#legibilidad
Text
Evaluar la usabilidad de un sitio web, pensada para un experto en marketing online y diseño web.
Elementos Clave para Evaluar la Usabilidad de un Sitio Web:
Jerarquía visual: ¿La estructura visual guía al usuario de forma clara e intuitiva?
Navegación: ¿El menú es fácil de entender y permite acceder a cualquier contenido en pocos clics?
Diseño responsive: ¿La web se adapta correctamente a diferentes dispositivos (móvil, tablet, escritorio)?
Tiempo de carga: ¿La web carga rápido en todas…
#accesibilidad#análisis de datos#compatibilidad#CTA#diseño responsive#evaluación#formulario de contacto#google analytics#Google Search Console#jerarquía visual#legibilidad#matriz de priorización.#navegación#seguridad#SEO#tiempo de carga#usabilidad web#UX
0 notes
Text
Crea un logo de videojuego: Características, sugerencias, plataformas gratuitas y consejos de inspiración

Los logotipos desempeñan un papel crucial en la identidad de un videojuego, ya que capturan la esencia del juego y transmiten su personalidad única. Un logotipo bien diseñado puede generar interés, atraer a los jugadores y establecer una conexión duradera con el público objetivo. En esta guía completa, exploraremos todas las etapas del proceso de creación de un logotipo para videojuegos, desde las características esenciales hasta las plataformas gratuitas disponibles y las fuentes de inspiración. ¡Prepárate para crear un logotipo que haga que tu juego destaque!
I. Características clave de un logotipo de videojuego:
- A. Identidad y personalidad del juego
- B. Legibilidad y escalabilidad
- C. Atractivo visual y estética
- D. Temática y coherencia con la jugabilidad
- E. Versatilidad y adaptabilidad
II. Sugerencias para la creación de logotipos de videojuegos:
- A. Conoce tu juego a fondo
- B. Investiga y comprende tu audiencia objetivo
- C. Define tus objetivos de diseño
- D. Experimenta con estilos y elementos gráficos
- E. Diseña para la versatilidad y adaptabilidad
- F. Aplica principios de diseño efectivos
III. Plataformas gratuitas para diseñar logotipos de videojuegos:
- A. Canva
- B. Adobe Spark
- C. Logomakr
- D. FreeLogoDesign
- E. DesignEvo
IV. Dónde encontrar inspiración para tu logotipo de videojuego:
- A. Explora otros logotipos de videojuegos exitosos
- B. Analiza el arte conceptual y el diseño del juego
- C. Examina logotipos de juegos de otras industrias
- D. Utiliza plataformas de diseño y redes sociales
V. Consejos adicionales para crear un logotipo de videojuego exitoso:
- A. Mantén la simplicidad y evita la sobrecarga visual
- B. Elige colores adecuados para transmitir emociones
- C. Utiliza fuentes legibles y apropiadas para el tema del juego
- D. Asegúrate de que tu logotipo sea escalable y funcione en diferentes tamaños
- E. Obtén comentarios y realiza pruebas iterativas
Crear un logotipo para tu videojuego es un proceso emocionante y desafiante que requiere tiempo, investigación y creatividad. Al comprender las características clave, seguir las sugerencias adecuadas, utilizar plataformas gratuitas y buscar inspiración en diferentes fuentes, estarás un paso más cerca de desarrollar un logotipo que represente la esencia de tu juego y atraiga a los jugadores. Recuerda que el logotipo es la primera impresión que los jugadores tendrán de tu juego, así que ¡haz que sea inolvidable!
Read the full article
#adaptabilidad#AdobeSpark#arteconceptual#atractivovisual#Canva#característicasdellogotipo#colores#crearlogotipo#DesignEvo#diseñodeljuego#escalabilidad#escalable#FreeLogoDesign#fuentes#identidaddejuego#inspiración#legibilidad#Logomakr#logotipodevideojuego#logotipoexitoso#personalidad#plataformasgratuitas#pruebasiterativas#sugerenciasdediseño#temática#tips#versatilidad
0 notes
Text

Un fragmento del entretenidísimo libro Una lengua muy muy larga, de Lola Pons y editado por arpa
0 notes
Text

Omella Grabados ofrece servicios de grabado láser que pueden ser aplicados a una variedad de superficies, incluyendo relojes.
El grabado láser proporciona un alto nivel de detalle y precisión, ideal para personalizar relojes con nombres, fechas, mensajes especiales o diseños intricados.
Los grabados realizados con láser son duraderos y resistentes al desgaste, manteniendo su calidad y legibilidad a lo largo del tiempo.
Puedes optar por grabar cualquier tipo de texto o diseño en la parte trasera del reloj, en el bisel, o incluso en la correa, dependiendo del tipo de material y el diseño del reloj.
