#paginação
Photo

Theme #002: October | by Anyh S.
┗ PREVIEW 👀 ┛
⤳ 💕 Please, like and/or reblog this post if you use this theme!
Por favor, curta e/ou reblogue este post se for usar esse tema!
⤳ 💬 Contact me if you find any bug.
Entre em contato se você encontrar algum bug.
Features/Características:
Customizable colors, fonts, links, icons, images and proportions;
Cores, fontes, links, ícones, imagens e proporções customizáveis;
Can be used in 1, 2, 3, 4 or 5 columns;
Pode ser usado em 1, 2, 3, 4 ou 5 colunas;
Can be used with Infinite Scroll or Numbered Pagination;
Pode ser usado com Rolagem Infinita ou Paginação Numerada;
Includes option to show/hide the number of likes on posts;
Inclui opção de mostrar/esconder o número de likes nos posts;
Includes customizable Light/Dark mode;
Inclui modo Claro/Escuro customizável;
It contains an option to hide captions for Image, Photoset and Video posts (click here to know more);
Possui uma opção para esconder a descrição de posts de Imagem, Photoset e Vídeo (clique aqui para saber mais);
NPF compatible (works well with Tumblr’s new post format);
Compatível com NPF (o novo formato de posts do Tumblr);
It contains Localization (the notes in the theme will show in the language you have set for your blog in its settings);
Contém Localização (as notas no tema serão mostradas no idioma que você definiu para o seu blog em suas configurações);
Fully responsive (includes mobile version);
Inteiramente responsivo (inclui versão móvel);
And more!
E mais!
Download
#theme#themes#tumblr themes#tema#temas#theme hunter#ihaveresources#codingcabin#free themes#temas gratuitos#grid#grid theme#tema em grade#codes#custom themes#custom theme#custom code#tema personalizado#theme maker#templates
282 notes
·
View notes
Text
StreamBuilder: nossa estrutura de código aberto para alimentar seu painel
Estamos super entusiasmados em anunciar que estamos abrindo o código da estrutura personalizada que criamos para alimentar seu painel no Tumblr. Nós a chamamos de StreamBuilder, e a usamos há muitos anos.
Mas você deve estar se perguntando o que queremos dizer com "abrindo o código", certo? Código aberto é um modelo de desenvolvimento de software descentralizado que incentiva a colaboração pública. Em uma linguagem mais acessível, é qualquer programa cujo código-fonte é disponibilizado para uso ou modificação conforme os usuários ou outros desenvolvedores acharem adequado.
Tá, mas então o que é o StreamBuilder? Bem, toda vez que você acessa as abas "Seguindo" e "Para você", ou os resultados de uma pesquisa, os posts de um blog, uma lista de posts com uma mesma tag, ou até mesmo verifica as recomendações de blogs, você está usando essa estrutura. Se você quiser se aprofundar no código, espia nosso GitHub!
O StreamBuilder tem muito a oferecer. A arquitetura principal gira em torno de "fluxos" de conteúdo: sejam os posts de um blog, a lista de blogs que você segue, posts que usam uma tag específica ou posts encontrados em uma pesquisa. Esses são tipos separados de fluxos, que podem ser misturados, filtrados com base em determinados critérios, classificados por relevância ou probabilidade de envolvimento e muito mais.
Desde a semana passada, você já pode conferir no painel do Tumblr posts de blogs que você segue misturados com posts que contêm tags que você segue misturadas com recomendações de blogs. Cada uma dessas coisas é um fluxo separado, com sua própria lógica, mas que compartilha a mesma estrutura. Nós inserimos essas recomendações em determinados intervalos, filtramos os posts com base em quem você está bloqueando e classificamos os posts quanto à relevância, caso você tenha ativado a opção "As melhores coisas primeiro". Esses são exemplos da funcionalidade que o StreamBuilder oferece.
O que está incluído no pacote
A biblioteca completa da estrutura de código que usamos no Tumblr para alimentar quase todos os feeds de conteúdo que você vê na plataforma.
Uma sintaxe YAML para compor fluxos de conteúdo e como filtrar, inserir e classificá-los.
Abstrações para compor, filtrar, classificar, inserir e depurar fluxos de forma programática.
Abstrações para composição de fluxos em conjunto, como carrosséis, para fluxos dentro de fluxos.
Uma abstração para paginação baseada em cursor para modelos de fluxo complexos.
Testes unitários que abrangem a interface pública da biblioteca e a maior parte do código subjacente.
O que ainda está por vir
Documentação. Temos muito ainda a migrar de nossas próprias ferramentas internas e colocar aqui!
Mais exemplos de modelos de fluxo e exemplos de implementações de diferentes fluxos comuns.
Se tiver dúvidas, dê uma olhada no código e registre lá mesmo problemas ou dúvidas.
24 notes
·
View notes
Text
StreamBuilder: a nossa framework de código aberto para impulsionar o teu painel.
Estamos especialmente entusiasmados por anunciar que estamos a disponibilizar ao público o código-fonte da framework personalizada que construímos para impulsionar o teu painel no Tumblr. Chamamos-lhe StreamBuilder, e usamo-la há muitos anos.
Mas primeiro o mais importante. O que é o código aberto? O código aberto é um modelo de desenvolvimento de software descentralizado que encoraja a colaboração aberta. Em linguagem mais acessível, é qualquer programa cujo código-fonte seja disponibilizado para uso ou modificação como os utilizadores ou outros desenvolvedores bem entenderem.
O que é então o StreamBuilder? Bem, sempre que vais ao teu feed A seguir, ou Para ti, ou aos resultados da pesquisa, às publicações de um blogue, uma lista de publicações marcadas, ou até às recomendações de blogues, estás a usar esta framework nos bastidores. Se queres saber mais sobre o código, podes vê-lo aqui no GitHub!
O StreamBuilder é complexo. A arquitetura principal gira à volta de "fluxos" de conteúdo: sejam as publicações de um blogue, uma lista de blogues que estás a seguir, publicações que usam um marcador específico, ou publicações relacionadas com uma pesquisa. Há tipos diferentes de fluxos, que podem ser misturados, filtrados com base em certos critérios, ordenados em termos de relevância ou probabilidade de interação, e mais.
No teu painel do Tumblr, desde a semana passada, podes ver que há publicações de blogues que segues misturadas com publicações de marcadores que segues e recomendações de blogues. Estes são todos fluxos diferentes, com a sua própria lógica, mas que partilham esta mesma framework. Nós introduzimos aquelas recomendações a certos intervalos, filtramos publicações com base em quem tu estás a bloquear, e ordenamos as publicações em termos de relevância se tiveres a opção "Melhores primeiro" ativada. Estes são todos exemplos da funcionalidade que o StreamBuilder nos dá.
O que inclui, então?
A biblioteca completa de código da framework que usamos, no Tumblr, para impulsionar quase todos os feeds de conteúdo que vês na plataforma.
Uma síntaxe YAML para compôr fluxos de conteúdo, e como filtrar, injetar e ordená-los.
Abstrações para compor, filtrar, ordenar, injetar e depurar fluxos de forma programática.
Abstrações para combinar fluxos, como com galerias, para criar fluxos dentro de fluxos.
Uma abstração para paginação com base em cursores para modelos de fluxos complexos.
Testes de unidades que abrangem a interface pública da biblioteca e a maior parte do código subjacente.
O que ainda está para vir
Documentação. Temos muita coisa para migrar das nossas próprias ferramentas internas e pôr aqui!
Mais exemplos de modelos de fluxos e implementações de diferentes fluxos comuns.
Se tiveres perguntas, dá uma vista de olhos ao código e introduz ali a tua questão.
3 notes
·
View notes
Photo

