#parallax scrolling themes
Explore tagged Tumblr posts
Text
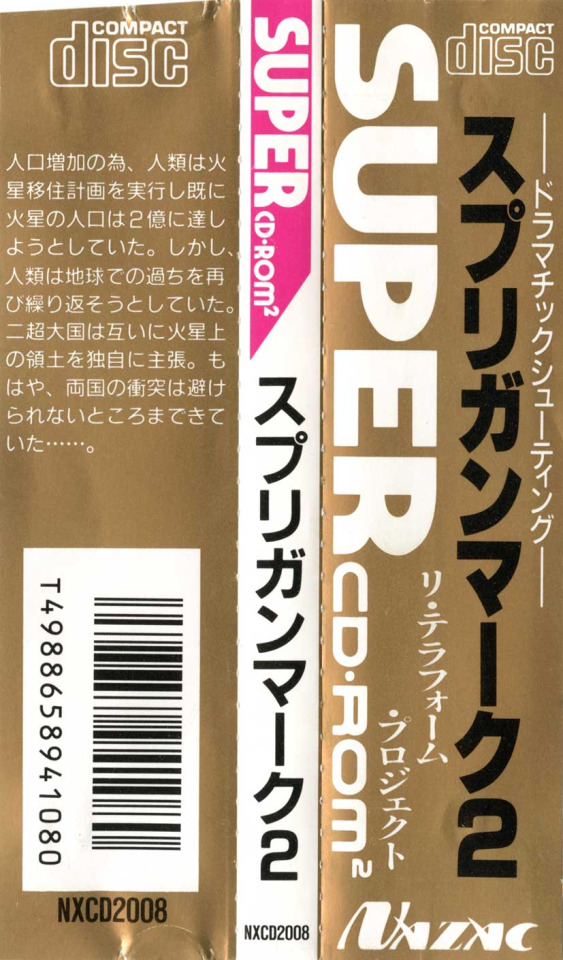
PC Engine - Spriggan Mark 2 Re-Terraform Project
Title: Spriggan Mark 2 Re-Terraform Project / スプリガン mark2 [マーク2] リ・テラフォーム・プロジェクト
Developer: Compile
Publisher: Naxat Soft
Release date: 1 May 1992
Catalogue No.: NXCD2008
Genre: Horizontal Shooter
Format: Super CD-ROM2


Don't try to find any similarities between Spriggan and Spriggan Mark 2, there aren't any, except maybe for the 'Game Over' screen. The previous iteration's theme has been discarded in favor of a more sci-fi one, and the gameplay mechanics are totally different - Compile's trademark style is nowhere to be found (hence I often wonder how much they were involved with the game's development). Anyway, Spriggan Mark2 is definitively eye-catching with a strong and complex storyline. The game is a technical marvel with smooth multi-layer parallax scrolling, large sprites, flawless controls, and huge bosses (even if they always end up using the same 'segmented-arms' technique). The story is a bit too intertwined with the action to my taste though, and I'd advice you to turn off the in-game voice option (available when you pause) so it doesn't disrupt the flow of the game too much. All in all, although Mark 2 is not necessarily as memorable as the first game was, it is still an amazing and impressive treat. But players looking for an intense shooter in the vein of the legendary first game will certainly be somewhat disappointed.



youtube
2 notes
·
View notes
Text

Theme Migratory
Prompt list Smaugust
Commentary Will add later at work. Alright I want to melt. For this piece I knew movement was essential with a lovely parallax scrolling program freshly bought I decided to try and create the idea of something flying across the seas to its new home.
Palette picked
4 notes
·
View notes
Text
BlunderBus Post-Mortem
After conducting playtesting for BlunderBus, the general feedback I received was:
The theming and artstyle were fun and unique as far as the playtesting genre goes
The time element added a frantic and exciting element to the gameplay
The blunder system was a little unfair, 2 seconds was too big of a penalty for how easy mistakes were to make and for how low the time limits were
After receiving this feedback, the main things I would iterate on for future versions would be to decrease the time penalty of blunders to either 1 second or half a second to make penalties less punishing and demoralising, as well as making blunders marginally easier to avoid.
Another valuable addition could be a more dynamic layered background to create a parallax effect, which would allow the player to feel like they were making progress without requiring a full size scrolling background, saving computer processing time as well as saving time on art development
Overall I'm quite happy with my progress on BlunderBus, there's still plenty of improvements to be made but the systems and art that is in place seemed to be well received.

3 notes
·
View notes
Text
Side scroller
Shovel knight

Shovel Knight’s visuals are heavily based on the 8-bit style of the Nintendo Entertainment System (NES), but they deliberately push beyond what the NES could actually do, with smoother animations, more background layers, and a richer colour range. Characters, enemies, and objects have a slightly "chunky" look, big heads, bold outlines, making them pop clearly against detailed backgrounds. Each level is packed with thematic background elements, crumbling castles, lush gardens, spooky graveyards, all drawn with love and clarity. Smooth parallax scrolling, richer lighting effects (like sparkling gems or magical glows), and dynamic environmental details give it a more refined, less "flickery" look compared to real 8-bit games.
While aiming to feel like an NES game, Shovel Knight uses more colours on screen at once than the real NES could, giving it a nostalgic feel without strict technical limits.
Plains of Passage: Bright, lively greens and sky blues — cheerful and welcoming.
Lich Yard: Dark purples, muted greens, and eerie blues — spooky, mysterious.
Explodatorium: Hot reds, toxic greens, and flashing effects — chaotic and explosive.
Stranded Ship: Cool whites, icy blues, and frosty pastels — cold, crisp.