#GrabadoLaser
#PersonalizaciónDeRelojes
#RelojesPersonalizados
#GrabadoDeRelojes
#RegalosPersonalizados
#OmellaGrabados
#GrabadoPreciso
#RegaloEspecial
#RelojesÚnicos
#Omella Grabados ofrece servicios de grabado láser que pueden ser aplicados a una variedad de superficies#incluyendo relojes.#El grabado láser proporciona un alto nivel de detalle y precisión#ideal para personalizar relojes con nombres#fechas#mensajes especiales o diseños intricados.#Los grabados realizados con láser son duraderos y resistentes al desgaste#manteniendo su calidad y legibilidad a lo largo del tiempo.#Puedes optar por grabar cualquier tipo de texto o diseño en la parte trasera del reloj#en el bisel#o incluso en la correa#dependiendo del tipo de material y el diseño del reloj.#GrabadoLaser#PersonalizaciónDeRelojes#RelojesPersonalizados#GrabadoDeRelojes#RegalosPersonalizados#OmellaGrabados#GrabadoPreciso#RegaloEspecial#RelojesÚnicos
0 notes
Text
Ah, sim, meu anjo, eu vou MUITO ir ler seu Carrd com fundo escuro e fonte preta, ó eu lá, já tô até lendo 🙇🏽♀️
#pt-br#gente pelo amor de deus plenos 2024 d.C. e ainda me cometem essa pataquada#inimigos da legibilidade!!!!!
0 notes
Text
Cambia, todo cambia
🌟 Novedades
Nuestro motor de búsqueda ya indexa las publicaciones originales (casi) inmediatamente. Antes, podían tardar varios minutos o incluso horas en aparecer en los resultados. Si hasta ahora no veías las tuyas al hacer búsquedas o consultar una etiqueta, prueba a seguir estos pasos.
Vamos a eliminar la opción para activar el editor clásico en la versión web. A partir de esta semana, algunas personas dejarán de verla en cualquier clase de publicación que no sea de texto o de foto. Avisaremos de todas las novedades conforme vayamos haciendo cambios.
Hemos incluido un icono que lleva directamente a TumblrMart en el menú de navegación superior de la aplicación para Android.
Hemos actualizado el Jardín de temas en la versión web con una lista de temas destacados compatibles con el formato del nuevo editor de publicaciones.
Estamos haciendo pruebas para mostrar algunos elementos de las cadenas de reblogueos en las publicaciones acortadas. Olvidamos mencionarlo la semana pasada, así que gracias a quienes os disteis cuenta y nos preguntasteis.
Algunas personas recibirán notificaciones push cuando una encuesta en la que hayan votado finalice. ¡Es otro experimento que tenemos entre manos!
🛠️ Mejoras y solución de problemas
Hemos resuelto un error que evitaba que las publicaciones promocionadas se pudieran silenciar para quienes tienen activado el experimento que permite desactivar las notificaciones una por una en la versión web o usen las aplicaciones para dispositivos móviles, que ya contaban con esta función.
Todas las pestañas opcionales del Escritorio, como la que incluye el contenido que te has perdido o las suscripciones, por fin aplican correctamente tus preferencias sobre los avisos de contenido.
Hemos arreglado un fallo que causaba que el texto superpuesto en los avisos de contenido se mostrara fuera de las publicaciones en la vista externa de los blogs. Ahora aparece en todo el blog y es posible cerrarlo para ver el contenido.
Hemos hecho cambios en el mensaje que te anima a añadir algunas etiquetas a tu publicación en la versión web para que desaparezca en cuanto empieces a escribir.
Si intentas iniciar sesión con la dirección de correo o la contraseña incorrectas en Firefox, verás un mensaje de error (antes el sistema no te permitía entrar, pero no aparecía ningún aviso).
Hemos modificado algunos colores del mensaje emergente que te invita a iniciar sesión o registrarte en la versión web cuando tienes las paletas «Cibernética» o «Calabaza» activadas para mejorar la legibilidad.
También en esta versión, hemos solucionado varios problemas con los atajos de teclado. Además, hemos actualizado la guía para que refleje todas las novedades (la encontrarás en el menú de la cuenta). Y, por último, pero no por ello menos importante, ahora funcionan tanto con las mayúsculas activadas como desactivadas.
En relación con el punto anterior, a raíz de los cambios y mejoras en los que hemos estado trabajando, se produjo una incidencia que impedía escribir interrogaciones en las publicaciones, pero, por suerte, la detectamos rápidamente y ya está resuelta.
Hemos hecho algunas mejoras en el diseño de los nodos del árbol de reblogueos en la versión web para que sea más fácil localizar el que tengas seleccionado en cada momento.
🚧 En curso
Estamos al tanto de un problema que impide que otras personas reciban una notificación cuando marcas con un «Me gusta» sus reblogueos de alguna de tus publicaciones. Seguimos investigando las causas para solucionarlo.
🌱 Próximamente
No hay nada en el horizonte por ahora.
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
56 notes
·
View notes
Text
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo.
Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

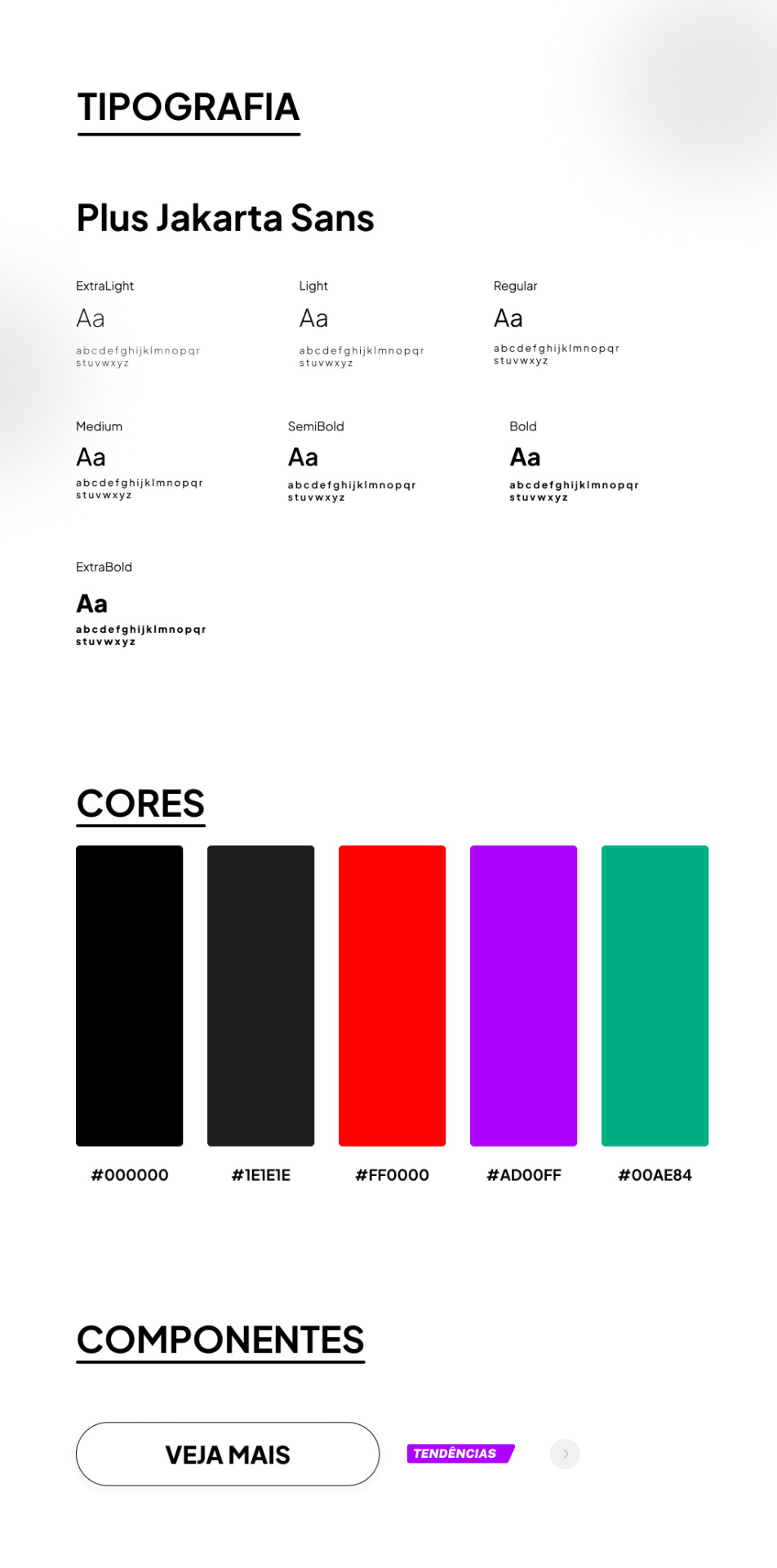
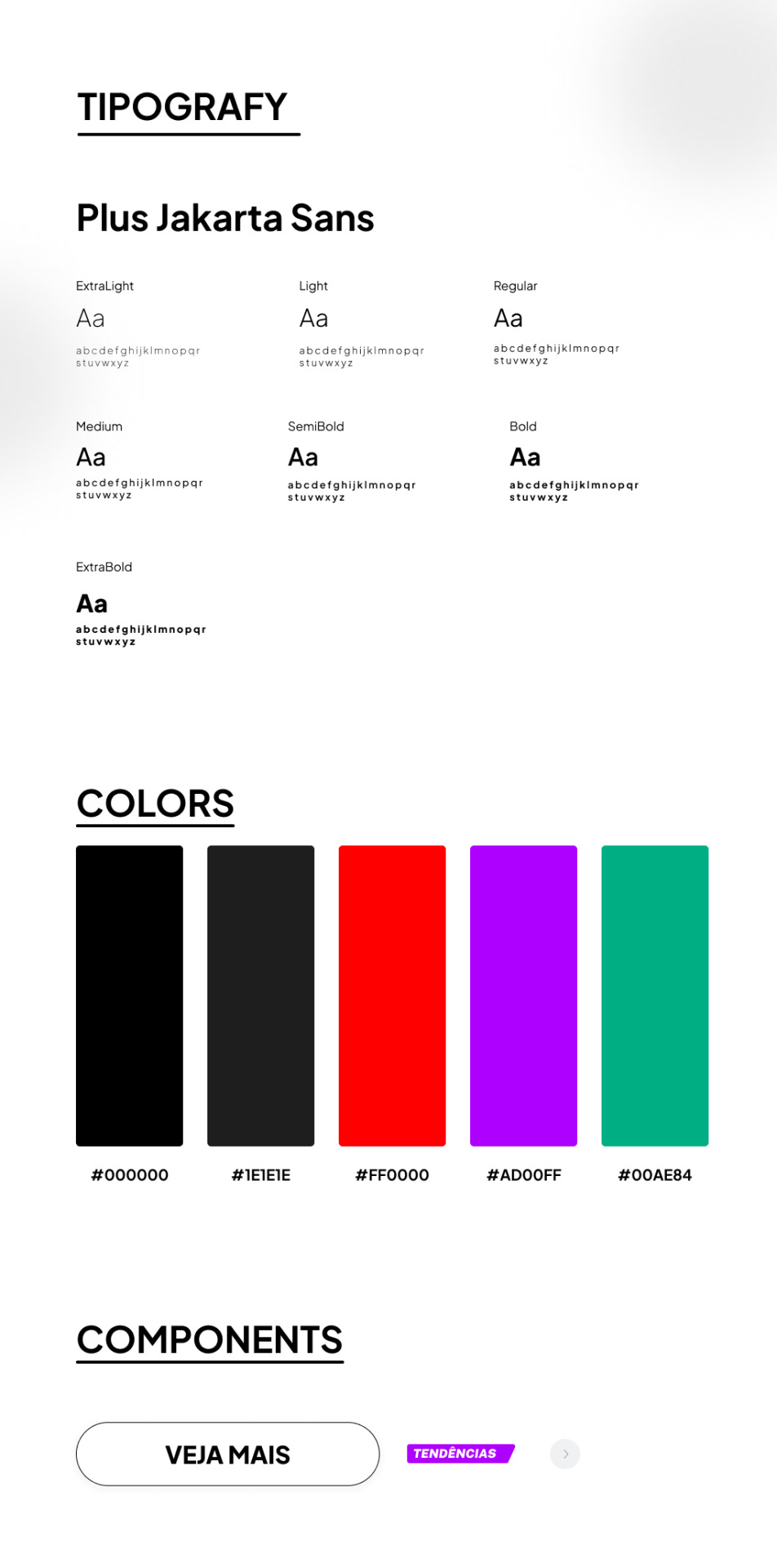
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
8 notes
·
View notes
Text

Como fazer: Acessibilidade [PT]
(english version here)
Parte 01 – Design visual
Primeiro 'como fazer' em português! Tentando deixar as coisas mais acessíveis pra todo mundo. Em primeiro lugar, FELIZ MÊS DO ORGULHO PRA NÓS! Por fazer parte da comunidade queer, conheço as lutas que enfrentamos todos os dias e desejo um mês de muito orgulho para todos nós <3
Mas vamos la pro tópico de hoje: acessibilidade. Isso foi mostrado aqui e ali anteriormente mas O QUE QUE É ISSO?
Vamos voltar um pouco. Durante anos, as pessoas tentaram alcançar o impossível: um design universal. Um design que é universal e utilizável para TODAS as pessoas, um design de tamanho único que será utilizável e perfeito para todos. Agora, só há um “pequeno” problema nisso: as pessoas são diferentes. Sempre tive excesso de peso e sempre que vejo roupas que dizem ‘tamanho único’, olho para elas com muita desconfiança e novidade: quase nunca serve. O ponto principal é: cada pessoa é diferente, os pontos de dor e as necessidades também serão diferentes.
Então, o que fazemos? Um design diferente para cada pessoa que usa nosso produto?
Bem, a ideia é de criar designs equitativos? (espero não ter traduzido isso errado). Vamos fornecer flexibilidade para atender a um público mais amplo e deixar esse público escolher o que é melhor para si. Mas! Isso não tira de nós, os designers (e programadores), a responsabilidade de garantir que estamos fazendo o que podemos para permitir essa flexibilidade.
----------------
Comecei uma lista que percebi que seria muito maior do que o esperado, então decidi colocar cada item em sua própria postagem. Começaremos com DESIGN VISUAL!