Emprego de Motorista: Confira as vagas e benefícios oferecidos
Sobre a empresa e o emprego de motorista
A Cassol Centerlar possui o quinto maior negócio de varejo de materiais de construção do Brasil. Lidera a indústria de materiais de construção na região Sul, com 18 lojas e três centros de distribuição localizados nos estados do Paraná, Santa Catarina e Rio Grande do Sul.
O Cassol Centerlar é o maior home center do Brasil ao sul do Equador. São múltiplas categorias com forte presença em três estados: Banheiro & Cozinha, Casa & Decoração, Tintas, Iluminação, Construção, Revestimentos e Varanda & Jardim.
O Cartão Cassol, o Projeto Paginação e a loja Fábrica de Tintas oferecem serviços diferenciados devido à sua localização na rede Cassol Centerlar. Além disso, a rede Cassol Centerlar oferece delivery, um serviço único não oferecido em nenhum outro lugar.
Composição, equipamentos agrícolas e setores agrícolas pertencem ao domínio Matt. Constr. Ferro Equilíbrio.
Os funcionários exigem grandes empresas; mais de 500 funcionários é recomendado.
Benefícios
Assistência médica
Assistência odontológica
Estacionamento
Refeição no local
Vale-alimentação
8 notes
·
View notes
Photo

