#voicecommand
Explore tagged Tumblr posts
Text

Effortlessly Turn a Voice Command, Text, URL, Website or Keyword in Second..
<>>>Click The Link To Get Started Scriptio Ai<<<>https://sites.google.com/view/scriptioai/home
0 notes
Text
Vertex AI Gemini Live API Creates Real-Time Voice Commands

Gemini Live API
Create live voice-driven agentic apps using Vertex AI Gemini Live API. All industries seek aggressive, effective solutions. Imagine frontline personnel using voice and visual instructions to diagnose issues, retrieve essential information, and initiate processes in real time. A new agentic industrial app may be created with the Gemini 2.0 Flash Live API.
This API extends these capabilities to complex industrial processes. Instead of using one data type, it uses text, audio, and visual in a continuous livestream. This allows intelligent assistants to understand and meet the demands of manufacturing, healthcare, energy, and logistics experts.
The Gemini 2.0 Flash Live API was used for industrial condition monitoring, notably motor maintenance. Live API allows low-latency phone and video communication with Gemini. This API lets users have natural, human-like audio chats and halt the model's answers with voice commands. The model processes text, audio, and video input and outputs text and audio. This application shows how APIs outperform traditional AI and may be used for strategic alliances.
Multimodal intelligence condition monitoring use case
Presentation uses Gemini 2.0 Flash Live API-powered live, bi-directional, multimodal streaming backend. It can interpret audio and visual input in real time for complex reasoning and lifelike speech. Google Cloud services and the API's agentic and function calling capabilities enable powerful live multimodal systems with a simplified, mobile-optimized user experience for factory floor operators. An obviously flawed motor anchors the presentation.
A condensed smartphone flow:
Gemini points the camera at motors for real-time visual identification. It then quickly summaries relevant handbook material, providing users with equipment details.
Real-time visual defect detection: Gemini listens to a verbal command like “Inspect this motor for visual defects,” analyses live video, finds the issue, and explains its source.
When it finds an issue, the system immediately prepares and sends an email with the highlighted defect image and part details to start the repair process.
Real-time audio defect identification: Gemini uses pre-recorded audio of healthy and faulty motors to reliably identify the issue one based on its sound profile and explain its results.
Multimodal QA on operations: Operators can ask complex motor questions by pointing the camera at certain sections. Gemini effectively combines motor manual with visual context for accurate voice-based replies.
The tech architecture
The demonstration uses Google Cloud Vertex AI's Gemini Multimodal Livestreaming API. The API controls workflow and agentic function calls while the normal Gemini API extracts visual and auditory features.
A procedure includes:
Function calling by agents: The API decodes audio and visual input to determine intent.
The system gathers motor sounds with the user's consent, saves them in GCS, and then begins a function that employs a prompt with examples of healthy and faulty noises. The Gemini Flash 2.0 API examines sounds to assess motor health.
The Gemini Flash 2.0 API's geographical knowledge is used to detect and highlight errors by recognising the intent to detect visual defects, taking photographs, and invoking a method that performs zero-shot detection with a text prompt.
Multimodal QA: The API recognises the objective of information retrieval when users ask questions, applies RAG to the motor manual, incorporates multimodal context, and uses the Gemini API to provide exact replies.
After recognising the intention to repair and extracting the component number and defect image using a template, the API sends a repair order via email.
Key characteristics and commercial benefits from cross-sector usage cases
This presentation highlights the Gemini Multimodal Livestreaming API's core capabilities and revolutionary industrial benefits:
Real-time multimodal processing: The API can evaluate live audio and video feeds simultaneously, providing rapid insights in dynamic circumstances and preventing downtime.
Use case: A remote medical assistant might instruct a field paramedic utilising live voice and video to provide emergency medical aid by monitoring vital signs and visual data.
Gemini's superior visual and auditory reasoning deciphers minute aural hints and complex visual settings to provide exact diagnoses.
Utilising equipment noises and visuals, AI can predict failures and eliminate manufacturing disruptions.
Agentic function invoking workflow automation: Intelligent assistants can start reports and procedures proactively due to the API's agentic character, simplifying workflows.
Use case: A voice command and visual confirmation of damaged goods can start an automated claim procedure and notify the required parties in logistics.
Scalability and seamless integration: Vertex AI-based API interfaces with other Google Cloud services ensure scalability and reliability for large deployments.
