Text
Evitar elementos que se muevan
Debemos evitar elementos que se mueven. Usar solo si es realmente necesario o si está justificado. Esto es porque generalmente los usuarios suelen confundirlo con publicidad ya que es la manera en la que éstas se presentan.
El no tener un buen uso de elementos que se mueven hacen que el usuario no preste atención a información haciendo que ésta pierda importancia.
En el siguiente ejemplo vemos varios elementos que están en constante movimientos sin necesidad alguna. Lo único que hace es que distraiga al usuario ignorando la información que está siendo entregada.

www.abastible.cl en la página de abastible tenemos tres elementos que se mueven los cuales no tienen justificación.
Recomendación:
Dejar estáticos todos aquellos elementos que no tienen necesidad de moverse.
Poner movimiento solo si ésto le agrega valor al elemento.
0 notes
Text
Tener consistencia dentro de las páginas
Un sitio siempre debe tener consitencia entre sus páginas, manteniendo el mismo menú, colores, etc de lo contrario, el usuario se puede confundir pensando que ha sido redireccionado a otro sitio.
Frente al mismo estímulo, debe ocurrir la misma reacción, por lo tanto cada vez que ingrese a una categoría las páginas siguientes deben tener mismo diseño o diagramación.
En los siguientes ejemplos vemos cómo al navegar por las distintas páginas éstas pierden consistencia entre si cambiando o eliminando el menu y cambiando el diseño entero de la sección.
Ejemplo 1


Ejemplo 2


Ejemplo 3

www.Bci.cl al ingresar a "empresas" el menú cambia de diseño y al ir a "C&IB" cambia la página entera siendo que mantiene el url.
Recomendación:
Mantener el mismo menú durante todas las páginas.
Si es un proyecto distinto ponerlo en otra sección o abrir una ventana distinta.
Fuentes: Usabilidad Web
0 notes
Text
Evitar el uso de texto falso
Jamás puede pasar que una página entera sea una sola imagen y que nada dentro de ella sea cliqueable. Esto hace que pierda credibilidad y confianza del usuario por lo que no llegará a sus clientes.
El usuario tiene aprendido que dentro de una página web los elementos son cliqueables, el no hacerlo confunde al usuario.
En el siguiente ejemplo vemos una página donde todos los elementos que están dentro son imágenes y un par son textos. Ninguno de estos elementos son cliqueables.


www.fullploteo.cl nada cliqueable, todo es imagen.
Recomendación:
Poner imágenes solo en lo que realmente es una imagen y los textos escribirlos como texto.
Enlaces a redes sociales que sean linkeados a sus páginas correspondientes abriéndolos en otra ventana.
Hacer navegable el sitio.
Fuente Usabilidad web
0 notes
Text
HACER QUE EL USUARIO SIEMPRE SEPA DONDE SE ENCUENTRA

Vid to Mp3 - youtube downloader
Que el usuario siempre sepa donde está, mostrarle y/o darle señales de dónde se encuentra en el sitio, para que su navegación sea más lógica y no pierda tiempo valioso en comprender su estado.
Cambiar el color, agrandar o identificar de alguna manera la página en donde se encuentra el usuario, ayuda al mismo a tener un recorrido inteligente y eficaz.
0 notes
Text
Antes de poner la página a la vista del público debe asegurarse que todo este funcionando.
Si su página aun no funciona en ámbitos tan importantes como lo es la navegación déjela oculta para que el usuario no la encuentre y pierda interés al no poder tener control de la plataforma, es probable que si se encuentra con este problema no intente buscarla nuevamente.
0 notes
Text
Usa un tamaño de texto legible
La tipografía juega un rol importantísimo a la hora de mejorar la eficacia del sitio web, en general se recomienda utilizar tipografías de sistema, en la web se establece que el tamaño mínimo para las tipografías de palo seco sea de 10 pts y las serif de 12 pts.

en el ejemplo apenas son visibles los descuentos.

en esta tabla de pixeles podemos ver que desde 9 a 15 px la tipografia no se distorsiona ni escala, a menor tamaño se distorsiona y a mayor tamaño se produce un efecto de escalado que deja dientes pixeles en el contorno.
(en windows y en mac los puntos se ven ditnitnos, por ejemplo en Mac 12 pts son 12 px, en cambio en Windows 12 pt son 16 px)
0 notes
Text
EL USO DE LOS LINKS Y/O BOTONES TIENEN QUE SER CONSISTENTES DURANTE EL RECORRIDO TOTAL DEL SITIO

tumblr - posts vinculados
Los elementos "clickeables" tienen que ser consistentes, una vez que el usuario haya clickeado una imagen y suceda tal acción en el sitio, éste estará inclinado a recibir la misma respuesta cuando repita la acción. Los botones deben funcionar como botones siempre y en cada página del mismo sitio tienen que funcionar de la misma manera.
FUENTE
0 notes
Text
CUIDAR EL USO DEL MENU DESPLEGABLE


