#Best Timeline Plugin
Explore tagged Tumblr posts
Text
https://rollbol.com/blogs/1808056/Introducing-Timeline-Plugin-in-Gutenberg-A-Visual-Storytelling-Tool-by

In the world of content creation, storytelling is key. Whether you're a blogger, journalist, or marketer, the ability to present information in a compelling and visually appealing way can make all the difference. That's where the Timeline Plugin in Gutenberg comes in. This powerful tool, developed by JNext Services, allows you to create stunning timelines that bring your stories to life.
#Timeline Plugin in Gutenberg#Gutenberg Timeline Plugin#Curve Timeline Plugin#WordPress Timeline Plugin#Best Timeline Plugin#JNext Timeline Plugin#JNext Plugin#JNext Services
0 notes
Note
hi sole! your sharpening is always so soft and pretty, i was wondering if you would be open to share it? hope you are having a wonderful november so far <3
Hi, Anon! Thank you so much <3 Yeah, sure, tutorial under the cut:

What you'll need:
Photoshop (I use Photoshop 2023)
Basic knowledge on how to make gifs
Camera Raw filter installed
Okay so, first of all, I use two different methods depending on the size of the gif. Let's start with the one I use for most of my gifsets which are big gifs (examples: x x x x.)
METHOD #1: Smart Sharpen + Camera Raw
I started using the Camera Raw filter last year and let me tell you, I'm obsessed! It completely changes the game of sharpening. I use this method for all gifs with a 540px width.
We're going to work on timeline so get your gif ready and convert it for smart filters. I'm using this scene from my last set as a base:

Here's the gif after I color it (I usually sharpen my gifs before I color them but for the sake of the tutorial I'm showing you this so you guys can see the difference):

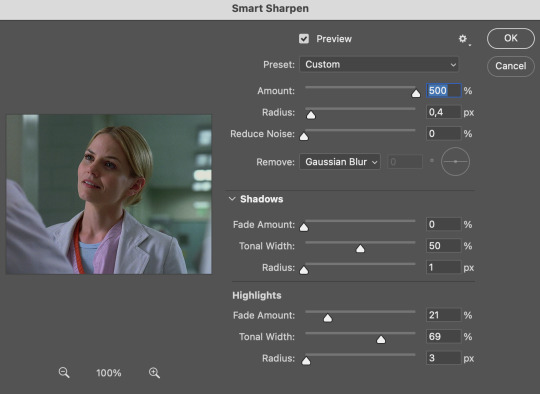
(1) Smart Sharpen Layer: Let's start by adding a Smart Sharpen layer (Filter > Sharpen > Smart Sharpen) with these settings:

Disclaimer: I didn't come up with these settings myself I got them from these sharpening actions forever ago so I don't know which one it is :/. I also wasn't able to find that person's new blog (if they even have one since they've been inactive since 2021) so if anyone knows please let me know and I'll give them proper credit!
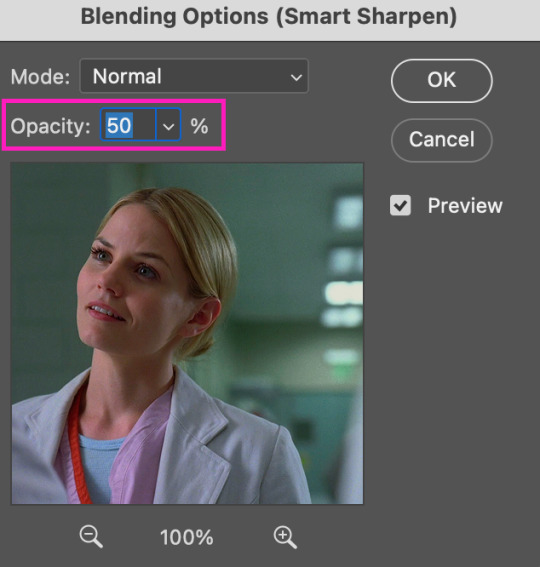
Now we're going to go to the 'Layers' panel and click on this little thingy:

This window will pop up and we are going to change the Opacity to 50%.

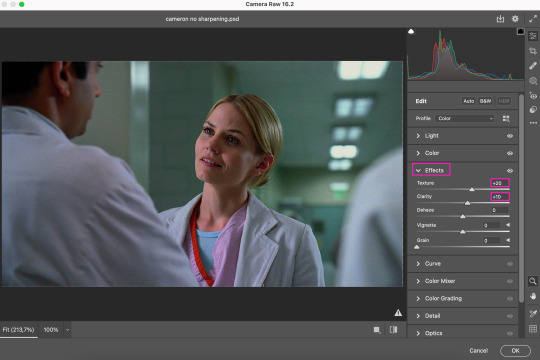
(2) Camera Raw Filter: Here's where the fun begins. Go to Filter and click on Camera Raw Filter (you'll need to have the plugin installed for it to show up.) I don't know how the Camera Raw window will look like the first time you open it but good thing you only need to change a couple of things!
If it isn't opened yet click on 'Effects' and we're going to change the Texture and Clarity:

Depending on the scene/show/film I'm giffing, or if I want a stronger or softer sharpening, I'll use two different settings, but 99% of the time they are these:
First setting: Texture (+20) Clarity (+10)
Second setting: Texture (+40) Clarity (+20)


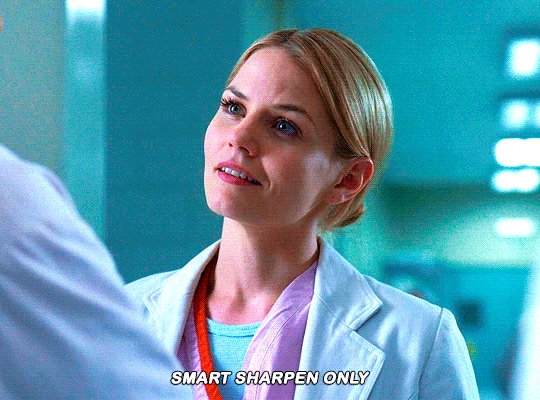
As you can see the difference isn't huge but the first setting gives a "softer" look. As I said I'll use one or the other depending on how I see the scene (it's almost always about the vibes yk.)
Feel free to experiment with these two and see what works best for you (although I wouldn't go higher than 40 on texture because the sharpening will look too fake imo.)
Also this filter is soooo good at making low quality videos look 1080p! Every time I've had to use 720p videos the Camera Raw filter has saved me 🫡
METHOD #2: Smart Sharpen
I use this method for smaller gifs. For example, 8 gifs of 268px x 180px sets (like these) or small-ish gifs in complex sets (like the second gifs in this set.)
This process is much simpler since it's the one I explained before but without adding the Camera Raw filter. That's it that's the method. Just a Smart Sharpen layer with the Opacity turned down to 50%.

As I said this method looks best on smaller gifs but to be honest it looks good on big gifs too? Depends on what you like most!
Anyway I hope this was easy to follow and if anyone has any questions please feel free to dm me or send an ask! ♡
#ask#Anon#ps tag#useraljoscha#usermelone#userchibi#usermagic#uservivaldi#userlorna#tuserhol#usercats#userlix#usersavana
244 notes
·
View notes
Text
@noyoucantpinmedown since you asked...

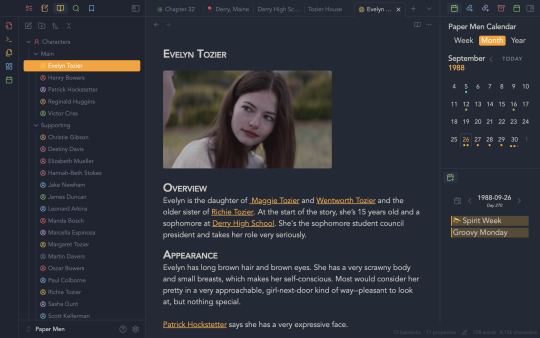
The app is Obsidian, which you may have heard about already. I believe it’s a fairly well-known markdown writing application. I’ve known about it for years myself, but I was really intimidated to use it because… well, it’s got a pretty steep learning curve and takes some effort to get it set up just right.
Once you get it, though, it’s amazing! It’s simple but powerful, and there are tons of community plugins available, which add an endless amount of customization options. I like the Calendarium plugin myself because I love making story-specific calendars. Paper Men especially benefits from one.
Best of all, it's completely free for personal use, which I love because I'm trying to get away from all those annoying subscription-based apps. I’ve deleted all of them except for Aeon Timeline, which technically is a buy-once-and-own-forever model, but you need to subscribe for updates. That app is my favorite app in the world, but it’s not best for text-heavy notes because the formatting options are so limited.
Anyway, I can’t share a ton of screenshots because it’s messy as hell and full of spoilers. But I basically took all my notes off Aeon Timeline (which again, not the greatest for text) and moved it here. All your notes are kept in “vaults,” so I have vaults for Paper Men, Dancing with Myself, and the novel version of DWM that I’m slowly picking away at…
Sorry for info-dumping. I bet you regret asking me which app I was referring to now, don’t you? 😂
#don't ask me a question unless you're prepared for me to ramble#I love a good ramble#fic writing#writing software#paper men#ambrossart
30 notes
·
View notes
Text
A Brief Lifelog | Are We So Back? | RIP MARL(for now)
I don't intend to do a lot of these real life things. I'm not the most public person, but I did want to give a little update since I've been developing again and maybe I'll even be updating this blog a bit more frequently.
So why do I keep ghosting y'all?
The long and short of it, about a month ago I got diagnosed with ADD, finally and to no one's surprise, and started Vivance to help. I dare say that it has helped quite a lot. The last month has been much better for focus, mood, and productivity and I've actually been applying that to game development more. It's felt really good to be making things more earnestly than I've been able to before.
Have I been working on MARL?
No. I was making MARL in Easy FPS Editor, but the dev has announced that there is no more serious work being done on EFPSE, instead they're working on a more robust engine in a similar vein. I'll likely return to MARL at some point once Easy Game Builder is out and a bit more polished, but for now, MARL is on hiatus.
If not MARL then what?
My attention over the past month or two has been twofold, but I've been trying to keep myself focused on Godot for the time being. To celebrate getting on my new meds I made a game for the Neurodiversity Pride Canada Jam about ADD and old timey prospectors. A friend of mine did some voice work for that game and while I should have put some of the voice lines on a cooldown, I'm still really happy with Denrite Trail. It's unironically the best jam game I've ever made and I've really proud of the work I did, even if I'm not much of a programmer.
More currently though, I have two things in the pipes. One has been a hobby project I've started to hone in my spritework a bit more. It's a fairly lighthearted and lightweight point and click game using a plugin called Popochiu. It's mostly for practise, to familiarize myself with Popochiu, and to get some more practice in for a future supernatural mystery game that I've been wanting to make for a while. I really like point and clicks(I've been playing and loving Sam and Max Save the World recently) and I'm pretty excited to make some. The future mystery game, not this little goof, may also be my first commercial project, or at least my first personal commercial project.



