#ignore how huge the caption is on mobile....
Text
How to gif without photoshop (second method)
Hello! A couple months ago I made a tutorial on how to gif without photoshop using the website ezgif. I got a really great response for it and received some requests for the other giffing program I use when I don’t have access to photoshop. The program is called instagiffer; this is a software so it needs to be downloaded but I have never had any trouble with my version.
Warning that this is VERY text and image heavy because I know how frustrating it can be when a tutorial feels like it’s skipping steps and I want this to be as clear as possible. Also please read this on desktop, tumblr mobile kills the quality of gifs inside text posts.
Please reblog if you found this helpful!
This is the video I will be giffing and here is the gif I will be making!

What you need:
Instagiffer
This program has been around since 2013 and I have used it since 2016. Unfortunately, it hasn’t been updated since 2016 and the download link on the official website is broken. That being said, there are a few other websites that still have a working download, which is what I linked to above.
ezgif
Although we aren’t going to use this website to make the gif, we are going to use it to add more color and brightness to the gif.
A video downloader
This is the video downloader I use but basically any youtube/video download website works. There are two ways to gif on instagiffer; using a video and using the built in screen recorder. I will show you how to use both.
A video to gif
This program is a lot more forgiving about video quality than ezgif is, but for best results 720p or 1080p is still the standard. Scenes with good lighting and bright colors turn out the best, but you can still make good looking gifs from darker or unsaturated scenes if you know what you’re doing.
1. Making a gif with a downloaded video
Step One: Getting the frames
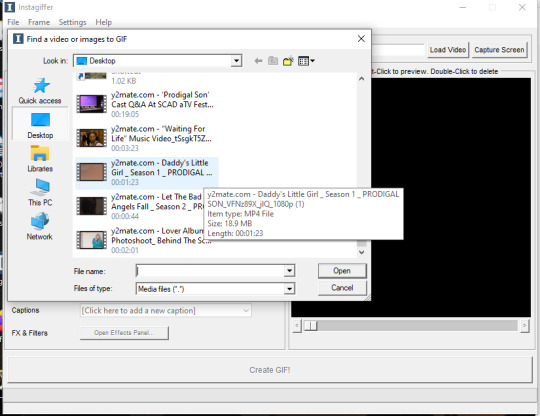
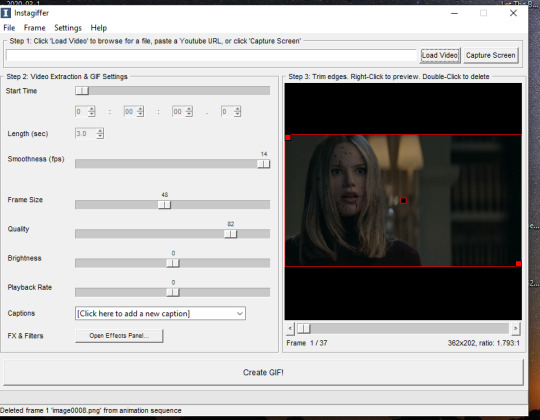
First, you download the video you want to gif. Then you open up instagiffer and click on “load video.” Scroll down until you find the video you want to gif and click on it.

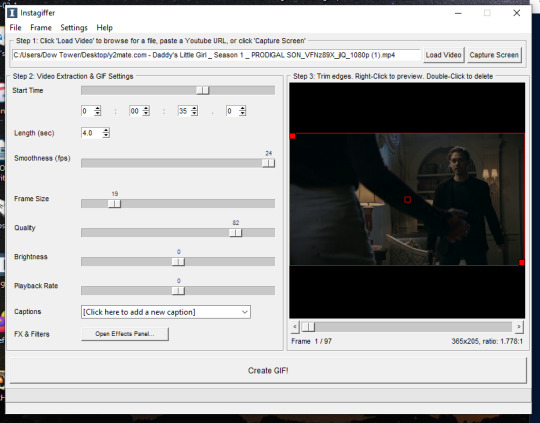
The video will appear on the screen in the right hand side. Go ahead and put “smoothness” up as high as it can go. This increases the frames per second and makes the gif look smoother. It also makes the gif longer, so you may have to bring it down later so it doesn’t go over tumblr’s size limit, but I always start as high as possible then work down.
Next, find the moment in the video you want to gif. You can either use the sliding bar or just type in the start time (you can use hours, minutes, seconds, and millisecond). You also want to put how long the clip you want to gif is. 3 seconds is the default but I usually bump it up to at least 4 (unless I know it’s a really short clip) just because it’s a lot easier to delete frames than add them.

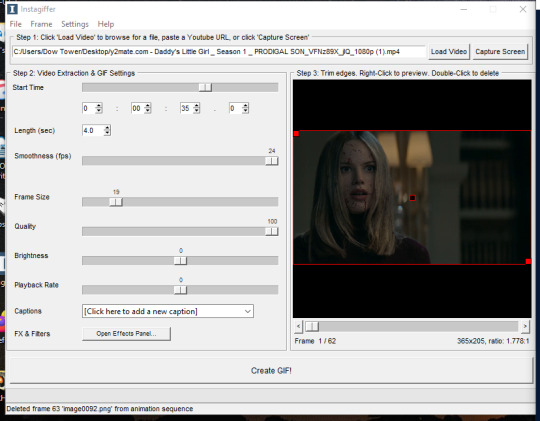
If you do this, you’ll quickly realize your gif has extra frames that appear slightly before and slightly after the moment you want to gif. It’s really easy to get rid of those frames; just click on them until you only see the frames you want in the gif. Use the scroll bar at the bottom of the gif to move around the frames, and use it to make sure the only thing on screen is the clip you want included in the gif.

Step Two: Resize the gif, brighten the gif, change the speed and add captions
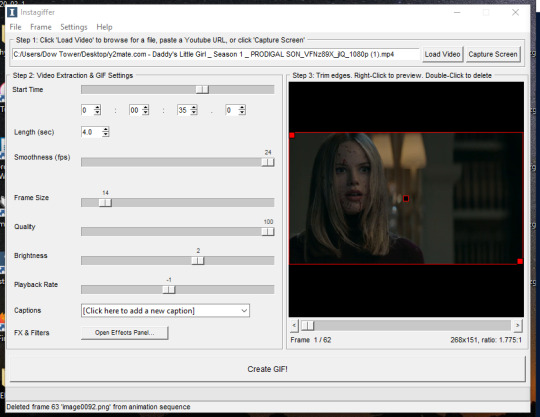
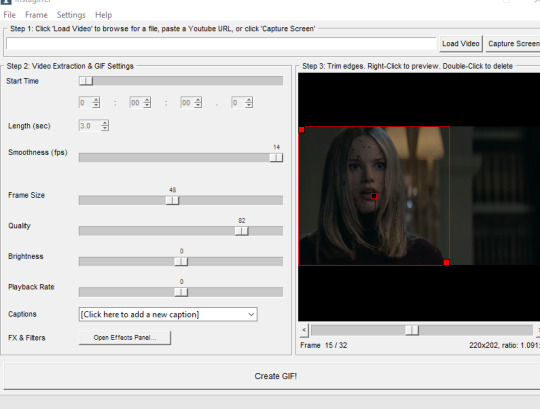
Now, it’s time to size, brighten, and color your gif! First look at the “frame size” option. Using the correct gif size for tumblr is one of the easiest ways to make sure the gif looks good. For gifs that take up a whole row, the size should be 540p wide. For two gifs in one row, the size is 268p each. For three gifs in one row, the sizes are 177p, 178p, and 177p in that order. Here is a visual of it. You can see what the width/height of the gif is in the bottom right hand corner of the gif screen. I am making this gif 268p. Get the frame size as close to the width you want as possible; right now, it is 269x151. To get it down to 268 exactly, go up to the top of the program, click on “frame” > “manual crop”. This little box will pop up. Just set the width to 268 and make sure the size is listed as 268 under the gif as well. The height can stay the same.

Keep quality up to 100 obviously. I almost always brighten by 2. Unless you’re giffing something with a huge spot of light, 2 is basically standard. Going up any higher usually makes the gif just look grainy, but if the scene is REALLY badly lit, you can go up to 3. Playback rate is usually -1, just to make the gif look smoother. Unless it’s a super long gif or a super short gif, I don’t mess with it further.

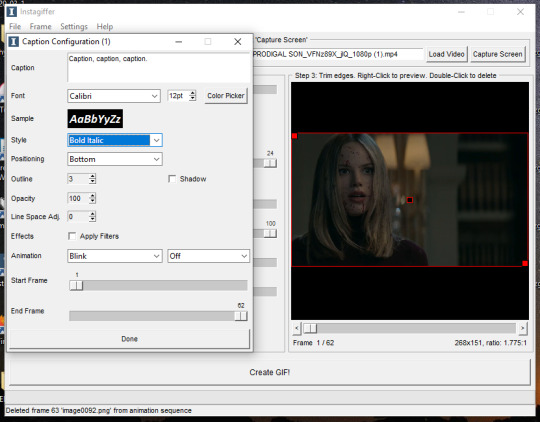
Captions are obviously optional but if you want to add one, click on “click here to add a new caption.” A box will pop up with options of how you want the text to look. I only use this to “caption” gifs (aka add dialogue). The settings I use are 12pt font, calibri, white, bold italic, bottom of gif, outline up to 3. You can also chose what frame you want the caption to start/end on if you want. Since this gif doesn’t have talking, I’m not going to include the caption in the final gif, but I wanted to show how to use this function.

Step Three: Color the gif
There are two parts to this. The first place I color the gif is on instagiffer, and then I use ezgif to add more effects. The second part is totally optional but they have more choices for coloring there.
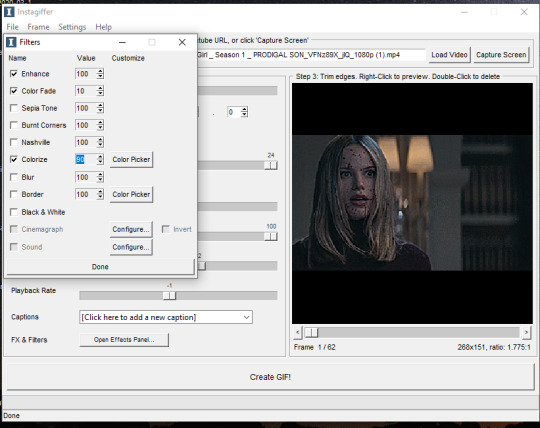
Click on the “open effects panel”. A window will open showing what the gif currently looks like, along with a variety of filters you can use. Ignore how grainy it looks, it won’t look that way when it’s finished.

First thing is keep “enhance” up to 100. This is basically a sharpening function and without it the gif will get super blurry. There are a ton of filters you can play around with, but the only two I focus on usually are “color fade” and “colorize.” For color fade, I click it on and set it at 10. Obviously, if you’re trying to make a desaturated gifset, you can raise it up for a faded color effect, but I use it more for color balance than desaturation. Next click on colorize, and then color picker.
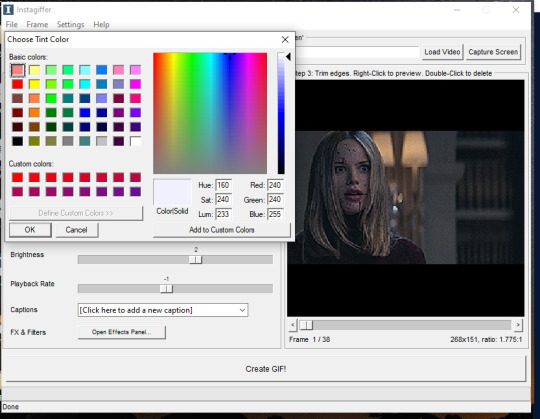
I almost always pick a light shade of blue, purple or pink; it brings out the color in the gif and tends to keep skin tones from being washed out. This is usually my default:

Then, I bring the “colorize” option down to 90 to increase the effects of shadows.

