#unit7 time-based research
Photo


MUSIC VIDEO GIF EXPERIMENT
For my final Time-based media project outcome, I decided to make a series of music video gifs which I hadn’t made before. At home I researched and watched clips on Youtube of other people making their own music video gifs from existing music videos but I wanted to make my own music video using a model and the studio lighting. To experiment I set up a simple lighting arrangement, I used, a blue background, 1 studio light where I put a pink gel over it and I used a tri-pod and the camera. At first the idea was that Macie would be in the shot, but she didn’t feel confident enough to do the music video and I said that its completely fine. So instead of having a model, I decided to be in the shot myself because I knew the look I was after and I was confident enough with my modelling and acting background.
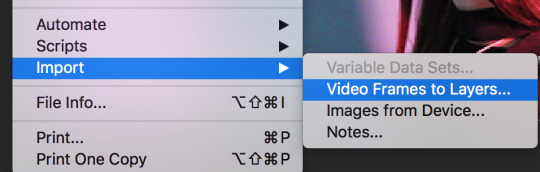
I only decided to shoot two gifs because I wanted enough time to attempt the editing side. When, I was editing my first gif, I did have some trouble because I had forgotten how to create them, so I looked up the video I watched again and this helped a lot. The first thing I had to do was import the video, by selecting Import > video frames to layers.

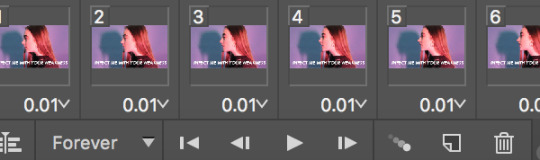
Once I had selected this I opened up the video clip that I wanted to edit and I selected the section that I needed from the video. Once I had done that, my video had been separated into frames and I made sure that the frames were selected to loop forever.

After that, I shortened my video because I wanted to make the gif shorter so it wouldn't take up to much time. Then, I made the image size smaller because the file size was massive it wouldn’t have exported. I did this by selecting Image > Image Size > changed the size to 500 pixels. Next, I added in a text box which allowed me to insert the lyrics from the song underneath the video. I did this by selecting the text box tool and dragging it over a new layer. The font size was 30 and the font was “Century Gothic.”
To save my gif that I had made I clicked file > export > save for web legacy. This allowed me to save my gif and it would make it loop forever on the web. I saved the file to my desktop and dragged it into the search bar on my MacBook and this allowed me to view my looping gif.
I did surfer from some difficulties during the saving process because the gif wouldn’t loop due to the video not being in the frames, but I figured out the problem and fixed my mistakes.
From experimenting with my first music video gif, I have learnt that I need to be confident with being in front of the camera because the more confident I look, the better the gif will look because it will make it easier for me to tell the meaning of the story. I have also found out that using the studio lighting will be the best idea because when I shoot the final gifs, I will be using glitter and the studio lighting will help to make the glitter shine and stand out. It is important for me to make sure my gifs all have the same lighting and the same aesthetic because it will help to tell the story as a whole because the gifs will all link with each other.
0 notes
Text
GIF
Graphics Interchange Format, also known as an animated GIF, is a graphic image on a Web page that moves. This animation can loop endlessly or it can present one or a few sequences and then stop the animation. These type of animation is less concerned with image quality and size but has very limited colour tables as well.
GIFS are very popular in modern day use, they are frequently used for Web ad banners and also used in instant messaging and social media platforms including; Twitter, Facebook and Tumblr. GIFs purposes often replace words or a whole sentence, conveying certain emotions, movements and activities like emoji.


