#katiectalksalot
Explore tagged Tumblr posts
Text

//i'm shadowbanned again?!?!?!
fck.... i am just gonna make a new blog. ugh.... i will not be taking on any new plots or muses, until i make a new blog.
same url, same plots. i'll update you as i go.
maybe i'll see if i can get it unshadowbanned. someone message my discord if they have figured out how to fix it katiectalksalot mutuals only, tell me your url
13 notes
·
View notes
Text
//i am waiting for a new response for the fixing of my blog.
any responses should be either in my queue or drafts.
if you wanna message me, its my discord katiectalksalot

UPDATE:
i am still shadowbanned. working on getting that fixed
i have paused my queue except asks (because i have so many i don't wanna spend an hours going through and deleting them. plus i am hoping this blog will be fixed and i can use them)
i will be working on drafts, adding them to my queue but won't be posted until its fixed and i unpause.
anything from dec. 4th onward, will not be responded to until i know whether or not this gets fixed
if you wish to speak to me, my discord is in my &&ooc post tag. just search.
anyways i love you guys, thanks for sticking by me
11 notes
·
View notes
Note
📝 ok how do you add more than one gif/moment in one gif? like in some of your veronica in every episode gifsets or when you do the outfits one? i can't find a good tutorial also if you have a tutorial to how you did the side bar, that would be awesome. i am trying not to send you a 10000000 things bc you are so talented and i love you sfm!
okay, i’m going to do a little tutorial on how i use layer masks and clipping masks to get ‘multiple gifs in one’ and i hope that will answer your questions!
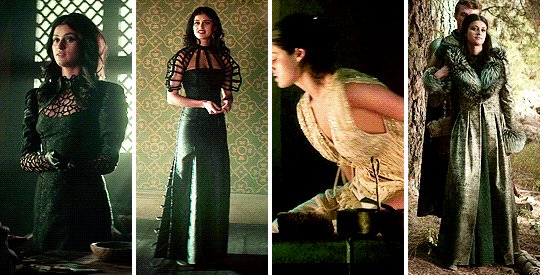
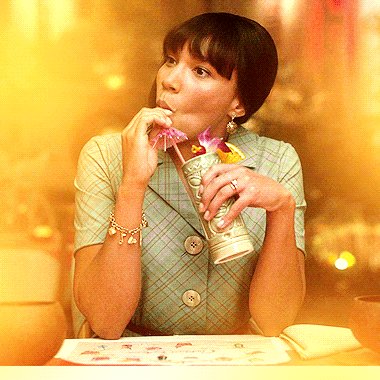
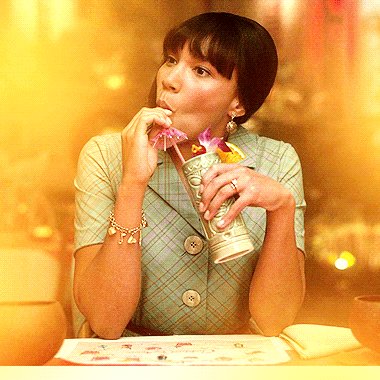
we’ll start with the basics of getting several smaller gifs together to make one:

