#ixd303 research
Text
ACTORS AND ACTRESSES IN QUESTION
This is going to be my favourite portion of this process, especially with my interest in getting to know the people behind the characters. I feel like I should focus on around 5 female actresses and then 5 male actors, meaning I’m gathering enough content but not too much that it’s overwhelming.
1. Florence Pugh

Pugh is an English born actress who made her acting debut in 2014 in the film ‘The Falling’, but then began to gain recognition for her work in ‘Lady Macbeth’ (2016).
Though her real breakthrough didn’t happen until 2019, her portrayal of the wrestler Paige in the biographical sports movie ‘Fighting with My Family’ produced by Dwayne Johnson. Following her success from ‘Fighting with My Family’, one of her strongest pieces ‘Midsommar’ was released with her portraying an emotionally damaged woman Dani. She finally peaked with her portrayal of Amy March in ‘Little Women’, which resulted in her receiving not only a BAFTA nomination but also an Academy Award nomination.
While these are some of her best pieces of work have you heard about her upcoming movies or her past pieces that didn’t receive half as much recognition.
2. Victoria Pedretti

Pedretti is an American born actress who made her acting debut in 2014, participating in two short films. During this time she was focused on her studies, though once she graduated she was represented by The Gersh Agency.
Some of you may know her for her portrayal of Eleanor Crain in the hit Netflix horror series ‘The Haunting of Hill House’ which was released in 2018, this resulted in her receiving both Saturn Award and MTV Award nominations. Though her real climb to success didn’t really begin until 2019 in which she starred in Quentin Tarantino’s ‘Once Upon a Time in Hollywood’, then in the same year gained real recognition for her portrayal of Love Quinn in the Netflix Thriller ‘You’ and will return to the role for the third Season.
While this is what she’s best known for you should check out some of her beginning projects, as well as those up and coming.
3. Ana De Armas

De Armas is a Cuban-Spanish actress who made her acting debut back in 2006, in the Spanish film ‘Una rosa de Francia’. Following this she went on to star in the television show El Internado from 2007-2010.
She then began the transition to working in American films, her first being ‘Knock Knock’, which also starred Keanu Reeves. After this she made starred in two other movies, before making her initial breakthrough as the AI hologram Joi in Blade Runner 2049 (2017). Her next big hit was in the mystery film Knives Out (2019), starring as Marta Cabrera.
While this is what she’s known for she has a vast selection of other great projects, as well as her upcoming work in ‘Deep Water’ and the drama film ‘Blonde’ which is all about Marilyn.
4. Letitia Wright

Wright is a Guyanese-English actress who began her professional career in 2011, starring in multiple British TV shows including Doctor Who, Black Mirror and Humans.
In 2015 she began to make her breakthrough after starring in the award-winning film ‘Urban Hymn, following this her portrayal of Shuri in ‘Black Panther’ was the beginning of her global recognition. With this she reprised the role in both Avengers: Infinity War and Avengers: Endgame. In 2019 she received the BAFTA Rising Star Award.
Although her role of Shuri in the Marvel Cinematic Universe is what she’s known for, she has a number of upcoming projects outside of it. Just to name a few would be ‘Guava Island’, ‘Death on the Nile’ or the recently announced project ‘The Silent Twins’ based on the true story of June and Jennifer Gibbons.
5. Maya Hawke

Hawke is an American actress and model, known for being the daughter of Uma Thurman and Ethan Hawke. In 2017 she made her screen debut as Jo March in the BBC adaption of ‘Little Women’.
Though she gained real recognition in 2019 from her portrayal of Robin Buckley in the third season of ‘Stranger Things’. In the beginning Hawke was the main actress being consider for Sofia Coppola’s adaption of ‘The Little Mermaid’ but Universal pictures had other ideas. Another key point of Hawke’s career was her role in Quentin Tarantino’s ‘Once Upon a Time in Hollywood’.
As well as reprising her role of Robin in the next season ‘Stranger Things’, she also starred in ‘Human Capital’ and has the upcoming project ‘Mainstream’. Aside from filmography she’s also releasing music on the side.
1. Daniel Kaluuya

Kaluuya is both a British actor and writer, who started his career as a teenager in the theatre. He made appearances in the hit television series ‘Skins’, in which he also wrote a few episodes for. He began to gain real recognition after starring as the lead in ‘Sucker Punch’, an award winning playwright.
He then began progressing onto the silver screen, starring in ‘Black Mirror’ and two BBC series’ ‘Psychoville’ and ‘The Fades’. Following these projects he made steps towards film as Agent Colin Tucker in ‘Johnny English Reborn’ and Black Death in ‘Kick-Ass’. Though in saying this his breakthrough role came with ‘Get Out’, a horror movie that attracted critical acclaim, resulting in reviews highlighting the strength of his acting abilities. Following the success of ‘Get Out’ his next hit came with ‘Black Panther’ which was impactful to many, globally.
While this only covers a few of Kaluuya’s successes and what he is known for, he has a number of other projects worth checking out such as ‘Widows’, ‘Queen & Slim’ and even an upcoming Fred Hampton project which currently remains untitled.
2. George MacKay

