#node.js use cases
Explore tagged Tumblr posts
Text
#best nodejs development company#Best use cases for Node.js#Node.js backend development#Node.js speed and scalability#Node.js use cases#top nodejs development company
0 notes
Text

Node.js 18 has arrived! What does it bring to the table for Node.js development companies and their developers?
Applications built using Node.js are extremely quick and scalable. But what makes it so quick? Obviously, its supports for asynchronous and single-threaded IO models. Node.js releases a new version every six months, bringing new features to the LTS (Long Term Support) channel. The most recent version of Node.js has been phenomenal as it brought remarkable and improved capabilities to the board. It included updates to the V8 engine to 10.1, a core test runner module, and global fetch enabled by default.
#what is node.js#why node.js#parts of node.js#node.js framework#node.js use cases#node.js 18#new release of node.js 18#node.js developers#software outsourcing#software development company#dot net development company#.net development#asp.net development#software development#ifourtechnolab
0 notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
32 notes
·
View notes
Text
Y'all I am begging you to download youtube-dl in some form and use that instead of those sketchy sites. It's the same thing those websites are using, using it yourself just cuts out the middle man (and his risk of viruses)
The vanilla yt-dl is command line-based and can be a little hard to use if you're not tech-savvy. HOWEVER, there exist a variety of gui/user interfaces out there for it that fix that problem. I personally recommend Open Video Downloader
Go into the settings and you can toggle audio-only downloads to use a specific file type (mp3, in this case).
Then it's just a matter of pasting in the links you want, toggling the options menu at the bottom to 'audio only', and hitting Start Download.
You can change the default output folder using the folder icon in the bottom corner.
One thing I really love about seedy anime websites and YouTube mp3 converters is like. They actually do what they say they’re doing. But they WILL try to trick you into downloading a virus. Like it’s almost just a greeting at this point. I try to extract a song from a YouTube video and it says free VPN installer tonight perhaps? Free VPN installer tonight queen? And I say YouTube-mp3 converter you sly dog, you know what I’m here for. Show me the goods. And YouTube-mp3 converter says ahhh you got me, no getting one over on you. Thought it was worth a try tho. Here you go king x
170K notes
·
View notes
Text
10 Tech Jobs You Can Get Without a Degree (That Actually Pay Well)
Published By Prism HRC – Leading IT Recruitment Agency in Mumbai
Let’s get one thing straight: the idea that you need a degree to work in tech is outdated.
Sure, there are still companies stuck in the “must have BTech or nothing” mindset, but the smarter ones? They care about your skills, not your paperwork.
We work with tech recruiters every day, and trust us, if you can do the job well, nobody’s asking what your college attendance sheet looked like.
So, if you’re self-taught, bootcamp-trained, or just switching lanes, here are 10 legit tech jobs that don’t need a degree but absolutely pay like they do.

1. Web Developer (Frontend / Backend)
Build stuff people actually use websites, dashboards, internal tools, you name it. Most devs we see started with small projects, not classrooms.
Skills you’ll need: HTML, CSS, JavaScript, React, Node.js Salary Range: ₹4–18 LPA Reality check: If you have a decent GitHub and can explain your code, you’re already ahead of most applicants.
2. UI/UX Designer
Good design is invisible, but bad design gets people to uninstall your app in 10 seconds. UX folks make sure that doesn’t happen.
Skills: Figma, design thinking, user flows, wireframes Salary: ₹4–12 LPA Insider tip: Your portfolio is your resume here; don’t skip it.
3. Digital Marketing Specialist
No code. No problem. If you can sell products, grow audiences, or manage ads that convert, you’re already in demand.
Skills: SEO, paid ads, email funnels, analytics Salary: ₹3–10 LPA Bonus: Freelancers who know what they’re doing can scale up even faster than full-timers.
4. Tech Support Executive
If you've ever been the go-to “tech person” in your friend circle, this might be your entry point. It’s the frontline of IT.
Skills: OS basics, troubleshooting, soft skills Salary: ₹3–7 LPA Growth path: System admin → Cloud support → DevOps. It happens more often than you’d think.
5. Data Analyst
Think Excel meets storytelling. You’re not just reading spreadsheets; you’re explaining what they mean in plain English.
Skills: Excel, SQL, Tableau, Python (basic) Salary: ₹5–14 LPA Reality: You don’t need to be a math wizard, just data curious and consistent.

6. Cybersecurity Analyst
While companies go digital, someone needs to protect their digital doors. That’s where you come in.
Skills: Network security, threat detection, firewalls Salary: ₹6–20 LPA Tip: Certifications matter here, but hands-on labs and projects carry weight too.
7. Cloud Support Engineer
The cloud isn’t just someone else’s computer; it’s a massive job market. You help keep those services alive and efficient.
Skills: AWS or Azure basics, Linux, networking Salary: ₹6–15 LPA Heads-up: Cloud certifications like AWS CCP are way cheaper than a college degree and more useful.
8. Graphic Designer/Motion Designer
Brands need to look good, and you make that happen. From logos to explainer videos, visual creatives are in constant demand.
Skills: Photoshop, Illustrator, After Effects Salary: ₹3–10 LPA Real talk: Your work should speak louder than your resume.
9. QA Tester / Automation Tester
Before an app or website goes live, someone needs to make sure it doesn’t crash and burn. That’s your job.
Skills: Manual testing, Selenium, test cases Salary: ₹4–12 LPA Note: Many QA testers get promoted into product, dev, or DevOps roles later.

