#Contact Form HTML Template
Explore tagged Tumblr posts
Text
Elite-Folio Profile Template – Elevate Your Digital Presence
LIVE DEMO | BUY NOW
Stand Out with a Stunning, Modern Profile Template
Your online profile is your digital business card—make it unforgettable! This fully responsive, animated, and customizable profile template is designed to showcase your skills, experience, and personality in the most professional way.
Why Choose This Template?
✅ Dark & Light Mode Toggle – Auto-saves user preference for optimal viewing day or night. ✅ Smooth Animations & Micro-Interactions – Engage visitors with elegant hover effects and transitions. ✅ Mobile-First Responsive Design – Flawless display on all devices (desktop, tablet, and mobile). ✅ Built-in Contact Form + WhatsApp Integration – Let potential clients or employers reach you instantly. ✅ Dynamic Gradient Backgrounds – Eye-catching colors that adapt to your brand. ✅ Floating Social Media Bar – Keep your networks accessible with stylish animated icons.

Perfect For:
✔ Freelancers (Designers, Developers, Writers, Marketers) ✔ Job Seekers – Make recruiters remember you! ✔ Entrepreneurs & Consultants – Present your services professionally. ✔ Creative Professionals – Artists, photographers, and content creators.

Key Benefits:
📌 No Coding Skills Needed – Just replace text, images, and links. 📌 Fast Loading & SEO-Friendly – Optimized for better search visibility. 📌 Modern UI/UX – Clean, elegant, and designed to impress. 📌 Highly Customizable – Change colors, fonts, and layouts easily.

How to Use It?
1️⃣ Download the template. 2️⃣ Edit with any code editor (VS Code, Sublime Text, etc.). 3️⃣ Add your info, portfolio, and links. 4️⃣ Deploy to Netlify, Vercel, or any hosting service.
Pro Tip:
"Your profile is your first impression—make it bold, professional, and memorable!"
Ready to Boost Your Online Presence?
✨ Get this template now and start attracting opportunities!
💬 Need help customizing? Contact us for support! -
Mail: [email protected]
#Professional Profile Template#Portfolio HTML Template#Personal Website Template#CV Template#Resume Template#Modern UI Profile#Minimalist Portfolio#Dark/Light Mode Template#Animated Portfolio#Gradient Background Template#Freelancer Portfolio#Job Seeker Template#Creative Professional Profile#Designer Portfolio Template#Developer Personal Website#Responsive HTML Template#No-Code Customizable Template#WhatsApp Integration Template#Contact Form HTML Template#Social Media Profile Template#Artist Portfolio Template#Photographer Profile Template#Writer Portfolio Template#UX Designer Portfolio#Business Consultant Template#Best Selling Profile Template#Premium HTML Template#Downloadable Portfolio Template#One-Page Personal Website#2024 New Design Template
1 note
·
View note
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Text
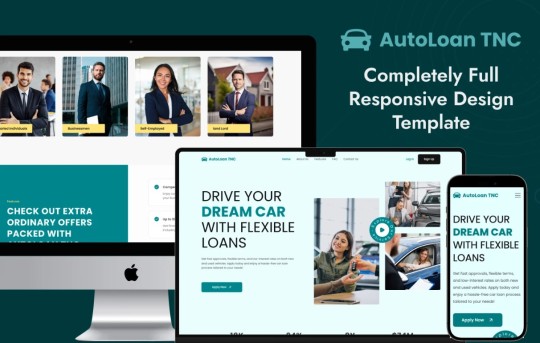
AutoLoan TNC: The Sleek Webflow Template Built for Modern Auto Finance Brands
The AutoLoan TNC Webflow template is designed to give your brand the credibility, clarity, and conversion power it needs — all without writing a single line of code.

That Drive Conversion
The AutoLoan TNC Webflow template doesn’t just look modern — it’s built with usability and scalability in mind. Let’s take a closer look at what makes it powerful:
Smart Page Architecture
Clear UX Flow — Designed with user-centric paths for lead generation Conversion-Ready Layouts — Optimized for quote forms, CTAs, and trust signals Multi-Page Structure — Includes homepage, services, about, FAQs, blog, and contact
Fully Customizable with Webflow
No-Code Editing — Change colors, content, and layout directly in Webflow Component-Based — Easily clone sections like testimonials, pricing, or FAQs CMS-Enabled — Add new blog posts or loan packages without touching the design
Responsive Across Devices
Mobile-Optimized — Looks pixel-perfect on smartphones and tablets Tablet & Desktop Ready — Seamless performance across all screen sizes Fast Load Times — Lightweight design built for speed

Clean, Modern Design Aesthetic
Professional Auto Theme — Combines clean typography with sleek UI elements Trust-Building Visuals — Showcases credibility through imagery and iconography Engaging Interactions — Micro-animations and hover effects for a polished feel
SEO & Accessibility Best Practices
Semantic HTML Structure — Optimized for search engines Alt Text & ARIA Labels — Ready for accessibility compliance Meta Tags Configured — Launch with on-page SEO baked in
Pre-Built for Business Growth
Contact & Quote Forms — Integrated with call-to-action flows Team & Testimonial Sections — Build trust and humanize your brand Blog Setup — Educate visitors with finance tips and updates

Ready to Launch Your Auto Loan Website?
If you’re ready to accelerate your digital presence with AutoLoan TNC, get the template on Webflow now and build a high-performing auto loan site that your audience can trust.
Final Thoughts
AutoLoan TNC is a game-changer for auto finance businesses. Whether you’re building in-house or working with a design agency, this template will save you time, money, and headaches — while helping you win the trust of your customers online.
#webflow#webflowtemplates#websitetemplate#template#web design#ui ux design#webflowdesign#web development#degital marketing#autoloans
1 note
·
View note
Text
ProjManage TNC — The Ultimate Project Management SaaS Landing Page Template
In the competitive world of SaaS, your landing page can make or break your product’s success. For project management tools, a clean, professional, and conversion-focused design isn’t just helpful — it’s essential. That’s where ProjManage TNC, a high-performing Webflow template, steps in.