Last thing to do is click create gif! It’ll take a few seconds, especially for longer gifs, so be patient. ALSO there is a good chance you’re going to get a message saying something to the effect of “this gif is too big for tumblr’s photo limit.” Feel free to ignore that; the software being old means it still has the photo limit as 2gb when now it is 5-6gb so almost any gif you make will be considered “too big.”
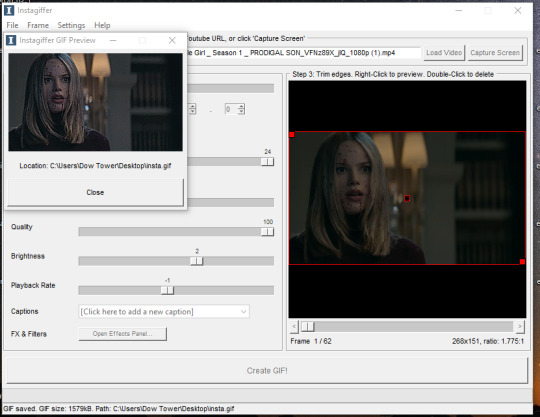
Your gif now shows up in a preview tab! It should also show up as a file labeled “insta” on your desktop.

Here is the gif so far.

You can end here if you want. But when using instagiffer, I always go to ezgif to brighten up the colors further.
This part is basically the same as how you would color a gif you made in ezgif (see this tutorial) but I’ll quickly walk through what I do.
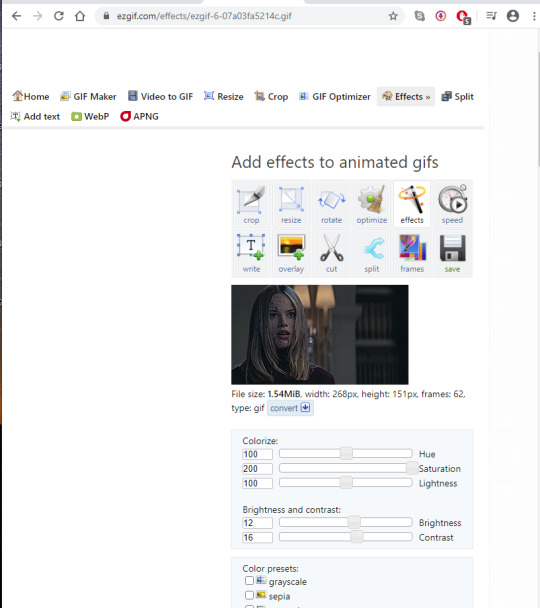
Go to ezgif.com/effects. Click chose file and upload your gif. First, you’re going to want to up the saturation, brightness, and contrast. You have to play around with these functions a lot because every scene is different, but in general, I have my saturation up pretty high and my brightness and contrast at at least 8. For a scene as dark and desaturated as this, I put saturation at 200, brightness at 12, and contrast at 16.

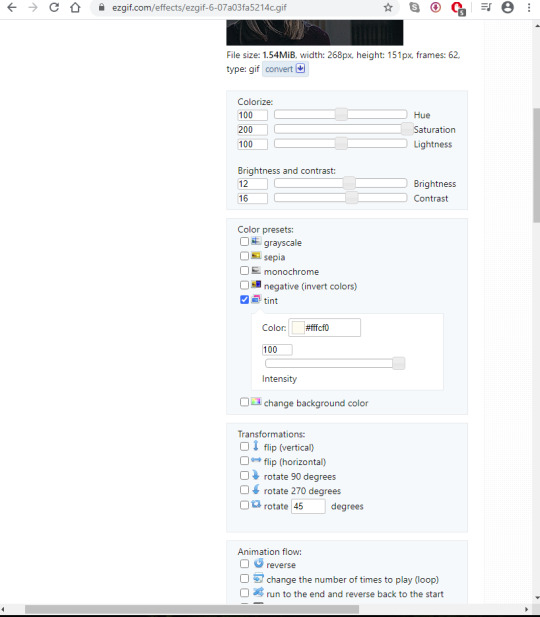
Afterwards, you want to go down to “color presets” and select “tint.” In my other tutorial, I recommended tinting with a light red or light blue, but for gifs made on instagiffer, I tend to use a light yellow/gold. I already tinted the gif purple in instagiffer so adding yellow in ezgif tends to balance it out. The shade I used for this gif is #fffcf0.

If the gif ends up looking too yellow, either decrease saturation, or click the “effects” button under the gif and add a layer of light purple to balance the colors more.
Your final gif should look like this.

2. Making a gif with the “capture screen” feature
This only changes the method of how you get gif frames. Everything related to resizing, coloring/effects, and adding captions is the same as above.
What if you don’t have a download of the thing you want to gif? The great thing about instagiffer is it has a built in screen recorder so you can gif any video you want, even if you can’t download it (or if you’re like me and don’t want to deal with downloading a 45 minute episode of something just to gif one scene).
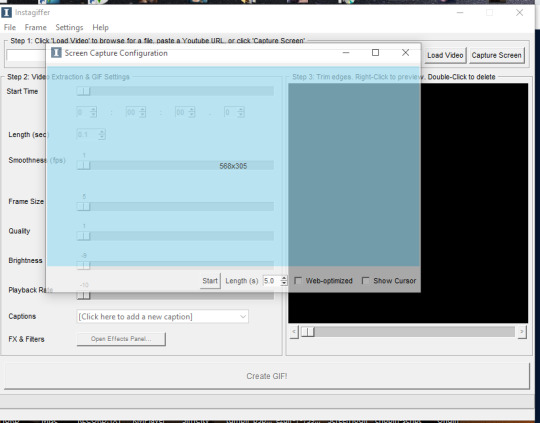
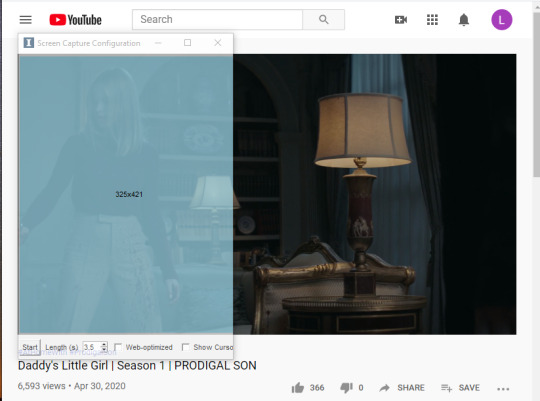
To use this tool, click on the “capture screen” button on the top right corner next to “load video.” Then this screen will pop up.

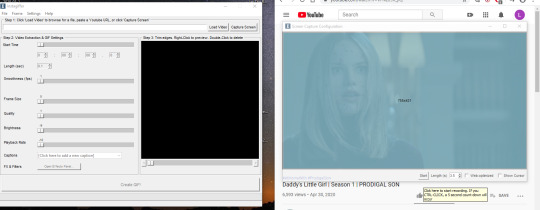
You’re going to want to take this blue screen over to the screen you want to capture. I’m going to put it over the youtube video I am giffing. Adjust it so the only thing it’s focused on is the video and set the length in seconds. I usually set it for longer than the clip is just because it’s easier to remove extra frames than rerecord a scene. There is also sometimes a lag so starting it right before the scene you want to gif helps with that. For example, if the clip I’m giffing is 3 seconds long, I set it to 3.5. Then start running the video and click “start” on the screen!

Your frames will now show up on instagiffer. Everything is the same, except you can’t change the frame rate or timing. Go ahead and delete frames that you don’t need by clicking on them. After that, just use the same resizing, and coloring method I outlined above.

Some notes:
When using the video download option, the effects you use will save, as will the size of the gif. So if you gif one part of a video, then move the time stamp to another part, it will stay in whatever size you put the gif as. However, when using screen capture, you have to resize the gif and go to the effects menu each time because they reset after each use of the screen recorder.
You can also just paste a youtube link into the white bar at the top of instagiffer to gif it, but I’ve found that the quality is much better if you download or use the capture screen.
To crop a gif, move the red box around (just make sure it stays the right width size!)

If you are using the screen recorder and only want to record part of the video (like just a characters outfit) size the gif recorder so it’s just surrounding the part of the video you want to see.

I hope this made sense lol, it took me a few days to write it all so please let me know if you have questions or need anything clarified! Support me on Ko-Fi if you’d like and are able 💕💕💕
#gif tutorial#giffing tutorial#giffing#gifmaking#mine#my gifs#blood //#long post#@ anon hope this helps!
76 notes
·
View notes
Text
Mobile Version: Submissions Policy
[Please Don’t Reblog this Post. Thanks.]
Below is the contents of our Submissions Policy page, but for mobile users. To find this page again, please use the search bar to search either for “Submission Policy,” “Ask and Submission Guidelines,” or “Mobile Submission Policy.”
Please pay attention as this page will likely be updated regularly. You should review the guidelines and look for changes whenever a new update is available.
Last Updated in February, 2019.
Dear Current and Future Followers,
Thank you for taking the time to grace our blog with your presence. We appreciate you being here.
Below are all of the guidelines for sending submissions to our blog. Please review these guidelines carefully before sending us a submission.
We want to make sure everyone’s experience on our blog is as pleasurable as possible, and having people send submissions that are upsetting, are repeats of previous questions, or are full of unnecessary/offensive language make people’s experiences on our blog less delightful.
We want to be as useful of a resource to people as possible, but we cannot do that under negative conditions. Both the way you say something and what you specifically say are important, and can make a huge difference in how we perceive your ask or how we answer it, so please be aware of that and follow these guidelines closely.
In short, we have guidelines for your benefit. So please do your best to follow them.
Most of our guidelines for submissions are exactly the same as the guidelines for our asks, so please review our Ask Policy before you send us a submission as well! This page will only focus on the guidelines that are unique to submissions, but the guidelines in both pages apply at all times. Please keep that in mind when you write your submission.
If any of the guidelines are unclear to you (for example, if you don’t understand what a specific rule is asking or aren’t sure what would qualify as breaking that rule), or if you need further elaboration on any of the guidelines, please let us know. We are more than happy to help you with this.
Thank you for making an effort to learn our guidelines, for following them, and for being so thoughtful and understanding.
Submission Guidelines:
One: If the submission you are sending is in response to a post or ask already on our blog, please do not send us a submission. Reblog the post/ask or comment on the thread instead.
You can see our Ask Policy for more details about this rule, and for an explanation of why this rule is in place.
Two: For text submissions, please keep your submission as organized and as well written as possible so we can understand it. Make sure you use paragraphs, proofread, and explain things in detail, especially if your submission is long.
We cannot respond to you if we do not understand you, so making sure we can easily read what you wrote needs to be your priority. We need to know why you are sending this submission and what your submission is trying to say. Otherwise, we won’t know how to react to it.
Three: Please do not send anything even vaguely close to NSFW if you are under 18, even if you will be 18 soon.
We are so serious about this; this is not okay with us. No exceptions.
Note: This also applies to asks.
Four: Please remember before you submit something that this is not a porn blog and that minors follow us. If you are an adult, do not submit fully nude or sexual photos of any kind, or images with sexual captions.
This blog is not meant for your sexual gratification, and it is not meant for making sexual content or finding sexual partners. Please do not attempt to use the blog that way.
This is especially important given the new Tumblr guidelines. We do not want our blog to get in trouble because of you, and we do not want to put any of our followers in danger. Please consider this before you submit something.
Five: Include your age and gender pronouns in your selfie submissions so that we can compliment you properly. This only applies to pictures of yourself; we don’t need this for other things unless you feel it is relevant or important for us to know it.
Six: Please be respectful of other people’s selfie submissions. No bullying or body shaming, no sexual harassment, no misgendering, etc.
We will block you for this. Do not do it.
Note: This applies to replies, reblogs, and asks. Please don’t send asks mocking other people’s selfie submissions, or reblog them to add mean comments in any way! Make sure you don’t tag your reblogs with anything offensive or inappropriate, either!
Seven: If you are submitting screenshots of something you want us to address, such as a post you want us to debunk, please make sure you don’t leave out any context, and try to provide us with names and sources.
Do not submit someone else’s words or images as if they were your own, do not submit art or written work without credit, etc. We will not tolerate plagiarism of any kind.
On that note, do not take screenshots of posts if you know the person who wrote it would not be okay with that. Please do not violate anyone’s boundaries here.
Also, please try to include image descriptions if you can (we understand if, for longer screenshots or a collection of many screenshots, you find that difficult), and please explain to us why you are submitting this screenshot so that we know how to respond to it. This also goes for any links you submit to us as well. Be specific, please!
Eight: If you are submitting something to let us know someone has been mocking or speaking badly about the blog or its moderators, don’t. We don’t want to hear it. We get enough drama without you bringing more to us; if people do not like us, that is their problem. Please do not make it ours.
Nine: If we are not comfortable with a submission you have sent us, do not want to deal with that submission, do not understand your submission, or do not know how to respond to your submission, it is possible we will either ignore it for a while or delete it. Please remember this as you are writing your submission.
What we are comfortable answering may change on a given day. Some days, we are more willing to argue and to debate than others. Some days, we find it easier to understand the things in our inbox and find it easier to respond to them than others. There are times when we aren’t going to be sure how to deal with things, or where we just don’t feel up to it, and we need you to understand that.
We have gotten submissions before where we honestly had no idea what was being said. We didn’t know if it was pro fat or anti fat. We didn’t know if it was asking a question or making a statement. Etc. And sometimes, those kinds of submissions are easier to deal with than others.
Basically, what I’m asking is that you be considerate when you send submissions. Consider whether or not your submission is necessary. Consider whether or not it might cause us distress or discomfort. Consider whether or not we can understand it.
And be considerate when waiting for us to post it. If we don’t post it, be understanding about that and accept it.
Note: This also applies to asks. Please remember this when sending us asks instead of submissions.
***
For now, that’s all you need to know about sending submissions. Let us know if you have any questions, or if anything was confusing for you. We are always happy to help you.
Please make sure you check out our Ask Policy, Blog Rules, Do Not Interact List, and other important pages before attempting to interact with our blog.
Remember: the rest of the rules for our submissions are the same as what is in our Ask Policy. You have to read that page too before sending us a submission. Just because we didn’t repeat ourselves a bunch by copying the rules from there that apply here too does not mean that you get a pass on breaking the rules.
It should be pretty obvious which rules apply to both asks and submissions, but feel free to ask us if you are not sure.
Thank you for taking the time to read this and we hope you have a lovely day!
Sincerely,
The Fatphobia Busters Team
#Submission Policy#Submissions Policy#Mobile Submission Policy#Ask and Submission Guidelines#Submission Guidelines#Important#For Our Followers#Formerly Mod Bella#Formerly Mod V#Aria Announces
6 notes
·
View notes
Text
“dreamcatcher” impressions
{Quick request to anyone reading: I’m watching OUaT for the first time, and I want to avoid spoilers. So, if you want to discuss something spoilery, I’d be grateful if you could start a new post for that. Thank you!}
OK, just putting it out there: this was a good episode. Like, really, really good. I loved it, even the bits that I definitely should not have. Looking at you, Emma.