10. Product Support/Customer Success
Not everyone in tech has to code. If you’re good with people and understand how software works, you can bridge the gap between users and devs.
Skills: Communication, product knowledge, CRM tools Salary: ₹3–9 LPA You’re perfect for this if you love helping people and you hate bad user experiences.
What’s the catch?
There isn’t one. But here's what does matter:
Your willingness to learn (and unlearn)
Real projects, even small ones
A portfolio, GitHub, or something that shows proof of work
The ability to talk about what you’ve done without sounding like ChatGPT
At Prism HRC, we’ve seen non-degree candidates land jobs at great companies simply because they knew their stuff. You don’t need a paper to prove you belong in tech. You just need skills, proof, and a bit of boldness.
- Based in Gorai-2, Borivali West, Mumbai - www.prismhrc.com - Instagram: @jobssimplified - LinkedIn: Prism HRC
#tech jobs#jobs without degree#learn tech skills#career in tech#non traditional career paths#work in tech#web developer#uiux designer#digital marketing jobs#data analyst#cloud support engineer#cybersecurity jobs#qa tester#customer success#remote tech jobs#prism hrc#job advice#career tips 2025#best job consulting agency in Mumbai#it jobs india#jobs simplified
0 notes
Text
CRM Software Developers in Kerala

Introduction
As Kerala's economy thrives through its booming tourism, healthcare, education, and IT sectors, businesses are actively investing in digital transformation to strengthen customer engagement. Among the most critical digital tools today is CRM (Customer Relationship Management) software. CRM software developers in Kerala are helping businesses streamline interactions, automate marketing, track sales, and improve customer satisfaction through tailored CRM solutions.
This blog explores the growing CRM development ecosystem in Kerala, key features, business benefits, local companies, industry-specific use cases, and SEO strategies to attract more clients in this competitive domain.
What is CRM Software?
CRM software centralizes and automates all aspects of customer interaction — from capturing leads and managing follow-ups to analyzing customer behavior and running targeted campaigns. It acts as a single source of truth for marketing, sales, and customer service teams.
Core Modules of CRM Systems:
Lead & Contact Management
Sales Pipeline Management
Marketing Automation
Customer Support Ticketing
Analytics & Reporting
Mobile CRM Access
Email & SMS Integration
Why CRM is Crucial for Businesses in Kerala
1. Tourism & Hospitality
Manage guest reservations, feedback, upselling, and loyalty programs.
2. Healthcare Providers
Track patient engagement, appointment history, communications, and personalized outreach.
3. Educational Institutions
Manage student inquiries, admissions, alumni engagement, and internal communications.
4. Retail & E-commerce
Monitor buying behavior, retarget lost carts, and personalize offers.
5. IT and Service-Based Startups
Organize sales pipelines, customer onboarding, and feedback loops efficiently.
Benefits of CRM Software Development in Kerala
Customer Retention: Improves communication and boosts long-term loyalty.
Productivity Boost: Automates daily follow-ups and task scheduling.
Sales Insights: Real-time analytics on customer behavior and sales trends.
Personalized Outreach: Enables segmentation and customized engagement.
Omnichannel Communication: Integrates phone, email, WhatsApp, and social media.
Scalability: Designed to evolve with the business.
Cloud Accessibility: Enables remote team collaboration and mobile access.
Top CRM Software Developers in Kerala
1. CodeBrew Labs, Kochi
Enterprise CRM systems for tourism and medical sectors with AI chatbots.
2. RedBeryl Technologies, Thiruvananthapuram
Custom CRM solutions for education and real estate companies.
3. Techware Lab, Calicut
SaaS CRM platforms with advanced analytics and WhatsApp CRM integration.
4. BizWork IT Solutions, Kollam
Affordable CRM for SMEs with lead tracking and mobile-first design.
5. Kerala CRM Experts Pvt. Ltd.
End-to-end CRM development and integration with existing ERP systems.
Technologies Used by CRM Developers in Kerala
Programming Languages: PHP, JavaScript, Python, Java
Frameworks: Laravel, React, Node.js, Django
Databases: MySQL, MongoDB, PostgreSQL
CRM Tools: Zoho CRM, SuiteCRM, Vtiger, Salesforce (custom APIs)
Hosting Platforms: AWS, Google Cloud, DigitalOcean
Mobile CRM: Flutter, React Native
Industry-Specific CRM Use Cases in Kerala
1. Ayurvedic Clinics & Hospitals
Handle patient records, treatment history, and follow-up reminders.
2. Educational Consultancies
Automate student tracking, lead nurturing, and document workflows.
3. Real Estate Agents
Manage leads, appointments, and property buyer lifecycle.
4. Online Retailers
Segment customer lists, automate offers, and handle post-sale support.
5. Freelancers & Agencies
Track clients, manage proposals, and improve retention.
The Future of CRM Development in Kerala
AI-Powered CRM Systems with predictive lead scoring
Voice Recognition CRMs for hands-free operations
CRM + IoT for smart devices in hospitality and healthcare
Blockchain-based CRM for secure customer data sharing
NLP-powered Chatbots integrated within CRMs
Conclusion
Kerala is rapidly emerging as a digital-first state, and CRM software developers play a vital role in its transformation. By delivering innovative, scalable, and domain-specific CRM solutions, these developers are helping businesses nurture better customer relationships, drive revenue, and stay ahead of the competition. Whether you're a startup in Kochi or an educational consultancy in Calicut, the right CRM system can be your catalyst for growth.
0 notes
Text
MEAN Stack Development:
A Comprehensive Guide for Modern Web Applications
In the fast-evolving world of web development, technology stacks play a critical role in building robust, scalable, and maintainable applications. One of the most popular and powerful technology stacks for building full-stack JavaScript applications is the MEAN Stack. Composed of MongoDB, Express.js, Angular, and Node.js, MEAN provides developers with a consistent and efficient platform to create dynamic web applications.
In this blog post, we will explore what the MEAN stack is, why it’s so popular, and how each component contributes to the development process. We’ll also look at the benefits, use cases, and a step-by-step guide to getting started with MEAN stack development.
What is the MEAN Stack?

