#ao3 skins
Text
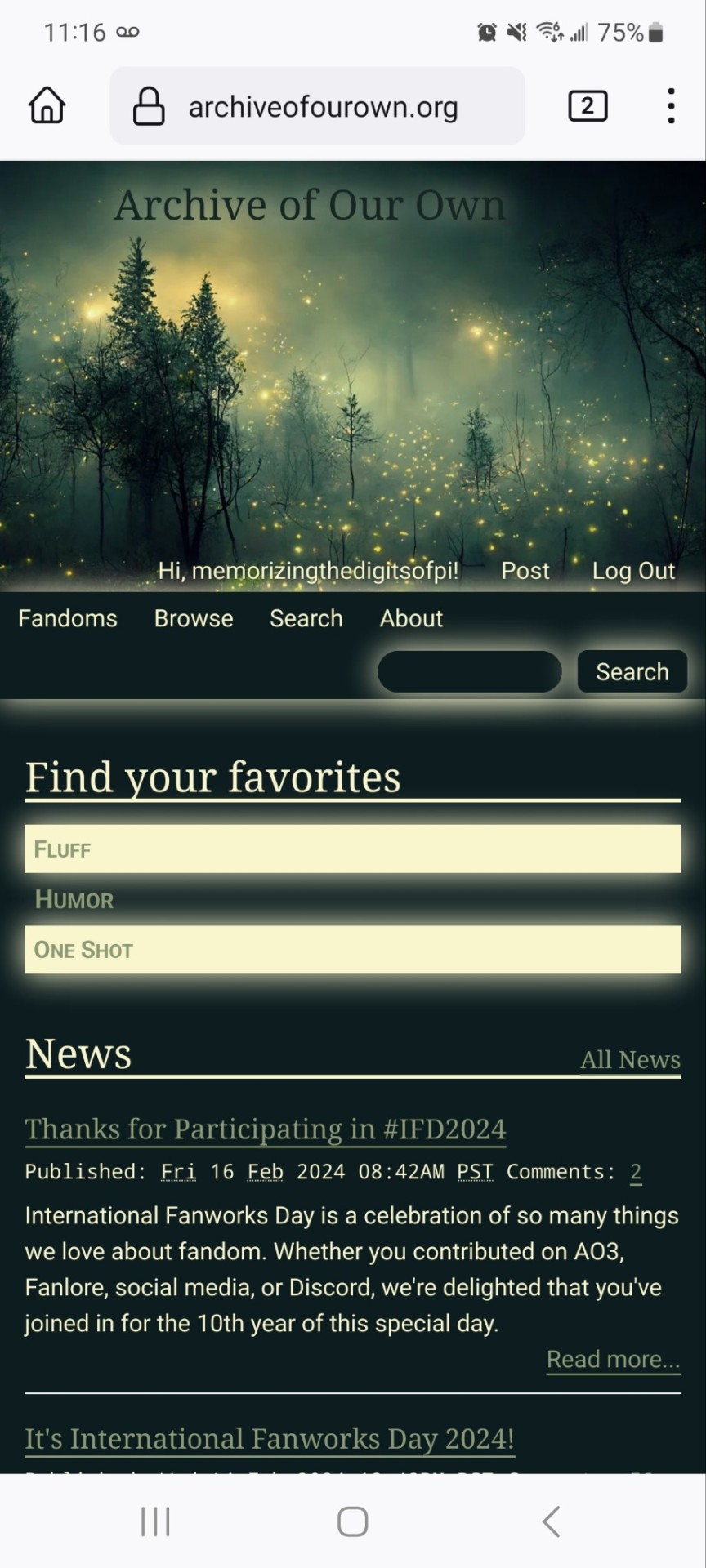
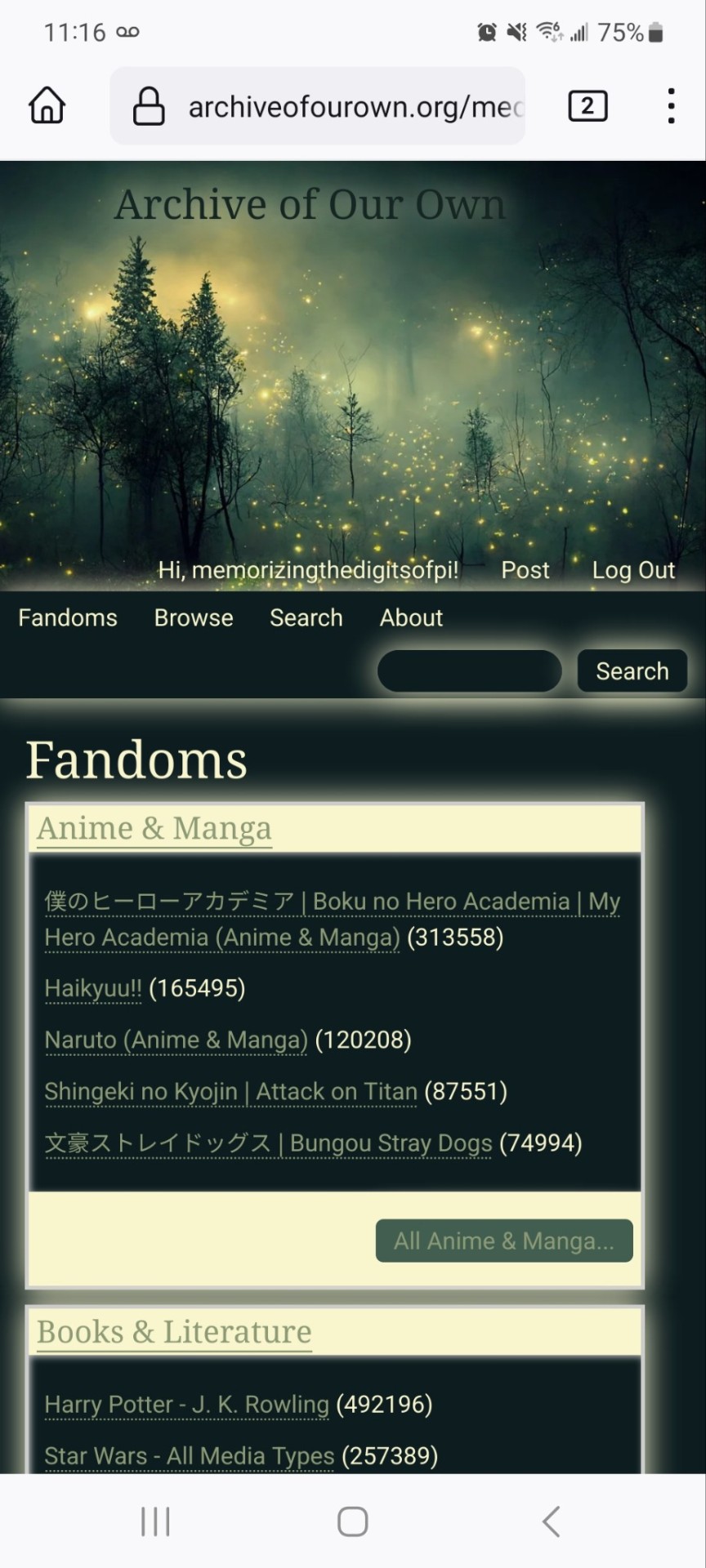
Glowy dark mode site skin






🎼 You would not believe your eyes, if 10 million fireflies ended up in the header of your AO3. 🎶
It's been a while since I tried glow effects, but I saw the fireflies and I couldn't resist.