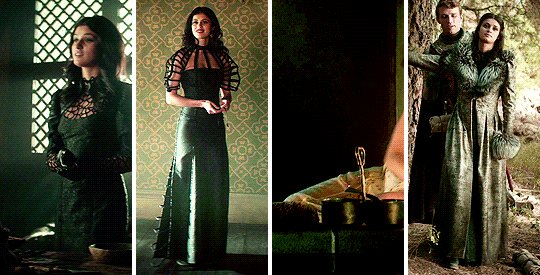
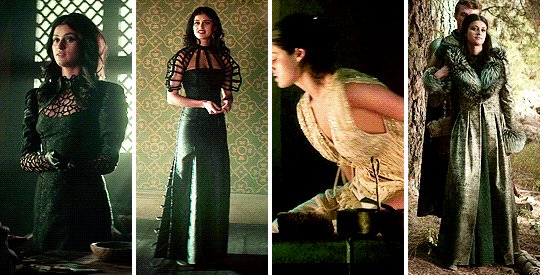
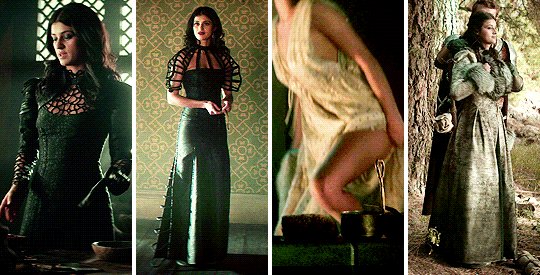
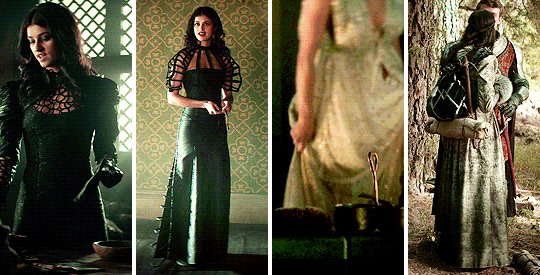
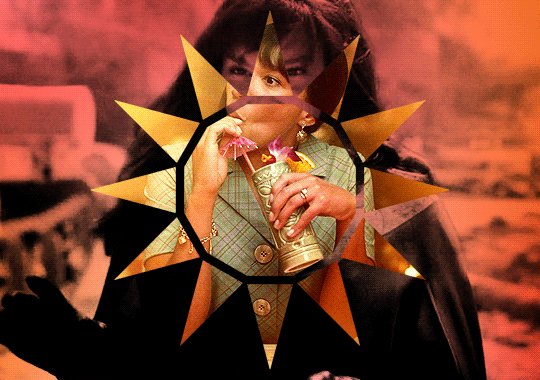
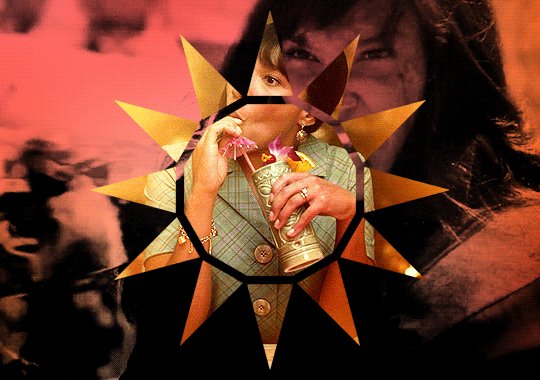
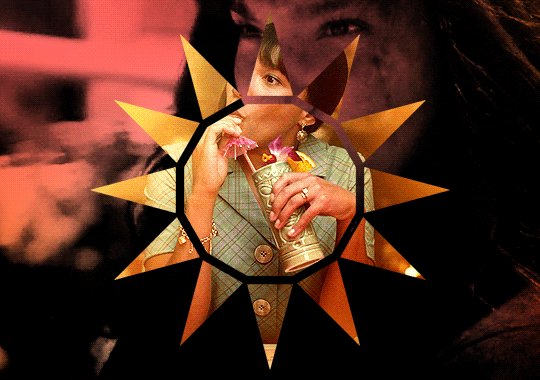
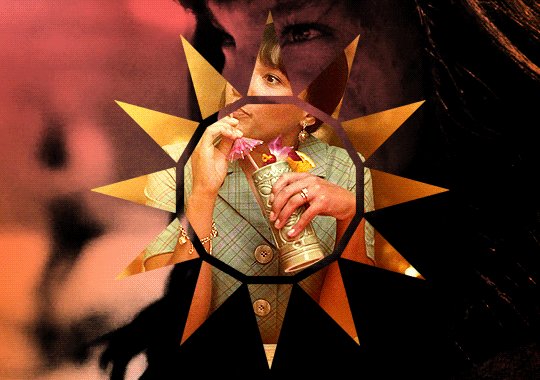
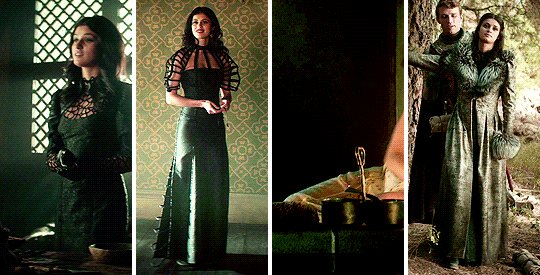