seriously, what the hell, woman?
I mean, there were many good parts to this episode, obviously, but the bit pictured above in particular hit so well. That moment of "oh, yeah, right, she's the Dark One" could not have been set up and executed any better. Because it's not a huge over-the-top thing. It's quiet, almost unnoticable, and utterly horrifying. She's a thirteen-year-old girl, Emma. What the hell?
More shouting under the cut.
To continue the bit from above for a little: Obviously I don't think what Emma did was good on a human-being level. Obviously. But man, was it a good story move, and did it ever show off the breakdown of Emma's moral compass. Because outwardly, she seemed to be doing OK so far, only now we know that nope, she absolutely isn't. Someone keep an eye on her or before you know it there will be snails everywhere.

ok, i can see the upside, but he isn't worth it, i guess
Speaking of the whole heart-fiasco, I adored that storyline in Camelot where Emma and Regina got to work together on 1) performing a dark spell to free a centuries old wizard who got turned into a tree with his own tear and 2) help their son with his first foray into romance. ...honestly, they sound equally stressful.
Of course, it turned out that Emma was being The Worst parent, but everything before that reveal was solid, immensely enjoyable family-relationship development, and I loved it. Just... look at all these wonderful people and how far they've come since "stay away from my son or I will destroy you, if it's the last thing I do." ::happy sigh::

nobody in this conversation knows what they're doing and it's adorable
I also thought the reveal was set up rather nicely with the other Emma/Regina plot--specifically the bit where Emma gets to see Daniel's death. When Regina said that Cora "thought she was doing what was best", you could see Emma sit up and take notice. Which, Emma, m'dear, was 100% the wrong takeaway from that scene. Just... damn, woman. (Also tells you something about Cora, who managed to sink to that depth with absolutely no curse to help her along.)

there are SO many things wrong with this scene...
The worst thing is that it worked, too. They did get the tear they needed, Emma did get Merlin out of that tree (and was that just me or did she enjoy using that much magic wayyyy too much?) and they made a huge step towards their original goal and also in whatever they're planning to do with Arthur, now. (I mean, they're hardly going to let him just rule his fake kingdom via roofie-dust, are they?)
And if Robin and Regina hadn't found that dreamcatcher, nobody would ever have known. Least of all Henry...

might have been better for his peace of mind, though. just saying.
That was an interesting turn in Regina's attitude towards Emma, too. Because until then she was absolutely convinced that Emma could still be "brought back". The moment Emma hurt Henry, that optimism all but vanished. The supportive streak definitely did. I wonder if she knew from the start that it had been Emma who let the horse go so that she and Henry could "find" him, but didn't say anything because it seemed like such a harmless "misdeed", compared to what else Emma might do. There's no in-text evidence for this (except for the fact that Regina realised immediately that Emma had released the horse when the conversation turned that way, so she had probably been suspicious for a while), but it seems likely enough.
Barely related, but still worth mentioning: Henry and Violet continue to be adorable together. Even if the first date was something of an evil-mom-induced disaster, and even if Henry thinks that "Harold and Maude" is a good date movie. (I mean, I love that movie to bits, but still.)
Alright, after all that gushing, I have to take a moment to bring up a bit of the episode that I did not like. At all. Careful, here there be ranting.

"All you need is a sword and one good hand"
Well, fuck you, Merida. And fuck you, show, for presenting this as uncritically as you did.
Look, no matter how he got by the injury in the first place, Rumplestiltskin is permanently disabled. The fact that he literally cannot walk has nothing to do with his "attitude" or how "brave" he is. It's something that his body cannot do.
Even if he put aside his very rational misgivings and decided to fight, any fully mobile opponent could beat him easily. And listening to Merida berate him for minutes on end for having a disability was... deeply unpleasant.

Teaching the guy how to swing a sword seems like a shitty way to "make" him brave, even if you can ignore the ableist writing in this part of the plot, is what I'm saying here.
::deep breath::
That said, Merida's actions do make sense from her in-universe perspective. This is the main kind of "bravery" she knows, and she's not exactly in a good spot herself, what with Emma holding her heart, and all that.

Though if you do something to that cup, lady, I will find you and I will personally stick a bunch of hornets under your bedsheets. I know where to get them, they keep flying into my room all the time...
I also really did like the plot around Rumple's disappearance. Both on his end (minus the points mentioned above), and on that of the people looking for him. That part came as a surprise, to be honest, because I really didn't expect anyone besides Belle to care.

there is no caption that could make this picture more hilarious
Seeing them all work together was a nice touch, too. The cast tends to get a little entrenched in established pair-ups, so seeing them pool their resources and talents like this felt like a good change of pace. Bonus points for Regina's satisfied little smirk when she conjured up Henry's scarf to open the door. Just... some good old-fashioned teamwork on display. I liked it.
And, in closing news... they got Merlin back! Yay!

