#parallax wordpress themes
Text
Understanding Parallax WordPress Themes: A Comprehensive Guide

In the dynamic world of website design, parallax WordPress themes have emerged as a popular choice for creating visually captivating and engaging websites. But what exactly is a parallax WordPress theme, and how does it enhance the user experience? Let's delve into the intricacies of this innovative design technique.
A parallax WordPress theme is a type of website theme that incorporates parallax scrolling effects into its design. Parallax scrolling is a technique where background images move at a slower pace than foreground images, creating an illusion of depth and immersion as the user scrolls down the page.
One of the defining features of a parallax WordPress theme is its ability to create a sense of depth and movement, making the browsing experience more interactive and engaging for visitors. By leveraging parallax effects, website owners can capture the attention of their audience and guide them through the content in a visually stimulating manner.
But beyond its aesthetic appeal, parallax WordPress themes also offer practical benefits for website owners. These themes often come with a range of customization options, allowing users to personalize their site to reflect their brand identity and vision. Additionally, parallax scrolling can help improve user engagement and reduce bounce rates by encouraging visitors to explore different sections of the website.
When it comes to choosing the best parallax WordPress theme for your website, there are several factors to consider. Look for a theme that offers responsive design, ensuring that your site looks great on all devices, from desktops to smartphones. Consider the theme's compatibility with popular WordPress plugins, as well as its ease of use and customization options.
Now that you understand the basics of parallax WordPress themes, it's time to explore some of the top options available. Check out our curated list of the best parallax WordPress themes to find the perfect fit for your website. Whether you're building a portfolio, an online store, or a corporate website, there's a parallax theme out there to help you make a lasting impression on your audience.
0 notes
Text
Onatrix - Finance, Consulting, and Business WordPress Theme

💼 Introducing Onatrix – the ultimate WordPress theme for finance, consulting, and business websites! Perfect for showcasing your professional services with a sleek and modern design.
✨ Key Features:
Fully Responsive & Mobile-Friendly
Elementor Drag & Drop Page Builder
Pre-designed Templates for Various Pages
WooCommerce Compatibility
SEO Optimized
Customizable Header & Footer
GDPR Compliant
One-Click Demo Import
Advanced Theme Options Panel
Parallax Scrolling Effects
Google Fonts Integration
Contact Form Support
Multi-Language & RTL Support
Regular Updates & Dedicated Support
🌟 Why Choose Onatrix?
Onatrix is designed to help you create a strong and impactful online presence. Whether you’re in financial advising, marketing consulting, or corporate business, Onatrix offers the tools you need to attract clients and establish credibility.
🔗 Get Onatrix Today and elevate your business website to the next level!
#Finance#Consulting#Business#WordPressTheme#Elementor#ResponsiveDesign#SEO#WooCommerce#Customizable#webdevelopment#technology#techbe#webdesign#nextjs
0 notes
Text
MyThemeShop Coupon v2.2.3 WordPress Theme
https://themesfores.com/product/mythemeshop-coupon-wordpress-theme/
MyThemeShop Coupon v2.2.3 WordPress Theme Coupon WordPress Theme is a beautiful and professional theme built from the ground up for the coupon business. Impress your visitors and convert more sales with this highly professional and fully customizable theme. Note: Please signup for a free account at MyThemeShop and login via the same details on your website. MyThemeShop Coupon WordPress Theme Footer Settings – Enable Footer Widgets – Enable 3 or 4 Widget Layout – Choose Footer Background – Enable Parallax on Footer BG – Extra Footer Text – Footer Text Title – Footer Text Content – Footer Social Icons – Footer Social Icon Title – Footer Social Icons – Section for Copyrights Text – Copyright’s Background Homepage Settings – Layout Manager – Carousel Section Title – Carousel Itmes – Show Carousel on Other Pages – Setup a Custom Slider – Set The Animation Effect for Slider – Background for Slider Text – Enable Parallax Effect for Slider – Add Coupon Category Tabs – Choose Number of Posts – Set Background Color for Tabs – Enable Parallax Effect for Tabs – Enable Social Icons for Homepage – Add Section Title – Set Section Title Color – Add Social Media Icons – Store Section Title – Add Popular Store Items – Set Store Background Color – Set Subscribe Background Color – Sign Up Section Background – Sign Up Title – Sign Up Title Color – Sign Up Button – Sign Up Button Background Color – Sign Up Button Text – Sign Up Button URL Coupon Archive – Set default coupon archive tile – Set Small Description – Set Number of Coupons – Choose Coupon Archive Sidebars – Exclude Expired Coupons – Coupon Archive Post Meta Info – Pagination Type – Coupons Archive Coupon Single – Coupon Single Post Layout – Coupon Single Post Meta Info – “Show Coupon” Button Action – Subscribe Box in Popup Blog Settings – Featured Categories – Pagination Type – Posts on blog pages – Blog Post Meta Info – Date Formate Style – Enable Lightbox Single Post Settings – Single Post Layout Builder – Choose Meta Info to Show – Enable or Disable Breadcrumbs – Highlight Author Comment – Date in Comments Social Settings – Social Sharing Buttons Position – Social Sharing Buttons on Pages – Organizer Social Media Buttons Ad Management – Below Post Title Ad – Show Ads After XX Days – Ad Section for Below Post Content Sidebar Settings – Create Custom Sidebars – Choose Sidebar for Homepage – Create Single Post Sidebar – Choose Sidebar for Single Pages – Create “Archive Page” Sidebar – Tag Archive Sidebar Selection – Date Archive Sidebar Selection – Different Sidebar for Author Archive – Different Sidebar for Search Pages – Sidebar for 404 Error Page – Different Sidebar for Shop Pages – Create a New Sidebar for Single Product Pages https://themesfores.com/product/mythemeshop-coupon-wordpress-theme/ #WooCommerceTheme #WordpressTheme
0 notes
Text
The Evolution of Web Interaction: Exploring Modern UI/UX Trends Through Elementor Design
In the ever-evolving landscape of web design, user interface (UI) and user experience (UX) have taken center stage. As we navigate through 2024, the way we interact with websites has undergone a significant transformation. This evolution is not just about aesthetics; it's about creating intuitive, engaging, and efficient digital experiences. In this blog post, we'll explore how modern UI/UX trends are shaping web interaction, with a special focus on how these trends can be implemented using Elementor, one of the most popular WordPress page builders.
The Shift Towards User-Centric Design
The cornerstone of modern web design is its unwavering focus on the user. This shift has led to the development of interfaces that are not only visually appealing but also highly functional and accessible. Elementor has been at the forefront of this movement, providing designers and developers with tools to create user-centric websites effortlessly.