Jornal Correio da Paraíba, meu primeiro emprego. Tinha 17 anos e meu pai me levou pra trabalhar no departamento de arte, junto ao mestre Richardi Muniz, que me ensinou muita coisa então. Depois passei pro setor de diagramação, sob as ordens de Rubens Nóbrega. Devo ter sido o pior diagramador a andar sobre a Terra e provávelmente me fiz odiado por todos no setor de paginação, já que nenhum de meus cálculos davam certo. Lembro do ambiente barulhento (cheio de máquinas de datilografar ) e do cheiro de cigarro ( todos fumavam, menos eu ). Lembro de figuras marcantes como Ivan Bezerra, de esportes, Nildo, fotógrafo; Um repórter policial com um grande bigode e grande senso de humor, que não lembro o nome agora. Humor era algo que não faltava: as brincadeiras e pegadinhas, a camaradagem e, principalmente, o senso de urgência. A tensão que ia crescendo a medida que o prazo de fechamento se aproximava. Eu estava no final da cadeia de poder por lá, quase invisível e pude observar e aprender muito por essa mesma razão. Os colegas, por outro lado, sempre pegavam mais leve comigo por eu ser filho de Deodato Borges, uma lenda da imprensa e do rádio no Nordeste. Fizemos charges e colunas de humor e quadrinhos juntos por muitos anos. Trabalhei, também, no setor de classificados, onde convivi com muita gente boa e divertida. Sinto pena, entretanto, de quem acompanhou o horóscopo no período em que trabalhei lá: O contrato com o fornecedor de horóscopo havia acabado e eu, em minha inocente irresponsabilidade, recortava colunas de jornais antigos e os publicava novamente, só trocando os signos. https://www.instagram.com/p/CitC5vRpyvs/?igshid=NGJjMDIxMWI=
3 notes
·
View notes
Text

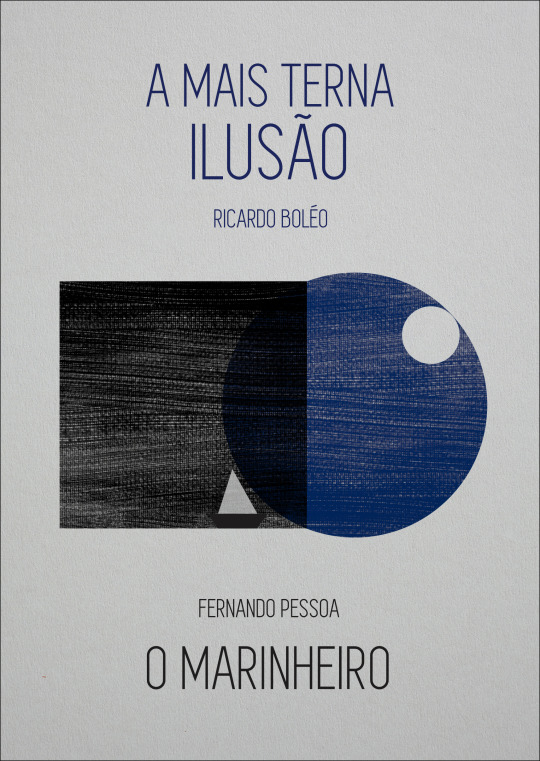
COLECÇÃO CÉNICA, #7
O Marinheiro / A mais terna ilusão
autores: Fernando Pessoa
Ricardo Boléo a partir de textos seus e de Cátia Terrinca
capa e ilustração: João Concha
paginação: Zoom
ISBN: 978-989-53985-3-9
n.º de páginas: 96
tiragem: 350 exemplares
1.ª edição: Setembro, 2023
PVP 12,00 euros
| teatro |
1 note
·
View note
Photo

