Text
𝑠𝑒𝑚𝑖-ℎ𝑖𝑎𝑡𝑢𝑠 // this blog is now on a semi-hiatus. posting will be sporadic and infrequent!
1 note
·
View note
Text
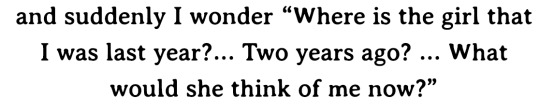
“I leave, I leave—At the end of this story,I walk into the sea and it chooses not to drown me.”
Jihyun Yun, from "The Leaving Season," Some Are Always Hungry
1K notes
·
View notes
Text
#rpc#rph#help me choose!#i am new to coding from scratch and want to get more projects under my belt :)#visvivathms#visvivacodes
0 notes
Text
If there are any other theme developers out there who would be willing to, would anyone be willing to show/explain to me how to fix the double posting glitch in a theme? an example is right here!
0 notes
Text
“How warm you are, how warm and human”
— Anaïs Nin, from “The Four-Chambered Heart,” originally published c. 1950
9K notes
·
View notes
Photo

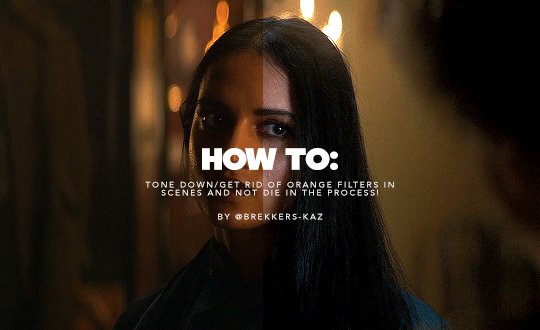
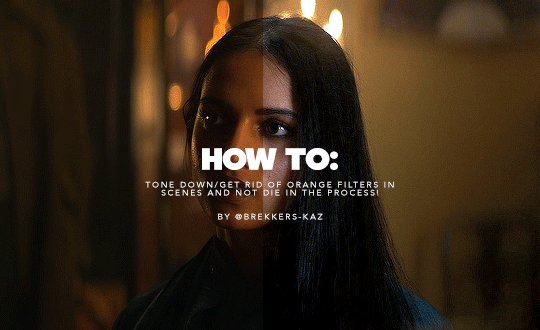
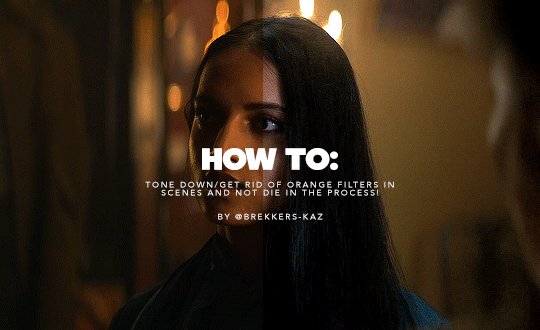
Aren’t you tired of bad lighting in shows and film? Bc I sure am!
This last week while I was avoiding my homework bc it makes me sad I started making a set of Inej from the Shadow and Bone show (which is the most orange show I’ve had the pleasure of working on lately, good god) and the scene I picked is the one from the header. Questioning my life choices when it comes to pick scenes bc I was like how am I going to color this and not completely ruin it??? I got to make the gif and then I started with the coloring and after messing around with some settings I got to a result I was satisfied with and now I’m going to share how to do it!
So my whole process is getting rid completely or partially of the orange in 4 layers, that’s our base psd that we’re going to cover here. This tutorial hopefully will work on quite a few shows, I’ve tested in some and the process worked fine adjusting the 4 layers a teensy bit.
What we’re going to need:
Knowing how to make gifs & color obviously
Patience, in case it doesn’t work at first!
Cool, so with that covered, I’m putting the tutorial under the cut bc it’s going to be quite image heavy. If anything isn’t clear, don’t hesitate to shoot me a message!