Why Choose ProjManage TNC?
ProjManage TNC is a purpose-built Webflow template designed specifically for project management SaaS startups and platforms. Whether you’re launching a task management app, productivity tool, or team collaboration platform, this template is built to drive sign-ups, showcase product features, and convert visitors into loyal users.
1. Built for SaaS Landing Pages
ProjManage TNC isn’t just another generic template. It was created with SaaS conversion goals in mind. It highlights what matters most — features, benefits, CTAs, testimonials, and pricing — without clutter. It guides the user experience smoothly from interest to action.
2. Modern, Clean Design
First impressions count. ProjManage TNC uses a sleek, modern design with a UI that matches today’s top SaaS platforms. Clean lines, intuitive sections, and engaging microinteractions make it a perfect choice for a professional look.
3. Responsive and Fast
Every element is fully responsive and optimized for mobile, tablet, and desktop users. With built-in Webflow performance features, you can expect fast loading times and smooth user experiences across devices.
4. Feature-Focused Sections
The template includes everything you need to tell your SaaS product’s story:
Hero section with bold CTA and app screenshot
Feature highlight blocks
User testimonials and logos
Simple pricing tables
FAQ and support info
Contact and newsletter forms
Each section is customizable and thoughtfully laid out to increase conversion rates.
5. Showcase App UI Seamlessly
ProjManage TNC allows you to insert screenshots or short videos of your platform’s interface, giving visitors a real feel of your software. Highlight task boards, timelines, calendars, or team dashboards — whatever makes your tool shine.
6. No Code, Full Control
Thanks to Webflow’s intuitive visual editor, you can easily update your landing page without touching a single line of code. Perfect for startups or marketers who need speed and flexibility without hiring a developer.
7. SEO-Friendly Structure
The template follows best practices in SEO structure — clean semantic HTML, fast load speed, mobile responsiveness, and optimized headings — so you’re better positioned to rank in search engines.
Who Is It For?
Project management SaaS startups
Productivity tool developers
Agile, Scrum, and Kanban platforms
Team collaboration apps
Task tracking and scheduling tools
If your goal is to promote your digital product in a way that builds trust and encourages signups, ProjManage
Final Thoughts
Launching a SaaS product is hard work. Let your landing page do the heavy lifting when it comes to marketing and lead generation. With ProjManage TNC, you get a ready-to-go, beautifully designed Webflow template tailored for project management platforms.
0 notes
Text
Must-Have Plugins for Small Business Websites