Mackay is a British actor who started his acting career at an early age, after being discovered by an acting scout in 2002 asking if he’d be interested in starring in P.J. Hogan’s adaption of ‘Peter Pan’, which ended up being his big break.
Following this he went on to star in ‘The Thief Lord’, which was a film adaption of Cornelia Funke’s best selling novel. His focus changed television projects before once again delving into film. In 2008 he starred in the movie ‘Defiance’ and although he ended up injured before even shooting his first scene, he was eager to still eager started. He started gaining real recognition in 2013, in which he portrayed Eddie in ‘How I Live Now’ alongside Saorise Ronan, followed by the role of Davy in the musical film ‘Sunshine on Leith.
Some of his work that’s definitely work checking out would be ‘Pride’, covering the journey of a young 20 year old and the struggles of being gay in homophobic Britain, ‘Where Hands Touch’, which is about the relationship between a member of Hitler Youth in Nazi Germany and a biracial girl. His most recent piece of work which gained recognition was his role of William Schofield, a young World War I soldier in ‘1917′.
3. Kedar Williams-Stirling

Williams-Stirling is a British actor who began his professional career in 2007 starring in an episode of ‘The Bill’, since then he’s worked on multiple projects in both film and television.
He started to gain recognition after his roles in the British films ‘Shank’ and ‘Montana’, another key part of the beginning of his career was his role in the CBBC television series ‘Wolfblood. Williams-Stirling began to become familiar with a wider audience of people with his role in ‘Sex Education’, alongside Gillian Anderson and Asa Butterfield.
While this is what he’s known for he’s had quite a few other projects such as ‘Will’, ‘Two Graves’ and ‘Changeland’.
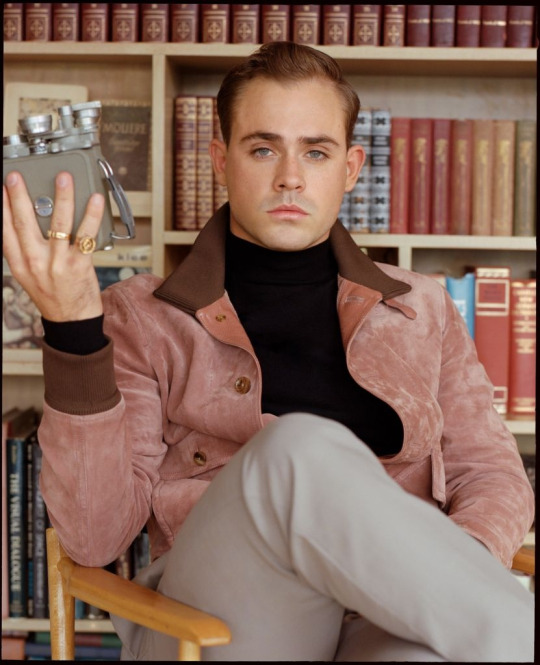
4. Dacre Montgomery

Montgomery is an Australian born actor best known for his portrayal of Jason Lee Scott in ‘Power Rangers. Alongside acting he also uses his spare time to share his poetry via his podcast “DKMH”.
He started his professional career in 2010, starring in a short film called ‘Betrand the Terrible’ and then in 2011 starred in a TV Pilot entitled ‘Family Tree’. As well as doing short films he also had a part in a music video for an Australian deathcore band.
His breakthrough onto the big screen came with ‘Power Rangers’, starring as the Red Ranger. He also reached an even wider audience in 2017 thanks to his portrayal of Billy Hargrove in Netflix’s hit series ‘Stranger Things’, reprising the role in 2019. Another project he was a part of was ‘The True History of the Kelly Gang’, alongside Nicholas Hoult and Russell Crowe.
While this is what he’s known for he has a few other projects called ‘A Few Less Men’, ‘Better Watch Out’ and the upcoming project ‘The Broken Heart Gallery’.
5. Logan Lerman

Lerman is an American actor who is best known his portrayal of Percy Jackson. He started his career early staring in the likes of advertisements and commercials before moving towards the series ‘Jack & Bobby’, followed by the movies ‘The Butterfly Effect’ and ‘Hoot’.
He began to gain recognition for his roles in ‘3:10 to Yuma’, ‘The Number 23′, ‘Meet Bill’ and of course ‘Percy Jackson & the Olympians: The Lightening Thief’. With such a vast filmography focusing on various different genres, he went from starring in ‘The Three Musketeers’ one year to starring in ‘The Perks of Being a Wallflower’ the next. The height of his career was in the late 2000s, early 2010s after this time the amount of projects he had slowed down slightly. Alongside acting he’s also featured as an executive producer in both ‘Indignation’ and ‘The Vanishing of Sidney Hall’.
Recently Lerman has made it back onto our screens through the Amazon Prime series ‘Hunters’, as well as the upcoming film project ‘Shirley’.
4 notes
·
View notes
Text
User Personas

2 different user personas, representing at least two of my ads related to space and fashion.
1 note
·
View note
Text
Research : Static v Dynamic Website Design
There are basically two main types of website - static and dynamic.
Static site
A static site is one that is usually written in plain HTML and what is in the code of the page is what is displayed to the user.
Example:
Apple website

Advantages of a static website:
quick and easy to develop
cheap to develop
cheap to host
cost effective
Disadvantages:
It may cost more for long run.
Limited functionality
Dynamic website
A dynamic site is one that is written using a server-side scripting language such as PHP, ASP, JSP, or Coldfusion. In such a site the content is called in by the scripting language from other files or from a database depending on actions taken by the user.
Examples:
Facebook
Amazon
Monster

