#graphql postgres
Explore tagged Tumblr posts
Text
Im getting bored of below. It is the season for postgres and graphql, and bees, and gardening, and learning to read with kids, and snuggling with a tiny baby who thinks im hillarious cuz my fake fart noises never fail to ellicit a thunder of laughter. I cannot even describe the amazing feeling of tiny feet on my thighs of a baby wrapped around my body eating and sleeping, so peaceful and happy
0 notes
Text
Announcing Partnership with Supabase| AntStack
Supabase streamlines the serverless application development process by providing a suite of features, including a Postgres database, authentication, instant APIs, edge functions, real-time subscriptions, and storage. Supabase helps to accelerate development by generating RESTful/GraphQL APIs to the Postgres schema created within Supabase.

0 notes
Text
This Week in Rust 502
Hello and welcome to another issue of This Week in Rust! Rust is a programming language empowering everyone to build reliable and efficient software. This is a weekly summary of its progress and community. Want something mentioned? Tag us at @ThisWeekInRust on Twitter or @ThisWeekinRust on mastodon.social, or send us a pull request. Want to get involved? We love contributions.
This Week in Rust is openly developed on GitHub and archives can be viewed at this-week-in-rust.org. If you find any errors in this week's issue, please submit a PR.
Updates from Rust Community
Official
Rustfmt support for let-else statements
Newsletters
This Month in Rust GameDev #46 - May 2023
Project/Tooling Updates
rust-analyzer changelog #188
Pavex DevLog #5: redesigning our runtime types
Bevy XPBD: A physics engine for the Bevy game engine
complgen: Generate {bash,fish,zsh} completions from a single EBNF-like grammar
projectable: a command line TUI file manager
Observations/Thoughts
How To Wrap Your Errors With Enums When Using Error-Stack
Exploring Graphs in Rust. Yikes
Writing a Linked List in Rust: A Walkthrough
Tree-Structured Concurrency
Rust Notes on Temporary values (usage of Mutex) - 4
Method Overloading (kinda), and Advanced Trait Usage
Unlocking Possibilities: 4 Reasons Why ESP32 and Rust Make a Winning Combination
The magic of dependency resolution
Writing E2E Tests for Axum & GraphQL
Detailed web-based 3D rendering of mining spatial data
[video] Choose the Right Option
[video] 4 levels of Rust error handling
Rust Walkthroughs
Build a Ray Tracer, pt. 4 - The Next Dimension
Nine Rules for Running Rust on the Web and on Embedded: Practical Lessons from Porting range-set-blaze to no_std and WASM
Full Stack Rust Workshop: Shuttle, Actix Web, SQLx & Diouxus
Intercepting Allocations with the Global Allocator
A compressed indexable bitset
A persistent task queue in Rust
How I finally understood async/await in Rust (part 2: how does a pending future get woken?)
Miscellaneous
Verify Rust code in VS Code with the Kani VS Code extension
Reduce memory footprint by about 600% for M.E.D. — Performance Matters
New MeetUp Group in Canada: Rust Halifax
Crate of the Week
This week's crate is rustypaste, a minimal file upload/pastebin service.
Thanks to orhun for the self-suggestion!
Please submit your suggestions and votes for next week!
Call for Participation
Always wanted to contribute to open-source projects but did not know where to start? Every week we highlight some tasks from the Rust community for you to pick and get started!
Some of these tasks may also have mentors available, visit the task page for more information.
diesel - Most wanted missing features in diesel 1
diesel - Most wanted missing guide topic 1
css-inline - C bindings
mfcc-rust - create npy files for testing the input and output of cacheable functions
mfcc-rust - make all functions generic over f32 and f64
mfcc-rust - migrate mfcc to depend on mel_spectrogram
ockam - Change argument for ockam credential issue command from Identity to IdentityIdentifier 2
ockam - Use a background node for ockam project enroll 1
ockam - ockam project ticket should return a proper error message 1
RustQuant - Logistic regression is too slow (specifically the matrix inversions).
RustQuant - Implement a user interface (TUI or GUI).
RustQuant - Implement a Postgres interface. 1
RustQuant - Pricing model calibration module.
RustQuant - Add/improve documentation (esp. math related docs).
RustQuant - Increase test coverage (chore). 1
RustQuant - Compute returns from Yahoo finance data reader.
mirrord - mirrord shows loopcrashbackoff pods as possible targets 1
mirrord - Log problem in layer and exit when agent image is not found 1
Hyperswitch - Implement Code coverage for local system using Makefile
Hyperswitch - Add scoped error enum for customer error
Hyperswitch - move redis key creation to a common module
If you are a Rust project owner and are looking for contributors, please submit tasks here.