A small business website is one of the most powerful tools for building an online presence, attracting customers, and generating revenue. WordPress, being the most popular content management system, offers thousands of plugins that enhance functionality, improve performance, and boost security. However, selecting the right plugins can be overwhelming. Collaborating with expert WordPress development services ensures your website is equipped with the right tools for growth. Here’s a list of must-have plugins every small business website should consider in 2025.
1. Yoast SEO – Optimize for Search Engines
Search engine optimization (SEO) is critical for driving organic traffic. Yoast SEO remains one of the best plugins for managing on-page SEO. It helps you:
Optimize title tags and meta descriptions.
Generate XML sitemaps automatically.
Analyze readability and keyword usage.
An expert WordPress development services provider can configure Yoast SEO to ensure your website follows the best SEO practices, improving visibility in search results.
2. WP Rocket – Boost Website Speed
Fast-loading websites improve user experience and rank better on search engines. WP Rocket is a premium caching plugin that:
Reduces loading times with page caching.
Optimizes CSS, JavaScript, and HTML files.
Improves Core Web Vitals, enhancing mobile performance.
Speed optimization is a technical process, and working with professionals ensures this plugin is properly configured without breaking your site’s functionality.
3. WooCommerce – eCommerce Functionality
For small businesses selling products or services online, WooCommerce is the go-to plugin. It offers:
Complete eCommerce solutions for physical and digital products.
Secure payment gateway integrations.
Inventory management and order tracking.
An expert WordPress development services team can customize WooCommerce to suit your business needs, from creating product pages to integrating advanced payment options.
4. Elementor – Build Stunning Pages Easily
Elementor is a user-friendly page builder that allows you to design beautiful, responsive pages without coding. Its drag-and-drop editor, pre-built templates, and widget library make it perfect for small business owners looking to create professional websites quickly.
Professional developers often enhance Elementor with custom CSS and integrations for a more tailored website design.
5. UpdraftPlus – Reliable Backups
Website data is a valuable asset, and regular backups are essential. UpdraftPlus simplifies the process by:
Offering automated scheduled backups.
Allowing cloud storage options such as Google Drive and Dropbox.
Enabling one-click restoration in case of data loss.
A professional team ensures backup schedules are optimized, minimizing downtime during unexpected technical issues.
6. Wordfence Security – Protect Your Website
Cybersecurity is crucial for any business website. Wordfence Security offers:
Firewall protection and malware scanning.
Real-time monitoring of login attempts.
Alerts for suspicious activity.
Expert WordPress development services configure security settings to safeguard sensitive customer data and prevent hacking attempts.
7. MonsterInsights – Track Website Analytics
Understanding visitor behavior helps refine marketing strategies. MonsterInsights integrates Google Analytics into WordPress, providing:
Detailed traffic reports.
Insights into top-performing pages.
Conversion tracking for eCommerce websites.
Experts can configure advanced tracking, ensuring you gain meaningful insights to grow your business.
8. Smush – Optimize Images for Better Performance
Large images can slow down your website, affecting user experience. Smush automatically compresses and optimizes images without compromising quality.
Combined with caching plugins, Smush ensures faster load times, keeping visitors engaged and reducing bounce rates.
9. WPForms – Easy Contact Form Creation
Every small business needs a reliable way for customers to connect. WPForms allows you to create responsive contact forms, surveys, and lead-generation forms with ease.
Professional developers can integrate these forms with CRM tools and email marketing platforms for better customer relationship management.
10. HubSpot – Marketing Automation
For businesses looking to grow, HubSpot’s WordPress plugin offers:
Email marketing automation.
Live chat and chatbots.
Contact and lead management.
An expert WordPress development services team ensures seamless integration, helping you automate marketing efforts and nurture leads effectively.
Conclusion
The right plugins can transform your small business website into a powerful marketing and sales tool. From SEO and speed optimization to security and analytics, these must-have plugins cover all essential areas. Partnering with expert WordPress development services ensures these plugins are properly installed, customized, and maintained, allowing you to focus on growing your business while delivering a seamless user experience.
0 notes
Text
SocialMedia Front-End design Copycat
Just interested in which problems persisted that started the framework bloat we see today [looking at you React Devs].
So I'm going to type out a pseudo-code design paper, that's closer to twitterX for the site with hooks to add-in stuff Facebook later added.
So a basic design for the HTML looks kinda like this:
Http Index
- header stuff
- Visual Body
- Body Header
-Sidebar stuff
- Body Body
- footer nobody ever sees or reads or care that it exists that provides contact info that is relatively unused or non-existent.
There's only a few moving parts in the front end, a Login/sign up widget (which could be its own page, doesn't matter)
The Comments&Posts, which are mostly sorted and distributed from the backend
The Post Bar itself which is just a textbox
The big parts we care about initially are the posts and comments.
In the HTML this is a single template like this:
<div id="post template" class="post/comment">
<img class="Avatar" src="whatever the backend.jpeg" />
<p class="text">The Text</p>
</div>
And then all you need to do is copy and paste that for every "actively visible" comment, and as you scroll, more comments appear as they are downloaded to the page.
Which is something like
Onload(){ global template= document.get("div#post_template")
Function DisplayPosts(array) {foreach (item in array; that is visibile) { post = template.copy; post.populate(item). }
In React this turns into something else;
ReactWidget PostTemplate = theAboveTemplate
New post = new PostTemplate(array item);
With which to simplify the code needed to process, and to help separate all the pieces from the original HTML page.
Which does help clarify stuff... But how would it have been brittle originally? I can only think that it was perhaps the devices that Facebook originally had use of, and modified in order to be able to be on cheapo devices that don't really exist anymore.
Or maybe due to the original way JS worked in browsers. And I. mobile specifically.
As I'm writing this, I still see most of the processing being done on the back ends... So the only way I can think it would be particularly buggy is if a lot of all that backend stuff was integrated into the frontend somehow.
Extensive ajax calls maybe? Unsequenced calls?
It's a handler that determines if the page should request more comments from the server or not, and maybe need to unload non-visible comments for performance reasons.
How many posts on a single scrolling page would it take for it to affect the performance these days?
100? 1000? Uncertain. In this day and age, even the cheapest devices can load an encyclopedia (or several) worths of information on the background and work fine.
Youd also need to handle for pages to view a post with comments... Twitter handles this by making ALL comments just posts with @tags and #tags.
So they all are at the same level in the database, probably.
Non-SQL Backends append a sub-stack to the original post as well. I wonder how that affects backend performance.
There's also pointers and stuff that get shuffled around that need to be built together to fully form the data for front lend use. UniqueIds for every post entry, directing to user accounts with their own personalization and not having immediate access at the comment level.
Old bugs in Social Media would have artifacts like [User#######] while the page is loading extra stuff, so you'd be able to read the comment before knowing who posted it. And [User Deleted] on Reddit when that ID is no longer pollable.
Browsers really need to allow for html_templates (and not HTML written in the JavaScript portion) to encourage ease of access...
The purpose of react, it seems, was to create a single widget used to populate comments and posts, and make it a little bit easier to read.
And now... Components are out of hand.
Too much developing in JavaScript and not enough talking with the w3c and browser devs to make the coding conventions easier on everyone maybe. A product of the times.
Or maybe the templates each had their own JavaScript and ajax handlers and that's why it became brittle...
Calling the backend whenever a *blank comment* becomes visible which requests a new comment for each newly visible comment and then some?
I think it's that one. That one's the most likely mistake I would have made during a prototype.
I believe that it's highly probably that a refined social media page could be reduced in size and complexity. But what isn't inherently visible is about how many *wasted processes* are prevalent because we no longer need to deal with because the Technology of the average device improved.
And, because of that, how much waste gets added on top of it to error-correct for things that would have been fixed correcting those oversights..?
Well, if I were a billionaire who recently lost a lot of money purchasing a thing that may be needs to be worked on... That's where I'd look first. Which processes actually need to be handled by the front end, and a reduction in the amount of calls to the backend per user.
As the said billionaires are working on other ways to make money instead, I doubt these are things that will get fixed...
I kinda want to write a social media thing to throw on GitHub or something, just to prove the thing. But I'm also... Not about that life right now for some reason...
I'm just curious as to why apps that are primarily just Fetch(More Text) water so much battery and data on their lonesome.
Since May 21 (it is currently July 4th+1) TwitterX has used 16gigs! And I rarely click the video media... Because everything is viens and tiktoks now I guess.
In comparison, Tumblr used 3... Though, I don't scroll as much on Tumblr due to my feed here not updating as much as Twitter. Probably?
Staying connected, always on like that, might be good for ads... But... It doesn't mean the user is actively engaging with the content. Or even caring about everything in there feed.
I would assume that the price of scrolling outweighs the adverts being fed to the users, and hence the blue check marks, which likely are also not helping catch up.
So while the cost reduction from the URL when Twitter switched to X is a stop gap.
Possibly meaning that there's a catch-22 on twitterX, where you need more scrolls to make money, but they also cost more money from data serving costs.
Those backend calls add up.
How would you make an analysis team to discover and develop a path that won't interrupt service? Honestly...
It'd be cheaper to hire a [small experienced team] to develop the front end as if they were starting from scratch and developing as minimalistically as possible with a very solid design and game plan.
And then creating a deployment test bed to see whether or not all the calls made right now are value added.
I say that, because it's quite likely that most (if not all of social media) today is still built on the original code bases, which were extended to add features, and not really dedicated to ironing out the interfaces. (Because needed to make money somehow).
But now, you're worried about retaining customers and satisfying advertisers instead, which affords the opportunity to work on it. Or to find a small coder that already put a concept on GitHub already.
(Probably the real reason I don't just make another one.)