Advantages of a dynamic website:
Easy to Update
Interactive
Quick to Responsiveness
Smooth Navigation
Disadvantages of a dynamic website:
Higher Cost
Slow Processing
0 notes
Text
Fitts’s Law - IXD 303

Fitts’s Law is one of the most important but commonly ignored laws in design for usability. I explored what it is and looked at some of its guidelines.
Fitts’s Law says that the time to acquire a target is a function of the size of the target and the distance to the target.
Applications and guidelines:
1. Buttons to complete an action should be close to the active elements.
2. Important actions must be larger so that they have the low interaction costs
3. Targets that are larger and closer have lower interactions costs when compared to targets that are smaller and further away. (This could be a button on a screen)
4. Menus or any type of interactive lists are better and have more impact when they are shorter.
These are guidelines not rules but most of them are about common sense and as a designer this is important information that needs to be at the back of the mind at all times when creating a user experience.
0 notes
Text
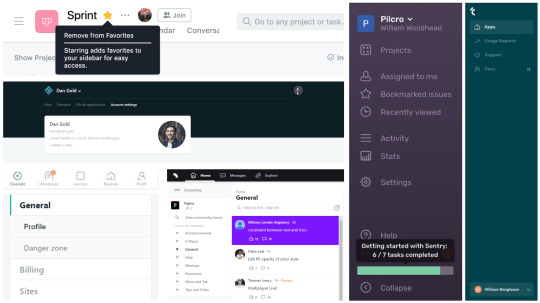
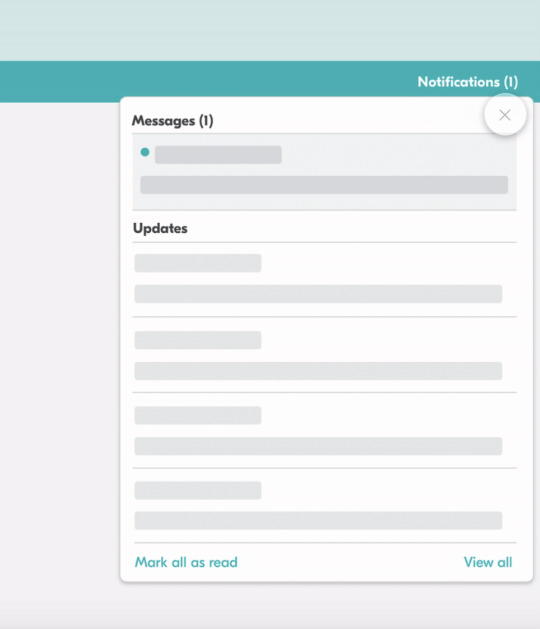
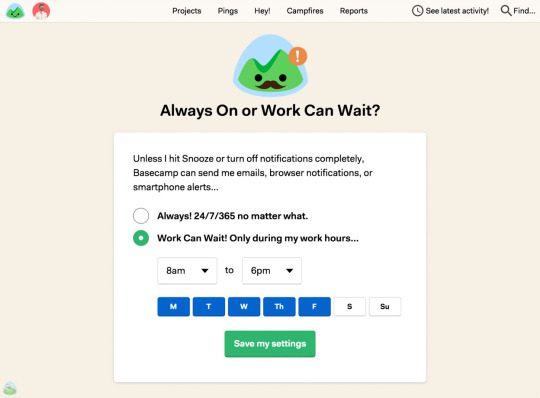
ixd303 - Component Gallery and UI Inspiration








I’m getting really really close to starting the mockups for Design Track. Before that however, I think it’s useful to gather a wide a range of components from competitor sites, to get an idea of how different elements are designed.
I’m trying to consider minuscule things such as accordion containers and radio buttons.
0 notes
Text
IXD303 - Project Stages/Reflection
For my IXD303 digital project prototype, I decided to create a VR app for elderly people in care homes. At the beginning, I was thinking about creating an COVID app for teenagers and adults, that they could get an idea as to how long we have been in lockdown and a final countdown until the end of isolation, to give the person a goal to strive for and a moment in time to look forward to. And within this app, they could record their daily habits and routines, to keep them busy during lockdown.
However, I had to scrap this idea because, when I was in groups with my peers, we all agreed to study elderly people in cares homes as our intended audience. This gave me the opportunity to use VR. The reason for this was because, I myself are a fan of VR and I’m really interested in how it works and is created. Furthermore, nobody else seemed to be going down this route, which would add to the uniqueness of the project.
Research and Sketching
Research
The first thing I began doing once I decided to do VR, was to begin researching VR as a whole and for elderly people in particular, with and without disabilities. (I talked about my findings in a different blog post.) In the end, I decided my target audience wasn’t limited to one small group of elderly people, like the examples I researched, which was VR and dementia. This idea to design just for people with dementia was already taken. So, I decided to make mine for all elderly people, of course people who are unable to see (blind) or have any other limitations that they can’t use a headset, would be ruled out of this.
Nevertheless, I wanted to create a meditative app with the sole purpose of targeting elderly peoples mental health and helping them to feel stress-free from all the horrors and fears of the affects of COVID19, especially in care homes that was hit badly than nearly any other institution. I couldn’t imagine the fear, stress and death elderly people in these care homes were experiencing. So to take their minds off this, I wanted to create this app. Once, I knew what was required of me, I began looking at possible VR apps to take influence from.

