Redefining the future of digital commerce with innovation. Join our team of visionaries. Visit our website to apply for open positions.
Don't wanna be here? Send us removal request.
Text
Chasing Dreams: A Tale of Dedication, Perseverance, and Hope

In this week's blog, we bring you the inspiring story of Dhara, a Software Engineer at Tecstub. She is a shining example of determination and perseverance, and her journey to becoming a successful IT professional is a story that deserves attention.
Click the link to read more about her and get inspired.
0 notes
Text
How will Web 3.0 and Blockchain Technology Impact the eCommerce Industry? - Tecstub

The integration of blockchain technology in Web 3.0 aims to enhance the internet by making it more decentralized, private, secure, and open.
Read More: https://www.tecstub.com/blogs/how-will-web-3-0-and-blockchain-technology-revolutionize-the-ecommerce-industry/
0 notes
Text
Latest 9 eCommerce Trends For Your Business Growth in 2023 - Tecstub

The e-commerce industry has been experiencing rapid growth in recent years, and this trend is expected to continue in 2023. The latest e-commerce trends indicate that businesses should focus on improving their online presence, offering personalized customer experiences, and incorporating innovative technologies like augmented reality and virtual reality. Additionally, businesses must prioritize sustainability and social responsibility to cater to the evolving consumer demands. Other important e-commerce trends include the integration of voice search, the use of artificial intelligence to improve supply chain management and customer service, and the adoption of subscription-based models. By keeping up with these trends, businesses can position themselves for success in the ever-changing e-commerce landscape. Tecstub is IT consulting Agency in Ahmedabad.
Read More Here
0 notes
Text
Our Rebrand Story | Tecstub

Phewwww.. The wait is finally over! Presenting the new Tecttub brand identity: Bigger, better, and future-ready.
Our Purpose: To deliver on the promise of “Build Together, Build Next!”
We care deeply about what we do and the impact we have in building a better, more sustainable future for our clients, people, and communities.
With commerce at our core, together, we design, build and implement end-to-end solutions to help enterprises move to their ‘next’! To know more about our rebranding journey head to our website.
youtube
0 notes
Text
How We Automated the Sales Commission Process for an eCommerce Giant?

A B2B retail giant in the US needed to automate their complex commission model for their affiliates and sales partners across the globe. In their existing system, they handled the commission calculation manually. But as their customer base and the total number of orders increased, manually calculating commission for each of their representatives was getting error-prone, time-consuming, and increased unwanted expenses. So, there was an imperative need to develop a solution to help them automate their commission flow process.
The complexity of the commission calculation and the technical roadblocks that came with it, made it one of the most challenging projects I have ever handled. It took us quite some time to develop the solution because of the complexities involved. So let's deep dive into the journey of learning, the challenges and how we overcame them.
An overview of how the commission is processed:
1.) Some of customers who buy from the website have pre-assigned sales representatives. The role of the sales representative is to provide their customers with assistance while placing orders and they are commissioned when these orders are placed.
2.) The sales representatives receive a commission percentage calculated on a pre-defined minimum spend value in a given timeframe which renews daily, monthly and weekly. For example, a sales representative is getting a commission based on the weekly cycle of a minimum spend of $500. It means that the customer should spend more than $500 weekly for the respective sales representative to avail the commission.
3.) Each customer can have multiple sales representatives and vice versa. Also, the commission value and minimum spend value for different representatives will differ.