CSS code and instructions for adding a skin to your account can be found posted on AO3 here.
2K notes
·
View notes
Note
do you think there will ever be a dark mode on ao3? the thought popped into my brain randomly and now i cant stop thinking of it
Good news captain-misery
We DO!!
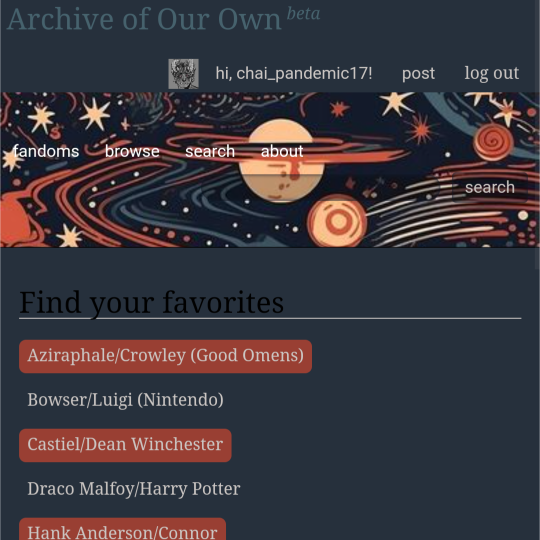
We call them site skins and they are extremely customizable. You do have to be logged in to your AO3 account in order to apply a skin to the website interface itself- but once you do, one of the publicly available site skins is called Reversi and it works like dark mode!
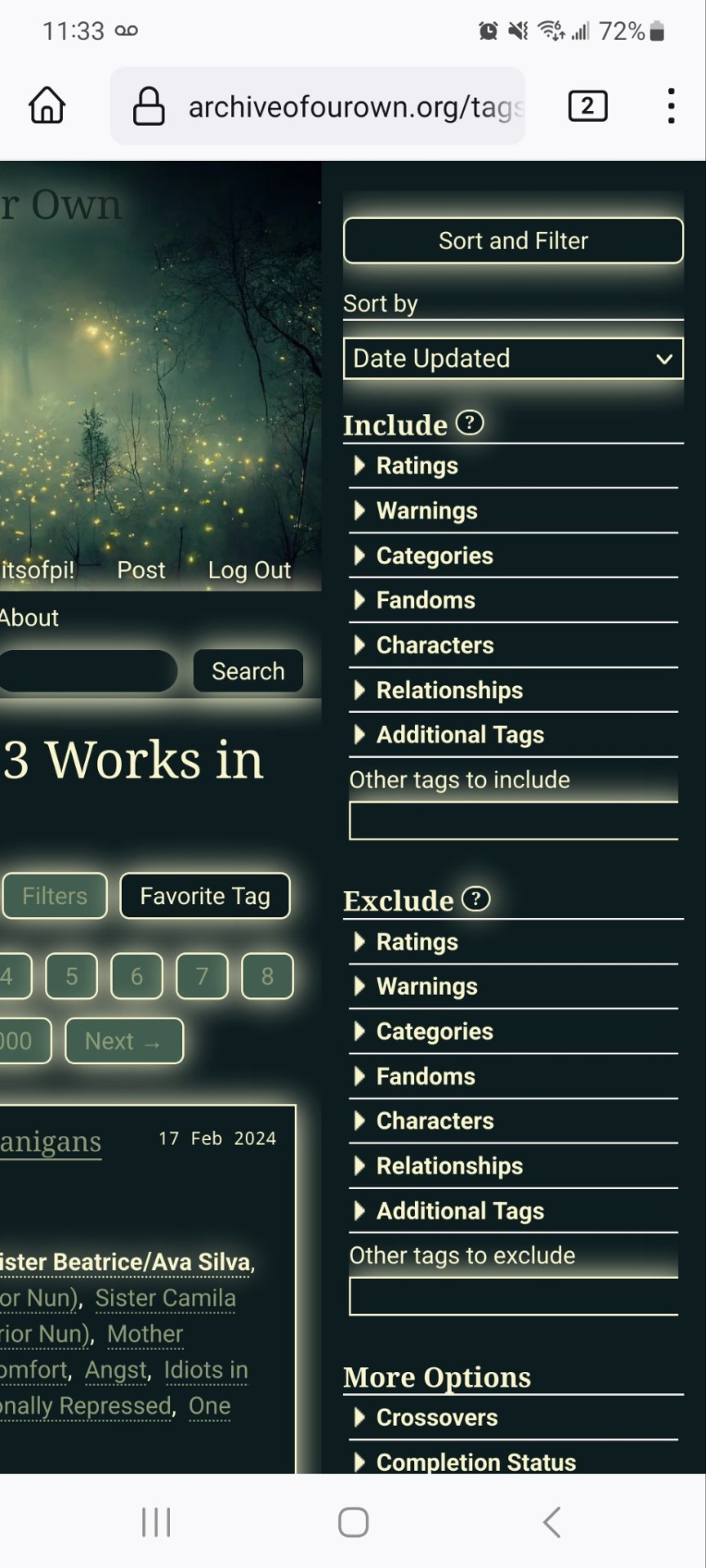
From the Skins and Archive Interface FAQ
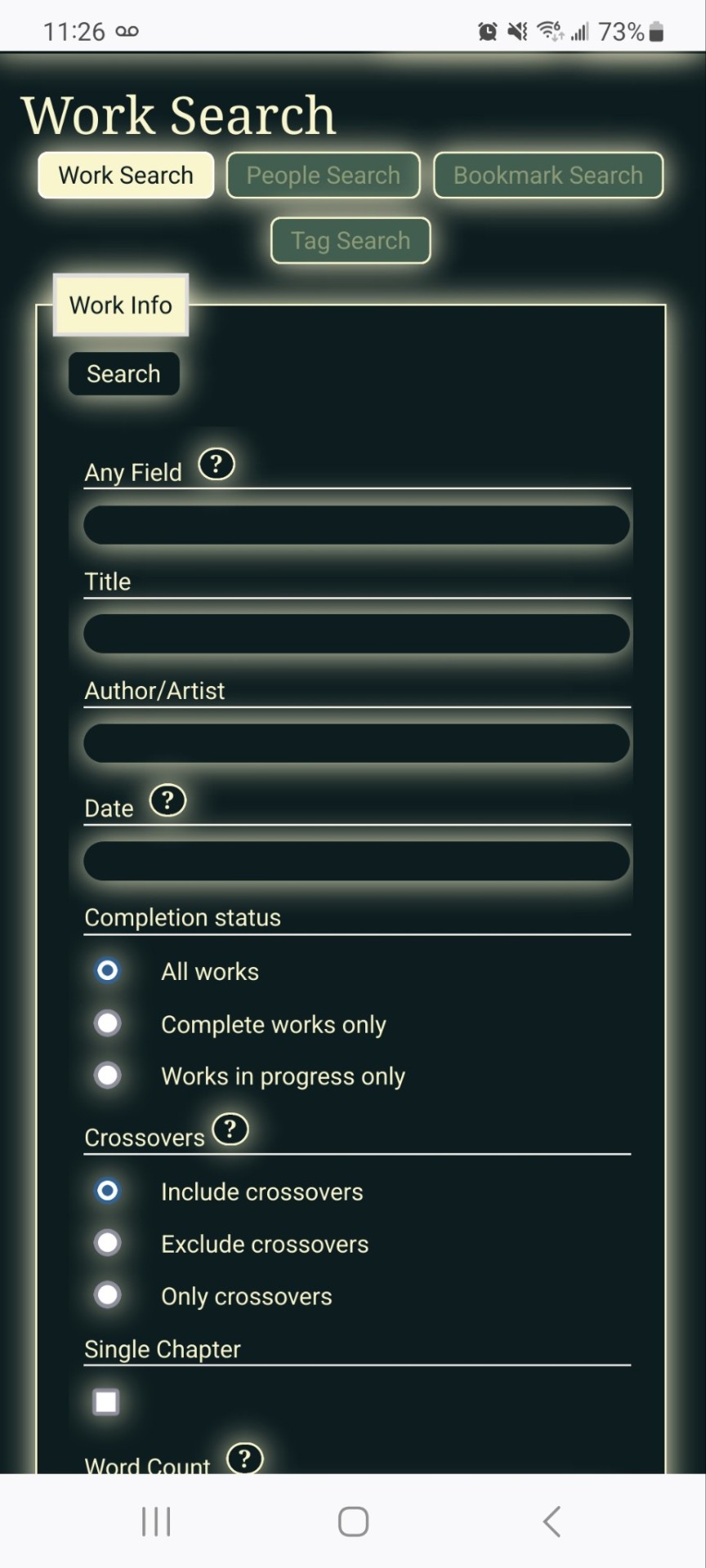
Applying a skin from your Preferences page:
1. When you're logged in, select "My Preferences" from the "Hi, [username]!" menu at the top of the page. If you're on your dashboard, you can also choose "Preferences" in the navigation sidebar (found at the top of the page when you're using a mobile device).