Updates from the Rust Project
410 pull requests were merged in the last week
support embedding LLVM bitcode on AIX
support for native WASM exceptions
fix(resolve): skip assertion judgment when NonModule is dummy
thir: Add Become expression kind
account for late-bound vars from parent arg-position impl trait
add -Zremark-dir unstable flag to write LLVM optimization remarks to YAML
add bidirectional where clauses on RPITIT synthesized GATs
add check for ConstKind::Value(_) to in_operand()
avoid calling queries during query stack printing
better messages for next on a iterator inside for loops
detect actual span for getting unexpected token from parsing macros
don't perform selection if inherent associated types are not enabled
don't suggest move for borrows that aren't closures
encode item bounds for DefKind::ImplTraitPlaceholder
error when RPITITs' hidden types capture more lifetimes than their trait definitions
export AnalysisResults trait in rustc_mir_dataflow
fix dropping_copy_types lint from linting in match-arm with side-effects
fix associated items effective visibility calculation for type privacy lints
fix type privacy lints error message
fix unset e_flags in ELF files generated for AVR targets
implement deep normalization via the new solver
implement most of MCP510
implement proposed API for proc_macro_span
implement selection via new trait solver
lint/ctypes: ext. abi fn-ptr in internal abi fn
make associated type bounds in supertrait position implied
make compiletest aware of targets without dynamic linking
make the Elaboratable trait take clauses
normalize opaques with late-bound vars again
normalize types when applying uninhabited predicate
privacy: type privacy lints fixes and cleanups
properly implement variances_of for RPITIT GAT
refactor metadata emission to avoid visiting HIR
resolve: remove artificial import ambiguity errors
simplify computation of killed borrows
suggest slice::swap for mem::swap(&mut x[0], &mut x[1]) borrowck error
add suggestion for bad block fragment error
use structured suggestion when telling user about for<'a>
mark wrapped intrinsics as inline(always)
make simd_shuffle_indices use valtrees
make UnwindAction::Continue explicit in MIR dump
mir opt + codegen: handle subtyping
miri: cargo-miri: better error message when RUSTC is not set
miri: make --quiet actually do something
miri: optional semantics for Unique
shrink error variants for layout and fn_abi
a mish-mash of micro-optimizations
codegen_gcc: add support for #[cold] attribute
allow comparing Boxes with different allocators
make rustc_on_unimplemented std-agnostic
stabilize const_cstr_methods
cargo: add READMEs for the credential helpers
cargo: don't try to compile cargo-credential-gnome-secret on non-Linux platforms
rustdoc: fix display of long items in search results
rustdoc: fix display of long inline cfg labels
rustdoc: allow whitespace as path separator like double colon
rustdoc: render generic params & where-clauses of cross-crate assoc tys in impls
rustfmt: don't skip semicolon if expressions follow
rustfmt: implement single_line_let_else_max_width
rustfmt: rewrite float literals ending in dots with parens in method calls
rustfmt: switch to tracing for logging
clippy: new lints: manual_try_fold, needless_raw_string_hashes, redundant_at_rest_pattern, tuple_array_conversions, manual_range_patterns, type_id_on_box, needless_pub_self, pub_with_shorthand and pub_without_shorthand
clippy: significant_drop_tightening: fix incorrect suggestion
clippy: arc_with_non_send_sync: don't lint if type has nested type parameters
clippy: let_and_return: lint 'static lifetimes, don't lint borrows in closures
clippy: missing_fields_in_debug: make sure self type is an adt
clippy: needless_raw_string_hashes: only reset hashes needed if not following quote
clippy: option_if_let_else: suggest .as_ref() if scrutinee is of type &Option<_>
clippy: question_mark: don't lint inside of try block
clippy: unused_async: don't lint if function is part of a trait
clippy: useless_vec: add more tests and don't lint inside of macros
clippy: useless_vec: use the source span for initializer
clippy: don't lint manual_let_else in cases where ? would work
clippy: don't lint code from external macros for 8 lints
clippy: make eq_op suggest .is_nan()
clippy: suggest is_some_and over map().unwrap
rust-analyzer: check Workspace Edit ResourceOps
rust-analyzer: disable mir interpreter for targets with different pointer size from host
rust-analyzer: editor/code: enable noImplicitOverride ts option
rust-analyzer: editor/code: use @tsconfig/strictest to define type checking rules
rust-analyzer: don't add panics to error jump list by default
rust-analyzer: fix self and super path resolution in block modules
rust-analyzer: fix data layout of reference to nested unsized structs
rust-analyzer: fix layout of simd types and respect align in mir interpreter
rust-analyzer: fix overflow checking in shift operator
rust-analyzer: fix panic in handle_code_action
rust-analyzer: fix realloc problem in allocating smaller amounts
rust-analyzer: fix runnable detection for #[tokio::test]
rust-analyzer: follow raw pointers in autoderef chain when resolving methods with custom receiver
rust-analyzer: map our diagnostics to rustc and clippy's ones
rust-analyzer: support #[derive_const(Trait)]
Rust Compiler Performance Triage
A quiet week, with a mixed set of improvements and regressions. Overall slightly more improvements than regressions.
Triage done by @simulacrum. Revision range: b5e51db16..52d8c490
4 Regressions, 4 Improvements, 2 Mixed; 0 of them in rollups
51 artifact comparisons made in total
Full report here
Approved RFCs
Changes to Rust follow the Rust RFC (request for comments) process. These are the RFCs that were approved for implementation this week:
No RFCs were approved this week.
Final Comment Period
Every week, the team announces the 'final comment period' for RFCs and key PRs which are reaching a decision. Express your opinions now.
RFCs
[disposition: merge] RFC: Start working on a Rust specification
Tracking Issues & PRs
[disposition: merge] Enable coinduction support for Safe Transmute
[disposition: close] feat: split unsafe_code lint into lint group
[disposition: merge] Correct the Android stat struct definitions
New and Updated RFCs
[new] Create a Testing sub-team
[new] Add f16 and f128 float types
[new] RFC: Nested Cargo packages
[new] Additional float types
Call for Testing
An important step for RFC implementation is for people to experiment with the implementation and give feedback, especially before stabilization. The following RFCs would benefit from user testing before moving forward:
No RFCs issued a call for testing this week.
If you are a feature implementer and would like your RFC to appear on the above list, add the new call-for-testing label to your RFC along with a comment providing testing instructions and/or guidance on which aspect(s) of the feature need testing.