Responsive Design: Beyond Mobile-First
While the concept of responsive design isn't new, its implementation has evolved significantly. Today, it's not just about making a website work on mobile devices; it's about creating a seamless experience across all screen sizes and devices. Elementor's responsive editing features allow designers to fine-tune layouts for different breakpoints, ensuring that the user experience remains consistent and optimal regardless of the device used.
Microinteractions: The Devil in the Details
Microinteractions have become a crucial element in modern UI/UX design. These small, functional animations provide instant feedback to users, making interfaces feel more alive and responsive. With Elementor's advanced animation options and custom CSS capabilities, designers can implement subtle hover effects, loading animations, and interactive elements that enhance user engagement and provide visual cues for actions.
The Rise of Dark Mode
Dark mode has transitioned from a niche feature to a mainstream design trend. It's not just about aesthetics; dark mode can reduce eye strain, save battery life on OLED screens, and provide a more immersive experience for certain types of content. Elementor now offers built-in dark mode options, allowing designers to create alternate color schemes for their websites easily. This feature enables users to switch between light and dark themes, catering to personal preferences and improving accessibility.
Minimalism and White Space: Less is More
The minimalist design philosophy continues to dominate web design trends. Clean layouts with ample white space help reduce cognitive load, improve readability, and focus users' attention on key elements. Elementor's drag-and-drop interface and spacing controls make it easy to create minimalist designs that are both beautiful and functional. Designers can experiment with negative space, typography, and subtle color palettes to create impactful, clutter-free interfaces.
Immersive Scrolling Experiences
As users become more accustomed to long-scrolling pages, designers are finding innovative ways to make the scrolling experience more engaging. Parallax effects, scroll-triggered animations, and horizontal scrolling sections are just a few techniques being used to create immersive storytelling experiences. Elementor's scrolling effects and motion effects options allow designers to implement these advanced interactions without the need for complex coding.
Accessibility: Designing for All
Accessibility has moved from being an afterthought to a fundamental aspect of web design. Modern UI/UX trends emphasize creating interfaces that are usable by people with a wide range of abilities. Elementor has made significant strides in this area, offering features like keyboard navigation support, ARIA labels, and color contrast checking tools. These features help designers create websites that are not only visually appealing but also inclusive and compliant with WCAG guidelines.
The Integration of AI and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing web interaction. From chatbots that provide instant customer support to personalized content recommendations, AI is enhancing user experiences in unprecedented ways. While Elementor doesn't directly provide AI features, it offers integration capabilities with various AI-powered plugins and services. This allows designers to incorporate intelligent features like smart search, personalized user journeys, and dynamic content generation into their Elementor-built websites.
Voice User Interface (VUI) and Natural Language Processing
As voice-activated devices become more prevalent, the integration of Voice User Interfaces (VUI) in web design is gaining traction. While still in its early stages for web applications, forward-thinking designers are considering how to make their interfaces voice-friendly. Elementor's flexible structure allows for the integration of voice search plugins and the creation of layouts that can adapt to voice-driven interactions.
Data Visualization and Infographics
In an era of information overload, the ability to present complex data in an easily digestible format is crucial. Interactive charts, graphs, and infographics have become powerful tools for storytelling and information dissemination. Elementor's widget library includes various chart and graph options, and its integration capabilities allow for the use of advanced data visualization tools, enabling designers to create engaging, data-rich experiences.
The Comeback of Skeuomorphism in Neomorphism
While flat design has dominated recent years, we're seeing a resurgence of skeuomorphic elements in the form of neomorphism. This design trend combines realism with minimalism, creating soft, extruded plastic-like interfaces. Elementor's advanced styling options, including custom CSS, allow designers to experiment with neomorphic designs, adding depth and tactility to web interfaces.
Performance Optimization: Speed is Key
As web applications become more complex, the importance of performance optimization has never been greater. Users expect fast-loading, smooth-running websites, regardless of the complexity of the design. Elementor has responded to this need with features like improved asset loading, lazy loading for images and videos, and optimized code output. These features allow designers to create visually rich experiences without sacrificing performance.
Conclusion:
The evolution of web interaction is an ongoing process, driven by technological advancements, changing user expectations, and innovative design thinking. As we've explored, modern UI/UX trends are focused on creating more intuitive, accessible, and engaging digital experiences. Elementor, with its robust feature set and flexibility, provides designers with the tools they need to implement these trends and push the boundaries of web design.
As we look to the future, it's clear that the most successful web designs will be those that seamlessly blend aesthetics with functionality, prioritize user needs, and adapt to emerging technologies. By staying informed about these trends and leveraging powerful tools like Elementor, designers and developers can create web experiences that not only meet current expectations but also pave the way for the next evolution in web interaction.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text
WordPress Website Design Trends for 2024

The world of website design is dynamic and WordPress which is the most popular content management system is not left behind. As we move towards the middle of the second and first quarters of 2024, several design trends are coming up and are changing the face of WordPress websites. Regardless of whether you are just a businessman, or a specific Santa Rosa WordPress Designer, or perhaps a person in basic need of an overall web remodel, you should always be up to date in this regard. This article will look at the key WordPress web design trends in 2024 and how organizations can harness them for their benefits.
Minimalist and Clean Designs
In regards to the WordPress design trends of 2024, simplicity or minimalism remains at the top. According to simplicity, more and more Website designs are adopting relatively simple interfaces with large white spaces. This approach makes websites to be more responsive in terms of loading time and looks more professional and modern.
This is because minimalist incorporates use of fewer elements on the website meaning that a user is able to navigate easily through the site. This way companies will be able to convey their message unhampered and the visitor would be able to locate the content they are interested in quickly. This trend is even more beneficial for companies, which do not want their own content and messages to be overshadowed, for instance, e-commerce sites, service providers and bloggers.
Accessibility Features, Including Switchable Dark Mode and High Contrasting Themes
It is not a novelty for mobile operating system or application interface only anymore. As we look particularly to the year 2024, we are noting a rise in the number of websites that now use the dark mode theme. This trend may not only look good but also come with many perks – less eye strain, especially when viewing content at night and increased OLED device battery life.
High contrast themes continue the dark mode theme and really stand out, as such, using contrasting colors, deep black background, and bright text. The mentioned themes enhance the usability and easiness of access so that people can get comfortable while browsing.
Overall, for those business entities, which are focused on visual identity and design, this trend helps them to draw attention and build recognizable image in the digital world.