Sales commission - Commission received on the order value when a customer order is processed and shipped Product based commission - Commission received for the sales of specific products.
Note: Commission is retracted from the sales representatives’ account in case of order return.
A quick overview of the solution :
To manage the complex workflow involved in the commission process, we have developed a separate sales commission calculation system for the back office team. The system allows the team to add details required for commission calculation, such as commission rate, minimum spend, cycle type (daily, weekly,monthly), type of commission, etc, for various sales representatives.
When the order of a customer gets processed and is shipped, the commission calculation is triggered for all the sales representatives related to that customer based on the pre-defined business logic. If the customer has availed of any discounts, or if the product is returned after delivery, the commission is automatically retracted.
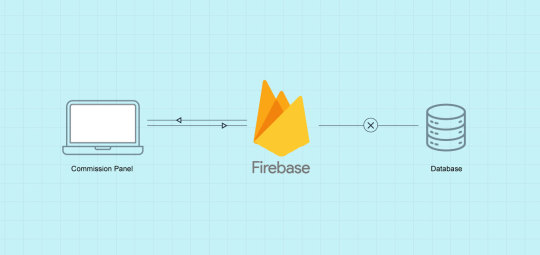
The overall commission is then updated for different sales representatives and can be viewed by the back office team. To view the commission of any representative, they can select the individual employee from a drop-down menu and view the details instantly. This solution worked fine until the number of orders were a few hundreds. But, as the orders started coming in thousands every day, calculating commission for every single order was taking load on the system. The major technical challenge that we faced was: Unwanted load on the server: We have implemented MySQL and PHP for the commission calculation. But it involved several database calls that increased the load on the servers, affecting the efficiency of the system. In order to address the issue we implemented Firebase. Using Firebase for handling the calculation: Firebase is a kind of real-time database that can handle a large number of data at a time. So, instead of doing calculations using PHP and MySQL, we started processing them using Firebase.
When the order is shipped, we send all the data to Firebase, and the whole commission calculation is done there. And then, we fetch the details from Firebase and display them in our sales representative commission panel. This reduces the total number of database calls and the load on our server.

But when we thought that we had created a robust system that would not fail, surprisingly, implementing Firebase also didn't work out. Here is why -
Limitations of Firebase:
The solution we implemented involved using Firebase's scheduler function, functions.pubsub.schedule('every 5 minutes').onRun(async (context). We used to run the process of commission calculation every five minutes. During this time, whatever orders came into the system, the calculation would be performed for all those orders. So, we were processing commissions for multiple orders at a time.
Firebase has some limitations, such as limited querying capabilities, and, since our processes were data-intensive mathematical calculations, they intercepted those limitations. In Firebase, the total number of writes (updates) that can be passed to a commit operation is 500. Secondly, the time limit for a single transaction is 270 seconds with 60 second idle expiration time. In our process, this time limit was exceeded and also the total writes were more than 500 since we were performing several functions at once for several orders that are:
1.) Getting data for commission calculation
2.) Performing the mathematical calculation with the data
3.) Updating the commission for each sales representative
The final solution :
To solve the Firebase issue, we came up with the solution of real-time database triggers of Firebase. Instead of sending multiple data entries to Firebase at a single time and using the scheduler function to process multiple orders, we used database triggers of Firebase. Using it, we send data for every order shipped, and calculation is done for one order at a time. It leverages the cloud functions that enable the system to handle events without updating the client code. The benefit of cloud functions is that it lets you run realtime database functions while giving you administrative privileges.
This functionality has helped them to address a lot of financial issues that they were facing previously. For example, a lot of time, the commission was already processed and given only to realize later that the product was returned or some issue happened during the shipping process. But now, everything is calculated and updated automatically. If a user returns a product, the commission will be retracted when the return is completed. This automation has helped our client to save up to 40-50% of their spending while streamlining the complete process.
About author :
Dhara has more than 4 years of experience in eCommerce application development and has worked with various platforms and frameworks such as Laravel, WordPress, and Magento. She is also proficient with Node.js, Redis, and Firebase and has been involved in developing eCommerce web applications with complex architecture that help solve complex business problems
0 notes
Text
youtube
Who runs the code? - Developers Who runs the developers? - A cup of coffee and some good breaks :) Who runs the Coffee station and the break hour? - Bharat bhai! :)
We wish our Chief Everything Officer a happy anniversary. A heartful thanks for everything that you do every single day.
1 note
·
View note
Text
5th Work Anniversary of Vivek Suthar @TecStub | Employees Achievements | Engagement Video