2. Scroll to the third section, where it says "Your site skin". You can select the "Public Site Skins" button to get a list of available skins, or select the menu below this button to choose the skin you wish to apply. The menu lists any skins you've created yourself and then the public site skins.
3. Use the "Update" button at the bottom of the page to confirm your choice.
(this is not the only way to apply a site skin, and I very much encourage everyone to go forth to the FAQ and see all the ways you can personally optimize your reading experience!)
I hope this helps!
~ Mod Remi
367 notes
·
View notes
Text
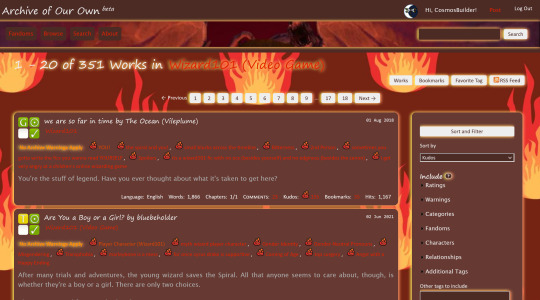
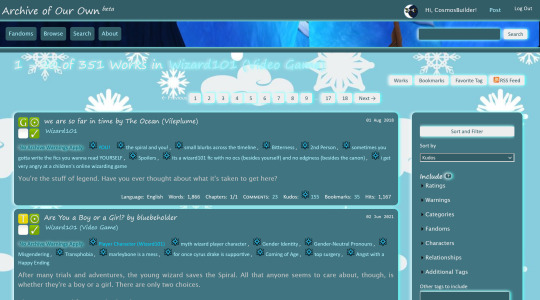
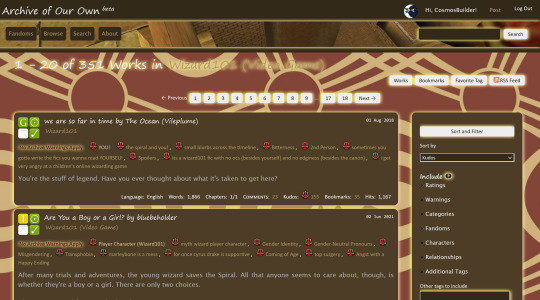
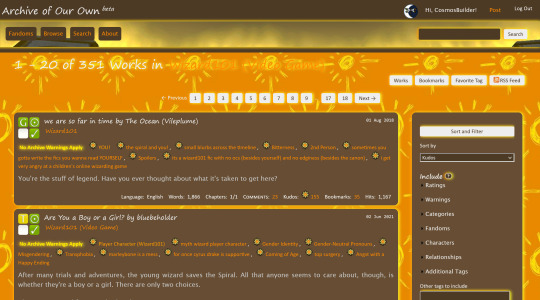
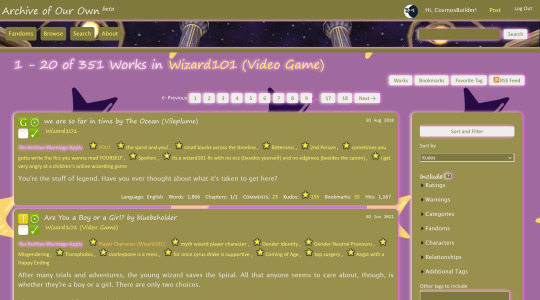
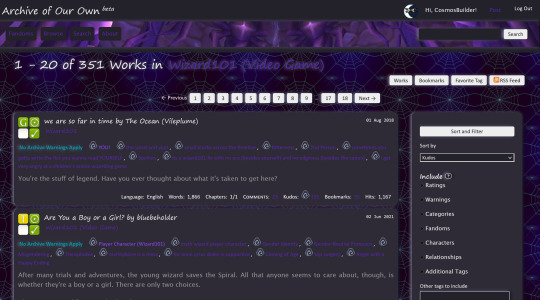
have you ever been on ao3 and thought to yourself "man i wish my ao3 looked more like one of the magic schools from the hit mmorpg wizard101..."
well now it can!!