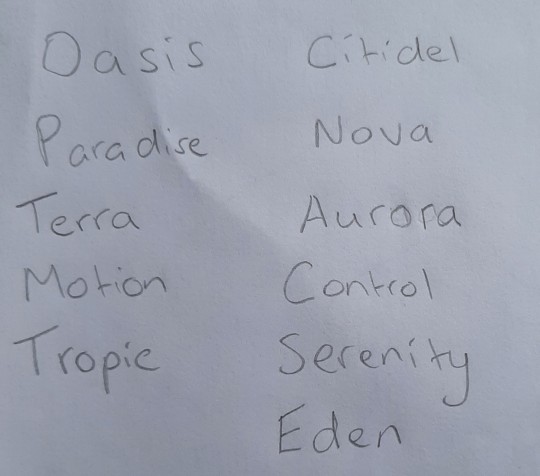
I found apps such as “relax VR”, which is a meditative app that people can use to do yoga or simply relax. This really helped with the foundation of my app. It had some great features to take influence from. I even watched a full 15min review on YouTube of the app, just to see what it was like to navigate it. Immediately after this, I started thinking of names to call my project. With situations like these, I find it quite difficult to think of a name there and then. In my experience, I have to go about my daily business and think about a name then, in my spare time. I did exactly this and I came up with a few names.

I was mindful not to spend too much time on this task, as a name can always be changed later on if not suited. You can see from the names above that they are quite similar in one way, being that they are other words for a paradise or a happy place. e.g. oasis and tropic. They are used to describe a beautiful paradise almost. Anyway, in the end I settled for Nova, named after a supernova which when researched it is described that a supernova (if were seen with the naked eye) is one or if not the most beautiful and extraordinary thing you will ever witness. Which is quite related to my app, as it involves looking at 360 degree images of the beautiful views this world has to offer. Hence why I named it Nova.
Sketching the Logo
With regards to the logo, I again took influence from relax VR’s logo. I really liked the simplicity of it and the fact it was all low case as well, made it appealing and relaxing to look at. So I then began brainstorming a few ideas on paper.

I liked having the idea of the app logo relate to outer space, after its name, as you can see in the sketches. But then I realised that the app isn’t about outer space, its about relaxing and mediating. So I scrapped the idea of using this design. Still, it was good to have done. In the end, I received feedback from my tutor stating that with this digital product, there is no need to create a logo or a fancy looking visual marque. Just to have it in a sans-serif font. So taking onboard this feedback, I did just that. And I concluded with this design:

Early Designs for Name and Logo
But nevertheless, here is a few designs I made for possible visual marques and a logo before I was told to keep it simple. These were my previous ideas:






With regards to the slogan, I seen examples on Google that stated “Turning your dreams into reality”. I thought this was a very nice slogan and very relevant to my project. So I decided to change this around a bit and settle for, “Where Dreams Become Reality”. This would give the app a bit more professionality.
Sketching the App
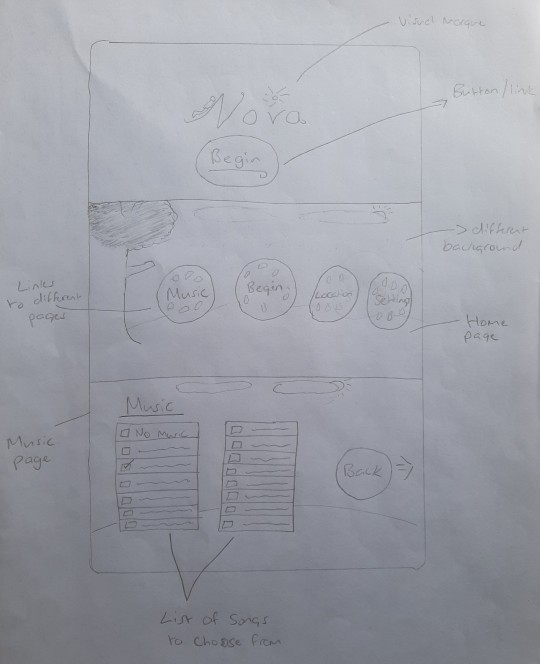
Not long after this, I started sketching out some possible layouts for the application. Keeping in mind that I am designing for elderly people, I was aware to keep the navigation buttons large and the amount of content minimal. So began sketching. Below you can see my first drawing:
Main Page and Music Page

Location Page

Settings Page

As you can see I kept the buttons pretty large and easy to read. I wanted to include a music page were the elderly person, with the assist of a carer, is able to change the background song for when they are navigating through the app. I took influence from an app called Jaunt VR which is also a full immersive app, that allows you see different settings, whether it be up on stage with Paul McCartney or base jumping off a cliff. I copied the layout and the design of the boxes and settings, as seen below.

Sketch 2
I then created a second sketch to see if I can make the design more straightforward and easier to understand. I thought the settings and music page were quite alright, so not much changes were needed to that.

These sketches depicted how the app was going to be navigated. There is a button for the city, one for beach and one for forests. This was the design I wanted to follow. I had to be sure to get the dimensions right also. In order for the person to access the link/next page, they simply have to move the cursor which is lined with and built into the headset, to the particular button they want to access for 3 seconds. This will then lead the user to that page.
Buttons
With regards to the buttons, I originally took influence from relax VR again. Within that app the navigating buttons are rounded and appear to be like a large translucent bubbles.


