#sohojware
Explore tagged Tumblr posts
Text

Which Payment Gateways Are Compatible for Dynamic Websites - A Comprehensive Guide by Sohojware
The digital landscape is constantly evolving, and for businesses with dynamic websites, staying ahead of the curve is crucial. A dynamic website is one that generates content on the fly based on user input or other factors. This can include things like e-commerce stores with shopping carts, membership sites with customized content, or even online appointment booking systems.
For these dynamic websites, choosing the right payment gateway is essential. A payment gateway acts as a secure bridge between your website and the financial institutions that process payments. It ensures a smooth and safe transaction experience for both you and your customers. But with a plethora of payment gateways available, selecting the most compatible one for your dynamic website can be overwhelming.
This comprehensive guide by Sohojware, a leading web development company, will equip you with the knowledge to make an informed decision. We’ll delve into the factors to consider when choosing a payment gateway for your dynamic website, explore popular options compatible with dynamic sites, and address frequently asked questions.
Factors to Consider When Choosing a Payment Gateway for Dynamic Websites
When selecting a payment gateway for your dynamic website in the United States, consider these key factors:
Security: This is paramount. The payment gateway should adhere to stringent security protocols like PCI DSS compliance to safeguard sensitive customer information. Sohojware prioritizes security in all its development projects, and a secure payment gateway is a non-negotiable aspect.
Transaction Fees: Payment gateways typically charge transaction fees, which can vary depending on the service provider and the type of transaction. Be sure to compare fees associated with different gateways before making your choice.
Recurring Billing Support: If your website offers subscriptions or memberships, ensure the payment gateway supports recurring billing functionalities. This allows for automatic and convenient payment collection for your recurring services.
Payment Methods Supported: Offer a variety of payment methods that your target audience in the US is accustomed to using. This may include credit cards, debit cards, popular e-wallets like PayPal or Apple Pay, and potentially even ACH bank transfers.
Integration Complexity: The ease of integrating the payment gateway with your dynamic website is crucial. Look for gateways that offer user-friendly APIs and clear documentation to simplify the integration process.
Customer Support: Reliable customer support is vital in case you encounter any issues with the payment gateway. Opt for a provider with responsive and knowledgeable customer service representatives.
Popular Payment Gateways Compatible with Dynamic Websites
Here’s a glimpse into some of the most popular payment gateways compatible with dynamic website:
Stripe: A popular and versatile option, Stripe offers a robust suite of features for dynamic websites, including recurring billing support, a user-friendly developer interface, and integrations with various shopping carts and platforms.
PayPal: A widely recognized brand, PayPal allows customers to pay using their existing PayPal accounts, offering a familiar and convenient checkout experience. Sohojware can integrate PayPal seamlessly into your dynamic website.
Authorize.Net: A secure and reliable gateway, Authorize.Net provides a comprehensive solution for e-commerce businesses. It supports various payment methods, recurring billing, and integrates with popular shopping carts.
Braintree: Owned by PayPal, Braintree is another popular choice for dynamic websites. It offers a user-friendly API and integrates well with mobile wallets and other popular payment solutions.
2Checkout (2CO): A global payment gateway solution, 2Checkout caters to businesses of all sizes. It offers fraud prevention tools, subscription management features, and support for multiple currencies.
Sohojware: Your Trusted Partner for Dynamic Website Development and Payment Gateway Integration
Sohojware possesses extensive experience in developing dynamic websites and integrating them with various payment gateways. Our team of skilled developers can help you choose the most suitable payment gateway for your specific needs and ensure a seamless integration process. We prioritize user experience and security, ensuring your customers have a smooth and secure checkout experience.
1. What are the additional costs associated with using a payment gateway?
Besides transaction fees, some payment gateways may charge monthly subscription fees or setup costs. Sohojware can help you navigate these costs and choose a gateway that fits your budget.
2. How can Sohojware ensure the security of my payment gateway integration?
Sohojware follows best practices for secure development and adheres to industry standards when integrating payment gateways. We stay updated on the latest security protocols to safeguard your customer’s financial information.
3. Does Sohojware offer support after the payment gateway is integrated?
Yes, Sohojware provides ongoing support to ensure your payment gateway functions smoothly. Our team can address any issues that arise, troubleshoot problems, and provide updates on the latest payment gateway trends.
4. Can Sohojware help me choose the best payment gateway for my specific business needs?
Absolutely! Sohojware’s experts can assess your business requirements, analyze your target audience, and recommend the most suitable payment gateway based on factors like transaction volume, industry regulations, and preferred payment methods.
5. How long does it typically take to integrate a payment gateway with a dynamic website?
The integration timeline can vary depending on the complexity of the website and the chosen payment gateway. However, Sohojware’s experienced team strives to complete the integration process efficiently while maintaining high-quality standards.
Conclusion
Choosing the right payment gateway for your dynamic website is crucial for ensuring a seamless and secure online transaction experience. By considering factors like security, fees, supported payment methods, and integration complexity, you can select a gateway that aligns with your business needs. Sohojware, with its expertise in web development and payment gateway integration, can be your trusted partner in this process. Contact us today to discuss your requirements and get started on your dynamic website project.
2 notes
·
View notes
Text

How To Migrate Your Site To WordPress: A Seamless Journey With Sohojware
The internet landscape is ever-evolving, and sometimes, your website needs to evolve with it. If you're looking to take your online presence to the next level, migrating your site to WordPress might be the perfect solution. WordPress is a powerful and user-friendly Content Management System (CMS) that empowers millions of users worldwide.
However migrating your site can seem daunting, especially if you're new to WordPress. Worry not! This comprehensive guide will equip you with the knowledge and confidence to navigate a smooth and successful migration. Sohojware, a leading web development company, is here to help you every step of the way.
Why Choose WordPress?
WordPress offers a plethora of benefits that make it an ideal platform for websites of all shapes and sizes. Here are just a few reasons to consider migrating:
Easy to Use: WordPress boasts a user-friendly interface, making it easy to manage your website content, even for beginners with no coding experience.
Flexibility: WordPress offers a vast array of themes and plugins that cater to virtually any website need. This allows you to customize your site's look and functionality to perfectly match your vision.
Scalability: WordPress can grow with your business. Whether you're starting a simple blog or managing a complex e-commerce store, WordPress can handle it all.
SEO Friendly: WordPress is built with Search Engine Optimization (SEO) in mind. This means your website has a better chance of ranking higher in search engine results pages (SERPs), attracting more organic traffic.
Security: WordPress is constantly updated with the latest security patches, ensuring your website remains protected from potential threats.
The Migration Process: A Step-by-Step Guide
Migrating your site to WordPress can be broken down into several key steps.
Preparation: Before diving in, it's crucial to back up your existing website's files and database. This ensures you have a safety net in case anything goes wrong during the migration process. Sohojware offers expert backup and migration services to ensure a smooth transition.
Set Up Your WordPress Site: You'll need a web hosting provider and a domain name for your WordPress site. Sohojware can assist you with choosing the right hosting plan and setting up your WordPress installation.
Content Migration: There are several ways to migrate your content to WordPress. You can use a plugin specifically designed for migration, manually copy and paste your content, or utilize an XML export/import process, depending on your previous platform. Sohojware's team of developers can help you choose the most efficient method for your specific situation.
Theme Selection: WordPress offers a vast library of free and premium themes. Choose a theme that aligns with your brand identity and website's functionality.
Plugins and Functionality: Plugins extend the capabilities of your WordPress site. Install plugins that enhance your website's features, such as contact forms, image galleries, or SEO optimization tools.
Testing and Launch: Once your content is migrated and your website is customized, thoroughly test all functionalities before launching your new WordPress site. Sohojware provides comprehensive website testing services to guarantee a flawless launch.
Leveraging Sohojware's Expertise
Migrating your website to WordPress can be a breeze with the help of Sohojware's experienced web development team. Sohojware offers a comprehensive suite of migration services, including:
Expert Backup and Migration: Ensure a smooth and secure transition of your website's data.
Custom Theme Development: Create a unique and visually appealing website that reflects your brand identity.
Plugin Selection and Integration: Help you choose and implement the right plugins to enhance your website's functionality.
SEO Optimization: Optimize your website content and structure for better search engine ranking.
Ongoing Maintenance and Support: Provide ongoing support to keep your WordPress site running smoothly and securely.
FAQs: Migrating to WordPress with Sohojware
1. How long does the migration process typically take?
The migration timeframe depends on the size and complexity of your website. Sohojware will assess your specific needs and provide an estimated timeline for your migration project.
2. Will my website be down during the migration?
Typically, no. Sohojware can migrate your website to a temporary location while your existing site remains live. Once the migration is complete, the new WordPress site will be seamlessly switched in place, minimizing downtime and disruption for your visitors.
3. What happens to my existing content and SEO rankings after migration?
Sohojware prioritizes preserving your valuable content during the migration process. We can also help you implement strategies to minimize any potential impact on your SEO rankings.
4. Do I need to know how to code to use WordPress?
No! WordPress is designed to be user-friendly, and you don't need any coding knowledge to manage your website content. Sohojware can also provide training and support to help you get the most out of your WordPress site.
5. What ongoing maintenance does a WordPress website require?
WordPress requires regular updates to ensure optimal security and functionality. Sohojware offers ongoing maintenance plans to keep your website updated, secure, and running smoothly.
By migrating to WordPress with Sohojware's expert guidance, you'll gain access to a powerful and user-friendly platform that empowers you to create and manage a stunning and successful website. Contact Sohojware today to discuss your website migration needs and unlock the full potential of WordPress!
2 notes
·
View notes
Text

