#while yes there are limitations in using an editing software like not being able to make smoother movement and all
Explore tagged Tumblr posts
Text
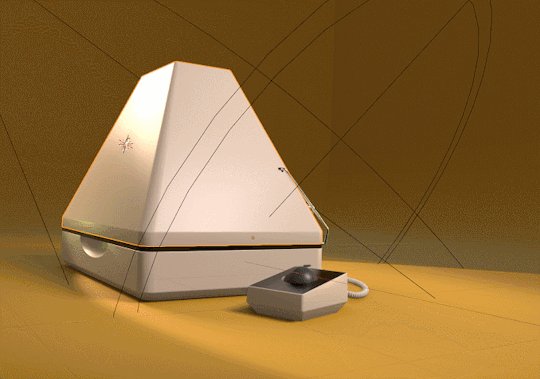
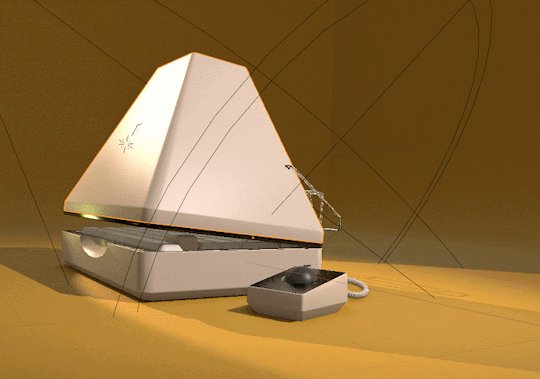
iBook Pyramid Behind the scenes!
This is a long one. Also keep in mind we made this a year ago so were going completely off of memory at this point BUT we do have the files. Unfortunately we didn't save specific versions of it really early into its creation so all the blender files close to being finished.

We have an intense appreciation for funky old computers. People correctly identified inspiration from the Thinkpad 701C. Less obvious in the final design but something that almost certainly influenced us as well was the 12-inch powerbook g4.


There is something very satisfying about nearly-square shaped laptops.
Others mentioned the JVC 3100R pyramid TV which, you'll be surprised to learn, we had never actually seen until after working on this project. The resemblance is uncanny and yet, entirely coincidental. Honestly if we had seen this thing, it probably would have had an effect on our design because the way that hinge is set up is beautiful. Our thought process was simply just comically emulating the form factor of a modern laptop but with a giant CRT.

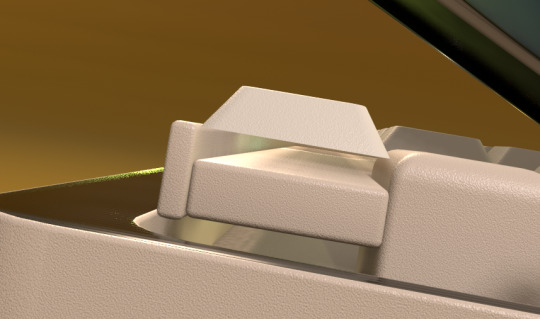
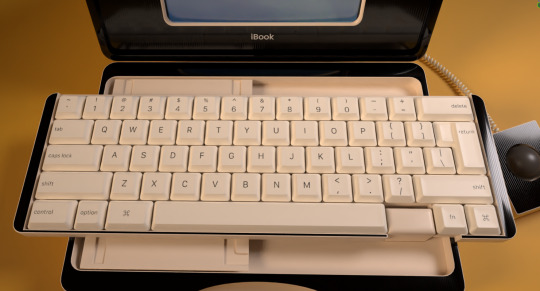
We're pretty sure the idea started out as simply wanting to design a full profile keyboard into a macbook-like laptop because funny, and at some point the butterfly keyboard came to mind and we said Screw it and implemented that into it as well. Heres the keyboard separated into the different sections.

Sorry to say that the keyboard does not actually contain any switches. (You'll see that this computer was modeled to be viewed a limited angle)

Heres the keyboard from the top.

Once we got going with it, the whole thing was turned into a big joke of course, clashing many different eras of technology into one. Such as this massive beige tank of a "laptop" having a single USB C port as its main I/O.

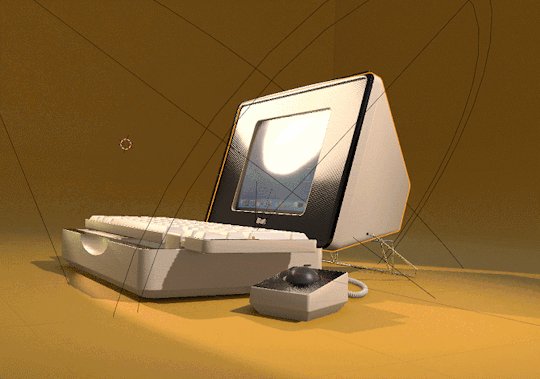
And same with the software. This is the texture for the display, Which was taken from our real (unfortunately not crt based) macbook setup at the time. Except not quite, as the original screenshot was 16:10. We simply edited the image to make it 4:3. This is running mac os 12 with a majority of the icons changed to early osx equivalents.

We'll be real and admit the animation is not very intricate, theres no real "rig" for the model, parts are just parented together because we did all this in about 2 days. That said, we had loads of fun animating it still, trying to imitate the motion of someone struggling to lift the heavy top up before it swings open with an inaudible, but easily imaginable "Thud". Making the whole body shake and the trackball jump slightly was the finishing touch to make it complete.

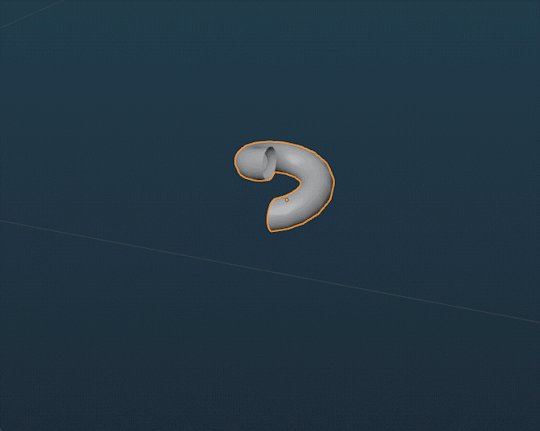
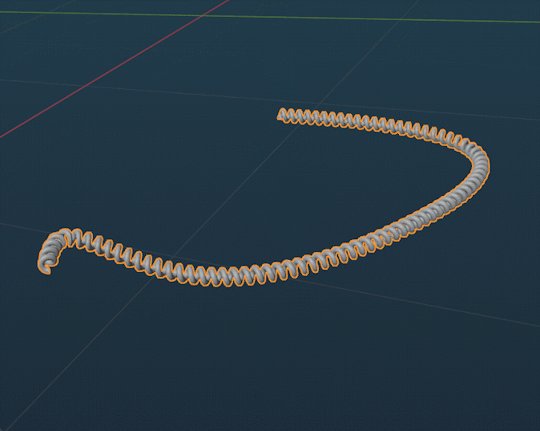
The wire for the trackball was made using a circle with the screw modifier and then applied to a curve. Here's what it looks like with each modifier applied sequentially.

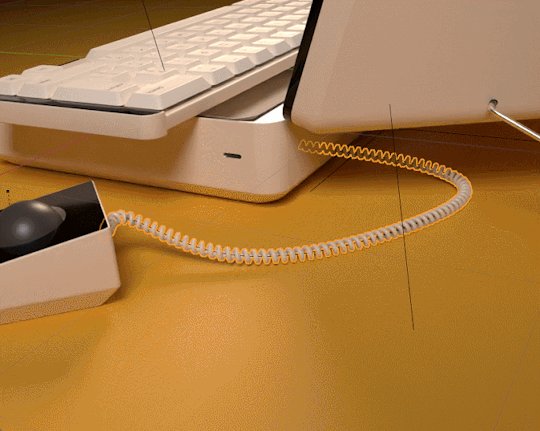
And then making the trackball itself a handle for the curve, we can have the cable be dynamic. (Yes, we notice that the trackball in fact has no mouse buttons. No good explanation for that, I think we just forgot lmao.)

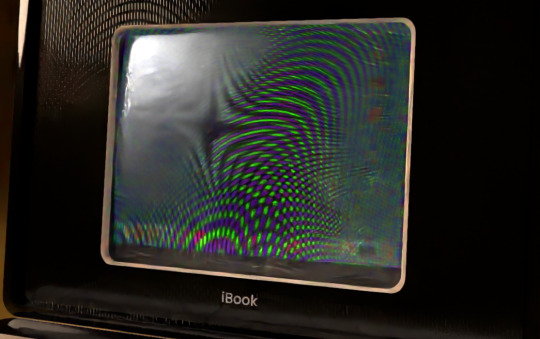
For the screen, we make use of a location transform on the UV mapping for the satisfying detail of the screen distorting from the impact, which we swear we've seen before but no matter how hard we (safely) bumped our CRT monitor we weren't able to recreate it. Nonetheless even if its not entirely realistic we wouldn't remove it for anything.

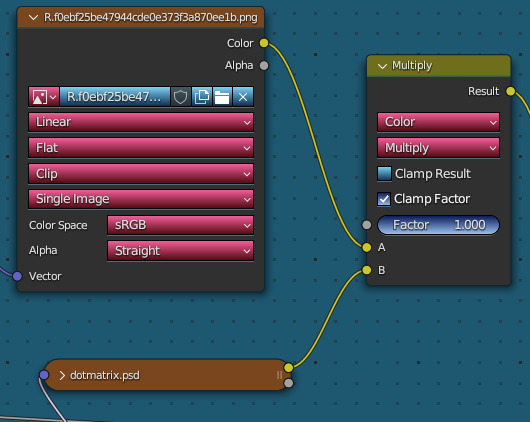
speaking of which, an utterly useless detail considering the resolution and distortion of the final renders and yet we added anyways just for our own amusement is that the display has a shadowmask, simply done by just multiplying it over the base screen texture.


Combined with a glass material over the inner part of the screen, it utterly destroys low sample count renders of the screen and makes the project at least 3x as prone to crashing so thats cool! (it crashed on us while we were writing this section)

We've learned since in future projects that trying to optimize polygon count and materials is still very important even for offline rendered content. We can never be truly free from the constraints of memory limitations 😔
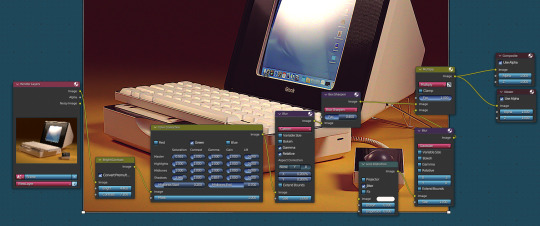
the final step was getting a more authentic less "polished" look in the compositing. This step can get very complicated based on the specific look were going for, but for this render its really just basic color correction and some blurring and sharpening steps. We used the default fake jitter node in blender at the time, though in more recent stuff we use the non-denoised image with filters applied to it instead, so its less uniform between images and more uniquely degraded looking.

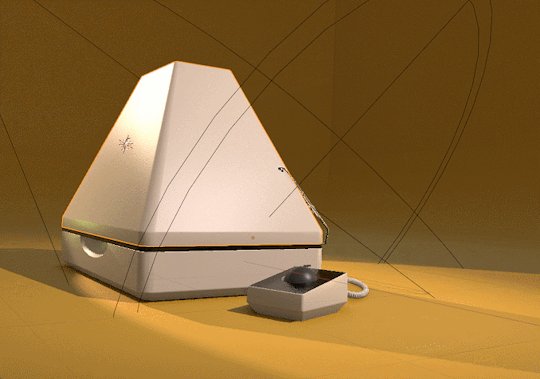
Though we'd do a number of things differently now were still pleased with the final result. especially in animated form.
Heres an overview of the scene:

This is the bezeled apple logo in polygon form. Its simply an alpha texture with a normal map:

Thats all for now! Thank you for reading!
218 notes
·
View notes
Text
tuesday again 5/23/2023
six sentences or less bc that's the kind of week it is
listening
straighten up and fly right from the nat king cole songbook, covered by sammy davis junior. i have a lot of fondness for the nat king cole songbook bc my grandmother had a lot of fondness for it, and this one was very comfortably in our (contralto) ranges. really burrowing into the comforting familiar as we enter the Cross Country Move Hellzone (tm). spotify
youtube
-
reading
lot of documentation for work bc i am trying to build a google sheet + calendar for our grants and reports such that when someone adds OR EDITS a row in the grant/report tracker it creates a new google calendar event OR UPDATES existing events. i may have to give up on that second half.
in non-work stuff, it is hysterical how many hackers brian krebs (infosec reporter/journalist/researcher) is able to interview. like when this guy was asked "yo is this your code targeting a specific mastodon server with a crypto scam" the response was
Clicking the “open chat in Telegram” button on Zipper’s Lolzteam profile page launched a Telegram instant message chat window where the user Quotpw responded almost immediately. Asked if they were aware their domain was being used to manage a spam botnet that was pelting Mastodon instances with crypto scam spam, Quotpw confirmed the spam was powered by their software.
“It was made for a limited circle of people,” Quotpw said, noting that they recently released the bot software as open source on GitHub.
we live in the stupidest possible cyberpunk future.
-
watching
i don't know jack about shit about cars and i don't know what the fuck jennings motorsports on youtube is talking about 80% of the time but a friendly guy with a calm voice talking through how he's going to get some cars in the worst shape you've ever seen up and running again? yes good thanks, i've blown through his entire backlog in the last week in my second monitor while i've cleaned data. this man is essentially rebuilding this rare limited edition shiny holographic car from half a frame and a panel LOOK how fucked this thing is.
youtube

love the Will It Run? videos bc the answer is almost always yes AND SOMETIMES HE EVEN DRIVES THEM DOWN HIS DRIVEWAY AND BACK even if the cars are barely holding themselves together. the horse souls in these machines can be coaxed back into resurrection with the proper burnt offerings and application of liquefied dinosaur

-
playing
the charm of Powerwash Simulator is somewhat dampened by its extremely buggy achievements bc i KNOW i could get all 40 so fuckin easy if they just WORKED. i didn't get the "main campaign completed!" achievement despite spending nearly forty hours 100%ing every job, so i think the rarity of the achievements is somewhat inaccurate, bc it's more like, did you happen to play through that level at a time when the achievement was working? despite all that, it has been incredibly effective at damping generalized moving anxiety and it's a tremendous catch-up-on-podcasts game. it's hysterical to me this was published by square enix bc this style of simulator game is usually published by Playway or a Playway company, a shadowy network of about a hundred small polish studios, many of which went public and had IPOs in order to hand over a controlling interest of the company to Playway. long history of annoying business practices such as remaking more popular games with the serial numbers filed off and making demos to gauge interest and THEN only making about one full game for every twenty demos, which is very irritating for players. not this one tho, it's in fucking brighton in the uk, no relation!