Use case: Drones with cameras and microphones may send real-time data to the API for bug identification and crop health analysis across huge farms.
The mobile-first design ensures that frontline staff may utilise their familiar devices to interact with the AI assistant as needed.
Store personnel may use speech and image recognition to find items, check stocks, and get product information for consumers on the store floor.
Real-time condition monitoring helps industries switch from reactive to predictive maintenance. This will reduce downtime, maximise asset use, and improve sectoral efficiency.
Use case: Energy industry field technicians may use the API to diagnose faults with remote equipment like wind turbines without costly and time-consuming site visits by leveraging live audio and video feeds.
Start now
Modern AI interaction with the Gemini Live API is shown in this solution. Developers may leverage its interruptible streaming audio, webcam/screen integration, low-latency speech, and Cloud Functions modular tool system as a basis. Clone the project, tweak its components, and develop conversational, multimodal AI solutions. Future of intelligent industry is dynamic, multimodal, and accessible to all industries.
#GeminiLiveAPI#LiveAPI#Gemini20FlashLiveAPI#VoiceCommands#GeminiAPI#Gemini20Flash#Gemini20#technology#technews#technoloynews#news#govindhtech
0 notes
Text
From Clicks to Touch & Voice: The Future of Advanced Hospital Digitalization is Here!
The healthcare industry is experiencing an unprecedented transformation driven by technology. Traditional hospital management systems, reliant on desktop computers, paperwork, and manual processes, are being replaced by smarter, more efficient solutions. At the forefront of this digital revolution is Grapes IDMR, pioneering a new era of hospital digitalization with advanced touch and voice-enabled technologies.

With healthcare becoming increasingly complex, there is a pressing need for seamless digital integration that not only enhances hospital efficiency but also improves patient care. Grapes IDMR is redefining hospital management systems, ensuring that healthcare professionals have real-time access to critical patient data and operational workflows right at their fingertips.
The Shift from Traditional to Advanced Digitalization
For decades, hospitals have relied on desktop-based systems to manage patient records, billing, scheduling, and hospital operations. While these systems were revolutionary at the time, they are now proving inadequate in today’s fast-paced healthcare environment. The future of hospital management lies in mobile-first and voice-driven technologies, where healthcare professionals can effortlessly access and manage information without being tethered to a workstation.
youtube
Key Shortcomings of Traditional Systems:
Time-consuming manual data entry leading to inefficiencies
Limited accessibility restricting real-time updates
High dependency on paperwork, increasing administrative workload
Delayed patient care due to lack of streamlined processes
To address these challenges, Grapes IDMR integrates AI-driven voice assistance and intuitive touch-based mobile solutions that bring hospital digitalization to a whole new level.
How Grapes IDMR is Leading the Future
1. Touch-Enabled Hospital Management
Grapes IDMR is revolutionizing hospital management through a touch-based interface, allowing healthcare professionals to easily navigate through patient records, prescriptions, and diagnostic reports. Mobile applications powered by Grapes IDMR eliminate the need for desktop dependency, making hospital management seamless.
Benefits of Touch-Enabled Solutions:
Real-time access to patient history and medical data
User-friendly interface that simplifies hospital workflows
Faster coordination between departments, reducing delays
Minimized errors in data entry and patient documentation
2. Voice-Enabled Healthcare Automation
Incorporating AI-powered voice technology, Grapes IDMR enables healthcare professionals to interact with hospital systems using voice commands. This cutting-edge feature ensures that doctors and nurses can access information hands-free, allowing for greater efficiency in patient care.
How Voice Technology Enhances Healthcare:
Faster patient record retrieval through voice commands
Voice-assisted clinical documentation, reducing manual workload
Enhanced accuracy in prescribing medications and treatments
Improved accessibility for doctors on the move
3. Seamless Integration with Existing Hospital Systems
Grapes IDMR is designed to integrate seamlessly with existing hospital infrastructure, ensuring smooth transitions from outdated systems to cutting-edge digital solutions. This guarantees that hospitals can adopt AI-driven touch and voice solutions without disrupting daily operations.
4. AI-Powered Predictive Analysis for Better Decision-Making
By leveraging artificial intelligence (AI), Grapes IDMR provides hospitals with powerful analytics that predict patient trends, optimize resource allocation, and enhance decision-making. AI-driven insights help healthcare professionals make data-backed clinical decisions, ultimately leading to better patient outcomes.
