#i challenged myself to make an animatic as quick as i can and i ended up hyperfocused on this
Text
maybe one day i'll clean this up (lying)
#t'noy karaxis#lords in black#ted spankoffski#hatchetfield#definitely art#i challenged myself to make an animatic as quick as i can and i ended up hyperfocused on this#so. i made this in a day#don't do what i do (<- neglected to eat and drink) (<- up past my bedtime) (<- has not peed in four hours)#i cant listen to it right now so lets hope the timing isnt horribly off
230 notes
·
View notes
Photo


Heyo!!! I know I’m a bit far into the new year, but with this being my first year of digital art, I really wanted to make sure I got this so I can start my build up to compare future years to! This also includes a fair few pieces of art I haven’t posted so take that as reward for actually looking haha. You can find the blank template here!
A few end of year questions cause I love self-reflection way too much!
What was your biggest challenge this year?
Man it really depends on the project! In the beginning, it definitely was anatomy and perspective. I had so much stuff that I wanted to draw but just didn’t feel like I had the ability or knowledge to pull it off. That being said, after I found position references and 3D models, that was way less of a stress, and positioning the individual joints I feel taught me a lot on it’s own just about how different body positions look. After that, it moved into the steep learning curves of animation and lighting. I have an animatic project that I want to see come to life so bad, but I’ve had had to realise it’s going to take a lot of practice with other random animatics/animations to feel like I can full that off. I also have just had a consistent fear of backgrounds and lighting, neither of which I’ve done anymore than dip my toes in still.
If I had to pick one single challenge for the year though, I’d say it was just the mere vastness of tools and styles at my fingers tips. I had so much I wanted to do and so many tools I wanted to use, but they all took (and are taking) a very long time to get used to. Just as I start to feel comfortable with my toolset, I realise there’s a better way of doing something and start back at the “beginner” stage. All being considered, though, that definitely isn’t too bad of a challenge to have haha.
What was something you were surprised by?
Other than the absolute bottomless pit that is CSP’s features? Okay, but for real. That thing is crAZY. Hmmmm I think maybe how much my style varied? I feel like even through I draw Player and Carmen all the time, they still look different in 80% of my pictures. Other than that... maybe how okay I am with my shading? Like, on basically all of these that I even attempted shading on, I thought it was absolutely terrible and obviously incorrect. Looking back through in putting this together, though. I was definitely surprised to find that I’m actually kinda proud of most of them. I’ve got a lot of work ahead of me in that department, but I don’t think I need to be as intimidated as I’ve felt.
Where do you think you most improved?
Definitely in my sketches. Once I had a basic comfort with anatomy, it really was freeing. They’re messy at best, but not having to look up what an arm looks like from a certain angle every time made it way more of a relaxed environment. 90% of my art this year is in quick sketches, and I find that I actually am okay with them even after the first time or two. The repetition has really given me a lot more confidence and I’m way faster. Now I just gotta work on getting PAST the sketch part lol.
What are you most proud of?
Probably my Whumptober trap door animatic. It took me absolutely forever and it’s not consistent in style at all, but it spanned several minutes, included only one character that I’d drawn before, had some pretty dynamic scenes, and there was even a bit of background work! It’s certainly some of my cleanest lineart I’ve made and, considering how vivid the scene was in my head, it’s not actually crazy different. It proved to myself I could pull it off and gives me a lot of hope for my other animatic aspirations.
Speaking of which, 2022 Goals!!
As you know if you happened to have looked through my writing reflection, this is going to be a pretty heavy year in school so I’m trying to keep actual commitments low. That being said I have lots of things I want to try out more this year stylistically:
-Brushes: There’s so many and I’ve got no idea how or when or why to use them, but I want to try!
-Shading and Lighting: I left a lot of things uncolored because I was scared the shading would ruin them, but I’m not going to improve if I don’t let myself fail a bit first.
-More Dynamic Scenes and Positions: Same as above. They’re terrifying, but I want to be able to do them better
-Experiment With 3D Sets!!!: This last month I’ve discovered that in the same way I can use 3D models, I can use 3D sets as well! I’m once again at the very bottom of the learning curve, but I’m so excited for the potential this could bring to the ambitiousness of my scenes.
-Post More: I’m honestly kind of terrified of posting art for some reason, but I have tons to share. I don’t know if it’s cause tumblr is more intimidating, or cause art is stolen more often than fics, or cause it’s way easier for a small mistake to ruin an overall art piece, or cause it feels less common to be a mostly h/c artist than to be an h/c author. There’s tons of worries and insecurities that probably play into it, but I think it would be nice to feel more comfortable because those of you who do interact with my stuff are really nice and deserve the extra Player content.
Overall, how’d the year go?
Pretty good! I really explored a ton of stuff with my tablet and I’m just beginning to feel like I’m moving out of the experimentation stage and into the doing stage (for some things haha). There’s still so much to learn, but I’m getting to the point where I enjoy my art more often than not and in my opinion, appreciating your work where you’re at, despite the flaws, is a huge step towards becoming a better and more confident artist.
#sakarrie's art#carmen sandiego#supernatural#Voltron: Legendary Defender#cs player#cs carmen#vld pidge#Sam Winchester#dean winchester#vld shiro#vld Matt#owlet (gulfish)#tw blood#end of year#art summery 2021
9 notes
·
View notes
Text
What Once Was, and What Now Is
hey so, like, i haven’t written fanfiction in forever but i was so inspired by everyone’s fics based on my animatic, so i decided to throw my own thoughts into the broil! sorry if it aint the best, seriously this thing tried to go in like, seven different directions. anyway, enjoy!
Virgil lands with a huff, groaning around the air rushing into his lungs to replace the breath just knocked out of them. His backside hurts from the impact and he can already feel bruises forming on his pale skin where he wasn’t quick enough to deflect the blows.
Sensing movement in front of him he cracks open his eyes, having previously squeezed them shut in anticipation for the fall. A sword glints just below his chin, the sharp tip inches from his throat, and he follows the blade up to glare at the one wielding it.
Roman smirks back, his normally impeccable chestnut hair and uniform awry. His chest heaves with exhaustion, a thin layer of sweat gleaming on his forehead, but his warm brown eyes are alight with mischief and amusement. Said amusement boils into chuckles as he lowers his sword, replacing it instead with an olive branch in the form of an offered hand.
“If it makes you feel better Ol’ Fearful, you almost posed a challenge this time around.”
Virgil scoffs bitterly, but allows the knight to pull him to his feet, “What an achievement, a knight beating a simple messenger boy. You must be so proud of yourself, Sir-Sucks-A-Lot.”
Roman just laughs louder at the venom dripping from his words, knowing full well there’s no actual heat behind them. Virgil busies himself with dusting the dirt from his clothes and retrieving his own sword- a duller practice sword that pales in comparison to Roman’s intricately crafted one- to hide the flush that usually comes to his cheeks upon hearing the knight’s laugh.
“Come now Virgil,” Roman says, sheathing his sword and approaching the other man with a hearty clap on the back, “to still think of yourself as a lowly messenger boy after all this time would be an insult to my excellent tutelage!”
Virgil allows himself a moment to soak in the physical contact before shrugging him off with a huff and an exaggerated eye roll, “You praise yourself as if you’re actually training me to be an knight. Sorry to burst your bubble Princey, but I’m no one’s squire, let alone yours. Remember, we agreed you’d teach me the bare minimum on how to defend myself, nothing more.”
He notices the way Roman usually preens at that particular nickname, but doesn’t comment on it as the knight quickly barrels the conversation forward, “Well of course I know you’re not an actual knight-in-training, but if you’d only apply yourself more I’m positive that would be a possibility for the future!”
Virgil’s catches the laugh in his throat, disguising it as another scoff, “Thanks, but I think I’ll save the heroics for the more-” he gives Roman a pointed look “brashful and annoying.”
“I’ll have you eating those words soon enough, my Dark and Stormy Knight!” Roman proclaims with his usual dramatic flare, drawing his sword again with a flourish and a set grin.
Virgil groans, but drops down into a defensive stance regardless. He’d really rather not go for another- what was it at this point? Forth? Fifth?- round, but he finds he has trouble saying no to the fanciful knight when he looks so eager and happy to just be around Virgil.
So when he rushes forward with a louder than necessary battle cry, Virgil just grins and raises his sword to prepare for the oncoming blow.
There’s a loud metallic echo of steel on steel followed quickly by the sounds of a sword scraping along tile. Virgil barely has the time to register his weapon being knocked from his hands before he’s being kicked to the ground, landing on his back with a sharp cry of pain.
He struggles to push himself up on his hands, his entire body aches and the blood dripping from the cut above his eye causes the cracked floor to blur below him. Or maybe it’s the pain in his broken ribs that’s causing his head to spin, it would certainly explain why it’s suddenly extremely difficult to breath.
Regardless of the cause, he does manage to sort through his scrambled thoughts enough to hear the click click click of heels on tile growing closer. He keeps his head bowed, still unable to look him in the eye, even after having spent what seemed like hours getting his ass kicked by him.
He chuckles above him, a dark and twisted sound that causes Virgil’s stomach to tie itself into knots for entirely different reasons then it used to. Virgil fights the urge to curl in on himself, partly because he doesn’t want to appear weak(or, well weaker) and partly cause he’s not sure he even can without passing out from the pain of moving.