Micro-Interactions and Animation
Micro-Interactions & Animations is another interesting element that can be seen increasingly being implemented into WordPress in 2024. These are other features that help capture the consumers’ attention and the interaction that the users have with the application. Micro interactivities are small animations which appear when the user hovers over some element, clicks on it or scrolls down the page. They can be used to enhance buttons, draw animations to icons or even render feedback to the users, which makes them lively.

Content is less flashy and more restrained in the form of hover-based animations while scroll-based animations are more frequently used including, scroll-triggered animations, parallax animation and animation in the background. Although these types can be very appealing, one should use them sparingly so that they do not overwhelm the user. For instance, a Santa Rosa WordPress Designer may use animations to make over the portfolio items or the product galleries enticing to prospective clients.
AI-Driven Personalization
This is because artificial intelligence is also integrating itself into WordPress designing to enhance more personalized flow. It is a reality of the web 2.0 era where the material, layout and zones on a website are altered and adapted for the user depending on her behavior and location preferences. By example, an AI website may show different material to the returning user, recommend more products or change the web design to be more appropriate for the used device.
This trend is also more useful for those business that exist online, like online stores and service providers. Therefore, the companies that provide the personalized solutions to the customers have the high chances of having higher conversion rates and enhancing the customer relations. Incorporating AI elements will become something more critical for a Santa Rosa WordPress Designer who works with businesses of different types in 2024.
Mobile-First Design
To sum up, mobile friendliness has been the issue for few years already and 2024 is the year of mobile first. This approach focuses on the mobile layout while designing websites, therefore providing a priorities list of what should be displayed when users access sites through mobile devices. This is because while many users access the website through their pc and laptop, others access it through their mobile phones which are slowly becoming the most popular choice of gadget for surfing the internet.
Mobile-first design practices as simple navigation, big buttons, and forms as well as the elements that are optimized for the touch screen and screen size. Which means that it is no longer sufficient for a website to be responsive, it must also address the experience on the mobile platform. A Santa Rosa WordPress Designer from K2 Website Design could capitalise on this trend to get business owners in front of customers who primarily accessing the internet through their mobile phones.
This type is also known as calligraphic, experimental or stylized typography fonts and it relates to the use of more audacious and vivacious fonts.
While using WordPress, the typography in design is about to step out into greater exposure in 2024 with designers turning to the expressive fonts which give a statement. Generally, large typography can be a great way how to attract people’s attention, most frequently used on home pages and/or landing pages. Other trends that are also becoming commonplace include animated fonts where the font changes depending with the user input or scroll speed, thus providing an element of interactivity to smite websites.
This trend is particularly suitable for the business organizations who wish to make a great impact through their message. If it is a CTAs or the headline summarizing the brand’s value proposition, bravery in typography makes sure that the ad is seen. Typeface selection is one of the most obvious ways through which brands seek special features and aspects to make choices for themselves.
There are some more green design approaches that can be used for the creation of sustainable web site, these are sustainable and Eco-friendly web design.
With a shift to sustainability, website designers are also starting to identify the theming of their websites as a problem. Eco-design of a web page is centered on making web pages more power friendly than before while they consume energy, and utilize fewer materials. This entails image resizes, no or limited use of video and large media file, and a small number of the server requests.
Eco-consciousness orientation can be useful for businesses which want to appeal to customers in this way, as more companies that value sustainable approach can advertise such concerns through their online presence. Not only does this advance their prestige but it also caters to a group of environmentally concern shoppers. When a WP Designer in Santa Rosa wants to capture clients’ attention and make a difference within the community, implementing the concept of sustainable web design to clients can be a plus for the environment.
Conclusion
That is why it is essential for businesses and designers to keep up with the trendsWordPress continues to dominate in the website design market. The design trends of 2024 are as follows: minimalism, artificial intelligence, personalization, and more – possibilities for improving users’ experience and attracting their attention. If you are overlaying your typography, using animations, implementing mobile first design then adopting these trends will guarantee that your website continues to stand out in the current stiff competition.
Therefore for any business in Santa Rosa and beyond it is advisable to employ the services of a web designer such as Santa Rosa WordPress Designer from K2 Website Design to make sure that your website attractive both in appearance and well planned to achieve the expected results. These trends, therefore, if adopted, can take organizations’ web presence, their clients, and overall growth to the next level in the future.
#Santa Rosa WordPress Designer#Santa Rosa web maintenance#Santa Rosa website maintenance#Santa Rosa ecommerce#Santa Rosa digital marketing#Santa Rosa online marketing#Santa Rosa seo Agency#Santa Rosa website design#Santa Rosa web design
1 note
·
View note
Text
Best Free WordPress Themes for Your Website in 2024
When it comes to building a website, WordPress is one of the most popular platforms in the world. With its versatility, ease of use, and vast library of themes, it’s the go-to choice for many website owners. However, choosing the right theme can be overwhelming, especially when you’re working with a limited budget. Fortunately, there are plenty of high-quality free WordPress themes that can give your site a professional look without costing a dime.
In this blog post, we’ll explore some of the best free WordPress themes available in 2024. Whether you’re starting a blog, launching an online store, or creating a portfolio, these themes offer great design, functionality, and customization options to suit your needs.
1. Astra
Astra is one of the most popular free WordPress themes available today, and for good reason. It's lightweight, highly customizable, and perfect for any type of website. Whether you're building a blog, a business site, or an online store, Astra has got you covered.
Features:
Pre-built website templates
Seamless integration with popular page builders like Elementor and Beaver Builder
Fast performance and optimized code
WooCommerce compatibility for eCommerce sites
Astra’s versatility and ease of use make it an excellent choice for beginners and experienced developers alike. Plus, its extensive library of starter templates allows you to get your site up and running quickly.
2. OceanWP
OceanWP is another powerhouse in the world of free WordPress themes. Known for its flexibility and wide range of customization options, OceanWP is suitable for almost any type of website.
Features:
Responsive design for mobile and tablet viewing
SEO-friendly structure
WooCommerce integration for online stores
Multiple layout choices and customizable header options
OceanWP’s extensive set of features, combined with its user-friendly interface, makes it a favorite among those who want to create a unique website without touching a line of code.
3. Neve
Neve is a super-fast, easily customizable theme that's perfect for small businesses, startups, blogs, and personal portfolio sites. It’s built with a mobile-first approach, making it ideal for websites that need to be fully responsive.
Features:
Lightweight and performance-focused
Compatibility with AMP (Accelerated Mobile Pages) for faster mobile experiences
Customizable header and footer designs
Integration with popular page builders like Elementor, Brizy, and Gutenberg
Neve’s flexibility and performance make it a strong contender for anyone looking to create a fast, functional, and modern website.