Upcoming Events
Rusty Events between 2023-07-05 - 2023-08-02 🦀
Virtual
2023-07-05 | Virtual (Indianapolis, IN, US) | Indy Rust
Indy.rs - with Social Distancing
2023-07-05 | Virtual (Stuttgart, DE) | Rust Community Stuttgart
Rust-Meetup
2023-07-06 | Virtual (Ciudad de México, MX) | Rust MX
Rust y Haskell
2023-07-11 | Virtual (Buffalo, NY, US) | Buffalo Rust Meetup
Buffalo Rust User Group, July Meetup
2023-07-11 | Virtual (Dallas, TX, US) | Dallas Rust
Second Tuesday
2023-07-11 - 2023-07-13 | Virtual (Europe) | Mainmatter
Web-based Services in Rust, 3-day Workshop with Stefan Baumgartner
2023-07-13 - 2023-07-14 | Virtual | Scientific Computing in Rust
Scientific Computing in Rust workshop
2023-07-13 | Virtual (Edinburgh, UK) | Rust Edinburgh
Reasoning about Rust: an introduction to Rustdoc’s JSON format
2023-07-13 | Virtual (Nuremberg, DE) | Rust Nuremberg
Rust Nürnberg online #27
2023-07-18 | Virtual (Berlin, DE) | OpenTechSchool Berlin
Rust Hack and Learn
2023-07-19 | Virtual (Vancouver, BC, CA) | Vancouver Rust
Rust Study/Hack/Hang-out
2023-07-20 | Virtual (Tehran, IR) | Iran Rust Meetup
Iran Rust Meetup #12 - Ownership and Memory management
2023-07-25 | Virtual (Dallas, TX, US) | Dallas Rust
Last Tuesday
Asia
2023-07-08 | Bangalore, IN | Rust India
Rust India monthly meetup
Europe
2023-07-05 | Lyon, FR | Rust Lyon
Rust Lyon Meetup #5
2023-07-11 | Breda, NL | Rust Nederland
Rust: Advanced Graphics and User Interfaces
2023-07-13 | Berlin, DE | Rust Berlin
Rust and Tell - beer garden Edition
2023-07-13 | Reading, UK | Reading Rust Workshop
Reading Rust Meetup at Browns
2023-07-21 | Nuremberg, DE | Rust Nuremberg
Rust Nuremberg Get Together #2
North America
2023-07-07 | Chicago, IL, US | Deep Dish Rust
Rust Lunch
2023-07-12 | Austin, TX, US | Rust ATX
Rust Lunch - Fareground
2023-07-12 | Waterloo, ON, CA | Rust KW
Overengineering FizzBuzz
2023-07-13 | Lehi, UT, US | Utah Rust
Writing Kuberenetes Operators in Rust
2023-07-13 | Mountain View, CA, US | Mountain View Rust Meetup
Rust Meetup at Hacker Dojo
2023-07-13 | Seattle, WA, US | Seattle Rust User Group
July Meetup
2023-07-18 | San Francisco, CA, US | San Francisco Rust Study Group
Rust Hacking in Person
Oceania
2023-07-11 | Christchurch, NZ | Christchurch Rust Meetup Group
Christchurch Rust meetup meeting
2023-07-11 | Melbourne, VIC, AU | Rust Melbourne
(Hybrid - in person & online) July 2023 Rust Melbourne Meetup
If you are running a Rust event please add it to the calendar to get it mentioned here. Please remember to add a link to the event too. Email the Rust Community Team for access.
Jobs
Please see the latest Who's Hiring thread on r/rust
Quote of the Week
I'm not here to tell you that Rust is the best language....... you should have figured that out by now.
– Jester Hartman on youtube
Thanks to newpavlov for the suggestion!
Please submit quotes and vote for next week!
This Week in Rust is edited by: nellshamrell, llogiq, cdmistman, ericseppanen, extrawurst, andrewpollack, U007D, kolharsam, joelmarcey, mariannegoldin, bennyvasquez.
Email list hosting is sponsored by The Rust Foundation
Discuss on r/rust
0 notes
Text
Frontend Engineering Manager - Remote (Europe / Africa)

Company: Close About Us Close is a bootstrapped, profitable, 100% remote, ~80 person team of thoughtful individuals who value autonomy and impact. We’re eager to make a product our customers fall in love with over and over again. We love startups & SMBs. Since 2013, we’ve been building a CRM that focuses on better communication, without the hassle of manual data entry or complex UI. Our goal: double the productivity of every sales rep. Our app’s frontend is a single-page TypeScript web app mostly written in React (originally built with Backbone.js). Our mobile app is built using React Native. We bundle with Webpack and target only modern browsers. We test with Jest, React Testing Library, and Playwright. Our UI updates in near real-time and is written in LESS/CSS (with flexbox and grid layout) using CSS modules and takes advantage of fun technologies like Websockets and WebRTC. We care about performance (e.g. route-based code splitting), maintainability, and testability of our frontend code. Our product development process is inspired by Shape Up. We sweat the UI/UX details and work collaboratively with the Product team throughout the design process. This means diving into lo-fi wireframes, and communicating continuously when those ideas are brought to life using Figma and code. Our frontend app is built on top of our REST API & GraphQL endpoints. Our backend tech stack consists of Python/Flask, MongoDB, Postgres, Elasticsearch, and Redis. We run our services in Docker on AWS. We ❤️ open sourcing our code and ideas on our GitHub and on The Making of Close, our behind-the-scenes Product & Engineering blog. Check our projects such as react-custom-scroller, use-infinite-scroll, use-abortable-effect, and smart-tooltip-delay or insights from our day-to-day work on such as Highlights From a Complex Downshift.js Refactor, A Case Study in"Reactizing" a Complex Backbone View, and Finding the cause of a memory leak in Jest tests. About You We're looking for an experienced full-time Frontend Engineering Manager to join our engineering team and build & lead the 3rd Frontend team. You should be an empathetic leader, have spent part of your career as a senior-level engineer, and want to help build & grow a team of high-performing engineers. You should have senior-level (4 years+) experience building modern frontend applications, preferably using React or similar framework. You should have significant experience (2 years+) leading and growing a team of engineers. You enjoy helping engineers thrive and grow in their roles. You should have a very good idea of how to run 1:1s with your direct reports and how to form strong relationships. You should be comfortable with giving continuous feedback and doing performance reviews. You are expected to grow the team as-needed and help lead a hiring process. You have a track record of managing engineering teams that delivered great products and features. You should be very comfortable working with the Product and Design teams to formulate product ideas, skilled at writing & reviewing technical specifications, and planning work for your team. You can take on non-critical path technical work if time allows. You’re comfortable working in a fast-paced environment with a medium-sized talented team where you're supported in your efforts to grow professionally. You are able to manage your time well, communicate effectively, and collaborate in a fully distributed team. You are located in an American, European or African time zone. Bonus points if you have... - Experience practicing the Shape Up product development methodology - Experience scaling a small engineering