Actually. Let's see where this AI-Generated-Full-Stack development goes....I wanna see exactly how much the ancient newbie coder bugs can destroy.
0 notes
Text
Make a Powerful First Impression with Portfolio HTML Templates from MG Technologies
In the creative world, first impressions are everything. Whether you’re a designer, photographer, developer, artist, or freelancer, your online portfolio serves as your digital business card. It showcases your skills, tells your story, and helps potential clients or employers decide whether to work with you. That’s why choosing the right portfolio HTML templates is crucial.
At MG Technologies, we specialize in designing stunning, modern, and fully responsive portfolio HTML templates that help you stand out from the crowd. Our templates are built with clean code, smooth animations, and elegant layouts that highlight your best work without distractions.
Why Choose Portfolio HTML Templates from MG Technologies?
Responsive & Mobile-Ready: Your portfolio will look flawless on all devices, from desktops to smartphones.
Easy to Customize: Change colors, fonts, and sections effortlessly to match your unique style.
Fast and SEO-Friendly: Optimized for speed and search engines, so your work gets the attention it deserves.
Feature-Rich: From interactive galleries to smooth scroll effects and contact forms, our templates include everything you need.
No more wasting time on complicated builds. With MG Technologies' portfolio HTML templates, you can focus on showcasing your creativity and growing your brand.
🎨 Explore our collection of portfolio HTML templates today and create an unforgettable online presence with MG Technologies!
0 notes
Text
Brizy Cloud: Build Smart Websites with Free Hosting- No Code!
June 27, 2025
June 27, 2025
Brizy Cloud creates Stunning Websites Without Coding – Brizy Makes It Happen. No code! Meet Brizy, Your New Design Superpower.
What is Brizy?
Brizy is an all-in-one Website and landing page builder tool with a lot of feature options. Brizy Cloud’s exclusive features are like a drag-and-drop builder, custom domains, SEO optimization, analytics, countdown timers, pop-ups, and form integration.
Users do not need to apply code or a complex design. You just have to drag-and-drop the elements, and the website or landing page is ready to use.
Brizy Builder’s other available features are mobile-friendly designs, pre-built Brizy templates, A/B testing, file downloads, dynamic text replacement, sticky bars, and pixel-perfect design capabilities.
Key Features of Brizy Cloud:
1. AI website builder: Brizy website builder helps users quickly create custom pages as needed. You can create pop-up windows for promotions, messages, lead capture, or more use cases.
This tool supports multilingual websites and integrates with popular translation plugins, like WPML, TranslatePress, and Polylang etc. It allows you to easily translate a website into multiple languages.
It contains multiple web pages (e.g., Home, About, Services, Contact).
2. Easy to use: It is easy to use and is only a drag-and-drop website builder. No code to use. Text and elements are editable directly on the page without a complex sidebar.
3. Brizy design kit: Create preferred design using 200+ pre-built templates, blocks, custom headers, footers, menus, mega menus, images, videos, and other media files. All of these elements are usable from one central hub.
4. Brizy Compiler: Users”s can use the Brizy Compiler to boost site performance, and thus they can improve page load speeds
5. Secure Hosting: Brizy takes care of both website security (SSL) and web hosting. So, it is easy to launch and manage a site without external services.
6. HTML/CSS Export: After creating a website, you can export the full code of the website, specifically the HTML (structure) and CSS (styling) files. Then, it can be hosted anywhere, outside of Brizy. Thus, maintain full control over your site. You can use Brizy on WordPress, also.
Who Is Brizy For?
Web designers, Freelancers, Graphic designers, Content creators, bloggers, Affiliated marketers, small businesses, WordPress users, Non-tech users, and product developers can use this AI tool to make their design process easy and attractive, and thus, can impress their customers.
Conclusion:
Brizy provides an easy process, like a drag-and-drop visual interface, pre-designed industry-based templates, and built-in marketing tools. Easy to quickly make unlimited landing pages, websites, portfolios, blogs, eCommerce pages, and more. Brizy is to make the website process easy for those with a non-technical background. Brizy supports white-label branding, responsive design, and easy form integrations. Brizy alternative tools are like Elementor, Divi, or Wix.
To Read More about the Appsumo Lifetime Deal, Visit Our Official Website: AhmedTechHub
#web design services#website#web development#web developing company#ecommerce website development#landing page builder#landing page design
1 note
·
View note
Text
Master WordPress Content Creation with SKT Blocks Plugin
Revolutionizing WordPress Content Management
WordPress content creation has evolved dramatically since the introduction of the block editor, but many users still struggle to achieve professional results. The Gutenberg WordPress editor plugin SKT Blocks represents a quantum leap forward in content creation capabilities, offering sophisticated design tools that were previously available only to experienced developers.
Comprehensive Block Library Analysis
Content Enhancement Blocks
SKT Blocks provides an extensive collection of content-focused blocks that elevate standard text and images into engaging, interactive elements. These blocks include advanced typography options, custom quote designs, image galleries with sophisticated layouts, and multimedia integration capabilities.
Layout and Structure Blocks
Creating complex page layouts becomes intuitive with SKT Blocks' structural elements. The Gutenberg WordPress editor plugin includes flexible column systems, custom containers, dividers, spacers, and grid layouts that provide complete control over page architecture.
Business-Focused Blocks
Professional websites require specialized content blocks that standard WordPress cannot provide. SKT Blocks fills this gap with dedicated blocks for services, pricing tables, team profiles, testimonials, statistics counters, and progress bars.
Advanced Design Customization Features
Visual Style Controls
Every block in this Gutenberg WordPress editor plugin offers granular control over visual appearance. Users can modify background colors, gradients, borders, shadows, and spacing with precision, creating unique designs that match their brand identity perfectly.
Typography Management
Professional typography distinguishes amateur websites from professional ones. SKT Blocks provides comprehensive font controls including Google Fonts integration, custom font sizes, line heights, letter spacing, and text effects.
Color Scheme Integration
Maintain design consistency across your website with SKT Blocks' intelligent color management system. The plugin integrates with your theme's color palette while offering unlimited custom color options for specific design requirements.
Performance Optimization and Technical Excellence
Clean Code Architecture
The Gutenberg WordPress editor plugin follows WordPress development best practices, generating clean, semantic HTML that loads quickly and performs well across all devices. The optimized code structure ensures minimal impact on site speed.
Conditional Loading
SKT Blocks employs smart resource loading that only includes necessary CSS and JavaScript files on pages where they're actually used. This conditional loading approach maintains optimal site performance.
Caching Compatibility
The plugin works seamlessly with popular caching solutions and content delivery networks, ensuring your enhanced content delivers maximum performance benefits to visitors worldwide.
Content Strategy and Marketing Applications
Lead Generation Integration
Transform your content into a lead generation machine with SKT Blocks' call-to-action elements, subscription forms, and contact blocks. The Gutenberg WordPress editor plugin includes conversion-optimized designs that encourage visitor engagement.
Social Media Integration
Expand your content's reach with built-in social sharing blocks and social media feed integrations. These features help amplify your content across multiple platforms effortlessly.
E-commerce Enhancement
For online stores, SKT Blocks provides product showcase blocks, comparison tables, and promotional elements that enhance the shopping experience and drive conversions.
Workflow Improvement and Productivity
Template System
Accelerate content creation with SKT Blocks' comprehensive template library. Pre-designed page layouts, section templates, and block patterns eliminate the need to start from scratch, dramatically reducing development time.
Copy and Paste Functionality
Replicate successful designs across multiple pages using the plugin's advanced copy-paste features. Save time by duplicating effective layouts and customizing them for different content needs.
Global Presets
Establish design consistency with global presets that apply standardized styling across all blocks. This Gutenberg WordPress editor plugin makes it easy to maintain brand coherence throughout your website.
Collaboration and Team Features
User Role Integration
SKT Blocks respects WordPress user roles and permissions, ensuring team members can access appropriate functionality based on their responsibilities. Editors can create content while administrators maintain design control.
Version Control Compatibility
The plugin works harmoniously with WordPress's revision system, allowing users to track changes and revert to previous versions when necessary.
Mobile and Responsive Design
Device-Specific Customization
Modern websites must excel on mobile devices. This Gutenberg WordPress editor plugin provides dedicated mobile and tablet customization options, ensuring perfect display across all screen sizes.
Touch-Friendly Interface
The plugin's mobile interface is optimized for touch interaction, making it easy to edit content directly on mobile devices when needed.
Security and Maintenance Considerations
Regular Security Updates
SKT Themes maintains strict security standards with regular updates that address potential vulnerabilities and maintain compatibility with WordPress security protocols.
Backup Compatibility
The plugin integrates seamlessly with popular backup solutions, ensuring your enhanced content remains protected and easily recoverable.
Training and Support Resources
Learning Materials
Comprehensive tutorials, documentation, and video guides help users master every aspect of the plugin. From basic block usage to advanced customization techniques, learning resources support users at every skill level.
Community Support
Access to community forums and professional support channels ensures help is available when needed, minimizing downtime and maximizing productivity.
Final Thoughts
SKT Blocks transforms WordPress content creation by democratizing professional web design tools. This comprehensive Gutenberg WordPress editor plugin eliminates the traditional gap between content creators and professional designers, enabling anyone to produce stunning, functional websites. The plugin's combination of ease-of-use, powerful features, and excellent performance makes it an essential tool for serious WordPress users. Experience the future of WordPress content creation with SKT Blocks Gutenberg WordPress editor plugin and unlock your website's full potential.
#Gutenberg WordPress Editor Plugin#WordPress Block Editor Plugin#Gutenberg Website Builder#Block-Based Editor WordPress#WordPress Content Editor Plugin#Gutenberg Page Builder#Visual Editor WordPress Plugin#Gutenberg Web Design Tool#WordPress Editing Plugin#Block Editor WordPress Theme#Gutenberg Content Builder#WordPress Page Editor Plugin#Gutenberg Design Editor#WordPress Visual Block Plugin#Gutenberg Website Editor#Block-Based Web Design Plugin#WordPress Content Creation Tool#Gutenberg Layout Editor#WordPress Block Design Plugin#Gutenberg Editor Extension
0 notes
Text
Top Benefits of Custom WordPress Development for Businesses