4. Hestia
Hestia is a modern one-page theme that’s perfect for startups, small businesses, and online agencies. Its clean and professional design makes it an attractive option for those who want a sophisticated website.
Features:
Material Design for an aesthetically pleasing layout
WooCommerce ready for eCommerce solutions
Responsive design with SEO-friendly code
Customizable homepage sections and live customizer integration
Hestia’s one-page design is perfect for those who want a simple yet effective way to showcase their business or portfolio.
5. GeneratePress
GeneratePress is a lightweight theme that focuses on speed and usability. It’s highly customizable, making it suitable for a wide range of websites, from blogs to business sites.
Features:
Lightweight design for fast load times
Responsive layout for mobile devices
Compatibility with all major page builders
Built with accessibility in mind
GeneratePress’s emphasis on performance and ease of use makes it a great choice for anyone looking to build a fast, accessible, and user-friendly website.
6. Sydney
Sydney is a powerful business theme that provides a fast way for companies or freelancers to create an awesome online presence. It comes with all the building blocks you need to create a professional-looking website.
Features:
Full-screen slider and header image options
Parallax backgrounds for a modern design
Custom Elementor blocks for added functionality
Google Fonts integration for typography control
Sydney’s sleek design and range of customization options make it a great choice for businesses looking to make a strong impression online.
7. Zakra
Zakra is a flexible, multipurpose theme that’s perfect for any type of website. Whether you’re creating a blog, a business site, or an online store, Zakra has the tools you need.
Features:
Lightweight and fast performance
10+ pre-made demo sites for quick setup
AMP ready for a mobile-friendly experience
WooCommerce compatible
Zakra’s versatility and speed make it an ideal choice for those who want a professional website without the hassle.
8. ColorMag
ColorMag is the perfect theme for news, magazine, and blogging websites. Its clean, modern design and easy-to-use features make it a favorite among content creators.
Features:
Magazine-style layout with multiple widget areas
Responsive design for mobile and tablet devices
WooCommerce compatibility for online shops
SEO optimized for better search engine rankings
ColorMag’s focus on content and readability makes it a top pick for those looking to create a magazine or blog-style website.
9. Ashe
Ashe is a beautiful, minimalistic theme that’s perfect for personal, lifestyle, and travel blogs. Its clean design and elegant typography make it a great choice for bloggers who want to showcase their content in style.
Features:
Responsive and mobile-friendly design
Compatible with WooCommerce for eCommerce
Customizable layout options
Support for Instagram slider widgets
Ashe’s simplicity and elegance make it a standout theme for bloggers who want a clean, distraction-free website.
10. Vantage
Vantage is a versatile theme that’s suitable for a wide range of websites, from business sites to portfolios. It’s packed with features that make it easy to create a professional-looking website.
Features:
Responsive design with retina-ready display
WooCommerce integration for online stores
Customizable page layouts and widget areas
Integration with popular plugins like Page Builder and MetaSlider
Vantage’s robust feature set and flexibility make it a great choice for anyone looking to create a polished, professional website.
Conclusion
Choosing the right theme is crucial for the success of your website. The themes listed above are some of the best free options available in 2024, offering a great combination of design, functionality, and customization options. Whether you’re building a blog, a business site, or an online store, these themes provide the tools you need to create a stunning website without breaking the bank.
Explore these themes, try out the demos, and find the one that best suits your needs. With the right theme, you can set your website up for success and grow your online presence effectively.For more tips and resources on building and optimizing your WordPress site, be sure to visit Aim Act Grow
0 notes
Text

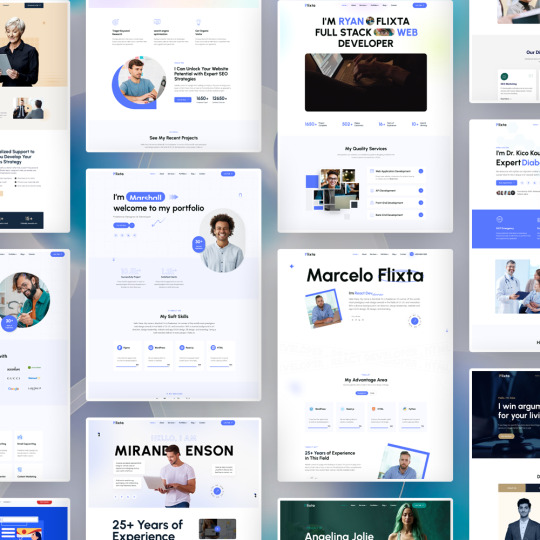
Flixta is a Modern Responsive Personal Portfolio WordPress theme. This theme is specifically designed to showcase personal portfolios such as Web Designers, Graphic Designers, Photographers, Gym Trainers, Yoga Instructors, Freelancers, UX designers, Web developers, Media agencies, Small businesses and creatives, etc. This theme was built with 04+ Pre-made Demo Homepages (02 Multipages + 02 Onepages) and more innerpages.
The stunning and distinctive design of the Flixta theme is ideal for your online presence. It has been tested on all popular handheld devices and has a responsive design. This theme includes all the features you need for your online presence, including team pages, blogs, projects, and testimonials. Flixta is a fantastic option for your web presence.
Flixta is a simple and minimalist WordPress theme for personal portfolios and CVs. You can showcase your knowledge, service, skilled staff, and details to your esteemed clientele with this elegant and simple theme. This theme is designed to help you advertise your company and attract more customers in your field.
With the help of this highly configurable WordPress theme, you can easily create a distinctive and elegant factory website without knowing any code. Anyone can create their website with this theme—no coding experience is necessary. From these settings, anyone can alter the colors of the website and other configurations.
Installing demo data only requires one click. If there are any problems during installation, our trustworthy support staff is always available to help.
This WordPress theme for personal portfolio is highly customizable and very easy to set up. This WordPress theme is completely responsive and optimized for retina displays on a wide range of devices, including tablets, smartphones, and PCs. Consequently, your website will look fantastic at any screen resolution.
The theme options panel that comes with the Flixta – Personal Portfolio WordPress Theme enables you to customize the appearance and feel of the website. It provides an infinite number of color choices so you can select the color scheme that works best for your website. It is a WordPress theme with a clean code base that loads quickly and is optimized for search engines.
Beautiful homepage layouts with slider images, parallax-enabled sections, an engineers team, the most recent news, testimonials, and a photo gallery are all included in this portfolio and CV template. It has specific pages for contacts, blogs, and engineer profiles.