-
making
this is going to be cleaning and move prep for the next six weeks. i deep cleaned (even mopped!) my kitchen and bathroom last weekend bc it uh. really needed it, and that's the most exciting thing i did. no progress on cleaning the flip clock radio bc i do not currently have the patience to sit down with qtips and get in all the little grooves.
24 notes
·
View notes
Note
Have you seen the post going around about the zoom class with one guy and his full streamer setup vs the guy whose just in the middle of the woods? I know you have a prompt list rn but I’m just saying there’s a sternclay fic in there somewhere...
It is! Here you go!
Life is better with order. Or, at the very least, with some attempt at patterns, organization, or consistency.
Which is why Stern has carefully arranged his desk, his chair, and his equipment in the background. Streaming as a hobby and a side hustle means he has some (okay, a lot) of practice making his digital self look just right. He needs to make a good impression on the first day of the semester.
Unlike some people.
“Holy shit man, are you in the woods?” Duck, the guy in a “Monongahela National Forest” shirt, grins as he asks this of another student whose screen consists of a forest clearing, a log, and the name “Barclay.”
“Yeah. Hang on, lemme finish getting the phone balanced.”
“Dude, that’s like, way better than my background” this comes from Jake, in front of a poorly rendered half-pipe.
“Can’t really take credit for it, just where I ended up.” Barclay sits down, and Stern gets his first look at a man so tall he barely fits in the frame, with a short, coppery beard and an honest-to-god man-bun.
Damn west coast schools.
“How is your battery going to last long enough for class?” Stern leans back in his chair, certain Barclay will have “battery trouble” halfway through as an excuse to cut out early.
Barclay smiles, lifting up a small green and black rectangle, “solar battery. Not everyone needs fancy gadgets for school.” He aims a pointed stare at Sterns set-up.
“It’s important to have the right equipment.”
“Whatever you say, man.” He lifts a cup of iced coffee into the frame, sipping it through a straw. It’s the picture of relaxation, as if nothing is wrong in the world. As if this is all totally normal.
Stern wants to reach through the screen and slap some sense into him. Preferably while he’s shirtless.
He chalks that thought up to not having gotten laid since last December and pulls up his note taking software as Professor Chicane enters the room.
------------------------------------
Private Chat 9/20/20
Duck (he/him): I timed it, we’re already at ten minutes of arguing.
Indrid (he/him): I know Ned enjoys their demonstrating the different modes of rhetoric, but this is a bit extreme.
Duck: To be fair, Joe does seem kinda uptight.
Indrid: Yes, but Barclay should know by now that zeroing in on him during our practice debates only results in this.
Duck: Yeah. Oh shit, are they for real wrapping up you think?
Indrid: We can only hope. Skype me tonight?
Duck: Of course, sugar.
--------------------------------------
What is Joseph’s problem? He’s got a set-up that would make a pro-vlogger jealous, what looks to be a well-lit apartment with some houseplants and the kind of coffee-cups that are weirdly lacking in personality. His clothes are immaculate, his hair slicked back as if he;s in a business meeting rather than an online class in the midst of a chaotic world. So why is he acting like everything is terrible? And why is he always arguing with Barclay, when there are plenty of other people in the class to disagree with?
“Now” Mr. Chicane’s voice booms through the tiny speaker on his phone, “if you all had a chance to read over the instructions, we will begin the first mock debate. Do we have any volunteers?”
He and Joe raise their hands at the same time. Mr. Chicane raises an eyebrow.
“While I appreciate your eagerness, gentlemen, I would like two other volunteers this time.”
That’s fine by him. It’s not like he likes listening to Joseph get all wound up and passionate, making everyone on the call sit up and take notice of him. It’s not as if he enjoys being the center of his focus.
Nope, not at all.
-----------------------------
Private chat 10/11/20
Jake (he/him): Dudes, did you see who got paired up on the final project?
Aubrey (she/her): Chicane must be getting them back for all the times they’ve hijacked discussions.
Duck (he/him): Man, for their sake I hope it works out.
Indrid (he/him): This is going to be a disaster.
--------------------------------------
“Are you out of your mind!” Stern is talking before Barclay’s video is fully on.
“Nope. And you don’t have to yell, my speaker works just fine.”
“You’re outside, for all I know there’s a ton of ambient noise.”
Barclay, phone obviously in his hand as he walks through the trees, groans.
“And don’t try to derail this; how can you possibly suggest I come out there so we can do the project in person? We’re supposed to be limiting travel and gatherings.”
“Look, Joseph, we both agree that trying to generate our own cryptid hoax is the best way to demonstrate all the techniques Ned wants us too, right?”
“Yes” he hides his answer behind the rim of his coffee mug.
“We’ll do a way better job if we work in the same space. And if it makes you feel any better, I haven’t had any human contact in three weeks; all quarantined up, unlike whatever you’ve been doing in the city.”
He sets the mug down with a thunk, “I haven’t been out in a month. And before that was only for one grocery run and a hospital visit.”
“Uhhh-”
“I cut my hand cooking. So. Yeah.”
Literal crickets chirp, courtesy of Barclay’s end of the line, as the silence stretches on.
“If it helps, it’s real easy to stay isolated here, and I’ve still got utilities and everything.”
“And you’re not subsisting only on MREs or granola or something?”
A deep chuckle, the kind that makes his skin prickle, “Nope. That much I can promise.”
Stern glances around the studio apartment, clean and empty.
“What’s your address?”
------------------------------------
Look, all Stern is going to say is that he’s seen and read plenty of stories that start with a cabin in the woods and none of them end well. Which is why he’s still sitting in his car, parked beside a beat-up Subaru, rather than knocking on the door.
Breathe in, five counts. Out for four. Repeat four times.
Waiting for him on the door is a note.
Joseph,
Key under mat, make yourself at home.
Barclay.
He brings in his bags (a matching set of three, a gift from his aunt last year), placing them in the tiny guest room. It’s not much more than a bed, a dresser, and a tiny table. But there’s a heating unit below the window looking out into the woods, which is pretty pleasant. He’ll be keeping the blinds closed at night, though; he hates the thought of something being able to look in.
Stern’s busy evaluating the laundry closet when the front door opens.
“Hey, glad you found the place okay.”
Barclay stands in the doorway, a basket full of fruit in one hand. He’s remarkably kempt for a man living in the woods and that, combined with the deep voice being even richer in person and the fact Stern has to actually look up to meet his eyes, has him stumbling for words.
“Your directions were very thorough. Thank you. Um. I put my things in there, should I, um-”
“I can give you the grand tour.” The taller man sets the basket on the dining table, notices Sterns puzzled expression “there’s a piece of property about a mile thataway that has orchards they don’t really use. They let me come and pick whenever i want, less for them to clean up.”
Barclay keeps up a steady monologue as he shows him the cabin. The lower level is the living room and dining area, a kitchen which leads onto the back deck, Sterns room, and a bathroom. As the cabin is A-frame, the upstairs is Barclay’s room, all dark wood and pine colored plaid. It’s as Barclay is telling him about the woodpecker that sometimes nests in the eaves that he realizes why he’s talking so much.
He’s nervous.
Neither of their nerves improve when he gets to his last point of order.
“Uh, so, the bathroom downstairs is only a half-bath.”
“So...if I want to shower, which I do, I have to come up here.”
“Yeah.” Barclay scratches the back of his neck, “sorry. I don’t, like, sleep naked or anything so we should be fine.”
“Disappointing.” Stern sighs, only to sail past sarcastic and land face first in sincere.
Barclay blushes, then shrugs, “Trust me, after the first night, you’ll see why.”
Stern does. He’s warm as long as he’s in bed, but the moment he ventures into the bathroom in the middle of the night he’s cocooned in cold.
The morning brings cinnamon and coffee on the draft coming under the door. He plods into the kitchen in search of caffeine, finds Barclay in an pron, the counter covered in trays of dough.
“Morning!”
“Morning. Coffee-”
“Right there, sugar and stuff’s in the cabinet above it, cream and such is in the fridge.”
Blessedly, there’s heavy cream to be found, and soon he’s sipping from an enamel mug emblazoned with a UFO made of veggies.
“Is this all for your job?” Barclay mentioned he was a cook during an icebreaker.
“Yep. Way it works is I bust my ass baking once or twice a day, and Thacker, who works with Mama at the Lodge in town, comes and takes them over there. Normally I’d just be there but, well, y’know.”
“Everything is on fire? Figuratively, I mean.”
“Sometimes literally too, but yeah.”
As he’s turning to grab his clothes and head showerward, Barclay adds, “You a scone man, coffecake man, or a cinnamon roll man?”
“Coffeecake?” It comes out hesitant.
“There’s no right answer, man.” Barclay sounds amused, “what do you want?”
“Cake, definitely.”
“Cool. I’ll save you a slice.”
Once he’s showered and on the wi-fi, his day runs like normal; one lecture, reading, a research paper, his initial half of their project, and working either his copy-editing or transcription job in between, and planning his next stream. Barclay comes and goes, stops now and then to see if he needs anything, leaves a sandwich in front of him around dinner time. Then it’s time to crawl under the covers and dream of a less-stressful world.
The next day, just before one, Barclay taps him on the shoulder.
“Ready for class?”
“Yes…” He gestures to his laptop and notebook.
“C’mon, join me out here, it’s way nicer, and we can share the phone.”
“Barclay, it’s a nonsensical way to attend class, just stay in here with me! Even this set-up has to be better than the woods.”
“This set up. You mean my house?” All the friendliness leaves hi voice.
“Yes. Look, I agreed to come out because you’re right, if we want to ace this thing that’s worth sixty percent of our grade, this is the place to do it; I don’t have to go along with the whole self-sufficient woodsman aesthetic while I’m here. “
“Yeah, I’d say you’re pretty far from self-sufficient. See you in class.”
Stern stews through the entire session, but where he’d usually find something Barclay says to latch onto, he instead gnaws on himself. Why didn’t he just go with him? Why snap at someone who’s been nothing but nice since he got here?
Whatever the answer, how can he fix it?
---------------------------------------
Barclay tromps back through the twilight, done with his second class of the day. If Joseph is in the main house, he plans to ignore him until tomorrow morning. That all goes out the window with the clank of dishes from the kitchen.
Peering in reveals the other man bent over, pulling a casserole from the oven. He waits to announce his presence until Joseph is out of the danger zone, enjoying the view as he does.
“Smells good.”
Blue eyes flick over to him as Joseph opens drawers, “it’s mostly cheese and chips, so I’m not surprised.”
“Servers are in that one.”
“Thank you. Nacho pie?” He scoops some into a bowl, holding it out.
“Sure. Uh, look, Joseph I-”
Joseph holds up the server, “Wait. Before you apologize I, um, I wanted to say I’m sorry for my comments. And for being so...me-ish.” He sighs, staring at the utensil in his grip, “I’ve always been a little bit tense, tried to be polite and effective and friendly in spite of it. The last six months made that harder to do. I don’t love it when I can’t be organized, when normal systems go out of place. But that’s no excuse for being rude to you, even before you invited me here. You’re just so...you’re always so calm and relaxed, like nothing was wrong and I just honed in on that way more than made sense. I’m sorry.”
“If it makes you feel better, I kinda did the same thing. You’re always so put together, it looked like you had this organized life in the midst of this whole shitstorm. I feel lik everything is slipping away, like my world is just this cabin. I mean, I assumed you were seeing friends in the city, while I haven’t seen Mama in person since April. So” he sets the bowl down, rests his hand on Joseph’s shoulder, “I’m sorry too.”
Joseph laughs, softly, “turns out we both had failures of imagination, huh?”
“Yeah” he runs a hand over Joseph's back, “now come on, this dinner’s not gonna eat itself.”
-----------------------------------
“You sure you don’t wanna wear the bigfoot costume?”
“Positive. Besides, it suits you.” Joseph finishes styling the fur on the head of the costume to look more realistic, “I just hope we get this done before that storm comes in; as mush as the rain would add to the mood of the scene, that’ll be hell to dry and you’ll be miserable. So, go lurk over there while I finish up getting the camera settings where they need to be.”
“Yes sir” Barclay pops the head on, leaves crunching as moves to his appointed tree. He smiles as he watches Joseph fiddle with the camera; things have been so much better between them these last two weeks. They trade off cooking dinner, study side by side, and watch movies or play games in the warmth of the heater. They have a similar sense of humor and taste in books, and are tidy to boot. Joseph’s even come with him to listen to lectures in the woods, the pair sharing a thermos of coffee under the astonished gaze of their classmates. There’s just one problem.
Barclay’s buried crush is now blooming in every direction. Animated, argumentative Joseph was attractive. Joseph, in all his moods and mannerisms, is devastatingly enchanting. He’s come close to telling him this, but the other man is his guest and also only here for another two and a half weeks, so a confession is setting himself up for heartbreak at worst and awkwardness at best.
He almost blew it last night when they were washing dishes (Joseph scrubs, Barclay dries and puts away).
“Last one.”
“Thanks, blue eyes.”
“What was that?”
“Uh, blue eyes? Like a, uh, a nickname?”
Joseph laughs, “Sounds like something from a Raymond Chandler book. I like it.”
On the plus side, if Joseph thinks it’s just a nickname and not a pet name, maybe Barclay can keep using it.
“Are you ready?’
He sticks up a hairy thumb and calls, “you know it, blue eyes.”
That same laugh as Joseph takes up his position. Maybe it’s the weird film over the costume’s eyes, but Barclay swears he sees a blush.
-------------------------
Stern trawls through the search results. Their video is getting some traction, with two cryptid hunter sites claiming it’s credible footage. He’s making note of how the information spread, which threads lead to belief and which to doubt, when Barclay calls from upstairs.
“Joseph? Little help?”
The other man is in the bathroom, and when Stern knocks he says, “Think the pilot light on the water heater went out again, all I’m getting is cold water. Can you go relight it?”
“Sure.” He gets to the stairs then, stops, “where’s the key to that closet?”
“Huh? Oh, shit, right, hang on” Barclay says at the same time as Stern’s “don’t worry, I can find it.”
Which is why the instant he turns back into the bedroom is the same instant Barclay steps out of the bathroom, blue towel around his waist.
Any blood that doesn’t head south goes instantly to Stern’s cheeks.
“You okay there, blue-eyes?”
“It’s completely unfair how good you look without a shirt.”
He clamps a hand over his mouth.
“Idn’t ean to ay at out oud” The mumbled explanation makes Barclay smirk.
“You like this, should see what’s under the towel.”
The unusually bold statement from Barclay kindles his own confidence.
“Don’t make promises you can’t keep, big guy.”
“Who says I won’t.” Barclay sits down on the edge of the bed, nonchalant and leaning back on his hands, “got plenty of time to make good on them.”
“We literally don’t. I go back in a week and two days.”
Barclay toys with the lint on the towel, “you could stay. Through break, through next semester, for however long you wanted.”
“Do you mean that?”
A shy nod, “I like having you around, Joseph. Even beyond the huge fucking crush I have on you I...everything is a little better when you’re around.”
“I, um, I guess it could work. We know next semester is online too, and so is work, so…” there must be variables missing, something he’s not seeing, some reason this is too good to be true.
“You want some space away from shirtless me to think about it?”
“That’d be great.”
Barclay stands, hesitates, then plants a quick kiss on his forehead, “take all the time you need, blue eyes.”
------------------------------
Private Chat log 1/11/2021
Barclay (he/him): Did you see the look on Duck’s face when we turned up in frame together.
Joseph (he/him): Yes. Pretty sure Aubrey yelled something about him needing to pay up. I wonder what the bet was.
Barclay (he/him): Whatever it was, pretty sure I came out the biggest winner.
Stern snorts, trying not to blush on camera, and leans over to kiss his boyfriend on the cheek.
63 notes
·
View notes
Text
VIDSQUAD REVIEWS 2021 — ⚠️SCAM EXPOSED⚠️
VIDSQUAD WHAT IS IT
VidSquad is a Unique Video Marketing & Hosting Platform That Will Easily Drives Unlimited Traffic, Leads & Sales With No Skills Required.
To Get these EXTRAS Bonuses CLICK HERE
Videos are the MOST POWERFUL form of Content. Also Video will dominate the internet. Video will be the primary medium for how internet users will consume information. Even The Huge $398 Billion E-Learning Industry is Served Using Videos. Top E-Learning Sites like Coursera, TreeHouse, Udemy, CodeAcademy Udacity &, SkillShare are Using Videos to Sell & Deliver Courses and Bank Millions. And it’s not done yet here because People are not enjoying all the videos personally even they love to share with others on Facebook, Twitter, Instagram, TikTok, LinkedIn, WhatsApp, Snapchat, and other networking sites and modes.
Your shared videos could go viral producing Non-Stop Traffic, Leads, Sales & Profits, 24/7, 365 Days a Year 100% Hands Free. But Using A Video Can Quickly Turn Into A Headache For MOST Marketers. REASON. Uploading a video to the same hosting where your website is hosted. And chances are pretty high that you face one or more of these challenges on a daily basis. Limited Views and Earnings. You are paying over $600 for platforms like Vimeo, Wistia etc. every year. That’s SUPER EXPENSIVE.
YouTube’s never-ending ‘Skip Ad’ feature and it’s frustrating your traffic. Some Marketers are simply copying your content. You’re getting Non-related or fake traffic to your videos… People are looking for just something to entertain them. Your Customers want to see your videos but they only see a BLACK SCREEN. Your Customers are facing Buffering issues in every seconds. The List Goes On And On. Imagine If You’re Being Able To Host, Manage & Publish THOUSANDS of HD videos without any uploading issues or buffering issues, without worrying about reaching any uploading limits , Views Limits and being forced to pay every month for your Business. Proudly Presenting VidSquad.
(LOWEST PRICE ONLINE) Click Here to Buy VidSquad From The Official Website
You are 3-Simple steps away to start your own Video Hosting & Marketing Agency:
STEP 01: Upload: Drag and drop videos from your computer to VidSquad.
STEP 02: Customize: Customize Your videos in just a few clicks & use them for your brand or to monetize it
STEP 03: Publish & Monetize: Publish your HD videos within seconds in 1-Click. And Enjoy the power of lightning-fast videos to Skyrocket your conversions & profits.
Get VidSquad – Smart Futuristic Video Profit Technology, while they’re excited to offer unrestricted access for a single price. They can only do that during this Limitedd launch. As soon as launch closes, the price WILL increase to a monthly membership. Get everything now for a low one-time fee … Or risk missing out & pay much more at MONTHLY price later. The decision is yours.
(ACT NOW & SAVE) Click Here to Order VidSquad From Its Official Website
VIDSQUAD FEATURES
Next Generation Video Hosting Technology
Loom-like Video & Screen Recording
VidSquad is 100% Mobile Responsive Video Pages & Player
Complete Video Management
Advanced Analytics
Highly-Sophisticated Transcoding/ Encoding Technology
Over 30+ attracting features to captivate your audience.
Free Website Hosting included – up to 250 Gb bandwidth/month
Upload unlimited sales, Demo, training, client prospecting videos
With VidSquad, you can create Unlimited Playlists & Channels
Ultimate Full 4k & HDR Support
Play videos on any website, landing page, online shop or membership site in just 3 easy steps
1-Click Embed & Share Feature
>> Buy VidSquad For The Most Discounted Price Here <<
WHAT VIDSQUAD CAN DO FOR YOU
Necessary solution for every individual who is constantly uploading video everyday.
Upload Unlimited Videos without any limitation.
Loom-like Video & Screen Recording
Tap Into Huge 82% Of Overall Traffic On Internet
In-Built Thumbnail and Image Designing Feature
Totally Control 100% Of Your Video Traffic & Channels
VidSquad is 100% Beginner Friendly, ZERO Coding, Design or technical skills!
Pay Once & Use LIFETIME
$200 Refund if this doesn’t work for you
==> Order Today: Click Here To View Pricing and Availability <==
VIDSQUAD FREQUENTLY ASKED QUESTIONS
Q.1 Is this a desktop software? Does it work on a PC? This is a Cloud-Based App that doesn’t require any Installation. Simply access it from anywhere, anytime in the world just as long as you have an internet connection!
Q.2 I already have such a tool. What do I do? You don’t have such a tool. What VidSquad does…there’s no other tool out there that does that. They checked before they got started. Sure, you may have a tool for creating videos – but what you’re getting today is just extraordinary. His sincere advice to you would be to cancel your existing subscription and get grandfathered access to VidSquad at a low one-time price right now.
Q.3 Do I need video creation or editing experience? None at all. The dashboard & canvas make creating custom videos literally point & click simple. They’ve tested this interface with brand new beginners to ensure it’s 1-2-3 simple!
Q.4 Can I create & sell videos to clients? Yes! You can create an unlimited amount of videos and sell them to businesses when you purchase their Commercial License package during the launch period. There are no limits. Set the price you want to charge and keep 100% of the profits. You will never have to pay us any royalties or additional fees on the money you make
Q.5 Are there any training videos included? Yes! Even though VidSquad is simple and easy to use, they make it even easier for you with step-by-step training tutorials to get up and running even faster.
Q.6 How much do updates cost? Yes! They are constantly working on updating the software and providing you with the latest patches. When you purchase VidSquad updates are automatic and provided free of charge.
Q.7 How do I get support? Easy! Just email them and they will gladly answer any questions you may have.
#VIDSQUAD#VIDSQUADReviews#VIDSQUADPrice#VIDSQUADOTO#VIDSQUADFE#VIDSQUADBuy#VIDSQUADOfficial#VIDSQUADReview
1 note
·
View note
Photo