Lithopuntura na Praça Oswaldo Cruz, São Paulo, SP AQUI O PLANETA ESTA MENOS ELÉTRICO!... Realidade do local; assaltos, violências, conflitos, etc... um local problemático... a biologia pode trazer equilíbrio local como aconteceu em vários espaços com resultados positivos, veja como; Depois de nova paginação da praça, jardins, canteiros novos, espaços amplos para transito de pedestres, concluímos com #lithopunturaoc ;) Lithopuntura "acupuntura na terra com rocha natural" drenagem de frequencias nocivas da terra (geopatic stress ou radiação gama destorcida), que tanto afeta o metablismo do ser humano. Com o trabalho de geofísica conseguimos verificar a qualidade biológica do subsolo local, e porque ocorre os fatos sitados acima e fazer a correção. Verificar o padrão, fazemos uma analise detalhada e biológica do subsolo e entorno, amostra "In Loco" para analise em nosso laboratório e realizar projeto geofisico (raio X do subsolo, existência de muitos elementos geológicos) e adequar ponto correto de pressão para #lithopunturaoc , em poucos dias a praça terá a drenagem bioeletrica extraída e as pessoas com novo comportamento e "bem estar" neste local. #fengshui #geopuntura #geobiologie #vastushastra #acupunturadaterra #stone #megalithic #prehistoric Apoio; #SubPrefeituraDaVilaMariana #agenda2030 #ods Doação da rocha; #SubprefeituraDaFreguesiaDoÓ https://www.prefeitura.sp.gov.br/cidade/secretarias/subprefeituras/freguesia_brasilandia/ GOSTOU! COMPARTILHE ;) https://www.geo-eco-bioenergia.com/lithopuntura-arquitetura (em Praça Oswaldo Cruz) https://www.instagram.com/p/CpNiNp2OVji/?igshid=NGJjMDIxMWI=
#lithopunturaoc#fengshui#geopuntura#geobiologie#vastushastra#acupunturadaterra#stone#megalithic#prehistoric#subprefeituradavilamariana#agenda2030#ods#subprefeituradafreguesiadoó
0 notes
Text










Mesa nova para edícula - parte 1
Sempre quis tentar colar taquinhos nessa paginação escama de peixe, e achei que ia combinar um tampo de mesa assim na edícula, que precisava de uma mesa mais baixa para ficar confortável comer no sofá.
Tudo de pinus, e pés simples tipo grampo.
1,20 x 1,60 metro
Falta fazer um reforço para os pés, uma borda e acabamento em resina.
#diy#furniture#diy interior#upcycle#moveisdemadeira#woodworking#marcenaria#design#decoração#tabletop
1 note
·
View note
Text
Sites mais rápidos geram mais dinheiro

Sabemos que quando o assunto é Internet quanto mais rápida for, melhor é. Mas qual a relação entre velocidade de um site e ganhos reais? Se seu site fica 1s mais rápido, o quanto ele ganha mais de seguidores? Você terá mais vendas? Se sim, quanto? Você acreditaria se eu dissesse que você perde 20% de seus visitantes a cada 1/2 segundo que sua página demora para carregar? Embora existam muitas variáveis para prever, vamos focar no que temos estatísticas para comprovar! E, não se esqueça, sites mais rápidos geram mais dinheiro!
Sites lentos são um desastre, sites mais rápidos fazem toda a diferença…
Qualquer página que demore mais do que 2 segundos para carregar é um desastre. Um estudo feito pela Akamai em 2009 concluiu:
47% das pessoas esperam que a página carregue em 2s ou menos;
40% abandonam uma página da Internet se ela leva mais de 3s para carregar;
52% dos compradores online afirmam que páginas que carregam rapidamente são importantes para sua lealdade ao site;
14% começam a comprar em um site diferente se o carregamento do atual é lento, enquanto que 23% desistem da compra ou mesmo saem da frente do computador;
64% dos compradores que tiveram um experiência ruim com seu site vão ir direto à outro site na próxima vez
Google se preocupa com velocidade…
Para um gigante do cloud computing como o Google, a velocidade do site é um elemento importantíssimo para o rankeamento do seu algoritmo de busca:
Um estudo feito pela empresa LightSpeedNow mostrou que deixando seu website mais rápido faz com que o Google lhe redirecione 15% mais tráfego em média, além do que Bing e Yahoo! tendem a fazer o mesmo.
Alguns webmasters notam que seu tráfego cai significativamente quando o Google introduziu a velocidade dos sites como um fator em seu algoritmo. Alguns reclamam de até 80% de queda no tráfego!
As pessoas fogem de marcas com sites lentos…
A Gomez Peak Time Internet Usage Study conduziu sua Equation Research com 1500 consumidores em fevereiro de 2010, confirmando o impacto negativo de performance ruim na nuvem:
Quando uma loja virtual enfrenta picos de tráfego e tudo fica lento, 75% dos visitantes deixam o site e vão para a concorrência ao invés de terem mais paciência.
88% dos consumidores online tendem a não voltar ao site depois de uma experiência ruim.
Quase metade dos entrevistados expressou uma percepção menos positiva da empresa como um todo após uma experiência ruim e mais do que 1/3 dizem ter contado a experiência ruim para outras pessoas.
As pessoas ficam em sites mais rápidos…
Um estudo de caso da Aptimize mostrou que quando eles tornaram o site Geekzone mais rápido os seguintes resultados foram alcançados:
35.10% de aumento no tempo médio de cada visitante no site;
13.63% de aumento no número de páginas por visita;
3.7% de redução na taxa de rejeição.
A prova que milissegundos importam…
Os grandões do cloud computing realmente fizeram seu dever de casa para provar que os milissegundos importam em seus sites:
Para cada 100ms de lentidão no site da Amazon.com as vendas caem em 1% (Kohavi e Longbotham, 2007);
Google descobriu que a mudança de uma paginação de 10 resultados que demorava 0.4s para uma página de 30 resultados que demora 0.9s diminuiu seu tráfego e receitas com ads em 20% (Linden 2006);
Google Search descobriu que uma lentidão de 400ms resultou em uma queda de -0.59% de buscas por usuário. Pior ainda, mesmo depois de corrigirem essa lentidão as buscas ficaram com uma baixa de -0.21% entre os usuários que experimentaram a lentidão, o que mostra que uma experiência ruim afeta o comportamento de longo prazo;
Outro estudo do Google mostrou que um adicional de 500ms no tempo de carregamento resultou em 20% de queda no tráfego;
Yahoo! também descobriu que páginas 400ms mais lentas fazem com que 5-9% dos visitantes vá embora antes da página terminar o carregamento
Não o que se discutir sobre a importância das frações de segundo na web. Existem evidências sólidas de que mesmo pequenas melhorias na performance do site podem levar a altas posições nas buscas, mais visitas e por mais tempo, melhorando a lealdade à sua marca e mais vendas. Também podemos concluir que o objetivo de 2s de carregamento não é algo impossível e que faz toda a diferença, pois se passarmos disso, nossos visitantes irão para a concorrência.
Obviamente estas métricas mudam com o tempo. Quando as mesmas pesquisas foram feitas 5 anos antes, o tempo crítico de espera estava em 4s, mas conforme a velocidade das conexões aumentam, as exigências tendem a aumentar também. Tenha isso em mente.
Para sites mais rápidos, conte com a Veloz Site!
Muitas vezes, é necessário começar do zero e/ou fazer várias melhorias. Sendo assim, venha reformular ou fazer um site com uma empresa especializada no assunto: a Veloz Site! Fale com um dos nossos especialistas em desenvolvimento de sites rápidos e descubra como ter um site ágil, moderno e atraente.
Veja também:
Como um site lento pode influenciar nas suas vendas?
0 notes
Photo