"but cosmos!" i hear you say "what if i want my ao3 to look like one of the astral schools! or shadow magic!"
don't worry




i got you covered
so if you were wanting to use a wizard101 themed site skin here you go!
the code originated and was slightly edited from tealtiam's teal skin with stars as well as ao3commentoftheday's glowy dark mode skin for the faint glow. here's a google doc with links to the CSS's and a (probably bad) installation guide!
EDIT: i made some pirate101 skins to go along with them that you can also find on the google doc :}
#wizard101#w101#ao3 site skin#ao3 skins#every time i get hyperfocused on something i end up making an ao3 skin for it#no i don't understand the line of reasoning
155 notes
·
View notes
Text


ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
Background color: #26303C
come back here to my tips or leave a comment if you need some help customizing the code!
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
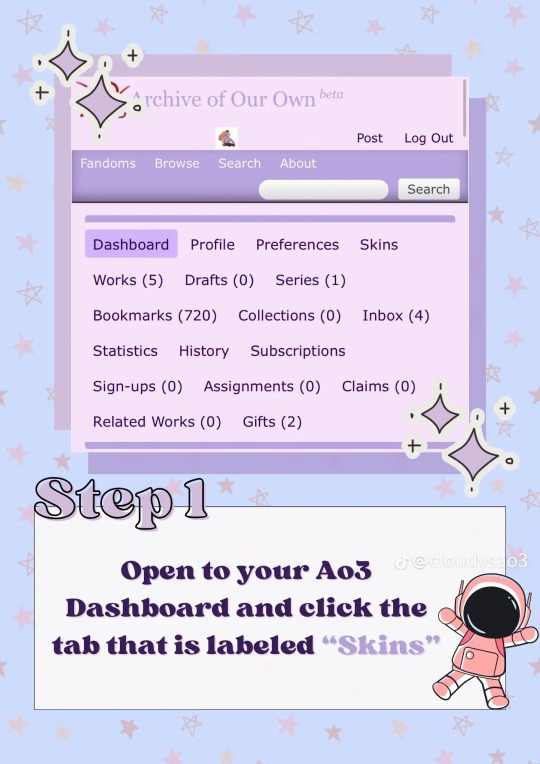
go to dashboard >> skins
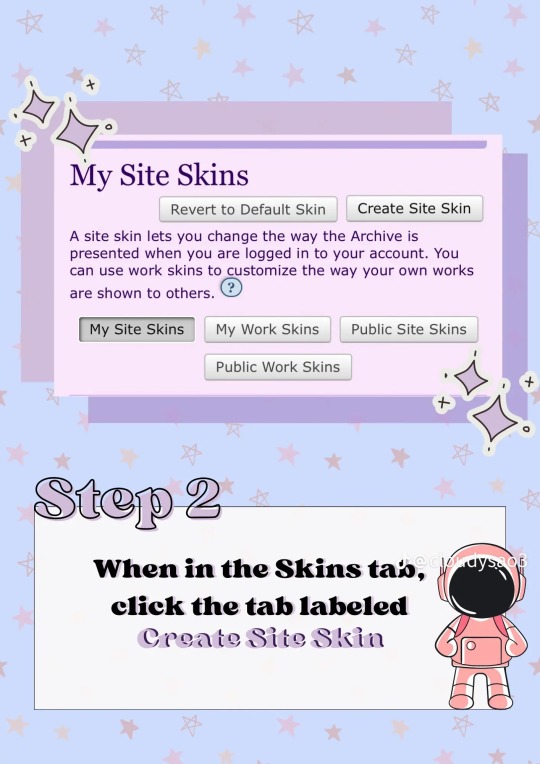
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
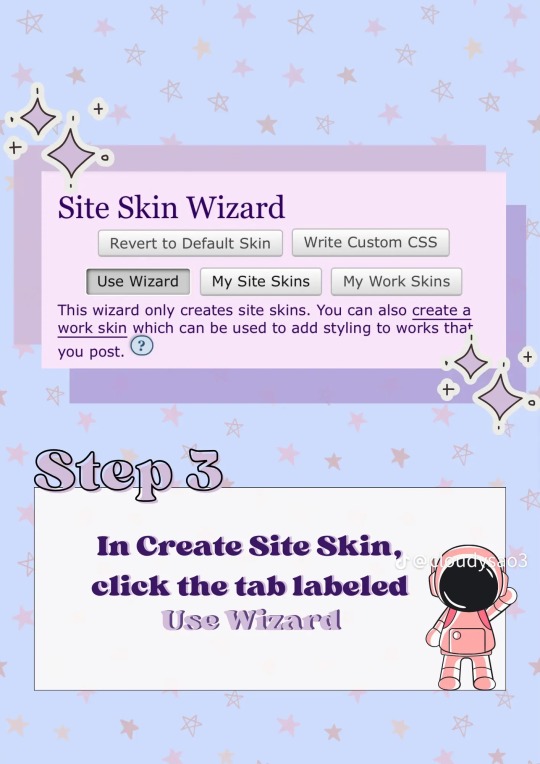
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
how to customize this skin:
click USE
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
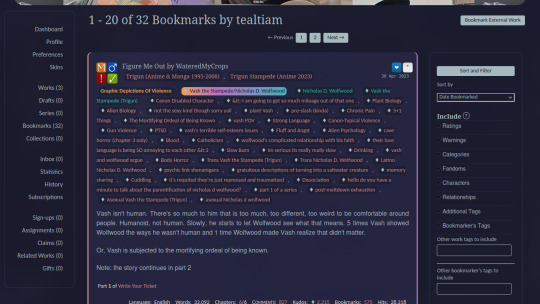
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #993F33; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
289 notes
·
View notes
Text
So, I really liked this site skin, but I found another that was easier on the eyes and which I liked more... HOWEVER, I liked the way the stats icons looked on fics in the first one and I want to apply it to my other site skins. I've read the code multiple times trying to figure it out, I've searched online in several places, I even commented under the site skin and I just cannot figure it out, please help me, y'all 😭😭😭

211 notes
·
View notes
Text
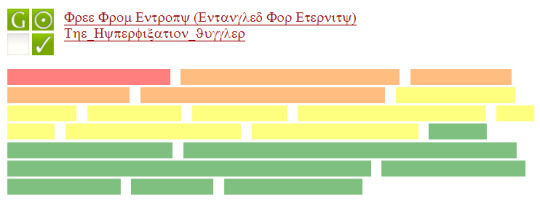
AO3 Tag category coloring!