In today’s digital-first world, having a basic website is not enough. Businesses that want to stand out need custom-built digital experiences tailored to their goals, audience, and branding.
That’s where custom WordPress development shines.
While WordPress offers a range of free and premium themes, going the custom route allows for greater control, performance, and long-term flexibility. Whether you're a startup, service provider, or enterprise brand, a custom site offers a professional edge you simply can't get with generic templates.
In this blog, we’ll explore the top benefits of custom WordPress development, and why many businesses trust a reliable web design company in Udaipur to bring their unique vision to life.
1. Unique Design That Matches Your Brand
Custom development means no templates, no cookie-cutter layouts—just a site that perfectly reflects your business identity.
Benefits:
Aligns with your logo, colors, and voice
Builds brand recognition and trust
Offers personalized user experiences
Differentiates you from competitors using the same themes
A custom site makes your first impression count.
2. Better Site Performance and Speed
Templates are often bloated with features you don’t need, which slows down your site. A custom-built theme includes only what’s necessary.
Why it matters:
Faster loading = lower bounce rates
Improves user experience
Enhances Core Web Vitals (a Google ranking factor)
Optimized code means better browser rendering
A speed-optimized site not only loads quicker but also ranks higher in search engines.
3. Improved SEO Structure
Search engines love clean, semantic, and well-structured websites. Custom WordPress development allows you to build SEO directly into the site architecture.
Key SEO advantages:
Custom schema markup
Proper heading hierarchy
Lightweight HTML/CSS
No excess plugin dependencies
Optimized URLs and permalinks
An experienced WordPress Development Company in Udaipur will ensure your site is SEO-ready from day one.
4. Tailored Functionality
Need a custom booking engine? Want a dynamic pricing calculator? Or perhaps a multi-vendor store? With custom development, anything is possible.
You can build:
Custom post types
Advanced contact forms
Interactive product filters
Secure client portals
Role-based dashboards for teams
You're not limited by plugin capabilities—you get exactly what your business needs.
5. Scalable for Future Growth
Template-based sites may work for startups, but as your business grows, limitations begin to show. Custom-built websites are designed with scalability in mind.
Grow without restrictions:
Add new sections or features easily
Handle high traffic loads
Integrate third-party APIs smoothly
Expand into multilingual or multisite setups
This makes custom development a long-term investment, not a short-term fix.
6. Enhanced Security Measures
Pre-made themes often include code from multiple sources, increasing security risks. A custom site has fewer third-party dependencies, meaning a smaller attack surface.
Security benefits:
Clean, minimal code base
Built with WordPress best practices
Easy to monitor and update
Custom login security and access rules
Compatible with advanced firewalls
Protect your data, users, and online reputation with a secure foundation.
7. Better Plugin Management
Generic sites tend to over-rely on plugins. Custom development reduces that dependency by building critical features directly into the theme or custom modules.
Fewer plugins = fewer problems:
Less chance of conflicts
Reduced maintenance load
Improved site speed
Lower vulnerability risks
You’ll still use high-quality plugins (like SEO tools or payment gateways), but only when necessary.
8. Mobile-First, Responsive Design
In 2025, over 70% of website traffic comes from mobile. With a custom build, your site is tailored for mobile-first design, not just adapted to it.
Features include:
Custom breakpoints for every screen size
Touch-optimized navigation
Fluid grids and typography
Fast mobile load times
This ensures you deliver a seamless experience—whether on desktop, tablet, or phone.
9. Easier Content Management
Custom WordPress development can include bespoke admin panels that make content updates easier, even for non-tech users.
Custom admin benefits:
Clean interface (no clutter)
Simplified content fields
Custom fields and blocks for your needs
Role-based permissions for teams
You stay in control of your content—without worrying about breaking the layout.
10. Dedicated Support and Maintenance
When your site is built from scratch, the developer knows every inch of its code. This makes troubleshooting, scaling, and updating far easier than with unknown third-party codebases.
Working with a dedicated web design company in Udaipur ensures:
Ongoing technical support
Regular updates and backups
Performance monitoring
Quick fixes if anything breaks
Strategic enhancements as you grow
It’s like having a tech partner—not just a vendor.
Final Thoughts
While free themes and page builders offer convenience, custom WordPress development gives your business the tools to truly stand out, grow, and perform better online. From SEO and security to branding and scalability, the advantages are hard to ignore.
0 notes
Text
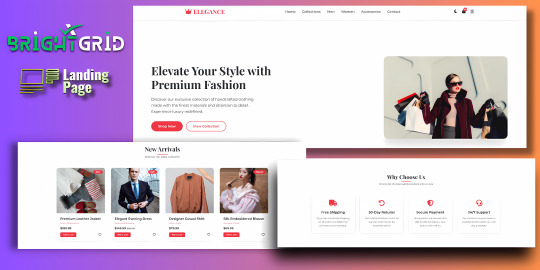
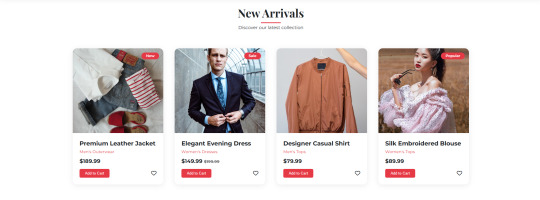
ELEGANCE - Landing Page