Keep reading
966 notes
·
View notes
Text




Q'ORIANKA KILCHER GIF PACK || by clicking on the source link bellow you’ll find #076 gifs of q'orianka kilcher in dora and the lost city of gold & interviews. all of these gifs were created by me from scratch so please do not repost or claim as your own. you are more than welcome to use them in edits and whatever else as long as you credit me ( @ophcliaswrites ). if you use these gifs, please like or reblog this post. if you enjoy my gifs please consider donating to my friend’s gofundme to help with his transition.
tw for: weapons & shaky cam on the gif page
128 notes
·
View notes
Text
“There is nothing in the understanding which has not come from the senses, except the understanding itself, or the one who understands.”
Leibniz
0 notes
Text
youtube
In this tutorial, I break down how to use a CSS root element to customize a webpage to your liking without ANY coding knowledge. Looking for how to create and utilize the root function as a developer? Stay tuned for my next tutorial on how to do just that.
2 notes
·
View notes
Text


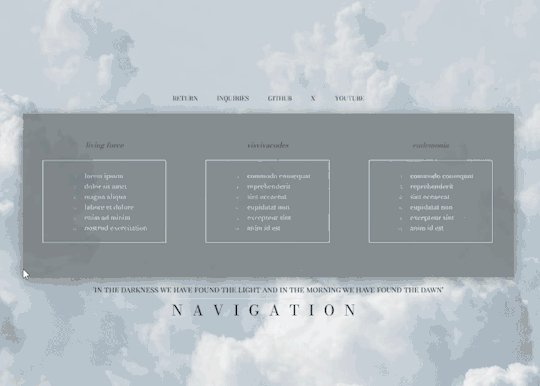
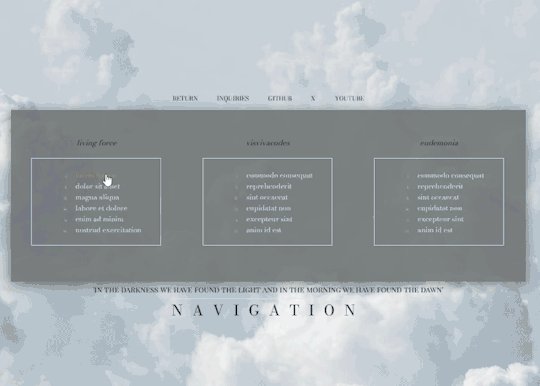
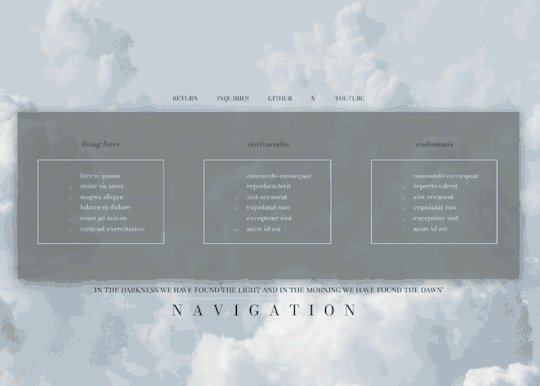
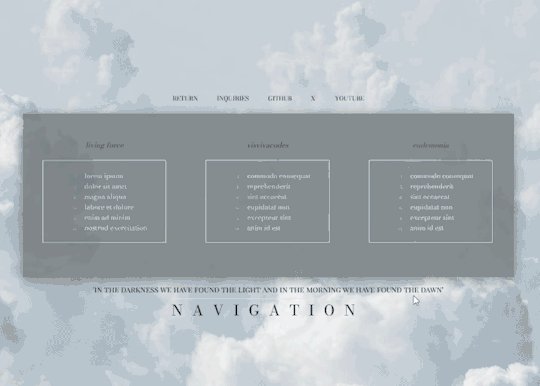
VISVIVA PRESENTS: PIRR
a simplistic, elegant free theme
what's up everybody! this is visvivacodes, back to share another theme with all you lovely people! this is a simple navigation page for you to store your links and keep your blog organized. I used this one as some more practice with flexbox and transitions, so you'll see it's got a responsive design and the main container changes on hover. I hope you all love it and thanks so much for your support!
pirr: noun. a gentle wind
NAVIGATION I: PIRR — join my discord!