The Impact of Digitalization on Patient Care
The ultimate goal of hospital digitalization is to improve patient care. With real-time access to patient information, doctors can provide faster diagnoses, prescribe accurate treatments, and ensure that medical errors are minimized.
How Patients Benefit from Touch & Voice Technologies:
Reduced waiting times due to faster record access
Enhanced doctor-patient interactions with real-time updates
Improved medication safety with AI-driven prescriptions
Seamless teleconsultation experiences, ensuring better follow-ups
The Future is Now: Embracing Next-Gen Digitalization
Grapes IDMR is not just keeping up with digital advancements it is leading the transformation of hospital management. By integrating touch and voice based technologies, it is enabling a future where healthcare is:
More accessible and efficient
Patient-centric and data-driven
AI-powered and mobile-first
Conclusion
The future of hospital management is no longer just about clicks on a desktop it’s about intuitive touch controls and AI-powered voice interactions. Grapes IDMR is revolutionizing digital healthcare, ensuring that hospitals operate with greater efficiency, accuracy, and speed.
Welcome to the future of healthcare digitalization, where innovation meets mobility!
Take the Next Step with Grapes IDMR
Are you ready to experience the future of hospital management? Contact Grapes IDMR today to explore how our advanced digital solutions can transform your healthcare facility.
📞 Call us at 7510330000 🌐 Visit our website: Best Hospital Management Software 📩 Email us at [email protected]
Join the digital revolution — Grapes IDMR is the future of healthcare!
#GrapesIDMR#HospitalManagementSoftware#DigitalHealth#VoiceEnabledHealthcare#HealthcareInnovation#Teleconsultation#AIinHealthcare#FutureOfMedicine#SmartHospitals#HealthcareAutomation#MedicalSoftware#TouchTechnology#VoiceCommands#HospitalEfficiency#DigitalTransformation#ElectronicHealthRecords#HealthcareMobility#AIHealthcare#HealthTech#EHR#MedicalInnovation#SmartHealthSolutions#MobileHealth#DoctorTech#DataDrivenHealthcare#SmartHospitalManagement#Youtube
0 notes
Text
Tips and Tricks for Efficient Medical Documentation with Docus AI

Docus AI offers powerful tools to help you streamline medical documentation, but using the platform effectively is key to maximizing its benefits. Here are some tips and tricks for getting the most out of Docus AI.
Tip 1: Use Voice Commands for Real-Time Updates
Explanation: Use voice commands to quickly update patient records in real time. This allows you to document important information immediately, reducing the chances of missing critical details.
Tip 2: Customize Templates for Common Notes
Explanation: Create and use customizable templates for common types of medical notes, such as patient histories, treatment plans, and follow-up visits. This will help you save time and maintain consistency across patient records.
Tip 3: Leverage AI-Powered Transcription During Consultations
Explanation: Enable AI transcription during patient consultations to automatically convert conversations into structured medical notes. This helps reduce manual data entry and ensures accuracy in documentation.
Tip 4: Integrate with EHR Systems for Seamless Data Management
Explanation: Integrate Docus AI with your existing EHR system to keep all patient data organized and easily accessible. This ensures continuity in patient care and reduces administrative burden.
Tip 5: Review and Edit AI-Generated Notes for Accuracy
Explanation: While Docus AI provides accurate transcriptions, it's essential to review and edit the generated notes to ensure they capture all relevant information correctly and match your preferred documentation style.
Use these tips to streamline your medical documentation process and enhance patient care with Docus AI. Visit aiwikiweb.com/product/docus-ai/
#DocusAI#MedicalDocumentation#HealthcareTips#AIinHealthcare#EHRIntegration#PatientCare#VoiceCommands#MedicalTranscription#HealthcareEfficiency#DigitalHealth
0 notes
Text
PuzzleBooks AI Review: The Ultimate Revolution in Puzzle Book Publishing|
Welcome to my PuzzleBooks AI Review. Are you ready to transform your income and dive into a market worth billions with minimal effort? Enter PuzzleBooks AI, a groundbreaking tool designed to effortlessly create and publish stunning puzzle books in minutes. From crosswords to Sudoku, this AI-powered platform not only simplifies the creation process but also opens doors to limitless profit potential.