still unreasonably attractive, tbh
Naturally, I am deeply suspicious, because this is far too early in the season to get to any solutions, and also Emma is still the Dark One in Storybrooke, with no sign of Merlin anywhere. So either 1) he's a fake or 2) things are about to get exponentially worse.
I'm guessing 2, by the way.
#ouat#once upon a time#ouat dreamcatcher#sieben watches ouat#swearing cw#i mean i tend to swear in all of these#but it's not particularly jokey this time#so if you don't like that#proceed with caution
40 notes
·
View notes
Text
How to Optimize Content for Maximum Traffic in 2021
With over four billion daily searches, Google continues to dominate the search engine market in 2021. More than that, its first SERP page is enough for 90% of users to find the desired results.
Source
What does it mean for content marketers and SEO specialists?
If you want potential leads to come across your website, do your best to rank high enough for them to see it.
Searching habits change, and Google changes the criteria of what your content should look like to drive more organic website traffic and rank higher. Even the slightest modifications to content can influence your SEO and overall marketing efforts. All you need to do is play by Google’s rules and ensure that you make full use of your marketing content in 2021.
In this article, you’ll find actionable tips on how to optimize content for maximum traffic and higher ranks in search engines.
What Google Wants from Your Content in 2021
To rank high and bring traffic in 2021, your content needs to meet user search intent. While it’s not a new concept, it enjoys a new lease on life after 2020, when searcher behavior changed so rapidly.
As you know, search intent is the reason behind a user’s search. Three main types of search intent are:
informational (when a user looks for answers to how, what, or when queries);
navigational (when a user looks for a specific URL or brand);
transactional (when a user looks to purchase, download something, start a trial, etc.)
Your task is to define the search intent and optimize your content with related keywords accordingly.
Another crucial detail to consider:
Draw on Google’s E-A-T (Expertise, Authoritativeness, and Trust) guidelines when publishing your content. Google mentions E-A-T in its Quality Raters Guidelines; and while it’s not a technical ranking factor itself, appealing to E-A-T in content can help you optimize it much better to outrank competitors.
Do your best to create longer-form content in 2021. First, it allows you to meet the above-mentioned E-A-T guidelines easier. And second, it’s your chance to outperform websites publishing shorter and vague articles on their blog.
As Ron Lieback, CEO at ContentMender mentioned lately, “Throughout 2020, blogs over 2,000 words dramatically outperform blogs of 1,000 words or less. Expect this long-form content trend to continue in 2021.”
Plus, longer content will earn more quality backlinks for your website, influencing its ratings and overall traffic too:
Source
Content Formats That Are Working Now
Sure thing, there’s no single type of content that would appeal to every user. That’s the reason marketers vary the content formats and submit them to resources with corresponding user preferences.
And yet, some formats are more popular and traffic-potential than others. In 2021, they are as follows:
White papers. It’s your chance to engage the audience with useful information and show that you’re not just about selling but authority and trust too. White papers are about in-depth and research-based content, so corresponding writing apps can help you organize it the best way possible.
Checklists. One of the easiest content formats to create, checklists are extremely popular among the audience because of their usability.
Videos. 72% of people prefer video over text, and it makes landing pages 86% more convertible. If you don’t have video content in your marketing strategy yet, it’s high time to start.
Webinars. They help you show off expertise and demonstrate products or services at work. After the pandemic of 2020, when all the communication went online, webinars have become a must-have of most marketing strategies.
Email newsletters. Not only does it help you highlight other content formats, but it can also be an independent source of traffic and conversion. Given the email’s huge ROI of 40%, you can’t ignore this content format in 2021.
“Be the Source” blog posts and content hubs. These are in-depth, research-backed content pieces that bring new, useful information to readers. According to statistics, such posts bring more traffic and get more backlinks and shares. A great reason to start a blog in 2021, don’t you agree? Just focus on validity and visualize your data for better perception. (You’ve probably noticed that all the images of this article are data visualization, haven’t you?)
Case studies. One of the most effective content formats, case studies allow highlighting your competitive advantage. They are your instrument to build authority and trust, as well as publish niche-specific content that will bring value to your target audience.
Content Optimization Strategies:
And now, for the most interesting part: Your steps to content optimization for maximum traffic.
1) Optimize for Video- and Email Marketing
When creating video content, make sure its intro is engaging: You have only 15 seconds to make viewers decide whether they want to continue watching.
When on Youtube, remember about proper optimization:
Add keywords to titles and descriptions.
Think of eye-pleasing YouTube banners and engaging thumbnails.
Add closed captions, subtitles, and tags.
Promote your content with email newsletters. Optimize their content so that subscribers won’t have any chance to miss it. Backlinko’s Brian Dean suggests sending them exclusive content, using a blog post newsletter formula:
2) Optimize for Mobile and Voice Search
More than half of Internet traffic comes from mobile devices today, making a mobile-friendly website a must for those willing to succeed. We know that Google rewards mobile-optimized platforms with higher visibility and traffic, so do your best to produce mobile-optimized content this year:
Stay concise, write in short sentences and paragraphs, and avoid overly complicated lexical items. It will serve for more comfortable content consumption from small mobile screens.
Use mobile-optimized keywords.
Place the more engaging information to the page-top so that it would load first.
And now, for voice search. Two words:
It grows.
More than 40% of users perform at least one voice search every day, so why not optimize your content accordingly? Therefore, you’ll help them find your website and attract more traffic to it.
Include relevant questions to your content and answer them as clearly as possible. Organize content into sections with a title for each to help Google understand what’s in there.
3) Optimize for Snippets
We know snippets as Position Zero in Google. They can take the form of a paragraph, list, video, or table, and they steal tons of clicks from the first position in SERPs.
Featured snippets look like this:
By optimizing your content accordingly, you can increase your chances of getting there. For that:
Make it well-structured: use headings, subheads, step-by-step instructions, concise descriptions, etc.
Optimize for a keyword you already rank in the top 10 but not a snippet.
Design a content block on your page, looking like a snippet: add a list, draw a table, or write a definition.
4) Optimize for Common Questions
Google’s algorithms become smarter with every passing year. Not only do they understand questions and feature them in SERPs, but they also consider related concepts to answer too, therefore satisfying a user’s intent.
In plain English, Google implements semantic factors to search.
Optimizing your content for common questions, you’ll improve its organic search visibility and rankings, influence its chances of getting to featured snippets, and engage more users.
Consider “People also ask,” “People also search for,” “Searches related to,” and other tactics to find relevant questions to include in your content.
5) Remember On-Page SEO Tricks
Revise your every content piece before publishing and make sure it’s as SEO-optimized as possible. Keywords, meta tags, inbound and outbound links’ quality — you can control all this for better visibility and traffic.
Please pay attention to a page’s URL: Make it short and use a keyword in it. (Short URLs get more clicks, and that’s why they rank better.)
Use a kind of the 80/20 rule for keywords in your content: Target 80% evergreen keywords (those adding value and solving users’ problems) and 20% trending keywords. Also, remember to mention related keywords in your content too.
Optimize meta tags: Keep a title short (40-50 characters) and a description — shorter than 150-160 (remember about optimization for mobile). Use your target keyword in at least one subheading of your content. And don’t ignore alt-tags!
Always add internal links to your content. They signal to Google about the relevance of other pages on your website.
A couple of outbound links to authority websites are worth adding too.
6) Use Content Design Tactics
The way you format content pieces can drastically influence the dwell time and bounce rate of your page. (Both are critical to convincing Google that your information is worth higher rankings.)
These content design tactics from experienced SEO copywriters can help:
Master the art of writing opening paragraphs: use hooks, bucket brigades, and APP (agree, promise, preview) or PPB (preview, proof, bridge) introduction formulas from Brian Dean.
Remember content usability: write in short sentences and paragraphs, add a call to action in conclusion, and avoid usability blunders such as hard-to-see subheads, wrong color-contrast ratio, etc.
Use high-quality visual content: brand images, original graphs, interactive infographics.
Consider emotional writing tactics and neuro-copywriting tricks when applicable: They engage and appeal to users’ needs, therefore influencing your content virality.
7) Repurpose and Update Content Regularly
Content standards and formats change so often that we have no time to craft all of them from scratch. However, two tactics can help to get a new boost of traffic and scale up your marketing endeavors:
Repurpose your content: Match it to different formats or reuse its specific sections for other platforms. You can also try organizing content in topic clusters for more traffic.
Update your old content pieces regularly: Google ranks new content higher; plus, users will hardly click a five-year-old article, considering its information outdated. Focus on those still relevant for your content strategy.
Takeaways
In 2021, content quality matters more than ever:
Searching habits and content standards change, Google’s algorithms become even smarter, and all this makes marketers wrestle with a question, “How to please both a user and a search engine? How to get both higher ranks in Google and more clicks from users?”
Proper content optimization is what can help. Even the slightest modifications can influence your marketing efforts. So, be familiar with the most recent searching habits and content optimization trends, and play by Google’s rules to win SERPs.
The post How to Optimize Content for Maximum Traffic in 2021 appeared first on Scoop.it Blog.
How to Optimize Content for Maximum Traffic in 2021 published first on https://improfitninja.weebly.com/
0 notes
Text
How Instagram Can Help Promote Your Businesses Marketing Strategy
When forming your social media strategy for your business, Instagram is an excellent mobile marketing app that can effectively carry over your companies marketing strategy. While Instagram is not the only tool that has been proven effective for businesses, it is hard to ignore as it is currently valued at One Billion dollars and 80 million+ users. There are many ways that Instagram can be a huge benefit when promoting your businesses: marketing strategy, philosophy, and brand image. Here are a few key tips to keeping your Instagram account consistent with your marketing strategy. Best Instagram art Hashtags for artists
Create your own unique hashtag
Creating your own unique hashtag is a simple way to build a loyal following on your businesses Instagram. Once you establish a name for your hashtag, make sure that you are promoting it to your audience by posting it across all social networks and as a caption on every Instagram post. Instagram also makes it very convenient to monitor which followers are actively using your businesses hashtag. I recommend engaging with the users who post your hashtag by either thanking them personally or re-posting their photo, and tagging them. By recognizing the users who are actively using your hashtag, new users will be encouraged to post as well.
Geo-Tagging Your Photos
Geo-Tagging your photos on Instagram, will allow your business to involve your community on a completely different level. By Geo-tagging photos, your followers will be able to view the location(s) of your business if you happen to be a: retail store, restaurant, or office location. Geo-tagging is another great way to build your businesses following. If you and a co-worker go out to lunch at Chipotle, you can geo-tag your photo at the location you are dining at. By doing so, Instagram users who also geo-tag this same location will be able to see your photo, which will hopefully encourage them to follow your businesses account. Become a professional artist on Instagram
Encourage Employee Posts
Some of your most loyal promoters should be your employees. Encourage your employees to be actively involved in posting photos on your businesses account a few times a week. By having your employees on board, users who are following your account will appreciate the ability to get to know more about your company's employees. As long as you set clear guidelines of what is appropriate to post, you should gain a following rather quickly due to the variety of different types of posts your account will consist of.
Connect your Social Media Accounts
Be sure to sync all of your businesses other social media accounts to your Instagram every time you post a photo. Having all of your social media accounts connected, your audience has a high potential to expand, because not all of your fans and followers will follow your other accounts such as: Facebook, Twitter, Tumblr, and Flickr. Syncing up all your other social media accounts not only allows for additional content but an opportunity for more frequent posts.
Visit Here: How to sell art on Instagram
0 notes
Text
What Are Meta Tags?
Let’s talk about meta tags — what they are, why they matter, and how to do them better.
First things first — what made you click on this article to read it?
Maybe the title caught your eye, or perhaps it was the short blurb you saw.
You might have clicked simply because this article comes from a source you trust.
If you found this article via a search engine, though, there’s a good chance you found and clicked this article because of meta tags.
Meta tags are the foundation of SEO, and the first thing you’ll find yourself setting up when building a web page.
Without meta tags, you can’t reach readers organically.
It doesn’t take much time to generate meta tags, but it’s more important than you might think.
That’s because 93% of all online experiences begin with a search engine.
This is why so many online marketers are so focused on getting SEO right.
Organic search traffic is the holy grail of SEO, so it can’t be ignored.
Your content needs to be readable and appealing to users on search engines.
There’s a very specific syntax needed.
It’s similar to how bookstores and libraries organize their archives of books — and that’s what meta tags are, essentially.
What are Meta Tags?
Meta tags are a type of HTML tag that provides search engines with information about a website page.
Let’s take a look at the basic elements.
The title and description tags make up almost the entire entry.
If not for these meta tags, all you’d see in Google SERPs would be my URL.
Title and description tags are the two most-used tags for SEO purposes, but SEO isn’t the only part of digital marketing.
Advanced digital marketing requires the use of even more tags that improve page rank and overall user experience.
Just like this search result, you’ll soon find out that these tags control how your entire digital presence is viewed and navigated.
Machines can read URLs just fine. If I wrote for machines, my website would look like this:
Google prioritizes certain tags because they provide context for people.
I built my website for people as well, so it looks like this:
This polish is what marketing is all about.
In this blog post, we will explore meta tags and see how they affect your overall digital marketing efforts.
While simple, the devil is in the details, and every detail counts.
How Meta Tags Affect Brand Image and Click-Through Rates
You absolutely can judge a book by its cover. It’s what covers are designed for.
Your title and meta description tag create the cover for your web page. They’re your first impression on most visitors.
It’s not just about search engines, but how we view the Internet.
Reddit is a basic link-aggregation site that takes away all the bells and whistles.
Reddit depends on the title and image to entice conversations and clicks.
Using meta tags correctly is like using the correct format for a business email.
Sure, you can put whatever you like out there, but there’s a level of professionalism that’s expected at some point.
Even Amazon will only give you a picture, title, and short description to make your point.
Think of these tags as your elevator pitch.
You’re given about as much space as a Tweet to sell your entire brand and product.
Which means you need to nail it.
You can’t just call in this detail and polish everything else. If you do, nobody will ever see the rest of what you polished.
We already know how meta tags affect SEO, but that’s not the only element.
Meta tags will make your email marketing and marketing automation efforts easier by providing information for emailed links.
Tags are a crucial element that determines what my automated social media posts look like.
When other bloggers, YouTubers, and social media influencers (and micro-influencers) share your content, tags make it easier.
Think of meta tags as the packaging for your product.
If your packaging isn’t spot-on, nobody will ever buy your product, no matter how great it is!
So what are some best practices to implement for tags?
Meta Tag Best Practices
There are a TON of different HTML tags that can be used on a web page. We’re only going to focus on a handful of significant tags.
We’ll start with the one that might have brought you here today.
1. Title Tags
It’s not technically a meta tag, but it shows up in the header and is used as one.
As of July 2017, the character limits for title tags in Google search results are 78 on mobile devices and 70 on a desktop.
However, that doesn’t necessarily mean you should use all those characters, and 60 is the generally recommended limit.
Long-tail keywords make a difference.
Here are the top meta titles in the SERPs for “How to make content marketing effective.”
By adding the year, we get an entirely new set of results for “how to make content marketing effective 2017.”
Some users will want basic information, while others will want the most current.
By adjusting our title tag, we can affect which of these searches we rank for.
Ultimately, the goal is to hit both, but that’s not always feasible.
Make sure your keyword is in your title, or you’ll find your articles buried in search results.
For example, when I search for the “best tacos in Tucson,” some restaurants are on page 10 below, even Del Taco.
That’s a wasted opportunity for that taco capital of the country!
These small businesses could greatly improve their search results, sales, and ROI by simply adding “best tacos in Tucson” to their title tags.
Here’s a sample of the HTML required for a title tag located in your header.
<head>
<title>The Best Title Example I Could Come Up With</title>
</head>
In WordPress, it’s as easy as giving your page a title.
You really can’t miss it.
That’s all there is to it!
2. Image Tags
Like title tags, Image tags aren’t labeled “meta.”
But they’re clearly used by search engines, link aggregators, and other sites to identify your site.
There are two image descriptions actually crammed into one tag.
Here’s what the HTML code looks like.
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Both the alt and title tags should be defined for the best experience.
The title displays on your screen when you hover your cursor over it.
The alt text displays when the image can’t be rendered (or is spoken to the blind and visually impaired).
When uploading an image to WordPress, you’ll be prompted to enter the title, caption, alt text, and description.
The more fields you fill out (even if you use the same information), the more searchable your images become.
