Text
using javascript on tumblr pages – how to ask support for permission
✧ What is happening?
As of early May 2022, you might have gotten this message when trying to save edits on your custom pages or when trying to install new ones:
“Looks like you’re trying to add some Javascript or invalid html to your page. You’ll need to contact Support if you’d like to use Javascript.”
✧ Why is this happening?
Tumblr is preventing potential malicious uses of javascript and decided to ban any form of javascript on your pages, and for now the only way to re-enable it is to “contact Support”.
More info: https://help.tumblr.com/hc/en-us/articles/5869629271319
✧ How to contact support:
Just “contact Support” is vague enough in itself, so here’s a quick guide on what to write in your request to them so you can get approved asap. Please note that it may take some time for them to process your request. This exact method isn’t guaranteed, but here’s what I did that got me approved within a week.
🌟 To get started, make sure you have a FREE page ready. When asking staff for permission, you’ll need to send the code. If you plan on using a paid / premium page, just send in your request under a free page first. After that, you’re free to do whatever you want.

1. Go to https://www.tumblr.com/support
2. In the Category option, choose “Customizing your Tumblr”.

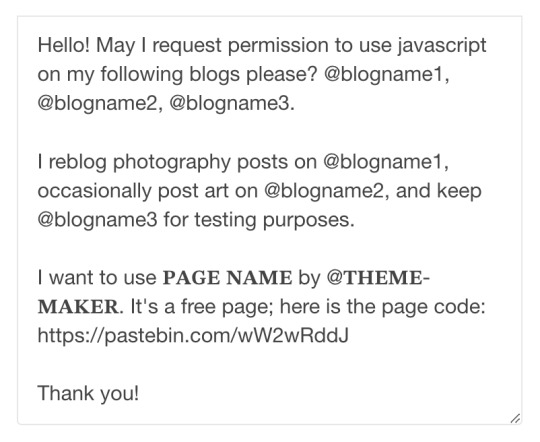
3. In the message box, include the following:
List out all the blogs you want to use custom pages on.
Give a brief description of what you use those blogs for.
The page name, and the maker’s username.
A link to the page code, aka where you got it from.
Most theme makers share them through Pastebin or Github.
Here’s a template:

(Remember the please & thankyous! Staff are flooded with requests right now so be mindful).
4. Skip the Attachment part, because you’re only allowed to upload images, and codes aren’t images.
5. For the Relevant Blog option, pick your main blog (the very first blog you created on your account)

6. For the Account Email, enter the email you use to sign in to Tumblr
7. Complete the Captcha and wait for the tick ✓ to show
8. Click Next.
9. You’ll reach the “Does any of this help?” screen. No, it does not. Scroll to the bottom and click “No, send my thing”.
And done! You’ll receive an automated confirmation email from staff that they’ve received your request. It may take them several weeks for an actual member of staff to get back to you, so be patient. However, there’s a chance that you may have been approved for javascript usage *before* they reply. So you can check your custom pages every now and then to see if you can save any edits, or if you can install any new pages.
🕒 Last updated: 2023-06-13
3K notes
·
View notes
Text
Classic Minecraft AO3 Site Skin