Parte 01 - Design Visual
Sobre cores
Já mencionei brevemente a importância do contraste e da taxa de contraste. Se quiser entrar em mais detalhes, você pode dar uma olhada nas Diretrizes W3. Resumidamente:
Não confie apenas na cor para transmitir significado, informações e ações;
Certifique-se de que haja contraste suficiente entre o primeiro plano e o fundo
Forneça uma opção para o modo claro/escuro

Modos claro/escuro
Existe um mito de que o modo escuro é bom para acessibilidade, porque melhora a legibilidade do texto. (Pessoalmente, sou muito fã do modo escuro, pois telas brancas/brilhantes podem me causar enxaquecas). Porém, como tudo em ux, a resposta para ‘é preto ou branco’ é que depende. Como mencionado anteriormente, uma boa regra é não generalizar e oferecer flexibilidade.
Ao disponibilizar modo claro e escuro, certifique-se de que a taxa de contraste da cor seja válida em ambos os modos. Aqui estão algumas dicas para projetar para o modo escuro (de acordo com o artigo atmos anexado no final):
Utilize tonalidades (cores menos saturadas). Cores saturadas podem causar cansaço visual e serão difíceis de serem aprovadas nos padrões de acessibilidade.

Imagem do website Atmos
Evite preto puro. Por favor. Preto puro e branco puro quando usados juntos podem ser o instinto padrão, mas o contraste quando usados juntos é tão forte que fica difícil de olhar. Escolha cinza escuro e off-white/cinza claro quando possível.
Seja paciente com sua paleta de cores, inverter as cores não a tornará necessariamente boa. Não tenha pressa para construir uma paleta que seja adequada para ambos.
Areas de Target
Primeiro, o que é isso? Refere-se às dimensões dos elementos interativos, como links, botões, ícones ou alvos de toque. Basicamente, qualquer coisa que você possa interagir/clicar.
WCAG 2.2 estabeleceu um mínimo para entradas de ponteiros deve ser 24x24. Este é o espaço que deve ser fornecido para uma área clicável.

Imagem do website WCAG
Há uma série de exceções e diretrizes que não entrarei em muitos detalhes. É importante pensar na área clicável dos elementos. Lembre-se também de que isso pode ser bastante útil para usuários que usam o fórum em seus celulares - (você não odeia quando não consegue clicar em algum lugar porque não clicou EXATAMENTE na área necessária?)
Resumindo:
Certifique-se de que os tamanhos de destino sejam de pelo menos 24 px
Certifique-se de que os botões se pareçam com botões, qualquer coisa que seja clicável e interativa PARECE que são interativos
Certifique-se de que os links estejam sublinhados (novamente, como um sinal visual extra de que são clicáveis)
É ISSO!!
Pelo menos para a parte 01. Esta é apenas a ponta do iceberg. Se você quiser se aprofundar nisso, recomendo muuuuito o conteúdo de Stephanie Walter, bem como a leitura do livro Extra Bold. Estou anexando mais alguns artigos e recursos aqui também! Se você leu tudo isso, você é um campeão, sei que foi bem longo.
Please like and share this content, let’s get it out there!
Artigos em ingles:
Designers Guide to Documenting Accessibility
Dark mode ui best practices
Dark mode best practices
Accessibility annotation examples
Colour accessibility tools
Inclusive components design
Accessible design in 60s
Target size minimum
Artigos em portugues:
Acessibilidade em UI
Dicas de UX/UI pra acessibilidade
Importância do contraste
Recursos:
Accessible colours
Accessible colour palette builder
4 notes
·
View notes
Text
(...) el animal no naturaliza, sino que politiza; el animal no remite a un universo pretecnológico, presocial, a una naturaleza originaria, sino que, al contrario, es un signo político que pone en entredicho las evidencias de lo humano, haciendo de los cuerpos una realidad en disputa, y poniendo el sexo, la reproducción, el cuerpo genérico y la definición misma de “especie” en el centro de la imaginación de lo político. Ilumina justamente esta puesta en experimentación y en variación del cuerpo, de un cuerpo siempre ya marcado por la norma sexual y genérica, y marca un itinerario central en cierta imaginación de la cultura latinoamericana: hace de los cuerpos un campo de ejercicios o de experimentos en los que se juega la norma de lo humano y el estatuto político de lo viviente; traza así una “alianza biopolítica” contra la legibilidad normativa de lo humano, contra sus pedagogías culturales, contra sus ontologías políticas; se trata de pensar cómo leer esa alianza de modo que no constituya una sumatoria de “diferencias” (“animal”, “gay”, “trans”) sino que, al contrario, ilumine epistemologías y políticas alternativas de lo viviente en las que lo que está en juego es una reinvención de lo común entre los cuerpos. Esa posibilidad es, creo, la que se abre desde estos cuerpos sexualizados y politizados que la cultura escenifica alrededor del animal: un campo de saberes alternativos sobre el cuerpo, y una política de lo común.
Gabriel Giorgi, La lección animal: pedagogías queer
4 notes
·
View notes
Text
Optimizando tus Páginas Web para la Impresión con CSS
Aunque la web está diseñada principalmente para su visualización en pantallas, a menudo necesitamos imprimir el contenido de nuestras páginas. CSS nos proporciona un conjunto de herramientas para controlar la apariencia de nuestras páginas cuando se imprimen, garantizando una presentación limpia y profesional.