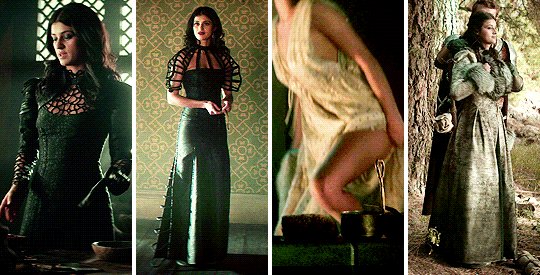
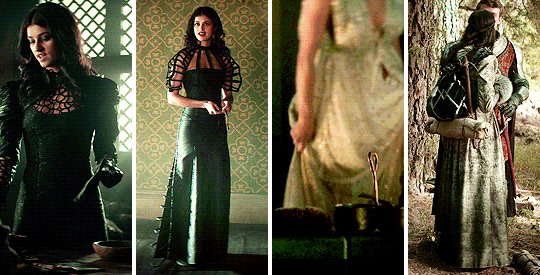
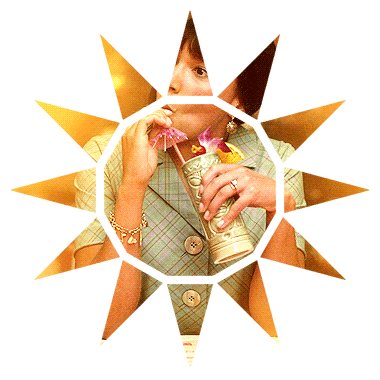
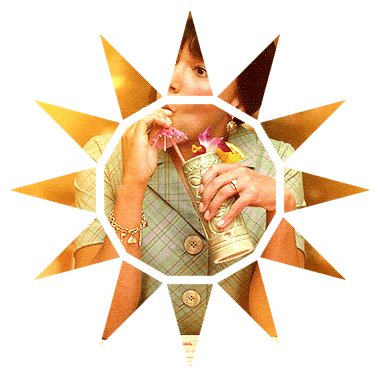
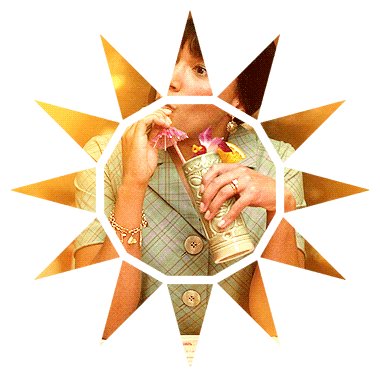
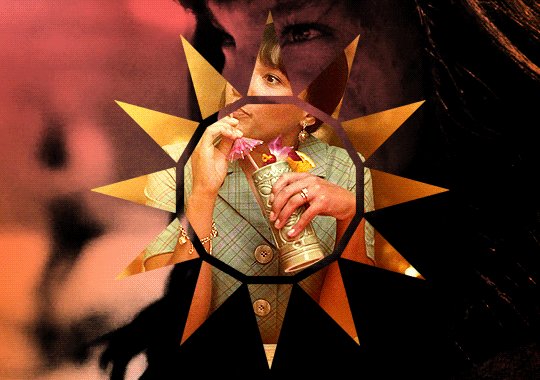
and then i shall build from that and explain how i use clipping masks in sets too to create something like this:

SEVERAL GIFS IN ONE:
so we’re going to use layer masks to create the four-in-one gif. you can apply this method for any square/rectangular gifs, so for example if you want to put five gifs in a line instead you can adjust the sizing and make that work.
the most important thing is to first work out what size you want each gif to be. i like to map it out with black rectangles first so i know exactly what size i’m using and that the spacing between each one still works (tumblr has a spacing of 4px so i just maintain that throughout my mapping). so these are a size of 132x275px:

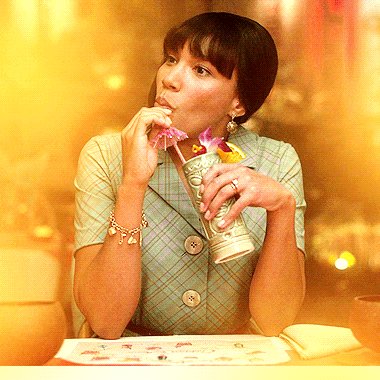
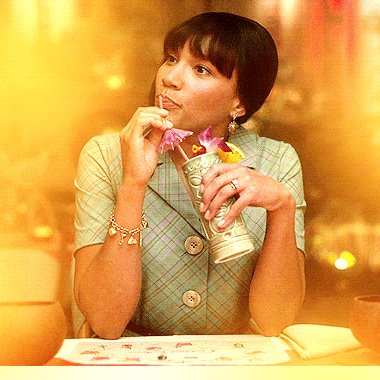
now i know exactly what size i’m using, i can get started! first you’re just going to make your gif as you usually would with your usual colouring:

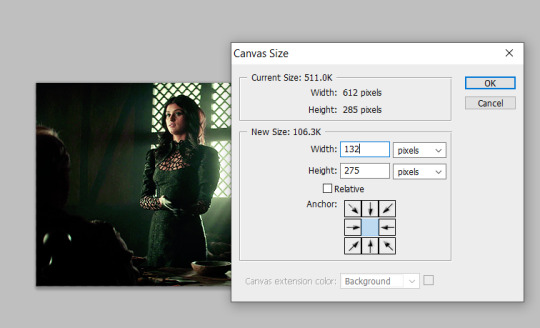
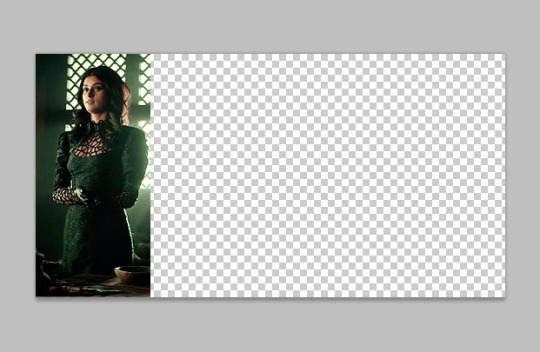
i’m then going to go to image > canvas size and resize this to the 132x275px size i decided on earlier:

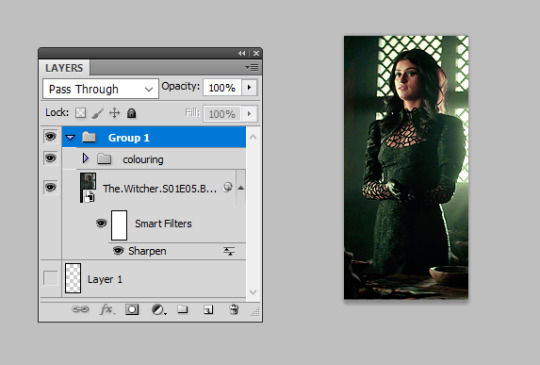
that’s then given me the size that i want! you can move this gif layer around to then sit nicely in your new canvas so it’s centred nicely, and then i put all of my layers into one single folder on the layers panel.