For simple customization, this WordPress theme includes an abundance of widgets, page templates, shortcodes, and limitless color choices. We also used Elementor, the best WordPress page builder in the world. A live page builder with no design restrictions is long overdue. a page builder that offers WordPress users cutting-edge features and exquisite page designs never seen before.
#Flixta#PersonalPortfolio#WordPressTheme#TimeToShine#ShowcaseYourTalent#OnlinePortfolio#CreativeDesign#WebDeveloper#FreelancerLife#BuildYourBrand#DigitalAgency#PortfolioWebsite#OnlineResume#PortfolioDesign#WebDesigners#CreativeProfessionals#DreamJob#OnlineShowcase#PersonalBrand#VisualPortfolio#OnlinePresence
0 notes
Text
Ultra Dynamic Parallax Business Wesbtie | Multi-Purpose Responsive WordPress Theme
Ultra Dynamic Parallax Business Wesbtie | Multi-Purpose Responsive WordPress Theme | Movedo WordPress Theme
Movedo is a revolutionary multipurpose WordPress theme that transcends the boundaries of conventional website design. With its ultra-dynamic parallax effects and innovative clipping animations, Movedo injects life and creativity into every element, setting it apart from the ordinary. The…
0 notes
Text
What is the Easiest WordPress Theme to Use?

Choosing the right WordPress theme can be a daunting task, especially if you're new to website building. The easiest WordPress theme to use should be user-friendly, customizable, and equipped with features that simplify the web development process. If you're looking for the easiest WordPress theme to use, you're in the right place. Additionally, if you're interested in themes with dynamic visual effects, check out this guide on the Best Parallax WordPress Themes.
Key Features of the Easiest WordPress Themes
When selecting an easy-to-use WordPress theme, consider these important features:
User-Friendly Interface: Look for themes with an intuitive interface that makes it easy to navigate and customize without requiring extensive technical knowledge.
Customization Options: A good theme should offer a variety of customization options, allowing you to adjust colors, fonts, and layouts to match your brand effortlessly.
Drag-and-Drop Builder: Themes that include a drag-and-drop page builder are ideal for beginners. These builders allow you to design pages by simply dragging and dropping elements into place.
Responsive Design: Ensure the theme is mobile-friendly and looks great on all devices. A responsive design enhances user experience and accessibility.
Documentation and Support: Choose a theme that comes with comprehensive documentation and access to support in case you encounter any issues.
Top Easy-to-Use WordPress Themes
Here are some of the easiest WordPress themes to use, offering simplicity and powerful features:
Astra: Astra is renowned for its lightweight design and user-friendly interface. It offers a range of starter templates and integrates seamlessly with popular page builders like Elementor and Beaver Builder.
Neve: Neve is a fast and lightweight theme that is highly customizable. It features a simple setup process and works well with drag-and-drop builders, making it perfect for beginners.
OceanWP: OceanWP offers extensive customization options and is compatible with many page builders. Its one-click demo import feature makes it easy to get started quickly.
Hestia: Hestia is a modern one-page theme that is both user-friendly and customizable. Its compatibility with WooCommerce makes it a great choice for online stores.
GeneratePress: GeneratePress is a lightweight theme focused on speed and usability. It offers a simple, clean design and extensive customization options.
Why an Easy-to-Use Theme Matters
Using an easy-to-use theme can save you a significant amount of time and frustration. These themes are designed to streamline the website-building process, allowing you to create a professional-looking site without needing advanced technical skills.
For those interested in incorporating stunning visual effects into their site, consider exploring themes with parallax scrolling. This effect adds depth and movement to your site, making it more engaging for visitors. Check out this comprehensive guide on the Best Parallax WordPress Themes for some great options.
Conclusion
Finding the easiest WordPress theme to use can make your website development journey smoother and more enjoyable. Whether you're creating a personal blog, a business site, or an online store, there's a user-friendly theme out there that can meet your needs. Look for themes with an intuitive interface, extensive customization options, drag-and-drop builders, responsive design, and good documentation and support.
0 notes
Text
Die 57 Besten WordPress-Themes Und -Vorlagen Im Jahr 2023
Inhaltverzeichnis
Sticky Header Und Stapeln Von Inhalten
WordPress ECommerce Themes
Es ist ein echtes Mehrzweck-Theme, das für jede Art von Website verwendet werden kann. Mit den Hover-Optionen kannst Du atemberaubende Hover-Effekte erstellen und Divi-Module in lustige und interaktive Elemente verwandeln. Unsere Hover-Options-Schnittstelle ist einzigartig und erstaunlich einfach zu bedienen. Jede Design-Einstellung in Divi, die Übergänge unterstützt, kann jetzt bei Hover-Effekten ganz einfach angepasst werden. Erleben Sie alle leistungsstarken Funktionen des YOOtheme Pro Page Builders und erstellen Sie responsive, professionelle Websites so einfach wie nie zuvor. Dank der Macht der sozialen Medien können selbst kleine Websites mit dem richtigen Marketing ein großes Publikum anziehen.
Es verfügt über Codes, die nach den neuesten WordPress-Standards erstellt wurden und sich auch um die SEO Ihrer Website kümmern.
Es hat Premium-WordPress-Vorlagen für Websites im Zusammenhang mit Zahnärzten, Zahnkliniken und Zahnpflegeexperten.
Die Bewertungen, die dieser WP-Theme-Detektor erhalten hat, sind erstaunlich.
Die Bearbeitung solcher Designs ist schnell und unkompliziert.
Sein Design ist leicht und verleiht Ihrer Website durch sein sauberes und sortiertes Aussehen einen Hauch von Professionalität.
Es gibt reichlich Platz für die Anzeige von Informationen über Ihr Team und die Zeugnisse Ihrer Kunden. Es gibt Kontaktseiten, auf denen Sie Ihre Kontakte und Links zu sozialen Medien platzieren können. Es gibt eine Vielzahl von Widgets und Shortcodes für die Erstellung von Post-Typen. Das Magazin-WordPress-Theme ist für die Verlagsbranche gedacht und gehört zu den besten professionellen WordPress-Themes.
Die Typografie in unseren Premium-WP-Themes hat die Konsistenz, wenn es um die Verwendung der Schnittstelle geht. Sie hat Konsistenz in der Formatierung, den Aufzählungszeichen, dem Zeilenabstand und der Unterschneidung. All dies ist wichtig, wenn es um das gesamte typografische Design geht. Mit Konsistenz wird es nicht nur einfach zu lesen, sondern auch professionell.