The temptation was too strong...
Themed after the dirt block and grass block! I like this one but personally I think I could do better with maybe some other blocks. I just feel like this one ended up being a little lackluster. Maybe it's the grey? Though when trying out other colours to swap it with, they seemed worse so I kept it as is.
Thinking of maybe an animated Nether Portal skin would be neat - it's always trying to balance cool colours/themes with actually being able to use and read things properly though...
Anyway, feel free to take and modify however you want!!
CSS:
#header ul.primary, #footer, .autocomplete .dropdown ul li:hover, li.selected, a.tag:hover {
background: #000 url('https://wallpapercave.com/wp/wp9822789.png'); background-size: 500px;
}
#header .heading a, #header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a, #header fieldset, #header form, #header p, #dashboard a:hover, .actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .system .latest h3, .system div.news h3, .system .tweets h3, .required, .error, a.cloud7, a.cloud8 { color: #000;
}
#outer #header #greeting .icon, #dashboard.own, .error, .comment_error, #header ul.primary, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, #header .primary a, #header .primary .current, #header .primary input, #header .search input { border-color: #000 !important;
}
#outer { background: url("https://i.pinimg.com/474x/0e/1f/c2/0e1fc2e0638e878d3ba8db495152164c--custom-fabric-spoonflower.jpg");
}
#main { background: #854f2b; max-width: 90%; opacity: 0.9;
}
.group .header, .blurb ul.tags, .blurb blockquote, #outer .current { background: #477a13;
}
#outer #footer .heading, #outer #footer .actions a, #header ul.primary a { color: #432412;
}
WIZARD:
Font: Helvetica
Percent of browser font size: 117
Vertical gap between paragraphs: 1.5
Background color: #61371f
Text color: black
Header color: #477a1e
Accent color: #888c8d
I've also made other AO3 Site Skins HERE
72 notes
·
View notes
Text
Aaaand yet another AO3 skin

This one is called AO3 Pink, for what I think are obvious reasons. I was going for a more delicate night-friendly skin this time, with a spectrum of only two colours used in the entire site. Almost no CSS this time, too. Keeping it simple this time ^^
239 notes
·
View notes
Text

okay, so the idea was that I thought it will be funny when websites go back to their first step. I call it "the plainest ever"! When the link uses blue and underline instead of red and no underline and logo is gone, and the font is serif. Nothing is unique ever!! :D
Now get your ass to use this!! -> 1380895
36 notes
·
View notes
Text
My Site Skin is Finally Done!


This has already taken me more than 2 months but I finally feel confident enough to promote! It's a bit of a spooky skin! I already have the preview images on the AO3 post, but here's the first one just for convenience if you don't like it from the start:
Also, as said on the skin, follow the rest of the instructions and don't judge my ships (ó‸ò).
#Goth AO3 skin!!!!!!!!!#I'm switching to it RIGHT NOW#it's readable but it's super cool#aaaah#ao3 skins
89 notes
·
View notes
Text
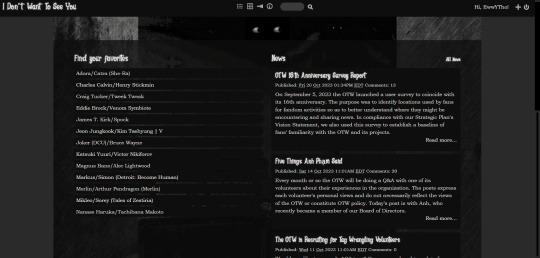
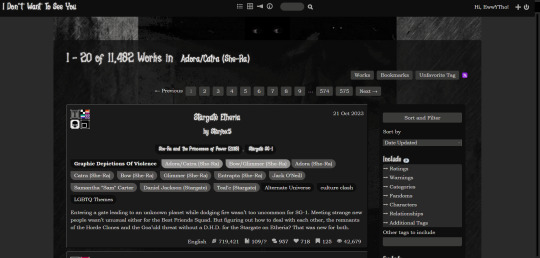
dark mode galaxy-themed ao3 site skin









Since the frog theme I made earlier was light mode, I decided to make a dark mode skin as well. This one is galaxy-themed and in shades of purple, pink, and blue.
You can get the code and instructions for how to use it here.
10K notes
·
View notes
Text
╎'ᒲ ℸ ̣ ᒷᓭℸ ̣ ╎リ⊣ ╎⎓ ℸ ̣ ⍑╎ᓭ ꖎ𝙹𝙹ꖌᓭ ⊣𝙹𝙹↸ 𝙹リ ℸ ̣ ⚍ᒲʖꖎ∷. ̇/ᒷꖎᑑ⚍ᔑ.
0 notes
Photo