Anywhere from 20-60% of all Google traffic goes to sites with well-optimized graphics.
Why wouldn’t you want to be included?
It’s also a matter of ADA website compliance.
There are approximately 58,200 people with some level of visual impairment per million in the U.S. alone.
That’s a huge segment of the population that wouldn’t have a great user experience without alt image tags.
Optimize your images for search engines and users.
3. Description Meta Tags
A meta description tag gives you a chance to provide an overview of the page’s content.
They’re limited to around 160 characters and aren’t directly tied to Google’s search algorithms at all!
Once again, the reason you need description tags is to improve the user experience.
Description tags encourage click-throughs.
Here’s what the HTML looks like:
<head>
<meta name=”description” content=”This is an example of the text that will show up in search results. Read on to learn more about description tags.”>
</head>
Without a meta description, Google will default to whatever preview sentence it feels best encompasses the content.
This isn’t necessarily a bad thing.
This post doesn’t have a meta description (I rarely use them), and it ranks well.
Of course, my blogs are filled with relevant content in short, sweet sentences. Most of them would work as descriptions on their own.
Still, there’s no harm in adding additional information to make your content more searchable.
4. Robots Noindex and Nofollow Meta Tags
Robot meta tags aren’t always necessary.
By default, all of the pages and links you create on your website are indexed as ‘follow’ by search bots and web crawlers.
Whenever you want to redirect them, you’ll need a robot meta tag.
Here’s the noindex HTML code:
<html><head>
<meta name=”robots” content=”noindex” />
(…)
</head>
This would be within the header and indicate this page doesn’t need to be indexed.
It’s useful for syndicated and duplicate content that your customers/readers could use, but you don’t want credit in search indexes.
Here’s the HTML for a robot nofollow.
<meta name=”robots” content=”nofollow”>
This is used for links you don’t necessarily want to endorse.
For example, readers leaving links in my comments aren’t exactly endorsed by me, so a nofollow tag above the comments section keeps my site clean for bots.
Here’s a great infographic on when and how to use nofollow tags.
Now we get to one of the most controversial meta tags.
5. Keyword Meta Tags
Keyword tags aren’t used by search algorithms to determine search ranking.
Here’s what the HTML looks like:
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
I coach my SEO clients to ignore keyword tags because they don’t affect SEO.
That doesn’t necessarily make them useless, however. They’re especially useful in WordPress.
Keyword tags and categories can help Google determine which page on your site should rank for a search.
They also create a page in WordPress that provides one more indexed page.
This means that, while your blog posts are focused on long-tail keywords, your tag and category pages have feeds covering the shorter keywords.
Categories can be used for the URL format, providing one more keyword to the page address.
This is accomplished under Settings – Permalinks in WordPress.
Adding this format provides context to your content.
Google loves context for search results!
Keywords also provide a big-picture overview of how many pages you have for each keyword.
You can use them to help plan your editorial calendar.
6. Viewport tags
You don’t spend much time thinking about viewports, but they’re especially important in today’s mobile-first world of search.
On mobile devices, pages are shown in a popup window called a viewport that extends past the device’s border.
Here’s an illustration of what I’m talking about.
Developers can set the viewport size to increase mobile usability.
WordPress users can check this tag to learn this information for their templates.
But you probably didn’t know that unless you’re already a web developer.
Since Google increasingly focuses on mobile-friendly websites, this meta tag could mean the difference between success and mobile failure.
Now that you have a basic understanding of meta tags and why they’re important, I’ll show you some of my favorite tools for manipulating them.
Free Tools to Add and Check Your Meta Tags
Don’t worry if this all sounds overwhelming — there are tons of tools to make it easy to get meta tags right. Here are two of my favorites.
Yoast SEO Plugin for WordPress
Yoast is a powerful SEO plugin for WordPress and one of the most-downloaded SEO and meta tags tools.
With Yoast, all of the pages and posts you publish have back-end options to increase social sharing, optimize SEO, update tags, and other metadata.
With Yoast installed on your WordPress site, a few clicks and a few seconds of your time are all it takes to add meta-tagging to your process.
Yoast also allows you to enter a focus keyword that doesn’t get added to the meta tags, allowing the back-end program to analyze your post.
BuzzStream Meta Tag Extractor
If you need a quick chart of the metadata that’s being used by your competition, BuzzStream’s Meta Tag Extractor is a sleek and simple solution.
Copy and paste a list of URLs, and you’ll be presented with the meta tag information.
There’s even an option to download as a CSV file so that you can scrape large lists quickly.
It’s a quick and easy way to organize this data when you need it.
This free online tool does its job without all the bells and whistles.
Less Popular (But Still Useful!) Meta Tags
So to be fully transparent, here’s a chart of HTML meta tags.
An author meta tag can be used to tell search engines who wrote a piece of content.
Authors have been used in the past for search results, but it’s not a factor anymore. However, you might use author tags if you run a multi-author blog.
WordPress does add this information to blogs when multiple users are contributing content.
It’s more a badge of honor for bloggers than anything else.
Most of the rest define parameters that should already be controlled on a server level.
While I ignored these meta tags, it doesn’t mean you have to. Feel free to add whatever information you’d like.
It doesn’t help search rankings, but it doesn’t hurt them, either.
Conclusion
Meta tags are a basic part of HTML — and can impact SEO.
Back in the early days of the internet, they were a signaling factor for search engines to understand what content is on a page.
The internet (and our relationship with it) has evolved exponentially since then.
Contextual search, AI digital assistants, and mobile devices are changing the way we view content.
Search engines are incentivized to provide the best search results possible, so meta tags are less important.
However, some, such as the titles and meta descriptions, are more important than ever before.
While less metadata is used, it’s still the first impression you’ll make on both robots and people.
What do your website’s meta tags say about you?
The post What Are Meta Tags? appeared first on Neil Patel.
Original content source: https://neilpatel.com/blog/why-meta-tags-are-so-important/ via https://neilpatel.com
See the original post, What Are Meta Tags? that is shared from https://imtrainingparadise.weebly.com/home/what-are-meta-tags via https://imtrainingparadise.weebly.com/home
0 notes
Text
What Are Meta Tags?
Let’s talk about meta tags — what they are, why they matter, and how to do them better.
First things first — what made you click on this article to read it?
Maybe the title caught your eye, or perhaps it was the short blurb you saw.
You might have clicked simply because this article comes from a source you trust.
If you found this article via a search engine, though, there’s a good chance you found and clicked this article because of meta tags.
youtube
Meta tags are the foundation of SEO, and the first thing you’ll find yourself setting up when building a web page.
Without meta tags, you can’t reach readers organically.
It doesn’t take much time to generate meta tags, but it’s more important than you might think.
That’s because 93% of all online experiences begin with a search engine.
This is why so many online marketers are so focused on getting SEO right.
Organic search traffic is the holy grail of SEO, so it can’t be ignored.
Your content needs to be readable and appealing to users on search engines.
There’s a very specific syntax needed.
It’s similar to how bookstores and libraries organize their archives of books — and that’s what meta tags are, essentially.
What are Meta Tags?
Meta tags are a type of HTML tag that provides search engines with information about a website page.
Let’s take a look at the basic elements.
The title and description tags make up almost the entire entry.
If not for these meta tags, all you’d see in Google SERPs would be my URL.
Title and description tags are the two most-used tags for SEO purposes, but SEO isn’t the only part of digital marketing.
Advanced digital marketing requires the use of even more tags that improve page rank and overall user experience.
Just like this search result, you’ll soon find out that these tags control how your entire digital presence is viewed and navigated.
Machines can read URLs just fine. If I wrote for machines, my website would look like this:
Google prioritizes certain tags because they provide context for people.
I built my website for people as well, so it looks like this:
This polish is what marketing is all about.
In this blog post, we will explore meta tags and see how they affect your overall digital marketing efforts.
While simple, the devil is in the details, and every detail counts.
How Meta Tags Affect Brand Image and Click-Through Rates
You absolutely can judge a book by its cover. It’s what covers are designed for.
Your title and meta description tag create the cover for your web page. They’re your first impression on most visitors.
It’s not just about search engines, but how we view the Internet.
Reddit is a basic link-aggregation site that takes away all the bells and whistles.
Reddit depends on the title and image to entice conversations and clicks.
Using meta tags correctly is like using the correct format for a business email.
Sure, you can put whatever you like out there, but there’s a level of professionalism that’s expected at some point.
Even Amazon will only give you a picture, title, and short description to make your point.
Think of these tags as your elevator pitch.
You’re given about as much space as a Tweet to sell your entire brand and product.
Which means you need to nail it.
You can’t just call in this detail and polish everything else. If you do, nobody will ever see the rest of what you polished.
We already know how meta tags affect SEO, but that’s not the only element.
Meta tags will make your email marketing and marketing automation efforts easier by providing information for emailed links.
Tags are a crucial element that determines what my automated social media posts look like.
When other bloggers, YouTubers, and social media influencers (and micro-influencers) share your content, tags make it easier.
Think of meta tags as the packaging for your product.
If your packaging isn’t spot-on, nobody will ever buy your product, no matter how great it is!
So what are some best practices to implement for tags?
Meta Tag Best Practices
There are a TON of different HTML tags that can be used on a web page. We’re only going to focus on a handful of significant tags.
We’ll start with the one that might have brought you here today.
1. Title Tags
It’s not technically a meta tag, but it shows up in the header and is used as one.
As of July 2017, the character limits for title tags in Google search results are 78 on mobile devices and 70 on a desktop.
However, that doesn’t necessarily mean you should use all those characters, and 60 is the generally recommended limit.
Long-tail keywords make a difference.
Here are the top meta titles in the SERPs for “How to make content marketing effective.”
By adding the year, we get an entirely new set of results for “how to make content marketing effective 2017.”
Some users will want basic information, while others will want the most current.
By adjusting our title tag, we can affect which of these searches we rank for.
Ultimately, the goal is to hit both, but that’s not always feasible.
Make sure your keyword is in your title, or you’ll find your articles buried in search results.
For example, when I search for the “best tacos in Tucson,” some restaurants are on page 10 below, even Del Taco.
That’s a wasted opportunity for that taco capital of the country!
These small businesses could greatly improve their search results, sales, and ROI by simply adding “best tacos in Tucson” to their title tags.
Here’s a sample of the HTML required for a title tag located in your header.
<head>
<title>The Best Title Example I Could Come Up With</title>
</head>
In WordPress, it’s as easy as giving your page a title.
You really can’t miss it.
That’s all there is to it!
2. Image Tags
Like title tags, Image tags aren’t labeled “meta.”
But they’re clearly used by search engines, link aggregators, and other sites to identify your site.
There are two image descriptions actually crammed into one tag.
Here’s what the HTML code looks like.
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Both the alt and title tags should be defined for the best experience.
The title displays on your screen when you hover your cursor over it.
The alt text displays when the image can’t be rendered (or is spoken to the blind and visually impaired).
When uploading an image to WordPress, you’ll be prompted to enter the title, caption, alt text, and description.
The more fields you fill out (even if you use the same information), the more searchable your images become.
Anywhere from 20-60% of all Google traffic goes to sites with well-optimized graphics.
Why wouldn’t you want to be included?
It’s also a matter of ADA website compliance.
There are approximately 58,200 people with some level of visual impairment per million in the U.S. alone.
That’s a huge segment of the population that wouldn’t have a great user experience without alt image tags.
Optimize your images for search engines and users.
3. Description Meta Tags
A meta description tag gives you a chance to provide an overview of the page’s content.
They’re limited to around 160 characters and aren’t directly tied to Google’s search algorithms at all!
Once again, the reason you need description tags is to improve the user experience.
Description tags encourage click-throughs.
Here’s what the HTML looks like:
<head>
<meta name=”description” content=”This is an example of the text that will show up in search results. Read on to learn more about description tags.”>
</head>
Without a meta description, Google will default to whatever preview sentence it feels best encompasses the content.
This isn’t necessarily a bad thing.
This post doesn’t have a meta description (I rarely use them), and it ranks well.
Of course, my blogs are filled with relevant content in short, sweet sentences. Most of them would work as descriptions on their own.
Still, there’s no harm in adding additional information to make your content more searchable.
4. Robots Noindex and Nofollow Meta Tags
Robot meta tags aren’t always necessary.
By default, all of the pages and links you create on your website are indexed as ‘follow’ by search bots and web crawlers.
Whenever you want to redirect them, you’ll need a robot meta tag.
Here’s the noindex HTML code:
<html><head>
<meta name=”robots” content=”noindex” />
(…)
</head>
This would be within the header and indicate this page doesn’t need to be indexed.
It’s useful for syndicated and duplicate content that your customers/readers could use, but you don’t want credit in search indexes.
Here’s the HTML for a robot nofollow.
<meta name=”robots” content=”nofollow”>
This is used for links you don’t necessarily want to endorse.
For example, readers leaving links in my comments aren’t exactly endorsed by me, so a nofollow tag above the comments section keeps my site clean for bots.
Here’s a great infographic on when and how to use nofollow tags.
Now we get to one of the most controversial meta tags.
5. Keyword Meta Tags
Keyword tags aren’t used by search algorithms to determine search ranking.
Here’s what the HTML looks like:
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
I coach my SEO clients to ignore keyword tags because they don’t affect SEO.
That doesn’t necessarily make them useless, however. They’re especially useful in WordPress.
Keyword tags and categories can help Google determine which page on your site should rank for a search.
They also create a page in WordPress that provides one more indexed page.
This means that, while your blog posts are focused on long-tail keywords, your tag and category pages have feeds covering the shorter keywords.
Categories can be used for the URL format, providing one more keyword to the page address.
This is accomplished under Settings – Permalinks in WordPress.
Adding this format provides context to your content.
Google loves context for search results!
Keywords also provide a big-picture overview of how many pages you have for each keyword.
You can use them to help plan your editorial calendar.
6. Viewport tags
You don’t spend much time thinking about viewports, but they’re especially important in today’s mobile-first world of search.
On mobile devices, pages are shown in a popup window called a viewport that extends past the device’s border.
Here’s an illustration of what I’m talking about.
Developers can set the viewport size to increase mobile usability.
WordPress users can check this tag to learn this information for their templates.
But you probably didn’t know that unless you’re already a web developer.
Since Google increasingly focuses on mobile-friendly websites, this meta tag could mean the difference between success and mobile failure.
Now that you have a basic understanding of meta tags and why they’re important, I’ll show you some of my favorite tools for manipulating them.
Free Tools to Add and Check Your Meta Tags
Don’t worry if this all sounds overwhelming — there are tons of tools to make it easy to get meta tags right. Here are two of my favorites.
Yoast SEO Plugin for WordPress
Yoast is a powerful SEO plugin for WordPress and one of the most-downloaded SEO and meta tags tools.
With Yoast, all of the pages and posts you publish have back-end options to increase social sharing, optimize SEO, update tags, and other metadata.
With Yoast installed on your WordPress site, a few clicks and a few seconds of your time are all it takes to add meta-tagging to your process.
Yoast also allows you to enter a focus keyword that doesn’t get added to the meta tags, allowing the back-end program to analyze your post.
BuzzStream Meta Tag Extractor
If you need a quick chart of the metadata that’s being used by your competition, BuzzStream’s Meta Tag Extractor is a sleek and simple solution.
Copy and paste a list of URLs, and you’ll be presented with the meta tag information.
There’s even an option to download as a CSV file so that you can scrape large lists quickly.
It’s a quick and easy way to organize this data when you need it.
This free online tool does its job without all the bells and whistles.
Less Popular (But Still Useful!) Meta Tags
So to be fully transparent, here’s a chart of HTML meta tags.
An author meta tag can be used to tell search engines who wrote a piece of content.
Authors have been used in the past for search results, but it’s not a factor anymore. However, you might use author tags if you run a multi-author blog.
WordPress does add this information to blogs when multiple users are contributing content.
It’s more a badge of honor for bloggers than anything else.
Most of the rest define parameters that should already be controlled on a server level.
While I ignored these meta tags, it doesn’t mean you have to. Feel free to add whatever information you’d like.
It doesn’t help search rankings, but it doesn’t hurt them, either.
Conclusion
Meta tags are a basic part of HTML — and can impact SEO.
Back in the early days of the internet, they were a signaling factor for search engines to understand what content is on a page.
The internet (and our relationship with it) has evolved exponentially since then.
Contextual search, AI digital assistants, and mobile devices are changing the way we view content.
Search engines are incentivized to provide the best search results possible, so meta tags are less important.
However, some, such as the titles and meta descriptions, are more important than ever before.
While less metadata is used, it’s still the first impression you’ll make on both robots and people.
What do your website’s meta tags say about you?
The post What Are Meta Tags? appeared first on Neil Patel.
Original content source: https://neilpatel.com/blog/why-meta-tags-are-so-important/ via https://neilpatel.com
The original post, What Are Meta Tags?, has been shared from https://imtrainingparadise.wordpress.com/2020/11/12/what-are-meta-tags/ via https://imtrainingparadise.wordpress.com
0 notes
Photo