In our #EmployeeSpotlight, meet our diligent and sincere SEO Team Lead Vivek Suthar, who has been a constant with us for the past five years. He has good analytical skills and is super good at what he does.
It's his work anniversary today, and we are thankful for having him as part of our team. Happy Work Anniversary, Vivek!
youtube
🔔 Follow us on LinkedIn to stay updated about what's going on in the B2B eCommerce space: https://www.linkedin.com/company/tecstub
✅ Official Website --- https://www.tecstub.com
📧 Direct any business inquiries to 𝗶𝗻𝗳𝗼@𝘁𝗲𝗰𝘀𝘁𝘂𝗯.𝗰𝗼𝗺
0 notes
Text
How We Optimized Warehouse Order Picking

The face of online shopping has changed drastically over the years, and the pandemic further accelerated the growth of the digital commerce industry. With intense competition amongst eCommerce platforms, businesses must opt for scalable solutions to meet the ever-changing buyer's expectations. In today's day and time, having a glitch-free website is not enough to acquire and retain customers. Therefore, for any eCommerce business to thrive and scale, they need a powerful front-end but even more efficient and robust back-office system.
As a mobile app developer in the eCommerce space, I have worked on various projects with varied needs and complexities and have learned through it. In this blog, I will take you through one such module I developed for a warehouse management app. The purpose of this module was to help the inventory management team in the warehouse with accurate and faster order fulfillment. Let’s dive deep into the real-life challenge of order processing, a quick overview of the complexity of back-office operations, and our solution of developing a powerful system.
A quick overview of the eCommerce back office operations:
For an eCommerce platform to be efficient enough to fulfill timely orders, it requires a powerful system catering to the back office operations that must come together and function seamlessly. For example, an order management system that helps with order processing (pick, pack, and ship), an inventory management system to ensure that the business always has enough stock to fulfill their customer orders, and a warehouse management system to manage the operations of the warehouse and optimise physical storage space.
The challenge
Our client’s eCommerce website caters to retailers and wholesalers. So, each order received in the system is a bulk order, meaning that the quantity needed for a specific order is usually large. Sometimes during the order processing, when there is not enough active inventory to fulfill any order, there is an immediate need for more stocks for order fulfillment. If there is a delay in fulfilling the order, it directly impacts the delivery time, and the customer will not be able to receive their orders as per the schedule. This affects the customer experience and has a direct impact on return customers and sales. The challenge was that the warehouse receives 200-300 new purchase order boxes for stock replenishment daily; some of these boxes contains the products needed to fulfill the orders which are being processed by the back office team currently. But to find the product, the back office team must check all those boxes, which is insanely time-consuming and laborious. Secondly, they also need to know whether there is the desired quantity of the product per the order. What if they can find the right product in a box, but there isn't enough quantity to complete the order?
The solution
The existing mobile app we developed for the warehouse department is created using Swift, Coredata, and storyboard. It helped the warehouse team to manage various operations such as stock verification, stock picking, and assigning bin locations (the smallest space unit inside a warehouse where goods are stored that streamline the inventory management process).
To solve the current challenge, we added an additional functionality to this app particularly to search for products in a purchase order that is received daily by the warehouse team by introducing a QR code. When the purchase order boxes are prepared for shipping at the procurement center (source from where the warehouse receives its stocks for further sales and distribution), they will be assigned a unique id. The procurement unit will use this unique box id to store the product details and quantity of the goods packed inside the box in the system. Each box id will then be used to generate a unique QR code that will be printed on every box, before it is shipped to the warehouse. So, when the boxes are delivered to the warehouse, the inventory team can use these QR codes to find the intended products by simply scanning it.
How did the new search functionality work?
1.) Searching for the product and quantities inside the box The warehouse team will open the mobile app and navigate to the search functionality. With the help of the search bar, they will enter the details of the products that they want to search for. They can select the product to be searched in various ways, which are:
a drop-down menu that lists all the products related to the terms entered into the search bar
manually type the details
scan the respective product barcode if they have the intended product that they want to search for at hand
Once you have entered/selected the product to be searched, it automatically triggers the next action that is enabling the camera for the warehouse team to scan the QR codes of the purchase order boxes that have arrived. A QR code stores information as a series of pixels that any digital device can interpret. In our case, the QR code stores the unique box id decoded by the phone's camera during the scanning process.