The second game I've been working on I've been working on with a couple of friends is a bit more ambitious, but also not strictly my project. I've been doing visual design and modelling for a scifi multiplayer FPS that my friend is heading. I'm not sure exactly how much I should talk about it given the still fairly early stage of development, but I'm still really happy with the work I've been doing there. This project is intended to be a commercial project and it's got a more specific timeline than my hobby project. If all goes well, I may be posting about it's release in a few months.



Regardless of which one comes out first or comes out at all, I have not been as idle and distracted as I used to be. It feels good to have some creative energy back and it feels better to be able to sit and focus more regularly. I'm expecting that I'll be more active here at least for updates, but I'm still figuring out what kind of devlog works best for my new, medicated, work schedule. I honestly don't know if I'll be returning to Youtube. I did like making videos, but they're a time consuming process that takes a lot of time and energy off of my actual development. However, I have been meaning to get back to streaming again. I don't know when exactly, but likely I'll reassess my schedule, energy and ability to stream once I've wrapped up the group FPS project I'm working on since that is taking most of my work hours these days.
Whenever I'm back, and whether I'm back at all in the public sense, this is a new era for me. New meds are working, my brain is working, and the game juice is flowing.
#game development#indie dev#devlog#marl devlog#IDK what else to tag so instead just go watch Miss Sherlock
7 notes
·
View notes
Note
i like your songs! the sense of style & originality in the composition is something i love in voca songs. i was wondering if u have any kind of production tips you'd be okay with sharing. personally i get stuck on mixing/mastering a lot, but i'm curious what your work flow's like!
So as for production tips, I think that it really comes down to the type of music you're making, and your own personal preferences for sound. For context here, I mix using Cakewalk and it's default plugins, since I don't have FL Studio.
I always start with compression when mixing, so that the volume is already normalized when I begin editing everything else. I usually use a regular compressor and lower it to about -12 or until the volume at the loudest parts is no longer clipping or peaking, but for more tinny sounding vocals, I'll use a multi-band compressor to lower the high parts specifically without muddying the rest of the channels. After that I move onto adjusting the EQ and reverb; I personally prefer more crisp, dry sounding vocals, so when doing EQ and reverb, I adjust the high end until the vocals sound clear but not loud, and lower the rightmost part if the vocals get too loud.
For reverb, I lower the timing/tail of the reverb as low as it will go so that the vocals don't sound super echoey, or like they're coming through a tube. Then I'll adjust the size and width of the vocals until they mix well with the music without sounding echoey. However, if a song I'm doing requires a more echoey or wide sound, I'll turn the reverb up just enough to get it to echo, then after that I'll adjust the tail until I get the desired effect. I rarely use delay, but when I do, I always use it sparingly, because it can easily overwhelm the instruments and bleed into parts I don't want.
A big thing to remember is that automation is your best friend. I used to just cut up tracks and have different effects for those tracks, but then I learned how to use automation. If you need more reverb or less crisp vocals in a certain spot, take advantage of the automation tracks to adjust the levels along the timeline. One big thing to look out for when automating reverb and delay, is that even after lowering the levels of what you want, the effect will still be applied to the part for a few measures afterward, and will take a second to wear off your vocals. I found this out when making Keshi Ga Saku Tokoro, as the reverb from the chorus kept bleeding into the second verse and making it sound too hollow; I fixed it by moving the automation points for all my reverb and delay back by about two to three measures. I have no clue why it works this way, but it just does.
I have no clue how to master, I just throw gain, EQ, a multiband compressor, and whole bunch of other junk onto the master track and play with it until it sounds loud and even. Occasionally, since I make my instrumentals in Bandlab, I'll just throw my unmastered track in and "cheat" by using the auto-mastering feature, although that tends to be a bit iffy if I'm looking for a certain effect for my music, as it may dampen certain parts that I want to be loud.
That's really all I have in the way of tips, but if you want to know my workflow, I start by making a beat to work off of, and adding a bassline to that. Then I'll take a piano or pad and try to find some notes that sound good next to each other, and by good I mean they sound like I want them to, not consonant. Sometimes I want a more dissonant sound that doesn't resolve. Then I'll turn those notes into chords and play with the timing and rhythm until I get something good, then I'll add a few more layers with different instruments that have the same or similar patterns.
For bass instruments, I'll remove the chord and only use the base notes, lowering them a couple of octaves. For middle instruments, I'll copy the chords, and then paste them in at a lower octave to make them feel fuller, and for higher instruments, I'll simply move the chords higher. After that I spend several days crying about how I'm unable to achieve the exact sound and pattern that I have stuck in my head, before I give up and make something else entirely that sounds absolutely nothing like I had in mind, because I don't actually know what I'm doing.
Next, I'll move my unmastered instrumental into my vocal editor of choice, usually VOCALOID, and agonize over what vocal pattern I should use. Once I get a nice vocal melody, I'll scrap half of it and redo them because I suddenly realize that they sound boring and weird, then I'll cry and give-up for about two days, or even a week before I come back to try again. Then I'll announce the song way too early before I'm finished with it, in hopes that it will give me the motivation to complete the song, only for me to immediately fall into a creative slump where I can't do anything and I feel exhausted. I then delete the announcement and come back a month later when I'm actually done by some miracle, and then try again, but this time with a finished product.
And that's really about it. I hope this was helpful!
8 notes
·
View notes
Text
I started writing "4 srs" this month and I like how free and accessible writing is, so I'm recommending free software I've experimented with that might help people who want to get into the hobby!
“Specifically Created for Writing Stories”
-------------------------------
Manuskript – Story organizer / word processor. Has an outliner and index card function, along with distraction free mode. Lets you switch between different templates such as a non-fiction mode or a short story.
Bibisco – Novel writing software that includes writing goals, world-building, distraction free mode, and a timeline.
“I Just Want to Write”
---------------------------
LibreOffice – Microsoft 365 alternative, but free! LibreOffice Writer is what I wrote this tumblr post in before I posted it. Also if you copy & paste the text into the Rich Text Editor on AO3, it seems that it actually converts it properly. Nice! No need for scripts.
Note-Taking
-------------------------------
Zim Wiki - note taking application that is very, very lightweight (1.1mb). It functions with a tree structure, so I’d personally recommend it for world-building and character bios. There are built-in plugins that also turn it into a good software for task management (it even has a article on how to use it for GTD) and journalling. See also: CherryTree (2mb), which is a more outdated-looking app, but functions similarly.
Obsidian MD – The Big Boy. markdown note editor that has been adopted by personal knowledge management fans---if it doesn’t do something you want it to do, just look in the community plugins to see if someone has already done it. Some unique non-word processing related usages I’ve found is the ability to create a table of contents dashboard, a image gallery for images, embedding youtube videos and timestamping notes, so forth.
Logseq – A bullet point based markdown note editor that also has PDF annotations, Zotero integration, flashcard creation, and whiteboards. Best used for outlining projects due to the bullet point structure.
Joplin – A modern app comparable to Zim Wiki, it’s basically just a note-taking software that uses folders and tags to sort easier. Looks prettier than Zim Wiki and Cherry Tree
Notion – An online-only website that allows usage of different database types. Free for personal use. Note: I dislike the AI updates that have been making the app lag more. I prefer the others on this list.
Mind Maps
-------------------------------
Freeplane – So much goddamn features, including a ton of add-ons. Looks somewhat ugly, but it works for anyone willing to spend a while learning how to use it.
Mermaid – Text-based diagram creator. Can be used in apps like Joplin, Notion, and Obsidian.
Obsidian’s Canvas – A core plugin for Obsidian, it deserves its own mention in that it allows you to create embedded notes of the mindmap nodes. Thus, if you want to create a 20-page long note and have it minimized to the size of a penny on the mindmap, you could.
Other Things That Might Be Of Interest
Syncthing - A free software that allows you to sync between two or more computers. Have a desktop but also laze around on a laptop in bed, coming up with ideas?? This is your buddy if you don't want to use a online software.
126 notes
·
View notes
Text
title: housing loss is less that expected
abstract: housing loss looks catastrophically high but its possibly much less than it would have been without The Great Auto Demo Pause II
introduction: sometimes people say the game is doomed, and sometimes people say actually its the best it ever was. as a (former) housing simp, it seemed to me that the resumption of autodemo would provide some interesting but ultimately pointless data on if a large population of the die-hard-give-squeenix-money crowd had had enough. to do that, though, you have to know how many houses USUALLY are lost.
materials and methods: this whole thing is based on faerie data because thats where i live. i have used the pinglists on the ffxiv housing discord to look at houses for a long time. this data is valuable because one person takes responsibility for either looking at everything or disclosing what they did not look at, versus with tools like paissa which has a much wider amount of data but may have important gaps from when someone with the plugin did not click on every placard and therefore upload the database. also i use libreoffice and the data was NOT playing niceies with me (how do you fucking spell nice-ys). the only message from the discord used were messages which contained complete player housing information - ie, contained smalls as well as mediums and larges, and contained information for all five housing wards. these amounts were totaled up recorded in aggregate per ward not separated by house size. messages were also not used if the date information could not be verified to match with an extant lottery cycle. complete data was obtained for player housing for 58 lottery cycles out of 102 cycles since the start of the modern housing lottery system on january 15th, 2023. unfortunately, complete data was missing for an extremely important chunk composing four lotteries before 6.5, the entirety of patch 6.5 to 6.55, and my own personal Houseniversary. this was a blow not going to lie. anyway.
there were two large chunks of relatively complete data, one occurring right before dawntrail when there was a lot of hype and activity so significant that there was a minor autodemo pause at dawntrail launch, and one occurring during patch 6.4. since the common opinion is that activity is totes always low during patches dont you know, we went with the 6.4 chunk, which was 10 lotteries long.
information during the great pause is much more complete than any other part of the timeline. for that the 102nd lottery through the 116th lottery was chosen, which was 12 lotteries total due to some missing lotteries. this was patch 7.1 through 7.2. possibly for consistencies sake 10 lotteries should have been picked but. it was patch 7.1 through 7.2. also by the time i got to this point i was insane. you try writing down 102 lotteries worth of information all in a row from discord messages!!
it seems to me that, due to the nature of how time and living games work, any two time periods of the game including this one are completely incomparable in regards to player habits and activity but i wanted to compare something so fuck that.
results. which used to be in methods but i started going in philosophic circles about how is this any different from conclusion and now i dont want to write a whole nother another paragraph about the same information.
to analyze the data, the total number of vacant player plots per lottery during the Non Pause were added together to get the total vacancies during that data selection, which was 529 vacancies. the number of days in that selection was calculated (91), and those two numbers used to find the average number of houses vacated per day, which was an average of 5.81 houses per day. this seemed high but mist numbers did align with my personal data gathered during my own mist house, and all of those houses were visited in person. given that data is correct, it seems fair to assume the rest is too. since autodemo is on during the non paused period, this average number includes both autodemo and voluntary surrender, as well as any houses nuked for bot activity which i heard yesterday was a thing but i dont believe it. i havent looked into it but i just wonder why a bot would have a house. those are hard to get.
the chunk of vacancies DURING the auto demo was also calculated like that (95 vacancies - 112 days - 0.85 houses per day). more importantly the complete total of all recorded vacancies was added up. 215 vacancies were recorded across 21 out of 28 lotteries. the average of 0.85 was applied to the missing 7 lotteries, for an estimated total vacancies during the entire total days during The Great Auto Demo Pause II of 270 houses. the total days in The Great Auto Demo Pause II was 293 days including the end date. The one day pause was included in this calculation.
the total number of expected houses using the 6.4 rate of loss was calculated at an extremely large 1703 plots (to be fair, there should be 6,600 player plots on Faerie). the 270 plots from the auto demo was subtracted. recorded vacancies in the four lotteries since auto demo was turned back on was recorded at 47 with 2/4 lotteries. This average was applied to the two missing weeks for a total of 94. This point is in my opinion the weakest estimation, since I suspect there was varying levels of volatility in the housing market after auto demo but alas. this subtotal of 364 plots vacated since the start of autodemo means we have 1339 houses unaccounted for to meet the 6.4 average of 5.81 houses vacated per day. the 130th lottery was reported today on the housing server as standing at 206, and the 131st lottery is currently expected to be at or around 408 houses. This leaves a gap of 725 houses between the current amount of vacancies, and what we would expect to see if housing followed the 6.4 trends.
discussion
while it is more than plausible that some of these numbers, particularly anything estimated, are inaccurate, it seems the general shape of the conclusion is that housing is in a very good shape. it just happened that the The Great Auto Demo Pause II was really fucking long. anecdotal evidence suggesting people are getting fed up of being chained to their sub because of their house does seem strong but is not supported by the raw data. that being said, this analysis did NOT take into account smalls v mediums v larges. its possible that hardcore housing owners are sitting on rarer plots, and seeing abnormal quantities of these plots be vacated would be a better indicator than taking smalls into account. additionally, the 6.5 - 6.55 gap in data is troubling. thats a more recent period of time completely unaccounted for. my feeling is that plots got more competitive during that time period. then again, my thought was also that there were on average 5 houses per lottery in mist while i was house hunting and that was so laughably wrong even from my own hand collected each house visited data. witness testimony is unreliable etc.
that being said, though this data doesnt support the idea that the game is dying, i equally think it doesnt have anything particularly interesting to say about the game being in the best shape ever dont you know. the rate of loss is extremely low but i cannot ignore the anecdotal reports of people who are still subbed who actively chose not to step into their houses after The Great Auto Demo Pause II was lifted. maybe its because this choice is unique? it feels less like choosing to stop going into your house (or choosing to stop your sub) and more like.... choosing to continue not going in your house. this probably also feels significant because its not comparable to any other period in (NA at least) near housing history. the covid pause was followed up by the transition to an entirely new system and the addition of new wards. housing, while still competitive, was transitioning from a brutal and horrifically limited system in the expac representing a massive boom for the game, to a mean and extremely limited system in a .3 patch. it still sucked but like. less. houses were more plentiful and had a generally more approachable entry system. on the one hand, that seems like it might make losing your house less of an issue - its easy to get again. on the OTHER hand, i think the pressure to keep your house was not as bad. the pressure to keep your house when getting a new one is easy is so much less, and i think that would inspire less resentment that conversely would make someone surrendering their house MORE of a big deal. if you didnt have it you really didnt want it. idk. i dont have any data for any of that, just thoughts. which is was Discussion seems to be for.
what i am wondering about now is a) ARE the anecdotal reports of Paying Digital Rent Resentment actually statistically significant in a way i did not capture, and b) if so, will this example and this sudden and VERY DRAMATIC opening in the housing market (which will inevitably be ATTRIBUTED to those attitudes even though vacancies are far less) create a permanent and noticeable cultural attitude among ffxiv fans towards owning a house. another wonder: is Dev musing about allowing interior size changes part of the reason so many people held on to their plots? if this had occurred after a disappointing OR encouraging live letter, would the results have differed dramatically?
much to think about.
one edit: i want to reiterate that i am really most trepidatious about the estimated amount of lost houses between the start of autodemo and 7/20. i cant imagine its 725 houses though.
im not checking this for typos because my eyes hurt and i haven't played ffxiv all day even though i really wanted to
figure 1. data. image description added on upload.