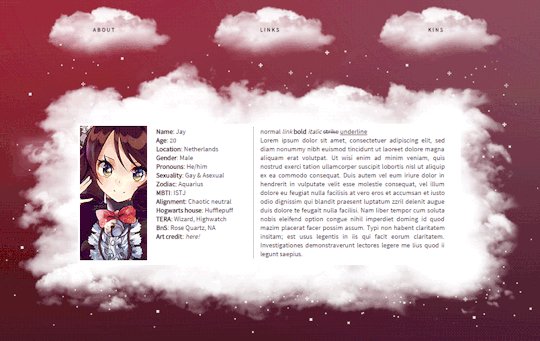
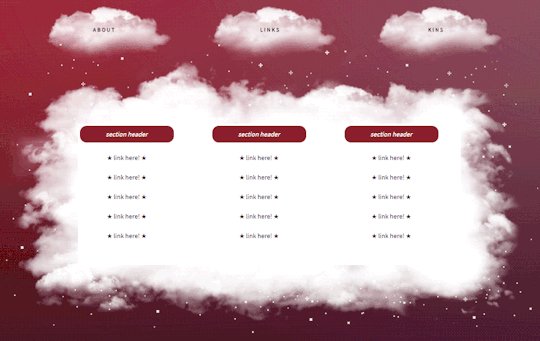
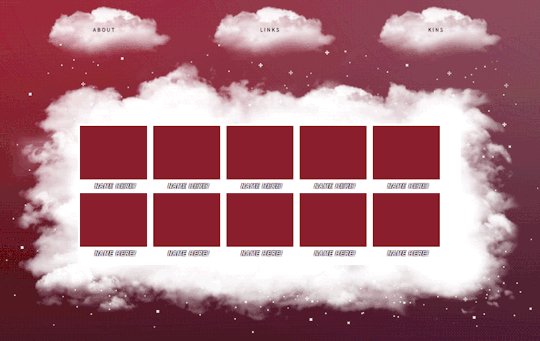
clouds page theme // {live preview #1 #2} {code} {art source #1 #2}
info
theme can be used for anything u want really!!
i recommend 1st page about, 2nd page tags, 3rd page friends/kins
the clouds are fully transparent and will blend in with the bg you choose
the code is a mess but i added little notes so i hope it’s understandable
u have to crop ur images urself, they don’t auto adjust
comes with sparkly cursor trail included but removable
always!!!! save a backup of ur code edit before exiting out of the editor because tumblr is glitchy and might just delete half the code
the code has my own info in it on the about page bc im too lazy to change it so u can just replace that
the last page in the preview is a bit misaligned but i fixed that in the code
rules
like/reblog this post if using please it makes me happy
always credit any artists whose art u use in the theme
do not remove credit, color changing is ok (marked in the code)
feel free to message me if you need help or if something’s broken
enjoy!!
1K notes
·
View notes
Photo

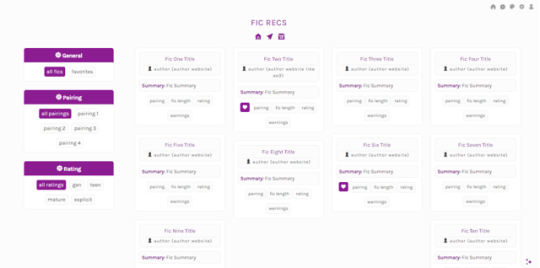
Fic Recs/Book Recs Page 02
done for the codingcabin coding awards pagecraft challenge!
features
title and home/ask/archive links.
you can select multiple filters at once
three built in filter categories (you can add more if you’re slightly familiar with html)
4 built in characters/filters but you can add more
built in ratings filters but you can change those to other kinds of filters
favorite filter including a heart icon for fics in that category!
credits
honeybee icon font by @suiomi
tumblr controls fix by @cyantists
isotope combination filter tutorial by @magnusthemes
typical theme rules apply: like/reblog if you use, don’t steal, you can edit in any way as long as you don’t use it as a base, ect. if you have any questions, ask me and i’ll try and answer. as this is a page theme, you’ll need some knowledge of html/css to edit it but i’ve done my best to explain everything inside the code. lmk if there’s anything wrong in the code!
this was mainly built for fic recs but i’m sure you could use it for book recs too or anything else you might have in mind!
preview ✘ code ✘
812 notes
·
View notes