Live Demo | Buy Now
Key Highlights:
Dark/Light Mode Toggle: Enhance user experience with an adaptive color scheme.
Stylish Hero Section: Immediately grabs attention with bold typography and imagery.
Interactive Product Cards: Add-to-cart, wishlist, price tags, and categories.
Conversion-Driven Features: Includes newsletter form, feature highlights, and CTA buttons.
Responsive Layout: Fully optimized for all screen sizes (mobile, tablet, desktop).
WhatsApp Button: Easily reachable for customer inquiries.
Optional Protection Overlay: Disable copy/right-click in preview versions.
Built with clean HTML, CSS, and JS — no external frameworks — making it easy to customize and deploy immediately.

Features:
Responsive design for all screen sizes
Dark and light mode toggle
Animated hero and product sections
Product cards with wishlist and add-to-cart buttons
Newsletter subscription form
WhatsApp contact button
Protection overlay option for preview versions
Clean and organized HTML, CSS, and JS code
Font Awesome icons integrated
Google Fonts (Montserrat & Playfair Display)
Requirements:
Basic HTML/CSS knowledge (for customization)
Any code editor (e.g., VS Code, Sublime Text)
Modern web browser (for testing)
Internet connection (to load external assets like fonts/icons)

Instructions:
Unzip the downloaded folder.
Open index.html in your browser to preview the template.
Use any code editor to customize content, images, and branding.
Upload to your hosting or integrate into your web project.
(Optional) Modify protection overlay or WhatsApp number as needed.
Development Time:
12–14 hours (design + code + responsiveness + animations)
Message to Reviewer:
Hi, This is a responsive HTML landing page for a clothing brand. All assets are externally hosted (Unsplash, Font Awesome, Google Fonts). Let me know if anything else is required. Thanks!
Live Demo | Buy Now
#html#css#htmlcoding#html css#js#landing page#landing page builder#landing page design#landing pages#high fashion#panel#script
1 note
·
View note
Text
What Can Conversational Forms Help Your ChatBot Do Better?

In today’s fast-moving digital environment, user engagement isn’t just important—it’s essential. Websites must offer smarter, more interactive ways to collect data, provide support, and deliver seamless experiences. One powerful tool leading this transformation is Conversational Forms—a standout feature of WPBot, the advanced WordPress chatbot plugin.
In this article, we’ll explore what conversational forms are, why they outperform traditional web forms, and how you can use them effectively across industries to increase engagement and automate processes.
youtube
What Are Conversational Forms?
Conversational Forms replace static, multi-field forms with an interactive, chat-style interface. Instead of overwhelming users with a block of fields, they simulate a real-time conversation—asking one question at a time and dynamically responding to the user’s input.
With WPBot’s drag-and-drop Conversational Form Builder, you can easily design smart, engaging forms that support:
Multiple input types (text, email, date, file uploads)
Advanced conditional logic
AI-driven responses via OpenAI integration
Why Conversational Forms Outperform Traditional Forms
Here’s why businesses are choosing conversational forms over traditional ones:
✅ Higher Engagement
They feel like chatting with a human instead of filling out a boring form, resulting in more interaction.
✅ Better Completion Rates
Small, focused questions reduce user fatigue and prevent form abandonment.
✅ Real-Time Personalization
Forms adapt based on user input, tailoring the experience for each visitor.
✅ AI Intelligence
With OpenAI, the form can interpret vague answers, ask clarifying questions, and provide smart assistance.
For companies that rely on user input—whether for lead generation, support intake, or service requests—these advantages are game-changing.
Key Features of WPBot Conversational Forms
1. Visual Drag-and-Drop Builder
No coding needed. Design complex forms with:
Text, email, number, and URL fields
Checkboxes and radio buttons
File and image uploads
Calculation and hidden fields
HTML blocks for rich content
Perfect for contact forms, calculators, surveys, and more.
2. Advanced Conditional Logic & Variables
Build intelligent workflows:
Branch questions based on user choices
Show or hide fields based on conditions
Reuse responses with dynamic variables
Example: Ask different sets of questions for “Sales” vs. “Support” queries—all within the same form.
3. OpenAI-Powered Smart Responses
Bring your forms closer to natural human interaction:
Understand and process open-ended input
Clarify vague or incomplete answers
Accept voice, text, file, or image input
This elevates the user experience and reduces the need for human intervention.
4. Pre-Built Templates
Save time with fully customizable templates for:
Contact Forms
Appointment Booking
Customer Feedback
Job Applications
Quote Requests
Quickly deploy common use cases without building from scratch.
5. Data Handling & Notifications
Take control of your form data:
Store submissions in the WordPress database
Export responses as CSV files
Trigger email alerts to admins or users
Use autoresponders for submission confirmation
These features support serious business operations and CRM workflows.
6. Flexible Form Deployment
Show your forms when and where they’re needed:
Launch from chatbot menus
Trigger with keywords like “Book Now”
Embed with shortcodes or widgets
Use click-to-chat buttons for instant interaction
Ensure users always see relevant forms at the right moment.