Foreground elements and enemies are always designed to stand out sharply from the backgrounds, essential for a fast-moving, precision-heavy platformer.
Shovel Knight has Royal blue armour with silver highlights, heroic, classic, easily recognizable. Each knight has a highly distinct colour theme that fits their personality and stage, like Specter Knight’s dark ghostly palette or Treasure Knight’s shining golds and teals.
Shovel Knight is built with simple, bold shapes. His horns, rounded helmet, and stout body make him iconic and easily readable even at a small sprite size. Bosses have highly creative, exaggerated designs, each one looks unique at a glance, with elaborate costumes and oversized weapons. Minor Enemies are Often goofy and memorable, with bright colours and exaggerated animations that give life to the world.
Whether you're in a lush garden, molten foundry, haunted graveyard, or icy fortress, every stage has a strong, thematic look, reinforced by its colour palette. Multiple scrolling layers give depth to the world, creating the illusion of distance and space in a 2D plane. Even with tiny pixel art, you can see collapsed ruins, sunken ships, ancient machinery, the world feels old, lived-in, and full of history.
0 notes
Text
The Evolution of Birthday GIFs: How Current Design Trends Shape Celebratory Greetings
Happy Birthday GIF Animation Ideas: Common Queries Answered
1. What are the most popular themes for Happy Birthday GIF animations in 2023, and how do they reflect current design trends?
In 2023, popular themes for Happy Birthday GIF animations include vibrant colors, minimalistic designs, and playful elements like balloons and cakes. There’s a trend towards personalized messages and 3D effects, reflecting a preference for dynamic, eye-catching visuals. Eco-friendly and retro themes are also gaining traction, showcasing a blend of nostalgia and modern aesthetics in design.
2. How has the use of personalized elements in Happy Birthday GIFs evolved, and what are some creative ways to incorporate names or photos into these animations?
The use of personalized elements in Happy Birthday GIFs has evolved with technology, allowing easy integration of names and photos. Creative ways to personalize include using animated text that features the birthday person's name, incorporating their favorite colors or themes, and adding photos that animate or morph into birthday wishes. Online tools and apps make these customizations intuitive and accessible.
3. What roles do color schemes and typography play in the effectiveness of Happy Birthday GIF animations, and which combinations are trending this year?
The use of personalized elements in Happy Birthday GIFs has evolved with technology, allowing for easy customization. Creative ways to incorporate names include animated text that appears throughout the GIF or integrated with visuals. Using photos can involve creating collages, animations where the photo transitions into birthday elements, or adding a personal video clip that plays within the GIF.
4. In what ways are social media platforms influencing the design and sharing of Happy Birthday GIFs, and what formats are most commonly used?
Social media platforms influence Happy Birthday GIFs by promoting creativity and personalization, encouraging users to create and share unique designs. Popular formats include short looping animations, often in GIF or MP4 formats, which are easily shareable across platforms. The use of vibrant colors, fun characters, and personalized text enhances engagement and connection among users.
5. How can animated elements, such as confetti, balloons, or candles, enhance the emotional impact of a Happy Birthday GIF, and what new animation techniques are gaining popularity?
Animated elements like confetti, balloons, and candles create a festive atmosphere that amplifies joy and celebration in a Happy Birthday GIF. They evoke feelings of excitement and nostalgia. Popular new animation techniques include 3D effects, parallax scrolling, and frame-by-frame animations, which add depth and fluidity, making the visuals more engaging and emotionally resonant.

Visit: VS Website See: VS Portfolio
0 notes
Video
youtube
Huge, Bold, and Animated! The Best Divi Parallax Text Effect Yet!
Learn how to create a Divi Theme Parallax Section with Huge Animated Scrolling Text using the Divi Heading Module and built-in scroll effects! In this tutorial, we’ll show you how to add eye-catching, dynamic text that moves as users scroll, creating an engaging and modern design. With just a few simple tweaks, you can make your website stand out by combining Divi’s powerful parallax features with smooth scrolling text animations.
0 notes
Text
Top Trends in Website Design: What to Expect in 2025
Introduction
The digital landscape is evolving rapidly, and web design is no exception. As we approach 2025, businesses must adapt to the latest trends to stay ahead. In this article, we explore the most exciting website design trends shaping the future, with a special highlight on ArtAttackk Gurgaon, a leading creative agency driving innovative design solutions.
Minimalist and Ultra-Clean Interfaces
Simplicity will dominate web design in 2025. Websites will feature:
Fewer elements and distractions
Whitespace usage to enhance readability
Subtle yet effective color contrasts
Brands like ArtAttackk Gurgaon are already embracing this trend, delivering sleek, user-friendly experiences.