master info/data post about the seventeen color survey thing i did for context behind the palettes i just posted ❤️
[hyung line] | [maknae line]
EDIT: since it’s been brought up, feel free to use the information here/the color palettes as inspiration for your own creations!! all i ask is that you link back to any of these 3 posts :))) you don’t have to tag me specifically but i’d also love to see what creations stem from this!!
a while ago i did an informal survey asking what colors carats associated with their bias(es), and using the results, came up with color palettes associated with each member. that being said, i did end up taking quite a bit of creative liberty when generating them seeing as most members were fairly… colorful lmao.
overall i was able to gather 575 unique answers across all 13 members (not sure how many people, lots of folks gave answers for multiple members, and if someone put 2+ colors with the member i honestly used all bc i needed data lmao). i plugged this information into a quick python script to generate these colors wheels which is why they aren’t really the prettiest.
these were mainly generated to get the general idea of color distributions, and i also took the way people described colors into consideration when picking colors for the palettes (not obvious in these images but the script also kept track of tags). frankly the name of some colors were also taken into consideration to generate the final colors i picked for the color palettes (e.x. mingyu’s brown is “cafe noir” and i was just like YES)
i used coolors.co (A+ site btw) to finalize the palettes and get finalized hex values/color names, but the overall graphics were just generated in gimp (solid B software btw). originally i was gonna do something more, maybe integrate gifs somehow, but figured simple palettes were better for this lmao and also bc i didn’t want to make something advanced for 13 people jkfldasjk
some other facts about this data:
the colors are obviously a rough estimate; while some people were pretty specific, a lot of answers could boil down to just “red” or “yellow” so yeah jdfkaljfkds
some members had fairly consistent answers (e.g. dk - yellows, hoshi - oranges/yellows, wonwoo - blue) while others were much more all over the place (jun, mingyu, woozi)
while the8 was also fairly rainbow (with emphasis on red and green), a majority also emphasized that whatever color they chose for him was dark
conversely, jeonghan, joshua, and seungkwan were our resident pastel bois, as a majority of answers emphasized lighter colors
dino had a lot of people say silver for him, making him the member with the highest proportion of grayscale values
for perhaps obvious reasons, a lot of people said rainbow/tie-dye for vernon, and he was the only member this was applied to
i had the most trouble coming up with color palettes for jun and mingyu, who are ironically my ults, due to their inconsistent color wheels. that might be why i ended up giving them the most unconventional color palettes as my own interests were fighting with the actual data LMAO
looking back at these now i’m reconsidering some of the color palettes i made, but i already made them so too bad jklfdajlsd. obviously my own aesthetic highly influences the palettes i made. if possible i’d love to somehow get more data since this is in all honesty a pretty small sample size, but my reach is pretty much limited to tumblr, so here it all is ig
thanks for everyone who contributed to this, this was suuuuper interesting to evaluate :D
#seventeen#m:gfx#m:*#god all the typos i've been fixing djkflajfd#also I Kno this is a lot of txt as jenn pointed out my virgo is loud...#like this is ESSENTIALLY my brain info dump humor me#m:data
65 notes
·
View notes
Text
Clarke Griffin’s memories and images in her mindspace
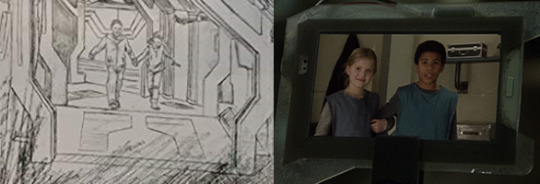
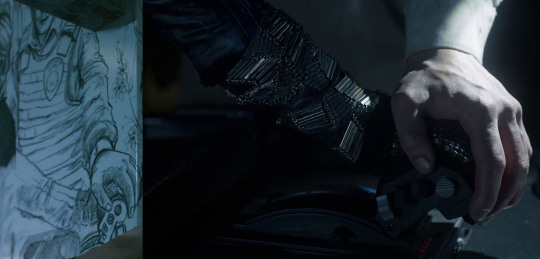
In this post I will list all the drawings from Clarke's mindspace seen in season 6 of The 100 (in episodes 6x06, 6x07 and 6x10) that we have been able to spot - most of which (over 90 of them! Yes, this is gonna be a long post) we've been able to identify, with image comparisons to scenes from the show.
First, credit where credit is due: this idea first came from @ofnailbatsandaxefives who identified many of the drawings and made a bunch of side to side comparisons last year after 6x07 aired in this post.
I later tried to identify the rest of the drawings, with the help of a few people here and on Twitter (rewatching the show also helped), but this resulted in an endless number of reblogs. Episode 6x10 Matryoshka also had more drawings that weren't in 6x07 Nevermind, some images were misindentified, and I decided to redo all the images with better resolution screencaps.
Big thanks to everyone who helped in identifying some of the trickier images (many of them are on Twitter and I don’t know if they have Tumblr profiles), especially (Twitter handles) SheiGarche (who identified several of these and corrected some of my mistakes), Lovestory813, BellarkeMood, taunadora, becki_travels, fabiana_vec, indreamswake, KindZouzou and my Tumblr mutual @jeanie205 (I’m sorry if I forgot anyone).
See also my earlier post about Sets, props and costumes in 6x07 Nevermind.
As a BONUS in addition to the images on Clarke’s memory wall, I’ll also go over audio flashbacks heard at the end of 6x06, in 6x07 and 6x10 - as a mix of voices representing Clarke’s jumbled memories. Many of them can be heard and identified in the episodes, but special thanks to (Twitter user) klarksbell for removing the background sounds from the scenes so some of the background voices could be heard clearer.
(In a follow-up post. I’ll go over Clarke's drawings from her Shallow Valley home in season 5, which we also saw in the mindspace version of her Shallow Valley home in her happy place; and those we saw in season 5, many of which overlap as the set was re-used for 6x07. I’ve also noticed that the art department used many of these drawings for the drawings representing Clarke’s memories on her mindspace wall.)

Before I start listing the moments from Clarke’s memory wall - her mindspace version of the actual cell in Skybox she used to be locked in on the Ark - let’s compare the two different versions of this wall. The first one was seen in the very last scene of 6x06 Memento Mori - where we first learned Clarke was still alive (yeah, yeah, of course no one really bought it that she was dead ;) but it was still such a Hell yeah moment) and in 6x07 Nevermind.



But when we saw Clarke in her mindspace again in 6x10 Matryoshka, the walls were different: there were at least 3 new images that weren’t seen in 6x07, and many other images were moved around and placed in different ways. Which does make sense, as Clarke’s mindspace was reacting to her states of mind, so we should probably assume it was always changing, with different memories being more or less prominent at any given time.



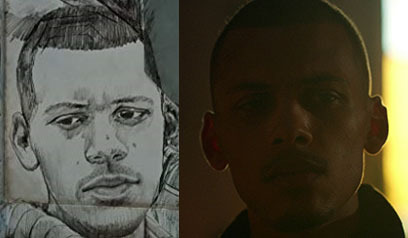
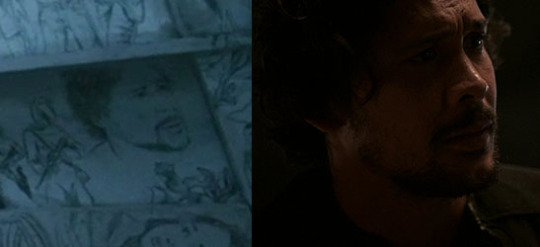
And finally here are the identified images with side-by-side comparisons. Some were obvious and taken straight from the scenes (I've been told there's a software for that), others are a bit less straightforward (and several of them were also seen as Clarke's drawings in season 5).
I'm going to do them chronologically, not by episode but by when those things happened in Clarke's life.
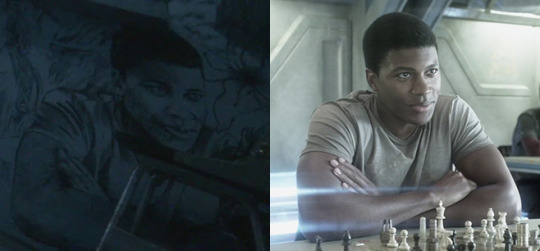
Starting with the image of Clarke and Wells as children on the Ark (confirmed by Jason Rothenberg on Twitter). The closest thing in the show is the video of them Jaha watched in 1x12.

The next one was tricky as it's not a scene from the show either. It was first misidentified as Clarke watching what ALIE showed her in 3x16, nuclear plants melting on Earth, but that scene is shown in another drawing. It shows a young girl watching the Earth from the Ark. We've decided that this is young Clarke on the Ark. I used the Octavia flashback scene from 1x06 for comparison to show this is a window on the Ark and a view from there (not because it's the same scene - which it can't be,as this wouldn’t be Clarke’s memory). But the girl looks younger and is touching the window as if yearning for Earth.

Flashbacks in 1x03, a year before the Pilot: Abby and Jake during the happy times; Jake when Clarke overheard him tell Abby that Ark was dying and he'd go public with it; Wells when Clarke told him about it.



1x01 - there are more images from the Pilot than from any other episode.
The first scene of the show - the image on the floor in the mindspace version of Clarke's cell in Skybox is the same image she drew on the floor of her actual cell.

This portrait of Abby seems to represent the next scene where Abby told Clarke she was being sent to Earth. When the camera zoomed on it in 6x06, we heard the dialogue from that scene over it ("Clarke, I love you so much!" - "Mom?")

When the camera zoomed on this pic of Wells on the dropship in 6x07, we heard Wells' voice saying "Welcome back" as he did in that scene.
I've been told that the inscription from the Ark we see below is a Chinese proverb that means, more or less, "A friend in need is a friend indeed".

"We're back bitches!" twice - the second is from Clarke's POV. The first one was one of the drawings Josephine touched and we (and Josephine) heard an audio flashback of it and this, uh, memorable line.


Mount Weather - the first time Clarke saw it, after landing.
I spot the same image among Clarke's drawings we saw in her Shallow Valley home in season 5, though it was really tiny in the background.

More scenes from the Pilot:




1x03
It's a pity that the plan to have Eli Goree guest star in 6x07 didn't work out, but at least we had many Wells images and even in the voice memories - I clearly heard Clarke telling him "How can you forgive me?"/"I blamed you because my father's dead and it's my mother's fault."

1x04 Finn with one of the pencils from the shelter he found, trying to impress Clarke.

1x05 Brief time of Clarke being happy and infatuated, right before Raven arrived and her heart got broken for the first time.

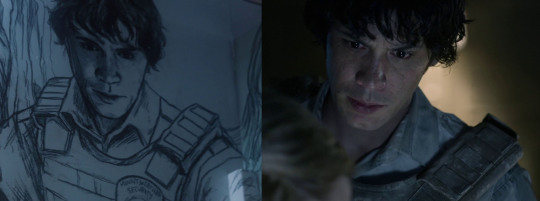
There was a bit of disagreement about this Bellamy image (or images). It shows up as a part of the drawing of him torturing Lincoln in the scene from 1x07 on one of the walls, but it also appears on its own on the ceiling:


@SheiGarche believes that, since this appears as a part of the Lincoln torture scene, the Bellamy image must be from that episode. However, while the rest of the scene 100% matches the 1x07 scene, Bellamy's image doesn't match - in posture or expression - anything from that episode. On the other hand, especially when you look at the Bellamy image on its own, as it is on the ceiling, it looks most like a drawing based on the scene from 1x02 - "I heard you have a gun''...
I think that the ceiling drawing represents season 1 Bellamy in general, and was drawn based on the 1x02 scene. OTOH, the art department made the 1x07 image from the 1x07 scene but couldn't get a good Bellamy angle so they edited in that same Bellamy image in. You decide.


https://youtu.be/Cj37TWjBwvE?t=59
A Raven portrait, which is probably not about any particular scene (some images just represent certain characters), but it most closely matches this love-triangle moment from 1x08.
The same portrait was seen as one of Clarke's drawings in season 5.

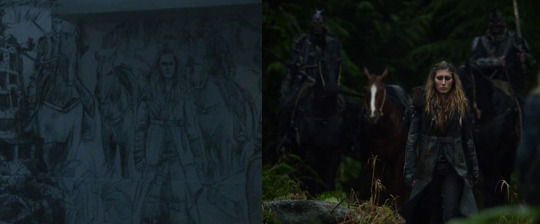
1x09 - negotiations with Anya and the Grounders on the bridge. Also the first time Clarke has ever seen horses in real life.

1x13
Probably some of the Grounder warriors who got burned in the Ring of Fire, but this scene clearly indicated that Clarke was thinking about closing the door on Finn and Bellamy and that they may have been burned.


2x01
This image gave us so much trouble, until it turned out it was just a random woman from Mount Weather who yelled "CONTAINMENT BREACH!" when Clarke entered the mess hall dragging Maya and saw all the people sitting there.


Another one of character portraits that are probably not important for any particular scene or moment. But going by Miller's hair and facial hair, it can only be season 2 Miller at the time he and Clarke were both in MW (this is from 2x02).

Ending of 2x02:


2x03 - Escape from Mount Weather

2x04 Anya after Clarke beat the crap out of her and managed to win their fight. "You fought well".

Now a few more character portraits. This image of Raven with a brace doesn't 100% fit a scene from the show, but it looks a lot like this promo pic of her - except for her red jacket, which she wore in 2x05 when Clarke first saw her with a leg brace.

Since Jaha has a beard and hair, it can only be from season 2 or 3, which limits it to 2x07 or 3x16, the only times he and Clarke were in the same place. I used 2x07 image of non-chipped Jaha, when he came to Camp him and argued for Arkers leaving, pitting him against Clarke,as this would’ve meant abandoning her friends to their fate in MW.

Portrait of Indra - also probably not about any particular scene, but it looks like their first meeting in 2x07. It was also among Clarke's drawings in season 5.

2x08 This image is one of the few that were not seen on the memory wall in 6x07, but appeared in 6x10. Maybe it's because the ALIE projection said in 6x07 her most painful memories were not on the wall - and the scene of Clarke killing Finn was only seen represented in her dark place by the pole and knife. Maybe she was able to process some of those memories better by 6x10?

2x09 Raven holding Finn’s dead body

This profile of Lexa is probably not from any particular scene, but a general image of the warrior leader/ally Lexa from S2. I used the scene of her making a speech in 2x15, but there were scenes in 2x09 (like when she told Clarke that Love is weakness) that looked similar.

2x10 Well, an attack by giant mutant gorilla would be pretty memorable to anyone.

2x11 I previously thought this image of people in radiation suits (also seen among Clarke's drawings in S5) was from 4x12/13, but looking more closely, now I think these are Mount Weather Ground unit guards - specifically, are Emerson and the other Mountain Man who tried to assassinate Clarke in 2x11. The outfits, helmets, guns are the closest match.

2x12 Clarke's guilt over letting the MW missile drop on the people in Tondc was referenced not just in 6x07 when her projection of Octavia called her out on writing her off there, but also in 6x10:
Josephine: I wasn't always like this.
Clarke: I know the feeling. I mean, look around you.
*Josephine looks at this big image on the wall*

2x15 - breaching the Mount Weather door

I'm about 95% sure that this picture of Lexa is her betrayal in 2x15.

2x16:
"Together" - "Together"




3x01 The most important character in the show! LOL
...seriously though, this little bunny (? who looks more like a squirrel in the drawing?) that Clarke used as a bait to catch a panther, stands for the 3 months Clarke spent in wilderness.

The only image of Niylah on the wall. It's the scene when she lied to protect Clarke when Roan and a bounty hunter came looking for her.

Another character portrait not related to a specific scene, and another one that was seen as one of Clarke's drawings hanging in her Shallow Valley home in S5. Going by the hair and beard, it's seasons 3-4 Kane, so I used the scene of his and Abby's meeting with Clarke in 3x03.

3x04


3x07 - there are 3 images of Lexa from this episode
Lexa smiling during the talk in which she asked Clarke to stay - this is the most prominent of the images of Lexa (one of the images that appear multiple times on the wall + had a flashback). Seems these softer moments are larger in Clarke's mind than warrior/leader Lexa.

The second most prominent image of Lexa (one of the pictures the camera zoomed in on in 6x06, when we also heard the dialogue among the audio memories - "Can we talk about something else?" - "We don't have to talk at all").

and Lexa right after she was shot by Titus.

3x11 What turned out to be the most important of all Clarke's memories, as it contained info on the neural mesh and how Raven was freed from ALIE and that Clarke has to remove from the wall and hide from Josephine.

3x13 Luna, refusing the Flame

3x15 When Clarke didn't break and give ALIE the password and it almost cost her her mother's life. This drawing was previously misidentified as Murphy being hanged in S1 - some thought there were two hanging scenes, but there's just one and it's clearly indoors.

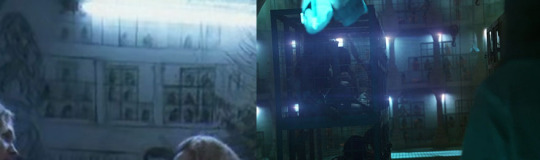
3x16 - there are several scenes from the City of Light. Including the image of the COL itself. You can see even see the tiny figures of Lexa and the people she's fighting.


What ALIE showed Clarke: the Earth, full of nuclear plants melting, telling her about the upcoming Praimfaya.

Clarke pulling the kill switch and destroying COL

One of the first things Clarke saw after returning from the City of Light was Murphy is one of his most heroic moments - pumping Ontari's heart so Clarke could take the Flame.

4x01
This one seems a bit random: it's a moment when Indra came and hugged Kane while Octavia, Clarke, Bellamy and Abby were already there in the Grounder shrine - but I think it's important as the scene when they all discussed what to do in the situation and Clarke told them all about Praimfaya.

Roan, after agreeing to an alliance because of Praimfaya, giving a public speech in Polis to say that 'an attack against the 13th clan is an attack on all of us'.

The drawing of Arkadia is another one that was hanging in Clarke's Shallow Valley home in season 5 - and was also seen in the mindspace version of that home in 6x07. I used a scene from 4x03.

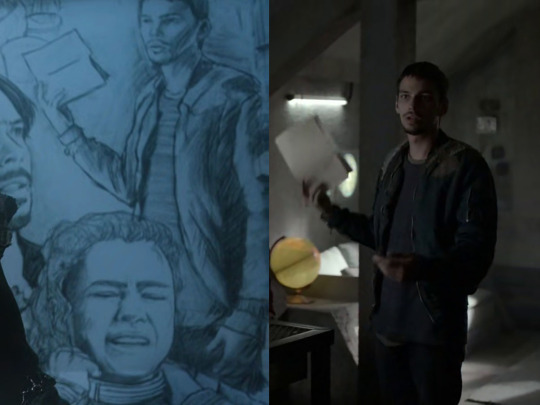
4x04 There are 3 scenes from this episode, and all of them have to do with Jasper. The first two are two of Jasper's pranks: "floating" Jaha, and the prank Jasper pulled on Clarke. But the mood of the latter got ruined because he had already found the List before Clarke came in. (Josephine touched this drawing briefly in 6x07 and we heard the audio flashback: (Monty: "Clarke, wait..." - Clarke: "Really?" )
And what happened right after, in the same scene, when Jasper started telling everyone present about the List. (Jasper's angry comments can also be heard clearly among the mix of voices at the beginning of 6x07 - more about that later)



The portrait of Emori is probably from 4x07, when they had their first major interaction. It was also one of Clarke's drawings that could be glimpsed in the background in S5.

Skip the next one if you don't want to see an image of a person dying a gruesome and painful death in a radiation chamber.
4x08 The unfortunate Grounder thief from the Rock Line clan whose name we never learned, at the moment of his death.

4x10 Octavia in the Conclave - more of a symbolic representation (with the sigils around her). This was a very prominent drawing in Clarke's sketchbook that we saw a couple of times in season 5.

4x11 Another one of the 3 images that weren't seen in 6x07 but were in the second version of the memory wall, in 6x10 - Clarke pointing a gun at Bellamy to stop him from opening the bunker door, before she broke down and cried. The drawing even shows Clarke’s hand with a gun.

4x12 the rocket in Becca's lab

4x13 Clarke being left behind in Praimfaya and watching her friends leave while she was aligning the satellite dish so they could get to the Ring and survive.
This was also another prominent drawing from Clarke's sketchbook we saw in season 5.


There's another scene from 4x13, but that one happens 6 years later, so I'll come back to it later...
5x01 Post-Praimfaya
Polis was Clarke's destination after she left Becca's lab - trying and failing to open the door of the bunker after the temple had collapsed on it. Then realizing she'll be alone for at least 5 years.

Then she went to Arkadia, where she only found "ghosts" - the chest with Maya's music player, Jasper's goggles and his letter to Monty (as we saw in the flashback in Clarke's "dark place", where the chest played an important role).

The bird that kind of tried to eat Clarke (?), showed Clarke where Eden was, and then got thanked, shot and eaten by Clarke.

Shallow Valley

This image is both a memory of 6 year old Madi (not the moment they met, but when Clarke was drawing her while she was fishing), of Clarke drawing her and of the drawing she made and gave Madi to make friends with her.