Top 10 On Page SEO Hack To Rank On Google Without Backlinks
Introduction Of On Page SEO
On Page SEO (Search engine Optimization) is Defined as Optimization of your Website according to Search Engine's algorithm so that they can be ranked on SERP(i.e Search Engine Result Page) to get huge organic traffic. It helps your article to get ranked on google without having a lot of backlinks.
Let us start On Page SEO and discuss some algorithms that every Search Engine follows to rank any article on it's first page. Here is my checklist for On Page SEO which I will explain 1 by 1.
On Page SEO Checklist
Website Speed
HTML, Javascript, CSS and Image Optimization
Bounce Back Rate
User Experience and Engagements
Structure Data & Schema
Internal and External Linking
Rich Media and Images Alt Text
Proper Heading and Subheadings
Quality Content
Use AMP Ready and Mobile Friendly Theme
So these are some most important optimizations that you should cover in your website and blog. I am mentioning here that this is the whole On Page SEO topics that really impact your ranking on google.
So Let's explain them one by one to make them easy for everyone.
1.Website Speed
Website speed is one of the biggest issues for many bloggers that impact their SEO very badly. Because speed not only decide Website Loading but also increase Bounce Back Rate which kills your SEO, because google think that you do not have a proper content that's why many visitor left your website without interacting with your content.There are many factor that influence your website loading speed, but the two most important are..
Theme
Use faster themes like Generate Press, Astra, OceanWp, Kadence etc.
Quality Hosting
Use fast SSD or Cloud based Hosting from Siteground, Bluehost, DreamHost, A2hosting etc.
2.Coding Optimization
Coding Optimization means to optimize your code properly so that Search Engine's Crawler Bot sees your website as a clean and properly optimized website without having any malware, buggy or harmful code in it. This will reduce your Spam score and will definitely increase your SEO, Ranking, Traffic and Website Speed etc.
There are many free and paid plugins to optimize website speed using code optimization like Autoptimize (Free) and WPRocket(Paid). We personally use Siteground Optimizer as an optimization Plugin in our website because it is the official plugin by siteground to use in their Hosting for better Performance.
3. Image Optimization
Now Image optimization has two faces, the first is compressing Image and reducing image size and other is scaling image to a proper Ratio for better visibility. Optimizing Image will also help in decreasing your page load time.Try to use JPEG and WebP format Images instead of PNG because they render faster on browsers with good quality in low size.
There are many plugins to optimize, scale and convert images like resmushit, PNG to JPEG, shortpixel etc. Siteground Optimizer have in built Image optimization system as well as PNG or JPEG to WebP converter. So if you use siteground hosting, we recommend you to use their optimizer for better performance.
Learn How decrease website page load time.
4. Bounce Back Rate
Bounce Back Rate is something like poison for your SEO and post ranking. If you have a high bounce back rate , it means users on your site leaving without interacting with your website and content. Google and other Search Engines look like it, your website does not have a good content or a good service and products. Then they just ignore your website instead of ranking them in SERP. So make sure you reduce your bounce back rate as soon as possible.
5. UI and Engagement
User Experience and Engagement is not the biggest factor to affect SEO but has a great impact on your Bounce back rate and conversion. For example, when you visit a website, the first thing that you notice is website look and your experience with the website. If that impressed you, you will read their content carefully, your trust toward them will increase definitely.
So by creating a professional looking website, you increase your user engagement. Use creative design and creative content to impress your visitor.
6. Internal and External Linking
Internal and External linking makes your post more engaging and helps in reducing bounce back rate. Using these links inside your post will also help you to increase traffic on other posts which do not rank on google till now. It will also help you to generate more revenue if you are using google AdSense or Affiliate programs.
7. Less Popup and Ads
Many websites use 5 to 8 Popups all around their content to grab visitor attention but as per my experience using so many banner ads and popups actually increase your bounce back rate and hence affect Your SEO.
Learn How to Reduce Bounce Back Rate
8. Quality Content
The Most important thing in the world of blogging is the quality of content. That is the reason many successful bloggers termed "Content is King". Search engines like google also analyze your content very carefully before ranking them in google. The only thing that Google care is about the experience and satisfaction of users who searched a particular query.
Try to create a fully explained content which covers every aspect of that particular topic. Here is my working checklist on how to create a Quality Content.
a. Think About
What are you going to write?
Why Are You Going to write?
Which type of information are you providing?
How will it help a reader?
How much information users will get on this topic after reading a blog post.
Last but not least, users need to search this topic again on google after just reading your blog post.
b. To Do
Do a proper research on your topic.
Use heading and subheadings to write your blog post.
Use rich media like images and videos.
Content Length should be more than 700 words.
Explain everything about that topic.
Use structured data like schema, FAQ etc.
c. Not to Do
Do not refer to any spamming website in your articles.
Do not use any black hat SEO tricks to rank your post.
Do not use Too many ads links inside your post.
d. Rich Media and Images Alt Text
Using Rich media like images, videos, GIF etc. with proper caption and alt attributes help your post to become more SEO friendly. Use at least 3 images in every post but note it down that you should not use images if there is no need. Also do not forget to use proper alt text in images. In fact many bloggers now use GIF as a featured image for their content product to make it more attractive and eye catching.'
e. Proper Heading and Subheadings
Using Headings and Subheadings with short paragraphs in your content make it creative and attractive. This is a very common mistake by many beginners that write good content but not in a good way. Their content looks so boring which distracts users from reading it. Heading and subheading also makes the user understand which particular topic is covered in which part of the section and then he decides what he wants to read.
Learn more about how to write a quality content
9. Structured Data & Schema
Structure Data and Schema is a content of your post or product which is used by search engines like google to classify and categorize the type of content and product, quality of content and product etc. These days schema is a very popular thing for SEO and many bloggers just use Schema only, but there are other types of structured data like Breadcrumbs, FAQ, How To etc. Using proper structure data will increase your post rank on google and other search engines.
I will suggest you to use RankMath Plugin for SEO purpose because it has built Structure Data and Schema Feature. We also use RankMath to Optimize our content SEO and To embed FAQ, Schema and How to.
10. Use AMP Ready and Mobile Friendly Theme
According to google 70% of searches are requested by mobile devices. In fact google has a separate algorithm for mobile SERP and Desktop SERP, which means, it is not necessary that if your website rank on 3 in desktop search, so it will also rank 3 in mobile search. In order to rank your post or article in mobile SERP too, you need to have a mobile friendly website with AMP version ready.
AMP is called Accelerated Mobile Pages which contain less CSS and JavaScript and that helps in fast rendering of web pages on Mobile. Google ranks AMP versions of websites very fast in comparison to other versions.
As per my experience AMP for WP and AMP WP by Pixable both are good AMP plugins to make your website AMP ready.
Conclusion
I have covered all the things about On Page SEO briefly, and If you follow all these things properly in your blog website, there is a 80% more chance to rank your article better.
What is On Page SEO?
On page SEO is optimization of web pages and post according to Search Engine Algorithm to make them more SEO friendly.
Why On Page SEO is Important?
On Page SEO is Important to rank your articles on Google or other Search Engines.
How to do On Page SEO?
On Page SEO Cover many things, So you need to Optimize all the things that effect on page SEO.
How to Rank On Google Without Backlinks?
The only thing that will help you to rank on google without having a good authority website and backlink is you On Page SEO.
Can we Rank On Google Without Backlink
Yes, Of course you can rank on google without backlinks, you just need On PAge SEO optimized Article.
Read More https://bloggertutor.com/top-10-on-page-seo-hack-to-rank-on-google/?feed_id=439&_unique_id=5ef30e7d09d73 #seo#on_page_seo #rank_on_google #seo #seo_tips
0 notes
Text
On A Perfect Day (Ben Platt x Reader)
Request: “can you write a really cute date imagine with Ben Platt? Like where he would take you when he has a day off?*with possible fluff*”
This is short but I feel like it’s just a cheesy short and sweet cute lol fic idk
Warnings: I wanted to get something out for y'all since the great big long chaptered fic is taking a while and will still be a while as I will be out of town this weekend :( but it’s coming and I feel like y'all will love t as much as I already do!!! I’m not a huge fan of how this turned out tbh, especially towards the end, and I hate the ending, but enjoy? this is the most sickeningly sweet thing I’ve ever wrote and it’s so shit I’m sorry rip. Hella fluffy. Descriptive food mentions from about halfway through til the end. Written on mobile.
Plot: it’s just where he takes you on a day off exactly like the request says.
Doing eight shows a week was insanely tiring for Ben; you knew that of course, and could not describe your shock for the excitement and energy he has on his days off. He still wakes up early on his few days off from the show, due to still being in ‘show mode’ as you call it, and the two of you cuddle in bed for another twenty minutes before getting up, him making a tea and you a coffee. He teases you about the horribly bitter smell, but you ignore his taunts and take another sip before going to cook breakfast with him. The two of you usually make a simple breakfast, but it’s still healthy and follows his strict show diet. Sometimes you have to take some time to chuckle at how cliche the two of you looked, almost like you’ve just walked out of a romantic comedy that women dragged their boyfriends too and clusters of teenage girls teared up watching. You cook with your hair up in a messy bun, strands falling out in every direction, wearing one of Ben’s larger t-shirts and your underwear. He stands behind you, his bare chest against your clothed back if he’s not standing far enough back to admire your butt, wearing only pajama pants. If he opted to stand with his chest pressed comfortably against you, his hands are on yours on the spatula and handle of the pan and you giggle as he guides you in flipping the eggs, as if you don’t already know how to make eggs and he has to teach you.
This morning is slightly different to his usual days off. Your woken up at eight to the smell of coffee and light, sweet kisses on your face. Smiling and stretching while you do so, you open your eyes and are met face-to-face with an already dressed and showered Ben. You take a moment to admire his eyes, him staring back at you before leaning down to peck your lips a few times, pulling away slowly and letting the kiss linger on your lips.
“Breakfast in bed, for you, my love,” he stands up straight, revealing the source of the coffee smell alongside a play of eggs and avocado spread on toast. You sit up and smile happily at the plate, reaching forward to take it and pulling Ben into another kiss as you set the plate on your lap and grab the Dear Evan Hansen mug from his hand.
“Thank you,” you whisper sincerely against his lips, before pulling back to take a sip of coffee, tasting that it’s just how you like it, with the perfect amount of milk and sugar. He looks expectantly at you, waiting for approval on the coffee and hoping he made it to your standards. You smile and nod at him and he grins proudly before speaking up again.
“Go ahead and get dressed and ready when you’re done eating. Not to rush you of course!” You giggle as he assures you to take your time, “I’m gonna take you out today,” he says matter-of-factly and full of pride. You take a bite your your toast and nod excitedly, wondering what the day ahead will hold.
Another two hours later and your stomach is full of delicious food and coffee and you’re dressed, choosing to dress simple enough for a normal day in New York, but cute enough for nearly any date Ben could take you on. As you continued to wonder what he could possibly be planning, you walked out of your shared apartment and waited for Ben to lock the door behind you before taking his hand in yours and intertwining your fingers. You looked up at him and smiled, grateful for him and your life in New York together in general, before laying your head on his shoulder and walking out the door of your apartment building. Reaching his car you both walk around to the passenger side, Ben opening the door for you and making a gesture for you to get in.
“After you, m'lady,” he says in a mock posh voice, you giggling and pecking his cheek, mumbling a 'thank you’ and calling him a nerd before you get in. In seconds he’s back around and getting into the drivers side, starting up the car and started the drive to wherever he planned to take you. You fiddle with the radio station until you stop on a station playing old 2000’s hits, mainly because a Beyoncé song is currently playing. You giggled as Ben danced excitedly to it, struggling to keep his gaze on the road and hands on the steering wheel. Smirking, you posted a video of him singing and dancing dramatically on SnapChat, with the caption “date day with da real beyoncé 💖” and imagined his reaction later when he sees the video. The ride is a couple hours long, but the lengthy time is made enjoyable with the veins you have of Ben and the time you get to appreciate him, and admire the tiny amount of scruff he currently had before it was gone for tomorrow’s show. A few times you had turned away to look out the window and marvel at the beautiful city you still adored, and you’d come to find later on that Ben had snuck a few pictures of your wondrous look when stopped at red lights. When he finally parked the car you had fallen asleep for just a small cat nap. He jumped at the chance to get some more pictures of you, as you were cuddled against the seat, before waking you up gently, whispering that you were here. You looked up to see a park it seemed; it was a large field that seemed to go on for forever, with a small hill to the left and no people nowhere to be seen. Matched with the bright sun and blue skies, it was a gorgeous view.
“It’s beautiful,” you said in slight awe.
“Beautiful,” Ben mumbled and looked at you in complete awe as he repeated your words, but he was talking about something other than the field.
“It’s empty too, nobody around, no witnesses. You sure you didn’t bring me here to kill me?” you joke lightheartedly, looking at Ben and giving him a smile while he quickly averts his eyes, hoping you didn’t notice him staring. You blush, as you did notice his staring, and bite your lip as you look to your lap.
“Ya know, I didn’t think of that, but thanks for the idea!” He jokes back before getting out of the car and running over to your door to open it for you before you open it for yourself. You giggle at his chivalry and step out, watching as he goes to the trunk and reveals a cooler and a blanket. He lays the blanket out and pulls the cooler to sit next to it, plopping down on the blanket and patting a spot next to him for you to sit. You’re grinning from ear to ear and hold back tears of pure happiness as you sit next to him.
“This is officially the cutest date I’ve ever been on,” you say sweetly as you lean in to kiss Ben gently on the lips, once, twice, and then a third time before you pull back a bit and smile at him. He stares right back at you, his smile mirroring yours as he finally looks away to unpack the food, revealing many of your favorite foods. Opening the cooler you find your favorite fruits and vegetables, a couple sodas, a bottle of your favorite wine, and a small chocolate cheesecake. Your jaw drops slightly as you admire the delicious foods before your eyes and you look to Ben in awe, wondering how anyone could be so perfect and thoughtful.
“Definitely the best date I’ve ever been on, oh my gosh!” You exclaim as Ben looks down sheepishly before unpacking the food and setting it out for the two of you to gorge; which you definitely do.
Once a majority of the food has been eaten and some of it has been stored, temporarily that is, as it will be taken out once you get hungry again, the two of you lay a back on the blanket. Ben lays on his back with his arm around you, and you are curled up with your head resting on his shoulder. You watch birds pass by and trees sway in the breeze and close your eyes, feeling yourself drift to sleep as you’re met with the subtle feeling of undeniable love for Ben and full content. You feel Ben give the top of your head a light kiss and you smile, mumbling an 'I love you’ in return, before finally falling asleep. It’s another couple of hours before you wake up, and you find yourself in the car on the way back to your apartment, wrapped in the picnic blanket. You smile at Ben’s thoughtfulness once again and drift back off to sleep, but not before you reach a hand over to Ben’s side of the car blindly and take his, holding it as you slept the rest of the way home.
#deh#dearevanhansen#dear evan hansen imagines#dear evan hansen imagine#dear evan hansen x reader#dear evan hansen#deh imagine#deh x reader#deh imagines#ben platt x reader#bensplatt#ben platt#Evan hansen#Evan hansen x reader
125 notes
·
View notes
Text
Clean White Research
While researching for ‘clean white’ photographers, it is impossible to overlook possibly the most influential American fashion and fine art photographer of all time. Yes, of course I'm talking about Richard Avedon. Although his work includes some of the most iconic portraits of celebrities throughout the second half of the 20th century, (Just some of the long list of the rich and famous include; Marilyn Monroe, Audrey Hepburn, The Beatles, Andy Warhol, and even Tupac Shakur!) However, what I admire most about Avedons’ portraiture is that outside of his popular fashion work, he is also well known for his photography series where he captures American Western figures such as drifters, miners, cowboys, and other ‘normal/every day’ men and women in society.
Richard Avedon