¿Por qué utilizar hojas de estilo para la impresión?
Las hojas de estilo nos…
#@media print#accesibilidad#accesibilidad.#archivo CSS#cabeceras#cartas#contenido#contraste#controlar#crear#CSS#definir#diseño de plantillas#Diseño web#documento#estilos#etiquetas#etiquetas alt#facilitar#facturas#Flexbox#Grid#hojas de estilo#HTML#impresión#informes#jerarquía visual#legibilidad#márgenes#media query
0 notes
Text
Ch-ch-changes…
🌟 Novidades
Estamos fazendo alguns testes nos aplicativos do Tumblr que alteram a experiência geral de navegação. Fiquem de olho! Para agora, no aplicativo para iOS, substituímos a barra de navegação da conta pelo TumblrMart de cara nova.
Em breve, será possível presentear seus amigos e familiares com selos arco-íris de verificação no Tumblr. O recurso será lançado no aplicativo para iOS na próxima semana.
Já é possível alternar a visibilidade dos selos de verificação comprados. Confira nas configurações do seu blog.
Os aplicativos móveis agora têm novos ícones: 🪱 e 🧙
🛠️ Melhorias
Corrigimos um erro na web que permitia editar posts criados no editor de posts herdado, o que frequentemente causava erros de conteúdo (como enquetes que não funcionavam).
Corrigimos um erro na web em que o texto do botão “Parar de seguir” aparecia em duas linhas. Em alguns idiomas, isso causava estranheza.
Alteramos ligeiramente as cores das enquetes para melhorar a legibilidade nas paletas de cores.
Também na web, corrigimos um erro que fazia com que uma linha fina aparecesse e piscasse à esquerda das opções de enquete.
Corrigimos um erro que fazia com que a página do arquivo do blog não exibisse o fuso horário do dispositivo.
Devido às mudanças na API do Twitter, vamos descontinuar a opção de conectar seu Tumblr à conta do Twitter. Essa conexão servia a dois propósitos: compartilhar posts diretamente do Tumblr no Twitter e exibir tweets recentes no tema de seu blog. Você ainda vai conseguir compartilhar seus posts no Twitter manualmente usando a funcionalidade normal de compartilhamento.
🚧 Em andamento
Já estamos cientes do problema na versão mais recente do aplicativo para iOS: a opção de compartilhar com o Tumblr de outros aplicativos não transfere o item que você deseja compartilhar. Estamos trabalhando para encontrar uma solução.
Está tendo algum problema? Preencha o formulário de ajuda e entraremos em contato com você assim que possível!
Deseja enviar comentários e sugestões? Confira o blog “Work in Progress” e comece a conversar com a comunidade.
38 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
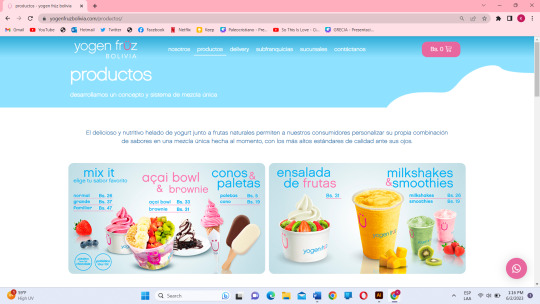
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
MI PERSPECTIVA CON LA INFLUENCIA DE LA MÁQUINA DE ESCRIBIR
3)Perfectible
Esta máquina al pasar del tiempo, se intentaba mejorar, siendo así, incrementando la calidad en el producto, técnicas y demás aspectos; de tal manera, cada vez ir mejorando la máquina de escribir para la utilidad. La máquina de escribir podía ser mejor cada vez más, hasta obtener el objetivo ideal (aunque siempre se podría ir mejorando poco a poco), perfeccionando las máquinas iniciales.

esto empezó cuando el primer proyecto salió a la luz, conocido de máquina de escribir fue el “címbalo escri- biente” de Giuseppe Ravizza y el primer intento regis- trado de producir una máquina de escribir fue realiza- do por el inventor Henry Mill, que obtuvo una patente de la reina Ana de Gran Bretaña en 1714.
A parte, la máquina de escribir, cada vez se podia mejorar en más aspectos, mejorandolos de una manera más general, asi como: el aumento de productividad, mejorar la precisión, legibilidad de documentos y distribución de los mismos. También, por cada avance se podía ir mejorando la automatización y la mecanización de cada tarea en un futuro. Algunos avances notorios en la sociedad, fueron, la bola de escribir de Hansen, la cual llegó a ser adquirida por Frederick Nietzsche; pasando a la máquina de Sholes y Glidden, ya siendo mejorada, cuya patente comenzó a ser producida en 1874 por la compañía Remington; por consiguiente, La máquina Remington 1, está es una de las máquinas que mejora bastante, al utilizar un rodillo superior giratorio, sistema de impresión frontal y un teclado qwerty de cuatro filas. Pero claro, al pasar de los años se fue mejorando, cambiando cosas como el uso de cintas de tela bicolor, configuraciones estándar de teclado y rollos diseñados para formatos de papel estándar, estas fueron las características principales que persistieron paso a paso.