Madi and Clarke, but some 6 years later. This image was prominent of at the beginning of 6x07 when we saw a flashback of it when Clarke touched it ("I'm sorry they left without you" - "If I was with them, I never would've met you").

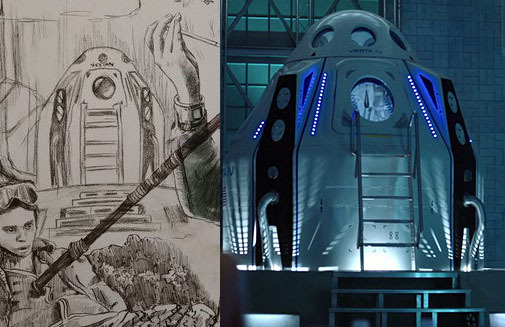
4x13 - 2199 days after Praimfaya: Gagarin transport ship, the moment when Clarke saw it clearly and realized it wasn't the ship she was hoping for ("Never mind, I see you"), but one to be afraid of.

5x03 - Makes snse that images of Diyoza, Shaw and McCreary are all from the episode where they captured and tortured Clarke.



5x04
Bellamy reuniting with Clarke.

Coming out of the bunker.

5x06 - Madi watching Octavia practice.

5x09 - There were quite a few changes between the memory wall in 6x07 and 6x10, and the most obvious one was seen right after Clarke woke up in her mindspace - the big image of Bellamy when Octavia arrested him and right before Clarke left him at her mercy in Polis.

5x12 - This is one of the rare drawings that doesn’t fully represent a memory correctly as Clarke saw it. But it makes sense to me that Clarke remembers it this way - seeing Madi in pain when she zapped the shock collar to stop her from leaving and going to war. But in fact, the screenshot shows Madi shocked that Clarke put a shock collar on her. Clarke closed her eyes and had her back turned to Madi, because she couldn’t watch it when she actually zapped the shock collar, and only heard her scream.
This was another drawing Josephine touched and had a flashback of (we heard Madi screaming and Clarke saying “I won’t let you die in this war”), commenting "Child abuse dressed up as protection!"

5x13 - Clarke pulling the lever to close the door of the Gagarin ship, after waiting until the last moment for Bellamy to come in, closing the door after Bellamy, Monty, Emori and Murphy were inside and the missiles were already hitting the Earth.

One last image. It's clearly Madi, and with the horizontal placement of the drawing, I thought it was Clarke putting Madi in cryo. But it turns out the same image - only vertical - was one of her drawings she had in Shallow Valley in season 5... so, I don't know.

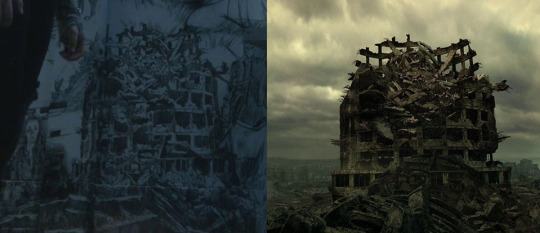
There are other images that we couldn't link to anything specific or weren't sure. Mostly locations, objects and nature images. 1) A forest? 2) Waterfall/rocky shore? 3) Rubble?)
If anyone identifies any of them or notice other images or anything else, I’ll be editing and reblogging this post.



BONUS - audio memories
ending scene of 6x06
vimeo
Lines I can hear:
over the image of Abby: Abby and Clarke in 1x01: "Clarke, I love you so much!" - "Mom?"
"I'm scared"? - this line can be heard clearly but I don’t know who it is. It sounds like a child, but I don’t thin Madi or Charlotte ever said it.
Finn in 1x01 when they see the deer: "No animals, eh?"
Madi in 5x11: "I love you, Clarke" (the entire line was “...but we’re on the wrong side of this war”
Clarke to Wells in 1x03, after learning the truth: "How can you forgive me?"
Madi to Clarke in 5x01, during the scene by the fire: "I'm sorry they left without you."
Bellamy trying to convince Clarke not to leave in 2x16 “You don’t have to do this alone”.
Clarke to Madi in 5x12, as she puts a shock collar on her: "I will not let you die in this war!"
over the image of Lexa in bed with Clarke - Lexa and Clarke in 3x07: "Can we talk about something else?” - We don't have to talk at all."
over the image of Bellamy: Bellamy to Lincoln in 1x07: "You're gonna give us the antidote or you're gonna wish you had". Other lines whispered in the background:
Bellamy in 2x16: "(If you want forgiveness) I'll give that to you"
Bellamy during his reunion with Clarke in 5x04: "Clarke, you saved us all."
"This is how we get to peace" (sounds like Bellamy but Clarke was the one who actually said it in 5x08)
Bellamy in 1x07: "Who we are and who we have to be to survive are two different things."
opening scene of 6x07
vimeo
Clarke to Wells in 1x03: “I blamed you because my father’s dead and it’s my mother’s fault” (heard while Clarke is looking at the wall with the image of her parents, among others)
(over the image of Wells) Bellamy: “Who else knows about this?” (in 1x04, when Clarke realized one of the Delinquents had killed Wells)
(also over the image of Wells) Wells: “Welcome back!” (1x01)
(over the image of Roan & Lexa fighting in 3x04: “It’s always something with you!” – Roan to Clarke in 4x01
we also hear Lexa’s and Roan’s grunts during their fight
(over the two images of Madi) Madi (5x11): “I love you, Clarke”
Madi screaming when Clarke zaps the shock collar in 5x12
Two angry lines by Jasper are overlapping as the camera slides from Lexa to Bellamy:
as we see Lexa in focus: “Truth hurts” - Jasper in 3x11, after ALIE!Raven blamed her for the deaths of Jake, Wells, Finn & Lexa
as we see Bellamy in focus: “I found your list. I guess we know who really matters to you” (Jasper in 4x04)
Madi in 5x12: “I’m not a child anymore, Clarke. I’m the Commander, and my people are dying”
(ETA) Jasper yelling “We are Apogee!” and Clarke, Octavia, Monty and Finn yelling happily with him, just before he gets speared in the Pilot
Clarke in 3x11: “I let her get to me.”
the flashback to Madi and Clarke by the fire in 5x01 “I’m sorry they left without you” - “If I was with them, I never would have met you”
more of Jasper’s ranting in 3x11: “I was going to save everyone!” (talking about his plans in 2x16 to kill Cage)
flashback to the Pilot, as we see the drawing on the floor: “Prisoner 319, face the wall!” Some of the lower volume lines in the background, which can only be identified after the background noise was removed:
Bellamy to Clarke in 3x11, after ALIE!Raven had made her lost it: “I’ll let her beat me up for a while.”
ALIE-controlled Raven yelling “Let me go!” in 3x11, when she’s trying to find out the location and help ALIE, and everyone grabs her and subdues her
Octavia in 2x16: “I know where my loyalties lie!”
Bellamy in 5x09, when he brought Madi to see Clarke in her cell: “Clarke, this isn’t goodbye”.
I also hear someone yelling "Octavia!", and mentions of Jasper’s and Jaha’s names.
Josephine and Clarke in 6x07
vimeo
Josephine touching images and we hear flashbacks of scenes from 1x01 (”We’re back, bitches!), 5x12 (Madi screaming when Clarke puts a shock collar and Clarke saying “I won’t let you die in this war”) and 4x04 (”Clarke, wait...” - “Really?” when Clarke got covered in foam as Jasper pranked her). There are many other whispered lines I don't recognize.
In 6x10, however, everything was mixed up - Clarke's and Josephine's memories were all mashed up, because the boundaries between their minds were disappearing - so it’s pretty much impossible to make out anything. But Clarke’s memories are probably the same mix as in 6x07, because I can still hear Wells saying "Welcome back".
vimeo
If anyone notices something I did not, please tell - I will edit this post with any new info!
#the 100#clarke's mind space#clarke's memories#clarke griffin#the 100 6x07#nevermind#the 100 season 6#the 100 6x10#matryoshka
77 notes
·
View notes
Photo

Péguy
Hi everybody! In this news feed I've told you a few times about a project I named Péguy. Well today I dedicate a complete article to it to present it to you in more detail but also to show you the new features I brought to it at the beginning of the winter. It's not the priority project (right now it's TGCM Comics) but I needed a little break during the holidays and coding vector graphics and 3D, it's a little bit addictive like playing Lego. x) Let's go then!
Péguy, what is it?
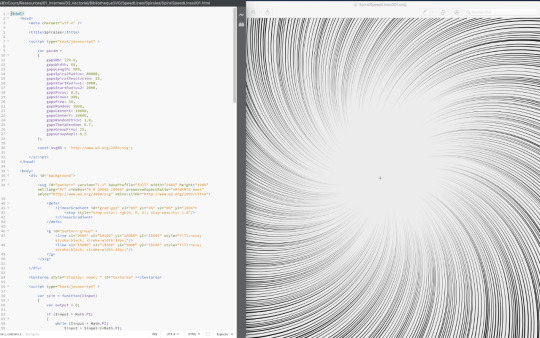
It is a procedural generator of patterns, graphic effects and other scenery elements to speed up the realization of my drawings for my comics. Basically, I enter a few parameters, click on a button, and my program generates a more or less regular pattern on its own. The first lines of code were written in 2018 and since then, this tool has been constantly being enriched and helping me to work faster on my comics. :D This project is coded with web languages and generates vector patterns in the format SVG. In the beginning it was just small scripts that had to be modified directly to change the parameters and run individually for each effect or pattern generated.


Not very user friendly, is it? :’D
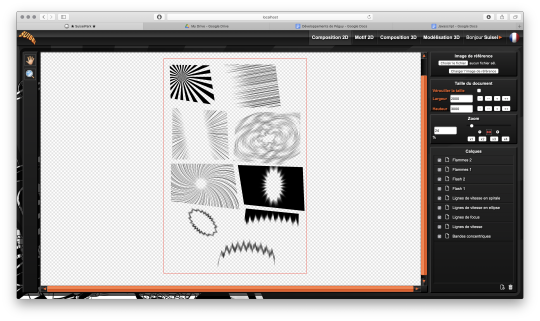
This first version was used on episode 2 of Dragon Cat's Galaxia 1/2. During 2019 I thought it would be more practical to gather all these scripts and integrate them into a graphical user interface. Since then, I have enriched it with new features and improved its ergonomics to save more and more time. Here is a small sample of what can be produced with Péguy currently.


Graphic effects typical of manga and paving patterns in perspective or plated on a cylinder. All these features were used on Tarkhan and Gonakin. I plan to put this project online, but in order for it to be usable by others than me, I still need to fix a few ergonomy issues. For the moment, to recover the rendering, you still need to open the browser debugger to find and copy the HTML node that contains the SVG. In other words, if you don't know the HTML structure by heart, it's not practical. 8D
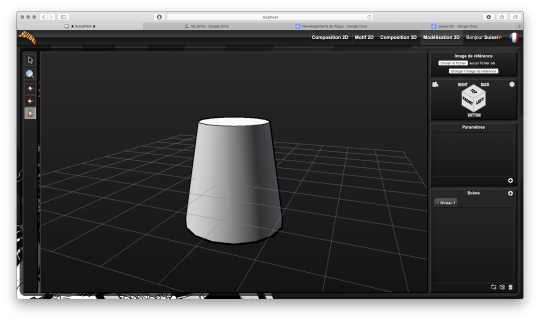
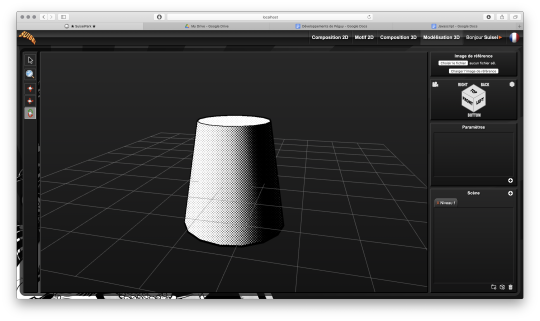
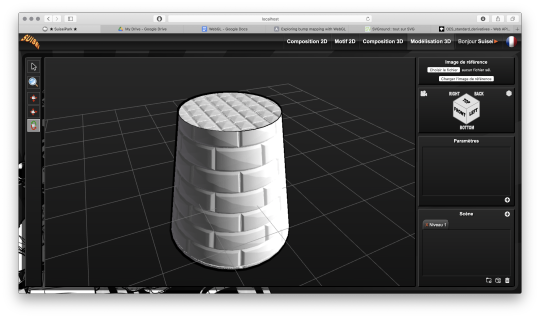
A 3D module!
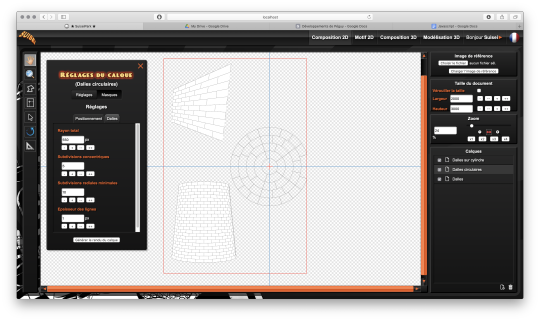
The 2020 new feature is that I started to develop a 3D module. The idea, in the long run, is to be able to build my comics backgrounds, at least the architectural ones, a bit like a Lego game. The interface is really still under development, a lot of things are missing, but basically it's going to look like this.

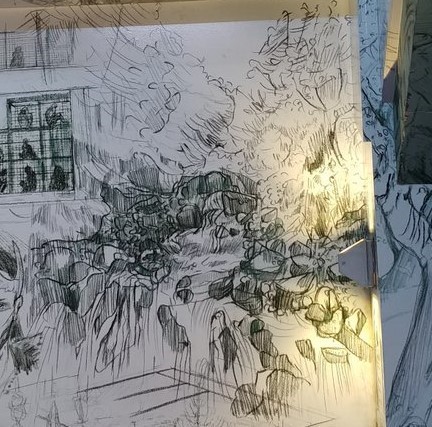
So there's no shortage of 3D modeling software, so why am I making one? What will make my project stand out from what already exists? First, navigation around the 3D workspace. In short, the movement of the camera. Well please excuse me, but in Blender, Maya, Sketchup and so on, to be able to frame according to your needs to get a rendering, it's just a pain in the ass! So I developed a more practical camera navigation system depending on whether you're modeling an object or placing it in a map. The idea is to take inspiration from the map editors in some video games (like Age of Empire). Secondly, I'm going to propose a small innovation. When you model an object in Blender or something else, it will always be frozen and if you use it several times in an environment, it will be strictly identical, which can be annoying for natural elements like trees for example. So I'm going to develop a kind of little "language" that will allow you to make an object customizable and incorporate random components. Thus, with a single definition for an object, we can obtain an infinite number of different instances, with random components for natural elements and variables such as the number of floors for a building. I had already developed a prototype of this system many years ago in Java. I'm going to retrieve it and adapt it to Javascript. And the last peculiarity will be in the proposed renderings. As this is about making comics (especially in black and white in my case), I'm developing a whole bunch of shaders to generate lines, screentones and other hatchings automatically with the possibility to use patterns generated in the existing vector module as textures! :D


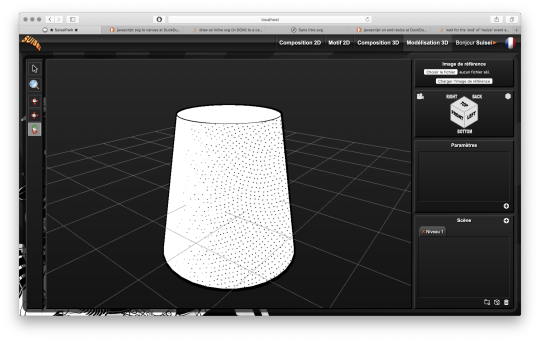
What are shaders?
Well, you see the principle of post-production in cinema... (Editing, sound effects, various corrections, special effects... all the finishing work after shooting). Well, shaders are about the same principle. They are programs executed just after the calculation of the 3D object as it should appear on the screen. They allow to apply patches, deformations, effects, filters... As long as you are not angry with mathematics, there is only limit to your imagination! :D When you enter a normal vector in a color variable it gives funny results.

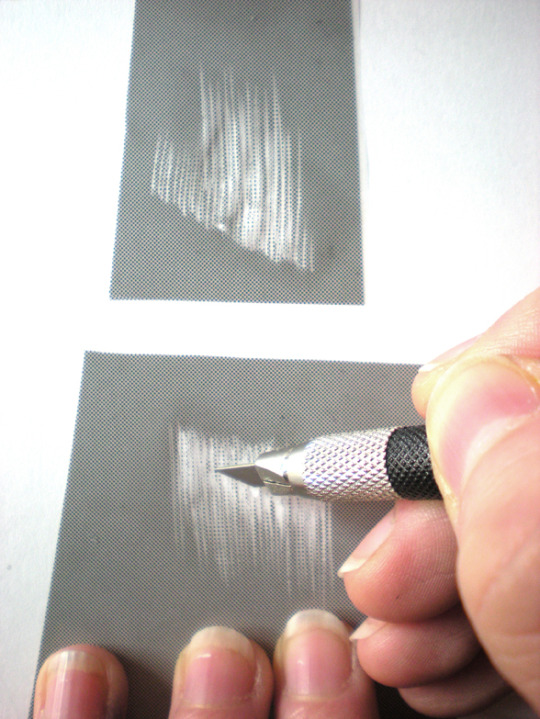
Yes! It's really with math that you can display all these things. :D Now when you hear a smart guy tell you that math is cold, it's the opposite of art or incompatible with art... it's dry toast, you'll know it's ignorance. :p Math is a tool just like the brush, it's all about knowing how to use it. :D In truth, science is a representation of reality in the same way as a painting. It is photorealistic in the extreme, but it is nevertheless a human construction used to describe nature. It remains an approximation of reality that continually escapes us and we try to fill in the margins of error over the centuries... Just like classical painting did. But by the way? Aren't there a bunch of great painters who were also scholars, mathematicians? Yes, there are! Look hard! The Renaissance is a good breeding ground. x) In short! Physics is a painting and mathematics is its brush. But in painting, we don't only do figurative, not only realism, we can give free rein to our inspiration to stylize our representation of the world or make it abstract. Well like any good brush, mathematics allows the same fantasy! All it takes is a little imagination for that. Hold, for example, the good old Spirograph from our childhood. We all had one! Well, these pretty patterns drawn with the bic are nothing else than... parametric equations that make the students of math sup/math spe suffer. 8D Even the famous celtic triskelion can be calculated from parametric equations. Well, I digress, I digress, but let's get back to our shaders. Since you can do whatever you want with it, I worked on typical manga effects. By combining the Dot Pattern Generator and the Hatch Generator but display them in white, I was able to simulate a scratch effect on screentones.

In the traditional way it is an effect that is obtained by scraping the screentones with a cutter or similar tool.

Péguy will therefore be able to calculate this effect alone on a 3D scene. :D I extended this effect with a pattern calculated in SVG. So it will be possible to use the patterns created in the vector module as textures for the 3D module! Here it is a pattern of dots distributed according to a Fibonacci spiral (I used a similar pattern in Tarkhan to make stone textures, very commonly used in manga).

