tumblr de recursos; + codes + tutoriales + photoshop + escritura sidebar image @delphiechu
Don't wanna be here? Send us removal request.
Note
¡Hola! Quería usar tu code de baúl de Waves, pero no sé porqué no me carga la página de Pastebin :c ¿te puedo dejar mi discord user para ver si podemos resolverlo de otra forma?
Hola anon, disculpa la demora en responder.
Qué cosa tan extraña el Pastebin jaja. Ya te envié solicitud en discord para ayudarte.
También me tomé el atrevimiento de copiar y pegar tu mensaje sin la parte de tu discord para contestarte :)
0 notes
Note
¿Alguna forma de contactarte por privado para una comisión/petición vía discord o algo del estilo? No tienes habilitado los mensajes directos por aquí.
¡Hola, Anon! No sé por qué no me deja activar los mensajes directos, pero lo investigaré.
Por el momento sólo por ask o submit. Si deseas dar tu discord (si lo envías en anon no lo publicamos), te envío mensajito 💖 Esto porque no tenemos un discord para el Coven, sino que uso el personal.
Por último, no tenemos comisiones* todavía porque, por ahora, sólo está una brujita en este coven, yo 👻 y el trabajo me absorbe. Eso sí, si me tienen paciencia, podré ayudarles y/o hacer sus peticiones en mis tiempos libres.
*Por comisiones entiéndase un trabajo pagado.
0 notes
Text
Sobre Cappucicons
¡Hola! Veo que hay algunas personas que tuvieron problemas con los icons de Cappucicons, y creo que parte del problema es que la creadora (Suomi) ha dado de baja la página (igualmente ha dejado links funcionales), dejaré aquí el post donde lo explica todo y si pudieran replicarlo para que llegue a muchos más users, sería bueno.
https://www.tumblr.com/suiomi/743556009036054528?source=share
4 notes
·
View notes
Note
En caso de que tengan problema con Cappuccicons, acá una solución. 💖
Una pregunta medio extraña, pero no sabía dónde más preguntar lsdnjfd ¿La capuccino font dejó de servir/existir? Estoy en un foro privado y los iconos que pertenecían a capuccino no me aparecen TT
Por lo que sé, Cappuccicons lleva caída desde ayer. Es posible que sea un problema del servidor que tenía contratado su creadora; si encontrase un link alternativo, editaré este post para añadirlo 😉
EDIT: Para consultar los iconos, usen la Wayback Machine. Y para el CSS, usen este link.
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/scl/fi/7kqmav8f5frpfrs0qx2ns/cpf.css?rlkey=u3gb53a03ujbrewtrmxgls8lj&st=p8p2veus&dl=0" />
42 notes
·
View notes
Note
¡Hola hermosa! Amé tu cronología de Waves y también la de Estaciones, mi pregunta es: ¿Es posible para ti editar el code de Estaciones para poner imágenes? Usualmente mi personaje tiene cambios de estilo y ropa que pongo en cada tema. La verdad soy un burrito en esto de codes y creo que tú serías la indicada para esta duda como autora y creadora. Gracias y besiis
¡Hola Anon! Muchas gracias 💖
Es posible, claro. Quizá como una versión alternativa. ¿Quieres agregar imágenes a cada tema? Y, ya que mencionaste imágenes, sería más de una ¿cierto?
Veré qué puedo lograr 😘
0 notes
Note
Estaría también muy bonito un conjunto de diferentes códigos a juego con la portada de #4. Ad astra me encanto la parte de la constelación + img, podría quedar bonito para una tablilla de rol.
¡Excelente sugerencia, nos lo anotamos anon!
¡Muchas gracias! Y que sigan llegando las sugerencias, las amamos 🥰
PD. También te amamos, anon, no creas que se nos olvidó gritarlo a los 4 vientos 😉
0 notes
Note
Apiádense de esta pobre alma y envíen sugerencias // Vengo a ayudar (?) otro pack de baúl (como el de waves), con su cronología, relaciones e inventario. Y también pack de tablillas de admin (?) tipo ficha, post de rol con/sin imagen, búsqueda de trama y pjs, tienda etc. Todo así bien oscurito bien darks (?)
¡Anon, creo que te amo!
Pondremos manos a la obra 🥰
¡Mil gracias!
1 note
·
View note
Note
¡Hola! Estamos usando su tablilla "Golondrina" en nuestro foro. Notamos que no tiene crédito incluído en el code, o eso creemos. Si tienen la tablilla con crédito incluído con gusto la sustituimos, por ahora pondremos los créditos en el footer de nuestro foro. ¡Gracias!
¡Hola!
Primero que nada, ¡qué emoción saber que usan nuestras tablillas! 🥰
Segundo, ¡gracias por el aviso y por mantener el crédito! Hemos arreglado el code y debería verse pronto. Siempre estuvo ahí nuestro nombre sólo que estaba un poco escondido. Error nuestro 😅
¡Gracias Hollow Pines! 💖
0 notes
Note
Habrá más tablillas de Waves?
Si eso quieren, sí. ¿Qué tienen en mente, anon?
Mira que pasar 8 horas trabajando frente a la computadora le está matando la creatividad a una brujita del coven :(
Apiádense de esta pobre alma y envíen sugerencias 🙂💜
0 notes
Note
A mi me encantaría poder pedir un header bien bonito *.*
Holaaaaaa!
¿Header para tumblr? ¿De qué te gustaría, alguna temática en específico?
3 notes
·
View notes
Text