Whether you’re an aspiring author, a digital marketer, or simply a puzzle enthusiast, PuzzleBooks AI promises to revolutionize your approach to content creation and sales. In this review, we’ll delve into its features, benefits, and why it’s capturing the attention of savvy entrepreneurs everywhere.
PuzzleBooks AI is available to assist you in creating puzzle books more efficiently. Read on for a detailed review.
Read the full review here>>>

#PuzzleBooksAI#AIContentCreator#PuzzleBookPublishing#eBookCreation#AmazonKDP#DigitalPublishing#SudokuBooks#CrosswordBooks#AIWriter#FlipBookCreator#ContentAutomation#PassiveIncome#AffiliateMarketing#VoiceCommands
0 notes
Text
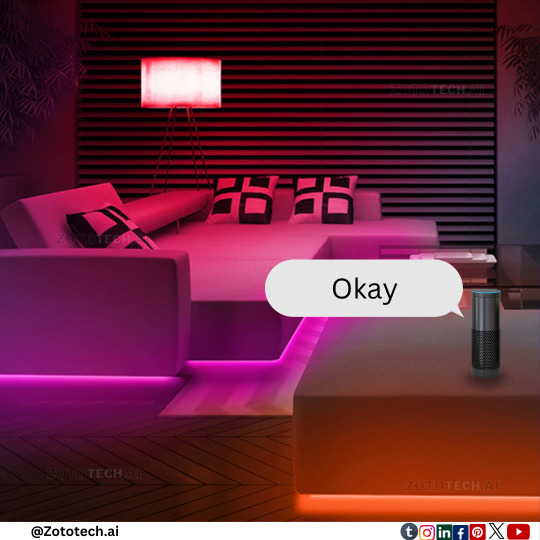
Forget getting up from your comfortable couch to switch off the lights, you can now give voice instructions to Alexa/Google and command them to turn off the lights.
The Unthinkable is now possible with Zototech's Technology and High quality devices.
.
Contact us or DM is to know more about how you can make your life easier with Zototech.



0 notes
Text
🚨 Trivandrum, KiranaPro has something special for you! 🚨 To celebrate our launch in your city, we’re giving you an exclusive offer!✨ Use the Cheat Code "CAPITALCITY" at checkout and GET ANYTHING YOU WANT FOR JUST ₹1 (on orders below ₹300)! 🔥����🔥 Hurry – this offer is ONLY for the first 100 customers (maximum one order per customer). Don’t miss out; grab your essentials now on the KiranaPro app! (Link in bio) 🗣️🏠🛵💨 #KiranaPro #TrivandrumLaunch #Thiruvananthapuram #QuickCommerce #ExclusiveOffer #CheatCode #ShopLocal #AIpoweredShopping #VoiceCommands
0 notes
Text
🚨 Trivandrum, KiranaPro has something special for you! 🚨 To celebrate our launch in your city, we’re giving you an exclusive offer!✨ Use the Cheat Code "CAPITALCITY" at checkout and GET ANYTHING YOU WANT FOR JUST ₹1 (on orders below ₹300)! 🔥🔥🔥 Hurry – this offer is ONLY for the first 100 customers (maximum one order per customer). Don’t miss out; grab your essentials now on the KiranaPro app! (Link in bio) 🗣️🏠🛵💨 #KiranaPro #TrivandrumLaunch #Thiruvananthapuram #QuickCommerce #ExclusiveOffer #CheatCode #ShopLocal #AIpoweredShopping #VoiceCommands
0 notes
Text
For the #PlayStation7 UI framework, we can start with a skeleton of the structure that allows for intuitive navigation, personalization, accessibility features, interactive tutorials, and feedback mechanisms. This foundation will give us a clear and modular layout for managing and expanding each component.
I’ll break down each area and propose a code structure for a scalable and flexible UI system. Since this is for a game console, it would likely be built using a high-performance front-end framework like React or Unity UI Toolkit if we want C# for seamless integration. I’ll draft this in React with TypeScript for scalability and reusability.