I thought this was a really cool design and I loved how the buttons looked like balls of water that animated too. And as water is a great mediator and gives off a calming feel, this was a good move. So the next stage, before I began making the app, was to create the buttons on Illustrator. I created three drafts of buttons in total.
These were my first designs for the buttons:

This is only a small snippet of the buttons I created. At the beginning, I liked this design for the buttons. I wanted to include the colours, blue, green and white, as they were found to be relaxing colours and most associated with mediation. The font however, came to be less appealing when added to an image. So, I turned for help from my tutor and again I received great feedback on what I should do instead, which was to leave it as a san-serif also.
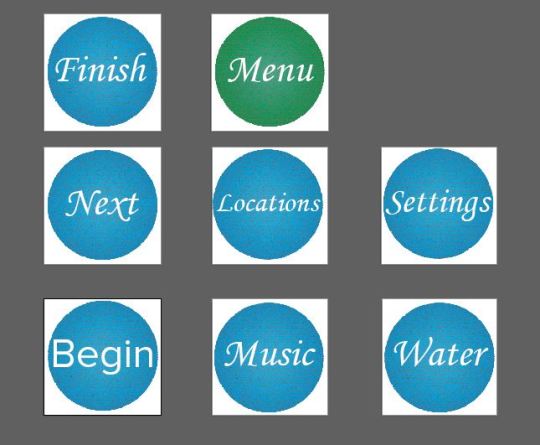
I once again took onboard this feedback and changed the buttons immediately. I research fonts to use and I came across the font that is used in Spotify. I am a user of Spotify and I really like their font. It really suits being in an app. So I decided to use this. Which resulted in me creating this:


This immediately looked better. The font really stuck out more professionally. But that wasn’t the last time I edited my buttons. As the time went past, I noticed that the buttons needed something else to help draw out the background. And this was when I came up with the idea of creating vector icons on Illustrator to add to the buttons. Of course, that meant that I had to make them square, but this however suited better for my Glitch work (see glitch blog post). I simply found small vector images and traced over them in Illustrator and pasted them in my buttons. These were the final design for my project.
An example of what they looked like:



The background colour appears darker in the actual project. In Tumblr it is showing it as a very light blue. Anyway, these buttons I loved. It is mad how a bit of icons and shapes can give an image a bit of life. To see the rest of the buttons, access the link to my work which can be found on my other blog post.
In conclusion, I am quite happy with the work I completed in XD for my digital product. I decided to cut the length of the app down a bit as it was totalling to 65 pages, which was quite a lot and overwhelming. To do this, I only created pages for: Forests, Beaches, Cities and Night Sky. My original design included hotels and piers. In the end, I thought this was a good move. Nevertheless, I did the best I could to minimalize the app and make it as straightforward as I possibly could. I have learnt that creating a VR app is quite time consuming and involves a lot of planning and research. An example would be, collecting a variety of 360 degree images on the internet. This was very time consuming as there is very little amounts of free 360 images. Many of them are repetitive and share the same location, which I don’t want.
If I had more time to learn about VR and was able to redo the project again, I would probably attempt to create the app as an actual VR project on the likes of A-frame or Unity 3D. I think the ability to create a full-blown VR website from scratch would be an unbelievable achievement. Which leads me to the question, what do I wish I learnt before doing this project? And again it would be, that I wish I learnt in depth what it takes to create a real VR app. However, this is always something I could learn for for the next time I decide to create a VR app or website.
0 notes
Text
IXD303 & IXD304 Links
IXD303
newspal. iPhone App Prototype
Research posts
IXD304
Heroes & Villains iPad Prototype - Final
Heroes & Villains Prototype - First Draft
Research Posts
3 notes
·
View notes
Text
IXD303 Week 01 - Introduction
2nd Feb 2017
This week we were introduced to the Designing User Experiences module, growing on our development and understanding of User Experience (UX) design methodology.
For this module, our project is to create a simple weather-related web app utilising UX design principles, tools and technologies.
The project is broken down into five general steps:
1. Name and Brand Design
2. Icon Design
3. Consideration for cross device application
4. Working Prototypes
5. Connected product concepts
Throughout the following weeks, I will produce ideas, concepts, wireframes and mockups to build a better understanding of the type of project I would like this to become, and the type of user experience that could be benefited from it.
1 note
·
View note
Text
SKETCHING IT OUT
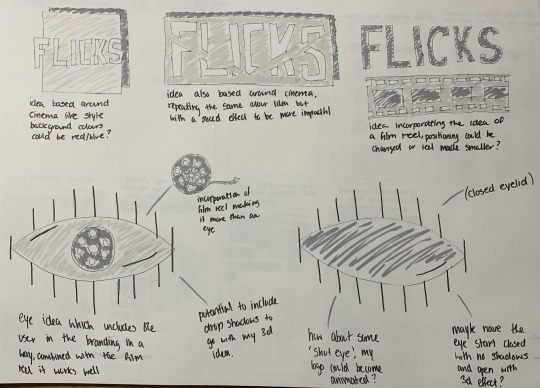
The next step for me was to begin sketching my ideas, I began by figuring out the kind of branding I would like to use for ‘Flicks’.
To begin I was quite unsure of exactly what I wanted to do, I started with focusing on a typographical based logo which was made in a film style way with the use of red/blue which are both associated with 3D glasses.
Following this I began to develop this idea further, deciding to slice up the text to create a more impactful appearance. Again I used the red/blue colour combination as I feel like it can be universally recognised as colours associated with film.
After this I wanted to expand my idea further and change it up a little, still including the typographical aspect I decided to ‘reel’ in the inclusion of a film reel. Obviously I decided this had was a great idea because simply what else would you associate with film, though in my sketch the idea doesn’t translate well and would maybe look better if the reel was slightly smaller and positioned elsewhere.
As I started moving towards a more visual brand I decided to rethink my idea slightly, rather than having text I decided to completely abandon it and let the illustration do the talking. Here you can see I decided to go for an idea which includes an eye, within the eye the pupil/iris is a film reel, this will give the user the taste of cinema without overdoing it. Partnered with this I decided to continue with my red/blue colour combination.
After doing these sketches I felt as though I had a rough idea of exactly where I was going with my concept and I’d be able to work on developing these ideas in Illustrator.