Allows you to separate each tag category (warnings-relationships-characters-freeforms) with a color

all text redacted for the sake of demonstration
siteskin css below
li.warnings a {
background-color: #ff000080;
}
li.relationships a {
background-color: #ff7b0080;
}
li.characters a {
background-color: #ffff0080;
}
li.freeforms a {
background-color: #00800080;
}
Hex color codes can be changed to any prefered color, end each Hex color with "80" for 50% opacity
485 notes
·
View notes
Text
Ao3 skins that aren't site recolors:
(why? Because I felt like making a list!)
obviously, I did not code any of these.
lets you bestow your favourite commenters a different color from the others.
Hides MCD warnings!
Helps you block tags without a third party extension
Permablocks specific stats
Creates a border around tags, for accessibility!
How to make bookmarklets for ao3
Easier reading
Blocks works with a lot of tags
Alternate tag blocker that doesn't even SHOW YOU the blocked tag in question, just a black box.
+ a tutorial on how to combine site skins to make the FREINKINSKIN >:)
148 notes
·
View notes
Text
[AO3 skin] Pastel Gradient



Dark skin with pastel gradients
>>relationship and character tags are color coded
header is from yizaicons
Get the code here
237 notes
·
View notes
Text
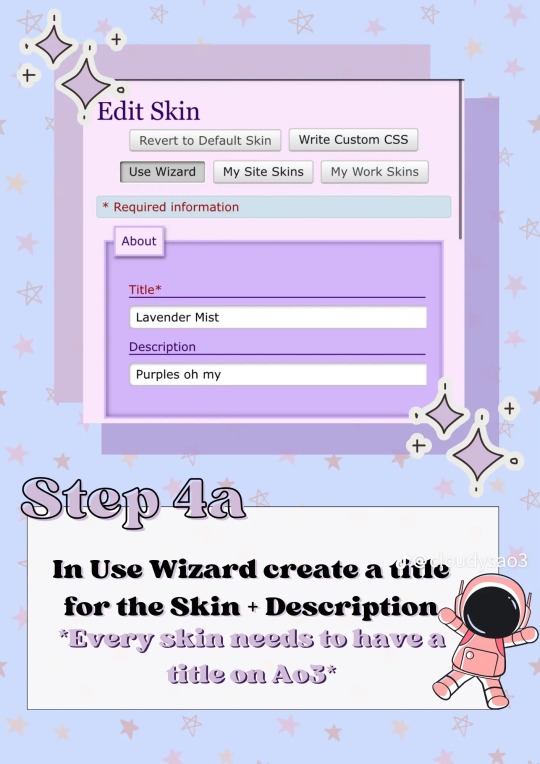
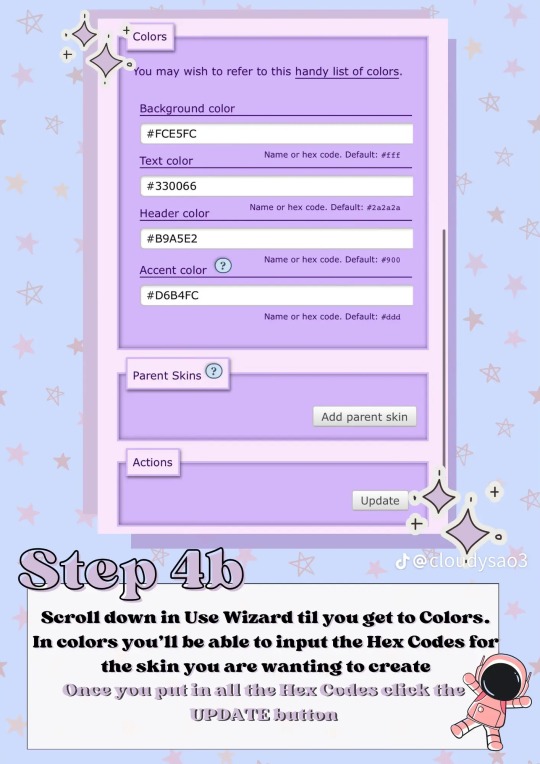
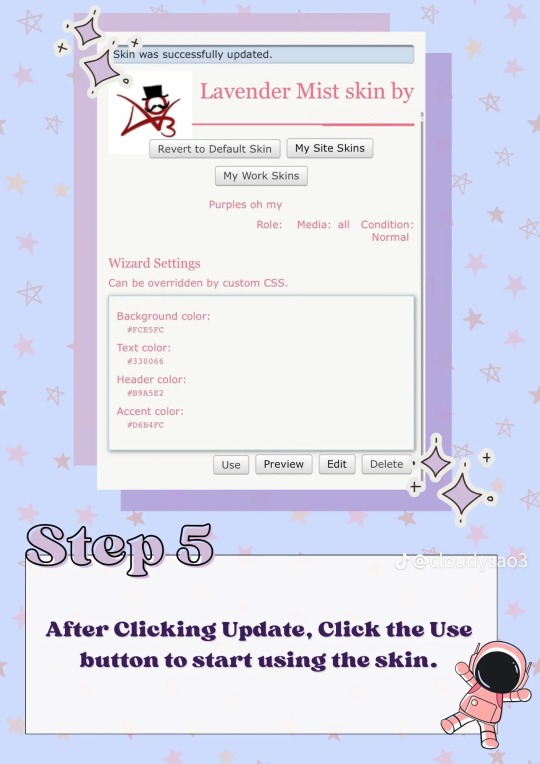
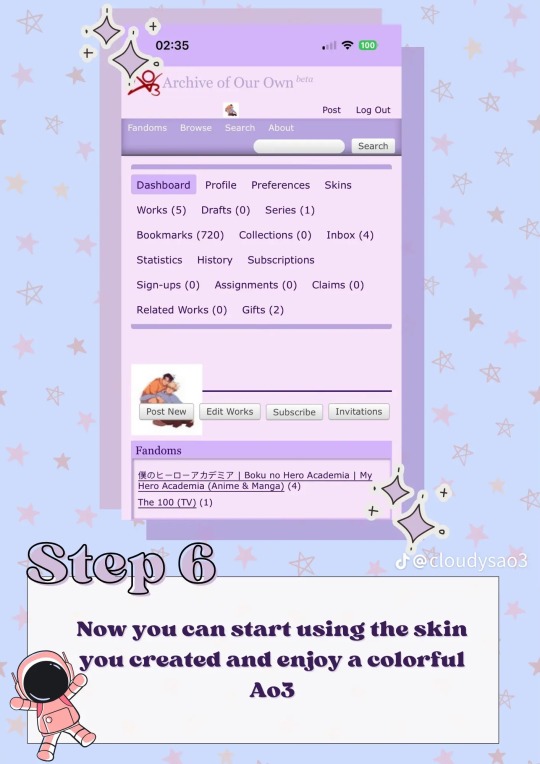
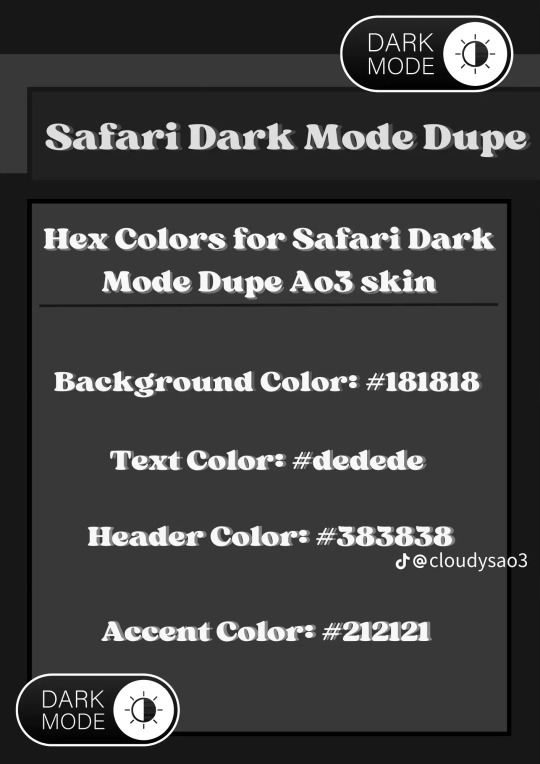