Comparing Laravel And WordPress: Which Platform Reigns Supreme For Your Projects? - Sohojware
Choosing the right platform for your web project can be a daunting task. Two popular options, Laravel and WordPress, cater to distinct needs and offer unique advantages. This in-depth comparison by Sohojware, a leading web development company, will help you decipher which platform reigns supreme for your specific project requirements.
Understanding Laravel
Laravel is a powerful, open-source PHP web framework designed for the rapid development of complex web applications. It enforces a clean and modular architecture, promoting code reusability and maintainability. Laravel offers a rich ecosystem of pre-built functionalities and tools, enabling developers to streamline the development process.
Here's what makes Laravel stand out:
MVC Architecture: Laravel adheres to the Model-View-Controller (MVC) architectural pattern, fostering a well-organized and scalable project structure.
Object-Oriented Programming: By leveraging object-oriented programming (OOP) principles, Laravel promotes code clarity and maintainability.
Built-in Features: Laravel boasts a plethora of built-in features like authentication, authorization, caching, routing, and more, expediting the development process.
Artisan CLI: Artisan, Laravel's powerful command-line interface (CLI), streamlines repetitive tasks like code generation, database migrations, and unit testing.
Security: Laravel prioritizes security by incorporating features like CSRF protection and secure password hashing, safeguarding your web applications.
However, Laravel's complexity might pose a challenge for beginners due to its steeper learning curve compared to WordPress.
Understanding WordPress
WordPress is a free and open-source content management system (CMS) dominating the web. It empowers users with a user-friendly interface and a vast library of plugins and themes, making it ideal for creating websites and blogs without extensive coding knowledge.
Here's why WordPress is a popular choice:
Ease of Use: WordPress boasts an intuitive interface, allowing users to create and manage content effortlessly, even with minimal technical expertise.
Flexibility: A vast repository of themes and plugins extends WordPress's functionality, enabling customization to suit diverse website needs.
SEO Friendliness: WordPress is inherently SEO-friendly, incorporating features that enhance your website's ranking.
Large Community: WordPress enjoys a massive and active community, providing abundant resources, tutorials, and support.
While user-friendly, WordPress might struggle to handle complex functionalities or highly customized web applications.
Choosing Between Laravel and WordPress
The optimal platform hinges on your project's specific requirements. Here's a breakdown to guide your decision:
Laravel is Ideal For:
Complex web applications require a high degree of customization.
Projects demanding powerful security features.
Applications with a large user base or intricate data structures.
Websites require a high level of performance and scalability.
WordPress is Ideal For:
Simple websites and blogs.
Projects with a primary focus on content management.
E-commerce stores with basic product management needs (using WooCommerce plugin).
Websites requiring frequent content updates by non-technical users.
Sohojware, a well-versed web development company in the USA, can assist you in making an informed decision. Our team of Laravel and WordPress experts will assess your project's needs and recommend the most suitable platform to ensure your web project's success.
In conclusion, both Laravel and WordPress are powerful platforms, each catering to distinct project needs. By understanding their strengths and limitations, you can make an informed decision that empowers your web project's success. Sohojware, a leading web development company in the USA, possesses the expertise to guide you through the selection process and deliver exceptional results, regardless of the platform you choose. Let's leverage our experience to bring your web vision to life.
FAQs about Laravel and WordPress Development by Sohojware
1. Which platform is more cost-effective, Laravel or WordPress?
While WordPress itself is free, ongoing maintenance and customization might require development expertise. Laravel projects typically involve developer costs, but these can be offset by the long-term benefits of a custom-built, scalable application. Sohojware can provide cost-effective solutions for both Laravel and WordPress development.
2. Does Sohojware offer support after project completion?
Sohojware offers comprehensive post-development support for both Laravel and WordPress projects. Our maintenance and support plans ensure your website's continued functionality, security, and performance.
3. Can I migrate my existing website from one platform to another?
Website migration is feasible, but the complexity depends on the website's size and architecture. Sohojware's experienced developers can assess the migration feasibility and execute the process seamlessly.
4. How can Sohojware help me with Laravel or WordPress development?
Sohojware offers a comprehensive range of Laravel and WordPress development services, encompassing custom development, theme and plugin creation, integration with third-party applications, and ongoing maintenance.
5. Where can I find more information about Sohojware's Laravel and WordPress development services?
You can find more information about Sohojware's Laravel and WordPress development services by visiting our website at https://sohojware.com/ or contacting our sales team directly. We'd happily discuss your project requirements and recommend the most suitable platform to achieve your goals.
3 notes
·
View notes
Text

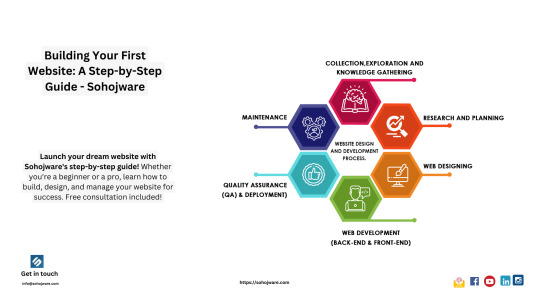
The internet has become an essential part of our lives. Whether you're a business owner, entrepreneur, freelancer, or simply want a platform to share your passions, having a website is crucial in today's digital age. But for many, the idea of building a website can seem daunting. This step-by-step guide by Sohojware, a leading web design and development company, will empower you to create your website with ease, even if you have no prior experience.
Planning Your Website
Before diving into the technical aspects of building your website, it's important to have a clear plan in mind. Here are some key questions to consider:
What is the purpose of your website? Are you selling products or services? Are you showcasing your portfolio or sharing a hobby? Identifying your website's goal will guide your design and content decisions.
Who is your target audience? Understanding your ideal visitors will help you tailor your website's content and tone to resonate with them.
What kind of content will you include? Text, images, videos, infographics? Having a content plan ensures your website is informative and engaging.
Choosing a Domain Name and Web Hosting
Your domain name is your website's address online, and choosing the right one is crucial. It should be memorable, reflect your brand, and ideally be easy to spell and type. Web hosting provides the storage space for your website's files and makes it accessible to visitors.
Sohojware recommends using a reputable domain registrar and web hosting provider. They offer various plans to suit your website's needs and budget.
Building Your Website
There are several ways to build a website, depending on your technical expertise and budget. Here are the two most common approaches:
Website Builders: Website builders are user-friendly platforms that allow you to create a website without coding knowledge. They offer drag-and-drop interfaces, pre-designed templates, and various features to customize your website. While website builders are a great option for beginners, they may offer less flexibility compared to the other methods.
Content Management Systems (CMS): A CMS is a more advanced platform that gives you more control over your website's design and functionality. Popular CMS options include WordPress, Joomla, and Drupal. While CMS platforms require some technical knowledge to set up and manage, they offer a wider range of customization options and functionalities than website builders.
Content Creation
Once you have a platform to build your website, it's time to focus on the content. High-quality, informative, and engaging content is essential for attracting and retaining visitors.
Write clear and concise website copy.
Use high-quality images and videos.
Optimize your website content for search engines by including relevant keywords throughout your website.
Website Design
The design of your website plays a critical role in user experience. Here are some key design elements to consider:
Responsiveness: Ensure your website looks good and functions flawlessly across all devices, including desktops, tablets, and smartphones.
Navigation: Make sure your website is easy to navigate. Visitors should be able to find the information they need quickly and easily.
Visual appeal: Use high-quality images, videos, and a color scheme that aligns with your brand identity.
Launching and Maintaining Your Website
Once you're happy with your website's design and content, it's time to launch it! Your web hosting provider will guide you through the launch process. After your website is live, remember to maintain it regularly. This includes:
Adding fresh content: Regularly update your website with new content to keep visitors engaged.
Updating plugins and themes (if applicable): Ensure you're using the latest versions of plugins and themes to maintain website security and functionality.
Monitoring website performance: Track your website's traffic and user engagement to understand what's working and what needs improvement.
Conclusion
Building a website can be a rewarding experience, allowing you to establish your online presence and share your ideas with the world. By following this step-by-step guide from Sohojware, you'll be well on your way to creating a website that achieves your goals.
Remember, Sohojware is here to help you every step of the way, from domain registration and web hosting to website design, development, and ongoing maintenance.
Visit Sohojware.com today to learn more about their web design and development services. They offer free consultations to discuss your specific needs and recommend the best approach for your website project. Let Sohojware be your partner in building a website that makes a lasting impression on your audience.
FAQ's
I have no coding experience. Can I still build a website with Sohojware?
Absolutely! Sohojware offers website builder options that are perfect for beginners. These user-friendly platforms require no coding knowledge and allow you to create a website using drag-and-drop functionality and pre-designed templates.
What if I need a more customized website than a website builder can offer?
Sohojware can also assist you with building a website using a Content Management System (CMS) like WordPress. While CMS platforms require some technical knowledge, Sohojware's team of experts can help you set it up, manage it, and achieve the specific customization you desire for your website.
Does Sohojware offer domain registration and web hosting?
Yes! Sohojware is a one-stop solution for all your website-building needs. They provide domain registration and web hosting plans to suit your website's size and traffic and can guide you in choosing the right option for your project.
How much does it cost to build a website with Sohojware?
Sohojware offers a variety of website design and development packages to fit your budget. They also provide free consultations to discuss your specific needs and recommend the most cost-effective approach for your website project.
I'd like to learn more about Sohojware's website-building services. What should I do?
Sohojware offers a wealth of information on their website. You can also visit their website to schedule a free consultation with their web design specialists. They'll be happy to answer any questions you have and help you get started on building your dream website.
2 notes
·
View notes
Text

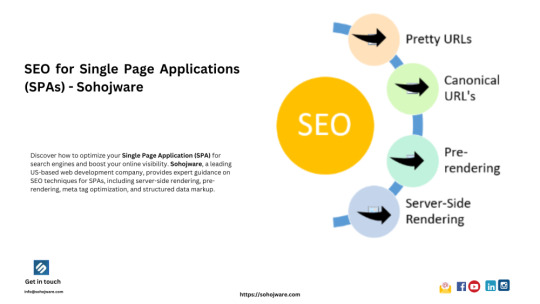
SEO for Single Page Applications (SPAs) - Sohojware
The digital landscape is constantly evolving, and Single Page Applications (SPAs) have become a popular choice for creating dynamic and engaging web experiences. Unlike traditional websites that load individual pages for each section, SPAs function on a single HTML page that updates content dynamically using JavaScript.
This approach offers a seamless user experience (UX), mimicking desktop applications with faster loading times and smoother transitions. However, when it comes to SEO (Search Engine Optimization), SPAs present unique challenges.
At Sohojware, a leading web development company in the US, we understand the importance of strong SEO for any website. This article will explore the intricacies of SPA SEO, equipping you with the knowledge to optimize your single-page application for search engines and boost your online visibility.
The Allure of SPAs: A User-Centric Approach
Single Page Applications prioritize user experience by offering a fast and fluid interaction. Imagine browsing a website without the frustration of waiting for new pages to load. SPAs achieve this by fetching content dynamically through JavaScript, allowing users to navigate seamlessly between different sections of the application. This not only enhances user engagement but can also lead to a higher conversion rate.
Here are some key benefits of SPAs:
Improved User Experience: Faster loading times and smooth transitions create a more enjoyable experience for users.
Enhanced Engagement: Dynamic content keeps users engaged and encourages them to explore different sections of the application.
Scalability: SPAs can easily accommodate new features and content without requiring major website restructuring.
Reduced Server Load: By fetching content dynamically, SPAs minimize server load, improving overall performance.
However, while SPAs excel in user experience, their reliance on JavaScript can create hurdles for search engines in understanding and indexing your content. This is where SEO for SPAs comes into play.
SEO for SPAs: Addressing the Challenges