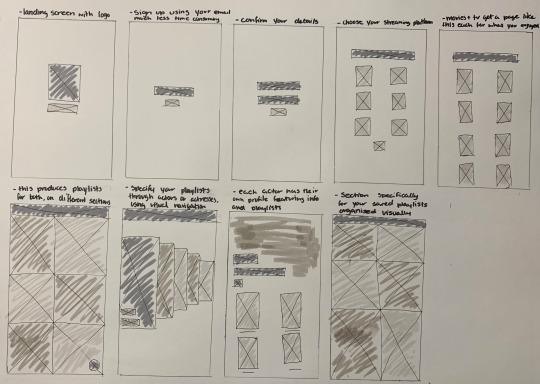
My last sketching task covered the wireframes of my application, I wanted to make sure I could give myself some sort of outline as to where I wanted to take my idea.
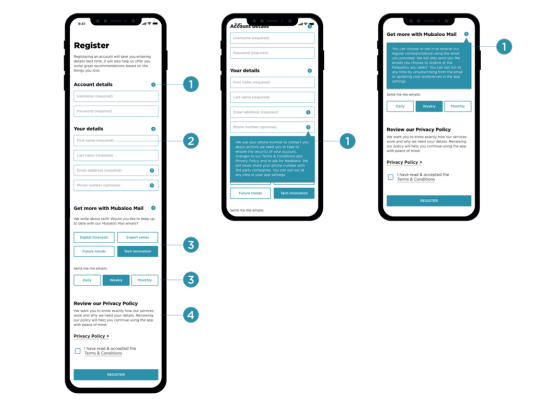
To do this I started by figuring out how the opening sequence would be, considering how the log in or sign up screen would work. Here’s a little insight into what my first 9 screens cover:
landing screen with logo
sign up using your email, much less time consuming
confirm your details
choose your streaming services
pages to cover what tv shows/movies you enjoyed
playlist pages for both, click and select those your interested in
specify your playlists based around actors or actresses
actors profile screen featuring their playlists
section dedicated to your saved/favourited playlists
I know that my application is going to end up with a number of other screens but that will develop as my idea goes further, during this sketching process I decided that it’ll be a good idea for me to work on focusing on mainly visuals and let text come after.
During my research process when I looked into IMDb and Letterboxd I felt as though they focused too much on text and statistics, as someone interested in film and tv I feel like data surrounding them should be more visually displayed which is what I hope to achieve with ‘Flicks’.

1 note
·
View note
Text
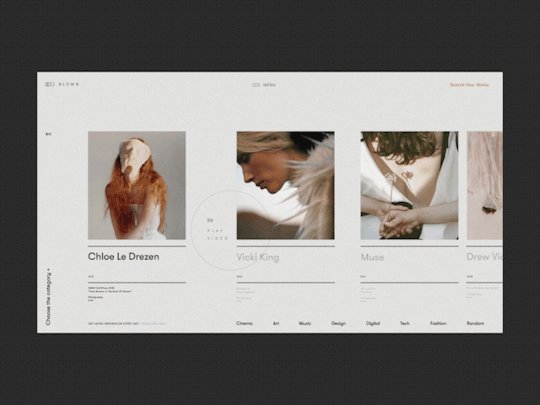
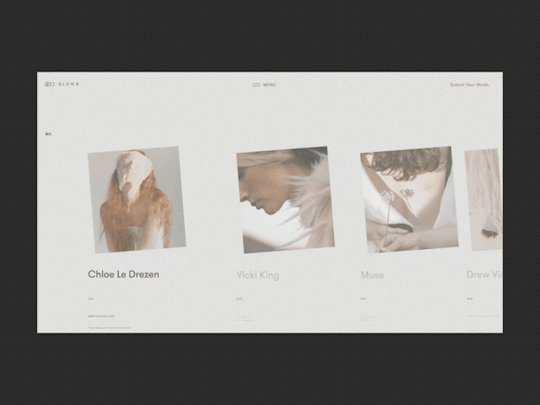
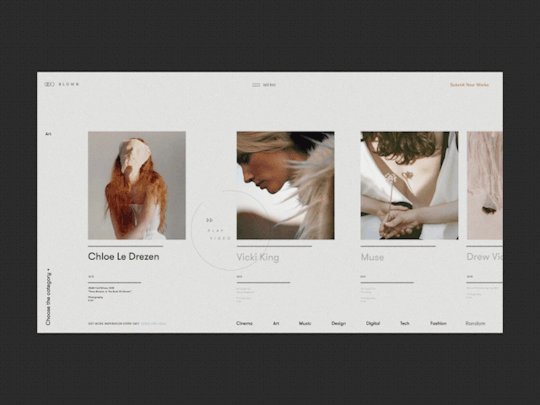
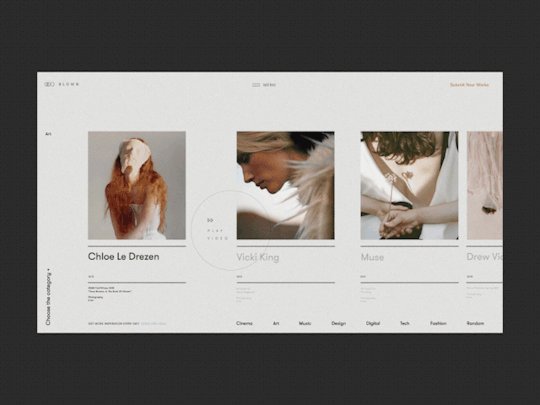
Simplicity

