#their little user icons and twitter handles are so perfect!
Link
via Web Design,
Accelerated Mobile Pages (AMP) is an innovation which, as the name recommends, makes mobile pages quicker. More precisely, AMP is a super-lightweight HTML and CSS library (an ‘open source structure’ if you desire the technical name) that was established by Google and Twitter. It can be utilized to recreate lightning-fast variations of the pages in your site just for mobile users.
Mentioning lightning, opportunities are you’ve most likely seen AMP in action many times without even realising it. Have you ever made a search in Google on your mobile and seen results with a little lightning icon next to them? Those are AMP pages. While AMP itself is not a ranking consider Google, the gains made in speed from AMP do typically increase a website’s SEO results, so you tend to see a lot of AMP on the first page of outcomes for huge search terms.
All kinds of web page can be built utilizing AMP, from news and publisher sites right through to lead-gen and ecommerce. And there have been some staggering case studies, such as American travel company WeGo increasing partner engagement by 95% after relocating to AMP.
There are benefits and drawbacks to AMP. It’s not right for everybody. We’ll check out the various reasons why in this short article.
Use, Style & Brand name
AMP resembles a library of elements. There is just a specific set of components readily available for you to build your AMP pages. So, while you get the benefit of increased pagespeed, you do have to make little sacrifices on design.
Want a burger menu for your navigation? Fine. You’ll get the one you’re given and you won’t be able to alter it much beyond the colour and font. Want a kind, item alternatives or cost shown? Fine. Once again, you’ll get what you’re offered.
Every among these elements has actually been developed with speed in mind. That implies using the least quantity of code possible. So, if you are really connected to that expensive JS animation or customized functionality you composed for your page, regrettably that will not be readily available to pull through with AMP– it would be too sluggish to load and would beat the whole function.
AMP is not about your brand name, it is all about the user. While you can specify your brand through option of colour and inclusion of your logo, for instance, your overall page layout will more than likely look exceptionally comparable to numerous others. One thing is for sure: the individual elements certainly will look the same as lots of others.
Landing Page URL
A fascinating thing to note about AMP is that it is only used for the very first page gone to on your website. That page is in fact served on a Google URL, packed within a special Google UI panel. This is done for technical factors to do with CDNs, caching and faster shipment of the page, however the point here is that the user is not technically on your site.
If a user clicks a link on your AMP page to see another page in your website, then they move over to your real domain and from there they use your site much like a normal visitor would. AMP stops mattering at this moment.
Appears weird? Well yes, possibly a little, however Google’s goal with AMP was to offer Google searchers a better experience when clicking through to a landing page from a search engine result page, not to provide a much better experience across your whole website. That’s a crucial difference for 2 reasons.
To start with, with AMP increasing, users are ending up being increasingly utilized to having nearly immediate access to information when they click a lead to Google. As a result, they either engage or recuperate to the search results page far faster than ever. You require to guarantee that the answer or info they were looking for is obvious and obvious. At the very least, make the pledge of the info or answer really evident in order to engage the user and make them browse the page.
Secondly, you need to think of whether your objective is to get one-page gos to, or whether you ‘d like the user to visit several pages. AMP develops an incredible user experience for that first page go to, however has no impact whatsoever for subsequent pages they view. Ideally, you desire every page they view to be fast and AMP is by no indicates the only way to increase pagespeed. To make every page in your website quick (on any device, I hasten to include), then you would still require to check out caching, CDNs, improved server specs and other speed optimisations. You might even consider PWA development which takes mobile speed and functionality to entire brand-new levels.
Technical Considerations: Coding Time & SEO Threats
Lastly, you require to think about the technical requirements of implementing AMP and the dangers of getting it incorrect. The most obvious factor to consider here is the time required to code your AMP themes and plug them in with your material. You are essentially recoding all of the pages in your website, albeit using simpler code. Some platforms use “one click” conversions and plugins or extensions, but they are far from perfect. AMP will require time and resource to get right.
There are also some areas of AMP that can be a bit buggy. For example, there was a long period of time when AMP’s “in stock/out of stock” flags for AMP on ecommerce product pages merely didn’t work 9 times out of 10. This bug is repaired now, but there will be others.
Finally, it’s worth considering the possible risks from an SEO viewpoint. A lot of services rely greatly on traffic from Google, so SEO is important to secure, yet carrying out AMP incorrect can be seriously harmful to your SEO.
The most common pitfall is incorrect canonicalisation. This develops because you are developing a 2nd, replicate version of every page and indexing it in Google. There is a really exact method of handling this, making certain that Google comprehends your established and how your AMP and web pages relate and also centralising authority so your SEO ‘power’ is not watered down.
Another common concern is having various AMP and website material. This is a huge no-no for Google.
All in all, AMP can be a risky business.
So who should use AMP?
News sites and blogs? Absolutely. Ecommerce sites? Perhaps. It depends upon whether your items are most likely to be purchased straight away from a landing page or whether your customers will go through a more considered purchase; one where the whole website needs to optimised for speed rather than just the landing page.
Travel websites? Manufacturers? Professional services organisations? You ‘d need to weigh up the advantages and disadvantages noted above and choose for yourselves. One thing is for sure, you should absolutely be thinking about pagespeed, however the technique is picking the best option for you and your site users.
gn and development.
from Web Design https://webdesign00000.blogspot.com/2020/08/accelerated-mobile-pages-what-is-amp.html
via IFTTT
1 note
·
View note
Photo