Tusant ist ein einzigartiges WordPress-Podcast-Theme, das sich gut für Musiker, Bands, Podcaster, Vlogs und jede Audio- oder Video-Streaming-Website eignet. Sie können Ihren Blog oder Ihre WordPress-Website sogar kostenlos von unserem Team einrichten lassen. Alternativ können Sie auch ein Mehrzweck-Theme wählen, das sehr flexibel ist und für jede Art von Website geeignet ist. Es ist außerdem mit der neuesten Version von WordPress kompatibel, und JEDE OPTION kann bearbeitet oder geändert werden. Neve ist ein vielseitiges, sauberes und vielseitiges kostenloses WordPress-Theme.
Sticky Header Und Stapeln Von Inhalten

Um Ihr kleines Unternehmen wachsen zu lassen, können Sie dieses Boutique-WordPress-Theme nutzen, um eine erstaunliche Webpräsenz zu erhalten. Es gibt viele Vorlagen, die perfekt dafür geeignet sind, Ihre Boutique auf wunderbare Weise zu präsentieren. Zeigen Sie die Bilder der stilvollen Kleidung, die Sie entwerfen, zusammen mit den Preisen an. Sie können den Standort Ihrer Boutique und Kontaktinformationen angeben.
Richtig eingesetzt, ist sie ein kühnes Statement für jeden kreativen Freiberufler oder jede Agentur. Unter der Haube finden Sie alle Schlagworte: Responsive, Parallax und natürlich benutzerdefinierte Gutenberg-Blöcke. Neve bietet uns eine Menge anderer kostenloser Optionen, aber wenn Sie es verwenden möchten, sollten Sie ein Upgrade auf einen der kostenpflichtigen Pläne durchführen.
WordPress ECommerce Themes
Botiga ist ein kostenloses WordPress-Theme, das speziell für digitale Agenturen, Unternehmen, Fotografen, Freiberufler, eCommerce-Shops und Portfolio-Websites entwickelt wurde. Es ermöglicht Ihnen, benutzerdefinierte Seiten für Trainer und Fitnesskurse, wie z. Mit dem 1-Klick-Importer für Demo-Inhalte können Sie eine vorgefertigte Website importieren und schnell loslegen. Saved ist ein WordPress-Kirchentheme, das für Non-Profit-Organisationen, Kirchen und Fundraising-Websites entwickelt wurde. Es kommt mit einem eingebauten Homepage-Builder, um die Homepage Ihrer Website schnell einzurichten. Shoptimizer ist ein schnelles WordPress-Theme, das für WooCommerce geeignet ist.
Auch der PageSpeed Insights Mobile Test ist nicht besonders aussagekräftig. Der Business-Tarif umfasst Starter-Sites und Prioritäts-Support. Der Agency-Plan von Hestia umfasst alle oben genannten Leistungen und bietet zusätzlich White Label- und Live-Chat-Support. Die Personal-Lizenz kostet $80/Jahr, während die Business-Lizenz $150/Jahr kostet (in der Regel mit Rabatt).
Partnerschaft Vorteile Premium WordPress Theme
youtube
Neve bietet bereits in der kostenlosen Version viele Funktionen wie benutzerdefinierte Kopfzeilen und Layout-Optionen. Es funktioniert reibungslos mit dem Gutenberg-Editor und unterstützt andere Page Builder, zum Beispiel Elementor, https://flowandgrowdesign.com/ Brizy, Beaver Builder, WPBakery Page Builder, SiteOrigin und Divi. Es bietet mehrere Layout-Optionen, benutzerdefinierte Seitenvorlagen, Sidebar-Layouts und Video-Unterstützung. Das Didi-Theme ist mit WPML kompatibel, um eine mehrsprachige Website zu erstellen.
Das WordPress-Theme für digitales Marketing ist modern, reaktionsfähig und vielseitig und lässt sich leicht anpassen. Es ist gut für Kreativagenturen und digitale Designstudios geeignet. Es ist gut für freiberufliche Künstler, Fotografen, Designer sowie Marketing-Agenturen. Es ist gut für professionelle und kommerzielle Websites geeignet.
Es kommt mit über 70 verschiedenen Demos, die Sie einfach mit einem Klick importieren und als Basis für Ihre Website verwenden können. Das Page Builder Framework eignet sich für nahezu jede Art von WordPress-Website - ob Blog, Agenturpräsenz oder Online-Shop (mit WooCommerce). Besonders beliebt ist es bei Agenturen wegen seiner hohen Flexibilität.
0 notes
Text
Crafting Dynamic Websites and Stunning WordPress Design

<<Hire the Web Design & Developer Now>>
Are you looking for a Professional WordPress Developer or Web Designer?
Having 10 Years of experience in Web Development, I can assist you:
· create a Responsive WordPress website design
· design a Custom WordPress website
· WordPress Redesign
· WordPress customization
· Build a Landing page
· WordPress Blog
· E-commerce Online store
I can develop any kind of Professional business website.
Your site will be Professional and attractive to Add Value to your business.
<<Hire the Web Design & Developer Now>>
I’ll make sure the site is Easy to maintain and Update in the future and always try to teach and guide clients about the edits.
What I Offer:
· Modern website using DIVI, Element or
· PREMIUM Theme & Plugins
· Mobile Friendly Design
· Image Slider & Parallax effect
· SEO and Speed Optimization
· Google Map & Analytics
· Popups & Call to actions for higher conversion
· SSL & Payment Integration
· Social media & Contact form
· Backup & Migration
Why choose me?
· Quality & Client Satisfaction Guaranteed (300+ Reviews)
· Effective Communication Skills
· Developed 1000+ sites
· On time Delivery
<<Hire the Web Design & Developer Now>>
0 notes
Text
A Closer Look at Parallax Themes in Web Design

A parallax theme leverages a unique scrolling effect where the background moves slower than the foreground content, adding depth and a dynamic feel to websites. This technique is popular in one-page parallax WordPress themes, which streamline content onto a single page, allowing users to scroll smoothly from one section to another. If you’re curious about how this design trend could elevate your site, take a look at Parallax WordPress Themes to find the best fit for your needs.
Why You Should Consider Parallax WordPress Themes
Parallax WordPress themes are increasingly popular for several reasons:
Visual Engagement: Parallax scrolling captivates visitors with its dynamic and layered design.
Smooth Navigation: Perfect for one-page parallax WordPress themes, which eliminate the need for complex navigation menus.
Storytelling Ability: These themes allow for a more engaging storytelling experience, guiding users through content in a flowing, interactive manner.
Enhanced User Experience: The engaging nature of parallax themes encourages users to stay on your site longer.
What to Look for in Parallax WordPress Themes
If you're looking for parallax WordPress themes free or premium versions, consider the following factors:
Customization: Choose themes that allow you to personalize colors, fonts, and layouts.