team into a few teams - Experience building JS-based mobile apps - Built B2B SaaS products - Experience with sales or sales tools About the Role - Manage and grow a team of 4-6 high-performing engineers (US and EU timezones), support them through 1:1s and continuous feedback, and empower their career growth. - A mix of team leadership, people management, product ideation, project coordination, and maximum 10% of your time spent on non-critical path IC work. - Work with a team of mostly-senior engineers, product managers, and designers to deliver great features. - Manage and optimize development processes as the team grows. - Participate in formulating a long-term frontend strategy. Why work with us? - Culture video 💚 - 100% remote company (we believe in trust and autonomy) - Choose between working 5 days/wk (standard full-time) or 4 days/wk @ 80% pay - Annual team retreats ✈️ - Quarterly virtual summits - 5 weeks PTO + Winter Holiday Break - 2 additional PTO days every year with the company - 1 month paid sabbatical every 5 years - Paid parental leave - Medical, Dental, Vision with HSA option (US residents) - 401k matching at 6% (US residents) - Dependent care FSA (US residents) - Contributor to Stripe's climate initiative 🌍❤️ - Our story and team 🚀 Our Values - Build a house you want to live in -- Examine long-term thinking and action - No BS -- Practice transparency and honesty, especially when it’s hard - Invest in each other -- Build successful relationships with your coworkers and customers - Discipline equals freedom -- Keep your word to yourself and others - Strive for greatness -- Constantly challenge yourself and others How We Work Together - Productivity, Quality & Impact: We don’t track hours. We trust you’re an adult and know best how to prioritize, meet your goals and contribute at a high level. - Asynchronous communication & collaboration: We have team members all over the world. We don’t expect anyone to work untraditional hours, that means our default is async. Most teams have 2-5 hours of internal meetings weekly. - Appreciation for Deep Work: *During your normal work day, not after a day of meetings*. - Autonomy & Freedom: Create a work environment that is sustainable for you. We place a high amount of trust and responsibility with our team members from the start. At Close, everyone has a voice. We encourage transparency and practice a mature approach to the work-place. In general, we don’t have strict policies, we have guidelines. Work/Life harmony is an important part of our business - we believe you bring your best to work when you practice self-care (whatever that looks like for you). We come from 20+ countries located in 5 of the 7 continents. We’re a collection of talented humans, rich in diverse backgrounds, lifestyles, and cultures. Every year we meet up somewhere around the world to spend time with one another. These gatherings are an opportunity to strengthen the relationships within our global community. Our team is growing in more ways than one - in the last few years, we've launched 24 babies (and counting!). Unanimously, our favorite and most impactful value is “Build a house you want to live in.” We strive to make decisions that are authentic for our people and help our customers become more successful. Our application process was designed to promote equitable and unbiased hiring practices. We ask a small series of questions that are similar to what would be asked in the first interview. This helps us learn more about you right from the start so please be sure to answer each question thoughtfully. Each application will receive two screens by two different reviewers. Regardless of fit, you will hear back from us letting you know if we'll be moving forward. Interested in Close but don't think this role is the best fit for you? View our other positions. APPLY ON THE COMPANY WEBSITE To get free remote job alerts, please join our telegram channel “Global Job Alerts” or follow us on Twitter for latest job updates. Disclaimer: - This job opening is available on the respective company website as of 22ndJun 2023. The job openings may get expired by the time you check the post. - Candidates are requested to study and verify all the job details before applying and contact the respective company representative in case they have any queries. - The owner of this site has provided all the available information regarding the location of the job i.e. work from anywhere, work from home, fully remote, remote, etc. However, if you would like to have any clarification regarding the location of the job or have any further queries or doubts; please contact the respective company representative. Viewers are advised to do full requisite enquiries regarding job location before applying for each job. - Authentic companies never ask for payments for any job-related processes. Please carry out financial transactions (if any) at your own risk. - All the information and logos are taken from the respective company website. Read the full article
0 notes
Video
GraphQL Server in 4 Phases With Express & Typescript - JWT Auth Series Pt 1.
This video is a GraphQL server tutorial which covers GraphQL mutations, gives a GraphQLSchema example, and sets up a GraphQL Postgres db. We will be coding everything in Typescript and using Express/NodeJS for the build. Whether you're learning GraphQL for the first time or a seasoned coder, there are several nuggets of knowledge that you can get from this video.
#graphql server#graphql tutorial#graphql mutations#graphql typescript#express graphql#github graphql#graphql example#graphql js#graphql nodejs#npm graphql#nodejs graphql#howtographql#graphql npm#graphql postgres#graphql node#facebook graphql#postgres graphql#learning graphql#graphqlschema example#graphql db#graphqlerror#graphqlconfig#graphql postman#postman graphql#stack that code#graphql#graphql server tutorial#create a graphql server
1 note
·
View note
Photo

HIRING: Cloud Engineer - # 9623 / Remote - USA
#devops#cicd#cloud#engineering#career#jobs#jobsearch#recruiting#hiring#TechTalent#Python#SQL#AWS#Docker#Elasticsearch#GCP#Go#GraphQL#Kubernetes#Postgres#REST#Rails#React#Redis#Ruby#S3#Terraform#Ansible
0 notes
Text
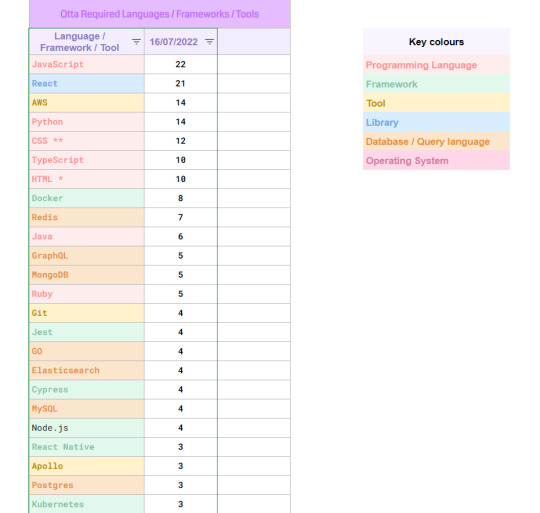
Tech jobs requirements prt 1 | Resource ✨

I decided to do my own mini research on what languages/frameworks/tools and more, are required when looking into getting a job in tech! Read below for more information! 🤗🎀

The website I have used and will be using for this research is Otta (link) which is an employment search service based in London, England that mostly does tech jobs. What they take into consideration are:
ꕤ Where would you like to work? (Remote or in office in UK, Europe, USA and, Toronto + Vancouver in Canada)
ꕤ If remote, where you are based?