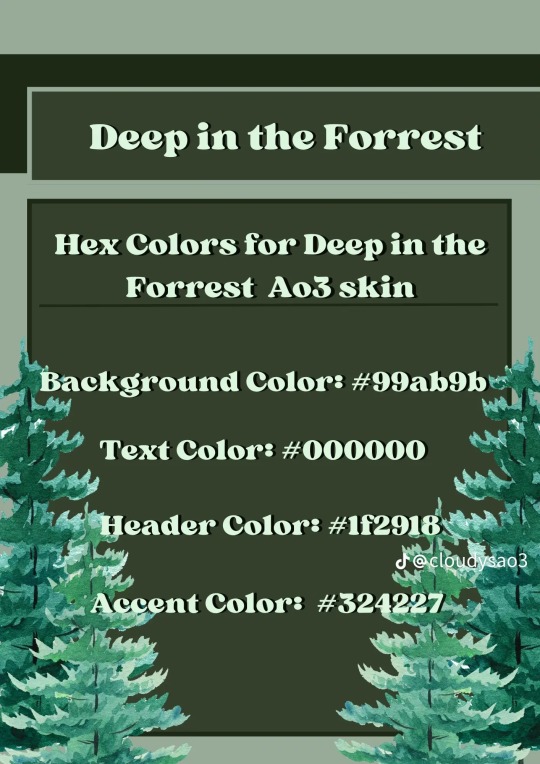
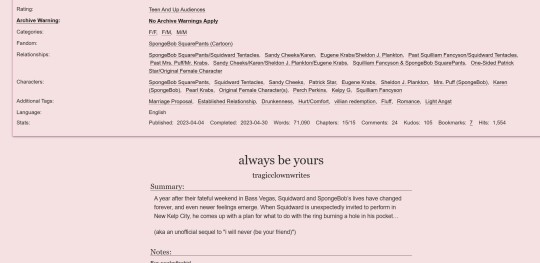
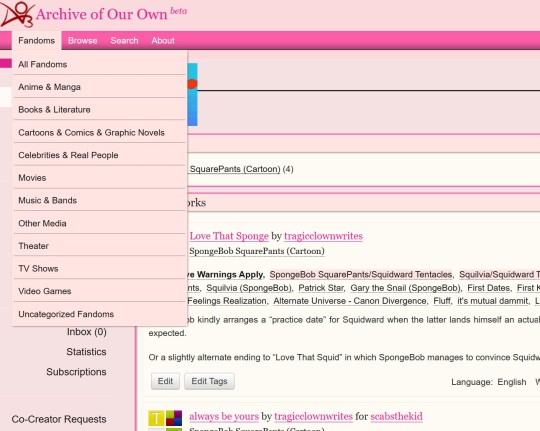
This is for the ao3 users who enjoy color or prefer non-white backgrounds
There is a TikTok user who made a tutorial of how to make your ao3 colorful, I’ll link her profile down below cuz she has MANY diff skin tutorials








Here is her tutorial, here is her link to her page.
These are two that caught my attention, but that’s cuz I need darker colors, she has a lot of pretty and colorful themes for y’all to check out!


Enjoy!
And thank you @cloudysao3 (her TikTok and Instagram handle)
97 notes
·
View notes
Text
I made a ✨Barbie✨ Ao3 skin




Okay, so it's not actually Barbie-themed, but it's pink and I've named it "Barbie Reads Fanfiction," so it's close enough. 🤗💗
I'm not a coding expert by any means so I spent an ungodly amount of time trying to get this right precious time that could've gone into my actual fic 😭 I was also bored lol
Since I can't just make this public without Ao3 admin approval, I'm going to share it below in case you want to use it yourself! Feel free to change the code however you see fit.
The CSS code is here! Copy this when creating a new skin and it should work.
If it's not showing up like in the screenshots above, I've also included a screenshot of the values I inputted into the Wizard to enter in addition to the CSS code. It says that CSS code would override the Wizard, though I'm not positive if that's what happened or if the changes just merged.