The MEAN stack is a JavaScript-based framework for building full-stack web applications. Each letter in the acronym stands for a technology in the stack:
M: MongoDB — A NoSQL database that stores data in JSON-like documents.
E: Express.js — A lightweight and flexible Node.js web application framework.
A: Angular — A front-end framework developed by Google for building dynamic client-side applications.
N: Node.js — A server-side JavaScript runtime built on Chrome’s V8 JavaScript engine.
These technologies work together seamlessly, allowing developers to use JavaScript throughout the entire application — from the client-side to the server-side and database.
Why Choose the MEAN Stack?
The MEAN stack offers numerous advantages, making it a top choice for startups, enterprises, and freelance developers alike:
1. Full-Stack JavaScript
Since all technologies in the MEAN stack use JavaScript, developers can write both client-side and server-side code using the same language. This streamlines development, enhances productivity, and reduces the need for multiple language specialists.
2. Open Source and Community-Driven
Each component of the MEAN stack is open-source and supported by large communities. This means developers can access extensive documentation, tutorials, libraries, and forums for troubleshooting.
3. MVC Architecture
The MEAN stack follows the Model-View-Controller (MVC) pattern, which promotes organized and maintainable code structure.
4. Scalability and Performance
With Node.js’s event-driven architecture and MongoDB’s flexible schema, MEAN-based applications are highly scalable and capable of handling large amounts of data and traffic.
5. Cloud Compatibility
MongoDB is well-suited for cloud-based applications, making it easy to host and scale in cloud environments like AWS, Azure, or Google Cloud.
Explore More Knowledge about it
Deep Dive into MEAN Stack Components
1. MongoDB — The Database Layer

MongoDB is a NoSQL database that stores data in BSON (Binary JSON) format. It offers a flexible schema design, horizontal scaling, and high performance.
Key Features:
Document-based storage.
Schema-less data model.
Rich query language.
Easy integration with Node.js via libraries like Mongoose.
MongoDB is ideal for applications with evolving data structures or those requiring real-time analytics.
2. Express.js — The Server-Side Framework

Express.js is a minimalist web framework for Node.js. It simplifies routing, middleware integration, and request/response handling.
Key Features:
Middleware-based architecture.
RESTful API support.
Lightweight and fast.
Simplifies error handling and routing logic.
Express acts as the backend framework, handling business logic, APIs, and server-side rendering (when necessary).
3. Angular — The Front-End Framework

Angular, developed by Google, is a powerful front-end framework used to build Single Page Applications (SPAs) with rich user interfaces.
Key Features:
Two-way data binding.
Component-based architecture.
Dependency injection.
Built-in tools for HTTP, forms, routing, and testing.
Angular brings dynamic, interactive elements to your web app, improving user experience.
4. Node.js — The Runtime Environment

Node.js allows JavaScript to run on the server-side. It uses a non-blocking, event-driven architecture, making it lightweight and efficient for I/O-heavy tasks.
Key Features:
Built on Chrome’s V8 engine.
Asynchronous and event-driven.
NPM (Node Package Manager) provides access to thousands of packages.
Ideal for real-time applications like chat apps and streaming services.
Node.js ties the stack together, serving as the core runtime for Express and integrating with MongoDB seamlessly.
MEAN Stack Architecture
A typical MEAN application consists of the following workflow:
Client Layer (Angular): The user interacts with the app via the Angular front end.
Server Layer (Express + Node.js): Angular sends HTTP requests to Express routes.
Database Layer (MongoDB): Express interacts with MongoDB to read/write data.
Response: Data is sent back through Express to Angular for rendering on the client side.
This end-to-end process runs entirely on JavaScript, providing consistency and faster development cycles.
Use Cases of MEAN Stack
MEAN stack is versatile and can be used to build a variety of applications:
Single Page Applications (SPAs)
Real-time Chat Applications
E-commerce Platforms
Content Management Systems (CMS)
Project Management Tools
Social Media Applications
Online Learning Platforms
0 notes
Text

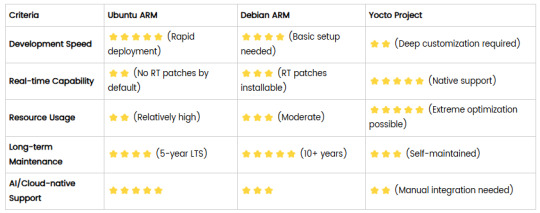
Comparison of Ubuntu, Debian, and Yocto for IIoT and Edge Computing
In industrial IoT (IIoT) and edge computing scenarios, Ubuntu, Debian, and Yocto Project each have unique advantages. Below is a detailed comparison and recommendations for these three systems:
1. Ubuntu (ARM)
Advantages
Ready-to-use: Provides official ARM images (e.g., Ubuntu Server 22.04 LTS) supporting hardware like Raspberry Pi and NVIDIA Jetson, requiring no complex configuration.
Cloud-native support: Built-in tools like MicroK8s, Docker, and Kubernetes, ideal for edge-cloud collaboration.
Long-term support (LTS): 5 years of security updates, meeting industrial stability requirements.
Rich software ecosystem: Access to AI/ML tools (e.g., TensorFlow Lite) and databases (e.g., PostgreSQL ARM-optimized) via APT and Snap Store.
Use Cases
Rapid prototyping: Quick deployment of Python/Node.js applications on edge gateways.
AI edge inference: Running computer vision models (e.g., ROS 2 + Ubuntu) on Jetson devices.
Lightweight K8s clusters: Edge nodes managed by MicroK8s.
Limitations
Higher resource usage (minimum ~512MB RAM), unsuitable for ultra-low-power devices.
2. Debian (ARM)
Advantages
Exceptional stability: Packages undergo rigorous testing, ideal for 24/7 industrial operation.
Lightweight: Minimal installation requires only 128MB RAM; GUI-free versions available.
Long-term support: Up to 10+ years of security updates via Debian LTS (with commercial support).
Hardware compatibility: Supports older or niche ARM chips (e.g., TI Sitara series).
Use Cases
Industrial controllers: PLCs, HMIs, and other devices requiring deterministic responses.
Network edge devices: Firewalls, protocol gateways (e.g., Modbus-to-MQTT).
Critical systems (medical/transport): Compliance with IEC 62304/DO-178C certifications.
Limitations
Older software versions (e.g., default GCC version); newer features require backports.
3. Yocto Project
Advantages
Full customization: Tailor everything from kernel to user space, generating minimal images (<50MB possible).
Real-time extensions: Supports Xenomai/Preempt-RT patches for μs-level latency.
Cross-platform portability: Single recipe set adapts to multiple hardware platforms (e.g., NXP i.MX6 → i.MX8).
Security design: Built-in industrial-grade features like SELinux and dm-verity.
Use Cases
Custom industrial devices: Requires specific kernel configurations or proprietary drivers (e.g., CAN-FD bus support).
High real-time systems: Robotic motion control, CNC machines.
Resource-constrained terminals: Sensor nodes running lightweight stacks (e.g., Zephyr+FreeRTOS hybrid deployment).
Limitations
Steep learning curve (BitBake syntax required); longer development cycles.
4. Comparison Summary