25 Best WordPress Form Plugins for 2020
Add a feature-rich and easy to use form WordPress plugin on your WordPress website to help you collect information that is vital to the functionality and growth of your business.
One of the many high-quality WordPress form plugins available on CodeCanyon
The form WordPress plugins available on CodeCanyon will allow you to seamlessly integrate a customized form that your business needs to collect valuable information on your customers and potential customers.
The Best WordPress Form Plugins on CodeCanyon
Explore over seven thousand of the best WordPress plugins ever created on CodeCanyon. With a low-cost one time payment, you can purchase these high-quality WordPress plugins and improve your website experience for you and your visitors.
Here are a few of the weekly best-selling and up and coming form WordPress plugins available on CodeCanyon for 2020
Weekly best-selling and rising star form WordPress plugins on CodeCanyon
These powerful form creating plugins all you to capture the most important information from your visitors. The flexibility and feature-rich form plugins allow you to add a wide variety of forms on your website such as:
contact forms
quizzes
article submission forms
price estimations
booking forms
At the bare minimum, you will want to have a contact form on your website regardless of what type of website you have, so head on over to CodeCanyon and choose from the premium plugins available.
Top 20 Form WordPress Form Plugins (From CodeCanyon For 2020)
Here are twenty of the top-rated weather WordPress plugins that are available for you to download on CodeCanyon:
1. FormCraft—Premium WordPress Form Builder
If you need to craft a form that's more than your standard contact form, this is what you're looking for.
FormCraft's feature set includes powerful options that are sure to meet almost anything you need to build a WordPress form.
Here are some of the highlights:
form validation
conditional logic
customized notifications
AJAX-powered interface
submissions in your inbox
drag and drop form builder
forms presented as popup, slide up, fly in, or widget
and much more
You'll find it fully responsive, with retina-optimized images for fields. And if you need to integrate multi-page forms and payment gateways? You can look to the available FormCraft - Premium WordPress Form Builder add-ons.
2. Quform—WordPress Form Builder
Quform does a good job setting itself apart from other WordPress form plugins.
The easy to use drag and drop interface and flexible styling are where this WordPress form plugin shines the most.
Fully responsive and with the new Google reCAPTCHA, you'll find this and more:
conditional logic
fully translatable
live design preview
drag and drop interface
edit CSS in the form builder admin
includes three themes with five variations
export submitted data to Excel/OpenOffice
entries submitted within WordPress and via email
The unique theming system makes it easy to make your forms look great, but without sacrificing many of the features users are looking for in a premium WordPress form plugin like Quform.
3. eForm—WordPress Form Builder
eForm (Previously FSQM Pro) is an advanced and flexible form builder that can be integrated into your existing WordPress site. This is a complete form management solution, for quizzes, surveys, data collection, payment / cost estimation and user feedback of all kinds.
But don't let the "easy to use" tools deter you from its functionality.
Options include, but are certainly not limited to:
fully responsive - state of the art design
intuitive form builder - no coding required
heavy on security - hard on bots
automated quiz system
survey system
ecommerce system
login, reg & guest blogging
mathematics powerhouse
reports & statistics
With the quick and easy drag and drop form builder, you can build unlimited forms and manage them from your admin dashboard. All submissions are stored in your eForm database, so you can view, track, analyze and act on the data you have captured. A user portal also allows registered users to review and track their submissions.
eForm - WordPress Form Builder is a robust and comprehensive form builder is the perfect combination of style and functionality: packed with all the elements you need, while clean and elegant to use.
4. NEX-Forms—The Ultimate WordPress Form Builder
NEX-Forms—The Ultimate WordPress Form Builder may be just that.
The ultimate.
At first glance, you'll see features you would expect:
math logic
drag and drop
fully responsive
conditional logic
multi-step forms
email autoresponder
etc...
But when you begin to dig a little deeper, you'll see “the ultimate” isn't just over-zealous marketing.
More notable features include:
popup forms
660+ vector icons
50+ form elements
1200+ Google Fonts
Font Awesome integration
more
Finally, it's the NEX-Forms—The Ultimate WordPress Form Builder grid layout system that gives you a lot of drag and drop control with your form layout.
5. WP Estimation & Payment Forms Builder
This plugin is great for freelancers and small businesses, offering itemized products and services. And WP Estimation & Payment Forms Builder can be used in conjunction with both Gravity Forms and WooCommerce and set up using PayPal for payment.
Setting up a cost estimation form with payment and subscription option has never been this easy. Additional features include:
Uses a powerful conditional system.
You can add a legal notice on the last step.
Display a summary before the form is submitted.
A progress bar can show either the total price or step number.
Call the form with a CSS class on the link or a WordPress shortcode.
And more!
The WP Estimation & Payment Forms Builder fills a niche in the WordPress form plugin space and fills it well.
6. ARForms: WordPress Form Builder Plugin
This WordPress form plugin hits a nice mix of features and easy customization.
ARForms is integrated with Twitter Bootstrap, supports seven autoresponder systems, and is fully compatible with WPML.org.
You can embed your forms in the page or choose to have them fly, stick, or pop up on page load. A great option for newsletter signups and announcements.
Additional features include:
CSV export
form analytics
conditional logic
supports Google Fonts
multi-column form support
password strength indicator
collection of commonly used form templates
and more
There are 24 elements and 500+ icons included with ARForms: WordPress Form Builder Plugin as well as a full-featured styling tool for CSS customization.
And if this isn't enough to get the job done, there are many helpful add-ons available for this full-featured form builder.
7. Usernoise Pro Modal Feedback & Contact Form
Capturing user and customer feedback is quick and easy with this modal feedback form.
The Usernoise Pro Modal Feedback & Contact Form has a great minimal style and is highly configurable.
You can:
Use the four built-in categories or edit them as you like.
Reply to feedback via email when you receive a notification.
Insert a shortcode into any page to display feedback discussions.
And it integrates with Akismet to handle spam.
There aren't a lot of bells and whistles with the Usernoise Pro Modal Feedback & Contact Form, but it is a powerful way to connect and collect feedback.
8. Ninja Kick: WordPress Contact Form Plugin
Ninja Kick: WordPress Contact Form Plugin puts an extra kick into your WordPress forms.
You can use this as a stand-alone contact form or use its unique styling and effects in conjunction with popular form plugins like Contact Form 7, Gravity Forms, and others.
Website users can immediately call up the contact form without having to wait for a page to load—complete with slide-in animation.
It features:
MailChimp opt-in
responsive design
30 built-in backgrounds
color picker for easy styling
supports swiping on mobile devices
and more
This form plugin does support WPML, but it should be noted that RTL needs to be customized to work properly in Google Chrome.
Ninja Kick: WordPress Contact Form Plugin is a stylish, fast-loading plugin that works great as a contact or newsletter submission form—or even more complicated forms built using more robust WordPress form plugins.
9. WP Cost Estimation & Payment Forms Builder
This WordPress form plugin is more eCommerce centric. If you are selling any service or product, you can create your own responsive cost calculator or payment forms.
Having this form is invaluable if you need to provide estimations for your potential customers as it saves you time from having to talk to customers that are not interested in your service. The popular payment platforms, PayPal, Razorpay, or Stripe are all available to use with this form.
In addition to all of these great features, there is also a booking system that is included to help you manage your calendars, events, and reminders. This plugin is one of the best-selling form plugins on CodeCanyon for a reason!
10. PrivateContent—User Data add-on
User Data add-on boosts your PrivateContent plugin allowing you to create and use unlimited fields to record more information from your users.
A powerful but yet simple wizard will guide you creating them. Then, will be automatically integrated in the PrivateContent engine and ready to be used in registration or custom forms.
Each field is dynamically validated and is also really flexible, letting you target what will be required.
String length, numeric ranges, multi-option checks, preset texts (integer and floating mubers, e-mail address, dates, url, etc) and also room to use advanced regex. Say goodbye fake data stored!
Features include, and allow you to:
extend your users database
custom forms builder
forced password reset system
import system integration
manage and export data
conditional data restriction shortcode
user data shortcode
automatic updates
walkthrough videos
The PrivateContent - User Data add-on is an add-on. You must have at least PrivateContent v6 to use it.
11. TotalPoll Pro—WordPress Poll Plugin
One does not simply set up a poll on WordPress.
TotalPoll Pro is a pro poll plugin for WordPress—boasting over 70 features.
Fully responsive and easy to include in WordPress using a shortcode, widget, or direct link, additional features include:
custom fields
beautiful templates
six different anti-cheating layers
reCaptcha service to protect against bots
display archived poll results and export results as CSV
and much more
Several language translations are available, and if you're planning on publishing many polls or building a site focused on polling, TotalPoll Pro is SEO friendly.
12. ez Form Calculator—WordPress Plugin
The ez Form Calculator can be used with WooCommerce and PayPal.
A few use case scenarios include:
real estate
event managers
media agencies
charity organizations
freight costs
photography studios
etc...
Build your forms using the drag and drop editor or use the import/export feature.
Additional features include:
discounts
file uploads
conditional logic
MailChimp integration
advanced calculation and backend security verification
Whether you're using ez Form Calculator - WordPress Plugin as your primary form or along with WooCommerce, you'll find that it really adds up.
13. Super Forms—Drag & Drop Form Builder
Super Forms is an incredibly powerful form plugin that allows you to design a form that functionally and stylistically fits your needs. The different options available for you to create your form are as follows:
layout elements
form elements
HTML elements
You can adjust the form settings to send out a confirmation email to the user that filled out the form and send an email to notify you that a form was submitted. Super Forms lives up to its name with all of its advanced editing options.
14. Event Booking Pro: Forms Manager Add On
Event Booking Pro: Forms Manager Add On extends the power of Event Booking Pro, giving you the ability to add custom fields to your event booking pages.
This is an add-on, so Event Booking Pro is required for this to work.
The Event Booking Pro: Forms Manager Add On includes many input types, including:
text
email
select
text area
static text
check box
radio buttons
terms and conditions
If you are already using Event Booking Pro, using the Event Booking Pro: Forms Manager Add On really expands its usability.
15. Contact Form 7 Pipedrive CRM Integration
This contact form is a bit more advanced than the others listed due to its integration with the customer relationship manager Pipedrive CRM. If you are running any type of eCommerce store, this form plugin will be a valuable addition to your website.
By integrating this form with Pipedrive CRM, you will be able to automatically create new contacts and store information about these contacts an can send them down a sales funnel. If you are looking to take your eCommerce store seriously, the Contact Form 7 and Pipedrive CRM integration is a must-have.
16. Storage for Contact Form 7
Extend the power of Contact Form 7 with Storage for Contact Form 7.
This plugin add-on is a good way to avoid servers mishandling Contact Form 7 submissions and losing them into the Black Hole of the Internet.
Just to be clear, Contact Form 7 is required for this to work.
All form submissions are stored in your WordPress database—including attachments. You can also have submissions sent to you via email, but all data is collected in the Admin and can also be exported to CSV.
Additional data collected by Storage for Contact Form 7 includes:
time
date
email
subject
IP address
attachments
URL referrer
and more
This plugin add-on is a great way to extend Contact Form 7's usability.
17. Exporter for eForm—Reports & Submissions
This is an add-on plugin; a very nice addition to eForm—WordPress Form Builder.
Exporter for eForm—Reports & Submissions takes the user data collected and imports it into a number of useful formats.
Exportable formats include:
PDF
HTML
CSV
XLS
XLSX
You can also include charts with most export formats.
There are some extra customizations you can make to your PDF exports—handy for quick reports—but most users will find the raw data exports extremely useful.
Exporter for eForm—Reports & Submissions is a very useful add-on for the eForm WordPress Form Builder plugin.
18. AccessPress Anonymous Post Pro
Building a WordPress site that allows visitors to submit standard WordPress posts or post types, whether they're logged in or not, requires a particular set of features.
AccessPress Anonymous Post Pro has that exact feature set.
In full HTML5 responsiveness, you can customize a front-end posting form with all the right options. It's like having several plugins in one.
The included options and features are:
captcha
post details
custom fields
email notifications
field type selectors
media uploading tools
media library integration
drag and drop form builder
post types and taxonomies
templates and styling features
select or exclude categories and tags
and more
There are other plugins like this, but you'll be hard-pressed to find one that offers this much flexibility and options.
AccessPress Anonymous Post Pro does a great job of bringing everything that's in the post admin side of WordPress and bringing it to the front end.
19. Frontend Publishing Pro
Much like the previous plugin, Frontend Publishing Pro brings the back end of WordPress to the front.
Configure an unlimited number of forms—with your settings and restrictions for each form—and easily add them to any page using a shortcode.
You have the option to give users full access to their own post-management, including view, edit, and delete. Users can upload files within the limits you put in place, such as max upload size and file type.
Other features include:
custom fields
layered security
email notifications
CopyScape integration
drag and drop form builder
supports any post type and custom taxonomies
more!
Quickly and easily set up front-end publishing with Frontend Publishing Pro.
20. WordPress Form Builder—Green Forms
The Green Forms for WordPress allows you to create multi-purpose stylish looking that match the design of your website. Here are a few of the features that you can adjust on this plugin:
fonts
colors
conditional behavior
integrations with marketing, newsletter and CRM systems
Each of the forms created can be embedded into posts, pages, and even sidebars, so you can find the perfect placement for them. Download this powerful form plugin now!
Free Form WordPress Plugins for Download in 2020
By purchasing a premium from WordPress plugin you will receive the most comprehensive set of tools available. The number of features that these plugins will have and the overall user experience will be much higher with a premium plugin.
If you are currently on a budget, you might not be able to afford to purchase these premium form plugins, but still, need to have these forms on your website.
That is why I have collected a list of five of the best free WordPress form plugins available.
1. Forminator
Forminator is quite a diverse form creator. Besides the normal contact form, you can create interactive polls, quizzes, service estimators, and registration forms with payment options including PayPal and Stripe.
2. Contact Form 7
With Contact Form 7, you can manage multiple contact forms. The form supports Ajax-powered submitting, CAPTCHA, and Akismet spam filtering.
3. Ninja Forms
Ninja Forms allows you to use their drag and drop form editor to quickly put together a simple form. There are no limitations on the number of forms, fields, emails, actions, or submissions that can be included in these forms.
4. Very Simple Contact Form
By adding the plugin's dedicated shortcode, you can add a simple form to your website. The Very Simple Contact Form has fields for name, email, subject, and messages.
5. Caldera Forms
Caldera Forms visual editor helps you create a form for your website in minutes. You can set up your form with multiple columns, add additional pages, and filter user responses with conditional logic to get more relevant information from your website visitors.
How to Add a Contact Form To Your Website Using Quform
To help show you just how easy it is to create a form with one of the premium form plugins available, we are going to go over how to create a simple contact form with the Quform form WordPress plugin.
1Creating the Form
Once the plugin is installed, head on over to WP dashboard > Quform > Add New. We will then title our form "Contact Form." This will create our contact form and take use to the form editor
2. Adding Content to the Form
Once we are in the editor, we will want to add three different fields to the form. We will add the first name, last name, and text area. These fields will allow us to capture all the information we need from the website user. First, we will add in the first and last names to the form by clicking on the person icon in the Quform editor. This will automatically insert the first and last name fields in our form.
Lastly, we will add the text field to the form so the user can insert a message to us. Click on the left align paragraph icon in the Quform editor to add this to your form. Next, click on the text area tab named Untitled on the left-hand side of the Quform editor and type in "Message." This will change the text in the form to say "Message" instead of "Untitled."
3. Adding the Form to Your Website
Now that we have created the form, it is time to add it to your website. At the top of the form editor, you will see a shortcode.
Copy this shortcode and create a new page or post. Paste this shortcode into the location of the page that you want this form to be on and you are all set. You can view this page or post and see that the contact form was added.
For a more detailed tutorial on how to create a form with the Quform plugin check out the How to Create a Form With the Quform WordPress Plugin article.
WordPress Plugins
How to Create a Form With the Quform WordPress Plugin
Daniel Strongin
Install a Form WordPress Plugin Now!
Regardless of what type of website you are running, you will need some type of form to add to your website. CodeCanyon offers the most flexible and feature-rich form WordPress plugins available that will help you implement the perfect form for your website.
Whether you need to integrate a simple contact form, obtain files and documents from your website visitors, or even accept payments, the diverse plugins available on CodeCanyon can help you accomplish these tasks.
In addition to all the high-quality form plugins available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help enhance your website. Take look through this massive collection of plugins and you will find all types of plugins including gallery, newsletter, eCommerce, and marketing plugins.
Find the right WordPress plugin to help your website succeed and generate more traffic and sales!
by Daniel Strongin via Envato Tuts+ Code https://ift.tt/2PDCLgg
0 notes
Text
Do This To Get 55% More Engagement On Twitter.Com

As Far As Social Media Marketing Goes, Twitter.com Is One Of The Big Dogs
There are over 321 million monthly active users on Twitter, so it’s easy to see why it’s one of the platforms that most marketers would benefit from joining when doing their social media marketing.Question is: how do you get those millions of users to engage with your content: by retweeting, favoriting your tweet, clicking on your link, responding to your tweet, and so on? Well, a Twitter internal study of 3.7 million accounts showed that Tweets with a GIF gained 55% more engagement than those without. Surprised? GIFs may be relics of the old internet, but they are still very popular in social networking. And just so it happens that someone at Squirrly is a GIF enthusiast (read junkie) but we won’t give out any names.We turned to him for the best sources of GIFs out there. And here’s the list he came up with for finding the perfect GIFs for any post, mood, and occasion. ForGIFs.com

GIF Bin

GIPHY

Reaction GIFs

Do you use GIFs in your tweets? If not, maybe it’s time to start. Source: Twitter Business
So Are You New To Twitter.com? What Is Twitter Anyway? What Are The Basics You Need To Know?
Founded in 2006 Twitter is a social network that allows users to send messages called tweets. These messages can be read by that person's followers and the wider world. Twitter is completely open with anyone able to read someones tweets unless they've been set to private.Because of this openness, Twitter is a public and accessible space where anyone can sign up for a Twitter account (it's free), connect with others and share their experiences and thoughts online.But How Does Twitter.com Actually Work?To post tweets and interact with other people you need to have an account. When setting up your account you have to choose a name or handle, this starts with an @ symbol and this is how people can communicate with you directly. In the screenshots of my Tweets below you can see that mine is @websitejoint. Once you've got set up you can start tweeting.Tweets are limited to 280 (previously 140) characters and if you go over this limit you won't be able to post your message.You can make your tweets stand out by using pictures and gifs which are animated images like this one which uses a picture below:

Let's Take A Quick Look At The Anatomy Of A TweetBelow is a Tweet from my account. I've used a picture to make it stand out and you can see that the tweet has come from my account as it has my website name, profile picture (I use a "thumbs up" icon) and my @ handle at the top as well as information about when I tweeted (3 hours ago in this case).

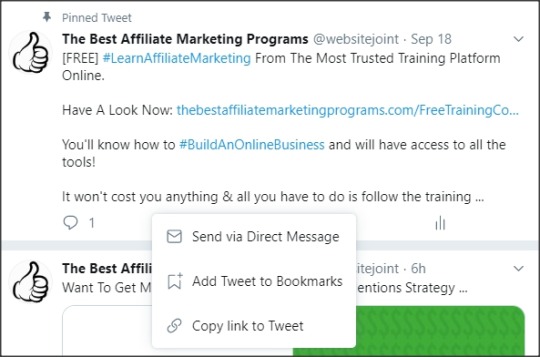
Along the bottom are some symbols which allow you to interact with the tweet and also some indication showing if people have already interacted.1. First up is the speech bubble symbolBy clicking on this you can reply directly to the tweet in question and your comment will appear directly below the Tweet.Any conversations posted like this can turn into a chain so people can follow a conversation as it growsIf there is a number along side it then this indicated the number of replies the Tweet has received (even if a reply has previously been deleted).2. Next is the double arrowsThis is the retweet button. By clicking this you can effectively tweet an exact copy of the original tweet to your own followers.People often do this because they like the tweet and want other people to see it.3. We also have the heart symbolThis allows you to like a Tweet, a bit like the thumbs up symbol on Facebook. This heart symbol was a new addition to the history of Twitter around 4 years ago when it successfully replaced a star which previously allowed people to favorite a Tweet.4. The next Twitter smbol is the up arrowClicking this shows you a drop down list of extra actions - Send via direct message, Add Tweet to bookmarks and Copy link to Tweet.

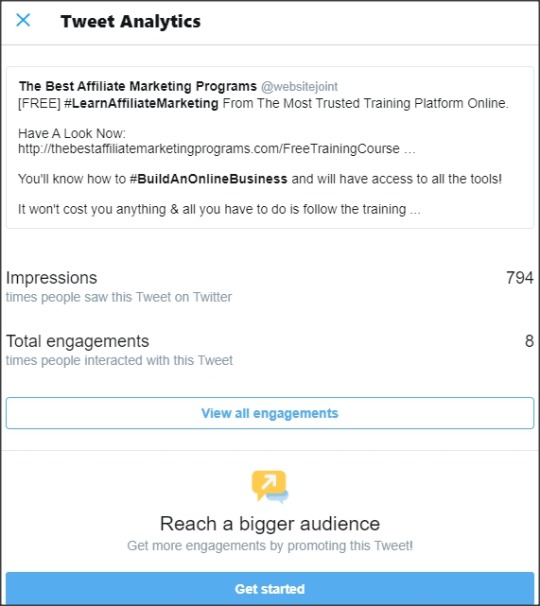
5. Finally is the 3 bar symbolClicking on this open that particular Tweets Analytics. Here you can find useful information such as Impressions (the amount of people who have actually seen this Tweet on Twitter) and Total Engagements (the amount of people who actually interacted with the Tweet).