PREVIEW: TUMBLR / CODEPEN
DOWNLOAD: GITHUB / PASTEBIN / CODEPEN
FEATURES
no coding knowledge needed! fully customize from the comfort of an easily comprehensible root element (tutorial available on my discord)
responsive design that changes dimensions as your screen gets smaller - I am still learning so it doesn't look perfect on phones but it is functional! as time goes on and I learn more about flexbox, I will return to this code to make it more responsive :)
a choice of 16 FONTS for you to change the look of your navigation's written content, including your title, subtitle, and links!
link sections with inner scroll — all link sections will automatically gain a scrollbar if they get long, though I do recommend sticking to the original 18 links as it keeps the tidiness
clean and easy to read code!
if you download this pagee theme, please give this post a like or reblog!
I just had surgery yesterday so I might not be around much to answer any qustions. if you run into any problems at all, please do not hesitate to message me! I am aware of an issue inherent to flexbox where margins and padding do not work as intended in different browsers, so please let me know if this page is looking very strange in your browser!
PRICE & DONATIONS
This theme is a FREE theme! I love to code so my themes will be free for now. If you would like to support me and my work, please consider leaving a tip or buying me a coffee via cashapp ( $visviva ) :)
#rph#rpc#rpt#free page theme#free page#page theme#nav page#navigation page#indie theme#rp theme#free rp theme#free theme#coding cabin#theme hunter#theme network#supportcontentcreators#dearindies#visvivathms#recovering from top surgery so i may not be around much to answer questions!
61 notes
·
View notes
Photo







FONTS SELECTION - kiddressources
Après en avoir discuté sur le discord créé par @gerard-menjoui autour du graphisme, j’ai décidé de vous partager mes derniers coups de coeur en matière de polices. Toutes ne sont pas utilisées sur mes avatars, mais je les trouve chacune intéressantes à leur façon, et une partie d’entre elles ont des options différentes pour pouvoir les utiliser comme bon vous semble! Cheers. ♡
ACNE - Amalfi Coast
Bodoni - Cloister Black
Horizons - Houston
Memories - Minion Variable Concept
Mistrully - Okemo
RageSoul - Rujak Petis
344 notes
·
View notes
Text


VISVIVA PRESENTS: PIRR
a simplistic, elegant free theme
what's up everybody! this is visvivacodes, back to share another theme with all you lovely people! this is a simple navigation page for you to store your links and keep your blog organized. I used this one as some more practice with flexbox and transitions, so you'll see it's got a responsive design and the main container changes on hover. I hope you all love it and thanks so much for your support!
pirr: noun. a gentle wind
NAVIGATION I: PIRR — join my discord!
PREVIEW: TUMBLR / CODEPEN
DOWNLOAD: GITHUB / PASTEBIN / CODEPEN
FEATURES
no coding knowledge needed! fully customize from the comfort of an easily comprehensible root element (tutorial available on my discord)
responsive design that changes dimensions as your screen gets smaller - I am still learning so it doesn't look perfect on phones but it is functional! as time goes on and I learn more about flexbox, I will return to this code to make it more responsive :)
a choice of 16 FONTS for you to change the look of your navigation's written content, including your title, subtitle, and links!
link sections with inner scroll — all link sections will automatically gain a scrollbar if they get long, though I do recommend sticking to the original 18 links as it keeps the tidiness
clean and easy to read code!
if you download this pagee theme, please give this post a like or reblog!
if you run into any problems at all, please do not hesitate to message me! I am aware of an issue inherent to flexbox where margins and padding do not work as intended in different browsers, so please let me know if this page is looking very strange in your browser!