Search engines like Google primarily rely on the content they can crawl and index to rank websites in search results. Traditionally, content is readily available in the HTML of a webpage. However, SPAs often render content dynamically using JavaScript, making it invisible to search engines during the initial crawl.
Here are some of the main challenges associated with SPA SEO:
Crawlability: Search engine crawlers might see an empty page with minimal content if they are unable to execute the JavaScript that populates the SPA.
Indexability: Even if the crawler renders the content, search engines might struggle to understand and index the dynamic content effectively.
Meta Tags and Titles: Traditional websites use meta tags and titles to provide context to search engines. In SPAs, these elements might not be readily available during the initial crawl.
Content Accessibility: Search engines prioritize text-based content for indexing. SPAs that heavily rely on visuals or interactive elements might face some limitations.
Optimizing Your SPA for Search Engine Success
Despite the challenges, optimizing your SPA for SEO is entirely achievable. Sohojware, a US-based web development company with a proven track record in SEO, can help you navigate this process. Here are some essential steps to consider:
Server-Side Rendering (SSR): Consider implementing SSR to pre-render your SPA content on the server-side. This provides search engines with a static HTML snapshot of your content, improving crawlability and indexability.
Client-Side Rendering (CSR) with Pre-rendering: If using CSR, explore techniques like pre-rendering the initial content to ensure search engines can access some content during the first crawl.
Strategic Use of JavaScript: While JavaScript is essential for SPAs, minimize its impact on initial page load. Consider techniques like code splitting to load non-critical JavaScript asynchronously.
Optimize Meta Tags and Titles: Ensure your SPA dynamically injects relevant meta tags and titles for each view of your application. This provides context for search engines and improves search result snippets.
Structured Data Markup: Implement structured data markup to provide search engines with additional context about your content. This can enhance the richness of your search results and improve click-through rates.
Mobile-Friendliness: Prioritize mobile-friendliness, as Google prioritizes mobile-optimized websites in search rankings. Ensure your SPA renders seamlessly on all devices.
High-Quality Content: At the core of any successful SEO strategy lies high-quality content. Create informative and engaging content that resonates with your target audience.
Technical SEO: Address technical SEO aspects like sitemap submission, robots.txt optimization, and internal linking structure to ensure smooth crawling and indexing by search engines.
By implementing these strategies, you can bridge the gap between a dynamic user experience and strong SEO for your SPA.
FAQ's
1. Can Sohojware help me optimize my existing SPA for SEO?
Absolutely! Sohojware is a leading web development company specializing in SEO for SPAs. Our experts can assess your current SPA setup, identify areas for improvement, and implement effective optimization strategies to boost your search engine rankings.
2. Is server-side rendering (SSR) always necessary for SPA SEO?
While SSR is generally beneficial for improving crawlability and indexability, it might not be feasible for all SPAs. Sohojware can evaluate your specific requirements and recommend the most suitable approach based on factors like complexity, performance, and budget.
3. How can I ensure my SPA content is accessible to search engines?
Sohojware can help you implement techniques like pre-rendering, dynamic meta tag updates, and structured data markup to make your SPA content more accessible to search engines. We'll also provide guidance on optimizing your content for readability and relevance.
4. What is the role of structured data in SPA SEO?
Structured data provides search engines with additional context about your content, helping them understand its structure and relevance. Sohojware can assist you in implementing appropriate structured data markup for your SPA, enhancing its visibility in search results.
5. How often should I monitor my SPA's SEO performance?
Regular monitoring is crucial for identifying any SEO issues and making necessary adjustments. Sohojware offers ongoing SEO monitoring and reporting services to track your website's performance and ensure it stays ahead of the competition.
Conclusion
SEO for SPAs might present unique challenges, but with the right strategies and expertise, it's entirely achievable. Sohojware, a US-based web development company, can provide the guidance and support you need to optimize your SPA for search engines and drive organic traffic to your website. By prioritizing SEO from the outset, you can ensure your SPA not only delivers an exceptional user experience but also achieves top search engine rankings.
1 note
·
View note
Text

The Role of HTTPS in SEO: Why Security is Now a Ranking Factor
In today’s digital world, where we entrust websites with our personal information and financial details, security is paramount. This is where HTTPS comes in, playing a crucial role in both user trust and, you guessed it, SEO (Search Engine Optimization).
Sohojware, a leading SEO agency, understands the importance of a secure website for both search engine ranking and user experience. In this comprehensive guide, we’ll delve into the world of HTTPS, explaining its impact on SEO and how it can benefit your website.
What is HTTPS?

HTTPS stands for Hypertext Transfer Protocol Secure. It’s essentially an upgraded version of the standard HTTP protocol used for communication between web browsers and servers. The key difference lies in encryption. HTTPS encrypts all data exchanged between your website and visitors, creating a secure tunnel that protects sensitive information like login credentials, credit card details, and even search queries. This encryption makes it virtually impossible for third parties to intercept and steal this data.
Why is HTTPS Important for SEO?
While security is the primary reason for using HTTPS, it also plays a significant role in SEO. Here’s how:
Google Prioritizes Secure Websites: Google has openly declared HTTPS as a ranking factor in its search algorithm. This means websites with HTTPS are more likely to appear higher in search results compared to those without. Aiming for a high SEO ranking? HTTPS is a non-negotiable factor.
Enhanced User Trust: Imagine visiting a website with a warning message like “This connection is not secure.” It raises immediate red flags and deters users from interacting with the site. HTTPS builds trust by displaying a secure lock icon in the address bar, assuring users that their information is protected. This positive user experience can indirectly improve your SEO ranking.
Improved Website Speed: Many modern web browsers prioritize secure connections and can load HTTPS websites faster. This improved website speed is another factor that Google considers when ranking websites.
Benefits of Using HTTPS:
Beyond the SEO advantages, there are numerous benefits for websites using HTTPS:
Increased Security: The primary benefit is the enhanced security for both you and your website visitors. HTTPS protects sensitive data from unauthorized access, preventing data breaches and safeguarding user privacy.
Builds Brand Reputation: By prioritizing security, you demonstrate your commitment to user safety and build a reputation for being a trustworthy website. This can significantly impact your brand image and user loyalty.
Compliance with Regulations: Many industries, especially those dealing with sensitive information, require websites to be HTTPS compliant. Implementing HTTPS ensures your website adheres to these regulations.
How to Implement HTTPS on Your Website:
The process of enabling HTTPS depends on your website hosting provider. Sohojware, as an experienced SEO agency, can help you navigate this process. Generally, you’ll need to obtain an SSL (Secure Sockets Layer) certificate from a trusted certificate authority. This certificate verifies your website’s identity and enables secure communication.
Common HTTPS Concerns and FAQs:
1. Does HTTPS Affect Website Speed?
While early versions of HTTPS could slightly impact speed, modern web browsers prioritize secure connections and often load HTTPS websites faster. Sohojware’s SEO experts can help optimize your website for optimal performance.
2. Is HTTPS Expensive?
The cost of an SSL certificate varies depending on the level of validation required. However, many hosting providers offer free or low-cost SSL certificates with their plans. Sohojware can advise you on the best options based on your website’s needs.
3. How Can Sohojware Help with Implementing HTTPS?
Sohojware’s SEO specialists can guide you through the entire process of HTTPS implementation. This includes helping you choose the right SSL certificate, configure your website server, and ensure a smooth transition without impacting your SEO ranking.
4. What Happens if I Don’t Use HTTPS?
Without HTTPS, your website is vulnerable to data breaches. This can not only compromise your user’s information but also damage your brand reputation. Additionally, Google may penalize your website in search results, hindering your SEO efforts.
5. Is HTTPS Necessary for All Websites?
While HTTPS is highly recommended for all websites, it’s crucial for those handling sensitive information like login credentials, credit card details, and personal data. If your website collects any user data, implementing HTTPS is not just an SEO best practice but also a security necessity
Conclusion
In today’s digital landscape, security is no longer an optional feature; it’s essential. HTTPS not only protects your website and users but also plays a vital role in SEO by enhancing user trust and improving your ranking on search engines. Sohojware, as a leading SEO agency in the United States, understands the importance of HTTPS and can help you implement it effectively.
By prioritizing HTTPS, you’re not just protecting your website and users but also investing in your website’s long-term success. So, don’t hesitate to take the necessary steps to secure your website and reap the benefits of HTTPS in terms of both security and SEO.
1 note
·
View note
Text

Top 10 Tools for Remote Team Collaboration in 2024 - Sohojware
The landscape of work has undeniably shifted. Gone are the days when in-person collaboration was the only way to achieve success. Today, a significant portion of the global workforce thrives in remote environments. This rise in remote work has necessitated the development of robust remote team collaboration tools to bridge geographical divides and foster a sense of teamwork.
But with a plethora of options available, choosing the right remote team collaboration tools can be overwhelming. To simplify your search, Sohojware, a leading provider of cloud-based business solutions, has compiled a comprehensive list of the top 10 tools for remote team collaboration in 2024.
Top 10 Tools for Remote Team Collaboration in 2024

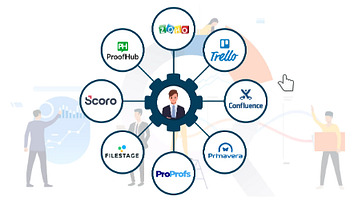
These tools streamline remote team collaboration by providing a centralized platform for task management, communication, and file sharing. Popular options include Trello, Asana, and Monday.com.

Communication is the cornerstone of successful remote team collaboration. Tools like Slack, Microsoft Teams, and Google Chat facilitate real-time messaging, video conferencing, and file sharing, keeping your team connected and informed.

Secure cloud storage solutions like Google Drive, Dropbox, and OneDrive ensure everyone on your team has access to the latest versions of project files, fostering seamless remote team collaboration.

For important meetings, presentations, and brainstorming sessions, video conferencing tools like Zoom, Google Meet, and Skype elevate remote team collaboration by adding a face-to-face element to virtual interactions.

Gone are the days of endless email threads with document attachments. Tools like Google Docs, Microsoft Office 365, and Zoho Docs allow for real-time document editing and collaboration, boosting remote team collaboration on written content.