Dark Mode Evolution
Dark mode is no longer just a trend; it’s becoming a standard. In 2025, expect:
More refined and adaptive dark themes
Battery-saving UI for mobile users
Enhanced accessibility features
AI-Driven Personalization
AI is revolutionizing web design with personalized experiences:
User behavior analysis for tailored content
Automated UI adjustments based on preferences
Smart recommendations for products/services
Advanced Micro interactions
Subtle animations and micro interactions improve user engagement. Look out for:
Button hover effects and loading animations
Interactive forms and feedback notifications
Enhanced storytelling through smooth transitions
3D and Immersive Experiences
With advancements in web graphics, expect:
3D elements for interactive storytelling
Realistic product visualizations
VR-compatible website experiences
Voice User Interfaces (VUI)
Voice search and commands are becoming a norm. Websites will integrate:
Voice navigation for hands-free browsing
AI-driven voice assistants
Optimized content for voice search SEO
Sustainable Web Design
Eco-friendly digital solutions will rise, including:
Optimized code for lower energy consumption
Green hosting services
Carbon footprint monitoring tools
Neomorphism and Soft UI
A blend of skeuomorphism and flat design, Neomorphism focuses on:
Soft shadows and gradient elements
Minimal yet tactile user interface
More engaging UI components
Augmented Reality (AR) Integration
AR is set to transform online shopping and user interactions by:
Allowing users to preview products in real-world settings
Enhancing storytelling with immersive elements
Integrating with mobile apps seamlessly
Motion UI and Dynamic Scrolling
Expect websites to be more dynamic, incorporating:
Scroll-triggered animations
Cinematic storytelling through movement
Parallax effects for depth perception
Mobile-First and Adaptive Design
With mobile browsing dominating, websites must:
Prioritize touch-friendly navigation
Ensure lightning-fast loading speeds
Optimize layouts for various screen sizes
AI-Powered Chatbots and Virtual Assistants
Smart chatbots are enhancing customer experiences with:
Instant query resolution
Personalized recommendations
24/7 availability for customer support
Cybersecurity and Privacy Enhancements
With data breaches on the rise, websites will focus on:
Stronger encryption protocols
GDPR and CCPA compliance
User-controlled privacy settings
Conclusion
As 2025 approaches, web design is undergoing a massive transformation. Businesses must embrace these trends to stay competitive. ArtAttackk Gurgaon continues to set benchmarks in web innovation, ensuring brands stay ahead of the curve. Stay tuned for the future of website design!
FAQs
1. What is the biggest web design trend for 2025? Minimalist and AI-driven personalization are leading trends for 2025.
2. How does AI impact website design? AI enhances user experience by personalizing content, optimizing layouts, and automating interactions.
3. Why is dark mode so popular? Dark mode reduces eye strain, saves battery, and offers a modern aesthetic appeal.
4. How can I make my website more sustainable? Use green hosting, optimize code, and reduce heavy media usage to lower energy consumption.
5. What is the role of ArtAttackk Gurgaon in web design trends? ArtAttackk Gurgaon is a leader in innovative and user-centric web design solutions, staying ahead of industry trends.
0 notes
Text
Top Web Design Trends for 2025
Web design trends in 2025 keep pushing the limits of creativity and technology within the constantly shifting digital world. Businesses need to keep ahead of the curve as we enter 2025 by implementing the newest website design strategies to improve user experience, make websites more SEO-friendly, and increase conversions. The top 2025 web design trends listed below will influence how websites are developed in the future.
1. AI-Powered Web Design
With its automated design solutions, customized user experiences, and predictive analytics, AI-powered web design is transforming websites. Developing flexible web design that increases engagement and retention will require the use of AI-driven chatbots, dynamic content creation, and adaptive layouts.
2. Minimalist and Neumorphism Design
In 2025, websites that are clear, uncomplicated, and visually appealing will be the most popular. Neumorphism creates realistic features and gentle shadows to give a clean, contemporary appearance by fusing skeuomorphism with flat design. By making websites more aesthetically pleasing and intuitive, this new approach to website design improves user experience.
3. Dark Mode and Low-Light UX
Web design in dark mode has been here for a while. To lessen eye strain, extend battery life on a mobile-first website construction, and provide a modern vibe, more websites will incorporate dark-themed designs. To accommodate customer preferences, brands need to think about providing both light and dark mode alternatives.
4. 3D Elements and Immersive Experiences
3D website features and animations will be widely employed to create interactive experiences as website development advances. In order to make websites more dynamic and memorable, web designers will incorporate 3D imagery to improve user engagement, product presentations, and narrative.
5. Voice Search Optimization
Since voice search optimization is still growing, voice-friendly user interface features are a must for SEO-friendly web design. Improving accessibility and SEO rankings can be achieved by optimizing websites for voice search using conversational AI, natural language processing, and structured data.
6. Mobile-First Design
It is more important than ever to make sure that developing a mobile-first website is a smooth process because of Google's mobile-first indexing. In order to accommodate the growing number of mobile users, adaptable web design, quick loading times, and touch-friendly navigation will be given top priority in websites in 2025.
7. Microinteractions and Microanimations
User engagement is increased by small yet powerful animations, including loading indicators, scrolling effects, and button hovers. These understated elements of design make browsing more engaging and entertaining, which increases user retention.
8. Advanced Scrolling Techniques
Websites will be more interesting if they use scroll-triggered animations, parallax scrolling, and horizontal scrolling. Innovative scrolling strategies will support product presentations, narratives, and the development of engaging online experiences.
9. Data Privacy and Security-Centric Design
Security and transparency will be given top priority in secure website construction as cybersecurity worries increase. To guarantee user confidence and data safety, features like SSL encryption, cookie consent management, and two-factor authentication (2FA) will be essential.
10. Sustainable and Eco-Friendly Web Design
In terms of 2025 web design trends, sustainability is becoming more popular. Websites will use lightweight frameworks, energy-efficient code, and green hosting options to reduce their carbon impact and improve the speed and functionality of their websites.
Conclusion
Following 2025 web design trends is essential for companies trying to remain competitive as technology advances. The future of website development will be shaped by these trends, which range from voice search optimization and AI-powered web design to mobile-first and sustainable web design. Businesses may boost user experience, raise SEO ranks, and increase engagement by incorporating these innovative ideas. Using these cutting-edge website design strategies will guarantee that your online presence stays current and future-proof, regardless of whether you're rebuilding an old website or creating one from the ground up.
Get in touch with Webeyecraft right now if you need professional web design services to build an advanced, SEO-optimized, and aesthetically pleasing website that will be noticed in 2025 and beyond!