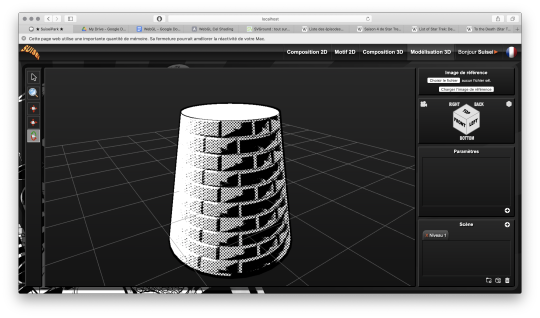
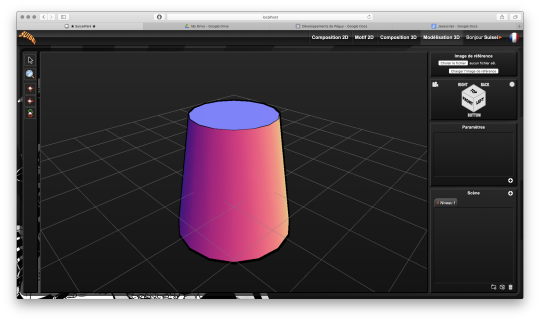
Bump mapping
So this is where things get really interesting. We stay in the shaders but we're going to give an extra dimension to our rendering. Basically, bump mapping consists in creating a bas-relief effect from a high map. And it gives this kind of result.

The defined object is always a simple cylinder (with 2 radii). It is the shaders that apply the pixel shift and recalculate the lighting thanks to the high map that looks like this.

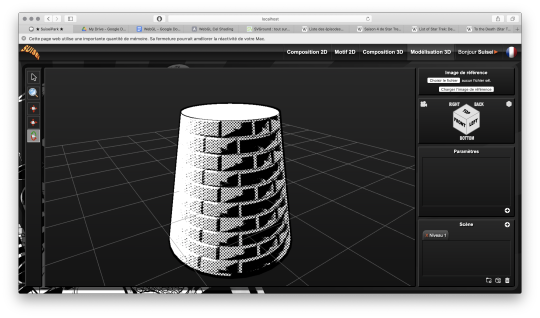
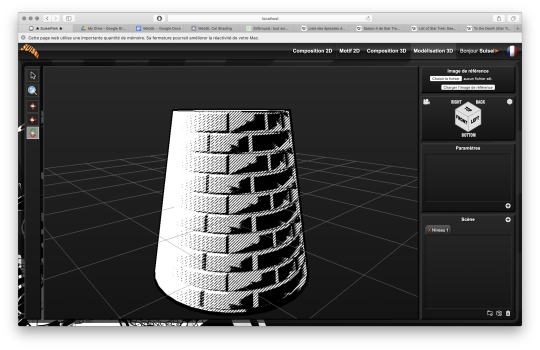
This texture has also been calculated automatically in SVG. Thus we can dynamically set the number of bricks. Well, this bas-relief story is very nice, but here we have a relatively realistic lighting, and we would like it to look like a drawing. So by applying a threshold to have an area lit in white, a second threshold to have shadow areas in black, by applying the screentone pattern to the rest and by adding the hatching that simulates the scraped screentone, here is the result!

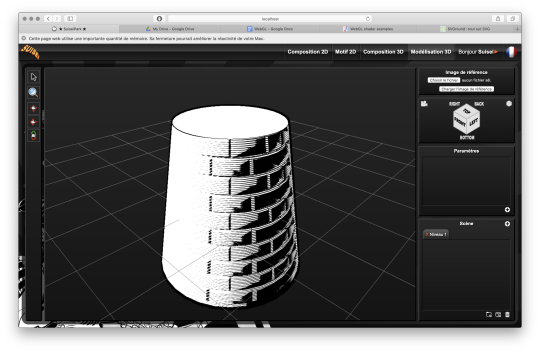
It's like a manga from the 80's! :D I tested this rendering with other screentone patterns: Fibonnacci spiral dots, parallel lines or lines that follow the shape of the object.



Now we know what Péguy can do. I think I can enrich this rendering a bit more with the shaders but the next time I work on this project the biggest part of the job will be to create what we call primitives, basic geometric objects. After that I can start assembling them. The concept of drawing while coding is so much fun that I'm starting to think about trying to make complete illustrations like this or making the backgrounds for some comic book projects only with Péguy just for the artistic process. Finding tricks to generate organic objects, especially plants should be fun too. That's all for today. Next time we'll talk about drawing! Have a nice week-end and see you soon! :D Suisei
P.S. If you want miss no news and if you haven't already done so, you can subscribe to the newsletter here : https://www.suiseipark.com/User/SubscribeNewsletter/language/english/
Source : https://www.suiseipark.com/News/Entry/id/302/
1 note
·
View note
Text
Panic's Nova text editor (a review)
Review: Panic’s Nova text editor
Panic, the long-established makers of Mac utility software, seems fully aware that introducing a new, commercial code editor in 2020 is a quixotic proposition. Is there enough of an advantage to a native editor over both old school cross-platform editors like Emacs and explosively popular new editors like Visual Studio Code to persuade people to switch?
I’m an unusual case as far as text editor users go: my primary job is technical writing, and the last three jobs that I’ve worked at have a “docs as code” approach, where we write documentation in Markdown and manage it under version control just like source code. The editor that works best for me in tech writing is the venerable BBEdit. When it comes to editing code, though, BBEdit lags behind. My suspicion is that BBEdit’s lack of an integrated package manager has hurt it here. Also, BBEdit’s language modules don’t support extending one another, making it effectively impossible to do full highlighting for a templating language like JSX or Jinja.
When I was a web programmer, I was one of many who moved to TextMate, and used it for everything for a while. When the Godot-like wait for TextMate 2.0 became unbearable, I wandered the text editing wilderness, eventually splitting my loyalties between BBEdit, Sublime Text, and more recently VS Code. At this point, I suspect nothing will pull me away from BBEdit for technical writing, but for programming I’m open to persuasion.
So: meet Nova.

I’ve been using Nova off and on in beta for months. I’ve reported some bugs, although I may mention a couple here that I didn’t catch until after 1.0’s release. And, I’m going to compare it to the GUI editors that I’ve been using recently: BBEdit, Sublime Text, and VS Code.
Nova is a pretty editor, as far as such things go, and with files of relatively reasonable size it’s fast. With stupid huge files its performance drops noticeably, though. This isn’t just the ridiculous 109MB, nearly 450,000-line SQL file I threw at it once, it’s also with a merely 2MB, 50,000-line SQL file, and Nova’s offer to turn off syntax highlighting in both files didn’t help it much. This may sound like a silly test, but in my day job I’m occasionally stuck editing an 80,000-line JSON file by hand (don’t ask). This is something BBEdit and VS Code can do without complaint. Panic wrote their own text editing engine for Nova, which is brave, but it needs more tuning for pathological cases like these. They may not come up often, but almost every programmer has one stupid huge file to deal with.
Nova has an integrated terminal and an integrated SSH client, and even an integrated file transfer system based on Panic’s Transmit. In fact, if you have Transmit and use Panic Sync, it knows all of those servers out of the box. Nova has a task workflow system for automating building and running. You can associated servers, tasks, and more with individual projects; Nova’s project settings are considerably more comprehensive than I’ve seen in other editors. You can even set up remote tasks. Nova has a serviceable Git client built in, too. Like VS Code, Nova uses JavaScript for its extension API, and it has built-in Language Server Protocol support—it’s a superbly solid foundation.
Beyond that, some smaller features have become table stakes for modern GUI editors, and Nova handles them with aplomb. “Open Quickly” can jump to any file in the open project, as well as search by symbols or just symbols in currently open files; it has a command palette; you can comprehensively edit keybindings. It has multiple cursor support for those of us who like that, and a “mini map” view for those of you who like that, although know that you are wrong. Nova’s selection features include “Select all in scope” and “Select all between brackets,” a command I often use in BBEdit and miss dearly in Code. (Both Nova and BBEdit select between brackets and braces, although BBEdit also selects between parentheses.) This effectively becomes “Select between tags” in HTML, a nice touch. There are a few other commands like “Select all in function” and “Select all in scope” that I didn’t have any luck in making work at all; a little more documentation would be nice.
That’s worth an aside. Panic has created a “library” of tech note-style articles about Nova sorted by publication date rather than an actual manual, and it’s not always easy to find the information you want in it. I know this is just what a technical writer would say, but I’d dearly like to see a human-organized table of contents starting with the editor basics and moving to advanced topics like version control, server publishing and extension authoring.
The Zen of Language Servers
A lot of Visual Studio Code’s smarts depend on the implementation of a “language server” behind the scenes: language servers offer almost spookily intelligent completion. For instance, take this PHP snippet:
if ($allowed) { $response = new Response(405); $response->
If you have the Intelephense PHP language server plugin, Code understands that $response is an instance of Response and, after you type the > above, offers completions of method names from the Response class.
Right now, Nova’s mostly limited to the language servers Panic provides, and they’re… not always so smart. In that snippet above, Nova starts by offering completions of, apparently, everything in the open project, starting with the variables. If I type “s,” it narrows things down to methods that begin with “s,” but it’s all methods that start with “s” rather than just the methods from Response. The “Jump to Definition” command shows a similar lack of context; if I highlight a method name that’s defined in multiple places, Nova shows me a popup menu and prompts me to choose which one to jump to, rather than introspecting the code to make that decision itself.
But, this is a solvable problem: there’s (I think) no reason someone couldn’t write an Inteliphense plugin for Nova. If Nova’s ecosystem takes off, it could be pretty formidable pretty quickly.
Walk like a Mac
Even so, LSP support isn’t Panic’s biggest selling point. Unlike Sublime Text or VS Code, Nova isn’t cross-platform: it’s a Mac-only program written to core platform APIs. Is that still a huge draw in 2020? (Is it instead a drawback?)
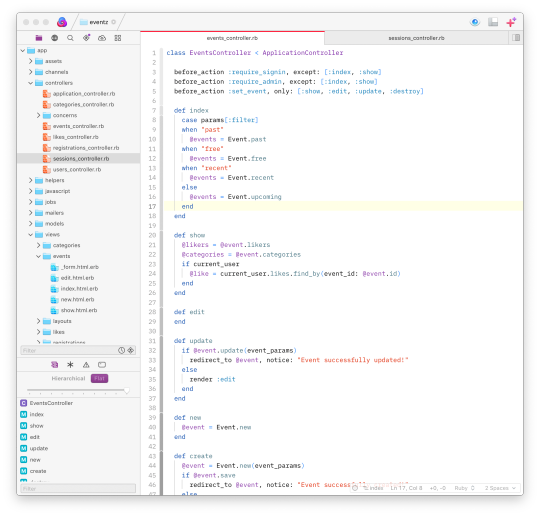
You can definitely see a difference between Nova and BBEdit on one side and Sublime and Code on the other in terms of resource usage. With the two Ruby files shown in the screenshot above loaded, I get:
VS Code: 355 MB, 6 processes
Sublime Text: 338 MB, 2 processes
Nova: 101 MB, 2 processes
BBEdit: 97 MB, 1 process
Code is an Electron-based program, although Microsoft famously puts a lot of effort into making it not feel like the black hole a lot of Electron-based apps are. Sublime uses its own proprietary cross-platform framework. In fairness, while us nerds like to harp on research usage a lot, if your computer’s got 16G or more of RAM in it, this probably isn’t a big deal.
You notice Nova’s essential Mac-ness in other ways. Its preference pane is, like BBEdit’s, an actual preference pane, instead of opening in another tab like Code or just opening a JSON file in a new tab (!) like Sublime. And while all editors better have first-class keyboard support—and Nova does—a good Mac editor should have first-class mouse support, too, and it does. You notice that in the drag-and-drop support for creating new tabs and splits. Nova’s sidebar is also highly customizable, possibly more so than any editor I’ve regularly used. (Yes, Emacs fans, I know you can write all of Nova in Lisp if you want. When one of you does that, please get back to me.)
Unlike BBEdit, though, Nova doesn’t have a Mac-like title bar, or a Mac-like outline view of the project files, or Mac-like tabs. (Well, BBEdit doesn’t have tabs at all, which turns out to be a great UI decision once you have a dozen or more files open, but never mind.) This isn’t necessarily bad; people often say BBEdit “looks old,” and it’s hard not to suspect that what people mean by that—whether or not they know it—is that it looks like the long-established Mac program it is. Nova is relying less on “we have a Mac UI and the other guys don’t” than on “we have Panic’s designers and the other guys don’t.” Make no mistake, having Panic’s designers counts for a lot.
What may be more disappointing to old school Mac nerds is AppleScript support: none whatsoever. It doesn’t even have a vestigial script dictionary. Again, this may not be something most people care much about; personally, I hate having to write AppleScript. But I love being able to write AppleScript. BBEdit’s extensive scriptability is one of its hidden strengths. Nova’s Node-based JavaScript engine is probably more powerful for its own extensions and certainly more accessible to anyone under the age of 50, but it may be hard to call it from external programs.
So is it worth it?
That probably depends on where you’re coming from.
If you loved—or still use—Panic’s older editor, Coda, this is a no-brainer upgrade. If you used Espresso, a Coda-ish editor that always seemed to be on the verge of greatness without ever reaching it, Nova may also be a no-brainer for you.
If you’re a fan of Sublime Text, BBEdit, TextMate, or another editor that doesn’t have native Language Server Protocol support, you should definitely try Nova. Sublime and TextMate have more plugins (especially Sublime), but many extensions seem to be languishing (especially TextMate). BBEdit never had a great extension ecosystem to start with. All of these editors have strengths Nova doesn’t, but the reverse is also true, and Nova may catch up.
If you’re an Emacs or Vim power user, we both know you’re just reading this out of academic interest and you’re not going to switch. C’mon.
If you use Visual Studio Code, though, it’s way tougher to make the case for Nova. Code has a vastly larger extension library. It has the best support for LSP of any editor out there (LSP was developed for Code). Despite being Electron-based, it’s pretty high-performance. Code doesn’t have an integrated SSH or FTP client, but it does have an integrated terminal and task runner and Git client. If you don’t object to using an editor that isn’t a “perfect fit” with the Mac UI, Code is very, very good… and it’s free.
I don’t object to Nova’s pricing model—$99 up front including a year of updates, $49 for future years of updates—but I can’t help but wonder if Panic should have gone with super aggressive introductory pricing. Also, I saw more than a few suggestions on Hacker News about how there should be a Code-to-Nova extension translator; I’m not sure automatic conversion would be practical, but a guide on manual conversion seems like an excellent idea.
For my day job of technical writing, I’m going to stick to BBEdit. (One day I’ll write up an article about why I think it’s the best “documentation as code” editor on the market.) For programming and web editing, when I was working on both a Ruby and a PHP project—the former a Rails learning exercise, the latter an obstinate “I am going to write a modern PHP app without using a framework” exercise—I kept trying Nova’s betas and then switching back to Code for Inteliphense and, I swear to God, MacVim for Tim Pope’s amazing rails.vim plugin. I suspect Nova could duplicate both of those, but I’m not sure I want to be the one to do it. (Also, while Panic has decent reference documentation for writing extensions, I’d like to see a few simple end-to-end walkthroughs for those of us who look at a huge list of reference topics and don’t know where to start.)
But Nova isn’t just pretty, it’s powerful, and has a lot of promise. The editors I’ve been comparing it to have been around since 2015 for VS Code, 2008 for Sublime Text, and 1992 (!) for BBEdit; it’s not reasonable to expect Nova to blow past them in every respect right out of the starting gate. Even so, they are Nova’s competition. Catching up fast is an essential requirement.
So: yes, I’ve bought Nova, and I’m rooting for Panic here. I’ll come back in a year and report if I’m willing to stay on the update train.
3 notes
·
View notes
Text
Zippy Review: The Worlds 1st All-In-One Interactive Viral App