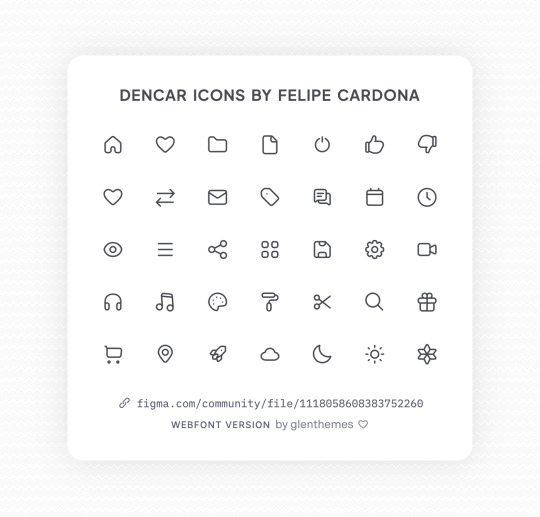
Dencar Icon Pack by Felipe Cardona
Icons: 488 (linear style)
Categories: 13
Stroke width(s): 1.5px or 2px
Originally available as a free icon set for designers on Figma, I've converted it into an icon font for developers and theme-makers, along with an icon cheatsheet with their corresponding names.
👉🏼 Installation / Usage / Icon Cheatsheet 👈🏼
251 notes
·
View notes
Text
¡Hola, hola!
Sabemos que tenemos el coven un poco abandonado y les agradecemos que, a pesar de eso, nuestros códigos siguen teniendo likes y reblogs.
La vida y el trabajo nos han consumido y, desafortunadamente, hoy no les traemos nada nuevo... ¿O sí? Eso depende de ustedes.
¿Quieren un tutorial? ¿Un código? ¿Pack o individual? ¿Algún gráfico? ¿Un gif?
Corran a nuestro ask y dígannos qué quieren. Hoy estamos en el ánimo de compartirles todo lo que nos pidan 🥰.
0 notes
Text
Para el anon que buscaba códigos de Instagram 💖.