Keeping track of time spent on projects and tasks is crucial for remote teams. Tools like Toggl Track, Harvest, and Clockify provide insights into individual and team productivity, enhancing remote team collaboration through efficient time management.

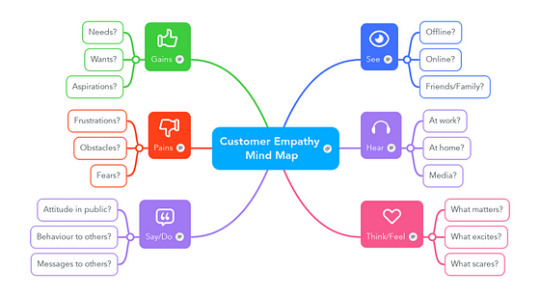
Mind mapping tools like Miro, MindMeister, and Coggle facilitate remote team collaboration during brainstorming sessions. These tools allow for visual organization of ideas, promoting creativity and innovation within your remote team.

For individual task management and to-do lists, apps like Todoist, TickTick, and Evernote empower remote team collaboration by keeping everyone organized and on top of their individual workloads.

For software development teams, code collaboration tools like Github, GitLab, and Bitbucket are essential. These tools facilitate remote team collaboration by streamlining version control, code reviews, and bug tracking.

For design and creative teams, tools like Figma, InVision, and Canva enhance remote team collaboration by providing a platform for real-time design collaboration, prototyping, and feedback sharing.
Choosing the Right Tools for Your Remote Team
The ideal remote team collaboration tools will depend on your team’s specific needs and workflows. Consider factors like team size, project nature, communication preferences, and budget when making your selections. Sohojware, a leading provider of cloud-based business solutions, can help you assess your team’s needs and recommend the perfect remote team collaboration tools to boost your productivity and success.
FAQs about Sohojware
1. What is Sohojware?
Sohojware is a leading provider of cloud-based business solutions designed to empower businesses of all sizes. They offer a wide range of tools and services to streamline operations, improve communication, and boost productivity.
2. Does Sohojware offer any tools for remote team collaboration?
While Sohojware doesn’t offer its own remote team collaboration tools, they can assist you in selecting and implementing the perfect suite of tools to meet your team’s specific needs. Sohojware’s team of experts can help you navigate the various options available and ensure seamless integration with your existing workflows.
3. How can Sohojware benefit my remote team?
Sohojware offers a comprehensive cloud-based business solution that can enhance remote team collaboration in several ways. Their solutions can help you:
Improve communication and information sharing
Streamline workflows and processes to reduce confusion and delays.
Enhance productivity and efficiency by providing access to essential tools and resources.
Foster a strong sense of teamwork and collaboration despite geographical distances.
Ensure data security and compliance with robust cloud-based solutions.
4. Can Sohojware help with team onboarding and training?
Yes, Sohojware can provide tools and resources to facilitate team onboarding and training, even for remote teams. Their solutions can help you:
Create and manage onboarding checklists and tasks.
Share essential documents and resources with new team members.
Conduct virtual training sessions and webinars.
Track progress and provide feedback on onboarding activities.
5. How can I get started with Sohojware’s remote team collaboration solutions?
To get started with Sohojware’s remote team collaboration solutions, simply contact their team to discuss your specific needs. They can provide a personalized assessment and recommend the best tools and services to help your team thrive in a remote work environment.
Conclusion
In today’s increasingly remote work landscape, having the right remote team collaboration tools is essential for success. By leveraging the tools and resources provided by Sohojware, you can foster a productive, collaborative, and efficient remote team that can achieve great things.
1 note
·
View note
Text

How to Create a Website from Pre-built CSS Templates Using Laravel- Sohojware
In today’s fast-paced digital world, a captivating website is no longer a luxury; it’s a necessity. Whether you’re a seasoned entrepreneur or a budding freelancer, establishing a strong online presence is crucial for attracting customers and showcasing your brand. But building a website from scratch can be a daunting task, especially for those without extensive coding experience.
That’s where Laravel comes in. This robust PHP framework streamlines the development process, allowing you to craft dynamic and secure websites with ease. But even with Laravel’s streamlined approach, building the visual design from scratch still requires significant effort. This is where pre-built CSS templates enter the scene, offering a time-saving and visually stunning solution.
Sohojware, a leading web development company, is here to guide you through the process of leveraging pre-built CSS templates with the power of Laravel to create a website that stands out.
Advantages of Using Pre-Built CSS Templates with Laravel
While crafting a website’s design from scratch offers complete creative control, pre-built CSS templates provide a plethora of benefits, especially for those starting with Laravel:
Faster Development: Pre-built templates come with pre-defined styles and layouts, saving you countless hours on design and development. This allows you to focus on integrating the template with Laravel’s functionalities and building your website’s core features.
Visually Appealing Design: Many pre-built templates boast modern, responsive designs that cater to a variety of industries and purposes. This ensures your website looks professional and user-friendly from the get-go.
Cost-Effective: Pre-built templates are often readily available for free or at affordable prices, significantly reducing design costs compared to hiring a dedicated web designer.
Customizable Foundation: While templates offer a pre-built structure, most are highly customizable. You can easily modify colors, fonts, and layouts to fit your brand identity within the framework of the template.
Steps to Create a Website using Laravel and Pre-built CSS Templates
Here’s a step-by-step guide to help you leverage the power of Laravel and pre-built CSS templates:
1. Choosing a Pre-built CSS Template:
Identify Your Needs: Start by clearly defining the purpose of your website. What kind of content will it showcase? Do you need a contact form or an e-commerce platform? Understanding your website’s goals will help you select a template that aligns with your functionalities.
Explore Template Marketplaces: Numerous online marketplaces offer a wide range of free and premium pre-built CSS templates. Popular options include ThemeForest, WrapPixel, and Start Bootstrap. Sohojware can also assist you in finding the perfect template based on your specific requirements.
Responsiveness is Key: Ensure the template you choose is fully responsive, meaning it adapts seamlessly to different screen sizes and devices. This is crucial for providing a positive user experience across desktops, tablets, and smartphones.
2. Setting Up Your Laravel Project:
Laravel Installation: If you haven’t already, install Laravel on your development machine. The official documentation provides detailed installation instructions (https://laravel.com/docs/9.x/installation).
New Laravel Project: Use Laravel’s command-line interface (CLI) to create a fresh new Laravel project.
3. Integrating the Template:
Template Acquisition: Download the pre-built CSS template you selected.
Copy Template Assets: Extract the template’s files, typically including HTML, CSS, and JavaScript files, into your Laravel project’s appropriate directories (usually resources/views and public/css).
4. Customizing the Template with Laravel Blade:
Laravel’s Blade templating engine allows you to seamlessly integrate your template’s HTML structure with Laravel’s functionalities.
Blade Syntax: Learn the basics of Blade syntax, which utilizes special tags to inject dynamic content and utilize Laravel’s features within your template’s HTML code.
Replacing Static Content: Identify static content within the template and replace it with Blade directives to pull dynamic data from your Laravel application. For example, replace static menu items with Blade directives that retrieve menu data from your database.
5. Building Dynamic Features with Laravel:
Routing and Controllers: Create routes and controllers in your Laravel application to define how users will interact with your website. For instance, create a route to handle a contact form submission or a controller to manage product data for an e-commerce website.
Database Integration: If your website requires storing data, leverage Laravel’s Eloquent ORM to interact with your database effectively.
Query Building: Eloquent provides a fluent interface for building database queries. You can easily retrieve, create, update, and delete data using methods like get, find, create, update, and delete.
6. Testing and Debugging:
Thorough Testing: Ensure your website functions as expected by conducting rigorous testing. Test various scenarios, including different user inputs, edge cases, and browser compatibility.
Debugging Tools: Utilize Laravel’s built-in debugging tools and techniques to identify and resolve any issues that may arise during development.
7. Deployment:
Hosting Environment: Choose a suitable hosting environment based on your website’s requirements. Consider factors like performance, scalability, and security.
Deployment Methods: Deploy your Laravel application to your hosting environment using methods like FTP, SSH, or deployment tools like Laravel Forge or Envoyer.
FAQs
1. Can I use a pre-built CSS template with any Laravel project?
While most pre-built CSS templates are compatible with Laravel, it’s essential to check the template’s documentation or contact the developer to ensure compatibility. Some templates may require specific Laravel versions or configurations.
2. How can I customize a pre-built CSS template to match my brand identity?
Most pre-built CSS templates offer customization options. You can typically modify colors, fonts, and layouts by editing the template’s CSS files. Additionally, Laravel’s Blade templating engine allows you to inject your own custom CSS styles.
3. Is it possible to integrate pre-built CSS templates with other frameworks or CMS platforms?
While it’s generally possible to integrate pre-built CSS templates with other frameworks or CMS platforms, the process may vary depending on the specific technologies involved. Some templates may require additional modifications or integrations.
4. Can I use a pre-built CSS template for an e-commerce website?
Yes, there are many pre-built CSS templates designed specifically for e-commerce websites. These templates often include features like product catalogs, shopping carts, and checkout processes.
5. Can Sohojware assist in creating a website using Laravel and pre-built CSS templates?
Absolutely! Sohojware offers expert web development services, including the integration of pre-built CSS templates with Laravel. Their team can help you choose the right template, customize it to your brand, and build a fully functional website.
By following these steps and leveraging the power of Laravel and pre-built CSS templates, you can create a visually stunning and functional website that effectively showcases your brand and engages your audience.
0 notes
Text

GoogleAi vs OpenAi: Which One is the Best? — Sohojware
The realm of Artificial Intelligence (AI) is rapidly evolving, with titans like Google and OpenAI constantly pushing the boundaries of what’s possible. For businesses and developers in the United States, choosing the right AI platform can be a daunting task. Both GoogleAi and OpenAI offer a plethora of powerful tools, but their approaches and strengths differ significantly. Here at Sohojware, a leading provider of AI solutions, we’ll delve into the core aspects of GoogleAi vs OpenAI to help you make an informed decision.
Understanding GoogleAi

Strengths of GoogleAi
Seamless Integration: GoogleAi integrates seamlessly with existing Google products like Google Cloud Platform and Search, making it an attractive option for businesses already invested in the Google ecosystem. This GoogleAi vs OpenAI comparison reveals a clear advantage for businesses seeking a cohesive and familiar AI experience.
Cutting-edge Technology: GoogleAi is at the forefront of AI research, constantly developing cutting-edge technologies like TensorFlow, a popular open-source library for machine learning. This dedication to pushing the boundaries of GoogleAi vs OpenAI competition benefits users seeking access to the latest advancements.
Scalability and Performance: Google’s immense infrastructure allows GoogleAi to offer highly scalable and performant AI solutions. This is crucial for businesses handling large datasets or requiring real-time AI processing.
Exploring OpenAI

