#react course
Explore tagged Tumblr posts
Text
as a former escape room host i highly recommend doing an escape room as a first date. its a great way to learn how ppl react under pressure and how well they collaborate with you right off the bat. also more than once ive seen people enter an escape room as a couple and exit broken up LOL its a fantastic litmus test
#i have done this as a first date and its very enlightening#ppl are usually on their best behaviors in the beginning of the relationships#so adding in a little manufactured stress for fun rly brings out ppls real personalities#in a highly controlled environment of course so that its not actually dangerous#do they yell when theyre frustrated?#do they give up?#do they take initiative to solve things or just follow your lead?#how do they react when youre wrong?#how do they react to losing?#however im biased... i just love escape rooms......
23K notes
·
View notes
Text
Professional React Native App Development – Reptile IT Service
React Native, a popular framework developed by Facebook, allows developers to build native-like mobile apps using a single codebase for both iOS and Android platforms. Reptile IT Service offers professional React Native App Development services, delivering fast, responsive, and feature-rich mobile applications that enhance user experience and drive business growth.

Whether you need a new app, a redesign, or an upgrade, their experienced developers are ready to create a solution that meets your needs. Contact Reptile IT Service today to get started!
0 notes
Text
Achieve That Competitive Edge by Upskilling Your Team with React Training Courses
Still unsure if your IT team needs certification courses? According to a recent study, each certified IT professional contributes an additional $10,000 or more in value compared to their non-certified counterparts.
React, a widely used JavaScript library, has emerged as a cornerstone of modern web development. It enables the creation of dynamic and responsive applications. For IT companies aiming to future-proof their teams, investing in advanced React training is not just beneficial—it’s essential.
What is React?
React is an open-source JavaScript library designed to build user interfaces, particularly for single-page applications. Known for its efficiency and simplicity, React streamlines the process of developing dynamic web applications by:
Enabling automatic UI updates with its virtual DOM.
Simplifying the development of large-scale applications through reusable components.
Supporting the creation of highly responsive and interactive user experiences.
With React becoming a go-to tool for developers building innovative web solutions, React training can help them achieve impressive results.
What To Look for in React Training Provider?
When it comes to IT certification courses, you must partner only with trusted course providers. This is especially relevant for organizations looking to upskill their workforce. Here’s why:
Customized Training Programs
Experienced course providers understand that every organization is unique. That’s why they offer customized training programs designed to address specific business needs. Companies can choose from a variety of delivery methods, including on-site sessions and instructor-led virtual training, ensuring flexibility and convenience for teams.
Comprehensive Course Offerings
Renowned providers offer a range of React training courses catering to various skill levels and needs:
React JavaScript Programming: An introduction to the framework’s fundamentals.
MERN Stack: Comprehensive training on MongoDB, Express, React, and Node.js.
Redux: Advanced techniques for managing application state effectively.
Advanced React: A deeper exploration into the framework’s more sophisticated features.
These courses are meticulously designed to equip participants with practical, real-world skills that drive results.
Benefits of Upskilling Employees in React
Investing in React training delivers tangible benefits for both employees and organizations:
Enhanced Development Skills: Training sharpens developers’ ability to create responsive, efficient applications, meeting the high standards of today’s users.
Increased Productivity: By mastering React’s features, teams can accelerate development cycles and deliver projects faster.
Competitive Advantage: Organizations that adopt modern technologies like React gain a significant edge in the market, positioning themselves as industry leaders.
Real-World Applications of React
React’s versatility makes it a preferred choice across various industries, from e-commerce platforms to social media and healthcare solutions. For example, leading companies utilize React to create scalable, user-friendly applications that enhance customer experiences and drive business growth.
Testimonials from organizations that partnered with reputed course providers highlight the transformative impact of their React training programs. Teams reported improved project outcomes and greater confidence in tackling complex development challenges.
Final Words
As the IT industry continues to advance, the importance of upskilling employees cannot be overstated. React training empowers teams to build innovative applications, boosting productivity and ensuring long-term competitiveness.
Choosing training programs from course providers with an impressive track record is ideal for IT companies committed to excellence. Explore React courses from Ascendient Learning today!
For more details,visit: https://www.ascendientlearning.com/it-training/programming/react-javascript-programming-65664-detail.html
1 note
·
View note
Text
youtube
#react#reactjs#todo list#todo list app#react to-do list#react todo app#react todo list#react for beginners#react course#web design#web development#react project#react projects#Youtube
0 notes
Text



going down the rabbit hole of agatha with rune tattoos
#it reacts when rio touches it OF COURSE#was this an excuse to draw her sexy back? maybe#agathario#agatha all along#agatha harkness#rio vidal#agatha x rio#agathario fanart#evgarart#my art#agathario au
5K notes
·
View notes
Text