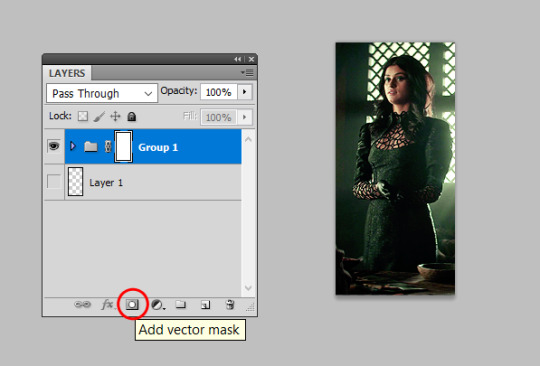
i’m then going to select the canvas using the rectangular marquee tool so that the entire canvas shape is selected (this is really important or the area you want to mask will not be defined), and then add a layer mask as so:

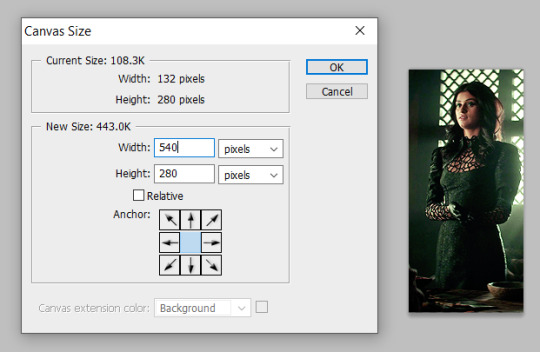
this will effectively ‘set’ your gif at those exact dimensions. i’m then going to go back to my image > canvas size and alter the canvas to the size i want the final gif to be at, for this one i’ll alter the width to 540px as that’s tumblr’s ideal width size:

you can now move this gif along to place it where you’d like on this canvas, so i just repositioned this to the very left hand side so it’s the first gif in the row:

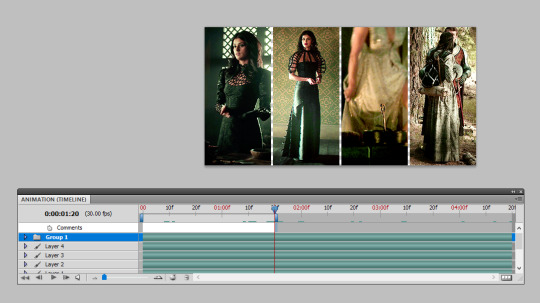
you can then repeat this for all your other gifs! top tip: make all your gifs the same length of caps for ease. it is possible to adjust your gif length using the timeline on the animation window if need be, but it’s a lot easier if you just make all your gifs the same number of frames. when all the other gifs are done, we get this:

as you can see, i didn’t make all these gifs the same number of caps so i’ve just dragged the time bar at the top along to the place where my shortest gif runs out when i press play. then i can save and ta-da, all done!

USING OTHER SHAPES:
unfortunately the above technique only works when using rectangles/squares as other shapes do not have the exact sizes to enter in. so i’m going to introduce you to how i use other shapes to create several gifs in one, say hi to clipping masks!
i’m going to make my gif once again and colour it as i usually would:

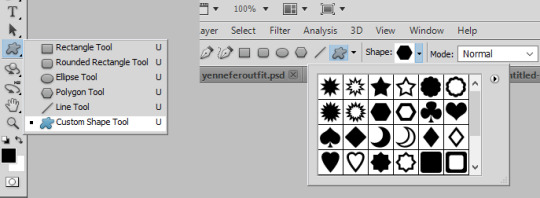
then i’m going to insert a shape. now, there are two ways to do this! firstly, photoshop has custom shapes you can use under the ‘custom shape tool’ window, then going to shape and choosing from the options. you can then drag this onto your gif to insert the shape you want at the size you want:


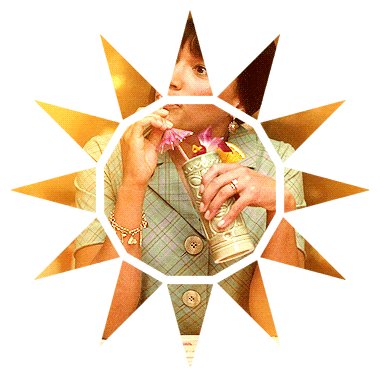
the other option is you can generally find good geometric shapes available for free use on the web. searching for ‘geometric sun’ for example brings up a lot of great shapes to play with, make sure you add ‘clear background .png’ to your search and it brings you to a lot of resource sharing sites that will allow you to save these shapes as cut-outs.
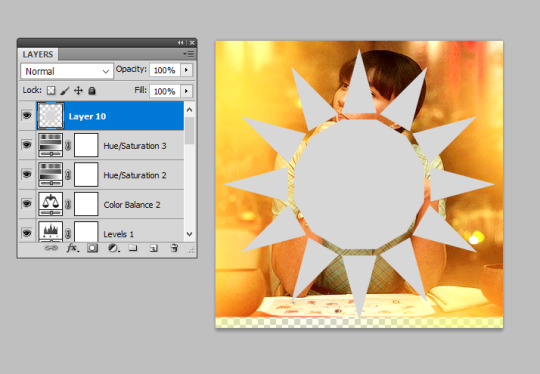
here i found the cut-out i wanted, re-sized it and pasted it on top of my gif like so:

now for the fun part! you need to reposition this shape layer so that it goes at the very bottom of all your layers. make sure you have absolutely nothing within a folder as well (this is important for speedy clipping masks!).
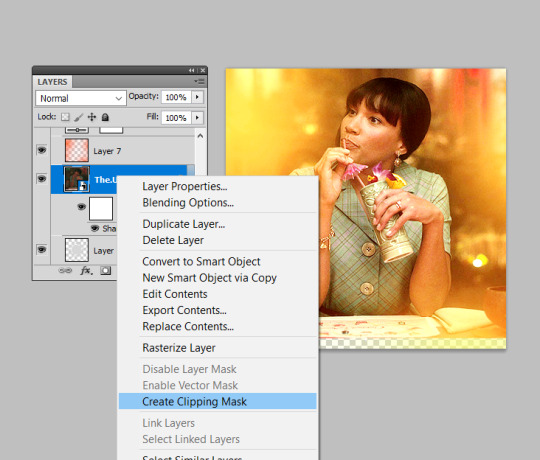
once it’s at the bottom of everything, i’m going to right-click on the gif layer and then select ‘create clipping mask’ on the drop-down menu:

and this will clip your gif to the shape! you then need to select all your colouring layers (just control shift and click on the very bottom layer then very most top layer) and then also right-click and select ‘create clipping mask’ to clip it in the same way. this will not work if any of them are in folders, so remove any layers from folders first! you can then continue to make edits to these colouring layers (just double check any new ones you insert are clipped!) until you are happy with your shaped gif like so:

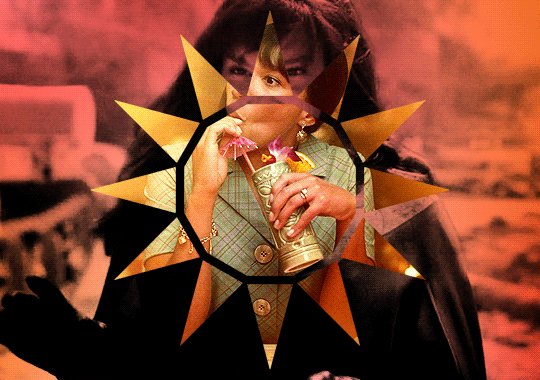
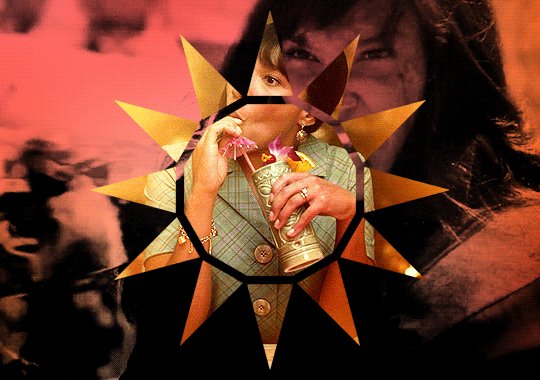
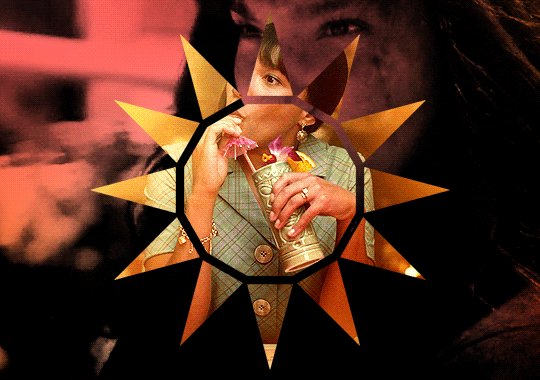
i then drag and dropped this gif on top of another gif i’d made (similarly to how i’ve outlined in the several gifs in one section) to create the shape as a statement on the gif:

to create gifs like my sidebar, i’ve just repeated this shaping several times over and dropped them onto a ‘background gif’ to create the overall pattern i wanted. it is really helpful to just have a play around with just plain shapes to get your layout sorted before you make them into gifs. for example, i made a template for my sidebar gif first so that the size and layout of all the triangles were exactly as i wanted before i giffed anything! you can then just copy and paste these shapes to use as your clipping masks.
THE END
i hope this makes sense and is helpful, layer masks and clipping masks can seem like complete wizardry when you first start using them but you’ll soon learn how to get your head around them and experiment. if you have any further questions as always, please do let me know :)
#katiectalksalot#fyeahps#completeresources#itsphotoshop#gif tutorial#tutorial#tutorials#(bc i can't remember if my tag is plural or not)#ps help#i feel like i ramble on for ten million years with these cos i'm really worried i'll just be that person#who's like 'you know the thing!' and everyone's like '... but what thing?'#but i hope this helps you out lovely!#*15k
936 notes
·
View notes
Note
For the character meme: Glimmer
Send me a character and i’ll list:
favorite thing about them: She is always the problem solver, wanting more than anything to fix things however possible whatever the risk maybe to herself. She’s just unbelievably brave and such an amazing queen and I love her for it.
least favorite thing about them: This is kinda an extension to what I like about her which is weird lol but like she can sometimes be a little too hellbent on stuff and wont listen to others? So thats kinda annoying a little bit, but I am just nitpicking really, Glimmer is fabulous.
favorite line: Really long one, imma just link it here. Its her little monologue to chipped Micah. QUEEN.
brOTP: Glimmer/Adora, Glimmer/Bow, Glimmer/Sea Hawk, Best friend squad!!
OTP: Glimbow is top otp but I can go the Glimmadora and Glitra route tbh. I also like the idea of Glimmer and Mermista like the idea of those two together sassing the fuck out of everyone has me wheezing.
nOTP: I don't think I have one, I cant think of anything atm?
random headcanon: I always believe the first thing Glimmer did after the finale basically was to find a way to get her mom back with the help of her dad and the best friend squad, and it took time and tremendous effort, they were faced with a million obstacles, but she was determined to get her back and she finally did bring Angella back <3
unpopular opinion: Idk what is the popular opinion?? But she is one of the bravest characters on the show and I will fight anyone who says otherwise.
song i associate with them: Unstoppable by Sia
favorite picture of them: Lol does this count?? Gotta love dramatic Glimmer.