#WebDesign #WebsiteDevelopment #WebDevelopment #UIUXDesign #ResponsiveDesign #CustomWebDesign #EcommerceDevelopment #WordPressDevelopment #FrontendDevelopment #BackendDevelopment #FullStackDevelopment #ITServices #CloudSolutions #DigitalMarketing #SEO #SocialMediaMarketing #PPCAdvertising #ContentMarketing #EmailMarketing #OnlineMarketing #MarketingStrategy #GrowthMarketing
0 notes
Text
Top Techniques for Blending Photos with Graphical Elements in Web Design
A big part of current web design trends is mixing photos with graphical elements. It also aids in building beautiful and professional web pages that attracts visitors. When well executed, it can give your site a polished and fluent appearance. In this blog, we will deep dive into combining graphics into images for web design, as well as how a professional web design agency in Sutton can assist you to make it a perfect blend.
Use Overlay Effects
One of the simplest methods of combining photos is to add graphics over the top of images. Adding a color overlay or a semi-transparent pattern will help in blending the transition between the photo and the graphic. A web designer Sutton can adjust the opacity and color to match your brand’s style and create a smooth, unified look. This technique is especially useful for background images, making text and other elements more readable.
Gradient Blending
Gradients help create a smooth transition between photos and graphics. You can apply a gradient between the photo and the background color or use it to soften the edges of a graphic over a photo. A professional web design agency Sutton will know how to choose the right color tones and blending modes to give your website a clean and modern feel. Gradients work well for hero images and call-to-action sections.
Clipping Masks
Clipping masks allow you to place a photo within a graphic shape. This is a creative way to integrate photos and graphics without harsh lines. A custom clipping design by a skilled web designer Sutton will match your brand. While this design style can be used for products, people, or special events, this technique is especially effective when showcasing people, products, or special events.
Soft Blending with Transparency
Transparency blurs the boundaries between a photo and a graphic. Another way is to create a layered feel like you have a graphic layered on top of a photo by setting their transparency. The right levels of transparency to maintain are something a web design company in Sutton can help you decide
Layering and Depth
Creating a sense of depth makes a website more dynamic. Using slight shadows and highlights to help layers of photos and graphics gain dimensionality. A web design agency in Sutton knows how to combine these elements without making the composition look full. Depth can be achieved by using drop shadows, parallax scrolling, and overlapping elements strategically.
Use Blending Modes
Blending modes in design software like Photoshop allow you to control how two elements interact visually. Options like Multiply, Screen, and Overlay can create interesting effects when combining photos and graphics. An experienced web design company in Sutton will understand how to use blending modes to create a cohesive look that aligns with your brand’s aesthetic.
Consistent Color Palette
Using a consistent color palette ties the photos and graphics together. Use colors that reflect your brand’s identity and apply them to both the graphics and the tones of your photos. A web design agency Sutton will make sure that the color theme is the same across the whole website thus giving a professional expectation.
Incorporate Texture and Patterns
Textures and patterns create depth and interest in a website. Mixing in pictures is also good for breaking up big blocks of color and keeping the design more interesting. A web designer Sutton can carefully select patterns that complement the overall design without overpowering the main content. This works well for background areas and section dividers.
Adjust Brightness and Contrast
Matching the brightness and contrast between photos and graphics creates a natural blend. A web design agency near Sutton can adjust these settings to make sure no element looks out of place. Consistent brightness and contrast levels help the elements blend together more smoothly, improving the overall look of the site.
Use Negative Space Strategically
Negative space (or white space) allows your design to breathe. When integrating photos with graphics, allowing some empty space between the elements, helps avoid a busy appearance. A web design company in Sutton will know how to use negative space to highlight key visuals and text without making the site feel crowded.
Why Professional Help Matters
Combining photos and graphics requires a trained design eye and technical knowledge. A professional web design agency in Sutton can have the necessary tools and experience to build a visually enticing site that portrays your business identity. Whether you want a completely new site or simply some design tweaks, working with a great web designer Sutton will guarantee that your site looks professional and polished.
Conclusion
Great blending of photos with a graphical element makes it easier for us to see and use more on the same website. Using techniques such as overlay effects, gradients, and clipping masks can take a basic design and make it absolutely beautiful. A web design agency near Sutton will aid you in employing these techniques to develop cohesive and engaging websites. Of course, if you want professional support, team up with a reputable web design company in Sutton and let them help you.
#web design agency in Sutton#web design agency near Sutton#Web Design Agency Sutton#web design company in Sutton#web design Sutton#web designer sutton
0 notes
Text
Design Inspiration 1.

Subtle Animations:
AI Prompt: Subtle Animations.
Minimal Motion:
Gentle, slow movements like drifting clouds or a faint shimmer that add life without distracting from the title.
Atmospheric Enhancement:
They create an immersive ambiance, reinforcing the fantasy theme through mood-setting elements (e.g., glowing lights, shifting shadows).
Layered Depth:
Use of parallax scrolling or layered effects that give a sense of depth, making backgrounds appear more dynamic.
Smooth Transitions:
Soft fades and gradual color shifts maintain a calm, cohesive visual flow throughout the title screen.
Contextual Integration:
The animations align with the overall design and narrative, subtly highlighting key symbols or icons without stealing focus.

AI prompt: Iconic Symbols and Emblems
Swords and Weapons:
Swords, axes, magic staffs, and bows are frequently used as symbols of heroism, combat, and the fantasy world itself. They often appear in the title or logo, signifying that the game will involve battles or quests.
Shields and Armor:
Shields and armor represent protection, defense, and strength. These symbols are often used to convey the character’s role or the player's journey through dangerous quests.