How did Bonnie get so fucking tall in FNAF 2…
#myart#chloesimagination#comic#fnaf#five nights at freddy's#fnaf fanart#fnaf movie#vanessa fnaf#mike schmidt#abby schmidt#withered bonnie#fnaf 2#fnaf 2 movie#so the behind the scene photos shown last month#Bonnie’s gonna be so big#LIKE I know he’s been big the fnaf 2 model scaling is wacky#but withered Bonnie is gonna be a HUGE guy#I can’t imagine how Mike and Vanessa will react#especially Vanessa like she knows these animatronics#she’d have no reasons to why he’s so big now#dude just grew Bonnie built so different#Abby of course is just happy to see her friend again#she only supports him 🩵
5K notes
·
View notes
Text
Why React is so Popular? - Coregenic Software
Why React is So Popular? React has gained immense popularity among developers and companies worldwide due to its modular architecture, simplicity, efficiency, and unique features.
Let’s explore some of the reasons why React is more popular than other libraries/frameworks.
Simplified React Web Development;
React offers a simple and effective way to create complex web applications. Unlike other libraries/frameworks, React focuses on a single development process that involves creating individual components and organizing them into a single, presentable app.
This modular approach ensures faster development, stable and predictable code, and easier maintenance.
#Why React is so Popular?#react#why react is so popular#react js#react tutorial#what is react#why is react js so popular#learn react#react js tutorial#why reactjs is so popular#why react is so fast#why react is so difficult#why react is so important ?#learn react js#why react is so complicated#react course#react native#react javascript#react is wrong#react vs angular which is best#which is easy react or angular#react crash course#what is react js
1 note
·
View note
Text

It's still interesting that TBoB called more attention to Stan's control over his mindscape (And if you go with the interpretation that the lost pages are partial truths that are heavily influenced by Bill, then he's the one insisting that only someone with training should be able to have that much control over the mind.)






Meanwhile we have a memory!Stan. Someone who apparently knows too much and is rather aware for being a simple memory.

From the Wheel of Shame, we know Bill was able dig up all kinds of dirt on Stan but... that wasn't why he was there in the first place, was it?
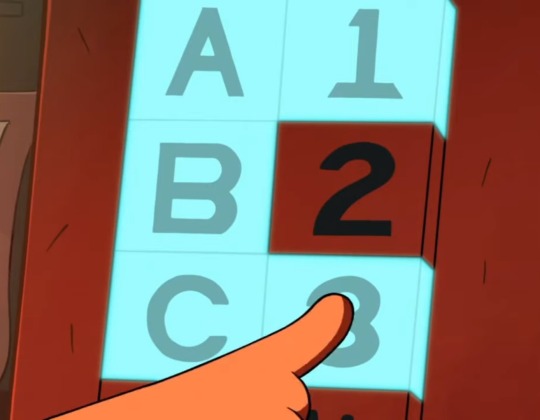
Bill couldn't find the code immediately despite a memory of Stan opening the safe being a few hours old at most and decided to have Mabel try find it for him (The original concept of the ep had it far more hidden but this was likely cut because of time constraints)

Ford did experiments on Stan's mind which likely meant using Project Mentem and actually looking around his mindscape, and his only reaction was to comment on his jokes-- despite what little we the audience know being enough to render us sobbing wrecks
(yes I refuse to shut up about this part cos the book's intro is extremely underrated)


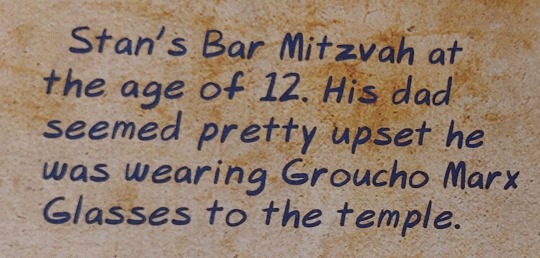
Stan was able to replace his memories of Ford with the swingset instead and managed to hide Ford in his Bar Mitzvah memory. And that's not even mentioning the lack of visible Portal and Stan o' War which noticeably show up in Ford's dreamscape (the broken swingset manifesting anyway pains me tho)