2 notes
·
View notes
Note
🌼🌼🌼🌼🌼🌼🌼🌼🌼🌼Send this flower to 10 mutuals to let them know you love them 🌼🌼🌼🌼🌼🌼🌼🌼🌼🌼 You deserve the world!
thank you soooo much love! right back at you <3
1 note
·
View note
Note
fc suggestions for pam ivy?
Sure thing! Elena Satine, Priyanka Chopra, Emily Blunt, or Deborah Ann Woll would all be great for Pam and we’d be thrilled to see her!
0 notes
Note
Oth s1 or s6
Nice, thank you!
Make me choose between two things and I’ll make a gifset!
0 notes
Note
do you have any blog recommendations that post about degrassi? my dash is dying :(
I’m sorry this is so late! But yes, there are still some active blogs that post Degrassi.
@zoerivvas
@lastautumnleaf
@bolderthangold
@fionacoynes
@degrassifangirl
@kmatlins
@thecommonraven
@unsaid-luke
@slayercordelia
@winniethechu
@zayadriancas
@the-n-dot-com
@hollyjwonders
@jaitlin
@katiectalksalot
@robsheens
@emmanelsons
@the-n-tv
@schnoogles
@quinn-fabae
@welcome-to-degrassi
@tyrus-got-skam
@iknowicanmakeitthrough
@goldsworthysgirl
@delsrossi
@degrassi-daily
@judythegirl
@fakingdegrassi
@spacewlkr
@zigbutt
@httpchrisevans
@marvel-dyke
@outfound
@nocakesformissedith
@coynefish
@saturncalls
@sonsetcurve
@reggiephantom
@mayanovak
@gethighmorewithfreddie
@seancamerons
@zig-novak
@archiesbetty
@simonspiervsthehomosapiensagenda
@zigxmaya
@claresblazers
@brutongaster
@shanemadea
@jennamiddletons
@1lilspark
37 notes
·
View notes
Text
katiectalksalot is now elizabethchapel bc damn i miss her
11 notes
·
View notes
Text

//still no word on getting in shaodwbanned. I am gonna work on replies tomorrow and build my queue. If by the time I fill my queue up with most of my replies and I don't have the ability to start messaging ppl, ans sending asks, I will move everything over to a new blog.
Message me either on discord (katiectalksalot) or my main blog @elaynes-trakands
7 notes
·
View notes
Photo

Happy Father’s Day dad. We didn’t always agree and I didn’t always show it but I love and miss you so much. <3 https://www.instagram.com/katiectalksalot/p/ByyHrJxh3cu/?igshid=6l3am7glv78k
1 note
·
View note
Note
come on bitter clary fray stans we ride at dawn! the world needed clarissa adele fairchild but did not deserve her
yes!!! i will continue to shout from the rooftops that clary deserved better and you cannot stop me!!
4 notes
·
View notes
Note
you're gifs are so good! you are so talented sweetpea! i'm so proud of you
D’aw this is so sweet thank you Kate, you absolutely made my day asdfghjkl !!!
1 note
·
View note
Note
katiectalksalot
i love this gifset of brie larson in community (and especially bc i remember seeing this episode when i rewatched and being shook she was there bc i didn’t notice the first time)
send me a gifmaker’s url and i’ll tell you my favorite of their last 10 creations
0 notes
Note
for the fancast thing, i am actually really shy, but obnoxious and shy and i'm a huge werido. and i don't have a selfie tag but my insta is instagram(.)com/katiectalksalot
Species: Seelie | Shadowhunter | Warlock | Werewolf | Vampire
Best friend: Magnus Bane
Special someone: Meliorn
Weapon of choice: sword | magic | bow & arrows | fangs | claws | whip | daggers | hand to hand combat | none
Special talents: When you and Meliorn were younger you always dreamed about becoming the best worriors in Seelie Court. Becuease of this you two trained very hard. But on the first misson you failed to see a shax demon and got hurt really bad. Meliorn paicked and nstead of brining you back to the Seelie Court you brang you to Magnu’s. Magnus being Magnus healed you. After this meliorn grew very overprotective of you and it started to annoy you and suddenly you found yourelf at Magnus’ whining about Meliorn. he would always smile, but tell nothing about the reason why Meliorn were so protective of you.
Want one?
0 notes
Note
Happy quinn or quinn james
Two Quinns! Love it!
Make me choose between two things and I’ll make a gifset!
0 notes