3 notes
·
View notes
Note
Hi there!
I saw the game you coded and I think its really awesome!
I've been thinking about making a game for awhile but was always intimated by the fact that I don't know how to code things you said in the post for "A Pound of Flesh" that you hadn't done it before and I was hoping you might be able to point me toward some good resources for learning!
Thank you!!
HIHI!! So for 'A Pound of Flesh', I used the visual novel building system called Renpy to make it! It's basically a free software that streamlines a huge part of the visual novel making timeline and its also the main reason why I was able to develop it by myself in 36 hours.
Renpy uses Python to code visual novels, and when you download it, it immediately prompts a tutorial that teaches you the basics of coding in it which you can replay. It's not too in depth, but it provides enough that I was able to understand the main functions and also some other cool stuff that Renpy can do! Honestly because i only had 36 hours I didnt have time to pour over much resources, a lot of what I learnt came from typing in my questions into google and praying someone had asked it before in either a visual novel dev forum called Lemmasoft or reddit (and it often worked). Most people who help out will also give their own code that worked so I kinda reversed engineered it to learn on my own Tbh I'm sorry I couldn't help more! I kinda just went in hoping the best and didn't think I'd come out with a finished product.
But hopefully the forums and their website I linked down below will help you out if you decide to try Renpy out for developing! It's honestly not as hard as I thought it would be, and if you use Visual Studio Code there's even a plugin which highlights code for you making it so much easier to see what's part of the dialogue and what's actually just code
Forum link: Link Quickstart help website: Link
25 notes
·
View notes
Text
10+ Best Text Animation Presets & Templates for Premiere Pro — Speckyboy
New Post has been published on https://thedigitalinsider.com/10-best-text-animation-presets-templates-for-premiere-pro-speckyboy/
10+ Best Text Animation Presets & Templates for Premiere Pro — Speckyboy
Text animation is more than decoration. It controls pace, holds attention, and adds rhythm to the edit. A well-timed word hitting the screen can do more than a fancy transition. Whether you’re making YouTube content, detailed tutorials, product promos, reels, vlogs, or title sequences, good animated typography can make the difference between flat and finished.
But building every animation from scratch takes time. These templates solve that. They drop straight into Premiere Pro. No After Effects, no plugins, no extra setup. Just clean controls, editable text, and motion that actually looks like it belongs.
This collection of text animations covers a varied mix of styles, from clean and minimal to bold, kinetic, retro, and 3D. All of the templates are customizable with fonts, colors, sizes, and timing quickly editable inside Premiere Pro.
Whether you’re new to Premiere Pro or just want to speed up your workflow, these templates offer a quick and simple method for improving animated text. No plugins. No learning curve. Just drop, edit, and go.
What to Look For in a Text Animation Template
Not every text preset will suit your project, so it helps to know what to look for before downloading. The best ones are flexible, cleanly built, and easy to customize.
Here are a few things to keep in mind:
Built for Premiere Pro: Stick with MOGRT files or template projects that work natively in Premiere. Avoid anything that requires After Effects unless you’re comfortable switching between apps.
Editable in the Essential Graphics panel: Make sure you can change the text, colors, font, size, and timing without digging into complicated menus.
Resolution and format support: Look for 4K or HD presets that scale well across horizontal, vertical, and square formats.
Style that fits your content: A corporate video might need clean fades and lower thirds. A music video might need something with punch and rhythm. Pick templates that suit your editing style.
No plugins or extra installs: All templates here work straight out of the box inside Premiere Pro.
Having a mix of templates ready to go can save you hours. Once you find a few that work for your content, they’ll become a regular part of your workflow.
This Premiere Pro toolkit includes a large selection of animated titles, lower thirds, and callouts. The animations are clean and flexible, making them a good fit for corporate videos, YouTube intros, or tutorials. You can change text, color, and layout using built-in controls.
It’s a practical set if you need a consistent look across a project or want to speed up your workflow without having to build animations from scratch.
These text templates use stretching and compressing motion to bring words on and off the screen. The animations are smooth and timed perfectly, so they work for fast edits like product reels, highlight cuts, or social clips. All presets are built for 4K timelines and are ready to drag into your project without any extra setup.
This preset pack recreates the look and sound of old-school video games. The pixel fonts, flickers, and glitch effects bring back a strong arcade feel.
It’s a good choice for game content, nostalgic intros, or any video that needs a retro feel. The animations come with sound effects already synced. You can drop them straight into Premiere Pro and change the text without touching any other settings.
These text animations look hand-drawn, with marker-style strokes and playful movement. The scribble effect gives each title a personal feel, which works well for explainer videos, casual vlogs, or anything that needs a less polished style.
You can change the color, speed, and fonts inside Premiere Pro. The animations include in and out movement and don’t need any third-party tools or plugins.
This pack features animated 3D-style text with smooth movement and built-in depth. The shadows and perspective are already baked in, so you get the look of 3D without any setup.
These templates work well for intros, logo reveals, or scene openers where you want the text to stand out. Everything is simple to edit in Premiere Pro, including font, color, and timing.
These kinetic animations use quick motion, scaling, and rotation to add rhythm to your text. Each movement is tight and timed, making them a solid match for music videos, trailers, or high-energy edits.
Built in 4K and easy to edit, you can control the layout and speed right inside Premiere Pro. The pack includes in and out animations that help you cut between scenes cleanly without slowing down the pace.
This title pack includes a wide range of animated styles, from simple fades to more detailed motion sequences. It’s a flexible option if you work on a lot of different content types and want to keep things consistent.
You can use it for lower thirds, openers, or section headers. Each preset is easy to edit inside Premiere Pro. The designs are clean, so they work well with both commercial and creative projects.
These 4K templates are built for oversized titles that fill the screen. The animations are slow and deliberate, giving each word time to land. This makes them useful for trailers, promos, or social videos where the message needs space to stand on its own.
This 4K Premiere Pro pack includes a clean set of animated text templates designed for general use. The motion is simple and smooth, making it easy to work into all kinds of edits. You can use them for intros, lower thirds, quotes, or section headers.
These presets give your text a vintage look with motion that mimics classic typography but with a modern twist. Fonts, colors, and effects can be easily customized, and the animations are already timed for quick use.
This Premiere Pro set works well for retro-themed edits, documentary openers, or music videos that lean into a throwback look. Everything is editable in Premiere Pro and designed to be dropped straight into your timeline.
This pack focuses on number-based animations like countdowns, timers, and stat reveals. The motion is clean and minimal, keeping the focus on the numbers themselves.
You can use it for infographics, progress tracking, or scoreboards in sports content (these sports fonts would be perfect for that). The presets include in and out animations and are easy to customize with your own values.
Use What Works
Animated text helps make your edits look more polished, but it shouldn’t slow you down. These templates give you clean, professional results with almost no setup.
Whether you want something bold and eye-catching or subtle and clean, there’s a preset here that fits. They all run inside Premiere Pro, so you don’t need to leave your timeline or install anything extra. Just import, customize, and keep editing.
Building a small library of go-to text animation presets is worth the effort if you work with video regularly. It speeds up your workflow, keeps your style consistent, and gives you more time to focus on the actual video content.
More Premiere Pro Templates
Related Topics
Written by Paul Andrew
Paul is the founder and editor of Speckyboy Design Magazine. He has a passion for UI design, print design, motion design, and graphic design, and loves discovering and sharing new resources and templates.
Read more articles by Paul Andrew
#3d#4K#ADD#After Effects#animation#animations#apps#Articles#attention#box#Building#change#Color#colors#content#creative projects#Design#Difference Between#easy#Editing#effects#energy#explainer videos#eye#Features#focus#fonts#game#games#Giving
2 notes
·
View notes
Text
10 Core Skills Every Aspiring BIM Engineer Must Learn