He, however, sees through him and tsks almost in disappointment, “Giving up already, Virgil? I can’t say I’m surprised, you never were very good at sparring, despite my best efforts to teach you. It would seem even I can’t fix every failure.”
The words cut deep, deeper than any wound he’s been inflicted on this battlefield, and Virgil silently curses the burning behind his eyes. Virgil hadn’t ever realized how much the truth could truly hurt. In the end Virgil had failed. Failed to lead the people when they truly needed him, as evident by the cries of pain, for help, he can hear even from inside the deserted castle foyer. Failed to protect his friends, his king. He can almost see them now, Logan and Patton clinging desperately to each other as they navigate a crumbling palace in search for their monarch and friend.
Worst of all, as he finally looks up into the eyes of the man looming over him, he realizes he’s failed the one he loves the most.
Roman, his Roman with the perfect chestnut hair and white uniform and warm brown eyes, does not stare back. Instead it’s a creature who bares his face, which is covered in dirt and blood, and speaks in a broken, twisted version of his voice.
His usual white knightly attire has been replaced with a more regal uniform composed of blacks and greys, now coated in a thick layer of dust and ash. The scarf still secured around Virgil’s neck suddenly weighs ten times heavier.
A flower crown rests uptop his head, the petals of each rose a dark, consuming black. Thick thorns dig into into his scalp, thin dark veins branching out across his skin from the point of contact. Virgil notes that they seem longer and thicker than when he first saw them.
Apparently tired of his appraising, Roman raises the tip of his sword under Virgil’s chin -the cool metal causing him to flinch- and tilts his head up to finally meet his eyes, the one place Virgil was trying his best to avoid.
To starve off the inevitable, Virgil squeezes his eyes firmly shut and can practically feel Roman’s frustrated growl in his own chest, “Look at me Virgil.”
He refuses and for his disobedience is rewarded with a thin slit to the underside of his jaw as Roman slides the edge of his weapon along his skin, “Look at me, look at your king.”
Shaking and fearful of the sword inching dangerously closer to his throat, Virgil obeys. The tears he’s been trying so desperately to keep at bay rush down his cheeks, leaving tracks in the grime, as he looks into glowing yellow eyes. There’s nothing behind them, no warmth or chivalry or dumb pet names, and Virgil sobs.
The cold of the sword disappears, quickly being replaced by equally cold fingers as Roman kneels down to coo softly at him, those empty yellow eyes now unbearably close, “Now now my precious pet, there’s no need for that. I do so hate seeing you in pain.”
His fingers tighten into a vice like grip around his bruised cheek and Virgil screams at the white hot flash of pain that shoots through him. Roman laughs over his whimpers, wrenching his hand away and wiping it on his shirt as he stands back up with a flourish that, in any other situation, would have Virgil fondly rolling his eyes.
Now he just keeps his head bowed, defeated and completely broken. He had already failed, whatever came next he would deserve.
He hears as Roman drags his sword across the floor, feels rather than sees him settles the blade against the back of his neck briefly before raising it above his head, recognizes the sounds of it cutting through the air.
Virgil just closes his eyes and braces for the oncoming blow.
#pastelwrites#this was a lot longer than i originally planned it to be#does virgil die? who knows /certainly/ not me ;)#sanders sides#thomas sanders#ts#roman sanders#virgil sanders#knight roman#messenger boy virgil#king thomas#logan#patton#morality#logic#creativity#anxiety#i feel bad that virge doesn't have much dialogue in the 2nd half#i was torn between having him be defeated or snappy till the very end#oh well#logicality#prinxiety#medevial au#corrupt roman#deciet#just gonna throw him in there#even tho he's not technically mentioned#he's still a big player in this little game of ours#Of Crowns and Thorns#ocat
580 notes
·
View notes
Text
Final Evaluation on The TrovPod Audio Project
Firstly with this project we were given the task of creating audio. The audio had to be of our own making and include some kind of sound effects in it that we could represent visually.
We chose to take the structure of a podcast for our audio. This way we could record us talking and cut it down into bite size entertaining pieces. We had to draw inspiration from places to get ideas of what a podcast is like. This meant we needed to research about them. Luckily I listen to a few podcasts and this meant that I already was familiar with the structure quite well. However a problem with this is that obviously it’s a podcast that I would personally listen to meaning its an empirical idea of what a podcast is like. This meant I needed to think about others. I like a more rambling podcast that has funny improvised conversation. A stark contrast to this was a organised and structured podcast which was a lot less familiar to me. This Is why I thought while recording we could use questions to bring out more organisation to it. Alternatively we could of had scripts that would have been pre-written for us to read out. This would have meant we would of had a head start knowing what sound effects would be made for the conversation and what we would have to animate. However an issue with this is that you lose out almost all the chemistry of open conversation with each other. Which loses a podcasts charm. I drew a lot of inspiration for the podcast structure from an old podcast called the “YogPod” which was two close internet friends, talking over a call and getting funny quizzes off the internet to do on each other and would often end in funny moments. The animation style I took inspiration from a YouTuber called “Odd1sOut” who has a simple animatic style that he uses to tell stories, which I felt was a good way you could tell the stories in a podcast.
With the planning that we did, there was separate planning methods for either end of the project. For example the podcast recording itself meant we had to book out the sound studio so we could all sit round the microphone. I got an app that had questions on it that we could as each other. For the actual sound effects that were made, when we cut down our 30 seconds of the podcast we decided what parts need sound effects and wrote down on a “dope sheet” what time those sounds were needed and for how long. We then borrowed a marantz recorder and sad in a quiet room while we recorded the sounds that we would later layer and compile together. This worked well as we made all the sounds ourselves and if they didn't sound quite right, we could use some sound effects in premier to alter them. Next production, depending on what we do, I think It would be important that you know exactly where the sound effects are needed. This is because when we recorded we were just having to assume what sound effects would be needed in the conversation and put them in. This sometimes meant when we animated, we would have to animate to make sense of the sound effects rather than the sound effects making sense being there. However I think it works well despite this being my original thoughts.
Before animating, we all made quick story boards that would give a good guide line for the timings of the animation and the key scenes that were in them. This meant that you wouldn’t have to make up while animating what you think it might look like. Sometimes it would take a long time to make the story board look like what it does in your head and getting married to an idea can mean you will spend too much time trying to capture it.
When actually recording the podcast, we had one central microphone that we sat around and spoke into. This seemed like it worked as we were all picking up when we listened on the mac. However when it came to recording for an hour we found that some of us around the microphone were a lot harder to hear. This was because the mic didn’t pick up evenly on all sides as it was only meant for one person to talk into. This meant that me, who was seated behind the microphone wasn't picked up well at all, which we didn't realize would be the case at the time. This meant that when editing the audio I had to mess with volume to make me sound a bit louder. The same went for Travis. If we were to record in a similar fashion another time, we would have to all sit facing the front of the microphone and try to squeeze in front all of us as best we can. The hardest part of actually recording the audio was trying to remember how all the equipment worked. However, getting on and practically doing it, really teaches you how it all works. This means next time we’d be much more prepared to just get in and start recording. The room was very sound proof for the recording studio but unfortunately we recorded our sound effects separately in a open room which left for a lot of resonance with some of the sound effects, meaning they sounded far less crisp that the conversation itself.
The animation itself however was an enjoyable process. I’ve had a fair bit of prior experience using the software “Animate CC” therefore this was the go to software I used. I really wanted to push what I knew with the software. I’ve done simple character facial expressions, syncing and slight movement, however I’ve added a lot more things happening at once, Including background animations of apples. I even added a small transition where Freya says “Jesus” and I feel like it just add’s more to the style the animation was going for. A challenge was staying consistent with the style and making sure all the animation appears as though it were in the same universe. I tried to keep with bold and pastel colours for all the characters for a start. I kept them within a simple style so that when crating new assets it wasn't like drawing a whole new scene. That way I could stay in the time frame. I even did 50 seconds instead of 30 because I felt it was more appropriate and pushing the expectations even if slightly.
Next time I work on a large project like this I need to keep myself organised from the beginning. As I started making more and more assets within the animation I found myself having to organised all the layers into folders and cleaning up random key frames that had been left open. Luckily all of this was great practice to know how next time it will work a lot more effectively. I’m really glad how the end product that we added together was a real display of all our different animation styles, what parts of the podcast we found funny and what we like to see from animation. This means next time we’ll know what we can expect from each other. The most challenging thing in the whole process was dedication to the animation process. Even though we made an animatic it was still a dreadfully long process. Taking 8 hours for 20 seconds of animation.
1 note
·
View note
Text
A9 Final Pitch