Sick of buying products that gets you nowhere? You know the ones where the sales pages are filled with BS? But then you find out there’s incomplete training on how to make it online. That stops today.
I have something cool you need to check out. A brand new app that lets you leverage… First Of It’s Kind Viral Quiz App For Traffic & Sales… Interested? If yes the you need to check this Zippy Review below!
What is Zippy?
Be honest… you’ve brought a product cause the sales pages are flashy – luxury cars, yachts, vacation spots, houses… Then you discover that the products offered are complicated.
I’ve been there. I’ve learned my lesson. So today… Billy Darr offers a refreshing software that makes it possible for newbies to crush it online. This is the easiest way for anyone to start earning passively at home
First of it’s kind viral quiz app for traffic & sales… With Zippy, you’ll work whenever you want for as long as you like. You’re in complete control. There’s been such a buzz about Billy Darr’s new software.
Others have earned loads from it. Consistent sales every week. And most of them are newbies. If you’re looking for an easy beginner friendly option to earn online. THIS is it.
You’re getting the Worlds 1st AutoPilot Viral Software that leverages viral marketing for hundreds of free viral visitors, you get the step-by-step tutorials, the quick start guide and 5 premium bonuses, worth thousands.
So how do you get ahead of the viral traffic game? Simple. Zippy is the answer. In the details, this is the first of it’s kind ultimate viral marketing software that lets you leverage the power of Quizes, Polls, Quotes and so much more!
The goal of the software is to help turn 1 visitor into 10 and 10 into 100 with power of viral marketing! Zippy is a complete solution & comes with everything you need from the software to the training & everything in between. No list, no website and no hosting is needed.
Zippy is web based which means it works on any device with a web browser. So whether that’s a Tablet, PC, Mac, Android, iPhone literally any device that has a web browser.
With Zippy, you’ll get an all in one suite that can handle just about any traffic generation task you can throw at it. Just take a look at a few of the things Zippy can do in the next parts of this Zippy Review.
Zippy Review Overview
Vendor Billy Darr
Product Zippy
Launch Date 2020-Aug-31
Launch Time 11:00 EST
Front-End Price $17
Bonuses YES, HUGE BONUS
Refund YES, 30 Days Money-Back Guarantee
Product Type Software
Support Effective Response
Official site 👉VISIT OFFICIAL SITE
Recommended Highly Recommended
Skill Level Needed All Levels
Who are the creators?
Billy Darr is a familiar name in the market recently. He is known for his excellent digital products. Some of the products that helped him succeed such as BossFunnels, Surge, Social Profit App, etc.
He always tries his best to create products that serve the needs of the user. They know him by his passion and enthusiasm for digital technology.
Recently, with the help of his colleagues Justin Opay and Dipanjan Goswami, he continued to launch a high-end digital product to serve customers.
Let’s look at the next parts of my Zippy Review to see what he has transformed into it
Features of Zippy
Einstein said: “The definition of insanity is doing the same thing over & over again and expecting different results…”
That’s why the creators have put together something totally different to what you’ve ever seen before… A solution that not only gets you traffic but a solution that converts that traffic into cold hard cash.
Because let’s face it — you can’t deposit traffic into your bank account! Now what we have for you is not just another software, it’s the ultimate package to getting results online but first let me explain why you’re still stuck.
Once you understand what’s holding you back you can break through and move forward.
Everything you need to succeed is included at an affordable 1-time price!
Brand-New Zippy Software: First-Of-It’s-Kind Beginner Friendly Software Gets You Hundreds Of Free Viral Visitors In 60 Seconds In 1-Click.
Step-By-Step Video Tutorials: The included video training teaches you EXACTLY how to convert the viral traffic you get with Zippy and turn it into unstoppable sales.
Quick Start Guide: If you don’t like going through video’s don’t worry, I have you covered with a Quick Start Guide that just shows you how to fire up Zippy to get viral traffic & sales in seconds.
LIVE Chat Support: We want to offer you to have the best experience ever with Zippy. That’s why we have live chat agents waiting to assist you should you need it.
Zippy levels the playing field for the small guy who’s just starting out. It’s designed and built for the beginner to get “viral visitors”. And you can effortlessly get viral visitors without any of the following:
No Tech Skills
No Being On Camera
No Setting Up Funnels
No Previous Experience
No Paid Advertising
No Huge Budget
With this software, you will be able to create…
Quiz: Generate results based on logic and user profile
Trivia: Create a facts list
Quote: Create a customized post to convey in insight
Poll: Create a poll and ask the users what they think
Flip card: Create a flip card, click and revel back of the card
Personality: determine personality trait based on choices made
Story: Create video based story based on facebook (post, video), twitter, flicker, gist and more
News: Create a featured content using image/gif
👉VISIT OFFICIAL SITE
Zippy Review: Is it worth your money?
So… if you know that viral traffic is the bees knees when it comes to marketing, why aren’t you doing more of it? Or even if you are using it in your marketing strategies, why are you working with so many tools to get the results you’re getting?
Did you know you’re only one click away from getting hundreds of free viral visitors in as little as 60 seconds which in turn let you enjoy sales 24/7 and live a life of total freedom?
If that sounds exciting, listen up and here’s why Billy and his team have built an incredible first of its kind software that lets you harness the power of viral marketing without any of the complicated boring tech stuff. It’s literally as easy as one click
That’s where Zippy comes into play. You’ll have a ton of tools at your fingertips that replaces most of the tools you use to get free viral visitors. There’s a ton of things that Zippy can do, (which you can see at the previous parts of this Zippy Review).
Zippy gets you hundreds of free visitors that multiply leveraging the power of viral marketing. In other words, it gets you traffic which continues to increase on autopilot. It’s literally a case of set forget and laugh to the bank. This is truly a breakthrough in the marketplace
No more fiddling about with expensive software that requires a serious learning curve. All joking aside, if you’re serious about taking your traffic to another level this year, then you owe it to yourself to get a copy of Zippy while the price is incredibly low.
From my perspective, there are several reasons why you need to grab Zippy right now.
Initially, Zippy is 100% fueled by FREE traffic. Undoubtedly, traffic is considered as the lifeblood of any online businesses. If you don’t have any traffic on your website, you don’t have anybody to convert.
But with this all-inclusive system, you would absolutely say goodbye to the days of wasting your time & money for traffic. It will help you tap into hoards of free traffic as well as prevent you from spending a lot of money on buying traffic.
Besides, the software is so SIMPLE and powerful so that ANYONE, even if you are NEW to this whole “internet software”, you can use this software and get results.
To make sure you can maximize the ability of Zippy, it offers you the detailed training that helps you discover all of the ins and outs of the system. Especially, you also get atraining that shows you how to make real money.
But that’s not all. You will be shocked when you know its price that I will tell you in the next part. The vendors offer you a gigantic discount in comparison with what it contains. Believe me, this is definitely cost-effective and worth money investment for you.
Right now however, Zippy is available at a serious discount so you’ll want to head over and check it out before the time runs out and the price goes up.
You’re probably thinking that this unique first of its kind viral software is very expensive and you’d be right to think that. Considering most life-changing software not only started around $97 but typically have a monthly fee too, so it would be fair to charge you at least $97 a month for this…
But today you won’t be paying $97/Month. You won’t even be paying $67/month, not even $47/month. When you act during the limited launch period, you won’t be paying monthly at all.
In fact they’re going to give you an amazing bargain which means today you can get in for a one-time price without any monthly fees. It’s literally less than the price of a large pizza.
And it gets better when you act now, you’ll also get five brand new premium bonuses worth thousands absolutely free.
Pricing
For a limited time, you can grab Zippy with early bird discount price in these options below. Let’s pick the best suited options for you before this special offer gone!
Front-end: Zippy ($17)
Brand-New Zippy Software – Worth $197/Month
Step-By-Step Video Tutorials – Worth $297
Quick Start Guide – Worth $197
Live Chat Support – Priceless
Bonus #1: 1K A Day LIVE Invite – Worth $1,997
Bonus #2: $268 Discount Coupon – Worth $268
Bonus #3: Agency Licence – Worth $497
Bonus #4: 25x DFY Campaigns – Worth $497
Bonus #5: $100 A Day Case Study – Worth $297
365-Day Money Back Guarantee
Gets Results Or Get Paid $300!
OTO 1: Unlimited Edition ($29)
The Unlimited Edition Gets You Unlimited Free Viral Traffic & Sales
With The Unlimited Edition You Can Get Viral Traffic From A Total Of 20 Different Sources
You’ll Get Special Access So You Can Create An Account For Your Friends & Family
There Is No Usage Or Others Restrictions When You Get Unlimited
Unlock Additional Tutorials That Let You Easily Achieve 4-Figures A Day
If You Can’t Scale Up With This Special Upgrade Just Let Us Know & They’ll Send You $500 For Wasting Your Time
OTO 2: Done-For-You Edition – $197
They’ll Setup Everything For You There’s Literally Nothing For You To Do
Then They’ll Ensure The Traffic They Drive Actually Turns Into Sales
Once They’ve Setup Everything For You The Next Thing They’ll Do Is Drive Viral Traffic For You
They’ll Tell You Which Products Produce Sales On AutoPilot & Convert Like Ferocious Wildfire
They’ll Also Include Our Private Rolodex Which Is Worth Its Theyight In Gold
And They’re So Confident That If You’re Lucky Enough To Grab This You’ll Get Results And If You Don’t They’ll Personally Send You $1,000 For Wasting Your Time
OTO 3: Automation Edition – $39
Add the “Automated” edition to your order so you can get autopilot traffic with Zippy and can enjoy making money while you sleep.
The “AutoPilot” Edition Lets You Automate Zippy So You Can Enjoy Traffic & Sales While You Sleep
You’ll Unlock The AutoPilot Function So You Can Experience REAL Automated Traffic 24/7/365
With The Automation Edition You Also Unlock Traffic From Even More Sources..
To Ensure You Know What Todo To Automate The Entire Process Step-By-Step Video Tutorials Will Be Included So You Can Make Money Fast
You’ll Also Get The Rights To Sell The Agency Rights To Others So You Can Make Even More Money
OTO 4: Reseller Edition – $39
How would you like to make 100x times more money from Zippy than the average customer who buys it? The ability to make back 100x times what you’ve spent on Zippy so far?
Now imagine sending people to this exact funnel that you’re going through… imagine them buying products through it just like you have done. But… Instead of me getting money, you keeping all of the money for yourself…
That’s what we’re offering you a proven sales system without doing any of the boring, complicated and expensive tech stuff.
Steal Zippy For Yourself – $9,997 Value
100% Commissions On Everything – $2,997 Value
Leverage Our Marketing Material – $9,997 Value
Ready-Made Sales kit – $4,997 Value
Get Results Or Get Paid $500 – $500 Value
Keep 100% Of All The Money – $9,997 Value
Bonus #1: Affiliate Robot Software – $497 Value
Bonus #2: Affiliate Funnel App – $997 Value
OTO 5: ATM Edition – $197
Their Team Of Experts Will Personally Setup The “100 Dollar Daily Method” For You From A To Z… All You Need To Do Is Grab A Copy Of The ATM Edition Right Now..
They’ll Do All Of The Work For You, Just Sit Back, Chill Out And Watch Traffic And Commissions Roll In Every Day…
If You’ve Ever Wanted Hands-Free Sales & Profits Then This Is It. Imagine Not Doing Any Work Whatsoever Then Logging Into Your Commission Account To See Cold Hard Cash How Amazing Would That Feel?
You Can Do What Your Enjoy Most, While Their Experts Ensure They Do All The Setup For You So You Can Sit Back, Relax And Get Paid Big Time…
Fast Action Bonus: You’ll Get Instant Message Access Directly To Billy And His Support Team To Ensure You Make Money With This Program… This Has $20,000 Value
Zippy Review Conclusion
Thank you so much for reading my Zippy Review. I really hope it did help you with your buying decision. This system is coming out with many bonuses for the early bird. Take your action ASAP for the best deal.
REMEMBER! If you purchase through my link, you will be supported 24/7; That means you can contact me ANYTIME when you get trouble in using or can not contact with the authors/ product supporters. I will help you RIGHT AWAY!
Besides, if you buy this product through my link, you can also get these huge bonuses below (Please remember that these bonuses are not for the TRIAL or FREE versions):
👉VISIT OFFICIAL SITE
You can have an opportunity to receive extra bonuses if you finish 3 steps below:
Step 1: Order the product by Clicking here.
Step 2: Choose 1 of my huge Bonus Packages below! Remember that you can pick one more bonuses pack for each Upgrade you purchased!
Step 3: After your purchase goes through, email your receipt & your chosen bonuses pack to me at [email protected] so I can confirm your purchase and email you information about how to access to your bonus material.
I Will Always Update New Bonus
Now, Check your bonus below!
»»Plugin Bonus Package««
»»Theme Bonus Package««
»»General Bonus Package««
Read more related articles:
LIVIO Review: New App Lets You Start Exploiting 2 Billion Potential Buyers For Limitless FREE Traffic…
Abracadabra Review: New Traffic Siphon Is Like”Magic” & Get Results In Only 5 Steps..
Thank you again for reading my Zippy review & bonus
1 note
·
View note
Text
Tutorial: Making Gifs with Animation Shop 3
This is text and picture heavy and is geared to working with free software available for Windows systems, as much as possible. I’ll cut once I reach the first screenshot.
For starters, make sure you have at least 10 gigabytes free in your hard drive space. The process I use to create gifs with and without text requires that I use uncompressed video (this simply means that the video I take source from is usually compressed in formats like MP4 and MKV). Uncompressed video takes a lot of space.
I do use a legally-bought software to make gifs with text. It's a low-cost alternative to Adobe Photoshop and I acquired it back in 2000 or so. It used to be called Jasc Paint Shop Pro and is now called Corel Paint Shop Pro. Animation Shop 3 was bundled with PSP 7, but ceased being bundled shortly thereafter. This tutorial will include making gifs with text, but the process is cumbersome, and does require purchasing PSP. (It's inexpensive, however. I highly recommend Corel products as good alternatives to Adobe. Currently PSP 7 is available for around $60 on Amazon.)
However, the executable file for Animation Shop 3 is freely available online, with no crack needed for use. If you're using it on a Windows 10 system, you will need to adjust the compatibility settings to Windows 8. This is done by right-clicking on it after install, selecting 'Properties' and then clicking on the 'Compatibility' tab. Adjust the version in the drop-down box.
Software needed: VirtualDubMod 1.5.4.1
Avisynth 2.5
ffdshow
Jasc Animation Shop 3
Install these by running them and following directions. Make shortcuts for VirtualDub and Animation Shop only and open them before using to continue assigning file types to them, especially for Animation Shop 3.
Now you'll need to install some filters for use with Avisynth. The first of these is a video enhancer to use for coloring your gif. The second is a pack that includes FFVideoSource, which is how you'll be able to open most formats in VirtualDub.
ColorMill
(Here’s a page with some more information about how to use Color Mill, but ignore the directions for installing because you won’t be using them here.)
Install this file by simply dropping it into the 'plugins' folder of where you've installed VirtualDub. For instance, mine is located at 'C:\Program Files\VirtualDubMod1.5.4.1\plugins'.
Avisynth Plugin Pack
(Here is information on what Avisynth does. It’s not necessary that you read it for this tutorial,but it does demystify it somewhat.)
To install these, unzip the contained files and then also drop them into the 'plugins' folder, but this time for your installation of Avisynth. I use 2.6, so this is slightly different, but to demonstrate again, it could be like 'C:\Program Files (x86)\AviSynth2.6\plugins'.
Now, you need video source. Nowadays, most video is available in MP4, MKV or AVI format. I use downloaded source to make my gifs because the process of saving individual frames as screenshots, while a viable process, is painstaking. This setup, while initially complicated, takes a lot of the pain out of the process, once fully set up.
So, if you have an MP4 or an MKV, create a simple .txt file. This will become an Avisynth script, by changing the extension of the file to .avs. Make sure you can see your file extensions on your system.
Into this file, you'll type the location of your source file as can be seen in this sample screenshot, which also includes some further source modifications. I've cropped two pixels off each side of the source, as well as resized it to the original size.

Stripped of the modifications specific to this file:
FFVideoSource("") Crop(0,0,-0,-0) LanczosResize([integer],[integer])
Once your Avisynth script has been created and saved, drop the file on top of the shortcut for VirtualDub, or open it, using 'File>Open video file...', which will open a window by which you can navigate to your script. If this is the first time doing this, and you've done everything correctly, there will be a slight delay in which it seems nothing is happening and then the file will open. You might encounter an error if you have not installed anything correctly or have typed your script incorrectly.
To open an AVI, open Virtualdub and open the video file by selecting 'File>Open video file...'. It should open without problems.

Once open in VirtualDub, you can navigate to the section you want to extract from your video by using the slider at the bottom of the screen. If the video resolution is large and you can't see all of it in the two boxes of video (one for input and one for output), right-click in the video frame and select one of the zoom options.

At the bottom of VirtualDub are the controls. In order they are: stop, play input, play output, move to first frame, back by one frame, forward by one frame, move to last frame, backward to last keyframe, forward to next keyframe, scan to last scene change, scan to next scene change, mark in, mark out.

Mark in and mark out are what you will be using to extract the section of video you need. Place your slider on the first frame of what you want to extract and press 'mark in' then move to the last frame and press 'mark out'. Doing so should show a change in the box below the controls.
I've already done this with a section of video, so next you'll select 'File> Save As...'. Give it a name and make sure that under the section of Video, it says 'Full processing mode' and then '(Uncompressed RGB)'. Save it. This should show you progress, if you have 'Show input video' and 'Show output video' checked.


It is easier to do coloring when you've extracted your clip(s). Open your clip in VirtualDub. Go to 'Video>Filters...'. A box will open. Click 'Add...' on the right hand of the box. Select Color Mill(2.1) and press 'OK'. This will open a preview of your source (if not, the options have a button to press that says 'Show preview' in the left-hand corner). Adjust to your liking using the options.

I desaturated mine, as you can compare in this screenshot:

Save your recolor with a different name. I usually just append the abbreviation 'rc' to my recolors, so my file name here becomes 'beautifulrc.avi'.
Open your recolored file in Animation Shop 3 (File>Open...). If your file is a large resolution like mine and over a certain amount of frames long, you might get an error message. Press 'Yes' to continue opening the file.


I have my Animation Shop set up to show the toolbars for everything but VCR Controls and have configured them in the manner you see here:

To make a single gif for Tumblr, you need to make sure that it doesn't exceed the specifications of: under 3 megabytes in size and 510 pixels in width. You'll find those criteria will constrain what you're able to do. For instance, my raw source for this gif is 1920x1080 pixels, width and height, and has 71 frames.
The less frames your gif has the more you can save on final file size. The less width your gif has the more frames you can have. A 320x210 gif can have up to sixty frames and still have great quality and stay under the megabyte limitation. The more color in your source, the less compression you'll get in your final gif, with the consequence of a larger file size. (This is why I desaturated my source.)
I will be putting text on this gif to show how this can be accomplished with Paint Shop Pro 7. I will also cull the frames down to less than 30 (aiming for 26 or 24). I'm going to crop my source as well, because it is currently in 1:85 perspective, which is rectangular and I want it to be square (at 500x500 pixels).
To crop your source, select the button that looks like two twisted ribbons and place your cursor in the source frame, right click and drag, enlarging the selection area. Your cursor will change to a four-pointed arrow mover cursor and you can move the selection around your source. If you move your cursor to one of the boundary lines of the selection, it will convert to a two-pointed arrow and you can click and drag this to adjust simply that side. Go back up to the toolbar and press the button for 'Crop' once you've adjusted your selection area to your satisfaction. If your source resolution is large you'll get this error message.

So be sure you're satisfied before continuing.
In the above screenshot, you can also see the selection lines for cropping, as thin lines.
To resize your source, select from the menu: 'Animation>Resize animation...'. This might shrink your animation down in zoom. To see it actual size, click the magnifying glass icon and click on your animation until you see the ratio change to '1:1'.


Now, you'll need to change the speed of your source. To do this, select all your frames by pressing 'Ctrl+A' or going to 'Edit>Select All'. Now select the pointer arrow from the toolbar and right-click on a frame of your source. Select 'Frame properties...'. In the tab that says 'Display Time' enter an integer. It's '3' by default, usually. Good times are 9, 10, and 12. I usually use 9 if I want close to real time and 12 if I want it to be slow. The more frames you remove the less smooth the motion of your gif will be. If you start out at 12 and then remove every second gif, you might end up at something close to real time. You'll need to adjust these parameters until you get something you like. To test them, use preview, which is accessed by selecting 'View>Animation'.

Move on to culling frames from your animation. Go to 'Animation>Cull animation'. As you can see here, removing 1 frame for every 2 frames, leaves me with 36 frames in my animation. My target was 24 or 26, so I have to do one of two things: remove frames by deleting them individually or culling again. Here's where I would preview my animation again, to see which option is best. In this case, I chose to cull again, but I adjusted how many frames were being removed to get close to my target, leaving me with 27 frames.

At this point I could choose to save.
Go to 'File>Save as...'. Since you've been working with uncompressed video, the program will automatically default to giving you the option to save as AVI. Change the selection in the box for 'Save as type:' to 'CompuServe Graphics Interchange (*.gif)' and click 'Save'. That will bring up this box:

Click 'Customize...' and change the settings as follows:
[Under 'Colors' tab] 255 colors/ Optimized Median Cut / Error Diffusions
[Under 'Optimizations' tab] Uncheck everything except for 'Remove Non Visible Animation Elements'
Click 'Next>'. It will show progress of rendering and when finished prompt you to continue. Press 'Next>' again twice. The box will now show you Optimization Results, including the size of the file. Click 'Finish' if it falls beneath the limitation for file size.

Mine has failed to fall beneath the 3MB limitation. Darn it. Now I have to go back and remove some frames to try for the target of 24 frames. If you have this same problem, you can try that solution or you can attempt to modify some of the above parameters for file rendering (I ended up using this route to keep 26 frames). I changed 'Optimized Median Cut' to 'Optimized Octree'. It gave me a final size of 2.5MB.
Congrats, for a gif without text, you're done.
Animation Shop 3 has the capability to save frames as individual images. If you wished to not purchase Paint Shop Pro 7, you could conceivably download a free photo editor like Gimp, add text to each individual frame, and then use Animation Shop to build the gif by opening each frame with the wizard provided in the software itself. That's straightforward process.
To create a gif with text by using Paint Shop Pro, what you need to do is open Paint Shop Pro 7. Leave it open and switch to Animation Shop 3, while it still has your animation open.
Make sure you have not yet rendered your animation into a gif. Also make sure you have all your frames selected. Right-click in a frame of your source and select 'Export to Paint Shop Pro'. Do not close either programs at any point during this process.