As smart construction becomes the norm, Building Information Modeling (BIM) is transforming how projects are designed, managed, and executed. The BIM Engineer has emerged as a pivotal role in this ecosystem, someone who combines technical expertise with real-world construction knowledge. Whether you’re preparing to step into this field or planning to enhance your resume, mastering these 10 essential BIM skills is a great place to start.
1. Command Over BIM Software Platforms
To succeed in BIM, you must become proficient in tools like Autodesk Revit, Tekla Structures, ArchiCAD, and Navisworks. These platforms enable you to create detailed and data-rich models that form the foundation for collaborative workflows.
Career Tip: Earning software certifications is a great way to validate your skill set and increase job opportunities.
2. Skill in 3D Modeling and Architectural Visualization
Clear visual communication is key in BIM. Developing strong 3D modeling and rendering capabilities with plugins like Enscape, Lumion, or Twinmotion enhances how you present your ideas to clients, consultants, and contractors.
3. Knowledge of Construction Practices
Your BIM models must reflect how buildings are actually constructed. That’s why understanding real-world construction methods, safety codes, and site sequencing is essential. It helps ensure that what works in the model also works on the ground.
4. Interdisciplinary Coordination and Clash Resolution
Using clash detection tools like Navisworks, BIM Engineers identify design conflicts early, before construction begins. You’ll often coordinate between disciplines (e.g., architecture, structure, MEP) to create unified and conflict-free models.
5. Competence in Data Management
Modern BIM models carry rich metadata, from material specifications to facility management info. Familiarity with Common Data Environments (CDEs) like BIM 360 or Aconex is crucial to manage and organise this information efficiently.
6. Understanding of BIM Standards
BIM isn’t just about modeling, it’s about following best practices. Learn international standards like ISO 19650 and country-specific protocols. Being able to implement or follow a BIM Execution Plan (BEP) ensures smooth and compliant project delivery.
7. Critical Thinking and Optimization
BIM Engineers often encounter challenges like space planning, structural issues, or sustainability concerns. Your ability to think critically, evaluate options, and apply digital solutions will enhance both your model and the actual project outcome.
8. Communication and Collaboration Skills
BIM thrives on teamwork. You must be able to convey technical details to diverse stakeholders, sometimes non-technical ones. Documentation, visual presentations, and team meetings are all part of your communication toolkit.
9. Lifelong Learning and Upskilling
As new technologies emerge, continuous learning becomes non-negotiable. Explore online BIM communities, attend industry events, and experiment with plugins and automation tools to keep yourself ahead of the curve.
Bonus Skill: Learning Dynamo, Grasshopper, or Python allows you to automate repetitive tasks in BIM workflows.
10. Understanding of Project Management Concepts
Even if you’re not managing the whole project, knowing about project timelines, milestones, and resource allocation will help you deliver your part efficiently. Familiarity with tools like MS Project or Primavera is an added advantage.
Wrapping Up
If you want to excel as a BIM Engineer, these 10 skills will set the foundation for a rewarding career. The industry is shifting fast toward smarter and more sustainable infrastructure, and skilled BIM professionals are in high demand. To build your career the right way, check out BIM Cafe Learning Hub, India’s trusted Autodesk Certified Training Centre offering real-world project-based learning and career placement support.
0 notes
Text
The Benefits of Having a Local Web Developer in Warangal
In the fast-paced digital world of 2024, having a professional, responsive, and user-friendly website is no longer optional—it's essential. Whether you’re a business owner, entrepreneur, developer, or student in India, particularly in Hyderabad or Warangal, you understand that a strong online presence determines how customers perceive your brand.
At 6milesinfo, we specialize in crafting world-class eCommerce websites that not only look visually stunning but also deliver exceptional performance, speed, and SEO value. As the Best Web Developer in Hyderabad and a trusted Web Developer in Warangal, we help brands succeed in the highly competitive online marketplace
Choosing the right web development partner is crucial. But more importantly, choosing a local web developer in Warangal offers unmatched benefits. From personalized attention and quicker communication to cultural understanding and regional expertise, a local developer empowers your brand with local SEO, contextual designs, and scalable tech solutions.
In this article, we dive deep into the key benefits of hiring a local web developer in Warangal, especially for readers located in Hyderabad and other regions of India, using up-to-date industry insights and tailored keyword strategies, such as Best Web Developer in Hyderabad and Web Developer in Warangal.1. Local Expertise = Relevant Solutions
A Warangal-based web developer understands the pulse of your audience. Whether your business serves Warangal’s educational hubs, Hyderabad’s startup ecosystem, or regional tourism, a local developer builds websites that reflect cultural context, audience behavior, and regional branding nuances.
For example:
Local developers design for local engagement—a factor that offshore developers may often overlook.2. Quick & Transparent Communication
When working with a Web Developer in Warangal, you're in the same time zone, sometimes even in the same city. Face-to-face meetings are possible, and even a quick video call can clarify requirements instantly. This leads to:
In contrast, international or non-local developers may struggle with delays, misinterpretations, or cultural disconnects.3. Boosting Local SEO & Regional Reach
When you work with a local developer, your site can be optimized for local search queries—a major win for digital marketing in 2024.
For example, a Best Web Developer in Hyderabad knows how to:
This gives your site an edge when people in Warangal or Hyderabad search for services like “nearby hospitals,” “real estate in Hanamkonda,” or “wedding planners in Hyderabad.”4. Cost-Effective, Yet Highly Professional
Partnering with a local web development agency like 6milesinfo in Warangal is often more affordable than hiring premium metro-based firms or international agencies. But make no mistake—affordability doesn’t mean low quality.
Most Warangal developers offer:
You get metro-level quality at local prices, with the added benefit of personalized attention.5. Faster Turnaround Time
When you work with a Web Developer in Warangal, project timelines are faster due to:
Time-sensitive projects like eCommerce launches, seasonal campaigns (e.g., Diwali offers), and business revamps can be completed more efficiently without the back-and-forth that often comes with outsourcing abroad.6. Support That’s Just a Call Away
Having local support is critical. What happens if your website goes down during peak hours? Or a plugin crashes during a sales event?
With a local developer in Warangal, you can count on:
Plus, local developers often go the extra mile to maintain long-term client relationships—something that’s valued in Indian business culture.7. Knowledge of Local Trends and Industries
Whether it’s Warangal’s textile businesses, Hyderabad’s tech startups, or Telangana’s education sector, a local developer understands your industry trends.
They know:
This domain awareness allows them to build solutions that don’t just work—but convert.8. Personalized Client Attention
A Web Developer in Warangal will never treat you as "just another client." They offer:
This results in websites that are aligned with your vision, business goals, and customer journey.
Agencies like 6milesinfo even offer tailor-made packages for small businesses, startups, and educational institutions across Hyderabad and Warangal.9. Local Developers Are Invested in Your Success
Here’s a key differentiator—local developers grow with you. When you win, they win. Developers from Warangal are deeply connected to the regional economy. They know that a client’s success can lead to referrals, local awards, or word-of-mouth growth.
You’re not just another invoice in their system. You’re a part of their journey, and they’re a part of yours.10. Seamless Collaboration With Other Local Services
When you hire a Warangal-based web developer, you get access to their network:
This collaborative ecosystem accelerates your growth and helps maintain brand consistency across platforms.11. Strong Portfolio With India-Focused Design
Agencies like 6milesinfo boast a strong regional portfolio that includes:
These projects are built with Indian hosting standards, Aadhaar-compliant forms, GST billing integrations, and other features that matter to Indian businesses.12. Scalability for the Future
Need a mobile app next year? Or want to integrate AI-driven chatbots? A local developer is more likely to understand your growth trajectory and budget constraints. They offer scalable solutions with:
Whether you’re scaling up your brand or transitioning to eCommerce, they walk the journey with you.13. Trust, Reliability, and Long-Term Association
In India, business thrives on trust. Hiring a Web Developer in Warangal fosters:
A handshake still matters—and that builds a foundation of trust that distant developers can’t replicate.14. Social Proof and Word-of-Mouth Trust
When you see a local brand succeeding and learn that their website was developed by a local Warangal agency, the social proof is direct. You can visit the developer, get first-hand reviews, and verify testimonials.
This instills confidence, especially among entrepreneurs and business owners who prioritize reliability.15. Empowering Local Talent & Economy
Hiring locally does more than benefit your brand. It empowers the ecosystem:
By hiring local, you invest in a brighter digital future for Warangal and Hyderabad.Conclusion: Choose Local, Choose Growth with 6milesinfo
Whether you’re based in Hyderabad’s buzzing IT corridor or running a growing business in Warangal, hiring a local web developer is one of the smartest moves you can make in 2024. With personalized service, regionally relevant design, and fast turnaround times, your website becomes more than just a digital platform—it becomes a growth engine.
6milesinfo, a trusted name among digital development services in Warangal, specializes in delivering responsive, custom, and performance-driven websites. Whether you're searching for the Best Web Developer in Hyderabad or a reliable Web Developer in Warangal, 6milesinfo delivers tailor-made solutions backed by local expertise and global standards.
Get in touch with 6milesinfo—the Best Web Developer in Hyderabad and The Benefits of Having a Local Web Developer in Warangal
Keywords Used:
0 notes
Text
Website Development for Businesses: Agency vs Virtual Assistant vs DIY\
In today’s digital-first world, your website isn’t just a storefront; it’s your brand’s handshake, first impression, and sales engine rolled into one.
But if you’re wondering how to create an interactive website that actually converts visitors into customers, you’re not alone. From design and development to mobile responsiveness and SEO, building a website that works is both an art and a science.
So what’s the best way to do it? Should you go with a website development company, hire a virtual assistant, or take the DIY route?
Let’s break down all three options so you can choose what’s best for your business goals, budget, and timeline.
1. Why Website Development Is Critical in 2025
Gone are the days when a basic website would do the job. In 2025, customers expect sites that are:
Fast and mobile-friendly
Interactive and engaging
Optimized for SEO and conversion
Secure and easy to navigate
Whether you’re a local business or an online brand, investing in your website can make or break your customer experience.
That’s why choosing the right path to develop it is just as important as the website itself.
2. How to Create an Interactive Website That Converts
An interactive website isn't just about flashy design; it’s about user experience. That includes:
Interactive elements like chatbots, calculators, or product selectors
Forms and quizzes that guide users to solutions
Scroll animations, hover effects, and modern layout techniques
Seamless navigation and calls to action
These elements help visitors engage, trust, and take action, which directly impacts your sales and leads.
And yes, you can achieve this with the right help (even without a full-blown agency).
3. Option 1: Hiring a Website Development Company
A professional website development company can deliver custom designs, advanced coding, and complex integrations. This is ideal if you need:
A highly customized platform
E-commerce features beyond basic Shopify or WooCommerce
Custom databases or API integrations
Enterprise-level security
However, this level of service often comes at a high cost, sometimes tens of thousands of dollars, and long development timelines.
And if you need ongoing updates or content edits? Expect to pay hourly or retainer fees.
That’s where many business owners start looking at more agile alternatives.
4. Option 2: Working with a Virtual Assistant for Web Development
Yes, you can build (or maintain) a high-performing website with a virtual assistant.
A web-savvy VA can:
Set up WordPress, Wix, or Shopify stores
Customize themes, install plugins, and update content
Connect tools like email forms, live chat, or booking systems
Ensure your site is SEO-friendly and mobile-optimized
If you’re not ready for a full dev team, a VA offers an affordable, scalable way to build and maintain your digital presence.
Need help deciding whether to hire internally or outsource? This guide helps: 👉 Outsource vs In-House: Choosing the Right VA
5. Option 3: The DIY Website Route (Pros & Cons)
Today’s website builders make it tempting to DIY your site and for some, it works.
Platforms like Wix, Squarespace, and Shopify offer drag-and-drop tools, templates, and guides. If you have time and a knack for design, you can launch something decent.
Pros:
Cost-effective
Full control
No third-party dependency
Cons:
Time-consuming
Limited customization
Technical SEO and speed optimization can be challenging
It can still look amateur if you’re not design-savvy
In many cases, business owners start DIY… then call in a VA or developer to fix or optimize things later.
6. Agency vs VA vs DIY: Cost, Control & Speed Breakdown
Criteria
Website Development Company
Virtual Assistant
DIY
Cost
$3,000 - $15,000+
$300 - $1,500/month
$0 - $300/year
Customization
High
Moderate
Limited
Time to Launch
Long
Fast
Varies (based on your time)
Ideal For
Large or complex projects
Small-mid businesses
Solopreneurs with time
Scalability
High
High (with multiple VAs)
Low
Looking for a deeper breakdown? See our blog on Full-Service VAs vs Traditional Agencies
7. Where to Hire Someone to Build a Website (Safely & Smartly)
If you’re wondering where to hire someone to build a website, here are a few reliable paths:
Freelance platforms like Upwork, Fiverr, or Toptal
Agencies with portfolios and niche experience
Virtual assistant companies like The Human Capital, offering skilled, pre-vetted VAs
Referrals from other business owners
Not every hire is the same. Vet for experience, platform knowledge (WordPress, Shopify, etc.), and communication skills. And always start with a small project to test fit.
8. Key Tools You (or Your VA) Should Use for Web Development
Here are the top tools your VA or team should be comfortable with:
WordPress, Shopify, Wix, Webflow – for web building
Canva, Adobe XD, Figma – for layout and design
Yoast SEO, Rank Math – for on-page optimization
Hotjar, Google Analytics – to track engagement
Elementor, Divi, WPBakery – for advanced WordPress design
For a full list of must-haves, check this out: 👉 Top Tools and Resources for Virtual Assistants and Clients
9. Affordable VA Services for Website Tasks
If you’re on a budget but still want a great website, Affordable VA Services is your best-kept secret.
A VA can help you:
Build your first website
Keep your content fresh
Troubleshoot tech issues
Optimize for speed, SEO, and mobile
You don’t need to hire a full agency. With the right tools and the right virtual assistant, your business can look just as professional, at a fraction of the cost.
10. Final Verdict: What’s Right for Your Business?
So, how to create an interactive website that truly supports your business goals?
Choose an agency if you need custom features and have the budget.
Work with a virtual assistant if you want flexibility, affordability, and long-term support.
Go the DIY route only if you have time, patience, and a passion for building from scratch.
No matter your choice, your website is one of your most powerful business tools. Don’t just build it, build it smart.
Need Help Getting Started?
That’s where The Human Capital (THC) comes in. Whether you’re looking for a web-savvy virtual assistant, ongoing digital support, or a full-service solution, we help you hire pre-vetted professionals tailored to your exact needs.
Ready to launch or upgrade your business website without the stress? Let The Human Capital connect you with the perfect virtual assistant for the job.
Book your free consultation now
0 notes
Text
Here’s How Mumbai Founders Are Solving It with Business Automation