Strengths of OpenAI
Focus on Safety: OpenAI’s emphasis on safe and responsible AI development resonates with businesses concerned about potential ethical implications. This sets them apart in the GoogleAi vs OpenAI landscape.
Transparency and Open-Source: OpenAI champions transparency by openly sharing its research findings, code, and models. This fosters collaboration and allows developers to build upon OpenAI’s work, a unique advantage in the GoogleAi vs OpenAI debate.
Accessibility and Affordability: OpenAI offers a variety of free and affordable access options to its tools, making them attractive for startups and smaller businesses with budget constraints.
Choosing the Right Platform
The optimal platform between GoogleAi vs OpenAI hinges on your specific needs and priorities. Consider the following:
Technical Expertise: GoogleAi offers a wider range of advanced features, requiring a higher level of technical expertise to utilize effectively. OpenAI might be more suitable for those new to AI or seeking user-friendly interfaces.
Project Requirements: If your project demands scalability and access to Google’s vast resources, then GoogleAi might be the better choice. OpenAI could be ideal for projects prioritizing transparency and ethical considerations.
Budget: OpenAI’s free and affordable options make it a budget-friendly choice, whereas GoogleAi’s pricing often scales with usage.
By understanding the strengths and weaknesses of GoogleAi vs OpenAI, and by leveraging Sohojware’s expertise, you can make an informed decision and harness the power of AI to propel your business towards new heights.
Sohojware is committed to helping businesses in the US unlock the potential of AI. Whether you’re a seasoned AI practitioner or just starting your journey, we’re here to guide you every step of the way. Contact us today to learn more about how Sohojware can help you leverage AI for your business success.
FAQs about Sohojware and AI
Does Sohojware offer AI solutions?
Yes! Sohojware leverages the power of both GoogleAi and OpenAI to provide customized AI solutions for businesses across the US. We help you assess your needs and select the most suitable platform for your project.
Can Sohojware help me implement AI in my business?
Absolutely! Our team of AI experts at Sohojware has extensive experience in integrating AI into various business workflows. We can assist with everything from initial strategy planning to development and deployment.
How can I learn more about AI from Sohojware?
Sohojware offers a wealth of resources on our website, including blog posts, webinars, and white papers covering various AI applications and best practices.
Does Sohojware provide training on GoogleAi and OpenAI platforms?
Sohojware offers training programs tailored to both GoogleAi and OpenAI platforms. These programs equip your team with the necessary skills to effectively utilize chosen AI tools.
How can I contact Sohojware to discuss my AI project?
Reach out to our friendly team at Sohojware through our website or contact information provided. We’re happy to discuss your project and explore how AI can revolutionize your business!
0 notes
Text

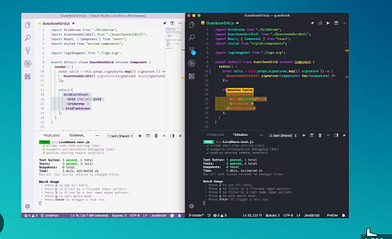
How to Make a Login Registration Page Using React.js — Sohojware
In today’s digital landscape, user authentication is a fundamental aspect of countless web applications. React.js, a popular JavaScript library for building user interfaces, offers a powerful and versatile framework for creating dynamic login and registration pages. This guide from Sohojware, a software development company, will equip you with the knowledge to craft secure and user-friendly login and registration experiences using React.js.
Why Choose React.js for Login and Registration Pages?
React.js shines in building interactive and responsive user interfaces, making it a perfect choice for crafting login and registration forms. Here’s what sets React.js apart:
Component-Based Architecture: Breaking down login and registration logic into reusable components with React.js fosters code organization and maintainability.
Virtual DOM: React.js employs a virtual DOM, optimizing performance by identifying only necessary UI changes, making your login and registration pages feel snappy.
JSX Syntax: JSX, an extension of JavaScript, allows you to write HTML-like structures within your code, streamlining the development process for login and registration forms in React.js.
Building the Login and Registration Page with React.js
Let’s delve into the steps involved in constructing a login and registration page using React.js:
Setting Up the Project:

2. Installing Dependencies:

3. Creating Components:
We’ll establish separate components for Login and Registration:
Create two new files named Login.jsx and Registration.jsx inside the src directory.
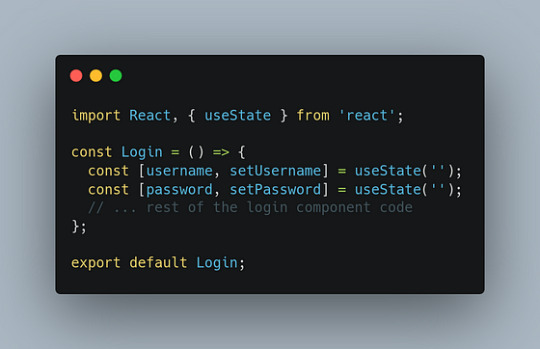
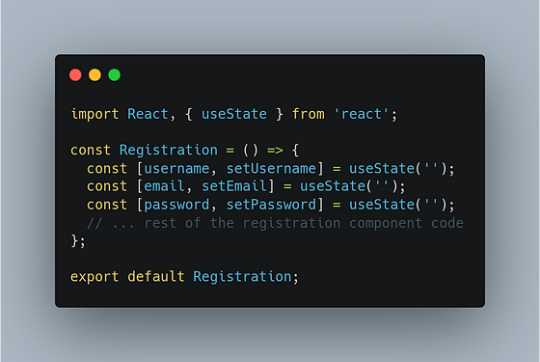
4. Building the Login Component:

Here, we use the useState hook from React.js to manage the state of username and password input fields.
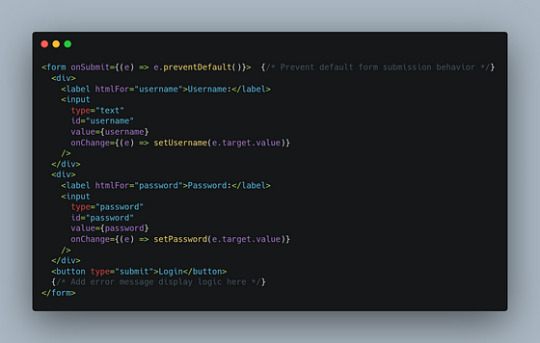
5. Designing the Login Form:

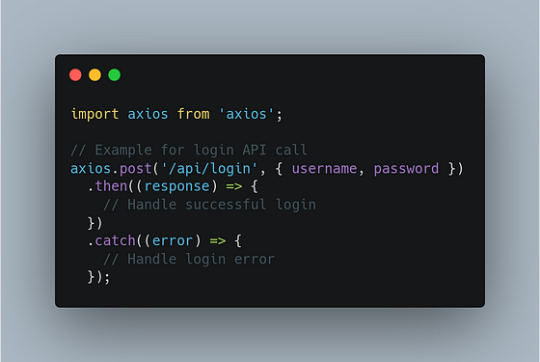
This code snippet demonstrates the login form structure with input fields and a submit button. You’ll need to implement additional functionalities like error handling and API calls for user authentication (explained later).
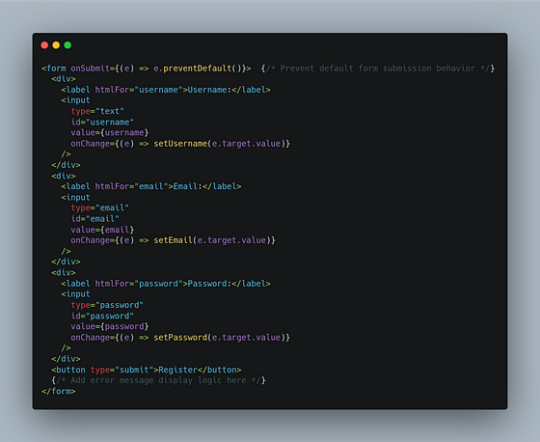
6. Building the Registration Component:

Here, additional state variables like email are introduced for user registration.
7. Designing the Registration Form:

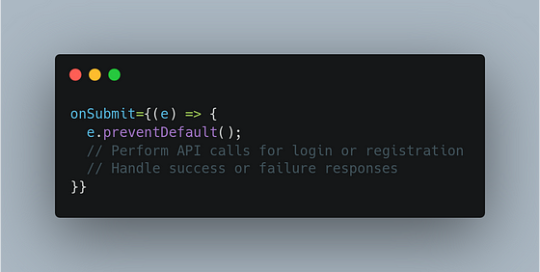
8. Handling Form Submission:

9. Making API Calls:

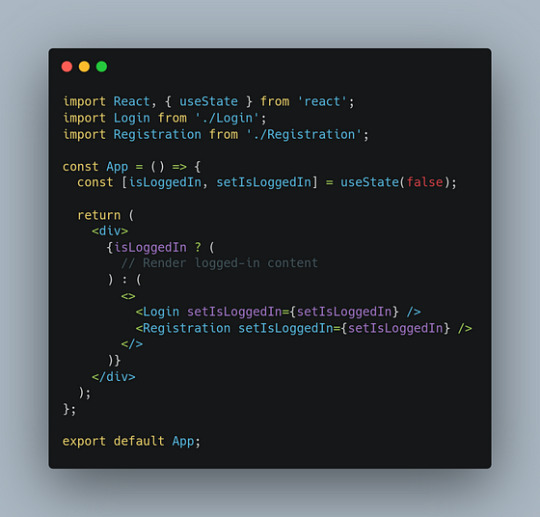
10. Rendering Components:

Additional Considerations:
Error Handling: Implement robust error handling to provide informative feedback to users in case of invalid inputs or server-side issues.
Security: Prioritize security by using secure password hashing techniques and protecting against common vulnerabilities like cross-site scripting (XSS) and SQL injection.
State Management: For complex applications, consider using state management libraries like Redux or Context API to manage global state efficiently.
Styling: Enhance the visual appeal of your login and registration pages using CSS or a styling library like styled-components.
Conclusion:
By following these guidelines and leveraging the power of React.js, you can create secure and user-friendly login and registration pages that enhance the user experience of your web applications. Sohojware, with its expertise in software development, can provide further assistance and guidance in building robust and scalable authentication systems.
1 note
·
View note
Text