Perfectible:
This machine over time, was trying to improve, being so, increasing the quality in the product, techniques and other aspects; In such a way, each time go improving the typewriter for utility. The typewriter could be better and better, until the ideal objective was obtained (although it could always be improved little by little), perfecting the initial machines. this began when the first known typewriter project was Giuseppe Ravizza's "Writing Cymbal" and the first recorded attempt to produce a typewriter was made by inventor Henry Mill, who obtained a patent from Queen Anne of Great Britain in 1714.
In addition, the typewriter, each time could be improved in more aspects, improving them in a more general way, as well as: increasing productivity, improving accuracy, readability of documents and distribution thereof. Also, for each advance, the automation and mechanization of each task could be improved in the future. Some notable advances in society were, Hansen's writing ball, which came to be acquired by Frederick Nietzsche; moving to the Sholes and Glidden machine, already being improved, whose patent began to be produced in 1874 by the Remington company; therefore, the Remington 1 machine, this is one of the machines that improves a lot, using a rotating top roller, front printing system and a four-row qwerty keyboard. But of course, over the years it was improved, changing things like the use of two-tone fabric ribbons, standard keyboard configurations and rolls designed for paper formats est ...
2 notes
·
View notes
Text
Como lidar com problema no fígado: causas, sintomas e tratamentos
O fígado é um dos órgãos mais importantes do corpo humano, responsável por filtrar o sangue, armazenar nutrientes e produzir bile.
Quando o fígado não está funcionando corretamente, pode causar uma série de problemas de saúde.

Neste artigo, discutiremos as causas, sintomas e tratamentos para problemas no fígado, incluindo a palavra-chave "problema no fígado" e palavras secundárias como "cirrose" e "hepatite".
Causas de problemas no fígado
Existem várias causas de problemas no fígado, incluindo:
Consumo excessivo de álcool: o consumo excessivo de álcool pode causar danos ao fígado ao longo do tempo e levar a problemas como cirrose.
Hepatite viral: a hepatite viral é uma inflamação do fígado causada por um vírus. Existem vários tipos de hepatite viral, incluindo hepatite A, B e C.
Doença hepática gordurosa não alcoólica (DHGNA): a DHGNA é uma condição em que o fígado acumula gordura em excesso, causando inflamação e cicatrizes no órgão.
Doença autoimune: a doença autoimune é uma condição em que o sistema imunológico ataca erroneamente as células saudáveis do fígado.
Sintomas de problemas no fígado
Os sintomas de problemas no fígado podem variar, dependendo da causa e da gravidade da condição. Alguns dos sintomas mais comuns incluem:
Fadiga
Dor abdominal
Inchaço abdominal
Perda de apetite
Náusea e vômito
Icterícia (pele e olhos amarelados)
Coceira na pele
Urina escura
Fezes claras
Tratamentos para problemas no fígado
O tratamento para problemas no fígado depende da causa subjacente e da gravidade da condição. Algumas opções de tratamento incluem:
Mudanças no estilo de vida: para condições como DHGNA e consumo excessivo de álcool, as mudanças no estilo de vida podem ajudar a melhorar a saúde do fígado.
Isso pode incluir a perda de peso, a adoção de uma dieta saudável e a interrupção do consumo de álcool.
Medicamentos: para condições como hepatite viral e doença autoimune, os medicamentos podem ajudar a tratar a inflamação e a proteger o fígado de mais danos.
Transplante de fígado: em casos graves de doença hepática, um transplante de fígado pode ser necessário. Isso envolve a substituição do fígado doente por um fígado saudável de um doador.
Prevenção de problemas no fígado
Algumas medidas preventivas que podem ajudar a manter o fígado saudável incluem:
Evitar o consumo excessivo de álcool
Vacinar-se contra hepatite A e B
Praticar sexo seguro para evitar a transmissão de hepatite B e C
Manter um peso saudável
Evitar alimentos gordurosos e processados
Fazer exercícios regularmente
Evitar o uso de drogas ilícitas
Tomar medicamentos apenas conforme prescrito pelo médico e não exceder a dose recomendada
Palavras de transição
Para ajudar a melhorar a fluência do texto e a legibilidade, é importante usar palavras de transição para conectar frases e parágrafos. Algumas palavras de transição que podem ser úteis neste artigo incluem:
Além disso
Ademais
Em segundo lugar
Como resultado
Por outro lado
Afinal
De fato
Em resumo
Conclusão
Problemas no fígado podem ser graves e afetar significativamente a saúde e a qualidade de vida de uma pessoa.
É importante reconhecer os sintomas e procurar ajuda médica se você estiver preocupado com a saúde do seu fígado.
Fazer mudanças no estilo de vida, tomar medicamentos e, em casos graves, realizar um transplante de fígado pode ajudar a tratar a condição e prevenir complicações adicionais.