Enjoy! 💗✨
#ao3 skins#ao3#site skin#barbie#or at least barbie pink#hopefully it's cute#and not an eyesore lmao#also hello squidbob tag!#sorry had to show something#but also not sorry#🐙♥️🧽#😈
196 notes
·
View notes
Text
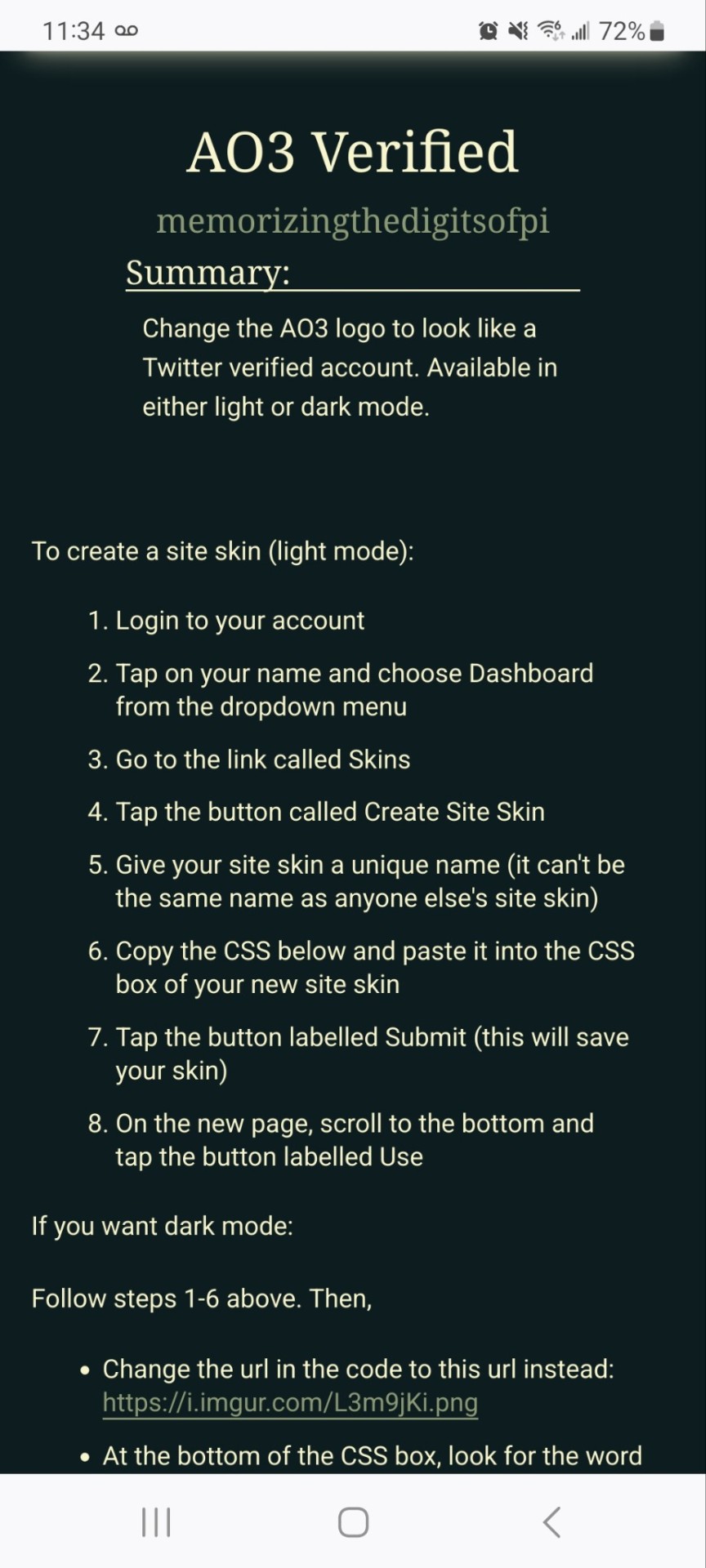
Ao3 Guide Skin Customization ◇
#ao3#ao3 stuff#ao3 tips#ao3 things#ao3 tags#ao3 comments#fandom#ao3 skins#how to ao3#fanfiction#ao3 fanfic#fanfics#fanfic#fanfiction memes#ao3 memes#archive of our own
310 notes
·
View notes
Text
Video description: A Firefox user on an Android phone changing their AO3 site skin from Art Deco light mode to Purple Galaxy dark mode by changing their browser settings from light to dark. The video has no sound.
If you want to be able to use a light mode skin during the day and a dark mode skin at night, you can do that! I've figured it out for an Android phone, and it works with both Firefox and Chrome.
[if you change your browser settings to follow device theme, you can have this happen automatically, so that if your phone is light mode then AO3 is light and if your phone is dark mode then AO3 is dark]
If anyone out there has an iphone and can test it, please share your results in the notes!
Instructions under the cut:
To create exactly what I show in the video, you'll be making a total of 3 skins: 1) a light mode skin 2) a dark mode skin 3) a skin that combines those other two skins together
In the links above, you can get both the code for those skins and instructions for applying them on your account. Do that. When you're done:
Edit the light mode skin.
Scroll down to below the CSS box and find the word Advanced and tap the button labelled Show
In the new window that opens up, find the scrolling list called Choose @media and tick off the check box next to handheld and (prefers-color-scheme:light)
Update your site skin.
Do the same for your dark mode skin, but this time select (prefers-color-scheme:dark)
After making those changes to the skins, create a third site skin. You'll need to put some code into the CSS box, so here's a snippet that won't do anything:
#workskin p {
font-size: 100%;
}
It sets the font inside fics to 100% of whatever your device currently sets it at. If you want the font bigger, change the number to something more than 100. If you want it smaller, change it to a number smaller than 100.
The magic happens when you do this:
Scroll down to below the CSS box and find the word Advanced and tap the button called Show
In the new window, scroll past the media section you used before and find the button on the right labelled Add parent skin. Tap it.
type in the name of your light mode skin and select it
Tap Add parent skin again
type in the name of your dark mode skin and select it
Save your skin
Use your skin
Enjoy!
shoutout to @ao3skin who showed me how to do this for a tiktok video like 3 years ago and I only just remembered this was possible 🤣
649 notes
·
View notes
Note
is there an easy edit i can make to reversi to make different kinds of tags different colors?
Hey sorbusaucuparia
Unfortunately, I really very much exhausted the "things I know about coding skins" in that other post. I assume you mean like Characters vs Relationships vs other kinds of tags? I don't think that skins can differentiate between them, but I don't Know.
HOWEVER -
Through the power of Crowd Sourcing.. maybe we can find out.
Hey AO3 users... do you know more about this? bc. I do not.