After the scanning, the next action involves triggering API calls to the web server using the unique box id and retrieving the data for that id. The retrieved data is then matched against the entered search item. When there is a match, a green frame appears around the QR code and displays the product details and quantity; if there is a mismatch, a red frame appears. The person scanning the order can skip the boxes with the red frames and go ahead and open the boxes with green frames to prepare the order shipment. 2.) Scanning multiple boxes at a single time using multithreading
The next challenge was to make the process fast because there are about 200-300 boxes to be checked, and checking one box at a time isn’t feasible. So, we implemented a technique that allows them to scan 5-10 packages simultaneously. To accomplish multiple-box scanning, we used Swift's multithreading concept. Multithreading allows you to run several processes simultaneously, keeping the user unaware of the changes because the thread switch happens quite quickly.

The user will use their phone camera to scan one or multiple QR codes at a time. For example, if we want to scan five boxes at a time with the help of multithreading, we make 5 API calls at the same time to the server and get the intended details immediately. Through this minor feature addition which may seem small, it created a huge impact on the warehouse team making them efficient in processing more orders in a day while saving cost. Most of the solutions we have developed for customers are always focused on helping businesses automate their processes and reduce redundancies, manual labor, and unwanted errors while saving costs.
About Author: This article is written by our Senior iOS Developer hiren vadher. He is involved in the end-to-end development of critical business modules for mobile applications. He has worked on various technologies such as iOS, Swift, Firebase, Bluetooth technology, Flutter, Dart, UIkit, Storyboard, and Auto Layout. He is passionate about his work and always looks forward to new technical challenges.
0 notes
Text
youtube
At TecStub, our engineering team focuses on building futuristic and sustainable solutions using coming-of-age tools and technologies. We are a team of engineers and innovators who constantly strive for excellence in whatever we do.
In this video, Himanshu Patel, a senior software engineer at Tecstub, talks about what it is like to work at Tecstub.
0 notes
Text
The Art of Telling Stories Through Design

In this article, our ace Visual Designer from the marketing team Thilak takes us through his career journey, role at Tecstub, and creative process.
Tell us about yourself I was born and brought up in Chennai, and I am an electrical engineer by degree and a designer by choice. I have been in the designing domain for the past 4 years, and since then, I have been transforming ideas into a design. I like connecting with new people, visiting new places, and playing football. I am quite comfortable talking to anyone and mix with people quite easily.
What has your career journey been like? I took the conventional route and earned my electrical and electronics engineering degree. But unfortunately, the power system, circuits, and resistors didn’t fascinate me even a bit, and I knew this wasn’t something that I was destined to do. Interestingly, not even once while growing up I thought of making a career in design. It was only after completing my degree my relationship with Design began. My brother, who was already a seasoned designer, asked me to try designing, and he introduced me to tools and platforms and taught me a few basics. To get started, he asked me to design a logo as my first-ever project. And as I started working on it, I found myself enjoying the whole process of color, placement, contrast, and all other nitty gritty details that are the core of the design process. My interest pushed me to explore more, and I started learning on my own through various online resources. I also got familiar with design platforms such as Adobe and Illustrator, and with time I got better at it. After all the preparation, I went for my first-ever design interview, and I failed miserably. I was very disappointed, but soon I realized that I felt confident because when I started learning design, I was zero at it, but with time I learned a lot and reached a 10. But in the professional world, it was my 10 against everybody else’s 100 who came with formal education in design and a well-crafted portfolio.
And that was when I knew that if I wanted to set foot in the professional field, I needed to reach a 100. And I decided to work even harder. I immersed myself in practice, and I used to design every day. I also participated in a design competition organized by Realme, and my design was in the top 100 all over India, and I received a reward for it. For me, it was my morale booster because it made me believe in my skills and talent. And finally, my hard work paid off, and I landed my first job and started working for a creative design agency. Then I went ahead and worked for two more organizations. Although I was enjoying my work, I felt like I was getting stuck somewhere, and my craft wasn’t evolving. So I wanted to work for an organization that can help widen my creative vision. That's how Tecstub happened.
Tell us about your journey to Tecstub