ꕤ If you need a visa to work elsewhere
ꕤ What language you can work in? (English, French, Spanish, etc)
ꕤ What type of roles you would like to see in your searches (Software Engineering, Data, Design, Marketing, etc)
ꕤ What level of the roles you would like? (Entry, Junior, Mid-Level, etc)
ꕤ Size of the company you would like to work in (10 employees to 1001+ employees)
ꕤ Favourite industries you would like to work for (Banking, HR, Healthcare, etc) and if you want to exclude any from your searches
ꕤ Favourite technologies (Scala, Git, React, Java, etc) and if you want to exclude any
ꕤ Minimum expected salary (in £, USD $, CAD $, €)
With this information, I created a dummy profile who is REMOTE based IN THE UK with ENTRY/JUNIOR level and speaks ENGLISH. I clicked all for technologies and industries. Clicked all the options for the size of the company and set the minimum salary at £20k (the lower the number the more job posts will appear) I altered my search requirements to fit these job roles because these are my preferred roles:
ꕤ Software Developer + Engineer
ꕤ Full-Stack
ꕤ Backend
ꕤ Frontend
ꕤ Data
I searched 40 job postings so far but might increase it to 100 to be nice and even. I will keep updating every week for a month to see what is truly the most in-demand in the technology world! I might be doing this research wrong but it's all for fun! ❀

🔥 Week 1 🔥
ꕤ Top programming languages ꕤ
1. JavaScript
2. Python
3. CSS (styling sheet)
4. TypeScript , HTML (markup language)
5. Java
ꕤ Top frameworks ꕤ
1. Docker
2. Jest, Cypress, Node.js
3. React Native
4. Kubernetes
ꕤ Top developer tools ꕤ
1. AWS
2. Git
3. Apollo
4. Metabase
5. Clojure
ꕤ Top libraries ꕤ
1. React
2. Redux
3. NumPy
4. Pandas
ꕤ Top Database + tools + query language ꕤ
1. Redis
2. GraphQL, MongoDB
3. GO , Elasticsearch, MySQL
4. Postgres
5. SQL
#resources#resource#programming#computer science#computing#computer engineering#coding#python#comp sci#100 days of code#studying#studyblr#dataanalytics#deeplearning
171 notes
·
View notes
Link
Article URL: https://github.com/hasura/graphql-engine/blob/master/architecture/live-queries.md Comm...
1 note
·
View note
Text
[ad_1] Superbass a complete back end for web and mobile applications based entirely on free open source software the biggest challenge when building an app is not writing code but rather architecting a complete system that works at scale products like Firebase and amplify have addressed this barrier but there's one Big problem they lock you into proprietary technology on a specific Cloud platform Superbass was created in 2019 specifically as an open source Firebase alternative at a high level it provides two things on the back end we have infrastructure like a database file storage and Edge functions that run in The cloud on the front end we have client-side sdks that can easily connect this infrastructure to your favorite front-end JavaScript framework react native flutter and many other platforms as a developer you can manage your postgres database with an easy to understand UI which automatically generates rest and graphql apis to use In your code the database integrates directly with user authentication making it almost trivial to implement row level security and like fire base it can listen to data changes in real time while scaling to virtually any workload to get started you can self-host with Docker or sign up for a fully managed Account that starts with a free tier on the dashboard you can create tables in your postgres database with a click of a button insert columns to build out your schema then add new rows to populate it with data by default every project has an authentication schema to manage users Within the application this opens the door to row level security where you write policies to control who has access to your data in addition the database supports triggers to react to changes in your data and postgres functions to run stored procedures directly on the database server it's a nice interface But it also automatically generates custom API documentation for you from here we can copy queries tailored to our database and use them in a JavaScript project install the Super Bass SDK with npm then connect to your project and sign a user in with a single line of Code and now we can listen to any changes to the authentication state in real time with on off stage change when it comes to the database we don't need to write raw SQL code instead we can paste in that JavaScript code from the API docs or use the rest and graphql Apis directly and that's all it takes to build an authenticated full stack application however you may still want to run your own custom server-side code in which case serverless Edge functions can be developed with Dino and typescript then easily distributed around the globe this has been super Bass in 100 seconds if you want to build something awesome on this platform we just released a brand new Super Bass course on fireship i o it's free to get started so check it out to learn more thanks for watching and I will see you in the next one [ad_2] #Supabase #Seconds For More Interesting Article Visit : https://mycyberbase.com/
0 notes
Video
youtube
Hasura GraphQL and REST API Generator | Low Code Platform | Postgres | G...