Responsive Design: Ensure that the theme looks great on all devices, including mobile phones and tablets.
Performance: Since parallax effects can be resource-heavy, pick themes that are optimized for speed.
Support and Updates: Choose a theme that comes with regular updates and reliable support.
Several parallax WordPress themes free download options are available that combine aesthetics and functionality, making them perfect for beginners or those on a budget.
Best Parallax WordPress Themes
Finding the best parallax WordPress themes involves looking for those that offer a balance of design, performance, and customization. Many themes include demo content and are compatible with popular plugins, ensuring your website not only looks good but also functions smoothly.
0 notes
Text
Innovate - Elementor Multipurpose WordPress Theme

🌟 Introducing Innovate – the versatile WordPress theme designed for all your business needs! Perfect for agencies, corporate businesses, consulting firms, and marketing websites.
✨ Key Features:
Fully Responsive & Mobile-Friendly
Elementor Drag & Drop Page Builder
Pre-designed Templates for Various Pages
WooCommerce Compatibility
SEO Optimized
Customizable Header & Footer
GDPR Compliant
One-Click Demo Import
Advanced Theme Options Panel
Parallax Scrolling Effects
Google Fonts Integration
Contact Form Support
Multi-Language & RTL Support
Regular Updates & Dedicated Support
🌟 Why Choose Innovate?
Innovate is crafted to help you create a professional and impactful online presence. Whether you’re building a corporate site, a consulting firm, or a marketing agency, Innovate provides the tools you need to succeed.
🔗 Get Innovate Today and transform your business website!
Tags: Business, Consulting, Corporate, WordPress Theme, Elementor, Responsive Design, SEO, WooCommerce, Customizable
#Business#Consulting#Corporate#WordPressTheme#Elementor#ResponsiveDesign#SEO#WooCommerce#Customizable
0 notes
Text
ElementsKit Pro Plugin v3.6.8 | WordPress Plugin
https://themesfores.com/product/elementskit-pro-wordpress-plugin/
ElementsKit Pro Plugin v3.6.8 | WordPress Plugin You no longer need to waste your time and money searching for the right Elementor Page Builder Plugins. Here’s the Best Elementor Addon that helps you build any page you want! Packed with Beautifully-Designed Blocks and Creative, Unique & Trendy Designs. Key Features ElementsKit Mega Menu Builder Vertical Mega Menu 45+ Pre-designed Header & Footer Templates 55+ Free and Premium elements 500+ Ready Sections 230+ Ready Pages 30+ Widget Presets WooCommerce Widgets One Page Scroll Sticky Content Parallax Effects Multi Widgets area Elementor Gallery Pack. Filterable, Masonry, Grid Cross Browser Compatible Fully Responsive Expert Support Team Build with Elementor Build Headers and Footers with ElementsKit No more wasting time searching Elementor plugins, widgets, page builders, or Elementor addons. Create beautiful new designs for your website in a few seconds using our premade page layout for different sections. You’ll get 25+ complete homepages for Elementor WordPress and 500+ web blocks in our Elementor addon layout library. And we’re continuously updating the numbers. 85+ Powerful Widgets & Extensions. Get beautiful new designs for your website in a few seconds using our pre-made layouts. No more wasting countless boring minutes just to get a cool look. ElementsKit Pro Please note that any digital products presented on the themesfores website do not contain malicious code, viruses, or advertising. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme from the original developer. A license code is usually used for automatic updates and premium support from the original developer. Besides, we guarantee you deliver a free manual update and minor assistance for your convenience in using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly, you will not get the money back. How to fix the “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license, etc. https://themesfores.com/product/elementskit-pro-wordpress-plugin/ #ElementorPlugins #WordpressPlugins
0 notes
Text
From Concept to Reality: Implementing Complex UI/UX Ideas Using Elementor's Toolkit
In the ever-evolving world of web design, turning innovative UI/UX concepts into functional, visually striking websites can be a daunting task. Enter Elementor, a powerful WordPress page builder that has revolutionized the way designers and developers bring their ideas to life. With its extensive toolkit and intuitive interface, Elementor empowers creators to implement even the most complex UI/UX ideas without diving deep into code. Let's explore how you can leverage Elementor's features to transform your concepts into reality.
Understanding Elementor's Ecosystem
Before diving into implementation, it's crucial to understand the components that make up Elementor's toolkit:
Widgets: These are the building blocks of your design, ranging from basic text and image elements to complex forms and sliders.
Sections and Columns: These structural elements help organize your content and create responsive layouts.
Templates: Pre-designed layouts that can be customized to fit your needs.
Theme Builder: Allows you to design entire website structures, including headers, footers, and archive pages.
Dynamic Content: Enables you to populate your design with data from your WordPress database.
Custom CSS: For those times when you need to add that extra touch of customization.
With these tools at your disposal, let's walk through the process of implementing complex UI/UX ideas.
Conceptualization and Planning
Before opening Elementor, start with a clear concept. Sketch out your ideas, create wireframes, and define the user journey. Consider the following:
User flow and navigation
Content hierarchy
Interactive elements
Responsive design requirements
Performance considerations
Having a solid plan will make the implementation process smoother and more efficient.
Setting Up Your Canvas
Once you have your concept ready, it's time to set up your Elementor canvas:
Create a new page or post in WordPress.
Click "Edit with Elementor" to open the Elementor interface.
Choose a starting point: blank canvas or a pre-designed template.
If you're working on a complex layout, starting with a blank canvas gives you more flexibility. However, templates can be excellent time-savers if you find one that aligns with your concept.
Building the Structure
Begin by creating the overall structure of your design:
Add sections to divide your page into major areas.
Within each section, add columns to create your desired layout.
Adjust column widths and responsiveness settings to ensure your design looks great on all devices.
Remember, Elementor's drag-and-drop interface makes it easy to rearrange elements as you go, so don't worry about getting it perfect on the first try.
Implementing Core UI Elements
Now, start adding the core UI elements that make up your design:
Use basic widgets like Heading, Text Editor, and Image to add your content.
Implement more complex widgets like Icon Box, Tabs, or Accordion for interactive elements.
Customize each widget's style settings to match your design concept.
As you build, constantly preview your work to ensure it aligns with your original concept.
Enhancing with Advanced Features
To bring more complex UI/UX ideas to life, leverage Elementor's advanced features:
Motion Effects: Add parallax scrolling, animations, and hover effects to create a dynamic user experience.
Popup Builder: Create engaging popups for calls-to-action, forms, or promotional content.