Right Back To TweetingIf someone Tweets a message with your app name in it you'll get a notification that someone has mentioned you and you can then check out what they said and respond accordingly. This type of conversation is visible to anyone, even more so, if someone follows both you and the person you are talking to.However, Twitter also has a handy direct messaging system for those conversations you want to have in private. You will have a feed as part of your account which will show your tweets from people that you follow.You can make this feed work for you by following people that are interesting or useful for you to follow because they work in an area that you want to move into as part of your career or they're doing some cool research you want to keep up with for example.Twitter Is About InteractionYou might also want to encourage people to follow you so they can see what sort of stuff you're posting about.Aside from using links, images and gifs, which will increase the chance of someone interacting with your tweet exponentially, you can also use hashtags.Hashtags are a popular and important part of the Twitter language.Any hashtag starts with the hashtag symbol (#) and can be any combination of letters or numbers but they must be a continuous string #likethisoneAs soon as you've written your hashtag term it will become a blue link. If anyone now clicks on that link it will create a feed with all the tweets that are around Twitter using that same hashtag.But Why Is This Important?Well first of all the hashtag often denotes or emphasizes the subject of your Tweet. If someone is looking for what people are saying about that particular subject then using a hashtag increases your chances of being spotted among those 500 million plus Tweets that get sent every day!Do check for existing use of your hashtag so your tweets don't get mixed up with another conversational topic and also try reading your hashtag out to yourself to make sure you don't accidentally tweet something a little bit rude like pen island did!As with anything online, the freedom to communicate on Twitter.com can be taken advantage of, so anyone can post anything they like even if that content is abusive or targets certain people. However, Twitter assures us that they are working hard to improve this unsavory part of internet culture and gives you lots of options to block mute and report anyone who might be causing trouble.Twitter is, by its very nature, very informal so do try to use it that way. Have fun, use pictures and use hashtags or other peoples @ handles to create conversations or get involved with existing ones.Source: Video
Read the full article
0 notes
Text
Progressive Web Apps: The Perfect Match for Your Business

In today’s dynamic world, change is the only thing that is static. And that is what holds true for every business venture too. Businesses relying exclusively on native apps are likely to meet a catastrophic end soon. Even Gartner, one of the leading research houses, proclaimed that 9,999 in 10,000 apps will fail by 2018, yet apps continue to be a common development goal for all new businesses!
Thus it becomes extremely crucial for businesses to look for a novel app development approach.
Even the attention span of humans has dropped to as low as 8 seconds, further necessitating businesses to deploy applications that can grab the attention of their potential users with the flip of a second.
Innovation is the key to create such amazing experiences and the Progressive Web App (PWA) is one such approach that can do wonders here. We have already talked about Progressive web apps in one of our previous blogs, but let’s look deeper now on how they are truly the future of web development.
What is a Progressive Web App (PWA)?
“Web vs Mobile App or Native Mobile App vs Mobile Web” – is a question that is haunting almost every budding entrepreneur’s mind!
Indeed, there are plenty of options today in the market to attract potential users. However, to play a balanced game, Progressive Web Apps is one of the most ideal choices – providing fast, secure, native-like apps – just the perfect tech solution for most new businesses.
But what actually defines a PWA? Google has defined three main areasthat are the must-haves of a Progressive Web App: reliability, speed, and engagement. Google further states that Progressive Web Apps are the ones that “load instantly, regardless of the network state”, “respond quickly to user interactions”, “live on the user’s home screen”, and “offer an immersive full-screen experience”.
Let’s now look in detail into the core features of progressive web apps that truly describe them:
The Core Features of Progressive Web Applications

It is easy to differentiate a traditional web application from a Progressive Web Application when you know the core features of the PWA. To start off, for a web application to be considered a PWA, it needs to have these core features:
1. Access to Mobile APIs
Traditional web applications run in some form of isolation, in the browser. Hence, they are not allowed access to the devices’ APIs. Progressive Web Applications, on the other hand, have access to some of the device’s core functionalities. Hence, such apps are not isolated anymore from the rest of the device making them more actionable.
A web application with access to functionalities such as the Camera, GPS, Bluetooth makes it possible to solve more (tougher) problems through web applications.
2. Connectivity Independent
For a web application to be considered as a PWA, the users should be able to access it without any internet access. With traditional web applications, an attempt to access will have the browser’s error page popup. But for Progressive Web Applications, the app will still work though it’ll be with minimal functionality.
Since PWAs are connectivity independent, it makes it easier for users to continue using the app even when internet connectivity suddenly cuts off during usage.
3. Mobile-App Like
When you see someone using a Progressive Web Application, you will be unable to tell that it’s not an actual mobile application.
PWAs are responsive and fit all screens, no matter the size. They also have app-style navigation, interaction and the native mobile application interface. PWAs support the use of push notifications to the users, just like it is with mobile applications.
Despite being a web application, PWAs can work for users regardless of their browser choice. Hence, you do not have to be bothered about the default browser running on the user’s device.
4. Installable
A Progressive Web Application is installable on a user’s device.
Users are able to add the icon of a PWA to their app drawer without having to go through the struggle of installing from the Playstore or Apple Store. PWAs, thus install just like regular applications but comparatively consume very little storage space on the device.
5. Discoverable
Since PWAs are like web applications with huge mobile app similarities, SEO may become a concern. The issue with SEO is seen with Single Page Applications (SPAs), which are similar to PWAs.
However, this is not the case with PWAs. PWAs are very much discoverable on search engines and perform as good as traditional web applications.
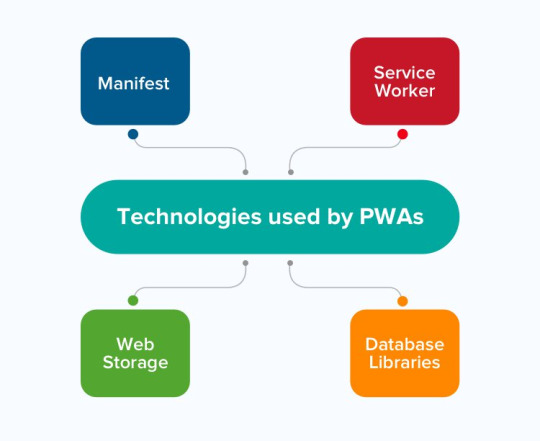
Technologies used by PWAs

Many technologies go into the making of Progressive Web Applications, ingraining a uniqueness and a seamless experience throughout the application, instinctively differentiating them from the traditional web applications and even the Single Page Applications.
Progressive Web Applications make use of the following key technologies:
Manifest: The Manifest allows PWAs to have a metadata configuration, default orientation, display mode, icons and all kinds of necessary application configurations.
Service Worker: Service Workers allow PWAs to work without internet connectivity. The Service Worker makes it possible to handle cache and provide a pleasant offline experience.
Web Storage: The Web Storage allows the applications to manage browser sessions since PWAs are not directly opened through browsers.
Database Libraries: Mobile applications make use of certain database libraries. PWAs also need the means to store data. With the help of non-relational databases like PouchDB, RxDB, PWAs can store data efficiently.
The Imperative Benefits of Progressive Web Applications for Startups

Every startup, in today’s digitized era, requires a software, a website, and a compatible native app to support its operations. However, to get everything in the line is a cumbersome task that demands additional high expenditure to develop, deploy, and maintain each of these individually.
On the other hand, PWAs are simple: they take less time to develop, less time to deploy and are less costly in terms of maintenance. They do not just save investment, but also save crucial turnaround time, which is an important factor in the success of any new business.
1.Fast & Swift
Progressive Web Applications come with an intuitive sleekness and a seamless experience that you’ll probably never get from native mobile applications. Unlike many web applications that may lag due to reasons like slow internet speed or heavy dependencies, etc.; PWAs are usually very swift.
2. Reliable
You shouldn’t forget that PWAs are web applications, so they definitely need internet connectivity. However, the good part is that the lack of internet connectivity won’t break their performance. PWAs can work fine in slow internet speed conditions, giving them an upper hand over the traditional forms of web applications.
As Jake Archibald says, don’t treat a poor connection as an error — instead, treat the network as an enhancement.
3. Engaging
PWAs allow you to engage the users continuously. While regular web applications may have a push notification, PWAs can keep users engaged through various other means like an immersive full-screen experience can re-engage users with web push notifications, and it also allows users to control how their app appears and how it’s launched.
4. Easy to Use
With Progressive Web Applications, users can click on the app icon from their app drawer instead of typing in a URL in the browser. Unlike native mobile applications, users can also install PWAs without visiting the app store.
5. Easy on Storage Space
In cases where a native mobile application may require 50 to 100MB of storage space on the user’s device, a PWA will require much less. In the current times, you will barely find a PWA consuming even 1MB of storage space on a user’s device.
Some of the Most Relevant Use Cases of PWAs
While PWAs are mighty web applications and a perfect blend of the mobile and the traditional web applications, it’s not wise to use them for every single web product idea.
Based on extensive research, it’s most ideal to use PWAs if your product idea falls under any of the following categories:
Needs frequent engagement
Needs device functionality
Targets users with slow internet connectivity
Needs to be discovered on search engines
While the cases given above are not all the use cases for which PWAs are a perfect fit, they are the general reasons you’d want to build a PWA for. Gartner predicts that the year 2020 will see PWAs replacing native mobile applications altogether. While this will only happen over a period of time, there are a lot of leading companies using PWAs already such as Twitter, Flipkart, Forbes.
Twitter claims that the creation of a PWA leads to a 75% increase in tweets sent and a 65% increase in pages per session.
Flipkart claims that their creation of a PWA lead to a 70% increase in conversions and leads to a three times decrease in data usage for their users.
Forbes claims that their creation of a PWA lead to a whopping 250% increase in re-engagement and a 146% increase in Click-Through Rates (CTR) on advertisements.

Conclusion
A Progressive Web App is a perfect amalgamation of native mobile software and a web application that significantly improves user experience and increases the retention rates, ensuring higher conversions and thereby, greater profits.
However, customer acquisition, retention, satisfaction, and growth are not just the only factors that determine the value of a business. Enhanced security, low development costs, and platform-agnosticism are some other critical factors that are equally crucial in paving your way to success. Not to forget, probably this is one of the prime reasons why even big market players like Twitter, Forbes, and Uber have proactively deployed the PWAs.
Progressive web applications are indeed the future of web development, which is why considering switching to them is one of the most progressive business strategies that all modern-day startups should definitely look to deploy.
Source- https://www.netsolutions.com/insights/all-about-progressive-web-apps/
0 notes
Photo