1. Base UI Component Structure
The UI can be organized in a hierarchy of components that handle each aspect:
// App.tsx - Main entry point
import React from 'react';
import { NavigationMenu } from './components/NavigationMenu';
import { Personalization } from './components/Personalization';
import { Accessibility } from './components/Accessibility';
import { Tutorials } from './components/Tutorials';
import { Feedback } from './components/Feedback';
export const App: React.FC = () => {
return (
<div className="ps7-ui">
<NavigationMenu />
<Personalization />
<Accessibility />
<Tutorials />
<Feedback />
</div>
);
};
Each component would encapsulate its own logic and state, allowing for modular updates and improved maintainability.
2. Intuitive Navigation
The NavigationMenu component could use React Router to manage routes for easy navigation between games, apps, and settings. Quick access can be achieved using a menu structure that includes hotkeys or icons.
// components/NavigationMenu.tsx
import React from 'react';
import { Link } from 'react-router-dom';
export const NavigationMenu: React.FC = () => {
return (
<nav className="navigation-menu">
<Link to="/home">Home</Link>
<Link to="/games">Games</Link>
<Link to="/apps">Apps</Link>
<Link to="/settings">Settings</Link>
</nav>
);
};
3. Personalization Options
The Personalization component could offer theme and layout options. We can use context for storing and accessing user preferences globally.
// components/Personalization.tsx
import React, { useState, useContext } from 'react';
import { UserContext } from '../context/UserContext';
export const Personalization: React.FC = () => {
const { userPreferences, setUserPreferences } = useContext(UserContext);
const handleThemeChange = (theme: string) => {
setUserPreferences({ ...userPreferences, theme });
};
return (
<div className="personalization">
<h3>Customize Your Experience</h3>
<select onChange={(e) => handleThemeChange(e.target.value)}>
<option value="dark">Dark</option>
<option value="light">Light</option>
</select>
</div>
);
};
4. Accessibility Features
The Accessibility component includes support for voice commands, color blindness options, and mobility support. We can add accessibility settings to UserContext.
// components/Accessibility.tsx
import React, { useContext } from 'react';
import { UserContext } from '../context/UserContext';
export const Accessibility: React.FC = () => {
const { accessibilityOptions, setAccessibilityOptions } = useContext(UserContext);
const toggleVoiceCommands = () => {
setAccessibilityOptions({ ...accessibilityOptions, voiceCommands: !accessibilityOptions.voiceCommands });
};
return (
<div className="accessibility">
<h3>Accessibility Settings</h3>
<label>
Voice Commands
<input type="checkbox" checked={accessibilityOptions.voiceCommands} onChange={toggleVoiceCommands} />
</label>
</div>
);
};
5. Interactive Tutorials
The Tutorials component will guide new users through the setup. You can create individual tutorial steps as components or objects within an array.
// components/Tutorials.tsx
import React, { useState } from 'react';
export const Tutorials: React.FC = () => {
const [currentStep, setCurrentStep] = useState(0);
const tutorialSteps = [
"Welcome to PlayStation 7",
"How to Navigate",
"Personalization Settings",
"Feedback and Support",
];
return (
<div className="tutorials">
<h3>{tutorialSteps[currentStep]}</h3>
<button onClick={() => setCurrentStep((prev) => (prev + 1) % tutorialSteps.length)}>Next</button>
</div>
);
};
6. Feedback Mechanisms
The Feedback component enables users to submit feedback. This could involve a backend integration for storing data and using WebSocket for real-time updates.
// components/Feedback.tsx
import React, { useState } from 'react';
export const Feedback: React.FC = () => {
const [feedback, setFeedback] = useState("");
const handleSubmit = () => {
// Logic to send feedback to the server
console.log("Feedback submitted:", feedback);
};
return (
<div className="feedback">
<h3>Give Us Your Feedback</h3>
<textarea value={feedback} onChange={(e) => setFeedback(e.target.value)} />
<button onClick={handleSubmit}>Submit</button>
</div>
);
};
7. Context for Global State
A UserContext can hold user preferences, accessibility settings, and other globally accessible states, making the app reactive and user-tailored.