PRICE & DONATIONS
This theme is a FREE theme! I love to code mostly just for the art and therapeutic nature of it, so for now all of my themes will be free. However, if you would like to support me and my work, please consider leaving a tip or buying me a coffee via cashapp ( $visviva ) :)
#rpc#rph#rpt#rp theme#page theme#nav theme#navigation theme#themehunter#dearindies#supportcontentcreators#visvivathms#visvivacodes#theme network#coding cabin#navigation page#nav page#free theme#free page#free page theme
26 notes
·
View notes
Text

by clicking the source, you will find a gif hunt of oscar isaac in scenes from a marriage (#200 gifs). all of these were made by me from scratch. please like/reblog if you use them!
120 notes
·
View notes
Text
to the anon about the theme needing to be zoomed out - would you mind sending me a screenshot of it? I've just taken a look myself on two browsers and different screen sizes, as well as a friend on Chrome with different screen sizes and we're not running into the same problem. Thank you so much anon!
Also, if anyone else is experiencing this same issue (needing to zoom out to see the theme properly) please let me know!
0 notes
Note
just so you know, i have to zoom out to 75% to see your theme properly. i'm using google chrome on windows.
Oh jeez wow! I'm so sorry about this! I'll figure out what's going on soon. Thank you so much for bringing this to my attention!!
0 notes
Text
THE TINIEST DETAILS: CHARACTER DEVELOPMENT QUESTIONS
do they drive? if so, do they enjoy driving or do they hate it? or somewhere in between?
if they drive, where is their favorite location to drive to?
if they drive, do they own a vehicle? if so, what make and model?
what bumper stickers do they have on their car?
what paintings and/or posters are on their walls?
what is a song they listen to with the windows rolled down, turned all the way up, on the highway?
is there an artform they've always wanted to try (glassblowing, woodworking, painting, ect) but never have? if so, what about that artform speaks to them?
what time of day do they usually start getting sleepy?
do they catch a second wind? if so, what is their method for catching it (napping, drinking coffee, exercising, ect)?
are they a nap person? if so, how long are their naps? do they set a 20 minute timer and wake up before it? or set no timer and wake up in the middle of the night?
what is the most obscure book they've read?
what is a book that interested them so much they took it with them to the bathroom?
what did the air smell like during their childhood?
what is a core memory from their childhood that they look back on fondly and for comfort?
when was the last time they were held, and truly held, for several minutes? who was it with?
do they meditate? if not, have they ever tried? how did it go?
how many pennies and quarters do they have in their couch?
how dusty is their home? spotless, lived-in, dust bunny haven?
what is their favorite chocolate bar?
do they like their brownies fudgy or cakey? or not at all, and only want the crusts?
whats that one weird food combination that everyone else thinks is gross but they think is delicious?
where do they put their shoes when they come home from a long day?
after a vacation, do they immediately unpack or slowly retrieve items from their suitcase until its empty?
how often do they do self-reflection?
are they more afraid of being alone with themselves or with others?
have they ever had a near death experience? if so, what was it?
out of all the subjects in school, which was their favorite? which one did they excel at?
how many alarms do they have set on their phone? what is their alarm ringtone?
do they fart in front of other people? or do they hide their farts?
do they have to see any specialist doctors? if so, do they have a strong bond with their doctor or do they dislike them?
what is their favorite seasoning?
what is their favorite sauce?
how spicy is spicy for them? (pepper, jalepeno, ghost pepper, ect)
how long do they let the dishes go unwashed?
how much laundry do they accumulate before doing it?
what shampoo, conditioner, cologne/perfume and deodorant do they use?
#rph#rpc#rp memes#rp prompts#rp meme#roleplay prompts#ask box meme#inbox meme#character help#character development#visvivathms#part one!
974 notes
·
View notes