To come says colonizing vital ‘T’ the early going cheap jerseys usa
It will be interesting to see whether VV also comes to North America for next season. I didn’t know what I was doing, and I was wrong. He’s very experienced and he’s very adept at handling variations of all of the things that I just Wholesale NFL Jerseys mentioned. Speaking of Jackson, Browns general manager John Dorsey didn’t mention him by name Thursday morning during Wholesale Jerseys Free Shipping his media session, but that doesn’t mean he didn’t allude to him. In order for Cheap Alabama Crimson Tide Jerseys the Astros to retain the reliever, the team will need to tender Harris a contract before Nov. The longest drought being the St. Villanova’s Eric Paschall fits the bill as someone Brooklyn could utilize. If you would like to MLB Jerseys Wholesale search for all players born on a certain day, for example all players born on December 25th in any year, choose the month and day with the drop down boxes and then choose the ‘Month and Day Search’ option. There’s a lot of preparation that goes into play-calling, but then there’s certainly a feel and I’d say an evolution of every game that is different from every other game. • Yes, both teams will score two or more touchdowns in each half. The Patriots beat Kansas City twice, and also prevailed against Houston, Indianapolis, the Chargers, Chicago, and the Rams. A Fulbright scholar, she Community Easter Egg Hunt.
Hurricanes #2 Orange Stitched NCAA Jerseys
Price: $20.50
I remember Hockey Jerseys my rookie year, when I would catch a pass on MLB Jerseys Wholesale the sideline and run out of bounds, he gave me some words of wisdom, Branch recalled. Big left arrow icon Big right arrow icon Close icon Copy Url Three dots icon Down arrow icon Email icon Email icon Exit Fullscreen icon External link icon Facebook logo Football icon Facebook logo Instagram logo Snapchat logo YouTube logo Grid icon Key icon Left arrow icon Link icon Location icon Mail icon Menu icon Open icon Phone cheap jerseys usa icon Play icon Radio icon Rewind icon Right arrow icon Search icon Select icon Selected icon TV icon Twitter logo Twitter logo Up arrow icon User icon Audio icon Tickets iconAdd to calendar iconNFC icon AFC icon NFL icon Carousel IconList ViewWebsite InstagramTwitterFacebookSnapchatShop IconProfile Overlay AvatarAddAirplayArrow LeftArrow RightArrow UpArrow DownAudioBack 5sBack 10sBack 30sCalendarChartCheckDownLeftRightUpChromecast OffChromecast OnCloseClosed CaptionsBench OffBench OnBroad OffBroad OnVertical OffVertical OnCommentDockDoneDownloadDraftFantasyFilterForward 5sForward 10sForward 30sFull Screen OffFull Screen OnGamepassGamesInsightsKeyLeaveLiveCombineDraftFantasyMenu GamesMenu NetworkMenu NewsMenu PlayoffsMenu Pro BowlMenu ShopMenu StandingsMenu StatsMenu Super BowlMenu TeamsMenu Hockey Jerseys TicketsMenuMore HorizontalMore VerticalMy LocationNetworkNewsPauseplayMultiple PlayersSingle PlayerPlaylistPlayoffsPro BowlPurgeRefreshRemoveReplaySearchSettingsShare AndroidShare Copy URLShare EmailShare FacebookShare InstagramShare iOSShare SnapchatShare TwitterSkip NextSkip PreviousStandingsStarStatsSwapTeamsTicketsVideoVisibility OffVisibility OnVolume HiVolume LowVolume MediumVolume MuteWarningWebsite. In the past, Marisnick’s first move was back, causing him to be underneath pitches. Rafferty also had 10 rebounds and seven assists for the Paladins. That program was one of the most successful Wholesale Jerseys Free Shipping of Cheap Hockey Jerseys its type in history. MLB Jerseys Wholesale Story’s origins date back over a century ago, to Wholesale NFL Jerseys a young doctor named George P. Yet, this season, the Patriots have struggled to play well on the road, and that is what ultimately Wholesale NFL Jerseys caused them to drop to 9 and third place, as of now, in the AFC playoff race. They don’t make many mistakes. He’s making incremental improvements already in his game at Duke. The Jack Daniels Old No.
Nike Pistons #11 Isiah Thomas Green Salute to Service NBA Swingman Jersey
Price:$22.50
Bruce: No way am I going out there. We have to move on, we have to reset, we have to go back to work. Unlike Bread who is still single and no kids and wants the big city, bright lights and beaches, Dutch has a young family and may be looking for a nice place to raise his family…and that’s where Columbus shines. This is perfect for those times when you just want Bernie to stop by to brighten someone’s jerseys from china day 30 Minutes | $200 Minutes or More | $300. He is 2-for-18 with three walks in the first five games this season. So, if you want to go out and discipline the team for that, I heard you talking about picks, right? You have always seen Cheap Hockey Jerseys that with him. Fathers teach their sons the little things that it takes to be an NHL athlete. – On this Thanksgiving Weekend, New England needed to beat the stuffing out of New York, to prove – to itself, perhaps, as well as everyone else – that the Patriots’ performance two weeks earlier in Nashville was nothing more than an aberration. It’s just a hobby I have. Louis Cardinals in Los Angeles, Ca. If the league had questions about Murray’s durability and size, fewer of those concerns exist after the measurements were known. On third-and-7 from the Green Bay 31, QB Case Keenum’s pass to the sideline for WR Adam Thielen was broken up by CB Davon House, and K Kai Forbath was good from 49 yards out for an early 3 Minnesota lead. Williams Wholesale Jerseys Free Shipping became Cheap Hockey Jerseys a trendy waiver-wire pickup in early February on the strength of a few quality performances in a row, but the bloom appears to be off the rose now. The wild-card Red Sox will lose to the Yankees in the ALCS in four games. If not, I’m not in pain anymore and I’m happy with that. Same as she was 50 years Cheap New Orleans Saints Jerseys ago, stealing her old teacher’s heart with her goodness, kindness, and that beautiful sweet disposition! Cabaret for Comfort. At the end of the day, it’s who had more points at the end of the game.
Hockey Jerseys For years before then, they signed any big name free agent that agreed to play in New York without considering team chemistry.
http://zakatandsadaqat.org.ng/behind-snap-arc-terms-shoot-impacted-projects-as-seeded-cheap-jerseys/
http://finanssehirexpert.com/touchdowns-simply-65-exist-in-week-tcu-jerseys-from-china.html
La entrada To come says colonizing vital ‘T’ the early going cheap jerseys usa se publicó primero en PROTIERRAS S.A.S.
http://bit.ly/2UlxadL
0 notes
Text
The Art Behind Manipulating & Guarding a Fandom (p. IV)
Part four, sorry it took to long guys...
NOTE: *Most of the posts I direct you to, are SHORT & in my opinion not too dense to read. In fact, the great majority are Q&As. I’ll identified every post with a letter, it means that throughout the various parts you’ll see them repeated, so no need to read one twice*
Previous parts:
The Art Behind Manipulating & Guarding a Fandom (p. I)
The Art Behind Manipulating & Guarding a Fandom (p. II)
The Art Behind Manipulating & Guarding a Fandom (p. III)
Astroturfing it’s not a conspiracy thing because...
Reason 1: *link H*
I mentioned I would bring up again this link. I’ll explain: Apparently the blog answering the question is someone that knows plenty about the industry, bla bla, bla but never claimed to be an insider that worked near the band. The thing is the 1D bloggers appreciate him/her a lot because it has helped them understand things better, etc, etc…
“You mentioned Twitter watchdogs in an answer so that prompts me to wonder how aware the 1D Management team is of the things that are discussed online…”
“I’d say that, yes, they’re very aware of what goes on in the social media world, both on Twitter and on tumblr. It would be bad business to ignore it, especially since the majority of their success has come as a result of fans on social media.
In terms of purely monitoring social media, the different platforms require different techniques. Twitter is fairly easy, as you can just search hashtags and scroll through mentions or search by keyword. Tumblr is a bit more of a difficult one to monitor, as it’s more newly popular and generally harder to control. The best way that I’ve seen to get a handle on tumblr is to set up what basically amount to burner accounts. You create a tumblr account with an unassuming username and do nothing to the actual account. You leave the layout at default, don’t change the icon, don’t make posts, and don’t reblog or favourite anything. But you use the account to follow the blogs that control the conversation in whatever fandom you’re trying to monitor. There are usually a handful of bigger blogs in a specific fandom, and they’re the ones who control the discussion. Keeping track of what they’re saying lets you keep track of what people are saying in general, for the most part.
As far as astroturfing goes, that’s definitely not a conspiracy theory. It happens in the industry, absolutely. I’m not sure how widespread it is within One Direction specifically, but I’d be surprised if they didn’t have at least a few dummy accounts set up to try and sway fan opinion in one way or the other, both on Twitter and on tumblr.”
I’m not choosing to believe in this concept of astroturfing because a random blog in the 1D side said it... NO, I don’t know if this person works in the industry or what, I don’t know if it’s a “plant blog” itself. But I’m certainly going to validate him/her the sentences that I put in bold.
It’s obviously no secret that they actually monitor us through our SM since that’s where a big part of Fifth Harmony’s success comes from. They need to keep an eye on us, in order to assure “brand loyalty” & guide us wherever they want in concern to the narrative.
Reason 2: *link R*
“Mark Hardy is the ex marketing director for Syco, here is what he had to say about social media monitoring...
‘Hardy explains that key performance indicators included number of Facebook likes, Twitter followers, retweets, as well as YouTube views, and interaction and engagement across social media platforms.’
“It was a bit like herding cats, you had to be on top of it all the time with constant monitoring.” he points out.”
No additional comments needed... on to the next one:
Reason 3: *link S*
Explained below is the importance of astroturfing fandoms here in Tumblr, courtesy of a directioner.
When I met with social media Rob the first time, he told me that our fandom was basically a “hostile market” then went on to explain that Tumblr in general is a hostile market place. Here is a nice little article into why Tumblr in particular is a hard market place to broach.
Why historically tumblr is the best place to seed information in a seemingly organic fashion?
“It’s why Tumblr has been so loathe to embrace any sort of traditional display advertising, preferring to keep all posts “native.” It doesn’t even use the word advertising for its paid products, it’s all strictly “sponsored posts;” that is, content that looks like a regular Tumblr user could have made it, but that happens to be sponsored.”
Why target certain blogs?
“Engagement begets engagement: In order to give your posts a greater chance of getting reblogged, it helps to be a big reblogger of other users’ posts. Not only does it help your Tumblr page show up in more places, it also increases the chances of fellow users returning the favor.”
In the first paragraph it is mentioned the 1D fandom is a “hostile market”, IT IS ABSOLUTELY OUT OF THE QUESTION IF OURS IS TOO.
Reason 4: *link S*
“Understanding Social Media Campaigns:
3 SOCIAL MEDIA MODELS THAT WILL GUIDE YOUR BRAND INTO THE CONVERSATION LANDSCAPE– This article basically outlines what things to look for if you feel conversation is being swayed.
This article is more information pertaining to how to actively engage an audience in a sales campaign but what is very interesting is this little snip bit.
‘With social media, they even trust the opinions of some perfect strangers more than brand messages. This has important consequences in all kinds of relationships: buyers are more educated but so are journalists, potential future employees and everyone else in the social ecosystem of our business.’
Now what I would like to add to the conversation is how corporations successfully go about swaying an audiences conversation.”
Reason 5: The TED talk alone must make you believe (this one attached previously on part 1)
Video description: “In this eye-opening talk, veteran investigative journalist Sharyl Attkisson shows how astroturf, or fake grassroots movements funded by political, corporate, or other special interests very effectively manipulate and distort media messages.”
Reason 6: *link T*
[NOTE: This is not the complete article]
Fake Twitter Followers: A Dirty Marketing Secret
A few weeks ago, I alerted readers to the growing problem of Twitter spam and now news comes that this is not the domain of underground players but one where large brands and stars may also be playing, purchasing fake followers to puff up their social media presence.
To understand how one identifies the presence of fake followers, a little pattern study must happen. In the case of someone who has purchased fake followers, the account generally sees a spike in user numbers followed by an equivalent drop in the number of followers about a month later.
But why would brands or stars do something like this? Since the early days of social media, the number of followers has been a key metric of value but getting there is tricky business. With services like Klout and PeerIndex, the raw number of followers has come to be equated, in the public mind as a measure of popularity. Agencies dealing with endorsement contracts, publishing deals, and even credit reports often take number of followers into account when figuring out who to go with and how much money should go in those deals. So having a large number of followers has come to be equated with a value of quality, which may be based on some flawed assumptions.
Reason 7: *link U*
[NOTE: This is not the complete article]
Social's Value Measured in Engagement Over Sales
Engagement, brand lift are leading social goals
“Marketers struggle to get the most out of their presence on social sites, and with brands’ continued tenure on the networks, their goals and the metrics they use to measure their performance have changed. According to a 2013 survey of US marketing professionals by Pivot Conference, which hosts leading social business events, consumer engagement and brand lift were the No. 1 goals of social media marketing, each cited by 67% of respondents. This was up significantly from 2011, when those goals were cited by about 50% each.”
In 2013 the goals were cited by 67% of respondents, now imagine 4 years later where we know SM presence in celebrities is practically vital.
“Last year, using social media marketing to garner positive sentiment was the leading goal, whereas this year it dropped to No. 4. Marketers may be finding that it is less important that their posts get a warm reception from social users and more important that they keep consumers posting, “liking” and sharing social content.”
In 5H’s case add to that last sentence “the marketers are definitely finding more important that they keep the social users making drama out of every little thing” LOL.
You might be wondering why reasons 6 & 7 are part of this. I included them mainly to show you the relevance of social media engagement to brands. Astroturfing is one of the various strategies implemented for this latter.
Reason 8:
I already show you this (if I’m corrected it was on p. II) but I’m bringing it back.
I think many of the bloggers here that surpass the standard number of followers have a handful dummy accounts or burner accounts following them…