5. Selection Recommendations
Choose Ubuntu ARM: For rapid deployment of edge AI applications (e.g., vision detection on Jetson) or deep integration with public clouds (e.g., AWS IoT Greengrass).
Choose Debian ARM: For mission-critical industrial equipment (e.g., substation monitoring) where stability outweighs feature novelty.
Choose Yocto Project: For custom hardware development (e.g., proprietary industrial boards) or strict real-time/safety certification (e.g., ISO 13849) requirements.
6. Hybrid Architecture Example
Smart factory edge node:
Real-time control layer: RTOS built with Yocto (controlling robotic arms)
Data processing layer: Debian running OPC UA servers
Cloud connectivity layer: Ubuntu Server managing K8s edge clusters
Combining these systems based on specific needs can maximize the efficiency of IIoT edge computing.
0 notes
Text
Discover the Best Web Designer in Bangalore: Why Hello Errors is the Top Choice for Visionary Brands

In today's hyper-digital world, your website isn't just a tool—it’s your brand’s digital identity. Whether you're a startup, a growing brand, or an established enterprise, having a powerful online presence is non-negotiable. And it all starts with choosing the best web designer in Bangalore. That’s where Hello Errors stands out.
Bangalore, often dubbed the "Silicon Valley of India," is home to some of the most innovative companies in the country. In this competitive ecosystem, your website needs more than just a pretty interface—it must be intelligent, scalable, and conversion-focused. At Hello Errors, we bring cutting-edge design, robust development, and next-gen technologies to the table—making us the best web designer in Bangalore for brands ready to grow.
The New-Age Role of Web Design in Business Success
Web design today is no longer just about making things look good. It's about user engagement, data flow, SEO performance, and business scalability. A truly great web design:
Enhances user experience (UX)
Supports mobile responsiveness
Loads lightning-fast
Reflects your brand’s unique identity
Encourages conversions and leads
This multidimensional approach is precisely what we deliver at Hello Errors, helping our clients go beyond aesthetics and unlock real digital potential.
What Sets Hello Errors Apart from Other Designers in Bangalore?
Bangalore has no shortage of design studios, freelancers, and development agencies. But what makes Hello Errors the best web designer in Bangalore?
1. Startup-Focused Design Thinking
Bangalore is a startup hub, and Hello Errors has helped numerous young ventures launch sleek, performance-driven websites that stand out in their niches. Our design strategy focuses on MVPs (Minimum Viable Products), rapid development cycles, and high-impact branding—perfect for the fast-paced startup world.
2. Next-Level Tech Stack
From headless CMS and JAMstack frameworks to Web 3.0-ready designs, Hello Errors stays ahead of the curve. Our team uses React, Angular, Node.js, Laravel, and other leading technologies to ensure every website is blazing fast, secure, and scalable.
3. Human-Centric UX/UI
A visually stunning website won’t deliver results unless it connects with real users. Our UI/UX design team conducts user behavior research, journey mapping, and A/B testing to ensure your website resonates with your audience. This precision is why we're consistently called the best web designer in Bangalore by tech-savvy clients.
Hello Errors: More Than Just a Web Design Company
Design is just the beginning. Here’s how Hello Errors goes above and beyond traditional web design services:
✅ App Development Synergy
A modern business needs a cohesive digital ecosystem. Whether you’re launching a web platform or a mobile app, Hello Errors ensures visual and functional consistency across all touchpoints. We design apps that are intuitive, responsive, and lightweight.
✅ AI/ML-Powered Web Features
From AI chatbots to predictive analytics integration, Hello Errors embraces Artificial Intelligence and Machine Learning to build smart websites that adapt to user behavior and improve over time.
✅ SEO-First Approach
Many design agencies ignore search engine optimization during the development phase. We don’t. Every site we build is structured with SEO-friendly URLs, schema markup, optimized images, and responsive coding to boost visibility. That's another reason why clients label us the best web designer in Bangalore.
Case in Point: A FinTech Startup Success Story
Let’s take an example. A FinTech startup in Bangalore approached Hello Errors for a complete digital presence revamp. Their previous site was slow, outdated, and didn’t reflect the innovation they promised clients.
Our team:
Conducted a UX audit
Built a responsive, minimalist website
Integrated chatbot support using AI
Optimized on-page SEO with strategic keyword usage
Deployed on a scalable AWS backend
Result?
3x increase in website engagement
50% drop in bounce rate
2x lead conversion rate in the first 3 months
This is the kind of outcome you can expect when working with the best web designer in Bangalore.
Personalized Design, Powered by Collaboration
At Hello Errors, we believe every great design starts with great listening. We work collaboratively with clients to understand:
Business goals
Target audience
Market positioning
Functional needs
Using this input, we create fully customized design solutions that speak to your brand voice and user expectations. Our iterative approach ensures you're involved at every stage—from wireframes to the final launch.
Staying Ahead with Design Trends
The web design space evolves rapidly. Some of the trends Hello Errors embraces include:
Dark mode and high-contrast designs
Micro-interactions for enhanced engagement
Scroll-triggered animations
Minimalist content layouts
Voice UI integrations
These aren't just buzzwords—they’re tools we use to deliver cutting-edge digital experiences. We continually invest in design innovation to maintain our standing as the best web designer in Bangalore.
Is Hello Errors Right for You?
If you're looking for:
A website that attracts and converts
A partner who understands Bangalore’s tech landscape
Cross-platform digital solutions (web + mobile)
Strong backend + frontend capabilities
Deep knowledge of SEO and user behavior
Then yes, Hello Errors is the right fit—and the best web designer in Bangalore for your brand.
Get Started with Hello Errors Today
Choosing the right web design partner is one of the most important decisions for your brand's digital growth. At Hello Errors, we don’t just create websites—we build digital success stories.
Let us help you bring your vision to life with intelligent, intuitive, and innovative design.
📞 Let’s Talk
👉 Visit us at helloerrors.in 📧 [email protected]
#BestWebDesignerInBangalore#HelloErrors#BangaloreWebDesign#UIDesignBangalore#UXDesignIndia#StartupWebDesign#AIWebDevelopment#MobileAppDesignBangalore#WebsiteDevelopmentIndia#BangaloreTechScene#CustomWebDesign#DigitalBrandingBangalore#WebDesignExperts
0 notes
Text
Full Stack Training in Pune: Kickstart Your Tech Career with Ethans Tech
In today’s tech-driven world, companies seek professionals who can handle both front-end and back-end development with ease. If you’re looking to future-proof your career, investing in a full stack training in Pune can be your game-changer. Pune, known as a major IT hub, offers excellent opportunities for aspiring developers, and Ethans Tech stands out as a premier destination for mastering full stack development.