// context/UserContext.tsx
import React, { createContext, useState } from 'react';
interface UserPreferences {
theme: string;
layout: string;
}
interface AccessibilityOptions {
voiceCommands: boolean;
colorBlindMode: boolean;
}
interface UserContextProps {
userPreferences: UserPreferences;
setUserPreferences: React.Dispatch<React.SetStateAction<UserPreferences>>;
accessibilityOptions: AccessibilityOptions;
setAccessibilityOptions: React.Dispatch<React.SetStateAction<AccessibilityOptions>>;
}
export const UserContext = createContext<UserContextProps>({} as UserContextProps);
export const UserProvider: React.FC = ({ children }) => {
const [userPreferences, setUserPreferences] = useState<UserPreferences>({ theme: 'dark', layout: 'grid' });
const [accessibilityOptions, setAccessibilityOptions] = useState<AccessibilityOptions>({ voiceCommands: false, colorBlindMode: false });
return (
<UserContext.Provider value={{ userPreferences, setUserPreferences, accessibilityOptions, setAccessibilityOptions }}>
{children}
</UserContext.Provider>
);
};
Wrapping Up
By organizing the code into components and using context, this framework can be expanded for future updates and personalized settings, all without sacrificing modularity. This structure allows each branch of the UI to evolve independently, providing a scalable, interactive, and customizable experience for #PlayStation7 users.
Would you like to explore one of these sections in even more detail, or should I add more code to specific functionalities?
0 notes
Text
Beautiful
You are guided by a bright lightAs you enter a dark caveA place you’ve been to beforeBut this time you are not afraidA mission you must fulfillA message that must be toldThe truth to be expressedA time they knew would comeAll you know is yourselfEverything you got to learnLessons that made you wiserRemembering to stay aboveSeeing with clear discernmentSpeaking with a clear voiceCommanding with…
0 notes
Text
Copilot Voice: AI-Powered Voice Commands Improve Efficiency

Copilot remembers the specifics that are most useful in every circumstance and recognizes the context of your life while protecting your privacy, data, and security. It provides you with access to an infinite reservoir of knowledge, streamlining and organizing the daily onslaught of data while providing encouragement and assistance when needed.
Furthermore, it is integrating cutting-edge features like Copilot voice and vision to enhance its use and naturalness. These modalities transform its relationship with technology, allowing users to collaborate, reflect, and learn with their Copilot companions in a seamless way.
The next stage of Copilot
Microsoft is starting to release the updated Copilot today, which has the following new and improved features:
Copilot Voice: With Copilot Voice, connecting with your buddy is now simpler than ever. This is the most logical and effortless method for quick question-asking, brainstorming on-the-go, or even just venting after a difficult day. You will be able to customize your partner with four different voice options.
Copilot Daily: With additional choices including notifications of upcoming events, Copilot Daily helps you start your morning with a summary of the news and weather, all read in your preferred Copilot Voice. It acts as a counterbalance to that well-known sensation of information overload. straightforward, clear, and straightforward to process. Copilot Daily will only extract information from approved sources. It intend to gradually add more sources to the list of partners with which it is collaborating, including Reuters, Axel Springer, Hearst Magazines, USA TODAY Network, and Financial Times. Over time, it plan to incorporate more customization options and controls into Copilot Daily.
Copilot Discover: Uncertain about where to begin? Copilot Discover makes it easier than ever to get started by providing a helpful overview of its capabilities as well as discussion ideas. These starting points are tailored based on your experiences with other Microsoft services and will be further tuned over time depending on your discussion history, all with your consent.
Microsoft Edge: Copilot is a feature that comes pre-installed on your Microsoft Edge browser. It may be used to swiftly translate text, rephrase sentences, summarize page information, and answer questions. By just entering @copilot into the address box, it is now even simpler to access Copilot straight from the Microsoft Edge browser.
Copilot Labs: It allow users to test out its experimental features, which are still under development. It’s an opportunity to provide input and influence the experiences it design. Initially, it will be introducing Copilot Vision and Think Deeper to Labs.
Copilot Vision: It is a completely novel approach to computer interaction. Copilot Vision can see what you see and has real-time communication capabilities. It can answer inquiries about the content of the webpage you’re watching, recommend next steps, and assist you without interfering with your job. It comprehends both the text and the visuals on the website. If you’re trying to decorate a new apartment, Copilot Vision can assist you with furniture searches, color palette selection, consideration of alternatives for anything from throws to carpets, and even organizing ideas for the items you’re looking at.
Here, security and safety are first:
Copilot Vision sessions are transient and fully opt-in. As soon as your session ends, all of the stuff Copilot Vision interacts with is permanently deleted and is not saved or used for training.