Understanding Laravel Blade: Templates and Directives - Sohojware
Laravel Blade, a templating engine for the Laravel PHP framework, simplifies the process of creating dynamic and visually appealing web applications. It offers a clean syntax that integrates seamlessly with Laravel’s features, allowing developers to focus on building exceptional user experiences. This article from Sohojware, a leading web development company, dives deep into the world of Laravel Blade, exploring its core functionalities — templates and directives.
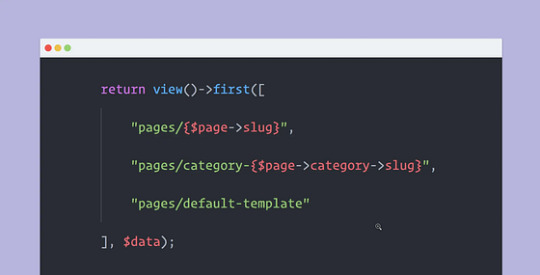
Templates: The Foundation of Laravel Blade

Here’s a breakdown of how Blade templates work:
Content Sections: Blade templates are divided into sections using directives like @section and @endsection. These sections allow you to create reusable components, promoting code maintainability and reducing redundancy.
Layouts: Imagine a master page that serves as the foundation for all your application’s views. This is precisely what Layouts are in Laravel Blade. You can define a layout template and extend it within other Blade templates, inheriting the common layout elements while customizing specific content sections.
Inheritance: Building upon layouts, Blade allows inheritance between templates. This enables you to create a base layout template with shared elements like headers, footers, and navigation bars. Individual views can then extend this layout, focusing solely on the content unique to each page.
Sohojware’s experienced Laravel developers can help you leverage Blade templates effectively to craft well-organized and maintainable applications.
Directives: The Powerhouse of Blade Templates
Directives are special instructions embedded within Blade templates that extend their capabilities beyond basic HTML. These directives, identified by the @ symbol, interact with Laravel’s functionalities to generate dynamic content.
Let’s explore some commonly used Laravel Blade directives:
@yield: This directive is used within layouts to insert content from sections defined in views that extend the layout. It ensures that the appropriate content is displayed in the designated areas of your application’s interface.
@section: As mentioned earlier, this directive marks the beginning of a reusable content section within a Blade template.
@endsection: This directive signifies the end of a content section defined using @section.
@include: This directive allows you to include another Blade template within the current template. This promotes code reusability and simplifies complex layouts.
@if, @else, @endif: These directives provide conditional logic within Blade templates. You can use them to display content based on specific conditions within your application.
@foreach, @endforeach: Laravel Blade offers powerful looping capabilities through these directives. You can iterate through collections of data and dynamically generate content for each item.
Sohojware’s team of Laravel experts can guide you in mastering these directives and unlocking the full potential of Blade templating.
Beyond the Basics: Advanced Blade Techniques
While the core concepts of templates and directives form the foundation of Laravel Blade, there’s a treasure trove of advanced techniques to further enhance your development experience. Here are a few noteworthy examples:
Slots: Slots provide an alternative approach to content sections, offering more granular control over where content is placed within a layout.
Components: Blade allows you to define reusable components that encapsulate both HTML structure and logic, promoting a more modular development approach.
Mixins: Mixins are reusable code blocks that can be included in multiple Blade templates, reducing code duplication and improving maintainability.
Sohojware’s Laravel development services can empower you to leverage these advanced Blade techniques to build scalable and efficient web applications.
FAQs on Laravel Blade (Sohojware)
What are the benefits of using Laravel Blade?
Laravel Blade offers several advantages, including:
Clean and expressive syntax: Blade’s syntax integrates seamlessly with PHP, making it easy to learn and use.
Separation of concerns: Blade templates separate presentation logic from business logic, promoting code maintainability.
Reusable components: Sections, layouts, and other features encourage code reusability, reducing development time and effort.
Dynamic content generation: Laravel Blade empowers you to create dynamic and interactive web applications.
Is Laravel Blade difficult to learn?
The core concepts of Laravel Blade are relatively easy to grasp, especially for developers with experience in PHP and templating engines. Sohojware’s team can provide comprehensive guidance and support to help you master Blade effectively.
What are some real-world applications of Laravel Blade?
Laravel Blade is widely used to build various web applications, including:
E-commerce platforms: Blade’s templating capabilities facilitate the creation of dynamic product catalogs, shopping carts, and checkout pages.
Content management systems (CMS): Blade simplifies the development of CMS interfaces, allowing content editors to easily manage website content.
Social media platforms: Blade can be used to build user profiles, news feeds, and other interactive features of social media applications.
Enterprise applications: Blade’s flexibility and scalability make it suitable for developing complex enterprise-level web applications.
Can I use Laravel Blade with other PHP frameworks?
While Laravel Blade is primarily designed for Laravel, it’s possible to integrate it into other PHP frameworks with some modifications. However, it’s generally recommended to stick with Laravel for a seamless development experience.
How can Sohojware help me with Laravel Blade development?
Sohojware’s team of experienced Laravel developers can provide comprehensive services related to Laravel Blade, including:
Custom template design: Our designers can create visually appealing and user-friendly templates tailored to your specific requirements.
Template optimization: We can optimize your Blade templates for performance and SEO.
Component development: We can build reusable components to streamline your development process.
Integration with other Laravel features: We can seamlessly integrate Blade with other Laravel functionalities like routing, authentication, and database interactions.
By partnering with Sohojware, you can leverage the power of Laravel Blade to create exceptional web applications that meet your business goals.
Conclusion
Laravel Blade is a powerful and versatile templating engine that simplifies the development of web applications. Its clean syntax, reusable components, and integration with Laravel’s features make it a popular choice among developers. By understanding the core concepts of templates and directives, and exploring advanced techniques, you can unlock the full potential of Laravel Blade and build exceptional web applications.
1 note
·
View note
Text

How to Create Engaging Web Content: Capture Attention and Keep Users Coming Back- Sohojware
In the age of information overload, capturing and holding a user's attention online can feel like wrangling a greased pig. But fret not, content creators! By crafting engaging web content, you can transform your website from a digital ghost town into a vibrant online hub. Here at Sohojware, a leading web development company in the US, we understand the power of engaging web content. We've helped countless businesses leverage the web to connect with their audience, and today, we're sharing our secrets with you.
Why is Engaging Web Content Important?

Think of your website as a conversation starter. Engaging web content is the witty opening line that draws people in and makes them want to learn more. It fosters trust, establishes authority, and ultimately drives conversions. Here's how:
Boosts User Engagement: When users find your content informative, entertaining, or thought-provoking, they're more likely to spend time on your site, explore further, and potentially convert into paying customers.
Improves Search Engine Ranking (SEO): Google loves fresh, high-quality content. Regularly creating engaging web content tells search engines your site is active and relevant, boosting your ranking in search results.
Enhances Brand Reputation: Well-written, informative content positions you as an industry expert. Users will perceive your brand as trustworthy and reliable, fostering brand loyalty.
Crafting Content that Captivates:
Now that you understand the power of engaging web content, let's delve into the strategies that make it happen:
1. Know Your Audience:
Before typing a word, conduct thorough audience research. Who are you trying to reach? What are their interests, pain points, and online behavior? Understanding your target audience allows you to tailor your content to their specific needs, making it more engaging and relevant.
2. Captivating Headlines:
Think of your headline as a movie trailer – it should pique curiosity and entice viewers to dive in. Use strong verbs, specific keywords, and a touch of intrigue to craft headlines that compel users to click.
3. Content Variety is Key:
Don't bore your audience with monotonous walls of text. Inject variety into your content by incorporating:
High-Quality Images: Visuals break up text, add interest, and enhance comprehension. Use captivating images, infographics, or videos that complement your content.
Compelling Stories: Humans are wired for stories. Weave narratives into your content to engage users on an emotional level.
Interactive Elements: Polls, quizzes, and interactive features encourage user participation and keep them coming back for more.
4. Write in an Engaging Style:
Engaging web content is clear, concise, and easy to read. Imagine you're writing for a friend, not a professor. Maintain a conversational tone, use active voice, and break up long paragraphs with subheadings and bullet points.
5. Optimize for Mobile Users:
With most internet browsing happening on smartphones, ensure your content is mobile-friendly. Use responsive design, optimize images for faster loading, and keep text concise for ease of reading on smaller screens.
6. SEO Optimization:
While user experience is paramount, don't neglect search engine optimization (SEO). Research relevant keywords and incorporate them naturally throughout your content. This increases your website's visibility in search results.
7. Promote and Share:
Creating engaging web content is just half the battle. Promote your content on social media platforms, relevant online communities, and email marketing campaigns. Encourage user engagement by prompting comments, questions, and discussions.
Sohojware: Your Partner in Engaging Web Content
Still feeling overwhelmed? Sohojware is here to help! We offer a full suite of web development services, including content creation and strategy. Our team of skilled writers and digital marketing experts can craft engaging web content that resonates with your audience and drives results. Contact Sohojware today and let's transform your website into an online destination that thrives.
FAQs:
1. I have great ideas for content, but I'm not a good writer. Can Sohojware help?
Absolutely! Sohojware's team of experienced writers can take your content ideas and transform them into well-written, engaging web content that meets your specific needs.
2. How can I measure the effectiveness of my web content?
Sohojware can help you integrate website analytics tools to track key metrics like user engagement, time spent on site, and bounce rate. This data allows you to evaluate the performance of your content and make adjustments for future campaigns.
3. How often should I update my website with new content?
A consistent content schedule is essential for keeping your audience engaged. Aim to publish new content regularly, whether it's weekly, bi-weekly, or monthly. The frequency will depend on your industry, target audience, and resources.
4. Can Sohojware help with keyword research and optimization?
Yes, Sohojware's digital marketing experts can conduct in-depth keyword research to identify relevant terms that attract your target audience. They can then optimize your content to improve its search engine ranking.
5. What are some examples of engaging web content ideas?
Here are a few ideas to get you started:
Case studies: Showcase your successes and highlight the benefits of your products or services.
Tutorials and guides: Provide valuable information and solve common problems for your audience.
Behind-the-scenes content: Give your audience a glimpse into your company culture and operations.
Interactive content: Quizzes, polls, and calculators can engage users and collect valuable data.
Curated content: Share relevant articles, blog posts, or videos from other sources.
Conclusion:
In today's competitive digital landscape, engaging web content is more crucial than ever. By following the strategies outlined in this article and leveraging Sohojware's expertise, you can create content that captivates your audience, drives conversions, and establishes your brand as a leader in your industry.
1 note
·
View note
Text