Why Choose a Full Stack Developer Course in Pune?
A full stack developer course in Pune is designed to equip you with the skills needed to build complete web applications from scratch. You’ll learn everything from designing engaging user interfaces (UI) to managing databases and deploying servers. Some of the key benefits include:
Comprehensive Skill Development: Learn front-end technologies like HTML, CSS, JavaScript, and frameworks such as React or Angular, along with back-end development using Node.js, Python, Java, and more.
High Demand and Career Growth: Full stack developers are among the most sought-after professionals in the tech industry, commanding impressive salaries and career growth opportunities.
Versatility Across Industries: From startups to multinational corporations, full stack skills are needed everywhere, providing you the flexibility to work across sectors.
Hands-on Experience: With project-based learning, you'll build real-world applications that strengthen your portfolio and make you job-ready.
Ethans Tech: Your Gateway to Success
When it comes to full stack training in Pune, Ethans Tech leads the way with its industry-oriented curriculum and expert trainers. Here’s why Ethans Tech is the preferred choice:
Experienced Faculty: Learn from industry experts with years of real-world experience.
Updated Curriculum: Stay ahead of the curve with training that covers the latest tools, frameworks, and best practices.
Live Projects and Case Studies: Gain practical exposure by working on real-life projects and case studies.
Flexible Batches: Choose from weekday, weekend, and fast-track batches to suit your schedule.
Placement Assistance: Ethans Tech offers strong placement support, helping you land top job opportunities with reputed companies.
What You’ll Learn at Ethans Tech’s Full Stack Developer Course
Ethans Tech’s full stack developer course in Pune covers a wide range of topics, including:
Front-End Development: HTML5, CSS3, JavaScript, Bootstrap, ReactJS/Angular
Back-End Development: Node.js, Express.js, Python/Django
Database Management: MySQL, MongoDB
Deployment and Version Control: Git, GitHub, CI/CD pipelines, cloud hosting basics
Soft Skills Training: Communication, teamwork, and interview preparation
Who Can Enroll?
Whether you’re a fresher, a working professional aiming to upskill, or someone looking to switch careers, the full stack course at Ethans Tech is tailored to meet your learning needs. No prior coding experience? No problem — the course starts from the basics and gradually builds up to advanced levels.
Conclusion
If you’re serious about building a robust career in software development, enrolling in a full stack training in Pune is a strategic move. With its expert mentorship, hands-on learning, and strong placement support, Ethans Tech ensures you’re industry-ready from day one.
Don’t just learn—excel. Take the first step towards becoming a versatile full stack developer with Ethans Tech today!
Ready to transform your career? Join Ethans Tech’s full stack developer course in Pune and unlock limitless opportunities!
0 notes
Text
Unlock Your Full Potential with Techmindz's Advanced MERN Stack Course in Kochi 🚀💻
Are you ready to take your web development skills to the next level? If you already have a foundational understanding of web development and are looking to specialize in full-stack JavaScript development, Techmindz in Kochi offers the Advanced MERN Stack Course to help you master one of the most powerful and modern web development frameworks today! 🌟
Why Choose the MERN Stack for Web Development? 🧩
The MERN Stack is an integrated suite of JavaScript technologies that enables developers to build dynamic, scalable, and high-performance web applications. MERN stands for MongoDB, Express.js, React.js, and Node.js—each a powerful technology on its own. When combined, they create a seamless full-stack environment that’s ideal for developing modern web applications. 🌐
The demand for MERN Stack developers is increasing globally due to the versatility and efficiency of the stack. With the Advanced MERN Stack Course in Kochi at Techmindz, you can position yourself at the forefront of web development.
What Will You Learn in the Advanced MERN Stack Course at Techmindz? 📚
Techmindz has designed an advanced curriculum that provides both theoretical knowledge and practical hands-on experience. By the end of the course, you will be well-versed in every component of the MERN stack and be ready to develop cutting-edge applications. Here's a breakdown of what you'll learn:
1. Advanced Node.js & Express.js 🔧
Node.js: Dive deep into Node.js and learn advanced concepts like asynchronous programming, streams, buffers, and more.
Express.js: Understand how to build robust, scalable, and efficient back-end systems with Express. Learn routing, middleware, authentication, and more to build a secure and optimized back-end.
2. Mastering React.js ⚛️
Learn advanced concepts in React, including state management using Redux, React Hooks, and Context API.
Explore the latest features in React like Server-Side Rendering (SSR), React Suspense, and React Native to build high-performance, scalable applications.
3. MongoDB in Depth 🗃️
Master MongoDB, a NoSQL database that stores data in flexible, JSON-like formats. Learn how to design efficient databases, perform aggregation operations, and handle data modeling for complex web applications.
4. API Development & Integration 🔌
Learn how to build RESTful APIs using Node.js and Express.js, and integrate them with the front-end.
Dive into the process of API authentication and authorization, securing your applications using JWT (JSON Web Tokens), and other security techniques.
5. Advanced Features & Tools 🛠️
Learn about WebSockets for real-time communication in web apps.
Master deployment tools and services such as Docker, Kubernetes, and cloud services like AWS to deploy and scale your applications effectively.
6. Building Full-Stack Applications 🌍
You will build a complete, full-stack application from scratch using the MERN stack. This will include implementing a front-end React app, connecting it with a back-end Node.js/Express API, and integrating MongoDB to store data.
Why Techmindz is the Best Choice for Your Advanced MERN Stack Training in Kochi? 🎯
Choosing Techmindz for your Advanced MERN Stack Course in Kochi gives you an edge in the highly competitive tech world. Here’s why Techmindz is the ideal training institution:
1. Industry-Experienced Trainers 🧑🏫👩🏫
At Techmindz, we believe in learning from experts. Our trainers are professionals who have years of experience working with the MERN stack in real-world projects. They will provide valuable insights into industry practices, tips for optimization, and help you get ahead in your career.
2. Hands-On Learning Approach 💡
Theory without practice can only take you so far. That's why our course emphasizes hands-on learning. You’ll work on real-world projects, coding challenges, and case studies to apply the concepts you’ve learned in class.
3. Up-to-Date Curriculum 📖
We update our course material to keep up with the latest trends and technologies in the MERN stack. Whether it’s new features in React or the latest developments in MongoDB, we ensure you’re always ahead of the curve.
4. Personalized Guidance & Mentorship 🤝