In a landscape where time is money and execution is everything, business automation is no longer a luxury—it’s a necessity. That’s where Saral Automation steps in.
Saral is a no-code/low-code platform designed specifically to help fast-growing teams automate their workflows, eliminate repetitive tasks, and build scalable systems without needing to write code. Whether you're a small founding team or a Series A startup with growing operations, Saral gives you the power to build intelligent automation with ease.
Why Mumbai Startups Can’t Afford Manual Operations
Let’s face it—startups in Mumbai are constantly under pressure to move faster than the competition. But that speed is hard to maintain when teams are stuck doing the same things over and over: updating spreadsheets, copying data between tools, sending routine emails, or manually assigning tasks.
A Deloitte study found that 78% of startups in India waste valuable time on manual, repetitive tasks that could be automated. This is especially true in high-paced environments like Mumbai, where efficiency can be the difference between winning and losing a client.
Saral Automation is built to tackle these exact challenges. With just a few clicks, you can create powerful workflows that:
Move lead data from your website to your CRM automatically
Sync client records across Google Sheets, Airtable, and Notion
Trigger Slack notifications based on project status
Set up onboarding flows that handle emails, task creation, and document management
And the best part? It’s all done without needing a developer. Business automation becomes as simple as dragging and dropping blocks into a visual workflow builder.
The Automation Edge: Time Saved, Results Gained
In the heart of Mumbai’s startup corridors—like Lower Parel, Goregaon, and Navi Mumbai—startups using Saral are already seeing real results. Here's what some of them have achieved:
15+ hours saved every week by automating reports and task updates
30% increase in campaign delivery speed with automated client communications
50% reduction in onboarding time through workflow-based welcome systems
These aren’t just numbers. They translate into faster go-to-market timelines, improved customer satisfaction, and leaner, more agile teams.
Saral connects seamlessly with the tools your team already uses—like Slack, Notion, Trello, Asana, and Google Workspace—so you don't have to rip and replace your tech stack. Instead, you turn disconnected tools into a cohesive ecosystem.
Did you know? 78% of Startups Waste Time on Manual Tasks
Business Automation for Every Team Member
One of the biggest myths about automation is that you need to be technical to implement it. Saral shatters that idea. It's built for marketers, founders, ops leads, customer support agents—anyone who wants to spend less time doing manual work and more time on meaningful outcomes.
In a competitive city like Mumbai, where startups thrive on agility, Saral helps your team stay lean and focused. No more burnout from repetitive tasks. No more delays due to manual updates. Just fast, flexible business automation that works for everyone.
Your Partner for Scalable Growth
As your startup grows, Saral grows with you. Need advanced workflows? Create them using custom plugins. Scaling your team? Roll out new automations in minutes. Concerned about security? Saral offers enterprise-grade encryption and 24/7 support to ensure you’re always protected.
Whether you're a D2C brand, a SaaS company, a creative agency, or a logistics startup—Saral Automation helps you build a smarter, more efficient business.
Ready to Automate?
If you're a startup in Mumbai looking to eliminate inefficiencies, streamline operations, and boost productivity, it’s time to explore what Saral can do for you.
Automate without code
Save time and resources
Focus on growth, not grunt work
Visit www.saralautomation.com to start your free trial today. Call for queries: + 91 79883 75156 or email: [email protected].
0 notes
Text
📱 Top Frameworks for Mobile App Development in 2025: Flutter, React Native & More
Mobile apps are now an essential part of every business. Whether you're launching a startup or growing a brand, the tools you use to build your app matter more than ever.
In 2025, the mobile development world is faster, smarter, and more competitive — and choosing the right framework is key to success.
Let’s explore the top mobile app development frameworks that developers and companies are using in 2025.
1. Flutter — Powered by Google
Flutter is one of the most popular frameworks for cross-platform mobile apps in 2025.
✅ Why Developers Love Flutter:
Single codebase for Android, iOS, web, and even desktop
Uses Dart (easy to learn)
Beautiful UI with customizable widgets
Fast performance with native-like speed
Backed by Google and a strong developer community
Best For:
Startups
MVPs (Minimum Viable Products)
Beautiful, interactive apps
2. React Native — Backed by Meta (Facebook)
React Native continues to be a favorite among developers who want to build apps using JavaScript and React.
✅ Why It’s Still a Top Choice:
Reusable code for multiple platforms
Strong plugin and component ecosystem
Great for apps with simple to moderate UI
Supported by Meta and widely adopted
Best For:
Businesses with web + mobile teams
Developers already using React
3. Swift (for iOS Native Apps)
If you're building an iOS-only app in 2025, Swift remains the go-to language and framework.