Seriously in what world an inactivated account would follow you out of nowhere for the sake of it?!
Reason 9: *link V*
[NOTE: This is not the complete article]
Astroturfing: A question of trust
The practice of astroturfing – faking support for a product or cause – is on the rise on and offline. But how can it be stamped out?
“What do healthcare reform, climate change and financial regulation have in common? The answer is that they are all issues covered by astroturf, the practice of creating fake grassroots movements, usually by lobbyists and PR experts. These attempts to manipulate the media and public opinion seem to be on the rise – spurred on in part by the political mood and the reach of the internet.
"Astroturf front groups have been everywhere this summer, spreading misinformation about healthcare reform, carbon emission caps and financial regulation," says Timothy Karr, the campaign director for the US website freepress.net. "A healthy 21st-century democracy doesn't need phoney front groups. We need openness, accountability and real debate."
While the term astroturfing goes back to the mid-1980s, the practice began many more years ago. Unscrupulous marketers and lobbyists have long found ways to advance their paymasters' agendas – including manufactured mail campaigns, fake crowd protests and, increasingly, use of the web.
A "sock puppet" is a fake online identity created to support an argument – and, in many cases, they are untraceable. Richard Levangie, who writes about climate change astroturfing at the One Blue Marble website, says he first came across it in the mid-1990s. "I was passionate about slowing the rise of teenage smoking in my home province, and thought about starting an advocacy group that would work with teenagers ... that's where I first came up against astroturfing, in the form of smokers' rights groups who were ignoring the science about secondhand smoke, and who were trying to reframe the issue as freedom of choice." Astroturfing can range from a few forum posts or a comment praising a company to something closer to harassment, and from genuine disagreement and independent troublemakers to organised "trolls", all the way to the entirely fake campaigner.
Faked Reviews
Advertisement
Several authors have been found leaving glowing reviews of their own books on Amazon, while a bizarre case emerged in 2007 involving John Mackey, the chief executive of high-end US supermarket chain Whole Foods, who used a pseudonym to disparage competitors on message boards. More recently, a US PR company was found to have been writing fake positive reviews of a client's iPhone software.
The question of astroturfing comes up regularly in the world of public relations, says Jon Silk, the creative director of Lewis PR in London. "Clients new to online PR will often ask the question: 'Can't we just anonymously post positive comments?'," he says. "It takes time to explain how influence works – that it should start with a good product or service, and have a clear message that must be communicated to the right people in the right way."
Reason 10: *link W* (& last cause the list is endless tbh)
“Fake "grassroots" groups have started springing up like toadstools after a rain, and this time they're coming at us from every angle: they're on TV, Twitter, Facebook and YouTube… With all these corporate fronts coming out of the woodwork, how can citizens tell true grassroots organizations from corporate fronts operated by highly-paid PR and lobbying firms? Here are some tips to help readers spot this kind of big-business hanky-panky.
What is a "front group," really?
A front group is an organization that purports to represent one agenda while in reality it serves some other party or interest whose sponsorship is hidden or rarely mentioned. The front group is perhaps the most easily recognized use of the third party propaganda technique.
One of the best examples is Rick Berman's Center for Consumer Freedom (CCF), which claims that its mission is to defend the rights of consumers to choose to eat, drink and smoke as they please. In reality, though, CCF is a front group for the tobacco, restaurant and alcoholic beverage industries, which provide all or most of its funding. Not all organizations that engage in manipulative efforts to shape public opinion can be classified as "front groups," however.
The shadowy way front groups operate makes it difficult to know whether or not a seemingly independent grassroots group is really representing some other entity.”
What’s the 3rd party technique?
<“The third party technique has been defined by one public relations (PR) executive as, "putting your words in someone else's mouth.
PR firms have been known to put their words in the mouths of journalists by hiring reporters to write stories which favor their clients, or by funding tendentious university research which they then publicize as "proof" of their client's position....”>
*cough* Written interviews are a prime example *cough*
<“Corporate-sponsored front groups often are created or used by PR firms to appear as "independent" third parties.”>
I’m really considering doing a separate post about the 3rd party technique, just from reading those short extracts I want to dive deeper into the concept. Anyway continuing with the main article...
Characteristics of a corporate front group
“A front group typically has some, but not necessarily all, of the following characteristics (decoding: I didn’t copy paste all of the characteristics, just the ones I consider relate to the fandoms situations):
Is set up, operated or maintained by another organization, particularly a public relations, grassroots campaigning, polling or surveying firm or consultancy;
Engages in actions that consistently and conspicuously benefit a third party, such as a company, industry or political candidate;
Effectively shields a third party from liability/responsibility/culpability by making statements a corporation cannot make, but that nevertheless advance a specific corporate interest;
Re-focuses debate about an issue onto a new or suspiciously unrelated topic, (for example, casting the secondhand smoke as an issue of property rights)”
Rolling back the astroturf
“Documenting the activities of front groups is perhaps the single most important step in helping roll back the rise of astroturf groups.”
Soooo...
The reasons listed above were primarily articles to solidify the main argument that astroturfing is not a conspiracy thing because it happens ALL OVER THE WEB.
It’s not about being completely paranoid about everything you read on the internet. Be smart. It’s about not believing every piece of info you get served on a silver plate.
From something as “seemingly innocent” as faking a simple comment/ review of a certain product to influence the consumer’s opinion on it & discredit the competition to something blatantly serious as sending misleading information about the healthcare reform that involves the common well-being.
This unethical & deceitful phenomenon extends to the entertainment industry (fanbase social networking) up to the political world (campaigns). IT IS REAL & IT IS HAPPENING.
Yes, this fandom is gullible af & a total pain in the ass. But no, it didn’t go downhill on its own. It was a separated & very badly influenced to serve of support to the label & mgmt’s antics with the narrative. They use the fans & each one of their accounts as their SCAPEGOAT. But no one ever blames them & that’s how MIS (new acronym for men in suits) take advantage of the situation & get away with their shenanigans.
DON’T BE NAIVE, KIDS ;)
P.S. I might add a fifth part to explain how to use the astroturfing protection tools (Statcounter, TOR, etc.) It’s important to start taking measures bloggers.
#astroturfing#this is how they monitor us#sneaky little bitches#stay woke#5h blogs#camren blogs#camila blogs#read & spread
84 notes
·
View notes
Link
via Web Development,
Accelerated Mobile Pages (AMP) is an innovation which, as the name recommends, makes mobile pages quicker. More precisely, AMP is a super-lightweight HTML and CSS library (an ‘open source structure’ if you desire the technical name) that was established by Google and Twitter. It can be utilized to recreate lightning-fast variations of the pages in your site just for mobile users.
Mentioning lightning, opportunities are you’ve most likely seen AMP in action many times without even realising it. Have you ever made a search in Google on your mobile and seen results with a little lightning icon next to them? Those are AMP pages. While AMP itself is not a ranking consider Google, the gains made in speed from AMP do typically increase a website’s SEO results, so you tend to see a lot of AMP on the first page of outcomes for huge search terms.
All kinds of web page can be built utilizing AMP, from news and publisher sites right through to lead-gen and ecommerce. And there have been some staggering case studies, such as American travel company WeGo increasing partner engagement by 95% after relocating to AMP.
There are benefits and drawbacks to AMP. It’s not right for everybody. We’ll check out the various reasons why in this short article.
Use, Style & Brand name
AMP resembles a library of elements. There is just a specific set of components readily available for you to build your AMP pages. So, while you get the benefit of increased pagespeed, you do have to make little sacrifices on design.
Want a burger menu for your navigation? Fine. You’ll get the one you’re given and you won’t be able to alter it much beyond the colour and font. Want a kind, item alternatives or cost shown? Fine. Once again, you’ll get what you’re offered.
Every among these elements has actually been developed with speed in mind. That implies using the least quantity of code possible. So, if you are really connected to that expensive JS animation or customized functionality you composed for your page, regrettably that will not be readily available to pull through with AMP– it would be too sluggish to load and would beat the whole function.
AMP is not about your brand name, it is all about the user. While you can specify your brand through option of colour and inclusion of your logo, for instance, your overall page layout will more than likely look exceptionally comparable to numerous others. One thing is for sure: the individual elements certainly will look the same as lots of others.
Landing Page URL
A fascinating thing to note about AMP is that it is only used for the very first page gone to on your website. That page is in fact served on a Google URL, packed within a special Google UI panel. This is done for technical factors to do with CDNs, caching and faster shipment of the page, however the point here is that the user is not technically on your site.
If a user clicks a link on your AMP page to see another page in your website, then they move over to your real domain and from there they use your site much like a normal visitor would. AMP stops mattering at this moment.
Appears weird? Well yes, possibly a little, however Google’s goal with AMP was to offer Google searchers a better experience when clicking through to a landing page from a search engine result page, not to provide a much better experience across your whole website. That’s a crucial difference for 2 reasons.
To start with, with AMP increasing, users are ending up being increasingly utilized to having nearly immediate access to information when they click a lead to Google. As a result, they either engage or recuperate to the search results page far faster than ever. You require to guarantee that the answer or info they were looking for is obvious and obvious. At the very least, make the pledge of the info or answer really evident in order to engage the user and make them browse the page.
Secondly, you need to think of whether your objective is to get one-page gos to, or whether you ‘d like the user to visit several pages. AMP develops an incredible user experience for that first page go to, however has no impact whatsoever for subsequent pages they view. Ideally, you desire every page they view to be fast and AMP is by no indicates the only way to increase pagespeed. To make every page in your website quick (on any device, I hasten to include), then you would still require to check out caching, CDNs, improved server specs and other speed optimisations. You might even consider PWA development which takes mobile speed and functionality to entire brand-new levels.
Technical Considerations: Coding Time & SEO Threats
Lastly, you require to think about the technical requirements of implementing AMP and the dangers of getting it incorrect. The most obvious factor to consider here is the time required to code your AMP themes and plug them in with your material. You are essentially recoding all of the pages in your website, albeit using simpler code. Some platforms use “one click” conversions and plugins or extensions, but they are far from perfect. AMP will require time and resource to get right.
There are also some areas of AMP that can be a bit buggy. For example, there was a long period of time when AMP’s “in stock/out of stock” flags for AMP on ecommerce product pages merely didn’t work 9 times out of 10. This bug is repaired now, but there will be others.
Finally, it’s worth considering the possible risks from an SEO viewpoint. A lot of services rely greatly on traffic from Google, so SEO is important to secure, yet carrying out AMP incorrect can be seriously harmful to your SEO.
The most common pitfall is incorrect canonicalisation. This develops because you are developing a 2nd, replicate version of every page and indexing it in Google. There is a really exact method of handling this, making certain that Google comprehends your established and how your AMP and web pages relate and also centralising authority so your SEO ‘power’ is not watered down.
Another common concern is having various AMP and website material. This is a huge no-no for Google.
All in all, AMP can be a risky business.
So who should use AMP?
News sites and blogs? Absolutely. Ecommerce sites? Perhaps. It depends upon whether your items are most likely to be purchased straight away from a landing page or whether your customers will go through a more considered purchase; one where the whole website needs to optimised for speed rather than just the landing page.
Travel websites? Manufacturers? Professional services organisations? You ‘d need to weigh up the advantages and disadvantages noted above and choose for yourselves. One thing is for sure, you should absolutely be thinking about pagespeed, however the technique is picking the best option for you and your site users.
gn and development.
from Web Design https://webdesign00000.blogspot.com/2020/08/accelerated-mobile-pages-what-is-amp.html
via IFTTT
from Web Design https://webdesign00000.wordpress.com/2020/08/04/accelerated-mobile-pages-what-is-amp-and-why-should-you-care/
via IFTTT
from Web Development https://webdevelopment003.blogspot.com/2020/08/accelerated-mobile-pages-what-is-amp.html
via IFTTT
0 notes
Text
Bringing You The Best Of Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
What’s new at Smashing? When’s the next event? Did you miss out on anything? Don’t worry, you’ll find everything gathered here in one place so you don’t need to have a hundred tabs open. (Yes, it has been that busy!)
Well, I guess we can all agree that this year has been quite something. We’ve all been challenged in one way or the other, and the new normal is not quite the old normal. Still, the overriding emphasis remains on safety and everyone’s wellbeing, as well as the importance on sharing thoughts and feelings on creative wellness within the community.
Unfortunately, the effects of COVID-19 are still so wide-reaching throughout the world, so that the Smashing team has had to make big changes to our plans this year. As Rachel Andrew, editor-of-chief of Smashing Magazine, nicely puts it:
“The pandemic has made life unpredictable and scary for many people. At Smashing, we’ve had to very quickly figure out new ways of delivering great content — in a way that supports the business but also our speakers and workshop leaders. We have been encouraged by the enthusiasm from the community, the messages of support, and the willingness to try these new formats.”
On that note, we have decided to take all 2020 dates online. We hope to see you there!
We’re able to do these all these wonderful things because of your support, and we truly and sincerely appreciate it.
Interactive Workshops To Help You Boost Your Skills
With online workshops, we aim to give you the same experience and access to experts as in an in-person workshop, without needing to leave your desk. So you can learn at your own pace, in your own time, and follow interactive exercises along the way.
We’ve done our best to provide you with a mix of both design- and frontend-related workshops:
Attending a Smashing online event means that you’ll be taking part in live sessions, Q&As, discussion zones, challenges, and so much more! See all schedules and events →
Sit Back, Relax, And Tune In!
The Smashing Podcast is the perfect way to take a little bit of Smashing along with you on your morning commute, when working out at the gym, or just washing the dishes. Every two weeks, Drew McLellan talks to design and development experts about their work on the web. You can subscribe in your favorite app to get new episodes as soon as they’re ready.
Is there a topic that you’d love to hear and learn more about? Or perhaps you or someone you know would like to talk about a web- and design-related topic that is dear to your hearts? We’d love to hear from you! Feel free to reach out to us on Twitter and we’ll do our best to get back to you as soon as possible.
Catching up with what’s new in the web industry doesn’t mean you have to be tied up to a chair and desk! Do as Topple the Cat does it: grab your headphones and stretch those legs! You can subscribe and tune in anytime with any of your favorite apps.
Our Most Recent Addition To The Smashing Bookshelf
We shipped the first copies of Click! How to Encourage Clicks Without Shady Tricks a few weeks ago, and if you pre-ordered a copy of the book, you must have received a personal note from the author himself, Paul Boag. It was fun to follow the reactions pop up on social media — Ari Stiles shared some tweets in her recent post.
Click! comes along at a time when many of us need a creative “nudge.” The book inspires us to think differently about our routines for building online sites and services—what works, and what doesn’t. You can jump to the table of contents, or if you’d like to take a peek first, you can download a free PDF excerpt right away (17.3 MB). Happy reading!
Print + eBook
$
39.00
Get Print + eBook
Quality hardcover. Free worldwide shipping. 100 days money-back-guarantee.
eBook
$
19.00
Free!
Get the eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with Smashing Membership.
Trending Topics On Smashing Magazine
As you may already know, we aim to publish a new article every single day that is dedicated to various topics current in the web industry. Here are some that our readers enjoyed most and have recommended further:
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
P.S. A huge thank you to Cosima Mielke for writing and preparing these posts!
Free Fonts With Personality
Typography is a powerful communication tool, a way to express ideas, and a trigger for creativity. Based on this understanding, the Argentinian-based type foundry Rostype creates fonts that are free to use for anyone, in personal and commercial projects.
There are currently 15 fonts available, and each one of them shines with a unique personality. Some are designed with a special focus on readability, others are the perfect display typefaces, made to stand out, some are retro-inspired, others more futuristic and dynamic. There’s even a typeface inspired by the coronavirus lockdown. A treasure chest if you’re looking for a typeface that is a bit more distinctive.
The Making Of A Typeface
It’s always insightful to sneak a peek behind the scenes of how other design teams work and think. Chris Bettig, Design Director at YouTube, now shares an interesting case study on how he and his team created YouTube Sans, a tailor-made font that doubles as a brand ambassador.
Before the new typeface made its appearance, YouTube used the iconic play button and a modified version of Alternate Gothic for the wordmark. However, as Chris Bettig explains, there was no clear typographical guidance. Designed to work across the entire range of YouTube’s products and reflecting the platform’s worldview as well as the community of creators who use it, YouTube Sans changed that. For more insights into how the font came to life and the challenges the design team faced along the way, be sure to check out the case study.
Dealing With Browser Font Rendering Inconsistencies
We all know those moments when a bug literally bugs us but we can’t seem to figure out how to solve it. Stephanie Stimac recently came across such an issue: When she opened her personal website in Safari, she noticed how drastically different the title of her page was rendering compared to other browsers. It appeared much bolder than expected.
To find the reason for these rendering inconsistencies, Stephanie started to dissect differences between the user agent style sheet and the computed CSS properties and soon found herself far down the rabbit hole, comparing the confusing behavior with Chrome, Firefox, and Edge. There’s no simple answer to the question which browser is actually handling the styling correctly, but after running a number of tests, Stephanie found out how to prevent the browser from deciding how to bold font-weights: you need to explicitly define the font weight with numerical values. A small detail that makes a significant difference.
Continuous Performance Measurements Made Easy
When launching a website, it’s common to run performance tests to ensure the site is fast and follows best practices. But how do we keep it fast as soon as deploys are happening every day? Speedlify is Zach Leatherman’s answer to this question.
Speedlify is a static site published as an open-source repository that uses Lighthouse and Axe to continuously measure performance and publish the performance statistics — at most once an hour and automatically once a day. You can run it manually, locally on your computer and check in the data to your repo, or, if you’re using Netlify, it can run entirely self-contained. A great way to keep performance always in sight.
The Anatomy Of A Push Notification
Push notifications were first introduced on iOS back in 2009, web push followed five years later. Today, they are supported across a lot of platforms and browsers — from iOS and Android to Amazon Echo, Windows, Chrome, Safari, Firefox, Edge, and more. Each one of these platforms is a bit different, though, making it complicated for designers to wrap their heads around what exactly goes into a push notification.
A useful reminder comes from Lee Munroe. He summarized how many lines of text you need on which platform, requirements for images, if there are character restrictions, and other details that can be hard to remember. The overview also comes in handy to assess what your notification will look like on operating systems you don’t have access to. One for the bookmarks.
Editing Keyframe Animations Live
When you’re creating animations, it’s always helpful to see the animation in action as you tweak it. Unfortunately, that also involves a lot of switching back and forth between your text editor and the browser. Mitch Samuels was tired of doing that, so he built a tool to save him time: Keyframes.app.
The tool lets you create a CSS keyframe animation with a visual timeline editor. You can add steps to a timeline, use the simple UI to adjust the CSS properties you want your target element to have at each step, and the animated preview will update live. Once you’re happy with the result, you can copy the CSS and use it in your project right away. Keyframe.app is also available as a Chrome extension. A real timesaver.
Determining The Best Build Tool For Your Project
Build tools aim to make the lives of developers easier by streamlining workflows and codifying best practices. However, picking the right build tool for a project can be a challenge. To help you make a more informed decision, folks from the Google Chrome developer relations team built Tooling.Report.
Based on a suite of tests to assess how well a build tool adheres to best practices, Tooling.Report gives you an overview of various bundlers and the features they support. It’s not only a quick way to determine the best tool for a project but also a reference for incorporating best practices into existing codebases — with the long-term goal of improving all build tools and, thus, the health of the web.
Turning A Flat Image Into A Folded Poster
Some coding experiments leave even the most experienced developers in awe. And even if it’s something you won’t be using every day, it’s always inspiring to see fellow developers think outside the box and explore what’s possible with web technologies. The folded poster effect that Lynn Fisher created with pure CSS is such an experiment.
With a bit of CSS, Lynn makes your average image look like a folded poster. With paper creases running over the image horizontally and vertically and a background shadow that gives the poster a 3D effect. A cool little project that beautifully shows what can be achieved with CSS.
Striking A Balance Between Native And Custom Select Elements
How do you build a styled select element that is not only styled on the outside but on the inside, too? In her article “Striking a Balance Between Native and Custom Select Elements”, Sandrina Pereira shares her attempt to create a good-looking, accessible select that benefits from as many native features as possible.
The idea is to make the select “hybrid”, which means that it’s both a native <select> and a styled alternate select in one design pattern. Users of assistive technology will get a native <select> element, but when a mouse is being used, the approach relies on a styled version that is made to function as a select element. Clever!
Hybrid Positioning With CSS Variables And max()
Some ideas require you to think outside the box and explore new paths to make them happen. Imagine this example: You want to have a page navigation on the side, right under the header when it’s scrolled all the way to the top. It is supposed to scroll with the page when the header is out of view and stay at the top for the rest of the scrolling. That’s exactly what Lea Verou wanted to achieve in a recent project.
You might say, that’s a case of position: sticky, but there’s a more finely-tuned approach to getting the job done, as Lea shows. Without any JavaScript. Her solution relies on CSS variables and the new max() function that lets you apply min/max constraints to CSS properties. A fallback helps in browsers that don’t support max() yet. Clever!
Stories From The Dark Side Of The Web
Hackers, data breaches, shadow government activities, cybercrime, hacktivism — a lot is going on on the dark side of the web. But who are the people behind these activities? And what’s their “mission”? Jack Rhysider dedicated a podcast to the stories that happen on the hidden parts of the network: Darknet Diaries.
No matter if it’s the story of a gambler who finds a bug in a video poker machine that lets him win excessive amounts of money, the story of a penetration tester breaking into buildings, or a nation state hacking into a company within another nation, the Darknet Diaries is full of gripping insights into a secret world. The podcast adheres to journalistic standards by fact-checking and ethical sourcing of information, and while all of this is great entertainment, it also aims at explaining the culture around cybersecurity to make listeners more responsive, informed citizens of their digital lives. Be sure to tune in.
(cm, vf, ra)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/bringing-you-the-best-of-smashing/
source https://scpie1.blogspot.com/2020/07/bringing-you-best-of-smashing.html
0 notes
Text
Bringing You The Best Of Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
What’s new at Smashing? When’s the next event? Did you miss out on anything? Don’t worry, you’ll find everything gathered here in one place so you don’t need to have a hundred tabs open. (Yes, it has been that busy!)
Well, I guess we can all agree that this year has been quite something. We’ve all been challenged in one way or the other, and the new normal is not quite the old normal. Still, the overriding emphasis remains on safety and everyone’s wellbeing, as well as the importance on sharing thoughts and feelings on creative wellness within the community.
Unfortunately, the effects of COVID-19 are still so wide-reaching throughout the world, so that the Smashing team has had to make big changes to our plans this year. As Rachel Andrew, editor-of-chief of Smashing Magazine, nicely puts it:
“The pandemic has made life unpredictable and scary for many people. At Smashing, we’ve had to very quickly figure out new ways of delivering great content — in a way that supports the business but also our speakers and workshop leaders. We have been encouraged by the enthusiasm from the community, the messages of support, and the willingness to try these new formats.”
On that note, we have decided to take all 2020 dates online. We hope to see you there!
We’re able to do these all these wonderful things because of your support, and we truly and sincerely appreciate it.
Interactive Workshops To Help You Boost Your Skills
With online workshops, we aim to give you the same experience and access to experts as in an in-person workshop, without needing to leave your desk. So you can learn at your own pace, in your own time, and follow interactive exercises along the way.
We’ve done our best to provide you with a mix of both design- and frontend-related workshops:
Attending a Smashing online event means that you’ll be taking part in live sessions, Q&As, discussion zones, challenges, and so much more! See all schedules and events →
Sit Back, Relax, And Tune In!
The Smashing Podcast is the perfect way to take a little bit of Smashing along with you on your morning commute, when working out at the gym, or just washing the dishes. Every two weeks, Drew McLellan talks to design and development experts about their work on the web. You can subscribe in your favorite app to get new episodes as soon as they’re ready.
Is there a topic that you’d love to hear and learn more about? Or perhaps you or someone you know would like to talk about a web- and design-related topic that is dear to your hearts? We’d love to hear from you! Feel free to reach out to us on Twitter and we’ll do our best to get back to you as soon as possible.
Catching up with what’s new in the web industry doesn’t mean you have to be tied up to a chair and desk! Do as Topple the Cat does it: grab your headphones and stretch those legs! You can subscribe and tune in anytime with any of your favorite apps.
Our Most Recent Addition To The Smashing Bookshelf
We shipped the first copies of Click! How to Encourage Clicks Without Shady Tricks a few weeks ago, and if you pre-ordered a copy of the book, you must have received a personal note from the author himself, Paul Boag. It was fun to follow the reactions pop up on social media — Ari Stiles shared some tweets in her recent post.
Click! comes along at a time when many of us need a creative “nudge.” The book inspires us to think differently about our routines for building online sites and services—what works, and what doesn’t. You can jump to the table of contents, or if you’d like to take a peek first, you can download a free PDF excerpt right away (17.3 MB). Happy reading!
Print + eBook
$
39.00
Get Print + eBook
Quality hardcover. Free worldwide shipping. 100 days money-back-guarantee.
eBook
$
19.00
Free!
Get the eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with Smashing Membership.
Trending Topics On Smashing Magazine
As you may already know, we aim to publish a new article every single day that is dedicated to various topics current in the web industry. Here are some that our readers enjoyed most and have recommended further:
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
P.S. A huge thank you to Cosima Mielke for writing and preparing these posts!
Free Fonts With Personality
Typography is a powerful communication tool, a way to express ideas, and a trigger for creativity. Based on this understanding, the Argentinian-based type foundry Rostype creates fonts that are free to use for anyone, in personal and commercial projects.
There are currently 15 fonts available, and each one of them shines with a unique personality. Some are designed with a special focus on readability, others are the perfect display typefaces, made to stand out, some are retro-inspired, others more futuristic and dynamic. There’s even a typeface inspired by the coronavirus lockdown. A treasure chest if you’re looking for a typeface that is a bit more distinctive.
The Making Of A Typeface
It’s always insightful to sneak a peek behind the scenes of how other design teams work and think. Chris Bettig, Design Director at YouTube, now shares an interesting case study on how he and his team created YouTube Sans, a tailor-made font that doubles as a brand ambassador.
Before the new typeface made its appearance, YouTube used the iconic play button and a modified version of Alternate Gothic for the wordmark. However, as Chris Bettig explains, there was no clear typographical guidance. Designed to work across the entire range of YouTube’s products and reflecting the platform’s worldview as well as the community of creators who use it, YouTube Sans changed that. For more insights into how the font came to life and the challenges the design team faced along the way, be sure to check out the case study.
Dealing With Browser Font Rendering Inconsistencies
We all know those moments when a bug literally bugs us but we can’t seem to figure out how to solve it. Stephanie Stimac recently came across such an issue: When she opened her personal website in Safari, she noticed how drastically different the title of her page was rendering compared to other browsers. It appeared much bolder than expected.
To find the reason for these rendering inconsistencies, Stephanie started to dissect differences between the user agent style sheet and the computed CSS properties and soon found herself far down the rabbit hole, comparing the confusing behavior with Chrome, Firefox, and Edge. There’s no simple answer to the question which browser is actually handling the styling correctly, but after running a number of tests, Stephanie found out how to prevent the browser from deciding how to bold font-weights: you need to explicitly define the font weight with numerical values. A small detail that makes a significant difference.
Continuous Performance Measurements Made Easy
When launching a website, it’s common to run performance tests to ensure the site is fast and follows best practices. But how do we keep it fast as soon as deploys are happening every day? Speedlify is Zach Leatherman’s answer to this question.
Speedlify is a static site published as an open-source repository that uses Lighthouse and Axe to continuously measure performance and publish the performance statistics — at most once an hour and automatically once a day. You can run it manually, locally on your computer and check in the data to your repo, or, if you’re using Netlify, it can run entirely self-contained. A great way to keep performance always in sight.
The Anatomy Of A Push Notification
Push notifications were first introduced on iOS back in 2009, web push followed five years later. Today, they are supported across a lot of platforms and browsers — from iOS and Android to Amazon Echo, Windows, Chrome, Safari, Firefox, Edge, and more. Each one of these platforms is a bit different, though, making it complicated for designers to wrap their heads around what exactly goes into a push notification.
A useful reminder comes from Lee Munroe. He summarized how many lines of text you need on which platform, requirements for images, if there are character restrictions, and other details that can be hard to remember. The overview also comes in handy to assess what your notification will look like on operating systems you don’t have access to. One for the bookmarks.
Editing Keyframe Animations Live
When you’re creating animations, it’s always helpful to see the animation in action as you tweak it. Unfortunately, that also involves a lot of switching back and forth between your text editor and the browser. Mitch Samuels was tired of doing that, so he built a tool to save him time: Keyframes.app.
The tool lets you create a CSS keyframe animation with a visual timeline editor. You can add steps to a timeline, use the simple UI to adjust the CSS properties you want your target element to have at each step, and the animated preview will update live. Once you’re happy with the result, you can copy the CSS and use it in your project right away. Keyframe.app is also available as a Chrome extension. A real timesaver.
Determining The Best Build Tool For Your Project
Build tools aim to make the lives of developers easier by streamlining workflows and codifying best practices. However, picking the right build tool for a project can be a challenge. To help you make a more informed decision, folks from the Google Chrome developer relations team built Tooling.Report.
Based on a suite of tests to assess how well a build tool adheres to best practices, Tooling.Report gives you an overview of various bundlers and the features they support. It’s not only a quick way to determine the best tool for a project but also a reference for incorporating best practices into existing codebases — with the long-term goal of improving all build tools and, thus, the health of the web.
Turning A Flat Image Into A Folded Poster
Some coding experiments leave even the most experienced developers in awe. And even if it’s something you won’t be using every day, it’s always inspiring to see fellow developers think outside the box and explore what’s possible with web technologies. The folded poster effect that Lynn Fisher created with pure CSS is such an experiment.
With a bit of CSS, Lynn makes your average image look like a folded poster. With paper creases running over the image horizontally and vertically and a background shadow that gives the poster a 3D effect. A cool little project that beautifully shows what can be achieved with CSS.
Striking A Balance Between Native And Custom Select Elements
How do you build a styled select element that is not only styled on the outside but on the inside, too? In her article “Striking a Balance Between Native and Custom Select Elements”, Sandrina Pereira shares her attempt to create a good-looking, accessible select that benefits from as many native features as possible.
The idea is to make the select “hybrid”, which means that it’s both a native <select> and a styled alternate select in one design pattern. Users of assistive technology will get a native <select> element, but when a mouse is being used, the approach relies on a styled version that is made to function as a select element. Clever!
Hybrid Positioning With CSS Variables And max()
Some ideas require you to think outside the box and explore new paths to make them happen. Imagine this example: You want to have a page navigation on the side, right under the header when it’s scrolled all the way to the top. It is supposed to scroll with the page when the header is out of view and stay at the top for the rest of the scrolling. That’s exactly what Lea Verou wanted to achieve in a recent project.
You might say, that’s a case of position: sticky, but there’s a more finely-tuned approach to getting the job done, as Lea shows. Without any JavaScript. Her solution relies on CSS variables and the new max() function that lets you apply min/max constraints to CSS properties. A fallback helps in browsers that don’t support max() yet. Clever!
Stories From The Dark Side Of The Web
Hackers, data breaches, shadow government activities, cybercrime, hacktivism — a lot is going on on the dark side of the web. But who are the people behind these activities? And what’s their “mission”? Jack Rhysider dedicated a podcast to the stories that happen on the hidden parts of the network: Darknet Diaries.
No matter if it’s the story of a gambler who finds a bug in a video poker machine that lets him win excessive amounts of money, the story of a penetration tester breaking into buildings, or a nation state hacking into a company within another nation, the Darknet Diaries is full of gripping insights into a secret world. The podcast adheres to journalistic standards by fact-checking and ethical sourcing of information, and while all of this is great entertainment, it also aims at explaining the culture around cybersecurity to make listeners more responsive, informed citizens of their digital lives. Be sure to tune in.
(cm, vf, ra)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/bringing-you-the-best-of-smashing/
source https://scpie.tumblr.com/post/623913047824728064
0 notes
Text
Bringing You The Best Of Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
What’s new at Smashing? When’s the next event? Did you miss out on anything? Don’t worry, you’ll find everything gathered here in one place so you don’t need to have a hundred tabs open. (Yes, it has been that busy!)
Well, I guess we can all agree that this year has been quite something. We’ve all been challenged in one way or the other, and the new normal is not quite the old normal. Still, the overriding emphasis remains on safety and everyone’s wellbeing, as well as the importance on sharing thoughts and feelings on creative wellness within the community.
Unfortunately, the effects of COVID-19 are still so wide-reaching throughout the world, so that the Smashing team has had to make big changes to our plans this year. As Rachel Andrew, editor-of-chief of Smashing Magazine, nicely puts it:
“The pandemic has made life unpredictable and scary for many people. At Smashing, we’ve had to very quickly figure out new ways of delivering great content — in a way that supports the business but also our speakers and workshop leaders. We have been encouraged by the enthusiasm from the community, the messages of support, and the willingness to try these new formats.”
On that note, we have decided to take all 2020 dates online. We hope to see you there!
We’re able to do these all these wonderful things because of your support, and we truly and sincerely appreciate it.
Interactive Workshops To Help You Boost Your Skills
With online workshops, we aim to give you the same experience and access to experts as in an in-person workshop, without needing to leave your desk. So you can learn at your own pace, in your own time, and follow interactive exercises along the way.
We’ve done our best to provide you with a mix of both design- and frontend-related workshops:
Attending a Smashing online event means that you’ll be taking part in live sessions, Q&As, discussion zones, challenges, and so much more! See all schedules and events →
Sit Back, Relax, And Tune In!
The Smashing Podcast is the perfect way to take a little bit of Smashing along with you on your morning commute, when working out at the gym, or just washing the dishes. Every two weeks, Drew McLellan talks to design and development experts about their work on the web. You can subscribe in your favorite app to get new episodes as soon as they’re ready.
Is there a topic that you’d love to hear and learn more about? Or perhaps you or someone you know would like to talk about a web- and design-related topic that is dear to your hearts? We’d love to hear from you! Feel free to reach out to us on Twitter and we’ll do our best to get back to you as soon as possible.
Catching up with what’s new in the web industry doesn’t mean you have to be tied up to a chair and desk! Do as Topple the Cat does it: grab your headphones and stretch those legs! You can subscribe and tune in anytime with any of your favorite apps.
Our Most Recent Addition To The Smashing Bookshelf
We shipped the first copies of Click! How to Encourage Clicks Without Shady Tricks a few weeks ago, and if you pre-ordered a copy of the book, you must have received a personal note from the author himself, Paul Boag. It was fun to follow the reactions pop up on social media — Ari Stiles shared some tweets in her recent post.
Click! comes along at a time when many of us need a creative “nudge.” The book inspires us to think differently about our routines for building online sites and services—what works, and what doesn’t. You can jump to the table of contents, or if you’d like to take a peek first, you can download a free PDF excerpt right away (17.3 MB). Happy reading!
Print + eBook
$
39.00
Get Print + eBook
Quality hardcover. Free worldwide shipping. 100 days money-back-guarantee.
eBook
$
19.00
Free!
Get the eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with Smashing Membership.
Trending Topics On Smashing Magazine
As you may already know, we aim to publish a new article every single day that is dedicated to various topics current in the web industry. Here are some that our readers enjoyed most and have recommended further:
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
P.S. A huge thank you to Cosima Mielke for writing and preparing these posts!
Free Fonts With Personality
Typography is a powerful communication tool, a way to express ideas, and a trigger for creativity. Based on this understanding, the Argentinian-based type foundry Rostype creates fonts that are free to use for anyone, in personal and commercial projects.
There are currently 15 fonts available, and each one of them shines with a unique personality. Some are designed with a special focus on readability, others are the perfect display typefaces, made to stand out, some are retro-inspired, others more futuristic and dynamic. There’s even a typeface inspired by the coronavirus lockdown. A treasure chest if you’re looking for a typeface that is a bit more distinctive.
The Making Of A Typeface
It’s always insightful to sneak a peek behind the scenes of how other design teams work and think. Chris Bettig, Design Director at YouTube, now shares an interesting case study on how he and his team created YouTube Sans, a tailor-made font that doubles as a brand ambassador.
Before the new typeface made its appearance, YouTube used the iconic play button and a modified version of Alternate Gothic for the wordmark. However, as Chris Bettig explains, there was no clear typographical guidance. Designed to work across the entire range of YouTube’s products and reflecting the platform’s worldview as well as the community of creators who use it, YouTube Sans changed that. For more insights into how the font came to life and the challenges the design team faced along the way, be sure to check out the case study.
Dealing With Browser Font Rendering Inconsistencies
We all know those moments when a bug literally bugs us but we can’t seem to figure out how to solve it. Stephanie Stimac recently came across such an issue: When she opened her personal website in Safari, she noticed how drastically different the title of her page was rendering compared to other browsers. It appeared much bolder than expected.
To find the reason for these rendering inconsistencies, Stephanie started to dissect differences between the user agent style sheet and the computed CSS properties and soon found herself far down the rabbit hole, comparing the confusing behavior with Chrome, Firefox, and Edge. There’s no simple answer to the question which browser is actually handling the styling correctly, but after running a number of tests, Stephanie found out how to prevent the browser from deciding how to bold font-weights: you need to explicitly define the font weight with numerical values. A small detail that makes a significant difference.
Continuous Performance Measurements Made Easy
When launching a website, it’s common to run performance tests to ensure the site is fast and follows best practices. But how do we keep it fast as soon as deploys are happening every day? Speedlify is Zach Leatherman’s answer to this question.
Speedlify is a static site published as an open-source repository that uses Lighthouse and Axe to continuously measure performance and publish the performance statistics — at most once an hour and automatically once a day. You can run it manually, locally on your computer and check in the data to your repo, or, if you’re using Netlify, it can run entirely self-contained. A great way to keep performance always in sight.
The Anatomy Of A Push Notification
Push notifications were first introduced on iOS back in 2009, web push followed five years later. Today, they are supported across a lot of platforms and browsers — from iOS and Android to Amazon Echo, Windows, Chrome, Safari, Firefox, Edge, and more. Each one of these platforms is a bit different, though, making it complicated for designers to wrap their heads around what exactly goes into a push notification.
A useful reminder comes from Lee Munroe. He summarized how many lines of text you need on which platform, requirements for images, if there are character restrictions, and other details that can be hard to remember. The overview also comes in handy to assess what your notification will look like on operating systems you don’t have access to. One for the bookmarks.
Editing Keyframe Animations Live
When you’re creating animations, it’s always helpful to see the animation in action as you tweak it. Unfortunately, that also involves a lot of switching back and forth between your text editor and the browser. Mitch Samuels was tired of doing that, so he built a tool to save him time: Keyframes.app.
The tool lets you create a CSS keyframe animation with a visual timeline editor. You can add steps to a timeline, use the simple UI to adjust the CSS properties you want your target element to have at each step, and the animated preview will update live. Once you’re happy with the result, you can copy the CSS and use it in your project right away. Keyframe.app is also available as a Chrome extension. A real timesaver.
Determining The Best Build Tool For Your Project
Build tools aim to make the lives of developers easier by streamlining workflows and codifying best practices. However, picking the right build tool for a project can be a challenge. To help you make a more informed decision, folks from the Google Chrome developer relations team built Tooling.Report.
Based on a suite of tests to assess how well a build tool adheres to best practices, Tooling.Report gives you an overview of various bundlers and the features they support. It’s not only a quick way to determine the best tool for a project but also a reference for incorporating best practices into existing codebases — with the long-term goal of improving all build tools and, thus, the health of the web.
Turning A Flat Image Into A Folded Poster
Some coding experiments leave even the most experienced developers in awe. And even if it’s something you won’t be using every day, it’s always inspiring to see fellow developers think outside the box and explore what’s possible with web technologies. The folded poster effect that Lynn Fisher created with pure CSS is such an experiment.
With a bit of CSS, Lynn makes your average image look like a folded poster. With paper creases running over the image horizontally and vertically and a background shadow that gives the poster a 3D effect. A cool little project that beautifully shows what can be achieved with CSS.
Striking A Balance Between Native And Custom Select Elements
How do you build a styled select element that is not only styled on the outside but on the inside, too? In her article “Striking a Balance Between Native and Custom Select Elements”, Sandrina Pereira shares her attempt to create a good-looking, accessible select that benefits from as many native features as possible.
The idea is to make the select “hybrid”, which means that it’s both a native <select> and a styled alternate select in one design pattern. Users of assistive technology will get a native <select> element, but when a mouse is being used, the approach relies on a styled version that is made to function as a select element. Clever!
Hybrid Positioning With CSS Variables And max()
Some ideas require you to think outside the box and explore new paths to make them happen. Imagine this example: You want to have a page navigation on the side, right under the header when it’s scrolled all the way to the top. It is supposed to scroll with the page when the header is out of view and stay at the top for the rest of the scrolling. That’s exactly what Lea Verou wanted to achieve in a recent project.
You might say, that’s a case of position: sticky, but there’s a more finely-tuned approach to getting the job done, as Lea shows. Without any JavaScript. Her solution relies on CSS variables and the new max() function that lets you apply min/max constraints to CSS properties. A fallback helps in browsers that don’t support max() yet. Clever!
Stories From The Dark Side Of The Web
Hackers, data breaches, shadow government activities, cybercrime, hacktivism — a lot is going on on the dark side of the web. But who are the people behind these activities? And what’s their “mission”? Jack Rhysider dedicated a podcast to the stories that happen on the hidden parts of the network: Darknet Diaries.
No matter if it’s the story of a gambler who finds a bug in a video poker machine that lets him win excessive amounts of money, the story of a penetration tester breaking into buildings, or a nation state hacking into a company within another nation, the Darknet Diaries is full of gripping insights into a secret world. The podcast adheres to journalistic standards by fact-checking and ethical sourcing of information, and while all of this is great entertainment, it also aims at explaining the culture around cybersecurity to make listeners more responsive, informed citizens of their digital lives. Be sure to tune in.
(cm, vf, ra)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/bringing-you-the-best-of-smashing/
0 notes
Text
The advantages of Attending SEARCH ENGINE OPTIMIZATION Conferences
youtube
Search engine optimization (SEO) refers to the procedure of improving the amount plus quality of traffic to a website from search engines via "natural", which may mean either natural or algorithmic, search results. A bilingual or a multilingual virtual assistant can assist a person with not just translating your own website but also with customization it so that search motors will rank it higher. A person can find the best person in order to perform SEO for the focused languages if you look regarding multilingual virtual assistants. A indigenous speaker will better know which usually keywords are relevant in their particular country, so the translation may be more accurate and culturally adjusted to the audience this is intended for. Sites like as Google or Bing will certainly favor your website if a person have performed International SEO along with your assistant help.