Wow! After nine weeks, we’re finally at the end of the quarter...so without further ado, here’s a quick summary of the work behind ‘Origin’.
Theme: Appearances can be decieving/life isn’t always black and white
Logline: When Dennis -a superhero-obsessed boy- is dragged to his dad’s office for a ‘Take Your Child to Work Day’ he comes face-to-face with some titillating family secrets. Could this be the origin story for Voltaic City’s newest crimefighter?
Link to final animatic: https://www.youtube.com/watch?v=j0V-kj4Sc9Q&feature=youtu.be&fbclid=IwAR3npV64LbHoybTt2JF6xB35kJiMK4cPKXZCDfXtOLDYqATOlXm7SUYTqcY
In this version of the animatic, I addressed the notes about establishing (more clearly) the initial setting of the office, as well as changing the design of the desk that Dennis hides behind in order to make it more plausible that Eel Man wouldn’t be able to see him.
Supplemental Materials: This section ties in well with the characters/world
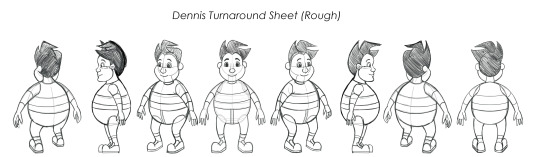
Dennis:
To rehiterate, Dennis is a seven-year-old boy who is obsessed with superheroes and comic books. He views his favorite comic book as his ‘guide to life’, believing that the world contained between the pages has the answers to everything. In a way, his attachment to comic books represents the very ‘black-and-white/good-and-evil’ view of the world that people have in their youth, because more traditional comic plotlines (of the past) tend to be very formulaic in that good always triumphs over evil.
In terms of new material, I reviewed the SCAD Animated Short handbook and developed a rough turnaround sheet and expression page for Dennis. After doing so, when this goes into production, I’m wondering if it might be a good idea to revist the hair design. As much as I enjoy the asymmetrical swoop from the frontal and 3/4 views, since this will be 3D, I’m not entirely certain if it will silhouette well from the sides.