�� Key Benefits:
Designed specifically by Apple
Clean, fast, and safe code
Full access to iOS features like Face ID, ARKit, etc.
Ideal for performance-heavy apps
Best For:
High-performance iOS apps
Apps with complex animations or integrations
4. Kotlin Multiplatform — The Android Powerhouse
Kotlin is now a first-class language for Android, and Kotlin Multiplatform allows sharing code across Android, iOS, and even web.
✅ Why Developers Choose Kotlin:
Great for Android-first projects
Native performance
Easy to share business logic across platforms
Best For:
Android apps with plans to expand cross-platform later
5. Xamarin (by Microsoft)
Though less trendy than Flutter or React Native, Xamarin still holds a place in enterprise-level development.
✅ Pros:
C# language (popular among .NET developers)
Strong integration with Microsoft tools
Good for building internal or B2B apps
Best For:
Enterprises using Microsoft tech stack
Cross-platform apps for internal teams
6. Ionic Framework
Ionic allows developers to build hybrid apps using web technologies like HTML, CSS, and JavaScript.
✅ Key Features:
Quick development
Based on web standards
Easy to maintain for teams with web dev experience
Best For:
Lightweight apps
Web-focused teams
🧠 How to Choose the Right Framework?
Here are 3 simple questions to ask:
What platforms do you want to target? (iOS, Android, Web?)
Do you need high performance or fast launch?
What tech stack is your team comfortable with?
There’s no “one-size-fits-all.” The right framework depends on your goals, budget, and timeline.
🔧 Final Thoughts
In 2025, Flutter and React Native are still top choices for building cross-platform apps quickly. Swift and Kotlin dominate native development for performance-heavy apps.
If you're building a mobile app this year, understanding these tools will help you make smarter choices — and launch faster.
🔗 Need help choosing the best framework for your app idea? Visit We3Vision Pvt Ltd — Your one-stop solution for mobile app design, development, and launch.
1 note
·
View note
Text
Master Gantt Charts with Celoxis: A Step-by-Step Beginner’s Guide