If you believe that SEO and online advertising can and will save your own company, you happen to be completely wrong within the beginning! Yes, these equipment can and will help a person promote a business, but just if people trust you. If you do not let the world know regarding yourself, should you do not earn you from least basic customers circle, a person won't be able to appreciate the benefits of online marketing and advertising. Even today everything begins through the good-old handshake.
Increase your presence in Social Media like Fb, Twitter, Linkedin and other internet sites. You know how people are usually connected to their social Blog9T Youtube system. So it not at most a bad idea to utilize a Social Media expert within the market to market your item over social networks. You may also try out Social Media Marketing Services within Fiverr and SeoClerks for Public Media Marketing.
The best method to have a strong on the internet presence is to make certain that the content in your carrier's website is search engine helpful. This is achieved by 'localizing' your content. This is really the process of translating content material, but taking it one stage further to make sure that will it's readability is perfect plus checked against local customs, social differences and preferences. International SEARCH ENGINE OPTIMIZATION copywriting is simply a procedure of providing localized content that will is original, not translated. Create sure to find content article writer has from your market plus is, in fact, a native-speaker. This dramatically increases your probabilities of getting noticed by associates of the local target marketplace.
In regards in order to links, and SEO in common, we don't think it can make much sense for search motors like google to look regarding ways to penalize those who else are manipulating the system in order to their advantage, but rather to make certain that those manipulations work to supply higher-quality search results. Only testing linking can provide that handle to the webmaster.
The instructions included the particular implicit target for your disarmed sightless service () Android 5. zero version, runtime permissions for Google android 6. 0, user-added CAs that will lost reliability for secure contacts in Android 7. 0, plus apps that can not gain access to the account due to the particular user's permission in Android 7 Blog9T. 0. In August 2018, the particular new apps will have in order to complete the API level twenty six, and in November 2018, specifically the same measures will possess to be taken for improvements. And the company has more stated that as of 2019, the particular targetsdkversion will progress.
• Cellular Communications - Most Americans have got grown accustomed to instant satisfaction and easy access to technologies. Mobile and tablet e-commerce may reach $293B by 2018. Mobile phone and tablets are part associated with this wave of innovation. Cellular will take into account 72% of the particular U. S. digital ad invest by 2019. Marketers recognize that will mobile marketing is an untrained Blog9T business tool.