Real-World Use Cases for Conversational Forms
✅ Lead Generation
Capture and qualify leads naturally without overwhelming visitors.
✅ Customer Support Intake
Collect structured issue data, file attachments, and more to streamline resolution.
✅ Appointment Booking
Effortlessly schedule meetings with form-driven date/time input.
✅ Smart Calculators
Build interactive tools such as:
BMI/BMR calculators
Mortgage estimators
Room painting cost estimators
✅ Job Applications
Enable smooth application flows with file uploads, screening questions, and AI evaluation.
Benefits by Industry
eCommerce: Reduce cart abandonment, offer personalized product recommendations, and gather post-purchase feedback.
Healthcare: Book appointments, run symptom checkers, and collect patient consent forms.
Education: Enroll students, conduct quick assessments, and gather course feedback.
Agencies & Freelancers: Capture project briefs, auto-generate quotes, and screen potential clients.
WPBot vs Other Form Builders: Quick Comparison

Final Thoughts
Conversational Forms are revolutionizing how websites interact with users. By merging the simplicity of chat with the depth of structured data collection, WPBot empowers WordPress site owners to create more personalized, automated, and conversion-driven experiences.
If you want to stay competitive in 2025 and beyond, WPBot Conversational Forms are a must-have tool in your digital strategy.
Try WPBot today and see how chat-based forms can transform your site—from lead generation to support automation and everything in between.
This article was inspired by What Can You Do with Conversational Forms for a ChatBot?
#ConversationalForms#ChatbotDesign#AIChatbot#ChatbotMarketing#ConversationalAI#WPBot#NoCodeTools#SmartForms#Youtube
1 note
·
View note
Text
Consultant Website Page Template for Webflow
Online presence of a consultant is equally crucial in the digital-first environment of today as their qualifications. Whether your role is life coach, business consultant, marketing strategist, or career advisor, your website serves as your digital showhouse, presenting your offerings, highlighting your experience, and drawing fresh business. But creating a professional-looking website from nothing can be daunting, particularly if you're not tech-savvy.
Webflow templates then become rather helpful. Designed specifically for particular sectors, including consulting and coaching, they provide pre-designed, completely customisable layouts A Consultant Website Page Template for Webflow is your ideal answer if you want to start quickly, wow clients, and expand your brand without engaging a developer.
Buy Now → Webflow Consulting & Coaching Website Template

Why should one use a Webflow Consultant Template?
Among the most robust no-code website builders available today is Webflow. It combines production-ready code with professional design flexibility, so your website not only looks fantastic but also runs faultless. Webflow's consultant templates are:
Contemporary and attentive: tuned for desktop, tablet, mobile screens all sizes.
Simple Edit: Without programming, use visual editors and drag-and-drop tools.
Built using clean code and Webflow's strong hosting capability, fast-loading
Create better search visibility by customizing meta titles, alt tags, and structure.
Add blog entries, tools, case studies, booking forms, and more scalably.
Using a Webflow template provides you a solid basis to highlight your professionalism and turn visitors into clients, whether your rebranding or starting from scratch.
Webflow Consulting & Coaching Website Template - Life CoachX
One especially well-liked template among consultants and coaches is Life CoachX, a premium Webflow template created by TNCFlow. Designed especially for life coaches, career mentors, wellness professionals, and independent consultants, Life CoachX combines design, utility, and conversion optimization into one gorgeous package.
Let's investigate why Life CoachX would be the ideal fit for your consulting company.
1. Gorgeous, orderly design
The simple, understated design of Life Coach X centers your services and personality. Soft typeface, lots of white space, and well placed call-to- action buttons help to create a friendly environment that gains site visitors' trust. Like your approach of coaching, the design seems both personal and professional.
2. Designed Pre-built Pages specifically for Coaches
This template covers all the pages a coach or consultant must have on hand:
Highlights your value proposition, offerings, testimonies, and CTA on the home page.
Services Page: List your offerings, bundles, and special qualities of your work.
Booking Page: Linked with Calendly or Acuity for tools of scheduling.
Blog Page: Using insightful pieces, educate and involve your readers.
Contact Page: Map and social media links help clean form design.
Customizing any part is simple using your own text, pictures, and branding colors.
3. Mobile-optimal for clients on-the-go
Many possible customers will search your website on their phones. Life Coach X is completely responsive, meaning any device will show every page, button, and image looking great. This lowers bounce rates and facilitates user booking of a session while in motion.
4. High Conversion-Based Plans
The layout is meant to produce results. Clear call-to- action lines inspire bookings, newsletter sign-ups, and questions. Included to create credibility and eliminate uncertainty are testimonial sliders, client logos, and FAQ areas.
5. Not Required Any Programming
Webflow's visual editor will let you edit Life CoachX even if you have never built a website before. Drag, drop, type, and publish — that is rather simple. And Webflow allows you complete control over HTML, CSS, and interactions should you require more personalizing.
Advantages of applying a Webflow Template for Your Consulting Website
Not sure if a template fits you either. Using Webflow consulting templates like Life CoachX has several more advantages as follows:
Save Money and Time: Start your website in days rather than months without calling on a developer.
Start with a strong basis and work on it to match your own brand exactly.
Designed for marketing, include email campaigns, webinars, lead magnets, and more.
Driven by Webflow's lightning-fast and secure hosting, secure and fast hosting
Your site can expand with your company as it grows, always flexible.
Whether you run a full-service consulting agency or one-on-one life coach, having a strong online presence will help you stand out from rivals and establish you as a credible expert.
Who Should Apply Life CoachX?
Life Coach X is perfect for: life coaches
Executive and corporate coaches
Wellness and health advisers
Therapists and mental wellness counselors
Mentors in personal growth
Consultants in careers
Freelance mentors starting their own brands
Life CoachX will help you stand out, build trust, and increase client involvement whether your field of work is coaching, consulting, or mentoring and you wish a modern, professional online presence.
Last Notes
A good website can make a strong first impression and turn inquisitive visitors into paying customers. Especially great choices like Life CoachX, Webflow Consultant Website Page Templates help you to have a professional, functional, and beautiful online presence free from the complications of conventional web development.
Investing in a premium Webflow template makes sense whether your coaching path is just beginning or you are redesigning your present brand. All set to increase your web profile? Explore Life CoachX and other coaching models on TNCFlow right now to begin confidently building your brand.
0 notes
Text
PHP Form Builder Nulled Script 6.0.4