In the world of project management, Gantt charts are one of the most powerful tools for organizing tasks, tracking progress, and meeting deadlines. Whether you're managing a large enterprise initiative or a small internal project, a project Gantt chart can bring clarity and structure to even the most complex workflows. In this blog, we’ll walk you through what a Gantt chart is, how it works, and how Celoxis makes it easy to master Gantt chart project management.
What is a Gantt Chart?
A Gantt chart is a visual timeline that shows the start and end dates of tasks within a project. It provides a horizontal bar graph format where each task is represented by a bar stretching from its start date to its finish date. This allows project managers to see task dependencies, progress, and overlaps at a glance.
Key Components of a Gantt Chart in Project Management
Task List – Breaks down your project into individual actionable items
Timelines – Assigns realistic start and end dates
Milestones – Highlights major project checkpoints
Dependencies – Shows how tasks are interrelated
Resources – Allocates people, tools, and budgets to each task
Progress Indicators – Tracks completion percentage in real-time
How Does a Gantt Chart Work?
Gantt charts in project management operate by aligning your tasks on a timeline. As work progresses, task bars update visually—providing immediate insight into what’s on track and what’s delayed. Tools like Celoxis offer drag-and-drop scheduling, real-time collaboration, and smart alerts to ensure your plan stays current.
Benefits of Using Gantt Charts in Project Management
Clear Scheduling: Keep every task and deadline visible
Improved Collaboration: Ensure team alignment through shared timelines
Better Resource Management: See who’s doing what and avoid overloading
Project Transparency: Track progress and update stakeholders easily
Risk Reduction: Identify bottlenecks early through visual analysis
Why Every Project Manager Should Master Gantt Charts
Managing multiple moving parts can be overwhelming. That’s where Gantt chart project management shines—it simplifies complexity. With Celoxis, you not only get a top-tier Gantt chart tool, but also integrated reporting, timesheets, resource management, and risk tracking.
Common Challenges Solved by Gantt Charts
Missed deadlines due to unclear planning
Lack of visibility into team workload
Poor coordination between teams
Scope creep without early warnings
How to Create a Gantt Chart: Step-by-Step
Define Project Goals
Break Tasks into Phases
Assign Start/End Dates
Link Dependencies
Assign Resources
Track and Adjust as Needed
Celoxis simplifies all these steps through an intuitive, interactive Gantt chart interface.
Tools to Create a Gantt Chart
Popular Gantt Chart Tools:
Celoxis – Powerful, scalable, and built for teams
Microsoft Project
Asana
Trello (via plugins)
Smartsheet
Free vs. Paid Gantt Chart Tools:
Free tools are good for beginners but often lack collaboration features
Paid tools like Celoxis offer enterprise-grade capabilities with robust support
How to Choose?
Look for tools with:
Real-time updates
Customization
Scalability
Integrations
Cost-effectiveness
Best Practices for Using Gantt Charts
Keep it clean – avoid unnecessary tasks
Use color coding for quick understanding
Update the chart frequently
Get team input before finalizing
Share it with all stakeholders
Common Mistakes to Avoid
Overcomplicating the chart
Setting unrealistic timelines
Not using dependencies correctly
Forgetting to involve the team
Ignoring regular updates
FAQs: Gantt Charts in Project Management
Q: Can Gantt charts be used for small projects? Absolutely. Even small tasks benefit from clear timelines.
Q: Gantt chart vs. Kanban board—what’s the difference? Gantt focuses on time; Kanban on workflow stages.
Q: How often should a Gantt chart be updated? Weekly, or anytime there’s a change.
Q: Is expensive software required? No. Celoxis offers affordable, all-in-one solutions.
Q: Can Gantt charts show critical paths? Yes. Celoxis highlights critical paths clearly.
Q: Is it compatible with agile? Yes. Celoxis combines agile boards with traditional Gantt views.
Q: What industries use Gantt charts? IT, construction, marketing, healthcare, logistics—and more.
Why Celoxis Is the Best Tool for Gantt Chart Project Management
Celoxis offers one of the most advanced Gantt chart software solutions in the industry. It enables interactive planning, tracks real-time progress, shows dependencies and critical paths, and integrates with your existing tools. Whether you’re a team of 10 or 1,000—Celoxis Gantt charts are built to scale with your project needs.
Final Thoughts
Understanding what is a Gantt chart and how to use it effectively is essential for modern project success. And with Celoxis, you get more than a chart—you get a full prgantt chart project management
oject management ecosystem built for results.
0 notes
Text
Top Custom WordPress Development Company in India: How to Choose the Best for Your Business
In today’s digital-first world, having a strong online presence is more important than ever. Whether you’re launching a blog, building a corporate portal, or starting an eCommerce business, WordPress is a powerful and flexible content management system (CMS) that can help bring your vision to life. However, the key to unlocking the full potential of WordPress lies in hiring a custom WordPress development company in India that understands your goals, your audience, and the technology stack needed to execute everything seamlessly.
India has emerged as a global hub for WordPress development services, offering a perfect combination of technical talent, affordability, and timely delivery. But with hundreds of agencies out there, how do you choose the right one?
In this blog, we’ll walk you through:
Why custom WordPress development is essential
Factors to consider when choosing a WordPress development company
Most searched queries on Google regarding WordPress agencies in India
A curated list of India’s top 20 WordPress development companies
Spotlight on four standout companies: Devout Tech Consultants, Devin Local Agency, Digital Bharat Agency, and Maldev Technologies
Why Choose Custom WordPress Development?
WordPress powers over 43% of all websites on the internet, according to W3Techs. While it offers plenty of pre-built themes and plugins, serious businesses understand the limitations of off-the-shelf solutions. Here’s where custom WordPress development comes in.
A custom WordPress site gives you:
Unique design tailored to your brand
Optimized speed and performance
Scalability and future-proof architecture
Seamless integration with APIs and third-party tools
Enhanced security
Custom plugins and functionality
Whether you're building a simple blog or a complex multi-vendor eCommerce platform, going custom allows you to maintain full control and flexibility.
Most Googled Questions About WordPress Development Companies in India (And Their Answers)
Which is the best custom WordPress development company in India?
The “best” company often depends on your project requirements, but names like Devout Tech Consultants, Maldev Technologies, and Devin Local Agency frequently top the list for their innovation, reliability, and high client satisfaction scores.
How much does it cost to hire a WordPress developer in India?
WordPress development costs in India vary greatly depending on complexity, timeline, and developer expertise. On average, hourly rates range from $15 to $40 USD, with project-based pricing starting from $500 for basic websites and going up to $10,000+ for custom enterprise solutions.
Why should I hire a WordPress agency instead of a freelancer?
Agencies provide you with a dedicated team, project management, post-launch support, and accountability, which are often missing when working with individual freelancers.
Can I get ongoing support and maintenance after website launch?
Yes, most top Indian WordPress development companies offer post-launch support, performance monitoring, and ongoing maintenance plans as part of their service packages.
Factors to Consider When Choosing a WordPress Development Company
Choosing the right partner can make or break your website project. Below are the critical elements you should evaluate before signing on with a custom WordPress development company in India:
1. Experience and Expertise
The first step in evaluating any agency is understanding their experience and technical expertise. WordPress development is more than just installing themes and plugins — it involves in-depth knowledge of PHP, MySQL, REST APIs, HTML/CSS, JavaScript, and more.
For example, Devout Tech Consultants, with over 6 years of experience, has worked with clients across various industries, building robust and scalable WordPress websites.
2. Specialization in Project Type
Not all WordPress development agencies are created equal. Some focus on blogs, others on large-scale eCommerce platforms, while a few might specialize in portfolio or corporate websites.
Digital Bharat Agency, for instance, is well-known for working with startups, small businesses, and regional influencers, offering affordable custom development for marketing-focused websites.
3. Portfolio and Client Testimonials
A company’s portfolio reflects its design sensibilities, development standards, and industry exposure. Look for real-world case studies or live site links. Also, read client testimonials on platforms like Clutch, GoodFirms, or Google reviews.
Maldev Technologies displays a strong portfolio in real estate, travel & tourism, and e-learning — their reviews frequently mention their clean UI/UX and reliable delivery timelines.
4. Engagement and Pricing Models
Do you need a full team or just a developer? Do you prefer to pay hourly, or would you rather have a fixed-cost contract? Top Indian agencies offer flexible engagement models:
Hourly hiring
Fixed project-based pricing
Monthly dedicated developer contracts
Devin Local Agency is praised for its flexible engagement models and transparency in billing, making it ideal for SMEs with varying project scopes.
5. Communication and Collaboration
Smooth communication plays a huge role in project success. Ensure your selected company has clear reporting protocols, project management tools (like Jira, Trello, or Asana), and availability in your working hours.
All four highlighted companies—Devout, Devin, Digital Bharat, and Maldev—have English-speaking project managers, dedicated Slack/WhatsApp communication, and weekly progress demos.
6. Post-launch Support and Maintenance
Website development doesn't end at launch. Performance updates, plugin compatibility, SEO, and security patches are essential. Top WordPress development companies in India offer AMC (Annual Maintenance Contracts) and dedicated support packages.
Devout Tech Consultants, for instance, provides six-month free post-launch support with most custom packages.
Top 20 Custom WordPress Development Companies in India (2025 Edition)
Here is a list of some of the leading WordPress development agencies in India based on expertise, reviews, and market presence:
Devout Tech Consultants
Maldev Technologies
Devin Local Agency
Digital Bharat Agency
WPoets
Uplers
Multidots
WebGuru Infosystems
FATbit Technologies
Classic Informatics
IndiaNIC
Sparx IT Solutions
TIS India
Elsner Technologies
Techuz
Konstant Infosolutions
Hidden Brains
Cyber Infrastructure Inc.
OpenSense Labs
Vofox Solutions
Spotlight: Four Indian WordPress Companies You Can Trust
1. Devout Tech Consultants
Established: 2017 Headquarters: Mohali, Punjab
Devout Tech Consultants is a highly-rated web and mobile app development company in India with a strong track record in custom WordPress solutions. From WooCommerce integrations to custom plugin development, they’ve delivered complex CMS solutions across industries including healthcare, education, real estate, and finance.
Key strengths include:
Clean coding practices
SEO-optimized development
Strong post-launch support
Industrial training programs in WordPress
2. Devin Local Agency
Based in: Chandigarh, India
Known for its cost-effective packages and quick delivery timelines, Devin Local Agency is a preferred partner for small businesses and startups. Their in-house team of WordPress developers specializes in creating mobile-responsive, high-speed websites that convert.
They excel in:
Blog and portfolio websites
Local SEO integration
Simple yet elegant designs
WordPress site revamp and redesign
3. Digital Bharat Agency
Location: Remote/India-based
With a unique focus on regional businesses, government portals, and content creators, Digital Bharat Agency is a rising star in WordPress development. They provide end-to-end services from domain setup to hosting to custom backend panel integration.
They stand out with:
Local language integrations (Hindi, Punjabi, Tamil, etc.)
Lightweight and fast-loading pages
Social media integration and custom CRMs
Experience working with Indian influencers and community leaders
4. Maldev Technologies
Headquartered in: USA & India Service Areas: Global
Maldev Technologies combines international standards with Indian pricing models. They offer custom WordPress development for industries like real estate, travel tourism, and e-learning. Their solutions are future-proof and fully scalable, with a strong focus on UX/UI design.
Highlights include:
Customized dashboard and analytics setup
API integration (Google Maps, Payment Gateways, etc.)
