text

CULPA MIA - MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
This code comes in three versions: one with rules pop up and one without. one version is with filters.
Info on the filter version: For the sake of proper styling, the filters won't work on all browsers! A pic preview can be found here. Further explanations can be found in the code! Please read carefully.
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable. Not many colors are needed.
The code offers 2 main links (Home and Ask) but also two free individual links.
Muse boxes come in two versions (with and without text box).
Hover effect on the muse pictures that reveal individual links (the amount of links is up to you!). Links can be easily edited out to remove the hover effect.
Grayfilter & Colored overlay for Muse Pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview and the code!
#multimuse page theme#free theme#muse page#muse page theme#page theme#rp theme#theme#indie rp#rph#rpc
456 notes
·
View notes
Text

All of us are broken. Just a question of how much and how far you're willing to go to fix it. Well, how far are you willing to go?
indie multimuse featuring gary goodspeed, nico di angelo, and asta, plus a few extra minor characters that i don't have pages for yet!
mun is 32 and does not accept nsfw posts for any underage muse. no exceptions. shipping is okay but only fluff for these bois. proshippers dni.
mutuals only, inbox always open!
icons are used. formatting is not. trimming is not gonna be consistent because tumblr sucks at coding their own interface.
feel free to come hang!
rules || gary || nico || mun art
(art in this promo was done by daztibbles, ikimaru, and yuki tabata. editing by me.)
#ooc; out of cookies#page for asta forthcoming#rp promo#multimuse rp#final space rp#pjo rp#black clover rp
2 notes
·
View notes
Text
//

Hello, homies old and new! Who'd like a starter? Who wants to plot? I've got a rare free Saturday, so I'm here on DMs and d*scord, and I talk in the tags! Let's get some new threads going! Don't think you qualify?
We've never interacted before? Well, no time like the present! Give the meme tag a peruse and send me something to get something going!
We have a bunch of threads already? That's fine, let's write more stuff together!
The last starter didn't work out? Sure, let's try something else.
I haven't replied to something yet? Whoops! My memory is bad, and sometimes I have a hard time gauging other people's interest in things. OR tumblr sometimes eats notifications/inbox stuff. Let me know!
You want to write me something to reply to? Holy fuck ;A; okay, yes please
#;; “i'm killing time and it's dying hard.” ━━━★ ooc#;; starter call#// lmao I'm going to use JasMoa as my mun fc lol#// I miss Arcturus#// I'll be working on drafts and filling up the queue#// also around fixing the links and bugs on the blog#// fixing and adding to the multimuse page
0 notes
Text

at some point I’m gonna edit my muses page. someday.
1 note
·
View note
Text

Black took a deep breath. Calm. Cool. "Welcome to the Smithy Gang. I'm Black one of the Axem Rangers X." He wasn't sure if Eggman gave her a proper name.
@deisbookofdemons
"We didn't do anything, please let us out...!"
"Yeah, come on! This is crazy!"
Claymorton blinked as he sat up, rubbing his head from where he was being held. He could've sworn he heard some kid and... Mallow? He looked around, noticing that he was in some sort of... thing with glass? All he knew was that there was a camera of some sort pointed at him, and the other capsule-looking things. "Hey wha--?! What's with the cameras! No pictures!" He then got up to his feet, then blinked as he noticed something missing. "Wh-where's my pogo-sword!?"
"What kind of place is this...?!" The rabbit kid asked, before looking around. "Cheese, Mr. Mallow, we've gotta get out of here!"
#|| rebuilt rangers: axem rangers x ||#corruptedbunny-multimuse#((she's one of the ones that don't exactly have a proper name))#((a bit more proper in the japanese version- ye can looke at the wiki page))
2K notes
·
View notes