The following work that I have looked at is from Matthew DiVito, where Matthew DiVito’s GIF animations have marked him out as one of the best designer working in this burgeoning small-scale medium. It’s a fact that it has been possible to produce basic short animations using the GIF image format since 1989, but thanks to the increase in the standard of graphics and available colours, not including the craft new programs in which tonne produce an animation, GIFs are now capable of transmitting some great digital experimentation.
Here are two different websites that show two different things, where one of the websites shows the official website of Matthew DiVito and the other website shows the different types of artist that work with GIF.
http://cargocollective.com/matthewdivito
https://creativemarket.com/blog/the-30-best-animated-gif-artists-on-the-web
0 notes
Text
Compare and Contrast Time Based Solutions
There are many different types of time-based media, some of which we have already created and researched, these are the time-based solutions we have covered so far; Stop-motion, Cinemagraphs and Gifs. All of these different styles of time based medias are very different from each other and they all have their own characteristics.
Stop-motion videos are made by photographing many shots where every photo that is taken the object or subject moves a small amount, this then creates an illusion that the inanimate object is moving. This is a contrast compared to how we make cinemagraphs because they involve only one area of movement and this is similar to how we make gifs aswell. Cinemagraphs are made by shooting a video and a still, whereas stop-motion is a series of images edited together into a video. Gifs, involve taking photos and then looping them to make a small animated gif.
The stop-motion process worked well with the initial idea of moving the blocks because it created the effect that they were moving because we took lots of photos and made them move slightly each time we took a photo. The other techniques would not have created the motion we needed. However, this also is the same for the cinemagraphs because the stop motion technique would not have been able to create the idea we had for our stop motion. The cinemagraph process made it easy for us to make the one movement we needed. Cinemagraphs and gifs have to loop to make them successful, this is different compared to the stop-motion process because they don't need to loop. The process of gifs worked well with the idea of creating flashing text because it repeats itself and we wanted to make everything move, so we wouldn’t have used a cinemagraph process because that would have only included one area of movement.
I found the gif technique the easiest because we only needed a small amount of photographs to create the gif and the editing was simple because we just needed to put the photos in the right order and make sure the time for each photo was short enough for them to flow together. The second easiest technique was the stop-motion, this is partly because I knew how to use iMovie well and the steps that we needed to follow were very simple to understand compared to the cinema graphs. While making the stop-motion video it was very time consuming and we all had t be very patient due to the way we had to create the movement. The cinema graph technique was the most challenging overall, because when making it the camera had to be very still. Coming up with the idea was easy but the editing was slightly harder because I had to mask around my reflection in the mirror to make sure that it was only that section that would move. When, trying to export the cinemagraph it wouldn't work the first few times I tried it due to the file size being too large.
To produce my final time-based solution, I will either create a music video or a visual video which is something we have not covered in college. I would love to do a video because I feel like I would be able to communicate a story and narrative successfully and I would like to also have a fashion theme within my video and I feel like i would be able to do this well in a music video or a visual video. My other idea that I would like to create for my final solution would be gifs because I find them very interesting and they are very easy to create because we have already covered the topic.
My research that I have carried out has definitely influenced my ideas for my final narrative because I am constantly watching music videos and then I think of ideas that I could create, I have always wanted to create a music video from a very young age and now I have the opportunity of creating one. I have also been influenced by the work we have made at college with the gifs, that has inspired me because I find them fascinating and creative.
I think the most important elements to consider when producing my narrative time-based solution, is that the story is clear and it is filmed at a good quality.
0 notes
Text
GIF EXPERIMENT
Today, we had the chance to make our own gifs. I worked with Macie and we came up with a few ideas that we could make but we wanted to make ours short and simple so we didn't use up lots of time shooting the photos we needed. When, we were researching gifs, we came across an artist called, Dylan Childs (who I have discussed in my previous gif work) and we thought his use of painting with light incorporated into a gif was really interesting. At first we were just going to draw some squiggles but we then developed our idea into creating text which spelt out, “I <3 U” deciding to keep it simple was a good idea because it was easy to make and effective.
Firstly, we hired out a camera and a tripod and went into the darkroom to get the best possible outcome with the lighting because we couldn't have any light showing in our photos, as this would have made the shots less effective. A problem that we faced while setting up was trying to get the camera on the tripod, this led to me having to hold the camera on the tripod because it wouldn't attach to the tripod. I had to keep my hand very still and in the same position for all the photos to give the gif the best possible effect. I set the shutter speed to 1 second which gave Macie enough time to paint out the letters and symbols. To create the light, we used a small led torch and just moved the light around into the shape we wanted.
After, we took the photos we moved onto the editing which was very simple and quick. I imported the photos onto my desk top and then dragged then went to Adobe Photoshop and clicked; File>Scripts>Load files into layer stack>Browse>Select files>OK. I then made sure my timeline section was selected and I right clicked and chose create frame animation. Next, I dragged the images into the timeline and made sure they were all in the correct order. I then clicked on and option called “make frames from layers.” I adjusted the time for each photo to 0.2s because 0.5s was too slow for my gif. To save my gif, I went to file and selected export, then I went to save for web and this would allow my gif to move and animate.
Overall, I think Macie and I worked really effectively as a team because we both agreed with the ideas we came up with and we get along so well. I will definitely be making gifs again because I love the simplicity and the effectiveness they have. I would love to incorporate fashion elements into my gifs that I will make in the future because that it the style that I love and would love to develop.