I was really drawn to the above image straight away. This clean white by Avedon is of a man by the name of Roberto Lopez. He works in an Oil Field and (from the caption) he’s from the town of Lyons, Texas. The image was dated the 28th September 1980. What struck me most about this image, and I guess my overall fascination with it, is that it really carries a true sense of authenticity and realness to the man himself. While I can only presume that Avedon intentionally decided to have his model, Roberto, have a very basic appearance/ in terms of clothing, the result delivers an emotionally stripped back man -who is quite literally bearing his flesh to the skin and bones. Also, I guess ironically, the level of contrast between the disheveled appearance as he is pretty much covered in dirt and oil, but at the same time, he is positioned in the foreground of a clean white backdrop. I really think this decision and stylistic look complement each other very well and makes for a powerful and memorable portrait. In a way, what he is wearing is a deadpan glare towards the camera that can't be ignored. His seemingly expressionless face and direct eye contact really (in my opinion) speak volumes because it almost feels as if Roberto is looking through the camera lens and past the photographer himself. It’s the look of a man, brilliantly captured by Avedon, which acutely captures a life of struggle and hardship. Overall, a great image.
David Bailey

During my researching process of David Bailey’s clean white portraits, I had real difficulty in deciding upon which one to choose. Purely due to the large extent of the variety in his impressive portfolio of work over the years. The above image is of a well-dressed man in a suit and tie, by the name of Roy Shaw and it was taken by David Bailey in 2002. As a bit of a boxing enthusiast, I couldn't ignore this one, especially after discovering this quote by Bailey himself. “I don't like any sport except boxing and bull fighting” - David Bailey. I’m not so sure about the latter, but what I like about this image besides the obvious fact that it is well composed and that Shaws’ raw emotion and intimidation factor shines through the portrait. It is the photographers ability to almost narrate -through a single shot- a scene that unravels part of the life story of the man himself. This technique is essentially what I was attempting to emulate in my digital clean white submission. Although Baileys’ work has provided for great inspiration, I have a long...long way to go to put it mildly!
Annie Leibovitz

This is a great shot. Here we have a clean white of the instantly recognisable iconic symbol of the previous century, Mr. John Lennon.Taken of course, by Annie Leibovitz. What I find to be most aesthetically pleasing with this image are the colour tones and also the linear symmetry of the whole portrait. Specifically, I like the worn-in texture of the dungarees which seem to flow and melt into the bright white lines on the camera, set amongst the lines of the American flag.
Andrew Zuckerman


Here are two images taken from the work of a contemporary ‘clean white’ photographer by the name of Andrew Zuckerman. Zuckerman is a 42 year old American photographer & he is most famous for his high-definition, hyper-realistic photographs set on a clean white background. I picked Zuckerman because I liked how he incorporates animals as his subjects into his studio shots. I found out that Zuckerman uses a Leaf Aptus 75S digital camera along with high-speed strobe lighting in order to capture these stunning images. I really like how his images are so sharp and so clean. I was curious about just how he even manages to photograph birds like the image shown above in terms of logistics. Apparently he uses a mobile studio that includes a huge white background and has bird handlers coaxing them in front of his lens. I included the first image of Nelson Mandela as it’s an example of Zuckermans’ portraiture work which ended up on the cover of Time magazine back in June 2008.
0 notes
Text
PONDERING RENT CONTROL: A PHOTO ESSAY ON HOUSING AND GENTRIFICATION
"Should the State of Illinois lift the ban on rent control to address rising rents, unjust evictions, and gentrification in our community?"