Benefits of Using SaaS and Their Usages: How Sohojware Can Empower Your Business
In today’s fast-paced business world, agility and efficiency are paramount. This is where Software as a Service (SaaS) comes in, revolutionizing the way businesses access and use software. SaaS offers a multitude of benefits, making it a compelling choice for businesses of all sizes, from solopreneurs to established enterprises.
This article delves into the advantages of using SaaS and explores its various applications. We’ll also showcase how Sohojware, a leading SaaS provider in Bangladesh, can empower your business with its comprehensive suite of solutions.
Unveiling the Advantages of SaaS: Why It’s the Future of Software

SaaS offers a plethora of benefits that traditional on-premise software struggles to match. Here’s a glimpse into why SaaS is rapidly gaining traction:
Cost-Effectiveness: SaaS eliminates the upfront costs associated with purchasing traditional software licenses and expensive hardware. With SaaS, you typically pay a monthly subscription fee, making it a budget-friendly option for businesses of all sizes. Sohojware’s subscription plans are designed to be scalable and affordable, catering to your specific needs.
Scalability: SaaS solutions are inherently scalable. As your business grows, you can easily adjust your subscription plan to accommodate additional users or features. Sohojware understands that businesses evolve, and their SaaS offerings are designed to adapt alongside your company’s trajectory.
Automatic Updates: With SaaS, you never have to worry about outdated software. Updates are rolled out automatically by the provider, ensuring you always have access to the latest features and security patches. Sohojware is committed to continuous improvement, constantly updating its SaaS solutions to stay ahead of the curve.
Accessibility: SaaS applications are typically accessible from any device with an internet connection. This allows your team to work remotely, collaborate seamlessly, and access essential business data on the go. Sohojware’s cloud-based SaaS solutions promote remote work accessibility, empowering a geographically distributed workforce.
Ease of Use: SaaS solutions are designed to be user-friendly, with intuitive interfaces and minimal setup requirements. This eliminates the need for extensive IT expertise, allowing your team to start using the software quickly and efficiently. Sohojware prioritizes user-friendliness in its SaaS design, ensuring a smooth learning curve for your employees.
Security: Leading SaaS providers invest heavily in robust security measures to protect your data. Regular backups and disaster recovery plans ensure business continuity in case of unforeseen circumstances. Sohojware prioritizes data security, implementing industry-standard security protocols to safeguard your valuable business information.
Unleashing the Power of SaaS: A Look at Widespread Applications
SaaS has permeated various aspects of business operations, streamlining processes and enhancing productivity. Here are some prominent examples of SaaS usage:
Customer Relationship Management (CRM): SaaS-based CRM solutions like those offered by Sohojware help manage customer interactions, track sales pipelines, and improve customer service.
Human Resource Management (HRM): SaaS-based HRM platforms streamline tasks like payroll processing, employee onboarding, and performance management. Sohojware’s HRM solutions can simplify your HR processes, freeing up valuable time and resources.
Project Management: SaaS project management tools like those offered by Sohojware facilitate task allocation, collaboration, and communication within teams, ensuring projects stay on track.
Accounting and Finance: SaaS accounting software automates bookkeeping tasks, generates reports, and simplifies financial management. Sohojware’s accounting solutions can streamline your financial operations and provide valuable insights for informed decision-making.
Marketing Automation: SaaS marketing automation platforms streamline email marketing campaigns, social media management, and lead generation efforts. Sohojware can empower your marketing team with effective automation tools.
Communication and Collaboration: SaaS-based communication and collaboration tools like video conferencing and instant messaging platforms enable seamless communication and teamwork within and across teams, regardless of location.
These are just a few examples, and the potential applications of SaaS extend far beyond. As technology continues to evolve, we can expect even more innovative SaaS solutions to emerge, catering to diverse business needs.
Partnering with Sohojware: Empowering Your Business with Cutting-Edge SaaS Solutions
Sohojware, a leading provider of SaaS solutions in Bangladesh, empowers businesses of all sizes in the United States to harness the power of SaaS. They offer a comprehensive suite of SaaS solutions designed to meet your specific business needs, from CRM and HRM to accounting and project management.
Here’s how Sohojware can be your ideal SaaS partner:
Industry Expertise: Sohojware possesses in-depth knowledge of various industries, allowing them to tailor their SaaS solutions to your unique business requirements. Their expertise ensures that the software aligns with your specific workflows and challenges, maximizing its value for your organization.
Scalability and Customization: Sohojware’s SaaS solutions are designed to scale with your business, accommodating growth and evolving needs. They also offer customization options to fit your specific processes, ensuring a seamless integration into your existing systems.
Dedicated Support: Sohojware provides exceptional customer support, ensuring you have access to assistance whenever needed. Their team of experts is committed to helping you maximize the value of their SaaS solutions.
Data Security and Privacy: Sohojware prioritizes data security and privacy, implementing robust measures to protect your sensitive information. Their commitment to data protection gives you peace of mind and ensures compliance with relevant regulations.
By partnering with Sohojware, you can unlock the full potential of SaaS and gain a competitive edge in today’s dynamic business landscape. Their industry expertise, scalable solutions, dedicated support, and commitment to data security make them a trusted partner for businesses seeking to thrive in the digital age.
FAQs
1. What are the key benefits of using SaaS solutions from Sohojware?
Cost-effectiveness, Scalability, Automatic updates, Accessibility, Ease of use, Security, Industry-specific expertise, Customization options, Dedicated support, Data security and privacy.
2. How can Sohojware’s SaaS solutions help my business grow?
Sohojware’s SaaS solutions can help your business grow by streamlining operations, improving efficiency, and providing valuable insights. By automating tasks, enhancing collaboration, and optimizing workflows, you can focus on core business activities and drive growth.
3. Are Sohojware’s SaaS solutions compatible with my existing systems?
Sohojware’s SaaS solutions are designed to be compatible with various systems and can be integrated seamlessly into your existing infrastructure. Their team of experts can assist with the integration process to ensure a smooth transition.
4. How does Sohojware ensure the security of my data?
Sohojware employs robust security measures to protect your data, including encryption, regular backups, and adherence to industry-standard security practices. They prioritize data privacy and compliance with relevant regulations.
5. Can I customize Sohojware’s SaaS solutions to meet my specific requirements?
Yes, Sohojware offers customization options to tailor their SaaS solutions to your unique needs. Their team of experts can work with you to identify the best customization options to align with your specific workflows and goals.
1 note
·
View note
Text

Top Websites for Digital Marketing in 2024 — Expert Guide by Sohojware
The digital marketing landscape is constantly evolving, with new platforms and trends emerging every year. Staying ahead of the curve and knowing where to find the best resources is crucial for any business looking to thrive in the online space.
This article, brought to you by Sohojware, a leading digital marketing agency, explores the top websites for digital marketing in 2024. These websites offer a wealth of information, tools, and strategies to help businesses of all sizes achieve their digital marketing goals.

Search Engine Optimization (SEO):
Moz: Moz is a powerhouse for all things SEO. Their beginner-friendly guides, advanced tools like Moz Link Explorer, and insightful blog posts make it a one-stop shop for mastering the art of search engine optimization.
Search Engine Land: Stay updated on the latest SEO news and trends with Search Engine Land. Their in-depth articles, interviews with industry experts, and comprehensive guides keep you informed about the ever-changing SEO landscape.
Ahrefs: Ahrefs offers a powerful suite of SEO tools, including keyword research, competitor analysis, and backlink tracking. Their blog also provides valuable insights on technical SEO, content marketing, and link building.
Content Marketing:
Content Marketing Institute (CMI): The Content Marketing Institute is a goldmine of resources for content creators. Their blog covers a wide range of topics, from content strategy and planning to content creation and distribution. They also offer certifications and online courses to help you hone your content marketing skills.
HubSpot Blog: HubSpot’s blog is a treasure trove of content marketing knowledge. They offer practical advice on everything from creating high-quality content to promoting it effectively.
Copyblogger: Copyblogger focuses on the art of writing compelling content that resonates with your target audience. Their blog offers tips and tricks on crafting effective headlines, storytelling techniques, and persuasive copywriting.
Social Media Marketing:
Social Media Examiner: Social Media Examiner is a comprehensive resource for all things social media. Their website offers in-depth articles, case studies, and webinars to help you develop and execute winning social media marketing strategies.
Hootsuite Blog: Hootsuite’s blog is a valuable resource for social media professionals. They offer practical advice on managing multiple social media accounts, scheduling posts, and analyzing social media performance.
Buffer: Buffer’s library is packed with informative articles and guides on social media marketing. They cover topics such as social media strategy, content creation, and community management.
Pay-Per-Click (PPC) Advertising:
PPC Hero: PPC Hero is a one-stop shop for all things PPC advertising. Their website offers tutorials, case studies, and webinars to help you master Google Ads, Microsoft Advertising, and other PPC platforms.
Search Engine Journal: Search Engine Journal’s PPC section offers valuable insights on campaign creation, keyword research, landing page optimization, and PPC best practices.
Unbounce: Unbounce’s blog features insightful articles on PPC landing page optimization. Their tips and tricks can help you create high-converting landing pages that drive results for your PPC campaigns.
Email Marketing:
Mailchimp Blog: Mailchimp’s blog is a great resource for email marketing beginners and veterans alike. They offer practical advice on email list building, email design, and email automation.
Constant Contact Blog: Constant Contact’s blog provides valuable insights on email marketing strategy, content creation, and campaign optimization.
Campaign Monitor Blog: Campaign Monitor’s blog offers in-depth articles on email marketing best practices, deliverability tips, and A/B testing strategies.
Web Analytics:
Google Analytics Blog: Stay on top of the latest developments in web analytics with the official Google Analytics blog. They offer insights on using Google Analytics to track website traffic, user behavior, and campaign performance.
Kissmetrics Blog: Kissmetrics’ blog offers practical advice on web analytics and conversion optimization. Their articles cover topics such as user segmentation, A/B testing, and data-driven decision making.
Hotjar Blog: Hotjar’s blog offers insights on using heatmaps, recordings, and surveys to understand user behavior and improve website usability.
Additional Resources:
Sohojware: As a leading digital marketing agency, Sohojware offers a range of digital marketing services, including SEO, content marketing, social media marketing, PPC advertising, email marketing, and web analytics. Their team of experts can help businesses of all sizes achieve their digital marketing goals.
FAQs:
What is the best website for learning digital marketing in 2024?
There are many great websites for learning digital marketing, but some of the top choices include Moz, Search Engine Land, Ahrefs, Content Marketing Institute, HubSpot Blog, Social Media Examiner, Hootsuite Blog, Buffer, PPC Hero, Search Engine Journal, Unbounce, Mailchimp Blog, Constant Contact Blog, Campaign Monitor Blog, Google Analytics Blog, Kissmetrics Blog, and Hotjar Blog.
Which websites are best for SEO in 2024?
Some of the best websites for SEO in 2024 include Moz, Search Engine Land, Ahrefs, Search Engine Journal, and Unbounce.
What are the top websites for social media marketing?
Social Media Examiner, Hootsuite Blog, Buffer, Social Media Examiner, and Hootsuite Blog are among the top websites for social media marketing.
Where can I find information on PPC advertising?
PPC Hero, Search Engine Journal, and Unbounce are excellent resources for PPC advertising information.
What are the best websites for email marketing?
Mailchimp Blog, Constant Contact Blog, and Campaign Monitor Blog are great options for email marketing resources.
Conclusion:
The websites listed in this article offer a wealth of information, tools, and strategies to help businesses of all sizes succeed in digital marketing. By staying informed and utilizing these resources, you can position your business for growth and success in the competitive online marketplace.
Remember: The best way to stay ahead in digital marketing is to continuously learn and adapt to the latest trends and technologies. Sohojware is here to help you navigate the complex world of digital marketing and achieve your business goals.
1 note
·
View note
Text