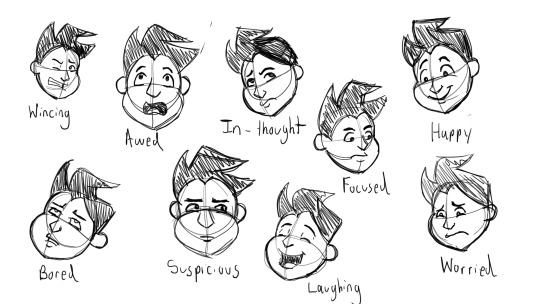
The expression page for Deninis was a lot of fun to make: since he’s the main character and the type to wear his heart on his sleeve, I got to play with a lot of large facial emotions...His roundness makes him a lot of fun to sketch out.

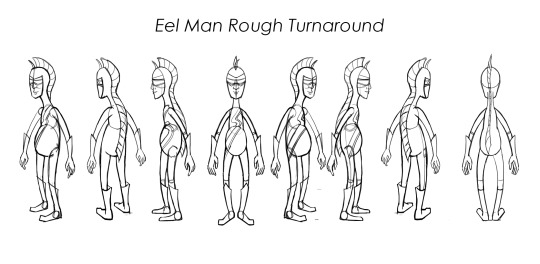
Eel Man/The Dad:
Eel Man is the secondary character in the film: he’s a systems analyst for a Tuna Company by day, and a super-their by night. He’s calculating, insecure and has a little bit of an invisibility complex. He began his life of crime after his job cut his benefits and began by selling classified corproate information to rival companies for money. Eventually, he went from hacking/digital theft and branched out into stealing top secret tech that was being developed by other types of companies: his theft of a sonar weapon (mentioned at the end of this short) is his first ‘big’ venture into typical supervillainesque crime which is why it made the news.
As a mid-level office worker, he feels very stifled and invisible at times. He definitely feels like just another cog in the machine and the noteriety he recieved in the criminal underworld for being a ‘super-theif’ helps stave off his greatest fear, which is going through life forgotten and unimportant.
Doing the turnaround sheet for him was a little tricky because I’m used to drawing him in poses that allow me to really exagerrate his ‘s-curve’ shape. But since characters are typically kept in a neutral pose for the sheets, it felt a little tricky to ‘straighten him out’, so to speak.

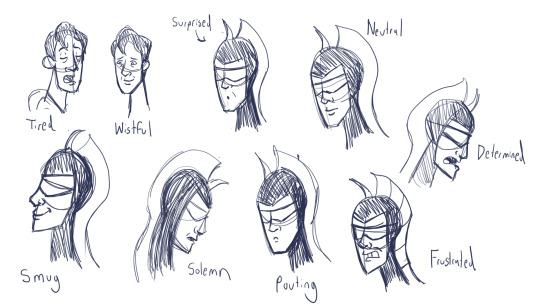
Unlike his son, Eel Man is a bit of an enigma in the short. He does need to keep a little bit of an ‘air of mystique’ so that it is plausible that Dennis could misinterpret his status of being a villain. Additionally, with the visor, drawing expressions was doubly challenging because it removed two of the main three components that really drive facial expressions (eyes, mouth, eyebrows). I did draw two images of him without the mask to hint at how he emotes around his family.