Responsive and SEO-optimized WordPress themes
Ongoing support and marketing consultation
5. WPoets
Location: Pune, Maharashtra Founded: 2009
WPoets is a specialist WordPress development agency that focuses on delivering custom solutions for startups, enterprises, and educational institutions. They’re also known for offering WordPress as a Service (WaaS) — a subscription-based model that makes website maintenance and upgrades hassle-free. Their agile methodology ensures consistent delivery and client satisfaction.
6. Uplers
Location: Ahmedabad, Gujarat (Global presence) Founded: 2013
Uplers is one of the most recognized outsourcing agencies in India, offering a range of digital services including WordPress development. With a strong global clientele, Uplers is known for its scalable development model, flexible hiring options, and high-quality deliverables. Their remote WordPress developers are vetted and trained to meet global standards.
7. Multidots
Location: Ahmedabad, Gujarat Founded: 2009
Multidots is a WordPress VIP Gold Partner — a rare recognition given to only the most capable agencies in the world. They focus primarily on enterprise WordPress solutions and have worked with brands like PepsiCo, Tropicana, and Ask.com. They excel in performance optimization, migration, and custom WordPress development.
8. WebGuru Infosystems
Location: Kolkata, West Bengal Founded: 2005
With over 1500+ global clients, WebGuru Infosystems offers full-cycle WordPress design and development services. From eCommerce portals to multilingual sites, their team is capable of crafting custom solutions that are user-friendly and conversion-focused. They’re also known for affordable pricing packages suited for startups and SMEs.
9. FATbit Technologies
Location: Mohali, Punjab Founded: 2004
FATbit is renowned for its eCommerce and marketplace solutions, including custom WordPress sites for B2B and B2C businesses. They offer specialized frameworks like Yo!Kart, and their custom WordPress work includes LMS systems, job portals, and real estate listings. Strong UI/UX and mobile responsiveness are key to their delivery process.
10. Classic Informatics
Location: Gurugram, Haryana Founded: 2002
With a distributed team across India, the UK, and Australia, Classic Informatics serves businesses looking for reliable enterprise-grade WordPress development. They provide end-to-end digital transformation services and focus on scalable CMS, headless WordPress setups, and custom dashboard development.
11. IndiaNIC
Location: Ahmedabad, Gujarat Founded: 1997
IndiaNIC is a powerhouse in the Indian IT industry with decades of experience in web and mobile development. Their WordPress services cater to both startups and Fortune 500s. Known for their robust QA processes and cloud hosting integration, IndiaNIC builds secure, fast-loading, and SEO-optimized websites.
12. Sparx IT Solutions
Location: Noida, Uttar Pradesh Founded: 2007
Sparx IT Solutions is a full-stack digital agency with a strong focus on custom WordPress development, WooCommerce, and responsive design. They have developed sites for government portals, financial institutions, and large corporations. Their focus is on delivering fast, mobile-optimized, and accessible websites that meet the latest web standards.
13. TIS India
Location: Noida, Uttar Pradesh Founded: 2007
TIS India provides customized WordPress development services with a strong emphasis on digital marketing integration. Their services include theme development, custom plugin creation, website migration, and speed optimization. They’re also Google Partner-certified, making them ideal for SEO-first WordPress builds.
14. Elsner Technologies
Location: Ahmedabad, Gujarat Founded: 2006
Elsner Technologies offers custom WordPress development along with Magento, Shopify, and other CMS platforms. Their WordPress services are tailored for eCommerce and educational institutions, with a strong focus on performance and cross-platform compatibility. They also provide digital marketing and analytics services as part of their packages.
15. Techuz
Location: Ahmedabad, Gujarat Founded: 2014
Techuz is a modern web development agency known for its innovative approach to UI/UX and full-stack web solutions. They excel in custom WordPress themes, REST API integration, and modern frontend frameworks like ReactJS for headless WordPress. Their agile processes make them ideal for iterative and experimental builds.
16. Konstant Infosolutions
Location: Jaipur, Rajasthan Founded: 2003
Konstant Infosolutions is a seasoned IT firm offering WordPress development for startups, SMEs, and enterprises. Their services include WooCommerce setup, multisite networks, and performance optimization. They focus on secure, GDPR-compliant websites that are SEO-ready and mobile-friendly.
17. Hidden Brains
Location: Ahmedabad, Gujarat Founded: 2003
Hidden Brains provides comprehensive web and app development services, with WordPress being a major CMS offering. Their WordPress team works on enterprise portals, government applications, and healthcare websites. They emphasize strategic consulting and development, offering cloud integration and DevOps support.
18. Cyber Infrastructure Inc. (CIS)
Location: Indore, Madhya Pradesh Founded: 2003
CIS offers enterprise-level IT solutions, and their WordPress division is known for delivering highly secure, feature-rich websites for global clients. Their developers specialize in plugin development, API integration, and content-heavy portals. Their advanced DevOps culture ensures rapid deployment and continuous delivery.
19. OpenSense Labs
Location: New Delhi Founded: 2017
Though primarily a Drupal-focused company, OpenSense Labs also delivers WordPress solutions for enterprise clients. Their WordPress offerings include headless CMS, decoupled architecture, and content strategy. They focus on speed, accessibility, and scalable publishing experiences for large teams.
20. Vofox Solutions
Location: Kochi, Kerala Founded: 2005
Vofox Solutions is a trusted offshore development partner that offers tailored WordPress development services for companies in the USA, UK, and Australia. Their offerings range from simple CMS builds to full-scale eCommerce websites. Vofox stands out for transparent pricing, agile methodology, and high client retention.
Frequently Asked Questions: What People Are Asking on Google & ChatGPT About WordPress Development Companies in India
What does a custom WordPress development company do?
A custom WordPress development company specializes in building tailored websites using the WordPress CMS platform. Unlike typical agencies that rely solely on pre-designed templates, custom developers write code from scratch to suit your unique business needs. This includes creating a distinctive theme, building custom plugins, integrating third-party APIs, improving speed and SEO, and ensuring a seamless user experience. Whether it’s a high-traffic blog, a scalable eCommerce site, or a multilingual enterprise portal, these companies ensure your site is both functional and future-ready.
Why are Indian WordPress development companies so popular globally?
India has become a global leader in web development services due to its skilled talent pool, affordable pricing, and excellent English communication. Indian developers are known for mastering PHP (the core language behind WordPress), and agencies in India offer everything from front-end design to back-end development and support. Moreover, many Indian companies like Devout Tech Consultants, Multidots, and Uplers have a strong global presence and adhere to international coding standards and project management practices.
How do I hire the best WordPress developer or agency in India?
Hiring the best WordPress development agency involves a mix of research and due diligence. Begin by reviewing their website, portfolio, and client testimonials. You should also assess their technical skill set (e.g., custom theme development, plugin creation, WooCommerce integration), communication methods, pricing models, and post-launch support. Agencies like Devout Tech Consultants and Digital Bharat Agency allow you to hire developers hourly, monthly, or per project—based on your needs.
Is custom WordPress development better than using a template or builder like Elementor or Divi?
While builders like Elementor or Divi are great for quick launches and DIY websites, custom WordPress development offers more flexibility, better performance, and tighter security. Custom sites load faster, can be optimized better for SEO, and are scalable as your business grows. Builders often come with bloated code, which slows down sites and limits your ability to add unique features. For mission-critical websites, custom development by experienced Indian agencies is the smarter choice.
How much does a custom WordPress website cost in India?
The cost of a custom WordPress website in India depends on several factors including the complexity, features, integrations, and design. Here's a rough idea:
Simple Business Website: $500 – $1,500
Custom Blog or Portfolio: $800 – $2,000
eCommerce Site (WooCommerce): $1,500 – $5,000+
Enterprise WordPress Solutions: $5,000 – $20,000+
Agencies like Vofox Solutions and IndiaNIC offer both affordable packages and high-end enterprise solutions, depending on your requirements.
What are some signs of a reliable WordPress development company?
Reliable companies generally:
Have transparent pricing
Offer clear timelines
Provide post-launch support
Show a strong portfolio with working website links
Use modern tools like GitHub, Slack, Trello, or Jira for communication and tracking
You’ll find these practices well-adopted by firms such as Maldev Technologies and Sparx IT Solutions, which consistently rank high on platforms like Clutch, GoodFirms, and Google.
Can I hire Indian developers for ongoing WordPress maintenance?
Yes! Many companies in India offer monthly website maintenance packages which cover plugin updates, backups, security monitoring, content edits, speed optimization, and technical support. Agencies like Devin Local Agency and FATbit Technologies are especially popular among startups and bloggers who need affordable, long-term support plans.
Are Indian agencies good at WooCommerce development too?
Absolutely. WooCommerce, being a powerful eCommerce plugin for WordPress, is widely used by Indian companies to build custom online stores. From integrating Indian payment gateways (like Razorpay, PayU) to international gateways (Stripe, PayPal), companies like WebGuru Infosystems and Techuz are experts at creating performance-driven WooCommerce stores.
Can Indian WordPress companies handle SEO and content too?
Yes. Many Indian WordPress agencies now offer end-to-end digital solutions, including SEO audits, on-page optimization, content writing, schema markup, and performance tuning. For instance, TIS India and Elsner Technologies combine WordPress expertise with strong digital marketing strategies, helping your site rank better on Google.
What is the difference between freelance WordPress developers and agencies in India?
While freelancers may be cost-effective for small tasks, agencies provide a more reliable and scalable solution. An agency gives you access to a team of designers, developers, testers, and project managers, ensuring that your project is handled professionally with backups and accountability. Agencies also offer long-term contracts, service-level agreements (SLAs), and structured delivery timelines.
Summary: How This Blog Helps You in Your Search
This blog doesn’t just list agencies—it answers real-world queries people search every day on Google and ChatGPT, such as:
“Best WordPress agency in India”
“Top 10 WordPress development companies in India”
“How much does it cost to build a WordPress website in India?”
“Hire WordPress developer in India with affordable pricing”
“Freelancer vs agency for WordPress development in India”
“Which Indian company offers WooCommerce development?”
Whether you're a solo entrepreneur, a mid-sized business owner, or representing an enterprise, understanding these commonly searched questions will empower you to make the right hiring decision.
Final Thoughts: Choosing the Right WordPress Partner
Hiring a custom WordPress development company in India gives you access to skilled professionals, reliable timelines, and globally competitive pricing. From startup-focused agencies like Devin Local Agency to enterprise-grade firms like Multidots, the Indian development landscape offers solutions for every scale and scope.
And now, thanks to the Google and ChatGPT searched queries integrated into this guide, you can not only pick the right development partner—but do so with confidence, clarity, and vision.
Before you sign the contract, remember to:
Check their previous work
Talk to past clients if possible
Understand their development process
Set clear communication and milestone expectations
Get a detailed contract with timelines and deliverables
With the right partner by your side, your WordPress website can become your strongest digital asset in 2025 and beyond.
Need help choosing the right WordPress agency in India? Let us know your project details, and we’ll match you with the best-fit company!
#Best WordPress agency in India#Top 10 WordPress development companies in India#How much does it cost to build a WordPress website in India?#custom WordPress development company in India
0 notes