He subconsciously has misdirects for his secrets that are both silly and manages to disturb everyone too
And while Bill-as-Soos being bored by the vending machine memory is a joke that's basically the crew's way of going "hey remember the thing way back in the first ep that's going to show up in the next one?" and in-universe appears to be Stan slipping up, it's interesting that they had Stan input the wrong code when it's consistent literally every other time its inputted (especially when it shows up correctly in the very next episode)
It's even possible that the safe code that Bill found could have been a misdirect too but we'll never know since the safe got blown open by dynamite.





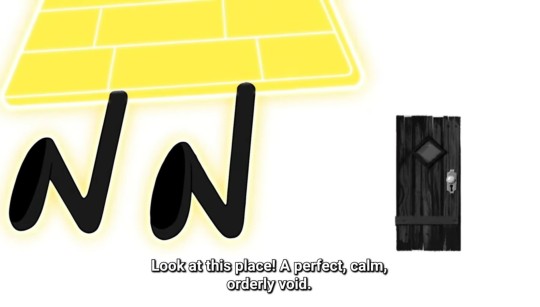
Stan was able to buy time by making his mind blank despite being genuinely terrified when Bill enters his mind (to the point that he breaks character and uses his own voice to yell), and could conjure up his living room (in colour opposed to his mind's regular greyscale) to make sure Bill didn't have enough room to flee, slamming the door in his face before the effects of the memory gun kicked in.
(EDIT: Random door analysis here)

And maybe the twins eventually told him that Bill had already been inside his mind after their W3 reunion, but all we know was that his conscious self was left in the dark for ages and wasn't really aware of Bill until Weirdmageddon.




TBoB showing McGucket's dreamscape also brings up the idea of the effects of the memory gun manifesting differently to each person. To Stan's mindscape, the memory wipe manifests as blue flames which immediately brings to mind Bill's powers but it's a far lighter shade (maybe to more closely match the memory gun and its eventual fade to white?)
The end of TBoB and the website poem also firmly reminds us about Stan's connection to fire but there's also the question if Stan himself is actually aware of it...
#but also j3 having ford read dipper's entries post dd&md but not having him know about the kids' encounters with bill is so kashdskahd#cos that implies he immediately skipped the pages that mentioned stan 😭and didn't read mabel's entries#oh for him to actually react to dipper's observations about stan's mindscape....#stan pines#stanley pines#bill cipher#gravity falls#gf meta#yes of course my brain is still going ' same coin theory ooooo' at this#cos i doubt that j1 has any mention of the mindscape and it's not like stan would have studied this stuff#imagine iconic hippy hater actually mediating on purpose#i'm still waving my arms about stan potentially seeing the reader's version of tbob tho#but even if that ain't the case bill having a breakdown from him reading him like a book is still iconic#dunno if this is coherent and i'm pretty sure all this stuff is things most folks know but idk some people didn't read the journal#some folks don't know about the poem!!!! truly the biggest tragedy
2K notes
·
View notes
Text
React Online Course
In basic terms, React helps developers construct appealing and responsive client interfaces for websites and applications. In case you wish to learn React, consider enrolling in a React Online Course to gain comprehensive knowledge and down-to-earth aptitudes.