0 notes
Text
Streaming data in Postgres to 1M clients with GraphQL
https://github.com/hasura/graphql-engine/blob/master/architecture/streaming-subscriptions.md Comments
0 notes
Text
Netlify Announces First Investments for the Jamstack Innovation Fund
Selected companies furthering the Jamstack ecosystem and empowering the developers building the modern web SAN FRANCISCO, July 12, 2022 /PRNewswire/ — Netlify, the platform for modern web development, today announced the first cohort of the Jamstack Innovation Fund, created by Netlify to support the early-stage companies that are driving forward the modern web by arming developer teams with Jamstack-based tooling and practices. Jamstack is an architectural approach that decouples the web experience from data and business logic, improving flexibility, scalability, performance and maintainability. Each of the startups Netlify has invested in offers a unique technology that adds to the best development experience for the web. They include ChiselStrike, a prototype-to-production data platform; Clerk, the first authentication service purpose-built for Jamstack; Clutch, a visual editor for Jamstack solutions; Convex, a global state management platform; Deno, a modern runtime for JavaScript and TypeScript; Everfund, a developer-first nonprofit tool to build custom fundraising systems; NuxtLabs, making web development intuitive with NuxtJS, an open source framework for Vue.js; Snaplet, a tool for copying Postgres databases; TakeShape, a GraphQL API mesh; and Tigris Data, a zero-ops backend for web and mobile apps. “The reception of our fund and program has been better than we could have ever hoped for. The quality of the first cohort is outstanding and consists of the most promising new startups in the Jamstack ecosystem,” said Chris Bach, co-founder and Chief Strategy and Creative Officer at Netlify. “We’re delighted to support these inventive companies that are shaping the future of the modern web. When the ecosystem wins, we all win.” The Jamstack Innovation Fund has a goal of investing $10 million in the global, diverse Jamstack ecosystem. In addition to a $100,000 investment, Netlify provides a startup program completely free of charge. It includes startup advisory services from industry leaders, product and integration support, and exposure to the Jamstack community. Netlify is accepting rolling submissions to the next batch of the Jamstack Innovation Fund. Join Netlify and the ecosystem at Jamstack Conf on November 7-8, 2022. Supporting Quotes “Our mission is to create the best experience for Vue developers. This investment and program will help us continue to deliver enterprise-grade solutions for the developers building the modern web,” said Alexandre Chopin, Chairman at NuxtLabs. “At Everfund, we’re lowering the bar for developers to help nonprofits adapt to digitization. In our quest to become the go-to nonprofit tool for Jamstack developers, there’s no better partner than Netlify,” said Christopher Burns, CEO at Everfund. “Netlify has set the standard for modern application deployments. This investment will enable ChiselStrike to add the data layer to that equation in an equally seamless way,” said Glauber Costa, CEO at ChiselStrike. Additional Resources Connect with Netlify About Netlify Netlify is the platform your developers love for building fast and dynamic websites, e-commerce stores and web applications. By uniting an extensive ecosystem of technologies, services and APIs into one workflow, Netlify unlocks new levels of team productivity, while saving time and money. As pioneers of the Jamstack movement, Netlify brings together all modern web frameworks, serverless functions and edge computing into one platform to deliver unmatched user experiences. Millions of developers and businesses build with Netlify, from Fortune 500 companies like Unilever and Verizon to companies changing our digital experiences like Peloton and Twilio. Get started for free at netlify.com. SOURCE Netlify https://ift.tt/97AF4at https://ift.tt/7c9a1Wo
#Saas#softwaresystems#productdevelopment#software#practice#optimization#accuracy#efficiency#productivity#softwareprojects#cracksthecode
0 notes
Text
Frontend Engineering Manager - Remote (USA)

Company: Close About Us Close is a bootstrapped, profitable, 100% remote, ~80 person team of thoughtful individuals who value autonomy and impact. We’re eager to make a product our customers fall in love with over and over again. We love startups & SMBs. Since 2013, we’ve been building a CRM that focuses on better communication, without the hassle of manual data entry or complex UI. Our goal: double the productivity of every sales rep. Our app’s frontend is a single-page TypeScript web app mostly written in React (originally built with Backbone.js). Our mobile app is built using React Native. We bundle with Webpack and target only modern browsers. We test with Jest, React Testing Library, and Playwright. Our UI updates in near real-time and is written in LESS/CSS (with flexbox and grid layout) using CSS modules and takes advantage of fun technologies like Websockets and WebRTC. We care about performance (e.g. route-based code splitting), maintainability, and testability of our frontend code. Our product development process is inspired by Shape Up. We sweat the UI/UX details and work collaboratively with the Product team throughout the design process. This means diving into lo-fi wireframes, and communicating continuously when those ideas are brought to life using Figma and code. Our frontend app is built on top of our REST API & GraphQL endpoints. Our backend tech stack consists of Python/Flask, MongoDB, Postgres, Elasticsearch, and Redis. We run our services in Docker on AWS. We ❤️ open sourcing our code and ideas on our GitHub and on The Making of Close, our behind-the-scenes Product & Engineering blog. Check our projects such as react-custom-scroller, use-infinite-scroll, use-abortable-effect, and smart-tooltip-delay or insights from our day-to-day work on such as Highlights From a Complex Downshift.js Refactor, A Case Study in"Reactizing" a Complex Backbone View, and Finding the cause of a memory leak in Jest tests. About You We're looking for an experienced full-time Frontend Engineering Manager to join our engineering team and build & lead the 3rd Frontend team. You should be an empathetic leader, have spent part of your career as a senior-level engineer, and want to help build & grow a team of high-performing engineers. You should have senior-level (4 years+) experience building modern frontend applications, preferably using React or similar framework. You should have significant experience (2 years+) leading and growing a team of engineers. You enjoy helping engineers thrive and grow in their roles. You should have a very good idea of how to run 1:1s with your direct reports and how to form strong relationships. You should be comfortable with giving continuous feedback and doing performance reviews. You are expected to grow the team as-needed and help lead a hiring process. You have a track record of managing engineering teams that delivered great products and features. You should be very comfortable working with the Product and Design teams to formulate product ideas, skilled at writing & reviewing technical specifications, and planning work for your team. You can take on non-critical path technical work if time allows. You’re comfortable working in a fast-paced environment with a medium-sized talented team where you're supported in your efforts to grow professionally. You are able to manage your time well, communicate effectively, and collaborate in a fully distributed team. You are physically located in the United States. Bonus points if you have... - Experience practicing the Shape Up product