We offer one-on-one mentorship, where you can receive personalized attention and guidance to help you solve challenges and advance through the course with confidence.
5. Job Assistance & Placement Support 💼
At Techmindz, we not only train you but also help you secure a job. Our placement support team works closely with you, helping you with resume preparation, mock interviews, and connecting you with top employers looking for skilled MERN stack developers.
6. Flexible Learning Options ⏳
We understand that everyone has different learning preferences, so we offer:
Classroom Training: Attend hands-on sessions in our Kochi-based institute.
Online Training: Take part in live classes from the comfort of your home.
Self-Paced Learning: Access video tutorials and learn at your own pace.
What are the Career Opportunities for MERN Stack Developers? 💼
After completing the Advanced MERN Stack Course, you will be qualified for various exciting career roles, including:
Full Stack Developer
React Developer
Node.js Developer
MERN Stack Developer
Back-End Developer
Front-End Developer
As a MERN stack developer, you’ll have access to numerous job opportunities in the tech industry. MERN stack developers are in high demand because they can develop both the front-end and back-end of modern web applications.
Conclusion: Start Your Journey as an Expert MERN Stack Developer with Techmindz! 🚀
Whether you're an aspiring developer looking to enhance your skills or a professional aiming to specialize in full-stack JavaScript development, the Advanced MERN Stack Course at Techmindz in Kochi is the perfect opportunity for you. With our expert trainers, hands-on projects, and comprehensive curriculum, you’ll be ready to take on the challenges of building sophisticated, full-stack web applications.
Enroll now to become an Advanced MERN Stack Developer and open the doors to a successful career in web development! 🌐
0 notes
Text
How to Choose the Best Software Development Company for Your Business: A 2025 Buyer’s Guide
Finding the right software development partner is no longer just a technical decision—it’s a strategic move that can shape your company’s future. Whether you're building a mobile app, web platform, or enterprise solution, the company you choose will influence not just the quality of your product, but also your time to market, ROI, and long-term scalability.
With hundreds of options out there, selecting the best software development companies for your project in 2025 can be overwhelming. This guide will walk you through the key factors you need to consider before hiring a development partner.
1. Define Your Requirements Clearly
Before approaching any software development services, you must define the scope of your project. Be clear about:
What problem are you solving?
Who is your target user?
Do you need mobile, web, or cross-platform solutions?
What is your expected timeline and budget?
Having a clear project roadmap helps filter the right custom software development teams that align with your goals.
2. Evaluate Technical Expertise & Stack Compatibility
The top software development companies bring a mix of experience and innovation. Look for a team that has proven expertise in the technologies you plan to use—be it Python, JavaScript, Flutter, Node.js, or emerging tech like blockchain and AI.
A reliable partner should also suggest the best technology stack based on your project, not just follow instructions. This shows strategic thinking, not just coding capabilities.
3. Review Portfolio and Case Studies
Nothing speaks louder than a strong portfolio. Explore their past projects and case studies. Have they built similar apps? Do they have experience in your industry? Are their apps scalable and user-friendly?
The best software development companies often showcase detailed case studies with measurable outcomes—like performance improvements, increased user engagement, or faster go-to-market times.
4. Check Client Reviews and References
Client testimonials and third-party platforms like Clutch, GoodFirms, and Google Reviews are goldmines for honest feedback. Don’t hesitate to reach out to their past clients for references. Ask about their experience, communication quality, and how the company handled challenges.
Reputation is everything when trusting someone with your core digital product.
5. Analyze Communication and Project Management
Great software isn’t built in silos. Choose a company that follows transparent communication practices, offers regular progress updates, and involves you in key decisions. Agile methodologies, SCRUM meetings, and project tracking tools like Jira or Trello are standard practices among top software development companies.
Also, check if they offer a dedicated project manager or point of contact to ensure smooth collaboration.
6. Understand the Pricing Model
Custom software development isn’t always cheap—but it should always be value-driven. Be wary of companies that offer suspiciously low rates. Good developers invest in high-quality talent, testing, documentation, and support.
Whether you’re billed hourly, by milestone, or on a fixed project basis, make sure you understand what’s included. Clarify things like bug fixes, maintenance, and additional feature costs upfront.
7. Focus on Security and Compliance
With rising cybersecurity threats and tightening regulations (GDPR, HIPAA, etc.), your development partner must prioritize security from Day 1. The best software development companies integrate data encryption, secure code practices, and compliance checks into their workflow.
Ask about how they handle user data, how they manage risk, and what security protocols they follow throughout the development lifecycle.
8. Post-Launch Support & Maintenance
Deployment isn’t the end—it’s the beginning of your product’s journey. Make sure your partner offers post-launch support, regular updates, and long-term maintenance plans. This ensures your product stays bug-free, fast, and aligned with evolving user needs.
9. Scalability and Flexibility
Your MVP today might become a global product tomorrow. Choose a company that can scale with you—technically and in team size. The top firms can increase resources when needed or pivot the project based on market feedback.
10. Cultural Fit and Company Values
Finally, don’t underestimate cultural alignment. Working with a team that understands your vision, communicates clearly, and aligns with your work culture leads to a smoother and more enjoyable collaboration.
Final Thoughts
Choosing the best software development company in 2025 is not just about the code—it’s about finding a technology partner who understands your business, values your time, and is invested in your success. From assessing technical skills and communication to understanding pricing, support, and scalability, the right choice will help you build a strong, future-ready digital product.
Whether you’re launching a startup, digitizing internal processes, or scaling your platform globally, a reliable development partner is your strongest asset.
Looking to build your next big idea with confidence? Partner with one of the top software development companies and turn your vision into a scalable, secure, and successful reality.
0 notes
Text
Node.js vs Golang: Explore the strengths and weaknesses of each to help you choose the right language for your next project!
0 notes
Text
Integrating Native Modules in Hybrid Apps: A Step-by-Step Guide