Since it is made significant measures to restrict the kinds of websites that Copilot Vision may interact with, the experience won’t function on every website. Starting with a small selection of well-known websites, hope to make sure that everyone has a safe and secure experience.
For this preview, Copilot Vision will not function on sensitive or paywalled content. It designed it with the interests of users and artists in mind.
Neither AI training nor any particular processing of the content of a website you are reading occurs. All Copilot Vision does is read and understand what it sees on the page for the first time, right alongside you.
Additionally, it is ensuring sure Copilot is accessible on each of its platforms. It is making Copilot easily accessible on Copilot+ PCs and Windows, opening up new ways to engage with your computer with just a click.
Think Deeper: Copilot is now capable of handling trickier inquiries. Think Deeper takes longer to react, which enables Copilot to provide comprehensive, step-by-step responses to difficult inquiries. It is intended to be useful for a wide range of real-world and practical problems, such as side-by-side comparisons of two complicated solutions. Since it’s still in its early stages of development, it has tested and gathered feedback on it in experimental Copilot Labs.
Today, the updated Copilot is available for Windows, iOS, and Android users via the Copilot website at copilot.microsoft.com. Microsoft also thrilled to begin introducing Copilot to WhatsApp, which will enable users to have more organic and interesting interactions with Copilot.
Observations:
Initially, Australia, Canada, New Zealand, the United Kingdom, and the United States will have access to Copilot Voice in English. Soon, Copilot Voice will be available in more languages and areas.
Beginning today, Copilot Daily will be available in the US and the UK, with additional nations to follow shortly.
Users of Copilot can always choose not to have personalization, which is compliant with Microsoft Privacy Statement, by going to Settings. It is currently finalizing its options for providing users in the UK and the EU with customization.
A restricted number of Copilot Pro subscribers in the US will be able to use Copilot Vision when it shortly makes its way to Copilot Labs.
This week, a select group of Copilot Pro users in Australia, Canada, New Zealand, the United Kingdom, and the United States will be able to access Think Deeper with Copilot Labs.
Read more on Govindhtech.com
#CopilotVoice#VoiceCommands#AI#Copilot#CopilotDiscover#CopilotVision#ThinkDeeper#News#Technews#Technology#Technologynews#Technologytrends#Govindhtech
0 notes
Text
The Role of Acoustic Modeling in Understanding Human Speech
Speech and Voice Recognition technology represents a pinnacle of innovation within the field of artificial intelligence and human-computer interaction.
This technology encompasses the ability to convert spoken language into digital text and interpret voice commands to execute tasks, leveraging complex algorithms and machine learning models. Key advancements in neural networks, particularly deep learning, have significantly enhanced the accuracy and reliability of speech recognition systems, making them increasingly integral to various applications such as virtual assistants, transcription services, and accessibility tools. Modern speech recognition systems utilize acoustic modeling to understand the nuances of human speech, including accents, intonations, and colloquialisms, while language modeling helps in predicting and constructing coherent textual representations from audio inputs. The integration of Natural Language Processing (NLP) further refines these systems, enabling them to comprehend context, perform sentiment analysis, and engage in conversational AI. Additionally, the fusion of speech recognition with Internet of Things (IoT) devices has led to the proliferation of voice-activated smart home systems, enhancing user convenience and interaction. Security remains a critical focus, with ongoing developments in voice biometrics providing robust authentication mechanisms to safeguard against unauthorized access. As this technology continues to evolve, we anticipate further breakthroughs in real-time translation, multi-language support, and enhanced user personalization, thereby expanding its applicability across diverse sectors including healthcare, customer service, and automotive industries.
#SpeechRecognition #VoiceRecognition #DeepLearning #AI #NLP #VirtualAssistants #IoT #SmartHome #VoiceTech #AcousticModeling #LanguageModeling #VoiceBiometrics #Accessibility #TranscriptionServices #ConversationalAI #MachineLearning #VoiceCommands #RealTimeTranslation #CustomerService #HumanComputerInteraction #VoiceAssistant #SpeechToText #VoiceAuthentication #ContextAwareness #AIInnovation
0 notes
Text
Get the Most Out of Ace: Tips and Tricks for Boosting Productivity

Ace is a versatile AI assistant designed to make your life easier, but it’s important to know how to leverage its features effectively. Here are some tips and tricks to help you maximize your productivity with Ace.
