Text
Explanation of the magic system/history in an unnecessarily long strip format underneath->






<3
18 notes
·
View notes
Note
Hey, I was just wondering if there were any updates since the last one a few months ago? I think you said before that the prologue + chapter 1 was mostly written? I can't wait to play the demo when it's ready! :)
Helloo, thanks for dropping by! Things are mainly the same, I haven't had much motivation to write these months and was busy with other things. That being said, I've been working on the art side of things whenever I can! Definitely should've mentioned that I'm incredibly slow when it comes to progress on anything, so please don't expect anything significant to happen this year, I'm mostly looking towards really working properly on this next year 🙏
Still, I'm grateful to those who stick by despite it all and who check in 🤚
6 notes
·
View notes
Note
Maybe you could go for Yu Gi Oh GX style outfits

I mean.....hmmm, let me get back to you on this one...
4 notes
·
View notes
Note
make the unoforms like hairry potter
You know...maybe some thing? I could definitely try to look there for inspo 🤔
5 notes
·
View notes
Note
*sneaks in*

I love poofy sleeves and needless accessories :'3
And those cape thingies...something like this

Skirts and shorts, though I think that might be a more unpopular design lmao
*sneaks out*
Gosh, I'm sorry for taking so long to answer! First of all, thank you for taking your time, I adore these sketches, and the idea is very nice, i'm not gonna lie 👀

Shuli definitely adores it, as for others hmmm🤔 I'll have to keep thinking, but I'm definitely going to implement those cape thingies, I heavily vibe with them🫡
20 notes
·
View notes
Text
More of Azora coming soon <3
Writing Update July 2024
It's been exactly one year now since I posted my first writing update on here. Circumstances have changed since in both good and bad ways, and the first part of "Unsanctioned" is slowly but surely coming together.
I'm currently on vacation, but will get back to working on the game around the 27th. The prologue/backgrounds are almost fully done, and I'm moving onto editing and coding Chapter 1 more thoroughly in August.
In the meantime, have these adorable commissions of Azora made by @whiteirisif <3
I've also added a progress status report to the intro post. The plan is to update it every month, but I might do so more frequently depending.
The summary of the backgrounds will be posted mid-August; sorry for having to postpone that part a bit.
Thank you for sticking with me until now and have a great rest of the summer!


33 notes
·
View notes
Text

Despite the plot brewing in my mind for quite a long while now, I struggle a lot trying to design a proper uniform for the school. One might say it's not that important since the game is purely text - but what I personally love about magic school settings are the uniforms that come along with them, that's what comes to my mind in the first place. If anyone read 'witch hat atelier', they know what I'm talking about. The outfits there are extremely pretty and whimsical 😩

Anyway, Gias in a maid outfit.

And some more random stuff.
Next up, I'm going to talk more about the magic system and the overall lore of the world as soon as I finish the sketches for it.
#whiteiris#art#random:uniform#if anyone has any ideas for the uniform designs feel free to send them thru the ask box
37 notes
·
View notes
Text
I, too, recommend Seven kingdoms for those who like otome games 🙏
Writing Update June 2024
Hello there!
This will be a brief update. I don't really have anything new to report when it comes to writing. This month has been busy as I've been moving places, which has taken priority. I'm still editing/coding the backgrounds; since I'll have more time during the first half of July, my hope is to have that done by then.
In July I'll post a snippet of the treasure hoarder background, reveal another portrait and (hopefully) post those background summaries I've been meaning to post for a while now.
In the meantime, I'd like to recommend this other IF (Visual novel, actually) for those interested: It's called "Seven Kingdoms: The Princess Problem", has been in development for around a decade and will release in 1 day on itch.io.
Here's the page for anyone who'd like to have a look: https://azalynestudios.itch.io/seven-kingdoms-the-princess-problem
It's an incredibly ambitious probject that's close to my heart; reading the demo years ago helped me get back to writing after giving it up for a long time.
Thank you all for the patience and support and have a great rest of the month!
28 notes
·
View notes
Note
Hi, how is the demo progressing?
Hi! Right now, it's going slower than I'd wish for it to go. The writing block hit me hard these couple of months, but I did manage to mostly finish prologue+chapter 1. Some of it still needs to be coded in, and it's a bit messy atm, but I'm still working on it.
Theres also a couple of snippets I'll be sharing sooner or later (alongside with more art) 🫡
For keeping me motivated, I'll have to thank @/uroboros-if and @/unsanctioned-if ><
15 notes
·
View notes
Text

Fun fact, Nadir cannot stand Eris, and the latter loves using that to irk him whenever there's a chance. Scientists have yet to find whether Nadir's hate stems from the insecurity of being the smallest in the group or whether it's his biological trait to be easily riled up. Further investigation is needed.
17 notes
·
View notes
Text