#React Online Course#React Training#React Training Course#Courses Online#React Course#Online Training#Training Online#Classroomtraining
0 notes
Text
What is the MVC approach in React?
The MVC (Model-View-Controller) approach, although originally associated with traditional server-side web development, provides a conceptual framework for structuring and organizing code in a way that promotes separation of concerns and modularity. While React is primarily a front-end library, it is still possible to apply the principles of the MVC pattern within a React application for better code organization and maintainability.
React, the MVC approach can be understood as follows:
Model: The Model represents the data and logic of the application. It encapsulates the application's state, manages data retrieval and manipulation, and defines the business rules. In React, the Model can be represented by components that handle data fetching, perform data transformations, and encapsulate the application's state management logic. State management libraries like Redux or MobX can also be used to further organize and manage the application's state.
View: The View represents the user interface (UI) components that are responsible for rendering the visual elements and presenting the data to the user. In React, View components are typically implemented using JSX (a syntax extension for JavaScript) and React components. These components receive data from the Model or from parent components, and they render the UI based on that data. The View components are designed to be reusable and modular, facilitating a component-based development approach.
Controller: The Controller is responsible for handling user interactions and updating the Model and View accordingly. It acts as the intermediary between the Model and the View, facilitating communication and data flow between them. In React, Controllers can be implemented using event handlers and state update functions within components. They respond to user actions, trigger updates to the Model, and pass updated data to the View for re-rendering.
By adopting the MVC approach in a React application, developers can achieve a clearer separation of concerns and improve code organization. This separation allows for easier maintenance, testing, and scalability of the application. Each component has a specific role, making it easier to understand and modify individual parts of the application without affecting others. By obtaining React Training, you can advance your career in React. With this course, you can demonstrate your expertise in applications using React concepts such as JSX, Redux, Asynchronous Programming using Redux-Saga middleware, Fetch data using GraphQL, many more fundamental concepts, and many more critical concepts among others.
It is important to note that while React itself does not enforce the MVC pattern, it provides a flexible and modular architecture that aligns well with the principles of MVC. Developers can leverage React's component-based approach, state management libraries, and event-driven programming to implement a structure that resembles the MVC pattern within their React applications.
0 notes
Note
For the Viceroy AU, how does Tom figure out Gabriel was the one responsible?



















#dad villain au#my art#charity ball arc#tom dupain cheng#marinette dupain cheng#adrien agreste#kagami tsurugi#felix fathom#gabriel agreste#viceroy#all he had to do was gather the rich elite of paris and set a trap honestly#once he figured out Hawkmoth was rich it was a matter of luring the fuckhead out into a vulnerable position#and Gabriel with zero power; just a human man; would of course react violently to the images of his nemesis#he's got no leash left on anyone so he had to lash out lmao
7K notes
·
View notes
Text
What is JSX in React?
SX, or JavaScript XML, is an extension to the JavaScript language that allows you to write HTML-like syntax within JavaScript code in React applications. It is a syntax extension that enables you to define the structure and appearance of React components.
SX, which stands for JavaScript XML, is an extension to the JavaScript programming language used in React, a popular JavaScript library for building user interfaces. It allows developers to write HTML-like code within JavaScript, making it easier to create and manipulate the structure and appearance of React components.
JSX is not a separate template language, but a syntax extension that allows you to define the structure of UI components in a more intuitive and declarative manner. It resembles a combination of JavaScript and HTML, where HTML-like tags and attributes are used to define the layout and content of components.
With JSX, you can define React components using a syntax that closely resembles HTML. For example, instead of creating components programmatically using JavaScript functions, JSX allows you to define components using tags and attributes. This can make the code more readable and easier to understand, especially for those familiar with HTML.
JSX combines the power of JavaScript and HTML-like syntax, making it easier to write and understand the structure of user interfaces. It resembles HTML markup, but it is not HTML itself. JSX is transpiled into plain JavaScript code that React can understand and render. By obtaining React Course, you can advance your career in React Engineering. With this course, you can demonstrate your expertise in applications using React concepts such as JSX, Redux, Asynchronous Programming using Redux-Saga middleware, Fetch data using GraphQL, many more fundamental concepts, and many more critical concepts among others.
Using JSX, you can define the structure of a React component by writing tags that resemble HTML elements. For example, you can define a simple JSX component as follows:
const Greeting = () => { return <h1>Hello, World!</h1>; };
In the above example, the <h1> tag represents an HTML heading element. It is written within JavaScript code using JSX syntax. When this component is rendered, it will produce the HTML output: <h1>Hello, World!</h1>.
JSX also allows you to embed JavaScript expressions within curly braces {} to dynamically generate content or execute logic. For example:
const name = 'John Doe'; const Greeting = () => { return <h1>Hello, {name}!</h1>; };
In this case, the value of the name variable is dynamically inserted within the JSX expression using curly braces. The rendered output will be <h1>Hello, John Doe!</h1>.
JSX provides a concise and expressive way to define the structure and content of React components, making it easier to write and understand complex UIs. It simplifies the process of creating reusable and interactive user interfaces in React applications.
0 notes
Text
i have to be so real. sometimes you have to outright not give a shit what the author thinks. i’m not saying to disregard how a character is portrayed and give into fanon characterisations but sometimes i will see fans be like “(head writer) omggg do you think this character is a good person?” “how would this character react if xyz happened?” as though that’s not a question you can and have to answer for yourself.! any character can contain multitudes and if you keep limiting your perception of them solely on word of god its not fun for the writer or even yourself anymore. THINK FOR YOURSELF. INVENT NEW WAYS TO FUCK YOUR FAVORITE CHARACTERS OVER
#put that bitch in situations and frustrate yourself as you figure out how they would react in character#and be critical of how you’re doing so and second guess and wonder is this right#and then examine your blorbo’s behaviour to come to your own conclusion!#you can only say “they would NOT say that” if they say it first !!!!#this is not even necessarily about illario but its sort of about him#its really about a pacific rim character bc as i trawl through travisbeacham’s tumblr dot com#trying to read about lore its like ‘is chuck a good person’ WHO CARESSSS. WHAT DO YOU THINK#how have YOU reacted to him? and take yourself out of the equation— what makes his character unappealing in a meta way?#how do people in-universe think of him?#i think all these questions could of course also apply to illario#who suffers hard from ‘players take him at face value’ despite many pointers to more shit going on behind the scenes#of course this statement applies to the larger audience#bc everyone who fucking follows me here or is mutuals with me loves that freak too#anywyas. i ahve to go hibernate again . i have a real job#txt
869 notes
·
View notes
Text