(srsly y'all I know nothing of coding site skins other than those two things I put in the first post)
#mod remi#ao3 skins#ao3#archive of our own#i have legit no more knowledge for you y'all#the only reason I knew those two things is through trial and error and a lot of searching through other skins
141 notes
·
View notes
Text








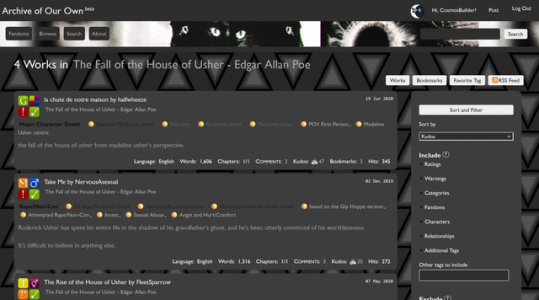
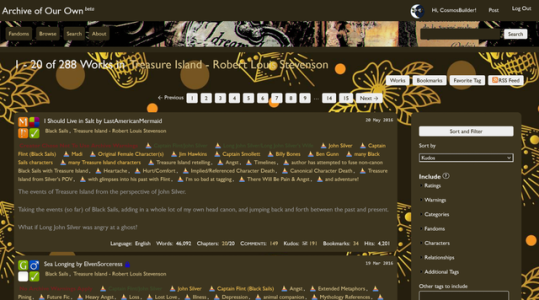
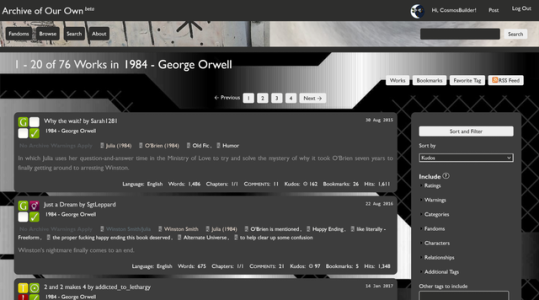
oh, what's this? your favorite gothic (and adventure/dystopian) literature has been transformed into ao3 skins! oh the humanity!
anyway here are some more ao3 skins inspired from cjgw album. go wild (again)
the code originated and was slightly edited from tealtiam's teal skin with stars and here's a google doc with links to the CSS's and a (probably bad) installation guide along with my other skins
#chonny jash#cjgw#gwtnlh#the novel lyric hunt#ao3 skins#ao3 site skin#back at it agian with more skins#every once in awhile i need to make more
99 notes
·
View notes
Text

sometimes i forget this isn't what ao3 normally looks like
107 notes
·
View notes
Text
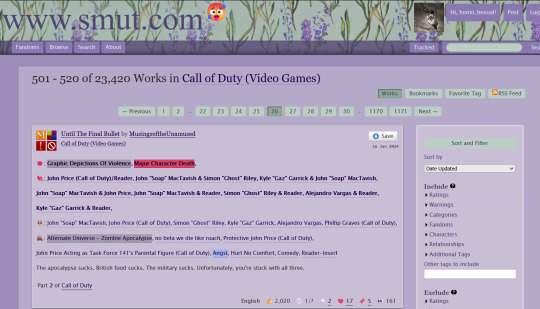
Permanent Blacklists for AO3
Would you like to permanently remove fics with your squicks, triggers, and dislikes from all AO3 searches by default so that you never have to think about or encounter them again? Well now you can!
The ability to do this has actually been around for a little while but it relies on some new CSS functionality that wasn't supported on all major browsers until fairly recently (though you may still have to enable it manually on some). I'm not going to explain how this method works or how to code AO3 skins in general, as I've only dabbled in it a little and there are already some very good tutorials out there. If you want all of the details, check out these guides:
Skins and Archive Interface FAQ – The official skins guide created by AO3. Lots of good information but might be overwhelming and confusing for a beginner.
A Non-Extensive Guide on How to Start Creating a Skin for AO3 by ao3skin – Some good, fairly easy to understand, beginner info on CSS and specifically how it applies to AO3 skins.
Permablocking Specific Tags - Site Skin by Eli0t – Everything you need to know to create permablock lists. If your blacklist doesn't seem to be working as expected, check this for troubleshooting tips.
What I can offer though are some handy pre-made blacklists that you can use as-is or as a starting point to create your own so that you don't have to go to the trouble of figuring out how any of this works or hunting down relevant tags. Just copy the code, open AO3, go to My Preferences > Skins > Create Site Skin, paste it in the box, title it, and click Submit!
Note: The following lists are very specific to me and my own personal tastes. Absolutely no judgement if you love any of the things that I choose to blacklist. You do you. I just happen to like my fics fucked up and relatively canonical.
★ No Reader Fic – Hides all self-insert and reader fic.
★ No Alternate Universes – Hides anything tagged with the most common AU tags. There are so many incredibly specific AUs there's no way to list all of them and AU tagging is also extremely inconsistent from fic to fic so this blacklist may only catch 80% of AUs, but that's better than nothing. You could always exclude the entire alternate universe tag, rather than trying to list specific ones, but unfortunately canon divergence and other less extreme AUs would get caught in the crossfire, which is not worth it for me.
★ No Fluff – Hides anything tagged with the most common fluff and romance tags. I specifically left out "fluff and angst" though because sometimes that's used for things that are mostly angst with only a bit of fluff and I do love angst.
★ Bonus: No Dead Dove – This list is not mine (for obvious reasons) but I know some people may find it useful. Hides anything with the main archive warnings and many common problematic, taboo, or controversial tags. Some of these I wouldn't even classify as dead dove, they're literally just kinks, so I'd suggest reviewing the list carefully and removing any that don't apply to you.
Additional Notes:
This system doesn't work exactly the same as AO3's exclusion filters because you can't use top-level wrangled tags to block all subtags. It only blocks exact matches.
Once the blacklist is implemented you'll see no indication that anything was blocked (except for fewer fics listed on each search page); the entire blurb will be hidden. The tags and fic counts listed in the filter bar will remain unchanged. If you want more advanced features like whitelisting or adding something to indicate when a fic was removed, check out the permablocking guide by Eli0t.
Here's a link with info on which browsers currently support the new "has()" element, which this blacklist system relies on. As of right now Firefox for desktop still has to be manually enabled (for instructions see the section on flag enabling in the permablocking guide). Firefox for iOS isn't listed on this website but it seems to work fine for me.
There are other browser-specific extensions that let you permablock tags, such as this one and this one, that may be more a little more user friendly, but I've never tried them so I can't vouch for them and they may not work consistently between different devices. The good thing about doing blacklists via skins is that, after setting it up once, it should work automatically on pretty much any device (as long as you're logged in to your AO3 account).
#I'm so stoked about this feature#it's a GAME CHANGER#I put a lot of effort into creating my blacklists#I couldn't not share them and hopefully make someone's life easier now that I've already done all the work#assuming anyone shares my preferences#ao3#ao3 skins#ao3 help#tutorial#wendy's help desk
123 notes
·
View notes