Unlock Seamless Form Creation with PHP Form Builder Nulled Script Looking for a powerful yet easy-to-use solution to build web forms without writing endless lines of code? The PHP Form Builder Nulled Script is your go-to tool for creating professional-grade forms with speed and simplicity. Whether you’re a developer or a website owner, this tool is designed to make your life easier by simplifying the process of building responsive and dynamic forms for any purpose. What is PHP Form Builder Nulled Script? The PHP Form Builder Nulled Script is a robust, feature-rich script that allows you to generate custom web forms using PHP and Bootstrap frameworks. It eliminates the need for manual HTML coding, offering a drag-and-drop interface and an intuitive builder that streamlines form development. This nulled version gives you full access to all premium features for free, allowing you to experience its full potential without paying a dime. Technical Specifications Framework Compatibility: Bootstrap 3, 4, and 5 Language: PHP (compatible with PHP 7 and 8) Integration: MySQL, SMTP, Ajax, jQuery Validation: Built-in client and server-side validation Security: CSRF protection, XSS prevention, spam filters Outstanding Features and Benefits With the PHP Form Builder , you can create everything from simple contact forms to complex multi-step registration forms. Here are the top features that set it apart: Drag-and-Drop Builder: Build forms in minutes without writing a single line of HTML or CSS. Multi-Step Forms: Engage users with forms split into logical steps, increasing completion rates. Pre-Built Templates: Save time with dozens of ready-to-use templates tailored for different industries. Advanced Validation: Ensure data accuracy and prevent spam with real-time validations. AJAX Support: Seamless form submissions without page reloads enhance user experience. Email Integration: Configure SMTP to send form responses directly to your inbox. Why Choose PHP Form Builder Nulled Script? This nulled script delivers unmatched functionality and ease of use, empowering you to create forms that are not only functional but also visually appealing. Save time, reduce development costs, and improve user experience—all without compromising quality. Ideal Use Cases The PHP Form Builder Nulled Script is perfect for a wide range of applications: Contact forms for business websites Survey forms for market research Registration forms for events or memberships Quotation request forms for service providers Newsletter sign-ups with double opt-in support How to Install and Use Download: Get the nulled script from our website and extract the ZIP file. Upload: Upload the script files to your web server using FTP or cPanel. Configure: Edit the config.php file with your SMTP, database, and form settings. Build: Use the form builder interface to create your custom forms. Embed: Copy the generated form code and paste it into your website. That’s it—you’re ready to launch stunning forms with zero effort! Frequently Asked Questions Is this script safe to use? Yes, the PHP Form Builder Nulled Script comes with built-in security features such as CSRF tokens and spam protection mechanisms to keep your forms secure. Can I customize the form layout and design? Absolutely! The script offers full support for Bootstrap classes and custom CSS, allowing you to tailor the look and feel of your forms. Is there any limitation in the nulled version? No, this version gives you complete access to all premium features without restrictions. You get the same functionality as the original licensed version. Where can I find related tools? If you're looking for themes to match your newly built forms, check out the Porto NULLED theme—perfect for building fast, responsive websites. And for social media automation, don’t miss the powerful FS Poster NULLED Plugin, an ideal companion for scheduling and auto-sharing your content. Final Thoughts The PHP
Form Builder Nulled Script is a game-changer for anyone who needs to develop dynamic, responsive, and secure forms without the hassle of hand-coding. Whether you're managing a small business site or a large enterprise platform, this tool offers the flexibility and power you need—all available for free from our site. Download it today and start building smarter, faster, and better forms!
0 notes
Text
Make a Powerful First Impression with Portfolio HTML Templates from MG Technologies
In the creative world, first impressions are everything. Whether you’re a designer, photographer, developer, artist, or freelancer, your online portfolio serves as your digital business card. It showcases your skills, tells your story, and helps potential clients or employers decide whether to work with you. That’s why choosing the right portfolio HTML templates is crucial.
At MG Technologies, we specialize in designing stunning, modern, and fully responsive portfolio HTML templates that help you stand out from the crowd. Our templates are built with clean code, smooth animations, and elegant layouts that highlight your best work without distractions.
Why Choose Portfolio HTML Templates from MG Technologies?
Responsive & Mobile-Ready: Your portfolio will look flawless on all devices, from desktops to smartphones.
Easy to Customize: Change colors, fonts, and sections effortlessly to match your unique style.
Fast and SEO-Friendly: Optimized for speed and search engines, so your work gets the attention it deserves.
Feature-Rich: From interactive galleries to smooth scroll effects and contact forms, our templates include everything you need.
No more wasting time on complicated builds. With MG Technologies' portfolio HTML templates, you can focus on showcasing your creativity and growing your brand.
Explore our collection of portfolio HTML templates today and create an unforgettable online presence with MG Technologies!
0 notes
Text
Industrie - Factory & Industry HTML Template

Industrie- a multi-purpose business HTML Template. This template built with 24+ awesome demos and these domes are designed and developed specifically for Industry, Factory, Metallurgy, Construction, Laboratory, Renewable Energy, Oil & Gas, Robotic, Architecture, Manufacturing, Engineering and also these are suitable for any business websites.
It comes with high-quality 24 Demo Homepages (12 Multi Home + 12 Onepages) and 32+ built-in awesome pages such as service pages, projects pages, team pages, testimonials pages, multiple blog layouts etc. It’s also 100% responsive that’s why it will work nicely on all smart devices(smart phones, tablet, PCs and desktops). It’s also well documented and clean coded that’s why anyone can change it easily.
Features:
24 Demo Homepages (12 Multi Home + 12 Onepages)
57+ HTML Pages Included
Fully Responsive Design
Built with Bootstrap 5.x
Google Fonts
Blog Page Included
Awesome Case study styles
Working Ajax Contact Form Included
Google Map
Google Fonts
Pricing Table
Testimonial
Mobile Browsers Compatible
Font Awesome Icons
W3C Valid HTML Code
Cross browser Compatible
Reliable support
Well Documented That’s Why Easy to Change
and much more
ZIP file contains:
HTML files
CSS files
Font files
JS files
PHP files
Documentation files
Support:
We always happy to help our customers. If you have any issues, pre sale questions or ideas, please feel free to contact us anytime. We always try to reply your questions within 24 hours.
0 notes