paginação para a produção algures, no conservatório de música do porto, na aula de projeto. feito no illustrator e no indesign.
0 notes
Photo







Design, paginação e edição do livro Motel Chronicles de Sam Shepard
0 notes
Text
youtube
https://ift.tt/O2ElABt by Construsar Acabamentos
Já imaginou investir teu dinheiro em um porcelanato e quando colocado não ser aquilo que tu imaginou? Quanta frustração né?
Aqui sempre orientamos e auxiliamos nossos clientes para uma escolha segura e certeira para uma obra tranquila e um resultado surpreendente! 🤎
Agora, se tu está nessa etapa de escolhas, se liga nessa super orientação que vai te ajudar muito a tomar um decisão assertiva! ✨🚀
Dica extra: olhe sempre a paginação do revestimento no site do fabricante.
#porcelanato #piso #pisoretificado #apê #apto #aptomrv #aptonovo #apepequeno #meuprimeiroape #decorado #apemrv #mrvdecorado #apartamentodecorado #reforma #construção #decoração #lardocelar #decorandoapto
https://ift.tt/O2ElABt
via YouTube https://youtu.be/4XjWihZLo_g
0 notes
Photo

Porque hoje é dia Mundial do Livro, aqui vos deixamos alguns dos livros cuja paginação e capa esteve a nosso encargo. #diamundialdolivro #livro #book #design #editorial #paginação #capa #cover #poesia #algarve🇵🇹 #prosa #turismo #guinebissau #sul #olhão #mar #memorias #ultramar #popular #bookdesign #coverdesign #layout #portugal #português #linguaportuguesa #poetry #graphicdesign #graphics #books #escritores (em Olhão) https://www.instagram.com/p/B_VkRdWh52m/?igshid=ohstqe9l2dj9
#diamundialdolivro#livro#book#design#editorial#paginação#capa#cover#poesia#algarve🇵🇹#prosa#turismo#guinebissau#sul#olhão#mar#memorias#ultramar#popular#bookdesign#coverdesign#layout#portugal#português#linguaportuguesa#poetry#graphicdesign#graphics#books#escritores
28 notes
·
View notes
Photo



Participação no concurso de ilustração infantil do pingo doce, em 2016. Livro: “o meu livro tem bicho”
Participation in pingo doce’s children’s illustration contest, 2016. Book: “o meu livro tem bicho”
2 notes
·
View notes