To round out the requirements for character in the Animated Short book, here are the action poses I submitted as a part of my pitch package to indicate how the characters will move. To me, I always begin with action poses before I even finalize character designs because it helps me connect character design, movement style and personality together. By drawing out how they behave, it helps me clarify (even to myself) a character’s identity/sense of being.
Dennis, ever the excitable kid, has very big movements. He puts his entire body into action and is very open with his behavior. I tried to remember how I moved when I was that age and personally, I remember being very impulsive and confident with everything I did: there was no planning or second-guessing, only action.
Eel Man also has exagerrated movements, but in a different way. His ‘s-design’ was chosen to specifically favor poses with strong lines of action: I really wanted to capture the dynamic poses typical to superhero comics, but also soften the seriousness behind the fight scenes by adding a slick, slithery element to his movements. He ‘slips’ and ‘slides’ everywhere.

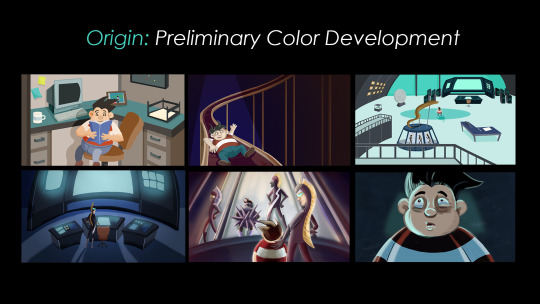
The World: Style, Lighting and Color
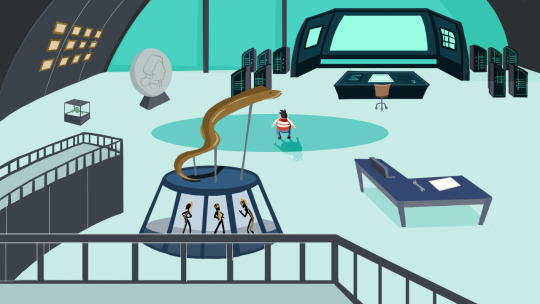
The short takes place in a corporate office and has two main sets: The cubicle and the lair. The cubicle is a very tight and slightly dreary space, so the colors will be mostly beiges and neutral tones to convey a sense of corprorate drudgery. The lightingin the office (during Act 1) will be fairly even to indicate that this is the ‘mundane world’...The story has not truly taken off at this point.

The quick color study here is a rough indication of the palette for the transition between sets. It carries over some of the beige/muted orange elements from the office set while the intense blue forshadows the color palette for the lair. This is the still I’m most likely to revist to finesse the color a little more so that it is congruent with the other panels. I’m not entirely sold on the color of the slide and want to explore what a blue-grey might look like...or perhaps a more saturated bronze color.

In Act 2, when Dennis is looking around the lair and starting to come up with ideas of what this foreign space could possibly be, the color palette changes to a high-pitched, limited palette of blue/blue green. This was heavily inspired by Lou Romano’s color key work on the Incredibles, because the vibrant, limited palette imbues the space with a sense of ‘otherworldliness’, removing it from what both Dennis and the audience associate with our ‘day-to-day’ reality. The lighting is bright and still fairly even because not only do I want the audience to be able to drink in full ‘grandeur’ of the set, but tonally, the emotions of the piece are still largely positive -it’s a moment of discovery. I also want all of the props (such as the giant coin, the costume carousel, the supercomputer etc) to be highly visible. The narrative relies heavily on props to drive the plot (with each component acting as an indicator that the dad is a hero) and its also important to establish props that will come into play during Act 3 when the fight sequence happens.

In Act 3, however, the lighting changes. As Eel Man (our secret antagonist) enters the set and Dennis gets visual confirmation that his guess was right (sort of), the set darkens a little and the lighting becomes very high contrast to create a visual intensity that foreshadows the conflict. The color palette of the set is still blue, but leaning a little bit away from the turquoise end fo the spectrum.

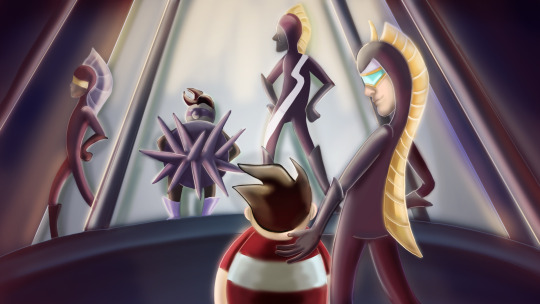
These are two production stills for the film. I chose Dennis and Eel Man’s first face-to-face interaction in the film to showcase because their relationship is what lends impact to the revelation off Eel Man’s true identity at the end. I attempted to do a little more color blending to convey a ‘3D’ quality to the image, but I feel like I want to keep working on it because currently, some elements such as Eel Man’s arm and hand could use a little less exposure to the yellow light for higher overall contrast. But overall, it serves its purpose to convey the general lighting in the scene. The scene is illumnated with warm yellow light to be visually misleading, conveying the beginnings of something wonderful and new...

This is the second production still depicting the big ‘reveal’ when Dennis finds out that his dad is a supervillain. In this scene, he is illuminated by the LED lights of the television that is playing the broadcast that completely turns his worldview upside down. The teal highlights act as a visual calllback back to the palette of the lair,but now, the lighting is darker and far more dramatic to convey the sinister turn of the story.

Looking ahead, I really want to develop a more concrete color script for this short. What I have now gives a decent indication of color, but I’d like to push the lighting and shading within the style frames to more closely match the quality of light within the production stills. I also feel like at least two more stills (one of the office and one more in the lair during Act 2) would strengthen the color development, giving people a more concrete idea oft the final ‘look’ for the short. However, I did end up prioritizing the fixes to the animatic, as well as the creation of turnaround sheets over a color script at this current time because those items were the ones definitively required by the SCAD Animated Short Handbook.