development methodology - Experience scaling a small engineering team into a few teams - Experience building JS-based mobile apps - Built B2B SaaS products - Experience with sales or sales tools About the Role - Manage and grow a team of 4-6 high-performing engineers (US and EU timezones), support them through 1:1s and continuous feedback, and empower their career growth. - A mix of team leadership, people management, product ideation, project coordination, and maximum 10% of your time spent on non-critical path IC work. - Work with a team of mostly-senior engineers, product managers, and designers to deliver great features. - Manage and optimize development processes as the team grows. - Participate in formulating a long-term frontend strategy. Why work with us? - Culture video 💚 - 100% remote company (we believe in trust and autonomy) - Choose between working 5 days/wk (standard full-time) or 4 days/wk @ 80% pay - Annual team retreats ✈️ - Quarterly virtual summits - 5 weeks PTO + Winter Holiday Break - 2 additional PTO days every year with the company - 1 month paid sabbatical every 5 years - Paid parental leave - Medical, Dental, Vision with HSA option (US residents) - 401k matching at 6% (US residents) - Dependent care FSA (US residents) - Contributor to Stripe's climate initiative 🌍❤️ - Our story and team 🚀 Our Values - Build a house you want to live in -- Examine long-term thinking and action - No BS -- Practice transparency and honesty, especially when it’s hard - Invest in each other -- Build successful relationships with your coworkers and customers - Discipline equals freedom -- Keep your word to yourself and others - Strive for greatness -- Constantly challenge yourself and others How We Work Together - Productivity, Quality & Impact: We don’t track hours. We trust you’re an adult and know best how to prioritize, meet your goals and contribute at a high level. - Asynchronous communication & collaboration: We have team members all over the world. We don’t expect anyone to work untraditional hours, that means our default is async. Most teams have 2-5 hours of internal meetings weekly. - Appreciation for Deep Work: *During your normal work day, not after a day of meetings*. - Autonomy & Freedom: Create a work environment that is sustainable for you. We place a high amount of trust and responsibility with our team members from the start. At Close, everyone has a voice. We encourage transparency and practice a mature approach to the work-place. In general, we don’t have strict policies, we have guidelines. Work/Life harmony is an important part of our business - we believe you bring your best to work when you practice self-care (whatever that looks like for you). We come from 20+ countries located in 5 of the 7 continents. We’re a collection of talented humans, rich in diverse backgrounds, lifestyles, and cultures. Every year we meet up somewhere around the world to spend time with one another. These gatherings are an opportunity to strengthen the relationships within our global community. Our team is growing in more ways than one - in the last few years, we've launched 24 babies (and counting!). Unanimously, our favorite and most impactful value is “Build a house you want to live in.” We strive to make decisions that are authentic for our people and help our customers become more successful. Our application process was designed to promote equitable and unbiased hiring practices. We ask a small series of questions that are similar to what would be asked in the first interview. This helps us learn more about you right from the start so please be sure to answer each question thoughtfully. Each application will receive two screens by two different reviewers. Regardless of fit, you will hear back from us letting you know if we'll be moving forward. Interested in Close but don't think this role is the best fit for you? View our other positions. APPLY ON THE COMPANY WEBSITE To get free remote job alerts, please join our telegram channel “Global Job Alerts” or follow us on Twitter for latest job updates. Disclaimer: - This job opening is available on the respective company website as of 22ndJun 2023. The job openings may get expired by the time you check the post. - Candidates are requested to study and verify all the job details before applying and contact the respective company representative in case they have any queries. - The owner of this site has provided all the available information regarding the location of the job i.e. work from anywhere, work from home, fully remote, remote, etc. However, if you would like to have any clarification regarding the location of the job or have any further queries or doubts; please contact the respective company representative. Viewers are advised to do full requisite enquiries regarding job location before applying for each job. - Authentic companies never ask for payments for any job-related processes. Please carry out financial transactions (if any) at your own risk. - All the information and logos are taken from the respective company website. Read the full article
0 notes
Photo

Postgraphile: Quickly Get a GraphQL API for Your Postgres Database - https://t.co/Y5OXTueNdC
1 note
·
View note
Photo

HIRING: Senior Release Engineer - Cloud Infrastructure / Remote
#devops#cicd#cloud#engineering#career#jobs#jobsearch#recruiting#hiring#TechTalent#Python#SQL#AWS#Docker#Elasticsearch#GCP#Go#GraphQL#Kubernetes#Postgres#REST#Rails#React#Redis#Ruby#S3#Terraform
0 notes
Text
Bạn đã biết AWS Free Tier hay chưa?
Có bài viết học luyện thi AWS mới nhất tại https://cloudemind.com/aws-free-tier/ - Cloudemind.com
Bạn đã biết AWS Free Tier hay chưa?
Sử dụng Cloud nói chung và AWS Cloud nói riêng các bạn sẽ nghe cứ nghe hoài là nó rẻ, nó ổn định. Câu trả lời của Kevin là nó còn tùy thuộc vào tình huống sử dụng và trình độ của người sử dụng nữa. Cloud giống như cung cấp cho các bạn một chiếc xe xịn, các bạn ko biết lái (sử dụng) nó đúng nhu cầu đúng mục đích bạn có thể sẽ gây họa cho bản thân và tổ chức. Vậy làm sao để giảm thiểu tai họa, rủi ro khi sử dụng cloud?
Chỉ có một cách duy nhất là các bạn cần phải biết cách sử dụng Cloud. Ah thì có thể học các khóa học, các hướng dẫn trên internet, may mắn hơn thì tổ chức các bạn có các hoạt động liên quan đào tạo. Nhưng đào tạo thì nó cũng chỉ đáp ứng phần nhỏ thôi, cái chính các bạn cần phải làm thực (hands-on) trên các hệ thống thật mới đem lại sự tin cậy nhất định.
Đôi lúc đọc tài liệu mà ko có thời gian thao tác hệ thống dịch vụ thật có thể đem lại cho các bạn tư duy ko chính xác về thực tế, dễ dẫn đến cách nghĩ, cách tư vấn sai cho tổ chức hay thậm chí khách hàng của các bạn. Bản thân Kevin thấy sử dụng Cloud đã rất dễ so với cách làm truyền thống, tập trung tối đa thời gian vào innovation ứng dụng và business của các bạn, nhưng cũng có cái khó là Cloud là một mảng rất rộng, các bạn cần chọn một hướng nào đó mà mình thích thú và đào sâu thì mới có “đẳng” để làm chứ ko chỉ để nói. Lúc này thì gọi là Experienced!
Chúc các bạn ngày càng Experienced với AWS Cloud.
Well Done is better than Well Said!
Unknown
AWS Free Tier
AWS cung cấp hơn 175 dịch vụ trong đó có hơn 85 cho phép bạn dùng miễn phí. Có 03 loại miễn phí bạn có thể có là:
12 months free – Sử dụng miễn phí trong 12 tháng. Đây có lẽ là loại phổ biến nhất.
Always free – Miễn phí suốt đời. Quá tuyệt vời.
Trials – thông thường có một giới hạn nhất định dùng thử. Ví dụ: 2 tháng.
Chúng ta hãy cùng điểm qua một số dịch vụ chính mà ban đầu các bạn có thể gặp phải phổ biến. Đây là cách sắp xếp các nhân của Kevin để dễ nhớ hơn, bạn có thể group các services theo cách bạn nhớ nhé:
Bộ ba Amazon EC2, S3 và RDS
Đây có lẽ là bộ phổ biến nhất mà dường như ai khi bắt đầu cũng có làm qua.
EC2: compute cung cấp các virtual machine trên nền tảng AWS Cloud.