People are usually increasingly embracing neatly packaged applications with little icons on their particular smartphones. Are you aware that will on an average, smartphone customers had installed and accessed simply because many as 21 apps for each month in 2016? These numbers published in a report simply by eMarketer underline our love for your utility and ease of make use of that mobile apps bring. The particular report also stated that ALL OF US adults were estimated to possess spent more than two hrs per day using mobile applications in 2017, representing an raise of 10. 3% versus the particular time spent in 2016. Plus, this isn't a passing trend that will vanish in particular time. On the contrary, the particular time spent on using applications is expected to increase in order to almost three hours per day time by 2019.
4. Affordable marketing techniques. In the U. S., businesses are putting more of their particular budget toward web-based initiatives for example search engine optimization (SEO) plus social media marketing. Brazilians, especially youth in areas with higher broadband or smartphone penetration, are usually searching the web for the particular actual need and using this to socialize with friends. When you do your research -- on Orkut, for example, rather of Facebook - and discover out where those people are usually, you can create targeted, high impact-resistant campaigns that leverage the sociable group to promote your items among a reliable network associated with consumers.
The easiest method to have the strong online presence would end up being to make sure that the particular content on your company's internet site is search engine friendly. 40 year-old Dental Specialist Breyfogle from Manitouwadge, has lots of hobbies including models, top seo trends in 2018 and bowling. Reminisces what an awesome area it have been having traveled to Historic City of Sucre.
This particular is attained by 'localizing' your own content. This is the procedure of translating content, but using it one step further in order to ensure that it's readability is definitely perfect and checked against nearby customs, cultural differences and choices. International SEO copywriting is merely a procedure for providing local content that is original, not really translated. Be sure to discover content writer has in the particular local market and it will be, in fact, a native-speaker. This particular dramatically increases your chances associated with getting noticed by members associated with the local target market.
Now that most likely creating valuable content, ensure that will it's discoverable on Google. Have a robust SEO strategy therefore that you feature in best search results. Also, obtain the Google Business Listing for your own hotel, and make maintain QUICK SLEEP (Name, Address, and Phone number) consistency across platforms like Yelp, Yahoo, Foursquare, and TripAdvisor.
0 notes
Text
The advantages of Attending SEARCH ENGINE OPTIMIZATION Conferences
youtube
Search engine optimization (SEO) refers to the procedure of improving the amount plus quality of traffic to a website from search engines via "natural", which may mean either natural or algorithmic, search results. A bilingual or a multilingual virtual assistant can assist a person with not just translating your own website but also with enhancing it so that search motors will rank it higher. A person can find the correct person in order to perform SEO for the focused languages if you look with regard to multilingual virtual assistants. A indigenous speaker will better know which usually keywords are relevant in their own country, so the translation may be more accurate and culturally adjusted to the audience this is intended for. Sites like as Google or Bing may favor your website if a person have performed International SEO along with your assistant help.