0 notes
Text
Time-based media
Time-Based media is a contemporary artwork that consists of many different formats including; gifs, video, film, slide, audio, or computer technologies. These are referred to as time-based media works because they have duration as a dimension and they also unfold to the viewer over time. Time-based media started to develop around the late 1970′s. Time-based media is different from other forms of photography as it is a moving image and its dimension is time, it involves physical movement of some sort.

JULIEN DOUVIER
Julien Douvier, is a well known time-based artist, and he is a personal favourite of mine because his work is very aesthetically pleasing and a lot of his work also has relations to fashion photography. His time-based media that he creates has very simple movement which helps us to focus on the movement because there is only one physical movement happening.

This particular moving image that Julien Douvier has made is from an album of his work named ‘Mixed Themes’ on his personal website. I find this image very calming because of the colour palette that he has worked with. I also love how the background is out of focus which helps to draw attention to the woman and the moving water droplets, which is the focal point of the photo. The image makes me wonder what is happening and what the story is, and I see a simple woman who is feminine and pure, the water also helps to imply the fact that the woman has an innocent atmosphere because the droplets are soft and they run down her arm smoothly which is very aesthetically pleasing.

I also love Julien Douvier’s work that he has created with the use of escalators. He took these photos in Strasbourg's train station, in 2013. I find this series of animated photographs very interesting because escalators are used in our daily lives and we don't see them as photogenic or pleasing to the eye, so I really enjoy this work because its intriguing to see that he has turned them into riveting moving photographs. I feel that there is a sense of loneliness in these photos because of the daily uses of escalators, it’s different to see them so empty and not being used by the public. The lighting and colours are very welcoming and they work together to create a warm embrace. Another technique that is very obvious is his use of the rule of thirds and how he has structured and framed his image, it is very central which makes our attention draw into the centre of the escalator, which in fact is the moving part so this instantly captures attention. My eyes also follow the sides of the escalator in an upwards direction which makes me want to know what it is leading to.
ANTHONY SAMANIEGO
Another time-based artist I like is Anthony Samaniego, his work is very interesting and diverse. He created lots of time-based gifs at the music festival, Coachella in 2016. He puts a edgy feel into his work which really stands out to me and draws me and many people in.

Anthony Samaniego moving photographs have the same minimal amounts of movement in their work, which makes us notice the movement more as it stands out amongst the rest of the image. I think the photos he has taken using the polaroid frames are original and they show a sense of youth as lots of younger generation have polaroid cameras now and it also reflects the people who go to the summer festival, Coachella. It helps to frame the image and it also makes the feeling that he is living in the moment.

One of Anthony Samaniego’s moving photographs that I also love is this one above from his “Made in LA” series and this particular animated photo is called “Tyler the Creator X Golf Wang.” This photo interests me because of the relationship is has with fashion photography and the fashion industry. The colours that are used vary, theres a dark space on the bottom and top of the photo which acts like a frame and then there is the vibrant colourful flowers which are warm toned and the clothing also has hint of colours, this technique of framing the photo with colours, makes us focus on the middle of the photo and concentrate on the movement of the fashion models.
1 note
·
View note