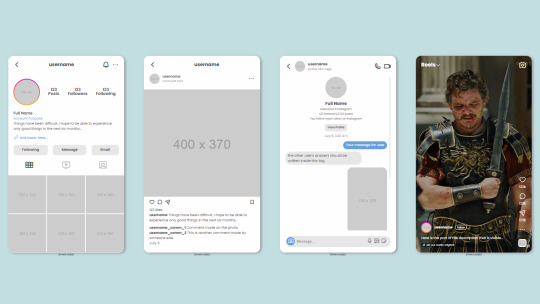
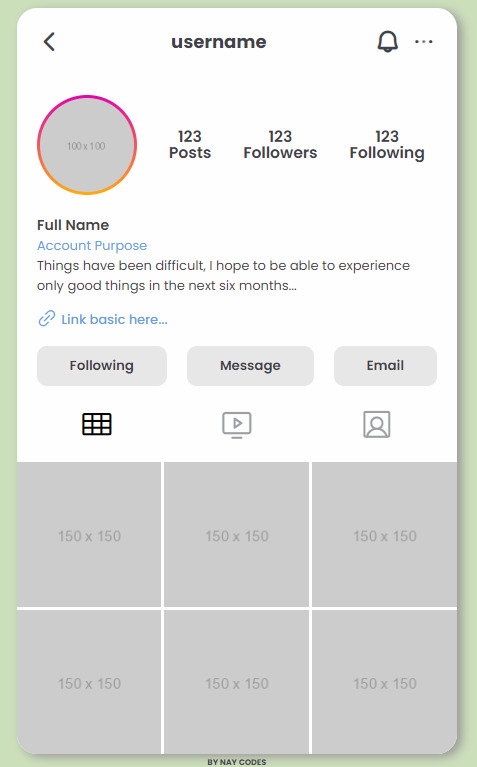
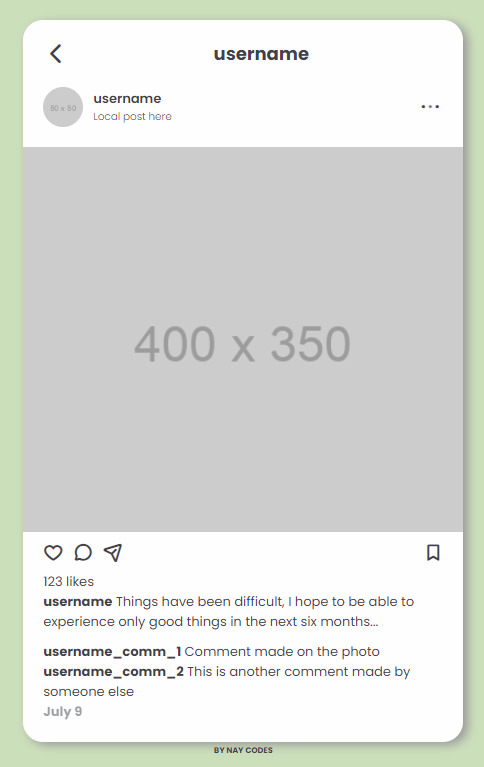
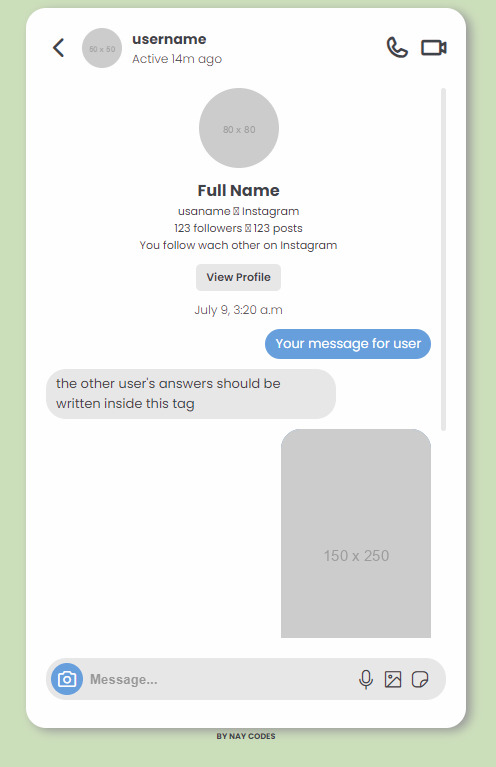
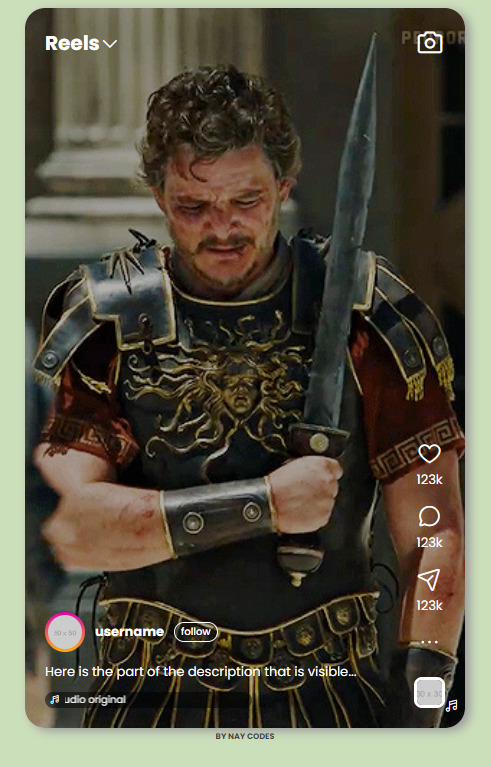
Instagram 001
El paquete incluye 4 tablillas que simulan Instagram. Incluido:
Perfil;
Post con comentarios;
Direct;
Reels;
Para su uso, respete las normas...
No elimine los créditos;
No utilizar como base para otras tablillas;
Si tiene alguna pregunta, póngase en contacto a través de DM o discord;
Recuerda compartir y dar like;
Encuentre los códigos aquí o aquí.
@elalmacen-rp
228 notes
·
View notes
Text
¡Hola, Cactus!
Te tenemos una alternativa para esto. Aquí en el coven tenemos la costumbre de iniciar nuestros codes con un div que lleve un ID. (Es ese que dice “NOMBRE” en todas nuestras tablillas). Esto es precisamente para no usar un :root que aplique a todas las tablillas, sino para poner las variables en ese ID y así cada user pueda modificar los colores sin que haya un choque cuando se usa la misma tablilla. Sería algo así:
<div id="nombre"> [el código de tu tablilla aquí] </div> <style> #nombre { variables aquí } </style>
Entonces cada user tendría algo como:
User 1:
<div id="fulanito"> [el código de tu tablilla aquí] </div> <style> #fulanito { variables aquí } </style>
User 2:
<div id="menganito"> [el código de tu tablilla aquí] </div> <style> #menganito { variables aquí } </style>
Creemos que es un método sencillo y que puede serles de ayuda al hacer codes y al usarlos 💖.
Cómo cambiar los colores de una tabla sin que estos se solapen entre diferentes post
Me han contactado varias personas preguntando cómo pueden utilizar colores distintos para una misma tabla, sin que, al postear, estos se solapen. Como soy una persona muy caótica al hacer códigos, muchas veces no diferencio bien los divs y los colores, pero os voy a explicar el método que yo utilizo en mis propios post.
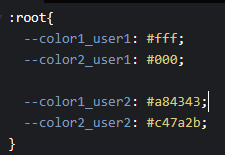
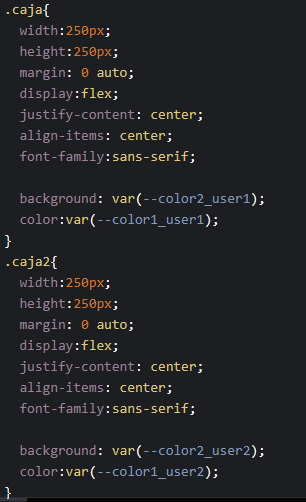
Antes que nada, quiero que prestéis atención al root. Para que nos entendamos, esta parte del código funciona como una paleta de artista. El código pide un color a la paleta (--color1_user1), y la paleta le devuelve ese mismo color (#fff). Sé que no es la mejor comparativa, pero si os sirve para entenderlo creo que podréis editar las tablas con mucha más facilidad.