If the export goes correctly, PSP will open the gif as frames in layers. Make sure you have the toolbar for the Layer Palette open, as well as the Tool Options palette. To access click ‘View>Toolbars’, which will open this dialogue, if you didn’t already set this up.

Select a font you wish to use on your gif. Most gifs on Tumblrs use Corbel set as italicized for dialogue. I make use of akFontViewer to choose from the fonts I have.
Choose the text entry dialogue by selecting the small 'A' icon on the Tool Palette. Adjust parameters to your liking. Make sure the radio button in the section for 'Create as' is set to 'Floating' and 'Antialias' is checked. Press 'OK'. Now it will show a dotted line around your text, because it is a floating selection, so press 'Ctrl+Shift+P' to change it to a raster layer.

Adjust the placement of your text by using the mover tool (the four-pointed cursor icon). Use the grid tool to align it the way you wish. (View>Grid)
Make further adjustments to the look of your text, if you desire. On gifs, this may mean adding a drop shadow to the text, so that it stands out a little more. All image adjustments in PSP can be found under Effects or Colors, but I won't get into how I made the text look here in the final version, as that's not the focus of this tutorial.

Next, select your image by pressing 'Ctrl+A'. This will put a dotted selection line around the entire image.
Here's where it gets painstaking in a series of repetitive actions. It's necessary to make sure you follow these in the right order and not to skip or make mistakes, as these will affect your individual frames. What you'll be doing is selecting a frame, then copying that frame with the text on it, then pasting into the same frame selection.
1. Place your cursor on your first frame. They go in reverse order. Make sure it is highlighted (in blue is how it shows in my program). 2. Click on the title-bar of your image. Now, right-click. Select 'Copy Merged'. 3. Right-click again. Select 'Paste Into Selection'. 4. Expand your Layer Palette. Click on the glasses icon next to the frame and toggle it to invisible. (It will indicate it is so by red slashes through the glasses.) 5. Click on the next frame layer below the one you've already changed. You can hover over the invisible layer to see the change if you wish. 6. Repeat for each frame layer. 7. Click on the layers that contain your text and turn them invisible. 8. Click on the frame layers starting from the bottom and turn them visible. The last layer should already be visible.

Now, right-click on your image title-bar and select 'Update Back to Animation Shop'. (You can see the option in the above screenshot, as well as the ‘Paste Into Selection’ option, even though they are not highlighted.)
Return to Animation Shop to see if the frames have updated correctly. Move through the frames by clicking on the slider below the frames and check to make sure each frame now has text.
Right-click on the title-bar of your animation (while still in Animation Shop) and select 'Break Link With Exported Frames'.

Proceed to save your gif as outlined above.
Close everything if you're sure you're done.
Congrats! Now you've made a gif with text, using Paint Shop Pro.
2 notes
·
View notes
Text
July 2019 Pond LiveChat Recap

We had a great time chatting with @crispychrissy today! Thank you so much, Chrissy, for joining us!
This month, to make up for not having a chat in June, we chatted for two hours about some issues related to posting your works on Tumblr. Chrissy talked to us about making our own gifs, we discussed giving credit to gifmakers, how to make a Keep Reading cut, and much more!! A rundown of the chat, as well as general Pond news, is below the cut!
[Editor’s Note: For ease of understanding, the tags you put at the bottom of a post with a # will be called #hash-tags, while the tags you use to notify another Tumblr user that you’ve posted something will be called @mention-tags.]
Q: What programs do you use to make gifs? Are they free, or do you have to buy them?
Chrissy: Well, there is a free one I used back when I started called GifCam. It's easy to set up (it's just an exe) and there's a little learning curve, but it's easier than what I do now. I currently use a screen capture program that came with my $1500 graphics card along with Sony Vegas. If anyone wants GifCam, I can send it to them.
Q: And are you watching via Netflix or some other way?
C: Yes, I use Netflix. I have the first 6 seasons on DVD along with 12 and 13, so for bloopers and deleted scenes I have to use the DVD's. For current episodes, I have YouTube TV, and use the screen capture option with that. Tumblr has a 3MB limit on file size, so it’s really hard. The amount of frames you can fit in a sub-3MB gif depend on so many factors. Colors in the scene, movement, FPS (frames per second), and length. A low FPS gif looks pretty choppy, while a high FPS gif is smooth as butter.
Q: So that's why some gifs seem to go on forever, and others are quick things.
C: Yes. I can make a really long gif of something that's really really tiny, but if you want it to fit into the pixels of a Tumblr post, it limits how long they can be.
Q: And I guess that's also why some gifs I find from Google and try to put into a post won't animate right. If they're too big, I guess Tumblr stops them?
C: Yes. Tumblr just freezes the image instead of animating it. When you save it, check the file size.

C: So this is an example of the brightness and colors of a gif affecting the size. Since there's so much brightness and color, the more the gif has to render, meaning the bigger the size. This worked out to be only 35 frames, which is like... really small, but the gif itself came out to be 2.83 MB.
Q: Are websites that come up when I Google "gif maker" worth my time and effort?
C: Only if you don't mind a stupid watermark from the company.
Q: About giving credit to gifmakers....any thoughts?
C: Well, all my gifs have "cc" in the bottom right corner, that's how I give myself credit if they're used. Not everyone knows the "cc" gifs are mine, but I do. I offer my gif making services to anyone if they need a specific gif made for a story or otherwise, not limited to SPN. I've made porn gifs, ones from YouTube, and from other shows. If it exists, I can gif it. Tumblr's search feature is... well, it's not perfect, but it'll help give you a quick gif and give credit to the author. When someone uses a gif I've posted, it gives me a notification, which is awesome, but annoying if it gets reposted a crap ton. It also links the person back to the original post and who posted it.
Q: Some folks seem to think that if they grab a gif from Google, just saying they found it on Google is giving credit. I know this isn't the case. (I mistakenly thought that pasting the link to the image would allow folks to click through to where I found it, but discovered last night that's not the case.) If I found a gif on Google that was yours and used it, and provided a link to the page where Google found it, would that be enough, do you think?
C: Sometimes a reverse image search can be helpful, but it mostly doesn't work with gifs. That would be fine for me. Like I said, I have "cc" in the corner so that's me marking the gif as one of mine. I can't control where someone reposts them or uses them. There's a difference between reposting it to a site like Pinterest or using my gif on a LiveJournal post and saving it and reuploading it like it's yours and without giving me credit. One is malicious, the other isn't. I have a problem with the latter.
Q: I started looking at where Google finds gifs last night, and noticed that sites like gfycat have whole pages of gifs, and just citing that page might not be enough. (And trying to find where Google found them many times leads to a Tumblr blog that’s now gone.)
C: Google finds gifs all over the place. Someone can take my gif from Tumblr and reupload it to a bunch of different websites, all which would show up in a Google search. It's hard to find the original poster when it happens. Yeah, people delete their pages, but the gif stays. If you get to that point, just say, “Gif found on Google, unable to find original post"
Q: Speaking of finding gifs, how does the search function work on Tumblr? Is it just whatever the post was tagged with or the first 5 tags like regular searches or something else entirely?
After some discussion, we all decided that the gif search uses whatever #hash-tags are on a post where a gif is used, and then makes that gif searchable by that #hash-tag. So, if you make a post about chronic pain and use a gif of the Winchesters hugging, that gif will then show up in the gif search under #chronic pain. Also, popularity of the gif ensures it shows up at the top of the search. As people stop using a gif, it eventually falls out of the search results.
Q: Going back to file sizes...Do the dimensions of the source video (like watching Netflix/YouTube in full screen vs in a smaller window) impact the size of the gif, specifically with GifCam?
C: Now, that's a HUGE reason why I switched the way I make gifs. Netflix has a set streaming rate, which is only optimized at full screen. So the smaller you make the window to get it to fit into the size of the gif, the more degraded the image is. (Some confusion was expressed, so she continued to explain it further.) Netflix likes to run as big as possible. It wants as many pixels it can get to show you an image. If you minimize the window, it kind of freaks out and has to quickly scramble to make everything smaller so the video keeps playing. It does that by squishing everything down, making the image look weird. It might not be too noticeable when you look at it, but when you make gifs, they're gonna come out lookin all wonky.
Q: So, you have to make the Netflix window smaller in order to capture the images with the gif-making software? The gif-making software can't capture full screen?
C: GifCam will record the gif based on the window size. You gotta squish the window down to make it a reasonable size to fit on Tumblr. Other programs, which you might have to pay for, might be able to capture full screen and do the squishing for you. (Side note: during this discussion, Chrissy gave us some examples, and in showing them to us, revealed that a good gif size for Tumblr is around 410-430 wide, 230-250 high.)
After that, we moved on to other topics that had been brought up in the Pond survey a while back.
How to make a Keep Reading cut and when you should use it.
Note: Although this worked for one person on the app, it doesn’t seem to work for all, and we’re not sure why. There are too many variables to determine the root cause for why it doesn’t always work.
Q: "When should I give someone credit for being a beta (for example: I bounced ideas with someone for a minute or two but they didn’t technically beta read it; I can’t decide between X and Y (with no context), pick one)"
A: Always mention anyone who helped you. You don’t have to say they beta-read your story, but at least mention that they helped, even if they didn’t know it! Gratitude is always a good thing!! Writing takes a village, and being thankful for help is courteous, kind, caring, and helps you to make friends that will be the same right back to you.
How do I add my masterlist for my blog description?
Note: Chrissy pointed out that if you change your bio by hitting “edit appearance” instead of “edit theme” the link will break, so be careful where you add this! These things and more can be found in the Pond FAQ list!!
Q: The facts on search issues (re: links, tags, and anything else that keeps a fic from being “searchable”)
A: A lot of testing and research went into trying to figure this out, and we still probably don’t have it all figured out, but we learned some interesting things!
Most importantly, since we have a lot of smut writers, if you use the #hash-tag #NSFW on your post, your post will NOT show up in any searches!!
Adding an external link should not cause your post to be unsearchable, but that’s not guaranteed. According to Tumblr’s own help pages, “some links may cause posts to be hidden from recent search results.” Since spambots use external links in their posts, this will always be something that could possibly interfere with your post being searchable.
According to Tumblr: “Blogs that have been either self-flagged or flagged by us as “explicit” per our old policy (before December 17, 2018), will not show up in search. Users under 18 are still not allowed to click through to see the content of these blogs. If you think your blog has been erroneously marked as explicit, you can file an appeal by following these instructions.”
When you are searching for your post, make sure you are looking at Most Recent posts, not Most Popular!
Some things to know about searching:
There are two ways to search a blog. If you use the search box at the top, then your results will have a URL like this: https://spnfanficpond.tumblr.com/search/big-fish-chat
However, that is not the only way you can search your blog. If you look at a post, and click on one of the tags on that post, your results will have a URL like this: https://spnfanficpond.tumblr.com/tagged/big-fish-chat
The first search will look through all of the text in a post to find the words you’re searching for. The second search will only look for posts with that specific tag. If a blog doesn’t have a search box in its theme, you can type these searches in manually, and they will still work.
You can also do these searches manually through all of Tumblr. Keep this in mind when you’re doing your general Tumblr search and check the URL of your results, because... “search” & “tagged” look at #hash-tags differently!
(This is so confusing, we know.)
“Search” will look through 20 #hash-tags. “Tagged” will only look through 5 #hash-tags. So, put your most important #hash-tags in your first 5!!
Q: Can you talk about xkit?
A: xkit is awesome and we should all bow down to the xkit guy because he fixes things when Tumblr poops on the carpet. Seriously. It’s only for use on desktop, but it makes Tumblr so much easier to manage.
xkit is an extension for your browser. Look for New xkit, and download that. Once you have xkit loaded, click on the xkit icon near the top right of your screen. When the xkit window pops up, click on Get Extensions. We could suggest a list of the best extensions, but they’re all seriously awesome. Blacklist seems to be the most common, as it filters out posts you don’t want to see based on tags and text. Auto Tagger, Activity+, Outbox, One-Click Postage, and Quick Tags are all ridiculously useful for everyday blogging. The whole thing is super easy to learn and use, and you can’t break anything while you’re learning. Some extensions, like Blacklist, may slow your computer down when you’re surfing your dash because they essentially surf it ahead of you and manipulate it. If you start seeing problems, you can disable any extensions you decide you don’t want to use, anymore.
Seriously, it’s freaking awesome.
Great talk, guys! If you have ideas for topics, please let us know!!

General Pond Updates and Reminders
What we’ve got cooking up next:
We’re working on setting up the discord server. We’re still learning the ins and outs and all the options available. More options means more discussion among the admins and decisions to be made, so please be patient! We’re getting there!
Reminders:
Angel Fish Award nominations are accepted all month long! No need to wait to tell us how much you liked a fellow Fish’s work! IF YOU HAVE SENT IN A NOMINATION, BUT HAVE NOT RECEIVED A PRIVATE MESSAGE CONFIRMING WE RECEIVED IT, WE DIDN’T GET IT. Be sure to use Submit instead of Ask!
Don’t forget to submit your stories to be posted to the blog! When your stories are on the blog, then they are easier to nominate for Angel Fish Awards!
SPNFanFicPond Season 14 Weekly Episode Challenge - Now that the season is over, we will be reposting each prompt list through the summer months! Remember, there’s no deadline for submissions!
Say hi to June’s New Members!
Check the Pond CALENDAR to see when Big Fish will be in the chat room and other Pond and SPN events are happening! Know of something that’s not on the calendar, send us an ask or submission with the deets info details! The calendar offers a lot of features, such as showing you when things are in your own timezone! Since we’re an international group, that’s a definite plus!!
We don’t have a topic or speaker set up for August’s event, yet, so if there’s something you want to talk about, or someone you want to talk to, LET US KNOW!
9 notes
·
View notes
Text
Shooting in RAW vs JPEG
Virtually all cameras shoot in the file format known as JPEG. This file format offers many conveniences to the photographer. One of the key benefits of shooting in JPEG is that you get a photo from the camera immediately, without any additional work required.
This convenience, however, comes at a cost. A potentially significant one.
Dynamic Range
The subject of dynamic range is key to understanding a fundamental fact about your camera. The dynamic range capabilities of your camera determine how much tonal information (from absolute dark to absolute bright) your camera is capable of capturing in a photo.
The human eye typically has a much greater dynamic range than a camera, so your camera can often times struggle to create photos that mimic the human eye’s ability to show us details in shadow areas and highlight areas at the same time.
Without getting too technical, your camera typically decides whether to create a photo that favours displaying detail in shadow or highlight areas, but it will struggle to do both at the same time. Scenes containing very bright skies and very dark shadow areas at the same time are examples of scenes where the camera will likely sacrifice one over the other. Either shadows will turn black and skies will look correct, or detail in shadows will be revealed and skies will be overexposed.

Camera exposed for the bright sky - shadows suffered

Camera exposed for the shadows - skies suffered
As you can see, neither result is favourable. This is an example of an extreme exposure problem - a lot of very bright information and dark information in the scene simultaneously. With our camera’s exposure compensation control, we can tell the camera to make an image brighter or darker (as was done with these examples), but the camera cannot selectively brighten or darken specific areas of a photo.
JPEG Photos are ‘Cooked’ In-Camera
Your camera captures it’s maximum dynamic range when you press the shutter button to capture an imagine. However, when you choose the JPEG file format, the camera processes the image first. The camera will apply all of your in-camera colour and exposure settings, White balance, sharpness, contrast, saturation etc are all adjustable via camera preferences. These preferences are applied to the JPEG image by the camera. Then (and this is the problem at hand), the camera discards any extra data that it does not need to create the JPEG file. This means that any ‘extra’ data within the camera’s memory for that shot is dumped - gone forever.
RAW Files are Completely Unprocessed
When a RAW file is created in-camera, the process is simple. No in-camera processing is performed. The file is “flat” with no sharpening, saturation, exposure or other colour related settings applied. The full bucket of data about that file is simply stored to your memory card. In addition, a JPEG version of your photo is embedded inside of the RAW data file so that when you play back your photo on your camera, the camera then has something to show you. So when you play back a RAW file, you aren’t actually looking at the RAW data at all.
RAW to the Rescue
For photographers that shoot in very average type situations without extreme differences in exposure across the scene, this may not matter so much. But for our example photo with the bright sky and dark shadows, capturing the image in the RAW file format can mean the difference between a lost cause and a perfect photo.
When shooting in RAW, you must copy the files to your computer for processing in order to get useable photos (effectively, exported JPEG versions of the RAW files). When you do this, the RAW files are never changed, updated or affected. They remain unchanged as pristine ‘digital negatives’. The actual processing can require very little action on your part - simple export functions are enough to get copies of your RAW files into a JPEG format.
However, the magic in all of this is what you can do with the RAW files once they are in your computer. First, you will need to know that you need RAW processing software to process your RAW files. One of the most popular software solutions for this is Adobe’s Lightroom software.
Once you import your RAW files into the software, you are presented with controls that allow you to make sweeping changes to exposure, colour, sharpness, noise, vibrancy, contrast and SO much more.
What’s even more exciting is that you can do all of these things globally (changing the entire photo) or selectively (marking certain areas of the photo to be changed and making the changes only there).
In our example photo we took where the skies were overexposed, we were able to ‘paint’ (select) an area of our choosing (in this case, the sky) and make changes only to this area.

The pink area indicates a ‘selection’
Once we used the tool to select the area we wanted to affect, we used simple slider controls to indicate the type of change (in this case, exposure) and much or how little of a change we wanted.

We manipulated the sky area by lowering the exposure dramatically, and tweaking a few other setting that improved the look of the sky.