Why Animation?
My answer to this question can be found in my description of both the characters and the world. When it came to development, I was favoriting very stylized and exaggerated designs. The character’s shape based design language to inform their acting, as well as the saturated yet limited color palette for the hero world should work in tandem to create a visual universe that far removed from anything that the viewers can easily associate with our ‘day-to-day’ reality (i.e. live-acton). The stylization and exaggeration, which can only be accomplished via animation, serves to make Dennis’s conclusiion that his dad MUST be a hero more believable to the audience by lowering the suspension of disbelief: if the audience doesn’t have a comparison point to explain the unfamiliar space, it excuses Dennis’s runaway imagination.
Although this story could be done in live action, it would change the tone of the story to something a little more corny (similar to Disney’s live-action film Sky High). Even though I personally enjoy campy superhero stuff, in this case, it would tonally undermine the theme that ‘life isn’t always black and white’, which I would like to avoid.
Final Notes and What Comes Next:
Taking this pitch from start to finish was a really interesting endeavor, especially in seeing how the concept evolved over time. I’m a large fan of DC comics, so getting to play around with some of my favorite tropes was a definite plus with this story. I know I personally enjoy hero origin stories a lot...I think the stories people come up with to explain what could drive a person into acts of superhuman heroism/villainy are pretty interesting because they reflect the things that majorly impact people’s lives (loss of family, social injustice etc, etc).
In a way, Origin, for me is as much of a coming-of-age tale as it is a superhero story. Dennis’s discovery at the end, that his dad was not the man he thought he was is an amplified version of how at a certain age, you realize that your parents are not necessarily these godly, untouchable super-humans who can magically solve all of your problems. Awknowledging that life isn’t always easy is a, difficult, yet essential, part of growing up and I wanted to touch on that in my film.
But-with that being said- I’m finally going to reveal what I think would happen after the title card! Originally, I had thought of this idea as a pitch for a television show and I think that after the revelation, Dennis would agree to be Eel Man’s sidekick so that he could try and discover WHY his dad would become a villain. I think he would actively try to sabotage his dad’s villainous escapades, because he’s still a good-hearted character, but I think his loyalty to his dad would lead him to agree to be his sidekick so that he could try to better understand his father. I think that if it were further developed into a series, that you could have a lot of fun coming up with various ‘heroes-of-the-week’ that Eel Man and Urchin Boy could encounter...So in a way, this short could double as a good ‘hook’ for a pilot.
In terms of moving forward with the production of the short, I’m really looking forward to seeing what my future teammates will bring to the production. The thing I enjoy the most about being an animation student at SCAD is being able to discuss and develop ideas wth other people who also love stories and storytelling. Everyone has such a different and unique way of viewing the world, that even being a small part of their stories during the feedback process makes me happy.
In the end, this was rewarding experience because it reminded me that storytelling is about finding common ground with other people.
Well...Onwards and upwards, I guess!
0 notes
Text
Year 2 Semester 1
It’s only the end of week 3 and already so much has happened. Scrap that it’s now the end of week 6! It’s been a super busy first half of semester and there’s still heaps of stuff left to do.
And now it’s the end of week 9, after the mid semester break. So, let’s get to it!
At long last, welcome to the end of week 12. The end of the semester. From today I have one more week of work left before the super long mid year break. This has turned into a semester look back post after 9 weeks of keeping it in my drafts. So, let’s get to it!
My four courses for this semester consist of three compulsory, core CMP classes, and a single elective. I picked a first year course, Visualisation for Media Production (VIS) as my elective, and then Cross Media Production (CMD), Working with Scripted Material (SCR), and Portfolio and Dissemination (PRT).
VIS is interesting for a first year course. To make a good end product requires as much work as a second year course if not more. Of course, given that it is a first year course, it allows for students to make something which isn’t necessarily incredible. Take last years animations as an example (something i never got to show on this blog, sadly).
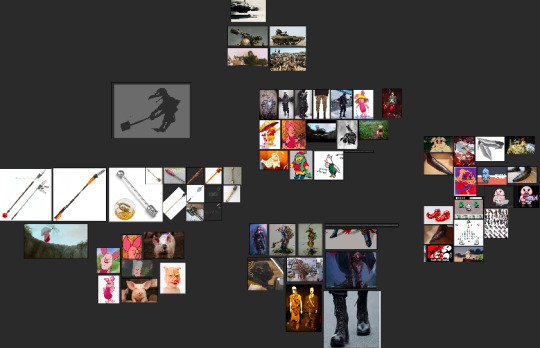
We have two main parts of our final hand in at the end of the semester. The first is to create a character concept through mixing two different story worlds and having the resulting character make sense within one of the worlds. So in my case, i took Piglet from 100 Acre Wood, and created a character which had the essence of Piglet, but made sense in the world of Mad Max. We had a selection of different worlds to choose from, and i thought that combination would be funny.
The end goal with the character part of the assignment is to show our developments and a final rendered character drawing, alongside a prop and a vehicle. It was supposed to be done by the end of Week 7, and here we are 4 weeks later with it still not done. Fun!




So many moodboards...

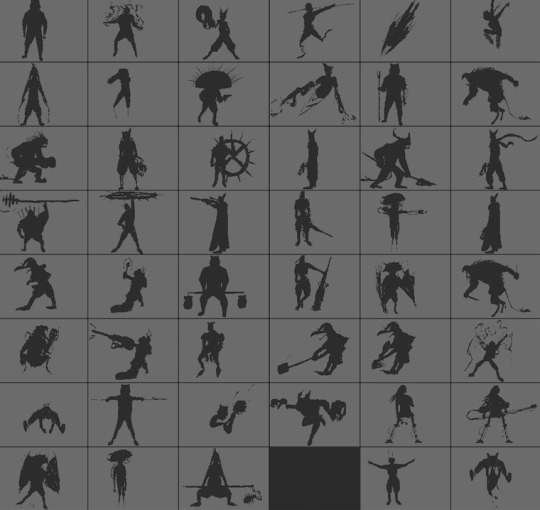
A small slice of the development stage, these are a bunch of silhouettes for various characters I made up. Of this selection (we were aiming for 50 initial silhouettes) we had to pick three which were based on the same character and then develop 30 more from those three, but this time we were fleshing out the inner details. I’m up to this stage now.
Currently my character is based on Piglet, who used to be a circus performer before dropping out and joining forces with bandits. A master of playing the fool without being overly conscious of it, while always hiding their true identity behind a mask. They still have their circus shoes, but they’ve been modified over the years to be more combat ready. A long coat to protect from dust, the usual cargo pants seen in Fury Road, and a pig mask, the details of which i’m still fleshing out. As for the prop and vehicle, i’m thinking of a gliding flying machine (given piglet seems to always be carried away by the wind) and their prop is a spear with a spinning ring of chainsaws in the shape of a flower at the end.