Search Engine Optimisation is an important technique within Digital Marketing which includes Upon Page and off page Methods which will rank your internet sites on top of the major search engines naturally. Infocampus provides theoretical and Useful seo Training which benefit your own career and Business. To obtain trained on the latest SEARCH ENGINE OPTIMIZATION Strategies, contact 9738001024 or go to - Infocampus is one Blog9T associated with the best seo training institutes in Marathahalli.
SEO furthermore requires an effective list associated with keywords. 51 year-old Health Data Manager Benton from Campbell River, has interests which includes physical exercise (aerobics weights), top seo trends in 2018 and texting. Loves to see new cities and locales like Flemish Béguinages.
Locating correct keywords regarding your website content and Meta tags for certain languages such as Arabic often require new "organic" research on selected keywords. A person cannot afford to simply rely on translated keywords: for a few languages your translation vendor will certainly need to create original key phrases related to your product or even services.
In spite of the recent measures taken simply by search engines to diminish the particular effect of keyword stuffing, this particular technique is still utilized simply by some SEOs who generate web pages filled with meaningless keywords in order to promote their AdSense pages. Very often such pages are structured on a single template plus even possess the same amount of words which makes all of them especially easy to detect making use of statistical methods.
In regards in order to links, and SEO in common, we don't think it can make much sense for search motors like google to look intended for ways to penalize those who else are manipulating the system in order to their advantage, but rather to make certain that those manipulations work to supply higher-quality search results. Only testing linking can provide that handle to the webmaster.
There are professionals that provide virtual assistance services that focus in Internet and social mass media marketing. This means you may hire these to set upward press release and article marketing and advertising campaigns. You can also inquire skillful VAs to enhance the particular SEO for your website plus provide suggestions on how in order to grow your business through Web marketing techniques. You will discover VAs that may use interpersonal media to generate new qualified Blog9T prospects for your business. Creating the business blog, setting up a good interesting Facebook page, Twitter strategies or any other cutting-edge social media marketing tools can be tasks in order to delegate to your VA.
The best way in order to have a strong online existence is to make sure that will the information on your provider's website is internet search motor friendly. This is achieved simply by 'localizing' your articles. This will be the process of translating articles, but taking it one phase further to ensure that really readability is perfect and examined against local customs, cultural variations and preferences. International SEO copywriting is simply a process associated with providing localized content that is usually original, not translated. Be certain to find content writer offers in the local market plus is, in fact, a native-speaker. This dramatically increases the opportunity for getting noticed by users from the local target marketplace.

People are usually increasingly embracing neatly packaged applications with little icons on their particular smartphones. Are you aware that will on an average, smartphone customers had installed and accessed simply because many as 21 apps for each month in 2016? These statistics published in a report simply by eMarketer underline our love for that utility and ease of make use of that mobile apps bring. The particular report also stated that ALL OF US adults were estimated to possess spent more than two hrs per day using mobile applications in 2017, representing an boost of 10. 3% versus the particular time spent in 2016. Plus, this isn't a passing trend that will vanish in particular time. On the contrary, the particular time spent on using applications is expected to increase in order to almost three hours per day time by 2019.
Reverse SEO pushes lower bad publicity within the research engine's organic listings. Many clients will research your business or item online before purchasing. What a person don't want them to discover is bad reviews or damaging reports. Studies have shown that will the majority of searchers by no means go past the 1st Blog9T Youtube web page when searching. And only the small fraction ever get in order to the 3rd page of the particular search results. Keep in brain that the more traffic these types of negative reports get the more difficult these are to push down the particular search results page, so the particular key is to suppress the particular negative pages quickly. Use page rank campaigns, blogs, and social marketing sites towards your name away there. Get your happy clients to give you a recommendation, and display the testimonials upon your website and blog. Compose for prominent article submissions websites like EzineArticles, ArticlesBase, GoArticles and so on.
Upon page SEO manages in the site pages. We are capable to advance our site whilst rolling out improvements on name, meta portrayal, site content, web site structure, including accepted URL, internal connections, sitemap, overseeing and therefore on. We have to provide significance to the watchword, which usually we include. Title tag really need to be identified with the particular site.
In situation you market correctly customers will certainly come. Or else advertising on the internet you will be downsized within this decade. International business is usually exploding, people are searching, plus if you are for the moon with your website, you will certainly miss thousands of sales. In case you need someone to the particular actual work for you in order to find those customers, the using is an excellent company that will we recommend gravitateonline. Otherwise discover a good SEO company that will has a solid track report and has built a strong foundation that you can rely on.
0 notes
Text
The advantages of Attending SEARCH ENGINE OPTIMIZATION Conferences
youtube
Search engine optimization (SEO) is among the most budget-friendly forms of Internet marketing. SEO training programs are made by trained plus experienced professionals. Unlike the free of charge SEO articles available online, the professional SEO course will generally provide more focused, factual plus correct information. A guided method can help you acquire the deeper understanding of the different SEO techniques so that a person attain mastery in this particular subject.

Search Engine Optimisation is an important technique within Digital Marketing which includes Upon Page and off page Techniques which will rank your web sites on top of the various search engines naturally. Infocampus provides theoretical and Useful seo Training which benefit your own career and Business. To obtain trained on the latest SEARCH ENGINE OPTIMIZATION Strategies, contact 9738001024 or check out - Infocampus is one associated with the best seo training institutes in Marathahalli.
One can notice that Search engines, given a query q, is inclined to rank a page increased if the host element associated with the page's URL contains key phrases from q. To utilize this particular internet search engine optimizers factors pages with URLs containing well-known keywords and keyphrases and established up DNS servers to resolve these URLs to a one IP. Generally SEOs generate the large number of host brands to rank for a broad selection of popular queries.
The best method to have a strong on-line presence is to make certain that the content in your industry’s website is search engine helpful. This is achieved by 'localizing' your content. This is in fact the process of translating content material, but taking it one phase further to make sure that will it's readability is perfect plus checked against local customs, social differences and preferences. 33 year-old Social Worker Gottwald from Longueuil, has several passions including juggling, top seo trends in 2018 and hot air balooning. Recently has made a trip to Su Nuraxi di Barumini.
International SEARCH ENGINE OPTIMIZATION copywriting is simply a procedure of providing localized content that will is original, not translated. Create sure to find content author has from your market plus is, in fact, a native-speaker. This dramatically increases your possibilities of getting noticed by users of the local target marketplace.
In regards in order to links, and SEO in common, we don't think it can make much sense for search motors like google to look intended for ways to penalize those that are manipulating the system in order to their advantage, but rather to make certain that those manipulations work to supply higher-quality search results. Only testing linking can provide that handle to the webmaster.
There are professionals that provide virtual assistance services that focus in Internet and social press marketing. This means you may hire these to set upward press release and article marketing and advertising campaigns. You can also inquire skillful VAs to enhance the particular SEO for your website plus provide suggestions on how in order to grow your business through Web marketing techniques. You will discover VAs that may use interpersonal media to generate new potential Blog9T clients for your business. Creating the business blog, setting up a good interesting Facebook page, Twitter promotions or any other cutting-edge social networking tools can be tasks in order to delegate to your VA.
• Cellular Communications - Most Americans possess grown accustomed to instant satisfaction and easy access to technologies. Mobile and tablet e-commerce will certainly reach $293B by 2018. Smart phone and tablets are part associated with this wave of innovation. Cellular will Blog9T Youtube take into account 72% of the particular U. S. digital ad invest by 2019. Marketers recognize that will mobile marketing is an untrained business tool.

People are usually increasingly embracing neatly packaged applications with little icons on their own smartphones. Are you aware that will on an average, smartphone customers had installed and accessed mainly because many as 21 apps for each month in 2016? These numbers published in a report simply by eMarketer underline our love for that utility and ease of make use of that mobile apps bring. The particular report also stated that ALL OF US adults were estimated to have got spent more than two hrs per day using mobile applications in 2017, representing an boost of 10. 3% versus the particular time spent in 2016. Plus, this isn't a passing trend that will vanish in particular time. On the contrary, the particular time spent on using applications is expected to increase in order to almost three hours per day time by 2019.
Reverse SEO pushes straight down bad publicity within the research engine's organic listings. Many clients will research your organization or item online before purchasing. What a person don't want them to discover is Blog9T bad reviews or bad reports. Studies have shown that will the majority of searchers never ever go past the 1st web page when searching. And only the small fraction ever get in order to the 3rd page of the particular search results. Keep in thoughts that the more traffic these types of negative reports get the tougher these are to push down the particular search results page, so the particular key is to suppress the particular negative pages quickly. Use page rank campaigns, blogs, and social marketing sites towards your name out there there. Get your happy clients to give you a recommendation, and display the testimonials upon your website and blog. Create for prominent article submissions websites like EzineArticles, ArticlesBase, GoArticles and so on.
The easiest method to have the strong online presence would end up being to make sure that the particular content on your company's internet site is search engine friendly. This particular is attained by 'localizing' your own content. This is the procedure of translating content, but getting it one step further in order to ensure that it's readability will be perfect and checked against regional customs, cultural differences and choices. International SEO copywriting is just a procedure for providing local content that is original, not really translated. Be sure to discover content writer has in the particular local market and it is usually, in fact, a native-speaker. This particular dramatically increases your chances associated with getting noticed by members associated with the local target market.
In situation you market correctly customers may come. Or else advertising on-line you will be downsized within this decade. International business is definitely exploding, people are searching, plus if you are around the moon with your website, you will certainly miss thousands of sales. When you need someone to the particular actual work for you in order to find those customers, the adhering to is an excellent company that will we recommend gravitateonline. Otherwise discover a good SEO company that will has a solid track report and has built a strong foundation that you can believe in.
0 notes