In today's rapidly evolving tech landscape, hybrid app development has gained immense popularity due to its cost-effectiveness and cross-platform capabilities. Businesses increasingly prefer hybrid frameworks like React Native, Flutter, and Ionic to streamline development without sacrificing user experience. However, while hybrid apps offer flexibility, they sometimes fall short in accessing device-specific features efficiently. That’s where integrating native modules becomes essential.
This blog walks you through the step-by-step process of integrating native modules in hybrid apps to enhance performance and functionality without losing the benefits of cross-platform development.
Why Integrate Native Modules?
Hybrid apps are built using web technologies, but when it comes to device-level capabilities—like accessing the camera, Bluetooth, sensors, or high-performance animations—web code might not be enough. Native modules bridge this gap by allowing developers to write platform-specific code (Java/Kotlin for Android, Swift/Objective-C for iOS) and call it from the hybrid layer.
This approach improves app performance, unlocks advanced device features, and delivers a more native-like experience to users.
Step-by-Step Guide to Integrating Native Modules
1. Identify the Requirement
Before jumping into coding, evaluate what native functionality is needed. For example:
Accessing device sensors (accelerometer, gyroscope)
Background tasks
Complex animations or gestures
Bluetooth integrations
Once the need is identified, determine if existing plugins or libraries support it. If not, proceed to write your own native module.
2. Set Up the Native Environment
Depending on your hybrid framework, you’ll need to set up native development environments:
React Native: Android Studio + Xcode
Flutter: Android Studio + Xcode
Ionic/Cordova: Node.js, Android SDK, Xcode, and relevant CLI tools
Make sure your environment is correctly configured for both Android and iOS builds.
3. Write Native Code
Now comes the core part: writing native code.
Android: Create a new Java or Kotlin class that extends the appropriate module class.
iOS: Create a Swift or Objective-C class implementing the required bridge protocols.
Ensure this native module exposes methods or events you want to use in your hybrid code.
4. Bridge Native Module to Hybrid Code
Use your hybrid framework’s bridging mechanism:
React Native: Use the NativeModules API to expose native functions to JavaScript.
Flutter: Use MethodChannels to communicate between Dart and native code.
Ionic: Use Capacitor or Cordova plugins to integrate native functionality.
This is the layer where your JavaScript/Dart/TypeScript code talks directly to your native module.
5. Testing Across Platforms
After successful integration, test the functionality on both Android and iOS devices. Ensure consistent behavior and handle any platform-specific nuances.
Pro Tip: If you're unsure how your budget aligns with these technical enhancements, use a mobile app cost calculator to estimate expenses before diving into native module integration.
6. Handle Errors and Platform Limitations
It’s important to gracefully handle scenarios where a feature is not available on one platform. Build fallbacks or conditional code execution based on the OS or device capabilities.
7. Optimize and Maintain
Regularly update native modules to align with OS updates. Unmaintained native code can lead to app crashes, rejections from app stores, or security vulnerabilities.
Best Practices
Keep the native code modular and well-documented.
Avoid bloating your hybrid app with too many native modules unless necessary.
Leverage community-tested plugins when possible, but vet them for security and updates.
Monitor performance to ensure that native modules are not negatively impacting app speed or memory usage.
Real-World Use Case
Imagine a fitness app that requires real-time motion tracking. A hybrid app alone may lag in accurately capturing movement, but by integrating a native module to tap directly into accelerometer and gyroscope sensors, you can dramatically improve tracking accuracy and responsiveness.
This is just one of many scenarios where hybrid apps shine brighter when empowered with native capabilities.
Book an Appointment with Our Experts
Integrating native modules can be tricky without deep knowledge of both mobile platforms. If you're unsure where to start or how to do it right, Book an Appointment with our experienced mobile developers today. We'll help you tailor the perfect strategy for your app.
Conclusion
As hybrid app frameworks evolve, the need to blend native capabilities with cross-platform logic will only grow. By understanding and implementing native modules, developers can create high-performing, feature-rich apps without going fully native.
Looking to upgrade your hybrid application or start a new project from scratch? Our team offers top-notch hybrid app development services tailored to your business needs.
0 notes
Text
Career in Web Development – Complete Guide