My work so far, the two lower right side ones are the ones i’m going with despite their lower bar of detail.
The second part of the assignment it to take a scene from a selection of different movies, and break it down shot by shot into a storyboard, including rough and final storyboards, and then turning the finals into an animatic. It’s definitely the easier part of the assignment, at least from my point of view. I’ve picked the scene from Mad Max 2 when Max meets the gyrocopter pilot for the first time.


The rough storyboard of the scene. I’m yet to go through and create a clean looking, multi layer final version which can then be translated into an animatic.
Next on the list of courses is Cross Media! It’s an interesting course in that it’s almost a taste of what’s to come in third year. We were given a brief, “Don’t mind the generation gap” where we were tasked to make a cross media narrative that plays upon, goes against, or has something to say on generational differences and stereotypes. Being that the project is cross media, we have been tasked with using two different mediums to tell the same story, and as an extra challenge we also have to take into consideration a narrative requirement between being location based, time based, or data driven.
I had an idea which I really liked but was hastily written and had role descriptions which I think scared people off. The mediums consisted of a game, a sculpture, and was location based. The game was a web based point and click adventure game which utilised real photos taken around Wellington, which were then manipulated to add certain elements, particularly puzzles (this part of the idea was blatantly ripped off an idea Marie had where we would use a 360º camera to take pictures and create a point and click game with that (think geoguessr, or Myst III as opposed to Riven)). In the game you would be able to go to the location where my location based sculpture would be set up. The sculpture in this case is an interactive computer terminal which tells the same story in a different way. Completing the story the terminal tells, and also taking into account clues placed around the terminal allows for the ‘true’ ending to be unlocked in the point and click game. Along with this, the location in the game and the actual physical location have many differences, and it takes you to see both to see the differences (for instance, the hints around the terminal can only be found in the physical game, and are only hinted at in the web based game)).
My roles included wanting to use Unreal Engine 4, amongst other things, so that idea flopped. I ended up joining groups with Paris who had an AR game crossed with a location based ‘book’ in the form of a poster campaign on public transport. Along with Paris and I joined Clara, Kennedy, Grace, and Jacob. We called ourselves Paris’ Little Bitches, and got going! The whole project has developed fairly far since the initial concept was laid down. Originally, we were going to locate the posters on public transport but the lecturer Birgit was quick to point out that from an access standpoint that was far from ideal. Currently we are thinking of hosting the posters in malls, and public places where there is a wide range of audiences passing through.
In week 11 we had our demo for the project in class 1D04 which was fun! We printed hand outs and had our game functioning at a very basic stage on a couple of different computers. Our moderators, Bridget and Kerry Ann from the school of music and school of design respectively, seemed to like what we had done which was a relief.
youtube
A laggy screen capture of the basic button functionality which works with AR, i’ll have a final version available on my portfolio after 7JUN
Next on the list is Working with Scripted Material. This course has been fun as we’ve had a lot of creative wiggle room to do what we want, but at the same time we get a slice of how harsh things like money and time can be on creativity. A good reality check in other words. Back in week 1 we were given a triptych to use as a “story starter” so we used these three images, which had some basic dialogue and set pieces, and created a story from them. My idea didn’t get picked, it was ridiculously ambitious as are most of my projects, and instead I joined Hunter’s idea which involved Lovecraftian horror/thriller type stuff but set in New Zealand.
Thus In The Harbour Troubled Waters was born. Jonathan, our tutor, couldn’t stand the old name. In our group we had Morgan as director, Hunter as producer, Paris as writer, Ebeney as production designer, Tim as script consultant and editor, and me on marketing.

A very low resolution screenshot of a poster Morgan made for the final hand in.
Our project, at least in our eyes, got the most criticism from Jonathan which was honestly super helpful. We’ve come out with a pretty solid concept to hand in, and along with that he likes our script. What a relief!
Lastly from my selection of courses is Portfolio and Dissemination! This course has been such a good kick in the arse to get myself to make my portfolio which for most of last year was just a handful of .html files sitting around in my project folders. Something else amusing about PRT is that this blog became part of my assessment! Not intentional at all but an added bonus. As a result the navigation on this blog has been cleaned up, and there’s now a link to my portfolio at the top of the page! I’m thinking of adding social media links here too.

A sneak peek at my homepage. My portfolio is at obw.neocities.org!
The first half of the course just had us working on our portfolios and looking into what makes a portfolio good. I had a very good conversation with our lecturer and tutor, Sim, about our thoughts on what makes a portfolio stand out and how that is changing over time. Sim really wanted us to tell our story as a creator, and show progression and growth, whereas I was more of the understanding that only showing your absolute best in a compact and punchy portfolio was the way to go.
I mostly stuck to my guns with what I showed in my portfolio, for example my ridiculous VFX reel which is less than a minute long:
youtube
I’m not kidding!
Sim and my friends liked it though so i’m happy.
Our second part of the course was interesting, as we had to plan an event which could be used to promote our portfolios through. Josh came up with an idea for a game jam type arrangement where participants would bring in their own assets which were then added to a pool which all the rest of the participants could pull from to create pretty much anything, not just a game.
Thus, Multi Asset Slam House or MASH was born.