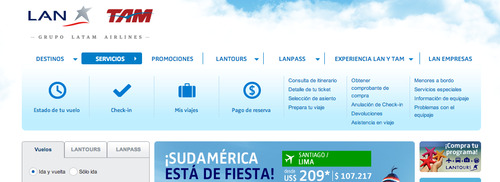
Lan - home page, menu desplegable
Utilizar de forma correcta el menu desplegable, sin intervenir en el resto del sitio y las posiciones de los elementos fuera de él, el movimiento del sitio completo puede provocar confusión en el usuario y hacerle creer de que no tiene el control absoluto del sitio.
Cuidar el uso del menu desplegable es escencial para que el usuario encuentre de forma rápida y fácil lo que busca.
FUENTE
0 notes
Text
DESARROLLAR CORRECTAMENTE EL CÓDIGO WEB

lan home page - menu desplegable
Desarrollar correctamente el código del sitio para que no ocurran problemas tales como el texto sobrepuesto de la imagen. Un sitio con fallas de código frustra rápidamente al usuario y lo obliga a abandonar el sitio, además da una sensación de informalidad que lleva al usuario a dudar de la veracidad y confiabilidad del sistema.
0 notes
Text
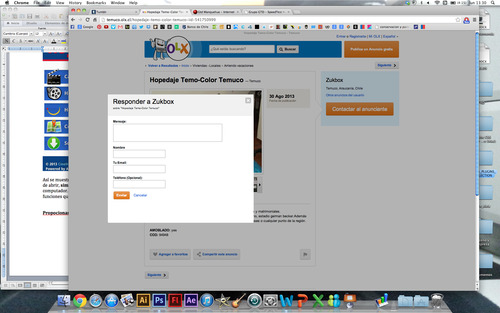
Proporcionar información de contacto no mensaje de contacto
Cuando el usuario quiere contactarse con lo que esta buscando ya sea restaurant, local de eventos, peluquería, etc. Se debe brindar información fácil y que realmente sea de contacto. No queremos tener que esperar días por una respuesta que queremos ahora.
1º Ejemplo

2º Ejemplo

Esta es la mejor opción y la más completa de brindar información de contacto suponiendo que la foto de la mujer es parte del personal. También esta la opción de ver que hacen en redes sociales y como otros usuarios opinan sobre ellos.
Fuentes:
Materia vista en clases, mis apuntes
0 notes
Text
SI QUIERES SER GRANDE, HAZTE GRANDE
Al momento de crear una web, uno espera que sea reconocido por su web, plasmar su identidad y trabajo en esta, que sea reconocida como su trabajo y que quede claro tu meta de destacar revisando la web. Pero ¿qué pasa cuando no surge esto?
Cuando nos metemos a la web de una empresa, compañía o personaje que dice ser grande, o de reputación relevante, esperamos ver una web que abarque, que muestre que tan grande se es en información y conocimientos.
Es por eso que la identidad de tu web muestra que tan grande eres. Muchas veces nos sorprendemos al saber que una web grande y con mucha información es manejada por solo una persona.
Visitando la web de Gorwood, daremos un vistazo a la grandeza destruida por una web diminuta.
0 notes
Text
MOSTRAR ENLACES RELACIONADOS

youtube - videos
Mostrar y/o vincular videos e imágenes relacionados con la búsqueda del usuario, pueden alargar el tiempo en el cual el éste permanece en el sitio. Esto es siempre favorable para el sitio ya que logra retener a los usuarios y no aburrirlos, así volverán con una motivación positiva.
1 note
·
View note
Text
NO HAGAS DE TU WEB UN PDF
Si has pagado por un dominio o por un diseño de web, permite que valga la pena.
Cuenta con un buen menú, con secciones relevantes a tu servicio, con un diseño relevante.
Aparte de mantener un diseño que aproveche lo máximo posible la resolución de la pantalla y que se adapte a los dispositivos móviles, tienes que considerar también que sea una web y no un pdf que simplemente cambia las paginas, como la asociación de Chef In A Box.
Se entiende que hayan querido simular un libro de cocina, pero hay otros métodos y herramientas.

0 notes
Text
LOS LINKS SIEMPRE DEBEN PARECER LINKS

Freestockmusic.com - free music for video
El usuario debe entender a primera vista cuando un elemento es “clickeable” o es una simple imagen o texto. No entender desde un comienzo la naturaleza de los elementos puede complejizar el recorrido del sitio haciendo más difícil dar con lo que el usuario busca.
FUENTE
0 notes
Text
MANTEN UN DISEÑO QUE COOPERE CON TU INFORMACION
Hacer de la web llamativa es una herramienta que debemos considerar siempre. El destacar la información, hacer uso de cambio de colores, gifs y publicidad, información en desplazamiento esta bien, y puede ser fructuoso, siempre y cuando se tenga un cuidado en no abusar de este.
Es uso de muchos colores, muchos efectos brillantes, movimientos constantes y excesiva publicidad puede marear y desorientar al usuario, espantarlo.
Mas problema tendrá tu web si tus textos y texturas al hacer scroll vibran.
La pagina de Electrifying Times es un claro ejemplo de que el exceso puede ser dañino para tu web.
0 notes
Text
Disponer de una opción resumida de tu sitio si este es pesado
Cuando el sitio es muy pesado o nuestra conexión a internet es lenta o ambas, este demora mucho en abrirse completamente para el tiempo que dispone el usuario. Debiese de existir una opción resumida del total del sitio que es más liviana y se abrirá más rápido que el sitio completo.
Ejemplo


Así se muestra en los dispositivos móviles, siendo mucho más liviana y rápida de abrir, simple y sin tantos distractores como la pagina desplegada desde un computador. Aquí se resume todo el contenido de la pagina en 5 principales funciones que tiene el sitio web.
Fuentes:
Materia vista en clases, mis apuntes.
0 notes
Text
Utiliza cajas de búsqueda cuando se necesiten
Si tu sitio contiene varias paginas, considera agregar la función de búsqueda, para que el usuario pueda llegar directamente a lo que esta buscando, la caja de busqueda puede estar ubicada al extremo superior derecho o central de la pagina para que el usuario la encuentre facilmente.

Dar ejemplos en la caja de búsqueda invita al usuario a utilizar esta misma.
0 notes