At TCCI Tririd Computer Coaching Institute, we believe that the whole is a digital world built by developers, and there has never been a better time to start your journey of web development. Whether you are a student dreaming big or an employee striving for change, web development has miles and miles of avenues to offer in the contemporary technology-based world.
What is Web Development?
Web development is generally known as the creation and maintenance of websites. It involves everything-from building an elementary web page to creating a very complicated site such as an e-commerce site or a social networking site.
Types of Web Development
Broadly speaking, there are three types of web development:
Front-End Development
This is essentially what users can see and interact with. These will be developing the interface for websites using HTML, CSS, Javascript and frameworks such as React or Angular.
2. Back-End Development
It includes server-side operations such as databases, user authentication, and everything behind-the-scenes using technologies like PHP, Python, Node.js, and MySQL.
3. Full Stack Development
A full stack developer manages both the front and back ends. It is a high-demand skill set that opens up many possibilities for career options.
Skills You'll Learn at TCCI
At TCCI Tririd Computer Coaching Institute, we train you on:
HTML, CSS, JavaScript
Bootstrap and jQuery
PHP and MySQL
Python (backend)
Real-life project building
Conclusion
A career in web development can be your pivot toward success in the IT industry. Our institute, TCCI Tririd Computer Coaching Institute, provides expert training, hands-on experience, and career guidance to help you build an excellent future in web development.
Location: Bopal & Iskcon-Ambli in Ahmedabad, Gujarat
Call now on +91 9825618292
Visit Our Website: http://tccicomputercoaching.com/
FAQs
Q1. Is a degree necessary for web developing?
No, skills are much more important than degrees. After proper TCCI training, you may kick-start your career.
Q2. How long does it take to learn web development?
In any case, 3-6 months with consistent effort will allow you to learn basic web development.
Q3. Can I work from home as a web developer?
Of course! Many web developers work remotely or freelance.
Q4. Is web development good for a career for starters?
Yes, it is one of the most beginner-friendly professions in tech.
Q5. How does TCCI help me in placement?
We help with job placement through career counseling, resume building, and interview preparation sessions.
#best computer courses near me#best computer institute in bopal ahmedabad#TCCI - Tririd Computer Coaching Institute#web design course near me#web development course in bopal Ahmedabad
0 notes
Text
Laravel vs Node.js for Streaming App Choosing the Right Framework for You
🎥 Building a streaming app and can’t decide between Laravel and Node.js?
💡 Discover the key differences in performance, scalability, and development speed.
🔍 Learn which framework—Laravel vs. Node.js—best suits your project needs.
🚀 Get expert insights and make the right choice for a future-proof streaming solution!
Summary:-
1. Framework Overview: Laravel is a PHP MVC framework with elegant syntax; Node.js is a JavaScript runtime with an event-driven, non-blocking I/O model.
2. Performance: Laravel’s multi-threaded model may need optimization for high concurrency, while Node.js excels at real-time, low-latency operations.
3. Scalability: Laravel can scale with caching and load balancing; Node.js naturally supports horizontal scaling and microservices.
4. Development Speed: Laravel offers rapid development for PHP developers; Node.js allows full-stack JavaScript reuse but may require extra setup.
5. Ecosystem & Security: Laravel includes built-in security features and official tools (Forge, Nova); Node.js has a vast npm ecosystem, demanding careful dependency management.
6. Best Use Cases: Choose Laravel for structured, data-heavy apps with robust backend needs; opt for Node.js when you need real-time streaming, chat features, or high-concurrency performance.
Link:- https://bit.ly/42DzIJg
#BestFrameworkForStreamingApplication
#BestLiveStreamingPlatformInLaravel
#FlutterLiveStreamingApp
#FlutterVideoStreamingApp
#LaravelOTTStreamingSolution
#LaravelVsNodeJSForStreamingApp
#NodeJSvsLaravelPerformanceComparison
#OTTStreamingSolution
#StreamingPlatform
#VideoStreamingAppInFlutter
#VideoStreamingApplications
#VideoStreamingPlatform
#VideoStreamingSolutionInLaravel
0 notes