S3: storage service. Cung cấp dịch vụ lưu trữ đối tượng. S3 cũng là dịch vụ serverless hỗ trợ lưu trữ không giới hạn trong mỗi bucket.
RDS – Relational Database Service – dịch vụ CSDL.
Với AWS free tier bạn có thể dùng như sau: Amazon EC2 Free tier:
Resizable compute capacity in the Cloud.
12 months free
750 hours t2.micro or t3.micro (depends on region available)
OS: Linux, RHEL, SLES, Windows
Amazon S3 Free Tier:
Secure, durable, and scalable object storage infrastructure.
12 months free
5GB storage
20K Read requests
2K Put requests
Amazon RDS Free Tier:
12 months free
750 hours
Instance type: db.t2.micro
Storage: 20GB gp
Backup Storage: 20GB
Engine: mysql, postgres, mariadb, mssql, oracle BYOL
Bộ AWS Serverless
Nằm trong bộ này Kevin sắp xếp đó là Amazon DynamoDB, AWS Lambda, API Gateway, Step Functions.
Amazon DynamoDB Free Tier:
Fast and flexible NoSQL database with seamless scalability.
Always free
Storage: 25GB
WCU: 25
RCU: 25
AWS Lambda Free Tier
Compute service that runs your code in response to events and automatically manages the compute resources.
Always free
1M requests per month
3.2M seconds of compute time
Amazon API Gateway Free Tier
Publish, maintain, monitor, and secure APIs at any scale.
12 months free
1M received api per month
AWS Step Functions Free Tier
Coordinate components of distributed applications.
Always free
4K state transition per month
Amazon SQS Free Tier
Scalable queue for storing messages as they travel between computers.
Always free
1M requests
Amazon SNS Free Tier
Fast, flexible, fully managed push messaging service.
Always free
1M publics
100K HTTP/S deliveries
1K email deliveries
AWS AppSync Free Tier
Develop, secure and run GraphQL APIs at any scale.
12 months free
250K query or data modification
250K real time updates
600K connection minutes
Bộ Data Science
Bộ này bao gồm các dịch vụ liên quan Data Analys, Data Visualization, Machine Learning, AI.
Amazon SageMaker Free Tier
Machine learning for every data scientist and developer.
2 months free trial
Studio notebooks: 250 hours per month ml.t3.medium or
SageMaker Data Wrangler: 25 hours per month ml.m5.4xlarge
Storage: 25GB per month, 10M write units
Training: 50 hours per month m4.xlarge or m5.xlarge
Inference: 125 hours per month of m4.xlarge or m5.xlarge
Amazon SageMaker GroundTruth Free Tier
Build highly-accurate training datasets quickly, while reducing data labeling costs by up to 70% .
2 months free trials
500 objects labeled per month
Amazon Forecast Free Tier
Amazon Forecast is a fully managed service that uses machine learning (ML) to deliver highly accurate forecasts.
2 months free trials
10K time series forecasts per month
Storage: 10GB per month
Training hours: 10h per month
Amazon Personalize Free Tier
Amazon Personalize enables developers to build applications with the same machine learning (ML) technology used by Amazon.com for real-time personalized recommendations.
2 months free trials
Data processing & storage: 20GB per month
Training: 100 hours per month
Recommendation: 50 TPS hours of real time recommendations / month
Amazon Rekognition Free Tier
Deep learning-based image recognition service.
12 months free
5,000 images per month
Store: 1,000 face metadata per month
Amazon Augmented AI
Amazon Augmented AI (Amazon A2I) makes it easy to build the workflows required for human review of ML predictions.
12 months free
42 objects per month (500 human reviews per year)
AWS Deepracer Free Tier
DeepRacer is an autonomous 1/18th scale race car designed to test RL models by racing on a physical track.
30 days free trials
10 hours for 30 days
Free storage: 5GB
Amazon Fraud Detector
Amazon Fraud Detector uses machine learning (ML)to identify potentially fraudulent activity so customers can catch more online fraud faster.
2 months free
model training per month: 50 compute hours
model hosting per month: 500 compute hours
fraud detection: 30K real time online fraud insight predictions & 30K real time rules based fraud predictions per month
Nhóm dịch vụ lưu trữ AWS
AWS cung cấp nhiều loại hình lưu trữ từ file, object đến cả block storage. Tùy loại dữ liệu và cách sử dụng dữ liệu mà chọn loại hình lưu trữ phù hợp. Một số dịch vụ lưu trữ phổ biến như: S3 (đã nói ở trên), EFS, EBS, Storage Gateway, CloudFront… Hãy cùng xem qua các dịch vụ chính nhé.
Amazon Elastic Block Store (EBS) Free Tier
Persistent, durable, low-latency block-level storage volumes for EC2 instances.
12 months free
Storage: 30GB (gp or magnetic)
2M IOPS với EBS Magnetic
Snapshot storage: 1GB
Amazon Elastic File Service (EFS) Free Tier
Simple, scalable, shared file storage service for Amazon EC2 instances.
Storage: 5GB
Amazon CloudFront Free Tier
Web service to distribute content to end users with low latency and high data transfer speeds.
12 months free
Data Transfer out: 50GB per month
HTTP / HTTPS requests: 2M per month
AWS Storage Gateway Free Tier
Hybrid cloud storage with seamless local integration and optimized data transfer.
Always free
First 100GB
Conclusion
AWS cung cấp rất nhiều dịch vụ miễn phí để các bạn có thể vọc trước khi triển khai ra môi trường production. Thậm chí nếu các bạn biết cách tận dụng thì hàng tháng sẽ ko tốn phí cho các website nho nhỏ phục vụ em yêu khoa học AWS.
Lưu ý khi các bạn sử dụng vượt quá free tier thì bạn sẽ trả giá theo từng loại dịch vụ quy định.
Bài này Kevin chỉ điểm qua các dịch chính hay ho mà có thể phổ biến cho các bạn sử dụng. Còn dịch vụ nào hay ho thì bạn chia sẻ chúng ta cùng học nhé.
Have fun!
Tham khảo: https://aws.amazon.com/free/
Xem thêm: https://cloudemind.com/aws-free-tier/
0 notes