Bright pink, glitchy marketing was the path we took with this
We presented our idea earlier this week (week 12) and people seemed to really like it, including Matthew who is the course coordinator for some of the film courses in CMP which is yet another relief as he is very critical with his feedback.
That about sums it up for my courses! Along with this stuff I got close to starting a club with some friends, went to Global Game Jam in Wellington back in January, Massey Digital’s attendance grew exponentially. Expect another post soon with those events and what’s to come in the near future.
0 notes
Photo







How are Animatics Used in Industry?
An animatic in its simplest form is essentially a rough draft of a film or sequence, a preliminary version of the film produced by shooting successive sections of a storyboards panels, the animatic differs from a storyboard as sketchily drawn images of each shot through a sequence are timed out alongside the addition of temporary soundtracks, voices, music or sound effects to create a crude and rough first draft of a film allowing the filmmaker to test the intended meaning of a sequence through playing around with the timing to ensure that the sequence fulfils its purpose and visually flows.
By creating a draft animatic, it gives the filmmaker the opportunity to identify the issues throughout the sequences in the pre-production of the project before the time-consuming process of animation takes place. A very quick opportunity to tweak and adjust individual shots, the animatic provides the filmmaker with the change to work around and adjust the storyboards to fit the intended purpose.
The first rough draft of an entire sequence, this gives the production leaders the time to find that entire sequences may not work or need to be adjusted to increase the emotional impact of a scene. Altering the framing, camera angles and character placement to enforce a greater impact, the use of an animatic helps storyboard artists quick refine and effectively restructure the content before the narrative is passed down throughout the production line and animation.
As well as a tool for the filmmaker to pre-visualize the film, an animatic can give the client an idea as to how the film will work, how it will be paced and how it will be used to communicate its message. A vital production process to give the client an opportunity for feedback at an early stage, the use of animation doesn’t solely focus on character movements and action within a frame, but some animatics may also show the movement of the camera within a sequence and even feature some rough blocked out animation. With the complexity of the animatic typically relating to the complexity of the scene, the degree to which we want to check how the film works, and who and how many people need to see it. For example, if a larger group of clients and animators needed to see the animatic, it would be expected that the animatic would be more complex to ensure that the animatic clearly communicated what the final output would look like a diverse range of people. In comparison to a single client, it would typically be much more basic with the opportunity for feedback in the hopes that any issues in regards to the narrative would be sorted now instead of later down the production line.
Animation Versus Animatic
The main consensus of an animatic is an elaborated breakdown and final stepping stone between the storyboard and final product. A strong foundation for animators to get an understanding of visual style, the characters movement and timing of the outcome. The animatic serves as a guide to follow and understand the characters motives and development and progression throughout the narrative itself. In comparison to the final outcome, animation typically has a much more fluid and splined visual effect creating a more realistic and believable series of actions. Unless uniquely stylised the difference in frames is typically tremendous as animation can have anywhere from 12 singular frames a second whereas a basic animatic could have anywhere from 12 frames a minute. The vast contrast between the two, animatics is set out to determine the actions whereas animations refine and polish the movement of the characters.
Detailing the basics of the motion within the scene, this very sketchy layout benefits the production process as it clearly identifies the stages of each sequence. In terms of production, an animator will use an animatic as a guide of reference in the organisation of the scene and looking out for the timing of the characters. To set up the theme of the sequence, timing is crucial to portray well in an animatic, as timing can be used for both suspense, comedy, drama and horror. Mismatching or not understanding the use of timing in an animatic can ultimately lead to the miscommunication of a scene in its final form.
The best foundation to begin with, this process and steps not only gives the client but gives the rest of the production team a clear understanding of the framework of the animation. And gives the production line a first glimpse of the end result and the animators intentions. This piece of pre-production is something that will highly influence the development and outcome of my work and is something I should take pride in when producing. Although my storyboards have all been completed traditionally, it would be nice to challenge myself with the digital production of an animatic using tools such as the Adobe suite to produce an industry standard piece of work that considers framing, composition, lighting and primary and secondary figures throughout the shot.
Animatic Examples
Not all solely produced in a traditional style, one of my favourite examples to discuss in the animatic produced for ‘Iron Man 3′. An amalgamation of both traditional and digital elements it uses the pre-determined models of both characters and ‘Iron Man’s’ iconic armour to give animators down the production line a more accurate representation of the order and stylised timing of the armours animation throughout the film.
Used together to keep a constant consistency throughout the production line of both pre-production and animation, this is one of many examples that showcase how the stages of pre-production concept art and modelling directly link into the animator's role throughout the production line of a higher budget film. Using the animatic as a reference to achieve a better understanding and appreciation for the director's original vision that could be best translated to screen.
I hope to use this work as a reference to my own animatic in the hopes that I produce an outcome that has this much pre-determined foundation that will help me easily produce and replicate my original intentions in Maya down the road and in the upcoming weeks when balancing my other projects.
To summarise;
I discussed the importance of an animatic in terms of the production line of a film based animation.
Considered the impact of an animatic and how it will help craft and shape my final animated outcome.
Looked at industry examples and their influnece upon my own work I will be producing.
I highlighted the importance of considering to include both digital and traditional elements within my work to best convey the actions of my character and props.
Sources;
‘What Is An Animatic??????’ Youtube Video
https://www.youtube.com/watch?v=WkuFNhSe8uE
‘How to Make and Use an Animatic’ Youtube Video
https://www.youtube.com/watch?v=dEvW4vdhmZ8
‘”The Grand Budapest Hotel” Storyboard Animatics’ Youtube Video
https://www.youtube.com/watch?v=_oOtIsB2BG8
‘IRON MAN 3 animatic - Mansion Attack’ Youtube Video
https://www.youtube.com/watch?v=GiZRuOxiCGw
‘http://electricegg.co.uk/what-is-an-animatic/’ Website
0 notes