Custom Positioning: Use absolute or relative positioning to create unique layouts that break the grid.
Form Builder: Design complex forms with conditional logic and multi-step processes.
Custom CSS: Add custom CSS to fine-tune your design or create unique effects not available through the standard interface.
Implementing Dynamic Content
For data-driven designs, Elementor's dynamic content feature is invaluable:
Use dynamic tags to pull in content from your WordPress database.
Create templates for repeating elements like blog posts or product listings.
Implement custom fields to add extra data to your posts or pages.
This approach ensures your design remains flexible and easily updatable.
Optimizing for Performance
Complex UI/UX designs can sometimes lead to performance issues. Use these strategies to keep your site running smoothly:
Optimize images by using the correct sizes and formats.
Leverage Elementor's built-in lazy loading features.
Use the "Load CSS asynchronously" option in Elementor's settings.
Consider using a caching plugin to further improve load times.
Ensuring Responsiveness
With mobile traffic accounting for over 50% of web visits, ensuring your complex design works well on all devices is crucial:
Use Elementor's responsive mode to preview and adjust your design for different screen sizes.
Utilize responsive controls for margin, padding, and font sizes.
Hide or show elements based on device type using advanced responsive settings.
Test thoroughly on various devices and browsers.
Adding the Finishing Touches
As you near completion, focus on the details that will elevate your design:
Implement micro-interactions using hover effects and animations.
Ensure consistency in colors, typography, and spacing.
Add custom icons or SVGs to create unique visual elements.
Implement scroll-triggered animations to guide the user's journey through the page.
Testing and Iteration
Before launching, thoroughly test your implementation:
Check for broken links or missing content.
Ensure all interactive elements work as intended.
Test loading times and optimize if necessary.
Gather feedback from team members or test users.
Don't be afraid to iterate on your design based on feedback or new ideas that arise during the implementation process.
Conclusion
Implementing complex UI/UX ideas with Elementor is a journey of creativity and problem-solving. By leveraging Elementor's powerful toolkit, you can bring even the most intricate designs to life without extensive coding knowledge. Remember, the key to success lies in careful planning, a deep understanding of Elementor's capabilities, and a willingness to experiment and iterate.
As you become more proficient with Elementor, you'll find that the line between concept and reality blurs, allowing you to push the boundaries of what's possible in web design. So, dream big, plan meticulously, and let Elementor be your brush as you paint your digital masterpiece.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text




Onee- Creative Portfolio Agency Theme
Creative Portfolio Agency WordPress Theme best suited for digital agency, creative agency, web design agency, showcase, portfolio and other. We crafted it with minimalistic design and unique creative animations, so its look stylish and attractive. Includes: Pre-built Demo, 4+ Unique Home Pages, Header & Footer Builder, 3+ Portfolio types with filters & inner pages, Parallax Portfolio, One Click Demo Install, Elementor Page Builder with custom Onovo widgets and others premium features. Successfully launch a modern portfolio or agency website with Onovo.
Main Features:
Elementor Page Builder
Create beautiful pages layouts without coding. Everything can be done through a handy user panel interface. Includes 40+ Custom Onovo Elementor Widgets and pages specially designed for Creative Agency and Portfolio websites.
WooCommerce Shop
Compatible with WooCommerce plugin is the world’s most popular eCommerce solution, create a shop in few steps.
Header & Footer Elementor Builder
Unlimited Header and Footer layouts with Elementor Builder plugin.
Projects and Portfolio
Create Projects Listing and Grid with multiple styles options, Parallax portfolio slider, projects widgets and projects carousels carefully designed for Elementor and unique Single Projects/Portfolio Design fully built with Elementor builder.
All Features:
Visual Drag & Drop Elementor Page builder
Custom Header & Footer Builder
WooCommerce Plugin Support
One Click Demo Install
Advanced Theme Options
Compatible with latest WordPress versions
Multilingual with WPML, Polylang, TranslatePress
20+ Pre-Built Pages
40+ Custom Elementor Widgets
Projects Grid & Listing with Custom Single Pages
Projects Sliders and Carousels
Services, Team Members Listing with Custom Single pages
Call to Action forms with WPForms and CF7
Beautiful Animated Carousels with Testimonials, News and Projects
Modern & Unique Design
Amazing Clip Path and Parallax animations
2+ Blog Page Layouts
Pricing Plans
Company Histrory Timeline
Team and Team Detail pages
Testimonials Carousel
Latest News Carousel
FAQ List and Feedback Forms
Photo Gallery
Awards and Certificates
Company Presentations and Video Widgets
ACF Pro Plugin Included (Save $25)
WPForms Plugin Support
Contact Form 7 Plugin Support
WPML Support
Easy Customization
Font Awesome Fonts Icons
Google Maps
Google Fonts 1,000+
Based on Bootstrap 5
Responsive and Retina Ready
Widgets ready
Included Demo Content
Localization Support (Included .pot file)
Child themes support
Regular Updates
24/7 Support
Documentation included
and more features coming soon!
Changelog:
v1.3.2 (16.12.2023) - Fix: Other minor improvements and fixes. v1.3.1 (15.12.2023) - Fix: Other minor improvements and fixes. v1.3.0 (09.12.2023) - Update: Plugins to the latest version; - Fix: Other minor improvements and fixes. v1.2.1 (15.09.2023) - Update: Plugins to the latest version; - Fix: Improved Hero Carousel on mobile devices; - Fix: Other minor improvements and fixes. v1.2.0 (20.08.2023) - Update: Plugins to the latest version; - New: Added WooCommerce Support and Shop pages; - New: Added mini "Cart" elementor widget; - New: Added Shop and Shop Intro options; - New: Added Youtube background video option for "Hero" Slider elementor widget; - Fix: Improved Youtube background video option for "Hero" elementor widget; - Fix: Improved SVG Elementor icons / image; - Fix: Other minor improvements and fixes. v1.1.1 (19.07.2023) - Update: Plugins to the latest version; - Fix: Other minor improvements and fixes. v1.1.0 (19.07.2023) - Update: Plugins to the latest version; - New: Added Gallery with Lightbox Popup option for "Portfolio" elementor widget; - New: Added Youtube option for "Hero" elementor widget; - Fix: Other minor improvements and fixes. v1.0.2 (01.06.2023) - Fix: Other minor improvements and fixes. v1.0.1 (30.05.2023) - Update: Plugins to the latest version; - New: Added Sticky Header; - Fix: Other minor improvements and fixes. v1.0.0 - Initial release.
Photos Credits:
- Unsplash
- Freepik
- Pexels
1 note
·
View note