Many people in Chicago will answer this question on their ballots when they vote in a couple weeks. The 1st, 26th, 45th and 50th wards are where the question is being asked; they are communities that have experienced rapidly rising rents with gentrification - communities such as Logan Square, Wicker Park, Humboldt Park and Rogers Park.
Illinois has had a ban on rent control since 1997 and this vote is a non-binding referendum but if voters overwhelmingly vote to lift the ban - then the results may be used to persuade lawmakers to lift the ban on rent control. About two-thirds of voters in areas of Uptown, Rogers Park, Avondale, Logan Square and Rogers Park have already voted ‘yes’ on this measure in November and a movement to lift the ban on rent control has momentum.
The depletion of affordable housing in these areas is changing the makeup of these neighborhoods and it is undoubtedly causing people of color to be displaced. “Almost 20,000 latinos have been displaced in the last five years,” says Norma Rios-Sierra of the Logan Square Neighborhood Association. As longtime residents of the area witness a rapidly changing demographic, many people see lifting the ban on rent control as an essential component to preserving the community. Rios-Sierra is a lifelong resident of the area and has watched as the community has changed. “I want people to have an option to live here,” she says of her work with LSNA and the Hermosa and Logan Square Here-to-Stay initiative that seeks to provide options for working families to remain in the area.
Meanwhile, there are various reasons that landlords argue that instituting rent control will actually deplete the housing stock and not fix the problem of supplying affordable housing to those who need it most. “There’s no correlation between those who will benefit from rent control and the need for affordable housing,” contends Mike Glasser who owns a building in Rogers Park. He argues that there’s already a huge incentive not to lose a good tenant and as assessed valuations decline under rent control, many landlords will deplete the stock of housing by converting their units to condos. “The absolute best answer is to add to the supply of housing,” Glasser says in regards to stabilizing increasing rental rates.
The conversation around affordable housing and gentrification is complicated and often seems oversimplified. This photo essay is an attempt to explore various perspectives on the topic.
Captions includes the stories of various people I have talked to about this topic. I will be looking to continue this story through the year and would love to hear from people that can provide perspective.
This story was recently published in the Chicago Reader - here are links to what was published and below are the perspectives I've collected thus far.
PDF PRINT VERSION
ONLINE VERSION
SLIDESHOW

"We need to look at the well-being of our community - how can we heal the damage of gentrification?" asks Norma Rios-Sierra, 38, a Logan Square homeowner working with the Logan Square Neighborhood Association to develop low-income housing initiatives to preserve the community.
"I want people to have an option to live here," she says noting that "almost 20,000 Latinos have been displaced in the last 5 years." As a homeowner, she acknowledges that "single homeowners are the one's who maintain low rent" and she keeps rent low for her tenants.
As homeowner's her family is regularly approached to sell their property - she says they receive "one mailing per week that is some amazing sales pitch to sell their property."
As part of an effort to preserve the community and slow gentrification she supports Hermosa Here to Stay - an initiative that is designed to bring 100 units of affordable housing while developing a community land trust as a way to compete with developers who can quickly buy up land with cash.


Lesley Reynoso, 22, had been living with her family in the same 1st ward apartment for 18 years when the building was sold and they were evicted with one month's notice. They were not able to find affordable housing in Logan Square and moved to Irving Park where they are paying higher rent away from the community they know. Lesley helps her parents keep up with the rent while going to school at Columbia College. She finds it hard to keep up with her school work and maintain employment to help with high Chicago rents.
"I shouldn't be choosing between working a minimum wage job and going to college she says." The move has added to her commute times. While the move has strained her family she feels lucky compared to the families with young kids who were evicted from their building - thinking that finding a place would've been harder with more kids who are younger and can't contribute to the rent. "I don't know how the people in my building are doing - I hope they're doing well."

The building where Lesley Reynoso and her family lived for 18 years before being displaced at 2936 W Palmer St. in Logan Square. M. Fishman and Company bought the building on October 5, 2017 and shortly after sent eviction notices telling residents they had to be out by November 30. Multiple minority families were displaced on short notice in the middle of a school year.

Mike Glasser stands in front of one of his properties in Rogers Park where lifting the ban on rent control is being debated. Glasser is president of the Neighborhood Building Owners Alliance and the Rogers Park Builders Group and opposes lifting the ban on rent control.
"Anybody who's a landlord who opposes rent control is going to be assumed to be acting in their own interest." Glasser acknowledges but continues "There's no correlation between those who will benefit from rent control and the need for affordable housing." He points out that people are less likely to move out of an apartment with rent control even as their income increases, meaning affordable units won't go to those who need them most. Other problems he points out with rent control are that it will disincentive landlords to keep up with maintaining their buildings and the assessed valuations of the buildings will decline. He warns that with too much regulation landlords may give up on the rental market all together and convert their units to condos, thus depleting the rental stock. "The absolute best answer is add to the supply of housing," Glasser says, advocating that greater supply will keep housing costs lower.

Cherie Travis stands outside of one of her properties near Logan Square. Travis is against lifting the ban on rent control thinking it will lead to more regulation that could push small landlords, who currently have the ability to personally work with tenants and keep rents reasonable, out of the business entirely.
"It is already a treacherous place for small landlords in Chicago. The city of Chicago makes it impossible for small landlords to exist. Eventually you'll have a situation where Chicago will be purely corporate housing and that'll be good for no one." In addition to owning rental properties, Travis is an attorney who represents small landlords in court. She says that current regulation already leaves small landlords in a vulnerable position when dealing with tenants.
She adds that another potential problem with rent control is "it creates a massive disincentive for landlords to keep up the property. It's not good for the quality of housing in Chicago if landlords are disincentivized to keep up their property."
“The overregulation is what I’m protesting,” she says. “Ultimately Chicago is going to lose small landlords.” Better management of Chicago Housing Authority funds would be something she would advocate for to give assistance to people who need it and have that assistance be limited for a certain amount of time.


Hajiya Adamu, 61, works as a caretaker and lives in the 50th ward where rent control referendum is on the ballot. As rents have increased, Adamu has appreciated having a landlord that is reasonable and has allowed her to find roommates as needed to keep up with the increasingly expensive rental market. She says the extra roommates likely will mean that rent will increase because of the extra cost of the water bill.

One group of people affected by lack of low-income housing are women escaping domestic violence.
Caitlin Brady, 30 is a domestic violence survivor who is familiar with the danger that a lack of affordable housing presents. Her abuser was also her landlord so she had no rental history to get out.
"I think women are forced to stay in situations longer than they would. I wanted to leave but I had nowhere to go. Food and shelter should be a basic human right. I shouldn't have the choice of getting beat up or being homeless. My heart breaks for women with kids."
"I advocate for decommodifying housing. It has to be accessible to the bottom income earners. We ignore the fact that these problems are structural. Mobility is the answer. The ability to get up and leave and stay somewhere you feel safe. There should be more social workers."

"We want to preserve this as a space for Puerto Rican families." 26th Ward Alderman Roberto Maldonado says about preserving the Puerto Rican heritage of his ward while speaking near one of the ward's murals that celebrates Puerto Rican culture.
Maldonado supports lifting the ban on rent control noting that if the ban is lifted "I will be an active participant in drafting the final language of the ordinance. In order to motivate landlords to go along this path we need to provide incentive to upkeep property. A board should be established that would be comprised of people that know the neighborhood."
Preventing displacement and preserving the neighborhood's long-established Puerto Rican identity is a priority for Maldonado. In addition to supporting lifting the ban on rent control, Maldonado is working to secure more affordable housing in the area as market values continue to rise.
"The threat of gentrification is real," says Maldonado. Parts of the 606 trail border his ward and he notes "I was never a fan of the 606 and I live 5 houses from there. I went to the community meeting and everyone there did not look like me at all. It was clear that this plan was not for my community."

Whether the ban is lifted or not, Alderman Maldonado says plans for affordable housing are in the works for the 26th ward. "I have a plan to build 1100 affordable housing units in the next five years - by doing that we're going to provide decent housing for working families." The intersection of California and Division across from Humboldt Park is a lot where some 60 of these units will be built.

Theresa Siaw is running against current 26th ward alderman Roberto Maldonado and does not advocate to lift the ban on rent control. "I'd advocate for education more than rent control." Siaw says emphasizing that with better education people will better manage their financial assets to the point where they can own homes and stay in the community. "We need more minorities to own their own property."

Juanita Barraza, 63, heads out to canvass and advocate to lift the ban on rent control near where she lives in the 26th ward. Barraza is advocating for rent control because she has seen many of her neighbors and friends forced out of the community do to escalating housing costs. "Everybody's moved because they can't afford the rents," say Barraza. Barraza is a homeowner who rents a unit in her home and wants to keep the rent low for tenants.

Casey Sweeney, 27, left, and India Peek-Jensen, 26, of Grassroots Illinois Action go door to door in Humboldt Park to advocate for lifting the ban on rent control. The organization led the initiative to get lifting the ban on rent control on the ballot.

A chunk of the 606 trail divides the 1st and 26th wards, which will be voting on referendum to life the current ban on rent control. Some note the 606 as an a welcome alternative commuting route and makeover for the Bloomingdale railroad line while critics note that the 606 has contributed to the disappearance of affordable housing in the area, accelerating gentrification contributing to the displacement of minority families who have traditionally called these wards home.
#housing#lifttheban#rentcontrol#gentrification#photoessay#documentary photography photojournalism#chicago#election#affordablehousing#photojournalism
0 notes
Text
Hong Kong Marks 6-Months of Protest with Massive Rally
Organisers estimated some 800,000 people snaked for hours through the financial hub's main island as the protests marked six months, a vivid illustration of the hostility that still seethes towards the government after half a year of unrest.
The city's police force, which historically gives lower crowd turnout figures, told local media 183,000 people attended at the peak, still one of their highest estimates in months.
The rally received rare police permission and came two weeks after pro-establishment parties got a drubbing in local elections, shattering government claims that a "silent majority" opposed the protests.
As night fell the crowds switched on their mobile phone torches, creating a glittering carpet of lights that stretched far into the distance, their chants bouncing off the towering skyscrapers above.
Many of the black-clad attendees voiced anger and frustration that chief executive Carrie Lam and Beijing have ruled out any further concessions despite the landslide election defeat.
As night fell the crowds switched on their mobile phone torches, creating a glittering carpet of lights that stretched far into the distance, their chants bouncing off the towering skyscrapers above
"No matter how we express our views, through peacefully marching, through civilised elections, the government won't listen," said a 50-year-old protester, who gave his surname Wong. "It only follows orders from the Chinese Communist Party."
"I don't know how long the fight will be," added another protester, who gave his first name as Kelvin. "So far I can't see the end but we won't back down."
Cantonese popstar Denise Ho, whose music is blacklisted on the Chinese mainland, tweeted a video of the huge crowds with the caption: "Here's your majority Carrie Lam".
Rare Permission
Semi-autonomous Hong Kong has been battered by increasingly violent demonstrations in the starkest challenge the city has presented to Beijing since its 1997 handover from Britain.
Millions have marched in protests fuelled by years of growing fears that authoritarian China is stamping out the city's liberties.
The last fortnight has seen a marked drop in violence and vandalism after the landslide win by pro-democracy candidates.
Police took the unusual step of allowing the Civil Human Rights Front (CHRF) to hold Sunday's march -- the first time the group has been granted permission since mid-August -- but they warned they would have zero tolerance for violence by radicals.
The movement's demands include an independent inquiry into the police's handling of the protests, an amnesty for those arrested, and fully free elections.
The rally came two weeks after pro -establishment parties got a drubbing in local elections, shattering government claims that a 'silent majority' opposed the protests
"Carrie Lam should listen to the demands of Hong Kongers as soon as possible," CHRF's leader Jimmy Sham told reporters after earlier billing the march as Lam's "last chance" to listen to the people.
The protests were initially sparked by a now-abandoned attempt to allow extraditions to the mainland but have since morphed into a popular revolt against Beijing's rule.
The CHRF, which advocates non-violence, has been the main umbrella group behind record-breaking rallies earlier in the summer that saw huge crowds regularly march in searing heat.
One march in June drew what organisers said was a million people, another soon after drew double that.
Authorities have repeatedly banned major rallies in recent months citing the risk of violence from hardcore protesters.
Large crowds have simply ignored the bans, sparking near-weekly tear gas and petrol bomb clashes that have upended Hong Kong's reputation for stability and helped tip the city into recession.
Read the full article
0 notes