El problema de utilizar la misma tabla con colores en el root distinto, es que si por ejemplo mi código está llamando al "--color1_user1", y sobre mi post ya hay un "--color1_user1", quien le entrega el color es el primero "--color1_user1" y no el mío, que estaría en segundo lugar (la respuesta al post). Esto crea, por tanto, un conflicto, provocando que se solapen los colores o no aparezcan los que yo he colocado en mi propia tabla.
Para solucionarlo, es necesario cambiar tanto el nombre del div que llama al color, como el nombre con el que el código llama al color. Por ejemplo, si en la tabla superior está el nombre "--color1_user1", en la mía pondré "--color1_user2". ¿El problema? Que una vez haces esto también debes editar el resto del código para que llame a ese nombre, y que así le pueda entregar el color que queremos.
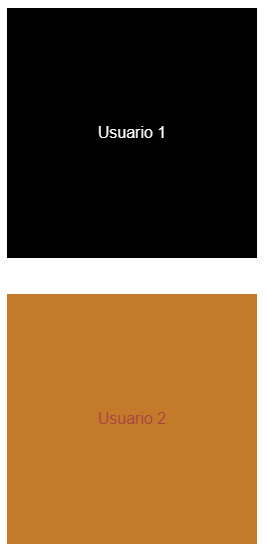
Esta es una muestra del efecto que buscamos, evidentemente salvando las diferencias y la simpleza:

Y lo que queremos conseguir con el código es esto:

Ahora bien, ¿Cómo hacerlo de manera que no rompamos el código? Yo personalmente utilizo el Bloc de Notas de Windows. Seguro que hay otros métodos más fáciles, pero como digo, yo soy neutral caótico (?)
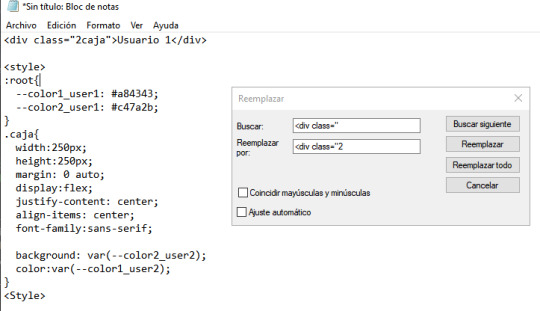
Para empezar, copiaremos todo el código dentro del Bloc de notas. En este caso está separado para que sea más fácil de ver, pero para que funcionen no deben tener espacios. A continuación, pulsaremos en edición > reemplazar.
Normalmente utilizo algún identificador para cada tabla (__, o el nombre del código en cuestión), pero en caso de no tenerlo, escríbelo de esta manera:

Y hacemos lo mismo con la parte del CSS. En este caso, sin embargo, tened cuidado de que no haya más puntos. Editad primero la tabla y luego pegad vuestro post. Sino, yo usualmente lo hago a mano, y dado que apenas es un número o pegar un nombre, tampoco requiere demasiado tiempo.

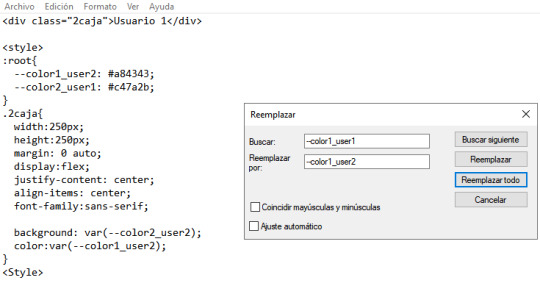
Finalmente, toca cambiar el root. De nuevo es el mismo método. Copias el nombre original, y luego le pones otro. Aprestas remplazar todo y listo.

Y eso es todo. Reitero en que habrá métodos mucho más fáciles, pero este es al que yo me he acostumbrado y el que utilizo. Así que espero que os sirva.
Como tantas otras veces, muchas gracias por usar mis códigos, y espero que tengáis un precioso día.
28 notes
·
View notes
Note
¡Que la cronología de Waves pack tiene contador de temas! No sé yo si me viene bien saber cuántos temas tengo pero qué pasada!
Jajajaja lo sé, anon, es la maldición de los que tenemos más de un personaje. Pero, oye, al menos no puse la suma de todos los temas 😉.
En efecto, así como dice el anon —y en caso de que no lo hayan notado (?)—, los numeritos en la crono de Waves son contadores de temas. Un like y le ponemos la opción para ocultarlos y seguir en la feliz ignorancia de cuántos temas tenemos (o debemos jajaj).
5 notes
·
View notes
Text

He aquí una de las tantas razones por las que estuvimos ausentes. Nos inspiramos en la temporada de Myths & Mortals de Fortnite para empezar este skin. De hecho, lo empezamos durante la temporada pero somos de paso lento y seguro jaja.
Todavía no sabemos en cuál modalidad lo vamos a lanzar, sólo que está en proceso y queremos compartirlo con ustedes ✨.
Nos pueden presionar para terminarlo, pero no prometemos nada 😅
4 notes
·
View notes
Note
Buenas, me preguntaba si has pensado en hacer un code de instagram solo o para el pack waves...
Hola, anon.
La verdad es que no tenemos pensado hacer codes de instagram porque creemos que los que ya existen son perfectos. ¡Incluso hay codes donde puedes agregar las stories! Así que no, con esos son suficientes.
Ahora, lo que hemos pensado para Waves es quizá un moodboard o una playlist (al estilo de Fama), pero veremos si la vida nos da un poco de tiempo libre para hacerlos.
0 notes