Crystals and Gems:
Crystals, gems, or magic stones symbolize the mystical and magical aspects of a fantasy RPG, often representing key elements like power, quest items, or important objectives.
Magic Circles and Runes:
Runes, magic circles, and sigils are often used to signify the presence of magic or the importance of ancient powers. These are commonly used in title logos or as decorative elements.
Crests and Heraldry:
Family crests or kingdom emblems represent factions, noble houses, or guilds, which are central to many RPG plots. These icons can convey lore about the game's world, politics, and factions.


Undertale
AI Prompt: undertale.
1. Simple, Minimalist Design
The title screen of Undertale is relatively simple compared to many other RPGs. It features the title in pixelated font against a black background with a faint white glow around the text, giving it an old-school RPG feel.
2. The Flowey Encounter
At first, when you boot up the game, you see Flowey, the flower, greeting you with an unsettling face and offering a "friendly" introduction. This immediately sets the tone for the game, suggesting that something isn’t quite as it seems.
3. Subtle Animation:
The title screen features minimal animations, such as Flowey's eyes blinking and his face changing as he shifts from friendly to sinister. These subtle movements create an eerie atmosphere, foreshadowing the game’s unique blend of charm and darkness.
4. Minimalist Soundtrack:
The title screen music is simple but unsettling, playing a quiet tune that fits the overall minimalist style. As with the rest of the game, the soundtrack is a key part of setting the atmosphere.
5. Interactive Options:
Once you choose an option like "New Game" or "Continue," the game transitions into an interactive introduction. The menu has a retro look, keeping the theme of old-school RPGs but with modern twists.
0 notes
Text
Which Web Design in Dubai Techniques Attract More Customers?
A well-crafted website plays a crucial role in attracting and retaining customers, especially in a competitive market like Dubai. Businesses looking to establish a strong digital presence must focus on website design elements that enhance user experience, encourage engagement, and drive conversions. With evolving design trends and customer expectations, companies need to implement modern techniques to stand out. This article explores the most effective website design in Dubai strategies that appeal to potential customers, boost credibility, and ultimately lead to increased business growth.
1. Mobile-First Design Approach:
Dubai has a high mobile penetration rate, making it essential for businesses to prioritize mobile-friendly designs. Websites should be responsive, ensuring seamless functionality across all screen sizes. A mobile-first design helps:
Improve user experience on smartphones and tablets.
Enhance search engine rankings, as Google prioritizes mobile-friendly websites.
Reduce bounce rates by providing smooth navigation.
2. Interactive and Engaging Visuals:
Modern customers are drawn to visually appealing websites that offer a dynamic user experience. Incorporating interactive elements like animations, hover effects, and video content can significantly improve engagement. Important visual techniques include:
High-quality images and videos showcasing products or services.
Parallax scrolling for an immersive experience.
Animated call-to-action (CTA) buttons to capture attention.
3. Fast Loading Speed:
Website speed plays a vital role in user retention. Slow-loading websites lead to higher bounce rates and poor customer satisfaction. To optimize website performance:
Use compressed images to reduce file size.
Enable browser caching to enhance loading times.
Minimize unnecessary scripts and plugins.
4. User-Friendly Navigation:
A well-structured navigation system ensures that visitors can easily find information. Dubai’s diverse market includes both local and international audiences, making intuitive navigation essential. Effective strategies include:
A clear and concise menu structure.
Search functionality for quick access to pages.
Logical categorization of products and services.
5. Personalization and Localization:
With a multicultural audience, personalization and localization play a key role in engaging Dubai’s market. Businesses should consider:
Offering multilingual support (Arabic and English).
Using region-specific images and themes.
Providing location-based offers and recommendations.
6. Trust Signals and Security Features:
Security and credibility are essential for online businesses in Dubai. Adding trust signals ensures that customers feel safe while browsing or making transactions. Some important elements include:
SSL certificates for secure browsing.
Customer reviews and testimonials.
Secure payment gateways for e-commerce websites.
A well-designed website is a powerful tool for attracting and retaining customers in Dubai’s competitive market. Implementing mobile-first strategies, engaging visuals, fast-loading speeds, user-friendly navigation, personalization, and security features can significantly enhance customer experience. Businesses focusing on website design in Dubai should continuously update their strategies to meet evolving user expectations and industry trends. A customer-centric approach to design will help businesses build trust, increase engagement, and drive conversions.
Uncover more details at this link.
0 notes
Text
The Future of Web Design: 2025 Trends You Need to Know
In today’s fast-paced digital world, keeping up with evolving web design trends is essential for businesses looking to build a strong online presence. As a leading web design company in Bangalore, we understand the significance of user-centric and innovative designs. Here are the top web design trends that will shape 2025.
1. AI-Powered Web Design
Artificial Intelligence (AI) is revolutionizing web design by enabling automation and personalization. AI-driven tools can create adaptive layouts, enhance user experiences, and deliver dynamic content based on visitor behavior.
2. Dark Mode and Low-Light UX
Dark mode remains a dominant trend, offering an aesthetically pleasing look while reducing eye strain. With increasing user preference for dark-themed websites, integrating this feature is becoming a design standard.
3. Minimalist and Clean UI
Minimalist web design continues to gain traction as it enhances readability and user experience. Expect more whitespace, simple navigation, and clean typography to define web interfaces in 2025.
4. Micro-Interactions for Engagement
Micro-interactions, such as hover effects and animated buttons, add an interactive element to websites. These subtle animations create a more intuitive and engaging browsing experience.
5. Voice Search Optimization
With the growing popularity of voice assistants like Alexa and Google Assistant, optimizing websites for voice search is critical. Structured data and conversational content will improve accessibility and enhance search rankings.