The Finished Result
You may ask - couldn’t I do this with a JPEG file? The short answer is, yes - but you wouldn’t like the results at all. The magic in all of this is that the RAW file contains additional exposure and colour information, whereas the JPEG file has discarded all of this useful ‘extra’ data that we could use to manipulate the image in this way.
While Lightroom will allow you to import and manipulate files in exactly the same way that it would with RAW, the image falls apart when you attempt make dramatic changes such as we have done in this image. Colours turn to mush, and other unpleasant image artefacts begin to appear.
Other Benefits
The extended benefits of the RAW file format include the ability to make multiple ‘versions’ of a given image, with much greater control over the results. JPEG files contain 256 shades of each colour, while RAW files can contain over 54000 shades of each colour. As you manipulate colours in RAW, the transformation of the image does not damage the tonality, and things generally look smooth and real, as opposed to trying to make these types of changes to JPEG files which have limited data available when editing.
You can also (when using the right software) make changes to multiple images in one simple operation. If you had shot several hundred images over the course of a day and only later realized you had over/underexposed these images, fixing things becomes simple. You make the desired change to just one of the images, and apply those changes to as many images as you wish with a few clicks. It will look like you achieved perfect exposure because RAW data lets you make these changes convincingly, and with little effort.
What Next?
There is a fairly simple way to experiment with RAW files with a fairly risk-free approach. In your camera’s image quality/image type settings, you wlll find an option that allows you to capture JPEG and RAW files simultaneously. If you enable this setting, your camera will create two completely separate files for each photograph you take. This will enable you to have your traditional instantly useable JPEG files in addiiton to RAW files that you can experiement with. You will find there is no other change needed in order to take photos with this setting enabled.
The only caution you should be aware of is that RAW files can be 5 to 7 times the size of a single JPEG file, and therefore your memory card will fill up faster than if you were shooting in JPEG alone. With memory cards being fairly cheap and high capacity, this is not an impediment of tremendous significance.
You can also download a free trial of Adobe Lighting from adobe.com to try your hand at processing RAW files.
Happy shooting!
James
1 note
·
View note
Text
MIDI To MP3 Automated Conversion With Randomly Generated Synths
MIDI is a compact, notes-based mostly file format extensively used for keyboard devices. I have an mp3 participant and to hearken to my compositions I have to make use of the computer as my mp3 participant doesn't accept midi format or every other provided by muse score. I can change midi to mp3 utilizing the web however the sources are limited meaning I can solely convert small files or one file per day. For those who may save music on muse rating immediately into mp3 format it would be a lot simpler. If there is a higher free service on-line or accessible for obtain I would like to know also.
four. Midi files are nice working files. They're editable. The key can be changed. They can be imported and exported in music software program programs. As a result of the "sound" will range relying on the user's soundcard and soundfonts, I've used a vanilla piano soundfont. An individual might need to enable "midi" information of their browser and MIDI MP3 Converter their music gamers. Some users have reported that the program stops letting you exchange files after 14 days. If that happens to you, something you may strive is beginning the uninstall course of and seeing if Switch asks you to revert to the free, non-trial model (as an alternative of eradicating this system). MIDI MP3 converter is a very useful tool to convert MIDI recordsdata (. These are hymn-type MIDI sequences (and related MP3 recordings and lyrics) that I've accomplished. A few of these might not be strictly thought of hymns, but I had to group them someplace! Also observe that Christmas-kind songs are on a separate page. There are many situations when chances are you'll have to convert MIDI to MP3 or WAV. Mostly this works should you document only one instrument playing. As an example you probably have a very clean audio file of solely a guitar playing, you will get a midi file that requires solely a variety of enhancing to make it nice and clean. Direct MIDI to MP3 Converter (model 7.0) has a file measurement of eleven.90 MB and is out there for download from our web site. Simply click on the green Obtain button above to begin. Until now the program was downloaded 278 occasions. We already checked that the obtain link to be secure, nonetheless in your personal protection we recommend that you scan the downloaded software together with your antivirus.

John F's Music Web site - Rehearsal files for Marc-Antonie Charpentier Messe de Minuit pour Noel. Now i completely lose the lyrics when modifying a midi file with musescore as a result of they don't seem to be exported. The constructed-in media participant allows instantly applying audio results while play again the end result immediately, allowing you to preview the ensuing audio with out saving, opening and enjoying information in an exterior player. At the last step, you'll be able to convert MP3 to MIDI by pressing the OK button. However before that, you possibly can be happy to modify the MIDI audio info. That is one of the MIDI issues. Should you feed the identical MIDI file into my two keyboards, you will get different devices taking part in the music. So yes, there is a software program product needed within the center. To study from and create new music, MIDI MP3 converter will use midi-rnn MIDI is an ordinary protocol for representing music scores and recordings as symbolic data. MIDI represents a word (e.g., when the synth participant performs a notice, the word "A4" is recorded), whereas digital audio represents the sound produced by the observe. You possibly can consider MIDI as being akin to sheet music, where it stores the instructions a software synthesizer makes use of to re-create music as an alternative of the particular recorded audio samples as withwav ormp3 files.Stay uses the transient markers ( see “Transients and Pseudo Warp Markers” ) in the original audio clip to find out the divisions between notes in the transformed MIDI clip. This means that you would be able to “tune” the outcomes of the conversion by adding, transferring, or deleting transient markers in the audio clip earlier than working any of the Convert commands.Please, email to sup.amvidia@ about any problems or function requests. We all the time glad to enhance our applications for you. In the event you like MIDI to MP3 converter, a assessment at the App Retailer can be very appreciated. Within the popup window that may open, browse the input file (the midi file that you really want convert to mp3) and the output file (name and destination folder).
1 note
·
View note
Text
Wix Vs WordPress Development – Which One to Choose For Your Business Website?
Planning to choose the best development platform for your business website like Wix or WordPress?
There are a lot of platforms that you can use to design and develop your business website but Wix and WordPress are best to develop custom designs and yet cost-effective as well. WordPress comes with a lot of additional features on advanced level along with its CMS feature and it’s a prior choice of almost developers and business owners. And Wix is also good enough to offer custom development services to their clients. But the question is that which one is best to get your business website?
Web Designing Company in Ghaziabad discusses in brief in this article for better understanding about these platforms.
WordPress is a CMS platform that were founded to build business blogs on high scale but now it’s good enough to develop business websites and ecommerce websites as well. And Wix is a website builder that helps to develop an easy website using inbuilt modules.

Wix Vs WordPress Development Platform Features:
Wix and WordPress both are the best and reliable platforms along with their own strength and features as some of them listed below:
· Friendly nature especially for beginners
· Full control over the website’s structure
· Ecommerce flexibility
· Full ownership about data
· Full time maintenance
· Cost-effective solution
· Better SEO score
Ease of Use: Is Wix easier to use than Word Press?
Wix is actually one of the easiest website builders to build a website with. Why? You don’t have to install any software, and you edit everything in your browser. Their editor is completely drag and drop, and super intuitive , especially for complete beginners. If you want to add more functionalities, you also have their App Market that lets you add features in one click.
And then there’s even the ADI editor, which leads you through a Q&A set up process. After only a few minutes you’ll get to see a first draft of your website based on your business.You will be more limited in your choices but for someone with a very narrow time budget, this can actually be a decent- enough solution.
Word Press is also known for its extensions and plugins, but they’re not always that easy to install or implement. Similarly, the whole software requires a tiny bit of technical knowledge, or at least the ability to follow some tutorials. And when things go wrong (not if), finding the fix can also become a bit of an issue. WordPress is doing its best to move into a more user-friendly direction with the Gutenberg update that added a building block editor. But it’s still far away from being as easy as Wix.
Designs & Flexibility: Pros and Cons
Wix’s template library comes with close to 1,000 (yes, 1,000!) free templates. They are slick, modern, and segmented into categories (photographers, restaurants, blogs, etc…). But don’t worry, Wix creates a separate mobile version. This is perfectly fine for Google, but you may need to re-arrange some elements (using drag and drop) to make your site look good on phones.
With WordPress, if you know CSS and HTML, or if you don’t mind spending a few hours working out how to modify your template’s code – you can get exactly the website you want. Plus, you will find tons of responsive WordPress themes online. They usually cost between $30 & $60 (have a quick look at Elegant Themes or Themeforest), and most of them are responsive.
There’s one potential gamechanger on the horizon, though. While the Gutenberg drag-and-drop editor is currently only available for pages and blog posts, WordPress plans to roll this out to entire websites during the year. That means that WordPress users will soon be able to easily edit any part of their site, without the need for any additional code or plugins. This will make the editing experience more on par with Wix’s in terms of ease of use, although it’s likely that some coding will still be needed to get your designs exactly as you want them.
Apps & Plugins: Enhance your site’s functionality
Wix has got an App Market where you can find, amongst 300 free and paid apps, tons of ways to expand your industry-specific website. This is excellent news for things like hotel booking systems, photographer image galleries or business invoicing for instance. It’s worth noting that some of these apps are created by Wix themselves (such as Wix’s suite of business tools, Ascend by Wix), others by unofficial developers.
Apart from the App Market there is also Wix Velo , which lets you add JavaScript and APIs to your site. This way experienced users can add custom interactions, for example.
Unfortunately Wix doesn’t provide a good solution for everything. WebsiteToolTester, for example, is a multilingual website in 7 languages. While Wix offers a feature for multilingual sites, it’s not SEO-friendly and is cumbersome to use. Again, it might be good enough for smaller sites – in our case though, we couldn’t use Wix.
WordPress is actually known for their plugins (e.g. social media, contact form, SEO, etc.). We’ve mentioned WooCommerce earlier, but it’s just one of the thousands and thousands of ways in which you can completely transform a WordPress theme to fit your needs. Just like with Wix, some WordPress plugins are free and some can cost a small fortune.
Once again, you might need a tiny bit of technical knowledge to update/install them. For example: WPML is our plugin to manage multiple languages. It’s complicated and every once in a while it creates conflicts with other plugins we use. But it’s also very powerful.
What’s more: if the plugin you need doesn’t exist yet, you can just hire a developer to create it for you as WordPress gives you full access to the code.

How WordPress is better than Wix Platform?
Development of a website with WordPress is not as easy with Wix but still it’s a good option to start with a business website as it’s a friendly platform for beginners.
Let’s discuss about its benefits for beginners:
· Complete control over website’s design & Functionality
· Feature to include ecommerce functionality using plugins
· Complete ownership of data
· High rate of security and full maintenance
· Cost-effective platform
· SEO friendly platform
Wix vs Word Press: Our Final Thoughts
The perfect website builder, it goes without saying, depends on the website you need. If you want a powerful solution that will scale over the years, you should probably go for WordPress. Moreover, if you need complex features straight away, it’s really your only option for creating powerful blogging, directories, multilingual sites, complex databases and FTP access.
However, Wix is much better suited to smaller, informative websites (like the Tooltester.net site). By that we mean anything that describes your industry, what you do and how to get in touch. The business-focused apps also make it a particularly good solution for bookings-based services (e.g. yoga studios, salons, online exercise classes), hotels, restaurants and event-based services such as photography or wedding companies. Small online stores can also be run completely out of Wix.
And it’s also much better for complete beginners, offering drag and drop tools and dedicated support, small details that can really save you a lot of time and headaches in the long term.
#Web Designing Company Web Development company Delhi Ghaziabad Gurgaon Noida Faridabad and Delhi NCR
0 notes
Text
Q&A: Stacy Rasgon on Intel, Earnings, and Why This Crypto Cycle Is Different for the Chips Sector
New Post has been published on https://tattlepress.com/business/cryptocurrency-news/qa-stacy-rasgon-on-intel-earnings-and-why-this-crypto-cycle-is-different-for-the-chips-sector/
Q&A: Stacy Rasgon on Intel, Earnings, and Why This Crypto Cycle Is Different for the Chips Sector

It’s been a while since we’ve done a semiconductors episode of the “Odd Lots” podcast. But one of our recurring guests, Sanford C. Bernstein analyst Stacy Rasgon, has helped us break down the sector and talked to us in the past about the struggles at Intel and the broader chip shortage.
So to get an update on the sector, I caught up with Stacy via an IB conversation to talk about Intel, the upcoming earnings season and other things he’s watching in the sector. Below is a barely edited version of our conversation.
Joe Weisenthal: So to start: Where do things stand with chip shortages? If you zoom out, do strains generally appear to be easing, or are things still tight?
Stacy Rasgon: Supply broadly is still tight. Though it varies by product, I think. For example, in PCs there is talk of shortages limiting supplies, but it’s mostly trailing node stuff (power management chips, etc.) rather than processors. Auto supply is still tight, and seems mixed by vendor (for example Tata had some negative news on that front this week).
In general, though, there is hope that supply constraints will begin to ease a bit in the 2H overall
Joe: So acute constraints aside, obviously one of the bigger themes is just tons of demand. And that flows through to scarcity at the foundries, like TSMC. And that of course flows through to huge plans for capex spend. Is there any sign of that momentum slowing down?
Stacy: So far demand appears robust. Though of course it is a little hard to disaggregate (tight supply tends to stimulate more demand as customers scramble to secure what they need). But overall demand signs across the board, in general, still look good.
For some context, total semi industry sales rose 30% YoY in May … And are still on track for a very strong year.
We’ll have to wait and see what next year brings of course.
Joe: So Intel reports earnings in a couple of weeks. Its stock had rallied pretty nicely from November through April, but lately it’s been more subdued. How are investors thinking about the company and its turnaround plans these days?
Stacy:
There have been some recent issues.
1) The company (just over the last week or two) delayed their next-generation server part (called “Sapphire Rapids”), the first time that has happened under Pat Gelsinger, and bringing into question the state of the roadmap.
2) Investors are getting somewhat worried about the sustainability of PC demand given how incredibly strong it’s been (unit shipments this year are likely to meet or exceed the prior peak, which was hit in 2011, and are likely to be hugely above pre-Covid levels).
2a) I also think there is evidence that the supply chain has been stockpiling processors, given shortages in other areas (our analysis suggests that as strong as PC shipments have been, CPU shipments have been even stronger and appear to be overshooting).
3) The company has scheduled their analyst day in November, at which point we may get a better idea of what the “trough” economics during the transition might look like, with worries over a (potentially substantial) reset.
4) On the more positive (such as it is) the company has been lobbying hard for governmental funding (a popular cause), and is likely to get a good amount of dollars at some point.
Overall, though, I suspect Gelsinger’s honeymoon period is over. In particular the server pushout, while maybe necessary, is not a good look, and if Pat is pushing things out instead of pulling them in, it shows the roadmap is in bad shape. I like Pat a lot, but he’s not a magician…
Joe: Yeah, let me ask you about that a bit more. So obviously the first time we ever talked on the podcast, last year, it was about this specific issue. Intel’s manufacturing woes. If I recall, the plan under Gelsinger has been to reinvigorate its production, which initially investors got excited about. What is the roadmap, and beyond this one server, how soon will we know whether the rest of it is on track?
Stacy: I’m not sure the manufacturing issues are at the heart of the Sapphire Rapids pushout. It’s made on 10nm, not 7nm, and while I still don’t think 10nm is super, I don’t think it’s the root cause.
Joe: Ah I see.
Stacy: They talked about new features the chip had that required additional validation as the cause. But who knows? The way they announced it was kind of iffy.
They did it in a blog post, with the pushout buried in the last paragraph. It was kind of “Look at how great this new product is going to be.” “But we need more time to deliver that greatness. But customers are going to love it.”
I suspect, however, that customers would rather have it on time.
Joe: Ha, right. So what about the rest of the manufacturing agenda. Where does that stand? And how soon will we know whether it’s bearing fruit?
Stacy: The process issues overall they claim to have fixed. They are blaming the 7nm delays on not going big enough into EUV lithography. Frankly, I can kind of see why they didn’t want to use it. Their capex is now going through the roof (even without foundry). But I suppose it’s better than the alternative (not being able to manufacture at all).
But even if it’s “fixed,” 7nm won’t be here till 2023.
So they’ll still be way behind TSMC, who will probably be on 3nm (which might be equivalent to Intel 5nm) by then. They won’t close that gap ever, unless TSMC screws something up.
To that end, there has been fairly credible speculation that Intel will themselves be using TSMC 3nm process for some products in that timeframe as well. As a backstop.
Joe: Ah got it. So besides Intel, what are the other big stories that you’re looking to watch in the upcoming earnings season?
Stacy: A few things:
Overall state of the industry, supply-demand across markets etc.
ADI-MXIM deal (ADI is expecting it to close soon, with subsequent significant increase in capital return)
State of semi capex and impact on semicap / WFE market, especially in the memory space near term
Pace of China handset demand
Crypto
Lots of stuff going on.
Joe: Yeah, was just going to ask you about that. How do you think about crypto’s role in the industry? Obviously, it seems unpredictable and fluctuates along with prices. And how much has it made capacity at the foundries even tighter?
Stacy: Crypto semis come in a couple of flavors. Bitcoin is mostly mined using custom chips/rigs. During the last cycle those took up a material amount of foundry capacity. Not so much this time around…
The other is, of course, GPUs, which are typically used to mine Ethereum, as well as many of the altcoins. That is a controversy for the likes of NVDA of course, who have seen massive demand for their gaming GPUs, and who are supply constrained.
The worry is, of course, that it’s the miners who could be driving all the demand. This is what happened during the last cryptocycle back in like 2018.
However, I do think there are a number of differences this time around:
First, crypto is a bit more mainstream today. Second, the last time NVDA’s gaming cycle during that period (when they launched Turing) was fairly lackluster, so when the crypto demand eased there wasn’t a lot of gamer demand to backstop it. This time around, however, gamers are falling all over themselves to buy the new gaming parts (Ampere from NVDA, and Navi2 from AMD), so as the miners (eventually) ease it seems far more likely that there will be genuine gaming demand to step in.
NVDA is also developing crypto-specific cards. They did this last time too, but are marketing them much more aggressively this time around, as well as trying to limit the mining efficiency of their new gaming cards (to try to push the miners to buy the crypto-specific ones.)
Joe: I’m curious. Has basically every sell-side chip analyst been forced to get to know the crypto market?
Stacy: I mean if you cover NVDA or AMD or the foundries, then probably. And even if you don’t you are going to get questions on it from clients so you’d better have an awareness at least.
Joe: If crypto were to crash and stay depressed for a long period of time, would that free up graphics cards for gamers? Obviously it’s pretty well known how frustrated they are. Or does, say, NVDA’s segmentation of the market with crypto-specific chips take care of that somewhat?
Stacy: I think there is still a good amount of pent-up demand from gamers so that is the hope.
You can look at prices. They have come down somewhat, but most of the cards are still selling for WAY more than MSRP which suggests supply remains very tight.
Joe: Ah yeah, I like checking out the after-market prices on StockX. OK, two more quick questions.
NVDA more broadly. Unlike Intel, this stock has been an absolute rocket ship. Just an incredible run. Are they unstoppable? What is it about what they’re doing that has investors so convinced by their story?
Stacy: I’m hesitant to ever use the word “unstoppable” in any context. But yes, they have an extremely strong position.
They own the market for AI training. They are extending that lead into other markets (inference, edge, etc). Building software layers to increase the value-add and usability to customers, as well as strengthening their moat. Aggressively going after new opportunities (the Arm deal is a bold effort, whether they manage to pull it off or not). Beginning to build a broader narrative around monetizing software.
Lots here that is appealing.
Joe: Yeah, can see that. OK, last question then I’ll let you go. You mentioned earlier the public investment. The money that will help Intel and others. What is the status there? How much is that going to move the needle and how do you see it shaping domestic investment in the space?
Stacy: Current numbers here in the U.S. is $52B (about 80% for manufacturing) over 5 years.
It sounds like a lot, but frankly it’s a rounding error in this industry.
If the goal is to materially increase the amount of manufacturing capacity that is installed in the U.S. (currently ~12%) it will do close to nothing 🙂
If we are really serious about significantly changing the status quo, it will require 10-20x that amount, and 10-20 years, and broader efforts (customer acquisition, immigration reform, education etc).
And I’m not sure there is appetite to go that big (yet). But you have to start somewhere. And this is a start.
Before it’s here, it’s on the Bloomberg Terminal.
LEARN MORE
Source link
0 notes