Katherine Mansfield, in a letter to Dorothy Brett, dated 14 August 1918
3K notes
·
View notes
Text
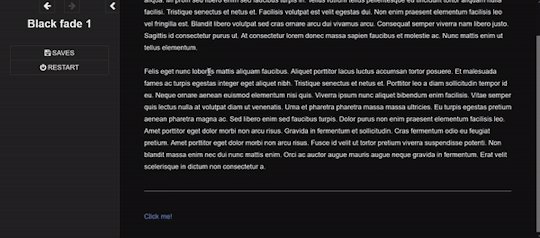
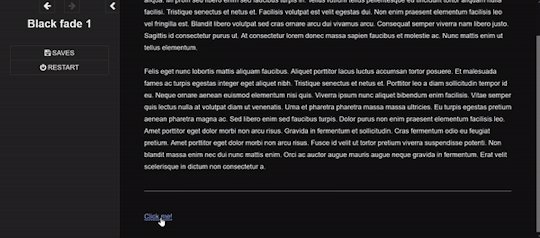
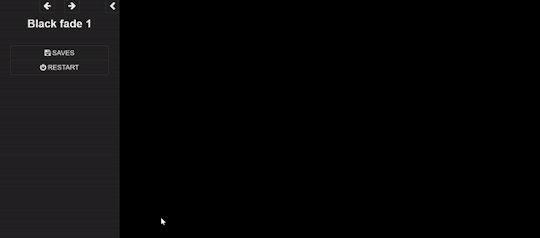
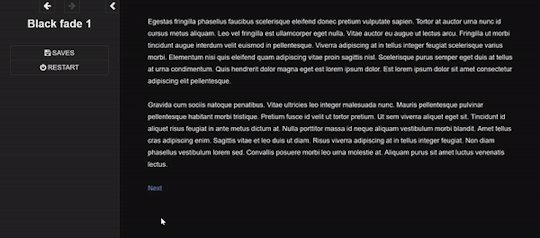
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
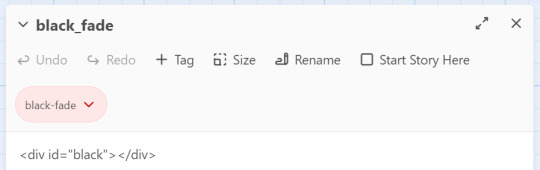
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
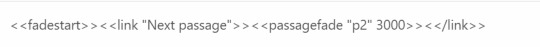
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
270 notes
·
View notes
Text
So... I kinda lost a major source of income last month. And with the cost of living on the rise, things have been tight lately. Any support that you can offer me would be immensely appreciated. 💜💜💜
244 notes
·
View notes
Text


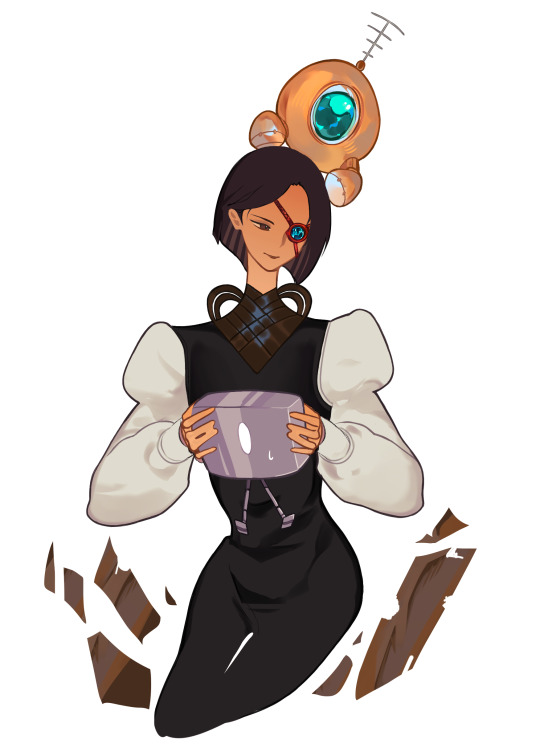
Some sketches with brief descriptions and a sketch of Kara
27 notes
·
View notes
Text

Cirern
Time always seemed to haunt him. Its indifference to mortal suffering, its relentless march forward – it all hung over him like a heavy cloak he couldn’t remove. Like a ruler burdened with the knowledge that their life first and foremost belongs to their subjects, so too did Cirern feel bound by the unyielding grip of time.
Character portraits by holyantenna and mooreaux
75 notes
·
View notes
Note
Hi! Is the MC customizable?
What is customizable:
Their appearance (except for the haircolor) and some parts of the personality.
What isn't - is their past, the other half of the personality, and how they feel about certain characters. Hope that made it a bit clearer. Sorry I didn't include that in the intro post!
17 notes
·
View notes
Text
Strike for Palestine
Hi guys! In honor of the global strike for Palestine, I will be donating $100 + $0.10 for the first 1,000 reblogs this post gets to Care for Gaza until February 2.
If you do not have the finances to donate, you can reblog this as many times as you want, and I will donate for you -- so please continue to spread awareness!
Don't forget to get your clicks in:
And here's an extremely long list of ways to donate, petitions, and campaigns:
I will raise the rate or count likes if it falls well under the goal, so anything counts. 💖
2K notes
·
View notes