Best Programming Languages For Developing Mobile Applications - Sohojware
The mobile application landscape is booming in the United States. With over 260 million smartphone users, the US presents a vast and lucrative market for businesses looking to create a strong mobile presence. But with so many options available, choosing the right mobile application development language can be a daunting task.
This article by Sohojware, a leading mobile app development company, will explore the top programming languages currently used for mobile application development, helping you navigate this critical decision.
Understanding Your Needs
Before diving into specific languages, it’s crucial to understand your project’s unique needs. Here are some key factors to consider:
Target Platform: Are you developing for iOS, Android, or both?
App Complexity: Is your mobile application a simple utility or a feature-rich game?
Development Time and Budget: Some languages offer faster development times, but may come at a higher cost.
Developer Expertise: Does your in-house team have experience with a particular language?
By considering these aspects, you can narrow down the mobile application development language best suited for your project.
Top Programming Languages for Mobile Application Development
Now, let’s explore some of the most popular and effective languages for building mobile applications in the US market:
Swift: Developed by Apple, Swift is the primary language for creating native iOS applications. Known for its speed, safety features, and readability, Swift allows developers to build high-performance mobile applications with a clean and concise codebase. Sohojware’s team of experienced Swift developers can craft mobile applications that leverage the full potential of the iOS ecosystem.

Kotlin: Kotlin is rapidly becoming the preferred language for Android mobile application development. Initially introduced as an alternative to Java, Kotlin offers a more concise syntax and improved developer experience. Additionally, Kotlin is fully interoperable with Java, allowing for a smooth transition for existing projects. Sohojware’s Android developers are proficient in both Kotlin and Java, ensuring your mobile application is built for optimal performance and user experience.

Java: For many years, Java has been the dominant language for Android mobile application development. Its extensive libraries and mature development tools make it a reliable choice for complex projects. While Kotlin is gaining traction, Java remains a strong option, especially for projects with existing Java codebases. Sohojware’s developers can leverage their expertise in both Java and Kotlin to deliver the best possible solution for your mobile application.

React Native: This framework from Facebook allows developers to build mobile applications using JavaScript and React. React Native allows for code reusability across iOS and Android platforms, potentially reducing development time and costs. Sohojware’s team can utilize React Native to create cross-platform mobile applications that deliver a native-like experience.

Flutter: Developed by Google, Flutter is another popular framework for cross-platform mobile application development. Flutter uses its own widget toolkit, offering developers more control over the mobile application’s look and feel. Sohojware’s developers can leverage Flutter to create visually stunning and high-performing mobile applications for both iOS and Android users.

Choosing the Right Language for Your Mobile Application
There’s no single “best” language for all mobile application development projects. The optimal choice depends on your specific needs and goals. Here’s a quick guide to help you decide:
For native iOS development: Swift is the clear winner.
For native Android development: Kotlin is the recommended choice.
For cross-platform development: React Native or Flutter can be good options, depending on your project’s requirements.
Sohojware: Your Trusted Partner for Mobile Application Development
Sohojware is a leading mobile application development company in the US, with a team of experienced and skilled developers. We can help you choose the right language and framework for your project, ensuring your mobile application is successful in the competitive US market.
Contact Sohojware today for a free consultation and discuss your mobile application development needs.
FAQs
Does Sohojware develop mobile applications for both iOS and Android?
Yes, Sohojware has a team of experienced developers for both iOS and Android mobile application development.
Can Sohojware help me choose the right programming language for my mobile application?
Absolutely! Sohojware’s team will assess your project requirements and recommend the most suitable language and framework for your needs.
Does Sohojware offer cross-platform mobile application development?
Yes, Sohojware offers cross-platform mobile application development using frameworks like React Native and Flutter. This allows for code reusability across iOS and Android platforms, potentially reducing development time and costs.
What is the typical timeline for a mobile application development project at Sohojware?
The timeline for a mobile application development project can vary depending on its complexity and scope. However, Sohojware strives to deliver projects within agreed-upon timelines.
Can Sohojware help with mobile application maintenance and updates?
Yes, Sohojware provides ongoing maintenance and support services for mobile applications. We can help with updates, bug fixes, and new feature implementations.
1 note
·
View note
Text

Mobile App Monetization Strategies: How to Turn Your App Idea into Profit with Sohojware
The mobile app market is booming. Millions of apps flood the app stores daily, each vying for user attention and, ultimately, revenue. But how do you, as an app developer, navigate this competitive landscape and monetize your mobile app effectively? This is where mobile app monetization strategies come into play.
Sohojware, a leading mobile app development company, understands the importance of turning your brilliant app idea into a sustainable business model. We’ve helped countless startups and businesses develop and monetize their mobile apps successfully. In this comprehensive guide, we’ll delve into the most popular mobile app monetization strategies and equip you with the knowledge to choose the best fit for your app.
Understanding Your Audience is Key to Mobile App Monetization
Before diving into specific strategies, it’s crucial to understand your target audience. Who are you building this app for? What are their needs and pain points? Mobile app monetization hinges on providing value to your users while generating revenue. By understanding your audience, you can tailor your chosen strategy for maximum impact.
Popular Mobile App Monetization Strategies

Now, let’s explore the various options for mobile app monetization:
1. Paid App Download
This is a classic strategy where users pay a one-time fee to download and access the full functionality of your app. This model works well for niche apps that offer a specific, high-value proposition. However, it can limit your user base initially.
2. Freemium Model with In-App Purchases (IAPs)
This widely used strategy offers a free version of your app with limited features. Users can then unlock additional functionalities, premium content, or cosmetic upgrades through in-app purchases. This allows you to build a large user base and generate revenue from those who find value in the premium features. Carefully consider the free-to-premium balance for a successful mobile app monetization with this model.
3. Subscription Model
The subscription model offers users access to all app features and functionalities for a recurring fee, similar to a monthly or yearly subscription. This model is ideal for apps that provide ongoing value, such as streaming services, productivity tools, or fitness apps. Mobile app monetization through subscriptions fosters user loyalty and generates predictable revenue streams.
4. In-App Advertising
This strategy involves displaying targeted ads within your app. You can choose from various ad formats, such as banner ads, interstitial ads, or rewarded video ads. Users typically see these ads for free in exchange for continued app access. However, ensure a non-intrusive ad experience to maintain user engagement.
5. Freemium Model with In-App Advertising
This combines the freemium and in-app advertising models. Users can access the basic features for free while encountering ads. They can then choose to upgrade to a premium ad-free version or continue using the free version with ads. This strategy offers multiple mobile app monetization avenues while catering to both free and paying users.
6. Affiliate Marketing
This strategy involves promoting third-party products or services within your app. You earn a commission for every purchase or click generated through your app. Mobile app monetization through affiliate marketing works best when the promoted products or services align with your app’s content and target audience.
7. Sponsorship
Partnering with a brand can be a lucrative mobile app monetization strategy. You can integrate the sponsor’s brand within your app or offer exclusive benefits to their users. This can be a good fit for apps with a large and engaged user base.
The Right Mobile App Monetization Strategy for You
The best mobile app monetization strategy depends on your app’s nature, target audience, and development goals. Consider the following factors when making your decision:
Target Audience: Who are your users, and how are they likely to respond to different monetization options?
App Features: Does your app offer ongoing value or a one-time solution?
Development Costs: Factor in the costs associated with implementing and maintaining each monetization strategy.
Competition: How do your competitors monetize their mobile apps?
Sohojware Can Help You with Mobile App Monetization
At Sohojware, we have extensive experience in developing and monetizing mobile apps. Our team of experts can guide you through the entire process, from choosing the most effective mobile app monetization strategy to implementing it seamlessly within your app. We’ll also help you track and analyze your app’s performance to optimize your chosen strategy for maximum revenue generation.
FAQs on Mobile App Monetization with Sohojware
1. Can I use multiple monetization strategies in my app?
Yes, many successful apps combine different monetization strategies to maximize revenue. Sohojware can help you determine the best combination for your app based on your specific needs and goals.
2. How long does it take to see results from my chosen monetization strategy?
The time it takes to see results varies depending on factors such as your app’s popularity, user engagement, and the effectiveness of your chosen strategy. However, with the right approach and guidance from Sohojware, you can start seeing positive results within a reasonable timeframe.
3. Is it possible to switch monetization strategies after launching my app?
Yes, it’s possible to switch monetization strategies if you find that your initial choice isn’t working as well as expected. However, it’s generally best to have a clear plan from the beginning to avoid unnecessary changes and disruptions.
4. How can I ensure that my chosen monetization strategy doesn’t negatively impact user experience?
Sohojware can help you implement monetization strategies in a way that is unobtrusive and doesn’t detract from the overall user experience. By striking a balance between revenue generation and user satisfaction, you can create a successful and sustainable app.
5. Can Sohojware help me with A/B testing different monetization strategies?
Yes, Sohojware can assist you with A/B testing to compare the effectiveness of different monetization strategies. This allows you to make data-driven decisions and optimize your app for maximum revenue generation.
#sohojware#software development#appsdevelopment#mobile application development#digital marketing#monetization
1 note
·
View note