6. 3D Elements and Immersive Experiences
Augmented Reality (AR), Virtual Reality (VR), and interactive 3D graphics are reshaping web design. More websites will integrate these elements to create immersive user experiences.
7. Advanced Scrolling Effects
Parallax scrolling, horizontal scrolling, and scroll-triggered animations are becoming more popular. These effects make websites visually dynamic and keep users engaged for longer durations.
8. Mobile-First Design
As mobile usage surpasses desktop traffic, a mobile-first approach is no longer optional. Websites must be optimized for seamless, fast-loading experiences on smaller screens to improve accessibility and performance.
9. Data-Driven Personalization
AI and big data are making websites smarter by offering personalized user experiences. From customized product recommendations to tailored content, personalization will be a key driver of engagement in 2025.
10. Sustainability and Green Web Design
Eco-friendly web design focuses on reducing carbon footprints by optimizing server efficiency, using sustainable hosting solutions, and minimizing resource-heavy elements like large images and videos.
Conclusion
Staying ahead of web design trends is vital for businesses aiming to establish a competitive online presence. As a trusted web design company in Bangalore, we ensure that your website remains cutting-edge, user-friendly, and optimized for success in 2025. If you’re ready to revamp your website with the latest design trends, get in touch with us today!
0 notes
Text
Web Design Trends in Saudi Arabia: What’s Hot in 2025
Saudi Arabia’s digital scene is booming, and businesses are racing to create websites that captivate their audience. If you’re planning to work with a web design company in Saudi Arabia this year, here’s a clear, jargon-free breakdown of the trends shaping 2025.
1. Clean, Minimalist Layouts
Less clutter, more impact. Saudi businesses are opting for simple designs with bold headlines, generous spacing, and easy-to-read Arabic and English fonts. This style speeds up loading times and keeps visitors focused on key messages.
2. Mobile-First Focus
Over 75% of Saudi users browse on smartphones. Websites now prioritize mobile layouts first, ensuring buttons are thumb-friendly, images load quickly, and menus work smoothly on smaller screens. A skilled web design company in Saudi Arabia will test your site across devices to guarantee flawless performance.
3. Arabic-First Design
Arabic isn’t just a language — it’s part of the visual identity. Designers are blending modern Arabic typography with traditional motifs (like geometric patterns) to create sites that feel local yet global. Subtle nods to Saudi culture, such as desert-inspired color palettes, are also trending.
4. Interactive Storytelling
Static websites are fading. Brands now use animations, scroll-triggered effects, and short videos to guide users through their story. For example, a Saudi e-commerce site might showcase products with 360-degree views, while a tourism site could use parallax scrolling to highlight scenic destinations.
5. Dark Mode Option
Dark mode isn’t just stylish — it’s practical. Many users prefer it for late-night browsing, and it reduces screen glare. Saudi web designers are adding a toggle button to let visitors switch between light and dark themes effortlessly.
6. Voice Search Ready
“Hey Google, find a café in Riyadh.” With voice search booming, websites are optimizing for conversational keywords. This means content is written in simple, natural language (in both Arabic and English) to match how people speak.
7. Sustainability Matters
Eco-conscious design is rising. Saudi businesses are choosing energy-efficient hosting, compressing images to reduce data usage, and avoiding auto-play videos. A web design company in Saudi Arabia can help you balance aesthetics with eco-friendly practices.
8. Inclusive Design for All
Accessibility is non-negotiable. Websites now include features like: - Text-to-speech for visually impaired users. - High-contrast colors for better readability. - Keyboard-friendly navigation (no mouse required).
FAQs
Q1: How do I choose the right web design company in Saudi Arabia? Look for portfolios with mobile-friendly, Arabic-optimized sites. Check reviews and ask if they follow accessibility standards.
Q2: Why is Arabic typography tricky for web design? Arabic script requires right-to-left alignment and specific fonts to stay legible. Experienced designers ensure text flows naturally on all devices.
Q3: Will a minimalist design make my site look “too simple”? No. Minimalism highlights your content and brand message. A professional designer uses strategic visuals to keep it engaging.
Q4: How much does a custom website cost in Saudi Arabia? Costs vary based on features. A basic site might start at SAR 5,000, while advanced e-commerce platforms can exceed SAR 30,000.
Q5: Can I update my website myself after it’s built? Yes! Most designers provide user-friendly CMS tools (like WordPress) so you can edit text, images, and blogs without coding skills.
Final Takeaway 2025 is all about blending technology with tradition. Saudi users want fast, visually appealing websites that respect their culture and work seamlessly on phones. Partnering with a **web design company in Saudi Arabia** that understands these trends will help your business stand out, connect with customers, and drive growth.