Ao adotar medidas preventivas, como evitar o consumo excessivo de álcool e manter um peso saudável, você pode ajudar a manter o fígado saudável e prevenir problemas no futuro.
2 notes
·
View notes
Text
Tipografía digital, una exigente tarea

Elegir el tipo de letra adecuado para un diseño es, sin ninguna duda, una de las cosas más importantes y que más cuidado requieren. Se trata de una decisión que requiere mucha consideración, pues esto tendrá un gran impacto en la legibilidad y en la sensación que se transmite o se requiere transmitir, especialmente en la publicidad. Esta tarea se vuelve también cierta y quizás todavía más desafiante cuando nos encontramos en un proyecto de diseño digital, pues en este contexto nos encontramos retos verdaderamente únicos para la tipografía. Sin embargo, el conocimiento es poder y esta labor se vuelve más sencilla si tenemos en cuenta algunos de los principios que nos pueden ayudar a ofrecer la mejor experiencia de lectura en una web o en una aplicación móvil, por ejempo.
La base de todas las dificultades que nos encontraremos por el camino se pueden resumir en una única realidad: la tipografía digital es más fluida que la impresa. Esto significa que hay muchos factores que pueden afectar a la apariencia de un tipo de letra. Si tenemos en cuenta los diferentes escenarios que se pueden dar en función del tamaño de la pantalla, la resolución e incluso la calibración de la misma, nos damos cuenta de que nuestra elección debe conseguir, en la medida de lo posible, acertar en todos ellos. Eso sin tener en cuenta otros factores relativos al propio entorno digital que la rodea.
Es cierto que hoy en día los diseñadores tienen a su alcance innumerables opciones para encontrar tipografías en internet que sean adecuadas para los entornos digitales. Algunas como Google Fonts, Font Library y Adobe Typekit son algunas de las que ofrecen una integración sencilla y una amplia gama de opciones. Lo que diferencia a estos tipos de letra de otros que pueden tener finalidades más “artísticas”, es que estas se diseñan con ciertos matices en cuanto a sus formas que mejoran la legibilidad, al igual que ocurre con las que se diseñaron específicamente para impresión en papel. Teniendo en cuenta que, desde que existe el mundo digital y se han trabajado aspectos como la UI y la UX, hoy en día es sencillo encontrar tipos de letra que han sido creados específicamente para funcionar en pantalla, por lo que ya no es necesario limitarse a tipografías estándar universales como ocurría hace unos años. (Aún así, lo mejor es reducir al mínimo el número de tipografías).
Sin embargo, aunque tengamos la tranquilidad de saber que estamos utilizando una tipografía pensada para web, seleccionarla sólo es el principio. Las decisiones sobre la longitud y la altura de las líneas pueden marcar la diferencia en un diseño digital. El tamaño ideal del texto depende del tipo de letra elegido y de factores como la altura de la X y la apertura del counter (en español contador, por ejemplo el hueco de la ‘O’), que tienen un gran impacto en la facilidad y velocidad con la que leemos. El tamaño del texto es el que va a determinar estos elementos y es una de las cosas que debemos cuidar. Para ello, existen algunas aplicaciones como Grid Lover que nos ayuda a previsualizar cómo se verían estas características en diferentes tamaños.
Como decíamos antes, hay otros aspectos que no son propios de la tipografía que también tienen una gran influencia. Por ejemplo, contemplar el color de fondo detrás de un bloque de texto es tan importante como el propio color de la fuente. El contraste entre ambos también es esencial para determinar la legibilidad del texto. Para ello, existen también diversas herramientas como el comprobador de contraste de WebAIM, que ayuda a determinar la relación de contraste de las combinaciones de colores y nos ayuda a asegurarnos de que la paleta cumple las normas de accesibilidad.
A pesar de este tipo de comprobaciones lo más importante siempre es ver el diseño in situ debido a la cantidad de factores que comentábamos antes que influyen en todas estas cuestiones. Lo mejor sin ninguna duda es hacer muchas pruebas ensayo-error, lo que evitará la mayoría de los problemas que puedan surgir de cara a un futuro. Es decir, lo mejor es ser precavido y adelantarse a todas las posibles situaciones, ya que un diseño que lo hemos construido para funcionar en un supuesto caso de “situación extrema”, seguramente esté preparado para ofrecérselo directamente al usuario.
La tipografía es quizás de las cosas más rígidas del diseño, porque aunque se puedan plantear diversos diseños y poder adaptarla, siempre van a tener que cumplir unos mínimos y esto puede entrar en conflicto con la cantidad de novedades y elementos cambiantes que conforman una web tanto hoy como de cara a un futuro. Por esto es importante tener claro que la tipografía digital, además de ser bien elegida, requiere de muchas pruebas en diferentes dispositivos y configuraciones. Asegurandose de estos aspectos y crear un diseño “a prueba de balas” es lo que garantiza el éxito de un buen proyecto de diseño interactivo.
2 notes
·
View notes