personal take on fem tsukasa
#no the white bow is not part of my vision...... my apologies#if i was more tsukasa literate id think more about how being a girl would change her character and how the people around her react to her#like. instead of 'oh shes surprisingly caring' maybe more like 'oh shes surprisingly disruptive as fuck' because of hashtag society#and hashtag gender roles and whatever#but like i said. not really that well versed on everything he has going on so im just gonna leave it at the design#ann art#prsk#pjsk#tsukasa tenma#femkasa#prsk fa#So stupid looking in every universe god bless#IG WHAT I MEAN IS being a role model of an older sibling and being responsible i feel are traits more expected in girls. so it wouldnt rly#be 'unusual' or unexpected of her to be like that. i think. idk.#among other things probably. like realistically a lot of her personality would be changed but ASSUMING its identical to the original.. what#sequence of events/reactions/perceptions would have to have happened to get there. yknow. maybe.#education major in several child psych/development courses in ur area ! my bad
391 notes
·
View notes
Text

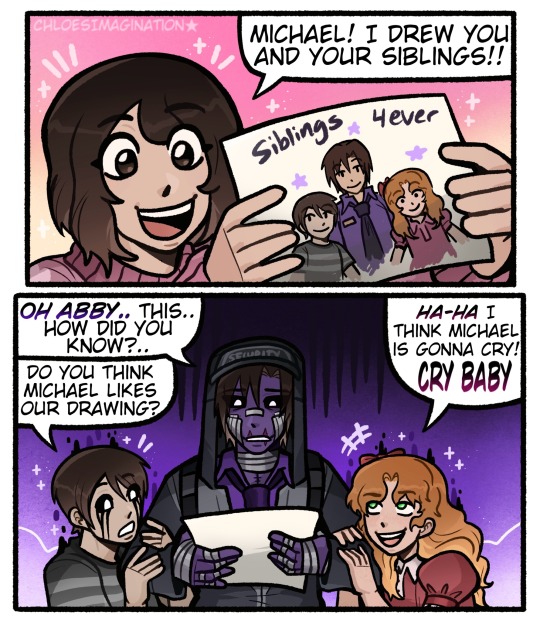
The Afton children are siblings forever in FNAF
#myart#chloesimagination#comic#abby schmidt#michael afton#elizabeth afton#circus baby#evan afton#fnaf crying child#fnaf#fnaf movie#fnaf 4#sister location#fnaf fanart#five nights at freddy's#Michael’s siblings wanted to gift him a gift!#they got Abby to help them! seeing they can’t do certain things anymore as ghosts#Abby of course helped and gave the gift over#Michael doesn’t know how to react but he does love the gift#his siblings laugh and wait for his full reaction#guess no matter how much they fought they are still siblings#they still believe that#I formally apologize to Michael again I keep doing it to yea 🙏🏾
7K notes
·
View notes