Tip 1: Use Smart Scheduling to Avoid Overlaps
Explanation: Ace’s smart scheduling feature can help you avoid double-booking by automatically finding the best available time slots. Make sure to link all your calendars for a comprehensive view of your schedule.
Tip 2: Prioritize Tasks with AI Insights
Explanation: Let Ace analyze your task list and suggest priorities based on upcoming deadlines and importance. This helps you focus on what matters most without feeling overwhelmed.
Tip 3: Set Custom Reminders for Better Follow-Up
Explanation: Customize your reminders to suit your workflow. For example, set reminders for follow-ups with clients or to take short breaks throughout the day to stay fresh and productive.
Tip 4: Take Advantage of Voice Commands
Explanation: Use voice commands to add tasks, schedule meetings, or check your agenda without having to type. This feature is especially useful when you’re on the move or multitasking.
Tip 5: Integrate with Other Tools for Seamless Workflow
Explanation: Connect Ace with tools like Google Calendar, Trello, and Slack to keep everything in one place. This integration reduces the need to switch between different apps, saving you time and improving efficiency.
Use these tips to get the most out of Ace and take your productivity to the next level. Visit https://aiwikiweb.com/product/ace/
#ProductivityTips#Ace#AIAssistant#SmartScheduling#TaskManagement#VoiceCommands#AppIntegration#WorkEfficiency#DigitalAssistant#TimeManagement
0 notes
Text
AI Pilot Review: Unveiling the Potential of the World’s First Thought-Driven Business Assistant|
Welcome to my AI Pilot Review. In the fast-paced digital landscape of today, businesses are confronted with the task of maintaining a competitive edge. Entrepreneurs and marketers are consistently seeking methods to streamline operations, enhance efficiency, and engage with their target audiences more efficiently.
The challenge lies in the management of various tools for content creation, customer interaction, and marketing strategies, which can be overwhelming and time-consuming. Fortunately, the introduction of AI Pilot addresses this issue.
AI Pilot provides a comprehensive range of software applications in a single platform, eliminating the need for multiple tools. This simplifies and enhances all your processes.
In this blog post, we’ll deep dive into what AI Pilot offers, how it works, and why it’s a game-changer for entrepreneurs and businesses of all sizes.
Read the full review here>>>

#AI#AIpilotReview#VirtualAssistant#BusinessAutomation#NoCoding#TechSimplified#DigitalMarketing#VoiceCommands#AutomationTools#AIinBusiness#AIExperts#HandsFreeBusiness#AIAssistants#InnovativeTech#BoostYourBusiness
0 notes
Text
Star Projector, Galaxy Projector for Bedroom, Smart APP & Voice Control Galaxy lamp.

Smart APP & Voice Control
The Smart galaxy projector supports to be controlled by the Smart Life app onyour phone and is compatible with Alexa and Google Home. The round buttons on the side of the fuselage can alsobe controlled. Control the color, brightness and scene projected by the smart star projector through voicecommands, Compared with the remote control, it is more intelllgent and corwenient
16 Milion Color Modes & 360* Dynamic Projection
The star projector has 7 color nebula modes and 16 milioncolors to create your favorite lighting effects, the brightness of each color can be adjusted between 196 and 10096.The galaxy projector has RGB dimming and dynamic nebula mode, which can make stars and nebulae perfect fusionStar projector lights give you the power to transform your ceiling from plain-Jane to an intergalactic planetaryextravaqanza.
Timing function &. Noise Reduction Technology
You can set this galaxy night light to turn on and offautomatically anytime you want, Using the latest noise reduction technology, which can create a relaxing andpleasant atmosphere for you and let your family enjoy a comfortable sleep. You can easily use the "Smart Life" appto control the swritch, color and brightness of the LED projector, and even turn this night light projector on and off ata specific time without disturbing your children.
shop now
0 notes
Text
Let's go, Trivandrum! ✨ Say goodbye to long waits and hello to convenience. KiranaPro will bring all the groceries and essentials and groceries you need right to your doorstep— within minutes! 🛵🔥🔥🔥 What's more, you can place orders just by using voice commands. Stay tuned for exciting offers and goodies. Shop for your essentials today with KiranaPro! ✅ #KiranaPro #TrivandrumLaunch #Thiruvananthapuram #QuickCommerce #AIpoweredShopping #VoiceCommands
1 note
·
View note