This is an animated art works and news platform for people who feel connected to creative fields.
I think the animations and masking effect looks beautiful and how well it incorporates the whole website. I’m usually not a huge fan of animation sequences, especially when you’re trying to get somewhere/reading several sections and the animations keeps reloading over and over, but if it’s just showed once when you refresh, then I think that’s perfect.
The layout is otherwise classy and minimalistic and gives the content a lot of space to breathe all while being interesting and worthwhile.
By Zhenya Rynzhuk for Sochnik.
1 note
·
View note
Text
The Power of the Name


As I started my research for IXD303 I was brimming with excitement. The failures of education is an issue that sits very close to my heart and hits home with me every time it’s brought up. Children are the future and they are constantly being let down by what is, at its core, a dying system.
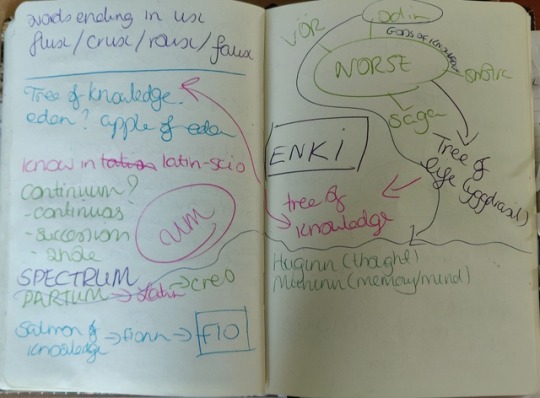
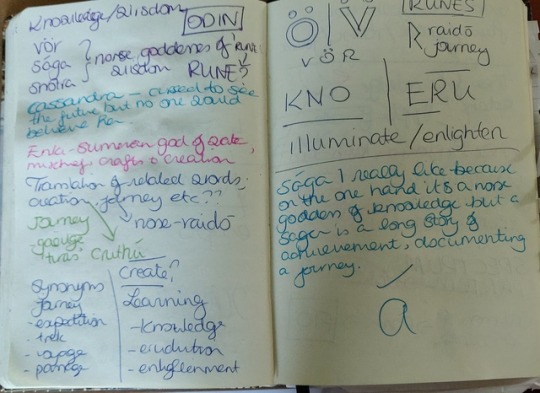
The easiest way for me to start a project was to delve into research about what I would call my mythical school of the future. Specialising in UX, there were several routes I could go down;
Something to do with the letter x (overdone in my opinion) but I did heavily consider XAVIER as an homage to Xavier’s School for Gifted Youngsters
“Knowledge” or “wisdom” translated into another language?
Synonyms eg erudition/enlightenment etc.
Ancient knowledge deities/gods of wisdom
Ancient Knowledge Deities/Gods of Wisdom
Vör, Sága and Snotra are the Norns or maidens of fate/wisdom in Norse mythology. Odin is the norse god of knowledge.
In greek mythology, Apollo tried to seduce Cassandra, the princess of troy, by offering her the gift to see the future. She accepted him as her suitor, but after receiving her gift, rebuffed him. In his anger and unable to take back a gift already given, he cursed her that no one would believe her prophecies.
Enki is the Sumerian god of knowledge and creation.
Since UX designers act as guides, directing users through journeys we have designed, I thought synonyms for the word journey might provide me with some inspiration; expedition, voyage, trek, passage. UX Voyager was very tempting but tied in too close with Star Trek for my liking. I also thought about using shortened form of words such as “kno” (knowledge) or “eru” (erudition) but wasn’t that into it.
Eventually I settled on SÁGA because it has a dual meaning that I like. On the one hand, it’s one of the Norns in Norse mythology. On the other hand, a saga is a tale of heroic endeavour, the chronicle of a journey. As UX Designers, we are part of that journey.
1 note
·
View note
Text
Design and Strategy | IXD303
Today we received the brief for our project for IXD303: Design a digital product for the healthcare sector.
We were put into groups and given the task of getting plenty of research on the healthcare sector to give us some ideas for our project and to learn more about the healthcare sector so our product that we create could cater perfectly towards someone who is using the project, for example an app for old people in hospitals.
Paul introduced these questions to us in the brief:
Who is your digital project aimed at?
Are you targeting healthcare professionals? If so, who? Nurses, doctors, surgeons, support staff?
Are you targeting the public? If so in what capacity? As a patient in hospital, doctors surgery? Hospital visitors? The general public?
0 notes
Text
ixd303 - Design Systems Research