*Ready to revamp your site? Start by reviewing local design portfolios and asking for client references. A great website isn’t just pretty — it’s a powerful tool to grow your brand.*
0 notes
Text

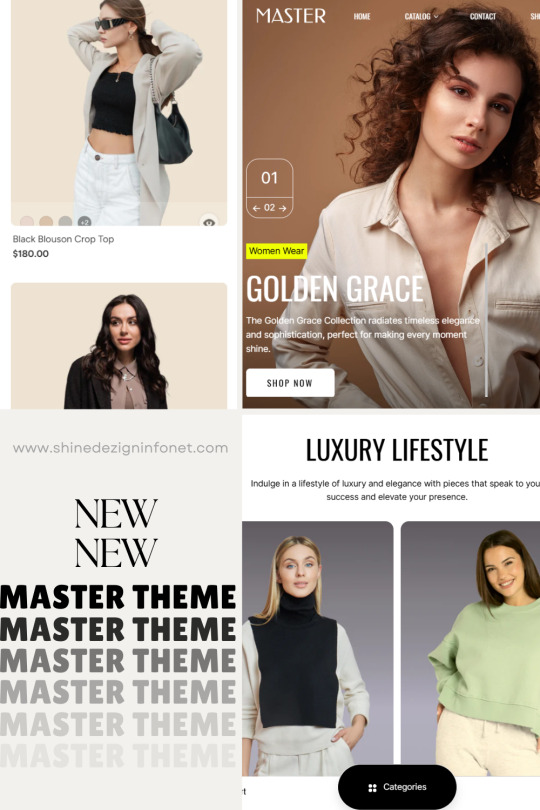
The master Shopify theme is more than just a visually appealing template. It’s developed with scalability, performance, and flexibility to help merchants succeed in a competitive e-commerce landscape. The master Shopify theme stands out with features like Parallax scrolling, product badges, and infinite scrolling, making it an ideal solution for businesses looking to improve their store’s look and feel while boosting sales conversion through a seamless user experience
#ecommerce#shopify#marketing#web development#web design#shopify theme customization#sales#app development
0 notes
Text
Top Shopify Themes for Creative Businesses
When it comes to building an online store for your creative business, choosing the right theme is essential for success. Your theme not only shapes the look of your store but also affects how customers interact with it. For creative entrepreneurs, whether you're selling handmade crafts, photography, or unique art, the theme needs to be visually appealing, functional, and easy to customize. In this blog, we’ll explore some of the top Shopify themes that are perfect for creative businesses.
1. Craft Theme: Ideal for Artisans and Creatives
One of the standout Shopify themes for creative businesses is the Craft Theme. Designed specifically for artisans and makers, it’s a free 2.0 Shopify theme that offers flexibility, elegance, and an emphasis on storytelling. For creatives, the ability to showcase their products with style is crucial. The Craft Theme provides a beautiful layout with rich, high-quality imagery, making it ideal for businesses that rely on visual appeal.
Its clean design focuses on simplicity while allowing ample space for content. This makes it perfect for home and garden stores or any business that wishes to present the story behind their products. Whether you're selling handmade jewelry, original paintings, or custom-crafted furniture, the Craft Theme can help bring your vision to life.
Key Features of the Craft Theme:
Customizable Sections: Create unique layouts without touching any code using the drag-and-drop editor.
Storytelling Elements: Rich text blocks and image sections help you tell your brand’s story in a visually compelling way.
Mobile Optimization: The theme is fully responsive, ensuring a seamless experience across all devices.
2. Minimal Theme: Sleek and Elegant for Art and Photography Stores
For artists and photographers, a minimalist approach is often the best choice. The Minimal Theme is perfect for businesses that want to keep their design clean while focusing on their products. The simple, sleek layout ensures that the visual elements take center stage, making it easy to showcase portfolios, product images, and collections.
This theme features multiple styles, such as the Classic, Vintage, and Modern options, allowing for flexibility in design. With its elegant design and user-friendly interface, the Minimal Theme ensures that your products stand out.
Key Features of the Minimal Theme:
Portfolio Display: Perfect for showcasing a gallery or portfolio of your work.
Customizable Homepage: Tailor the homepage to suit your creative brand.
Rich Typography: Choose from a wide selection of fonts to enhance the visual appeal of your content.
3. Prestige Theme: Designed for High-End Fashion and Luxury Brands
For creative businesses selling high-end products like luxury clothing, accessories, or premium art, the Prestige Theme is an excellent choice. It’s specifically built for businesses that need a refined and sophisticated online store. This premium theme provides a visually luxurious shopping experience, with beautiful image galleries, curated collections, and a high-end feel.
With features like parallax scrolling, which gives the store depth and immersion, Prestige Theme stands out as a top-tier option for luxury brands. It’s ideal for showcasing intricate details of your creative products while offering a seamless shopping experience.
Key Features of the Prestige Theme:
Luxury Appeal: The design emphasizes a premium look, perfect for high-end brands.
Curated Collections: Display your products in visually appealing collection pages.
Parallax Scrolling: Enhance the user experience with engaging effects.
4. Debut Theme: A Simple Yet Versatile Option for New Creatives
If you’re just starting out and looking for a simple but effective Shopify theme, the Debut Theme could be the perfect fit. It’s user-friendly, clean, and customizable, making it ideal for those who are new to eCommerce or want a hassle-free setup.
For creatives just starting their business, Debut offers an elegant design with a focus on both beauty and functionality. This theme is highly versatile and allows you to customize the layout easily, ensuring that it works well with various creative products.
Key Features of the Debut Theme:
Quick Setup: Get your store up and running quickly with pre-configured templates.
Simple Customization: Easily adjust the colors, fonts, and layout without needing advanced technical knowledge.
Responsive Design: Ensures your store looks great on all devices.
5. Venture Theme: Perfect for Outdoor and Adventure Creatives
If your creative business involves selling outdoor gear, art, or handmade goods related to nature and adventure, the Venture Theme is worth considering. With bold imagery, large product images, and extensive menu options, this theme works well for businesses in the outdoor, sports, and adventure niches.
Its high-impact visual design allows you to display your products in a dynamic and captivating way. The Venture Theme also provides the ability to show off your creative work with full-width images and a structured layout.
Key Features of the Venture Theme:
Large Visuals: Show off your products with full-width images and slideshows.
Collection Filter: Let customers easily navigate through your products with an intuitive filter.
Optimized for Large Inventories: Perfect for creative businesses with a variety of products.