One day I received a call for an interview from the Tecstub HR team. Since I am based in Chennai, getting to interview for a Gujarat-based company was slightly strange. But since the interview was virtual and the position was remote, I went for it. My interview experience was very smooth, and it felt more like a conversation because everyone on the panel made me feel very comfortable. The interview was conducted by the head of marketing, who is also my manager and the organization's CEO.
Apart from questions about my field of work, I was also asked about my regular interests and what all I like to do. When I told them that I am an avid traveler, Kiran Soni (Tecstub's CEO) suggested some good traveling spots I should visit. During the interview, I was briefed about the company's vision, how they planned to rebrand, and what my role would entail. The transparency, attitude, and vision they were working towards made me confident in the organization. And finally, I am here to share my story. :)
Tell us about your role as a Visual Communication Specialist at Tecstub
Working at TecStub is an entirely new experience because it is an IT consulting firm specializing in building eCommerce web applications, while my experience was usually in advertising and creative agencies. The organization has greatly evolved over the years in its expertise and services. But, the existing brand image doesn't communicate the same message, so they have been working on a rebrand. Visual identity is an essential branding element for any organization as it helps to communicate what the brand is all about and helps unify the multiple aspects of a business through consistent visuals. As a visual communication specialist, my role involves helping build a new visual brand identity that communicates what the brand stands for.
So, when I started working here, I began with a thorough understanding of what goes behind the scenes in building eCommerce web applications and what is Agile software development methodology all about. I wanted to acquaint myself with the complete working model because it is needed to set the right tone for my creatives. I also dug deep into what the kind of creative messaging of IT consulting looks like and have tried to incorporate all that in my design.
Since I started working, I have been involved in all marketing initiatives, from designing business presentations to handling social media creatives to designing emailers, web pages, brochures, Linkedin banners, video creation, and more.
I have always received constructive feedback from my manager, who has always told me the why behind every piece of feedback that has helped me understand different design perspectives. And the best is that at Tecstub, I have the autonomy and creative freedom that I need to excel at what I do.
What does your creative process look like? My creative process starts with deep analysis and understanding of the target group, the platform, and the core message. When I create a design, I try to understand what it is talking about and then try to give the gist of the content through my design. I focus on 70% design and 30% content rule. When I design the graphics for our social media page, I use a minimal design approach and less elements to communicate the overall message. A user who sees a graphic should get the idea without reading the content. The three things that define my job would be Creative, Attractive, and Emotive.
What are your future goals?

I am currently focusing on the TecStub rebranding initiatives and looking forward to developing a new visual identity for TecStub that communicates its true story. The one future goal always constant for me is to keep creating, learning, and evolving. Because someone has rightly said, “You can’t use up creativity the more you use, the more you have.” This was Thilak’s career and growth story, all the way from Chennai. He also visited the Ahmedabad office during the work-from-office week that we organized in August, and during that time, he bonded with everyone breaking the cultural barriers. We will post more inspiring stories of our employees and their growth journey, so don’t forget to follow us on Linkedin.
Also, did you know we are hiring? Do check out our career page for new openings.
0 notes
Text
youtube
In our #employeespotlight, meet Sneha Suryawanshi, a meticulous quality analyst at TecStub, who belongs to Islampur, a city in Maharashtra. Apart from being a quality analyst, she is a mother to a toddler and an avid reader.
Check this video, where she talks about how Tecstub's hybrid work model and its employee-centric values have helped her to balance her career and duties as a new mother.
0 notes
Text
Zanhan Kukadiya Work Anniversary !!
In our Employee Spotlight, meet our super passionate and diligent HR executive Zankhan Kukadiya who recently completed two years with us. He has been managing the end-to-end recruitment process at Tecstub. He is a problem solver and always ready to take on new challenges.
Watch this video, where he talks about his future goals and shares some interesting bits of information.
youtube
0 notes
Text
Here is How We Optimized Our Order Management System
In this week's blog, our Lead Engineer Kishan Rami from the Alpha team, explains how they developed an efficient system for our client's eCommerce platform that helped improve the shipping and delivery operations.
0 notes
Text
How We Created Agile and Autonomous Development Teams?
The right mix of people, processes, and technologies is the key to the success of an organization.
Check out the article where we deep dive into how we have created a working model at Tecstub that helps us strike the perfect balance of technology, culture, and innovation.
1 note
·
View note