https://www.designsystems.com/
Another great resource that I came across, which curates interviews and posts on everything related to Design Systems. Pretty helpful for when I will be created my own components.
0 notes
Text
Project Idea and Thought Process Behind It
For my project for IXD303 I wanted to make something that would help a lot of people if it were able to be brought into reality. I wanted to be able to make something that in my mind would make a difference to how people live their lives.
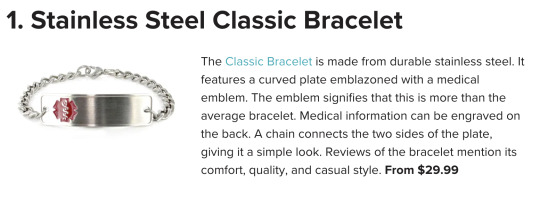
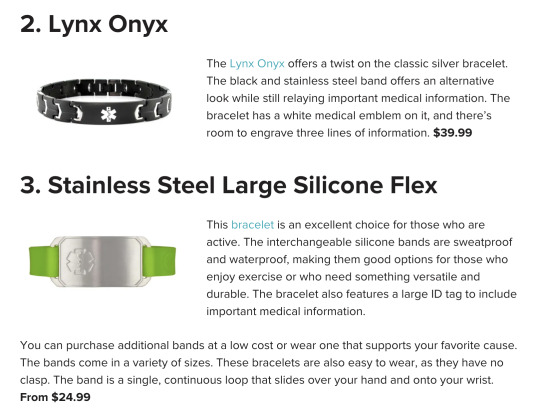
I started looking at subtle types of tracking technology for people with diabetes which would allow people with Type 2 to be able to track their sugar levels without the need for pricking themselves a few times everyday. I looked at bracelets and wristbands and came across a page showing the top 10 medical ID bracelets.
Here are the top 3:


I think the Lynx Onyx is the more natural looking out of the three and would be more widely accepted to wear, as it would make people feel comfortable about wearing it out in public which is something I want me project to be about. I want it to help people feel confident about wearing it, so they feel like it’s just any other wristband.
I haven’t came up with much of a brand identity just yet but I think this idea is going to stick as it’s something a few people close to me have had to deal with so it is an idea I would like to see made real.
The whole concept is for people with Type 2 diabetes to be able to check their sugar levels through an app that I will design that connects to their wristband. After researching some more I found that reading sugar levels through something like a wristband is possible with the use of radio frequency emissions from an integrated chip in the wristband to measure dielectric changes in the body’s fluids. The chip then relays the data to your mobile app that can display level readings and issue alerts if the measurements go out of range.
0 notes
Text
IXD303 Designing User Experiences
Lecture 1 - Introduction to IXD303
Throughout this module we will be focusing on and learning about User Experience design (UX) and Human Centred Interactions (HCI). In week one, we will be focusing on some User Experience/Human Centred Interaction designers including Jakob Nielsen, Don Norman, Bruce Tognazzini and others.
The Project - Redesigning the News
The brief for this project is to think of a way to redesign how the news is presented in order to make it more accessible for a specific user group. As I studied Journalism during my A Levels, I understand the news, circulation, readership but also the decline of newspapers and how the majority of people consume the news on a daily basis.
Today, newspapers are still sold and distributed around the world but readership is rapidly declining due to many people now reading news articles through social media websites/applications, eg Facebook, Twitter Moments etc and various news specific websites, eg BBC, Sky News, ITV etc. Another reason why newspaper circulation is declining is due to social media and news specific websites being updated continually bringing users the most up-to-date news daily, whereas newspapers are updated daily meaning a ‘Breaking’ story will be read about first online and then printed in newspapers the following day.
Deliverable and Expectations
This module is worth 40 credits which equals to 400 hours of work.
- Body of work (260 hours) - 60%
- Supporting materials (140 hours) - 40%
Tasks that need completed before the plan/design phase is started:
Research existing news platforms - BBC, Sky News, news platforms for children/teenagers/adults and elderly
Research costs for news app, newspapers and paywalls online
Look at existing layouts of news apps and websites - how they make their content appealing to their target audience and how they present images and text content
1 note
·
View note
Text
IXD303 Week 1 Lecture notes
Week 1 Notes:
What is user experience ?
Wikipedia defines user experience as….
“User experience includes all the users emotions , beliefs , preferences , perceptions , physical and psychological responses , behaviours and accomplishments that occur before during and after the use of a product system or service. “
In my own words I would describe user experience as how the user feels about using a digital product or service. For example , is it easy or difficult for them to use ?
Users who may be using my product spend a lot of there time using other products therefore they would rather my product works in a similar way to others they have used.
All users expectations have been built around one familiar product that they continuously use therefore they will uphold these expectations with any other similar products that they use.
By researching other existing products I can create superior user experiences where the users can actually focus on the purpose of the product rather than having to learn how to use it.
0 notes