Conclusion
Choosing the right Shopify theme is crucial for your creative business’s online success. The Craft Theme, along with other top themes like Minimal, Prestige, and Debut, offers great options depending on your specific needs. Whether you're an artist, a photographer, or an artisan, these themes can help you create a visually stunning and highly functional store. Remember, a well-chosen theme not only improves the aesthetic appeal of your online store but also enhances the overall shopping experience, helping you attract and retain customers.
0 notes
Text
From Sketch to Screen: The Journey of 2D Game Art

The gaming world has witnessed an incredible evolution, from pixelated graphics to hyper-realistic 3D modeling games. Despite the dominance of 3D game environments, 2D game art holds a timeless charm, offering unique aesthetic qualities and streamlined gameplay experiences. Creating 2D game art is both a technical challenge and an artistic endeavor, where initial sketches transform into fully functional game assets that bring a game to life. Let’s explore this fascinating journey, from the inception of an idea to the screen-ready visuals that players interact with.
The Foundation: Concept Art and Sketching
Every game begins with an idea, and 2D games are no exception. Artists often start by sketching the fundamental concepts, whether they are characters, backgrounds, or props. These sketches form the blueprint for what will later become interactive game assets.
In this phase, creativity reigns supreme. Designers experiment with shapes, colors, and themes to establish the game’s visual identity. While 3D modeling games rely heavily on photorealistic textures and intricate modeling, 2D games focus on stylization and a distinct artistic vision. The flexibility of 2D art allows for a broader range of visual storytelling, from minimalist designs to highly detailed illustrations.
Refining the Vision: Digital Art and Design
Once the initial sketches are finalized, the process moves to digital platforms. Artists refine their sketches using software like Adobe Photoshop, Krita, or Procreate, adding intricate details, textures, and vibrant colors. At this stage, the emphasis is on creating polished designs that align with the game’s narrative and theme.
Unlike 3D modeling games, where depth and spatial awareness are pivotal, 2D art relies heavily on perspective, shadowing, and layering. Artists meticulously craft every element to ensure it appears visually cohesive when placed within the game environment. Backgrounds are often created with parallax scrolling in mind, giving the illusion of depth and motion in a 2D plane.
Animation: Breathing Life into Art
Static images, no matter how stunning, don’t create an engaging gameplay experience. This is where animation plays a critical role. Animators use tools like Spine, DragonBones, or After Effects to add motion to characters and objects.
In contrast to 3D game environments, where movement involves manipulating a digital skeleton, 2D animation often involves frame-by-frame drawing or rigging 2D assets to create fluid motion. Animators must balance aesthetics with functionality, ensuring that character movements and environmental interactions feel natural while staying true to the game’s artistic style.
Integrating Game Assets
The transition from art to playable elements occurs during the game development phase. Artists collaborate closely with developers to transform illustrations into functional game assets. This involves exporting individual elements, such as characters, objects, and backgrounds, in formats compatible with game engines like Unity or Unreal Engine.
Even in 2D games, there’s a surprising overlap with the world of 3D modeling games. For instance, hybrid games use 2D sprites mapped onto 3D environments, blending the simplicity of 2D art with the immersive qualities of 3D game environments. This approach allows developers to create visually striking games that retain the accessibility and charm of 2D design.
Designing 2D Game Environments
One of the most critical aspects of 2D game art is environment design. These environments are more than just backdrops; they’re interactive spaces that shape the player’s experience. Whether it’s a serene forest, a bustling cityscape, or a foreboding dungeon, 2D environments are meticulously crafted to convey the game’s mood and setting.
Artists use layering techniques to create depth and realism. Each layer, from the foreground to the background, is designed separately and then combined to form a cohesive scene. While 3D game environments rely on lighting and volumetric effects for realism, 2D environments achieve immersion through detailed textures, dynamic colors, and strategic use of perspective.
Challenges in 2D Game Art
Despite its artistic freedom, creating 2D game art comes with its own set of challenges. One significant hurdle is maintaining consistency across all assets. Every character, object, and background must align with the game’s overall visual style to avoid breaking immersion.
Additionally, optimizing assets for performance is crucial. Games must run smoothly across various devices, requiring artists to find a balance between high-quality visuals and efficient file sizes.
Another challenge lies in competing with the growing popularity of 3D modeling games. Players often gravitate toward visually stunning 3D game environments, leaving 2D games to carve out their niche by emphasizing creativity, nostalgia, and unique gameplay mechanics.
The Role of Technology in Advancing 2D Art
Modern technology has significantly enhanced the process of creating 2D game art. Advanced tools allow artists to experiment with effects like dynamic lighting, particle effects, and physics-based animations, blurring the line between 2D and 3D visual experiences. Game engines now support a wide range of 2D features, enabling developers to integrate complex mechanics without sacrificing the art’s simplicity.
For example, real-time rendering techniques borrowed from 3D modeling games can enhance 2D graphics, making them more dynamic and responsive. These innovations ensure that 2D games remain competitive in a market dominated by visually elaborate 3D game environments.
Conclusion: The Enduring Appeal of 2D Game Art
From initial sketches to polished screen visuals, the journey of 2D game art is a testament to the power of creativity and collaboration. While 3D modeling games and expansive 3D game environments captivate players with their realism, 2D games continue to thrive by offering charm, accessibility, and artistic diversity.
The essence of 2D game art remains rooted in its ability to tell stories through simple yet evocative visuals. Whether you’re a fan of nostalgic platformers or modern indie titles, 2D game art’s timeless appeal ensures it will always have a special place in the gaming world.
Read more :- The Art of Concept Design: Turning Ideas into Game Worlds
1 note
·
View note